WooCommerce 체크아웃에 날짜 시간 선택기 필드를 추가하는 쉬운 방법
게시 됨: 2018-08-07WooCommerce 결제 양식에서 배송 날짜 및 시간 선택기와 같은 새 필드를 추가하는 방법을 알아보세요. 플러그인을 사용하여 이 기사에서 쉬운 방법을 보여 드리겠습니다. 이러한 날짜/시간 선택기를 WC 체크아웃에 구현하는 방법을 볼 수 있습니다.
WooCommerce 고객이 정확한 배송 날짜 또는 시간에 대해 알아보기 위해 연락합니까? 이것을 자동화하고 추가 이메일/전화 통화를 피하는 것이 좋을까요?
이 기사에서는 플러그인을 사용하여 몇 분 안에 WooCommerce 체크아웃에 배송 날짜 및 시간 선택기를 추가하는 방법을 보여줍니다. 의 시작하자!
목차
- WooCommerce 체크아웃 날짜 시간 선택기 - 빠른 소개
- 날짜 선택기 필드 추가 - 플러그인
- WooCommerce 체크아웃 날짜 선택기를 추가하는 방법 - 단계
WooCommerce 결제 날짜 시간 선택기 - 소개
나는 당신의 시간을 존중합니다. 그래서 최종 효과를 먼저 보여드리고자 합니다. 이렇게 하면 이것이 당신이 찾고 있는 것인지 확신할 수 있습니다.
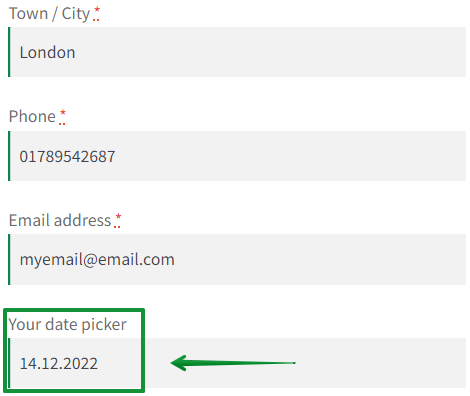
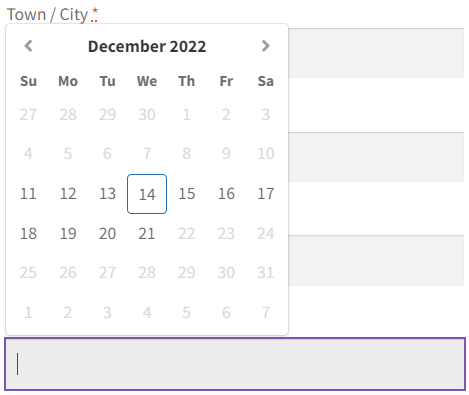
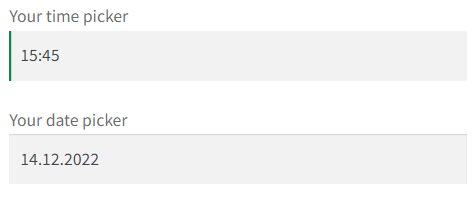
내 매장에는 체크아웃의 기본 스타일이 있습니다(귀하의 스타일을 설정하는 방법 알아보기). Storefront 테마를 사용합니다. 따라서 내 WooCommerce 체크아웃 날짜 선택기는 다음과 같습니다.

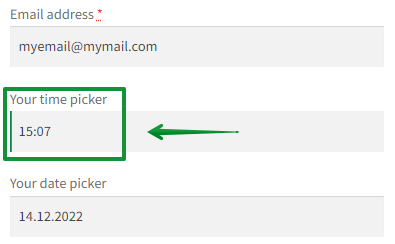
물론 더 많은 필드(예: 시간 필드)를 추가하고 재정렬할 수 있습니다.

WooCommerce 결제 양식에서 원하는 곳에 새 필드를 배치할 수 있습니다 !
또한 필요한 경우 이 필드를 필요에 따라 설정할 수 있습니다. 조건부 논리 또는 사용자 지정 유효성 검사와 같은 더 많은 옵션이 있습니다. 이 기사의 뒷부분에서 이에 대해 자세히 설명하겠습니다.
새 결제 필드 추가(날짜 선택기)
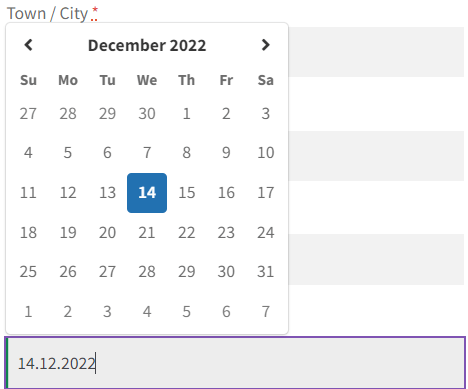
이제 새로운 WooCommerce 체크아웃 필드의 선택 상자를 살펴보겠습니다. 배송 날짜 선택기 라고 하겠습니다.

시간 범위를 설정하지 않았습니다. 그러나 물론 가능합니다!
아래에서 시간 범위를 설정한 선택 상자를 볼 수 있습니다.
- 3일 전
- 7일 후
최대 날짜 범위가 있는 필드를 살펴보십시오.

고객 가치는 어디에서 볼 수 있습니까?
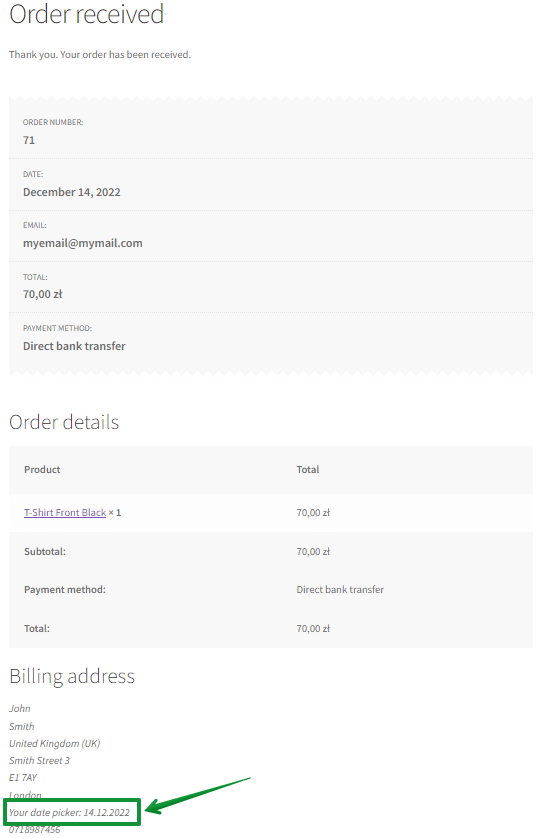
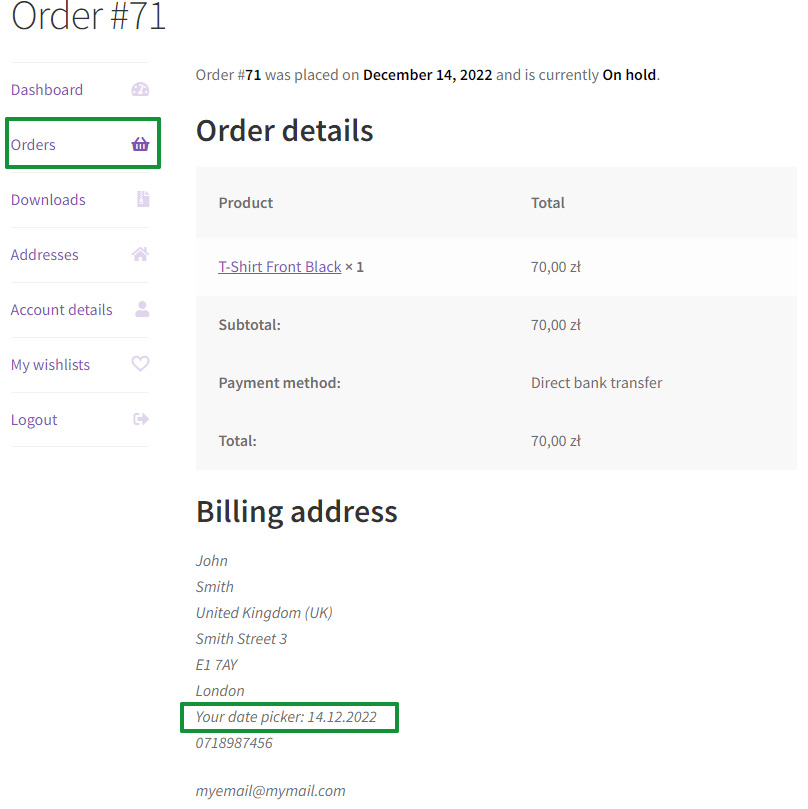
배송 날짜 선택기의 값에 대한 정보는 WooCommerce 주문 세부 정보에 표시됩니다 .

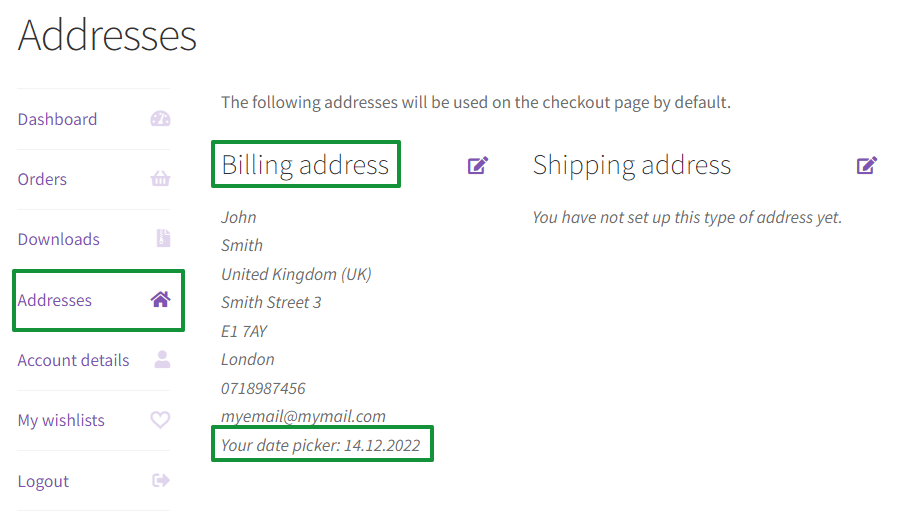
이 필드는 기본적으로 편집 가능합니다. 이는 고객이 내 계정 페이지에서 필드 값을 편집할 수 있음을 의미합니다.
내 계정 - 주소의 날짜 필드는 다음과 같습니다.

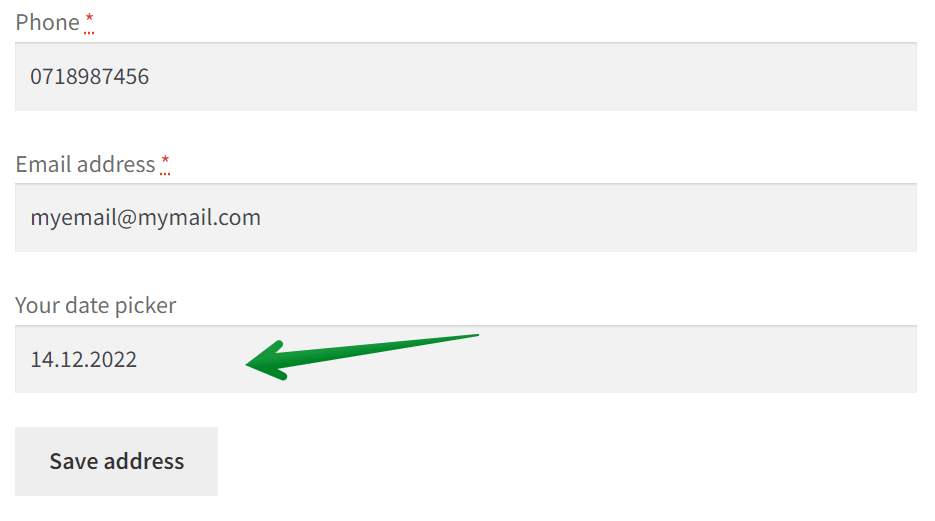
다음은 편집 모드입니다.

또한 고객은 주문에서 필드 값을 조회할 수 있습니다.

그래서, 이것이 당신이 찾고 있는 것이길 바랍니다! 따라서 WooCommerce 체크아웃에 배송 날짜 필드를 추가하기 위해 구성해야 하는 플러그인을 보여드리겠습니다.
날짜 선택기가 있는 WooCommerce 결제 - 플러그인

유연한 결제 필드 PRO WooCommerce 59 달러
WooCommerce 날짜 및 시간 선택기 필드를 추가합니다. 쉽고 빠릅니다! 유연한 체크아웃 필드를 사용하면 고객이 WooCommerce 체크아웃에서 배송 날짜와 시간을 선택하도록 할 수 있습니다!
장바구니에 담기 또는 세부정보 보기유연한 체크아웃 필드를 사용하면 WooCommerce 체크아웃 날짜 또는 시간 선택기를 물론 생성할 수 있습니다. 하지만 훨씬 더 많은 일을 할 수 있습니다!

이것은 WooCommerce 결제 필드를 사용자 정의할 수 있는 플러그인입니다! 예를 들어 이 플러그인으로 다음을 수행할 수 있습니다.
- WooCommerce 체크아웃에 사용자 정의 필드를 쉽게 추가하고,
- 현재 편집,
- 또는 체크 아웃 등의 필드를 재정렬하십시오.
전 세계적으로 매일 236,703개 이상의 매장에서 이 플러그인을 사용하고 있음을 알려드립니다. 사람들은 이 플러그인을 별 5개 중 4.6개로 평가합니다.
이 플러그인을 무료로 다운로드하여 다음과 같은 새로운 필드 유형을 추가할 수 있습니다.
- 텍스트
- 텍스트 영역
- 숫자
- 이메일
- 핸드폰
- URL
- 체크박스
- 색상
- 표제
- 절
- 영상
- HTML
그러나 WooCommerce 결제 날짜 및 시간 선택기와 다음과 같은 더 많은 필드 유형을 추가하려면 PRO 버전이 필요합니다.
- 다중 체크박스
- 선택하다
- 다중 선택
- 라디오
- 시간
- 이미지가 있는 라디오
- 파일 업로드
- 색상 라디오
- 날짜
유연한 결제 필드 WooCommerce
WooCommerce 날짜 및 시간 선택기 필드를 추가합니다. 쉽고 빠릅니다! 유연한 체크아웃 필드를 사용하면 고객이 WooCommerce 체크아웃에서 배송 날짜와 시간을 선택하도록 할 수 있습니다!
무료로 다운로드 또는 WordPress.org로 이동WooCommerce 체크아웃 날짜 선택기를 추가하는 방법 - 단계
- 먼저 플러그인의 PRO 버전을 구매하여 설치합니다.플러그인 구매하기 →
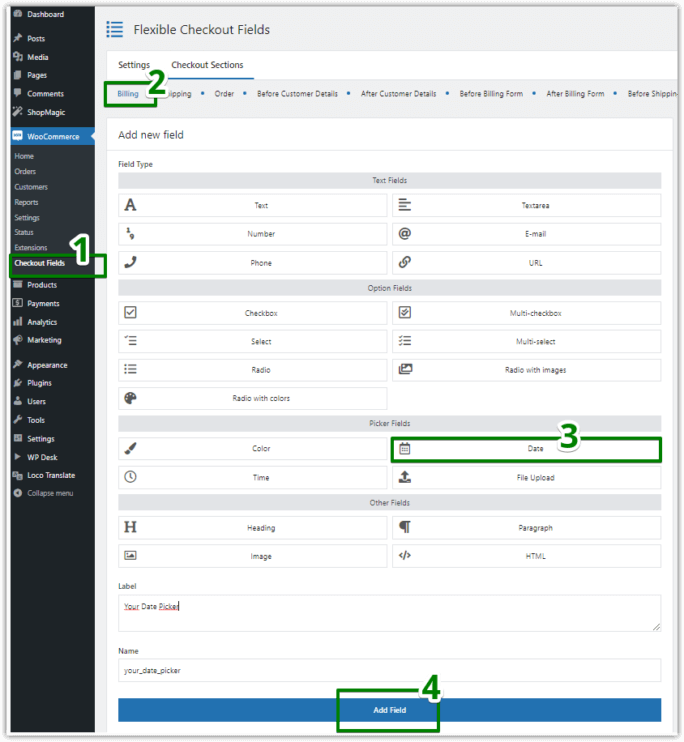
- 그런 다음 WooCommerce → Checkout Fields 로 이동합니다.

- 또한 여기에서 다른 섹션을 편집할 수 있습니다. 기본적으로 청구 섹션을 편집합니다. 그러나 원하는 곳에 WooCommerce Checkout Datepicker를 추가할 수 있습니다.Flexible Checkout Fields 플러그인을 사용하면 결제의 다른 섹션에 사용자 지정 필드를 추가할 수 있습니다. 주문, 배송 또는 청구 섹션을 쉽게 수정할 수 있습니다. 또한 다음 앞이나 뒤에 필드를 추가할 수 있습니다.
- 고객 정보
- 청구 양식
- 배송 양식
- 등록 양식
- 주문 참고 사항
- 제출 버튼
WooCommerce Checkout Datepicker일 수 있지만 반드시 그럴 필요는 없습니다. 앞에서 말했듯이 Flexible Checkout Fields를 사용하면 10가지 유형의 필드를 만들 수 있습니다.
- 필드 유형을 선택하고 레이블을 제공한 다음 필드 추가 버튼을 클릭합니다.
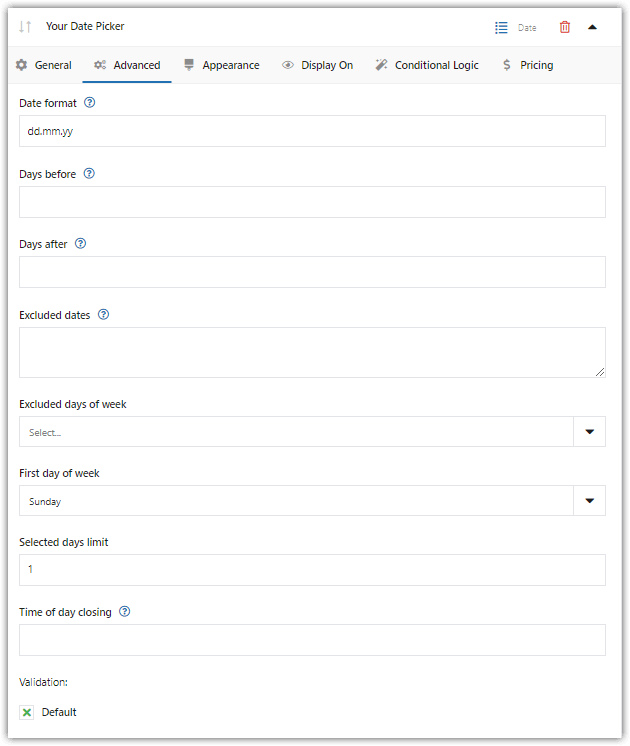
- 그런 다음 이 새 필드의 설정을 수정할 수 있습니다. 여기에서 시간 범위를 설정할 수 있습니다.
 보시 다시피 유효성 검사 옵션이 있습니다. 이 WooCommerce Checkout Datepicker에 사용자 정의 유효성 검사를 추가해야 합니까? WooCommerce Checkout 사용자 지정 유효성 검사 가이드 읽기 →
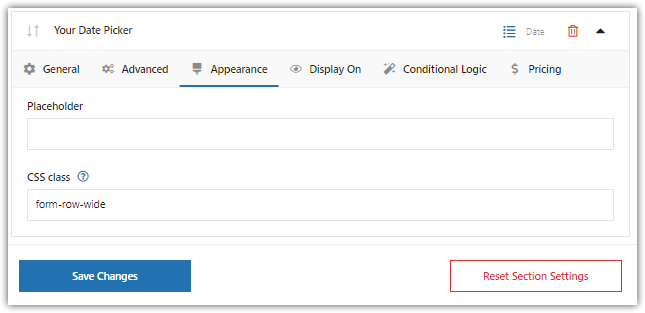
보시 다시피 유효성 검사 옵션이 있습니다. 이 WooCommerce Checkout Datepicker에 사용자 정의 유효성 검사를 추가해야 합니까? WooCommerce Checkout 사용자 지정 유효성 검사 가이드 읽기 → - 다음 옵션인 모양 . 현장에서 나만의 CSS 클래스를 설정할 수 있습니다. WooCommerce 배송 날짜 필드의 스타일을 지정하세요 !

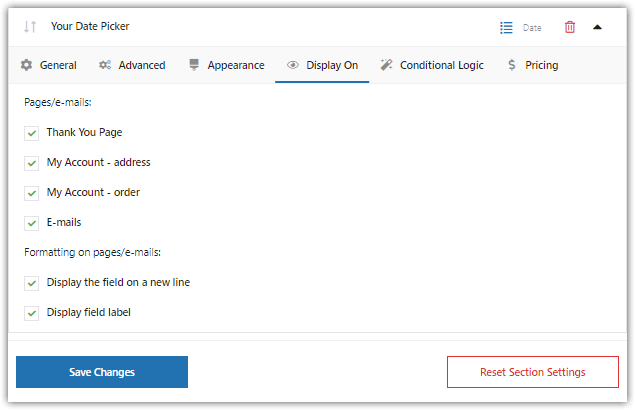
- 표시 켜기 옵션을 사용하면 WooCommerce Checkout Datepicker를 표시할 위치를 설정할 수 있습니다. 예를 들어 체크아웃에서만 이 필드를 표시하도록 플러그인을 설정할 수 있습니다. 이렇게 하면 사용자가 내 계정에서 이 필드의 값을 변경할 수 없습니다.

- 마지막 옵션: 고급 . 여기에서 조건부 논리를 구성할 수 있습니다. 이 기사에서는 이 주제를 다루지 않겠습니다. 필드에 대한 조건부 논리가 필요한 경우 조건부 논리 가이드를 찾아보세요 →
그게 다야 - 방금 WooCommerce 체크아웃에 날짜 선택기를 추가했습니다. 또한 시간 선택 도구도 추가할 수 있다는 점을 기억하세요!

요약
요약하면 이 기사에서는 새로운 WooCommerce Checkout 필드인 배송일(및 시간 선택기)을 추가하는 방법을 배웠습니다. 이 방법은 어떻습니까? 아래 댓글 섹션에서 알려주세요! 가장 중요한 것은 명확하지 않은 것이 있으면 질문하십시오.