어떤 WooCommerce Checkout Field Editor 플러그인을 구매해야 합니까?
게시 됨: 2022-09-15기본 WooCommerce 결제 페이지는 간단합니다. 사용자 정의 체크 아웃 필드를 사용하여 쉽게 수행할 수 있는 고객의 취향에 따라 사용자 정의해야 합니다.
하지만 플러그인이 너무 많기 때문에 최고의 WooCommerce 체크아웃 필드 편집기 플러그인은 무엇입니까? 우리는 심층 리뷰에서 가장 인기 있는 것에 대해 살펴볼 것입니다. 매장에 딱 맞는 제품을 선택하는 데 도움이 될 것입니다.
또한 배송과 관련된 다른 플러그인과 결제를 한 단계 끌어올리는 데 도움이 되는 주소도 다룰 것입니다.
시작하겠습니다.
WooCommerce 결제 페이지를 사용자 정의하는 이유는 무엇입니까?

기본 WooCommerce 결제 페이지는 모든 제품에 대해 동일합니다. 다음과 같은 기본 세부정보가 표시됩니다.
- 결제 세부 정보
- 이름과 성
- 회사 이름
- 주소(시/도, 국가, 지역 및 우편번호/ZIP)
- 전화 번호
- 이메일 주소
- 주문 메모
- 개인정보취급방침
이것이 나쁜 것은 아니지만 개인화 옵션이 부족하거나 관련 없는 정보 또는 너무 많은 정보가 고객을 실망시킬 수 있습니다.
예를 들어 구매자가 디지털 제품을 구매하려는 경우 배송 세부정보를 표시하면 장바구니 포기가 증가합니다.
따라서 많은 WooCommerce 사이트 소유자와 마찬가지로 결제 페이지의 디자인과 콘텐츠를 모두 변경하려고 할 수 있습니다.
체크아웃 페이지는 고객이 주문하기 전에 보게 되는 마지막 페이지라는 것을 기억하십시오. 당신은 그들의 쇼핑 경험을 망치고 싶지 않습니다. 따라서 전환율을 높이려면 사용자 정의 필드를 사용하여 최적화해야 합니다.
WooCommerce 결제 페이지를 사용자 정의하는 방법은 무엇입니까?
이제 결제 페이지를 사용자 지정하는 네 가지 방법이 있습니다.
- WooCommerce 기능, 블록 및 단축 코드 – WordPress에는 상점을 향상시키는 데 사용할 수 있는 몇 가지 기본 제공 기능과 설정이 있습니다. 예를 들어 무료 배송이 자동으로 실행될 수 있으며 제품을 결제 페이지에 직접 연결할 수 있습니다. 단축 코드와 블록을 사용하여 상점 페이지를 수정할 수도 있습니다.
- 페이지 템플릿 및 테마 – 플러그인과 마찬가지로 체크아웃 페이지의 모양을 변경하려는 경우 사전 구축된 테마 또는 템플릿을 사용할 수 있습니다. 코딩 기술이 제한되어 있고 브랜드와 일치하도록 페이지를 사용자 지정하려는 경우 좋은 선택입니다. 단점은 사용자 정의 코딩만큼 많은 유연성을 제공하지 않는다는 것입니다.
- 사용자 정의 코드 – 사이트 파일 편집에 익숙하고 개인화를 많이 추가하려는 경우 사용자 정의 코딩은 WooCommerce 체크아웃 페이지를 변경하는 강력한 옵션이 될 수 있습니다.
- 플러그인 – 비기술적이며 번거로움 없는 경험이 필요한 사람들을 위해 체크아웃 필드 편집기 플러그인은 선택 사항입니다.
이제 필드를 수정하여 결제 페이지를 변경하거나 플러그인을 사용하여 완전히 다른 결제 흐름을 디자인할 수 있습니다.
이러한 플러그인을 사용하여 체크아웃 페이지에 텍스트, 체크박스, 라디오 입력, 날짜 선택기 등과 같은 사용자 정의 필드를 추가하는 것이 사용자 정의 필드를 추가하는 가장 일반적인 방법입니다.
WooCommerce 체크아웃 필드 편집기 플러그인을 사용하여 다음을 수행할 수 있습니다.
- 구매자의 요구에 맞는 결제 페이지를 만드세요.
- 기본 WooCommerce 결제 필드를 편집합니다.
- 필요한 경우 조건에 따라 사용자 정의 필드 추가 및 제거
- 요구 사항에 따라 입력 필드 또는 버튼을 변경합니다.
이를 고려하여 4개의 인기 있는 WooCommerce 체크아웃 필드 편집기 플러그인으로 좁혔습니다.
최고의 WooCommerce 체크아웃 필드 편집기 플러그인
솔직히 말해서, 기능과 가격 측면에서 4가지 플러그인 모두 거의 비슷해 보입니다. 여기 저기서 약간의 종소리와 휘파람 소리.
또한 공식 WooCommerce Checkout Field Editor 확장을 구매할 것인지 아니면 동등하게 좋은 다른 플러그인을 선택할 것인지에 따라 다릅니다.
WooCommerce Checkout 필드 편집기
열정적인 WooCommerce 사용자 중 하나라면 공식 WooCommerce Checkout Field Editor 플러그인을 사용해 보는 것이 좋습니다. 이를 통해 요구 사항에 따라 체크아웃 페이지에서 필요한 필드를 추가, 제거할 수 있습니다.
핵심 필드는 또한 코드를 건드리지 않고도 체크아웃을 더 잘 제어할 수 있도록 이동할 수 있습니다. 또한 작업을 쉽게 하기 위해 플러그인과 함께 자세한 설명서가 제공됩니다. 설치도 간단합니다. 이 단계를 참조하십시오.

플러그인의 주목할만한 기능:
9개의 사용자 정의 필드 유형 지원
- 텍스트 – 표준 텍스트 입력
- 비밀번호 – 비밀번호 텍스트 입력
- Textarea – 텍스트 영역 필드
- 선택 – 드롭다운/선택 상자. 옵션 세트가 필요합니다.
- 다중 선택 – 다중 선택 상자. 옵션 세트가 필요합니다.
- 라디오 – 라디오 입력 세트. 옵션 세트가 필요합니다.
- 체크박스 – 체크박스 필드
- 날짜 선택기 – JavaScript 날짜 선택기가 연결된 텍스트 필드
- 표제
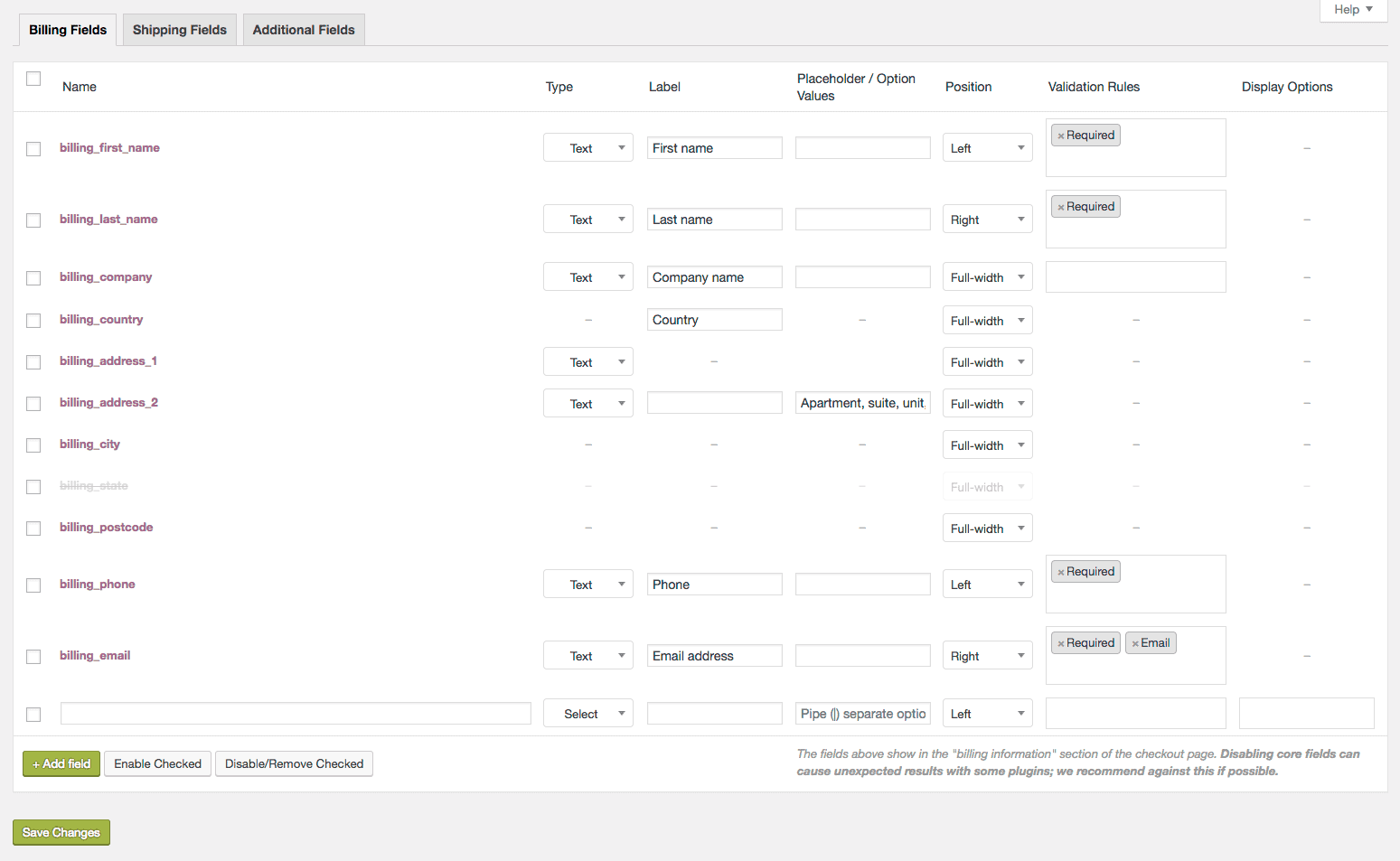
필드에 속성/옵션 추가
7가지 유형의 속성(플러그인에서 '열'이라고 함)을 추가할 수 있습니다. 여기에는 이름, 유형, 레이블, 자리 표시자, 위치, 유효성 검사 규칙, 표시 옵션이 포함됩니다. 자리 표시자를 편집할 때 두 값을 파이프(|)로 구분해야 합니다.
핵심 필드 편집
플러그인을 사용하면 청구, 배송 및 주문 메모 옆에 있는 청구 및 배송 섹션 뒤에 오는 추가 필드의 세 가지 필드를 편집할 수 있습니다. 이 필드를 편집하려면 지불, 배송 및 주문 메모가 활성화되어 있는지 확인하십시오.
비활성화된 필드
일부 필드는 플러그인에 의해 내부적으로 비활성화되었습니다. 여기에는 핵심 필드의 이름, 특수 핵심 필드의 유형(국가 및 주), 동적 필드(주소 1, 주소 2, 도시, 주, 우편번호)가 포함됩니다.
WooCommerce 이메일에서 사용자 정의 필드 사용
필드를 편집할 때 표시 옵션 열을 사용하여 이메일에 사용자 정의 필드를 표시할 수 있습니다.
WebHooks API에 사용자 정의 필드 추가
이 코드를 사용하여 WebHooks API에 사용자 정의 필드를 추가하고, 날짜 선택기 필드의 연도 선택 범위를 확장하고, 체크아웃 중에 라디오 버튼 필드의 기본값을 설정할 수 있습니다.
장점, 단점 및 가격
장점
- 결제 페이지에서 다양한 필드를 원활하게 추가, 제거 및 편집하십시오.
- 결제 페이지에 여러 필드를 추가하여 사용자 정의하십시오.
- 사전 경험이나 코딩 없이 이 플러그인을 사용하세요.
단점
이 플러그인은 기본적이지만 작업해야 하는 가장 필수적인 필드를 다룹니다.
가격: $49
WooCommerce Checkout 필드 편집기 받기
WooCommerce용 Checkout 필드 편집기(Checkout Manager)
여러 사용자 정의 옵션이 있는 고급 WooCommerce 체크아웃 필드 편집기 플러그인을 찾고 있다면 ThemeHigh의 이 플러그인이 탐색하기에 가장 좋은 옵션입니다. 그 인기는 400000+ 이상의 활성 설치가 있다는 사실에 반영됩니다.
체크아웃 페이지에 필드 추가, 삭제, 재정렬과 같은 일반 기능 외에도 이 플러그인은 체크아웃 페이지에 대한 일부 사용자 정의 필드도 제공합니다.
플러그인의 주목할만한 기능:
17개의 사용자 정의 체크아웃 필드 유형 지원
결제 페이지의 청구, 배송 및 추가 섹션에 새 필드를 추가하십시오. 다음 17개 필드 중에서 선택할 수 있습니다.
- 텍스트
- 숨겨진
- 비밀번호
- 전화
- 이메일
- 숫자
- 텍스트 영역
- 고르다
- 다중 선택
- 라디오 체크박스
- 체크박스
- 그룹
- 날짜 선택기
- 시간 선택기
- 파일 업로드
- 표제
- 상표
맞춤 결제 섹션
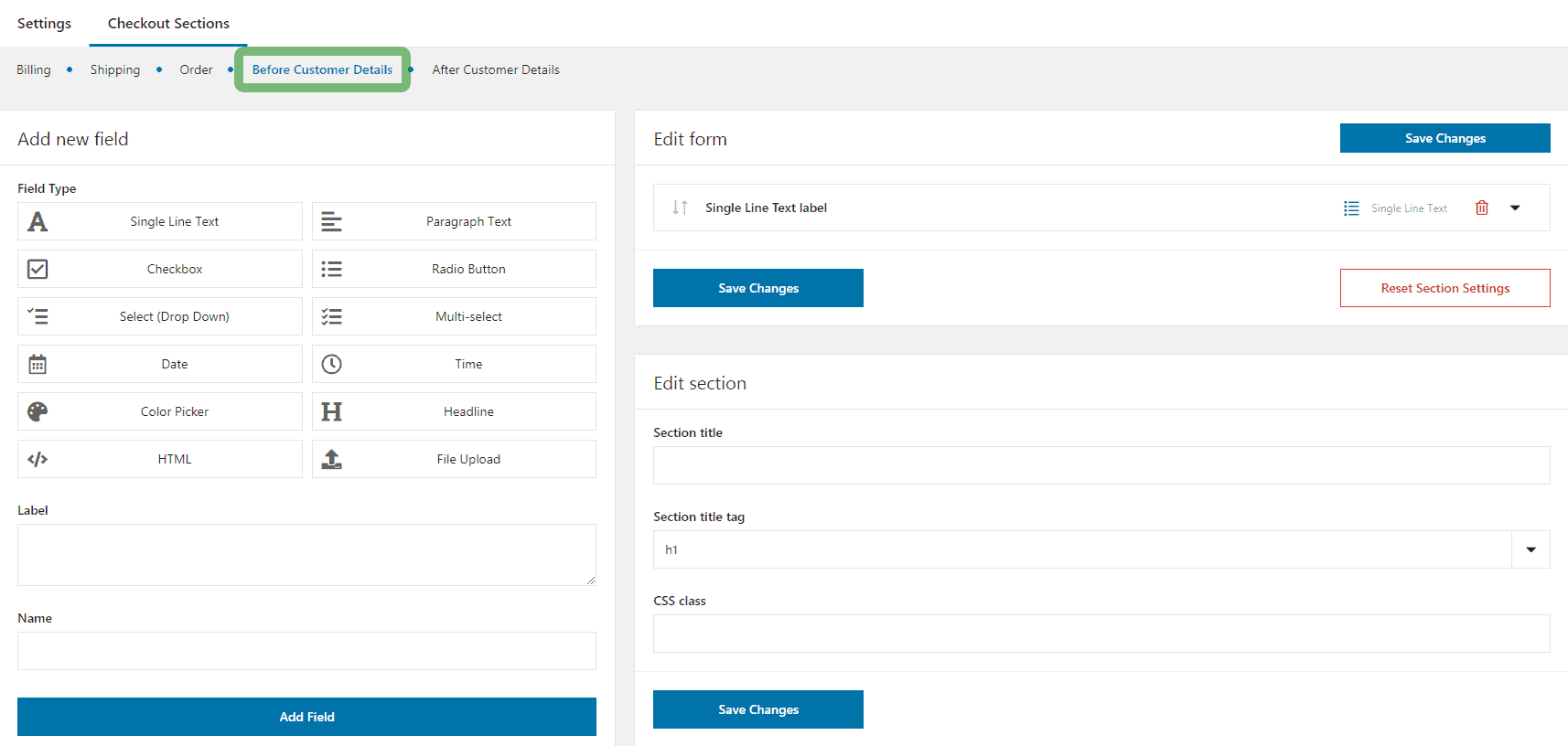
이 플러그인을 사용하면 WooCommerce 결제 양식에 사용자 정의 섹션을 추가할 수 있습니다. 이 섹션은 체크아웃 양식의 14개 위치에 표시될 수 있습니다. 여기에는 "전과 후"가 포함됩니다.
- 고객의 세부 사항
- 청구서 양식
- 배송 양식
- 등록 양식
- 주문 메모
- 이용약관
- 제출 버튼
조건에 따라 필드 표시
장바구니 내용 및 가격, 사용자 역할, 제품 사양 및 기타 체크아웃 필드에 지정된 조건을 기반으로 필드를 표시할 수 있습니다.
조건에 따라 섹션 표시
체크아웃 필드와 마찬가지로 체크아웃 양식의 섹션을 조건부로 표시할 수 있습니다. 여기에는 장바구니 내용, 소계 및 총 가격, 사용자 역할, 제품, 변형, 범주 등이 포함됩니다.
배송 옵션 및 결제 방법에 따른 필드 표시
일부 배송 옵션과 관련이 없는 필드와 일부 결제 옵션에 불필요한 데이터를 요구하는 필드는 제외하는 것이 가장 좋습니다.
편의에 따라 필드 재정렬
결제 양식의 기존 필드를 쉽게 재정렬합니다. 간단한 드래그 앤 드롭 기능으로 결제 페이지를 원활하게 변경할 수 있습니다.
필드 스타일 지정을 위한 사용자 정의 클래스 추가
필드 속성에서 입력 클래스, 레이블 클래스 및 래퍼 클래스를 사용하여 사용자 지정 클래스를 필드에 구체적으로 적용할 수 있습니다. 체크아웃 페이지에 필드를 완벽하게 맞추는 데 도움이 됩니다. 스타일을 제공하기 위한 섹션에 대해 CSS 클래스를 정의할 수도 있습니다.

주소 표시 형식 변경
주소 필드가 결제 페이지에 표시되는 방식을 선택합니다. 실제로 내 계정 페이지, 감사 페이지 및 거래 이메일에서 주소 표시 형식을 변경할 수 있습니다. 이것은 말 그대로 엄청난 수준의 개인화입니다.
개발자가 사용하기 쉬움
모든 사용자 정의 필드는 후크 형태로 사용할 수 있습니다. 따라서 개발자는 플러그인 및 테마 개발과 같은 확장된 목적으로 쉽게 사용할 수 있습니다.
자동화 장려
플러그인은 Zapier에 연결되어 있으므로 Google Sheet, Salesforce 등과 같은 앱과 쉽게 통합할 수 있습니다. 이 도구는 일반 워크플로의 자동화를 장려하는 데 큰 역할을 합니다.
다국어 지원
현지화는 성공적인 비즈니스의 비결입니다. 이 플러그인을 사용하면 라벨과 자리 표시자를 구매자의 모국어로 쉽게 번역할 수 있습니다. 이것은 플러그인과 WPML 플러그인의 호환성 때문에 발생합니다.
장점, 단점 및 가격
장점
- 체크아웃 페이지에 17개의 사용자 정의 필드와 14개의 섹션을 제공합니다.
- 개발자 친화적이며 여러 사용자 정의 후크를 제공합니다.
- WPML 호환성 및 Zapier 지원
단점
무료 버전을 사용하면 제한된 필드로 작업할 수 있으며 섹션 작업에 대한 조항이 없습니다.
가격: WordPress.org의 무료 버전, $49부터 프리미엄 버전.
Checkout Field Editor Pro 받기
WooCommerce의 Checkout 필드 편집자 및 관리자
목록의 세 번째 이름은 Acowebs의 Checkout Field Editor 및 Manager에 속합니다. 기존의 기본 WooCommerce 체크아웃 페이지를 편집하고 사용자 정의하기 위한 최고의 도구 중 하나입니다.
이 도구를 사용하여 원하는 만큼 기본 필드를 추가, 숨기거나 제거할 수 있습니다.
플러그인의 주목할만한 기능:
16개의 사용자 정의 필드 유형 지원
- 텍스트
- 비밀번호
- 핸드폰
- 이메일
- 숫자
- 텍스트 영역
- 고르다
- 다중 선택
- 라디오 그룹
- 체크박스 그룹
- 색상 선택기
- 날짜
- 시간
- 파일 업로드
- 표제
- 절
원활한 드롭다운 기능
플러그인을 사용하면 새 필드를 추가하고 기존 필드의 위치를 변경하는 것이 매우 간단합니다. 플러그인의 끌어서 놓기 기능을 사용하면 필드를 쉽게 추가하고 업데이트할 수 있습니다.
원클릭 필드 편집 창
기존 속성을 편집하려는 필드를 클릭하면 창 오른쪽에 필드 편집 옵션이 표시됩니다. 필드 편집 창에는 일반, 고급 및 조건의 세 가지 탭이 있습니다.
조건부 논리 허용
특정 조건에 따라 고객에게 필드를 표시하거나 숨깁니다. 이 플러그인을 사용하면 장바구니에 추가된 제품 및 카테고리, 사용자 역할, 장바구니 소계 및 장바구니 합계를 기반으로 필드를 추가/제거할 수 있습니다.
포지셔닝 섹션
새로 추가된 섹션은 체크아웃 필드의 다른 영역에 배치할 수 있습니다. 고객 내역 전, 고객 내역 후, 주문 메모 전, 청구서 양식 후 등 10곳이 제공됩니다.
중복 결제 필드는 클릭 한 번으로 가능합니다.
클릭 한 번으로 이 플러그인을 사용하여 필드를 복제하십시오. 새 필드를 추가할 때마다 상단에 중복 버튼이 표시됩니다. 따라서 반복을 피하고 전체 프로세스를 가속화하기 위해 이것은 실제로 훌륭한 기능입니다.
주문 세부 정보 및 주문 이메일에 필드 표시
이 옵션은 각 필드 편집 옵션의 고급 탭에 포함되어 있습니다.
2열 레이아웃
이 옵션을 사용하면 체크아웃 페이지에서 필드를 절반 너비 또는 전체 너비로 표시하도록 조정할 수 있습니다.
맞춤형 CSS 클래스
사용자 정의 CSS 클래스 기능을 사용하여 개별 체크아웃 필드를 사용자 정의할 수 있습니다. 이 기능은 모든 섹션의 고급 탭에서 찾을 수 있습니다.
장점, 단점 및 가격
장점
- WooCommerce 체크아웃 페이지의 사용자 정의 요구 사항에 따라 추가하거나 숨길 수 있는 필드 유형이 16개 이상 있습니다.
- 결제 페이지의 10가지 다른 위치에 새 섹션을 추가할 수 있습니다.
- 한 번의 클릭으로 결제 필드 복제.
단점
무료 버전을 사용하면 제한된 수의 필드로 작업할 수 있습니다. 복제, 사용자 정의 유효성 검사, 가격 옵션 추가, 세금과 같은 기능은 Pro 버전에 있습니다.
가격: WordPress.org의 무료 버전, $39부터 프로 버전.
Checkout 필드 편집기 및 관리자 가져오기
WooCommerce를 위한 유연한 결제 필드
70000개 이상의 활성 설치가 있고 작업할 상당한 수의 기능을 제공하는 또 다른 인기 있는 WooCommerce 체크아웃 필드 편집기 플러그인입니다.

플러그인의 주목할만한 기능:
21개의 사용자 정의 필드 유형 지원
- 한 줄 텍스트(텍스트 입력)
- 단락 텍스트(텍스트 영역)
- 체크박스
- 라디오 버튼
- 선택(드롭다운)
- 날짜
- 시간
- 색상 선택기
- HTML 또는 일반 텍스트
그리고 더 많은…
섹션
이 플러그인을 사용하여 최대 12개의 새로운 체크아웃 섹션을 추가할 수 있습니다. 여기에는 고객 세부 정보, 주문 메모, 청구 양식, 배송 양식, 등록 양식, 제출 전과 후가 포함됩니다.
워드프레스의 본질
이 플러그인은 WordPress의 모양과 느낌을 우아하게 포착하는 동시에 온라인 비즈니스와 완벽하게 통합합니다. 플러그인 작성자에 따르면 이 목록에 있는 모든 플러그인 중에서 이 플러그인이 가장 보기 좋은 플러그인입니다.
핵심 분야
WooCommerce 핵심 필드 제어: 표시, 숨기기, 재배열 또는 필수/선택으로 만들기 필드를 재정렬하려면 끌어다 놓기만 하면 됩니다. WooCommerce 기본 제공 필드와 직접 추가한 사용자 정의 필드를 재정렬할 수 있습니다.
사용자 정의 CSS 클래스
필드에 스타일을 추가하십시오. 각 필드에 사용자 정의 클래스를 추가하여 테마의 스타일시트에서 고유하게 스타일을 지정할 수 있습니다.
타사 필드
다른 플러그인이 많은 경우에 사용자 정의 필드를 추가하면 이를 재배열하고 편집할 수도 있습니다. WooCommerce 문서에 설명된 대로 타사 필드를 올바르게 추가해야 합니다. 필드가 다르게 추가되면 편집할 수 없습니다.
사용자 정의 필드 가격
플러그인을 사용하여 추가된 필드에는 가격을 할당하는 데 사용 가능한 옵션이 있는 추가 탭 '가격'이 있습니다. 최종 구매 금액에 미치는 영향은 선택한 가격 유형 및 해당 가치에 따라 다릅니다.
조건에 따라 필드 표시
필드 값(체크박스, 라디오, 선택) 및 장바구니의 배송 방법, 제품 또는 카테고리를 기반으로 필드에 대한 조건부 논리(표시 또는 숨기기)를 활성화합니다.
다국어 지원
유연한 체크아웃 필드는 WPML 및 Polylang과 함께 작동합니다.
장점, 단점 및 가격
장점
- 이 플러그인은 WordPress 대시보드를 아름답게 통합하여 매력적인 WooCommerce 체크아웃 페이지를 만듭니다.
- 스토어의 스타일 가이드를 기반으로 사용자 정의된 CSS 클래스를 추가하는 옵션입니다.
- 타사 필드 지원, 여러 언어와의 호환성.
단점
무료 플랜의 최소 기능, WordPress.org의 제한된 지원.
가격: WordPress.org의 무료 버전, $59의 프리미엄 버전.
유연한 Checkout Fields Pro 받기
기타 인기 있는 WooCommerce 체크아웃 필드 편집기 플러그인
다음 플러그인도 확인할 수 있습니다.
- Woocommerce 간편 결제 필드 편집기
- YITH WooCommerce 체크아웃 관리자
- WooCommerce의 체크아웃 필드 관리자
- WooCommerce의 Checkout 필드 편집자 및 관리자
배송 및 청구서 수신 주소 필드를 위한 특별 체크아웃 플러그인
필드 편집 플러그인 외에 다른 플러그인을 사용하면 더 높은 전환율을 위해 체크아웃 페이지를 개선하는 데 도움이 될 수 있습니다.
이들은 정확히 WooCommerce 체크아웃 필드 편집기가 아닙니다. 그러나 내 개인적인 경험에 따르면 이러한 플러그인이 체크아웃 페이지에서 사용자 경험을 단순화하여 전환을 증가시키는 데 도움이 된다고 자신 있게 말할 수 있습니다. 본론으로 들어가자.
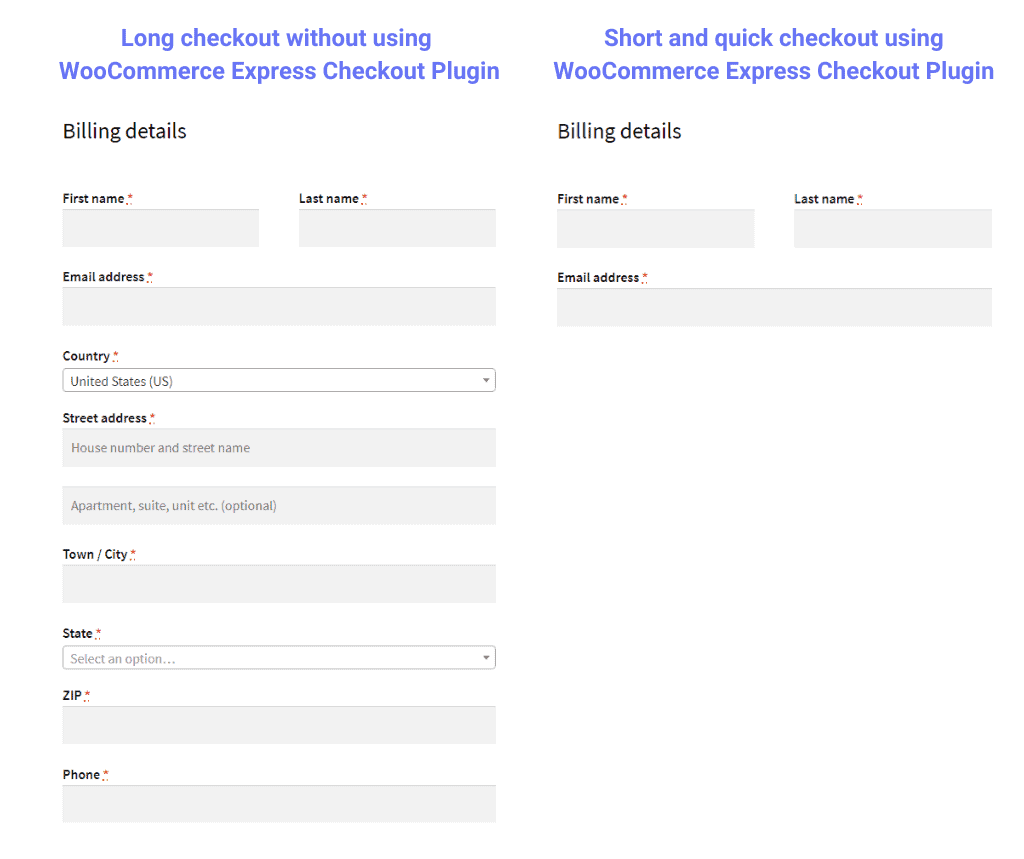
WooCommerce Express Checkout
실제 제품에 대한 배송 세부 정보를 피할 수는 없지만 결제 프로세스를 단축할 수 있습니다. 그러나 WooCommerce 가상 및 다운로드 가능한 제품의 경우 배송 세부 정보가 필요하지 않습니다.
따라서 필요하지 않은 정보를 요청하여 고객을 끄지 마십시오. 이 Express Checkout 플러그인을 사용하여 불필요한 데이터를 제거하고 거래를 더 빨리 완료하십시오.

주목할만한 기능:
- 가상 및 다운로드 가능한 제품을 구매할 때 기본적으로 플러그인이 활성화되면 이름과 이메일 필드만 체크아웃 페이지에 표시되어 채울 수 있습니다.
- 모든 WooCommerce 제품 유형에서 작동합니다. 단순, 가변 구독, 번들 등
- 고객이 결제 페이지에서 보기를 원하는 매개변수를 유연하게 선택할 수 있습니다.
가격: $39
Express Checkout 플러그인 받기
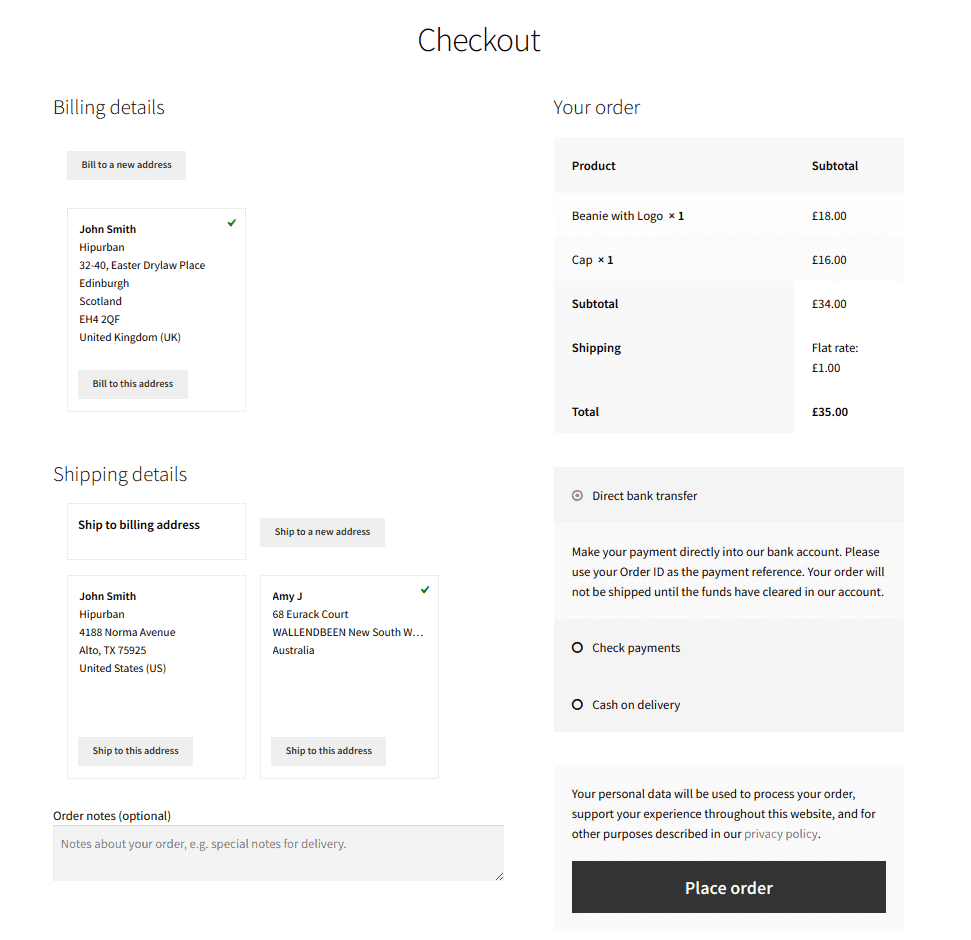
WooCommerce에 대해 저장된 주소
사용자가 청구서 수신 주소와 배송 주소를 반복해서 입력하는 것이 얼마나 지루한지 알고 있습니다. 이 플러그인을 사용하여 여러 배송 및 청구 주소를 추가할 수 있으며 사용자는 체크아웃 중에 원하는 세부 정보를 선택할 수 있으므로 시간과 노력을 절약할 수 있습니다.

주목할만한 기능:
- 사용자는 결제 중에 다른 청구 및 배송 주소를 선택하거나 전환할 수 있습니다.
- 완전히 모바일에 최적화되었습니다.
- 고객은 또한 고객이 필요한 주소를 추가/편집할 수 있는 "내 계정" 섹션을 사용할 수 있습니다.
가격: $49
저장된 주소 플러그인 가져오기
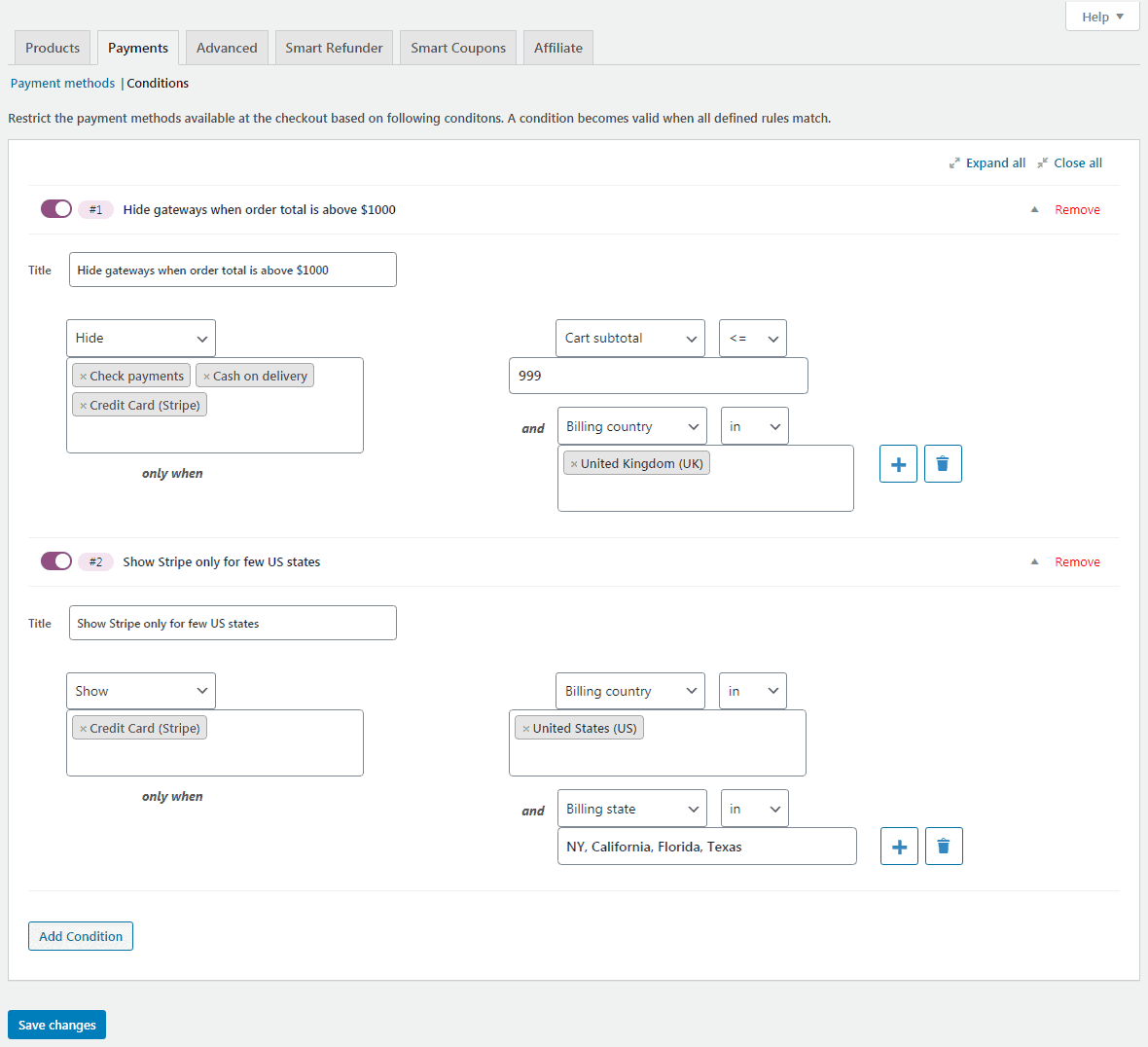
WooCommerce의 조건부 결제 방법
온라인 상점을 운영하는 경우 모든 지불 게이트웨이가 동일한 방식으로 작동하지 않는다는 것을 이미 알고 있을 것입니다. 사기를 감지하고 지불 처리 수수료를 낮추는 것과 관련하여 일부 회사는 다른 회사보다 낫습니다.
플러그인을 사용하면 고객의 청구서 또는 배송지 주소 또는 주문 총액을 기준으로 결제 프로세스 중에 결제 게이트웨이를 제한할 수 있습니다. 이렇게 하면 전환율이 빨라질 수 있습니다.

주목할만한 기능:
- 결제 페이지에 신뢰할 수 있거나 제한된 지불 게이트웨이만 표시하십시오.
- 고객이 이미 익숙하기 때문에 고객에게 현지 지불 게이트웨이를 보여줍니다.
- 간단한 설정, 사용하기 쉽습니다. 코딩이나 사용자 정의가 필요하지 않습니다.
가격: $49
조건부 결제 방법 플러그인 받기
체크아웃 필드 편집기 및 체크아웃 유형으로 전환율 높이기
체크아웃 필드 편집기 플러그인과 함께 판매 품목에 따라 다양한 유형의 체크아웃을 사용할 수도 있습니다. 체크아웃 프로세스를 간소화하는 데 도움이 됩니다.
WooCommerce 직접 결제
이 경우 사용자는 장바구니를 건너뛰고 바로 결제 페이지로 들어갈 수 있습니다. 장바구니 단계를 제거하면 프로세스 속도가 빨라지고 사용자가 전환할 가능성이 높아집니다. 그리고 체크아웃 페이지에는 원하는 필드를 표시하거나 숨길 수 있는 체크아웃 필드 편집기 플러그인이 있습니다.
직접 결제를 위한 권장 플러그인:
출납원
- 특정 제품 또는 제품 범주에 대해 매장 전체에서 지금 구매 링크/버튼을 활성화합니다. 이 링크를 클릭하면 사용자가 바로 결제 페이지로 이동합니다.
- 이메일, 소셜 미디어, 게시물을 통해 원하는 곳 어디에서나 지금 구매 링크를 공유하세요.
- 다른 강력한 기능으로는 사이드 카트, 상품 비용, 자동 제품 추천, 카트에 추가 리디렉션 등이 있습니다.
캐셔 플러그인 받기
스마트 제안
Cashier와 마찬가지로 Smart Offers는 직접 결제를 위한 지금 구매 링크/버튼도 제공합니다. 이를 통해 상향 판매, 교차 판매, BOGO, 주문 범프 및 기타 제안과 같은 판매 깔때기에서 대상 제안을 만들고 배포할 수 있습니다.
스마트 오퍼 플러그인 받기
WooCommerce 한 페이지 결제
1페이지 결제의 경우 사용자는 장바구니의 제품, 결제 양식 및 결제를 한 페이지에서 처리할 수 있습니다. 따라서 단일 또는 독점 제품을 판매하는 상점의 경우 이것이 효과적으로 작동할 수 있습니다.
권장 플러그인은 공식 WooCommerce 확장입니다.
WooCommerce 한 페이지 결제
- 맞춤형 제품 목록, 가격표 등을 추가하기 위한 기본 제공 템플릿
- 단일 페이지에 전체 제품 카탈로그를 표시하거나 주요 제품을 추가하십시오.
- 매력적인 GUI로 WordPress 제품 페이지에 체크아웃 페이지를 추가하는 간단한 코드 프리 설정.
WooCommerce One Page Checkout 플러그인 받기
권장 체크아웃 필드 편집기 플러그인
필요에 가장 적합한 체크아웃 필드 편집기 플러그인을 언제든지 선택할 수 있습니다. 위에서 언급한 옵션 중에서 선택하는 것이 어려웠습니다. 그러나 우리는 WooCommerce.com의 Checkout Field Editor 플러그인을 선호합니다.
이 플러그인은 WooCommerce 자체에서 가져온 것입니다. 따라서 여기서 신뢰성 요소가 상당히 높습니다. 실제로 30일 환불 보장을 약속합니다.
초보자에게 이 체크아웃 편집기는 좋은 옵션입니다. 사용하기 쉽고 코딩 전문 지식이 필요하지 않으며 간단한 추가, 제거 및 편집 옵션도 제공합니다.
WooCommerce Checkout 필드 편집기 받기
감기
WooCommerce 체크아웃 필드 편집기 플러그인은 장바구니 포기를 줄이고 전환율을 높이는 멋진 체크아웃 페이지를 만들 계획이라면 필수입니다. 귀하의 필요에 완벽하게 맞는 것을 선택했는지 확인하십시오.
온라인 상점을 돈 발행 기계로 만들려면 WooCommerce 플러그인을 확인하는 것을 잊지 마십시오. 또한 댓글 섹션에서 WooCommerce 체크아웃 필드 편집자와 경험을 공유하는 것을 잊지 마십시오.
