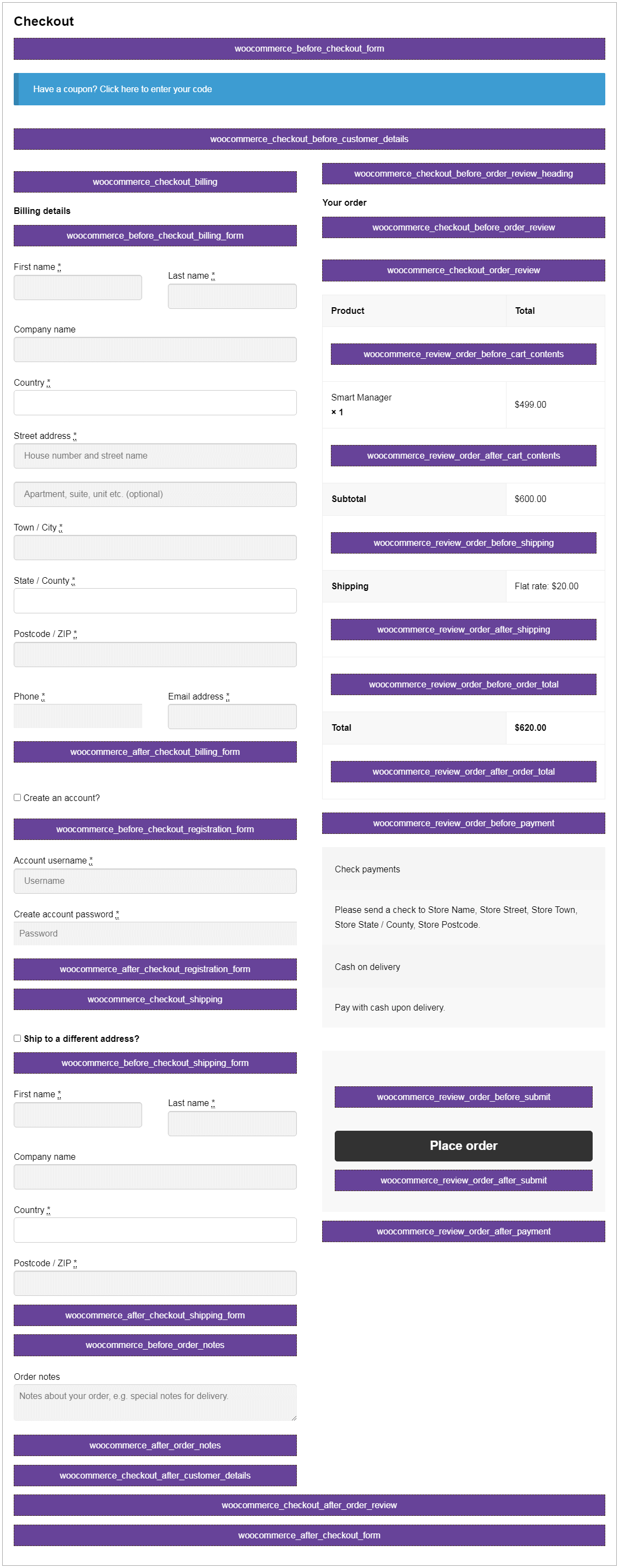
28 WooCommerce Checkout Hooks: 비주얼 가이드 그 이상
게시 됨: 2022-09-15WooCommerce의 가장 좋은 기능 중 하나는 사용자 정의입니다. 후크를 사용하여 제품 페이지, 장바구니 페이지 및 결제 페이지에 콘텐츠를 추가할 수 있습니다.
이 가이드에는 모든 WooCommerce 체크아웃 후크와 체크아웃 페이지에서 어디에 그리고 무엇을 위해 배치할 수 있는지 나열되어 있습니다.
후크가 무엇인지, 유형에 대해 간략히 살펴보고 체크아웃 페이지 후크로 이동해 보겠습니다.
후크는 무엇입니까?
WordPress의 Hooks를 사용하면 코어 파일을 수정하지 않고도 코드를 변경하거나 추가할 수 있습니다.
객체를 고정하기 위한 실제 후크와 같은 기능을 하기 때문에 후크라고 합니다. 전자 상거래 세계에서 후크는 추가 프로그램을 보유하고 있습니다.
고객 경험을 개선하기 위해 상점 소유자와 개발자는 이러한 후크를 사용합니다. 여기에 단락, 제품 설명, 아이콘, 이미지, 로고 및 텍스트가 추가됩니다.
두 가지 주요 유형의 후크
WordPress 후크가 많이 있지만 두 가지 유형으로 분류할 수 있습니다.
- 액션 후크
- 필터 후크
액션 후크
액션 후크를 사용하면 웹사이트의 어느 곳에나 추가 기능을 추가할 수 있습니다. 이 후크는 위젯, 메뉴 또는 메시지를 추가하는 데 사용할 수 있습니다.
다음은 작업 후크의 예입니다.
add_action( 'woocommerce_before_checkout_billing_form', 'storeapps_before_checkout_billing_form' );
함수 storeapps_before_checkout_billing_form() {
// 여기에 코드를 추가합니다.
}
여기서 woocommerce_before_checkout_billing_form은 후크이고 storeapps_callback_function은 사용자 정의 스크립트를 추가하기 위해 생성하는 함수입니다.
필터 후크
필터 후크를 사용하면 기존 기능을 수정할 수 있습니다. 이 후크에서 새로운 것을 추가하는 것이 아니라 데이터를 변경하거나 필터링하는 것입니다.
예를 들어:
add_filter( 'woocommerce_breadcrumb_defaults', 'storeapps_change_breadcrumb' );
함수 storeapps_change_breadcrumb( $content ) {
$content .= "스토어앱";
$content 반환;
}
또 다른 예로는 필터로 변경되는 전체 상점의 장바구니에 추가 버튼이 있습니다.
WooCommerce에서 후크를 사용하는 이유는 무엇입니까?
이 후크가 무엇을 할 수 있는지 알게 되면 무시하고 사용하지 않을 수 있는 방법이 거의 없습니다. 스토어의 모든 것을 사용자 정의할 수 있으므로 이 후크를 사용하여 원하는 WooCommerce 스토어를 만들 수 있습니다.
후크를 사용하면 이러한 결과에 대해 걱정할 필요가 없습니다. 테마를 변경해도 변경 사항에는 영향을 미치지 않습니다. 따라서 모든 두통과 위험을 피하기 위해 후크를 고수하는 것이 좋습니다.
체크아웃은 모든 상점에서 가장 중요한 페이지이므로 WooCommerce 체크아웃 페이지 후크를 살펴보겠습니다.
모든 WooCommerce 체크아웃 후크

- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_after_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_checkout_shipping
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
- woocommerce_before_order_notes
- woocommerce_after_order_notes
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review_heading
- woocommerce_checkout_order_review
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_before_order_total
- woocommerce_review_order_after_order_total
- woocommerce_review_order_before_payment
- woocommerce_review_order_before_submit
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_for
각 후크가 어디에 배치되고 어떻게 추가할 수 있는지 자세히 살펴보겠습니다.
1. woocommerce_before_checkout_form
후크는 체크아웃 양식 전에 정의됩니다. 결제 페이지의 쿠폰 필드 위에 있습니다.
add_action( 'woocommerce_before_checkout_form', 'storeapps_before_checkout_form', 10 );
함수 storeapps_before_checkout_form() {
echo '<h2>woocommerce_before_checkout_form</h2>';
}
2. woocommerce_checkout_before_customer_details
후크는 고객 세부 정보 바로 앞의 결제 양식에서 정의됩니다.
add_action( 'woocommerce_checkout_before_customer_details', 'storeapps_checkout_before_customer_details', 10 );
함수 storeapps_checkout_before_customer_details() {
echo '<h2>woocommerce_checkout_before_customer_details</h2>';
}
3. woocommerce_checkout_billing
이것은 결제 페이지에 추가된 새로운 후크입니다. 이 후크를 사용하여 결제 페이지의 청구 양식 템플릿이 포함됩니다.
add_action('woocommerce_checkout_billing', 'storeapps_checkout_billing');
함수 storeapps_checkout_billing() {
echo '<h2>woocommerce_checkout_billing</h2>';
}
4. woocommerce_before_checkout_billing_form
후크는 청구 양식이 시작되기 전에 정의됩니다.
add_action( 'woocommerce_before_checkout_billing_form', 'storeapps_before_checkout_billing_form', 10 );
함수 storeapps_before_checkout_billing_form() {
echo '<h2>woocommerce_before_checkout_billing_form</h2>';
}
5. woocommerce_after_checkout_billing_form
후크는 청구 양식이 완료된 후 정의됩니다.
add_action( 'woocommerce_after_checkout_billing_form', 'storeapps_after_checkout_billing_form', 10 );
함수 storeapps_after_checkout_billing_form() {
echo '<h2>woocommerce_after_checkout_billing_form</h2>';
}
6. woocommerce_before_checkout_registration_form
후크는 계정 생성 양식 이후 청구 양식 템플릿에 정의됩니다. 이것은 게스트 사용자에 대해 실행됩니다.
add_action('woocommerce_before_checkout_registration_form', 'storeapps_before_checkout_registration');
함수 storeapps_before_checkout_registration_form() {
echo '<h2>woocommerce_before_checkout_registration_form</h2>';
}
7. woocommerce_after_checkout_registration_form
이 후크는 청구 양식 템플릿에 정의되어 있습니다. 이것은 게스트 사용자에 대해 실행됩니다.
add_action('woocommerce_after_checkout_registration_form', 'storeapps_after_checkout_registration_form');
함수 storeapps_after_checkout_registration_form() {
echo '<h2>woocommerce_after_checkout_registration_form</h2>';
}
8. woocommerce_checkout_shipping
이 후크는 배송 양식 전에 배송 양식 템플릿에서 정의됩니다.
add_action('woocommerce_checkout_shipping', 'storeapps_checkout_shipping');
함수 storeapps_checkout_shipping() {
echo '<h2>woocommerce_checkout_shipping</h2>';
}
9. woocommerce_before_checkout_shipping_form
이 후크는 배송 양식 시작 직전에 정의됩니다.
add_action( 'woocommerce_before_checkout_shipping_form', 'storeapps_before_checkout_shipping_form', 10 );
함수 storeapps_before_checkout_shipping_form() {
echo '<h2>woocommerce_before_checkout_shipping_form</h2>';
}
10. woocommerce_after_checkout_shipping_form
이 후크는 배송 양식이 완료된 후 정의됩니다.

add_action( 'woocommerce_after_checkout_shipping_form', 'storeapps_after_checkout_shipping_form', 10 );
함수 storeapps_after_checkout_shipping_form() {
echo '<h2>woocommerce_after_checkout_shipping_form</h2>';
}
11. woocommerce_before_order_notes
이 후크는 체크아웃 페이지의 주문 메모 필드 앞에 정의됩니다.
add_action( 'woocommerce_before_order_notes', 'storeapps_before_order_notes', 10 );
함수 storeapps_before_order_notes() {
echo '<h2>woocommerce_before_order_notes</h2>';
}
12. woocommerce_after_order_notes
이 후크는 체크아웃 페이지의 주문 메모 필드 뒤에 정의됩니다.
add_action( 'woocommerce_after_order_notes', 'storeapps_after_order_notes', 10 );
함수 storeapps_after_order_notes() {
echo '<h2>woocommerce_after_order_notes</h2>';
}
13. woocommerce_checkout_after_customer_details
후크는 고객 세부 정보를 완료한 후, 즉 청구 및 배송 필드 뒤에 배치됩니다.
add_action( 'woocommerce_checkout_after_customer_details', 'storeapps_checkout_after_customer_details', 10 );
함수 storeapps_checkout_after_customer_details() {
echo '<h2>woocommerce_checkout_after_customer_details</h2>';
}
14. woocommerce_checkout_before_order_review_heading
이 후크는 주문 검토 제목(예: "주문") 전에 체크아웃 템플릿에서 정의됩니다. 이 후크는 WooCommerce v3.6.0에 추가되었습니다.
add_action('woocommerce_checkout_before_order_review_heading', 'storeapps_checkout_before_order_review_heading');
함수 storeapps_checkout_before_order_review_heading() {
echo '<h2>woocommerce_checkout_before_order_review_heading</h2>';
}
15. woocommerce_checkout_order_review
후크는 기본 결제 템플릿에 정의되어 있습니다. 이 후크를 사용하여 주문 검토 테이블 템플릿이 포함됩니다.
add_action('woocommerce_checkout_order_review', 'storeapps_checkout_order_review');
함수 storeapps_checkout_order_review() {
echo '<h2>woocommerce_checkout_order_review</h2>';
}
16. woocommerce_checkout_before_order_review
이 후크는 체크아웃 페이지의 주문 세부정보 전에 정의됩니다.
add_action( 'woocommerce_checkout_before_order_review', 'storeapps_checkout_before_order_review', 10 );
함수 storeapps_checkout_before_order_review() {
echo '<h2>woocommerce_checkout_before_order_review</h2>';
}
17. woocommerce_review_order_before_cart_contents
이 후크는 콘텐츠 전에 주문 테이블 본문 내부에 정의됩니다.
add_action( 'woocommerce_review_order_before_cart_contents', 'storeapps_review_order_before_cart_contents', 10 );
함수 storeapps_review_order_before_cart_contents() {
echo '<h2>woocommerce_review_order_before_cart_contents</h2>';
}
18. woocommerce_review_order_after_cart_contents
이 후크는 모든 콘텐츠 뒤에 있는 주문 테이블 본문 내에서 정의됩니다.
add_action( 'woocommerce_review_order_after_cart_contents', 'storeapps_review_order_after_cart_contents', 10 );
함수 storeapps_review_order_after_cart_contents() {
echo '<h2>woocommerce_review_order_after_cart_contents</h2>';
}
19. woocommerce_review_order_before_shipping
이 후크는 주문 테이블의 배송 섹션 앞에 정의됩니다.
add_action( 'woocommerce_review_order_before_shipping', 'storeapps_review_order_before_shipping', 10 );
함수 storeapps_review_order_before_shipping() {
echo '<h2>woocommerce_review_order_before_shipping</h2>';
}
20. woocommerce_review_order_after_shipping
이 후크는 주문 세부 정보 테이블의 배송 섹션 뒤에 정의됩니다.
add_action( 'woocommerce_review_order_after_shipping', 'storeapps_review_order_after_shipping', 10 );
함수 storeapps_review_order_after_shipping() {
echo '<h2>woocommerce_review_order_after_shipping</h2>';
}
21. woocommerce_review_order_before_order_total
이 후크는 주문 세부 정보 테이블의 전체 섹션 앞과 배송 섹션 뒤에 정의됩니다.
add_action( 'woocommerce_review_order_before_order_total', 'storeapps_review_order_before_order_total', 10 );
함수 storeapps_review_order_before_order_total() {
echo '<h2>woocommerce_review_order_before_order_total</h2>';
}
22. woocommerce_review_order_after_order_total
이 후크는 주문 세부 정보 테이블에서 전체 섹션 뒤에 정의됩니다.
add_action( 'woocommerce_review_order_after_order_total', 'storeapps_review_order_after_order_total', 10 );
함수 storeapps_review_order_after_order_total() {
echo '<h2>woocommerce_review_order_after_order_total</h2>';
}
23. woocommerce_review_order_before_payment
이 후크는 결제 페이지의 결제 방법 섹션 앞에 정의됩니다.
add_action( 'woocommerce_review_order_before_payment', 'storeapps_review_order_before_payment', 10 );
함수 storeapps_review_order_before_payment() {
echo '<h2>woocommerce_review_order_before_payment</h2>';
}
24. woocommerce_review_order_before_submit
이 후크는 체크아웃 페이지의 '주문하기' 버튼 전에 정의됩니다.
add_action( 'woocommerce_review_order_before_submit', 'storeapps_review_order_before_submit', 10 );
함수 storeapps_review_order_before_submit() {
echo '<h2>woocommerce_review_order_before_submit</h2>';
}
25. woocommerce_review_order_after_submit
이 후크는 결제 페이지의 '주문하기' 버튼 다음에 정의됩니다.
add_action( 'woocommerce_review_order_after_submit', 'storeapps_review_order_after_submit', 10 );
함수 storeapps_review_order_after_submit() {
echo '<h2>woocommerce_review_order_after_submit</h2>';
}
26. woocommerce_review_order_after_payment
이 후크는 '주문하기' 버튼을 포함한 전체 결제 섹션 뒤에 정의됩니다.
add_action( 'woocommerce_review_order_after_payment', 'storeapps_review_order_after_payment', 10 );
함수 storeapps_review_order_after_payment() {
echo '<h2>woocommerce_review_order_after_payment</h2>';
}
27. woocommerce_checkout_after_order_review
이 후크는 주문 세부 정보 테이블 및 결제 섹션이 포함된 체크아웃 페이지의 주문 검토 섹션 뒤에 정의됩니다.
add_action( 'woocommerce_checkout_after_order_review', 'storeapps_checkout_after_order_review', 10 );
함수 storeapps_checkout_after_order_review() {
echo '<h2>woocommerce_checkout_after_order_review</h2>';
}
28. woocommerce_after_checkout_form
이 후크는 체크아웃 양식 끝에 정의됩니다.
add_action( 'woocommerce_after_checkout_form', 'storeapps_after_checkout_form', 10 );
함수 storeapps_after_checkout_form() {
echo '<h2>woocommerce_after_checkout_form</h2>';
}
결제 페이지에서 기본 작업 제거
기본적으로 WooCommerce는 일부 후크만 사용하여 다음을 추가합니다.
- 결제 전 로그인 폼 (woocommerce_checkout_login_form)
- 결제 전 쿠폰 양식 (woocommerce_checkout_coupon_form)
- 주문 검토 테이블에 주문 검토 섹션(woocommerce_order_review)
- 결제 테이블도 주문 검토 섹션(woocommerce_checkout_payment)
이 코드는 아래와 같이 쉽게 제거할 수 있습니다. WordPress 코드 조각을 안전하게 추가하는 방법에 대해서는 이 문서를 참조할 수도 있습니다.
/** * 기본 WooCommerce 체크아웃 후크 제거 */ remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_login_form', 10 ); remove_action( 'woocommerce_before_checkout_form', 'woocommerce_checkout_coupon_form', 10 ); remove_action( 'woocommerce_checkout_order_review', 'woocommerce_order_review', 10 ); remove_action( 'woocommerce_checkout_order_review', 'woocommerce_checkout_payment', 20 );
WooCommerce의 사용자 정의 체크 아웃 필드 편집기
위의 예는 WooCommerce 결제 페이지에 간단한 코드 조각으로 일부 텍스트를 추가하는 방법을 보여줍니다.
그러나 사용자 정의 체크 아웃 필드는 어떻습니까? 사용자 정의 코딩에는 훨씬 더 많은 작업이 필요합니다.
그러나 Cashier의 도움으로 핵심 WooCommerce 필드를 편집/추가/제거하고 배송, 청구 및 추가 필드 섹션에 대한 사용자 정의 필드를 추가할 수도 있습니다.
마무리
이 가이드가 모든 중요한 WooCommerce 체크아웃 후크를 다루는 데 도움이 되었기를 바랍니다.
온라인 상점의 결제 페이지를 개선하는 데 사용하십시오. 결론은 체크아웃 페이지는 고객에게 관문과 같으며 현명하게 사용하면 매장의 전반적인 사용자 경험을 향상시킬 수 있다는 것입니다.
그리고 더 많은 체크아웃 최적화를 위해 WooCommerce 체크아웃 플러그인이 항상 여러분의 도움을 받을 수 있습니다.
