WooCommerce 체크아웃 참고 사항: 원하는 방식으로 섹션 구성
게시 됨: 2018-08-27WooCommerce 체크아웃은 기본적으로 주문 메모 필드를 제공합니다. 아무것도 구성할 필요가 없습니다. WooCommerce는 이 필드를 표시하지만 WooCommerce 체크아웃 페이지에서 추가 정보를 제거하거나 양식을 사용자 정의할 수 있습니다. 기사를 읽고 주문 메모를 사용하는 방법과 WooCommerce에서 결제 필드를 제거 또는 추가하는 방법을 알아보세요. 의 시작하자!
고객이 WooCommerce 결제 양식의 주문 메모 필드를 사용하여 메모를 보낼 수 있다는 것을 알고 계셨습니까? 아니면 WooCommerce 체크아웃 페이지에서 추가 정보 섹션을 완전히 제거하고 싶으신가요?
오늘은 주문 메모를 포함한 결제 필드를 사용자 정의하는 방법을 보여 드리겠습니다.
목차
- WooCommerce의 주문 메모
- WooCommerce 주문에 고객 메모를 추가하는 방법
- 플러그인으로 WooCommerce 결제 사용자 정의
- WooCommerce 주문 메모를 사용자 정의하는 이유와 방법은 무엇입니까?
- 전후 주문 참고 사항
- 새로운 WooCommerce 결제 필드
- WooCommerce 체크아웃에서 추가 정보를 제거하는 방법
WooCommerce의 주문 메모
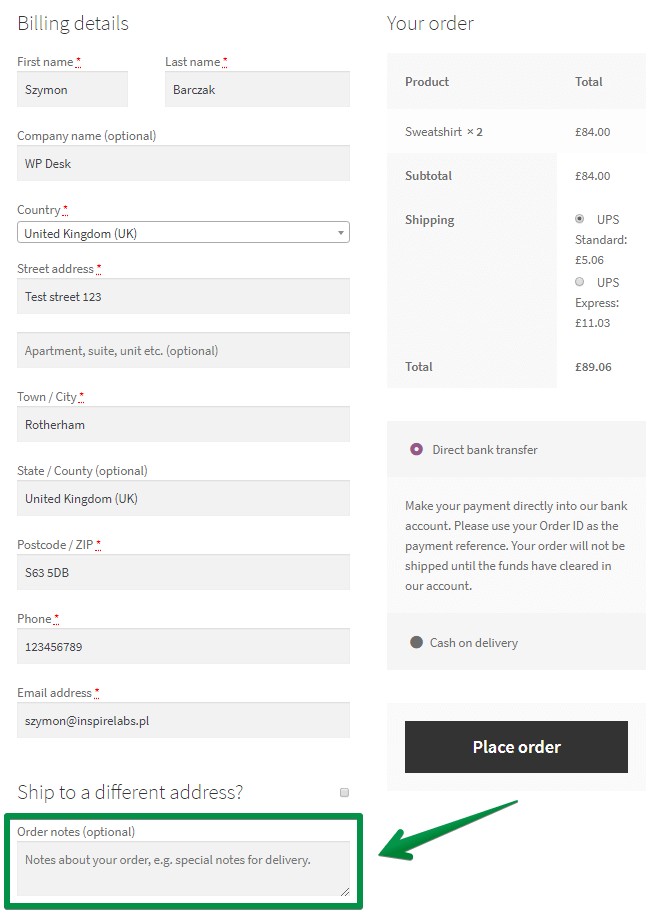
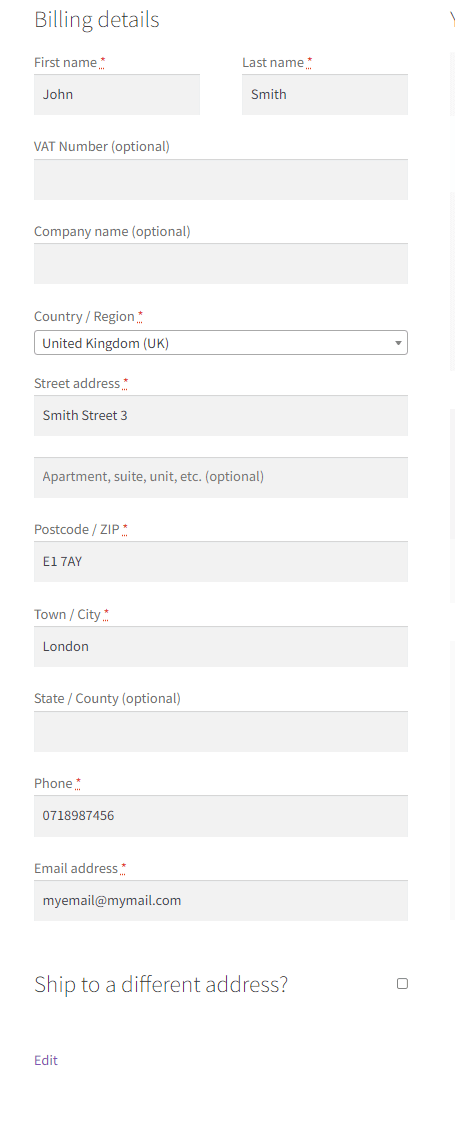
표준 WooCommerce 결제 양식에는 청구 필드, 배송 섹션 및 주문 메모가 함께 제공됩니다.
결제 페이지를 살펴보세요.

결제 양식 하단에서 주문 메모를 찾을 수 있습니다.
WooCommerce 주문에 고객 메모를 추가하는 방법
고객으로부터
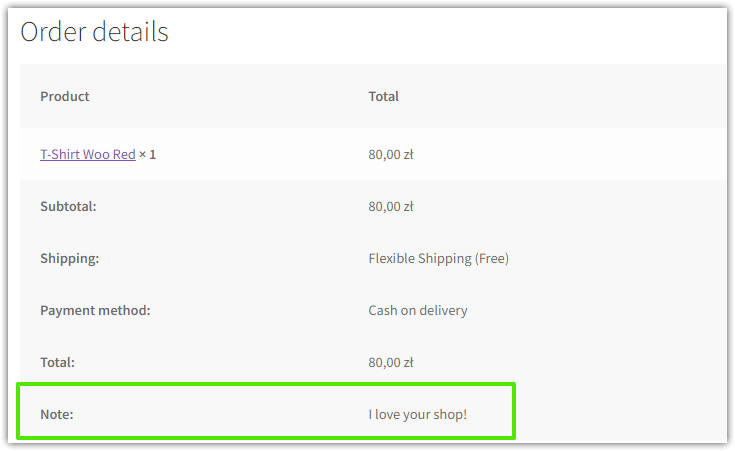
고객은 이 섹션을 사용하여 추가 정보, 구매 메모 또는 질문을 보낼 수 있습니다.

필드는 선택 사항입니다.
가게에서
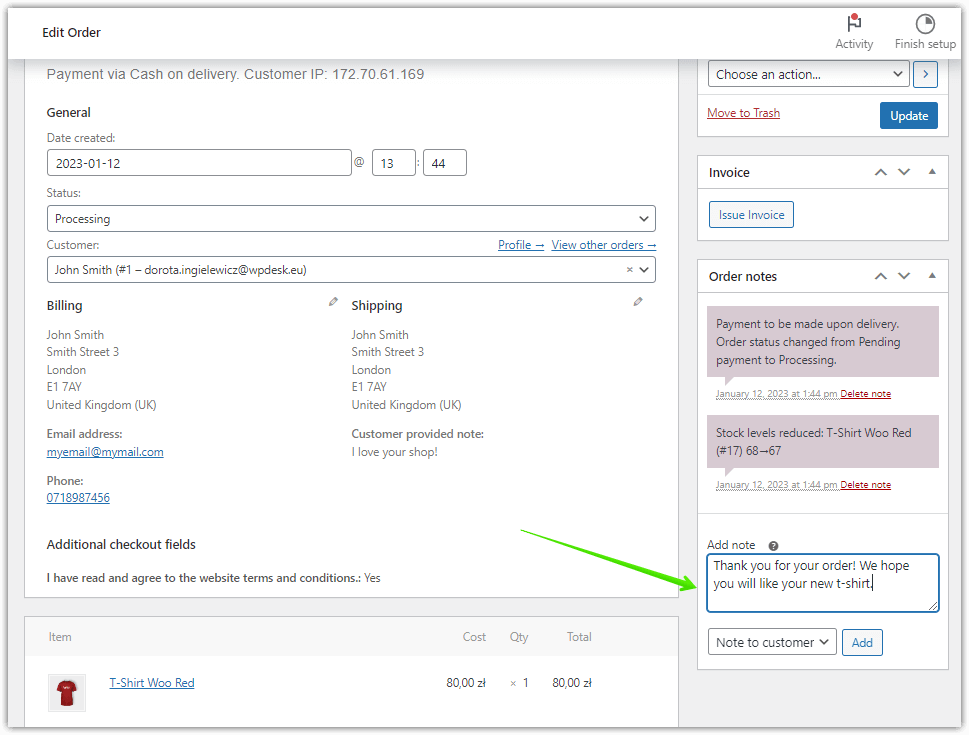
상점 소유자는 WooCommerce 주문을 편집할 때 주문 메모 섹션 내에서 고객 또는 개인 메모에 메모를 추가할 수도 있습니다.

플러그인으로 WooCommerce 결제 및 주문 메모 사용자 지정
WooCommerce 상점 소유자가 필요에 따라 체크아웃 양식을 조정할 수 있도록 이 플러그인을 만들었습니다. 예를 들면 다음과 같습니다.
- 체크아웃에 사용자 정의 필드를 쉽게 추가하고 ,
- 현재 편집
- 또는 체크아웃에서 필드를 재정렬합니다 .

이 플러그인을 무료로 다운로드하여 사용해 볼 수 있습니다.
WooCommerce 주문 메모 및 체크아웃 필드 커스터마이저
WooCommerce는 결제에 주문 메모를 추가하지만 더 필요할 수 있습니다. Flexible Checkout Fields로 쉽게 만드십시오! 이 플러그인을 사용하면 새 필드를 추가 및 제거하고 WooCommerce 체크아웃 필드를 재정렬할 수 있습니다!
무료로 다운로드 또는 WordPress.org로 이동다음과 같은 체크아웃의 다른 섹션에 사용자 정의 필드를 추가할 수 있습니다(이전 또는 이후).
- 고객 정보
- 청구 양식
- 배송 양식
- 등록 양식
- 주문 참고 사항
- 제출 버튼
주문, 배송 또는 청구 섹션을 쉽게 수정할 수도 있습니다. 이 플러그인을 사용하면 필드를 재정렬하거나 필요하지 않은 필드를 숨길 수 있습니다. 기본 WooCommerce 필드도 편집할 수 있습니다!
이 플러그인은 훌륭하고 내 의견이 아닙니다.
전 세계적으로 80,000개 이상의 매장에서 매일 이 플러그인을 사용합니다!
이 플러그인을 무료로 다운로드할 수 있지만 체크아웃의 일부 섹션을 편집하려면 PRO 버전이 필요합니다. 그러나 구입하기 전에 이 플러그인을 무료로 확인하십시오!
WooCommerce 주문 메모를 사용자 정의하는 이유와 방법은 무엇입니까?
문제는 그러한 분야가 귀하의 요구를 충족시키는가입니다. 예를 들어 다음과 같이 더 많은 것이 필요할 수 있습니다.
- 주문 메모 아래에 확인란, 라디오 버튼 또는 날짜 선택기를 추가하시겠습니까 ?
- 이 필드를 필수로 만드시겠습니까 ?
- WooCommerce 결제 양식에서 추가 정보를 완전히 제거하시겠습니까 ?
플러그인으로 이러한 작업을 수행할 수 있습니다!
전후 주문 참고 사항
플러그인은 WooCommerce 체크아웃 메모에 연결될 수 있습니다. 이렇게 하면 기본 주문 메모 앞 및/또는 뒤에 일부 사용자 지정 필드를 넣을 수 있습니다.
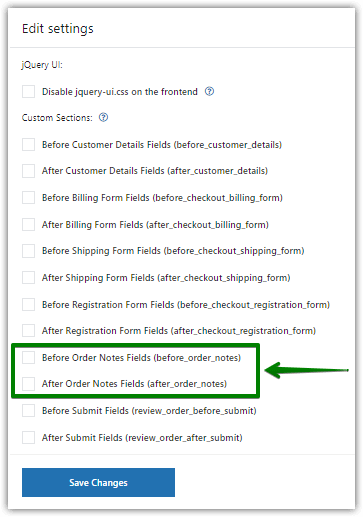
️ 설정 화면에서 다음 확인란을 선택하기만 하면 됩니다.

변경 사항을 저장 하면 이러한 섹션을 구성할 수 있습니다.
주문 전 메모 섹션 사용자 지정
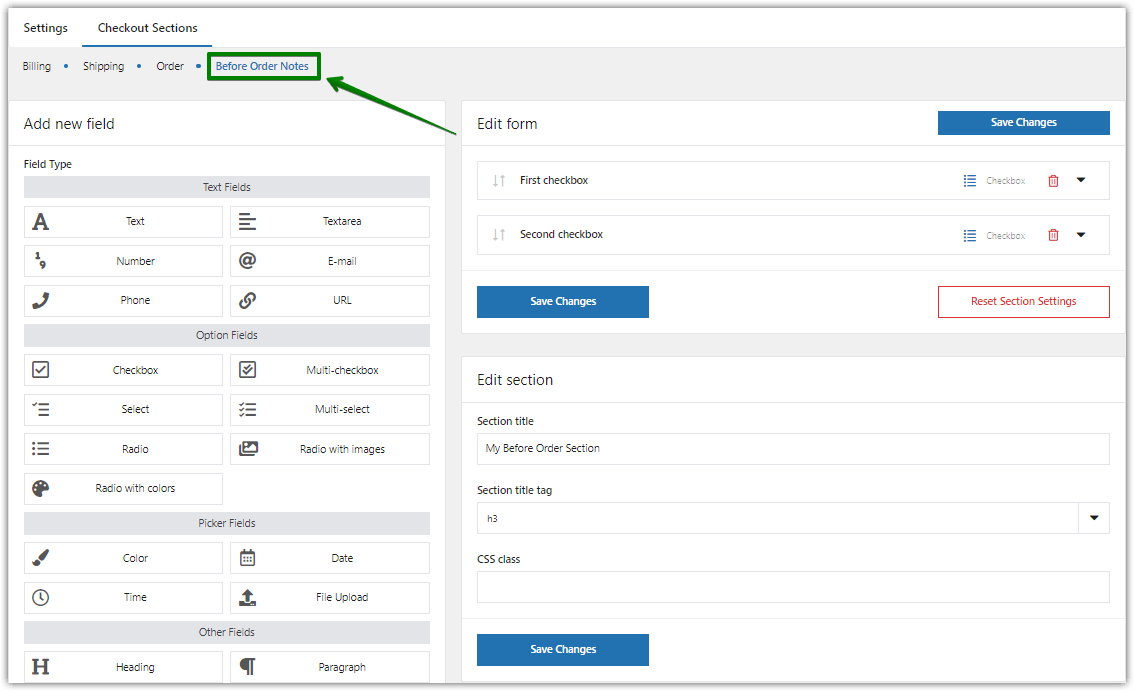
️ 주문 전 참고 사항 부터 시작하겠습니다.
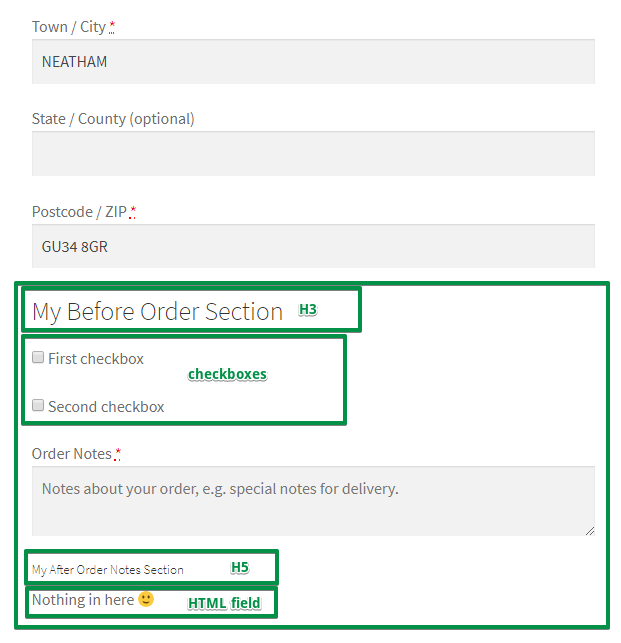
여기에 두 개의 간단한 확인란을 만들었습니다. 또한 섹션에 제목을 지정했습니다(선택 사항). H3 제목 태그를 사용합니다.

다른 섹션 구성 후 바로 결제창에서 어떤 모습인지 보여드리겠습니다.
주문 후 메모 섹션 사용자 지정
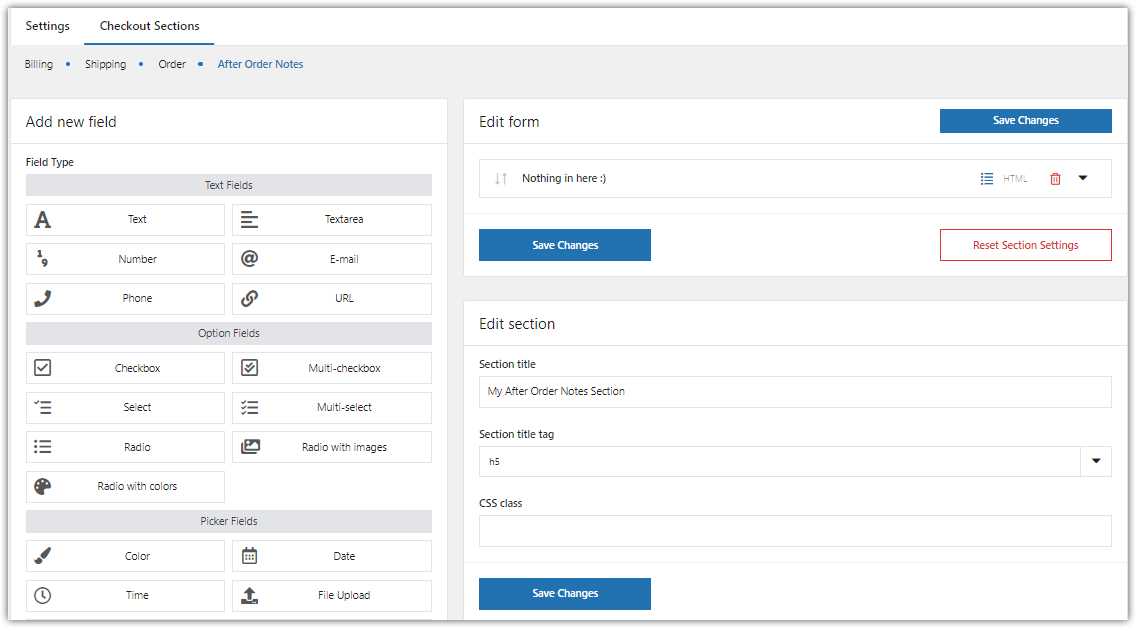
️ 따라서 주문 후 메모 에 임의의 필드를 제공합시다. 여기에 간단한 HTML 필드를 배치했습니다. 체크아웃에 표시하려는 HTML 코드를 제공할 수 있는 필드 유형입니다.
간단한 'Nothing in here' 텍스트를 제공했습니다. 또한 섹션 이름을 다시 지정했습니다. 이번에는 H5 타이틀 태그를 사용했습니다.

최종 효과를 살펴보십시오.

플러그인의 더 많은 기능
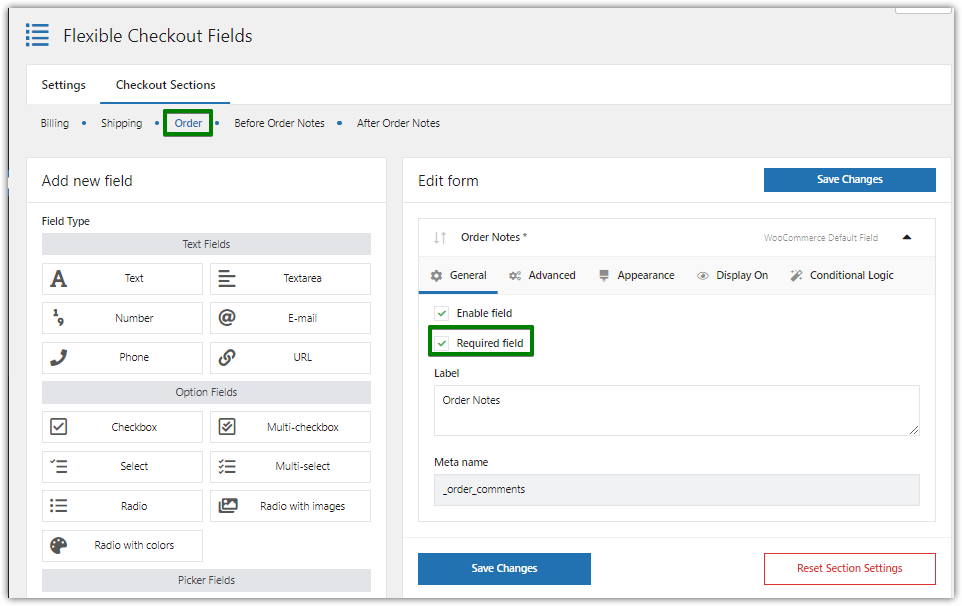
필요한 경우 전체 결제를 편집할 수 있습니다. 그러나 관심이 가는 것은 WooCommerce 체크아웃 메모입니다. 이 섹션의 전후 구성 방법을 배웠습니다. 그러나 주문 섹션 자체를 구성할 수도 있습니다. 바라보다:

보시다시피 기본 필드를 필수로 쉽게 만들 수 있습니다.

새로운 WooCommerce 결제 필드
필요한 경우 이 섹션에 사용자 정의 필드를 추가할 수 있습니다!
WooCommerce 체크아웃에 추가할 수 있는 사용자 정의 필드가 많이 있습니다!
아래에서 몇 가지 예를 확인하십시오.
한 줄 텍스트

단락 텍스트

체크박스

라디오 버튼(PRO 버전에서 사용 가능)

(드롭다운) 선택(PRO 버전에서 사용 가능)

날짜 선택기(PRO 버전에서 사용 가능)

시간 선택기(PRO 버전에서 사용 가능)

색상 선택기

표제

HTML 또는 일반 텍스트

파일 업로드(PRO 버전에서 사용 가능)

확실히 이 플러그인을 사용하면 원하는 방식으로 WooCommerce 주문 메모 섹션을 구성할 수 있습니다!
WooCommerce 체크아웃에서 추가 정보를 제거하는 방법
사용자 지정 필드를 설정한 후 또는 많은 체크아웃 필드가 필요하지 않은 경우 이러한 질문에 직면할 수 있습니다.
WooCommerce 체크아웃 페이지에서 추가 정보를 제거하는 방법은 무엇입니까?
Flexible Checkout Fields 플러그인을 사용하면 매우 간단합니다.
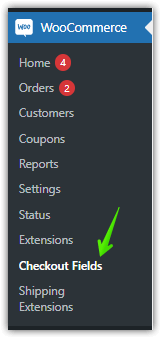
- WooCommerce → Checkout Fields 로 이동합니다.

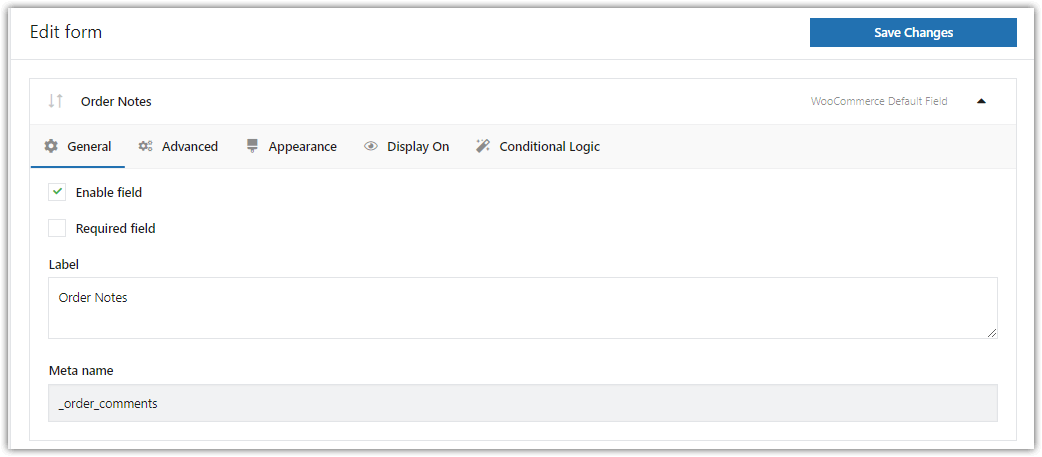
여기에서 대시보드의 유연한 체크아웃 필드를 찾을 수 있습니다. - 예를 들어 주문 메모와 같은 필드를 편집합니다.

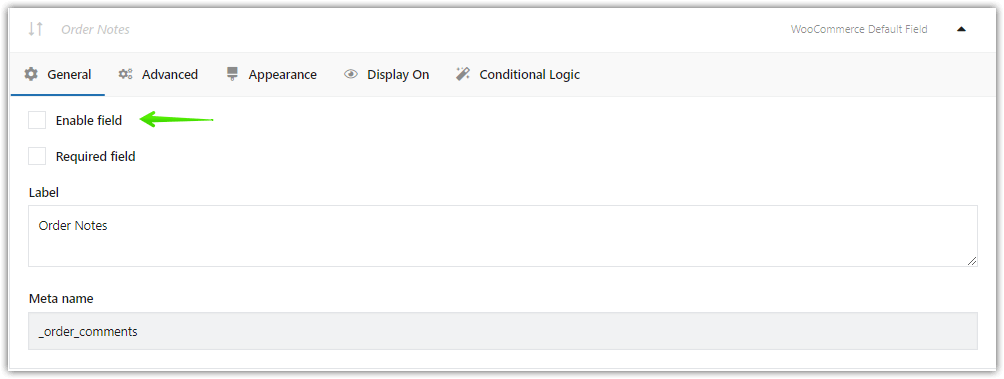
사용자 지정 결제 필드를 편집하는 방법입니다. - 필드를 비활성화하여 필드를 숨기고,

결제 필드 숨기기 - WooCommerce 주문을 처리하는 데 추가 정보가 필요하지 않은 경우 주문 메모와 같은 필드를 제거하는 간단한 방법입니다!

WooCommerce 체크아웃 페이지에서 필드를 제거하는 무료 플러그인 받기 →
요약
질문이 있으시면 아래 의견 섹션에 알려주십시오.
제품 페이지와 플러그인 문서 에서 PRO 버전의 모든 기능을 확인하십시오!
WooCommerce 주문 메모 및 체크아웃 필드 커스터마이저
WooCommerce는 결제에 주문 메모를 추가하지만 더 필요할 수 있습니다. Flexible Checkout Fields로 쉽게 만드십시오! 이 플러그인을 사용하면 새 필드를 추가 및 제거하고 WooCommerce 체크아웃 필드를 재정렬할 수 있습니다!
장바구니에 담기 또는 세부정보 보기다음 기사도 흥미로울 수 있습니다.