Elementor를 사용하여 WooCommerce 결제 페이지를 만드는 방법
게시 됨: 2020-07-02온라인 비즈니스의 소유자라면 매력적이고 대화식이며 사이트 방문자에게 사용하기 쉬운 WooCommerce 체크아웃 페이지 가 얼마나 중요한지 이미 알고 있을 것입니다. 그러나 5분 이내에 온라인 상점을 위한 아름다운 Checkout 페이지를 쉽게 만들 수 있다는 사실을 몰랐을 것입니다!

가장 좋은 부분? 이 작업을 수행하기 위해 코딩 경험이 필요하지 않습니다. WooCommerce 상점을 설정 하여 제품을 판매하고 페이지 빌더인 Elementor 를 사용하여 아름다운 WooCommerce 체크아웃 페이지를 만들기만 하면 됩니다.
목차
사용자 경험 을 개선 하기 위해 WooCommerce 체크아웃 간소화
만족스러운 고객이 온라인 상점을 다시 찾게 하려면 고객 경험을 개선하는 데 집중해야 합니다. 이렇게 하려면 온라인 상점이 빠르고 원활하게 로드되고 이해하기 쉬워야 합니다.
이러한 이유로 사이트 방문자의 경험을 개선하려면 WooCommerce 체크아웃 페이지를 단순화하는 것이 중요합니다. 고맙게도 이것은 매우 하기 쉽고 코딩 기술이 필요하지 않습니다!
WooCommerce 체크아웃 페이지를 디자인하는 데 필요한 것들
WooCommerce 체크아웃 페이지를 디자인하려면 먼저 다음 WordPress 플러그인이 설치되어 있는지 확인해야 합니다.
- WooCommerce: WooCommerce 플러그인이 설치되어 있지 않으면 WooCommerce Store를 설정할 수 없습니다. 따라서 이 플러그인도 설치하고 활성화했는지 확인하십시오.
- Elementor: 코딩 없이 WooCommerce 스토어를 설정하려면 Elementor를 설치하고 활성화했는지 확인하세요 .
- Elementor용 필수 애드온: 이 플러그인에는 웹사이트를 위한 멋지고 유용한 요소 또는 위젯이 많이 포함되어 있습니다. 이 튜토리얼에서는 WooCommerce Checkout 페이지를 빠르게 디자인하기 위해 EA Woo Checkout 요소가 필요합니다 . 여기에서 Elementor용 Essential Addons를 설치하는 방법을 찾을 수 있습니다 .
비디오 자습서 보기
약 5분 안에 Elementor로 WooCommerce 체크아웃 페이지를 만드는 방법
위에서 언급한 모든 플러그인을 설치하고 활성화했으므로 이제 WooCommerce 체크아웃 페이지를 만들 차례입니다. 하지만 그렇게 하기 전에 Elementor 로 WooCommerce 스토어를 설정해야 합니다 ( 아직 설정 하지 않은 경우).

WooCommerce 스토어를 설정했으면 다음 단계에 따라 Elementor 및 EA Woo Checkout을 사용하여 WooCommerce Checkout 페이지를 만드세요 .
1단계: WooCommerce 결제 페이지로 새 페이지 할당
WooCommerce 플러그인은 기본 체크아웃 페이지와 함께 제공됩니다. 그러나 EA Woo Checkout으로 나만의 아름다운 체크아웃 페이지를 디자인 하려면 기본 체크아웃 페이지를 다른 페이지로 교체해야 합니다.
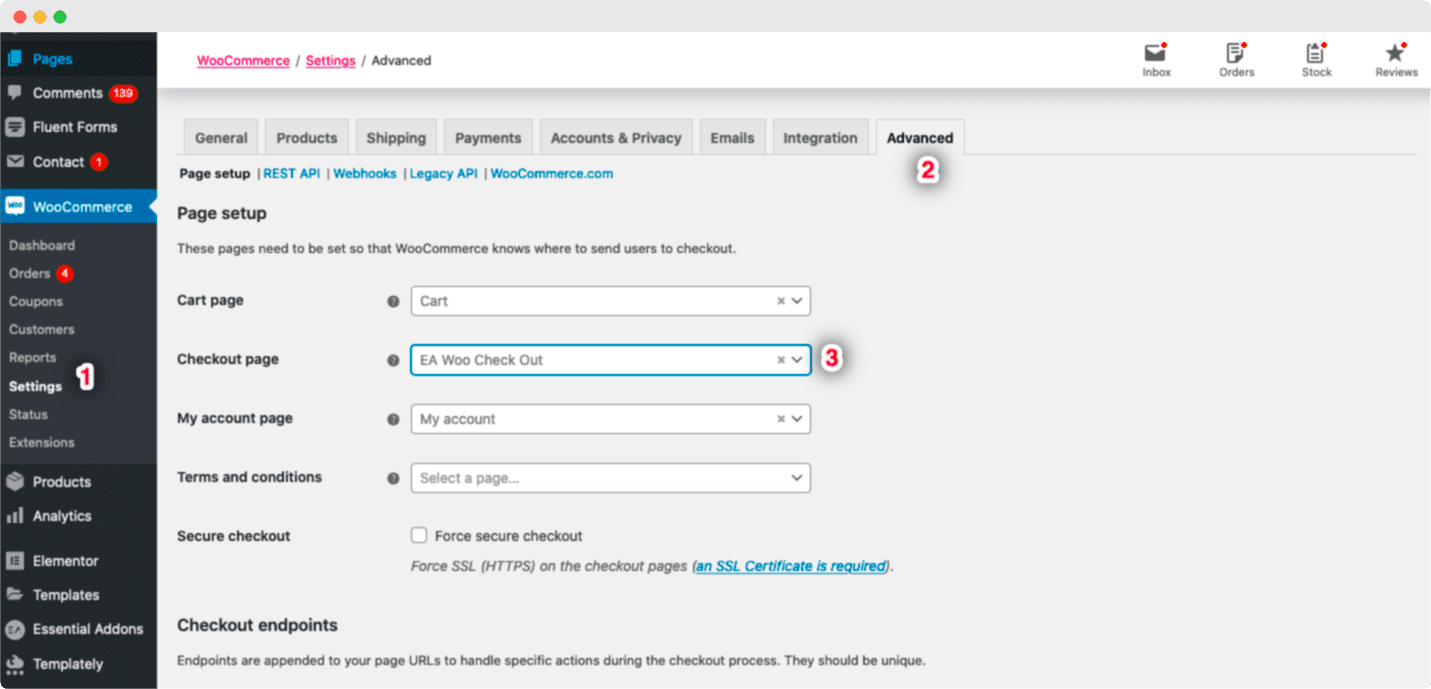
이렇게 하려면 WordPress 대시보드에서 새 페이지를 만드십시오. 그런 다음 WooCommerce -> 설정으로 이동 하여 '고급' 탭 을 클릭합니다 . 여기에서 원하는 페이지를 체크아웃 페이지로 지정할 수 있습니다. 체크아웃 페이지 옵션을 클릭하고 드롭다운 메뉴에서 WooCommerce 체크아웃 페이지로 페이지를 선택하기만 하면 됩니다.

2단계: EA Woo Checkout 활성화
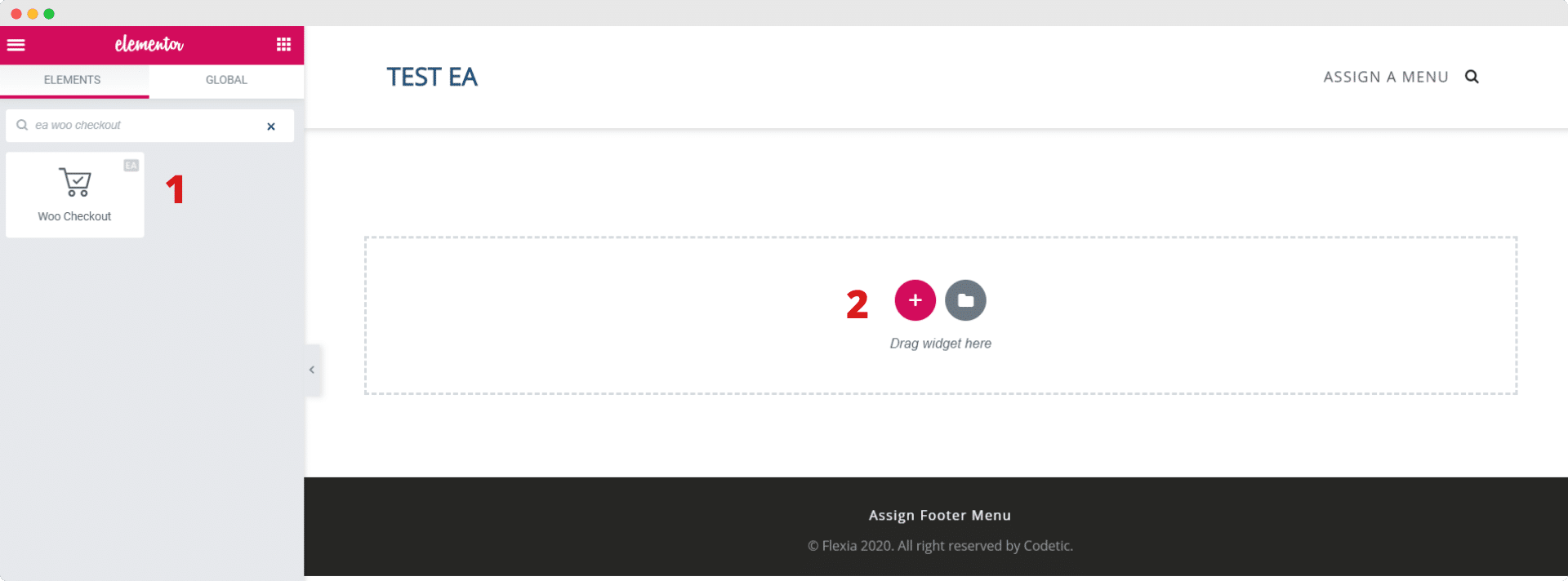
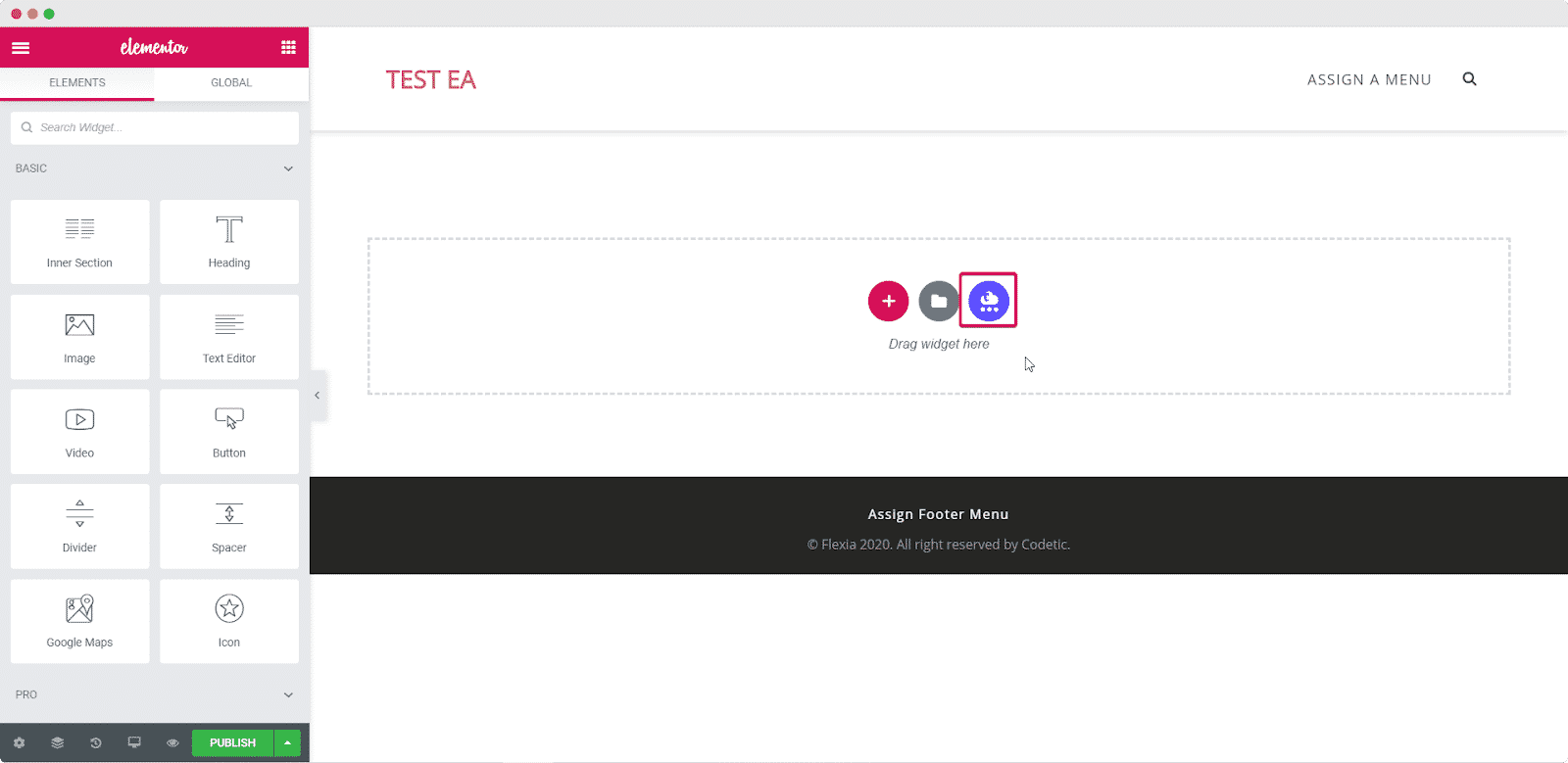
다음으로 EA Woo Checkout 요소를 활성화해야 합니다 . 이렇게 하려면 Elementor Editor를 사용하여 WooCommerce Checkout 페이지를 편집해야 합니다. '요소' 탭 아래의 '검색' 옵션에서 'EA Woo Checkout' 요소를 찾으세요.
이제 'Woo Checkout' 요소를 'Drag widget here' 또는 '+' 섹션으로 끌어다 놓기만 하면 됩니다.

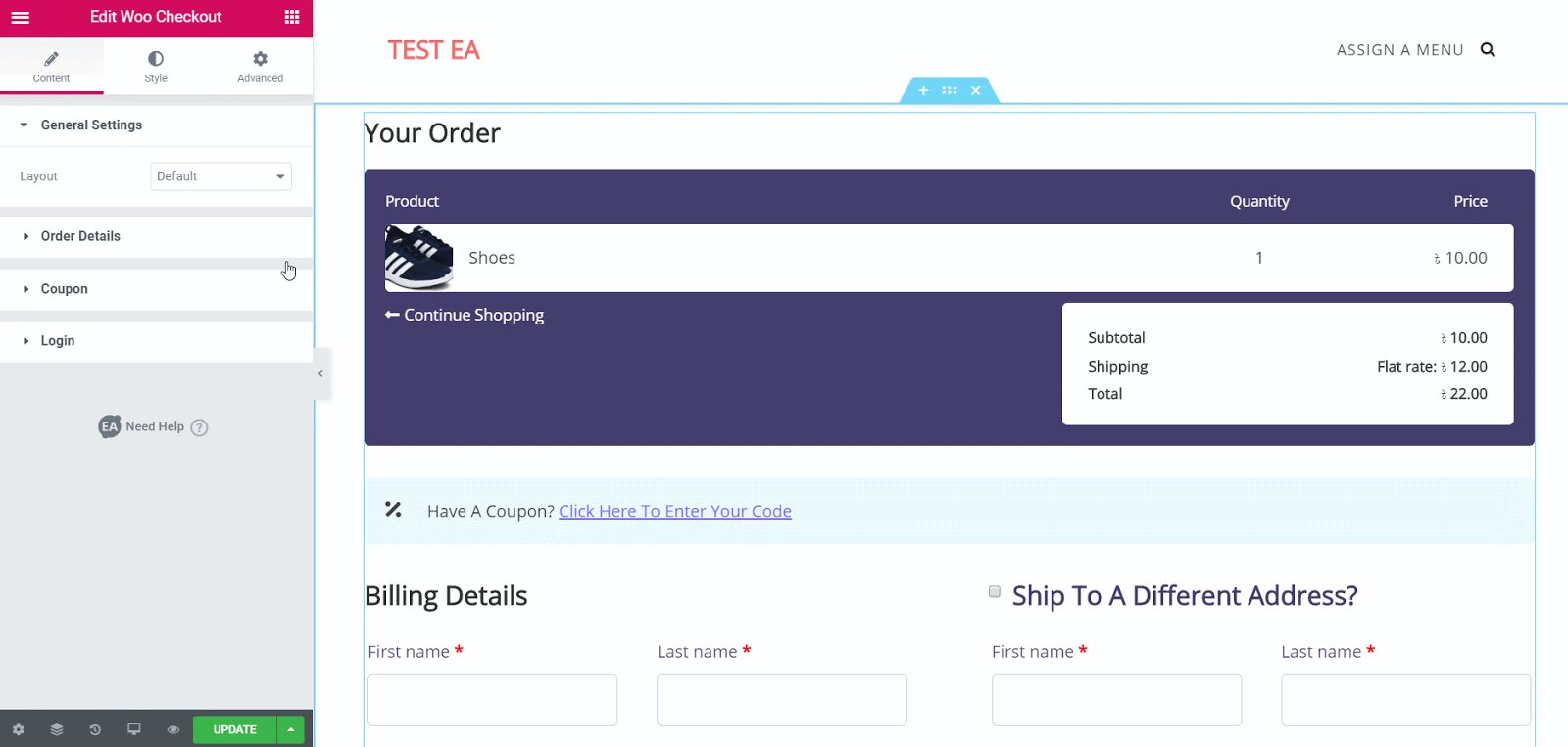
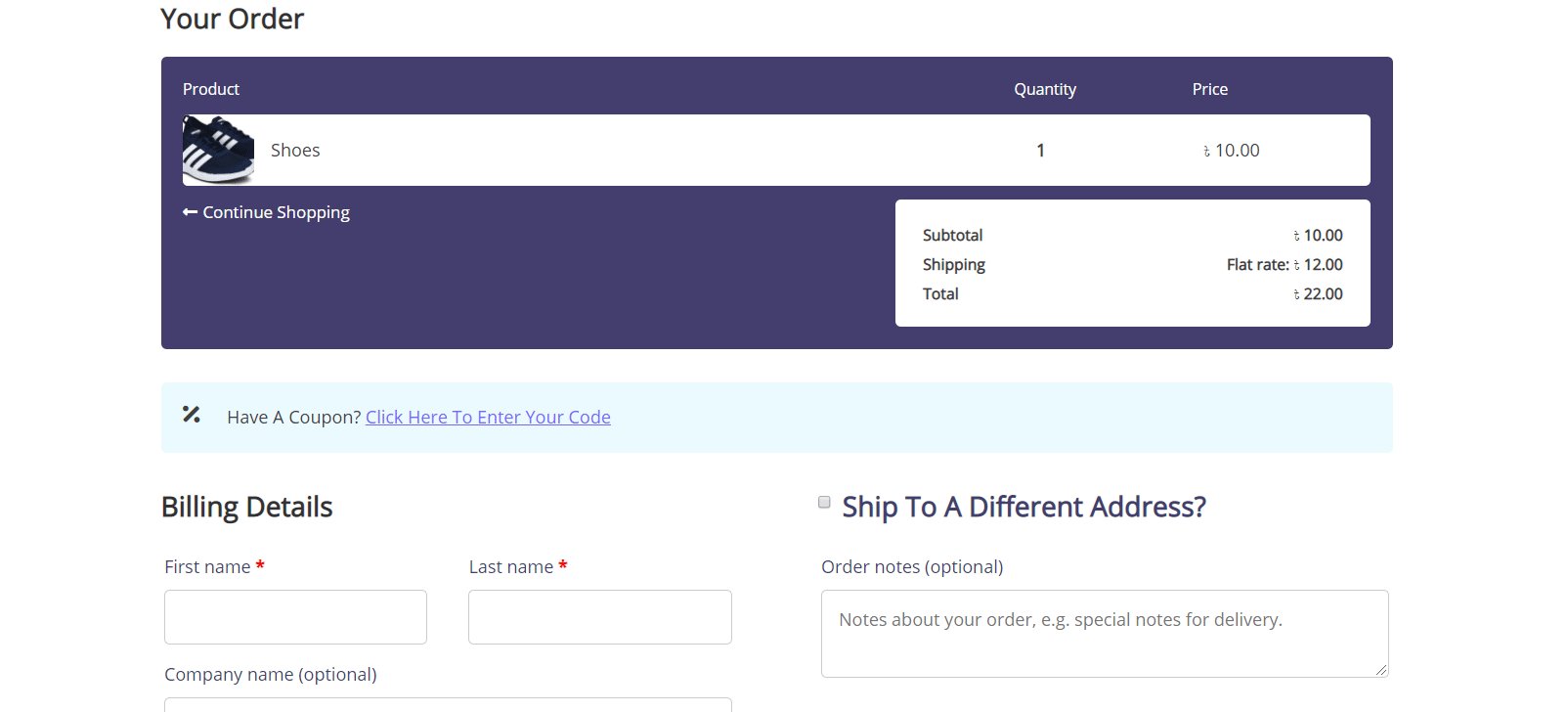
요소를 페이지의 섹션으로 끌어다 놓으면 이것이 기본 레이아웃이 표시됩니다.

3단계: Woo 체크아웃 페이지의 콘텐츠 편집
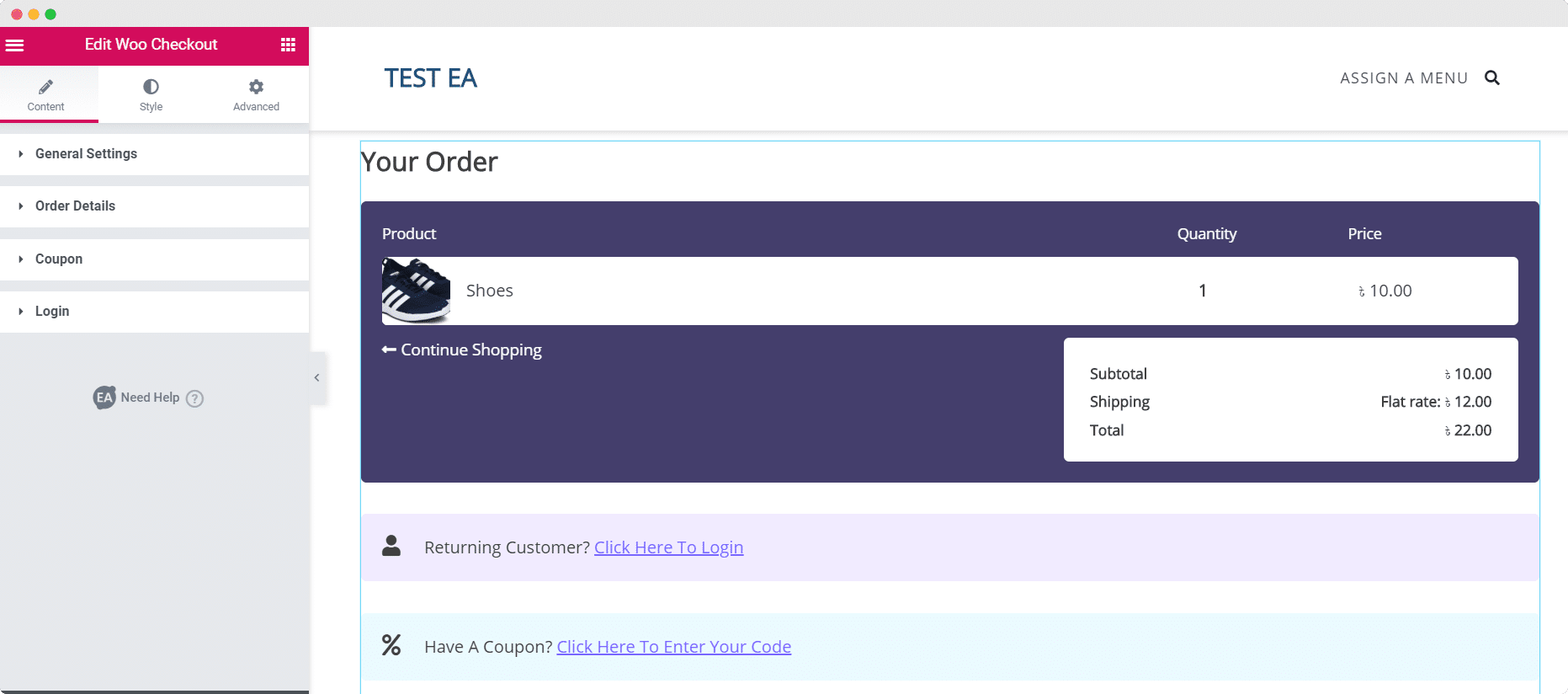
EA Woo Checkout 요소 를 성공적으로 활성화 했으므로 WooCommerce 스토어에 더 적합하도록 Woo Checkout 페이지의 콘텐츠 편집을 시작할 수 있습니다.
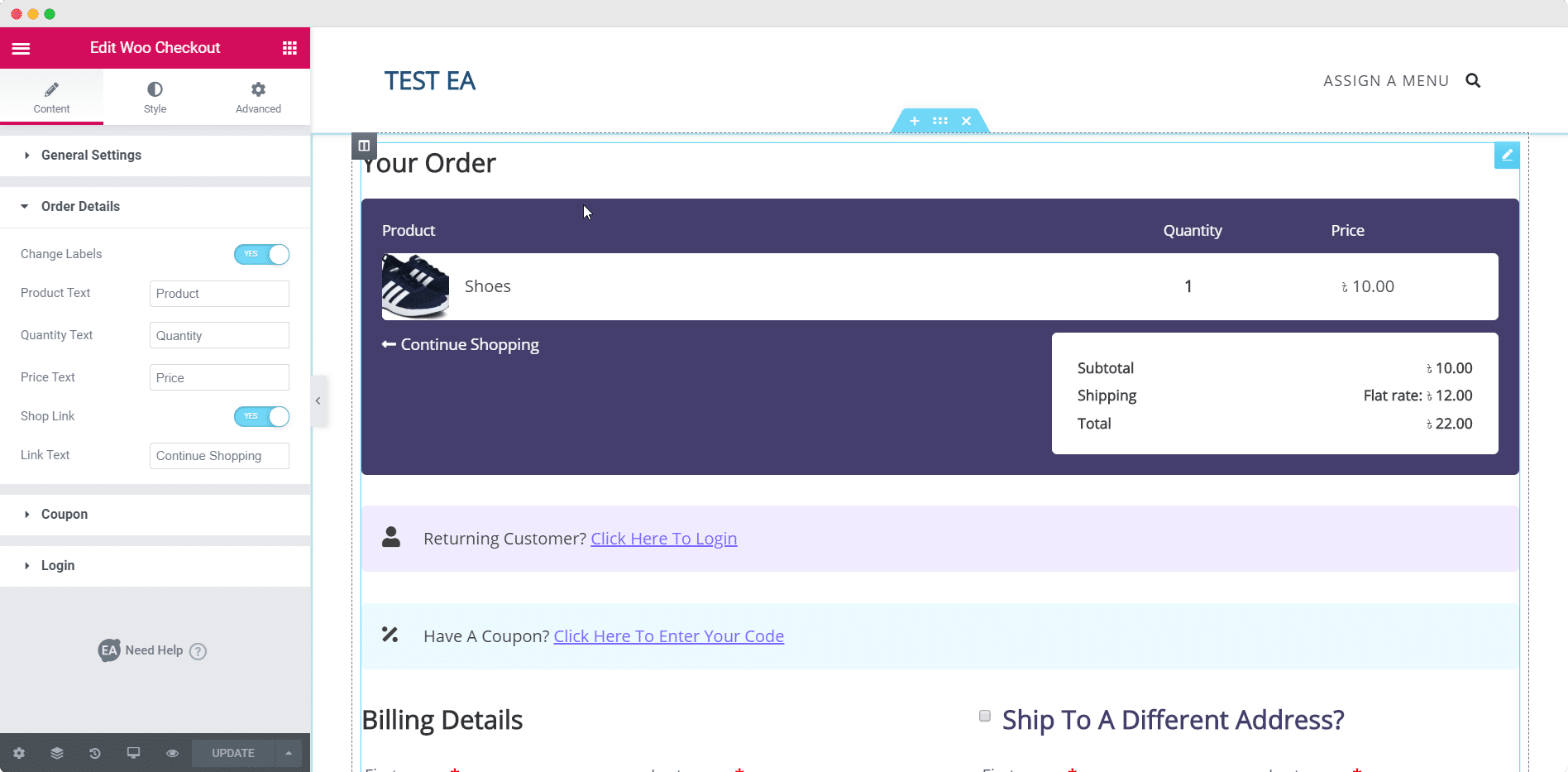
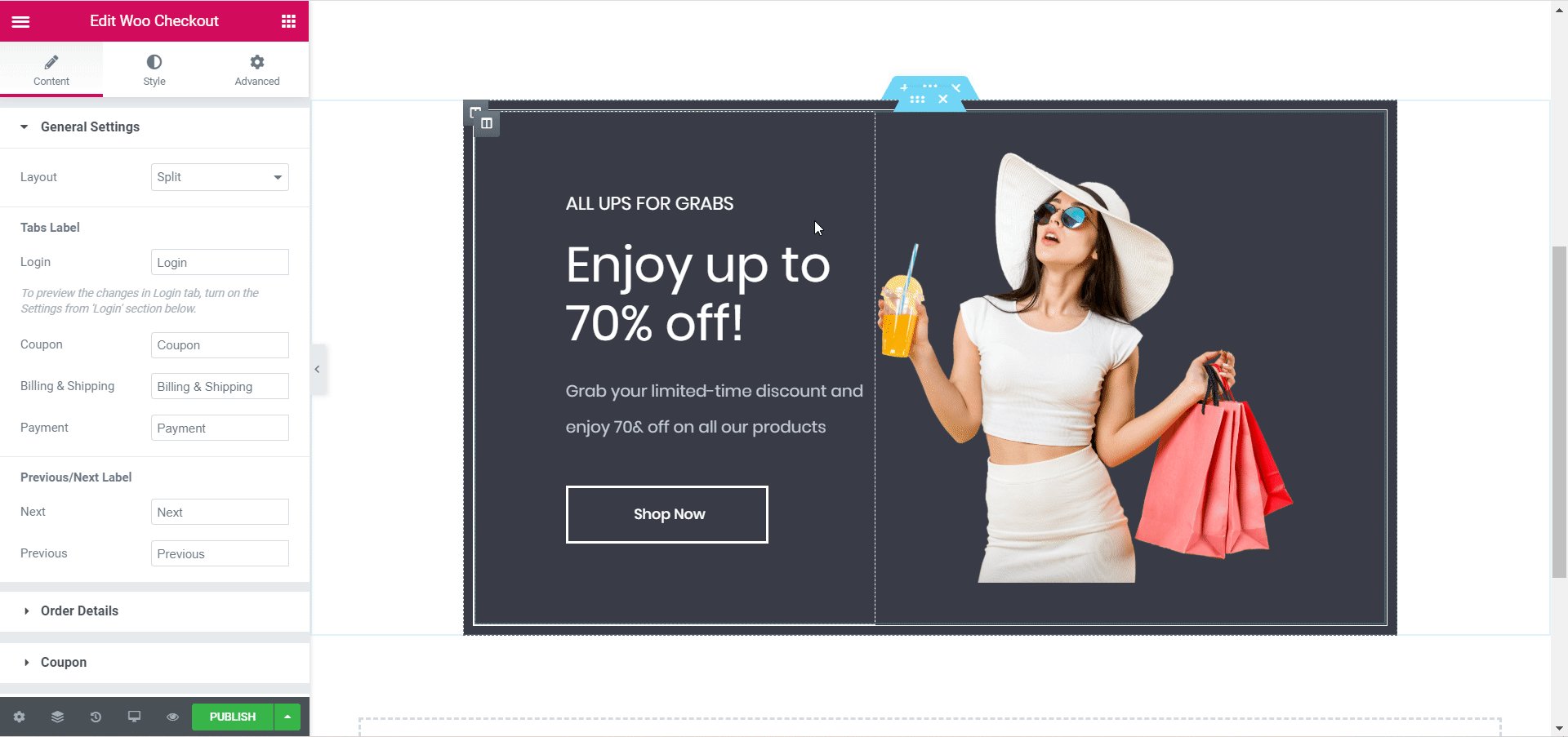
'콘텐츠' 탭에서 일반 설정, 주문 세부정보 등과 같은 여러 옵션을 볼 수 있습니다. 이 설정을 구성하여 Woo Checkout 페이지의 콘텐츠를 원하는 대로 사용자 지정할 수 있습니다.

EA Woo Checkout 의 콘텐츠 설정을 구성하는 방법에 대한 자세한 내용은 설명서 페이지에서 확인할 수 있습니다.
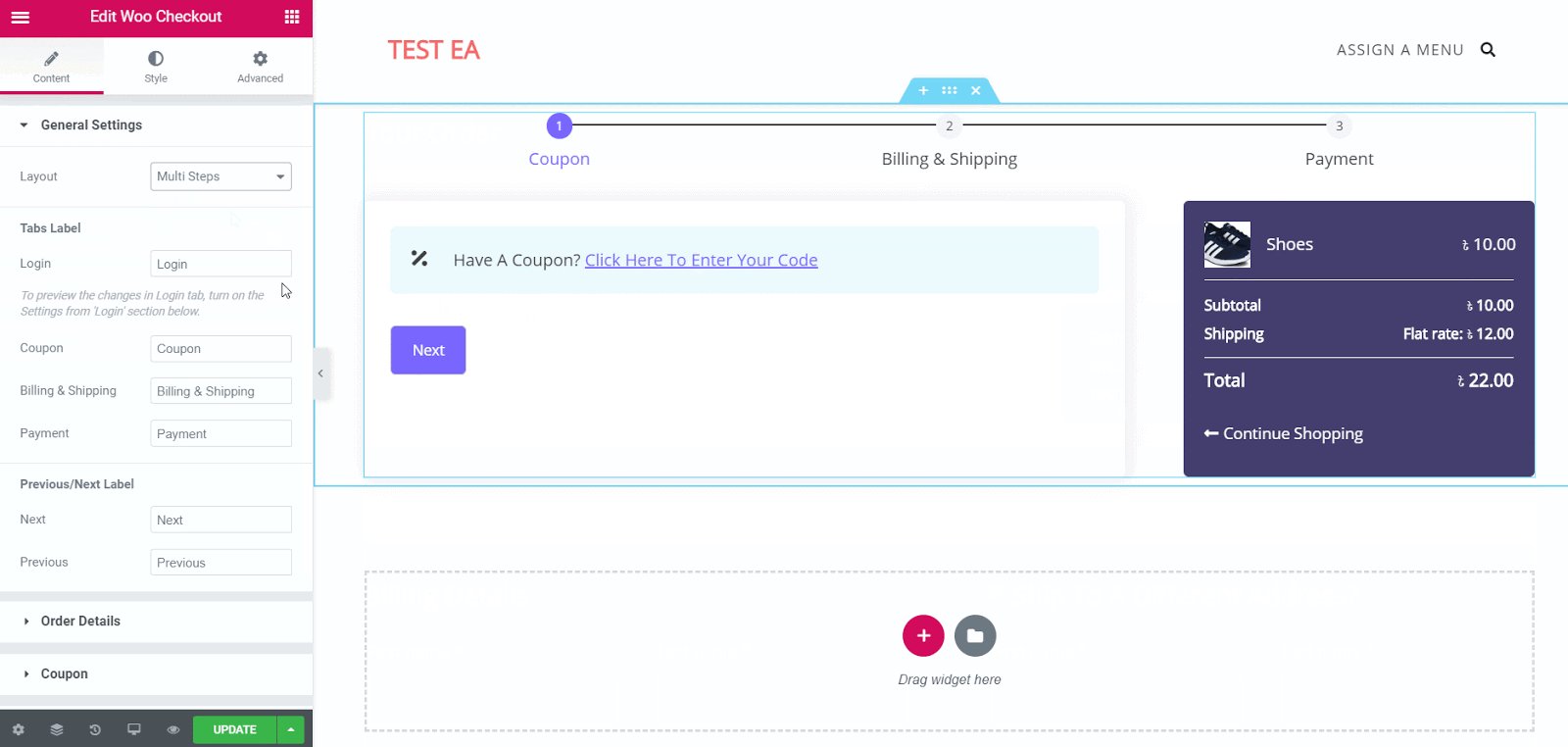
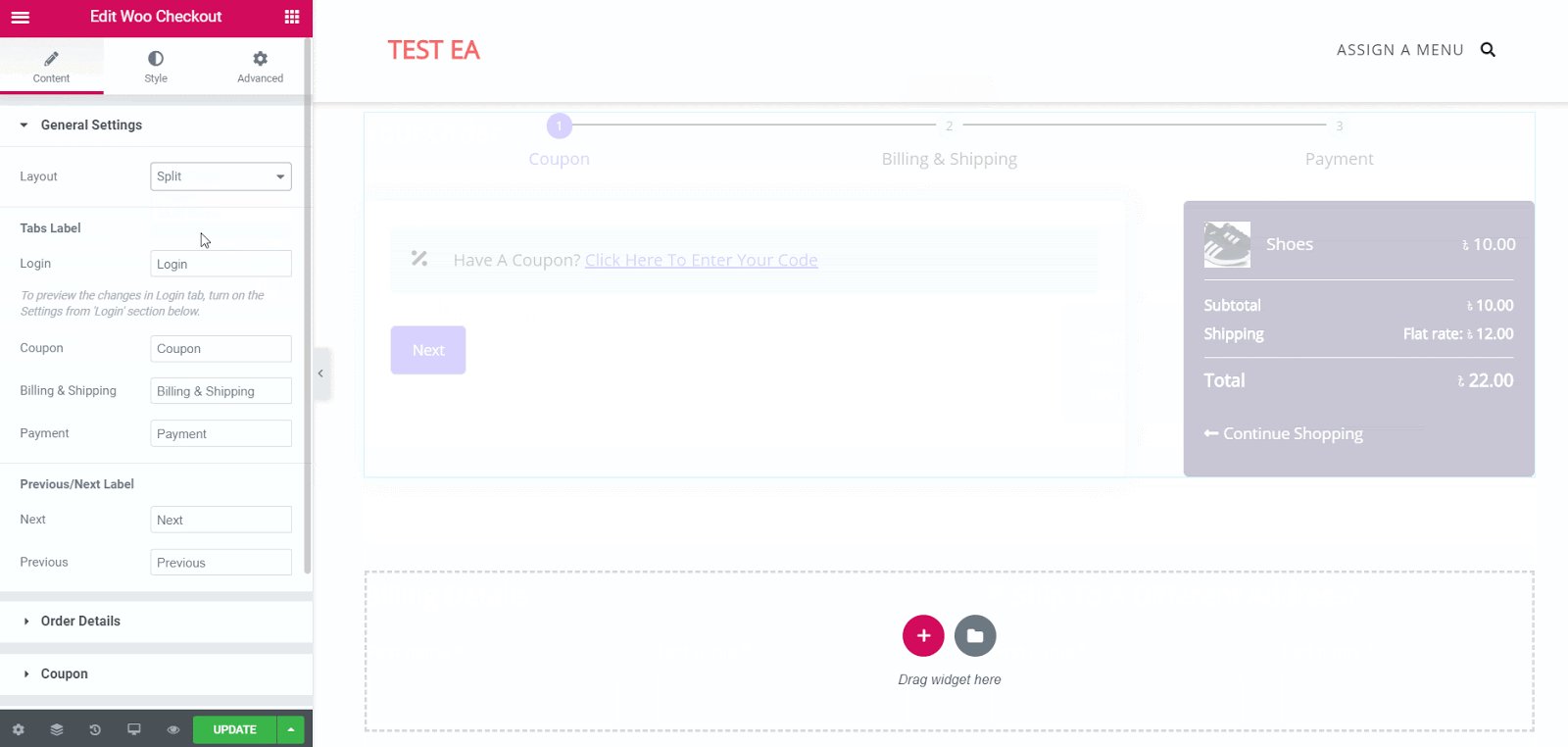
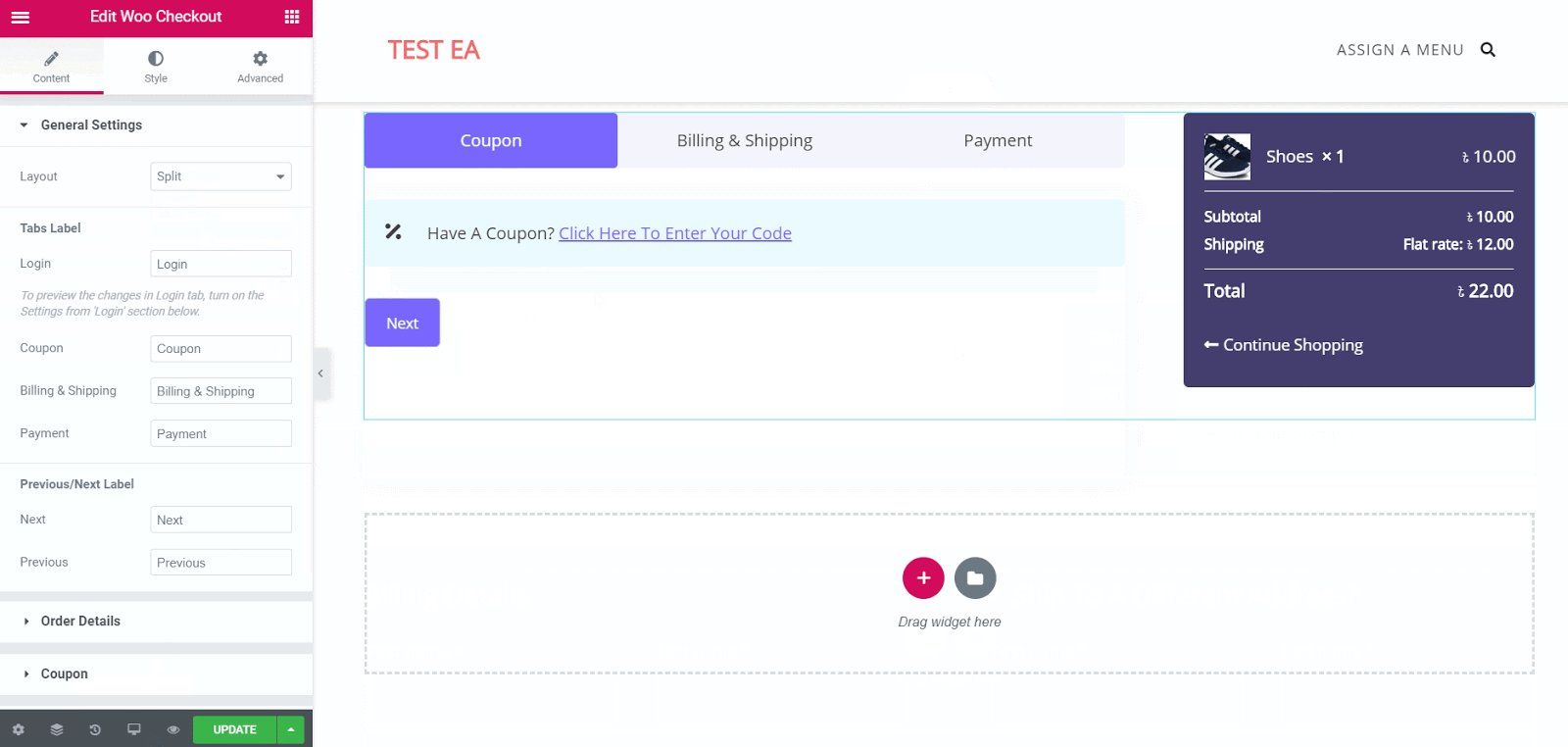
Essential Addons 의 프로 버전이 있는 경우 두 가지 추가 레이아웃( 다단계 레이아웃 및 분할 레이아웃 ) 중에서 선택할 수 있습니다 .

Multi Steps Layout 및 Split Layout 에는 Woo Checkout 페이지를 진정으로 돋보이게 하는 몇 가지 추가 스타일 옵션이 있습니다. 작동 방식에 대한 자세한 내용은 설명서에서 읽을 수 있습니다.
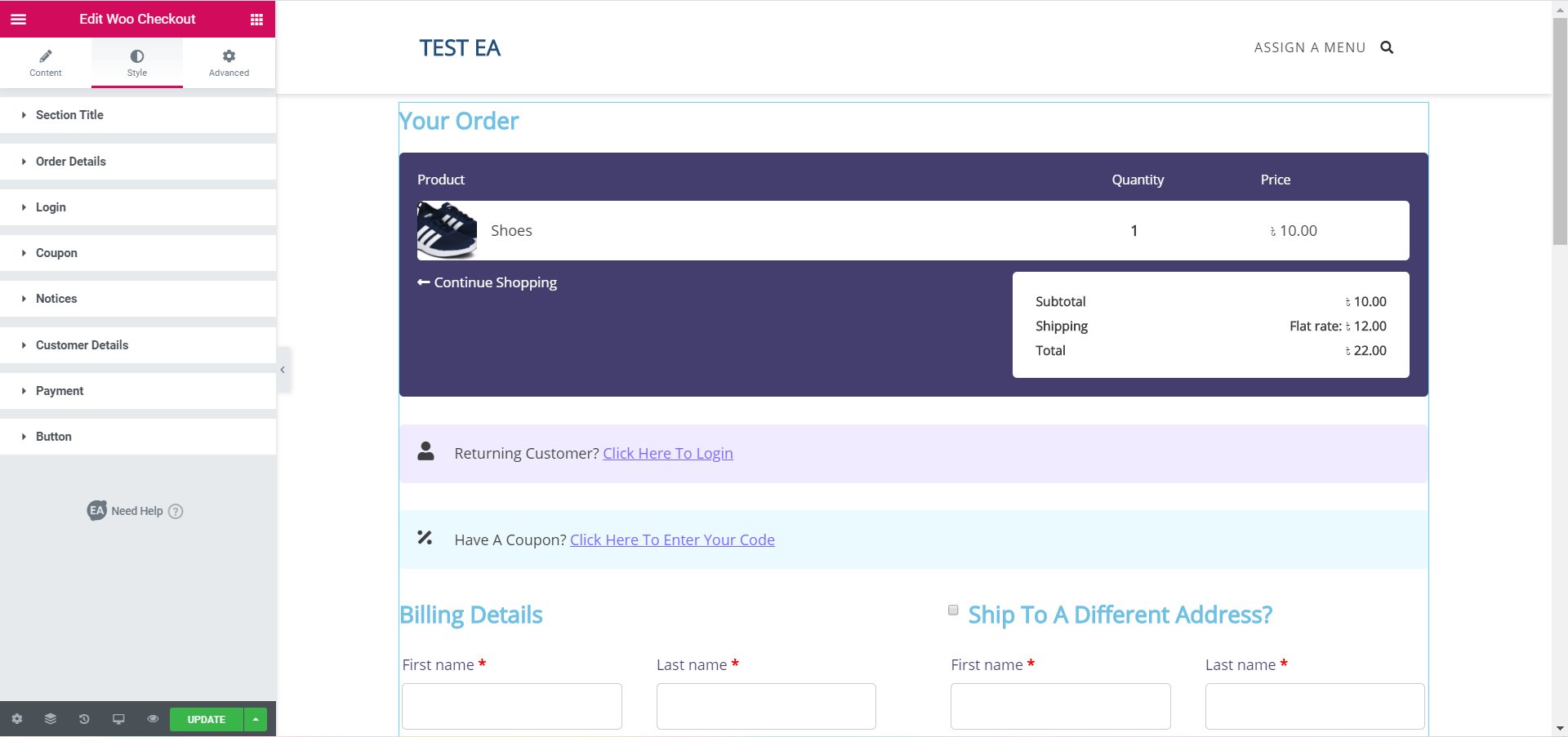
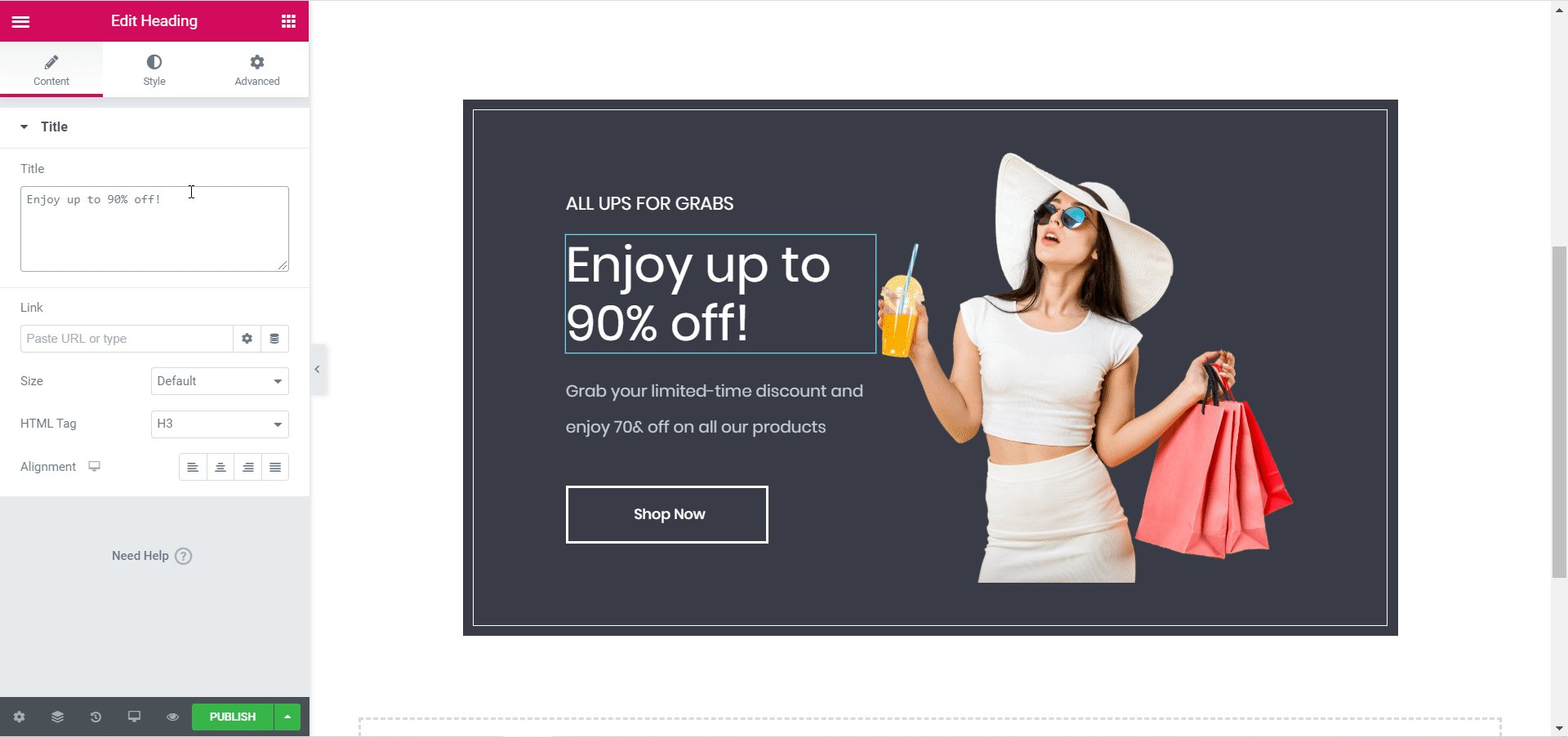
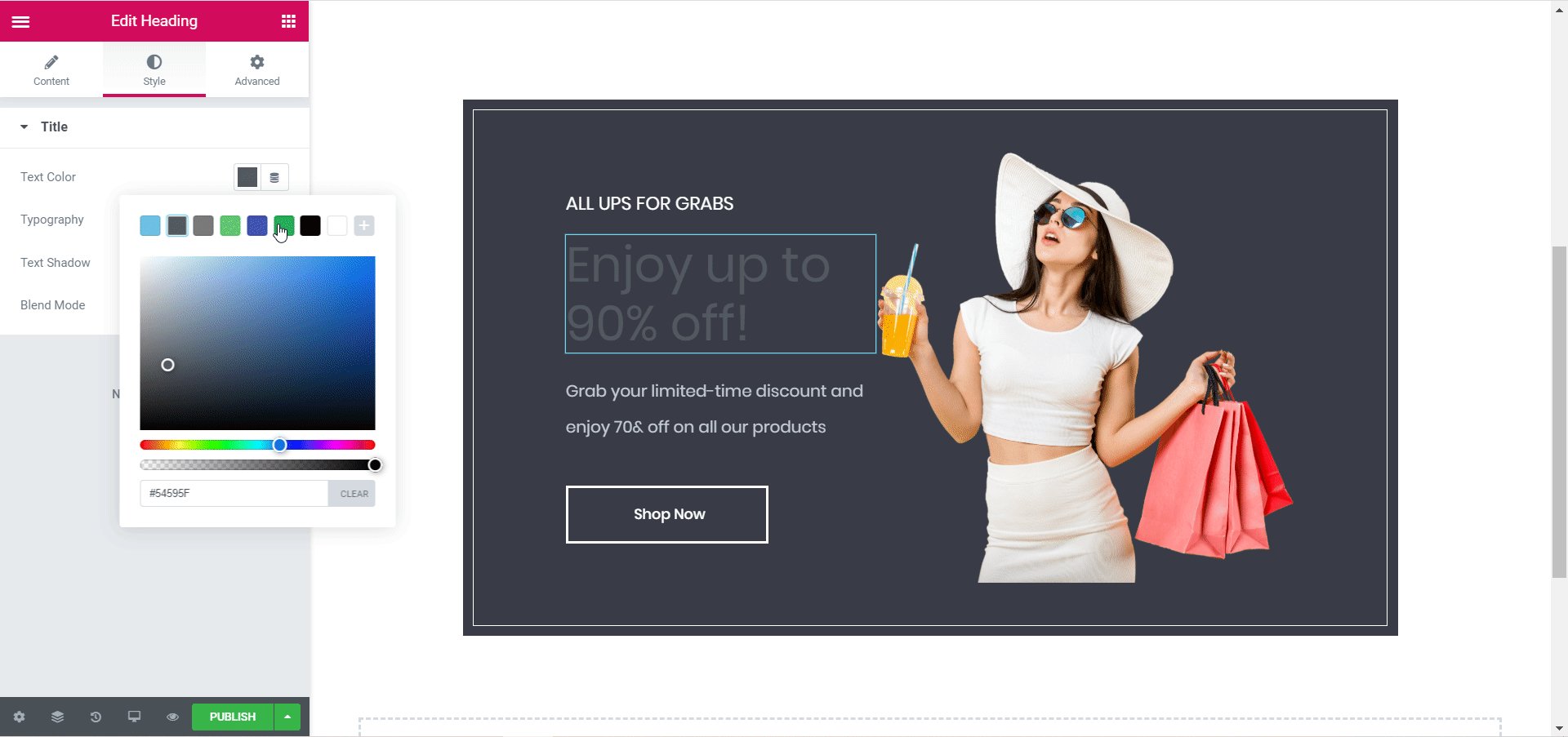
4단계: Woo 체크아웃 페이지 스타일 지정
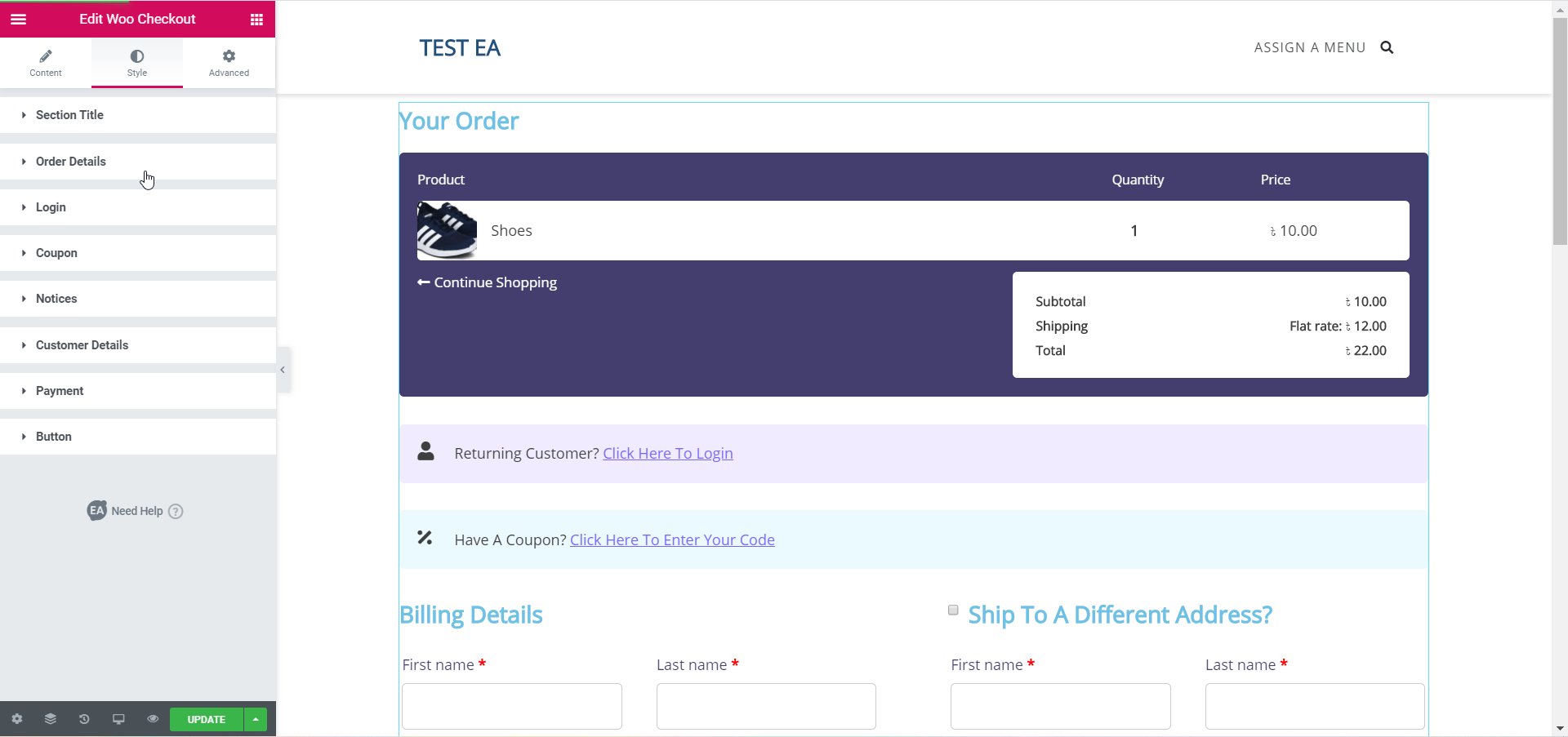
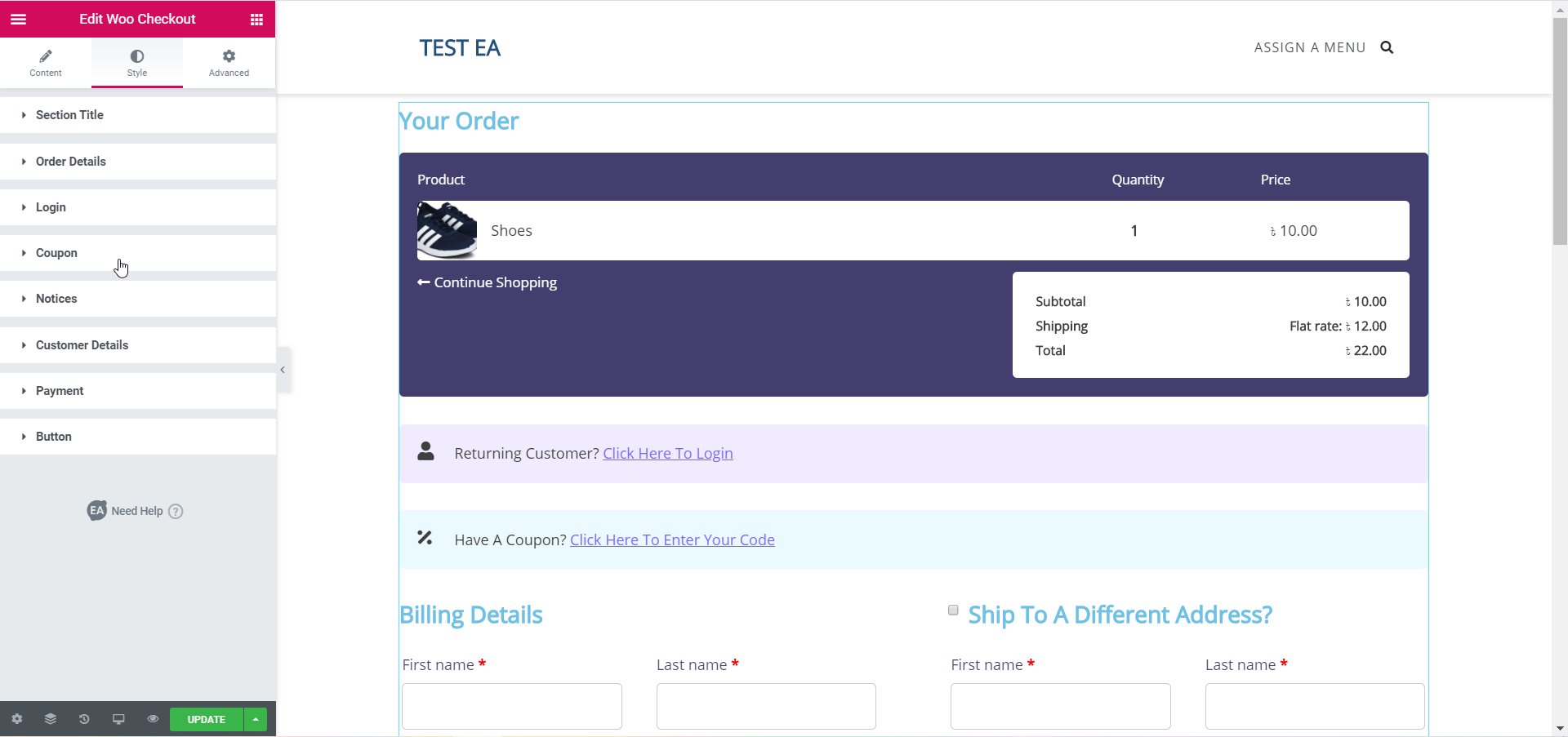
Woo Checkout 페이지의 콘텐츠 편집이 끝나면 고객에게 더 매력적으로 보이도록 스타일링을 시작할 때입니다.
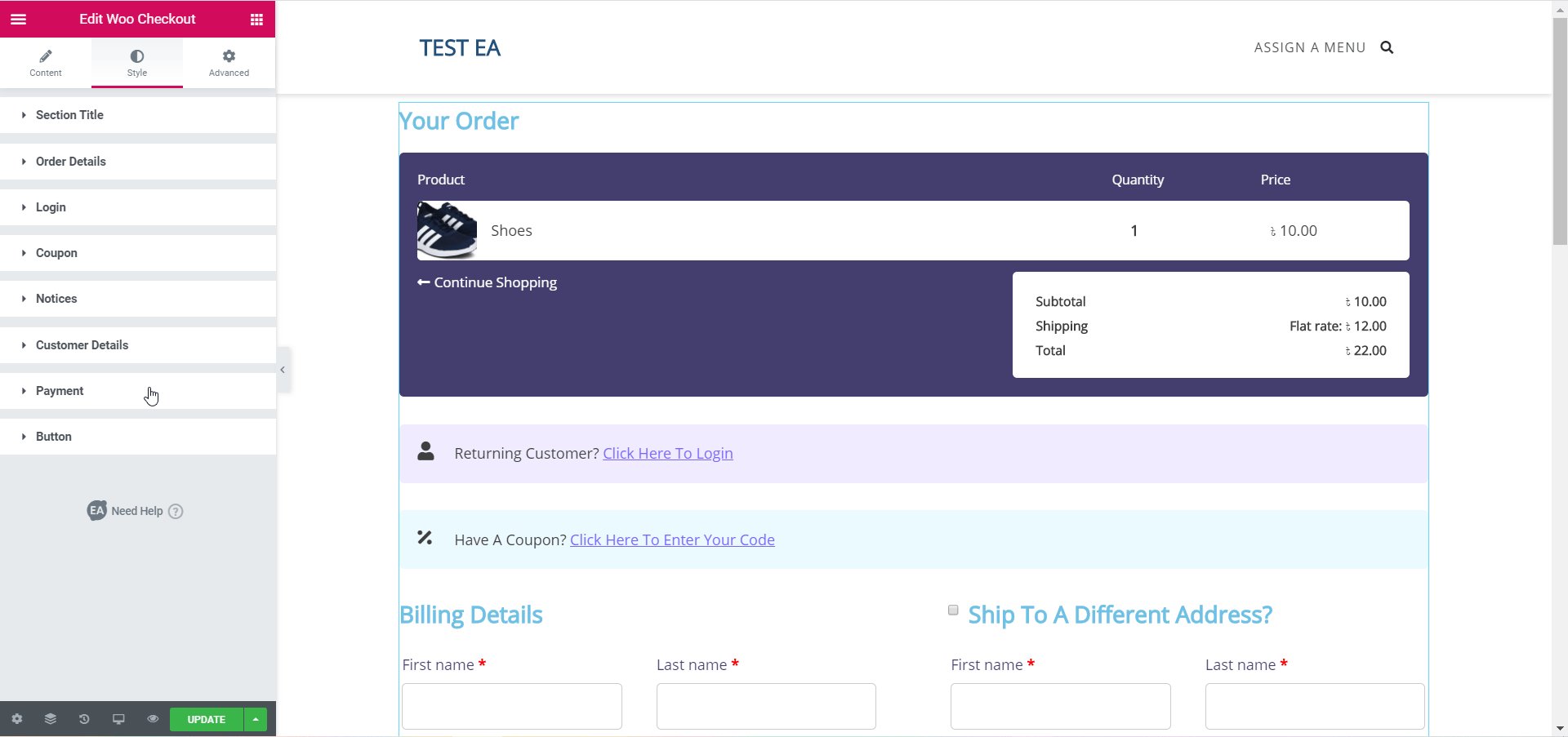
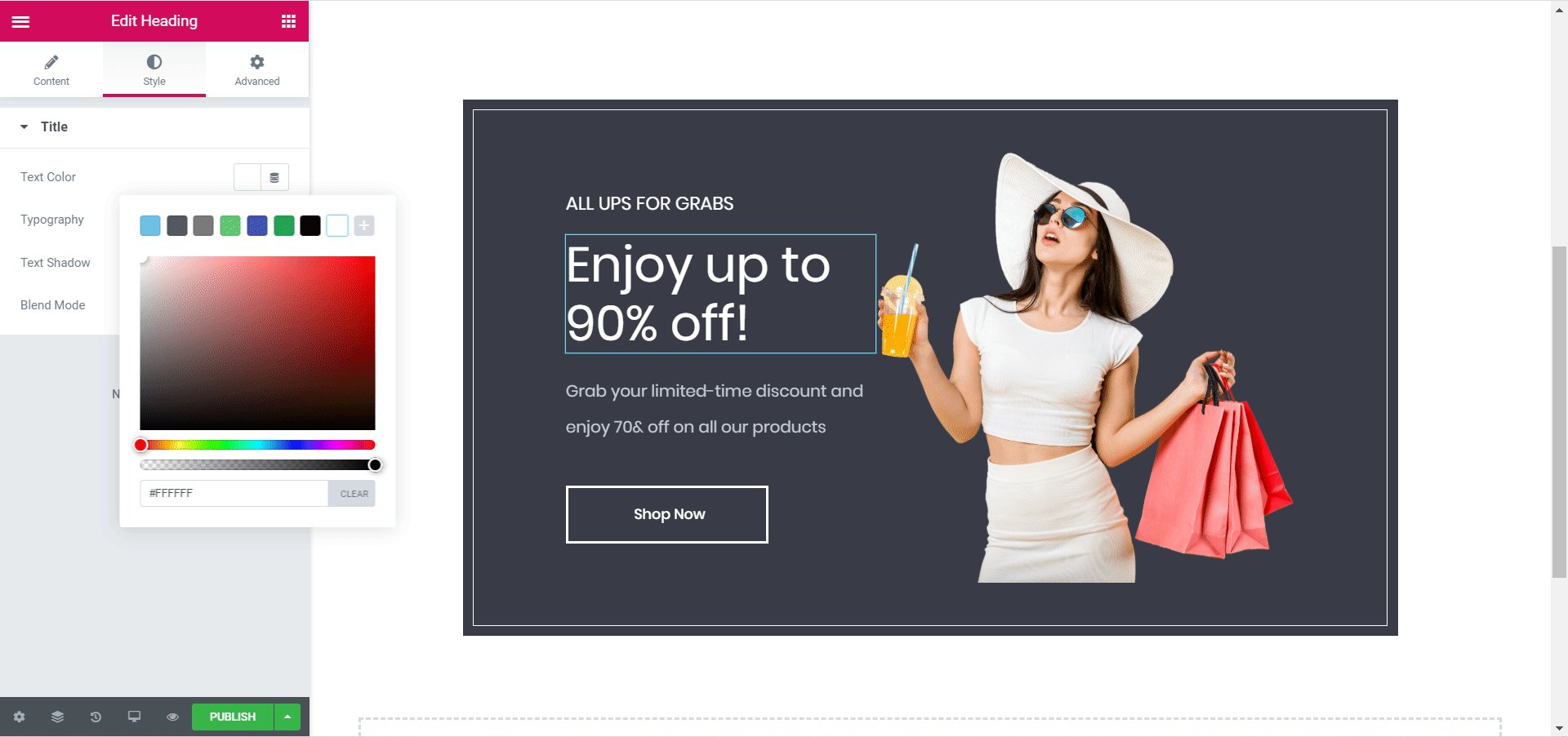
Woo Checkout 페이지를 원하는 방식으로 스타일링할 수 있는 수많은 옵션이 있습니다. 페이지의 다른 영역을 사용자 정의하려면 '스타일' 탭을 클릭하기만 하면 됩니다. '섹션 제목', '주문 세부정보', '로그인', '쿠폰' 등과 같은 다양한 옵션이 표시됩니다.

모든 옵션을 조정하고 사용해 보거나 설명서 페이지를 방문 하여 EA Woo Checkout의 스타일을 지정하는 방법을 알아보세요. 몇 번의 클릭만으로 Woo Checkout 페이지를 고객에게 눈에 띄게 만들기 위해 색상, 타이포그래피 등을 변경할 수 있습니다.
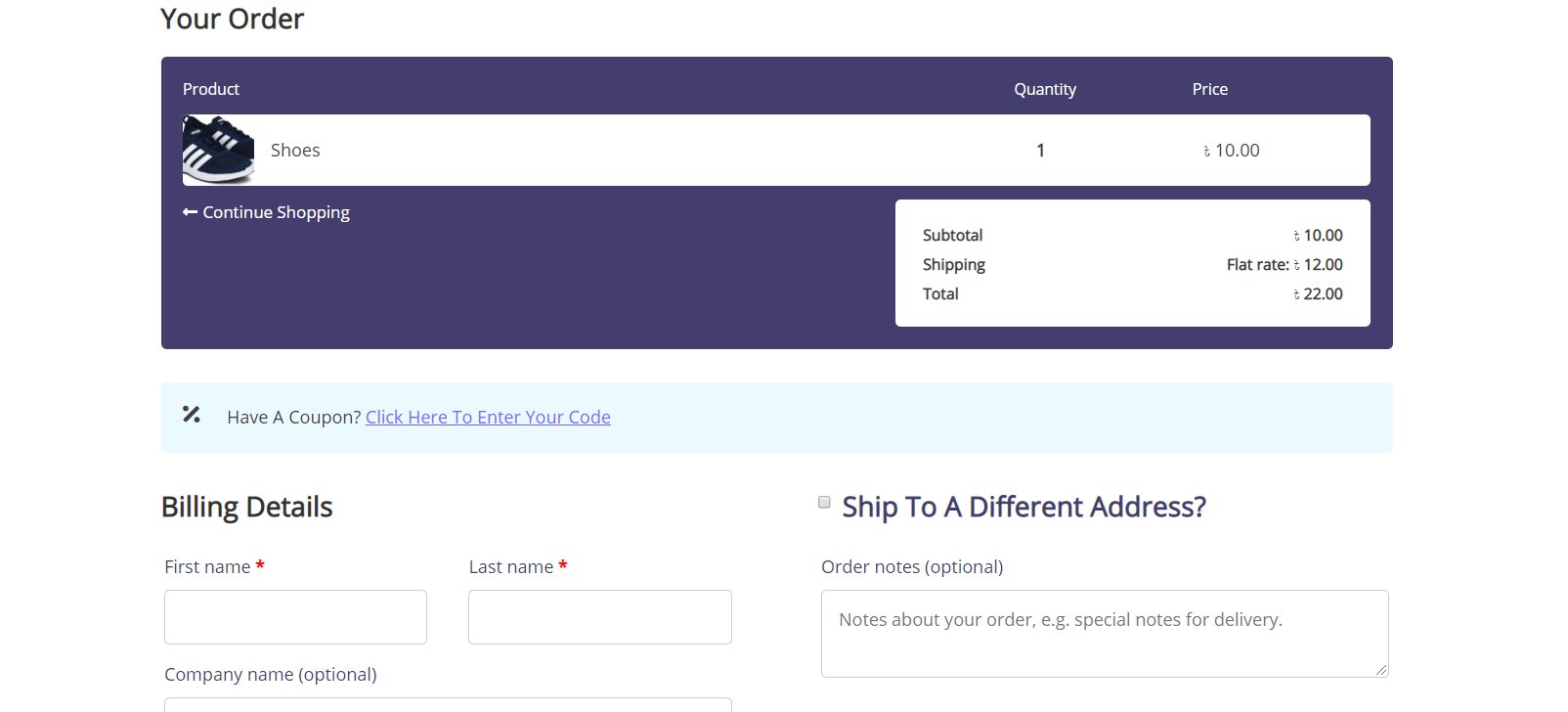
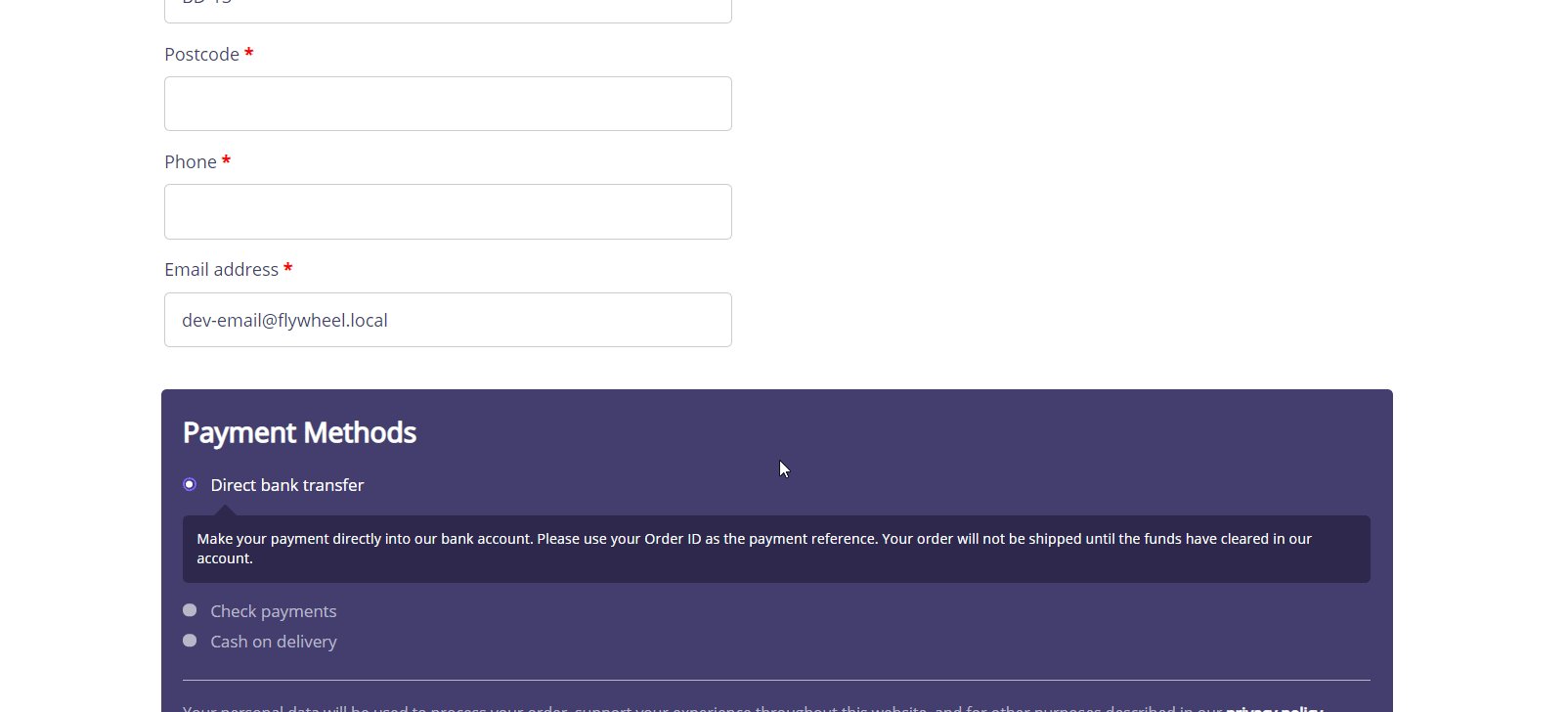
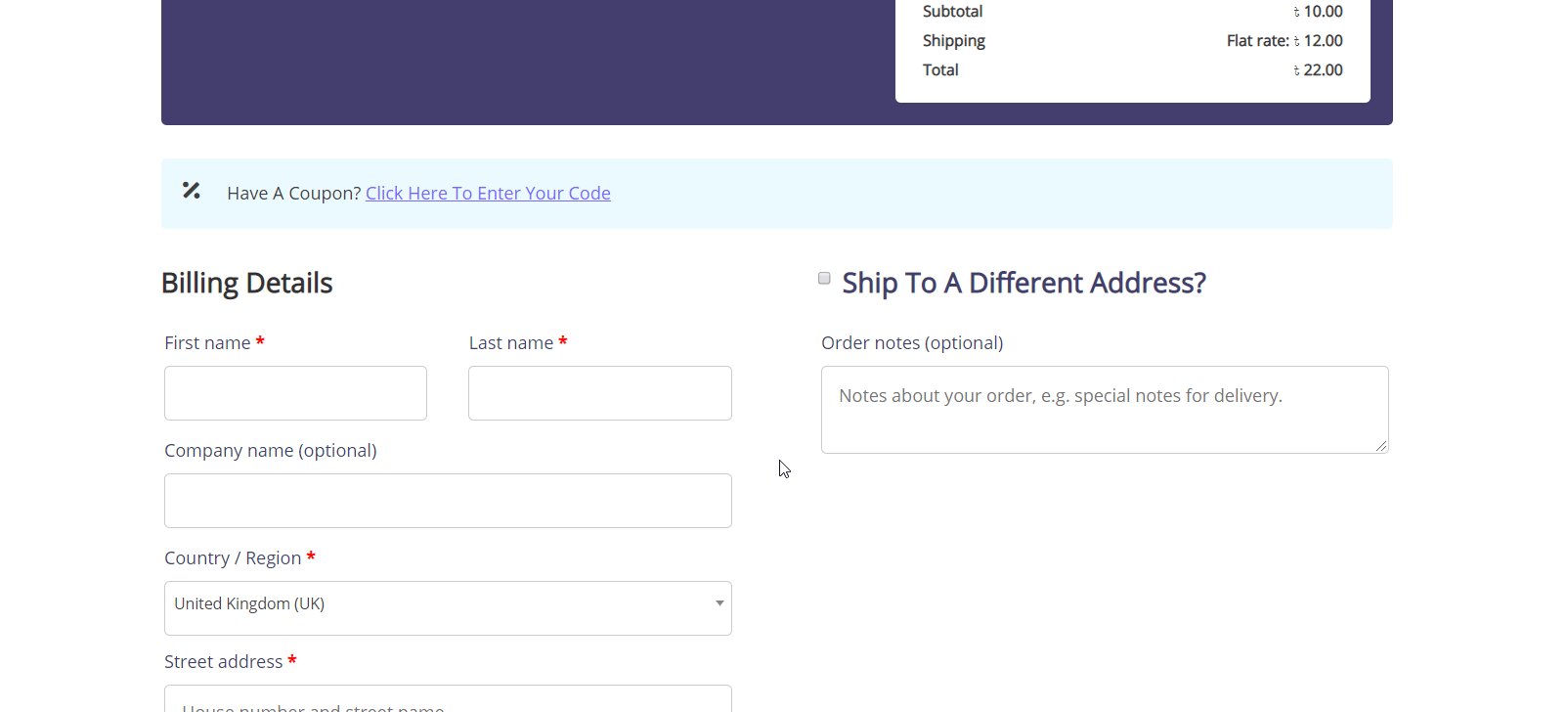
5단계: 변경 사항을 저장하고 최종 결과 보기
Woo Checkout 페이지의 스타일 지정을 마쳤으면 변경 사항을 저장해야 합니다. 페이지를 게시하기 전에 최종 결과를 미리 볼 수 있습니다.

보너스: Elementor용 WooCommerce 템플릿 팩 [무료]
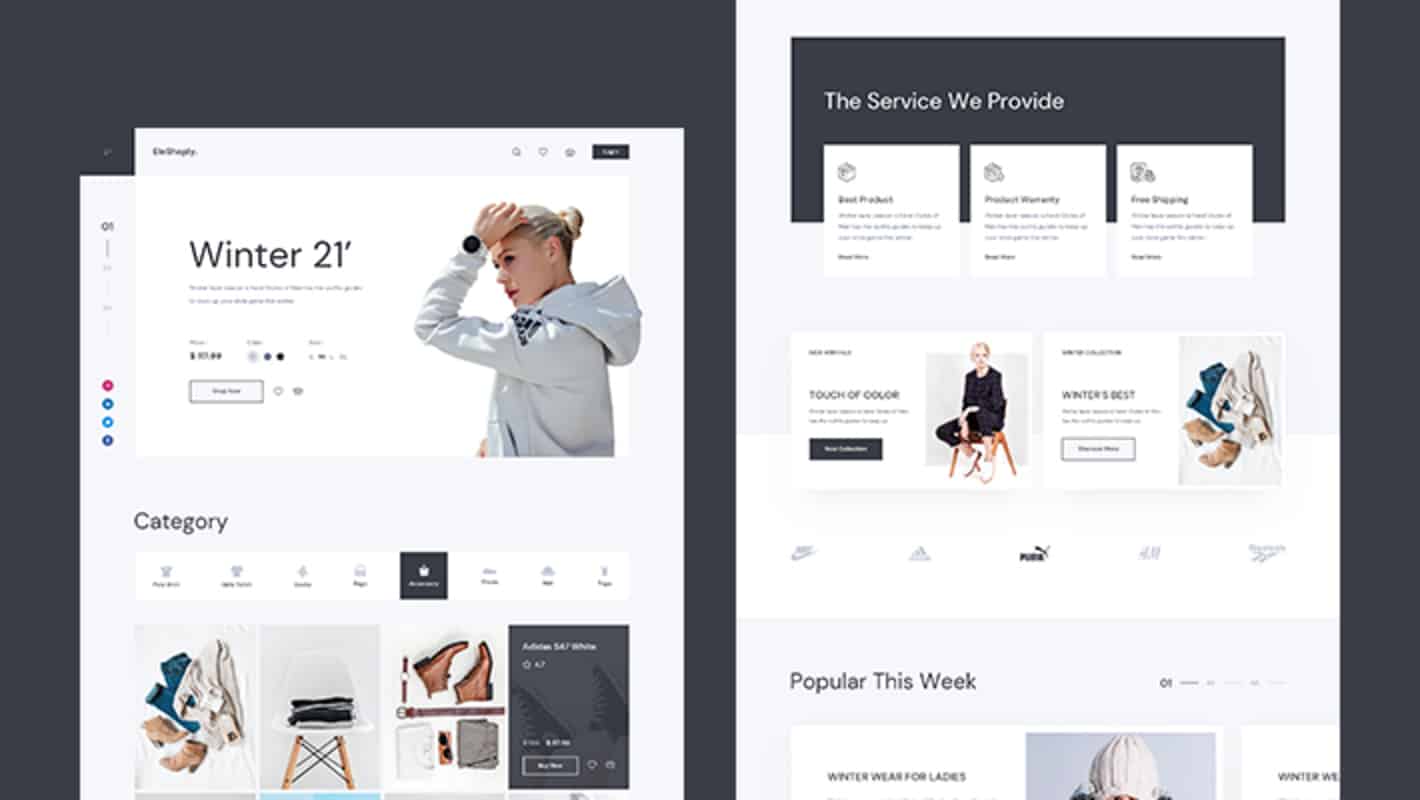
Elementor를 위한 완벽한 WooCommerce 템플릿을 찾았고 실망스러웠습니까? 좋은 소식이 있습니다. 소개 Templately 의 EleShoply 템플릿 팩 – 코딩 없이 전자 상거래 상점을 만드는 멋진 Elementor 템플릿 입니다. 이 멋진 준비 템플릿 팩은 준비된 WooCommerce Checkout 페이지 디자인과 함께 여러 페이지와 함께 제공됩니다.

여기에는 다음을 포함하여 바로 사용할 수 있는 몇 가지 아름다운 페이지가 포함되어 있습니다.
- 홈페이지
- 제품 컬렉션 페이지
- 단일 제품 페이지
- 장바구니 페이지
- 계정 페이지
- 결제 페이지
- 회사 소개 페이지
- 문의하기 페이지
이 준비된 Elementor 템플릿을 사용하여 두 가지 간단한 단계로 멋진 WooCommerce 체크아웃 페이지를 즉시 만들 수 있습니다.
1단계: Templately에서 EleShoply 템플릿 팩 삽입
먼저 Templately에 계정을 등록하고 WordPress용 Templately 플러그인을 설치합니다. 그런 다음 Elementor Editor로 할당된 Woo Checkout 페이지를 편집합니다. 파란색 템플릿 아이콘이 표시됩니다.

이 아이콘을 클릭하면 Templately에서 사용할 수 있는 모든 Elementor 템플릿을 볼 수 있는 팝업 창이 열립니다. 'EleShoply' 를 검색하고 EleShoply 체크아웃 페이지 를 Elementor 사이트에 삽입하십시오.

2단계: 스타일에 맞게 페이지 사용자 지정
이제 Woo Checkout 페이지를 사용자 정의하여 개인 스타일을 추가할 수 있습니다. 체크아웃 페이지 사용자 정의가 완료되면 변경 사항을 저장하고 전 세계가 볼 수 있도록 게시하십시오.

마지막 단어
그게 다야! Woo Checkout 페이지를 게시할 준비가 되었습니다. 모든 것을 설정하고 원하는 대로 체크아웃 페이지의 스타일을 지정하는 데 5분도 채 걸리지 않습니다. 그리고 코드를 한 줄도 건드릴 필요가 없습니다! 따라서 Elementor 를 사용해 보고 다른 멋지고 유용한 요소에 대해 Essential Addons 를 확인하십시오.
더 궁금한 점이 있으면 설명서 페이지를 검색하거나 지원 팀에 문의 하여 추가 지원을 받을 수 있습니다.
이 튜토리얼이 마음에 드셨나요? 아래 의견에 자유롭게 의견을 보내주십시오.
