WooCommerce에서 쿠폰 팝업을 만드는 방법
게시 됨: 2021-05-03
할인 쿠폰을 제공할 때 가장 큰 어려움 중 하나는 때때로 고객이 프로모션이 진행되고 있다는 사실을 전혀 모를 수 있다는 것입니다. 고객에게 이메일을 보내거나 매장에 쿠폰 공지를 게시할 수 있지만 일부 사용자는 모든 신호를 놓칠 수 있습니다. 그것이 WooCommerce 쿠폰 팝업이 구출되는 곳입니다.
팝업에 대해 한 가지 유용한 점이 있다면 놓치기 어렵다는 것입니다. WooCommerce 팝업을 구현하는 것은 할인을 제공하는 경우 모든 방문자가 알 수 있도록 하는 좋은 방법이며, 게다가 쿠폰 팝업은 구현하기가 비교적 쉽습니다.
이 기사에서는 OptinMonster를 사용하여 WooCommerce 쿠폰 팝업을 만드는 방법과 고급 쿠폰을 사용하여 장바구니 상태를 제어하는 방법을 보여줍니다. 가자!
WooCommerce에서 쿠폰 팝업을 사용하는 이유
솔직히 말해서, 팝업은 훌륭한 평판을 가지고 있지 않습니다. 오랫동안 팝업 광고는 대부분의 인터넷 사용자 존재의 골칫거리였습니다. 요즘에는 팝업이 훨씬 더 무뚝뚝하고 평판 좋은 웹사이트에서는 광고에 팝업을 사용하지 않습니다. 대신 많은 웹사이트에서 팝업을 사용하여 할인을 광고하거나 이메일 목록에 등록하도록 합니다.

최신 팝업은 새 창에 나타나지 않습니다. 다른 레이어에 있는 것처럼 콘텐츠 위에 표시되는 페이지 요소에 있습니다. 이 간단한 변경으로 최신 팝업이 훨씬 더 사용자 친화적입니다.
팝업창을 숫자로 보면 효과적인 마케팅 도구임은 부인할 수 없습니다. 고성능 팝업에 대한 연구에 따르면 평균 전환율은 약 9.28%입니다. 덜 최적화된 팝업의 평균 전환율은 약 3.1%입니다.
두 숫자 모두 마케팅 관점에서 환상적입니다. WooCommerce 쿠폰 팝업은 방문자가 놓칠 수 있는 제안을 보여주는 완벽한 방법입니다. 그러나 이메일 구독자를 확보하고 특정 제품을 홍보할 수 있는 좋은 기회도 제공합니다.
WooCoommerce 쿠폰 팝업 만드는 방법 (4 단계)
WooCommerce 팝업 및 거래를 만들고 게시하는 데 사용할 수 있는 도구가 많이 있습니다. 우리가 가장 좋아하는 것 중 하나는 OptinMonster라고 불리는데, 사용할 수 있는 광범위한 팝업 템플릿 라이브러리를 제공하기 때문입니다. 플러그인을 사용하면 이메일 수신 동의 양식과 부동 막대를 만들 수도 있습니다.
OptinMonster를 사용하려면 웹사이트에서 무료 계정을 등록해야 합니다. 그렇게 하면 OptinMonster 플러그인을 사용하여 해당 계정을 WordPress 웹사이트에 연결할 수 있습니다. 그렇게 한 다음 1단계로 이동합니다.
1단계: WooCommerce 쿠폰 코드 생성
다른 작업을 수행하기 전에 WooCommerce 팝업을 사용하여 공유할 쿠폰 코드를 생성해 보겠습니다. 이 프로세스에서는 WooCommerce의 기본 제공 쿠폰 기능에 다양한 기능을 추가하는 고급 쿠폰 플러그인을 사용할 것입니다.
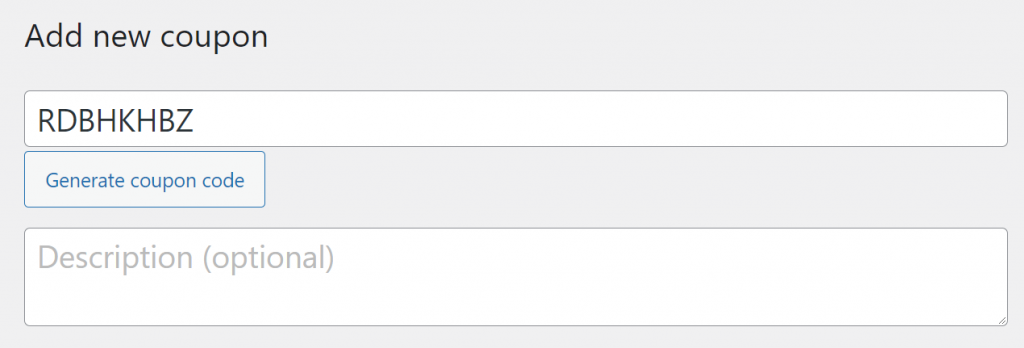
WordPress 대시보드에 액세스하고 쿠폰 > 새로 추가로 이동합니다. 쿠폰 코드 생성 을 클릭하고 쿠폰에 대한 설명을 작성하십시오.

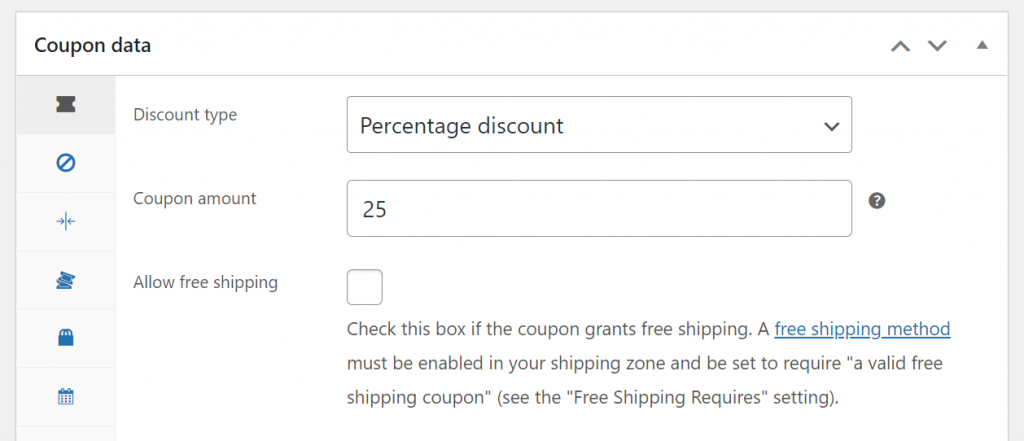
WooCommerce 팝업에서 작업할 때 필요하므로 해당 쿠폰 코드를 기록해 두십시오. 지금은 쿠폰 데이터 메타 상자 로 스크롤하여 쿠폰의 할인 유형과 금액을 선택합니다.

하지만 조건이 없는 25% 할인 쿠폰은 위험할 수 있습니다. 그렇기 때문에 일부 쿠폰 제한 및/또는 장바구니 조건을 설정하는 것을 잊지 않는 것이 중요합니다.
2단계: 쿠폰 조건 구성
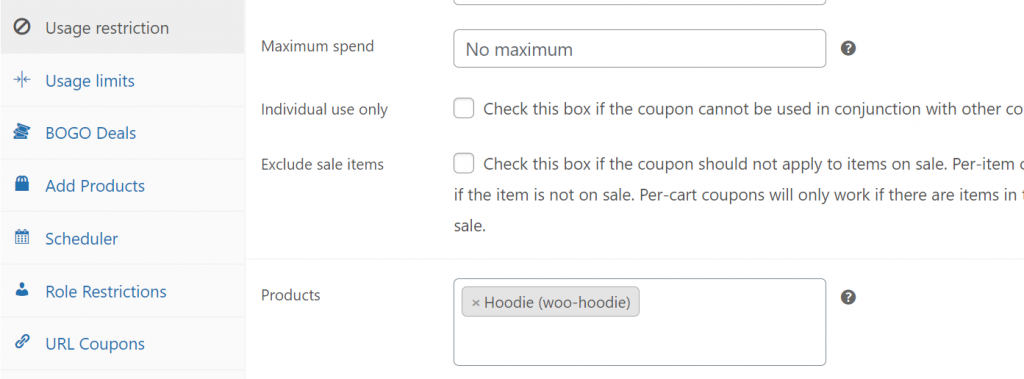
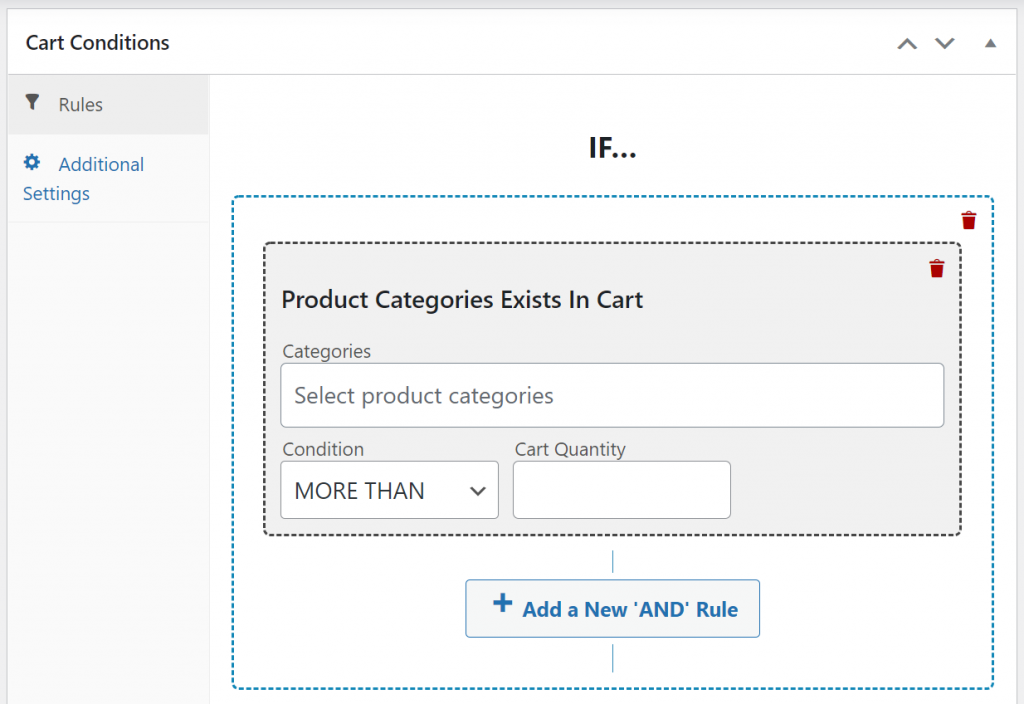
쿠폰 데이터 > 사용 제한 탭으로 이동하면 할인 쿠폰을 적용할 제품 또는 품목 범주를 결정할 수 있습니다.

또 다른 옵션은 고급 쿠폰 프리미엄의 일부로 제공되는 카트 조건 시스템을 사용하는 것입니다. 이 시스템을 사용하면 미리 결정된 광범위한 조건을 사용하여 설정 및/또는 규칙을 설정할 수 있습니다.

만들려는 쿠폰 유형을 결정했으면 이제 팝업 작업을 시작할 차례입니다. 어떤 유형의 할인을 제공해야 할지 잘 모르겠다면 블로그 아카이브를 살펴보세요. 환영 쿠폰 또는 자동 적용 할인과 같은 특정 유형의 제안을 만드는 방법에 대한 자습서를 정기적으로 게시합니다.
3단계: WooCommerce 팝업 만들기
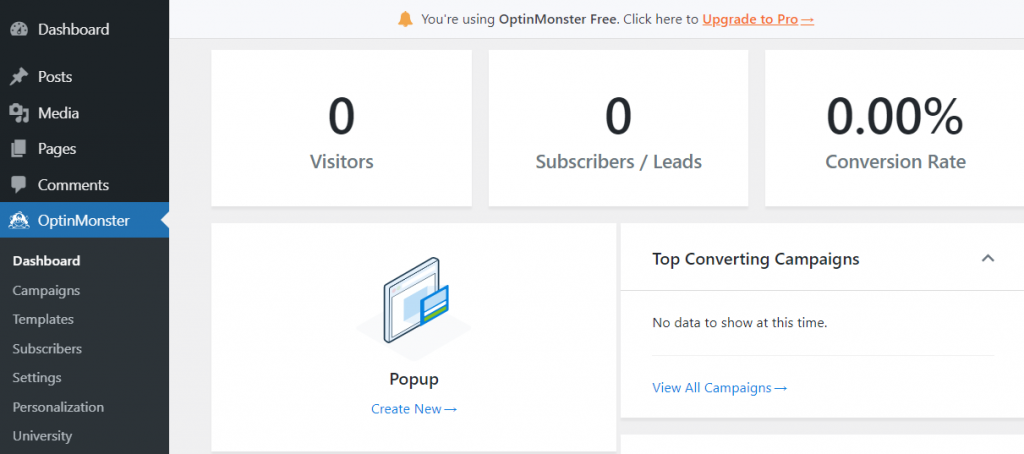
OptinMonster를 사용하여 팝업을 만드는 것은 매우 간단합니다. 시작하려면 클릭 WordPress 대시보드 메뉴의 OptinMonster 에서 팝업 아래에서 새로 만들기 옵션을 선택합니다.

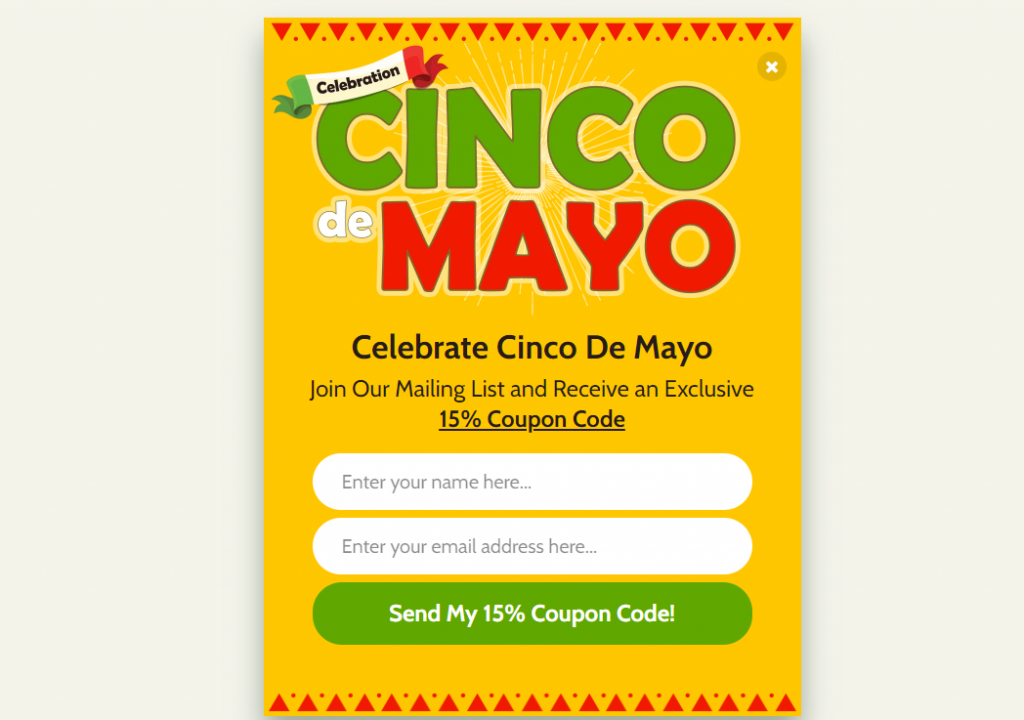
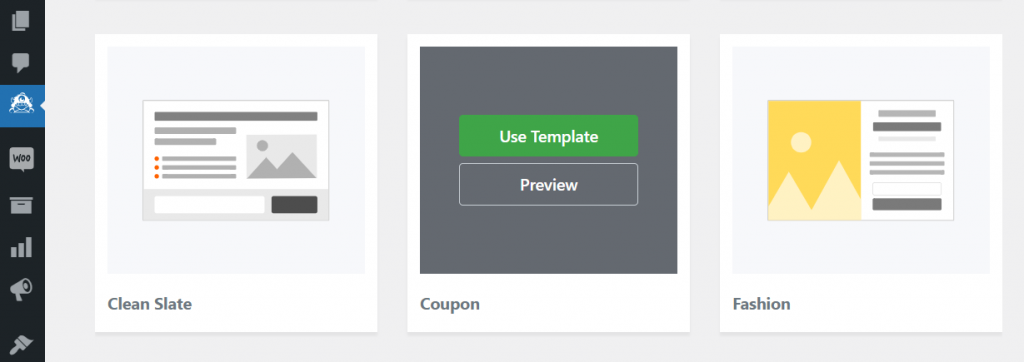
OptinMonster는 WooCommerce 팝업 디자인을 시작하는 데 사용할 수 있는 템플릿 목록을 보여줍니다. 선택할 수 있는 옵션은 수십 가지가 있지만 그 중 일부는 프리미엄 OptinMonster 계정으로 제한되어 있습니다.

이 자습서에서는 쿠폰 템플릿을 사용하지만 원하는 옵션을 선택할 수 있습니다. 원하는 디자인 위에 마우스를 놓고 템플릿 사용 을 클릭합니다.

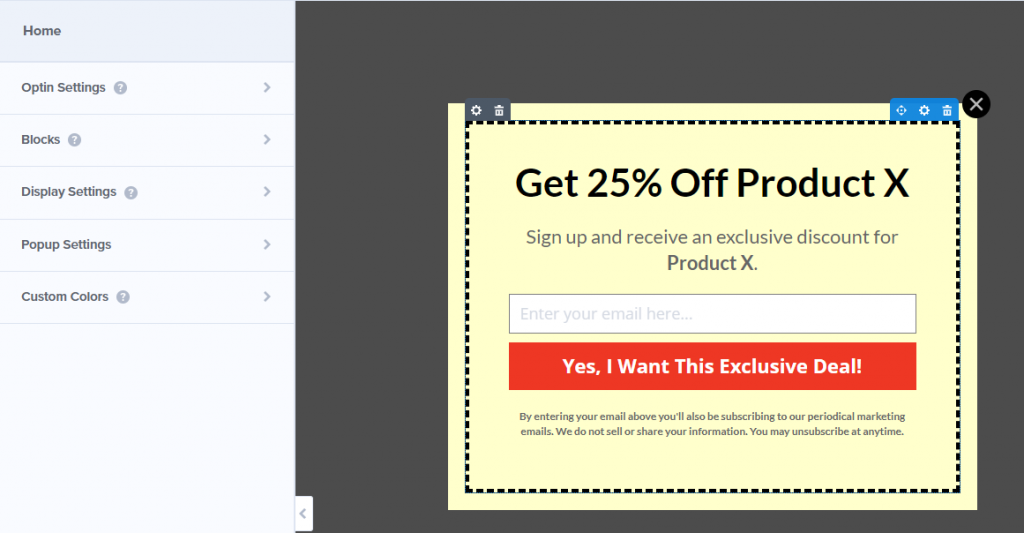
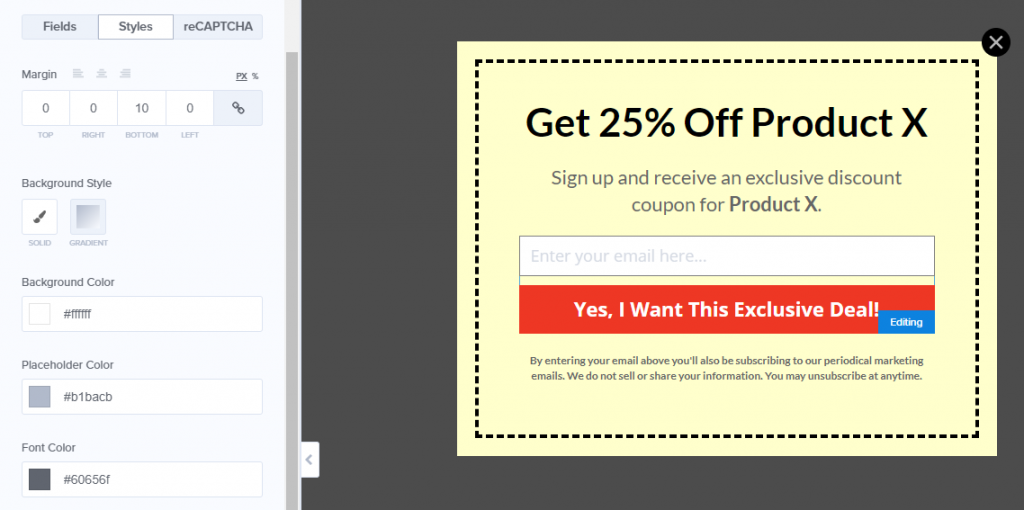
플러그인은 자신의 기록을 위해 팝업 이름을 설정하도록 요청합니다. 이제 OptinMonster 편집기와 함께 다음과 같은 디자인을 볼 수 있습니다.

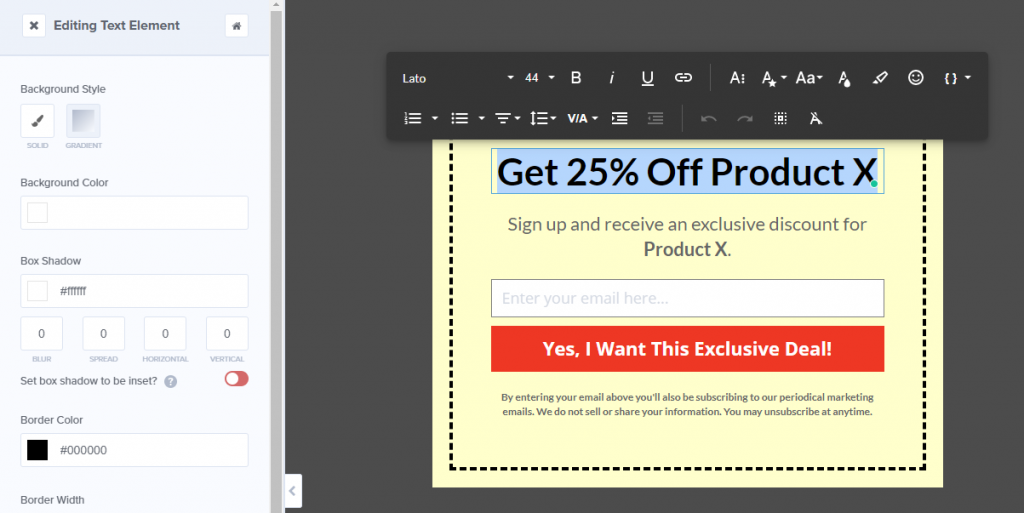
디자인에서 요소를 선택하여 편집할 수 있습니다. 텍스트를 선택하면 텍스트 편집기에서 기대할 수 있는 모든 옵션이 표시됩니다.

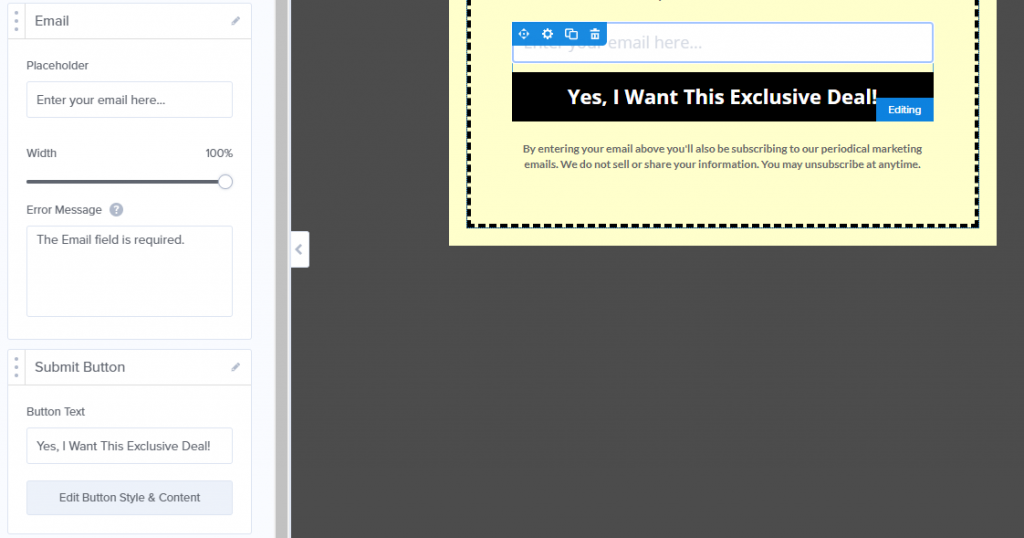
디자인에서 가장 중요한 두 가지 요소는 이메일 필드와 확인 버튼입니다. WooCommerce 팝업의 경우 방문자가 가입하면 쿠폰 코드를 표시하는 이메일 가입 양식이 필요합니다.
이메일 필드를 선택하면 자리 표시자 텍스트와 그 아래의 제출 버튼을 편집할 수 있습니다.

WooCommerce 팝업의 텍스트를 편집하는 것 외에도 스타일을 조정할 수도 있습니다. 각 요소에는 고유한 옵션이 많이 포함된 고유한 스타일 탭이 있습니다.

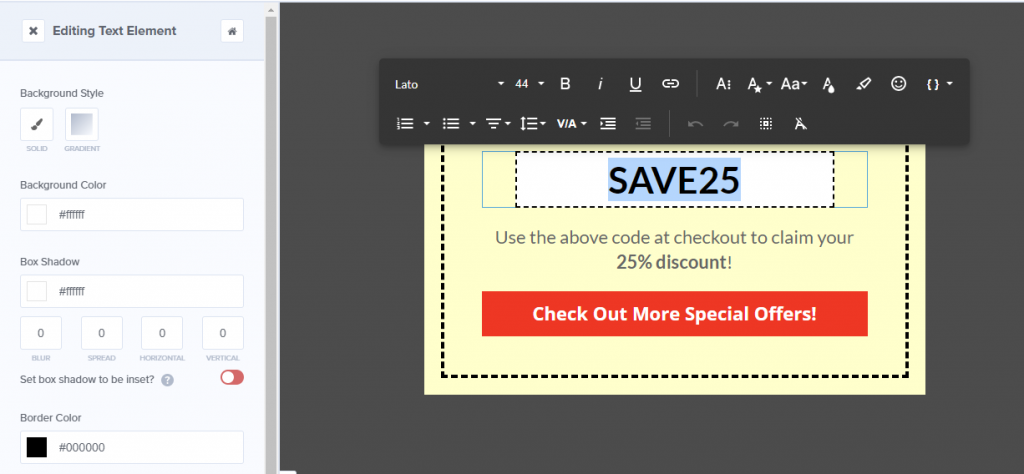
팝업 디자인이 만족스러우면. 화면 상단의 Optin 옆에 있는 성공 탭을 클릭합니다. 방문자가 이메일을 입력하고 팝업의 첫 번째 부분에서 확인 버튼을 누르면 방문자에게 표시되는 내용이 표시됩니다.

이미 쿠폰이 있으므로 성공 팝업에 표시되는 자리 표시자 텍스트를 해당 코드로 바꿉니다. 이제 쿠폰 디자인을 저장할 수 있지만 아직 편집기를 닫지 마십시오.
4단계: WooCommerce 쿠폰 팝업 표시 조건 구성
이상적으로는 방문자가 상점을 방문할 때 마다 WooCommerce 쿠폰 팝업이 표시되지 않습니다. OptinMonster를 사용하면 생성하는 각 팝업에 대한 표시 조건을 구성할 수 있으므로 계속 진행해 보겠습니다.
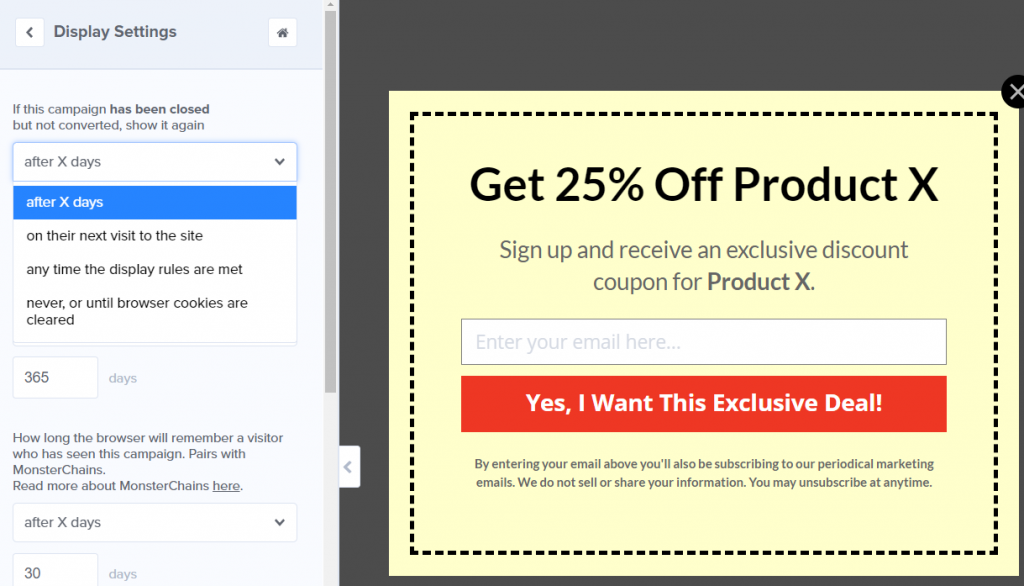
Optin 탭으로 돌아가서 왼쪽 메뉴에서 디스플레이 설정 옵션을 클릭하십시오. OptinMonster에는 전환하지 않고 제안을 종료하는 고객에게 팝업을 다시 표시할 시기를 결정하는 옵션이 포함되어 있습니다.

대부분의 쿠폰은 영구 제안이 아니므로 사용 안 함 또는 브라우저 쿠키가 지워질 때까지 옵션을 선택하는 것이 좋습니다. 이렇게 하면 방문자가 관심이 없는 경우 팝업을 다시 볼 필요가 없습니다.
변경 사항을 팝업에 다시 저장하고 계속해서 게시하십시오. 이제 WooCommerce 쿠폰 팝업이 웹사이트를 방문하는 모든 사람에게 표시됩니다.
결론
WooCommerce 쿠폰 팝업은 방문자가 귀하의 제안을 놓치지 않도록 하는 최고의 도구 중 하나입니다. 올바른 도구를 사용하면 이러한 팝업을 사용하여 이메일 목록을 늘릴 수도 있으며, 이는 고객 기반과 연락을 유지할 수 있는 방법을 제공합니다.
WooCommerce와 원활하게 작동하는 팝업을 만들고 싶다면 OptinMonster를 추천합니다. 고급 쿠폰과 함께 완벽하게 작동하므로 매장에서 전환율을 높이는 완벽한 콤보가 됩니다.
WooCommerce 쿠폰 팝업을 만드는 방법에 대해 궁금한 점이 있습니까? 아래 코멘트 섹션에서 그들에 대해 이야기합시다!
