WooCommerce Checkout에서 사용자 정의 필드를 구성하는 간단한 가이드
게시 됨: 2018-07-31이 기사에서는 WooCommerce 주문 페이지에 사용자 정의 체크아웃 필드를 표시하는 방법을 보여드리고자 합니다. 예를 들어 사용자 정의 입력과 같이 WooCommerce 체크아웃에 추가할 수 있는 새로운 필드가 많이 있습니다. 기사에서 더 많은 필드 유형을 보여 드리겠습니다!
WooCommerce에 이 옵션이 없기 때문에 체크아웃 페이지에 더 많은 필드를 표시하시겠습니까? 비용을 지불해야 할 때 온라인에서 찾거나 비싼 사용자 지정 코드를 추가하는 것은 약간 불안 합니다!
플러그인을 사용하여 체크아웃 페이지에 입력, 색상, HTML, 이미지, 텍스트 영역 및 사용자 정의 필드를 추가하는 것이 좋지 않습니까? 오늘은 WooCommerce에서 주문 양식을 사용자 지정하는 쉽고 빠른 방법을 배웁니다. 의 시작하자!
목차
- 주문 양식에 사용자 정의 필드를 추가하는 이유는 무엇입니까?
- 결제 필드 사용자 정의 플러그인
- WooCommerce 주문 페이지에 사용자 정의 필드 표시
- 사용자 정의 필드 옵션
- 일반 설정
- 확인
- CSS 클래스 설정
- 필드를 표시할 위치 선택
- 조건 논리
- 사용할 수 있는 필드 유형은 무엇입니까?
주문 양식에 사용자 정의 필드를 추가하는 이유는 무엇입니까?
체크아웃 페이지에서 사용자 정의 필드를 사용할 수 있는 여러 가지 방법이 있습니다.
서비스를 판매한다고 가정해 보겠습니다. WooCommerce 체크아웃에 업로드 필드를 추가하여 클라이언트가 프로젝트에 대한 간략한 정보를 보낼 수 있습니다. 추가 이메일이 없습니다!
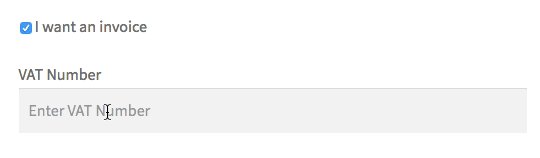
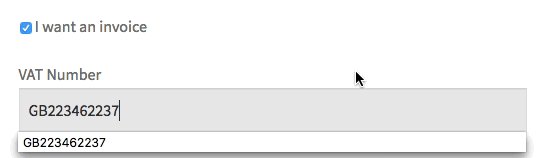
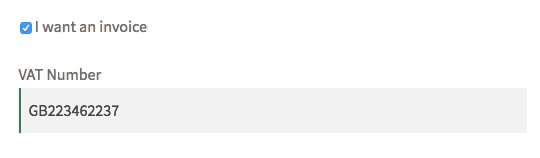
B2B 모델로 제품을 판매합니까? 그러면 간단한 텍스트 필드가 유용할 것입니다. 이 방법으로 VAT 번호 필드를 추가할 수 있습니다.

마케팅 목적으로 정보가 필요할 수 있습니다. 예를 들어 고객에게 귀하를 어떻게 찾았는지 물어볼 수 있습니다. 이 경우 고객이 선택할 수 있는 몇 가지 옵션이 있는 라디오 버튼을 사용할 수 있습니다.
그러나 방법이 있습니다!
WooCommerce 결제 주문 양식을 관리하고 사용자 정의 필드를 추가하는 플러그인인 Flexible Checkout Fields를 만나봅시다!
유연한 체크아웃 필드
플러그인을 사용하면 체크아웃에 사용자 지정 필드를 쉽게 추가하거나, 재정렬하거나, 주문 양식에서 특정 필드를 제거할 수 있습니다.
유연한 결제 필드 WooCommerce
사용자 정의 필드 추가 WooCommerce. 결제 양식에서 불필요한 필드를 편집, 추가하거나 숨깁니다.
무료로 다운로드 또는 WordPress.org로 이동이 비디오를 보고 이 플러그인(무료 버전)이 결제 페이지에서 무엇을 할 수 있는지 확인하십시오.
전 세계적으로 80,000개 이상의 매장에서 이 플러그인을 사용하고 있습니다!
또한 저희 플러그인은 별 5개 중 4.6개를 받았습니다. 리뷰 중 일부를 살펴보십시오.


또한 이 플러그인을 무료로 다운로드할 수 있습니다! 이제 일부 필드를 추가해 보겠습니다.
WooCommerce 주문 페이지에 사용자 정의 필드 표시
플러그인을 설치하고 활성화하면 필드 추가를 시작할 수 있습니다.
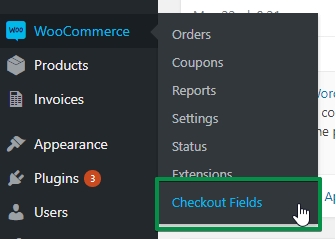
WooCommerce로 이동 → 결제 필드 :

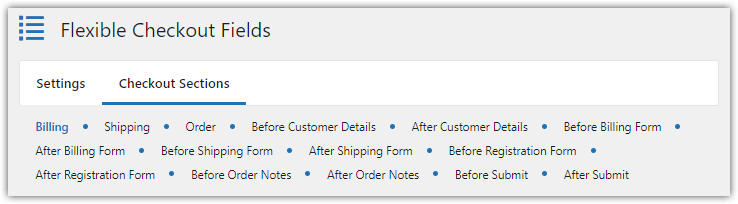
결제 섹션을 살펴보세요.

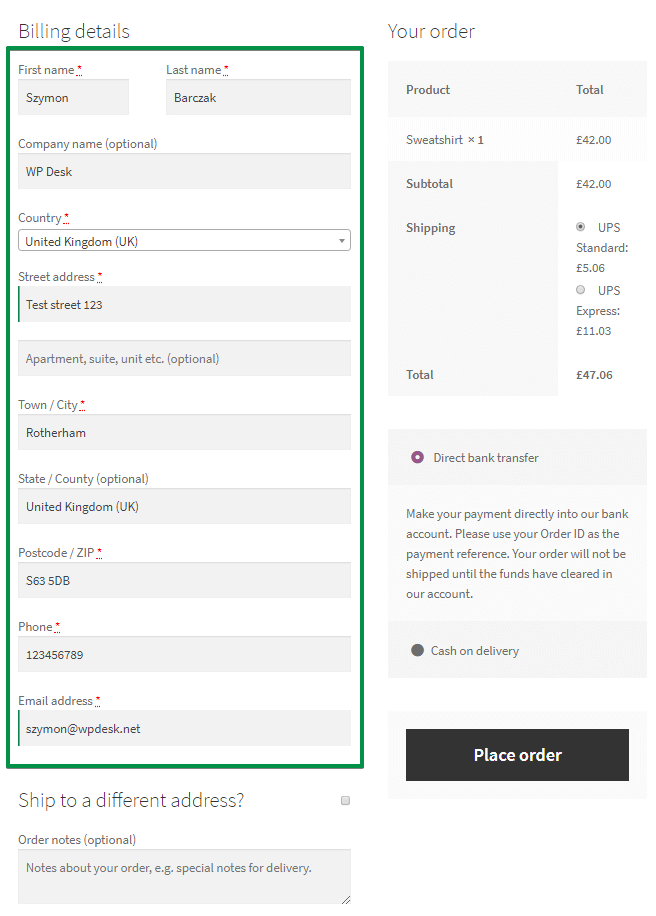
청구 는 기본입니다. 따라서 여기에서 체크아웃 페이지에 표시할 필드를 구성할 수 있습니다.

그러나 이 플러그인은 더 많은 옵션을 제공합니다. 다음 전후에 사용자 정의 필드를 추가할 수 있습니다.
- 고객 정보
- 청구 양식
- 배송 양식
- 등록 양식
- 주문 참고 사항
- 제출 버튼
사용자 지정 섹션 탭에서 찾을 수 있습니다.
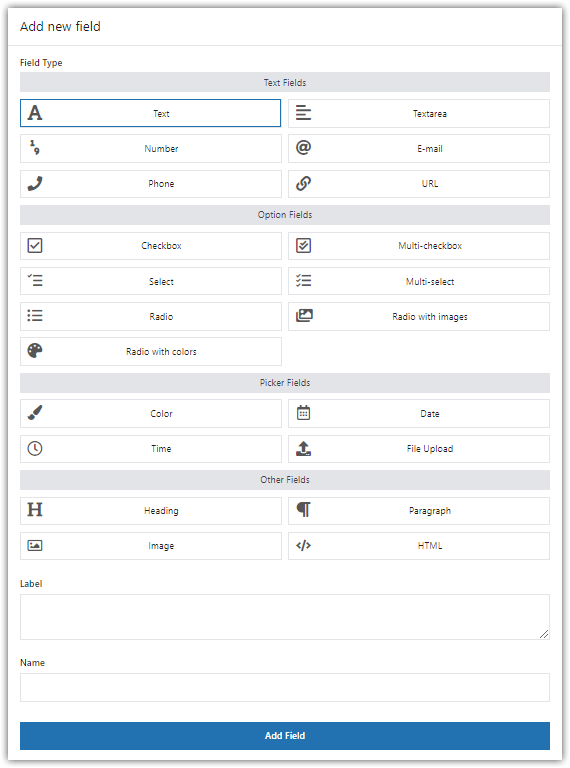
이제 새 필드를 추가하려면 필드 유형을 선택하고 레이블을 제공한 다음 필드 추가 버튼을 클릭합니다.

유연한 결제 필드 WooCommerce
사용자 정의 필드 추가 WooCommerce. 결제 양식에서 불필요한 필드를 편집, 추가하거나 숨깁니다.
무료로 다운로드 또는 WordPress.org로 이동필드 구성
이제 플러그인 설정을 사용하여 체크아웃 필드의 모양을 관리하는 방법을 보여드리겠습니다. 다음을 사용할 수 있습니다.
일반 설정
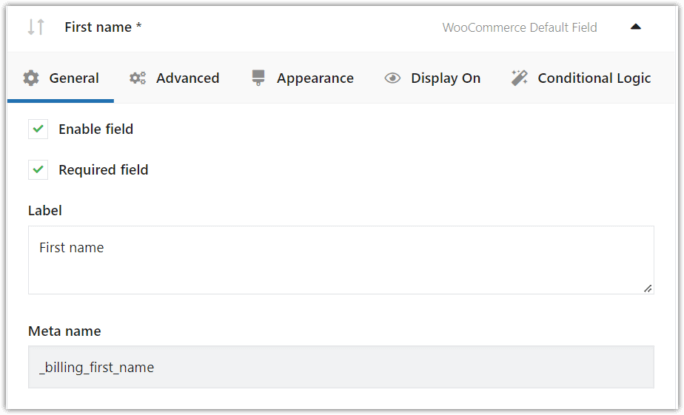
사용자 지정 필드와 표준 필드를 모두 구성할 수 있습니다. 필드를 클릭하면 모든 구성 옵션이 표시됩니다.

WooCommerce 주문 사용자 정의 필드 설정. 일반 탭. 모든 필드를 활성화하거나 비활성화할 수 있습니다. 예, 기본 WooCommerce 필드도 비활성화할 수 있습니다.
또한 필요에 따라 필드를 설정할 수 있습니다. 이렇게 하면 고객이 필드와 상호 작용하지 않고는 주문할 수 없습니다. 날짜 필드의 경우 상호 작용은 날짜 설정을 의미하고, 텍스트 필드의 경우 일부 텍스트 제공 등을 의미합니다.
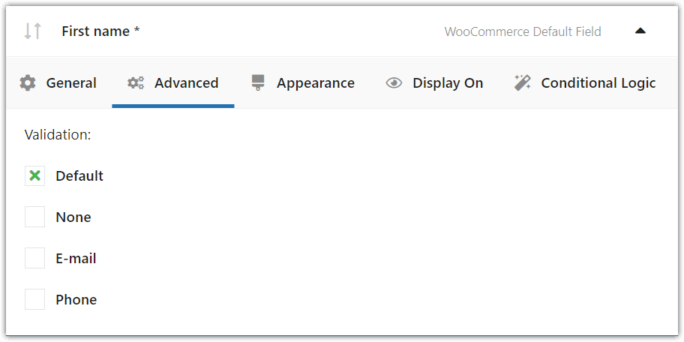
확인
기본 유효성 검사와 사용자 지정 유효성 검사를 모두 사용할 수 있습니다.

사용자 정의 필드 WooCommerce 결제 페이지 필드 유효성 검사 표준 유효성 검사를 확장해야 하는 경우 사용자 지정 유효성 검사를 사용할 수 있다는 점을 언급할 가치가 있습니다.
결제 필드의 유효성 검사 에 대한 기사를 읽을 수 있습니다. 당신은 그것을 확인해야합니다! 이 플러그인의 큰 특징입니다.
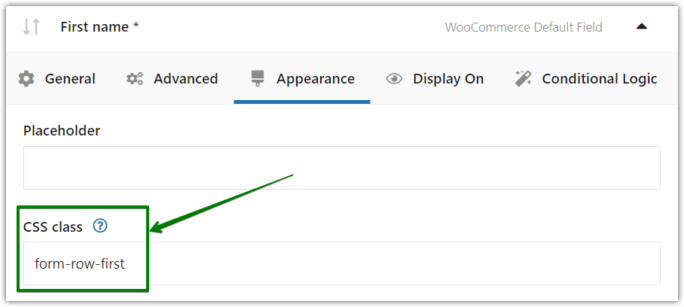
CSS 클래스 설정
상점에서 필드가 표시되는 방식을 변경할 수 있습니다. 필드 설정에서 모양 탭으로 이동하기만 하면 됩니다. 여기에서 CSS 클래스를 설정할 수 있습니다.

사용자 정의 필드 수정 WooCommerce 결제 페이지. CSS 스타일링. 필드를 표시할 위치 선택

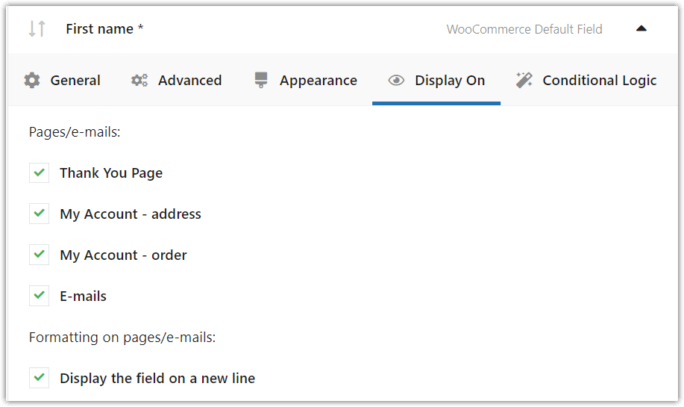
사용자 정의 필드 WooCommerce가 나타날 위치를 선택하십시오. 플러그인이 필드를 표시해야 하는 위치를 구성할 수 있습니다. 기본적으로 다음에 대한 필드를 표시합니다.
- 감사 페이지
- 내 계정 - 주소 탭
- 내 계정 - 주문 탭
- 이메일에서(주문 정보)
이러한 위치에 이러한 필드를 표시하지 않으려면 옵션을 선택 해제하면 됩니다.
조건 논리
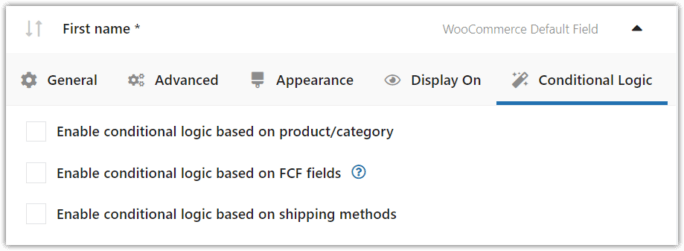
고급 탭에서는 조건부 논리를 구성할 수 있습니다. 프로 기능입니다.


WooCommerce 주문 사용자 지정 필드 - 필드에 대한 조건부 논리를 설정합니다. 세 가지 옵션이 있습니다.
- 필드 조건부 논리,
- 제품/카테고리 구성 로직,
- 배송 방법 조건 논리.
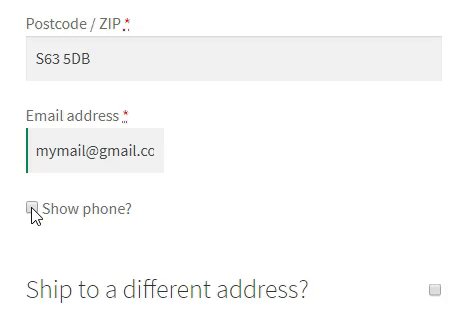
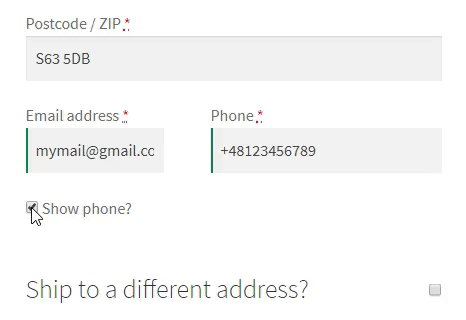
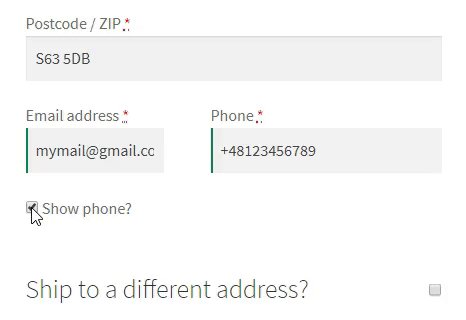
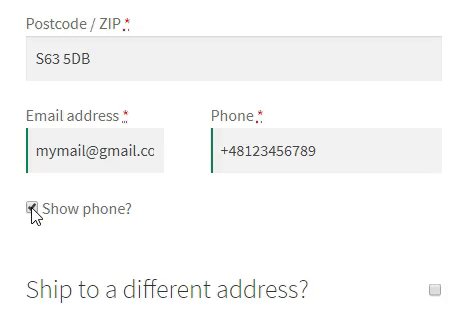
다른 필드가 있을 때 플러그인이 필드를 표시한다는 의미입니다. 예를 들어 고객이 체크박스에 표시하면 다음과 같습니다.

또 다른 옵션은 고객의 체크아웃에 정의된 제품(또는 정의된 범주의 제품)이 있거나 클라이언트가 체크아웃에서 정의된 배송 방법을 선택하는 경우입니다.
WP 데스크유연한 결제 필드 PRO WooCommerce 59 달러
사용자 정의 필드 추가 WooCommerce. 결제 양식에서 불필요한 필드를 편집, 추가하거나 숨깁니다.
장바구니에 담기 또는 세부정보 보기마지막 업데이트: 2023-03-27WooCommerce 7.1 - 7.6.x에서 작동
Flexible Checkout Fields 플러그인에서 사용 가능한 필드
WooCommerce 체크아웃 페이지에 추가할 수 있는 체크아웃 필드 목록을 살펴보겠습니다.
확인하기 위해 체크아웃에 모든 필드를 추가할 필요는 없습니다. 몇 가지 예를 살펴보세요!
한 줄 텍스트
먼저 WooCommerce 결제 페이지에 입력 필드를 추가할 수 있습니다.

따라서 더 이상 기본 WooCommerce 입력으로 제한되지 않고 사용자 정의 입력을 추가할 수 있습니다!
체크박스
체크박스 필드도 있습니다!

표제
결제 필드를 정리하려면 제목을 추가하세요.

단락 텍스트
양식에 사용자 지정 메시지를 추가할 수도 있습니다.

HTML 또는 일반 텍스트

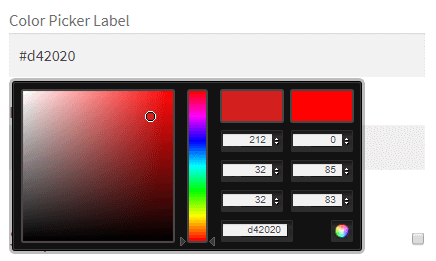
색상 선택기
WooCommerce 결제 페이지의 색상 선택기는 어떻습니까? WooCommerce 제품의 색상 견본을 만드는 데 사용할 수 있습니다!

라디오 버튼(PRO)
이 필드 유형은 표준 라디오 또는 색상이 있는 라디오 또는 이미지가 있는 라디오를 사용할 수 있는 플러그인의 PRO 버전에서 사용할 수 있습니다! 사용자 정의 라디오 필드 에 대해 자세히 알아보십시오!

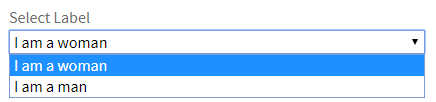
선택 (드롭다운) (PRO)
이 필드 유형은 플러그인의 PRO 버전에서도 사용할 수 있습니다.

플러그인 페이지에서 PRO 버전의 모든 기능을 확인할 수 있습니다.
유연한 결제 필드 PRO WooCommerce 59 달러
사용자 정의 필드 추가 WooCommerce. 결제 양식에서 불필요한 필드를 편집, 추가하거나 숨깁니다.
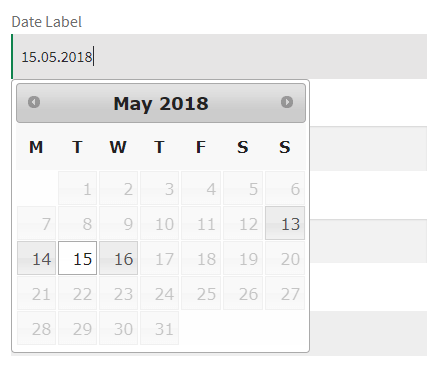
장바구니에 담기 또는 세부정보 보기날짜 선택기(PRO)
고객이 WooCommerce 주문에 대한 배달 날짜 또는 정확한 시간을 선택하도록 하려는 경우 매우 유용합니다. 더 읽어보기 →

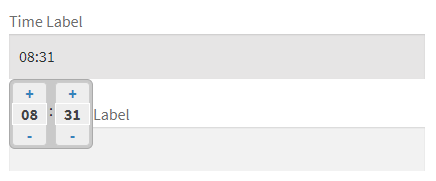
시간 선택기(PRO)

파일 업로드(PRO)
이것은 추가 이메일을 줄이기 위해 추가할 수 있는 WooCommerce 주문 양식 페이지에서 아마도 최고의 사용자 정의 필드일 것입니다!

요약
이 기사에서는 주문 체크아웃 페이지에 WooCommerce 사용자 정의 필드를 추가하는 방법을 배웠습니다.
그러나 이 플러그인에는 더 많은 기능이 있습니다. 예를 들어 기본 WooCommerce 결제 필드를 재정렬하거나 숨길 수 있습니다. 우리는 플러그인 문서에서 모든 기능을 설명했습니다.
아래 댓글 섹션에서 귀하의 의견을 기다리고 있습니다.