WooCommerce용 티셔츠 디자이너 플러그인 그 이상
게시 됨: 2018-07-26매장에서 더 매력적이고 개인화된 제품을 제공하고 싶습니까? 사용자 정의 필드를 추가하고 훌륭한 티셔츠 디자이너로도 사용할 수 있는 강력한 WooCommerce 플러그인을 보여드리겠습니다. 내 단계별 가이드를 따라 WooCommerce 제품을 성공적으로 사용자 정의하는 방법을 배우십시오!
더 많은 기능, 사용자 정의 필드 및 구성 가능한 옵션으로 보다 강력한 WooCommerce 제품을 준비할 수 있는 옵션이 부족한 적이 있습니까?
오늘은 WooCommerce 제품 페이지를 쉽게 사용자 지정할 수 있는 플러그인을 보여드리겠습니다!
목차
- WooCommerce 맞춤형 티셔츠 디자이너 플러그인
- 제품에 사용자 정의 필드를 추가하는 방법은 무엇입니까?
- WooCommerce에서 맞춤형 티셔츠를 만들어 봅시다!
WooCommerce 맞춤형 티셔츠 디자이너 플러그인
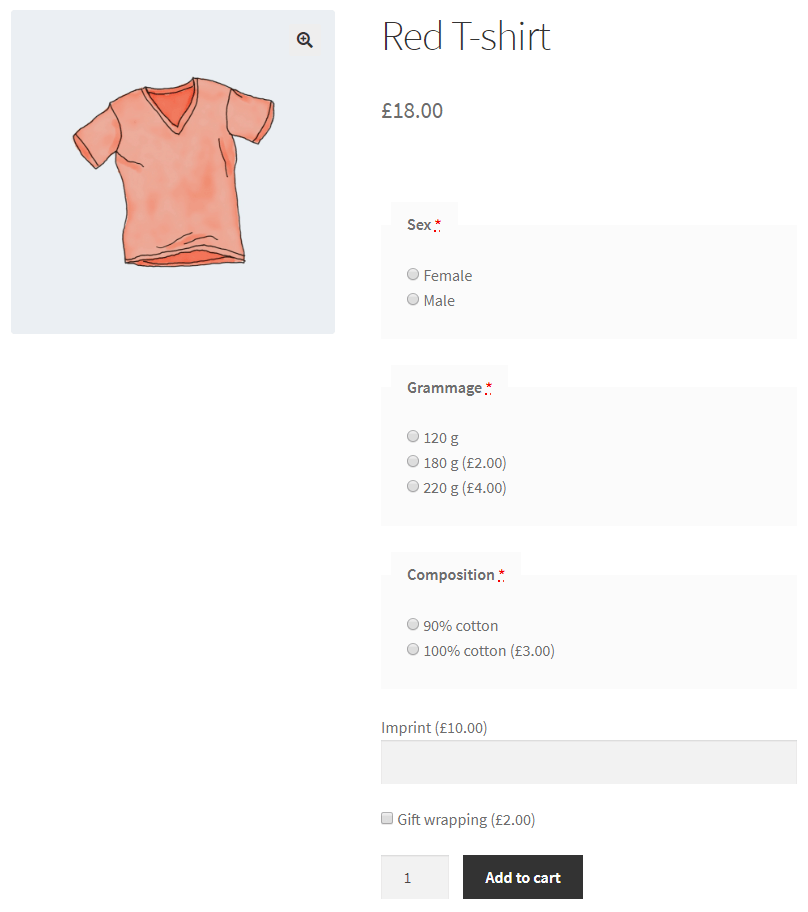
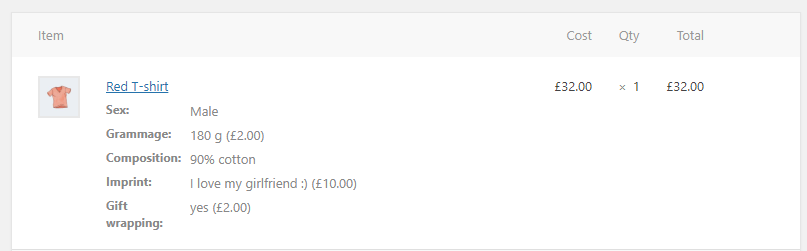
먼저 제품 페이지를 살펴보겠습니다(이 기사의 뒷부분에서 이러한 제품을 구성합니다).
다음과 같은 추가 필드가 유연한 제품 필드 에 추가되었습니다.

따라서 고객은 더 나은 품질(면 100%) 또는 선물 포장을 선택할 수 있습니다. 이러한 옵션을 추가 필드 로 구성했습니다. 고객은 추가 비용을 지불해야 합니다.
유연한 제품 분야 PRO WooCommerce 59 달러
각인, 선물 포장, 선물 메시지, 명함, 우표를 판매하고 선택적으로 비용을 청구(고정 또는 백분율)하는 제품 마법사를 만듭니다.
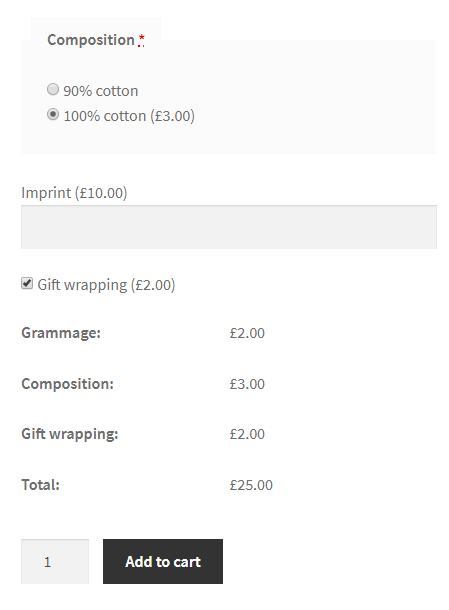
장바구니에 담기 또는 세부정보 보기추가 필드를 선택하면 카트에 추가하기 전에 요약을 볼 수 있습니다.

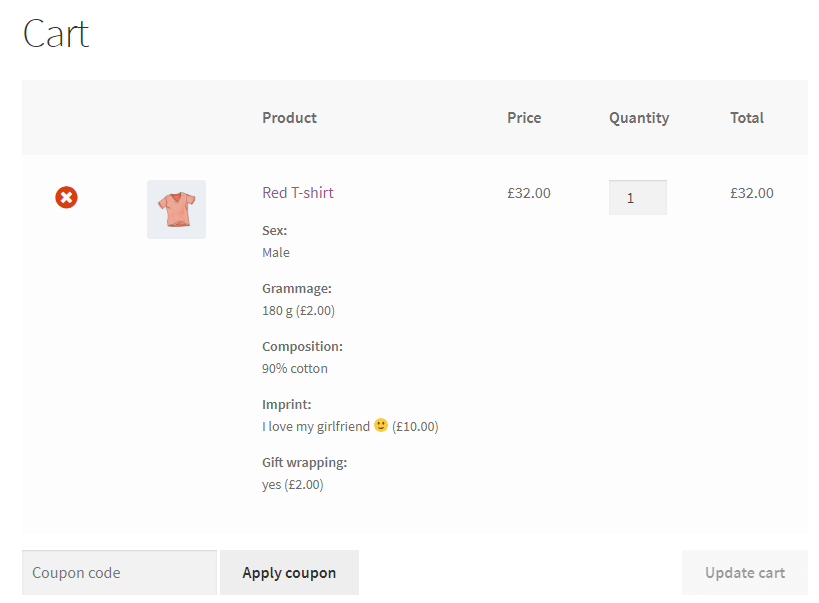
물론 선택한 모든 옵션이 장바구니에 표시됩니다.

관리자 패널에서도 고객이 선택한 항목을 볼 수 있습니다.

제품에 사용자 정의 필드를 추가하는 방법은 무엇입니까?
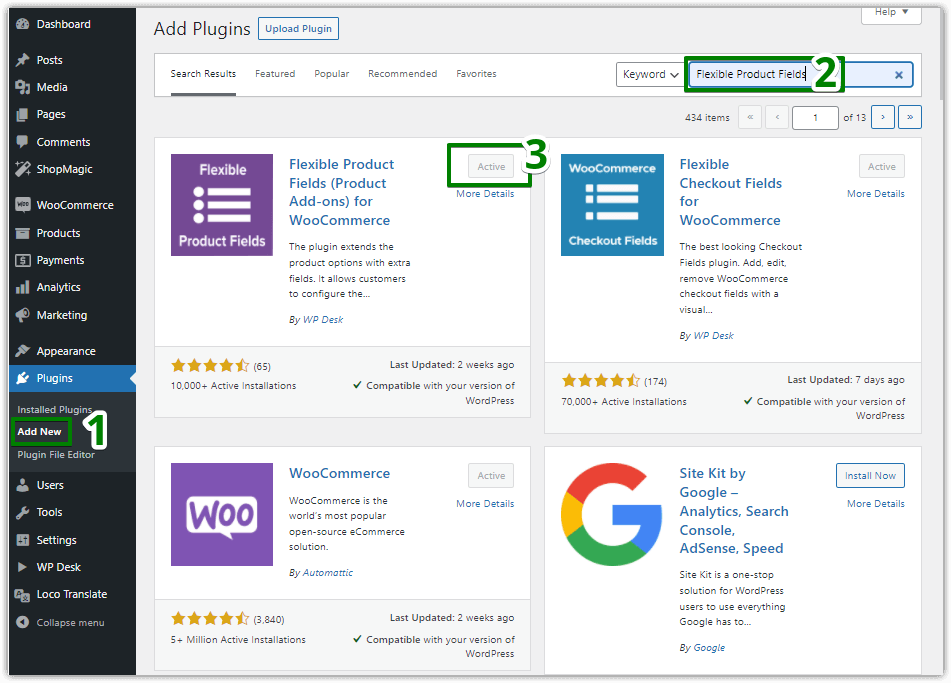
먼저 무료 Flexible Product Fields 플러그인이 필요합니다. 예를 들어 티셔츠 매장에서 WooCommerce 제품에 대한 모든 옵션을 구성하는 데 사용합니다. 가볍고 사용하기 쉬운 제품 페이지 디자이너 입니다.
플러그인의 PRO 버전을 사용하면 WooCommerce 제품 페이지에 최대 20개의 무료 추가 사용자 정의 필드를 추가할 수 있습니다. 맞춤형 제품 및 티셔츠 디자이너 자체를 생성할 수 있는 유연한 WooCommerce 플러그인을 찾고 있다면 완벽합니다!
무료 버전에서는 다음 18개의 추가 필드를 추가할 수 있습니다.
- 텍스트
- 텍스트 영역
- 숫자
- 이메일
- URL
- 체크박스
- 라디오
- 다중 체크박스
- 선택하다
- 다중 선택
- 이미지가 있는 라디오
- 색상 라디오
- 시간
- 색상
- 표제
- 절
- 영상
- HTML
유연한 제품 분야 WooCommerce
각인, 선물 포장, 선물 메시지, 명함, 우표를 판매하고 선택적으로 비용을 청구(고정 또는 백분율)하는 제품 마법사를 만듭니다.
무료로 다운로드 또는 WordPress.org로 이동위의 버튼을 클릭하시면 무료로 다운로드 받으실 수 있습니다.

WordPress.org에서 무료로 다운로드하거나 유연한 제품 필드를 검색하는 상점의 플러그인 섹션에서 바로 설치할 수도 있습니다.

플러그인을 WooCommerce 제품 커스터마이저(예: 맞춤형 티셔츠 디자이너)로 확인할 수 있습니다.
WooCommerce에서 맞춤형 티셔츠를 만드세요!
이제 WooCommerce에서 이러한 맞춤형 티셔츠 제품을 구성하는 방법을 살펴보겠습니다.
WooCommerce 제품에 대한 사용자 정의 필드 생성
먼저 새 필드 그룹을 추가해야 합니다.
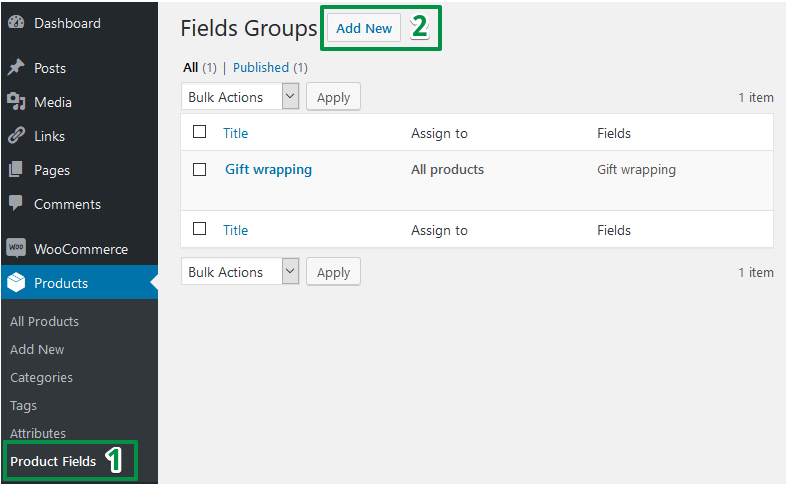
WordPress 메뉴에서 제품 → 제품 필드를 선택합니다. 그런 다음 새 필드 그룹을 추가해야 합니다.

그런 다음 해당 그룹을 제품, 카테고리 또는 매장의 모든 제품에 할당합니다 .
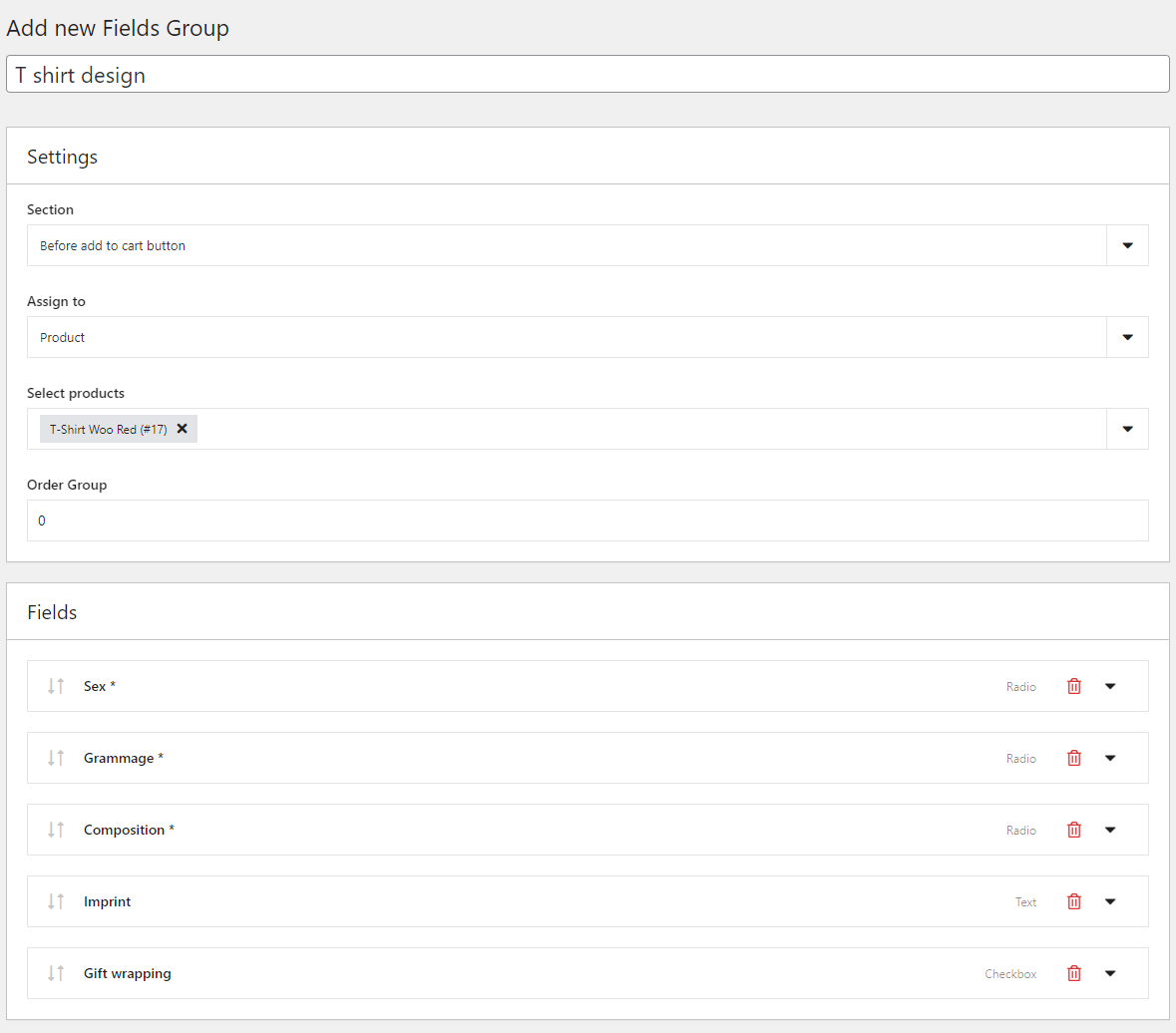
필드 그룹은 다음과 같이 표시됩니다.

유연한 제품 필드를 갖춘 WooCommerce 티셔츠 디자이너 티셔츠의 사용자 정의 필드 조정
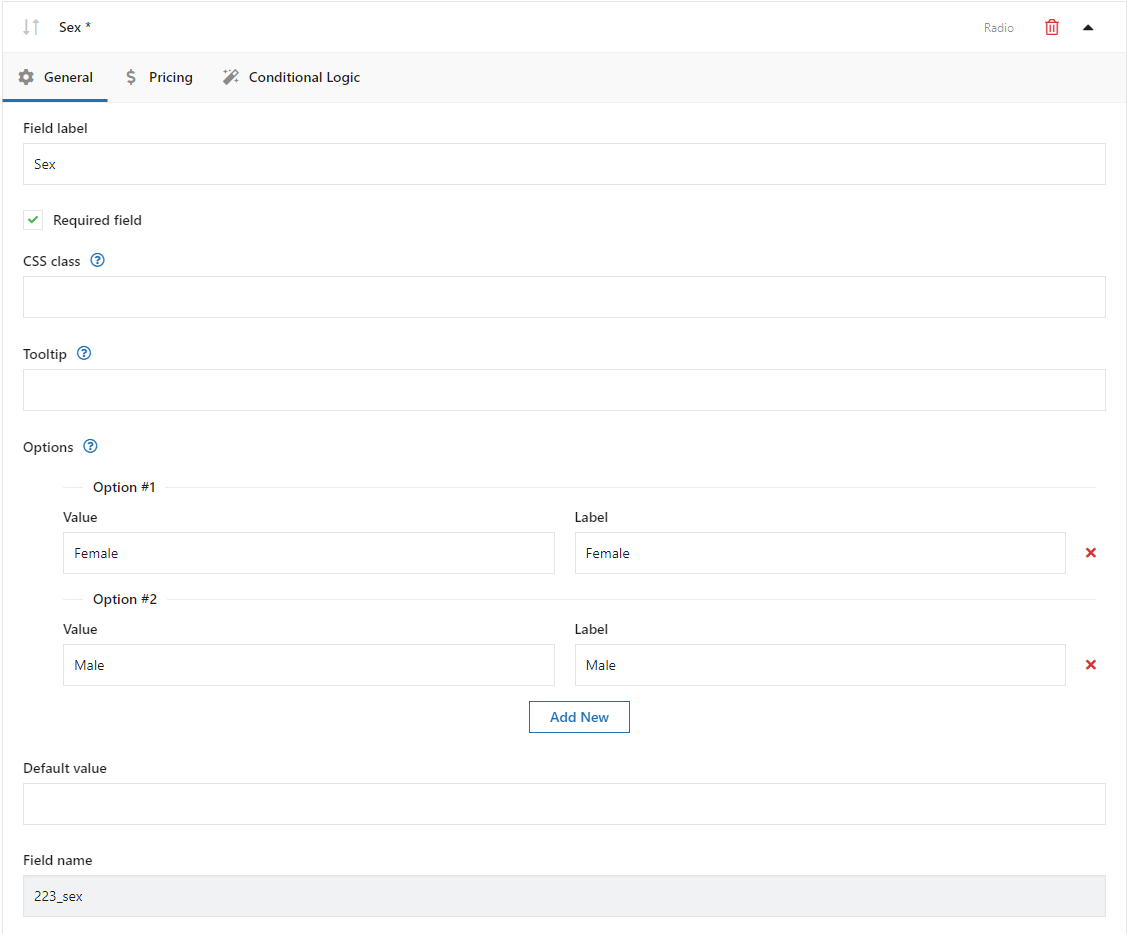
이제 예를 들어 첫 번째 필드(Sex - Radio Field) 를 클릭하여 구성합니다.

추가 제품 필드 사용자 정의 보시다시피 여기에 라디오 필드 유형이 있습니다.
나는 이 필드를 Required 로 만들기로 결정했습니다. 옵션 필드도 있습니다.
플러그인은 WooCommerce 주문에 값을 저장합니다. 라벨 은 고객이 제품 페이지에서 보는 것입니다.
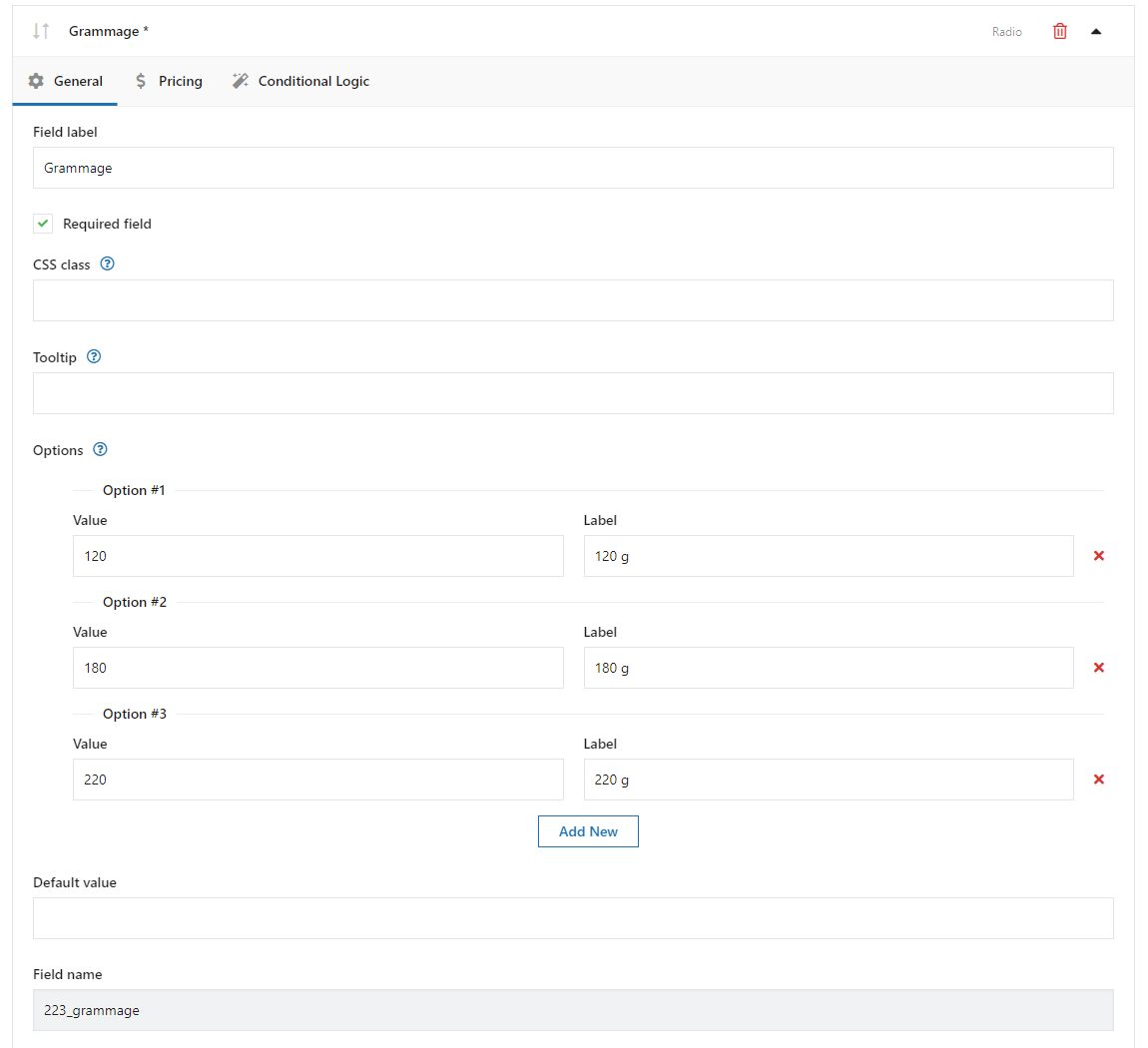
사용자 정의 필드에 대한 CSS 클래스를 설정할 수도 있습니다.다음으로, 평량 필드. 이전 항목과 매우 친숙하고 유사해 보입니다.

평량 필드 여기에 또 다른 라디오 필드가 있습니다.

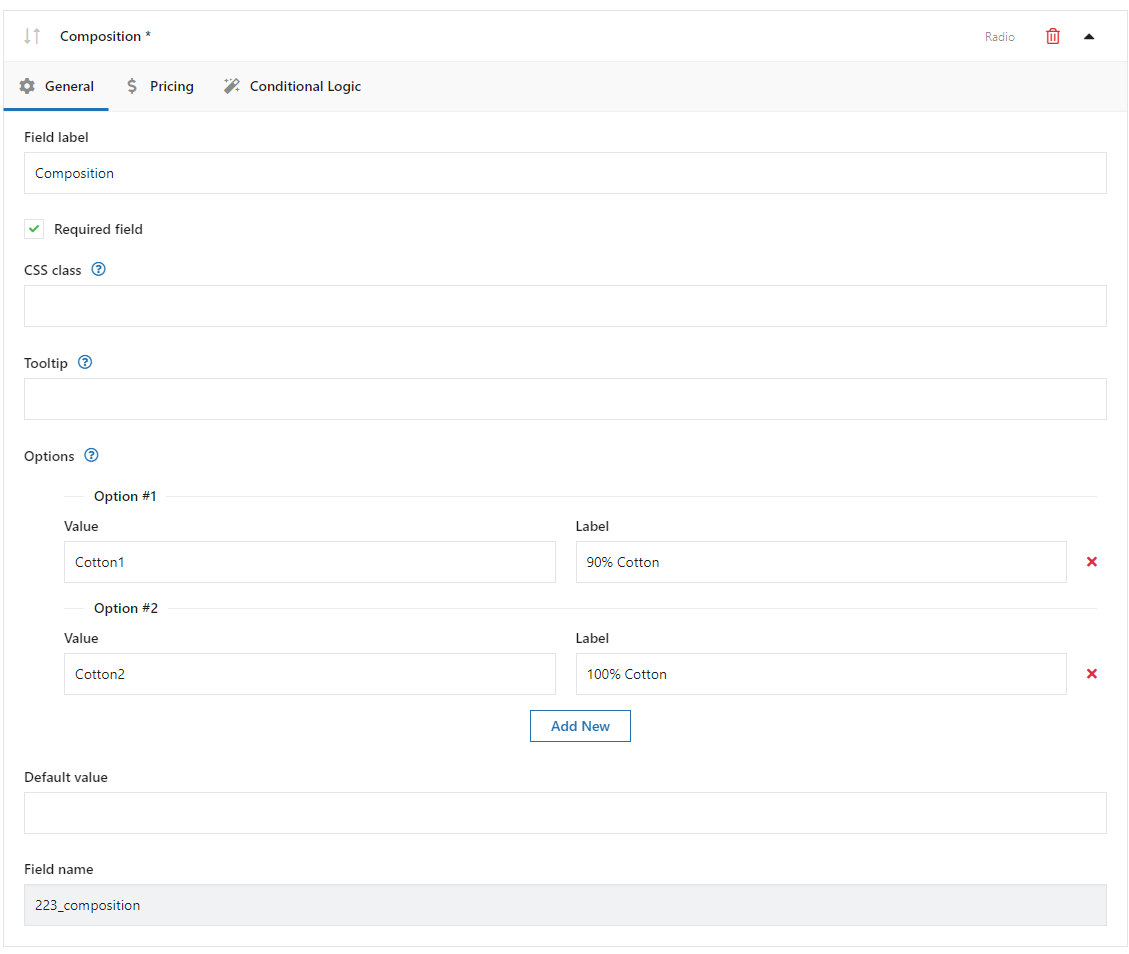
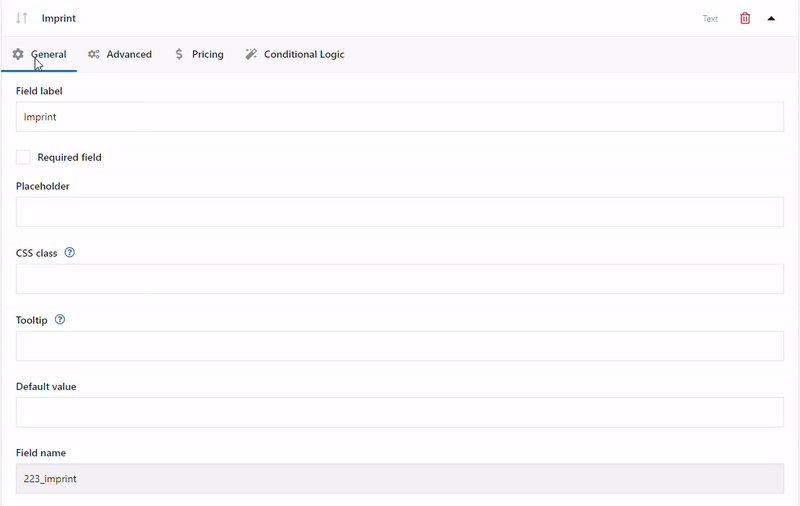
구성: 또 다른 추가 필드 이제 새로운 것이 있습니다. 이것이 텍스트 필드 유형입니다.
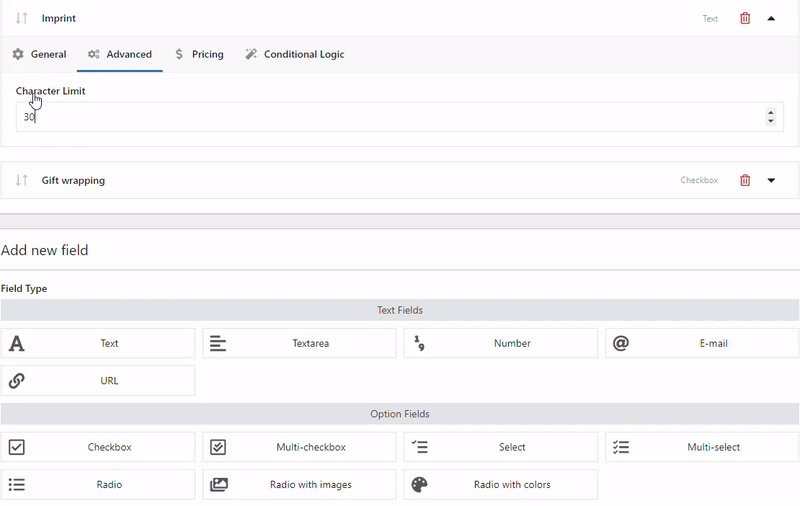
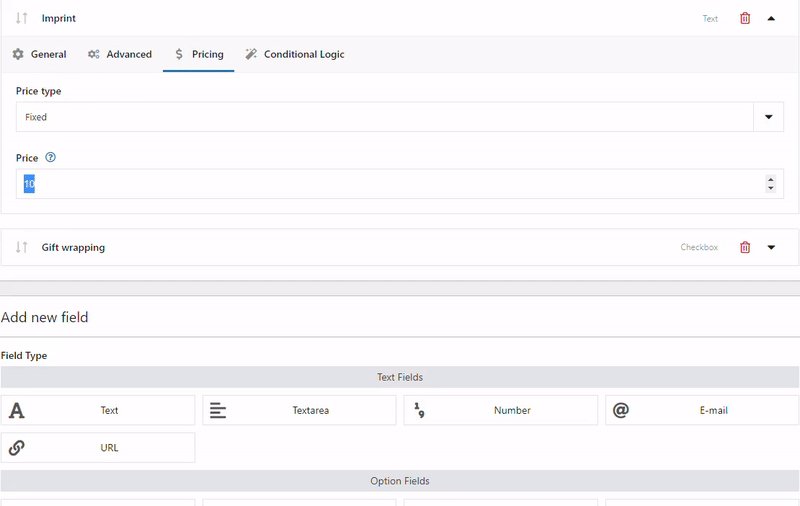
글자 수 제한을 30자로 설정하고 고정 가격(PRO에서 사용 가능)을 설정했습니다.

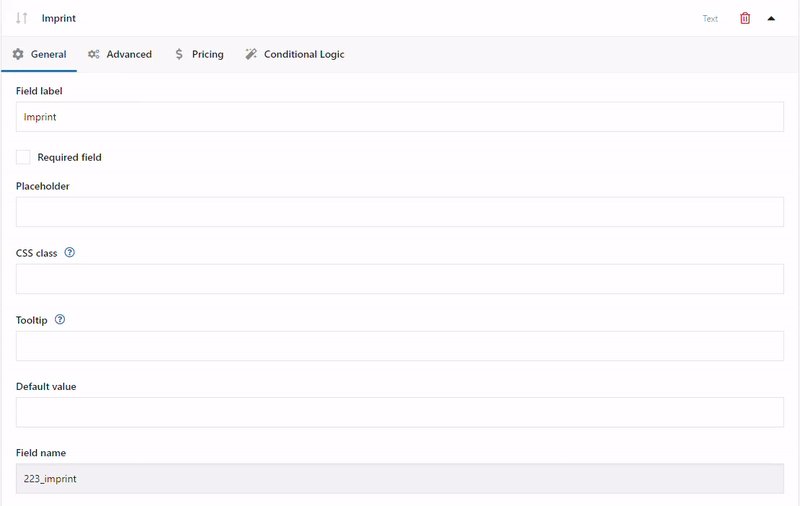
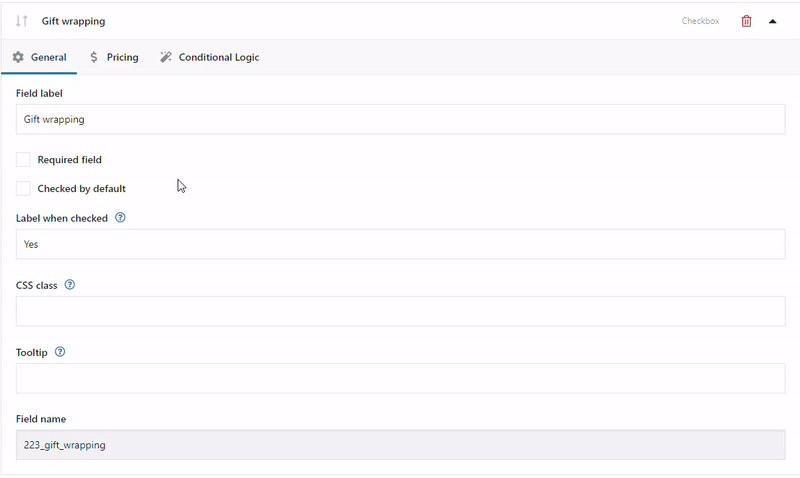
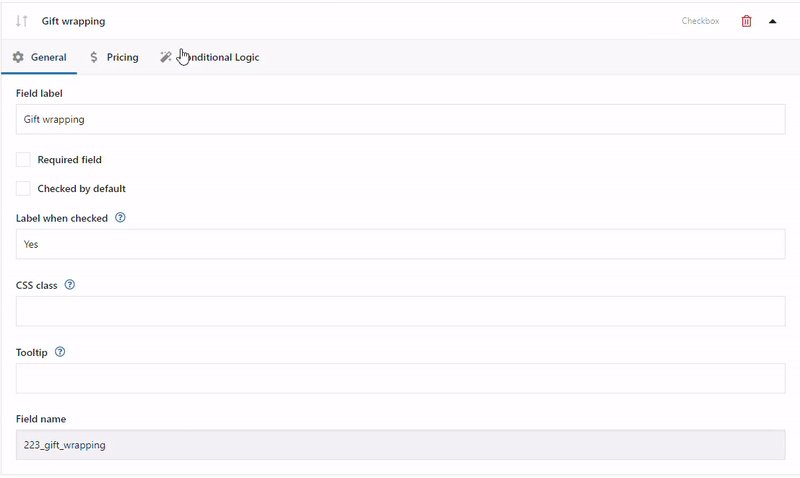
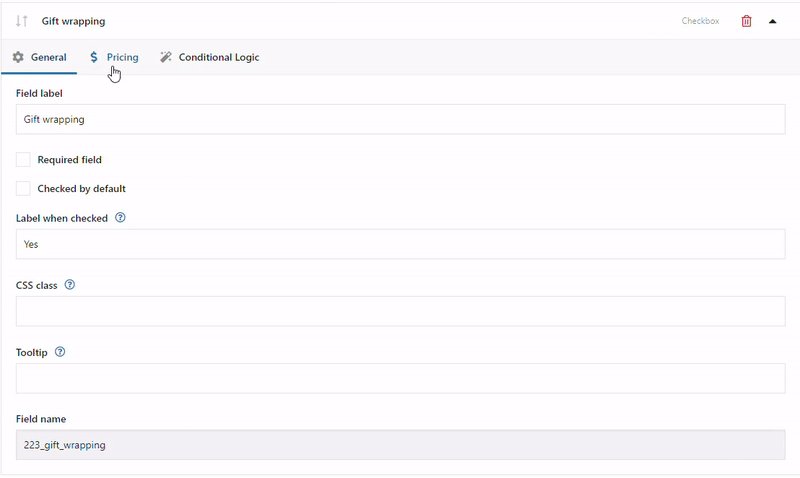
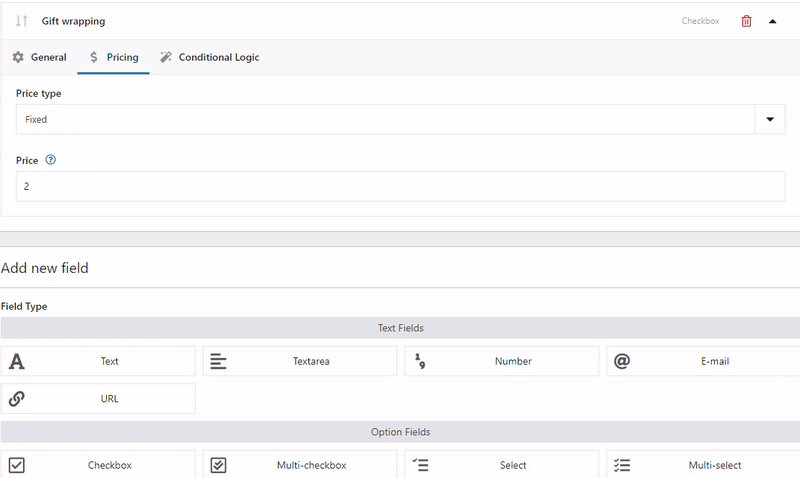
인쇄물: 텍스트 필드 마지막은 선물 포장 필드입니다. 체크박스 필드 유형입니다. 여기에서 가격 필드에 가격을 추가했습니다.

최종 효과
그게 다야! WooCommerce T-Shirt Store를 성공적으로 구성했습니다.
이제 최종 결과를 확인하십시오!
티셔츠에 다른 필드가 필요합니까? 유연한 제품 필드에서 → 모든 필드를 설명한 가이드를 확인하십시오.
그렇다면 플러그인의 이름을 WooCommerce 맞춤형 티셔츠 디자이너로 지정할 수 있다고 생각하십니까?
요약
이 기사에서는 플러그인으로 WooCommerce T-Shirt Store를 구성하는 방법을 배웠습니다.
또한 플러그인/디자이너로 만든 맞춤형 티셔츠 페이지를 보았습니다. 그러나 플러그인 옵션은 매우 유연 하므로 WooCommerce에서 예약, 서비스 및 보다 개인화된 제품을 판매할 수 있습니다! 무료버전을 잘 활용하시길 바랍니다!