WooCommerce에서 첫 번째 주문을 할인하는 방법(단계별)
게시 됨: 2020-08-25
어떤 종류의 전자 상거래 사이트를 운영하든 더 많은 고객을 유치하기 위해 경쟁에서 우위를 점하는 것은 어려운 일입니다. 온라인 소매 환경은 특히 아마존과 같은 거대 기업의 시대에 치열합니다. 첫 번째 주문 할인은 이러한 측면에서 잠재 고객을 향상시킬 수 있습니다.
첫 고객에게 할인을 제공하는 것은 새로운 비즈니스를 유치하고 매장에 대한 입소문을 퍼뜨리는 환상적인 방법입니다. 거래는 새로운 리드를 끌어들인 다음 강한 첫인상을 주고 충성스러운 팬으로 만들 수 있습니다.
이 기사에서는 첫 번째 주문 할인이 유용한 전술인 이유를 다룰 것입니다. 그런 다음 고급 쿠폰 플러그인을 사용하여 WooCommerce에서 설정하는 방법을 정확히 안내해 드리겠습니다. 뛰어들자!
고객의 첫 주문을 할인해야 하는 이유
1차 할인은 일종의 '손실 리더'다. 이는 소매업체가 새로운 고객을 유치하고 판매를 촉진하기 위해 제품이나 서비스에 대한 손실을 감수하는 마케팅 전략입니다.
아이디어는 고객이 문을 열도록 거래를 제공한 다음 더 많이 구매하도록 설득할 수 있을 정도로 감동을 주는 것입니다. 잘만 한다면 매출 증가로 첫 주문 할인으로 인한 초기 손실을 만회할 수 있습니다.
WooCommerce를 사용하여 고객의 첫 주문을 할인하는 것은 새로운 구매자를 유치하는 현명한 방법입니다. 이를 통해 고객과 관계를 시작하고 장기 재구매 고객으로 전환할 수 있습니다.
WooCommerce에서 첫 주문을 할인하는 방법(4단계)
고급 쿠폰을 사용하면 WooCommerce에서 첫 번째 주문을 쉽게 할인할 수 있습니다. 장바구니 조건을 사용하여 첫 주문에만 할인이 적용되도록 할 수 있습니다. 그런 다음 쿠폰을 자동으로 적용할지 또는 구매자가 수동으로 입력할 코드를 제공할지 선택할 수 있습니다.
이 튜토리얼에 사용된 장바구니 조건에는 고급 쿠폰의 프리미엄 버전이 필요합니다. 시작하기 전에 WooCommerce와 함께 WordPress 사이트에 설치하고 활성화했는지 확인하십시오.
1단계: 새 쿠폰 만들기
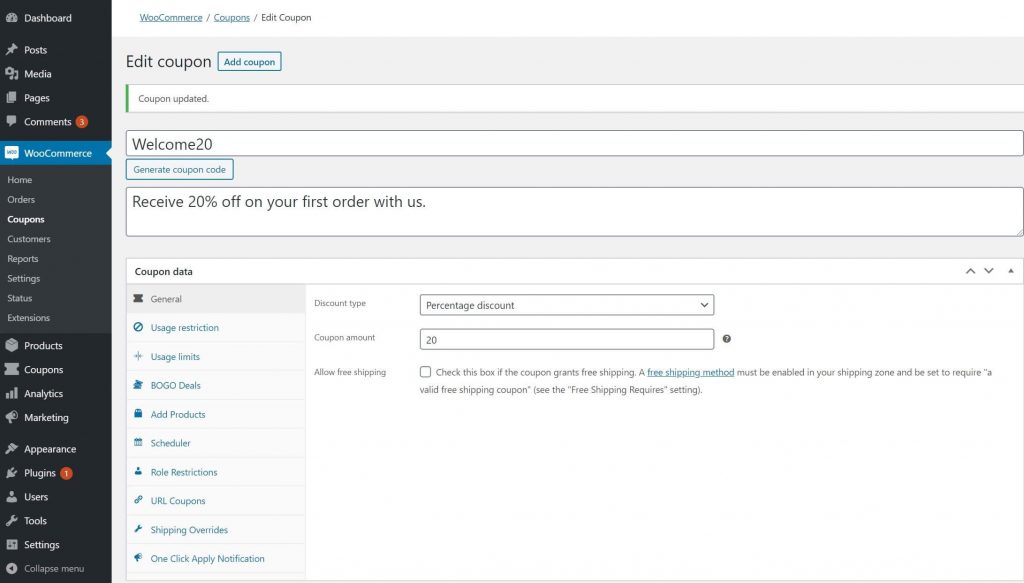
가장 먼저 해야 할 일은 WordPress 대시보드로 이동하여 새 쿠폰을 만드는 것입니다. 사이드바에서 쿠폰 > 새로 추가 를 선택합니다. 쿠폰 코드 입력(또는 버튼으로 생성) 및 설명(선택 사항):

그런 다음 쿠폰 데이터 섹션까지 아래로 스크롤합니다.
2단계: 쿠폰 구성
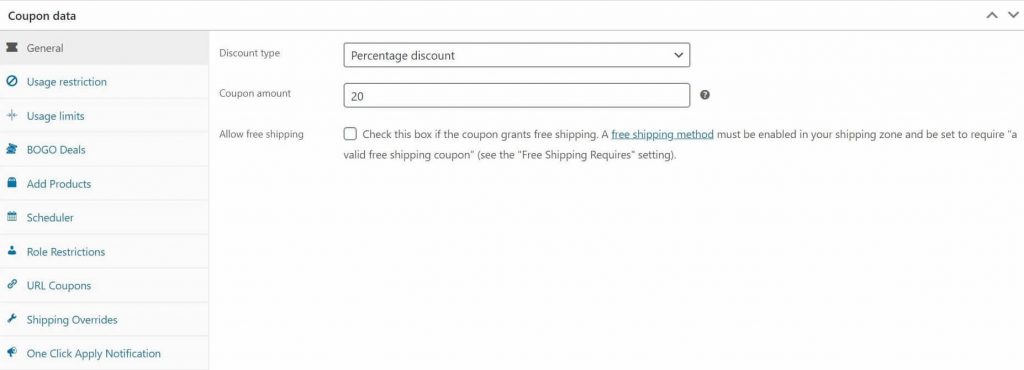
이제 할인 유형과 금액으로 시작하여 쿠폰을 구성할 차례입니다. 이러한 설정은 각 비즈니스에 고유하며 매장에 가장 적합한 할인이 적용됩니다. 이 예에서는 총 주문의 20%를 사용합니다.
이를 설정하려면 쿠폰 데이터 아래의 일반 탭을 선택합니다. 할인 유형 드롭다운을 백분율 할인 으로 변경하고 쿠폰 금액 상자에 백분율을 입력합니다.

쿠폰을 사용자 정의할 수 있는 다른 옵션도 많이 있습니다. WooCommerce에는 만료 날짜를 설정하고 할인을 적용할 수 있는 횟수를 제한하는 기능이 포함되어 있습니다. 고급 쿠폰을 사용하면 다음과 같은 다른 많은 설정에 액세스할 수 있습니다.
- 예약 쿠폰
- 특정 사용자 역할에 대한 할인 제한
- 상품 카테고리에 쿠폰 적용하기
- 배송비 할인 제공
WooCommerce에서 모든 첫 번째 주문을 할인할 때 고려해야 할 두 가지 다른 옵션이 있습니다. 이 거래를 받는 쇼핑객은 사이트를 처음 방문할 것이므로 코드를 입력하도록 요구하는 대신 프로그래밍 방식으로 쿠폰을 적용하는 것이 도움이 될 수 있습니다.
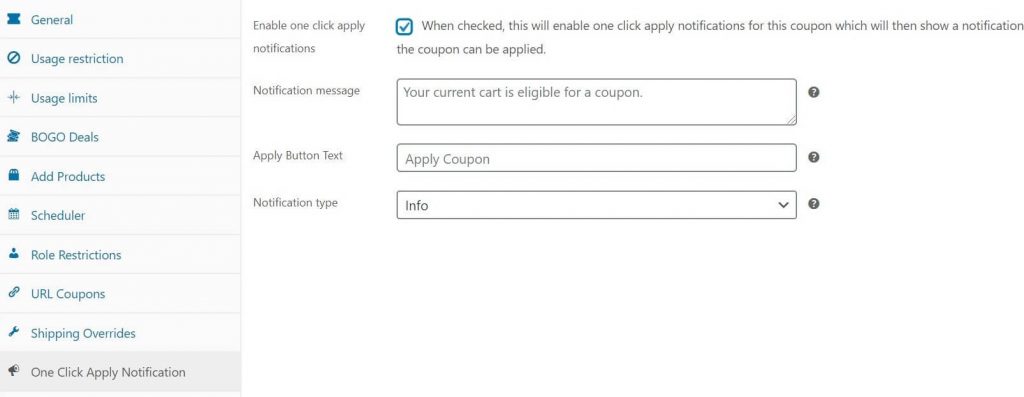
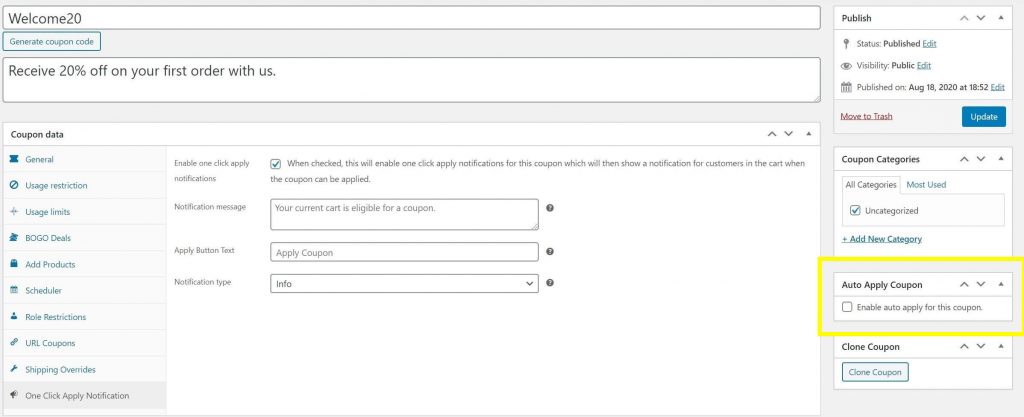
이렇게 하려면 쿠폰 데이터 섹션에서 원 클릭 적용 알림 설정을 켤 수 있습니다. 그러면 적격 고객에게 경고가 표시되고 할인을 수락하기 위해 버튼을 클릭할 수 있습니다.

고객이 요구 사항을 충족할 때마다 쿠폰이 자동으로 적용되도록 하려면 대신 화면 오른쪽에 있는 자동 적용 쿠폰 상자를 선택하세요.

쿠폰 구성을 마치면 카트 조건 섹션까지 아래로 스크롤합니다.

3단계: 고객의 첫 주문에만 적용되는 쿠폰 규칙 설정
다음 단계는 WooCommerce 할인이 각 고객의 첫 번째 주문에만 적용되는지 확인하는 것입니다. 장바구니 조건을 사용하여 이를 구성할 수 있습니다.
장바구니 조건은 다양한 할인 규칙을 지정할 수 있는 고급 쿠폰의 기능입니다. 각 고객의 자격은 해당 쿠폰을 적용하기 전에 이러한 조건에 대해 확인됩니다.
쿠폰 편집기의 쿠폰 데이터 섹션에서 장바구니 조건 설정 창을 찾을 수 있습니다.

고객이 처음으로 구매했는지 확인하려면 고객 로그인 상태 및 총 고객 지출 이라는 두 가지 조건을 결합해야 합니다.
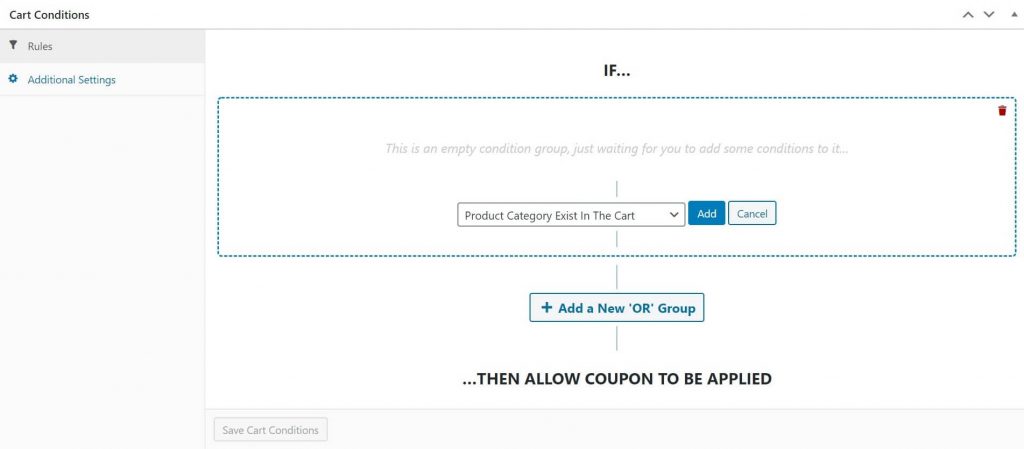
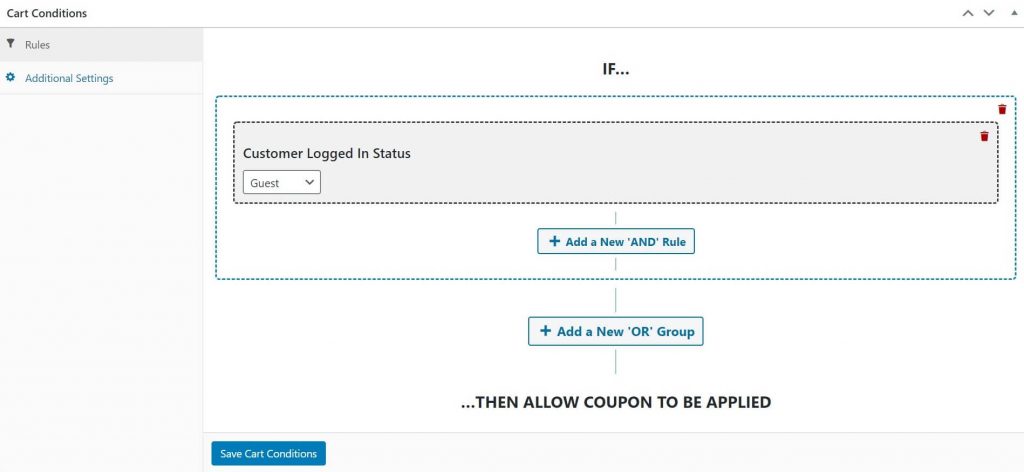
드롭다운 상자에서 고객 로그인 상태 를 선택하고 추가를 클릭합니다. 그런 다음 나타나는 새 드롭다운에서 게스트 를 선택합니다.

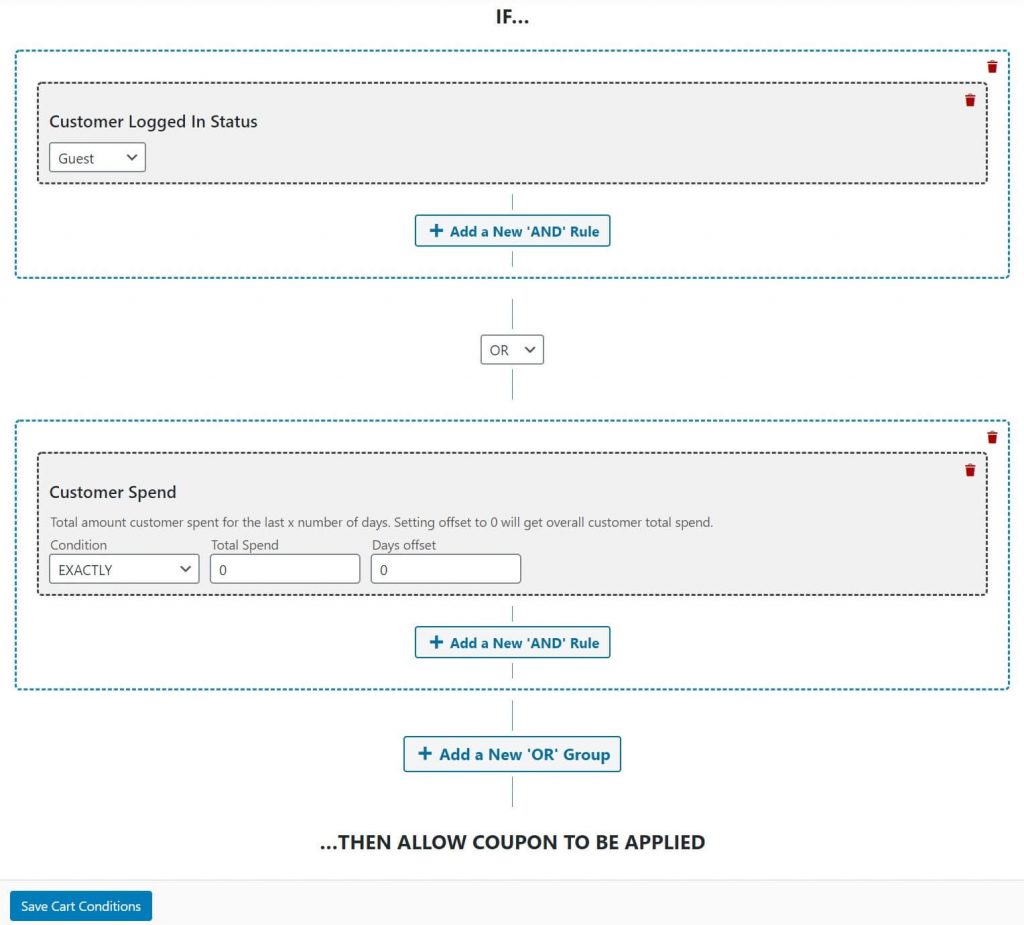
그런 다음 새 'OR' 그룹 추가 를 클릭합니다. 이번에는 목록에서 총 고객 지출 을 선택하고 추가를 클릭합니다. 몇 가지 새로운 옵션이 나타납니다. 이를 위해 다음과 같은 기본 설정을 그대로 둡니다.
- 조건: 정확히
- 총 지출: 0
- 오프셋 일수: 0
그러나 다른 유형의 할인에 이 조건을 사용하려는 경우 이를 조정할 수 있습니다.
설정해야 하는 최종 장바구니 조건은 다음과 같습니다.

이러한 조건은 고객이 게스트인지 또는 총 지출 내역이 0인지 확인합니다. 둘 중 하나라도 해당되면 할인을 받게 됩니다.
장바구니 조건 저장 버튼을 클릭한 다음 편집기 상단의 게시 버튼을 클릭하여 할인을 적용합니다.
할인을 받으려면 고객이 로그인해야 합니다.
이제 고객이 로그인하도록 하여 할인을 받을 수 있습니다. 이를 통해 새로운 쇼핑객이 계정을 만들도록 장려하여 보다 타겟팅된 마케팅 캠페인을 시작하고 추가 판매 분석 등을 추적할 수 있습니다.
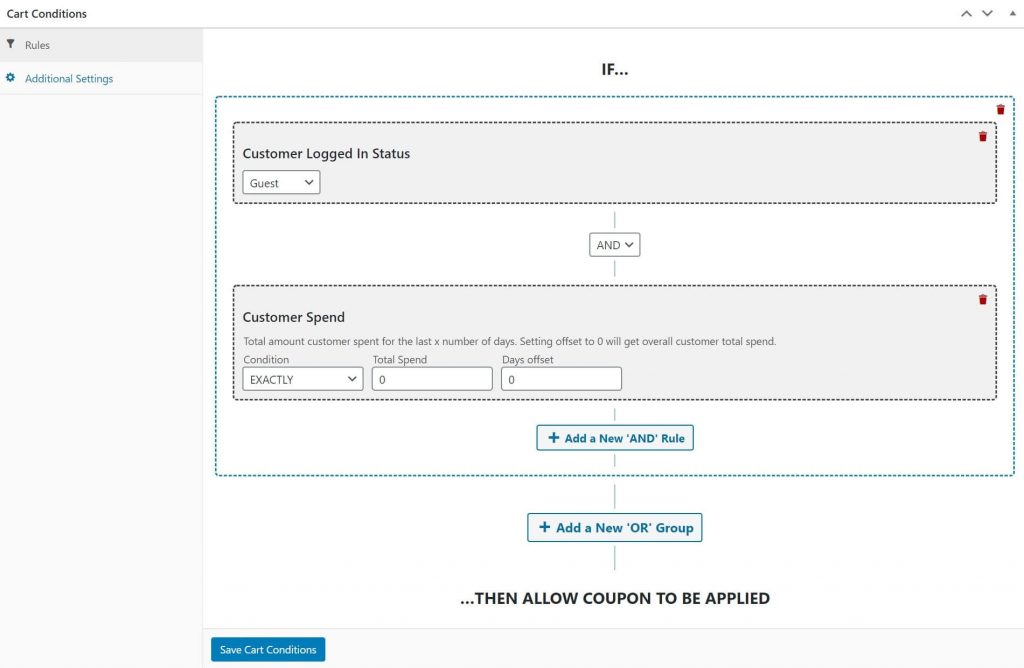
이 경우 고객 로그인 상태 를 게스트 로 설정하는 대신 드롭다운에서 로그인 을 선택합니다. 또한 규칙을 OR 에서 AND 로 변경해야 합니다.
이러한 설정은 다음과 같이 표시됩니다.

이 설정은 고객이 로그인해야 하며 총 주문 내역이 0이어야 합니다. 완료되면 장바구니 조건 저장 을 클릭해야 합니다.
4단계: 쿠폰 테스트
이제 첫 고객 할인이 준비되었습니다. 남은 일은 테스트하고 작동하는지 확인하는 것뿐입니다.
필요한 경우 지출 내역이 0이 되도록 사이트에 새 계정을 만드십시오. 그런 다음 장바구니에 몇 가지 항목을 추가하고 결제 프로세스를 통해 쿠폰이 제대로 적용되는지 확인합니다.
쿠폰이 자동으로 적용되도록 설정하거나 조건이 충족되면 고객에게 알리도록 설정했다면 해당 기능도 함께 확인하세요.
결론
최초 구매자에게 할인을 제공하는 것은 신규 고객을 유치하고 브랜드를 성장시키는 훌륭한 방법입니다. WooCommerce와 Advanced Coupon 덕분에 이보다 더 쉬울 수 없었습니다.
첫 주문 할인을 설정하려면 다음 4가지 간단한 단계를 따르십시오.
- 새 쿠폰을 만듭니다.
- 쿠폰의 옵션을 구성합니다.
- 장바구니 규칙을 사용하여 처음 고객에게 적용되도록 쿠폰을 설정합니다.
- 쿠폰을 테스트합니다.
첫 번째 쇼핑객 할인을 제공하는 데 성공했습니까? 아래 댓글 섹션에서 모든 정보를 알려주세요!
