Elementor를 사용하여 맞춤형 WooCommerce 스토어를 구축하는 방법은 무엇입니까?
게시 됨: 2020-09-16Elementor를 사용하여 WooCommerce 스토어를 설정하는 방법을 찾고 있습니까? Elementor Page Builder를 사용하여 WooCommerce 스토어를 사용자 정의하는 쉬운 방법을 찾고 있습니까? 올바른 위치에 도착했습니다! 이 WooCoomerce Elementor Tutorial에서는 Elementor를 사용하여 WooCommerce 스토어를 설정하는 모든 단계를 다룹니다.
WooCommerce 스토어의 사용자 정의 모양을 갖는 것은 스토어 성능에 많은 차이를 만들 수 있습니다. 그러나 WooCommerce 부품을 사용자 정의하는 것은 그리 쉬운 일이 아닙니다. Elementor Pro를 사용하더라도 WooCommerce 요소를 사용자 정의할 수 있는 위젯을 얻을 수 있지만 좋은 사용자 정의 옵션이 제공되지 않는 경우가 많습니다.
하지만 WooCommerce 스토어를 원하는 방식으로 사용자 지정할 수 없다는 의미는 아닙니다. 사실, 이 튜토리얼에서는 Elementor를 사용하여 WooCommerce 스토어 부품을 사용자 정의하는 방법에 대한 단계별 여정을 안내합니다. 이 WooCommerce Elementor 튜토리얼이 끝나면 맞춤형으로 설계된 WooCommerce 스토어가 실행되고 실행됩니다.
그뿐만이 아니다! Elementor FREE 버전을 사용하여 이 모든 작업을 수행할 것입니다.
예! 좋아요!
나는 WooCommerce 페이지를 사용자 정의하기 위해 PowerPack Pro 애드온의 새로운 WooCommerce 빌더를 사용할 것입니다.
이 튜토리얼에서는 기초부터 시작하겠습니다. 그런 다음 PowerPack Addon을 사용하여 Elementor Free 버전과 WooCommerce로 전자 상거래 상점을 설정하는 데 필요한 모든 측면을 다룰 것입니다.
자, 더 이상 고민할 것 없이 바로 들어가 보겠습니다!
이 자습서에서는 다음 세 가지 플러그인을 사용합니다.
- Elementor 무료 버전: Elementor는 이 튜토리얼에서 사용할 페이지 빌더입니다. 코딩 없이 웹사이트를 사용자 정의할 수 있는 간단한 드래그 앤 드롭 프론트 엔드 빌더입니다. 엘리멘터를 얻습니다.
- WooCommerce 플러그인: 이 무료 플러그인을 사용하면 단일 코드 라인을 건드리지 않고도 WordPress 웹사이트에서 전자 상거래 상점을 설정할 수 있습니다. 우커머스 받기
- Elementor용 PowerPack: Elementor 의 무료 버전을 사용할 것이므로 PowerPack의 WooCommerce 빌더를 사용하여 WooCommerce 스토어를 사용자 정의할 것입니다. 파워팩을 받으세요.
이 플러그인을 사용하는 이유가 확실하지 않은 경우 여기에 간단한 설명이 있습니다.
왜 WooCommerce와 Elementor인가?
WooCommerce 를 사용하면 몇 번의 클릭으로 전체 상점을 설정할 수 있으며 강력한 설정 마법사를 사용하여 기술적인 부분에 대해 걱정할 필요가 없습니다.
상점에 대한 세부 정보와 정보를 입력하기만 하면 WooCommerce가 알아서 처리합니다.
WooCommerce는 장바구니 페이지 또는 결제 페이지와 같은 전자 상거래 웹 사이트에 전자 상거래 부품을 자동으로 추가합니다.
사용자는 제품을 구매할 때 적절한 단계별 구매 여정을 거칩니다.
이 여정은 일반적으로 장바구니에 제품 추가 > 장바구니 페이지 > 결제 페이지 > 결제에서 시작하여 마지막으로 감사 페이지로 이동합니다. WooCommerce 플러그인은 이 모든 것을 처리합니다.
그렇다면... Elementor로 WooCommerce를 사용자 정의하는 이유는 무엇입니까?
WooCommerce는 기능면에서 신뢰할 수 있지만 디자인 변경을 원하면 여기서 할 수 있는 것이 많지 않습니다.
색상이나 타이포그래피 변경과 같이 상점 부분에 몇 가지 기본적인 변경을 할 수 있지만 상점의 모양을 개조하려면 추가 도움이 필요합니다.
이를 위해 Elementor Page Builder를 사용할 것입니다. Elementor를 사용하면 WordPress 웹 사이트의 모양을 쉽게 사용자 정의하고 변경할 수 있는 다양한 옵션을 얻을 수 있습니다.
Elementor에는 텍스트, 이미지 또는 슬라이더와 같은 요소를 끌어다 놓아 사용자 정의 레이아웃을 쉽게 만들 수 있는 강력한 편집기 인터페이스가 있습니다.
또한 읽기: Elementor를 사용해야 하는 10가지 이상의 이유.
Hello 테마와 Elementor 플러그인만 사용하면 말 그대로 맞춤형 테마 디자인을 만들 수 있습니다. 괜찮아요! 우리는 그렇게 하지 않을 것이지만 이 튜토리얼을 따르면 웹사이트를 완전히 사용자화할 수 있습니다.
알겠습니다. Elementor가 필요하지만 왜 PowerPack이 필요한가요?
Elementor에는 Free 및 Pro 의 두 가지 버전이 있습니다. 무료 버전에는 많은 옵션이 있지만 WooCommerce 웹사이트의 모양을 사용자 정의하려면 Pro 버전 이 필요합니다.
또한 읽기: Elementor Free VS Pro 비교
Elementor용 PowerPack을 사용하면 Elementor 무료 버전을 사용하여 WooCommerce 페이지 및 부품을 만들 수 있습니다.
최근에 WooCommerce 빌더를 PowerPack에 추가했습니다. 이제 누구나 Elementor Pro의 도움 없이 WooCommerce 부품을 만들고 사용자 지정할 수 있습니다.
WooCommerce 빌더 외에도 PowerPack에는 이 튜토리얼에서 사용할 더 강력한 위젯이 많이 포함되어 있습니다.
이를 위해 필요한 유일한 것은 WooCommerce 플러그인, Elementor Free 버전 및 PowerPack Pro 애드온입니다. 원하는 테마로 갈 수 있지만 내 추천을 원한다면 Elementor의 Hello Theme면 충분하다고 제안합니다!
좋습니다. 이제 세 위젯의 조합을 사용하는 이유를 이해한 것 같습니다.
이제 WooCommerce 스토어 설정을 시작하겠습니다. 이 시점에서 WordPress에서 웹 사이트를 실행하고 있다고 가정합니다.
웹사이트를 운영하고 있지 않다면 잠시만 기다려 주십시오! 몇 단계 뒤로 이동합니다. 좋은 도메인 이름과 호스팅 계획을 얻으십시오. 웹 사이트를 설정하고 WordPress를 설치하십시오. 일단 다루면 WooCommerce Elementor 튜토리얼을 계속할 것입니다.
멋진 WooCommerce Store를 설정해 봅시다!
플러그인 설치 및 설정
1) 우커머스 플러그인
이 섹션에서는 WordPress 웹사이트에 WooCommerce 플러그인을 새로 설치합니다. WooCommerce 플러그인을 설치하는 방법에 익숙하지 않더라도 걱정하지 마십시오. 그냥 따라하세요!
웹사이트에 이미 WooCommerce 플러그인을 설치하고 설정했다면 이 단계를 건너뛸 수 있습니다.
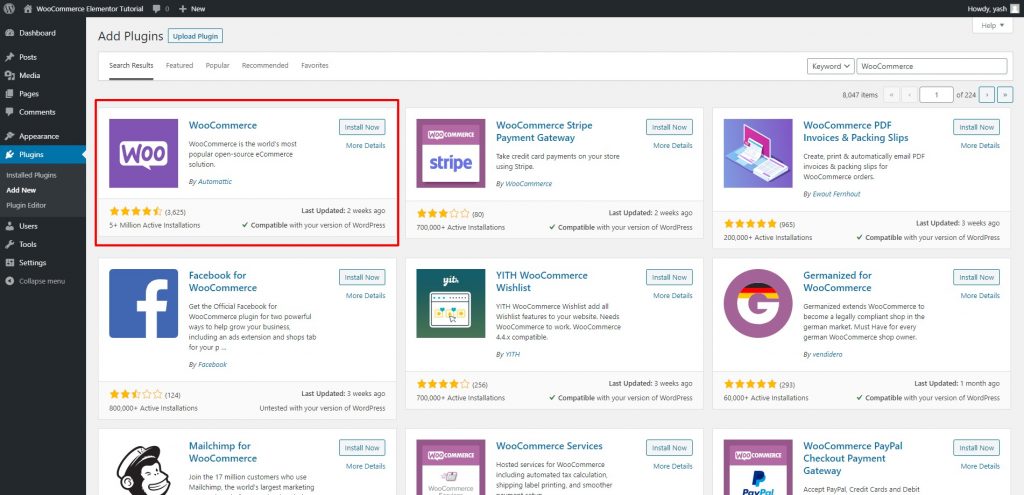
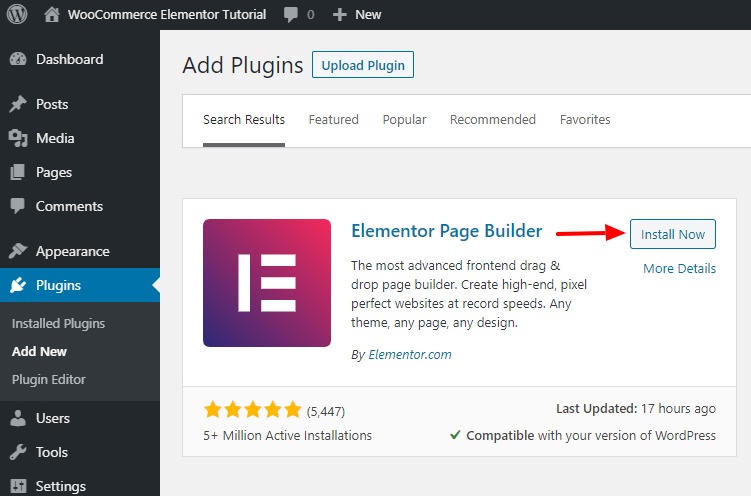
1단계: WordPress 웹사이트의 관리 대시보드에 로그인합니다. 이제 플러그인으로 이동합니다. > 새로 추가 .
2단계: WooCommerce 플러그인을 찾아 WooCommerce를 설치합니다. 설치가 완료되면 활성화 버튼을 클릭합니다.

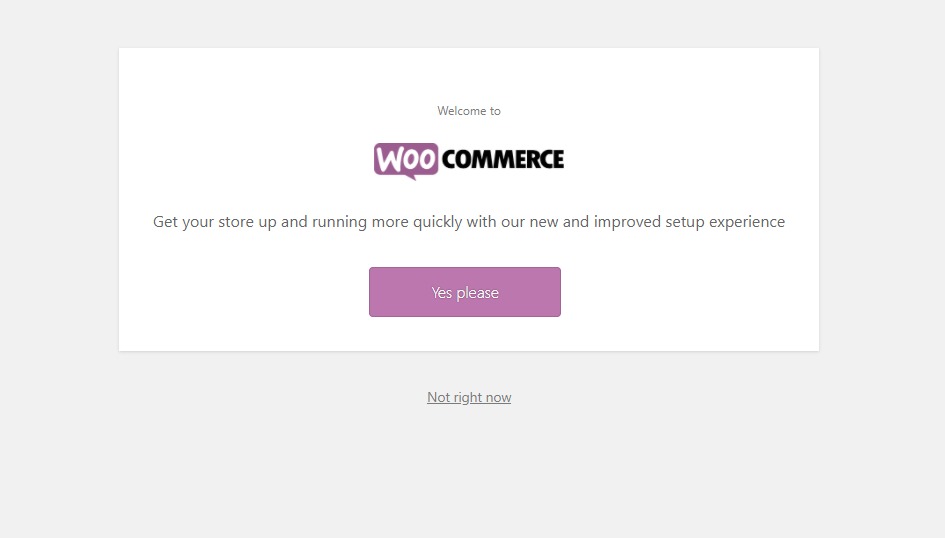
3단계: 활성화 버튼을 클릭하는 즉시 다음과 같은 WooCommerce 설정 마법사로 리디렉션됩니다.

예 버튼을 클릭하십시오.
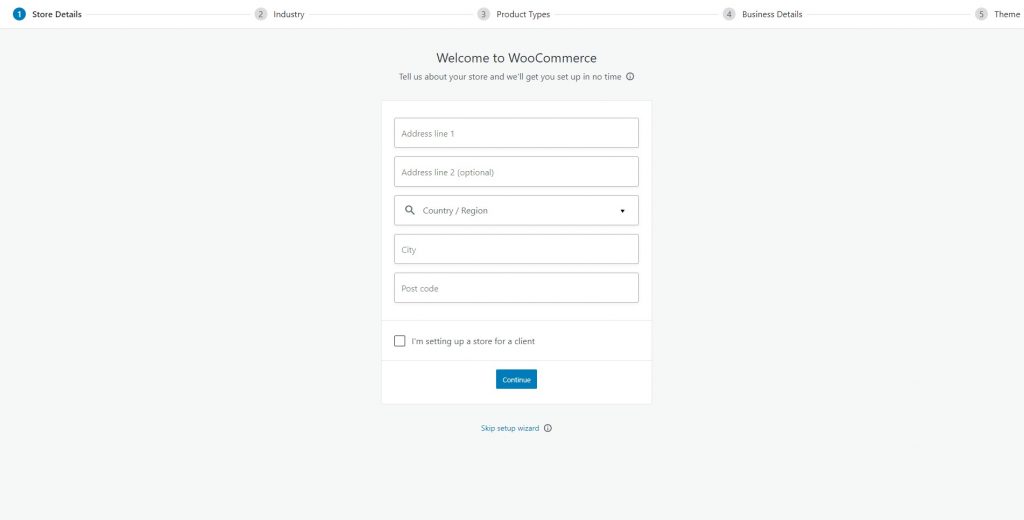
4단계: 설치 마법사의 지시를 따릅니다. 이제 첫 번째 단계에서 상점의 세부 정보를 입력하십시오.

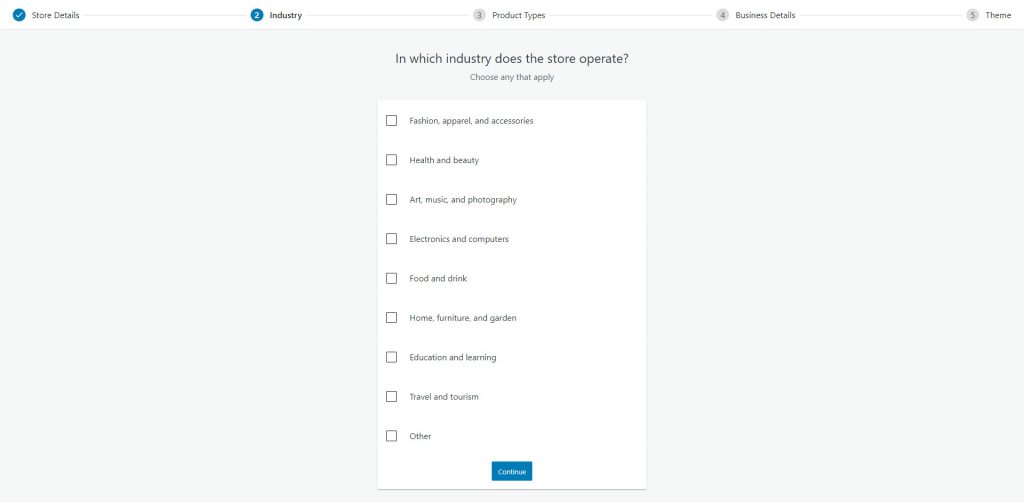
5단계: 계속을 클릭한 후 상점을 설정하려는 산업을 선택하십시오. 계속 버튼을 클릭합니다.

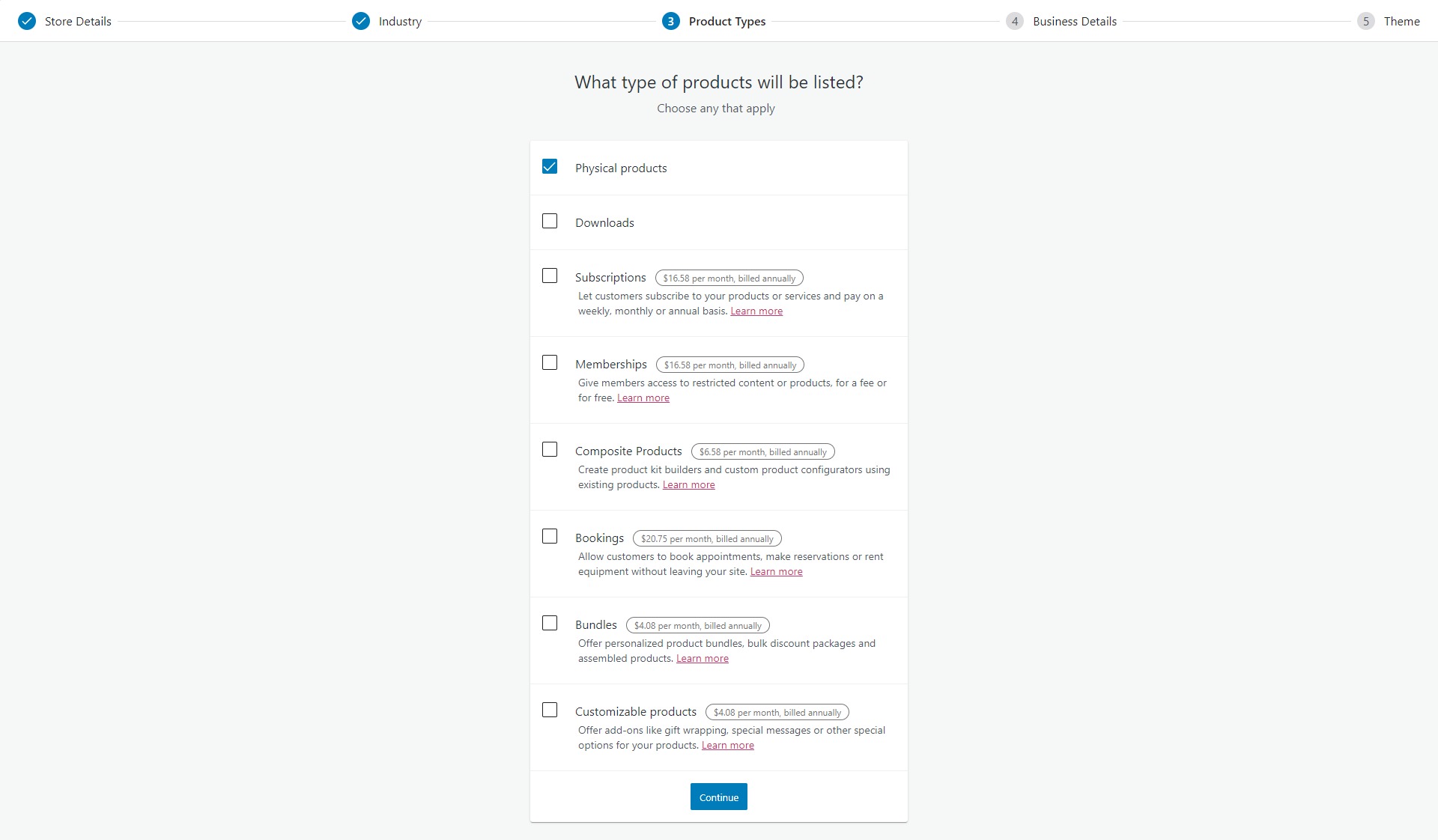
6단계: 이 모든 것은 매우 간단하며 다음 화면에서 판매할 제품 유형을 선택합니다. 내 튜토리얼에서는 Physical Products 를 선택합니다.

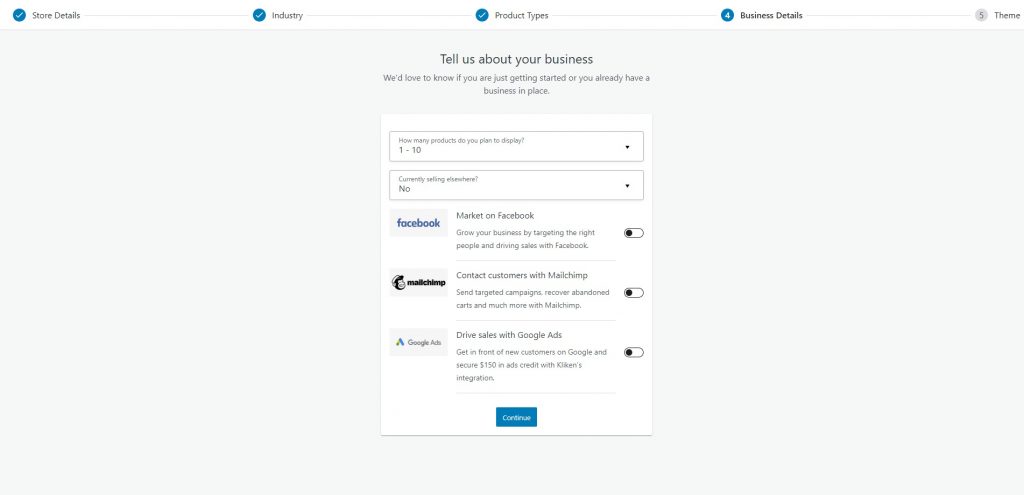
7단계: 계속을 클릭한 후 판매할 제품 수를 입력합니다.

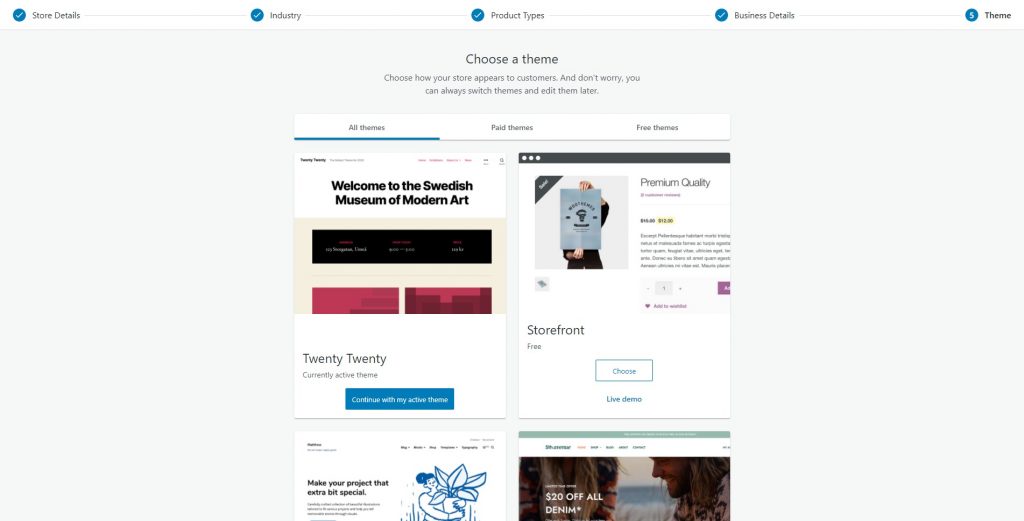
8단계: 마지막 단계에서 상점의 테마를 선택하는 옵션이 표시됩니다. 원하는 테마로 갈 수 있습니다. 나는 Hello Elementor 테마로 갈 것입니다.

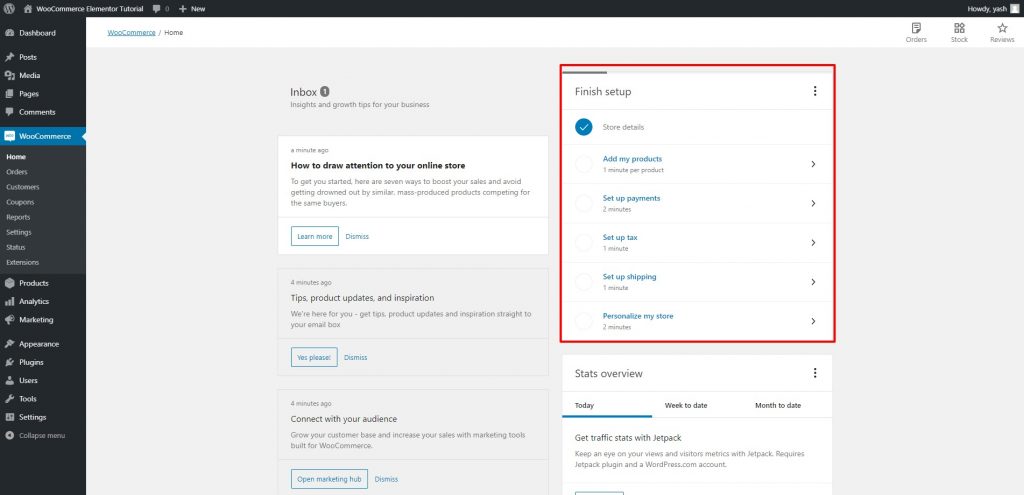
완료되면 WooCommerce 백엔드로 리디렉션됩니다. 여기에서 주문을 확인하고 제품을 나열하며 모든 것을 추적할 수 있습니다.
먼저 설정 프로세스를 완료하겠습니다.
오른쪽 상단 모서리에 완료 설정 옵션이 표시됩니다. 여기에서 제품 추가, 세금 및 지불 세부 정보 등과 같은 보류 중인 모든 작업을 완료할 수 있습니다.

자, 여기까지 헷갈리지 않고 했다면 문제 없이 진행할 수 있을 거라 확신합니다. 스토어 설정 프로세스를 완료하기 위해 새 제품, 결제 세부정보 및 세금 정보를 추가하세요.

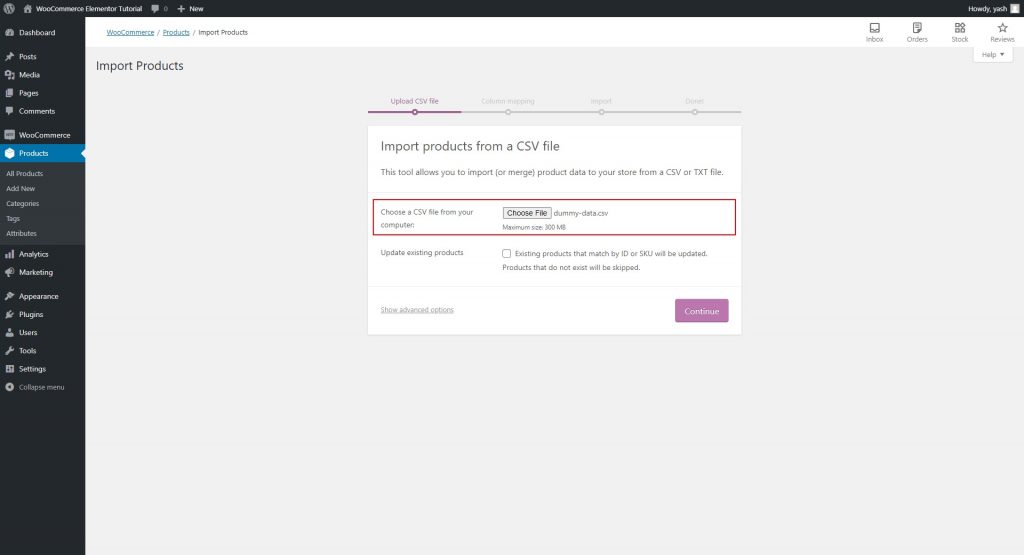
예를 들어 여기에서는 제품 데이터 CSV를 자습서의 샘플 데이터로 가져옵니다.
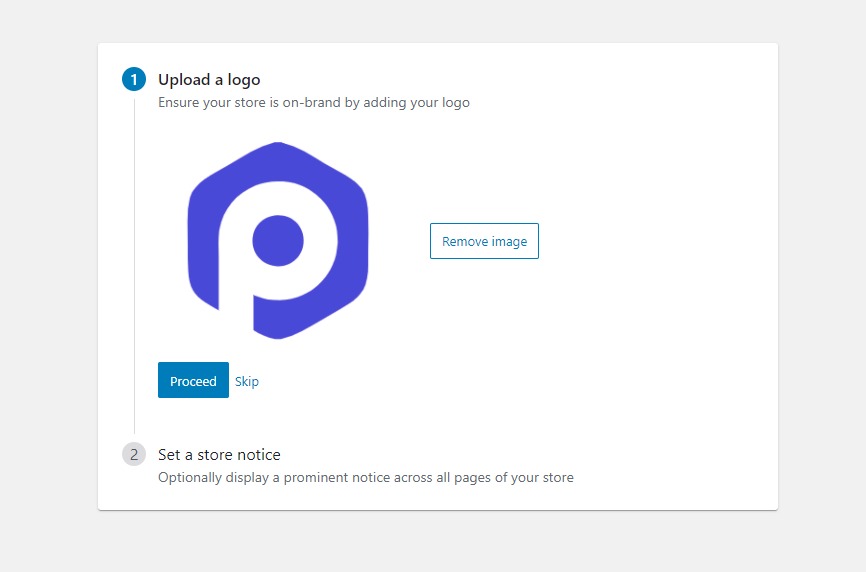
로고 등을 추가하여 상점을 개인화하십시오. 이는 앞서 확인한 설정 완료 탭에서 처리할 수 있습니다. 다음과 같이 표시됩니다.

해당 테이블의 모든 탭을 선택하면 모든 설정이 완료됩니다. 이제 Elementor와 PowerPack을 설정할 수 있습니다.
2) 엘리멘터 플러그인
Elementor의 경우에도 동일한 절차를 따릅니다.
1단계: WordPress 관리 대시보드로 이동합니다. 플러그인 > 새로 추가로 이동하여 "Elementor"를 검색합니다. 플러그인을 설치하고 활성화합니다.

자동으로 퀵 가이드로 리디렉션됩니다. 당신은 그것을 통과하고 빌더에 익숙해 질 수 있습니다.
어쨌든, 우리는 페이지 설정을 위해 Elementor를 사용하는 방법에 대해 여기에서 단계별 프로세스로 갈 것입니다.
이제 튜토리얼에서 마지막으로 가장 중요한 플러그인인 PowerPack for Elementor를 설정해 보겠습니다.
3) Elementor용 파워팩
이제 PowerPack을 설치하고 설정해 보겠습니다.
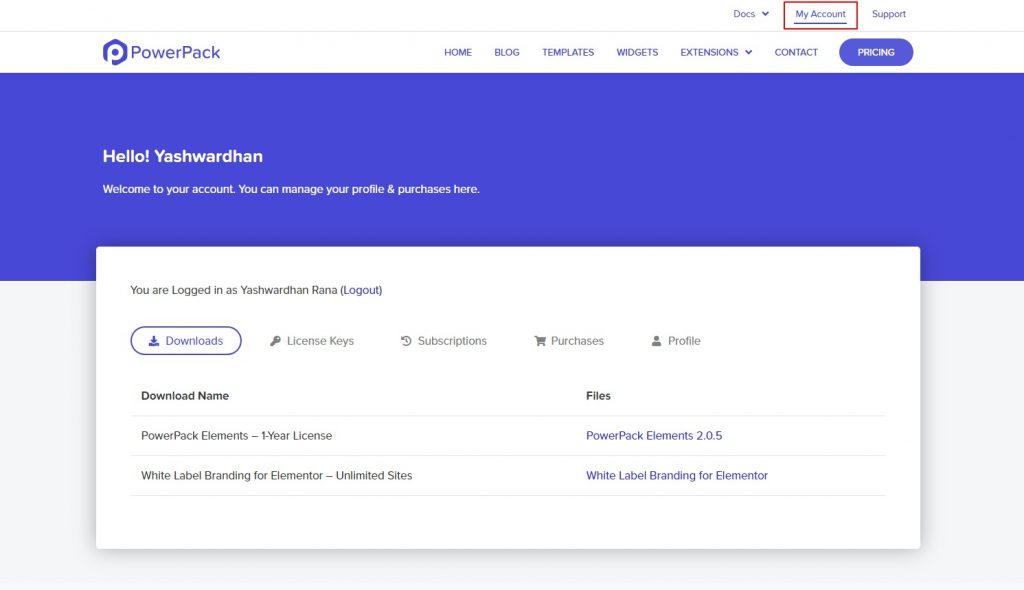
1단계: PowerPackelements.com의 내 계정 영역으로 이동하여 계정에 로그인합니다.

PowerPack 계정이 없는 경우 여기 에서 PowerPack Pro 버전 을 다운로드할 수 있습니다.
PowerPack을 좋아할 것이라는 것을 알고 있지만 확실 하지 않더라도 걱정하지 마십시오! 14일 환불 보장과 함께 제공됩니다!
우리는 당신을 덮었습니다!

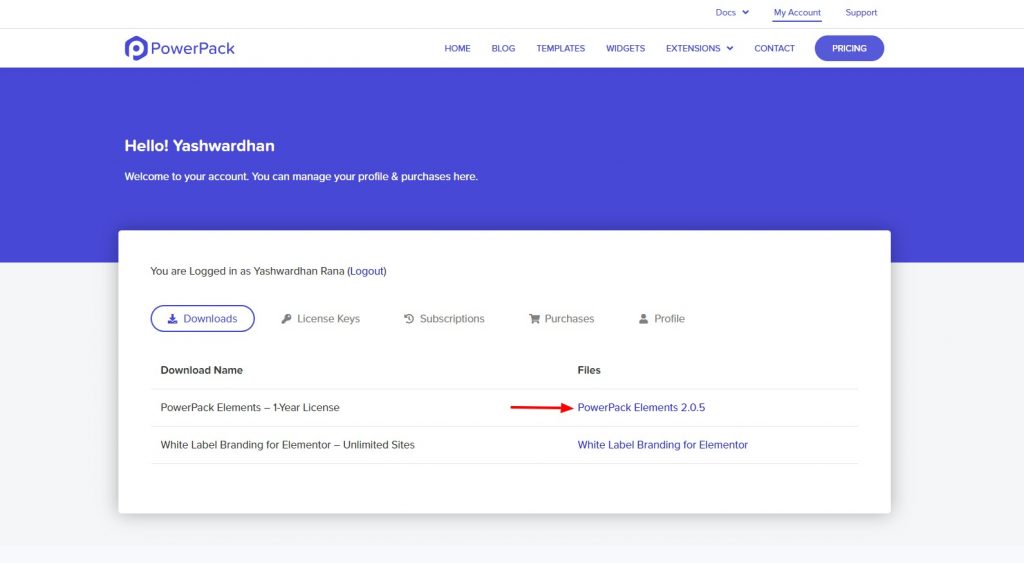
2단계: 내 계정 영역에 로그인한 후 다운로드로 이동한 다음 다운로드하려는 제품을 클릭합니다.
3단계: ZIP 파일을 다운로드한 후 WordPress 웹사이트로 돌아갑니다. 이제 플러그인> 새로 추가로 이동하십시오.
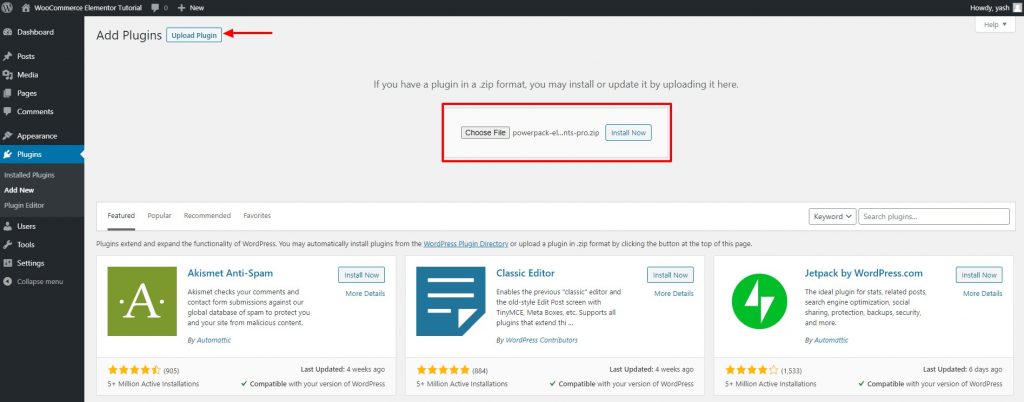
4단계: 이번에는 zip 파일을 업로드합니다. 파일 선택 버튼을 클릭하고 설치할 파일을 선택합니다. 이 경우 PowerPack zip 파일이 됩니다.

5단계: 설치가 완료되면 활성화 버튼을 클릭합니다.
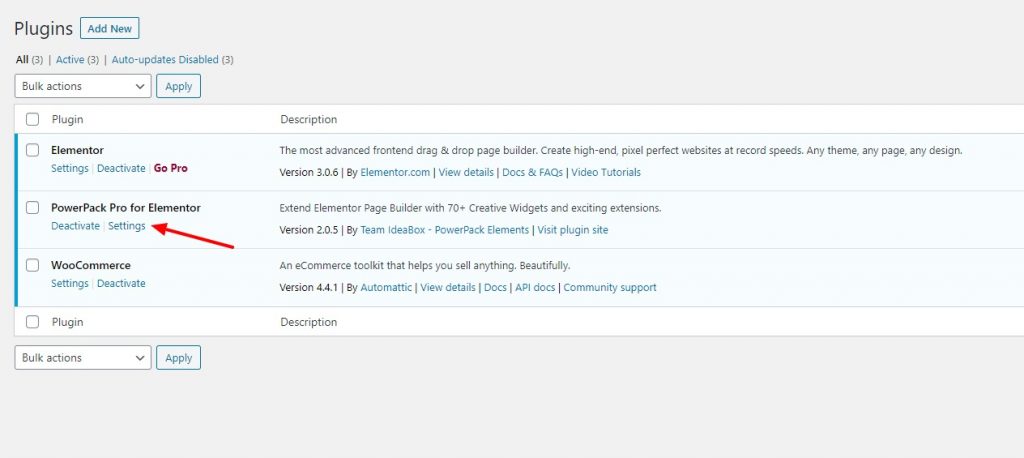
6단계: 이제 PowerPack 설정으로 이동하고 라이선스를 입력하여 플러그인을 활성화합니다.

이제 모든 준비가 완료되었습니다. 스토어 페이지 사용자 정의로 바로 이동할 수 있습니다.
제품 페이지부터 시작하겠습니다. 결국 여기에서 사용자가 여정을 시작합니다.
첫 페이지를 설정해 봅시다!
Elementor를 사용하여 WooCommerce Shop 페이지 설정
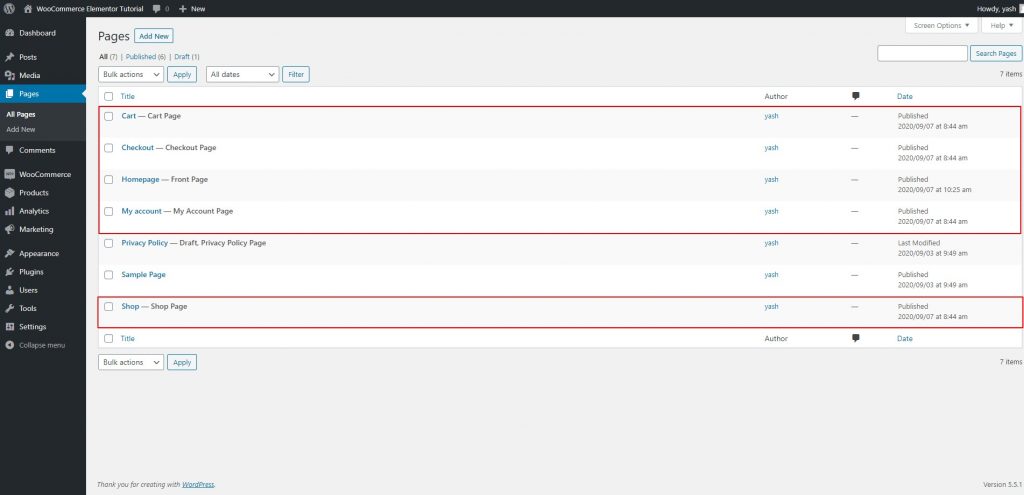
WooCommerce는 상점, 결제 및 장바구니 페이지와 같은 일부 페이지를 웹사이트에 자동으로 추가합니다.

그러나 WooCommerce 제품 페이지의 경우 새 Elementor 템플릿을 추가하고 나중에 설정에서 할당합니다.
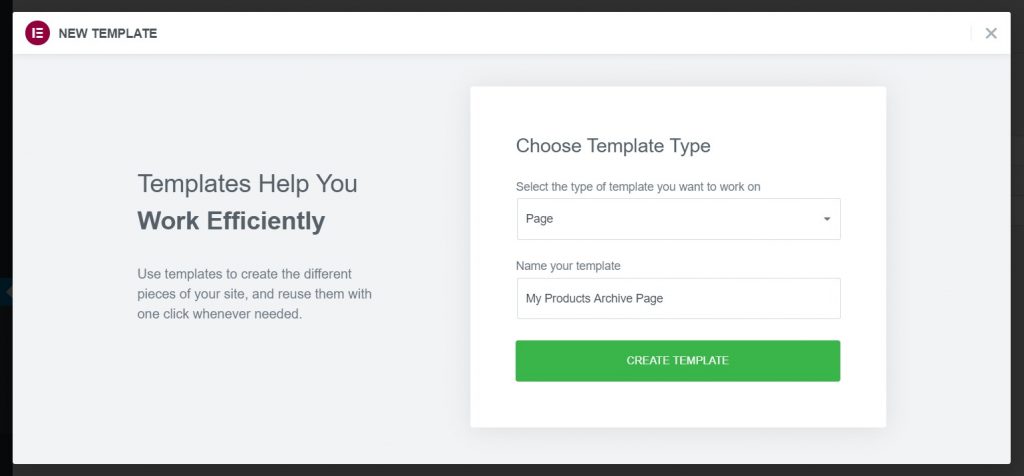
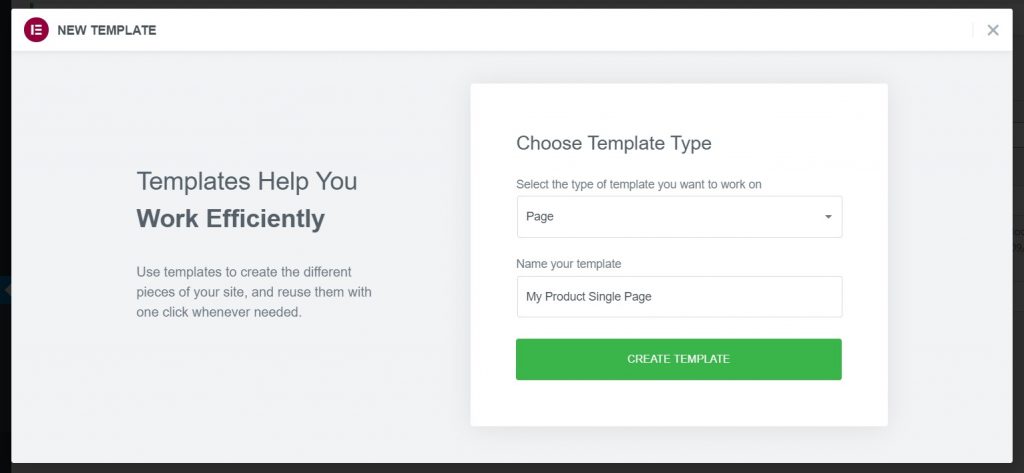
1단계: Elementor > 저장된 템플릿 > 새로 추가 로 이동합니다.
템플릿 유형을 페이지 로 선택하고 템플릿에 적절한 이름을 지정합니다.

2단계: 이제 템플릿 만들기 버튼을 클릭하는 즉시 편집기가 로드됩니다. 편집기에서 페이지의 기본 스타일을 볼 수 있지만 걱정하지 마십시오. 변경하겠습니다.
먼저 페이지 레이아웃을 변경해 보겠습니다.
Elementor로 WooCommerce 제품 페이지 사용자 정의
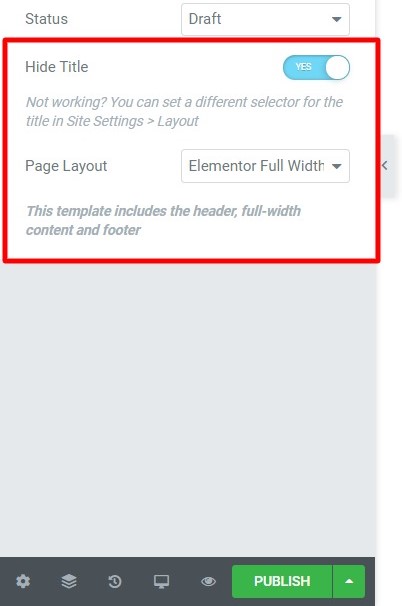
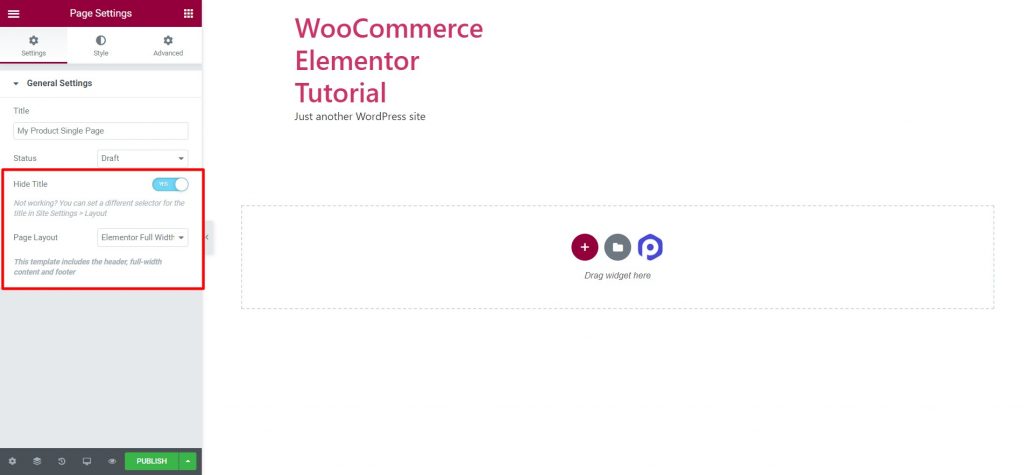
3단계: 페이지 왼쪽 하단에 있는 작은 바퀴 아이콘 (⚙)을 클릭합니다. 이렇게 하면 페이지 설정이 열립니다. 이제 페이지 레이아웃을 전체 너비 또는 캔버스로 변경합니다.

전체 너비 레이아웃은 페이지의 머리글과 바닥글을 남기고 캔버스 레이아웃은 작업할 수 있는 완전히 빈 공간을 제공합니다.
여기에서 전체 너비 레이아웃 을 선택하겠습니다.
오! 그리고 내가 그것에 있는 동안. PowerPack을 사용하여 사용자 정의 머리글 및 바닥글 디자인도 만들 수 있습니다! 머리글 및 바닥글 빌더를 확인하십시오.
Elementor 무료로 사용자 정의 머리글 또는 바닥글을 만드는 방법을 배우려면 다음 비디오를 확인하십시오.
페이지로 돌아가서 먼저 제품 그리드 위젯을 추가해 보겠습니다.

4단계: 검색 위젯 바에서 “Woo – Products”를 찾아 위젯을 페이지에 끌어다 놓습니다. 위젯을 떨어뜨리는 순간 바로 나타나는 제품을 볼 수 있습니다.

이제 왼쪽에 콘텐츠, 스타일 및 고급의 세 가지 탭이 있습니다. 우리는 주로 콘텐츠 및 스타일 탭으로 작업할 것입니다.
컨텐츠 탭에서는 위젯의 컨텐츠 를 변경할 수 있습니다.
그리고 스타일 탭은 위젯 에 콘텐츠가 어떻게 보여야 하는지 알려줍니다.
5단계: 콘텐츠 및 스타일 탭을 쉽게 변경할 수 있습니다. 이 작업을 수행하는 방법을 알고 싶다면 사용할 수 있는 참조 비디오가 있습니다.
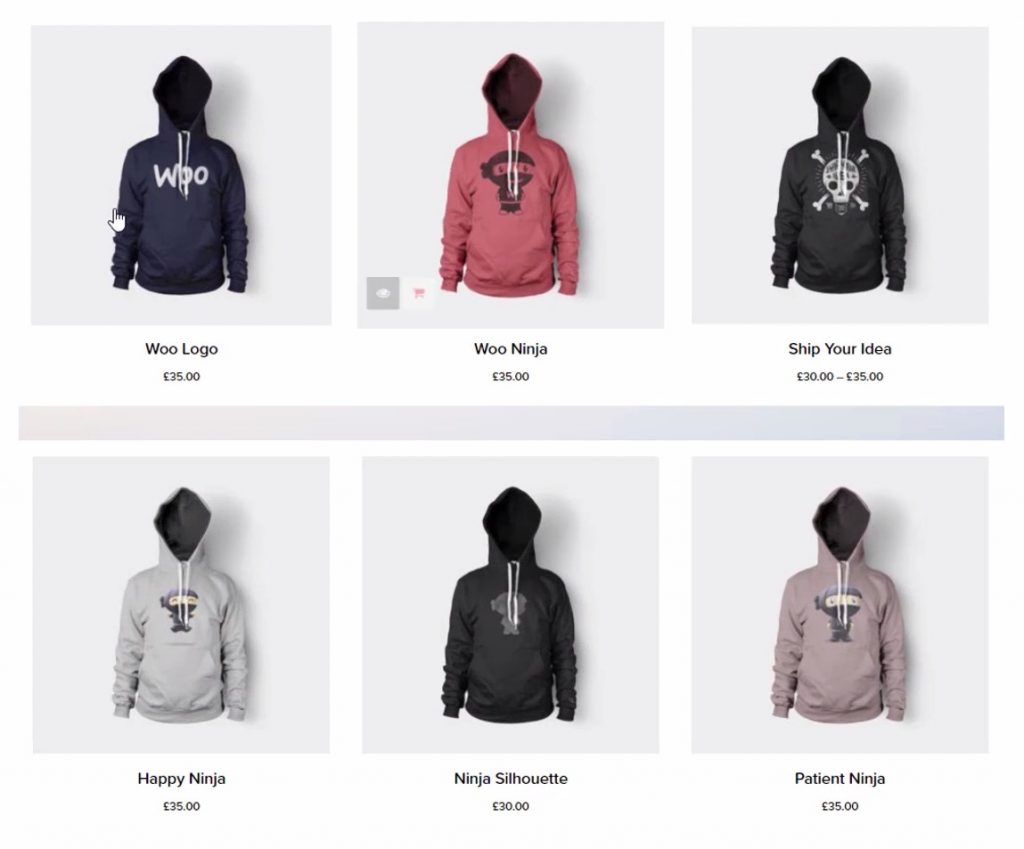
원하는 대로 변경한 후 내 제품 그리드는 다음과 같습니다.

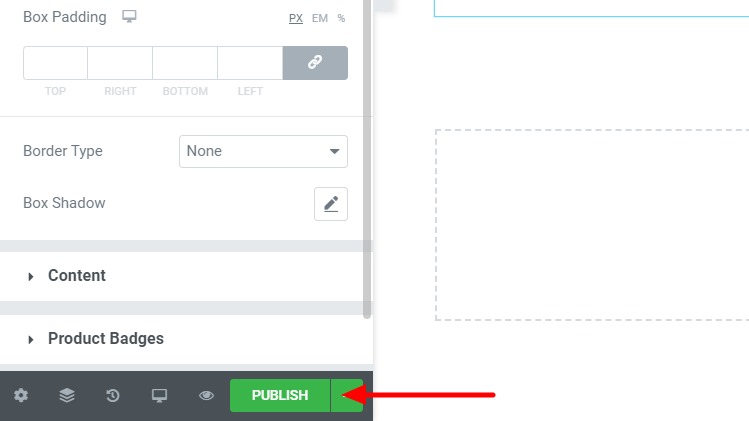
6단계: 계속해서 옵션을 탐색할 수 있으며 완료되면 페이지를 게시하기만 하면 됩니다. 페이지의 왼쪽 하단 모서리에서 게시 버튼을 찾습니다. 그것을 클릭하면 변경 사항이 적용됩니다.

이제 제품 페이지를 성공적으로 만들었습니다. 제품 단일 페이지를 만들어 보겠습니다.
Elementor로 WooCommerce 단일 페이지 만들기
다시 아카이브나 제품 페이지에서 했던 것처럼 새 템플릿을 추가할 것입니다.
1단계: Elementor 템플릿으로 이동하여 새 페이지 템플릿을 추가하고 적절한 이름을 지정합니다.

2단계: 템플릿 만들기 버튼을 클릭하고 편집기에서 레이아웃을 전체 너비로 변경합니다. 제품 아카이브 페이지에서 했던 것처럼 페이지 제목을 비활성화합니다.

3단계: 이제 페이지를 있는 그대로 게시하기만 하면 됩니다. 우리는 작은 필수 단계 후에 변경을 할 것입니다.
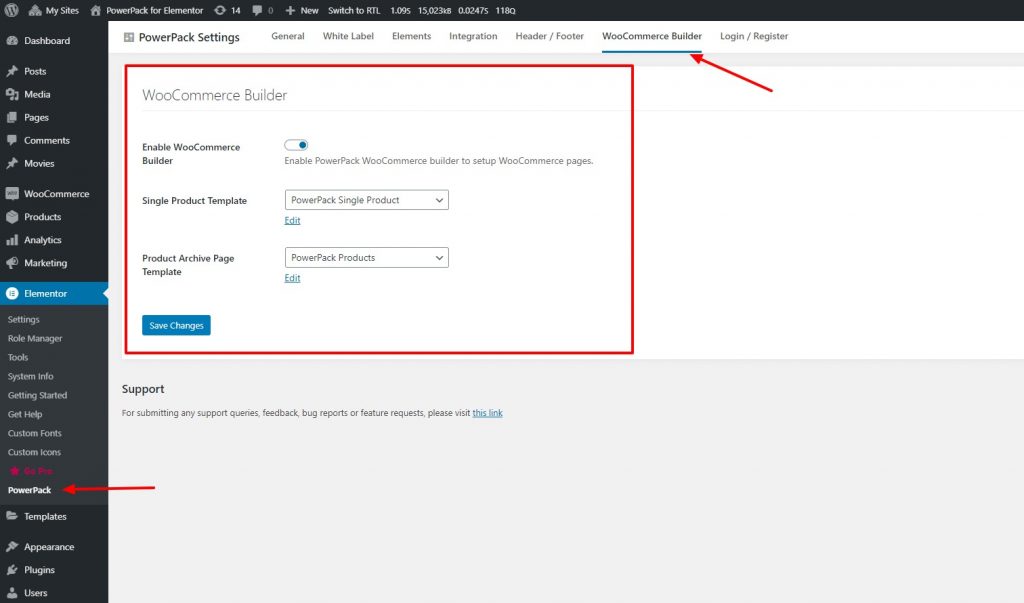
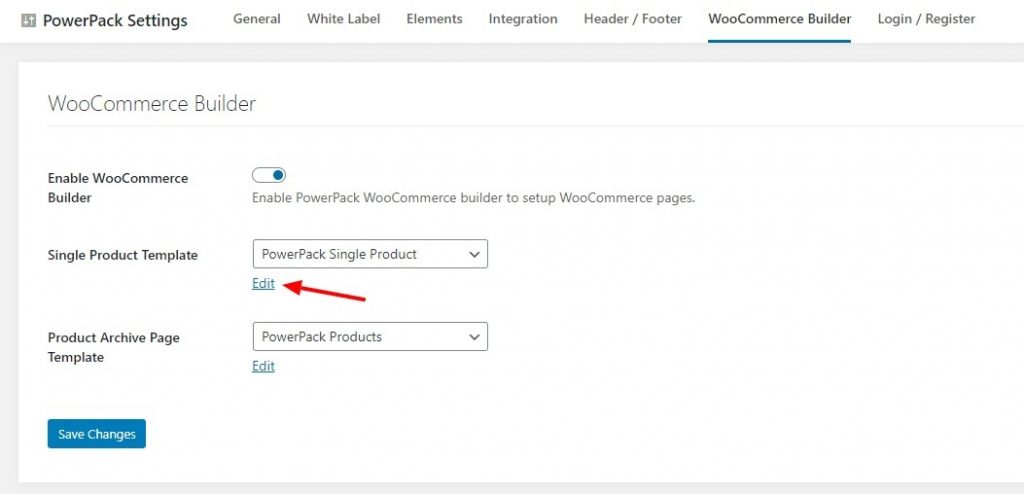
4단계: 페이지가 게시되면 WordPress 관리 대시보드로 돌아갑니다. 이제 Elementor > PowerPack 설정 > WooCommerce Builder로 이동합니다.

5단계: WooCommerce 빌더를 활성화하고 단일 제품 템플릿 필드 목록에서 생성한 페이지 템플릿을 선택합니다.
6단계: 또한 거기에 있는 동안 제품 아카이브 페이지 템플릿의 드롭다운에서 제품 또는 쇼핑 페이지에 대해 생성한 템플릿을 선택합니다. 완료되면 변경 사항 저장 버튼을 클릭합니다.
7단계: 이제 단일 제품 페이지 편집으로 돌아갑니다. 이를 위해 단일 제품 템플릿 드롭다운 아래에 있는 수정 버튼을 클릭합니다. 그러면 편집기가 로드되고 이제 단일 제품 페이지의 레이아웃을 사용자 지정할 수 있습니다.

Elementor로 WooCommerce 단일 페이지 사용자 정의
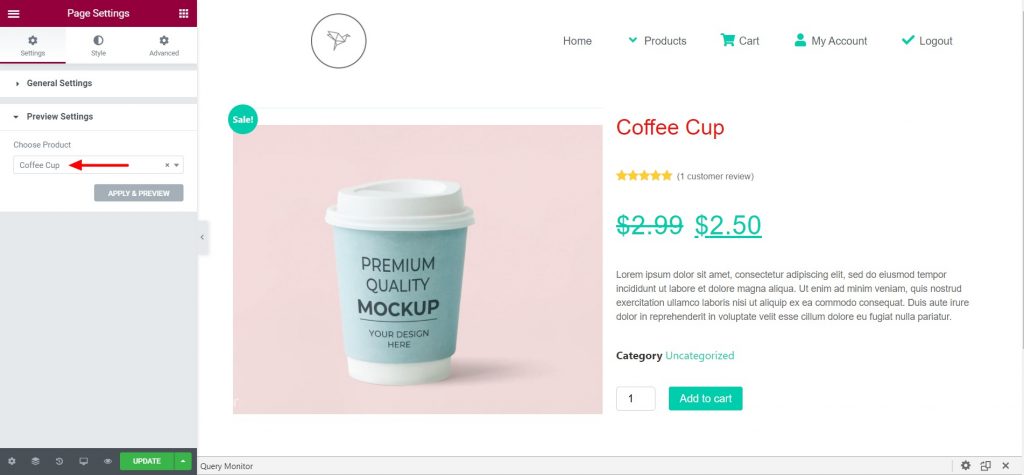
8단계: 편집기에 들어가면 먼저 왼쪽 하단 모서리에 있는 휠 아이콘을 클릭하고 미리 보기 설정에서 스토어에서 제품을 선택합니다.

PowerPack의 WooCommerce 빌더를 사용하면 단일 페이지 레이아웃을 생성하기 위해 조합하여 사용할 수 있는 많은 위젯을 얻을 수 있습니다.
여기에 2열 레이아웃을 추가했습니다. 왼쪽 열에 제품 이미지 위젯을 추가하고 오른쪽 열에 다음 위젯을 추가했습니다.
- 상품명
- 우 제품 평가
- 우 제품 가격
- 제품 내용
- 장바구니에 추가
이것은 내 웹 사이트를 위해 만든 단순한 디자인입니다. 다른 형식을 만들고 싶다면 쉽게 할 수 있습니다. 위젯을 페이지에 끌어다 놓기만 하면 해당 위젯이 미리보기를 위해 선택한 제품의 속성을 가져옵니다.
9단계: 완료되면 페이지를 게시하면 단일 페이지가 모든 단일 제품 페이지에서 완벽하게 작동하기 시작합니다.
페이지를 사용자 정의하는 방법에 대한 비디오를 보고 싶다면 여기에서 확인할 수 있습니다.
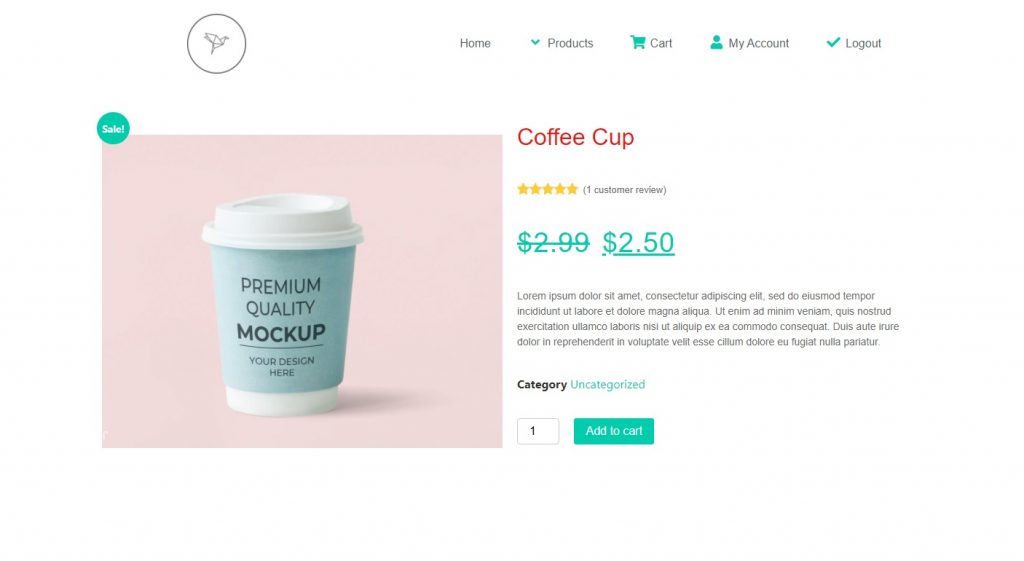
위젯을 약간 조정하고 변경한 후 내 단일 제품 페이지는 다음과 같습니다.

지금까지 제품 페이지와 아카이브/샵 페이지가 준비되었습니다. 이제 나머지 페이지를 완료해야 합니다.
일반 사용자가 장바구니에 제품을 추가한 후 표시되는 페이지를 사용자 지정해 보겠습니다.
맞습니다. 장바구니 페이지입니다.
Elementor를 사용하여 WooCommerce 장바구니 페이지 사용자 정의
WooCommerce 장바구니 페이지를 사용자 정의하기 위해 Elementor 페이지 템플릿을 만들 필요가 없습니다. WooCommerce 장바구니 페이지를 직접 수정할 수 있습니다.
다시 말하지만, 이 섹션에서는 PowerPack 애드온의 장바구니 페이지 스타일러를 사용할 것입니다.
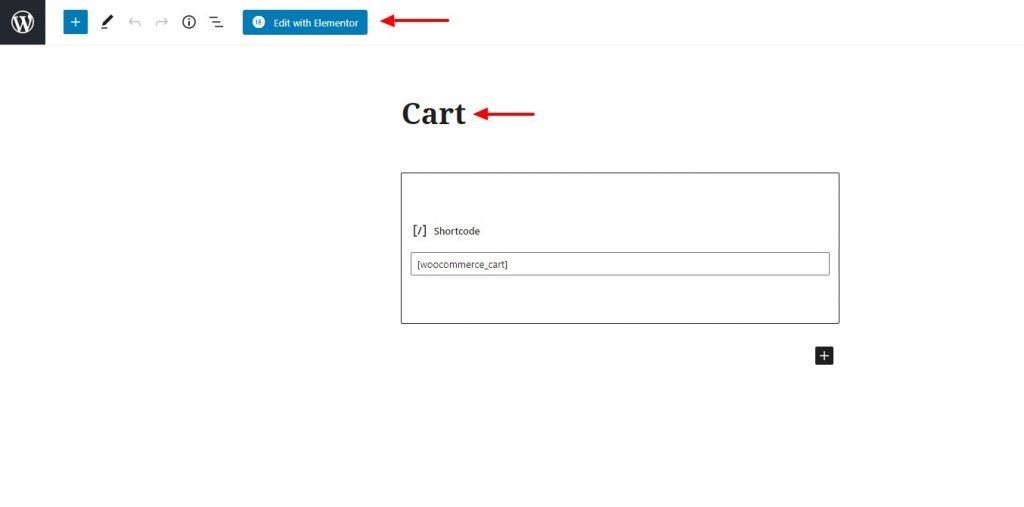
1단계: WP 관리 대시보드 > 페이지 로 이동합니다. 이제 장바구니 페이지를 찾아 편집 버튼을 클릭합니다. Elementor로 편집 버튼 을 클릭하여 Elementor 편집기를 사용하여 페이지를 엽니다 .

2단계: 편집기에서 원하는 경우 레이아웃을 전체 너비로 변경하고 페이지 제목을 비활성화합니다.
3단계: 페이지에서 기존 WooCommerce 장바구니를 제거합니다. 계속 진행하여 해당 섹션을 완전히 제거하십시오.
4단계: 이제 PowerPack의 장바구니 위젯 을 추가합니다. Woo – Cart 위젯을 찾아 페이지에 끌어다 놓습니다.
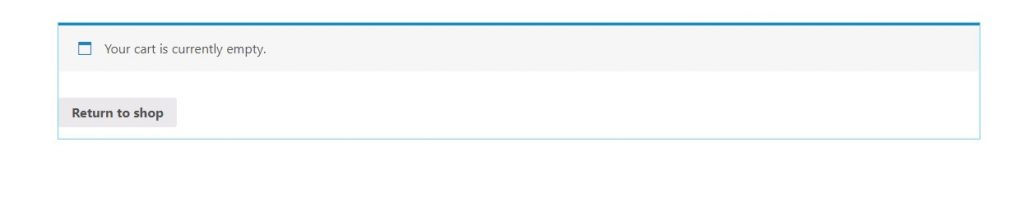
이와 같은 메시지가 표시되면 상점 페이지로 돌아가서 장바구니에 몇 가지 제품을 추가하십시오.

몇 가지 제품을 추가하면 장바구니와 그 내용을 볼 수 있습니다. 여전히 편집기에 장바구니가 표시되지 않으면 페이지를 새로 고치면 작동합니다.
이제 장바구니 사용자 정의를 시작하겠습니다.
Elementor로 WooCommerce 장바구니 페이지 사용자 정의
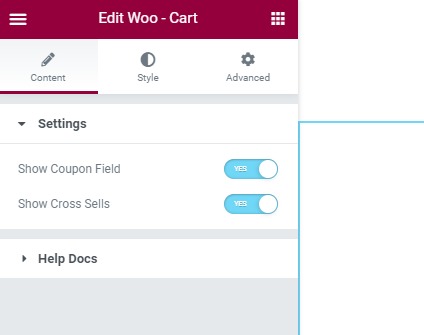
5단계: 콘텐츠 탭에서 쿠폰 필드와 교차 판매를 활성화 또는 비활성화하는 옵션이 제공됩니다. 원하지 않는 경우 토글 버튼을 사용하여 비활성화할 수 있습니다.

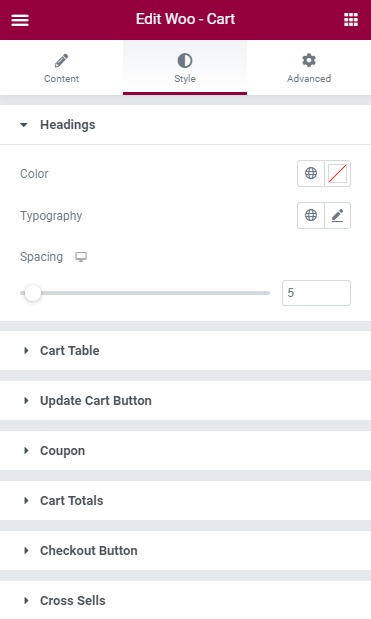
6단계: 이제 스타일 탭으로 이동하여 모든 섹션과 제품의 모양과 디자인을 개별적으로 사용자 지정할 수 있는 옵션이 제공됩니다.

계속해서 설정을 시도하고 원하는 값으로 설정하십시오. 장바구니 페이지의 모양과 느낌을 자유롭게 사용자 정의하십시오.
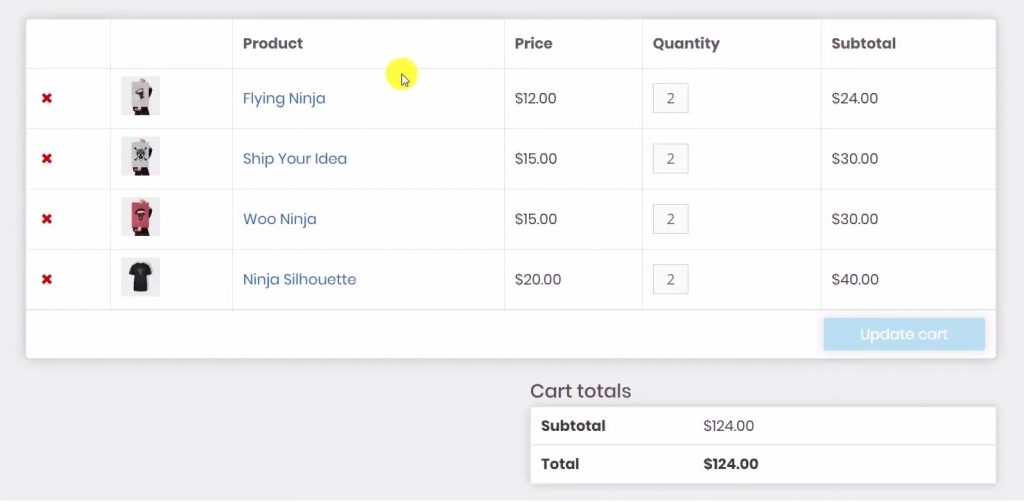
모든 변경을 수행한 후 장바구니 페이지는 다음과 같습니다.

이와 관련하여 도움이 필요한 경우 모든 카트 위젯 옵션을 탐색하는 이 비디오를 확인할 수 있습니다.
7단계: 이제 편집이 완료되면 페이지를 게시합니다. 나중에 WooCommerce 설정에서 이 페이지를 할당할 것입니다.
이제 사용자가 장바구니 페이지(결제 페이지) 이후에 보게 될 페이지를 사용자 정의해 보겠습니다.
Elementor로 WooCommerce 결제 페이지 만들기
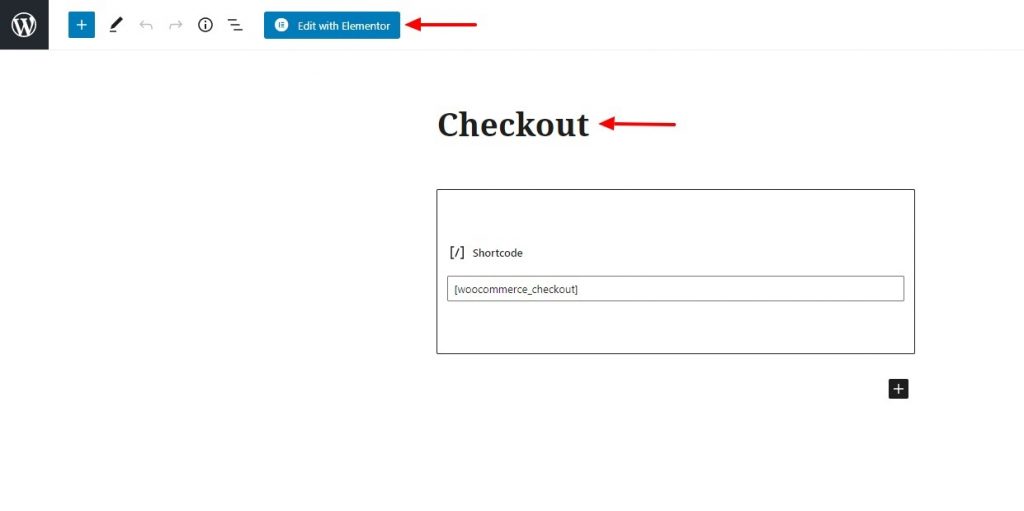
1단계: 이를 위해 다시 기존 Checkout 페이지를 편집합니다. 페이지를 열고 Elementor 버튼으로 편집을 클릭합니다.

2단계: 이제 페이지 레이아웃을 전체 너비로 변경하고 원하는 경우 제목을 제거합니다. 또한 페이지에서 기존 결제 섹션을 제거합니다.
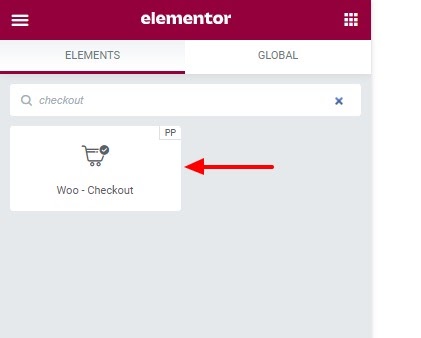
이제 페이지에 PowerPack의 Checkout 위젯 을 추가하십시오. 페이지에 끌어다 놓기만 하면 됩니다.

위젯을 추가했으면 결제 페이지 사용자 지정을 시작할 수 있습니다.
3단계: 콘텐츠의 경우 1열 레이아웃 또는 2열 레이아웃으로 이동할 수 있습니다. 추가 정보 상자를 활성화하거나 비활성화할 수도 있습니다.
4단계: 스타일 지정을 위해 결제 페이지의 거의 모든 부분을 사용자 정의하고 변경할 수 있습니다.
위젯을 커스터마이징하는 방법을 잘 모르겠다면 이 동영상을 확인하세요.
계속해서 원하는 대로 변경하고 완료되면 다른 페이지와 마찬가지로 페이지를 게시합니다.
우리는 지금 많은 것을 가졌습니다! 생성할 유일한 것은 내 계정 페이지입니다. 해보자!
Elementor로 WooCommerce 내 계정 페이지 사용자 지정
이 부분에서도 Elementor용 PowerPack 애드온을 사용할 것입니다.
PowerPack은 강력한 내 계정 위젯과 함께 제공되며 이 위젯을 사용하여 사용자의 계정 영역이 표시되는 방식을 사용자 지정할 수 있습니다.
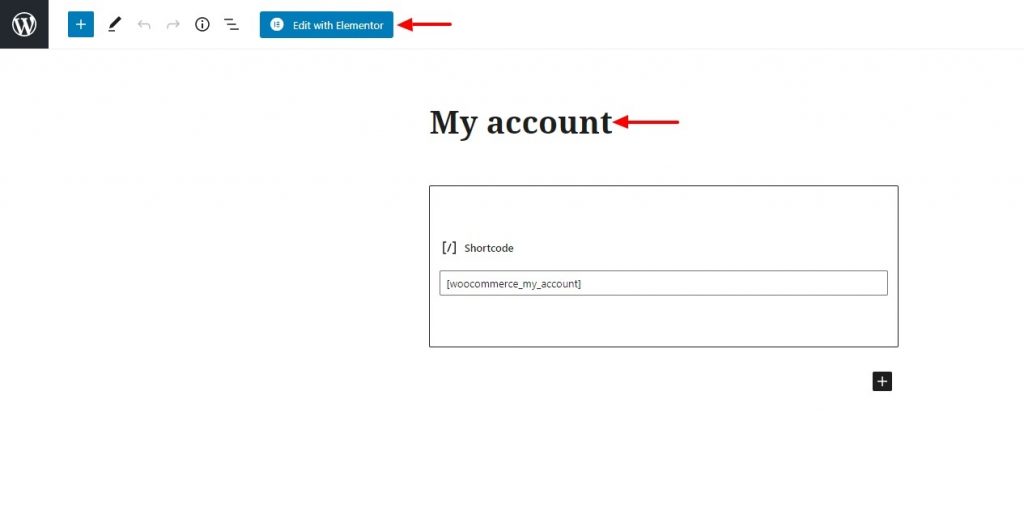
이전과 마찬가지로 기존 내 계정 페이지를 변경할 것입니다.
1단계: 페이지를 열고 Elementor 편집기를 사용하여 로드합니다. 예를 들어 적절한 이름을 지정하고 레이아웃을 전체 너비 또는 캔버스로 변경하고 기존 내 계정 섹션을 제거하는 등 이전에 수행한 것과 동일한 변경을 수행합니다.

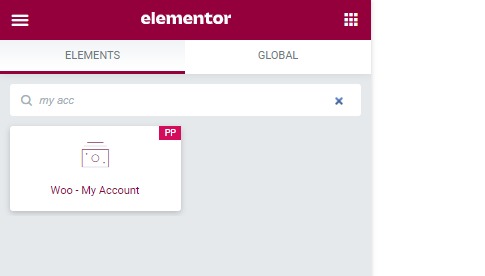
2단계: 편집기에 들어가면 내 계정 위젯을 추가합니다. 위젯을 페이지에 끌어다 놓기만 하면 됩니다.

이제 위젯 사용자 정의를 시작하겠습니다.
Elementor를 사용하여 WooCommerce 내 계정 페이지 사용자 지정
3단계: 콘텐츠 탭 에서 사용자 지정하려는 끝점을 선택할 수 있습니다. 다운로드 탭을 사용자 지정하는 경우 동일한 엔드포인트를 설정할 수 있으며 변경 사항이 표시됩니다.
4단계: 또한 탭을 활성화하거나 비활성화할 수도 있습니다. 예를 들어 로그아웃 링크 탭을 표시하려면 토글 버튼을 사용하여 비활성화할 수 있습니다.
5단계: 스타일링 으로 이동하여 모든 탭의 모양과 느낌을 개별적으로 변경할 수 있습니다. 스타일 옵션을 사용하여 탭, 표, 버튼, 양식 및 알림까지 사용자 정의할 수 있습니다. 여기에서 원하는 대로 변경하십시오.
내 계정 페이지를 설정하는 데 도움이 되는 비디오를 확인하고 싶다면 여기에 제가 정확하게 만든 비디오가 있습니다.
6단계: 변경이 완료되면 계속 진행하여 페이지를 게시합니다.
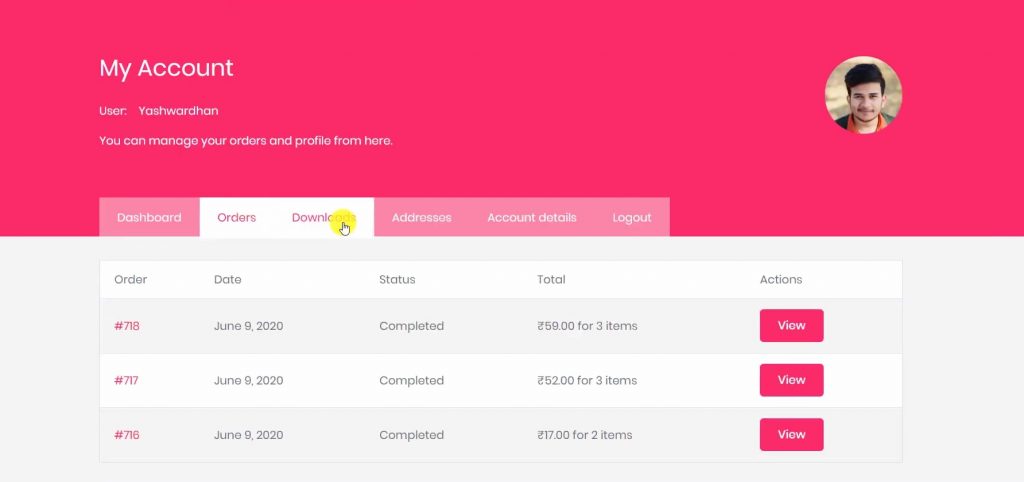
내 계정 페이지는 다음과 같습니다.

우리는 마침내 작동하는 상점을 가지고 있습니다!
우후! Elementor Free 및 PowerPack으로 사용자 정의 작동하는 WooCommerce 스토어를 성공적으로 설정했습니다!
잘했어!🎉
계속해서 매장을 시험 운영할 수 있습니다. 상점을 더 이상 사용자화하려면 언제든지 돌아가서 원하는 대로 변경할 수 있습니다.
WooCommerce Elementor 스토어에서 판매를 시작하세요!
이 튜토리얼의 도움으로 Elementor Pro 없이도 WooCommerce 스토어를 설정할 수 있었을 것이라고 확신합니다.
Elementor용 PowerPack 애드온으로 더 많은 작업을 수행할 수 있습니다. Elementor 페이지를 사용자 정의하는 데 사용할 수 있는 70개 이상의 크리에이티브 위젯이 있습니다. Elementor용 PowerPack 추가 기능에 대해 자세히 알아보려면 여기를 확인하십시오.
이 WooCommerce Elementor Tutorial에 대해 어떻게 생각하십니까? 이 가이드가 유용했다면 공유하십시오!
