WooCommerce: Flatsome 테마 검토
게시 됨: 2022-08-10
놀랍고 완벽한 사용자 경험은 전자 상거래 비즈니스를 위한 성공적인 온라인 입지를 구축하는 열쇠입니다. 고객이 웹사이트에 얼마나 자주 방문하거나, 다른 심부름을 하는 데 정신이 팔리거나, 혼란스러운 연령 레이아웃 때문에 매장을 떠나나요?
통계에 따르면 사이트 방문자의 38%가 매력적이지 않은 콘텐츠와 페이지 레이아웃 때문에 웹사이트 참여를 중단합니다. 따라서 매력적이고 직관적인 페이지 디자인을 통해 고객의 관심을 끌고 양질의 경험을 제공하는 것은 고객 유지 및 매출 증대를 위해 중요합니다.
그리고 상점의 테마는 방문자의 관심을 유지하고 페이지 탐색을 지원하는 데 도움이 되는 중요한 요소 중 하나입니다. WooCommerce 웹사이트를 위한 여러 테마 중에서 선택할 수 있지만 뛰어난 성능을 제공하고 높은 사용자 지정 기능을 제공하며 사용자 경험을 용이하게 하는 다목적 테마를 선택하는 것이 양질의 경험을 제공하는 데 필요한 것입니다.
이 기사에서는 이러한 중요한 테마 중 하나인 Flatsome WordPress 테마를 검토합니다. 간단한 개요부터 시작하여 인터페이스, 기능, 이점 및 비용을 확인하여 전자 상거래 상점에 적합한 선택인지 판단하는 데 도움이 됩니다. 갑시다!
Flatsome: 간략한 개요
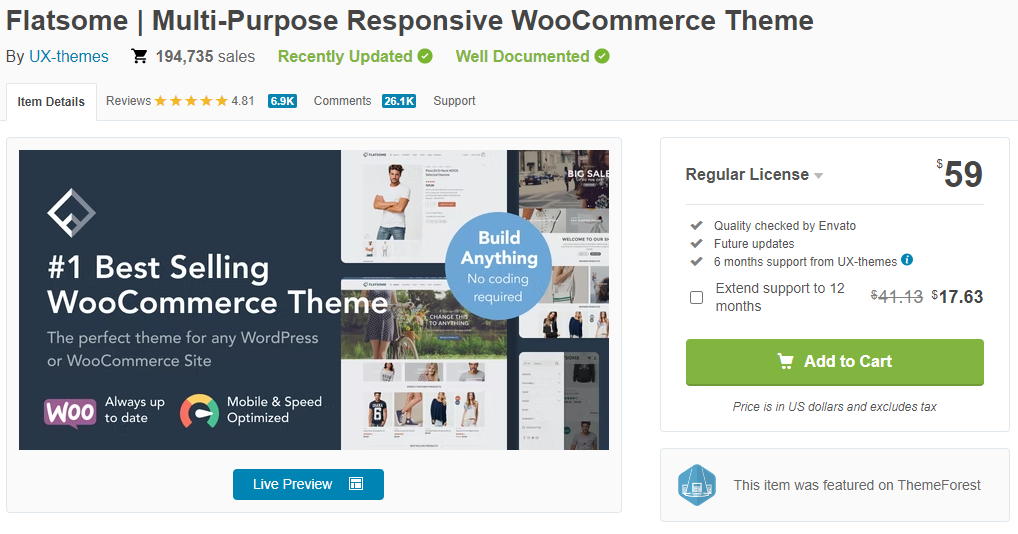
Flatsome – 2013년에 게시된 다목적 반응형 WooCommerce 테마는 ThemeForest에서 가장 높은 평가를 받고 인기 있는 테마 중 하나입니다. 며칠 후면 ThemeForest에서 200,000개 판매에 도달할 것입니다 .
UX 테마는 사용하기 쉽고 사용자 정의된 Flatsome 테마를 설계 및 개발했습니다.
Flatsome 3.15.6은 이전 Flatsome 3.0 버전보다 더 많은 기능과 옵션을 포함하는 테마의 최신 버전입니다. 또한 테마는 고성능 및 안정성을 제공하며 확장성을 위해 설계되었습니다.
또한 향후 업데이트가 제공되며 WooCommerce와 원활하게 통합됩니다. 설치 및 설정과 함께 Flatsome 테마 검토를 시작하겠습니다.
Flatsome 설치 및 설정
Flatsome 테마를 설치하고 WordPress 백엔드 대시보드에서 열면 이 페이지가 표시됩니다.
여기에서 설정 마법사 버튼을 클릭해야 합니다. 그러면 WooCommerce 스토어에서 테마를 시작하고 설정하는 과정을 안내합니다.
설정 마법사를 건너뛰고 '지금은 아님' 버튼을 클릭할 수 있습니다. 그리고 다시 시작하고 나중에 설정하려면 WordPress 대시보드에서 Flatsome > 설정 > 마법사로 이동합니다.
또는 '가자!' 를 클릭할 수 있습니다. 버튼을 눌러 설정을 시작합니다. 이 버튼을 클릭하면 구매 코드를 입력하여 테마를 등록하고 '등록' 버튼을 클릭합니다.
설정 을 통해 자신만의 하위 테마를 만들 수 있습니다 . 테마 업데이트 시 변경 사항이나 수정 사항을 저장할 수 있습니다.
다음으로 설정은 다음을 포함하여 여러 플러그인을 설치하도록 요구합니다.
- 우커머스
- 문의 양식 7(필수)
- 넥스트엔드 구글 커넥트(필수)
- 넥스트엔드 페이스북 커넥트(필수)
- 무제한 사이드바 Woosidebars(필수)
- 썸네일 재생성(필수)
- YITH WooCommerce 위시리스트(필수)
지금은 이 단계를 건너뛰거나 나중에 WordPress 대시보드에서 설치할 플러그인을 결정할 수 있습니다. 또는 Contact Form 7 대신 WPForms와 같은 플러그인의 대안을 설치하도록 선택할 수도 있습니다. 그러나 이러한 플러그인을 즉시 설치하지 않아도 테마는 여전히 제대로 작동합니다.
그런 다음 사이트의 데모 콘텐츠를 만들 수 있습니다. 특히 콘텐츠가 없는 완전히 새로운 웹사이트에 테마를 설치하고 사용하는 경우 나중에 원하는 대로 콘텐츠를 쉽게 사용자 정의하고 편집할 수 있습니다. 또는 기존 웹사이트를 사용하는 경우 이 단계를 건너뛸 수 있습니다.
다음으로 사전 설정 로고를 업로드하고 사전 설정 디자인을 선택하고 지원을 통해 Flatsome 설정을 완료합니다.
따라서 Flatsome 테마 설정은 직관적으로 단계를 안내하고 필요한 경우 특정 단계를 건너뛸 수 있으므로 매우 빠르고 간단합니다.
그럼 이제 테마 설정 방법에 대해 알아보았으니 이제 Flatsome과 디자인의 기능에 대해 알아보도록 하겠습니다.
WooCommerce를 위한 최고의 플랫섬 기능
Flatsome으로 편집하려면 페이지 > 새로 추가 로 이동하고 다음 페이지에서 UX Builder로 편집을 클릭합니다.
이 페이지로 이동하게 됩니다.
Flatsome이 제공하는 모든 기능을 하나씩 살펴보겠습니다.
- 직관적인 인터페이스
Flatsome은 원활한 인터페이스와 함께 제공되므로 원하는 요소를 더 쉽게 추가 및 제거할 수 있습니다.
'요소 추가' 버튼을 클릭하면 사이드바에 레이아웃, 콘텐츠 및 상점을 포함한 여러 요소 옵션이 표시됩니다.
섹션, 행, 슬라이더, 그리드, 페이지 헤더, 블록, 스택, 이미지, 아이콘, 검색 상자, 가격 테이블, 갤러리 및 포트폴리오와 같은 다양한 요소 중에서 선택할 수 있습니다. 또한 여기에서 모든 Flatsome 요소를 탐색할 수 있습니다.
게다가, 테마는 반응성 이 높아 한 번의 클릭으로 웹사이트의 모바일, 태블릿 및 데스크톱 버전을 미리 볼 수 있습니다. 예를 들어, 오른쪽 사이드바에 표시된 아이콘을 클릭하기만 하면 아래와 같이 다양한 장치에서 전자 상거래 상점을 미리 볼 수 있습니다.
- 다양한 테마 디자인 옵션
상점의 디자인은 방문자를 끌어들이는 핵심 요소 중 하나입니다. 더 창의적이고 단순할수록 방문자는 웹 사이트에 더 오래 머물고 참여하기를 원합니다.
Flatsome은 사용자 정의 페이지 디자인이 준비되지 않은 경우 프리미엄 품질의 많은 매력적인 사전 제작 디자인 템플릿을 제공합니다. 모든 테마의 색상, 블록 배치, 아이콘, 이미지 크기, 배경 디자인이 우수하고 디자인에 매력적입니다.
- 헤더 빌더 및 프런트 엔드 편집기
Flatsome은 헤더 빌더를 사용하여 탁월한 헤더 사용자 정의 옵션을 제공합니다.
모양 으로 이동하여 스토어의 WordPress 백엔드에서 사용자 정의 옵션을 클릭하면 아래와 같이 헤더, 스타일, 블로그 및 레이아웃을 포함한 여러 사용자 정의 옵션을 볼 수 있습니다.
헤더 메뉴를 클릭하면 직관적인 드래그 앤 드롭 헤더 빌더가 제공되어 요구 사항에 따라 헤더를 사용자 지정할 수 있습니다.
끌어서 놓기 편집기로 메뉴의 위치를 조정하고 버튼, 검색 양식, 세로 메뉴 및 사용자 정의 HTML 코드에서 무엇이든 쉽게 추가할 수 있습니다. 또한 편집기를 사용하여 높이, 너비 및 색상을 포함한 스타일을 조정할 수도 있습니다.

헤더 빌더 편집기를 통해 사용자 정의된 헤더의 데스크탑, 모바일 및 태블릿 버전을 미리 볼 수도 있습니다.
전자 상거래 상점인 Work Sharp는 Flatsome 테마를 사용하는 웹사이트의 훌륭한 예입니다. 그들은 작은 호버 애니메이션 메뉴가 있는 간단하고 세련된 헤더를 가지고 있어 웹사이트의 홈페이지에 대화형 사용자 경험을 제공합니다.
- UX 빌더
Avada가 자체 라이브 페이지 빌더와 함께 제공되는 것처럼 Fusion Builder – Flatsome은 UX Builder와 함께 제공됩니다.
웹사이트의 개별 요소를 쉽게 편집하고 사이트에서 실시간 변경 사항을 즉시 확인할 수 있습니다. 이 빌더에는 제목, 슬라이더, 섹션 및 제품을 포함한 36개의 다양한 콘텐츠 요소가 있습니다.
여기에서 콘텐츠의 텍스트, 글꼴 크기, 정렬 및 색상을 쉽게 사용자 지정할 수 있습니다.
사용자 정의하려는 특정 요소를 클릭하기만 하면 필요에 따라 텍스트, 정렬 또는 크기를 변경할 수 있습니다.
- 플랫섬 스튜디오
Flatsome 테마의 가장 훌륭하고 주목할만한 기능 중 하나는 Flatsome Studio입니다. 한 번의 클릭으로 가져올 수 있는 광범위한 무료 이미지, 섹션 및 미리 디자인된 레이아웃이 있는 디지털 라이브러리입니다.
전자 상거래, 바닥글, 그리드, 캠페인, 연락처 및 평가와 같은 섹션에 대해 수백 가지 요소와 템플릿 중에서 선택할 수 있습니다.
예를 들어, 루마니아 소프트웨어 개발 웹사이트인 Infobest는 Flatsome을 사용하여 웹사이트를 디자인합니다. 그들은 Flatsome Studio 라이브러리에서 테마의 평가 템플릿을 사용하여 사이트 전체에 고객 리뷰를 표시하고 브랜드 신뢰도를 높입니다.
- 내장 슬라이더 요소
내장 슬라이더 요소는 또 다른 중요한 프런트 엔드 편집기 기능으로, 호버 효과와 애니메이션을 사용하여 웹 사이트에 슬라이드를 더 쉽게 추가할 수 있습니다.
배너, 이미지 및 그리드에서 모든 것을 슬라이드로 추가할 수 있습니다. 각 슬라이드에는 오버레이 색상, 애니메이션, 캡션 및 호버 효과가 있습니다.
슬라이더의 탐색, 자동 슬라이드 및 고급 설정을 쉽게 사용자 지정할 수 있습니다.
- 검색 엔진 최적화
웹사이트의 속도와 성능은 사이트의 SEO(검색 엔진 최적화) 성능에 중요한 역할을 합니다. 전자 상거래 상점이 로드되는 데 시간이 오래 걸릴수록 검색 엔진에서 이탈률이 높아지고 웹사이트의 SEO 순위가 낮아집니다.
따라서 더 빠른 속도와 성능과 함께 다목적 기능을 제공하는 테마를 선택하는 것이 중요합니다.
Flatsome은 더 빠른 페이지 로딩 속도를 보장하는 데 탁월한 경량 CSS 및 JavaScript 프레임워크와 함께 제공됩니다. 게다가 모든 이미지와 배경에 스마트 지연 로딩 을 사용하여 필요할 때만 이미지를 로드하여 사이트를 더 빠르게 로드합니다.
또한 테마는 시차 효과와 CSS 애니메이션을 최소 60fps로 유지하여 웹 사이트를 부드럽고 고성능으로 만듭니다.
- 유연한 스타일링 옵션
모양 > 사용자 정의 > 스타일 메뉴로 이동하여 무제한 색상 옵션과 700개 이상의 Google 글꼴 중에서 선택하여 웹사이트의 색상과 서체를 조정하거나 사용자 정의 CSS를 추가할 수 있습니다.
또한 향상된 사용자 정의 및 스타일 옵션을 사용하여 웹 사이트의 바닥글, 블로그, 메뉴, 페이지 및 위젯을 사용자 정의할 수도 있습니다.
- 지원 및 문서
Flatsome은 온라인 문서, 프리미엄 이메일 지원, 비디오, 기능 요청 및 테마를 사용하는 사용자와 Flatsome 커뮤니티에 대한 액세스를 통해 안정적인 도움과 지원을 제공합니다.
백엔드 WordPress 대시보드에서 Flatsome > Help & Guides 로 이동하여 이 지원에 액세스할 수 있습니다. 또한 향후 업데이트가 포함된 UX 테마에서 6개월간 전담 지원을 받을 수 있습니다. 또한 $17.63의 추가 요금으로 이 지원을 최대 12개월까지 연장할 수 있습니다.
다음은 광범위한 Flatsome 지원에 대한 링크입니다.
- Flatsome의 YouTube 채널에 있는 비디오 자습서
- Flatsome 지식 기반의 방대한 기사 모음
- Themeforest를 통해 온라인 지원 가능
- 다양한 사용 사례를 보고 영감을 얻을 수 있는 간단한 예
따라서 어려움에 직면할 때마다 이러한 지원 채널에 의존하여 질문을 즉시 해결할 수 있습니다.
기타 플랫섬 기능
다음은 가장 인기 있는 WooCommerce 테마 중 하나로 만드는 다른 중요한 Flatsome 기능 목록입니다.
- 가장 많이 사용하는 요소로 사용자 정의 블록 을 만들고 모든 게시물이나 페이지에 단축 코드를 사용하여 블록을 표시하십시오. 이는 편리하고 시간을 절약하는 솔루션입니다.
- 결제 페이지를 쉽게 디자인 할 수 있는 기능.
- 제품을 보려면 카테고리 페이지를 한 눈에 빠르게 볼 수 있습니다.
- 카테고리 페이지에서 장바구니에 추가 옵션 .
- 제품 페이지에 대한 QuickZoom 기능.
- 가격 없이 제품을 표시하는 카탈로그 옵션 입니다.
- 카테고리 목록에 대한 다양한 필터 옵션 및 레이아웃 옵션.
- 실시간 검색 옵션을 사용하면 방문자가 입력할 때 찾고 있는 내용을 보고 찾을 수 있습니다.
- WPML이 준비되었습니다.
Flatsome 3.14 및 Flatsome 3.13 릴리스의 새로운 기능과 새로운 변경 로그를 읽을 수도 있습니다.
Flatsome 가격 검토
Flatsome 테마의 일반 라이선스 는 단일 사이트에 대해 $59 (세금 제외)입니다.
여러 웹 사이트 또는 여러 사용자에 대해 테마를 사용하려는 경우 확장 라이선스 비용 은 $2950 입니다. 또한 12개월의 지원 연장 에 대해 $17.63 의 추가 비용을 청구합니다.
결론: Flatsome을 선택해야 합니까?
원활한 WooCommerce 통합, SEO에 최적화된 디자인, 다양한 요소 및 유연한 스타일 옵션을 고려할 때 WooCommerce 스토어의 Flatsome 테마를 반드시 고려해야 합니다.
인터페이스와 프론트 엔드 빌더도 사용하기 쉽고 이해하기 쉽습니다. 예, 모든 요소와 기능에 익숙해지려면 약간의 시간과 학습 곡선이 필요합니다. 그러나 인터페이스에 익숙해지면 다시 돌아갈 수 없습니다.
따라서 초보자이든 숙련된 웹 개발자이든 상관없이 저렴하고 사용자 친화적이며 성능 중심의 Flatsome 테마를 확인하고 선택하여 전문적인 전자 상거래 상점을 쉽게 구축할 수 있습니다.
