Flatsome 테마 사용자를 위한 WooCommerce 튜토리얼 및 가이드
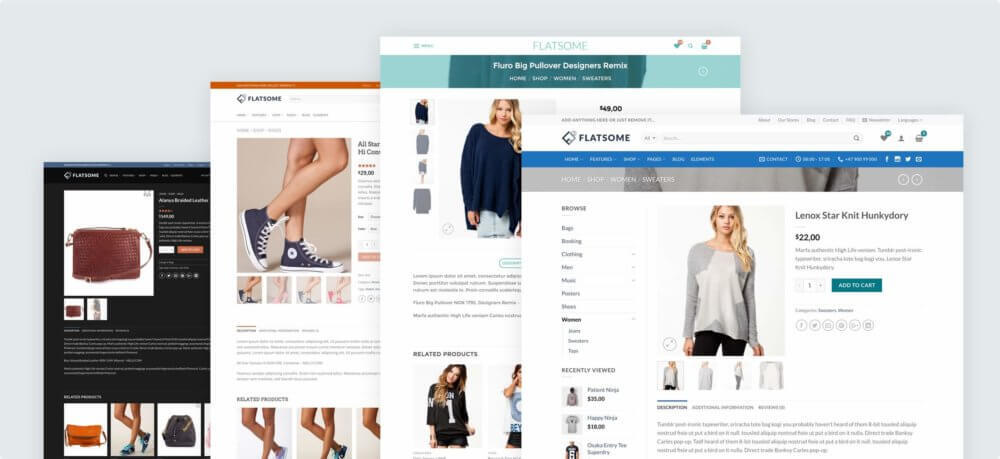
게시 됨: 2022-09-01상점의 테마는 방문자의 관심을 유지하는 데 도움이 되는 가장 중요한 요소 중 하나입니다. WooCommerce 스토어의 테마와 관련하여 수천 가지 옵션을 사용할 수 있습니다. 단, 커스터마이징 능력이 높은 다목적 테마를 선택해야 합니다. 이러한 WordPress WooCommerce 테마 중 하나는 Flatsome입니다.
Flatsome 테마에 대해 자세히 알아보기
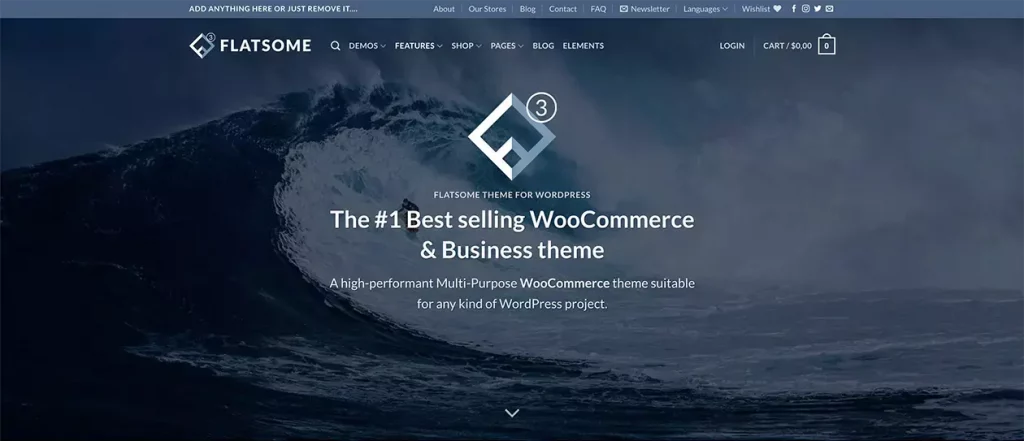
Flatsome은 ThemeForest의 테마 저장소에서 가장 인기 있고 최고 등급의 WordPress WooCommerce 테마 중 하나입니다. UX 테마에 의해 설계 및 개발되었습니다. 목표는 초보자와 비 코더에게 완벽한 사용하기 쉬운 사용자 정의 테마를 디자인하는 것이 었습니다.
Flatsome은 다목적 WooCommerce 중심 테마이지만 모든 웹사이트 구축에 사용할 수 있습니다. 이 테마를 사용하여 블로그 사이트, 개인 포트폴리오 사이트, 회사 사이트 등을 만들 수 있습니다.
BuiltWith 의 통계에 따르면 500,000개 이상의 라이브 웹사이트가 Flatsome을 사용하여 개발되었습니다. 이러한 엄청난 인기의 이유는 테마 기능의 굉장함과 환상적인 사용자 경험입니다. 빠르고 가벼우며 사용하기 쉬우며 비기술적 사용자를 위해 특별히 제작되었습니다.
테마는 웹사이트를 빠르게 만들 수 있도록 아름답게 디자인된 데모와 함께 제공됩니다. 따라서 WooCommerce 웹 사이트 스토어에 Flatsome 테마를 선택하는 것은 훌륭한 아이디어입니다.
WPCred 팀은 오랫동안 Flatsome 중심의 튜토리얼을 작성해 왔습니다. 우리는 이미 Flatsome의 다양한 주제에 대한 40개 이상의 필수 튜토리얼을 다루었습니다. 그들 중 일부는 완전히 Flatsome 테마를 사용하고 다른 일부는 타사 플러그인 또는 도구를 사용합니다. Flatsome WooCommerce 테마의 튜토리얼로 넘어갑시다.
Flatsome 테마 구매
1. Flatsome은 최고의 WooCommerce 테마입니까?

Flatsome은 200,000명 이상의 사이트 소유자가 신뢰하는 다목적 WooCommerce 테마입니다. 뛰어난 사용자 경험을 제공하는 엄청나게 빠른 테마입니다. 그 외에도 아름다운 디자인을 제공하고 모든 장치를 지원하며 고유한 기능을 도입했습니다.
또한 Flatsome은 핵심 JavaScript 파일을 56kb로 줄여 놀라울 정도로 최적화되었습니다. Flatsome 테마 리뷰 에 대한 심층 분석을 통해 모든 내용을 배울 수 있습니다 .
2. 고품질 WooCommerce 호스팅

끔찍한 서버에서 호스팅되는 경우 사이트가 더 빨라지지 않습니다. 성능은 호스팅 품질에 따라 다릅니다. 수백 개의 WooCommerce 호스팅 제공업체 중에서 선택할 수 있습니다. 최고의 호스팅 플랫폼 을 선택하면 매장을 훨씬 쉽게 설정하고 관리할 수 있습니다.
3. 플랫썸 테마 설치

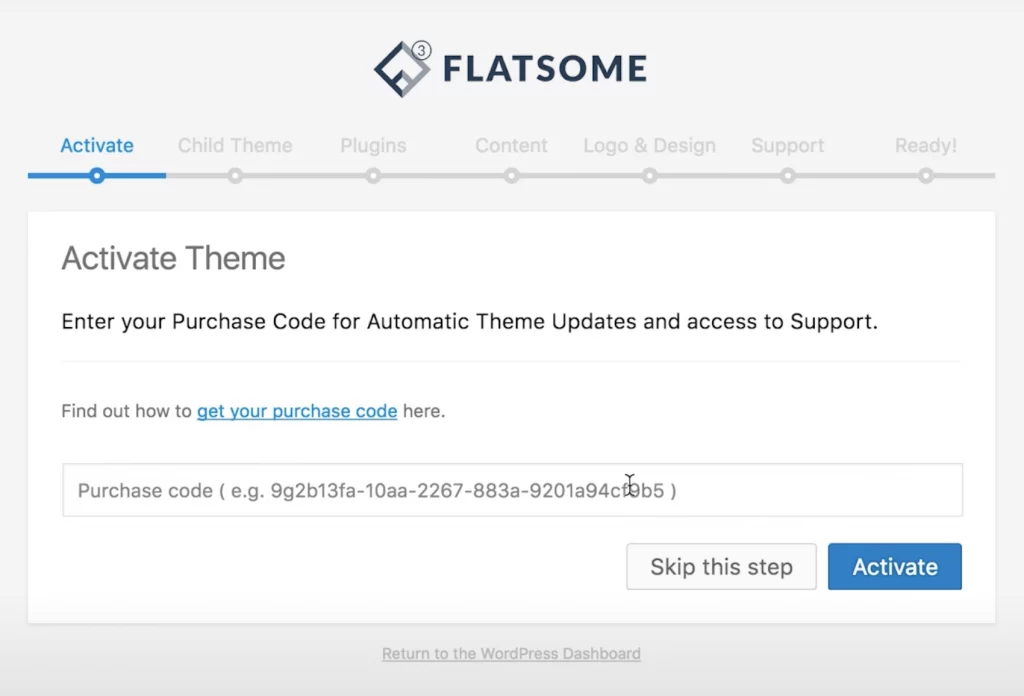
Flatsome WooCommerce 테마를 설치하는 것은 매우 쉽습니다. ThemeForest 를 방문하여 Flatsome 테마를 구입하십시오(아직 구입하지 않은 경우). 그런 다음 파일을 다운로드하여 WordPress 대시보드에 업로드합니다. 그런 다음 라이센스 키를 사용하여 설치하고 활성화합니다. 링크된 기사를 방문하여 공식 데모처럼 Flatsome을 설치 하십시오 .
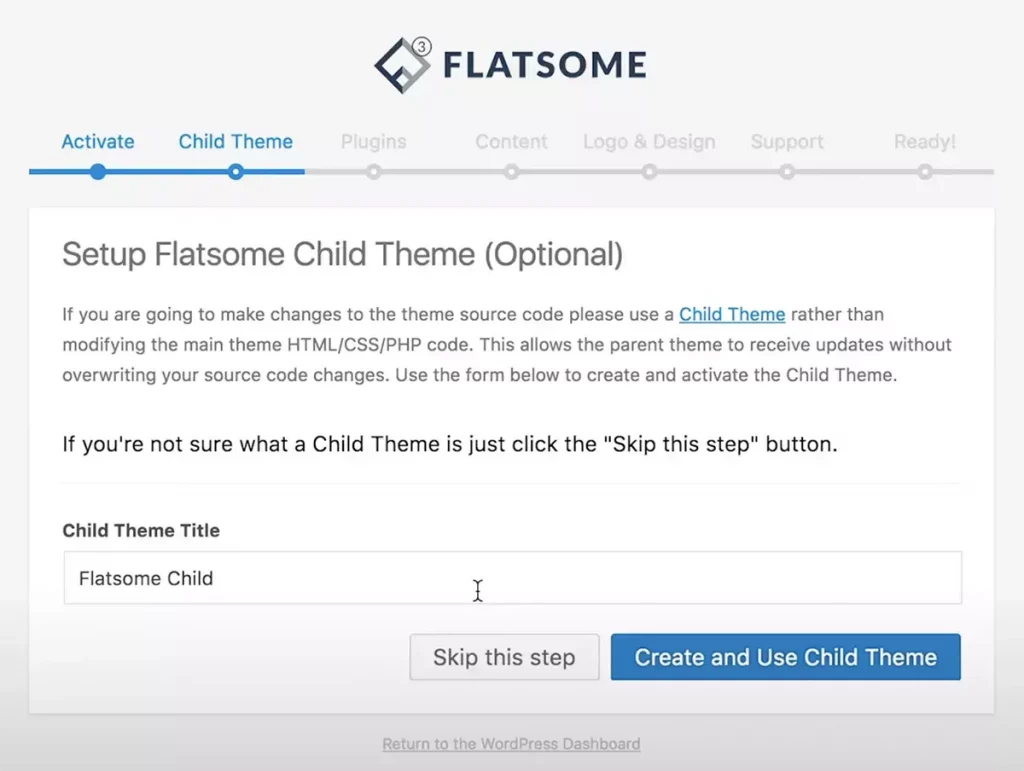
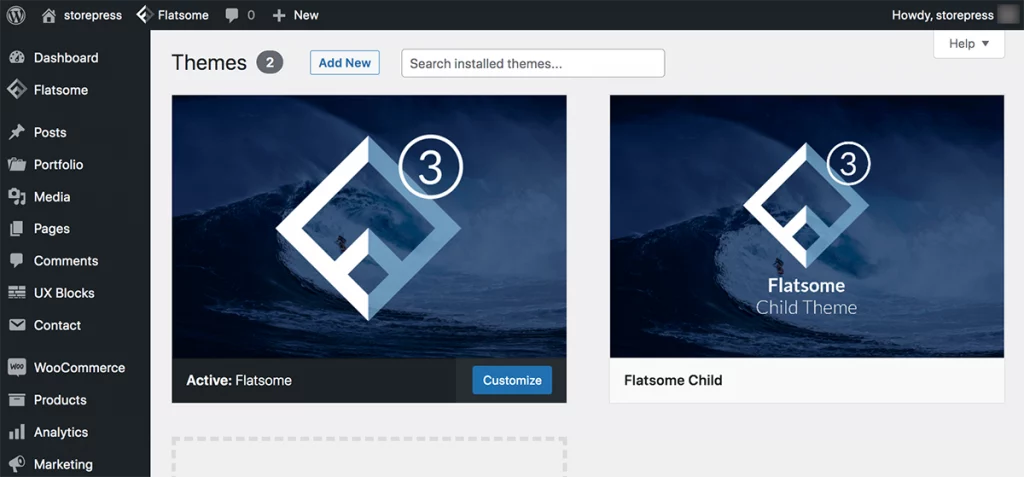
4. 하위 테마 만들기

하위 테마를 사용하면 테마 파일을 직접 편집하지 않고도 웹사이트의 모양을 수정할 수 있습니다. 즉 , 사용자 정의를 잃지 않고 테마를 업데이트할 수 있습니다 . Flatsome 테마를 처음 활성화하면 하위 테마를 생성 하는 옵션이 있으며 이를 사용하여 새 하위 테마를 생성할 수 있습니다.
5. 하위 테마에 대한 상위 테마 사용자 지정 설정

Flatsome에서 하위 테마를 사용하는 동안 상위 테마에서 하위 테마로 사용자 지정 설정 을 복사해야 할 수 있습니다 . 몇 단계를 거쳐야 하는 간단한 프로세스입니다. WordPress는 자녀의 테마를 새로운 테마로 봅니다. 따라서 이를 수행하지 않으면 하위 테마로 전환하는 동안 상위 테마 사용자 정의를 잃을 수 있습니다.
6. Flatsome을 사용하여 한 페이지 웹 사이트 만들기

논의한 바와 같이 Flatsome은 거의 모든 틈새 시장에서 온라인 상점을 만드는 데 사용할 수 있는 다목적 테마입니다. 요즘은 여러 가지 이유로 한 페이지 웹사이트가 유행하고 있습니다. Flatsome은 또한 "Flatsome Studio"라는 특수 기능을 제공 하여 단일 페이지 웹 사이트 를 즉시 만들 수 있도록 도와줍니다.
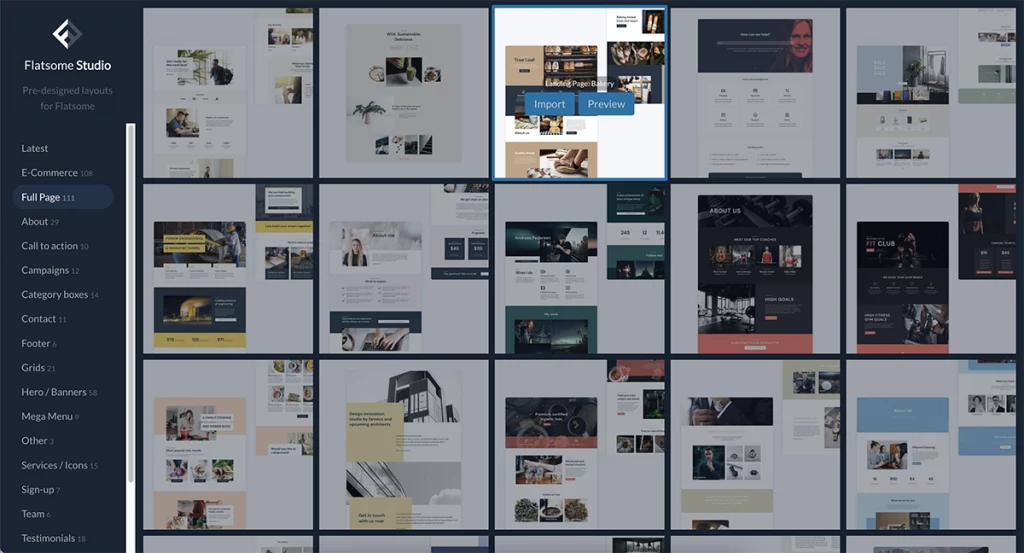
7. Flatsome Studio를 사용하여 온라인 상점 만들기

Flatsome Studio는 이미지, 미리 디자인된 섹션 및 레이아웃이 포함된 광범위한 무료 디지털 라이브러리입니다. 몇 번의 클릭만으로 간단히 가져와서 사용할 수 있습니다. 새 요소를 가져오면 Flatsome 스튜디오를 사용하여 100개 이상의 요소 중에서 선택할 수 있습니다.
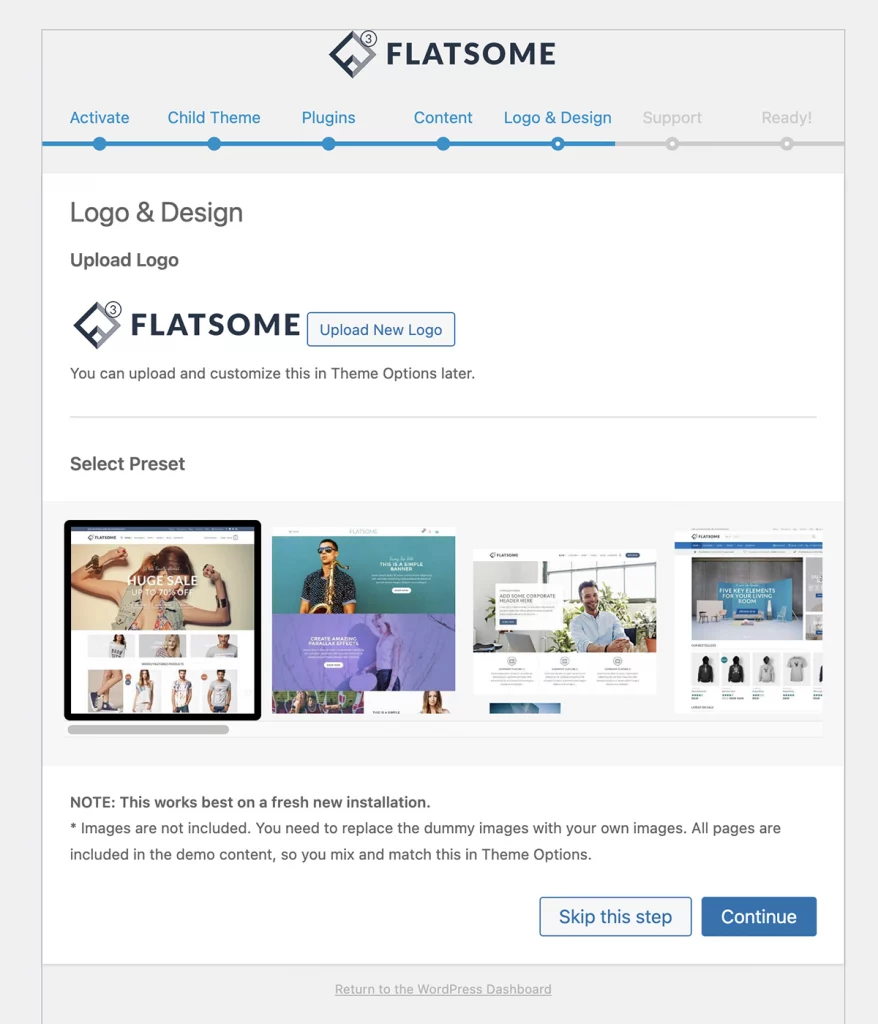
8. 로고 업로드

로고는 브랜드 아이덴티티의 기초입니다. 그러나 테마가 활성화되면 기본적으로 사이트에 Flatsome의 로고가 표시됩니다. 그러나 Flatsome 테마에서 회사 브랜딩을 쉽게 표시하고 자신의 사용자 정의 로고를 업로드할 수 있습니다.
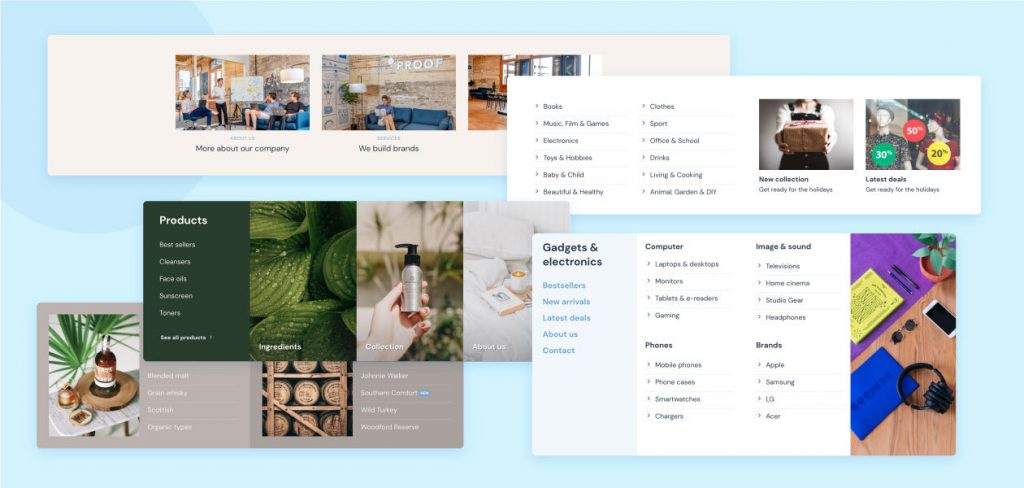
9. Flatsome에서 메가 메뉴 만들기

로고를 선택했으면 메뉴를 설정할 차례입니다. 사이트 방문자는 항상 상점의 모든 페이지에 쉽게 액세스할 수 있기를 원할 것입니다. 그들이 원하는 것을 정확하게 찾도록 도와야 하기 때문에 메가 메뉴가 필요할 수 있습니다. 몇 단계만 거치면 Flatsome 테마 기반 웹사이트에서 메가 메뉴를 만들 수 있습니다 .
10. 비디오 배경 추가

방문자의 관심을 끌 수 있는 시간은 단 몇 초뿐입니다. 움직이는 배경은 방문자를 즉시 끌 수 있습니다. Flatsome에는 백그라운드에서 동영상 을 추가할 수 있는 기능이 내장되어 있습니다 .
11. 쇼핑 페이지에서 무한 스크롤 활성화

무한 스크롤을 사용하면 원하는 만큼 스크롤할 수 있습니다. 아래로 스크롤하여 더 많은 제품을 검색하는 것이 더 쉽습니다. 따라서 상점 페이지에 무한 스크롤을 추가하면 온라인 상점에 대한 더 많은 기회를 얻을 수 있습니다.
12. Flatsome에 라이트박스 추가

라이트박스에는 방문자에게 조치를 취하도록 요청하는 클릭 유도문안(CTA)이 포함되는 경우가 많습니다. 여러 가지 이유로 웹사이트 소유자와 마케팅 담당자에게 매우 효과적입니다. 라이트박스 단축 코드를 사용하면 버튼이나 탐색 항목을 클릭하여 라이트박스 내의 모든 콘텐츠를 열 수 있습니다. Flatsome 테마에 라이트박스를 추가하는 단계 는 간단합니다.
13. 자동 뉴스레터 팝업 생성

팝업은 방문자와 소통할 수 있는 좋은 방법입니다. 이를 사용하여 더 많은 방문자와 연결하고 잠재 고객으로 만들 수 있습니다. 또한 이메일 마케팅 캠페인에 도움이 되고 사이트의 등록 사용자를 늘릴 수 있습니다. Flatsome에는 자동 뉴스레터 라이트박스 등록 팝업을 만드는 기능이 있습니다 . 프로모션을 강조하고 뉴스레터 구독자를 늘릴 것입니다.
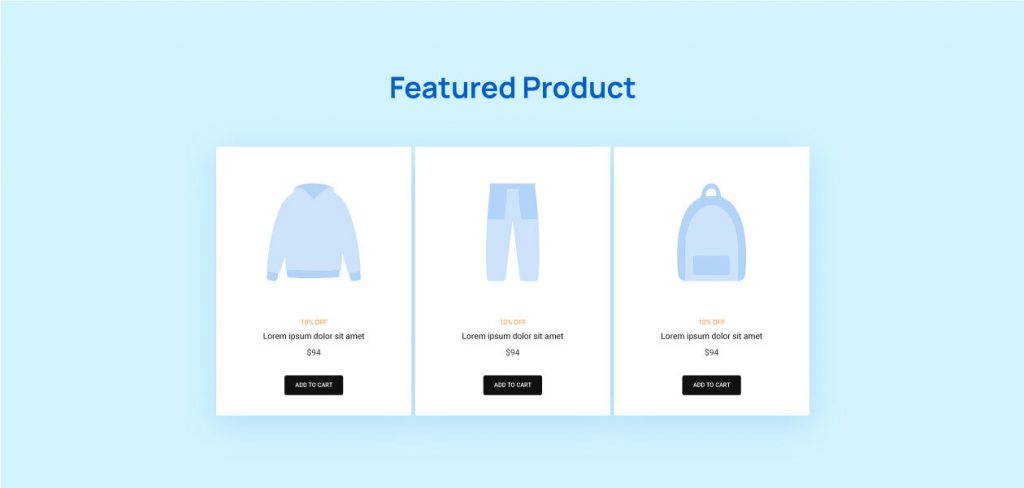
14. 추천 상품 설정

Feature Products는 방문자가 WooCommerce 스토어의 가장 매력적인 제품을 볼 수 있도록 도와줍니다. 이를 사용하여 고객에게 특별한 제품을 표시할 수 있습니다. 이는 귀하의 트렌드 또는 인기 있는 제품, 새 제품 또는 보여주고 싶은 일부 후원 제품일 수 있습니다. Flatsome WooCommerce 테마에서 추천 상품 을 설정하는 방법에는 여러 가지가 있습니다 .
15. 특정 제품에 대한 무료 배송 적용

WooCommerce 매장 소유자는 판매를 늘리기 위해 다양한 전략을 실행합니다. 그 중 무료 배송은 고객 유치를 위한 일반적인 전략입니다. Flatsome은 특정 제품에 대해 무료 배송을 제공합니다 . 개별 제품, 특정 카테고리 기반 제품 또는 기타 유형의 제품에 무료 배송을 추가할 수 있습니다.
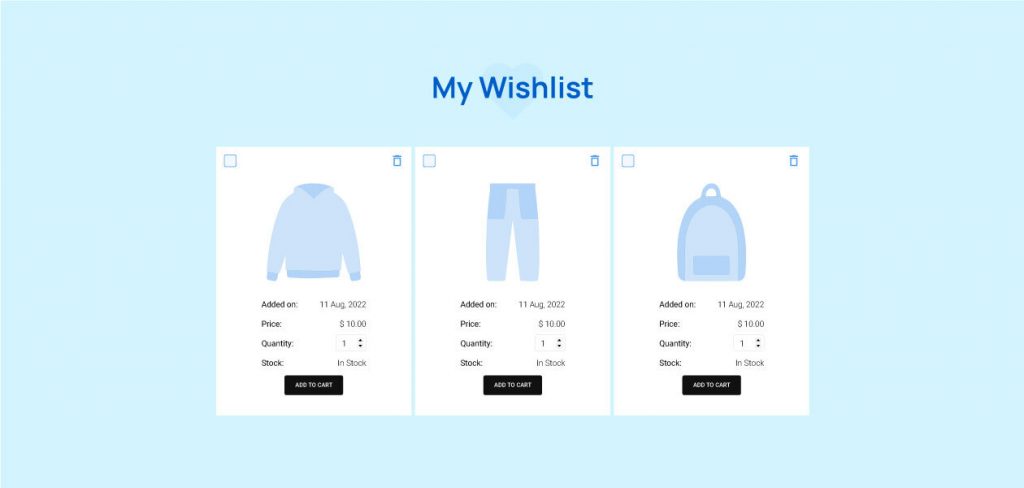
16. 위시리스트를 올바르게 설정

일반적으로 사람들은 전자 상거래 웹사이트에서 많은 시간을 보냅니다. 오랫동안 사이트를 방문하다 보면 구매하기로 한 제품을 잃어버리는 경우가 많습니다. 이것이 전자 상거래 사이트에 위시리스트가 중요한 이유입니다. 고객이 나중에 구매할 수 있도록 제품을 저장할 수 있습니다. Flatsome에서 위시리스트를 설정하는 것은 구현하기 쉽습니다. 코딩 없이 웹사이트에 추가할 수 있습니다.
17. 사용자 지정 404 오류 페이지 만들기

웹에서 가장 흔한 오류 중 하나는 404 오류 페이지입니다. 방문자에게 답답하고 혼란스럽습니다. 이와 같은 페이지는 명확하지 않으며 사용자가 사이트에 머무르는 데 도움이 되지 않습니다. 방문자가 일반적인 오류 페이지에 방문하는 것을 원하지 않을 것입니다. 혹시라도 방문자가 이러한 상황에 직면하더라도 걱정하지 마십시오. Flatsome에는 사용자 정의 404 오류 페이지가 내장되어 있습니다. 목록에서 하나를 선택하고 방문자에게 여전히 사이트에 있음을 알릴 수 있습니다.
18. 고객 평가 추가

쇼핑객의 신뢰를 구축하는 강력한 방법은 고객 평가를 추가하는 것입니다. 만족한 고객들이 남기는 가장 흔한 긍정적인 후기입니다. 고객 평가 를 추가하는 방법에는 여러 가지가 있습니다 . Flatsome 테마에서 선택할 수 있는 미리 정의된 평가 페이지를 찾을 수 있습니다.
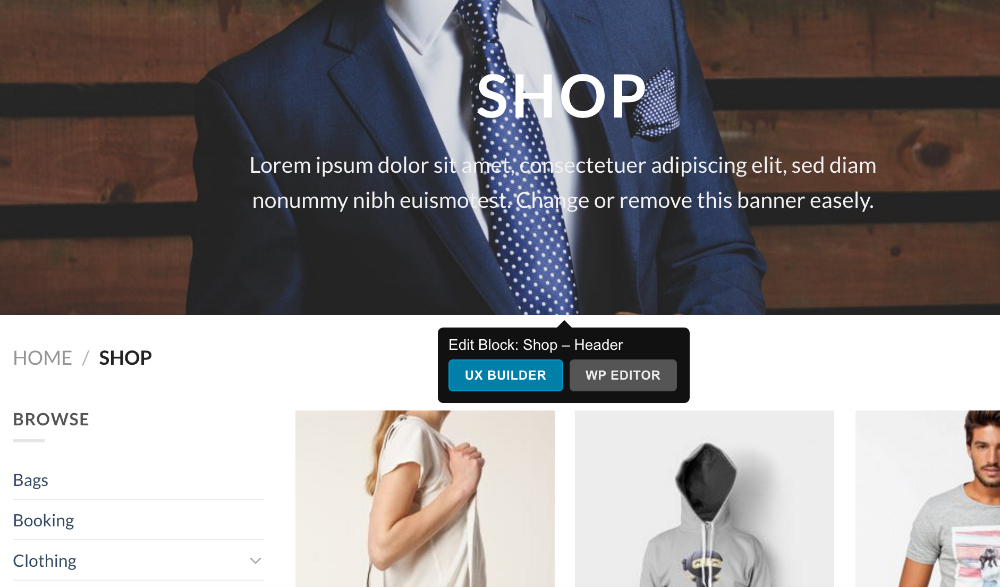
19. UX Builder로 쇼핑 페이지 헤더 만들기

어떤 종류의 제품을 판매하든 WooCommerce 상점 페이지는 상점의 필수적인 부분입니다. Flatsome을 사용하면 UX 빌더 로 상점 헤더를 추가하여 상점 페이지를 더 유용하고 매력적으로 만들 수 있습니다.
20. UX Builder를 사용하여 슬라이더 만들기

슬라이더를 사용하면 장식적이고 사용자 친화적인 방식으로 제품을 표시할 수 있습니다. 결과적으로 방문자는 더 나은 인상을 받을 수 있습니다. Flatsome을 사용하면 UX Builder를 사용하여 슬라이더를 쉽게 만들 수 있습니다 .
21. WooCommerce 제품 페이지 사용자 정의


귀하의 환상적인 제품은 고유한 맞춤형 WooCommerce 제품 페이지를 가질 자격이 있습니다. 전자 상거래 상점을 돋보이게 하려면 제품 페이지를 사용자 정의 할 수 있어야 합니다 . Flatsome UX 빌더는 제품 페이지를 시각적으로 만들고 사용자 정의할 수 있는 디자인 유연성을 제공합니다.
22. Google 사이트링크를 빠르게 가져오기

Google 사이트링크는 일반적으로 브랜드를 검색할 때 첫 번째 검색 결과 아래에 나타나는 하위 목록입니다. 사이트링크는 시간을 절약하고 검색자들에게 관련성 있는 결과를 제공합니다. 사이트 링크를 얻을 가능성을 높이기 위해 몇 가지 절차를 따를 수 있습니다 .
23. Google 태그 관리자 설정 및 설치

Google 태그 관리자를 사용하면 마케터와 웹마스터가 한 곳에서 웹사이트 태그를 배포할 수 있으므로 태그를 쉽고 간단하며 안정적으로 관리할 수 있습니다. Google 태그 관리자를 설정하고 설치하는 방법 이 궁금한 경우 자습서를 확인할 수 있습니다 .
24. 구글 서치 콘솔 추가

이전에 웹마스터 도구로 알려졌던 Google Search Console을 사용하면 데이터를 최적화하여 검색에서 웹사이트 성능을 모니터링할 수 있습니다. Search Console 의 이점으로 인해 검색 성능을 향상시키는 데 없어서는 안될 요소입니다. Flatsome 기반 사이트에 Google Search Console을 설정하는 데 몇 분 밖에 걸리지 않지만 평생 혜택을 제공합니다.
25. Google Analytics를 추가하여 매장 트래픽 추적

Google Analytics는 사이트 방문자를 추적하고 분석하는 Google의 무료 도구입니다. 또한 목표를 달성하기 위해 할 수 있는 일과 웹사이트의 실적에 대한 주요 통찰력을 제공합니다. 중요성을 이미 알고 있다면 Flatsome WooCommerce 테마에서 Google Analytics를 설정 하는 방법에 대한 요약입니다.
26. 연락처 양식 7에 Google reCaptcha 추가

Contact Form 7 플러그인은 WordPress 기반 웹사이트에 필수적입니다. 웹 사이트에서 사용하는 경우 양식을 통해 스팸 게시물을 받기 시작할 것입니다. 받은편지함에 불필요한 콘텐츠가 포함되지 않도록 하려면 Google reCaptcha를 추가 해야 합니다 .
27. Facebook 오픈 그래프 메타데이터 추가

Facebook 개방형 그래프 메타데이터를 사용하면 Facebook에서 콘텐츠를 공유할 때 콘텐츠가 표시되는 방식을 제어할 수 있습니다. 콘텐츠에서 메타데이터를 가져오고 항목이 표시되는 방식을 선택할 수 있습니다. 두 가지 수동 방법 또는 플러그인에 따라 Flatsome 웹사이트에 펜 그래프 메타데이터 를 추가할 수 있습니다.
28. 가변 제품 생성

WooCommerce의 변수를 사용하면 여러 옵션 중에서 선택할 수 있습니다. 여러 색상, 스타일, 크기 등으로 제공되는 제품으로 쉽게 정의할 수 있습니다. Flatsome 테마에 가변 제품을 추가하는 것은 간단합니다.
29. 여러 변형 이미지 및 비디오 추가

제품에 대한 여러 이미지를 사용하면 쇼핑객이 제품을 더 쉽게 선택할 수 있습니다. 그러나 기본적으로 WooCommerce를 사용하면 제품 변형당 하나의 이미지만 추가할 수 있습니다. 그러나 WooCommerce 플러그인용 추가 변형 이미지 갤러리를 사용하면 다양한 각도 또는 관점에서 제품을 표시할 수 있습니다. 또한 WooCommerce 제품 이미지 갤러리에 비디오를 추가할 수 있습니다.
30. Shop/Archive 페이지에 변형 견본 표시

기본적으로 WooCommerce는 변형 제품에 대한 드롭다운을 제공합니다. 그러나 보기 위해서는 더 많은 클릭이 필요하고 방문자에게 원활한 경험을 제공하지 못합니다. WooCommerce 변형 견본 플러그인은 기본 제품 드롭다운을 아름다운 견본으로 변환합니다.
WooCommerce 색상 변형 을 추가 하는 것은 제품에 더 많은 생명을 불어넣는 가장 좋은 방법 중 하나입니다. 반면에 이미지 변형 견본 은 변형을 표시하는 즐거운 방법을 제공합니다.
또는 다른 목적으로 라디오 견본을 활성화 할 수 있습니다. 선택 드롭다운에 비해 라디오 버튼은 고객 친화적입니다.
31. Loco 번역 플러그인으로 Flatsome 번역

웹사이트를 번역할 수 없기 때문에 매일 많은 웹사이트 트래픽이 손실됩니다. Flatsome 테마 기반 사이트가 다국어가 필요한 경우 Loco Translate 플러그인을 사용하여 쉽게 번역할 수 있습니다.
32. Flatsome에서 리뷰 비활성화

대부분의 상황에서 제품 리뷰를 비활성화하는 것은 바람직하지 않습니다. 그러나 제품 리뷰를 비활성화하는 것을 고려할 수 있는 몇 가지 이유가 있습니다 . 때로는 상점 소유자가 제품 리뷰 섹션의 스팸을 관리하기가 어렵습니다.
33. 지원 팀에 사용자 추가

WordPress에는 사용자 관리 시스템이 내장되어 있습니다. 기술 지원, 콘텐츠 작성자, SEO 전문가 등과 같이 사이트의 다양한 측면을 관리하기 위해 함께 작업하는 팀이 있을 수 있습니다. 플랫폼을 사용하면 즉시 새 사용자를 추가 하고 다양한 역할과 권한을 제공할 수 있습니다.
34. 자신의 개인 메뉴 레이블 추가
메뉴는 웹사이트를 쉽게 탐색할 수 있는 일반적인 방법입니다. 많은 WordPress 테마에는 미리 정의된 메뉴 위치와 레이아웃이 있습니다. 운 좋게도 Flatsome은 방문자를 끌어들이기 위해 훌륭하고 깨끗한 사전 제작 메뉴 라벨과 함께 제공됩니다. 또한 자신의 개인 메뉴 레이블 도 만듭니다.
35. 바닥글에 결제 아이콘 추가

Maximum Flatsome 기반 웹사이트는 WooCommerce를 기반으로 합니다. 온라인 상점에서 제품을 구매하기 전에 고객은 어떻게 구매할 수 있는지 알고 싶어합니다. 따라서 지원되는 결제 아이콘이 있어야 합니다. 바닥글에 결제 아이콘을 표시 하여 고객에게 알립니다 .
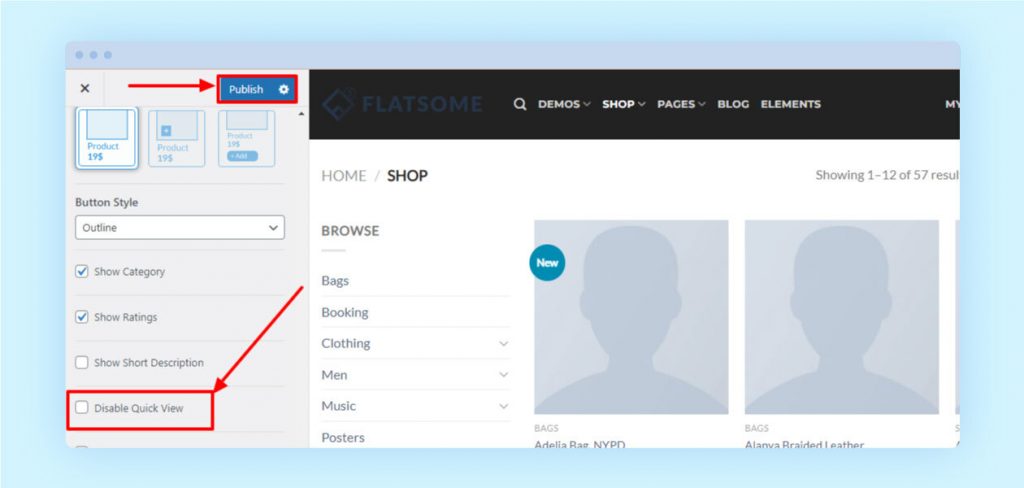
36. 제품 빠른 보기 비활성화

제품 빠른 보기는 쇼핑객에게 제품을 "빠른 보기"로 제공합니다. Flatsome 테마에는 이 기능이 포함되어 있습니다. 그러나 어떤 이유로 든 빠른 제품보기를 비활성화 하려는 경우 빠르게 할 수 있습니다.
37. '스크롤 투' 링크 만들기

scroll-to-link 요소 를 활성화 하여 사이트 방문자가 특정 페이지 섹션으로 이동하도록 도울 수 있습니다 . 소중한 시간을 절약하고 쉽게 탐색할 수 있습니다.
38. 사용자 정의 아이콘 사용

사이트에 사용자 정의 아이콘을 추가하려는 이유가 궁금할 것입니다. 대답은 아주 간단합니다. ' 더 나은 시각적 표현 ' 을 위해 Flatsome에는 몇 가지 매력적인 아이콘이 있지만 웹사이트에서 사용자 정의 아이콘을 사용 하고 싶을 수도 있습니다 .
39. 사이드바 제품 카테고리 목록 접기/펼치기

사이드바 제품 카테고리 목록은 모든 온라인 상점에서 매우 중요합니다. Flatsome 기반 WooCommerce 사이트 에서 사이드바 제품 카테고리 목록을 축소/확장 할 수 있으므로 방문자가 사이트를 쉽게 탐색할 수 있습니다.
40. Gmail API를 사용하여 WordPress SMTP 서버 설정

WordPress는 PHP 메일 기능을 사용하여 이메일 알림을 보냅니다. 그러나 이 기능은 여러 가지 이유로 예상대로 작동하지 않습니다. Gmail은 이메일을 보내는 데 사용할 수 있는 SMTP 서비스를 제공합니다. 이를 위해서는 Gmail을 사용하여 SMTP 서버를 설정 해야 합니다 .
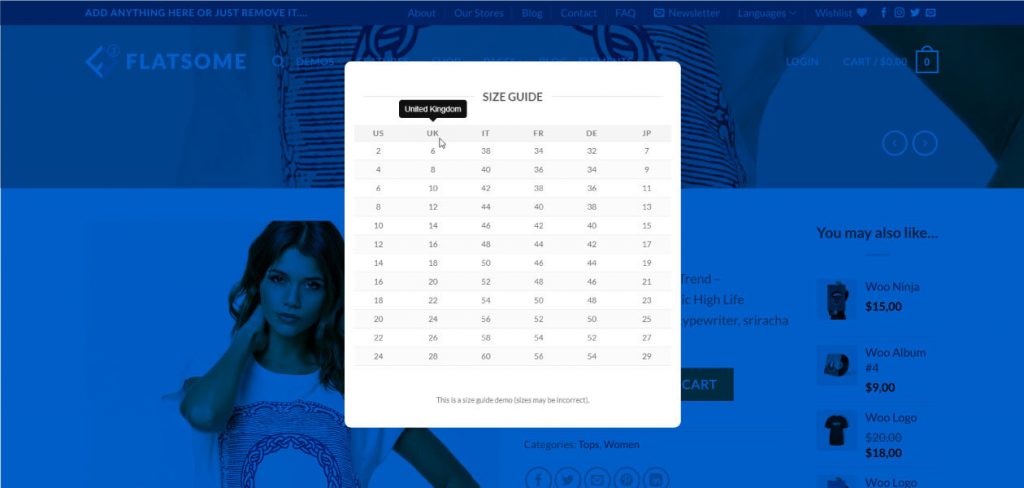
41. 간단한 사이즈 안내 팝업 만들기

쇼핑객이 자신의 필요에 맞는 올바른 제품을 찾기 위해 고군분투하는 경우 매장을 떠나 경쟁업체로 이동할 가능성이 큽니다. 온라인 샵에 간단한 사이즈 안내 팝업 을 띄워 주시면 더 좋을 것 같습니다. 그것이 없으면 고객은 필요한 적절한 크기에 대해 혼란스러워할 것입니다. 의류, 신발 등과 같이 크기 지향적인 제품이라면 필수입니다.
42. Instagram 요소 캐시 지우기

캐시는 브라우저가 작업을 더 빠르게 로드하는 데 도움이 되는 임시 데이터입니다. 때때로 이 캐시 데이터가 만료되거나 손상되어 Instagram을 사용하는 데 문제가 발생할 수 있습니다. 가장 좋은 방법은 Instagram 요소 캐시 데이터를 지우는 것입니다.
43. WooCommerce 스토어 속도 향상

바라건대 이 단계에서 Flatsome 테마를 사용하여 온라인 상점을 만들 수 있지만 속도 최적화 문제에 직면할 수 있습니다. 웹사이트 로드 속도가 빠를수록 쇼핑 경험이 향상됩니다. 다음은 WooCommerce 사이트를 더 빠르게 로드할 수 있는 몇 가지 팁 입니다.
마무리
이 가이드가 Flatsome WooCommerce 테마를 사용하는 모든 분들에게 도움이 되기를 바랍니다. 웹사이트를 개선하고 더 많은 사이트 방문자를 확보하며 동시에 판매를 늘리는 데 도움이 됩니다.
Flatsome에 대한 더 많은 주제를 다루고 싶다면 댓글 섹션에 알려주십시오. WooCommerce 스토어에 더 나은 솔루션을 제공하기 위해 이 기사를 지속적으로 업데이트하겠습니다.
