무료 Elementor 템플릿을 사용하여 WooCommerce 선물 가게를 구축하는 방법
게시 됨: 2020-09-18Elementor를 사용하여 WooCommerce 선물 가게 를 만들고 완벽하게 준비된 템플릿을 찾고 계십니까? 당신의 기다림은 이제 끝났습니다. Templately 는 완벽하고 반응이 빠른 준비된 템플릿 팩을 출시 하여 뛰어난 전자 상거래 선물 가게 웹사이트를 무료로 만들 수 있습니다. 템플릿을 삽입하고, 각 섹션을 사용자 지정하기 시작하고, 콘텐츠를 수정하면 바로 게시할 수 있습니다. 방법이 궁금하세요?
걱정하지 마세요. 여기 에서 Elementor용 으로 미리 제작된 이 멋진 템플릿 팩 EleGift 에 대해 더 많이 알게 될 것입니다.

목차
 WooCommerce 선물 가게를 위한 웹사이트를 만들어야 하는 이유는 무엇입니까?
WooCommerce 선물 가게를 위한 웹사이트를 만들어야 하는 이유는 무엇입니까?
인상적인 온라인 존재는 항상 전자 상거래 비즈니스를 향상시킵니다 . 사용자 친화적인 웹사이트를 구축할 수 있다면 그것으로 끝입니다! 작업의 절반이 완료되었습니다. WooCommerce 선물 가게를 홍보할 때도 마찬가지입니다.
그렇기 때문에 전자 상거래 선물 가게 소유자는 이제 SEO 친화적이고 편리하며 상호 연결되는 웹 사이트를 만드는 데 주력하여 WooCommerce 비즈니스를 번거로움 없이 운영할 수 있습니다. 그것은 아름다운 웹 존재를 만들어 다른 마케팅 플랫폼에 다른 소셜 미디어 사이트를 통해 잠재적인 구매자에게 쉽게 도달하는 데 도움이 됩니다.
또한 고객은 물리적인 존재 없이 즉시 선호하는 제품을 구입할 수 있습니다. 귀하의 만족한 고객 은 완전한 웹사이트를 확보하여 다른 사람들에게 귀하의 제품을 쉽게 추천할 수 있습니다.

EleGift 무료 Elementor 템플릿
Elementor용 WooCommerce Gift Shop 템플릿 팩
접근성을 얻다  Elementor 템플릿을 사용하여 온라인 WooCommerce 선물 가게를 구축하는 방법은 무엇입니까?
Elementor 템플릿을 사용하여 온라인 WooCommerce 선물 가게를 구축하는 방법은 무엇입니까?
처음부터 웹 사이트를 구축하려는 경우 항상 시간과 비용이 많이 듭니다. 그렇기 때문에 준비된 템플릿 디자인이 시작하기에 가장 좋은 방법입니다. 그리고 가장 인기 있는 WordPress 페이지 빌더인 Elementor 를 사용해 보세요. 몇 분 안에 모든 유형의 웹사이트를 매우 쉽게 만들 수 있습니다. 무료로 코딩하지 않고도 WooCommerce 선물 가게 웹사이트를 구축할 수 있는 사전 제작된 반응형 템플릿 디자인을 많이 얻을 수 있습니다.
코드 한 줄도 건드리지 않고 사이트 환경에 완벽하게 맞는 온라인 WooCommerce Gift Shop 웹사이트를 만들기 위한 완벽한 템플릿 팩인 Templately의 'EleGift'를 소개 합니다.
비디오 자습서 보기
 EleGift 템플릿 팩으로 무엇을 얻을 수 있습니까?
EleGift 템플릿 팩으로 무엇을 얻을 수 있습니까?
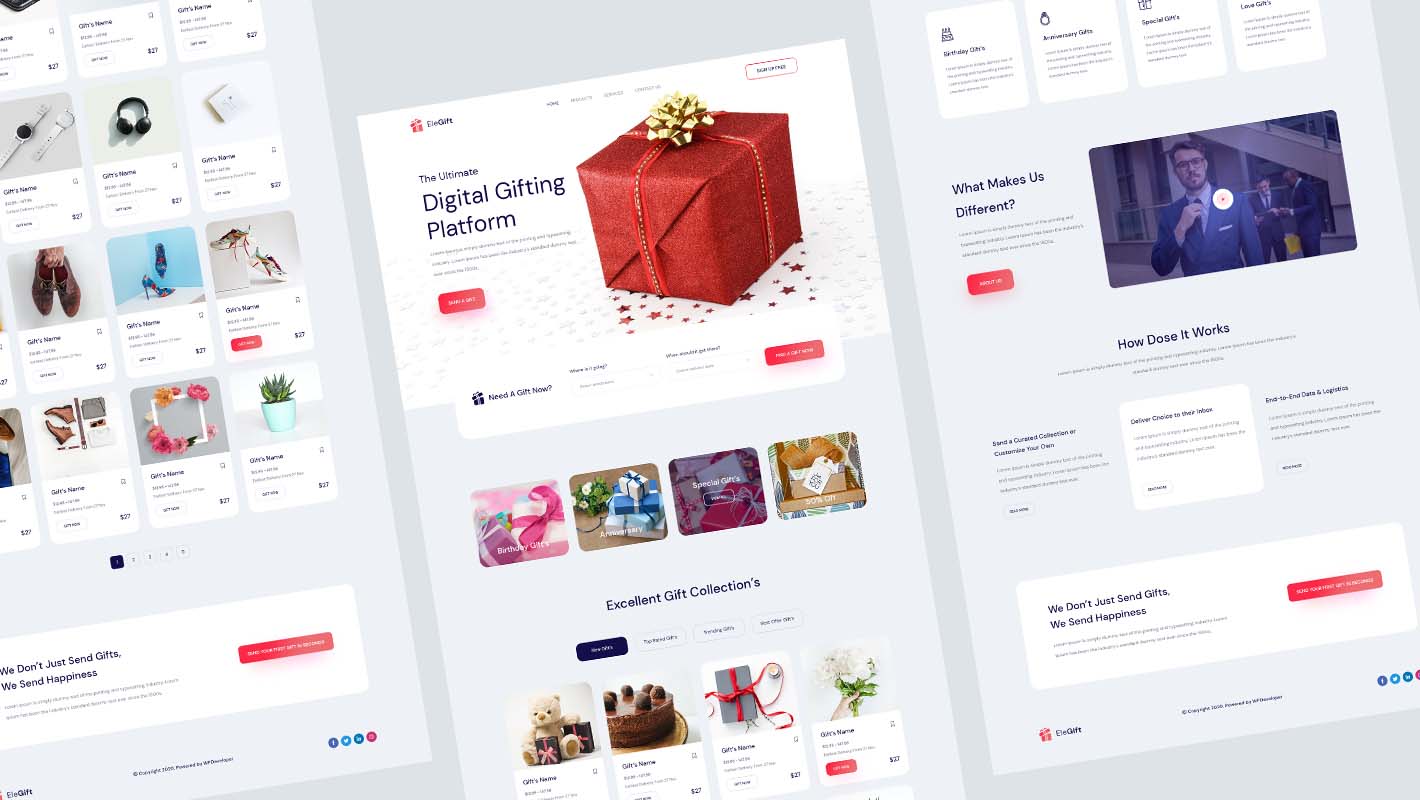
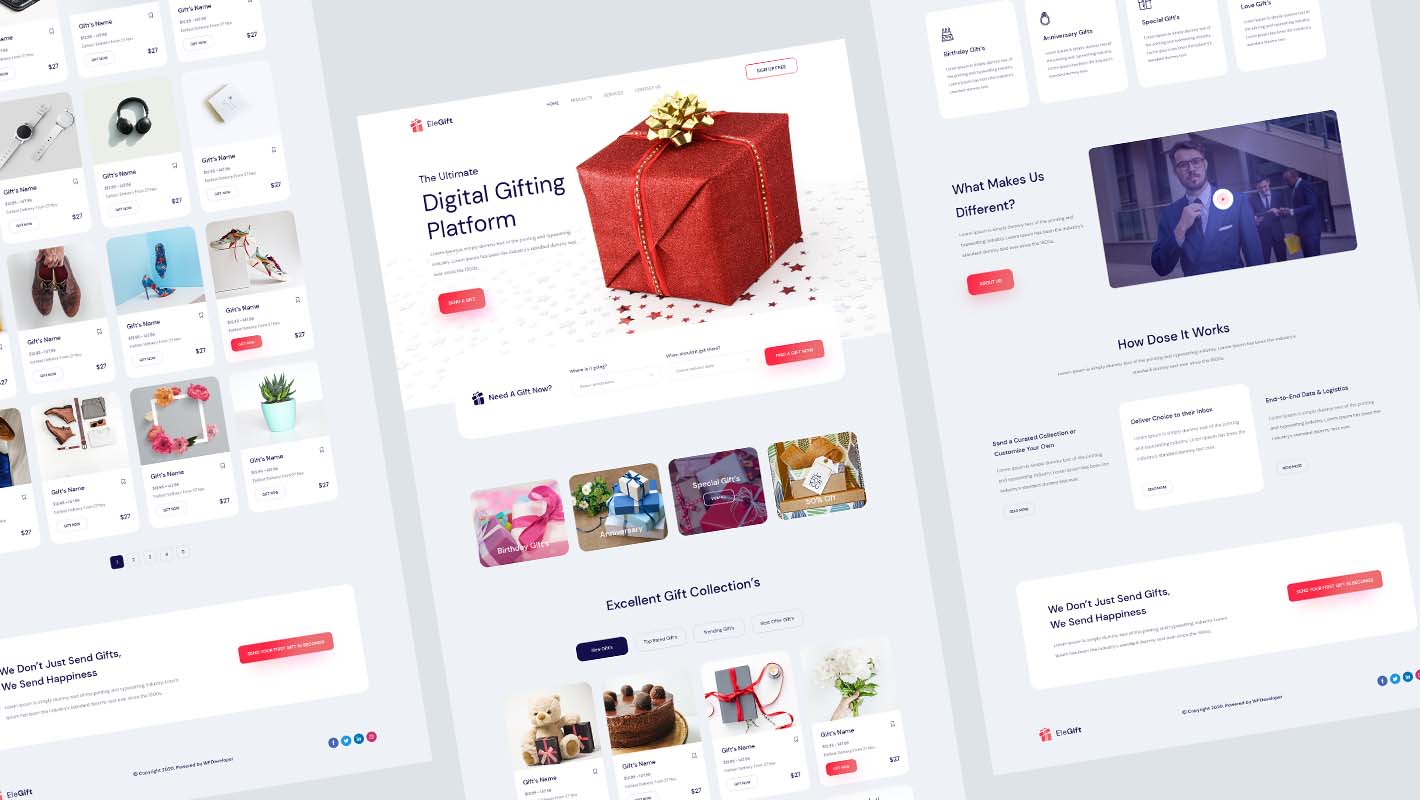
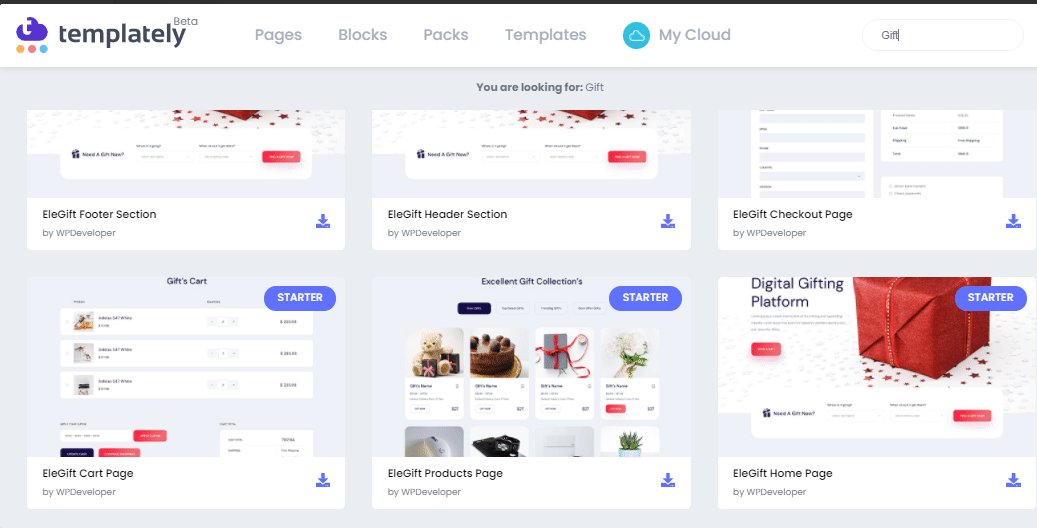
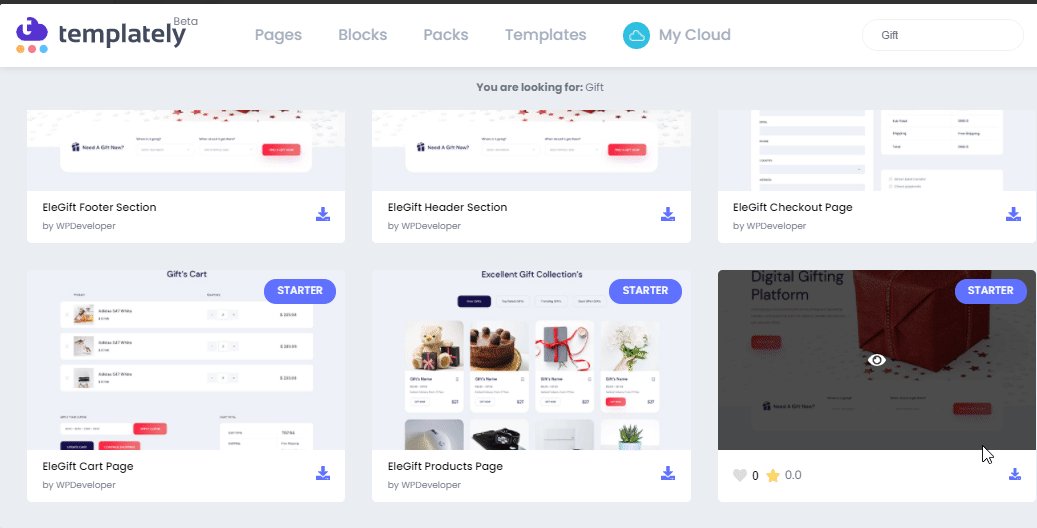
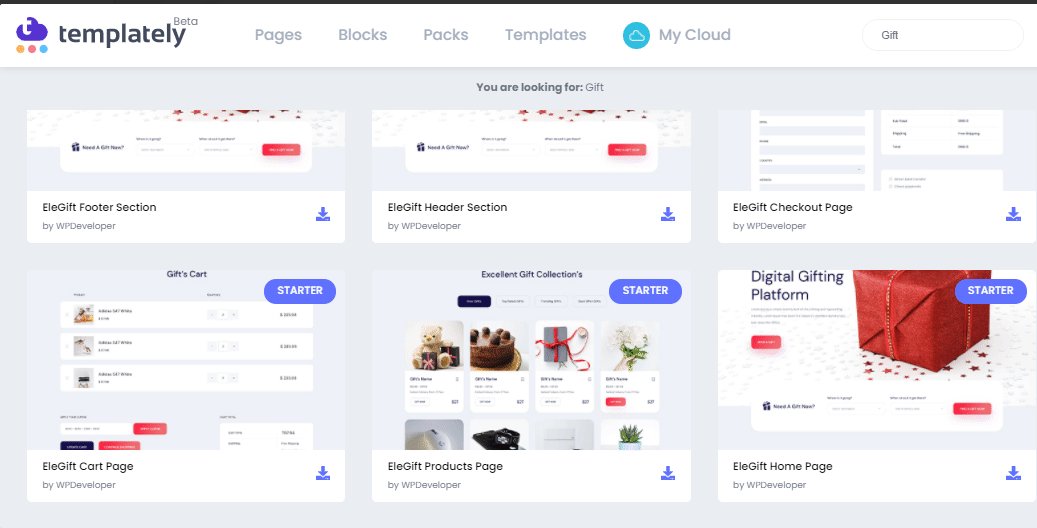
Templately 의 'EleGift' 템플릿 에는 몇 번의 클릭만으로 온라인 WooCommerce 선물 가게 웹사이트를 구축할 수 있는 4개의 멋진 준비 페이지 템플릿과 4개의 블록이 포함되어 있습니다. 각 디자인은 부드러운 스크롤 효과, 애니메이션 위젯이 있는 창의적인 섹션, 드래그 앤 드롭 기능 등을 제공하여 필요에 따라 전자 상거래 선물 가게 웹사이트를 만들 수 있습니다.
홈 페이지: 대화형의 멋진 준비 EleGift '홈 페이지' 템플릿을 사용하여 온라인 WooCommerce 선물 가게 방문 페이지를 아름답게 디자인된 창의적인 섹션으로 눈에 띄게 만드십시오.
제품 페이지: 상호 연결된 '제품 페이지' 디자인 그리드 레이아웃 에서 WooCommerce 선물 가게 제품 컬렉션을 보여주고 첫눈에 타겟 고객에게 깊은 인상을 남깁니다.
장바구니 페이지: 고객 이 구매 프로세스를 원활하게 하기 위해 별도의 '장바구니 페이지'에 모든 장바구니에 추가 제품을 표시할 수 있습니다 .
체크아웃 페이지: EleGift의 모든 기능을 갖춘 세부 정보 ' 체크아웃 페이지 '는 구매자의 청구 프로세스를 원활하게 하고 이전의 아름다운 경험으로 더 많은 것을 구매하도록 권장합니다.
온라인 WooCommerce 선물 가게를 만들기 전에 얻어야 할 것들
Templately 의 'EleGift' 무료 템플릿 팩을 사용하여 온라인 WooCommerce 선물 가게 웹사이트를 만들기 전에 몇 가지 작업 을 완료하세요 . 아래에서 필요한 플러그인을 확인해 보겠습니다.

- Elementor : 이 편리한 WooCommerce 선물 가게 템플릿 팩을 사용하려면 전자 상거래 웹사이트에서 최고의 페이지 빌더 중 하나인 WordPress를 설치하고 활성화해야 합니다.
- 필수 애드온 : 그 후 700K 이상의 활성 사용자와 70개 이상의 모든 기능을 갖춘 위젯이 있는 최고의 요소 라이브러리인 Elementor용 필수 애드온을 활성화해야 합니다.
- Templately : 이미 알고 있듯이 'EleGift' 템플릿은 Templately와 함께 제공 되므로 전체 설정 프로세스를 완료하려면 계정에 가입하고 WordPress 웹사이트에 'Templately'를 설치 해야 합니다 .
WooCommerce Gift Shop을 위한 멋진 웹사이트를 만들기 위해 Templately 시작하기
위의 각 필수 플러그인을 활성화했고 이제 아래의 몇 가지 간단한 단계 지침에 따라 Elementor 사이트에서 'EleGift' WooCommerce Gift Shop 템플릿 팩 을 사용할 준비가 완전히 되었다고 가정해 보겠습니다.

1단계: WooCommerce Gift Shop 템플릿 'EleGift' 삽입
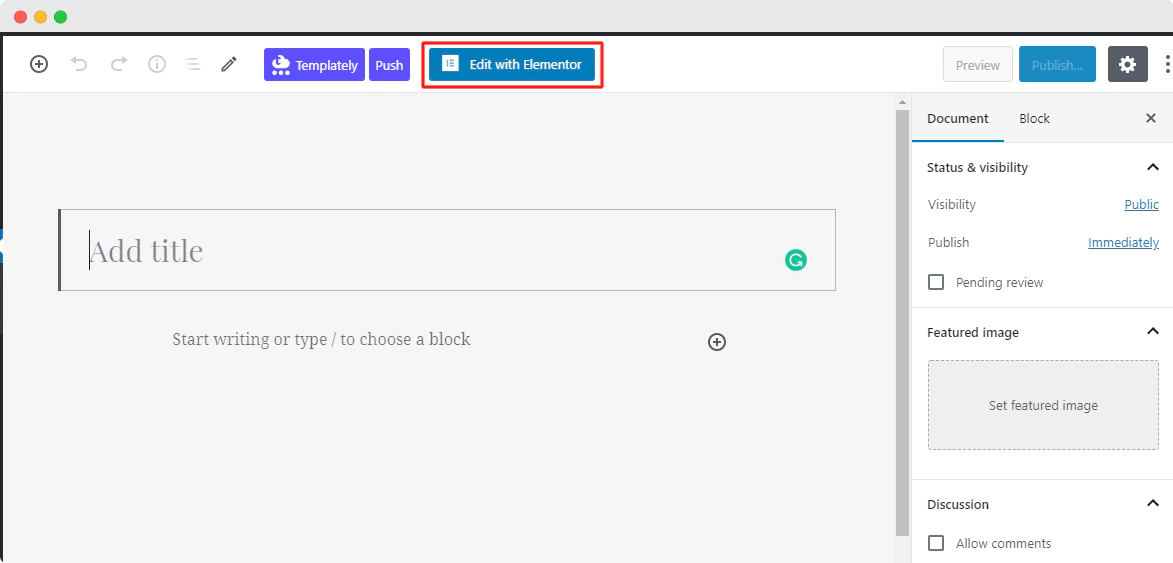
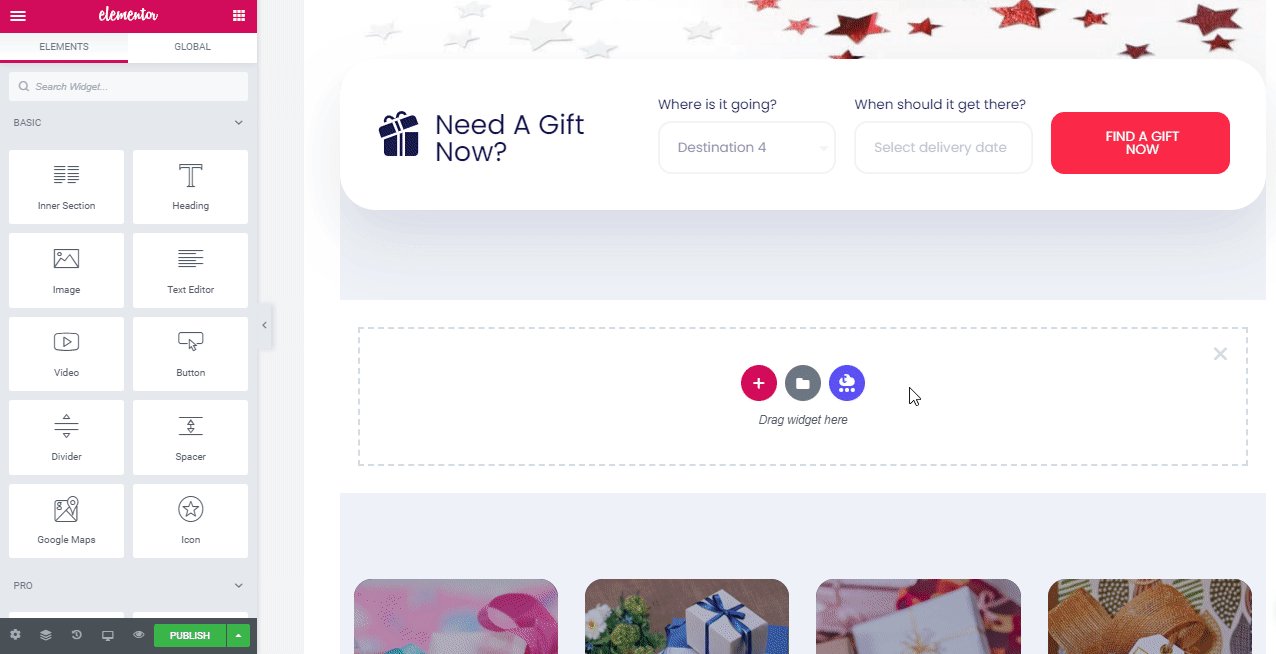
먼저 Elementor로 편집을 클릭 하여 WordPress 대시보드에 새 페이지를 만듭니다.

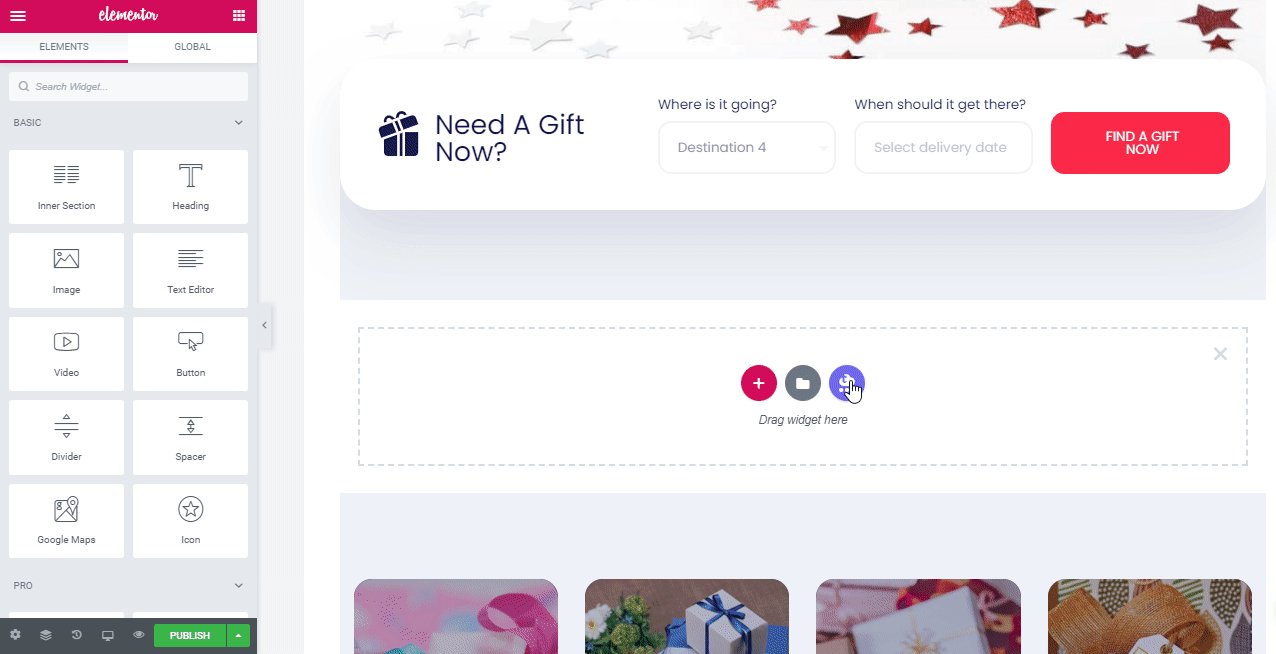
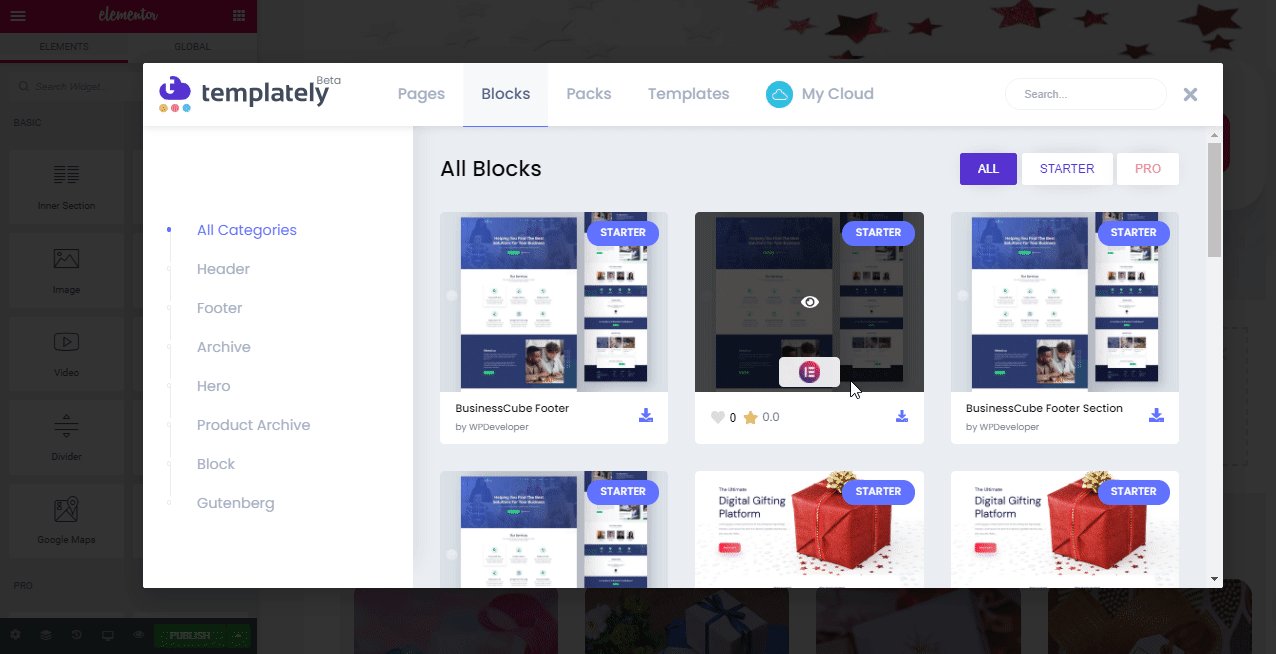
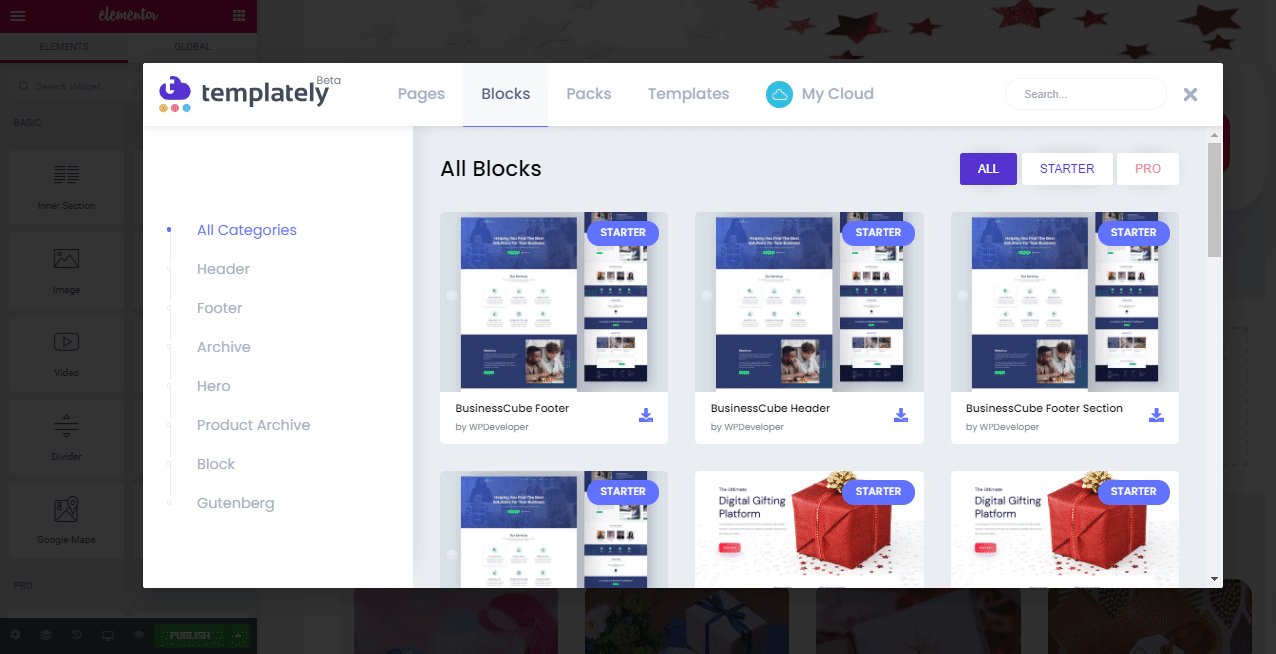
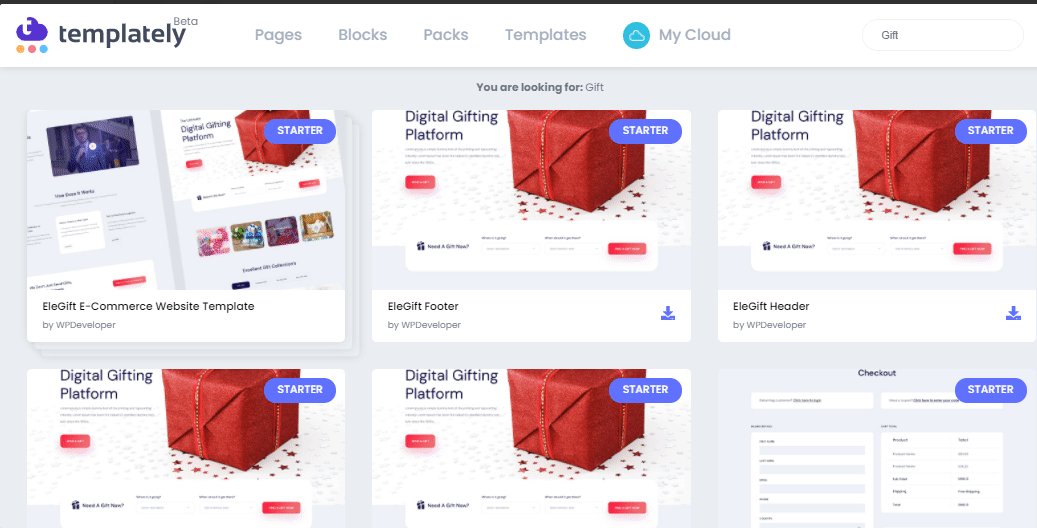
Elementor 편집기에 새 페이지가 생성됩니다. 그런 다음 'Templately' 와 함께 제공되는 페이지의 가운데 아이콘을 클릭합니다 . 그러면 Templately 준비 컬렉션 이 모두 표시됩니다. 'EleGift'를 검색하거나 'Gift'를 입력해야 합니다. 그런 다음 카테고리와 일치하는 모든 준비된 페이지 및 관련 블록을 자동으로 표시합니다.

나중에 'EleGift' 준비된 홈페이지 디자인을 선택하고 '삽입' 버튼을 누르고 원하는 대로 사용자 정의를 시작하세요.

2단계: 템플릿 디자인 사용자 지정 시작
템플릿 설치를 완료하면 이제 반응형의 모든 기능을 갖춘 준비된 템플릿을 사용하여 몇 분 만에 Elementor로 온라인 WooCommerce 선물 가게를 게시할 수 있습니다. 각 크리에이티브 섹션에 원하는 콘텐츠를 추가하고 한 섹션을 다른 섹션으로 끌어다 놓을 수 있으며 약간의 수정을 가한 다음 '게시' 버튼을 클릭하여 라이브로 만들 수 있습니다.

3단계: 클라우드에 'EleGift' 지원 템플릿 디자인 저장 및 보호
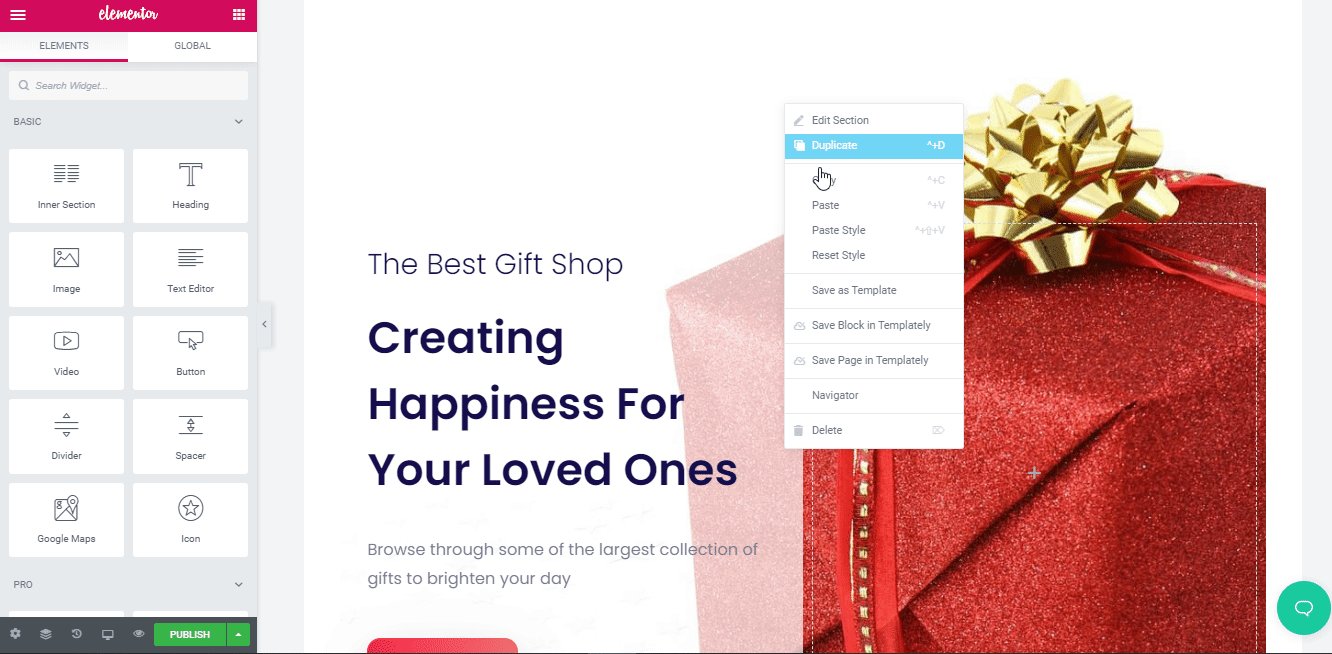
이제 Templately의 'MyCloud' 저장소에 WooCommerce 선물 가게 템플릿 디자인을 저장할 수 있습니다 . 이를 위해 디자인을 마우스 오른쪽 버튼으로 클릭하고 '템플릿에 페이지 저장'을 눌러 클라우드 공간에 보호해야 합니다.

저장된 템플릿 디자인을 원하는 만큼 여러 사이트에서 재사용할 수도 있습니다. 또한 Templately WorkSpace 를 사용하여 준비된 템플릿 디자인을 다른 팀원과 공유하는 클라우드 스토리지에서 원활한 협업을 구축할 수 있습니다 .
최종 결과
축하합니다! Templately의 ' EleGift '의 준비된 홈페이지 템플릿 디자인을 사용하여 코딩 및 투자 없이 Elementior에서 온라인 WooCommerce 선물 가게를 성공적으로 만들었습니다.

Templately 멋진 준비 템플릿 허브를 사용하지 않았다면 지금 사용해 보고 아래에 댓글을 달아 경험을 알려주세요. 문제가 발생하거나 도움이 필요하면 언제든지 지원 팀에 자유롭게 문의 할 수 있습니다.
