초보자를 위한 WooCommerce 가이드
게시 됨: 2019-10-31Woocommerce는 가장 강력하고 사용자 정의가 가능한 장바구니 소프트웨어 중 하나이기 때문입니다. 그리고 가장 좋은 점은 무엇입니까?
무료입니다!
이 가이드에서는 Woocomerce를 사용하여 WordPress 웹사이트를 설정하여 온라인에서 거의 모든 것을 판매할 수 있는 방법을 보여 드리겠습니다.
우커머스란?
WooCommerce는 WordPress 블로그를 완전한 기능의 전자 상거래 상점으로 전환할 수 있는 WordPress용 무료 플러그인입니다. 현재 77,528,124개 이상의 다운로드가 있으며 모든 전자 상거래 상점의 거의 절반을 운영합니다. 하지만 WooCommerce를 훌륭하게 만드는 모든 요소와... 더 나아질 수 있는 요소를 살펴보겠습니다.
WooCommerce 전문가
- 보안 및 무료
- 사용자 정의 가능
- 사용하기 쉬운 인터페이스
- 애드온 플러그인
WooCommerce 단점
- 많은 제품/플러그인으로 인해 느려질 수 있음
- 업데이트는 상점을 엉망으로 만들 수 있습니다.
- 작은 학습 곡선
자, 이제 좋은 점, 나쁜 점, 나쁜 점에 익숙해졌으므로 WordPress 웹사이트에 WooCommerce를 설치할 차례입니다.
1. 우커머스 설치하기
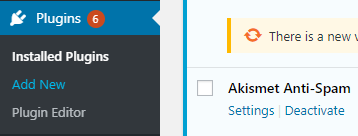
서버에 WordPress를 설치했으면 WooCommerce를 설치하고 설정을 시작할 준비가 된 것입니다. WooCommerce를 설치하려면 WordPress의 플러그인 관리자로 이동하여 새로 추가를 클릭하기만 하면 됩니다.

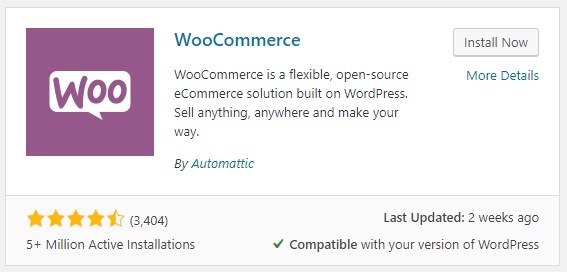
플러그인 검색 페이지에서 'WooCommerce'를 검색하고 올바른 플러그인(Automattic에서 제공한 것)에 설치를 클릭합니다.

WooCommerce 플러그인을 설치한 후 활성화를 클릭하면 설정을 안내하는 설정 마법사로 바로 이동합니다.
2. WooCommerce 설정
제품을 배송할 경우 스토어 설정 페이지에서 주소, 국가 및 통화를 입력하십시오.

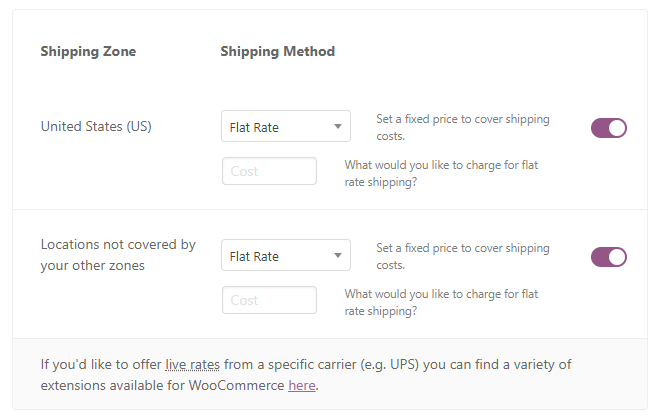
정확한 주소(배송지)를 추가한 후 계속 버튼을 클릭하십시오. 이제 결제 프로세서를 설정해야 합니다. 아직 결제 프로세서가 없는 경우 계속을 클릭하고 지금은 이 단계를 건너뛸 수 있습니다. 다음으로 실제 실제 제품을 배송할 경우 배송 지역을 선택합니다. 고정 요금을 선택하거나 UPS 또는 USPS와 같은 운송업체에서 실시간 요금을 선택할 수 있습니다.
무료 워드프레스 SEO 분석
WordPress 웹사이트에 더 많은 트래픽을 원하십니까? 무료 WordPress SEO 분석을 통해 트래픽을 개선하여 온라인 판매를 늘릴 수 있는 방법을 확인하십시오.

이 단계가 끝나면 나머지 단계에서는 추가 기능을 추가로 판매하려고 하므로 설정 마법사를 종료할 수 있습니다. WooCommerce를 성공적으로 설치하고 설정했습니다!
WooCommerce 페이지 설정
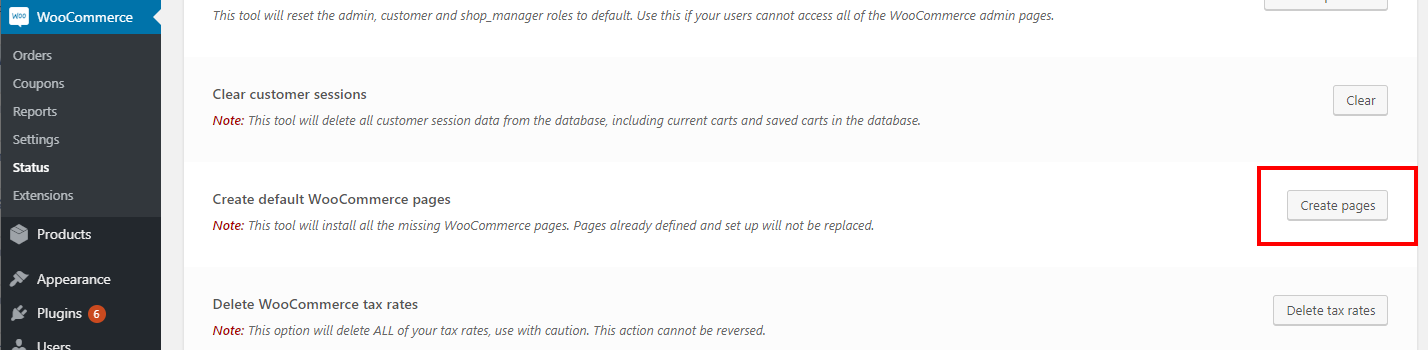
다음으로 상점 페이지, 내 계정 페이지, 로그인 페이지 등을 생성했는지 확인하고 싶을 것입니다. 그렇지 않은 경우 WooCommerce 내부에 이를 생성하는 도구가 있습니다. WooCommerce->Status->Tools로 이동한 다음 '페이지 만들기' 버튼이 보일 때까지 아래로 스크롤합니다.

버튼을 클릭하면 필요한 모든 WooCommerce 페이지가 자동으로 생성됩니다. 이제 제품을 설정해 보겠습니다.
3. 제품 만들기
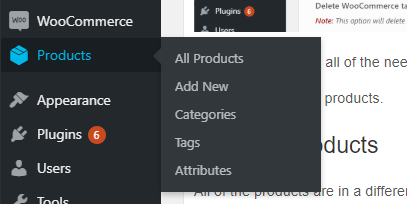
모든 제품은 '제품'이라는 WooCommerce와 다른 탭에 있습니다.

여기에서 제품, 속성, 태그(권장하지는 않지만) 및 제품 카테고리를 만들 수 있습니다. 새로 추가로 이동하여 첫 번째 제품을 만드십시오.

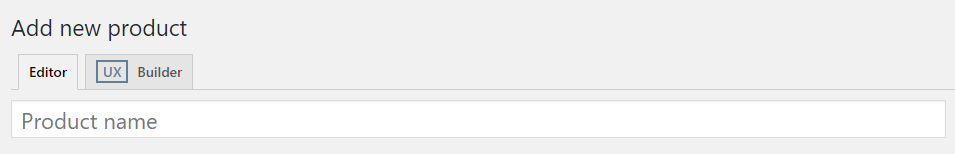
새 제품 추가 페이지에는 제품에 대한 정보를 추가해야 하는 여러 지점이 있습니다.
상품명
제품 이름은 몇 단어로 제품을 설명해야 합니다. 제품의 다른 변형이 있는 경우 제목에 추가하지 마세요.
대신 드롭다운으로 변형을 만들어 각 제품을 쉽게 찾을 수 있습니다. 제품 이름은 제품의 URL이 되므로 짧고 간결하며 설명이 포함되도록 합니다.
제품 설명
제품 설명은 모든 게시물 또는 페이지에 대해 동일한 일반적인 WYSIWIG 편집기입니다. 제품 설명은 길어야 하며 제품, 기능 및 가능한 한 많은 미디어를 자세히 설명해야 합니다. 제품 설명에 이미지, 동영상, 그래프를 추가하면 전환율과 매출을 높일 수 있습니다.
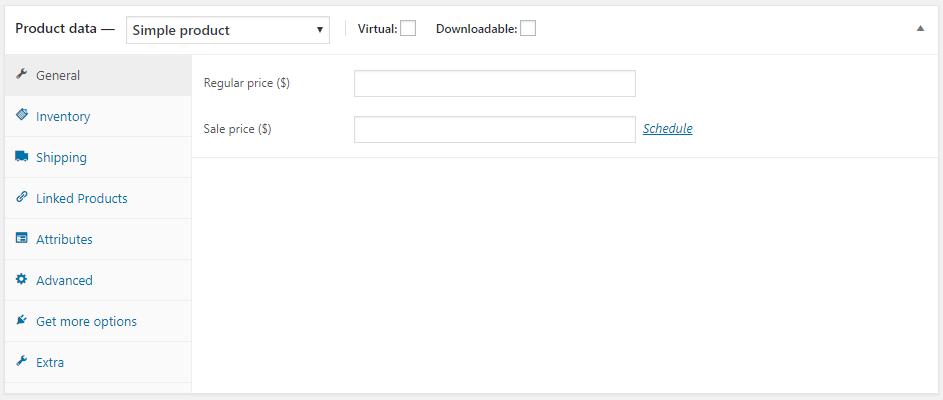
제품 데이터
제품 데이터는 가격, 재고 등을 추가하는 곳입니다.
. 
제품에 대한 다양한 정보를 입력하기 위해 탐색할 수 있는 탭이 오른쪽에 있습니다. 이 모든 탭에 대해 자세히 설명하지는 않겠지만 가장 중요한 탭은 다음과 같습니다.
- 일반 : 일반 탭은 제품의 가격과 할인가를 추가하는 곳입니다.
- 재고 : 재고를 추적하려면 SKU, 재고 상태를 추가하고 재고 관리 라디오 버튼을 선택하십시오.
- 배송 : 이러한 제품을 배송 중이고 실시간 요금을 사용하는 경우 제품 무게와 치수를 입력합니다.
- 연결된 제품 : 유사한 제품에 대한 고객의 내부 연결 및 상향 판매에 적합합니다.
- 추가 기능 : 추가 탭은 제품 비디오(youtube에서), 사용자 정의 탭 및 상단/하단 콘텐츠를 추가할 수 있는 곳입니다.
필요한 정보를 모두 추가했으면 제품 이미지와 갤러리도 추가해야 합니다.
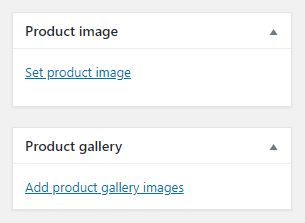
제품 이미지
좋은 제품 이미지를 추가하는 것은 전자 상거래 상점에서 매출을 올리기 위한 필수 요소입니다. 다양한 각도에서 사용 중인 제품의 여러 이미지를 포함합니다(해당되는 경우). 메인 상품 이미지가 상품 이미지로 추가됩니다. 제품에 대한 나머지 이미지는 제품 갤러리 상자에 추가됩니다.

제품 이미지 설정을 클릭하고 제품의 기본 사진을 선택하거나 업로드합니다.
그런 다음 제품 갤러리 이미지 추가를 클릭하여 제품에 대한 다른 이미지를 추가합니다. 축하합니다! 이제 첫 번째 제품이 설정되어 판매할 준비가 되었습니다. 그러나 먼저 온라인으로 지불을 수락할 수 있도록 지불 게이트웨이를 설정해야 합니다.
4. 결제 게이트웨이 추가
지불 게이트웨이는 상점을 은행 계좌에 연결하고 귀하의 계정에 신용 카드를 청구할 수 있게 해줍니다. 정말 좋은 지불 프로세서가 많이 있지만 다음이 최고입니다(WordPress에 연결하기 가장 쉽습니다).

- 페이팔
- 줄무늬
- Authorize.net
- 정사각형
이러한 모든 지불 게이트웨이는 귀하가 청구할 때마다 소액의 수수료를 부과합니다. 다음은 각 지불 게이트웨이에 대한 몇 가지 다른 요금입니다.
| 공급자 | 요금 | 평가 | 가입하기 |
|---|---|---|---|
| 페이팔 | 2.9% + 거래당 $0.30 | 가입하기 | |
| 줄무늬 | 2.9% + 거래당 $0.30 | 가입하기 | |
| Authorize.net | 2.9% + 거래당 $0.30 + $25/월 | 가입하기 | |
| 정사각형 | 2.9% + 거래당 $0.30 | 가입하기 |
적합한 결제 게이트웨이를 선택했다면 이제 이를 WooCommerce 스토어에 연결할 차례입니다. 이 예에서는 Stripe를 추가하는 방법을 보여 드리겠습니다. 먼저 Stripe 계정을 만들어야 합니다. Stripe.com으로 이동하여 지금 시작 버튼을 클릭하여 계정 생성 프로세스를 시작하십시오.

계정 정보를 추가하면 새 대시보드로 이동합니다.
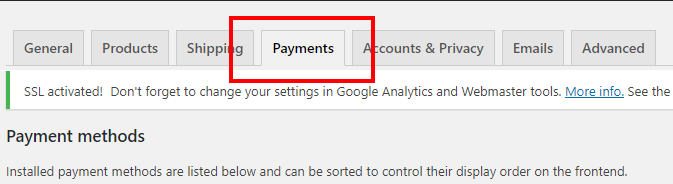
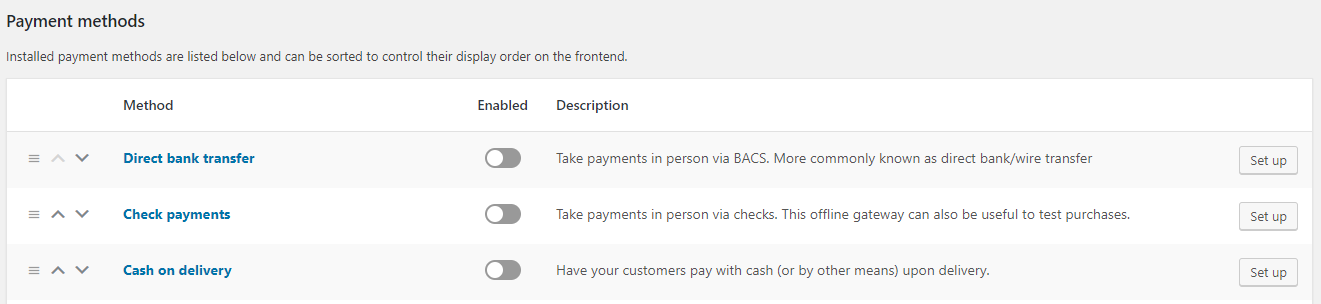
계정이 승인되면 WordPress의 Woocommerce 플러그인에 Stripe를 통합할 수 있습니다. WordPress로 돌아가서 WordPress->설정으로 이동합니다. '결제'의 상단 탭을 클릭합니다. 여기에서 수락할 모든 결제 방법을 추가할 수 있습니다.

지불 방법 탭에서 원하는 경우 활성화할 수 있는 모든 지불 공급자를 확인할 수 있습니다. 일반적으로 PayPal 및 Stripe(또는 다른 신용 카드 프로세서)만 좋습니다. 표에서 '설정' 버튼을 클릭하여 결제 수단을 활성화합니다.
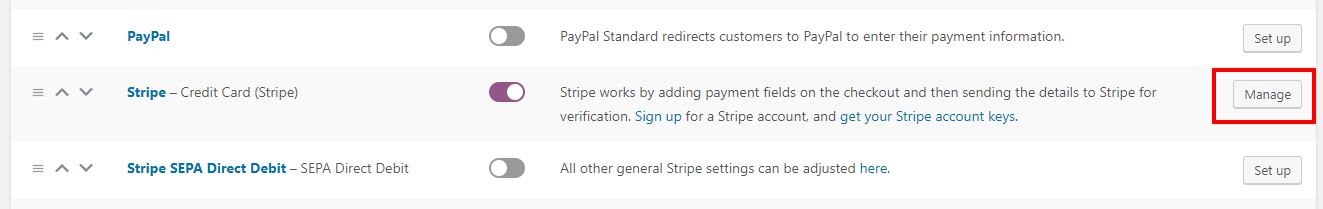
 Stripe 계정을 연결하려면 Stripe 행에서 관리 버튼을 클릭해야 합니다.
Stripe 계정을 연결하려면 Stripe 행에서 관리 버튼을 클릭해야 합니다. 
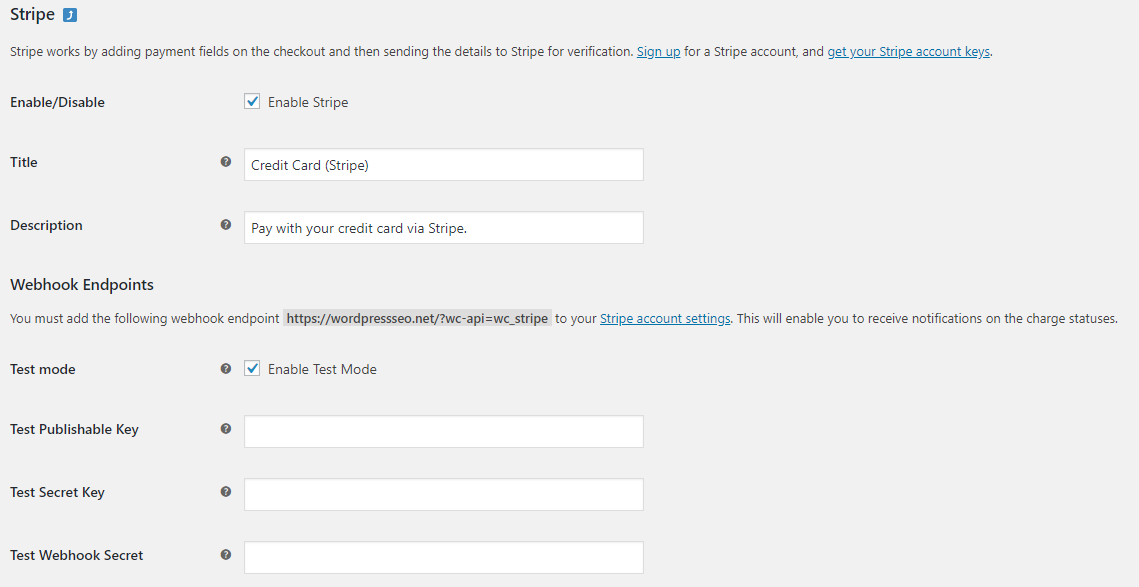
이제 Stripe에서 Webhook 엔드포인트를 추가하여 두 사람이 서로 통신할 수 있도록 해야 합니다.

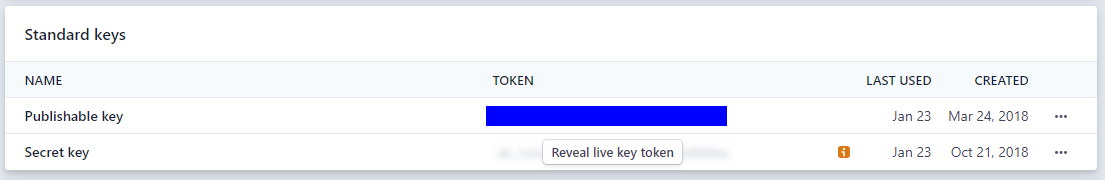
스트라이프에서 API 키를 찾으려면 대시보드를 방문하여 개발자->API 키를 클릭하거나 계정에 로그인한 상태에서 여기를 클릭하면 됩니다.

'표준 키' 아래에 게시 가능한 키와 비밀 키가 표시됩니다. 이 값을 복사하여 위의 WordPress Endpoints에 붙여넣고 '테스트 모드 활성화'를 선택 취소하기만 하면 됩니다. 이제 상점이 활성화되었으며 결제를 수락할 준비가 되었습니다! 몇 번의 클릭으로 쉽게 설치할 수 있는 WooCommerce 친화적 테마를 설정하는 것이 현명할 것입니다. 다음은 구매할 수 있는 최고의 WooCommerce 친화적인 WordPress 테마입니다.
최고의 WooCommerce 테마
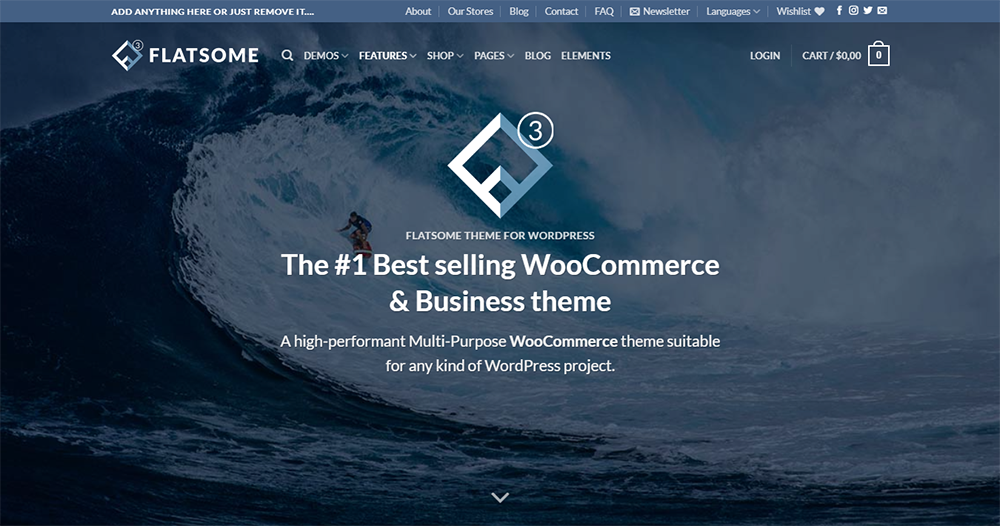
플랫섬
Flatsome에는 사용자가 빠른 반응형 웹사이트를 만들 수 있는 여러 도구가 있습니다. 테마에는 무제한 옵션과 반응형 페이지 빌더가 있으므로 코딩 없이 무엇이든 만들 수 있습니다. Flatsome에는 사용자가 슬라이더, 배너 및 반응형 페이지를 만들 수 있는 고유한 UX Builder가 있습니다. UX Builder에는 끌어서 놓기 기능, 레이아웃 요소 및 텍스트 편집기가 포함되어 있습니다.

사용자는 태블릿, 데스크톱 및 모바일 장치에 대한 사용자 지정 옵션을 만들 수 있습니다. UX Builder에는 사용자가 반응형 콘텐츠를 만들 수 있는 최적화 기능이 있습니다. Flatsome에는 사용자가 다른 슬라이더 플러그인을 사용하지 않고도 요소를 삭제할 수 있는 슬라이더 및 배너 시스템이 있습니다. UX Builder는 단축 코드를 기반으로 합니다. 사용자는 WordPress 편집기에서 콘텐츠를 쉽게 편집할 수 있습니다. 모든 단축 코드는 깨끗하고 읽기 쉽습니다. Flatsome에는 광범위한 라이브러리도 있습니다. 사용자는 여러 콘텐츠 요소, 상점 요소 및 레이아웃 요소 중에서 선택할 수 있습니다. 또한 사용자는 수백 개의 사전 설정에 액세스할 수 있습니다. 사용 가능한 옵션이 너무 많기 때문에 사용자는 원하는 대로 웹사이트를 구축할 수 있습니다. Flatsome 스튜디오에는 사람들이 사이트에 추가할 수 있는 수백 개의 미리 정의된 레이아웃과 섹션이 있습니다.
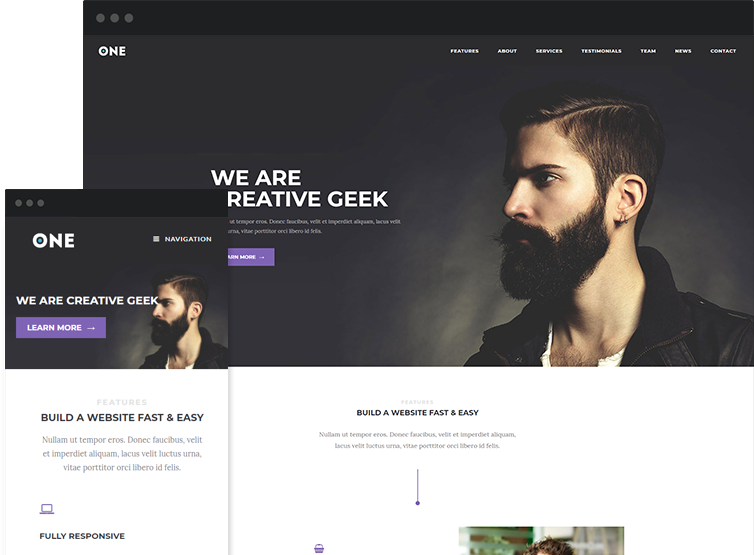
자오선 원
Meridian One은 사용자 정의를 촉진하는 한 페이지짜리 비즈니스 테마입니다. 사용자는 WordPress 사용자 지정 프로그램을 통해 사이트의 모든 측면을 사용자 지정할 수 있습니다.

Meridian One은 단순한 레이아웃과 웹사이트에 대한 완전한 제어를 원하는 사용자에게 적합합니다. Meridian One은 모든 것을 한 곳에 배치합니다. 사용자는 원하는 섹션을 쉽게 찾을 수 있습니다. 홈페이지는 WordPress 사용자 정의 프로그램에 의해 제어됩니다. 사용자는 확인란을 선택하여 섹션을 비활성화할 수 있습니다. WordPress 위젯을 사용하면 사용자가 텍스트를 추가하거나 편집할 수 있습니다. 텍스트에 대한 모든 변경 사항은 실시간 미리 보기에 즉시 나타납니다. 테마에는 10개 이상의 홈페이지 섹션이 있으며 사용자는 평가, 서비스, 클라이언트 및 기능을 표시할 수 있습니다. Median One은 문제가 발생할 경우 일대일 기술 지원도 제공합니다.
디비
Divi는 기존 WordPress 편집기를 우수한 시각적 편집기로 대체합니다. 사용자는 효율적인 디자인을 쉽게 만들 수 있습니다. Divi는 맞춤형 CSS 기능을 제공합니다. 테마는 사용자에게 웹사이트를 완전히 제어할 수 있는 권한을 제공합니다. 사용자는 사용자 정의 디자인을 무제한으로 저장하고 관리할 수 있습니다. Divi는 글로벌 요소와 웹사이트 디자인 설정을 통합합니다. Divi는 디자인 프로세스를 간소화하여 팀 협업을 개선합니다. Divi에는 600개 이상의 사전 제작된 웹사이트 레이아웃이 있습니다. 매주 다른 사진과 아이콘과 함께 새로운 레이아웃이 추가됩니다. Bloom 팝업은 사용자가 마케팅 목록을 향상시키는 데 도움이 됩니다. Monarch 소셜 공유를 통해 사용자는 소셜 미디어에서 웹사이트를 홍보할 수 있습니다. Divi Leads Split Testing을 통해 사용자는 웹사이트 전환율을 높일 수 있습니다.
Divi의 호버 옵션 덕분에 사용자는 Divi 모듈을 특수 효과가 있는 재미있는 요소로 변환할 수 있습니다. 사용자는 페이지에 사용자 정의 모양을 추가하여 콘텐츠 섹션 간에 전환을 생성할 수 있습니다. Divi에는 큰 테두리 편집기도 있습니다. 구문 강조 표시, 오류 보고 및 색상 선택과 같은 고급 코드 편집 기능도 사용할 수 있습니다. 필터 옵션에는 색조, 밝기, 반전 및 대비가 있습니다. 사용자는 몇 초 만에 페이지를 크게 변경할 수 있으므로 잠재적으로 시간을 절약할 수 있습니다. Magic Color Manager를 사용하면 사용자가 자신의 색상 팔레트를 만들 수 있습니다. Divi의 스타일 확장 기능을 사용하면 한 번에 여러 요소를 업데이트할 수 있습니다. Divi에는 이메일 수신 동의 모듈도 있어 이메일을 쉽게 캡처하고 이메일 목록을 작성할 수 있습니다.
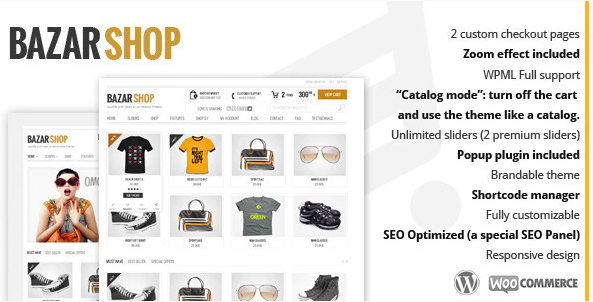
바자샵
Bazar Shop은 Woo Commerce 플러그인을 사용하여 WordPress 기반 상점을 만듭니다. Bazar Shop은 사용자에게 무제한 레이아웃 옵션을 제공합니다.

Bazar Shop에는 300개 이상의 단축 코드와 여러 사용자 정의 체크아웃 페이지가 포함되어 있습니다. Bazar Shop에는 사용자가 베스트 셀러, 최고 등급 제품 및 판매 중인 제품을 볼 수 있는 여러 제품 슬라이더가 포함되어 있습니다. 여러 지불 옵션을 사용할 수 있습니다. Bazar Shop은 다양한 언어를 표시하는 헤더의 위젯과 함께 완전한 WPMZ 지원을 제공합니다. 테마는 검색 엔진 최적화도 지원하며 Bazar Shop에는 선택할 수 있는 여러 슬라이더 유형이 있습니다.
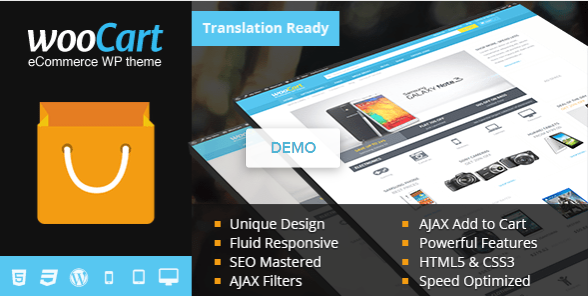
우카트
WooCart는 유지 관리 및 매장 관리 프로세스를 단순화하여 사용자가 새로운 매장을 구축하는 데 소비하는 시간을 줄이는 것을 목표로 합니다. WooCart를 사용하면 사용자가 Google Cloud 서버에 상점을 표시할 수 있습니다.
WooCart는 사용자가 상점에서 가장 느린 페이지를 볼 수 있도록 합니다.

무손실 스테이징 기능을 통해 사용자는 스테이징 저장소의 변경 사항을 실시간으로 볼 수 있습니다. WooCart는 낮은 로드 시간을 자랑스럽게 생각합니다. WooCart에는 몇 분 안에 사람들을 라이브 상점으로 안내하는 3단계 상점 마법사가 있습니다. WooCart는 사용자에게 무제한 무료 전송을 제공합니다. WooCart는 일일 백업 및 즉시 사용 가능한 HTTPS를 포함한 광범위한 보안 시스템을 갖추고 있습니다. WooCart는 콘텐츠 전송 네트워크를 사용하여 다른 이미지의 로딩 시간을 늘립니다. WooCart는 모든 이미지를 저장소에 배치하여 이미지의 크기를 줄이고 사용 가능한 디스크 공간의 사용을 최적화합니다. WooCart는 사용자가 더 나은 대안을 찾을 수 있도록 가장 많은 리소스를 사용하는 플러그인을 볼 수 있습니다.
소매점
소매업체는 처음으로 온라인으로 판매하는 사람들에게 어필합니다. 소매업체는 웹 디자인 경험이 많지 않은 사람들이 웹사이트를 만들 수 있도록 돕고자 합니다.

소매업체는 유연한 상점 레이아웃을 가지고 있습니다. 사용자는 제품 또는 카테고리를 표시할 수 있습니다. 행 및 페이지당 제품 수를 변경할 수도 있습니다. 소매업체에는 수평 및 수직 사이드바가 있습니다. 소매점에는 카탈로그 모드 기능이 있습니다. 여러 헤더 옵션을 사용하여 사용자는 색상, 글꼴 크기 및 정렬을 변경할 수 있습니다.