WooCommerce: 제품 필터를 개선하는 이유와 방법
게시 됨: 2022-08-23
많은 경우 전자 상거래 고객은 원하는 것을 빠르고 쉽게 찾을 수 없습니다. 열악한 사이트 디자인부터 검색 및 필터링 옵션 부족에 이르기까지 다양한 이유가 있습니다.
WooCommerce 온라인 스토어의 제품 필터를 개선하여 고객이 검색 범위를 좁힐 수 있습니다. 이렇게 하면 원하는 제품을 더 쉽게 찾을 수 있습니다.
이 자습서에서는 고급 제품 필터를 추가하는 방법과 추가해야 하는 이유를 설명합니다.
더 나은 제품 필터가 필요한 이유는 무엇입니까?
WooCommerce는 기본 제품 필터와 함께 제공됩니다. 이를 통해 고객은 가격, 등급 또는 속성별로 제품을 필터링할 수 있습니다. 각 필터에는 하나의 특정 스타일이 있으며 많은 옵션이 제공되지 않습니다.
대규모 제품 카탈로그가 있는 경우 고객이 제품을 쉽게 필터링하고 원하는 것을 빠르게 찾을 수 있도록 해야 합니다. 이를 위해서는 WooCommerce 스토어에서 제품 필터를 개선해야 합니다.
Econsultancy 연구에 따르면 킬트 소매업체 buyakilt.com은 방문자에게 킬트 유형 및 킬트 패턴별로 쇼핑할 수 있는 옵션을 제공하는 제품 필터를 구현한 후 전환율이 26% 증가하고 매출이 76.1%나 증가했습니다.
제품 필터는 고객이 찾고 있는 제품 유형에 대한 제품 가시성을 향상시키면서 선택 범위를 좁히는 데 도움이 됩니다. WooCommerce의 제품 필터를 개선하여 고객이 원하는 것을 쉽게 찾고 사용자 경험을 향상시킬 수 있습니다.
WooCommerce 제품 필터 플러그인 선택
WooCommerce 제품 필터 플러그인을 선택할 때 신뢰할 수 있는 개발자와 함께 가야 합니다.
온라인 상점에 필요한 기능을 갖춘 고품질 플러그인을 찾으십시오. 또한 플러그인에 대한 다른 사람들의 경험에 대해 배우기 위해 고객 리뷰를 읽는 데 도움이 됩니다.
보다 기술적인 관점에서 WooCommerce용 제품 필터 플러그인에서 주의해야 할 기능은 다음과 같습니다.
- 제품 필터가 AJAX 또는 페이지 새로고침을 사용하여 작동합니까? 아니면 둘 중 하나를 선택할 수 있습니까?
- 고객이 검색 범위를 좁히기 위해 어떤 데이터를 필터링할 수 있습니까?
- 어떤 종류의 필터를 사용할 수 있습니까?
- 어떤 WooCommerce 페이지에 제품 필터를 추가할 수 있습니까?
- 플러그인이 전문적이고 잘 디자인된 것처럼 보입니까?
이 질문은 온라인 상점에 적합한 제품 필터 플러그인을 찾는 데 도움이 됩니다.
WooCommerce 제품 필터 소개

Barn2의 WooCommerce 제품 필터 플러그인을 사용하면 개별 제품 필터를 만들고 원하는 대로 그룹으로 구성하고 웹사이트의 어느 곳에나 표시할 수 있습니다.
AJAX(고객이 필터링된 제품을 즉시 볼 수 있음) 또는 페이지 새로고침(고객이 필터 적용 버튼을 클릭한 후 결과를 볼 수 있음)을 사용하여 제품 필터가 작동하도록 선택할 수 있습니다.
WooCommerce 제품 필터 플러그인은 전체 제품 카탈로그 또는 현재 페이지에서만 제품을 필터링하도록 구성할 수 있습니다.
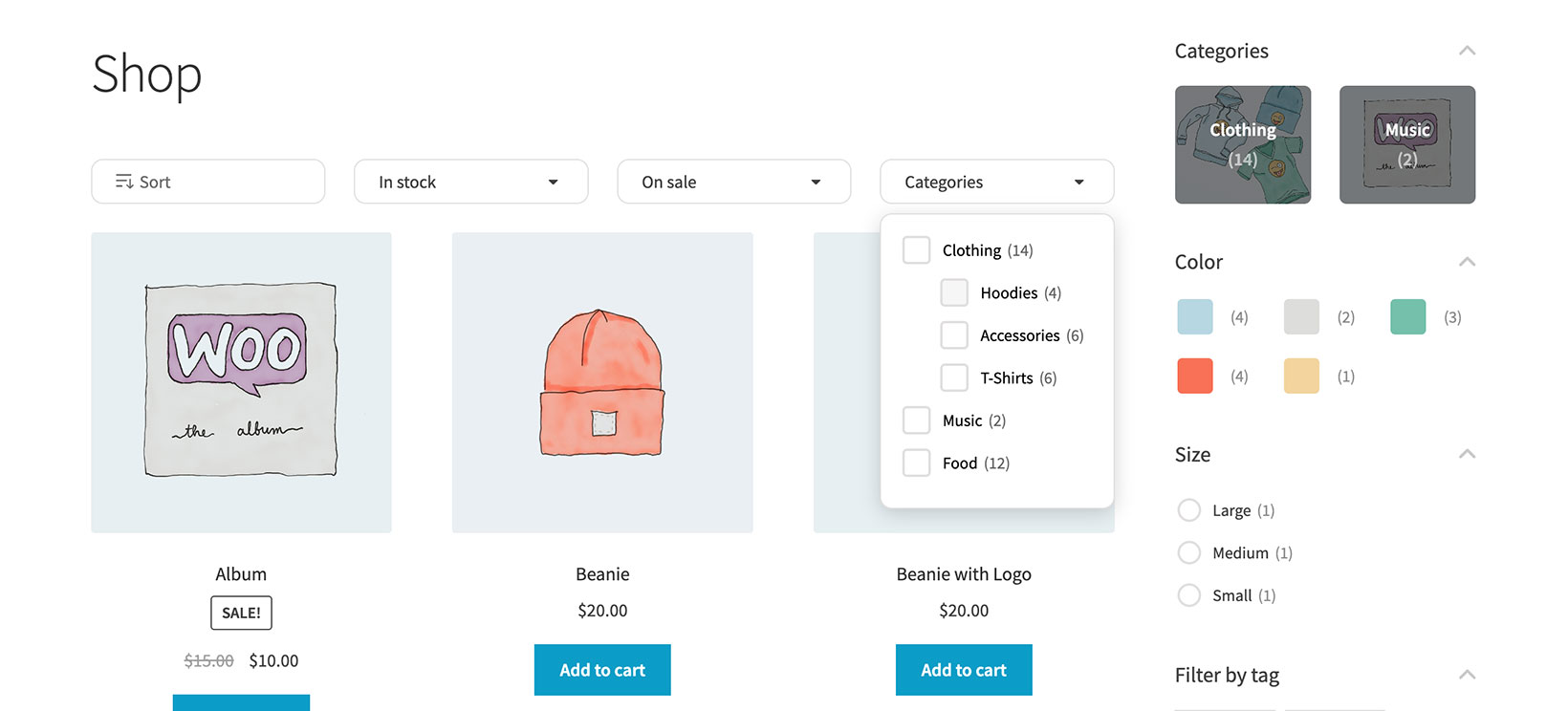
카테고리, 속성, 색상, 태그, 사용자 정의 분류, 가격, 등급, 재고 상태 및 판매 상태를 포함하여 선택할 수 있는 필터가 많이 있습니다. 이 외에도 플러그인은 프론트엔드에 유효하고 관련된 제품 필터만 표시합니다. 즉, 빈 필터가 없습니다.
다양한 필터 스타일에는 드롭다운, 라디오 버튼, 확인란, 색상 견본, 이미지, 태그 클라우드, 레이블, 가격 슬라이더 등이 있습니다.
상점 소유자는 판매하는 제품 유형에 대해 가능한 최고의 사용자 경험을 제공하도록 WooCommerce 제품 필터 플러그인을 구성할 수 있습니다.
WooCommerce에 고급 제품 필터를 추가하는 방법
우리가 보았듯이 제품 필터를 개선하는 가장 쉬운 방법은 올바른 WooCommerce 플러그인을 사용하는 것입니다. WooCommerce 제품 필터를 사용하여 온라인 상점에 고급 제품 필터를 추가하는 방법은 다음과 같습니다.
1단계: WooCommerce 제품 필터 플러그인 가져오기
WooCommerce 제품 필터 플러그인을 받으세요. 확인 이메일에서 라이센스 키와 함께 플러그인 파일을 받게 됩니다.
WordPress 관리자 패널에 로그인합니다. WooCommerce 제품 필터 플러그인을 설치하고 활성화합니다.
플러그인 설정 마법사가 열립니다. 라이센스 키를 입력하고 필터의 기본 설정을 선택하는 과정을 안내합니다.
2단계: 제품 필터 만들기
제품 → 필터 페이지로 이동하여 기본 필터 그룹(귀하를 위해 추가됨)을 열거나 직접 생성하십시오. '새 필터 추가' 버튼을 만들고 이름, 필터 스타일 및 필터링 기준으로 사용할 데이터와 같은 정보를 추가합니다. 특정 제품에 가장 적합한 옵션이 무엇인지 확인할 수 있는 다양한 옵션이 있습니다.

예를 들어 카테고리 필터를 생성하려면 필터 데이터 옵션을 카테고리 로 설정합니다. 그런 다음 WooCommerce에서 카테고리별로 필터링할 수 있는 많은 스타일 중에서 선택할 수 있습니다. 여기에는 드롭다운 목록, 확인란, 라디오 버튼, 클릭 가능한 이미지 또는 텍스트 구름이 포함됩니다.
WooCommerce에서 속성 필터를 만들 때 더 많은 옵션이 있습니다. 스타일과 표시할 전역 속성을 선택할 수 있습니다. 또는 현재 페이지의 제품과 일치하는 속성 필터를 동적으로 표시하는 스마트 속성 필터 옵션이 있습니다. 이렇게 하면 상점의 다른 페이지에 다른 필터 그룹을 수동으로 표시할 필요가 없습니다.
제품 카탈로그에 필요한 만큼 필터를 만드십시오. 다른 페이지에 다른 필터를 표시하려면 각 세트에 대한 필터 그룹을 만드십시오.
3단계: 쇼핑 페이지에 제품 필터 추가
일부 필터를 추가한 후에는 상점에 표시할 준비가 된 것입니다. 필터를 표시할 위치에 따라 두 가지 주요 방법이 있습니다.
1단계에서 설정 마법사를 수행할 때 모든 상점 페이지 위에 특정 필터 그룹을 표시하는 옵션을 보았을 것입니다. 필터를 제품 목록 맨 위에 표시하려는 경우에 좋은 옵션입니다. 이 설정으로 돌아가려면 제품 > 필터 > 설정 으로 이동합니다.
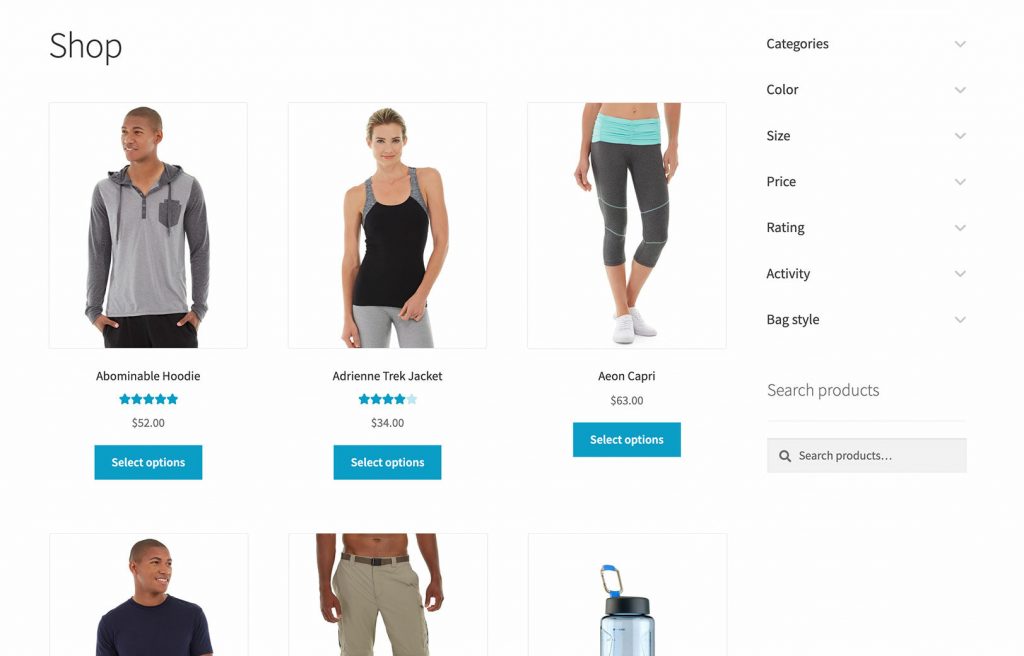
상점 사이드바에 필터 위젯을 추가할 수도 있습니다. 이것은 상점 위에 필터를 표시하는 대신 또는 둘 다 수행할 수 있습니다. 예를 들어 둘 다 수행하면 제품 목록 위에 일부 필터를 표시하고 사이드바에 다른 유형의 필터를 표시할 수 있습니다. 이는 고객에게 진정한 몰입형 경험을 제공합니다.
필터 위젯을 추가하려면 WordPress 관리자의 모양/위젯 으로 이동합니다. 상점 사이드바에 '제품 필터' 위젯을 추가하고 필터 그룹을 선택하십시오.
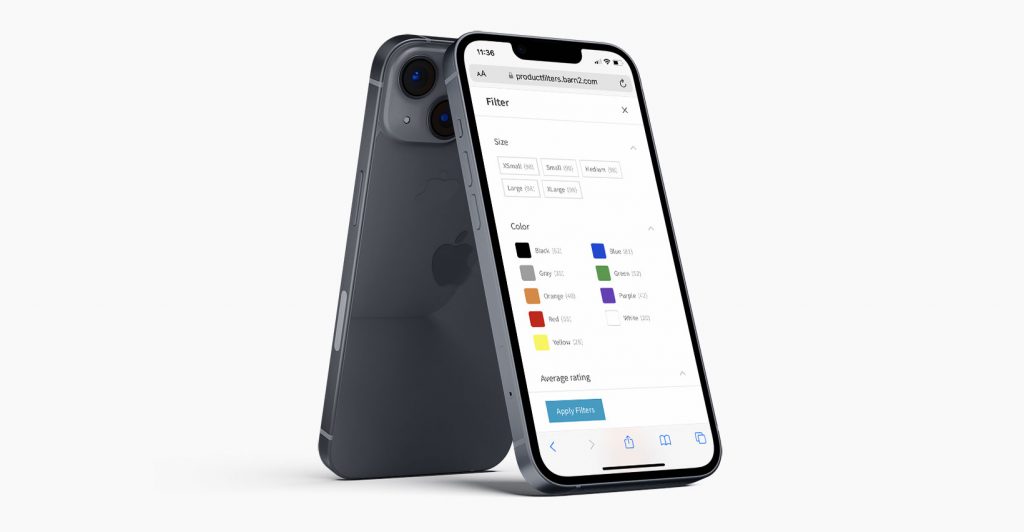
(참고: 대부분의 모바일 사이트는 사이드바 위젯을 표시하지 않기 때문에 WooCommerce 필터 플러그인은 모바일에서 이러한 위젯을 숨깁니다. 대신 모바일 사용자는 버튼을 클릭하여 팝업 슬라이드 패널에서 필터를 볼 수 있습니다. 스마트!)
Elementor 또는 Gutenberg 블록과 같이 상점의 다른 부분에 필터를 표시하는 고급 방법도 있습니다. 필터를 표시할 위치에 단축 코드를 추가하면 됩니다. 매우 유연하므로 자세한 내용은 필터 플러그인 설명서를 참조하십시오.
보너스: 제품 필터 가시성 편집
WooCommerce 제품 필터 플러그인을 사용하면 고객이 쇼핑 페이지에 처음 방문할 때 제품 필터 그룹이 표시되는 방식을 선택할 수 있습니다. 다음을 선택할 수 있습니다.
- 기본적으로 필터 숨기기 – 공간을 절약하기 위해 처음에 제품 필터를 숨길 수 있습니다. 고객은 버튼을 클릭하여 필터를 볼 수 있습니다. 필터 표시 버튼 텍스트를 변경할 수도 있습니다. 모바일 및/또는 데스크톱에서 이 작업을 수행할 수 있습니다.
- 고객이 필터를 열고 닫을 수 있도록 허용 – 필터 또는 제품 속성이 많은 경우 페이지에서 많은 공간을 차지할 수 있습니다. 이를 줄이려면 각 필터를 접을 수 있도록 옵션을 활성화하십시오. 기본적으로 열림 또는 닫힘으로 토글을 설정할 수 있으며 고객은 클릭하여 각 필터를 표시하거나 숨길 수 있습니다. 이것은 정말 깔끔하게 보이며 고객에게 고급 WooCommerce 필터를 제공하면서 공간을 절약하는 좋은 방법입니다.

기본적으로 WooCommerce 제품 필터 플러그인은 모바일 장치에서 필터를 숨기고 데스크톱 장치에서 표시합니다. 전체 크기 화면에서 더 많은 공간을 사용할 수 있기 때문에 일반적으로 필터를 항상 볼 수 있도록 하는 것이 좋습니다.
최고의 WooCommerce 필터 플러그인으로 상점을 변화시키세요
WooCommerce에 내장된 제품 필터 옵션은 고객이 제품을 빠르고 쉽게 찾는 데 충분하지 않습니다. 대신 고객이 검색 범위를 쉽게 좁힐 수 있는 고급 제품 필터 플러그인이 필요합니다. 이렇게 하면 원하는 제품을 더 빨리 찾을 수 있습니다.
WooCommerce 제품 필터 플러그인을 사용하면 모든 종류의 제품 필터를 만들고 논리적인 방식으로 그룹화하고 몇 단계만 거치면 WooCommerce 스토어 페이지에 추가할 수 있습니다. 대형 제품 카탈로그가 있는 매장에 적합합니다.
매장에서 더 빠르게 쇼핑할 준비가 되셨습니까? 지금 WooCommerce 제품 필터를 받으십시오!
