WooCommerce 로그인 단축 코드에 대한 전체 가이드
게시 됨: 2025-01-22로그인 페이지는 WooCommerce 상점의 중요한 요소입니다. 이는 고객이 자신의 계정에 액세스하고, 주문을 추적하고, 구매를 완료할 수 있는 관문과 같습니다. 하지만 전체 프로세스가 지나치게 복잡하고 목적을 달성하지 못한다면 어떻게 될까요?
그래서 WooCommerce 로그인 단축 코드를 시도하고 사용자 정의해야 합니다. 이는 몇 분 만에 로그인 페이지를 생성 및 사용자 정의 하고 고객에게 사용자 친화적인 경험을 제공하는 데 도움이 됩니다.
따라서 간단한 로그인 양식, 결합된 로그인 및 등록 페이지, 타겟 캠페인을 위한 독립형 등록 페이지 등 무엇을 원하든 WooCommerce 로그인 단축 코드를 사용하면 쉽게 달성할 수 있습니다.
이 글에서는 더 나은 사용자 경험을 위해 사용자 정의하기 위해 단축 코드를 사용하여 로그인 페이지를 만드는 방법부터 시작하여 WooCommerce 로그인 단축 코드와 관련된 모든 것을 논의할 것입니다.
이제 시작하겠습니다.
WooCommerce 로그인 페이지 유형
로그인 페이지는 단순한 게이트웨이처럼 보일 수 있지만 단순한 게이트웨이 그 이상입니다. 사용자 이름과 비밀번호 필드입니다!
비즈니스 요구 사항과 사용자 기본 설정에 따라 다양한 유형의 로그인 페이지가 있습니다. 옵션을 살펴보겠습니다.
- 클래식 로그인 페이지 : 간단한 로그인 페이지입니다. 사용자가 자격 증명을 입력하면 붐이 일어납니다.
- 소셜 로그인 페이지 : 이 유형의 로그인 페이지를 통해 사용자는 즐겨찾는 소셜 미디어 계정을 사용하여 로그인할 수 있습니다.
- 맞춤형 브랜드 로그인 페이지 : 이 유형의 로그인 페이지는 브랜드 아이덴티티에 맞게 맞춤화됩니다. 이를 위해서는 브랜드 로고와 색상을 추가하고 사용자의 로그인을 유도하는 환영 메시지를 추가해야 합니다.
- 다단계 로그인 페이지 : 이 유형의 로그인 페이지는 로그인 페이지에 추가 보안 계층을 추가하려는 사용자에게 이상적입니다. 전체 프로세스는 사용자 이름, 비밀번호, 인증 코드 입력 등 관리 가능한 단계로 구분됩니다.
- SSO(Single Sign-On) 페이지 : 마지막으로 이 유형의 로그인 페이지를 통해 사용자는 여러 애플리케이션에 동일한 자격 증명을 사용할 수 있습니다.
이것들도 로그인 페이지의 일부 유형이었습니다. WooCommerce 매장에 어떤 것이 적합하다고 생각하시나요? 기존 로그인 페이지인가요, 아니면 소셜 로그인 페이지인가요? 글쎄, 선택은 당신의 것입니다. 개인화되고 사용자 친화적으로 만드는 것을 잊지 마세요.
WooCommerce 로그인 페이지 사용자 정의의 중요성
지루하고 일반적인 로그인 페이지는 고객에게 완전한 거부감을 줄 수 있습니다. 이를 사용자 정의하면 페이지 모양이 향상되고 상점에 가치도 추가됩니다 .
하지만 이를 위해서는 노력이 필요하며 왜 여기에 시간을 투자해야 하는지 궁금하신 경우 노력할 가치가 있는 몇 가지 주요 이유는 다음과 같습니다.
- 독점 구역: 로그인한 사용자만 접근할 수 있는 제한된 구역을 만듭니다.
- 향상된 사용자 경험: 구매를 위해 계속해서 세부 정보를 입력할 필요가 없도록 하여 사용자 여정을 개선합니다.
- 간소화된 액세스: 사용자가 한 곳에서 로그인하고 정보를 관리할 수 있습니다.
- 전환율 향상: 사용자 친화적이고 시각적으로 매력적인 로그인 페이지는 이탈률을 줄이는 데 도움이 되며 고객이 구매를 완료하도록 유도합니다.
- 보안 강화: CAPTCHA 또는 이중 인증과 같은 기능을 추가하여 사용자 데이터를 보호합니다.
WooCommerce 로그인 페이지를 사용자 정의하는 것은 단순히 미적인 업그레이드가 아니라 중요한 개선 사항입니다 .
이제 이유를 알았으니, WooCommerce 로그인 단축 코드를 사용하여 로그인 페이지를 만들고 사용자 정의하는 방법을 살펴보겠습니다.
WooCommerce 로그인 단축 코드를 사용하여 로그인 페이지를 만드는 방법은 무엇입니까?
따라서 모든 것은 WooCommerce의 My Account 단축 코드로 시작됩니다. 이 간단한 WooCommerce 로그인 단축 코드 – [woocommerce_my_account] 를 사용하면 전체 내 계정 영역을 모든 페이지에 추가할 수 있습니다.
여기에서 고객은 로그인하고, 과거 주문을 확인하고, 세부 정보를 업데이트하고, 계정을 관리할 수 있습니다.
따라서 고객이 이 페이지에서도 등록할 수 있도록 하려면 WooCommerce 설정에서 등록이 활성화되어 있는지 확인하세요.
- 먼저
WordPress admin dashboard로 이동합니다. 이제Pages로 이동하여 새 페이지를 만듭니다. 새 페이지를 생성하지 않으려면 기존 페이지를 클릭하여 편집하세요. - 이제 + 아이콘을 클릭하여 페이지에 새 블록을 추가하세요.
- 옵션에서
Shortcode. - 상자가 나타납니다. 여기에서 WooCommerce 로그인 단축 코드를 복사하여 붙여넣을 수 있습니다:
[woocommerce_my_account]
참고: 이 단축 코드는 사용자 등록 및 계정 세부 정보와 함께 로그인 양식을 표시합니다.
- 마지막으로
Publish또는Update버튼을 클릭하여 웹사이트에 페이지를 게시하세요.
이렇게 하면 로그인 페이지가 생성되었습니다. 이제 다음 단계에 따라 해당 페이지를 기본 로그인 페이지로 설정하세요.
-
WooCommerce > Settings > Advanced으로 이동합니다. -
My account page에서 내 계정 옵션으로 위 페이지를 선택하세요.
마지막으로 로그인 페이지를 방문하여 모든 것이 원활하게 작동하는지 확인하세요.
이러한 단계를 통해 완전한 기능을 갖춘 로그인 페이지가 생성되었습니다 .
따라서 별도의 등록, 로그인 및 계정 페이지를 원하는 경우 WooCommerce 로그인 단축 코드를 사용하여 페이지를 사용자 정의해야 합니다.
WooCommerce 로그인 페이지 사용자 정의
- 등록 페이지: 아래 첫 번째 스니펫을 활성화한 후 등록 페이지에
[sa_woocommerce_registration_form]단축 코드를 추가하세요. 사용자가 로그인되어 있는 경우 "이미 등록되었습니다"라는 메시지가 표시됩니다. - 로그인 페이지: 로그인 페이지의 경우 두 번째 스니펫을 활성화한 후
[sa_woocommerce_registration_form]단축 코드를 사용하세요. 사용자가 로그인되어 있으면 "이미 로그인되어 있습니다"라는 메시지가 표시됩니다. - 내 계정 페이지: 모든 사용자 계정 세부정보를 표시하려면 내 계정 페이지에
[woocommerce_my_account]단축 코드를 유지하세요. - 등록 후 리디렉션: 고객이 등록한 후 내 계정 페이지로 이동되도록 등록 후 리디렉션을 추가할 수도 있습니다(로그인 양식은 이미 기본적으로 이를 처리합니다).
- 로그인한 사용자 리디렉션: 로그인한 사용자가 로그인 또는 등록 페이지에 액세스할 때 오류를 방지하려면 아래 스니펫을 사용하세요. 그러면 자동으로 내 계정 페이지로 리디렉션됩니다.
/**
* WooCommerce 사용자 등록을 위한 단축 코드입니다.
*
* @author StoreApps
*/
add_shortcode( 'sa_woocommerce_registration_form', 'storeapps_custom_registration_form' );
함수 storeapps_custom_registration_form() {
if ( is_user_logged_in() ) {
반품 ' 귀하는 이미 등록되어 있습니다.
 ';
}
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
$html = wc_get_template_html( 'myaccount/form-login.php' );
$dom = 새로운 DOMDocument();
$dom->인코딩 = 'utf-8';
$dom->loadHTML( utf8_decode( $html ) );
$xpath = 새로운 DOMXPath( $dom );
$form = $xpath->query( '//form[contains(@class,"register")]' );
$form = $form->항목( 0 );
echo $dom->saveHTML( $form );
ob_get_clean()을 반환합니다;
}
';
}
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
$html = wc_get_template_html( 'myaccount/form-login.php' );
$dom = 새로운 DOMDocument();
$dom->인코딩 = 'utf-8';
$dom->loadHTML( utf8_decode( $html ) );
$xpath = 새로운 DOMXPath( $dom );
$form = $xpath->query( '//form[contains(@class,"register")]' );
$form = $form->항목( 0 );
echo $dom->saveHTML( $form );
ob_get_clean()을 반환합니다;
}
/**
* WooCommerce 사용자 로그인 단축 코드
*
* @author StoreApps
*/
add_shortcode( 'sa_woocommerce_login_form', 'storeapps_custom_login_form' );
함수 storeapps_custom_login_form() {
if ( is_user_logged_in() ) {
반품 ' 이미 로그인되어 있습니다.
';
}
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
woocommerce_login_form( array( 'redirect' => wc_get_page_permalink( 'myaccount' ) ) );
ob_get_clean()을 반환합니다;
}
/**
* 로그인/등록을 내 계정으로 리디렉션
*
* @author StoreApps
*/
add_action( 'template_redirect', 'storeapps_redirect_to_myaccount_after_logged_in' );
함수 storeapps_redirect_to_myaccount_after_logged_in() {
if ( is_page() && is_user_logged_in() && ( has_shortcode( get_the_content(), 'sa_woocommerce_login_form' ) || has_shortcode( get_the_content(), 'sa_woocommerce_registration_form' ) ) ) {
wp_safe_redirect( wc_get_page_permalink( 'myaccount' ) );
출구;
}
}
참고: 이 작업을 수행하려면 function.php 파일의 사용자 정의 PHP 섹션에 코드 조각을 추가하고 기본 테마의 style.css 파일에 있는 사용자 정의 CSS를 추가해야 합니다.
WooCommerce 로그인을 향상시키는 최고의 플러그인
WooCommerce 로그인 단축 코드에 관여하지 않고도 로그인 페이지를 사용자 정의하는 데 도움이 되는 최고의 WooCommerce 플러그인은 다음과 같습니다.
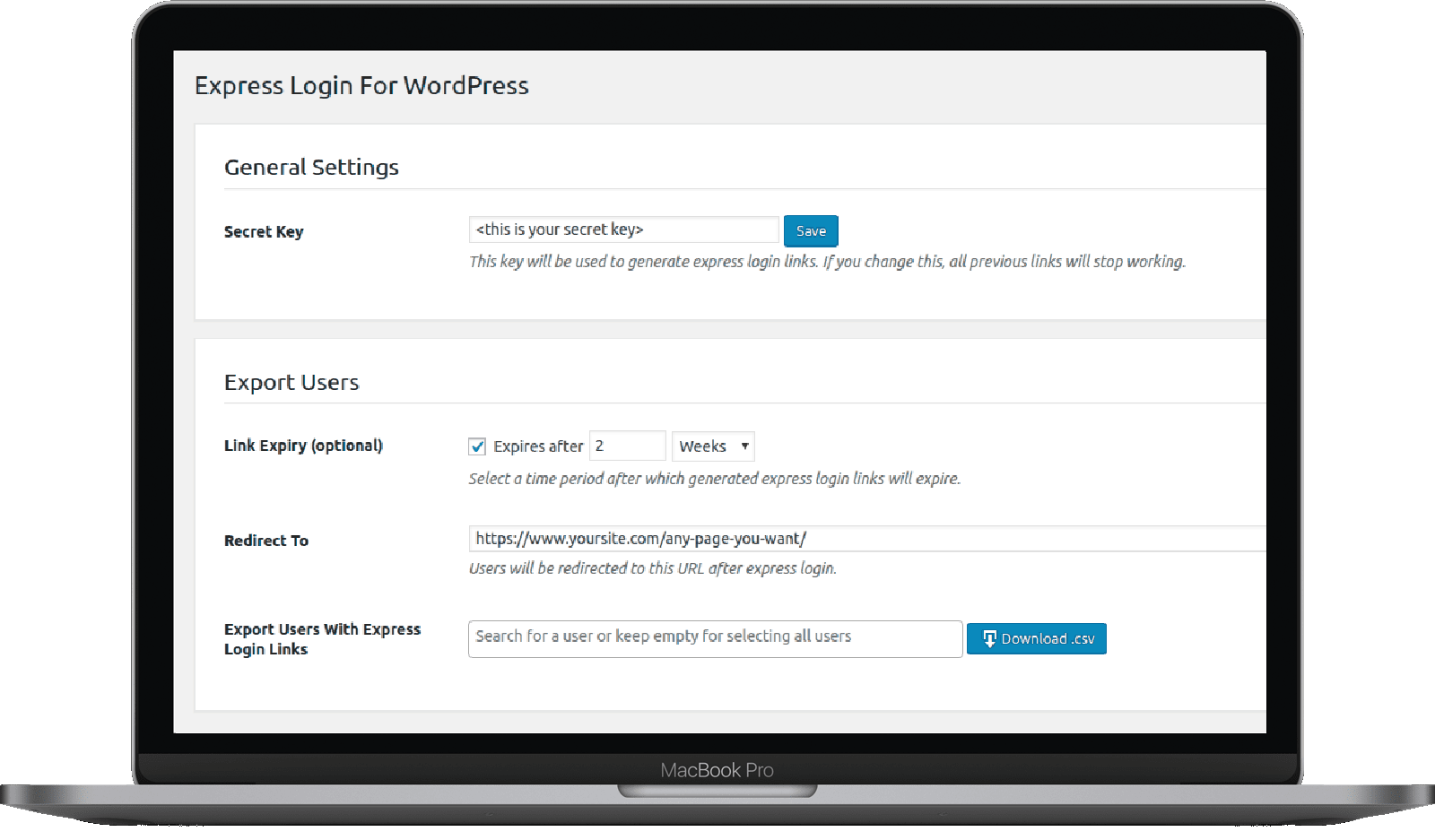
WordPress에 대한 익스프레스 로그인
로그인 페이지는 귀하의 웹사이트에 적합하지만 이를 더욱 스마트하게 만드는 것은 어떻습니까?
기존 로그인 페이지도 도움이 되지만 고객, 클라이언트 또는 임시 공동 작업자에게 더 빠른 액세스를 제공하는 것은 어떻습니까? 여기가 StoreApps의 WordPress용 Express Login이 들어오는 곳입니다.
WordPress용 Express Login을 사용하면 사용자가 안전한 자동 로그인 링크를 통해 즉시 로그인할 수 있습니다. 사용자 이름이나 비밀번호가 필요하지 않습니다. 원활한 사용자 경험만 있으면 됩니다!

- 어디로든 리디렉션: 사용자를 결제, 장바구니 또는 숨겨진 페이지로 쉽게 바로 보낼 수 있습니다.
- 자동 만료 링크: 보안 강화를 위해 만료 날짜가 포함된 로그인 링크를 설정하세요.
- 대량 링크 내보내기: 이메일 캠페인을 위한 로그인 링크를 쉽게 만들고 공유할 수 있습니다.
- 사용하기 쉬운 플러그인: 이 플러그인은 사용하기 쉽습니다. 설치하고 활성화하기만 하면 됩니다!
WordPress용 Express Login을 사용하면 사용자가 사용자 이름과 비밀번호 때문에 머리를 긁는 일이 없도록 하세요.
로그인 문제에 작별을 고하고 편리함과 보안을 만나보세요.
지금 WordPress에 Express Login을 사용해 보세요
얼티밋 회원
Ultimate Member는 사용자 관리를 단순화하는 강력한 플러그인입니다. 이를 통해 사용자 정의 등록 및 로그인 양식, 사용자 프로필 및 역할 기반 액세스를 생성할 수 있습니다.
또한 멋진 형태를 쉽게 디자인할 수 있는 드래그 앤 드롭 빌더도 제공합니다.
- 사용자 정의 양식: 사용자 정의 가능한 로그인, 등록 및 사용자 프로필 양식을 만듭니다.
- 역할 기반 액세스: 맞춤형 권한으로 다양한 사용자 역할을 할당합니다.
- 드래그 앤 드롭 빌더: 양식을 손쉽게 디자인하세요.
- 조건부 논리: 사용자 입력을 기반으로 양식 필드를 표시합니다.
전반적으로 WooCommerce에서 매력적인 커뮤니티나 멤버십 사이트를 구축하는 것은 훌륭한 선택입니다.
사용자 등록
사용자 등록은 사용자 정의 가능한 로그인 및 등록 양식을 만드는 또 다른 초보자 친화적인 플러그인입니다. 원활한 사용자 경험을 위해 사전 설계된 템플릿, 조건부 논리 및 타사 통합을 제공합니다.
- 사전 디자인된 템플릿: 미리 만들어진 양식 디자인으로 작업을 빠르게 시작하세요.
- 조건부 논리: 사용자 입력을 기반으로 필드를 표시합니다.
- 타사 통합: 이메일 마케팅 도구 및 CRM과 원활하게 연결됩니다.
- 다단계 양식: 더 나은 사용자 경험을 위해 긴 양식을 여러 단계로 분할합니다.
전반적으로 이 플러그인은 사용자 정의 가능하고 확장 가능한 양식을 원하는 WooCommerce 상점 소유자 에게 이상적입니다.
등록매직
RegistrationMagic은 고급 로그인 및 등록 양식을 만드는 데 도움이 되는 또 다른 플러그인입니다. 또한 결제 통합, 사용자 역할 할당 및 세부 양식 분석을 지원합니다 .
- 결제 통합: 등록 양식을 통해 직접 결제를 수락합니다.
- 사용자 역할 할당: 양식 제출을 기반으로 사용자에게 역할을 자동으로 할당합니다.
- 세부 분석: 심층적인 데이터 통찰력으로 성과를 추적합니다.
- 단축 코드: 사이트 어디에나 양식을 삽입할 수 있습니다.
전반적으로 이는 양식 디자인 및 기능에 대한 유연성과 제어를 제공하면서 사용자 등록을 관리하는 데 이상적입니다.
결론
WooCommerce 로그인 단축 코드로 로그인 페이지를 사용자 정의하면 향상된 사용자 경험, 브랜드 아이덴티티 향상, 향상된 보안 등 다양한 이점을 얻을 수 있습니다.
개인화된 로그인 페이지는 고객을 위한 원활한 여정을 제공하고 전체 프로세스를 더 쉽게 만듭니다.
따라서 WooCommerce 로그인 단축 코드를 사용하든 플러그인을 사용하든 더 나은 기능과 사용자 만족도를 높이기 위해 로그인 페이지를 사용자 정의해야 합니다.
또한 고객이 WooCommerce 로그인을 쉽게 만들고 싶다면 오늘 WordPress용 Express Login을 살펴보는 것을 잊지 마세요.
