WooCommerce 로그인 단축 코드를 만들고 사용하는 방법
게시 됨: 2022-03-29많은 WooCommerce 상점 소유자는 WooCommerce 로그인 단축 코드를 사용하여 사이트에 로그인 페이지를 만들고 싶어합니다. 그러나 WooCommerce는 다양한 페이지를 쉽게 생성할 수 있는 단축 코드를 제공하지만 WooCommerce 스토어에서 로그인 페이지를 생성할 수 있는 직접적인 단축 코드는 제공하지 않습니다.
그리고 이것은 플러그인이 당신을 구출하는 곳입니다. 최고의 등록 및 로그인 양식 플러그인인 Profile Builder를 사용하여 WooCommerce 로그인 단축 코드를 만들고 사용할 수 있습니다.
WooCommerce 로그인 단축 코드 생성의 필요성
다른 페이지의 단축 코드와 마찬가지로 WooCommerce 로그인 단축 코드를 사용하면 WooCommerce 로그인 페이지를 만들 수 있습니다.
다음은 WooCommerce 로그인 단축 코드를 생성하기 위해 안정적인 플러그인이 필요한 몇 가지 중요한 이유입니다.
- 사용자가 한 곳에서 모든 정보를 찾을 수 있는 계정에 로그인할 수 있습니다.
- 로그인한 사용자만 접근할 수 있는 제한 구역 만들기
- 로그인 기능을 제공하는 것은 스토어에서 충성도 높은 고객 기반을 구축하는 데 매우 중요합니다.
- 사용자가 체크아웃하기 전에 로그인할 수 있기 때문에 구매 여정이 훨씬 쉬워지므로 돌아올 때 모든 구매 세부 정보를 다시 입력할 필요가 없습니다.
- 또한 사용자가 장바구니에 제품을 추가하고 나중에 계정에 다시 로그인할 때 체크아웃할 수 있기 때문에 상점에서 전환율을 높일 수 있습니다.
다른 많은 이유도 있지만 이미 아이디어를 얻었을 것입니다. 이제 Profile Builder를 사용하여 WooCommerce 로그인 양식 단축 코드를 만드는 방법에 대해 설명하겠습니다.

프로필 빌더 프로
프로필 빌더를 사용하면 WooCommerce 스토어에서 완전히 맞춤화된 로그인, 등록 및 기타 중요한 페이지를 쉽게 만들 수 있습니다.
플러그인 받기또는 무료 버전 다운로드
WooCommerce 로그인 페이지 단축 코드 만들기
Profile Builder를 사용하여 WooCommerce 로그인 양식 단축 코드를 만드는 것은 아주 쉽습니다. 몇 가지 간단한 단계를 따라 완전히 사용자 정의 가능한 로그인 양식을 만든 다음 WooCommerce 스토어에서 원하는 곳에 배치하면 됩니다.
사용자 정의 가능한 WooCommerce 로그인 양식을 작성할 수 있는 WooCommerce 로그인 단축 코드를 생성하려면 Profile Builder의 Pro 버전 중 하나를 구입해야 합니다. 플러그인의 Pro 버전에는 등록 및 프로필 편집 양식에 고객 청구 및 배송 필드를 자동으로 추가하는 WooCommerce Sync 애드온이 함께 제공됩니다.
Profile Builder Pro를 사용하면 WooCommerce 웹사이트에서 완전히 사용자 정의 가능한 등록, 로그인 및 기타 사용자 관련 양식을 생성할 수 있을 뿐만 아니라 다른 사용자 관리 영역을 원활하게 관리할 수 있습니다. 웹사이트의 사용자 관리에 할 수 있는 최고의 투자입니다.
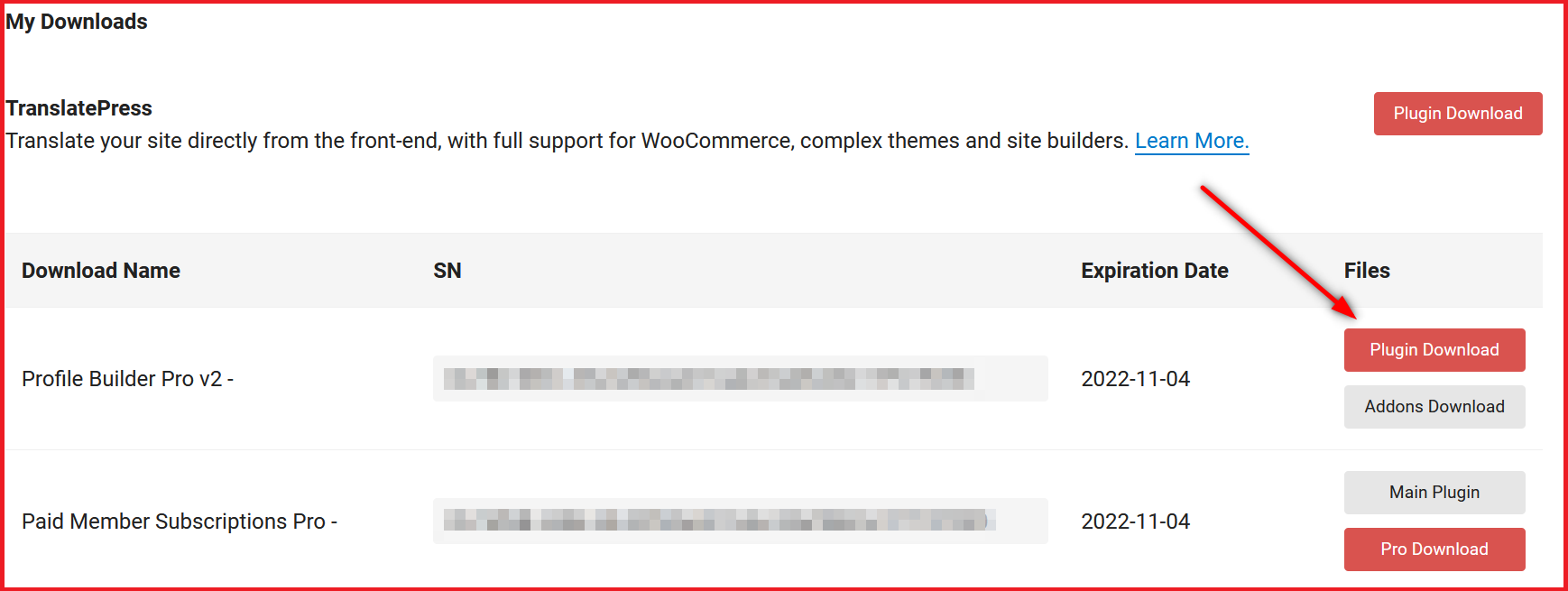
그러니 여기에서 구매하세요. 그런 다음 Cozmoslabs 계정 에 로그인하고 아래 이미지에서 볼 수 있는 것처럼 Profile Builder Pro용 플러그인 파일을 다운로드합니다.

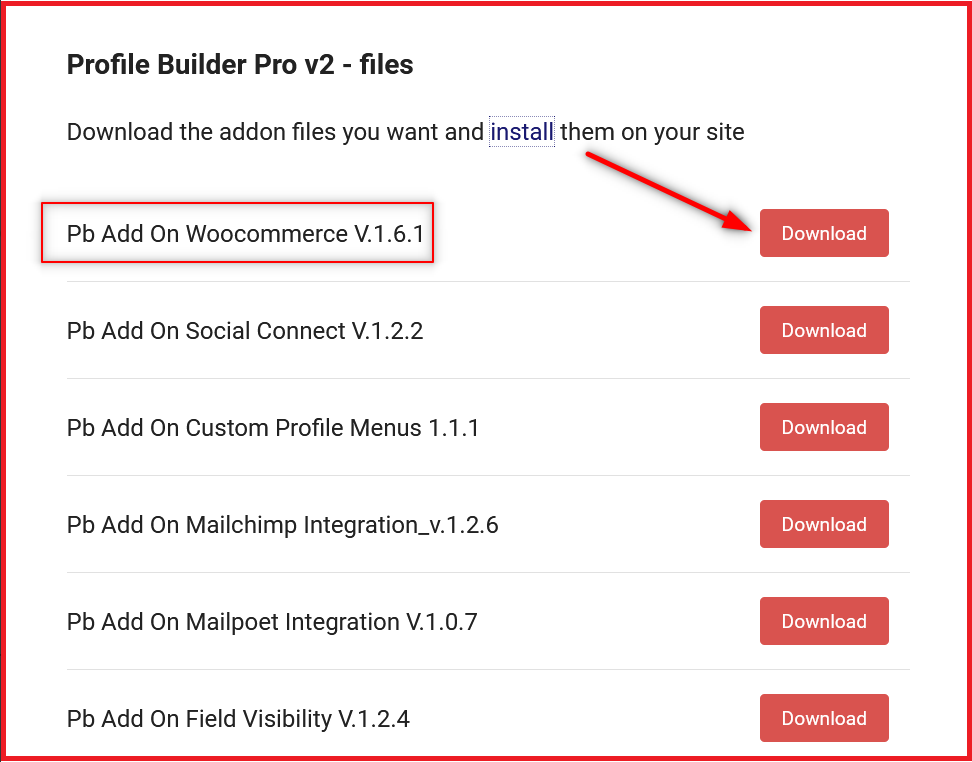
이제 다른 옵션인 Addons Download 를 클릭하십시오. 첫 번째 옵션 자체가 Pb Add On WooCommerce 라는 것을 알게 될 것입니다. 이는 WooCommerce 스토어에 다운로드해야 하는 것입니다.

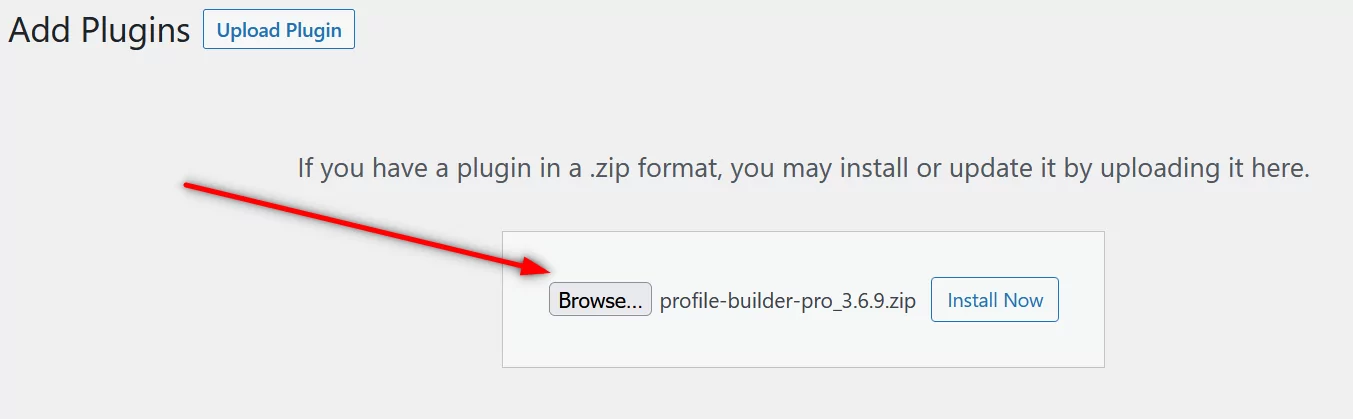
이제 WordPress 대시보드로 이동하여 플러그인 아래에서 새로 추가 옵션을 클릭합니다. 그런 다음 상단의 플러그인 업로드 버튼을 클릭하고 방금 다운로드한 플러그인 파일을 드롭하거나 찾아 업로드합니다.

마지막으로 지금 설치 버튼을 클릭하고 설치 가 완료되면 활성화 버튼을 클릭합니다. 이제 Profile Builder Pro가 사이트에서 실행되고 있습니다.
같은 과정을 반복하여 WooCommerce Sync 애드온도 설치하세요.
프로필 작성기가 등록, 로그인 및 기타 사용자 관련 페이지를 자동으로 생성하는 동안 해당 페이지 각각에 대한 단축 코드도 제공됩니다.
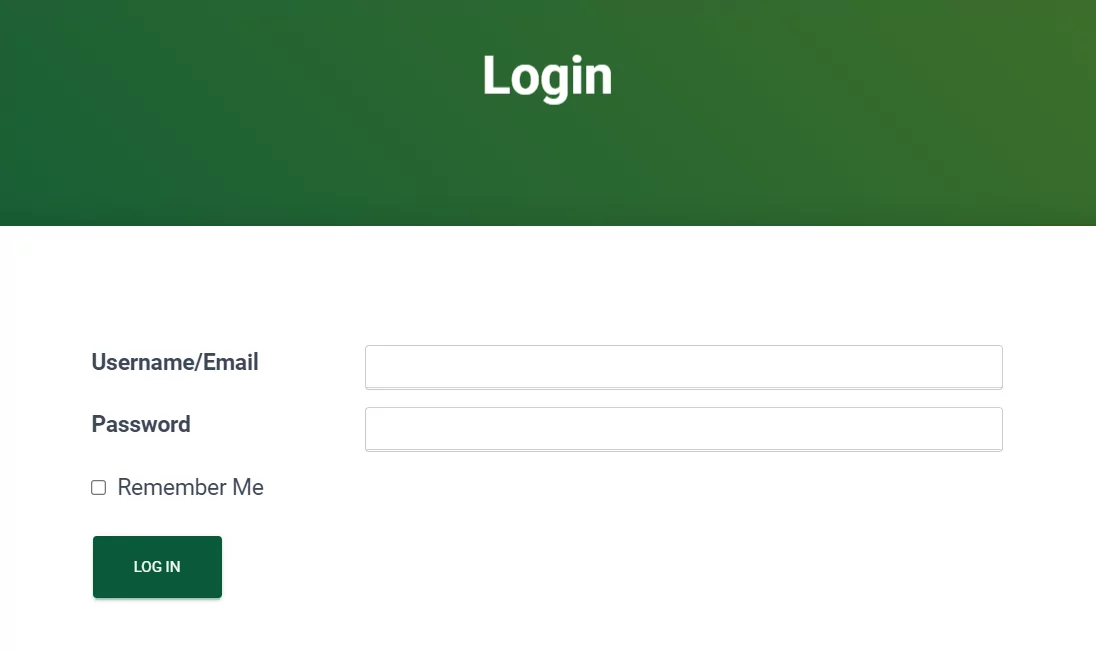
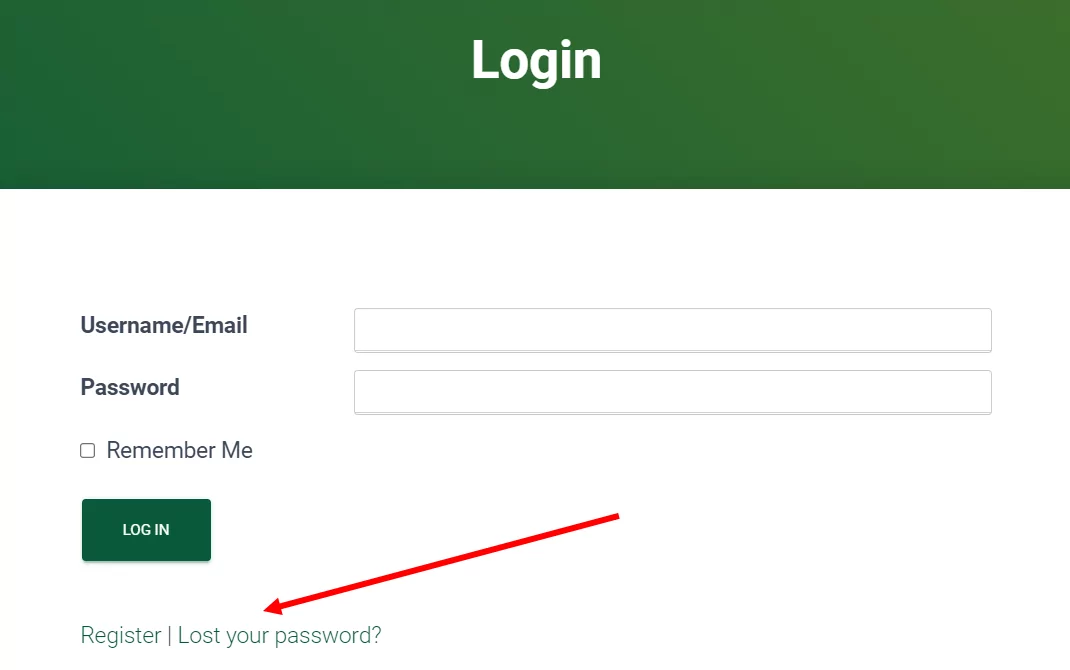
WooCommerce 로그인 단축 코드 는 [wppb-login] 입니다. 이 단축 코드를 사용하여 원하는 곳 어디에서나 WooCommerce 사이트에 로그인 페이지를 만들 수 있습니다. 페이지는 다음과 같습니다.

기타 중요한 WooCommerce 단축 코드 및 페이지 만들기
WooCommerce 로그인 양식 단축 코드를 사용하여 로그인 페이지를 만드는 것은 스토어에 대한 견고한 사용자 기반을 구축하기 위한 중요한 단계입니다. 하지만 WooCommerce 스토어에서 가장 원활하고 최상의 사용자 경험을 제공하기 위해 할 수 있는 일이 훨씬 더 많습니다.
WooCommerce 등록 단축 코드
방문자가 사이트에 등록할 수 있는 WooCommerce 스토어 등록 페이지 없이 로그인 페이지를 가질 수 없습니다. 따라서 아직 등록 페이지가 없는 경우에는 WooCommerce 로그인 등록 단축 코드가 필요합니다.
즉, WooCommerce 사이트에 로그인 페이지와 등록 페이지를 모두 구축하려면 단축 코드가 필요합니다.
물론 Profile Builder를 사용하면 등록 페이지도 쉽게 만들 수 있으며 WooCommerce 등록 단축 코드는 [wppb-register] 입니다.
WooCommerce 로그인 등록 단축 코드를 사용하여 로그인 및 등록 페이지를 구축할 수 있을 뿐만 아니라 등록 페이지를 원하는 방식으로 사용자 지정할 수도 있습니다.
WooCommerce 등록 페이지 사용자 정의
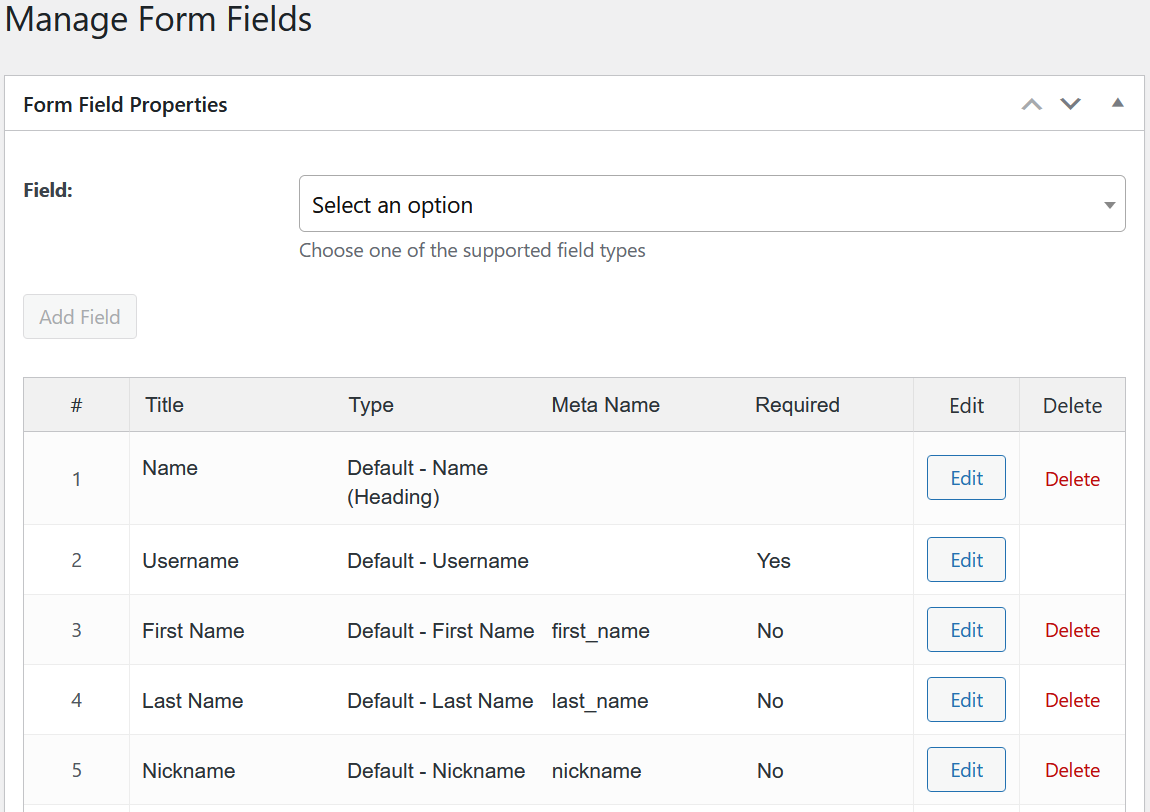
Profile Builder를 사용하여 WooCommerce 등록 페이지를 쉽게 사용자 정의할 수도 있습니다. 프로필 작성기 에서 양식 필드 옵션을 클릭하면 로그인 양식에 사용된 모든 필드를 찾을 수 있습니다.

모든 필드를 편집할 수 있지만 사용자 이름 또는 암호 와 같은 일부 영구 필드는 삭제할 수 없습니다.
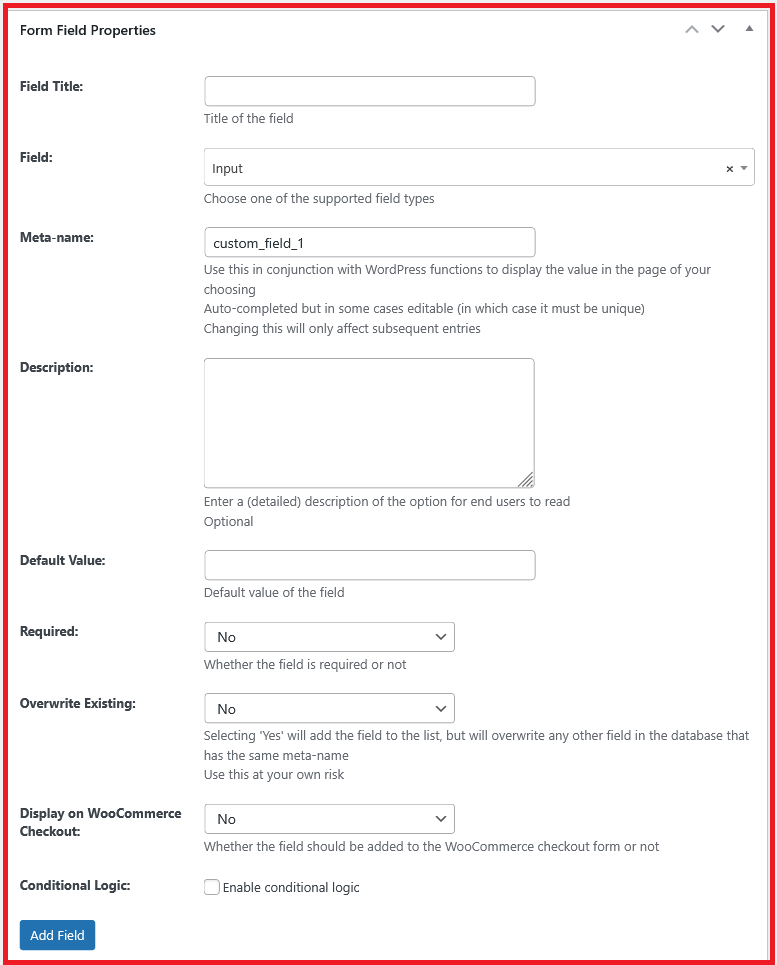
다양한 입력 옵션 및 사용 가능한 표준 필드에서 필드 옵션을 선택하고 필요한 세부 정보를 입력하고 필드를 사용자 정의한 다음 필드 추가 옵션을 클릭하여 새 필드를 추가할 수도 있습니다.


그리고 위에서 설명한 것처럼 청구 및 배송 필드는 WooCommerce Sync 추가 기능 플러그인을 다운로드하고 활성화할 때 기본적으로 등록 양식에 추가됩니다. 이렇게 하면 나중에 필요에 맞게 사용자 정의할 수 있는 완벽한 표준 WooCommerce 등록 페이지를 즉시 얻을 수 있습니다.
WooCommerce 비밀번호 복구 단축 코드
이제 비밀번호를 잊어버리는 것은 인간의 본성이므로 사용자가 필요한 경우에 대비하여 비밀번호를 복구할 수 있는 방법을 항상 만드는 것이 좋습니다.
WooCommerce 스토어에 비밀번호 복구 페이지를 만들려면 [wppb-recover-password] 단축 코드를 붙여넣어 프론트엔드 복구 비밀번호 양식을 빈 페이지에 추가하기만 하면 됩니다.
다음 단계는 방문자가 로그인 양식에서 바로 이 페이지에 쉽게 액세스할 수 있도록 하는 것입니다. 이를 위해 다음과 같이 초기 로그인 단축 코드 내에서 lostpassword_url 인수를 사용해야 합니다.
[wppb-login lostpassword_url="/recover-password"]
코드의 첫 번째 부분이 여전히 로그인 단축 코드이고 그 다음에는 분실된 비밀번호 인수, 비밀번호 복구 페이지 URL이 이어지는 점에 유의하십시오.
그리고 이 주제에 대해 다루기 때문에 WooCommerce 로그인 페이지에 대한 또 다른 프로 팁은 새 사용자가 로그인 페이지에서 바로 등록 페이지에 액세스할 수 있는 방법을 포함하는 것입니다. 이를 위해 register_url 인수를 사용할 수 있습니다. 이제 WooCommerce 로그인 단축 코드는 다음과 같아야 합니다.
[wppb-login register_url="/registration" lostpassword_url="/recover-password"]
이것을 WooCommerce 로그인 페이지에 붙여넣으면 이제 방문자가 여기에서 로그인할 수 있을 뿐만 아니라 비밀번호를 복구하거나 새 계정을 등록할 수 있습니다.

WooCommerce 소셜 로그인
사용자가 자격 증명을 사용하여 로그인하게 하려면 약간의 마찰이 필요합니다. 여기에서 소셜 로그인이 필요합니다.
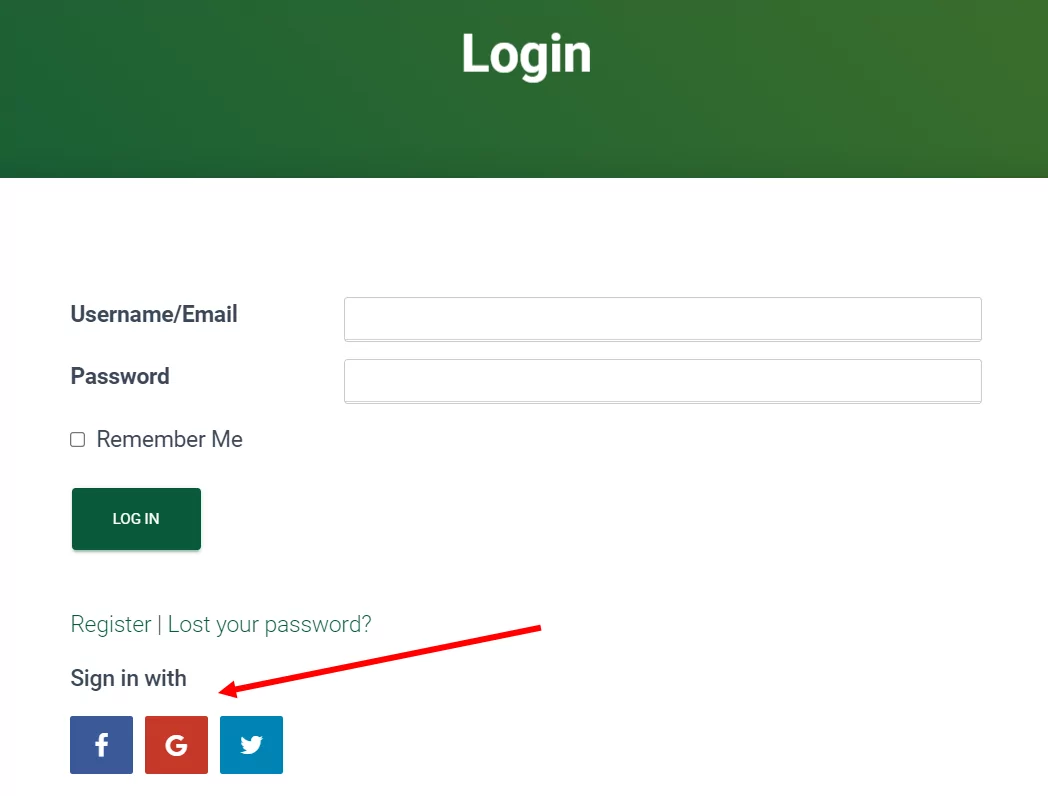
Profile Builder Pro에는 WooCommerce 스토어에서 소셜 로그인을 구현하는 데 도움이 되는 기능도 함께 제공됩니다. 그런 다음 사용자는 Facebook, Google, Twitter 및 LinkedIn을 포함한 소셜 미디어 프로필 중 하나만 사용하여 계정에 로그인할 수 있습니다.

WooCommerce Sync와 마찬가지로 Social Connect 고급 추가 기능을 다운로드하고 활성화해야 합니다. WooCommerce 소셜 로그인에 대한 게시물에서 따라야 하는 모든 단계를 찾을 수 있습니다.
기본적으로 이러한 소셜 플랫폼에서 계정의 API 키를 가져와 Social Connect 애드온에 넣으면 됩니다. 또한 위에 링크된 게시물을 통해 찾을 수 있는 이 정보 검색에 대한 자세한 문서가 있습니다.
WooCommerce 스토어에서 소셜 로그인을 구현하는 것은 전환율을 높이고 사용자 경험을 개선하며 더 나은 수준의 고객 유지를 보장하는 좋은 방법입니다.
WooCommerce 로그아웃 단축 코드
다시 말하지만 WooCommerce 사이트에 등록 및 로그인 페이지가 있는 경우 로그아웃 페이지도 있어야 합니다. Profile Builder는 WooCommerce 로그인 및 로그아웃 단축 코드와 함께 사전 설치되어 제공되므로 로그아웃 단축 코드를 페이지에 입력하기만 하면 됩니다.
WooCommerce 로그아웃 단축 코드는 [wppb-logout] 입니다. 이 단축 코드를 사용하여 페이지를 만들면 WooCommerce 사이트에 로그인한 사용자에게 프런트 엔드에서 로그아웃할 수 있는 링크가 표시됩니다.

기타 중요 페이지
Profile Builder는 완전한 사용자 관리 플러그인입니다. 로그인, 등록 및 로그아웃 페이지 외에도 여기에서 찾을 수 있는 미리 만들어진 단축 코드를 사용하여 사용자 프로필 페이지 편집 및 콘텐츠 제한 페이지를 만들 수도 있습니다.
맞춤형 WooCommerce 로그인 단축 코드를 얻기 위해 Pro 버전의 Profile Builder를 사용한다고 가정하면 기능적이고 사용자 정의된 회원 디렉토리를 만드는 데 사용할 수 있는 사용자 디렉토리 단축 코드도 얻게 됩니다.
로그인 후 사용자 리디렉션
Profile Builder의 WooCommerce 로그인 페이지 단축 코드를 사용하여 사이트에서 로그인 기능을 설정하고 실행한 후에는 로그인 후 사용자를 어디에서 방문할 것인지 생각해야 합니다.
결국, 단순히 '내 계정' 페이지에 방문하게 하는 것은 아무 소용이 없습니다. 판매를 늘리는 데 도움이 될 수 있는 상점의 제품 중심 페이지로 리디렉션되는지 확인해야 합니다.
그리고 Profile Builder는 이 기능도 제공합니다. WordPress 대시보드의 프로필 작성기 메뉴에서 Custom Redirects pro 애드온을 활성화해야 합니다.
이를 통해 사용자 이름 또는 사용자 ID, 사용자 역할 및 일반적으로 모든 사용자를 리디렉션하도록 설정된 전역 리디렉션을 기반으로 사용자를 리디렉션할 수 있습니다. WooCommerce에 로그인한 후 사용자를 리디렉션하는 방법에 대한 자습서를 따를 수 있습니다.
사용자를 올바른 페이지로 리디렉션하면 Profile Builder의 WooCommerce 로그인 단축 코드를 사용하여 사이트에서 로그인 기능을 최대한 활용하는 데 도움이 됩니다.
지금 WooCommerce 로그인 단축 코드를 만드십시오.
Profile Builder Pro는 WooCommerce가 기본적으로 남겨둔 많은 격차를 메우는 데 도움이 될 것입니다. 상점의 프런트 엔드 로그인 페이지를 구축하기 위해 WooCommerce 로그인 단축 코드를 만드는 것보다 훨씬 더 많은 일을 할 수 있습니다.
WooCommerce 로그인 등록 단축 코드를 사용하여 완전히 사용자 정의 가능한 등록 페이지를 포함하여 다른 중요한 페이지를 구축할 수도 있습니다.
마찬가지로 WooCommerce 스토어의 프리미엄 카테고리를 제한하고, 로그인 및 등록 후 사용자를 리디렉션하고, 사용자가 프로필을 관리하고, 회원 디렉토리를 구축하고, 사용자 역할을 관리하고, 사이트에서 사용자 관리의 모든 측면을 제어하도록 할 수 있습니다.

프로필 빌더 프로
Profile Builder Pro는 기능적인 로그인 및 등록 페이지를 만드는 것 외에도 WooCommerce 스토어의 모든 사용자 관리 영역을 관리할 수 있는 최고의 플러그인입니다.
플러그인 받기또는 무료 버전 다운로드
WooCommerce 로그인 단축 코드를 만들고 매장에서 사용하는 방법에 대해 여전히 질문이 있습니까? 댓글로 문의주세요!
