WooCommerce 다단계 대 한 페이지 결제: 무엇이 더 낫습니까?
게시 됨: 2022-09-15Checkout은 전환을 최대화하거나 최소화할 수 있는 가장 중요한 페이지입니다. 모두가 전환율을 높이고 더 많은 거래를 성사시키고 싶어하지만 가장 일반적인 질문 중 하나는 WooCommerce 다단계 결제 또는 한 페이지 결제 여부입니다.
최근 몇 년 동안 많은 온라인 상점에서 직접 결제를 위한 빠른 지금 구매 버튼을 추가한 반면 일부는 단일 페이지에 모든 것을 표시하도록 선택하여 한 페이지 결제를 매우 인기 있게 만든 것으로 나타났습니다. 그러나 일부 상점에서는 고객이 각 단계에서 구매를 검토할 수 있도록 다단계 결제를 선호합니다.
따라서 이 블로그에서는 다단계 및 1페이지 결제 방법을 설명하고 비교하여 어떤 것이 더 적합한지 결정할 것입니다.
다단계 결제란 무엇입니까?
이름에서 알 수 있듯이 다단계 결제는 결제 프로세스 중에 여러 단계와 페이지가 있음을 의미합니다. 일반적으로 고객이 개인 정보, 배송 및 청구 세부 정보 및 지불 정보를 수동으로 입력해야 하는 2-4페이지가 있습니다.
누가 다단계 결제를 사용해야 합니까?
고가의 제품이나 빠르게 움직이는 소비재(FMCG)를 판매하는 경우 고객이 각 페이지에서 세부 정보를 확인하고 제품을 구매하기 전에 신중한 결정을 내리는 데 더 많은 시간이 필요한 다단계 결제 방법을 사용할 수 있습니다. 주문하다.
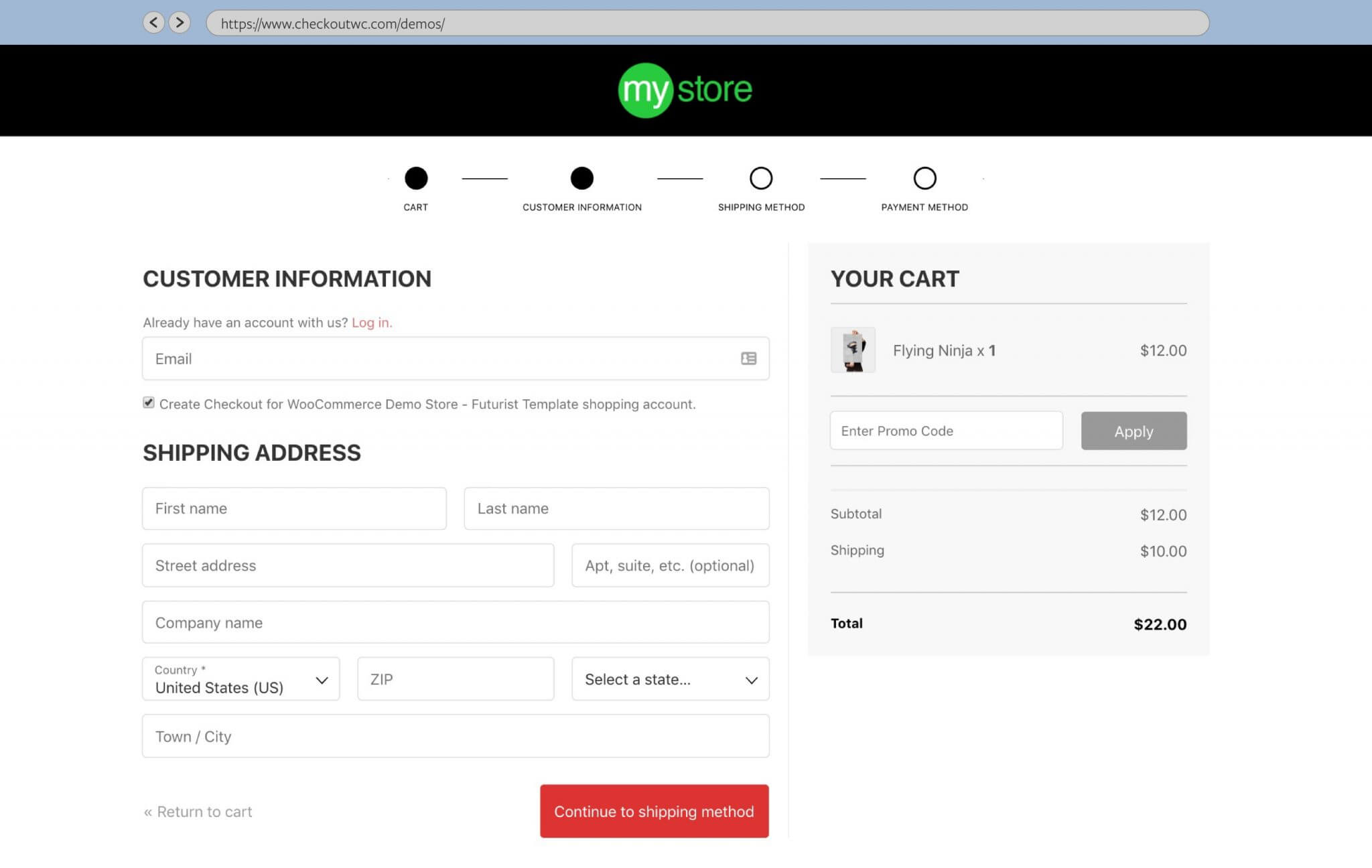
WooCommerce 다단계 결제를 만드는 방법은 무엇입니까?
CheckoutWC는 WooCommerce를 위한 인기 있고 최고 등급의 결제 최적화 플러그인입니다. 이 플러그인을 사용하면 체크아웃 페이지를 반응이 빠르고 아름답고 전환에 최적화된 페이지로 교체하여 더 높은 수익을 얻을 수 있습니다.
플러그인은 카드 편집, 주소 자동 완성, 대부분의 지불 게이트웨이 및 배송 제공업체에 대한 지원과 같은 인상적인 기능 목록을 자랑합니다.

CheckoutWC를 사용하여 다단계 결제를 만드는 단계는 다음과 같습니다.
- CheckoutWC를 설치하고 일반 설정에서 라이선스 키를 활성화합니다.
- 충돌을 피하기 위해 다른 모든 유사한 플러그인을 비활성화하십시오.
- 설치 및 활성화에 성공하면 매장으로 이동하여 체크아웃 페이지를 테스트하여 모든 것이 제대로 작동하는지 확인하십시오.
- 다음으로 브랜드 색상을 추가할 차례입니다. 사용 가능한 여러 디자인 템플릿을 사용하여 선택에 따라 레이아웃과 디자인을 편집할 수 있습니다.
- 템플릿을 선택했으면
WordPress admin > CheckoutWC > Appearance > Design에서 디자인을 구성할 수 있습니다. - 웹사이트의 체크아웃 페이지를 시작하기 전에 픽셀 구성을 지속적으로 모니터링하십시오.
- 체크아웃 페이지가 테스트 및 기본 설정에 따라 구성되면 일반 설정으로 이동하여 전 세계 CheckoutWC를 활성화하십시오.
그게 다야!
한 페이지 결제란 무엇입니까?
한 페이지 체크아웃은 한 페이지를 사용하여 체크아웃의 모든 요소와 필드를 한 페이지에 나열하고 고객이 한 번에 완료할 수 있도록 도와줍니다. 여기에는 제품 세부 정보, 청구 및 배송 세부 정보, 지불 정보 및 추가 정보가 포함됩니다.

누가 한 페이지 결제를 사용해야 합니까?
주로 디지털 제품을 판매하거나 제품 포트폴리오가 작고 타겟 고객이 단골 고객이라는 것을 알고 있다면 한 페이지 결제를 선택할 수 있으며 판매를 빠르게 마감할 수 있습니다.
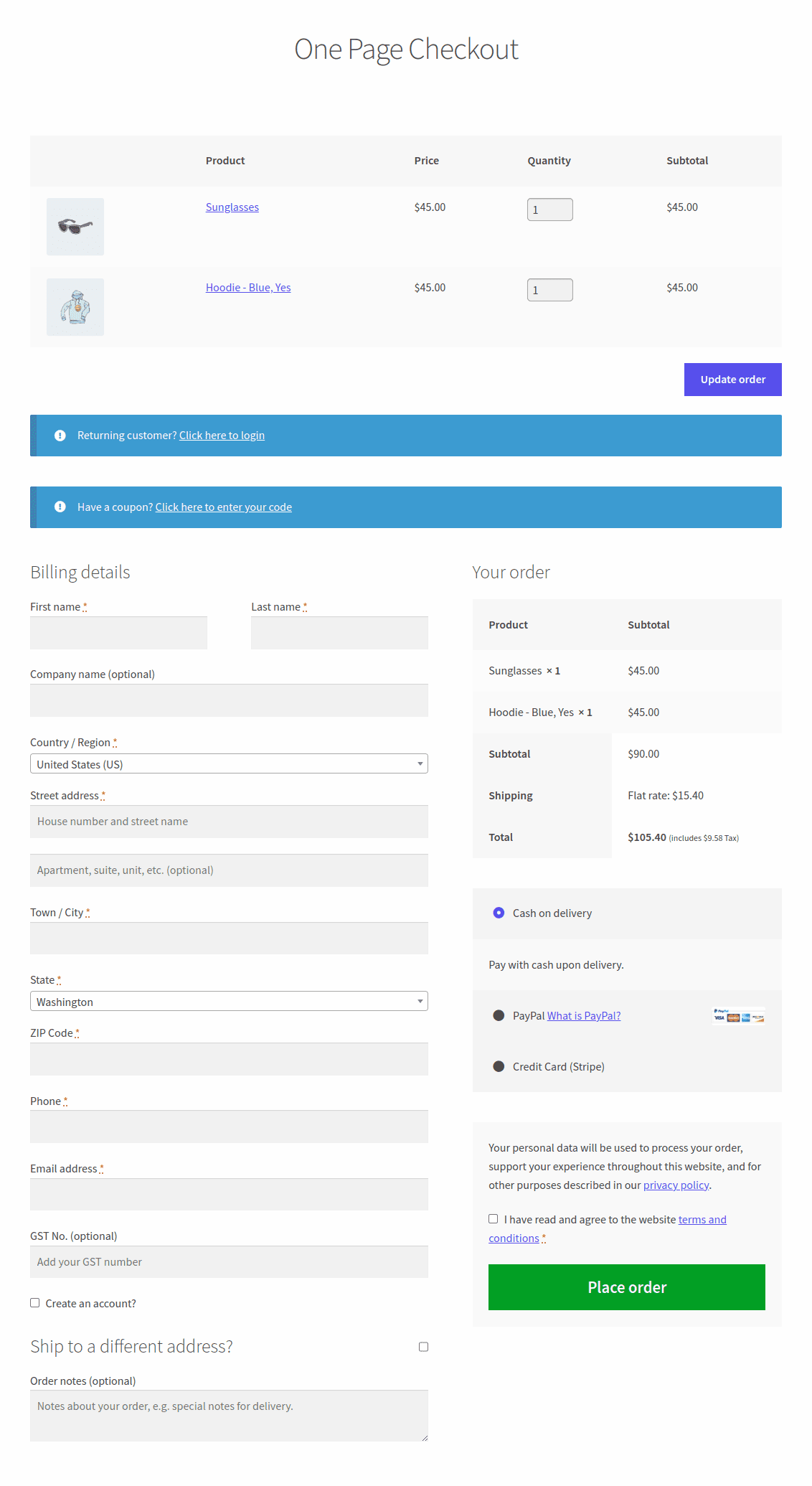
WooCommerce 한 페이지 결제를 만드는 방법은 무엇입니까?
Cashier는 올인원 WooCommerce 결제 최적화 플러그인입니다. 이 플러그인을 사용하면 한 페이지 결제, 결제 필드 편집기, 지금 구매 버튼으로 직접 결제 및 판매를 늘리는 기타 개선 사항을 설정할 수 있습니다.

캐셔를 사용하여 한 페이지 결제를 사용하는 세 가지 방법이 있습니다.
- 미리 선택한 제품
- 제품 ID
- 제품 카테고리
즉, 특별한 한 페이지 체크아웃 페이지를 만들거나 모든 페이지를 한 페이지 체크아웃 페이지로 전환할 수 있습니다.
단계는 다음과 같습니다.
- Cashier 플러그인을 설치하고 활성화합니다. 그런 다음
WooCommerce > Cashier > Settings으로 이동합니다. 토글을 사용하여One Page Checkout옵션을 활성화합니다. - 그런 다음
WordPress admin panel > Pages > Add New. - 제목을 지정하십시오(예: OPC(One Page Checkout)).
- WordPress / Classic 편집기의 메뉴 표시줄에서
OPC를 선택합니다. Gutenberg 편집기를 사용하는 경우 이 문서를 참조하십시오. - 드롭다운에서:
- 미리 선택된 제품을 선택하는 경우
Create shortcode을 클릭하고 페이지를 게시합니다. - 상품 ID를 선택했다면 상품을 검색하여 선택하고 '단축코드 생성'을 클릭하여 페이지를 퍼블리싱합니다.
- 상품 카테고리를 선택하셨다면 카테고리를 검색하여 선택하신 후 '단축코드 생성'을 클릭하여 페이지를 퍼블리시 해주세요.
- 미리 선택된 제품을 선택하는 경우
- 페이지가 게시된 후 한 페이지 결제를 위한 제품을 선택해야 합니다.
- 이제 제품 섹션으로 이동합니다. 편집할 제품(단순 또는 가변)을 선택하고
One Page Checkout확인란 을 선택하고 업데이트합니다. 특정 변형에 대해서만 한 페이지 결제를 활성화하려면Product data > Variations탭에서 해당 변형에 대해서만 '한 페이지 결제' 확인란을 선택해야 합니다. - 제품을 업데이트합니다.
그게 다야
다단계 결제와 한 페이지 결제 비교
다음은 WooCommerce 다단계 결제와 한 페이지 결제의 차이점에 대한 간략한 개요입니다.
| 매개변수 | 다단계 결제 | 한 페이지 결제 |
|---|---|---|
| UI 및 레이아웃 | 전체 체크아웃 과정이 2~4페이지로 나누어져 있어 UI와 레이아웃이 더욱 심플하고 고객의 눈에 띈다. | 모든 단계는 한 페이지에 있습니다. 적절한 레이아웃이 없으면 때때로 고객에게 위협적으로 보일 수 있습니다. |
| 속도 | 고객은 결제 프로세스를 완료하는 데 더 많은 시간이 걸립니다. | 고객은 결제 프로세스를 완료하는 데 훨씬 적은 시간이 걸립니다. |
| 구글 애널리틱스 | 여러 페이지로 인해 결제 매개변수 및 고객 경험을 더 쉽게 분석할 수 있습니다. | 고객이 구매하지 않기로 결정한 정확한 단계를 분석하는 것은 어렵습니다. |
| 검토 프로세스 | 주문을 검토하기 위해 여러 페이지 간에 유연하게 전환할 수 있습니다. 고객이 이탈할 가능성이 더 높습니다. | 주문하기 전에 한 번 검토할 수 있습니다. 이것은 고객이 구매를 할 가능성이 더 높습니다. |
| 넛지 고객 | 제안 및 메시지를 사용하여 고객이 구매하도록 유도할 수 있는 더 많은 기회. | 제안과 메시지로 고객을 구매하도록 유도하는 단 한 페이지. |
| 더 적합한 | 고가 품목, FMCG | 디지털 제품, 더 적은 제품 포트폴리오 매장 |
마무리
WooCommerce 다단계 결제와 한 페이지 결제 모두 장단점이 있습니다.
인기있는 브랜드는 두 프로세스를 모두 사용하고 있으며 두 프로세스가 모두 가능하다는 것을 입증했으며 어느 것이 다른 것보다 더 나은 것은 아닙니다.
회사의 제품과 필요에 따라 더 나은 프로세스를 선택할 수 있습니다. 블로그에 언급된 CheckoutWC 및 Cashier 플러그인 모두 가치가 있습니다.
