WooCommerce의 내 계정 - 설정, 단축 코드 및 사용자 정의 필드
게시 됨: 2018-08-06이 빠른 가이드에서는 기본 제공 설정과 단축 코드를 사용하여 WooCommerce에서 내 계정 페이지를 설정하는 방법을 보여 드리겠습니다. WooCommerce의 페이지에 사용자 정의 필드를 추가하는 방법도 볼 수 있습니다. 어렵다고 생각할 수 있습니다. 걱정 마! 전용 및 무료 플러그인을 사용하면 WooCommerce 내 계정 페이지를 빠르게 사용자 지정할 수 있습니다!
오늘은 내 계정 페이지를 설정하고, [ woocommerce_my_account ] 단축 코드를 사용하고, 무료 플러그인을 사용하여 WooCommerce 체크아웃 양식의 사용자 정의 필드로 페이지를 사용자 지정하는 방법을 살펴보겠습니다. 의 시작하자!
목차
- WooCommerce 내 계정 페이지 - 설정 및 쇼트코드
- WooCommerce 내 계정 페이지 사용자 지정 - 빠른 소개
- 내 계정 페이지에 사용자 정의 필드를 추가하는 단계
- WooCommerce 결제 페이지 사용자 지정
- 요약 및 기타
WooCommerce 내 계정 페이지
WooCommerce의 내 계정 페이지는 계정 및 주문에 대한 데이터가 있는 고객을 위해 설계되었습니다.
설정과 [ woocommerce_my_account ] 쇼트코드(공백 없음)를 사용하여 WooCommerce에서 내 계정을 구성하는 방법을 보여드리겠습니다. 그런 다음 무료 플러그인을 사용하여 페이지에 사용자 지정 필드를 추가하는 방법을 보여 드리겠습니다.
하지만 먼저 고객이 보는 페이지를 살펴보겠습니다.
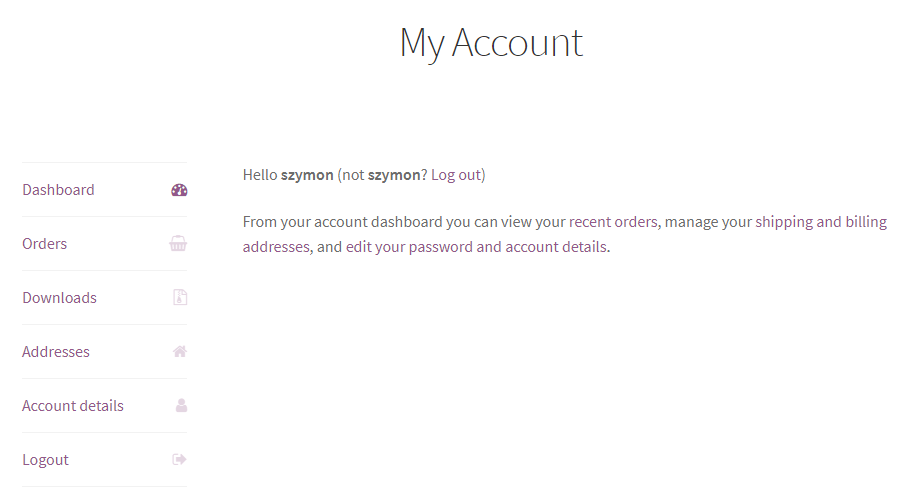
기본적으로 내 계정 섹션
내 계정 섹션을 간단히 살펴보겠습니다.
기본적으로 WooCommerce 상점의 이 부분은 다음과 같습니다.

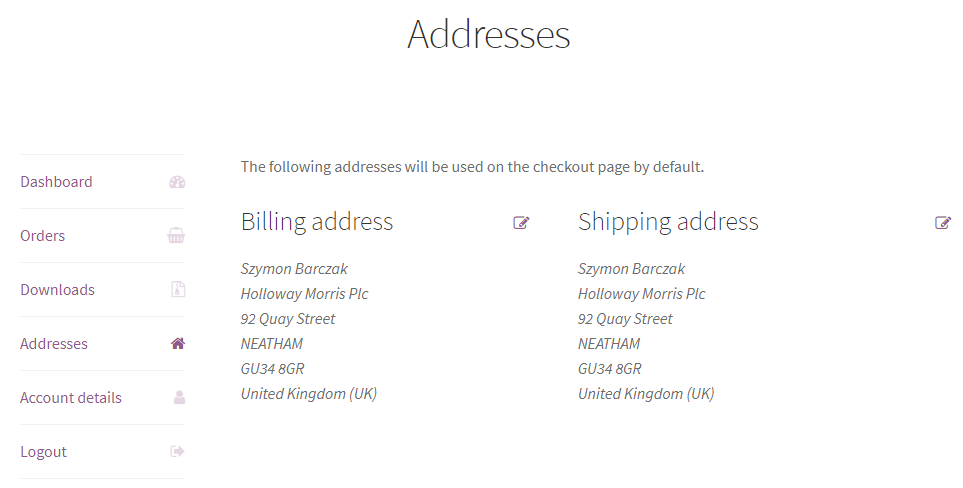
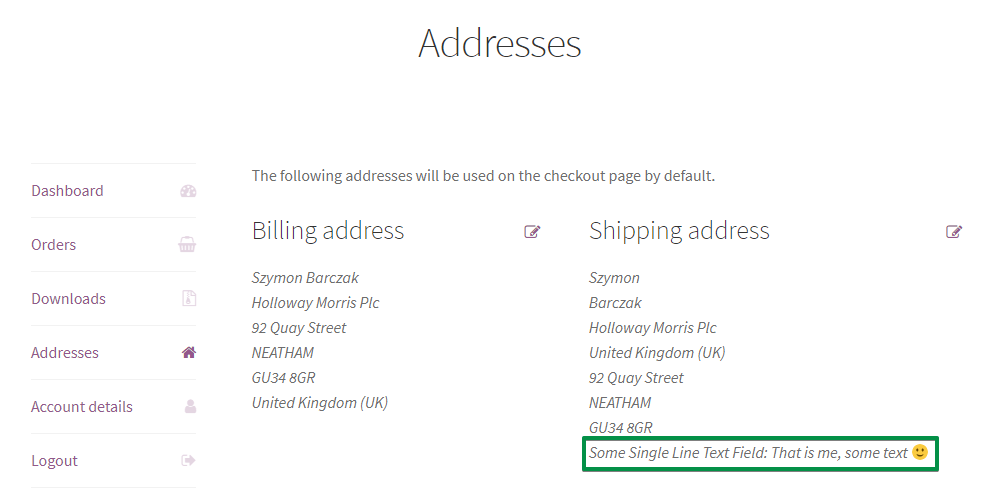
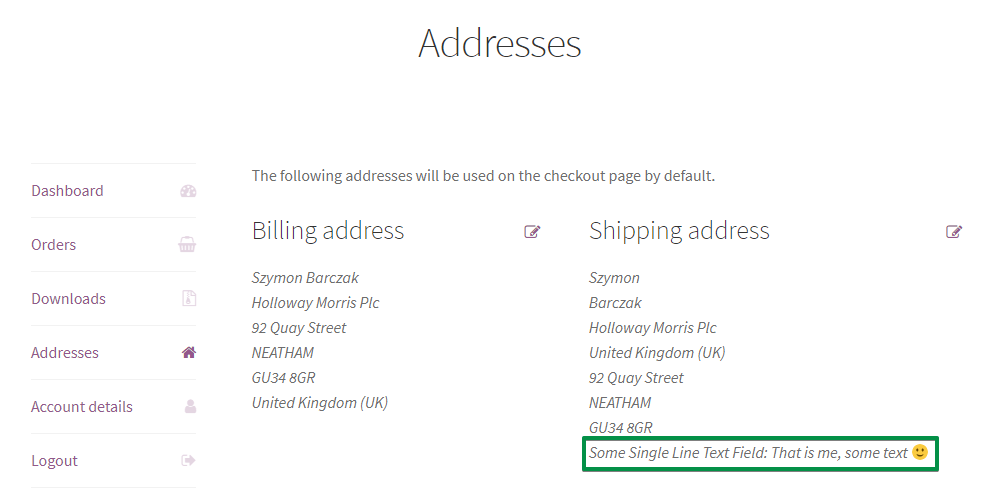
고객이 주소 링크를 클릭하면 기본 주소 필드의 모든 값을 볼 수 있습니다.

지금 여기에 마법 같은 것은 없지만 WooCommerce 내 계정 사용자 정의 필드를 넣고 싶은 곳입니다. 예시 보러가기 →
[ woocommerce_my_account]를 사용하여 WooCommerce에서 내 계정을 추가하는 방법
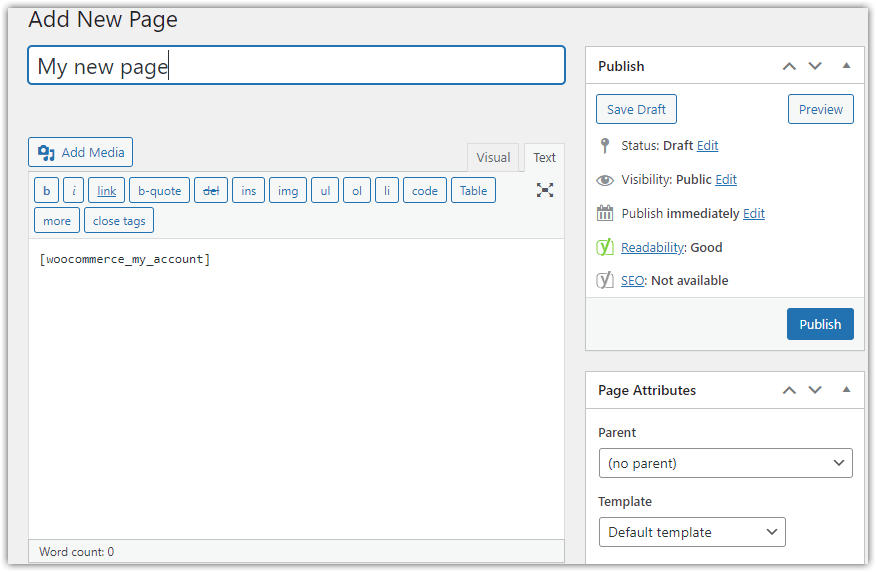
[ woocommerce_my_account ] 단축 코드(공백 없음)를 사용하여 WooCommerce에서 내 계정 페이지를 만들 수 있습니다. 이는 고객이 주문 및 계정 세부 정보를 확인할 수 있는 표준 WooCommerce 옵션입니다.
페이지 중 하나에 [ woocommerce_my_account ] 단축 코드를 추가합니다.

WooCommerce는 페이지를 내 계정으로 사용합니다.
내 계정 페이지 설정
이제 WooCommerce에서 내 계정을 사용자 지정하는 데 사용할 수 있는 기본 설정과 추가 옵션을 살펴보겠습니다.
계정 및 개인 정보 보호
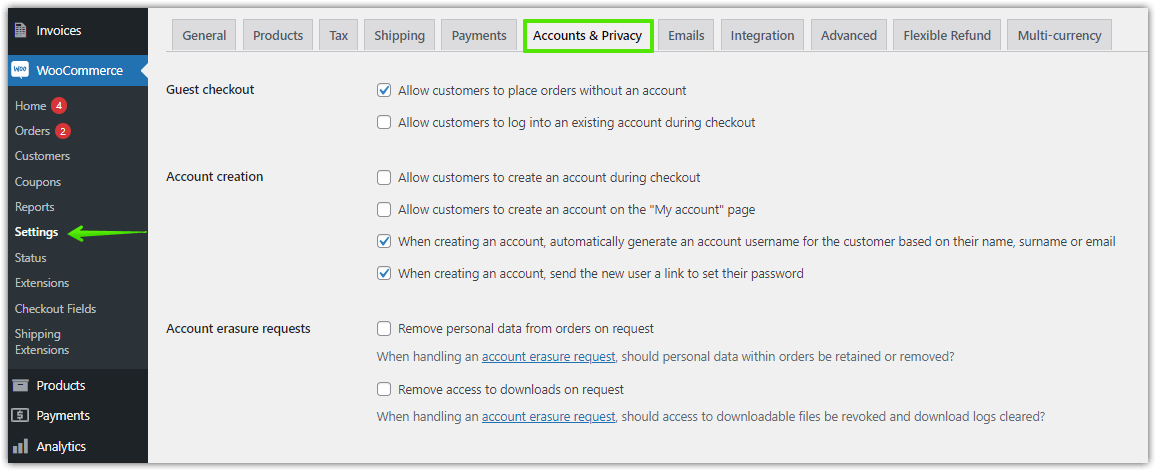
WooCommerce → 설정 → 계정 및 개인 정보 로 이동하여 WooCommerce의 고객 계정을 결정합니다.
예를 들어 고객이 결제하는 동안 계정을 만들거나 손님을 위한 주문을 허용하도록 선택할 수 있습니다.

고급 설정
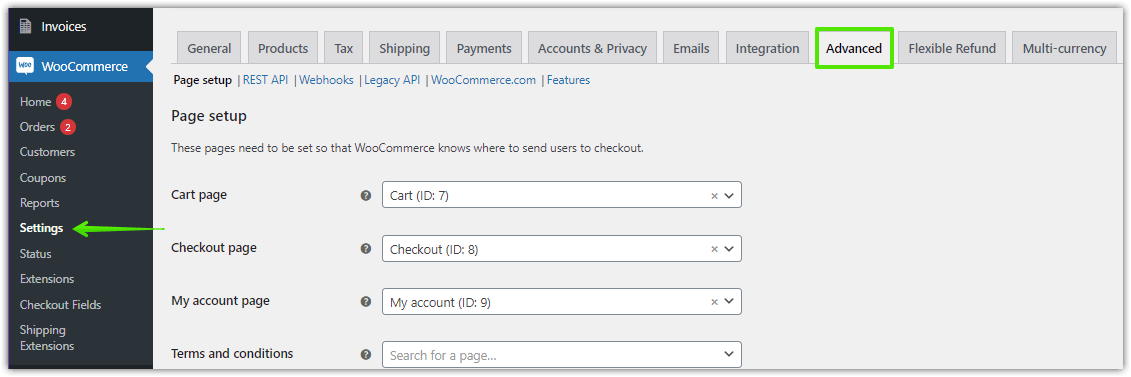
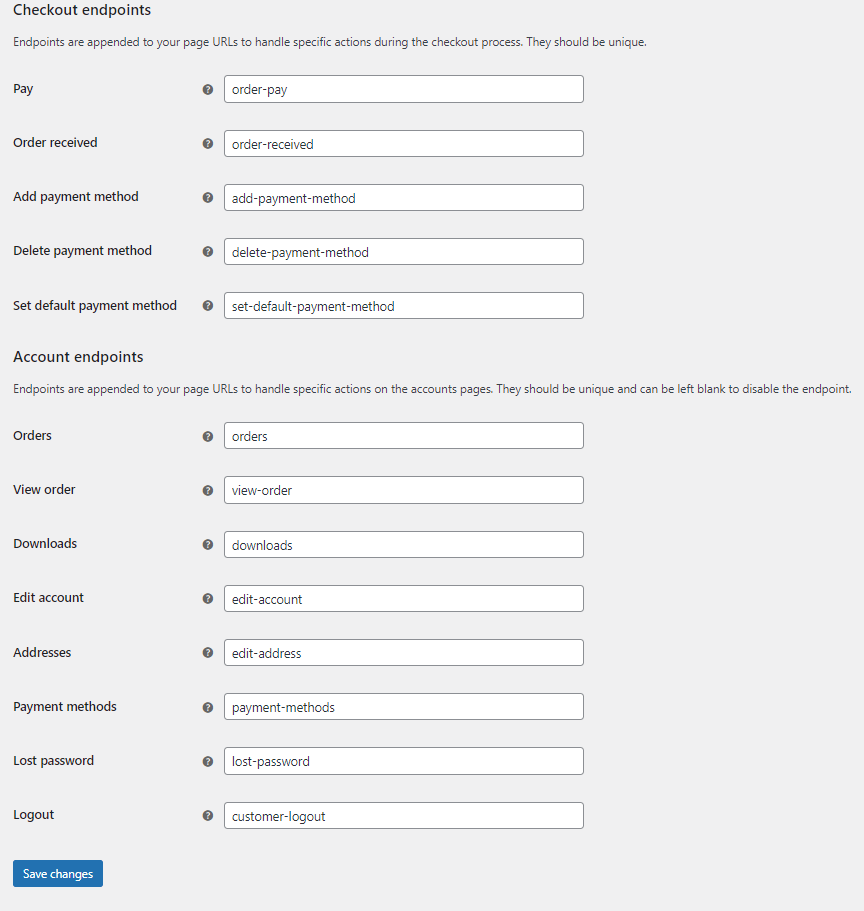
WooCommerce → 설정 → 고급 → 페이지 설정 으로 이동하여 내 계정 및 계정 끝점 페이지를 선택합니다. 내 계정 페이지의 특정 부분에 대한 URL에 추가됩니다.


WooCommerce 내 계정 페이지 사용자 지정 - 소개
배송 주소 섹션에 필드를 추가한다고 가정해 보겠습니다. WooCommerce 체크아웃 필드를 관리하는 무료 WordPress 플러그인인 Flexible Checkout Fields로 예시적인 사용자 정의 필드를 만들었습니다.
WooCommerce 내 계정 플러그인 사용자 지정
설정, 사용자 정의 필드 및 플러그인을 사용하여 WooCommerce 내 계정 페이지를 사용자 정의하십시오! WooCommerce 결제 양식을 쉽게 개인화하세요!
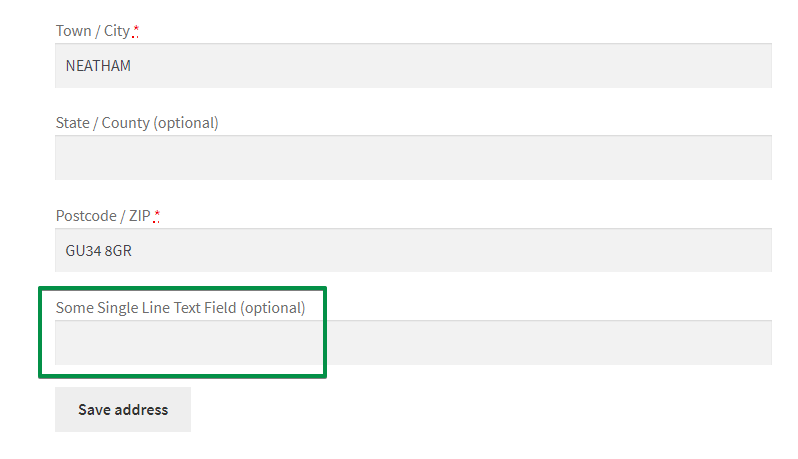
무료로 다운로드 또는 WordPress.org로 이동나는 이름을 Some Single Line Text Field로 명명했습니다.

물론 더 흥미로운 이름을 가질 수 있습니다. 원하는 대로 이름을 지정할 수 있습니다. 그것은 모두 귀하의 필요에 달려 있습니다. 즉, 일부 텍스트는 이 필드의 값입니다.
고객은 필드 값을 편집할 수 있습니다. 그것이 내가 처음으로 That is me, some text :) 값을 제공한 곳입니다. 이전 스크린샷을 만들기 직전입니다.

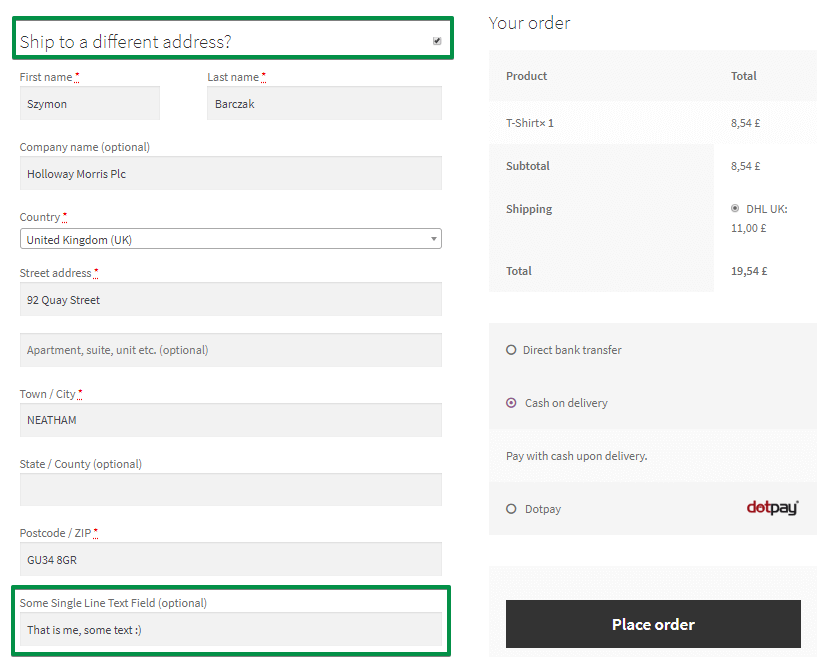
스토어에 이러한 사용자 정의 필드를 추가하면 체크아웃에도 표시됩니다.

고객이 이전에 값을 제공한 경우 필드에 값이 있습니다. 필드는 해당 값을 데이터베이스에 저장합니다. 그런 다음 고객은 내 계정에서 또는 다른 시간에 주문하는 동안 값을 변경할 수 있습니다.
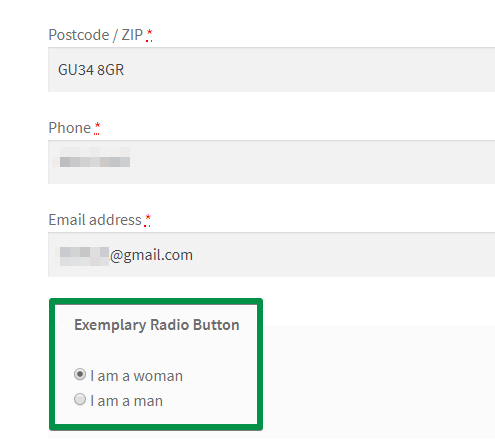
WooCommerce의 내 계정 사용자 정의 필드 - 예
️다른 예를 보여드리고 싶습니다. 라디오 버튼을 확인하십시오.

️우커머스 내 계정 맞춤 필드 중 하나로도 작동합니다! 이는 고객이 내 계정 섹션에서 볼 수 있음을 의미합니다.


다음에 보여드릴 플러그인을 사용하면 약 10가지 유형의 맞춤 입력란을 만들 수 있습니다.
WooCommerce의 내 계정에 사용자 정의 필드 추가
유연한 체크아웃 필드 가져오기
무료 플러그인을 사용하여 WooCommerce 체크아웃을 사용자 정의하여 내 계정 페이지에 표시될 필드를 추가하겠습니다.
플러그인 다운로드 →
플러그인 활성화 및 설정
WordPress → Plugins 에서 이 플러그인을 설치하고 활성화할 수 있습니다. 그런 다음 구성할 수 있습니다.
️ 그렇게 하려면 WordPress 메뉴에서 WooCommerce → Checkout Fields 로 이동하세요.
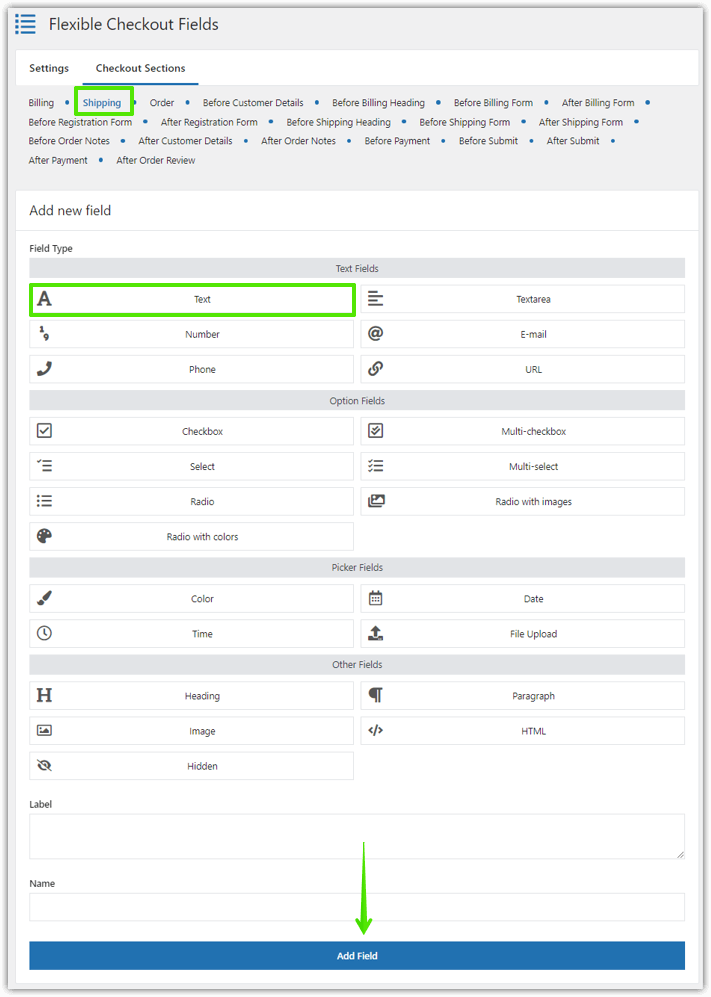
설정 화면이 나옵니다. 기본적으로 청구 섹션입니다. 화면 상단에서 오른쪽 탭을 선택하여 편집 중인 섹션을 변경할 수 있습니다.
여기에서 배송 섹션을 볼 수 있습니다.

WooCommerce 내 계정 플러그인: Flexible Checkout Fields로 새 사용자 지정 필드 추가 내 계정에 사용자 정의 필드 추가
스크린샷에서 새 필드 추가 상자를 표시했습니다. 이를 사용하여 새 사용자 정의 필드를 추가하십시오.
필드 유형을 선택하고 레이블을 제공하십시오. 나중에 레이블을 변경할 수 있습니다.
이름 도 있습니다. 여기서 아무것도 변경할 필요가 없습니다. 데이터베이스의 필드 이름입니다. 개발자는 프로젝트에 필요한 경우 이 옵션을 사용합니다.

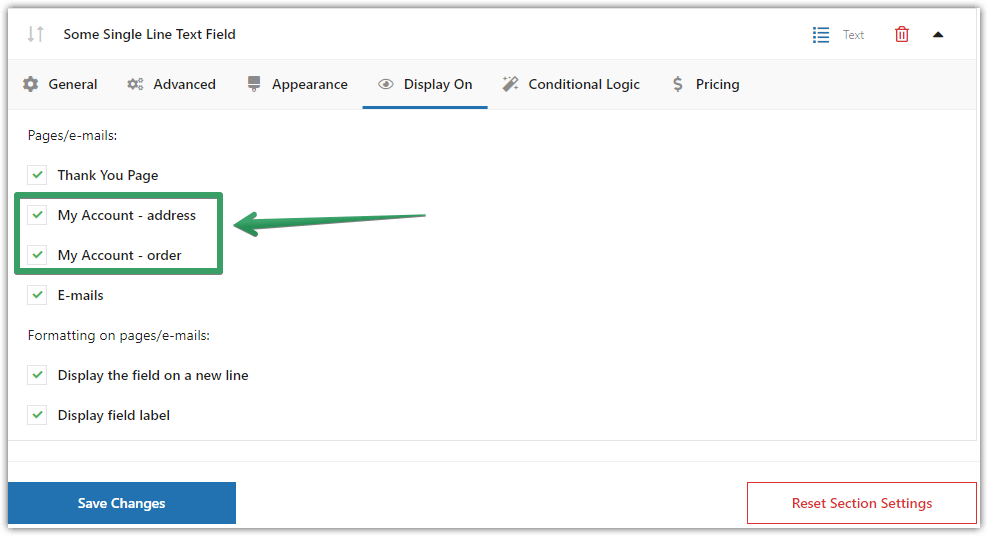
WooCommerce 내 계정 페이지 사용자 지정 - 새 사용자 지정 필드를 표시할 위치 선택 내 계정에 필드 표시
️ 필드를 추가하면 디스플레이 켜기 설정을 변경할 수 있습니다. 기본적으로 플러그인은 모든 페이지를 표시합니다.
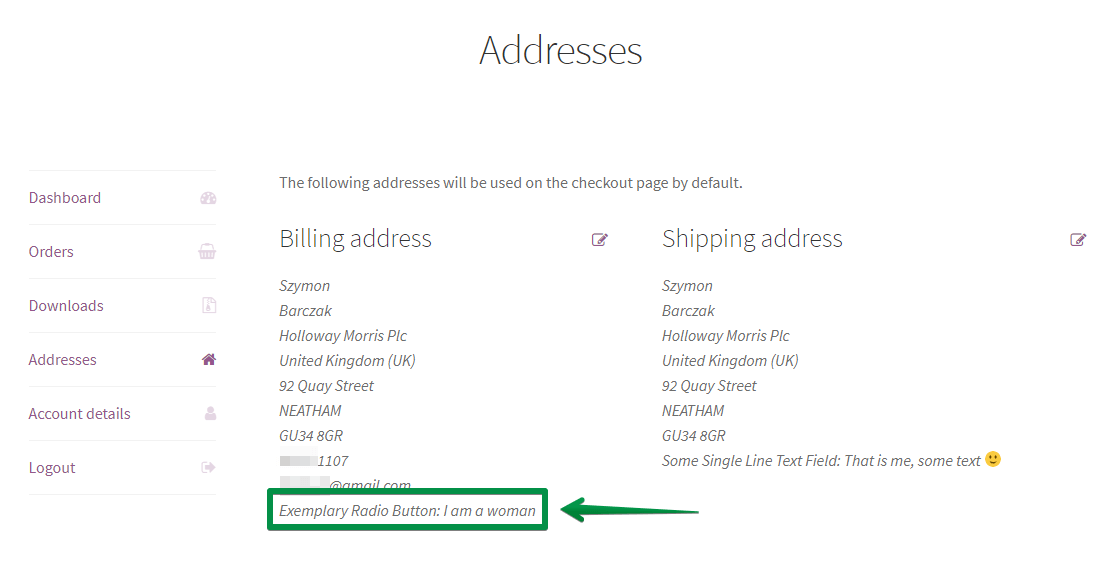
이렇게 하면 이 플러그인으로 만든 모든 필드가 내 계정에 나타납니다. 보시다시피 필드가 표시되어야 하는 정확한 위치를 제어할 수 있습니다. 감사 페이지, 내 계정 페이지의 주소 및/또는 주문 섹션 또는 이메일에 필드를 표시하도록 선택할 수 있습니다.

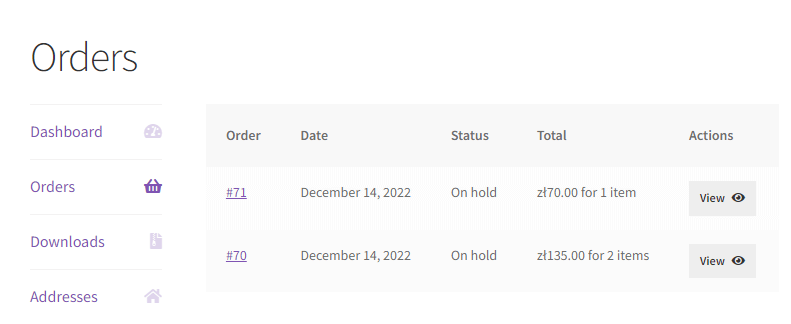
WooCommerce 내 계정의 주문 내 계정의 새 필드
그게 다야. 다른 작업을 수행할 필요가 없습니다. 그냥 작동합니다!

텍스트 필드가 있는 내 계정
유연한 체크아웃 필드로 체크아웃 사용자 지정
플러그인을 사용하여 내 계정에 사용자 정의 필드를 추가할 수 있습니다. 그러나 그게 다가 아닙니다!
당신은 또한 수:
- 플러그인 무료 버전의 체크아웃에 12가지 유형의 사용자 정의 필드를 쉽게 추가
- 플러그인 PRO 버전의 체크아웃에 22가지 유형의 사용자 정의 필드를 쉽게 추가
- 기본 항목을 편집하거나 숨깁니다.
- 체크아웃에서 기존 필드를 재정렬합니다.
전 세계적으로 매일 80,000개 이상의 매장에서 이 플러그인을 사용합니다.
또한 이 플러그인은 별 5개 중 4.6개를 받았습니다.
무료 버전에서는 다음을 추가할 수 있습니다.
- 한 줄 텍스트
- 단락 텍스트
- 텍스트 영역
- 숫자
- 이메일
- 핸드폰
- URL
- 체크박스
- 색상
- 표제
- 영상
- HTML
이 비디오를 보고 플러그인이 무료 버전에서 제공할 수 있는 기능에 익숙해지십시오.
Flexible Checkout Fields PRO를 사용하면 더 많은 필드 유형을 만들 수 있습니다.
- 다중 체크박스
- 라디오 버튼
- 선택(드롭다운)
- 다중 선택
- 이미지가 있는 라디오 버튼
- 날짜
- 색상이 있는 라디오 버튼
- 시간
- 색상 선택기
- 날짜
- 파일 업로드
- 숨겨진
WooCommerce 내 계정 플러그인 사용자 지정
설정, 사용자 정의 필드 및 플러그인을 사용하여 WooCommerce 내 계정 페이지를 사용자 정의하십시오! WooCommerce 결제 양식을 쉽게 개인화하세요!
무료로 다운로드 또는 WordPress.org로 이동요약 및 기타
내 계정에 사용자 정의 필드를 추가하는 방법을 배웠습니다. 그러나 플러그인에는 훨씬 더 많은 기능이 있습니다. 첫째, 약 20가지 유형의 필드를 만들 수 있습니다. 조건 논리 등과 같은 기능을 사용할 수도 있습니다. 더 많은 가이드를 보려면 관련 기사 상자를 확인하십시오.
여러분의 피드백을 기다리고 있습니다! 이 가이드가 도움이 되었나요? 플러그인이 유용합니까? 아래 의견란에 알려주십시오.