새 위젯: Elementor용 WooCommerce 제품 캐러셀 소개
게시 됨: 2021-04-07모든 전자 상거래 비즈니스의 경우 고객의 참여를 유지하고 웹 사이트에 머물게 하는 것이 절대적으로 중요합니다. Elementor용 EA WooCommerce 제품 캐러셀 을 소개 하여 코딩 없이 제품 캐러셀을 쉽게 만들고 방문자의 사용자 경험을 개선합니다.

Elementor용 Essential Addons의 EA Woo 제품 캐러셀 을 사용 하면 코딩 없이 WooCommerce 스토어용 애니메이션 제품 캐러셀 또는 슬라이더를 쉽게 만들고 고객의 쇼핑 경험을 향상시킬 수 있습니다.
목차
제품 캐러셀 위젯으로 고객 참여
WooCommerce 제품 캐러셀 또는 제품 슬라이더는 웹사이트에서 모든 제품과 제품을 선보일 수 있는 가장 쉬운 방법입니다. 사이트 방문자의 참여를 유지하는 동시에 전자 상거래 사이트에서 수많은 제품을 쉽게 탐색할 수 있는 좋은 방법입니다.
실제로 WooCommerce 제품 캐러셀에 '장바구니에 추가' 버튼을 추가 하여 전자 상거래 판매를 늘릴 수도 있습니다. 이렇게 하면 고객이 제품이 마음에 들면 장바구니에 쉽게 추가하고 결제 과정에서 구매할 수 있습니다.
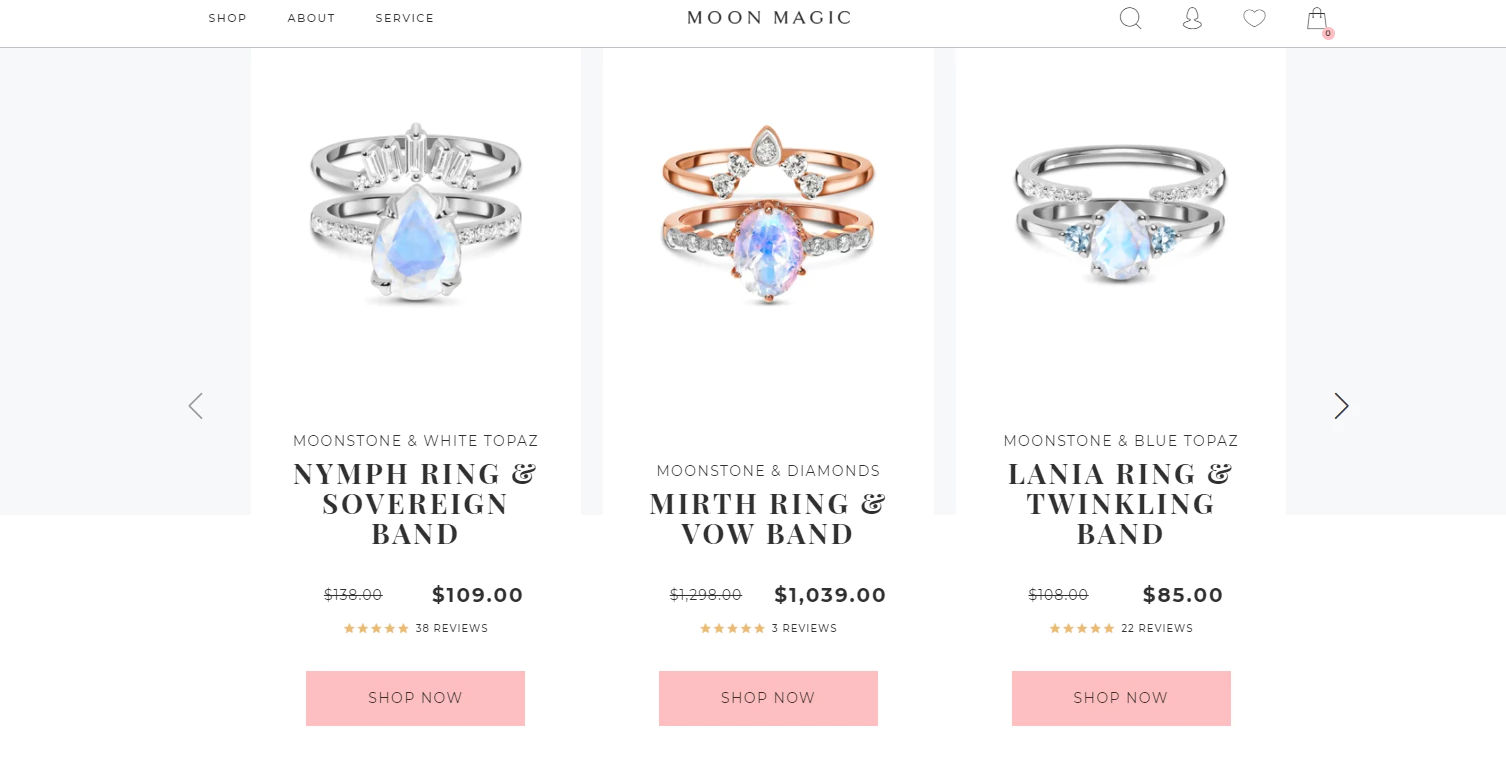
아이디어를 얻으려면 Moon Magic 이 장바구니에 항목을 추가하기 위한 버튼이 있는 제품 회전 목마를 디자인한 방법을 살펴보십시오.

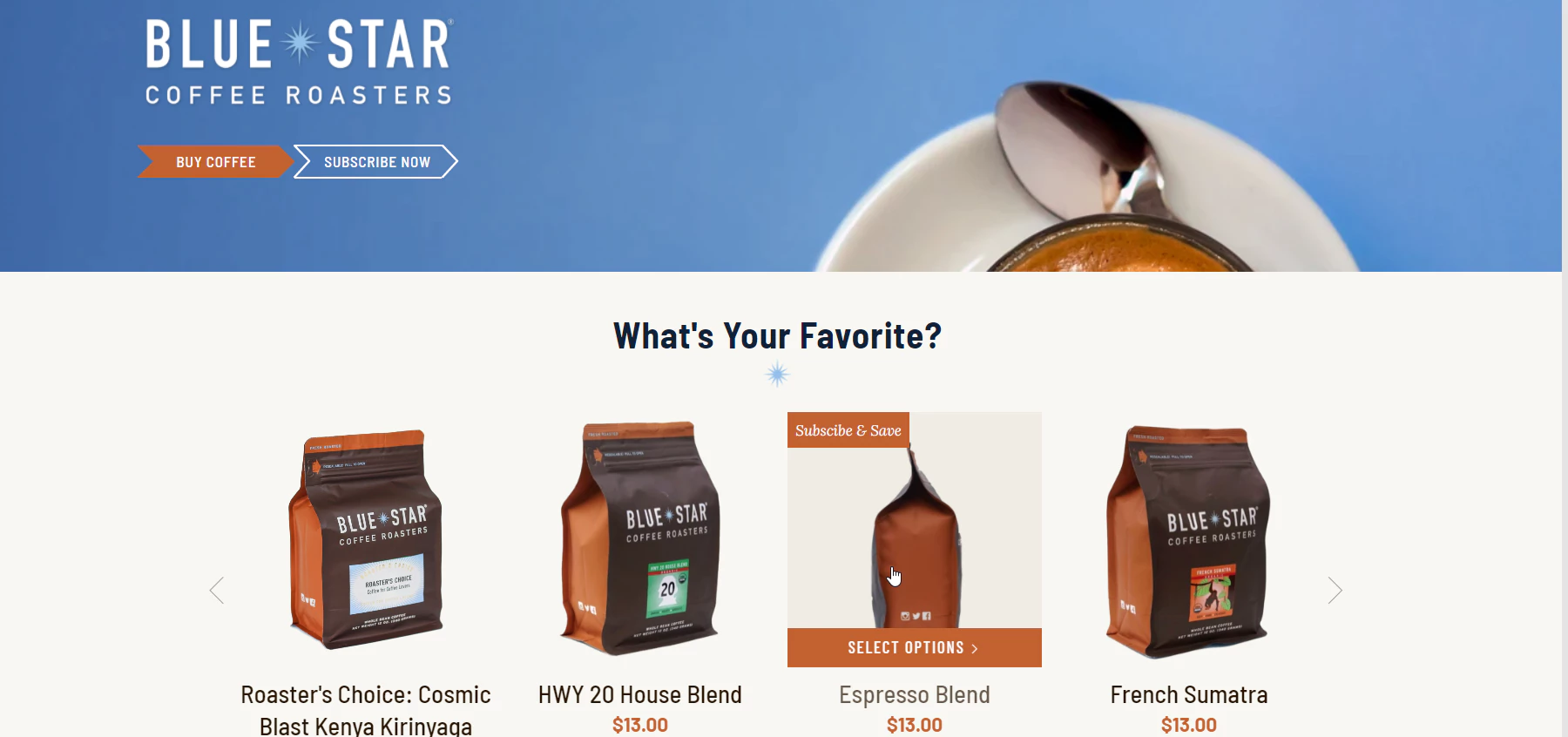
많은 전자 상거래 웹사이트가 WooCommerce 제품 캐러셀 또는 애니메이션 제품 슬라이더를 사용하는 또 다른 이유는 사이트 방문자의 관심을 즉시 끌 수 있기 때문입니다. 잠재 고객이 귀하의 웹 페이지를 방문하는 즉시 귀하의 웹사이트에 있는 애니메이션 제품 회전 목마를 보고 원하는 제품을 쉽게 찾을 수 있습니다.
제품 슬라이더 는 베스트 셀러 제품, 신제품 또는 특별 행사를 홍보 및 강조 표시하고 방문자가 구매하도록 유도하는 창의적인 방법이기도 합니다.

Elementor용 필수 애드온의 WooCommerce 제품 회전 목마 위젯 소개
이제 온라인 상점을 위한 제품 캐러셀을 만들고 싶다면 코딩 없이 할 수 있습니다. 100만 명 이상의 활성 사용자 가 있는 웹사이트 빌더 Elementor의 가장 인기 있는 위젯 라이브러리 인 Essential Addons for Elementor 의 도움으로 5분 이내에 WooCommerce 스토어용 제품 슬라이더를 만들 수 있습니다.

Essential Addons의 EA Woo Product Carousel 위젯을 사용하면 4개의 아름답고 준비된 레이아웃과 고급 스타일 옵션으로 놀랍고 매력적인 제품 슬라이더를 만들 수 있습니다. 호버 애니메이션, 커버플로우 효과, '장바구니에 추가' 버튼 등을 추가하여 WooCommerce 제품 캐러셀을 눈에 띄게 만들고 사이트 방문자를 사로잡을 수 있습니다.

Elementor에서 WooCommerce 제품 회전 목마를 만드는 방법은 무엇입니까?
Elementor 에 이미 익숙하다면 EA Woo Product Carousel 위젯 으로 제품 슬라이더를 만드는 것이 쉬울 것입니다. Elementor로 페이지 작성을 처음 사용하는 경우 언제든지 Elementor에 대한 완전한 초보자 안내서를 확인 하여 이 인기 있는 드래그 앤 드롭 웹 사이트 빌더를 사용하는 방법을 알아볼 수 있습니다.
WooCommerce 스토어 를 설정하고 (아직 설치하지 않은 경우) 제품을 추가한 다음 Elementor용 Essential Addons를 설치 하여 시작하기만 하면 됩니다. 아래에서 보다 쉽게 하기 위해 필요한 사항에 대한 간단한 체크리스트를 제공했습니다.
시작하기 전에 필요한 것들
️ Elementor : 코딩 없이 WooCommerce 스토어용 제품 슬라이더를 생성하려면 웹사이트에서 Elementor를 설치하고 활성화해야 합니다.
️ WooCommerce : WordPress용 WooCommerce 플러그인이 설치되어 있는지 확인한 다음 화면의 지시에 따라 스토어를 설정하고 제품을 추가하세요.
️ Elementor용 필수 애드온 : EA Woo Product Carousel 위젯은 Elementor용 필수 애드온의 요소이므로 웹사이트에서 필수 애드온을 설치하고 활성화해야 합니다.
위의 체크리스트에 따라 모든 설정을 마쳤으면 시작할 준비가 된 것입니다. Elementor에서 WooCommerce 제품 캐러셀 을 만드는 방법을 알아보려면 아래에 제공된 단계별 지침을 따르세요 .
1단계: Elementor에서 EA Woo 제품 캐러셀 위젯 활성화
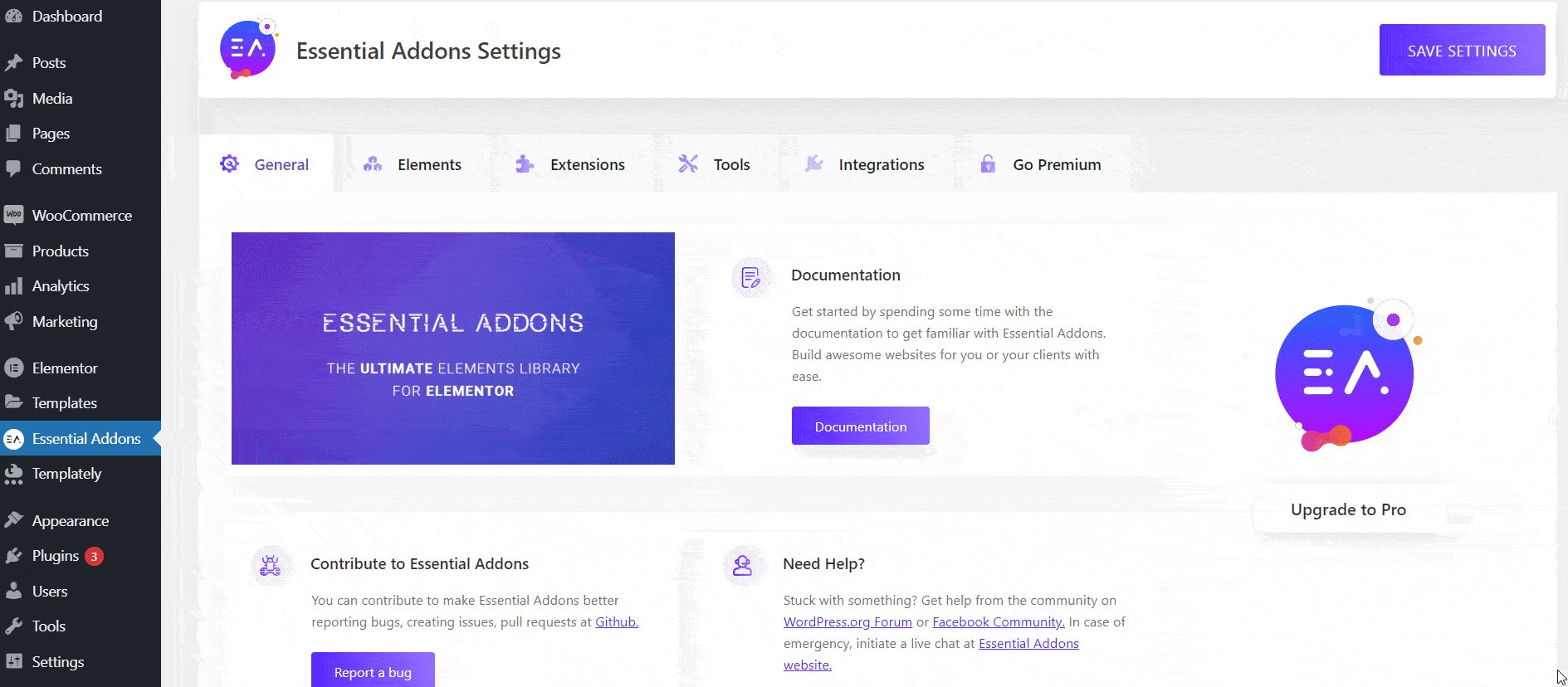
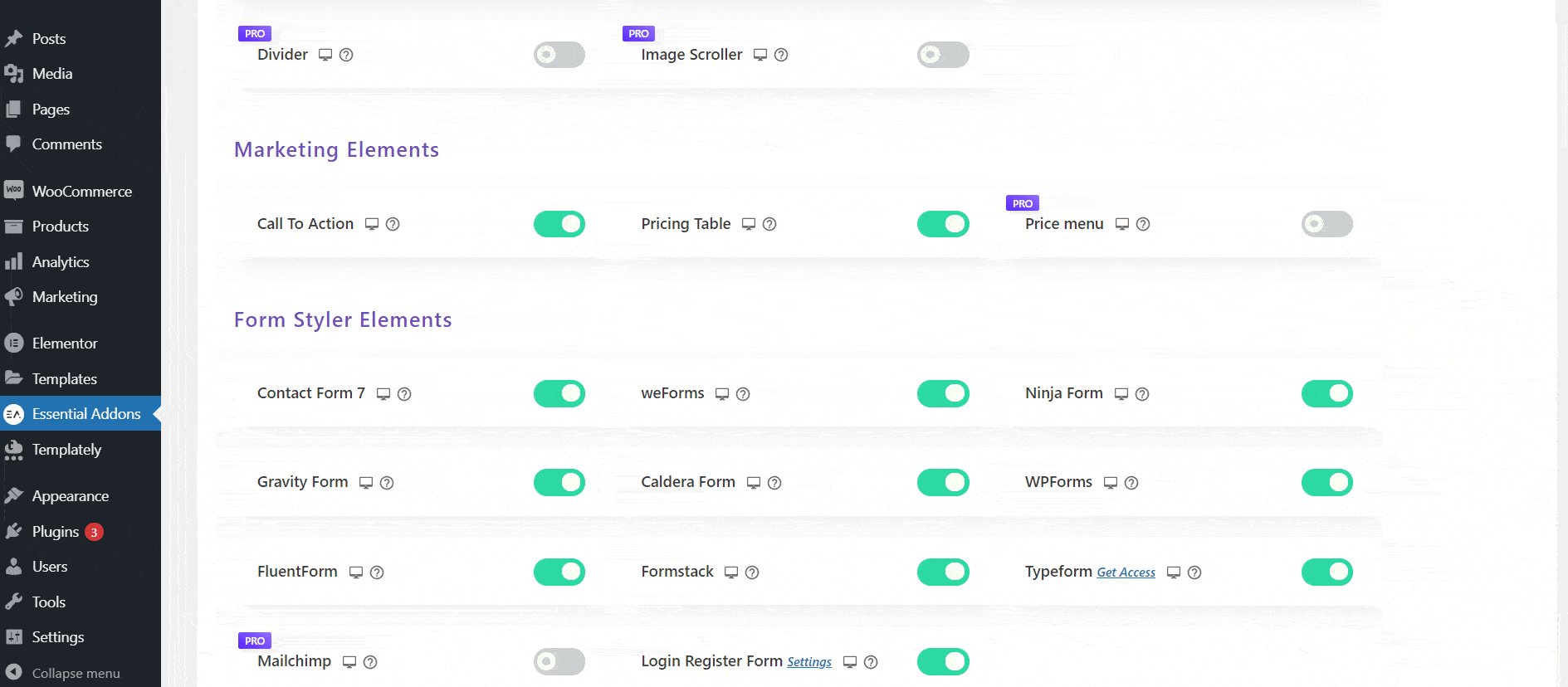
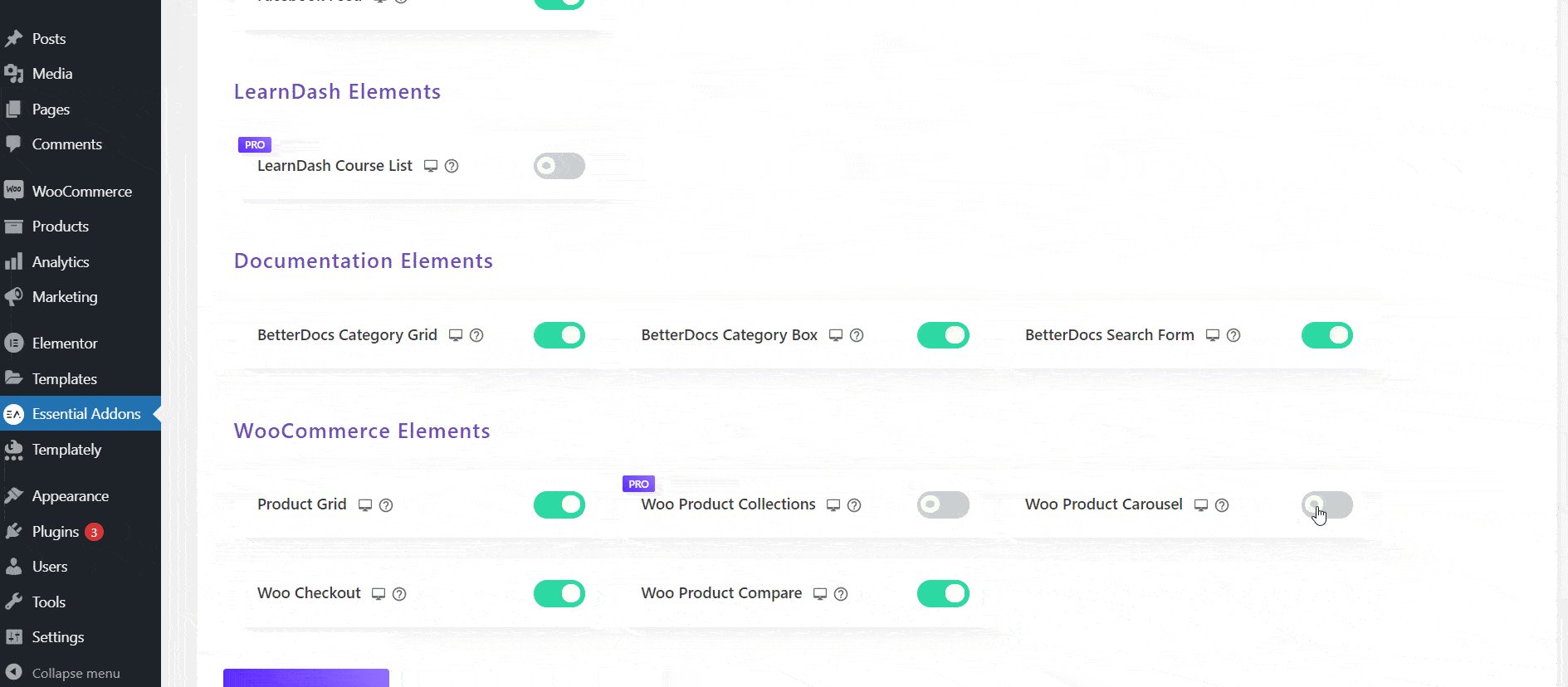
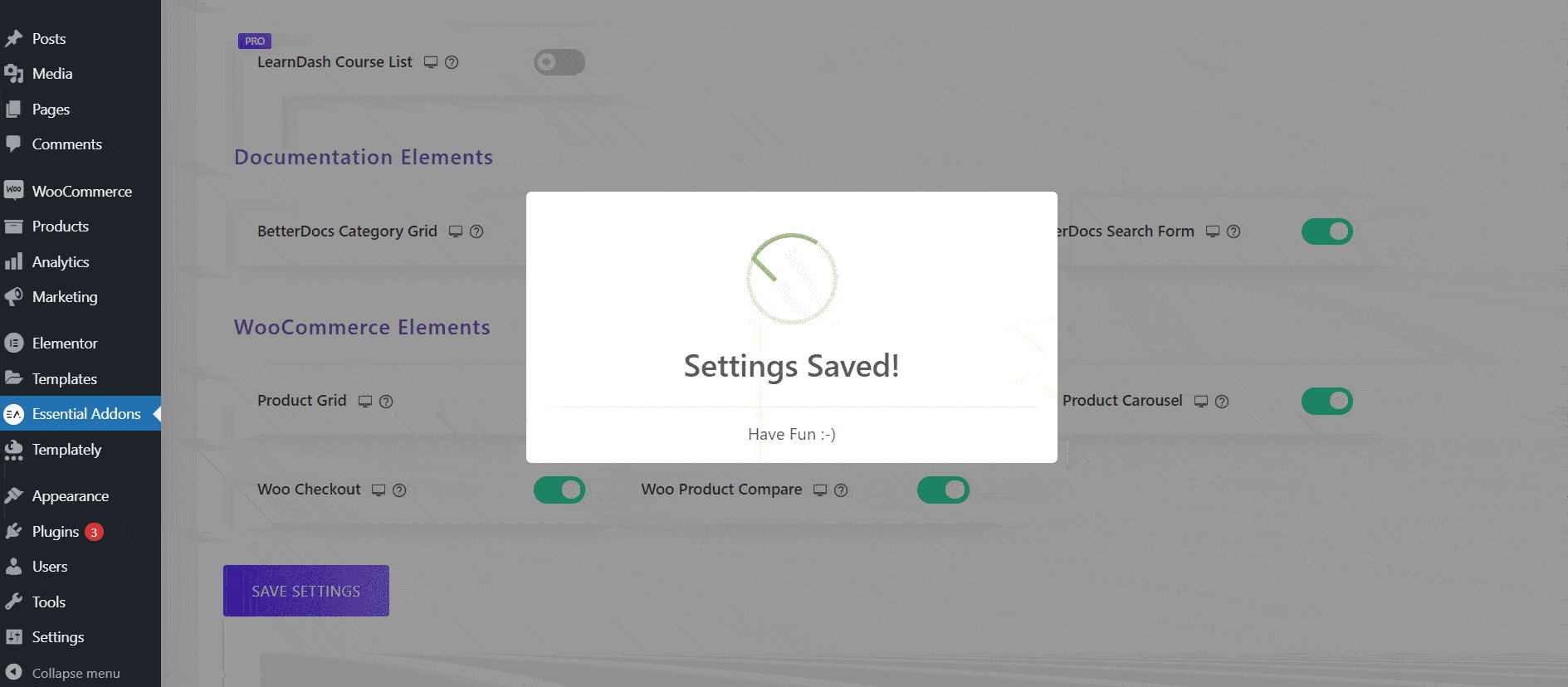
먼저 Elementor에서 WooCommerce 제품 캐러셀 위젯을 활성화할 것입니다. 이렇게 하려면 아래와 같이 WordPress 대시보드에서 Essential Addons→ Elements 로 이동합니다. 여기에서 'Woo Product Carousel' 위젯이 활성화되어 있는지 확인합니다. 그렇지 않은 경우 위젯을 켜도록 토글하여 활성화할 수 있습니다. 완료되면 ' 설정 저장 ' 버튼 을 클릭하는 것을 잊지 마십시오 .

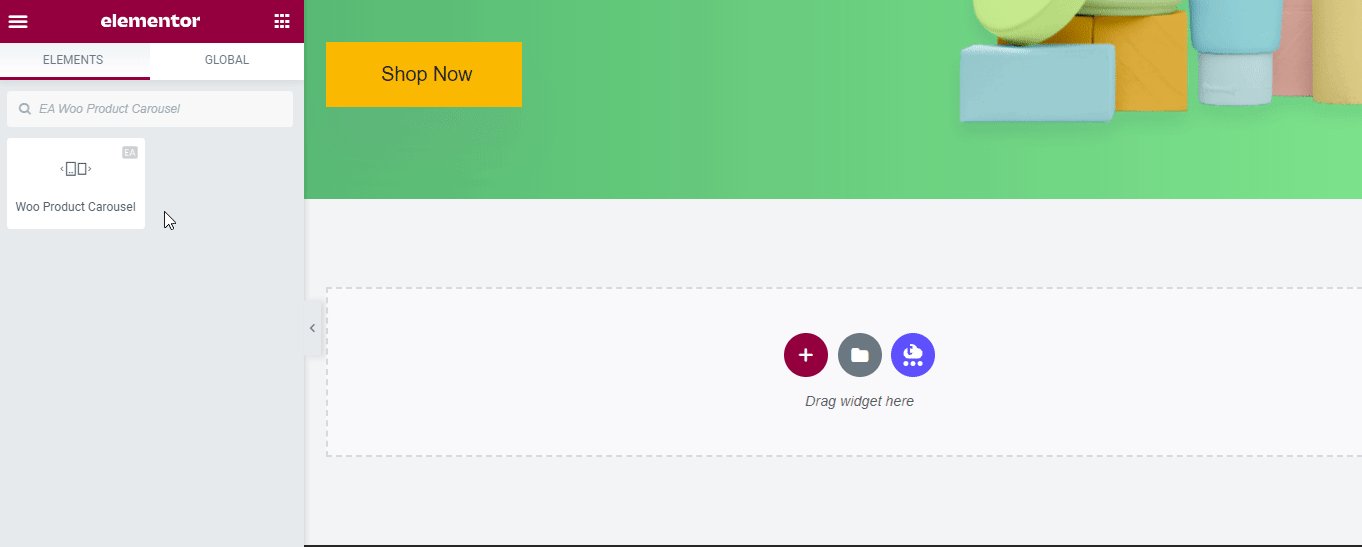
그런 다음 전자 상거래 상점의 제품 슬라이더를 표시할 페이지로 돌아갑니다. Elementor Editor에서 페이지를 열고 'ELEMENTS' 탭에서 'Woo Product Carousel' 위젯을 찾습니다.

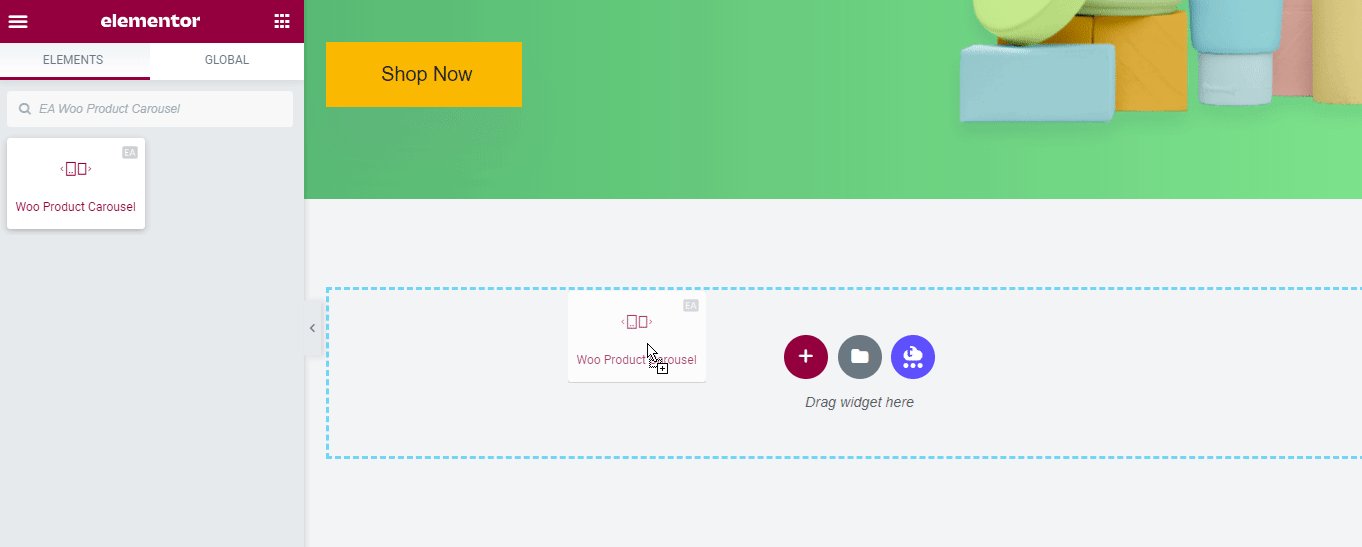
이제 페이지의 아무 곳에나 위젯을 끌어다 놓기만 하면 됩니다. 그렇게 하면 웹사이트에 WooCommerce 제품 캐러셀이 표시됩니다. 기본적으로 다음과 같이 표시됩니다. 나중에 기본 설정에 맞게 사용자 정의할 수 있습니다. 우리는 곧 그 부분에 도달할 것입니다.

2단계: WooCommerce 제품 캐러셀 구성
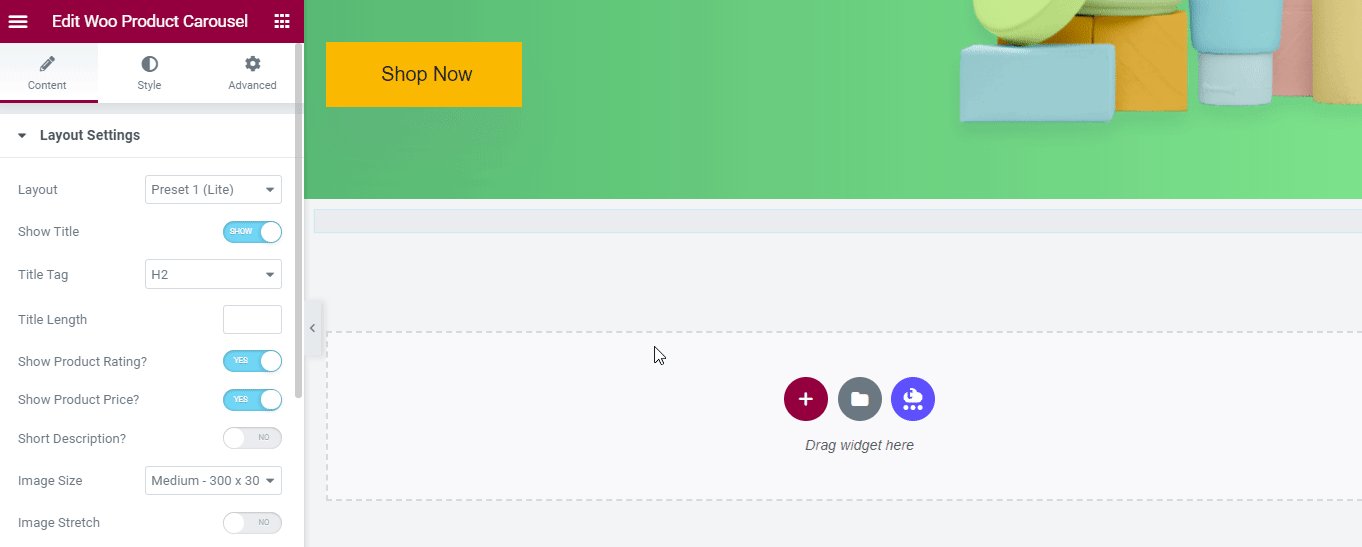
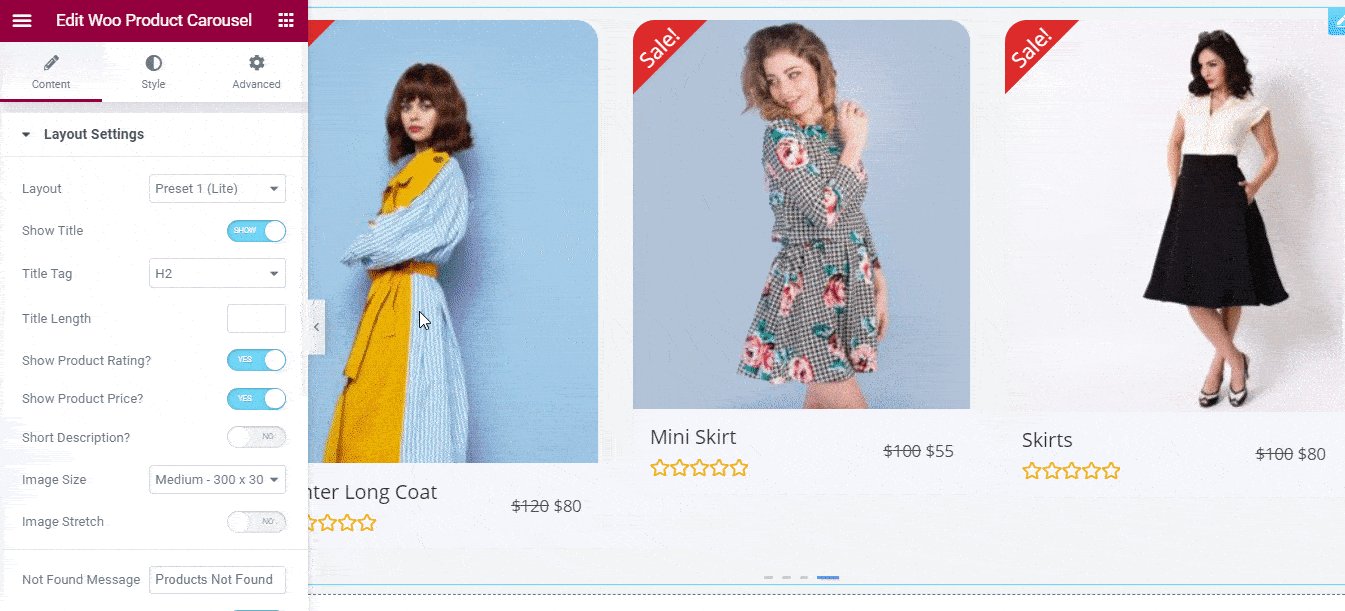
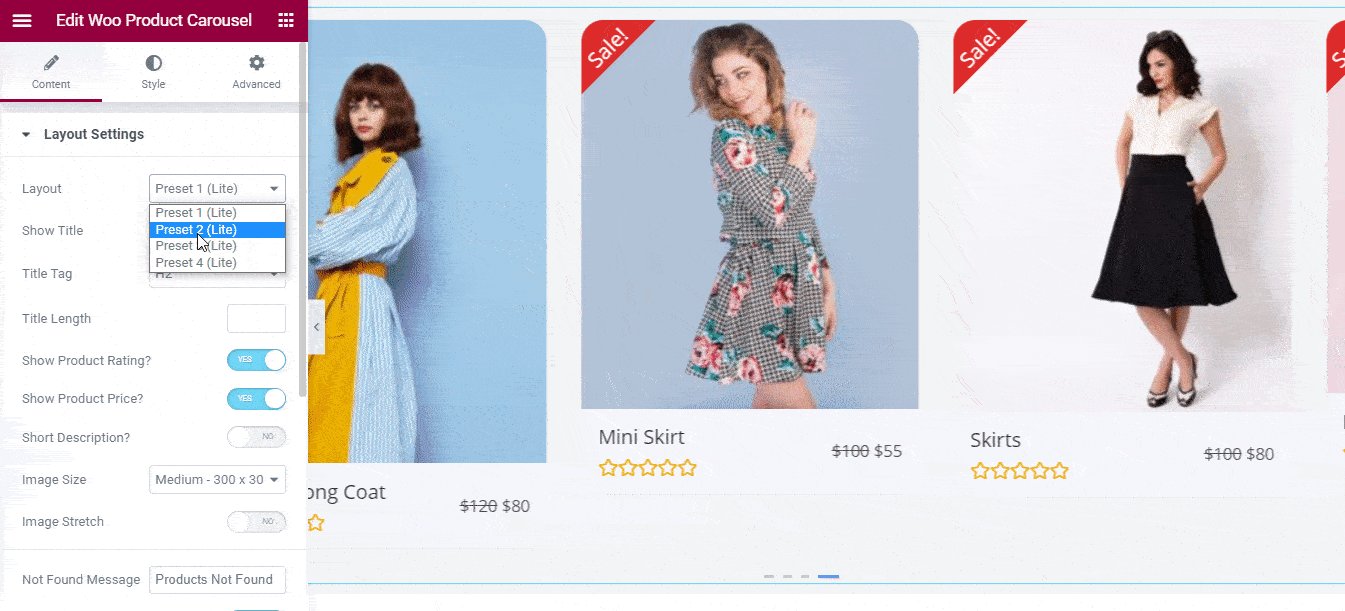
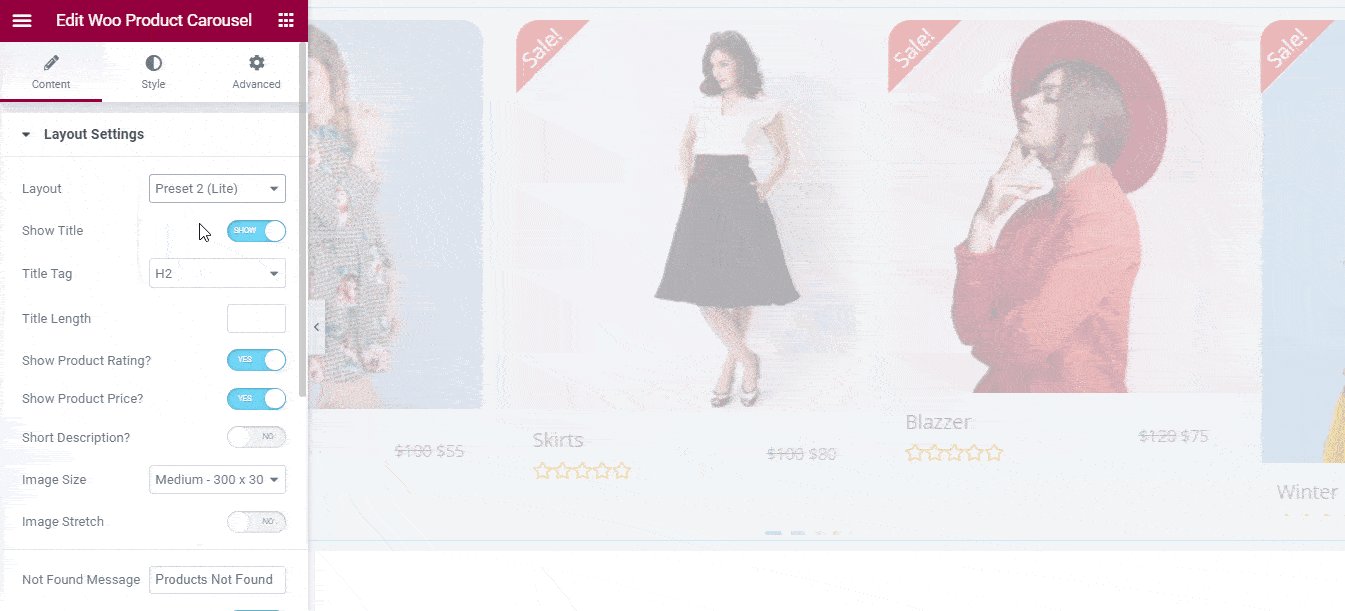
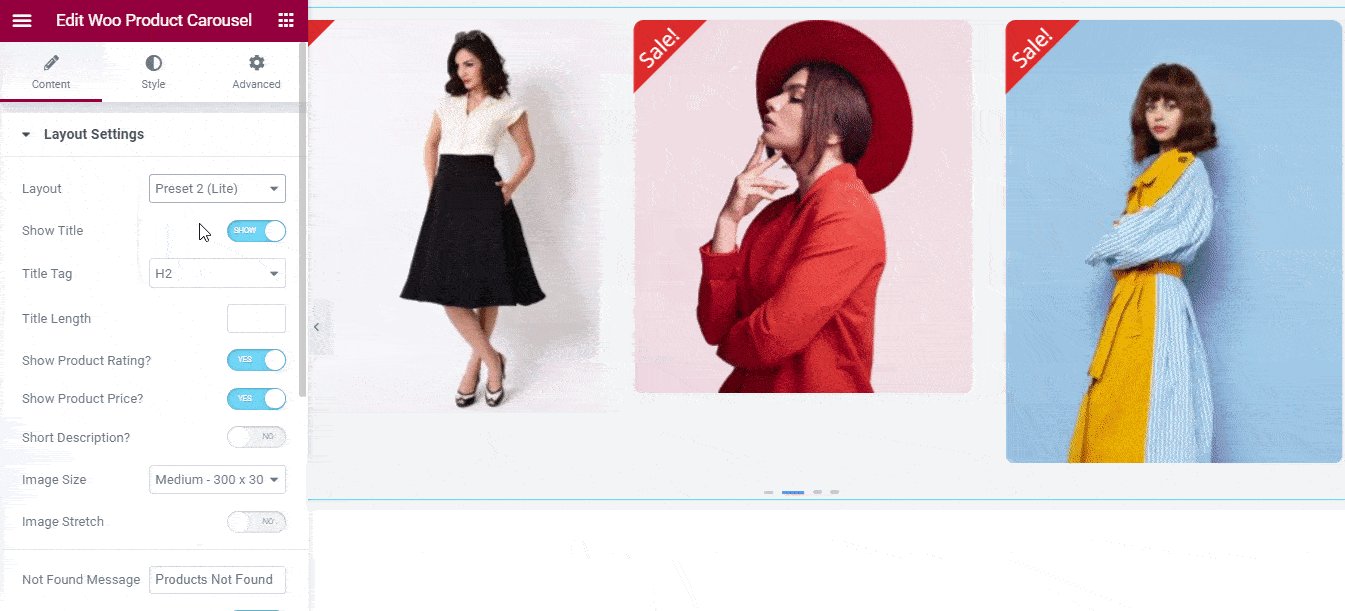
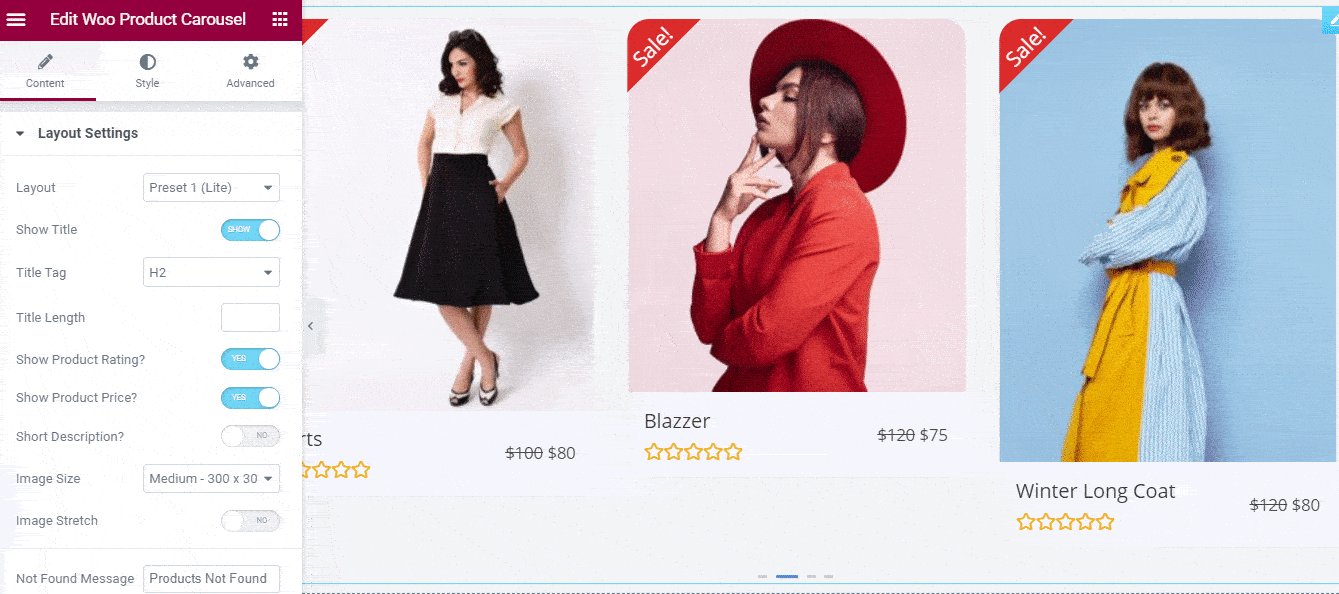
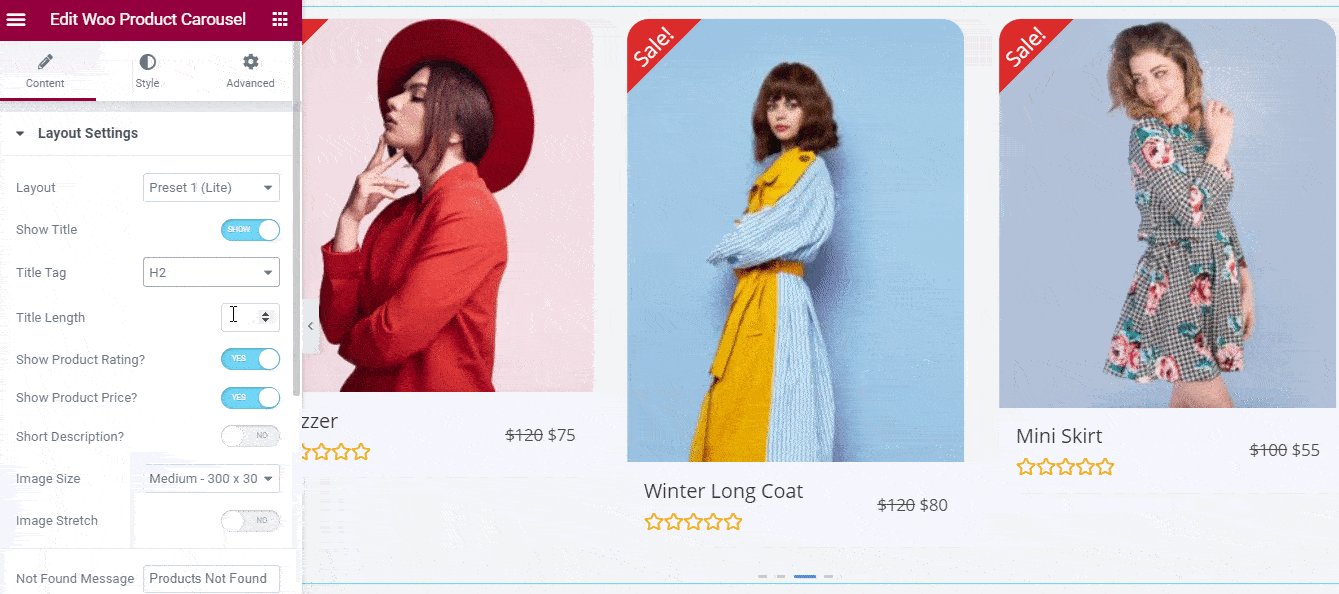
Elementor Editor 의 '콘텐츠' 탭에서 WooCommerce 제품 캐러셀의 콘텐츠를 구성하는 다양한 옵션을 볼 수 있습니다. '레이아웃' 설정 에서 제품 슬라이더에 대해 4가지 사전 설정 레이아웃 중에서 선택할 수 있습니다.

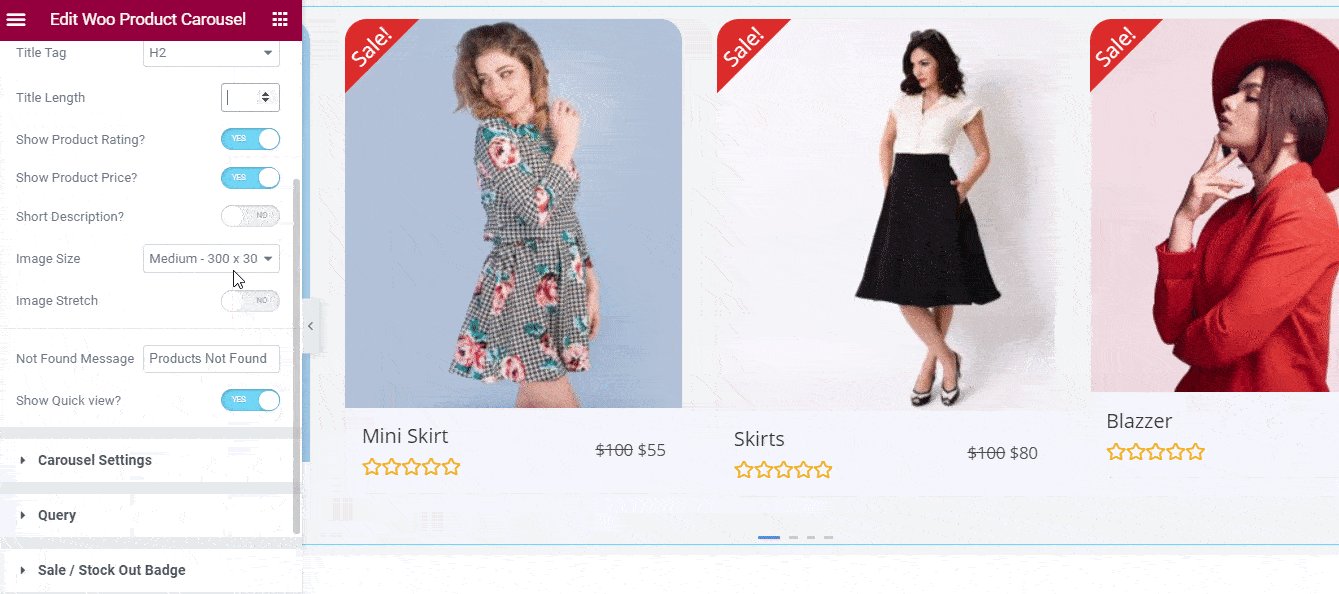
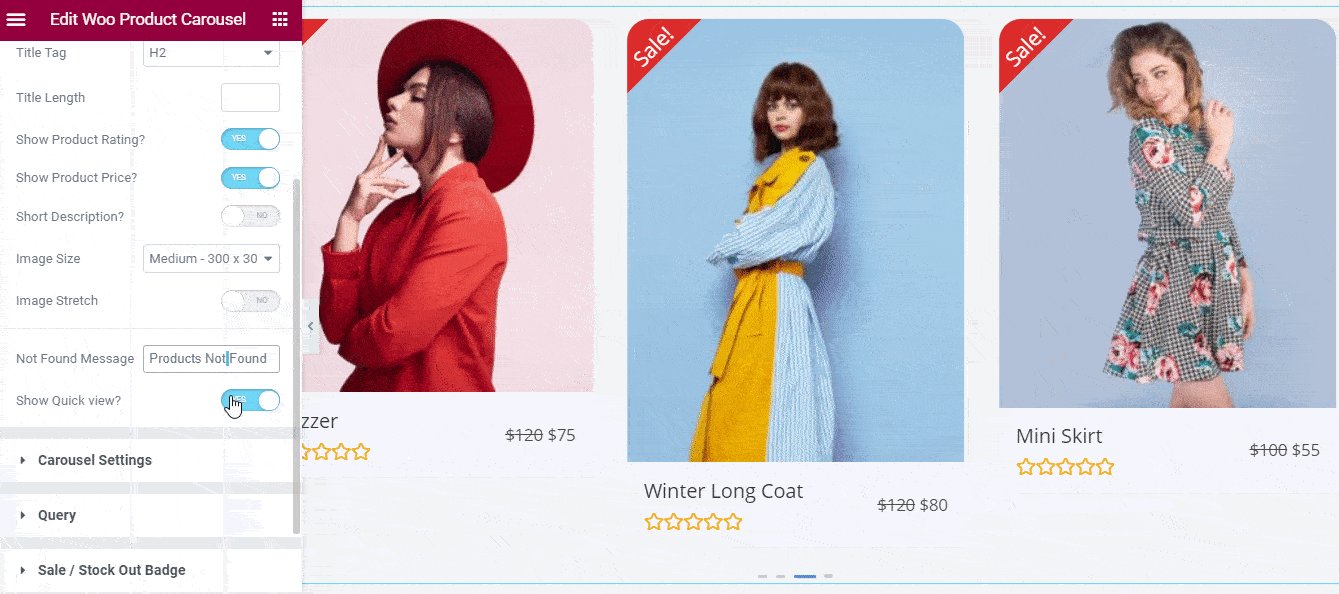
'레이아웃' 설정 에서 옵션을 훨씬 더 구성하여 제품 슬라이더의 제목을 변경하고, 제품 등급, 가격, 설명을 표시하거나 숨기고, 이미지 크기를 조정하는 등의 작업을 수행할 수 있습니다.

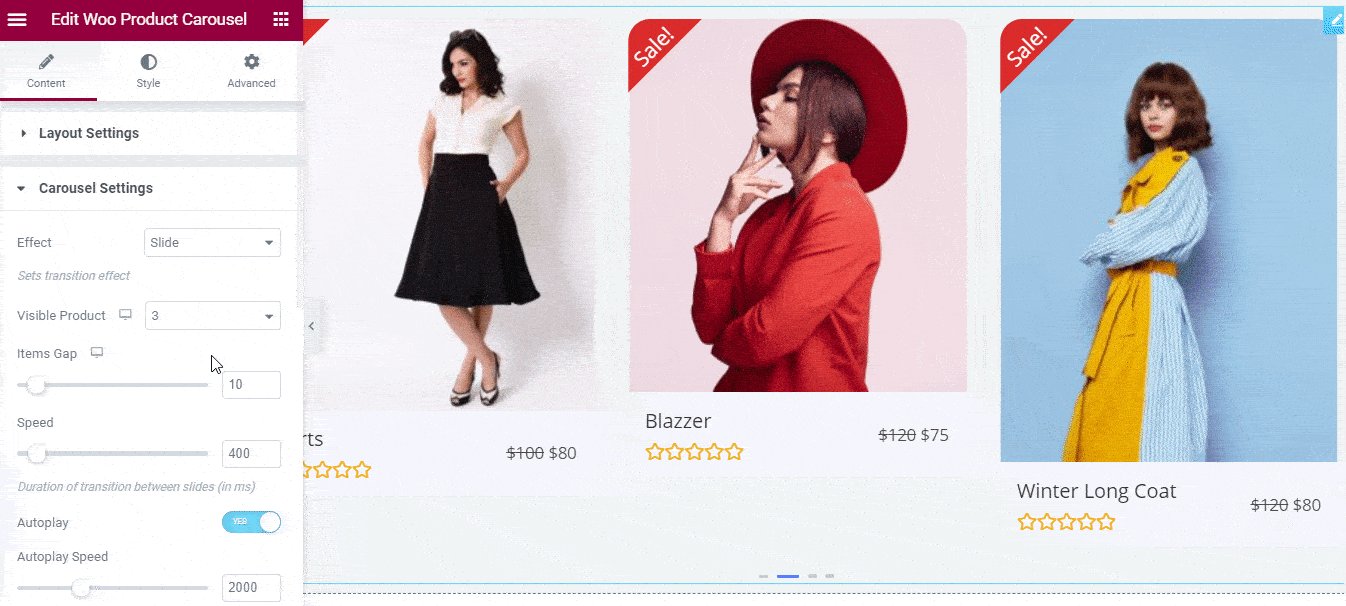
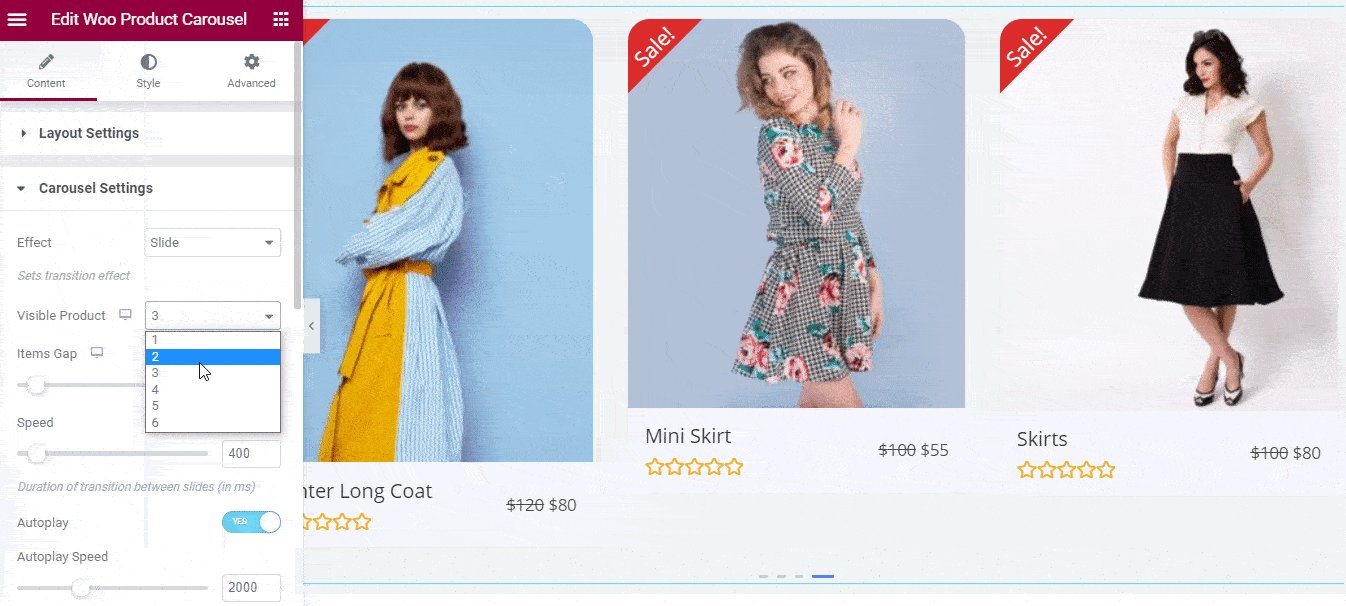
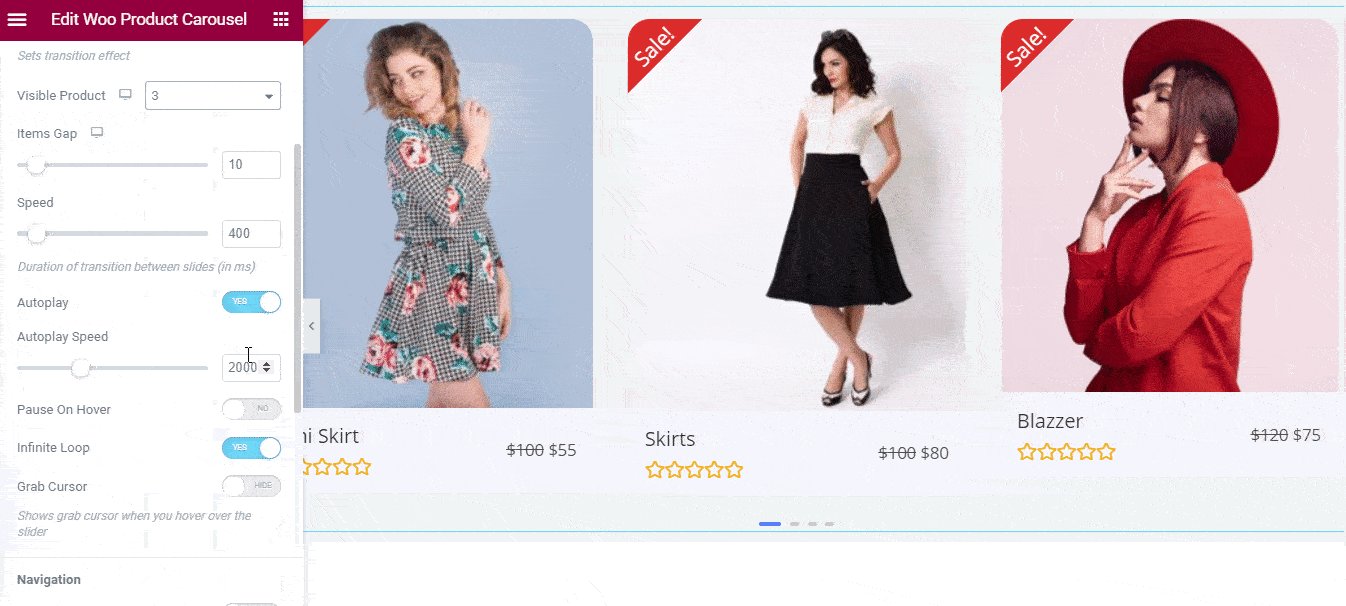
다음은 이름에서 알 수 있듯이 슬라이더 효과 사용자 지정, 표시할 제품 수 선택, 각 항목 간의 간격 조정 및 기타 세부 사항과 같은 변경을 수행할 수 있는 '회전 목마' 설정입니다.
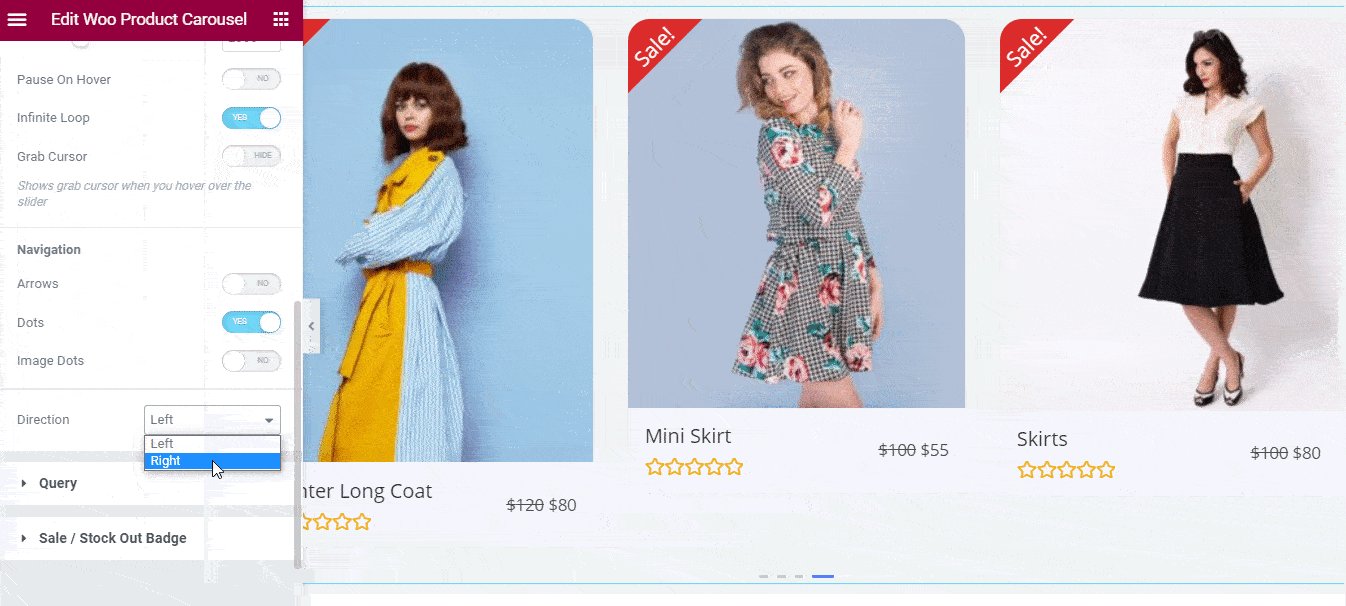
현재 WooCommerce 제품 캐러셀에 대해 '슬라이드' 효과 와 '커버플로' 효과 중에서 선택할 수 있습니다 . 애니메이션 속도를 조정하고 EA Woo Product Carousel 위젯의 설정을 조정하여 탐색 옵션을 추가할 수도 있습니다.

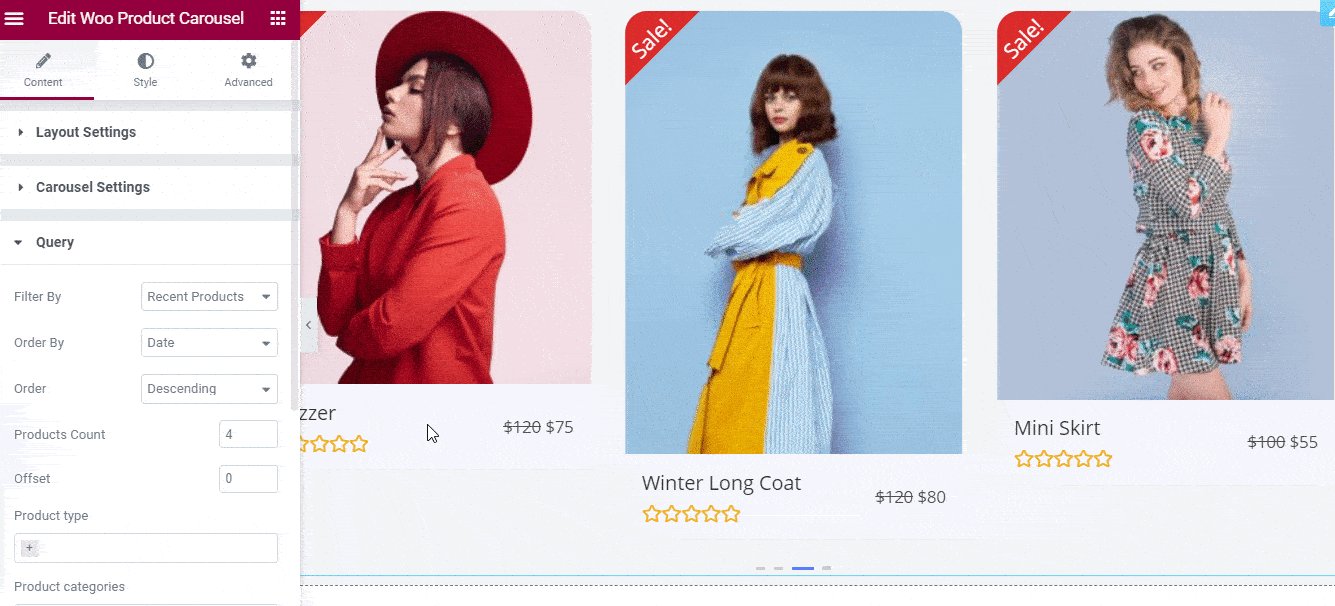
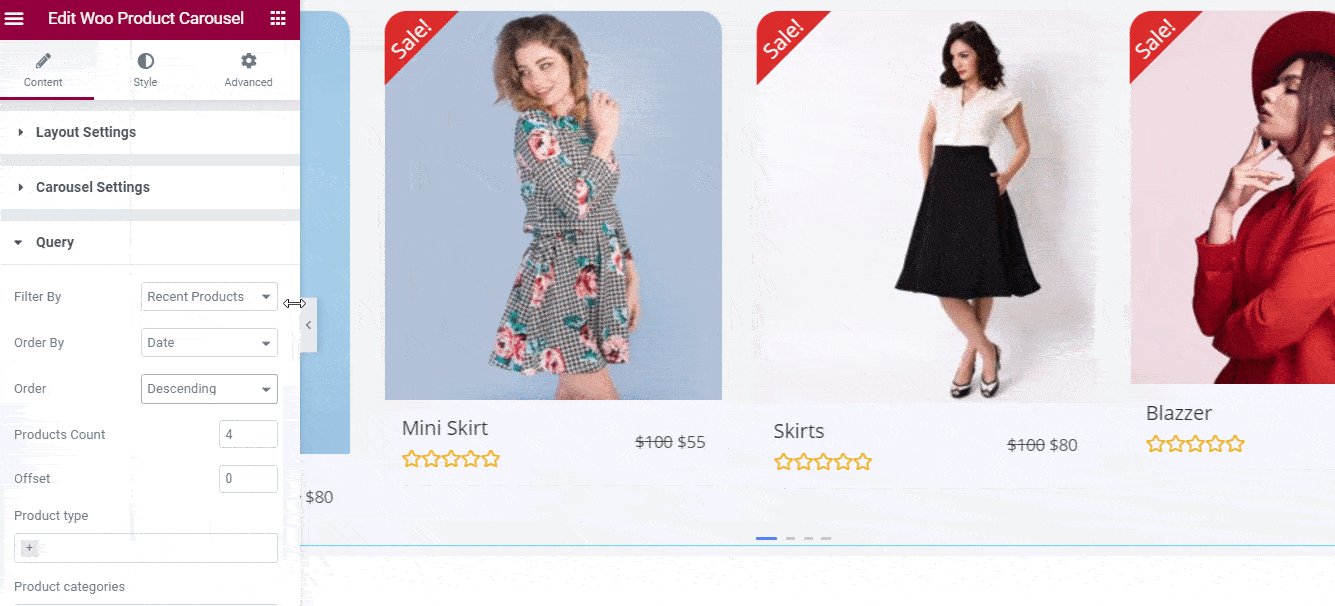
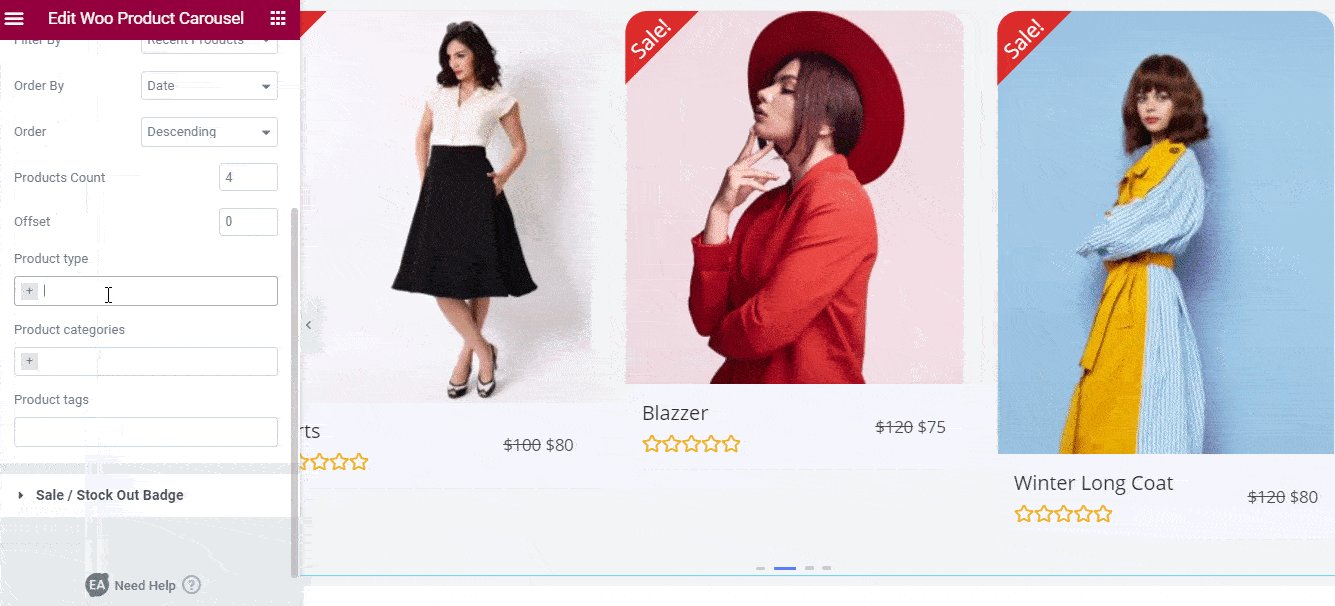
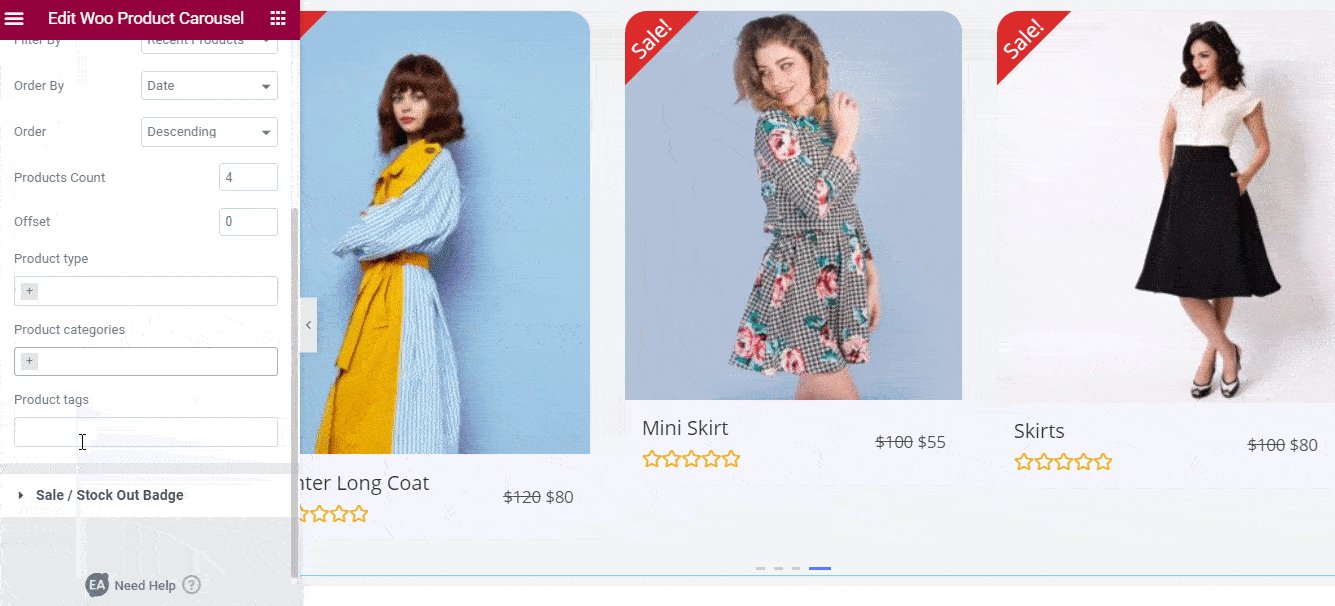
'캐러셀' 설정 후에는 제품을 필터링하고, 순서를 변경하고, 태그 또는 카테고리별로 제품을 표시할 수 있는 '쿼리' 설정이 표시됩니다. 즉, '쿼리' 설정 아래의 옵션은 프로세스를 더 쉽게 하기 위해 캐러셀에 표시해야 하는 제품을 제어합니다.

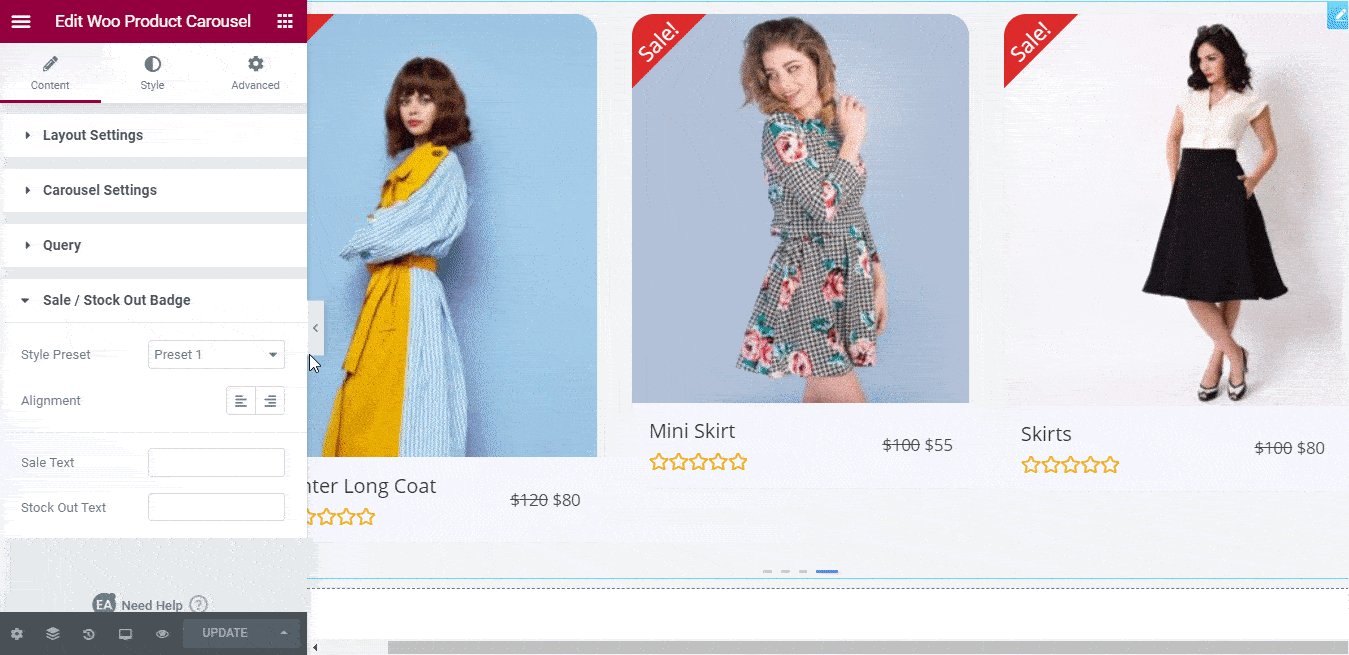
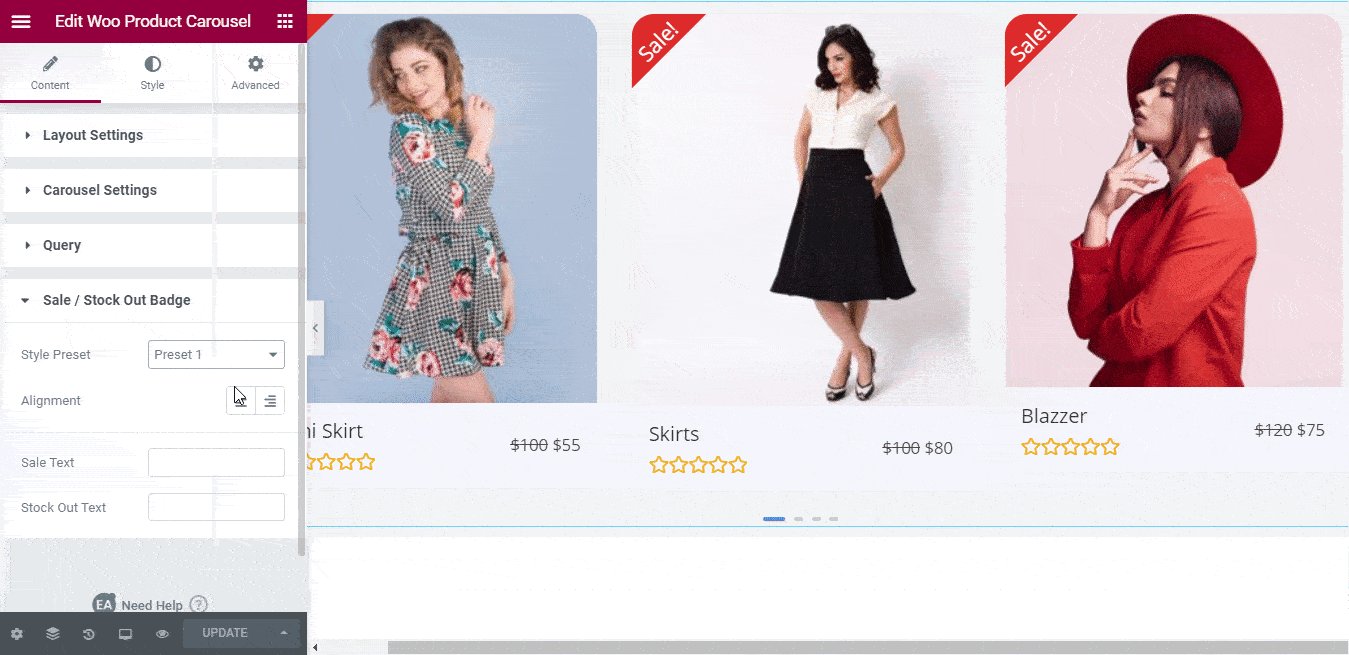
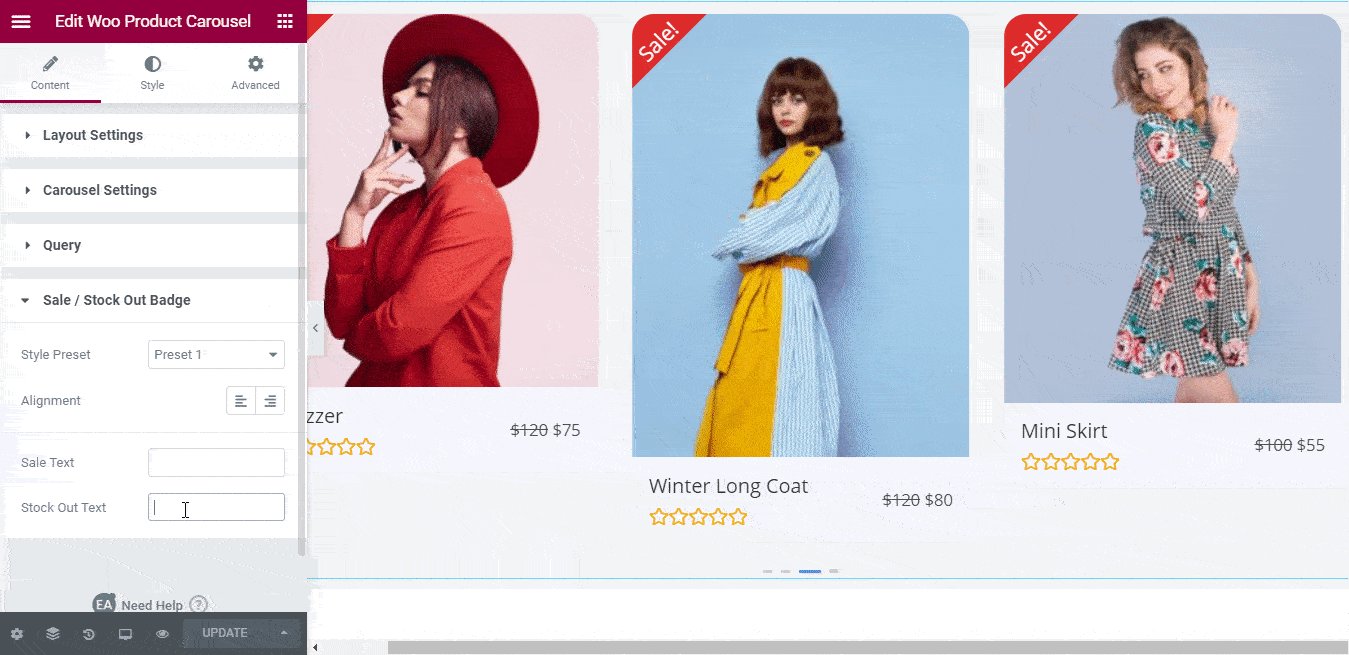
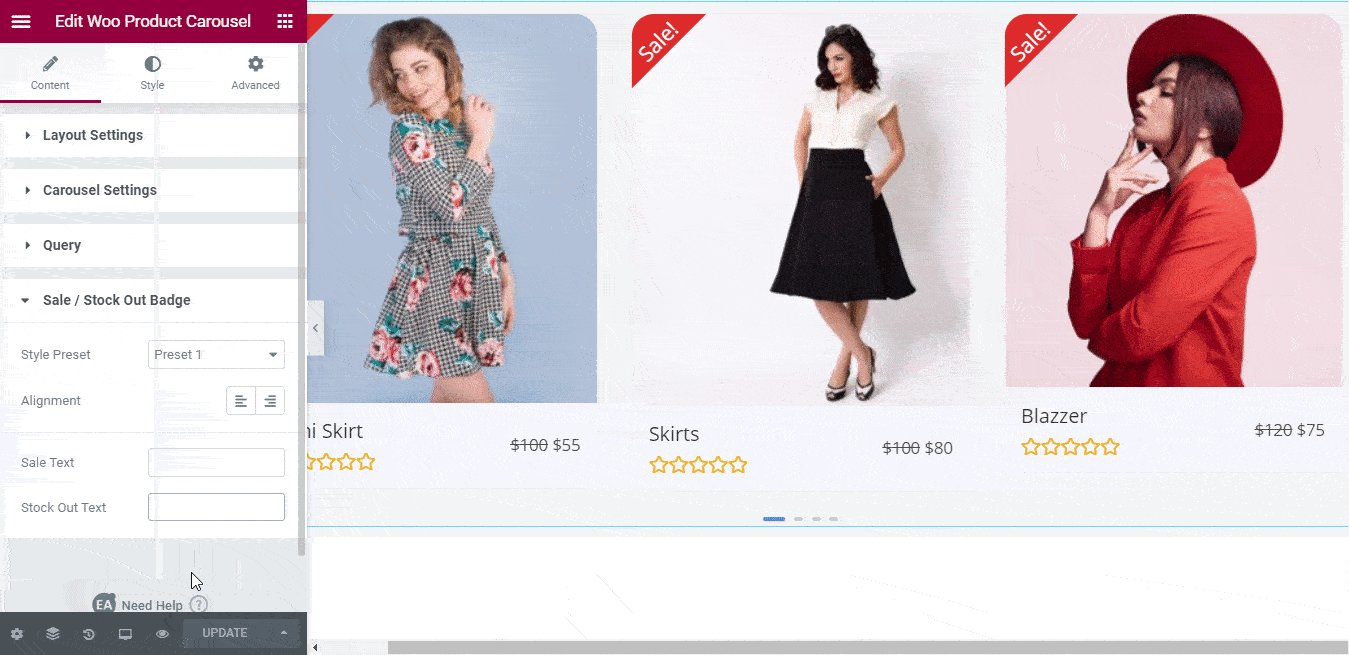
이 외에도 상품이 언제 품절되었는지, 어떤 상품이 세일 중인지를 고객에게 알리고 싶다면 '세일/재고 뱃지' 설정에서 옵션을 설정할 수 있습니다. 여기에서 재고가 없는 제품 또는 판매 중인 제품을 표시하기 위해 5가지 준비된 레이아웃 중에서 선택할 수 있습니다 . 사용자 정의 텍스트를 추가하고 원하는 대로 배지의 정렬을 변경할 수도 있습니다.

EA Woo Product Carousel 위젯의 콘텐츠 구성을 마쳤으면 Elementor에서 제품 슬라이더 스타일 지정으로 넘어갑시다.
3단계: Elementor에서 WooCommerce 제품 캐러셀 스타일 지정
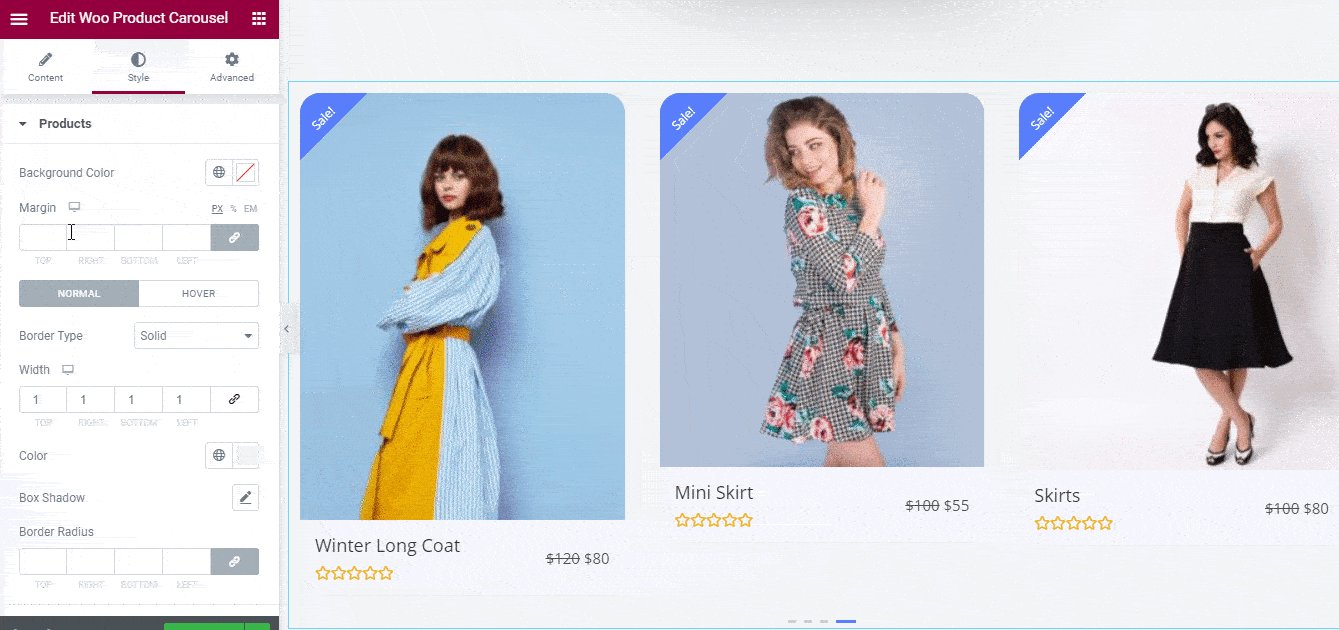
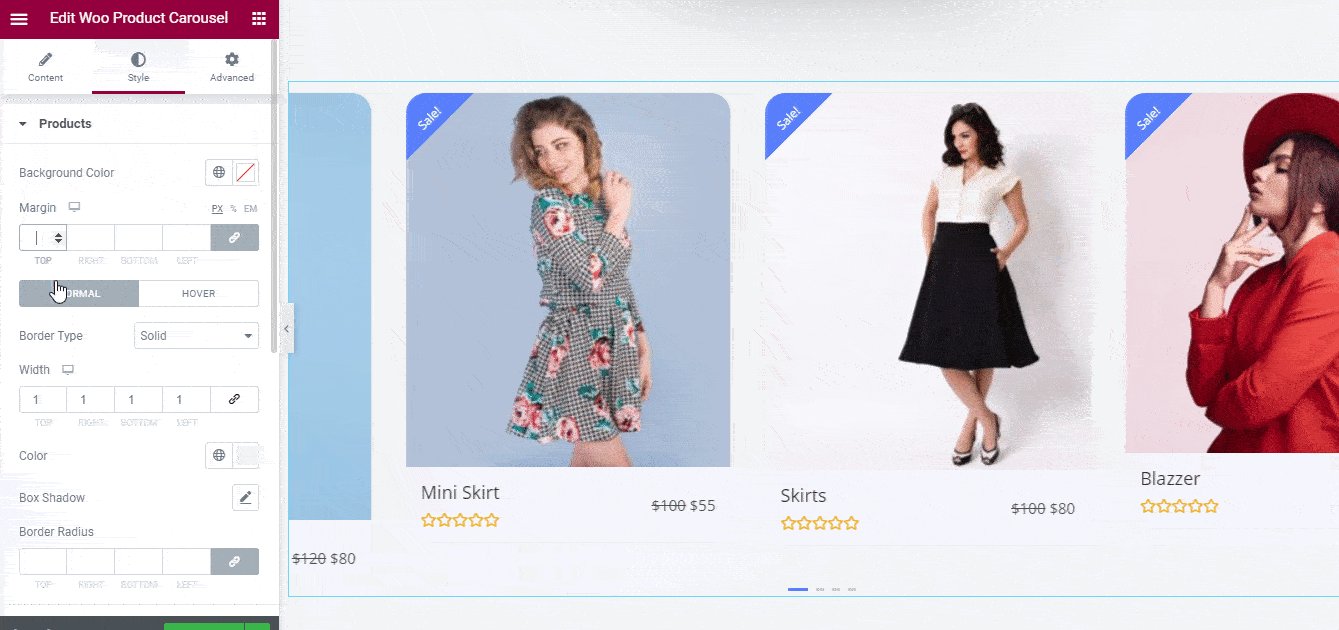
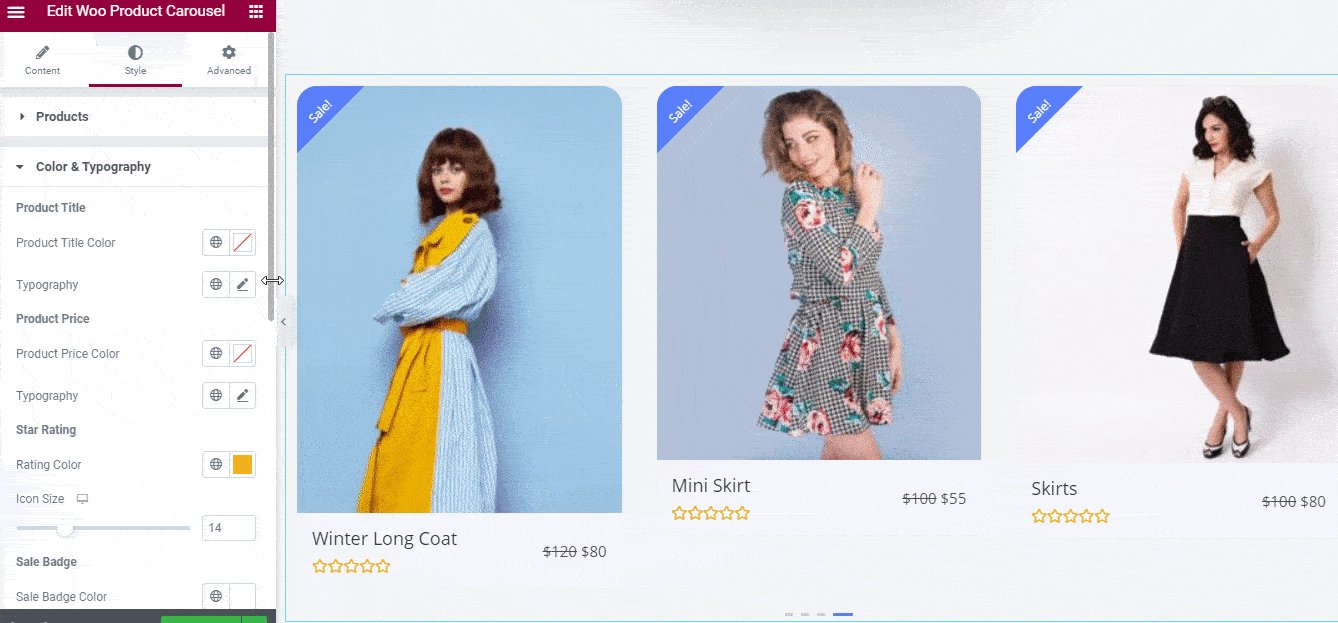
Elementor Editor에서 '스타일' 탭을 클릭하고 설정을 변경하면 코딩 없이 Elementor의 WooCommerce 제품 캐러셀에 나만의 터치를 추가할 수 있습니다 .
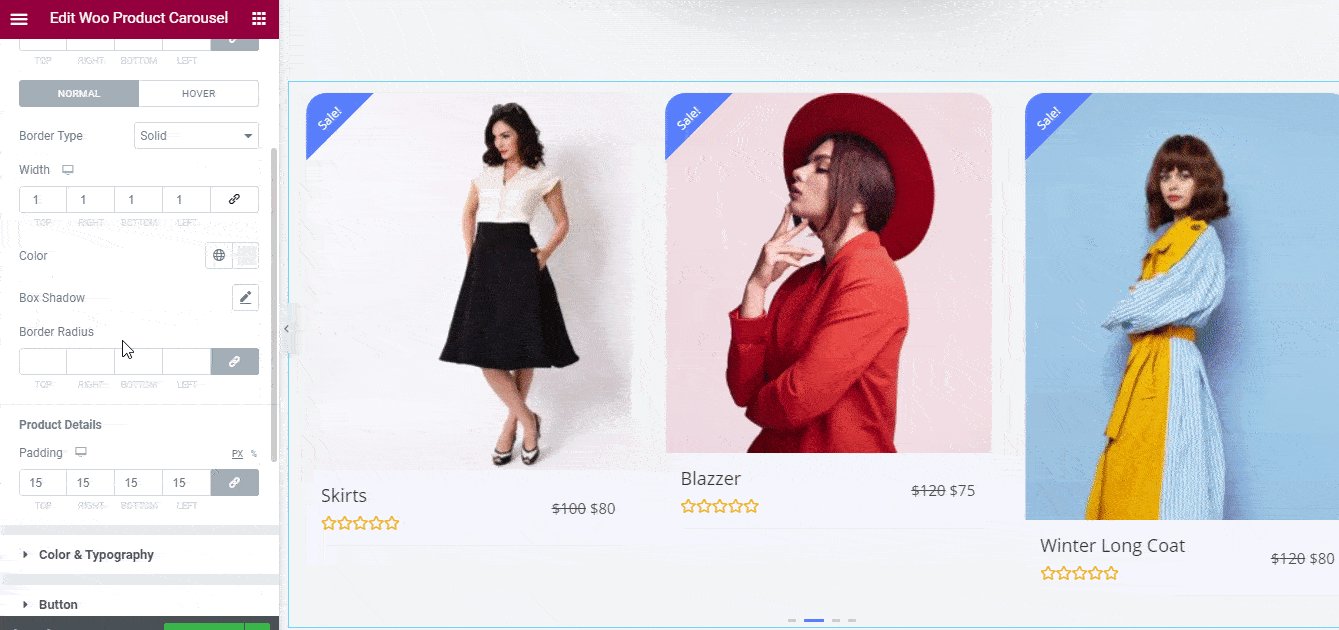
거기에 몇 가지 다른 옵션이 표시됩니다. 예를 들어, '제품' 설정에서 배경색, 테두리, 여백을 변경하고 제품 슬라이더가 튀어나오도록 상자 그림자를 추가하는 옵션을 찾을 수 있습니다.

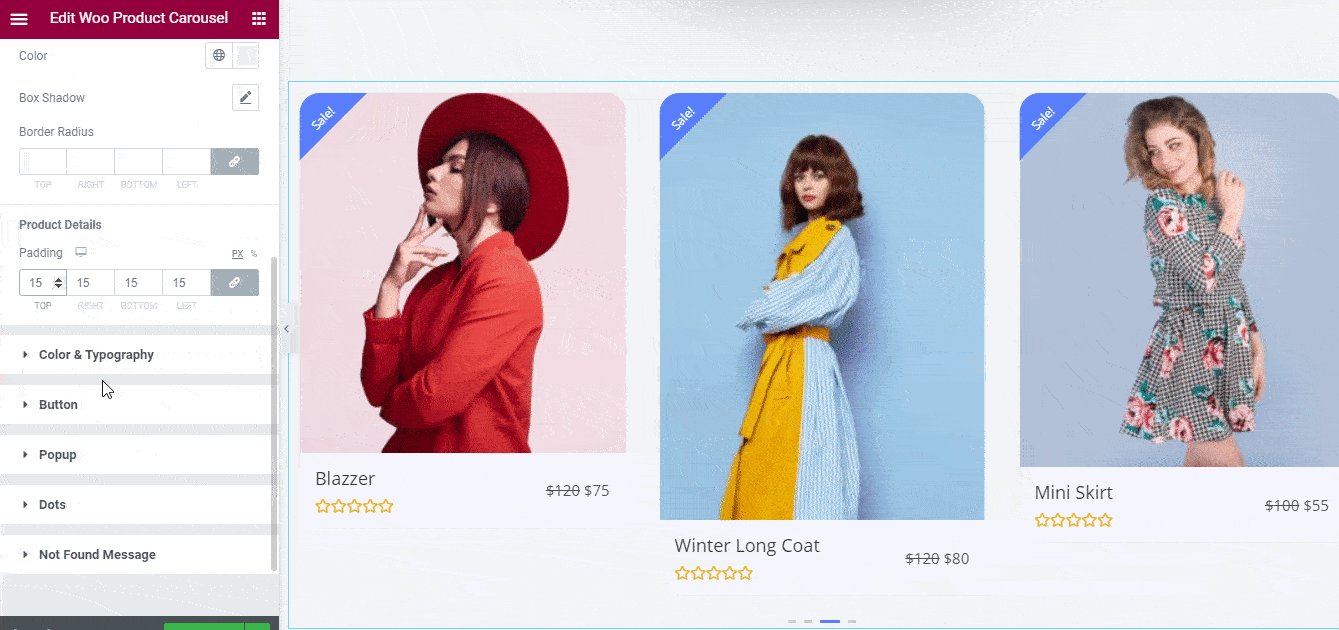
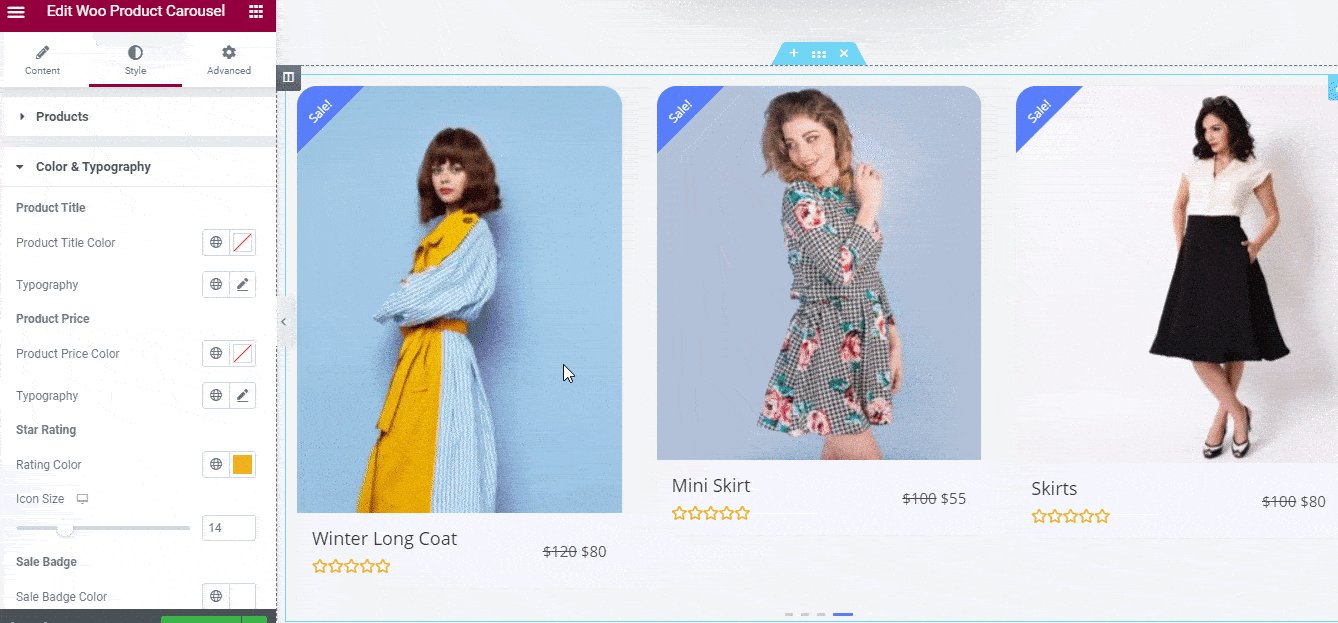
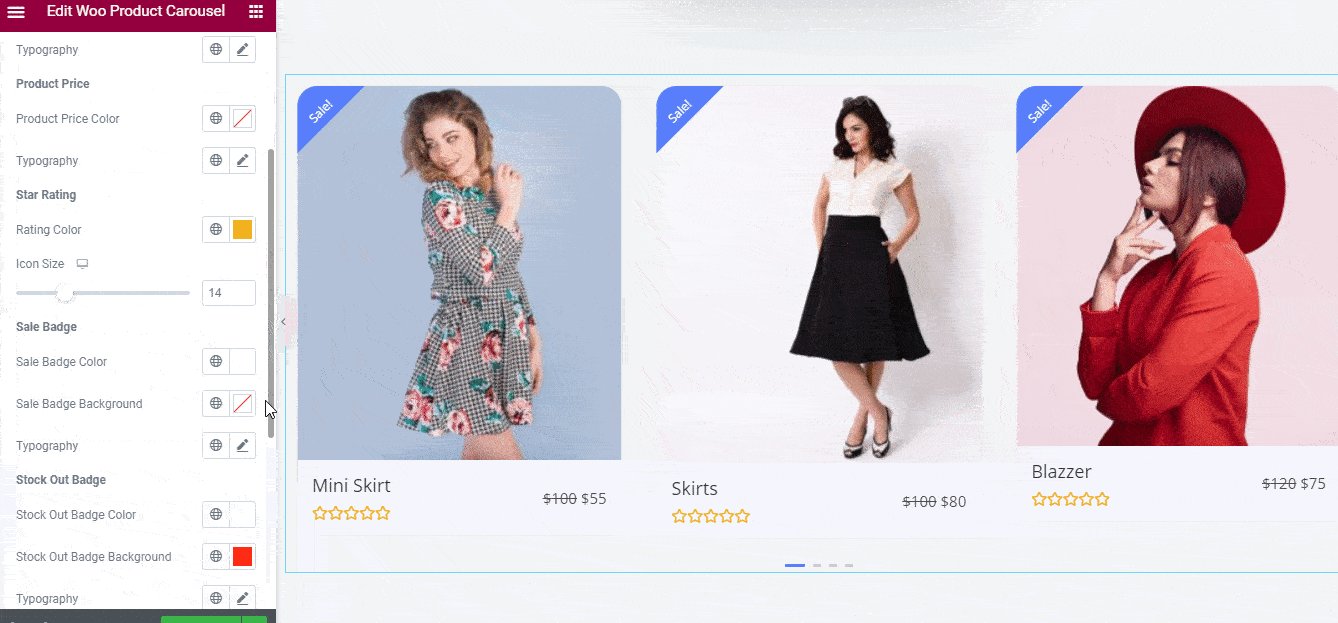
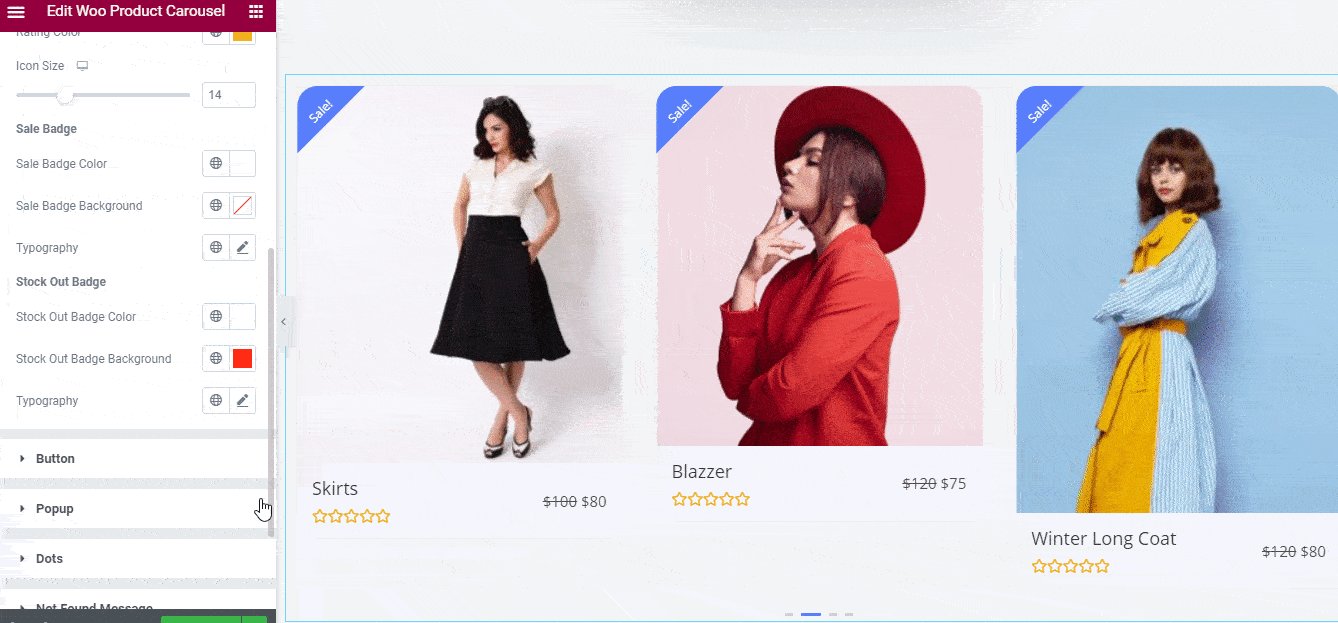
마찬가지로 '색상 및 타이포그래피' 섹션에서 제품 제목, 가격 및 등급의 글꼴 스타일과 색상을 변경할 수 있는 옵션을 찾을 수 있습니다. 이러한 변경 사항을 판매 또는 품절 배지에 적용할 수도 있습니다.

EA Woo 제품 캐러셀 위젯 의 '스타일' 탭 에서 더 많은 옵션을 찾을 수 있습니다. '장바구니에 추가' 버튼, 팝업 애니메이션 등을 사용자 지정할 수 있습니다. 원하는 대로 이러한 다양한 옵션을 자유롭게 실험해 보십시오. 도움이 필요하면 여기에서 자세한 문서 를 확인 하여 EA Woo 제품 캐러셀 위젯의 스타일을 지정하는 방법을 알아보세요.
완료되면 변경 사항을 저장한 다음 Elementor에서 '게시' 버튼 을 클릭하여 WooCommerce 제품 캐러셀 을 게시할 수 있습니다 . 이 튜토리얼에서 만든 제품 캐러셀을 살펴보세요.

보시다시피 이제 Essential Addons의 도움으로 Elementor에서 멋진 WooCommerce 제품 캐러셀 을 만드는 것이 매우 쉽습니다. 몇 분 만에 매력적인 제품 슬라이더를 만들어 사이트 방문자의 참여를 유도하고 EA Woo 제품 캐러셀 위젯으로 전자 상거래 판매를 늘릴 수 있습니다.
오늘 직접 사용해 보고 경험을 공유하십시오. 귀하의 피드백을 알고 싶습니다. 더 재미있는 튜토리얼, 뉴스 및 업데이트를 보려면 블로그를 구독하는 것을 잊지 마십시오.
질문이 있는 경우 언제든지 지원 팀 에 연락 하거나 친근한 Facebook 커뮤니티 에 가입하여 추가 지원을 받을 수 있습니다.
보너스: 무료 Elementor 템플릿 팩으로 즉시 WooCommerce 스토어 구축
코딩 없이 즉시 아름다운 WooCommerce 스토어 를 구축하고 싶으십니까? 그런 다음 Templately에서 독점 무료 Elementor 템플릿 팩을 다운로드하고 몇 번의 클릭으로 온라인 상점을 만드십시오.