Elementor용 EA WooCommerce 제품 비교 위젯 소개
게시 됨: 2021-02-10WooCommerce 스토어에 유사한 유형의 제품이 있는 경우 고객은 제품을 비교하여 구매할 제품을 결정할 수 있습니다. 그러나 지금까지는 Elementor 내에서 제품 비교를 만드는 것이 까다로울 수 있습니다! 코딩 없이도 비교할 수 있는 EA WooCommerce 제품 비교 위젯을 소개 합니다.

Elementor용 Essential Addons의 이 고급 위젯을 사용하면 Elementor Page Builder에서 바로 WooCommerce 스토어에 대한 매력적인 제품 비교 표 또는 차트를 즉시 만들 수 있습니다 .
목차
WooCommerce 제품 비교로 사용자의 쇼핑 경험을 어떻게 향상시킬 수 있습니까?
온라인 쇼핑객은 자신에게 딱 맞는 제품을 구매하기를 원하기 때문에 유사한 제품의 가격과 기능을 비교하고 싶어하는 경우가 많습니다. 보석 매장 이든 온라인 전자 제품 매장 이든 고객은 제품을 비교하여 자신에게 가장 적합한 제품을 결정하기를 원할 것입니다. 어떤 특정 제품을 선택해야 할지 모를 때 고객은 좌절감을 느끼고 전혀 구매하지 않기로 결정할 수 있습니다.
이러한 일이 발생하지 않도록 WooCommerce 스토어에 대한 제품 비교 표 또는 차트를 생성하여 사이트 방문자의 쇼핑 경험을 개선할 수 있습니다. 그리고 이것을 하는 가장 쉬운 방법은 Elementor 를 사용하는 것 입니다.
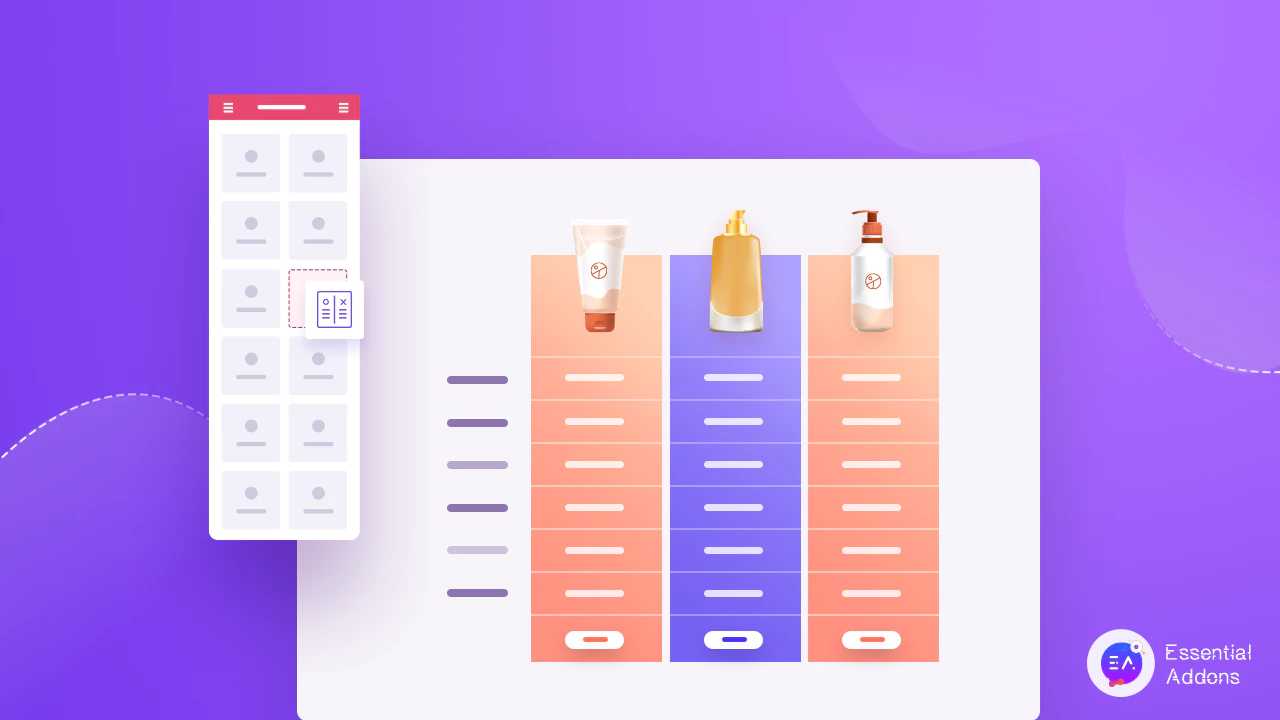
EA WooCommerce 제품 비교 위젯 소개
Elementor용 Essential Addons에는 Elementor 를 사용하여 쉽게 전자 상거래 상점을 구축하는 데 도움이 되는 소수의 WooCommerce 위젯이 있습니다. Elementor 및 Essential Addons를 사용하여 아름다운 WooCommerce Checkout 페이지 를 디자인하는 데 도움을 주는 것부터 제품 컬렉션을 표시하는 것까지 코딩 없이 완전한 기능의 온라인 쇼핑 웹사이트를 만들 수 있습니다.

이제 Elementor용 EA WooCommerce 제품 비교 위젯이 도입되어 제품에 대한 전체 기능 목록이나 비교 표를 수동으로 생성할 필요가 없습니다. Elementor용 Essential Addons의 이 고급 요소를 사용하면 한 번에 3개 이상의 제품을 추가하고 원하는 대로 스타일을 지정할 수 있습니다.

Elementor에서 WooCommerce 제품 비교를 사용하는 방법은 무엇입니까?
EA WooCommerce Product Compare 요소를 사용 하는 것은 매우 쉽습니다. 특히 Elementor 페이지 빌더에 이미 익숙하다면 더욱 그렇습니다. 웹 사이트의 아무 곳이나 요소를 끌어다 놓고 제품을 추가하기만 하면 됩니다. 하지만 시작하기 전에 EA WooCommerce 제품 비교 요소를 사용하는 데 필요한 모든 것이 있는지 확인해야 합니다.
필요한 것:
Elementor : 당연해 보이지만 WooCommerce 스토어에 대한 제품 비교 차트나 표를 코딩 없이 만들고 싶다면 웹사이트에 Elementor를 설치하고 활성화 해야 합니다.
WooCommerce : 이 튜토리얼은 WooCommerce 웹사이트 전용이므로 WordPress용 WooCommerce 플러그인이 설치되어 있는지 확인한 다음 화면의 지시에 따라 스토어를 설정해야 합니다.
Elementor용 필수 애드온 : EA WooCommerce 제품 비교 위젯은 Elementor용 필수 애드온의 요소이므로 웹사이트에서 필수 애드온을 설치하고 활성화 해야 합니다.
이러한 필수 플러그인이 이미 있다면 시작할 준비가 된 것입니다. 아래의 단계별 지침에 따라 Elementor 에서 EA Woo 제품 비교 위젯을 사용하는 방법을 알아 보세요.
1단계: Elementor에서 EA Woo 제품 비교 위젯 활성화
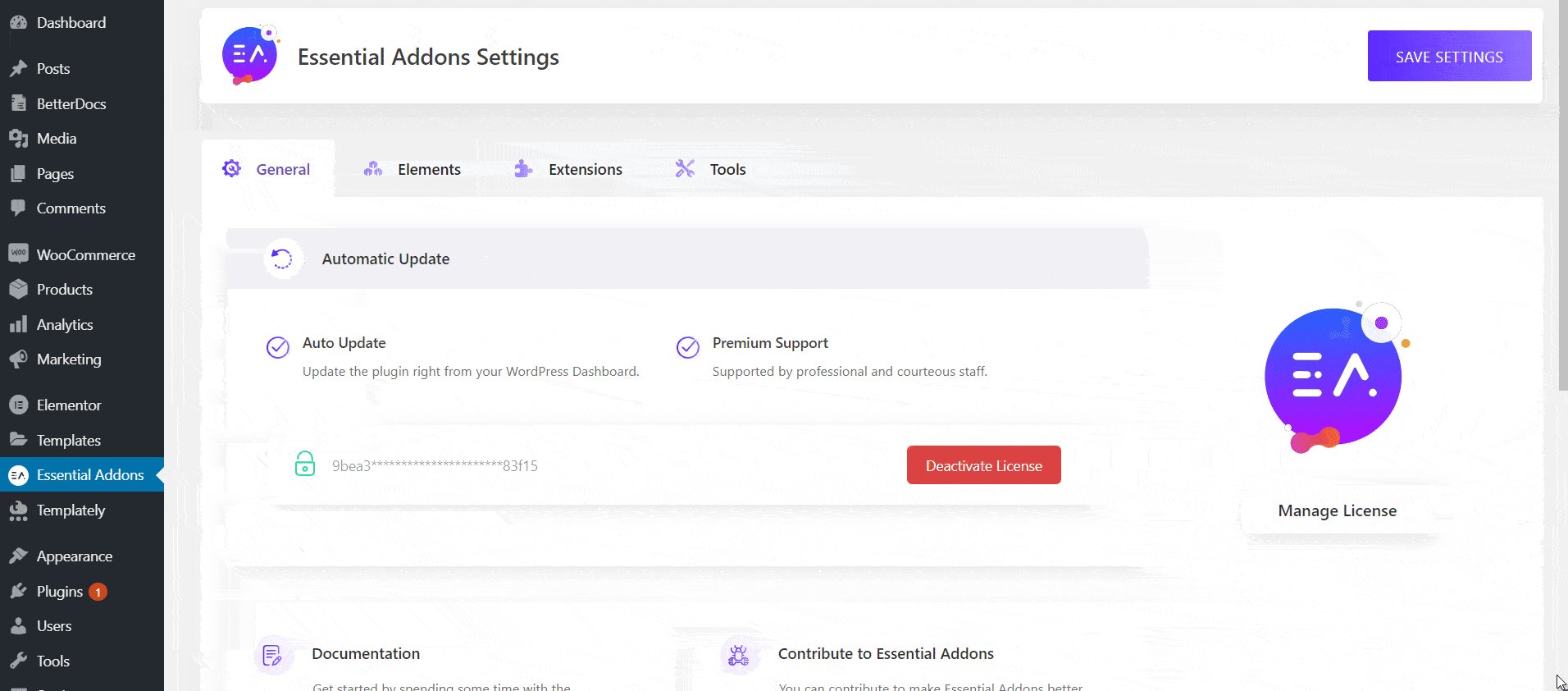
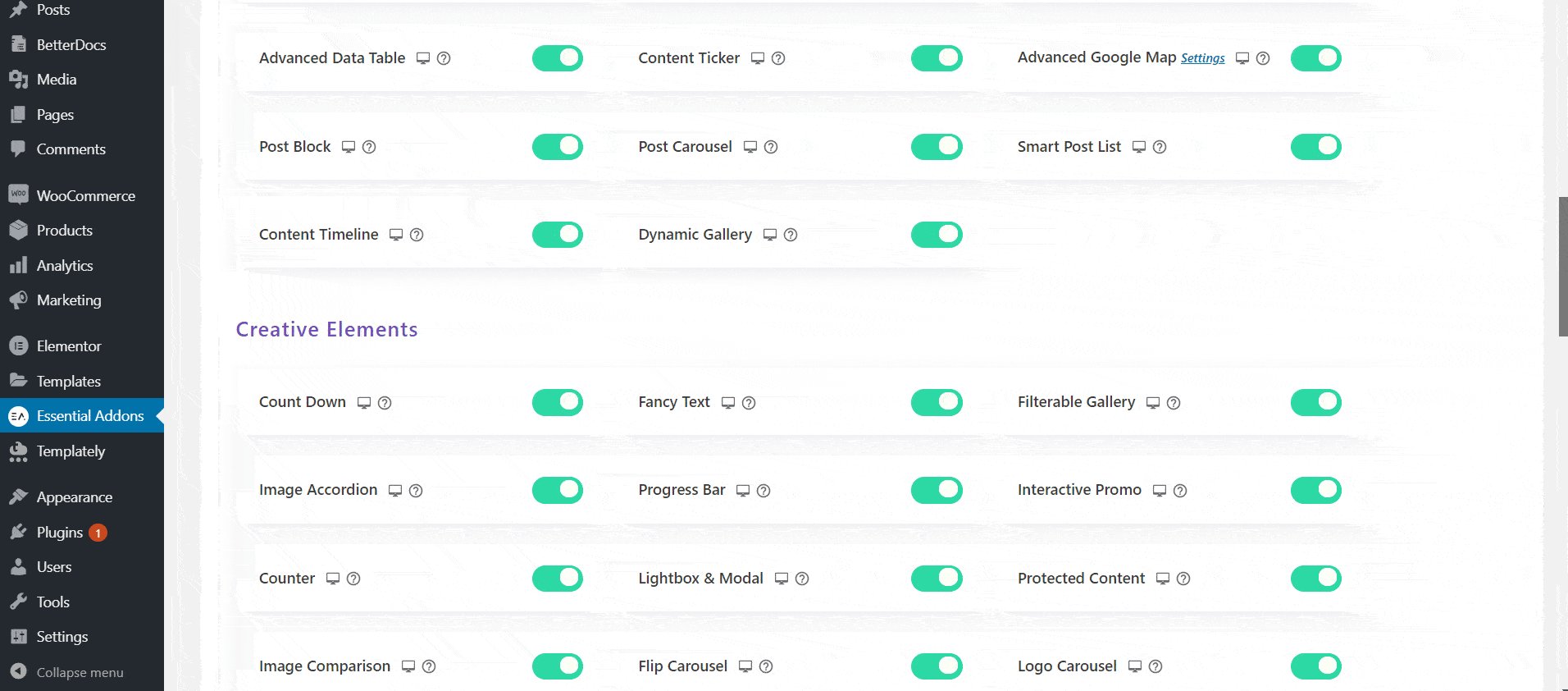
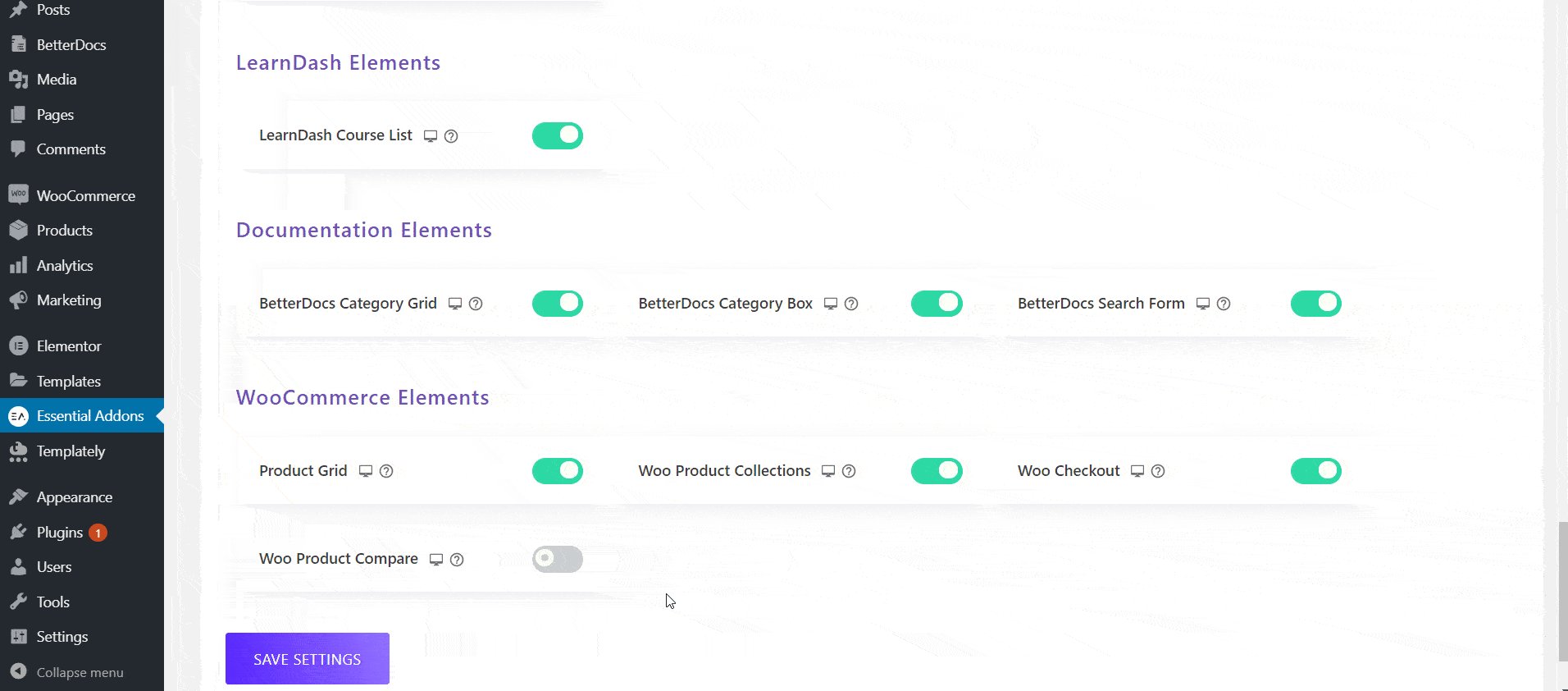
가장 먼저 해야 할 일은 WooCommerce 제품 비교 요소를 활성화하는 것입니다. 이렇게 하려면 먼저 WordPress 대시보드로 이동하여 아래와 같이 Essential Addons→ Elements 로 이동합니다. 페이지를 아래로 스크롤하여 'Woo Product Compare' 요소가 활성화되어 있는지 확인합니다. 그렇지 않은 경우 요소를 활성화하도록 토글하고 '설정 저장 ' 버튼을 클릭합니다.

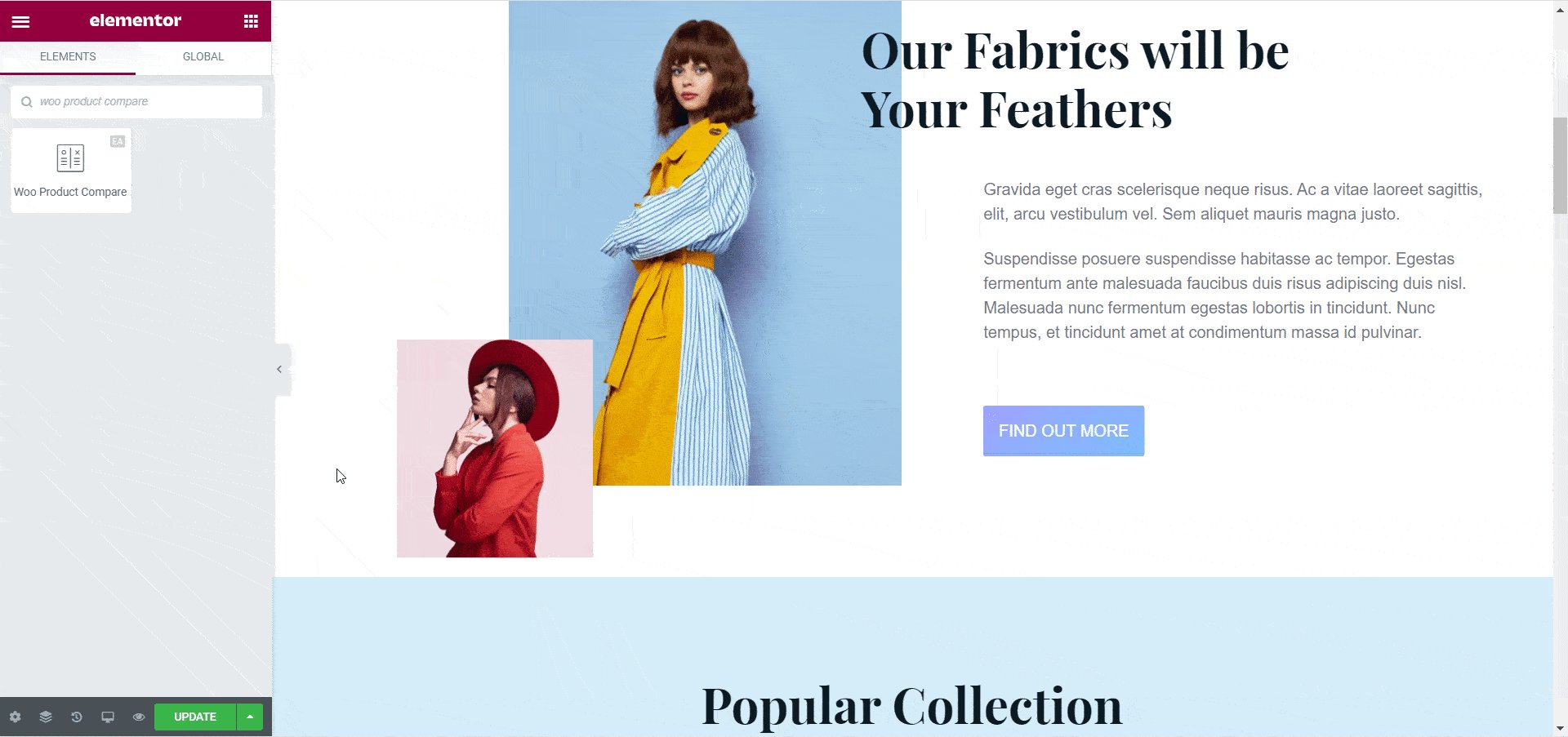
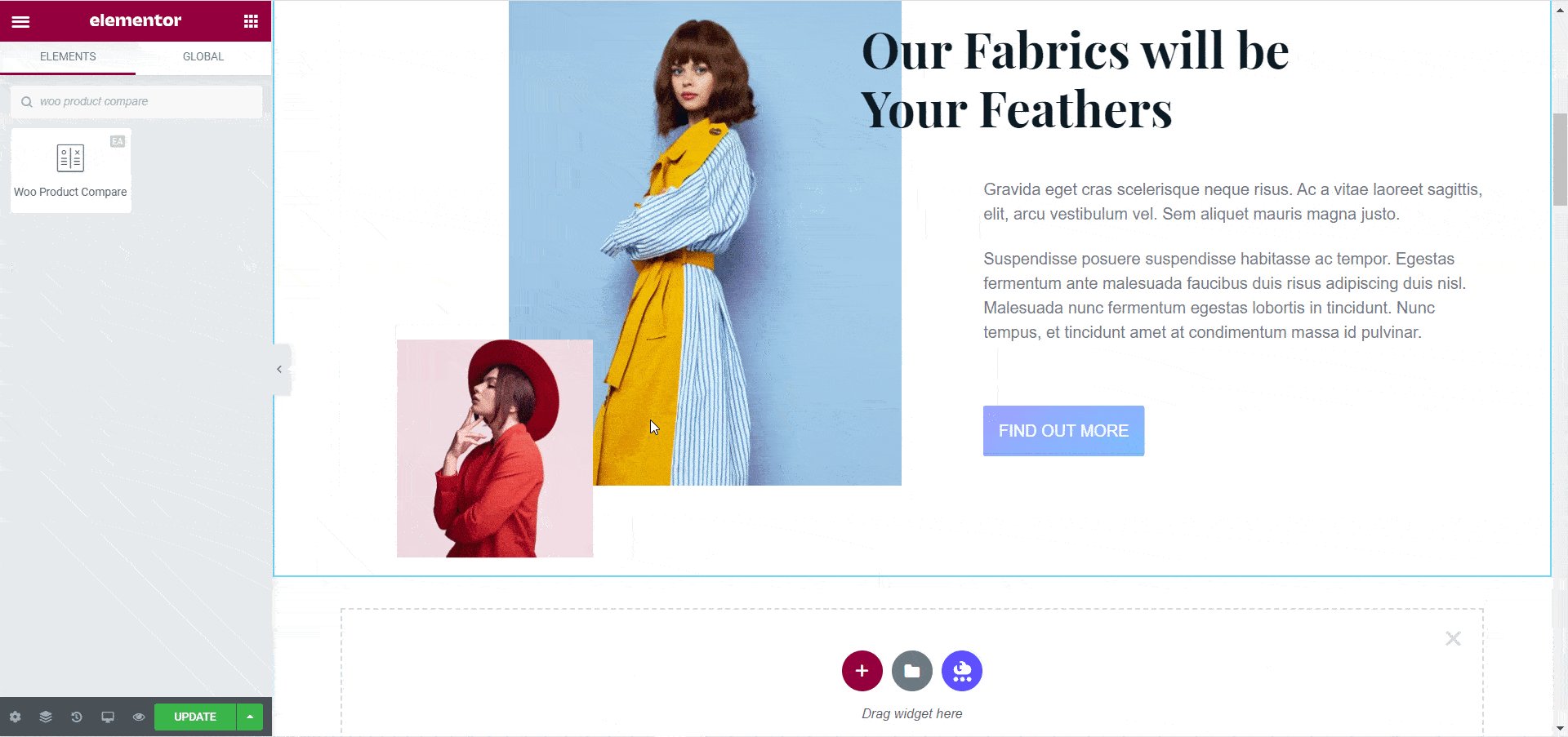
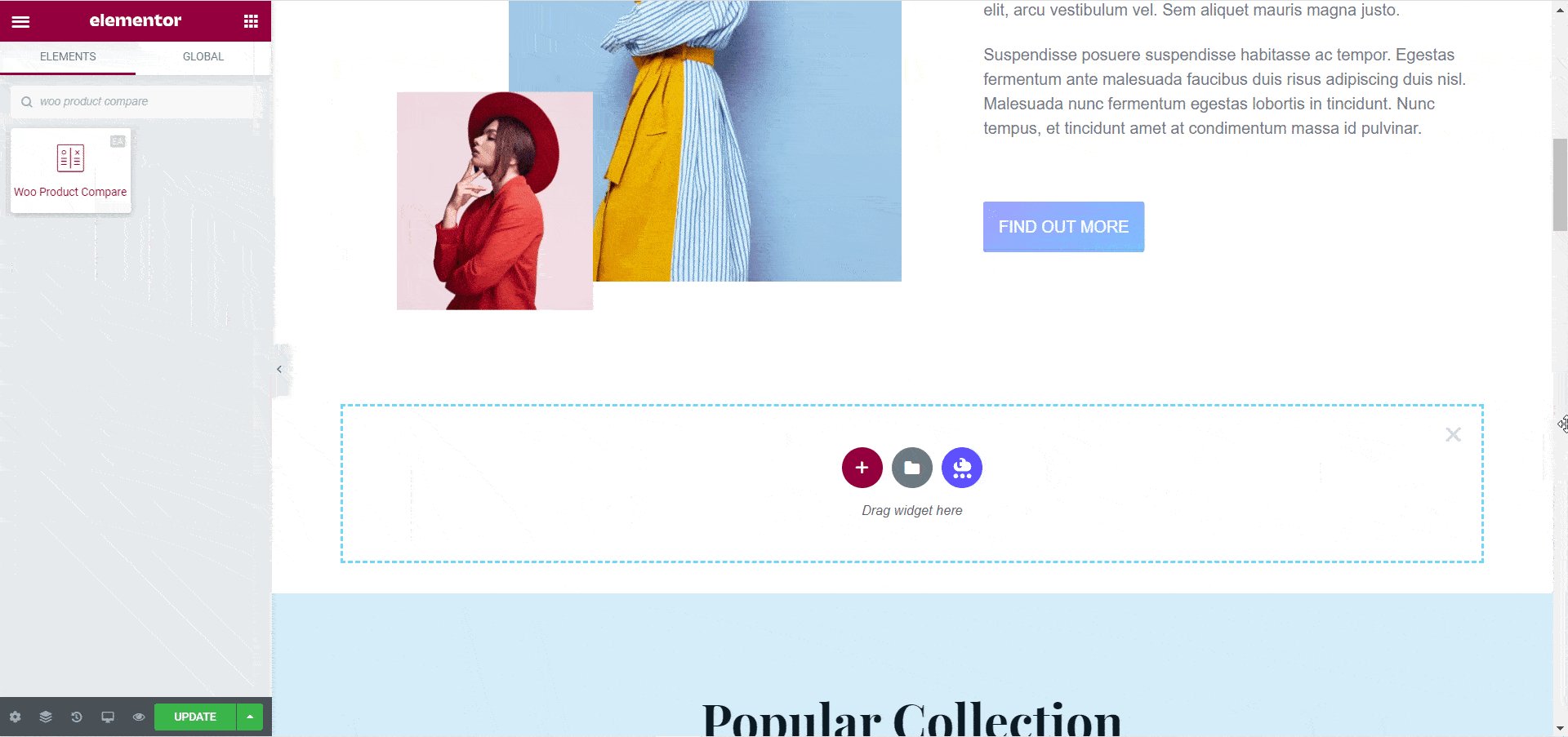
이 단계가 완료되면 제품 비교 테이블을 표시할 페이지로 돌아갈 수 있습니다. Elementor로 페이지를 편집할 때 'ELEMENTS' 탭에서 'Woo Product Compare' 요소를 찾으세요. 요소를 페이지의 아무 곳이나 끌어다 놓기만 하면 웹사이트에서 활성화됩니다.

2단계: WooCommerce 제품 비교를 위한 콘텐츠 수정
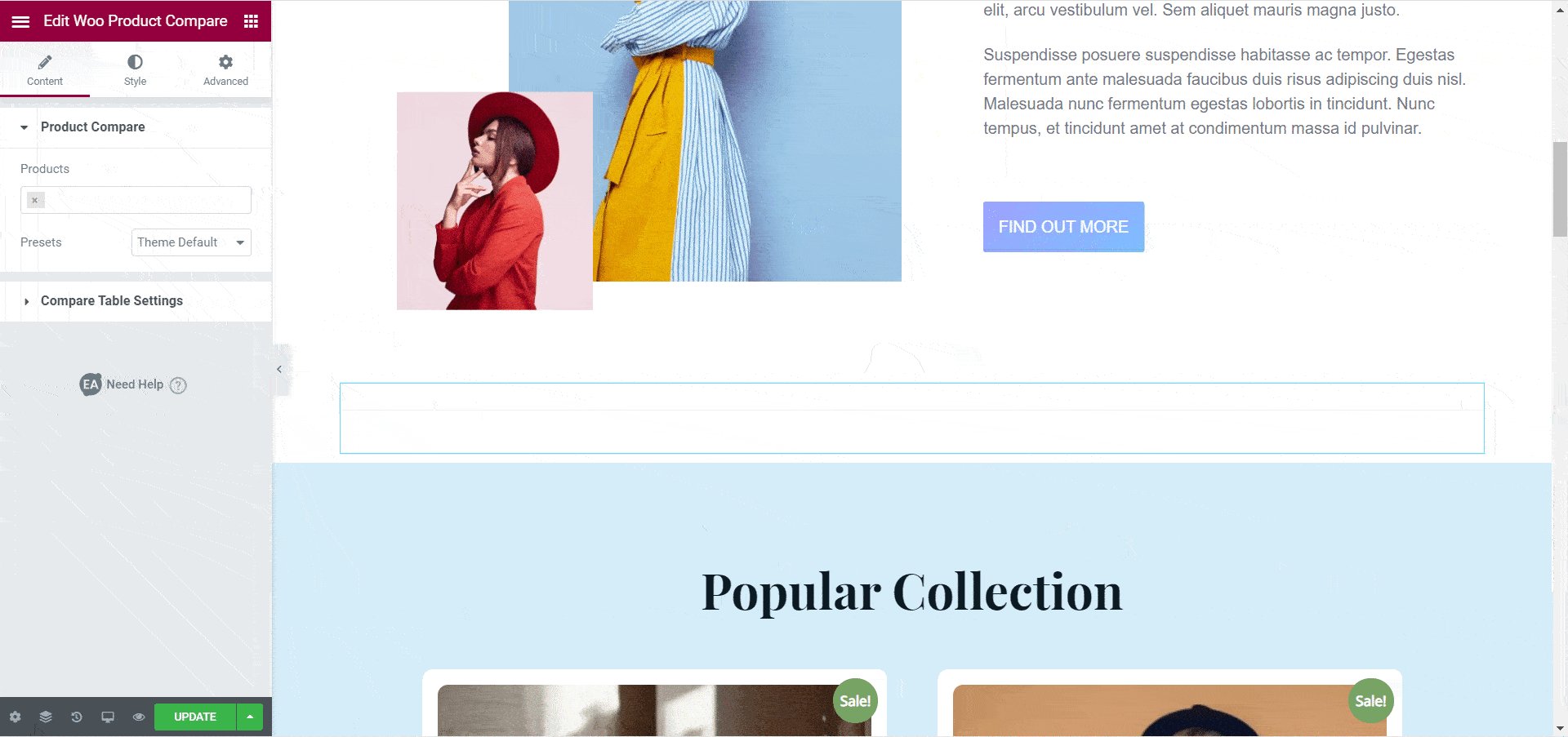
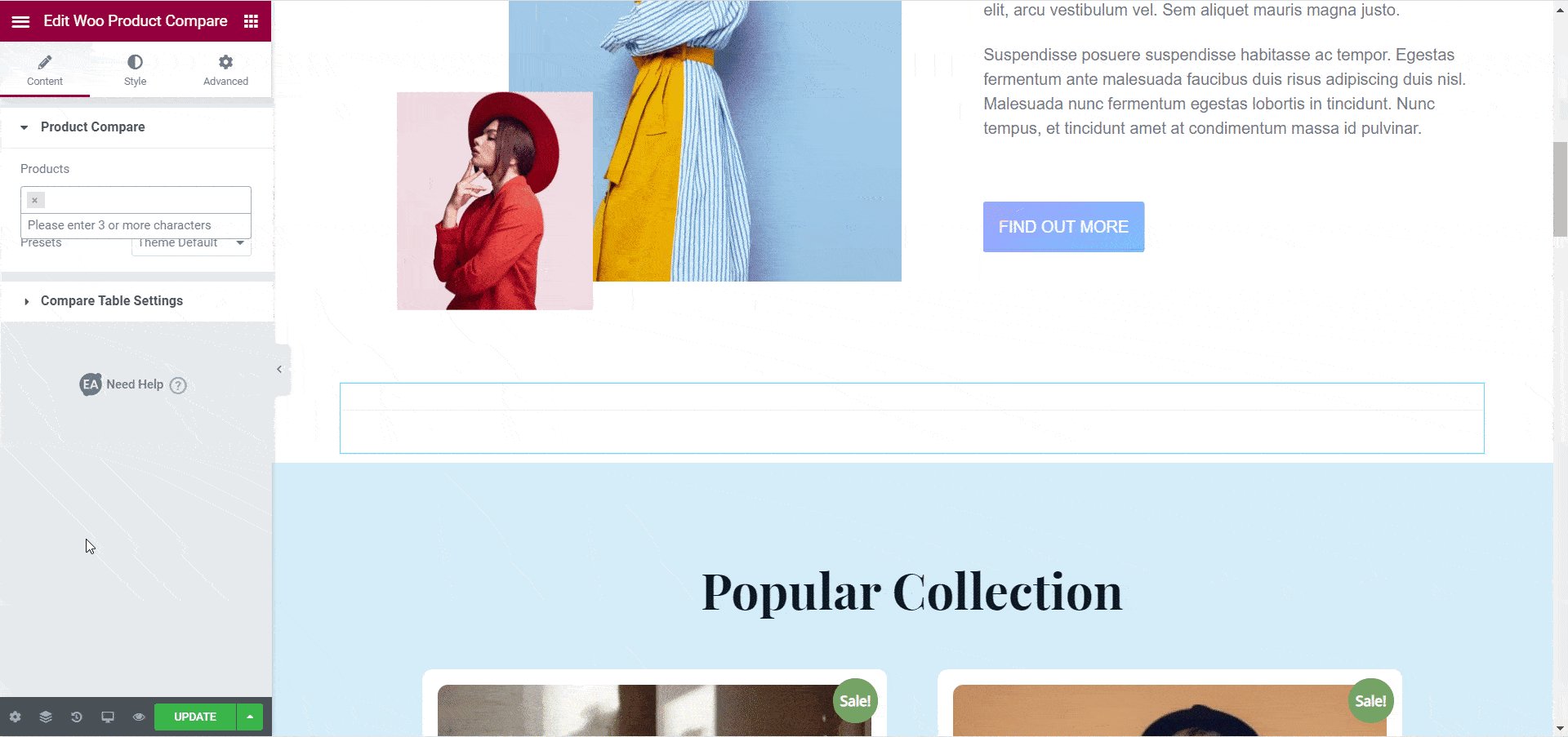
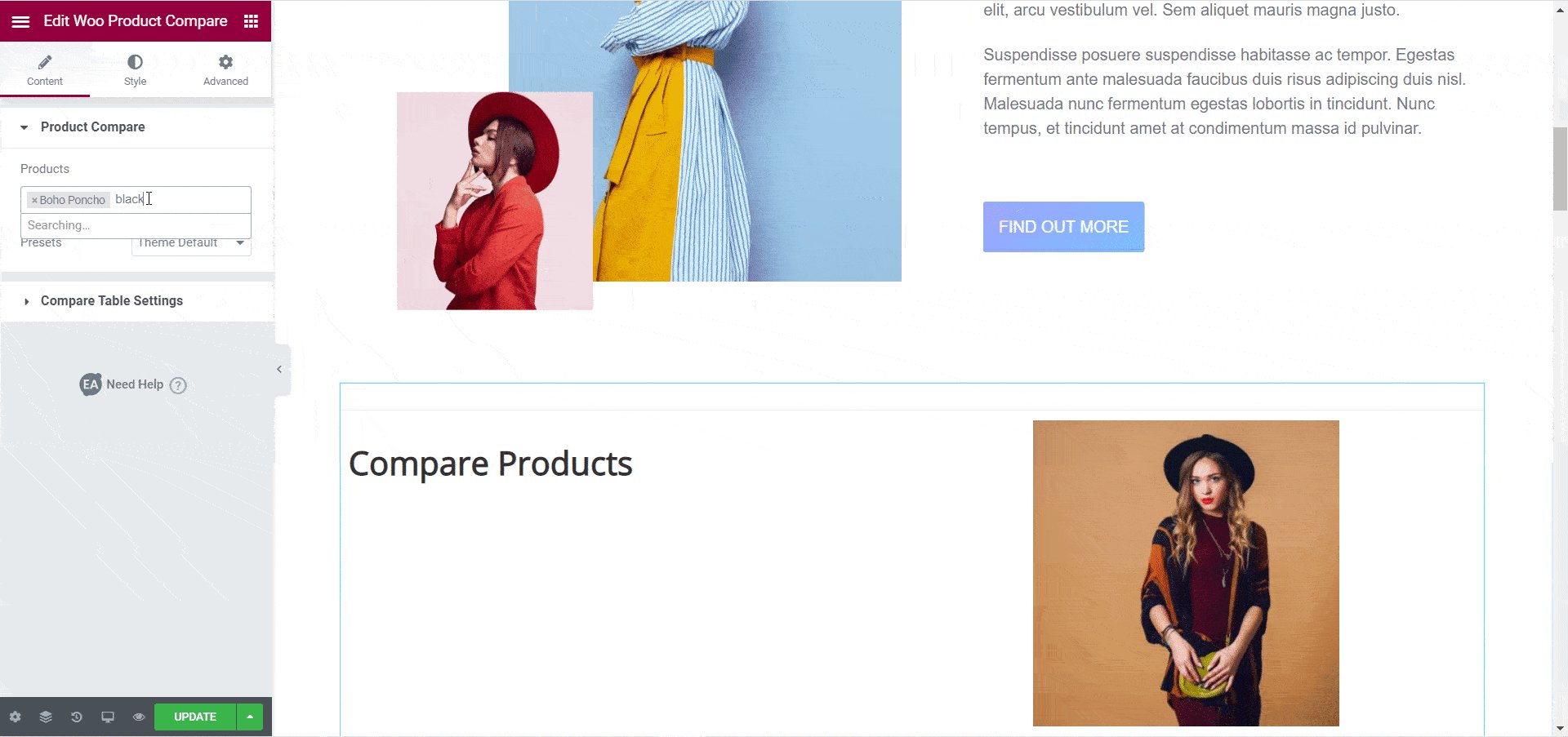
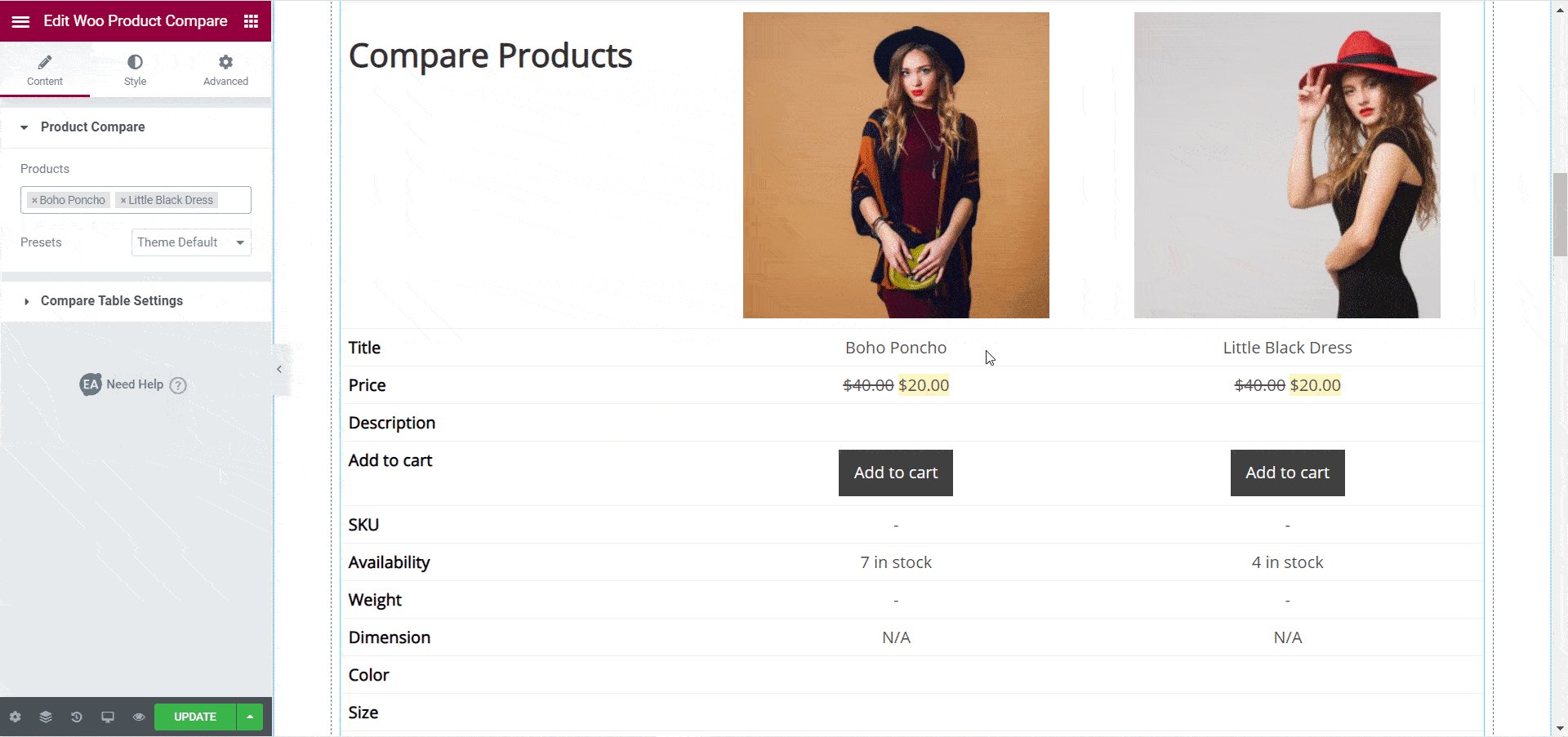
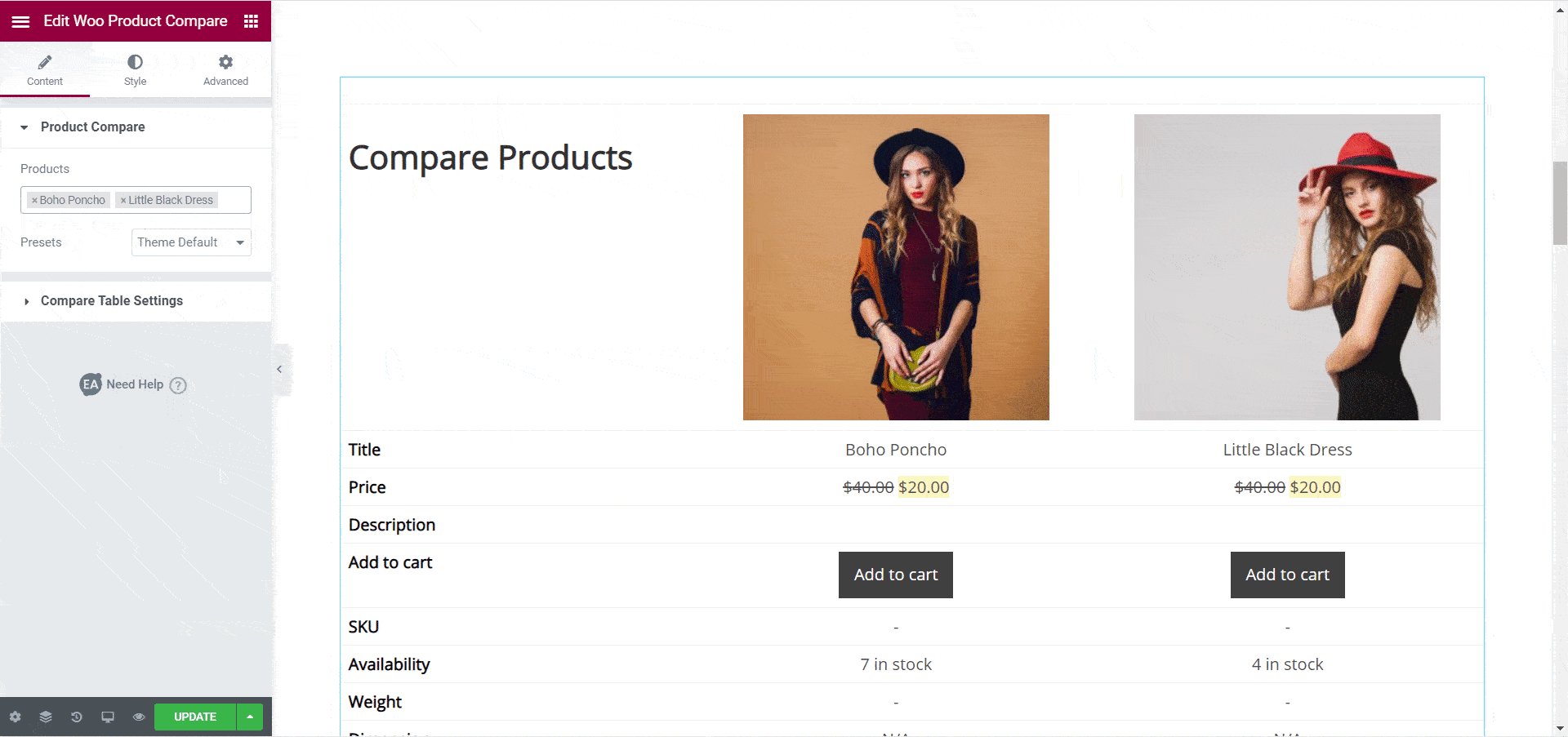
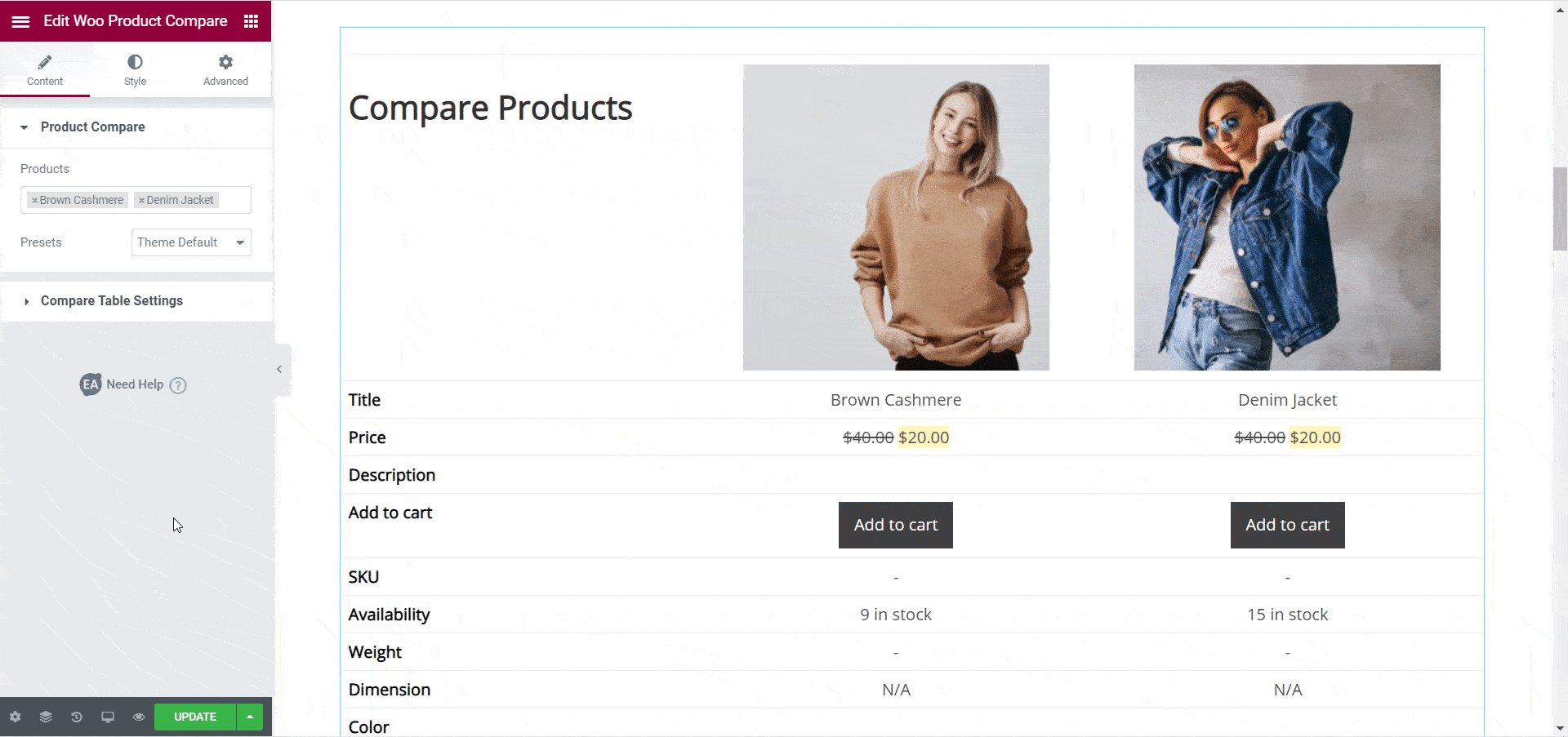
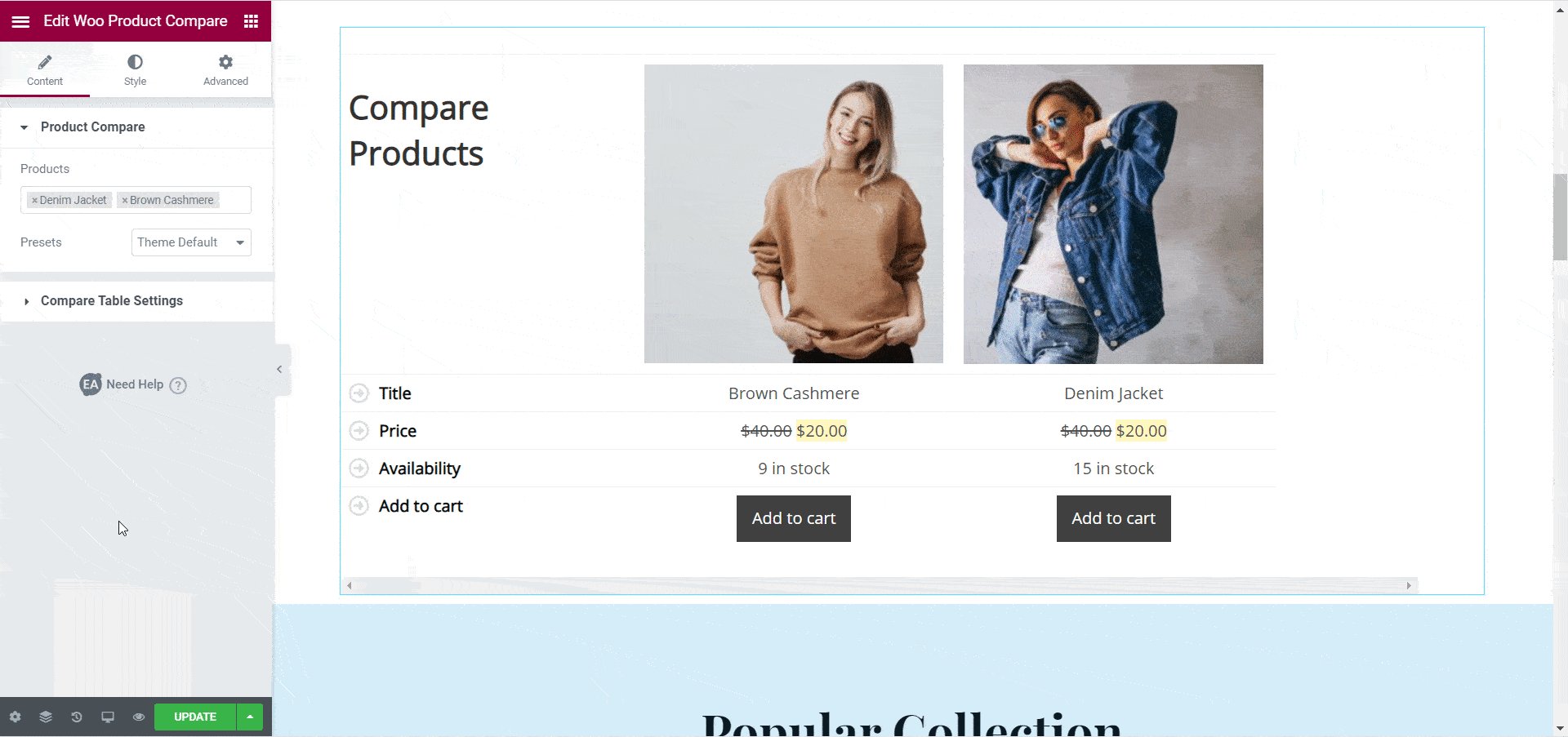
Woo Product Compare 요소로 표시할 제품을 먼저 선택해야 하므로 제품 비교 테이블이 바로 표시되지 않습니다. '콘텐츠' 탭 에서 '제품 비교' 옵션 을 클릭하면 됩니다 . 여기에서 WooCommerce 제품의 이름을 입력하여 제품 비교 테이블에 추가할 수 있습니다.


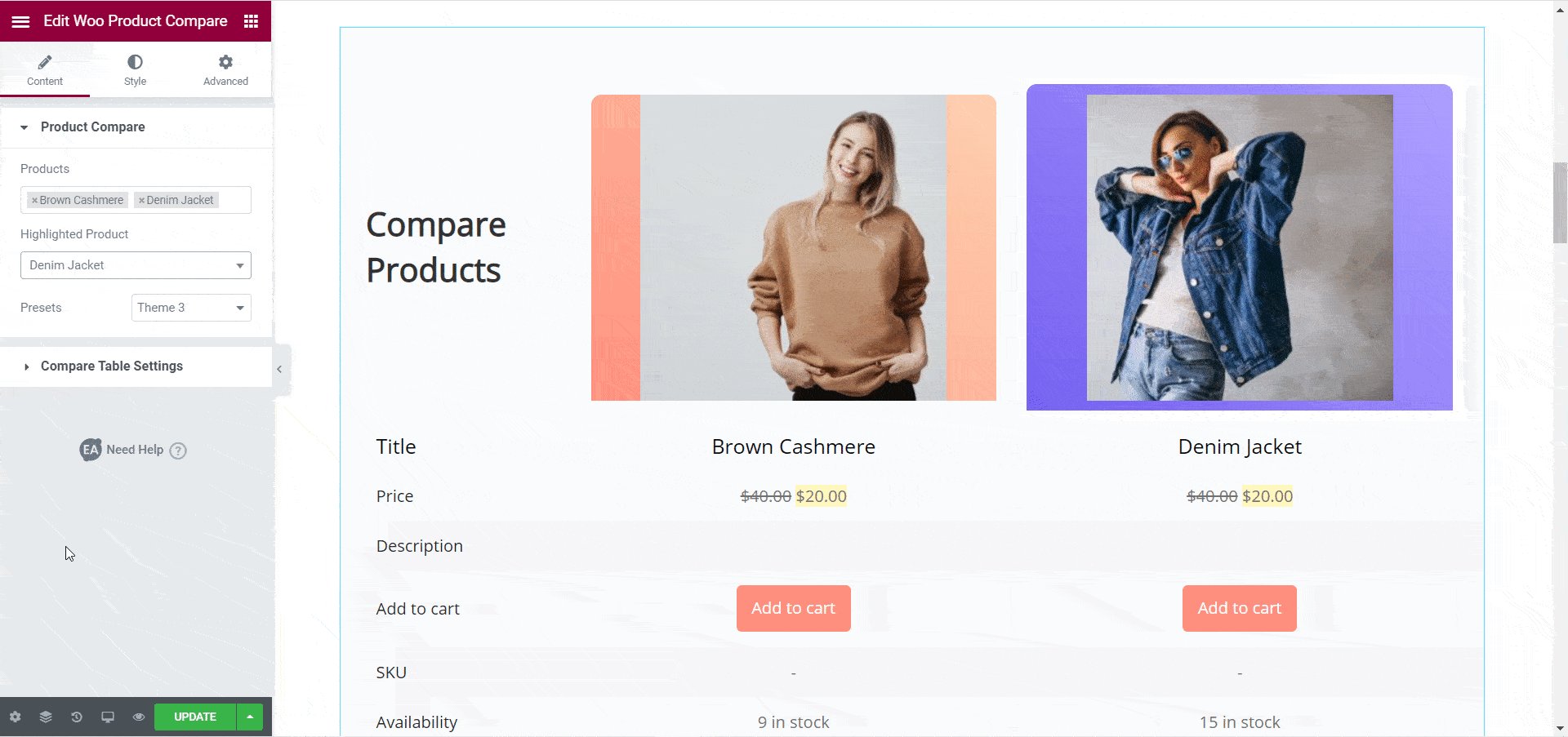
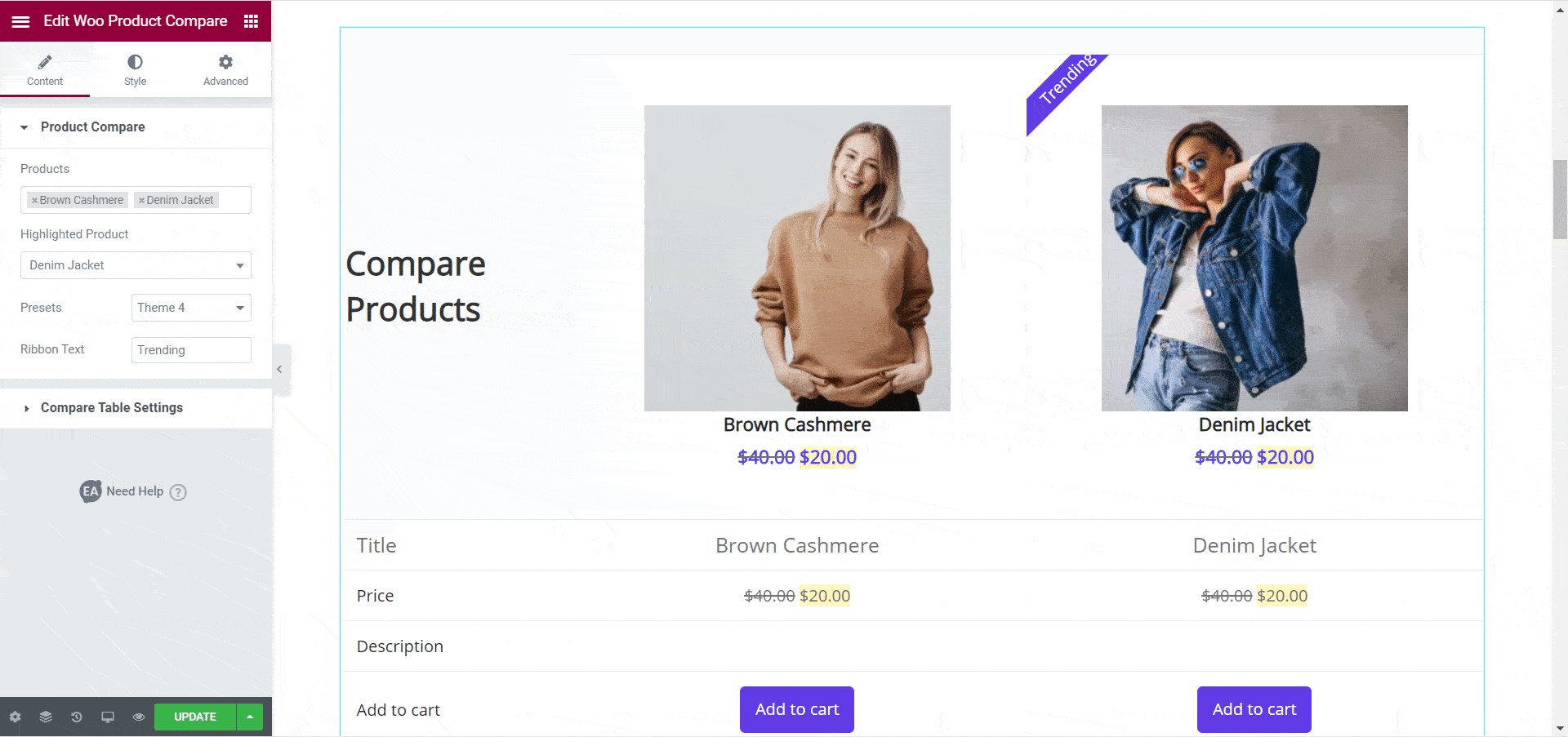
다음으로 비교 테이블의 테마를 선택할 수 있습니다. 이렇게 하면 나중에 더 자세히 스타일을 지정할 수 있는 비교 테이블의 전체 디자인을 결정할 수 있습니다. 현재 Woo 제품 비교 요소와 함께 사용할 수 있는 6개의 기성품 테마가 있습니다. 이 중 '테마 3' 과 '테마 4' 에는 특정 제품을 강조 표시할 수 있는 옵션이 제공된다.

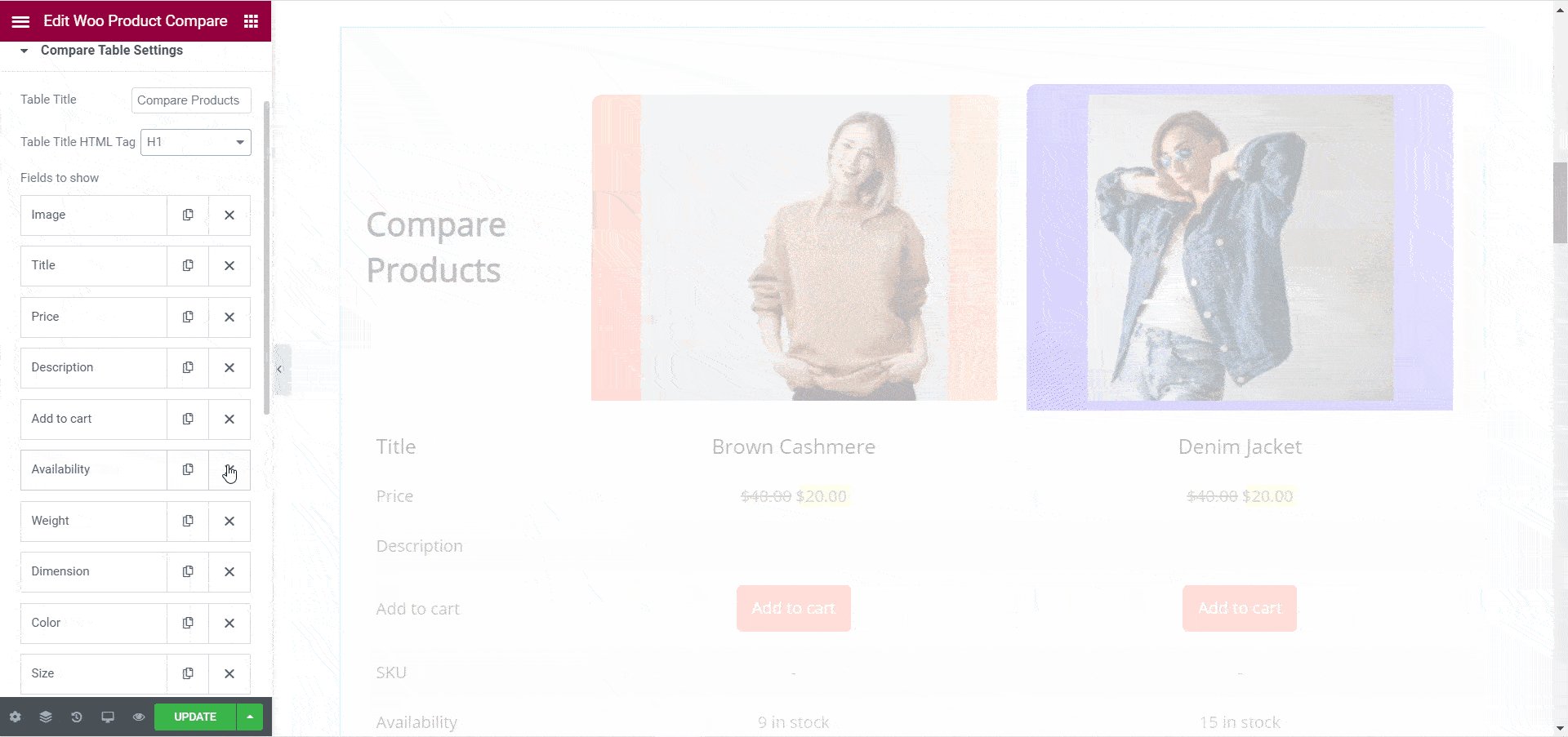
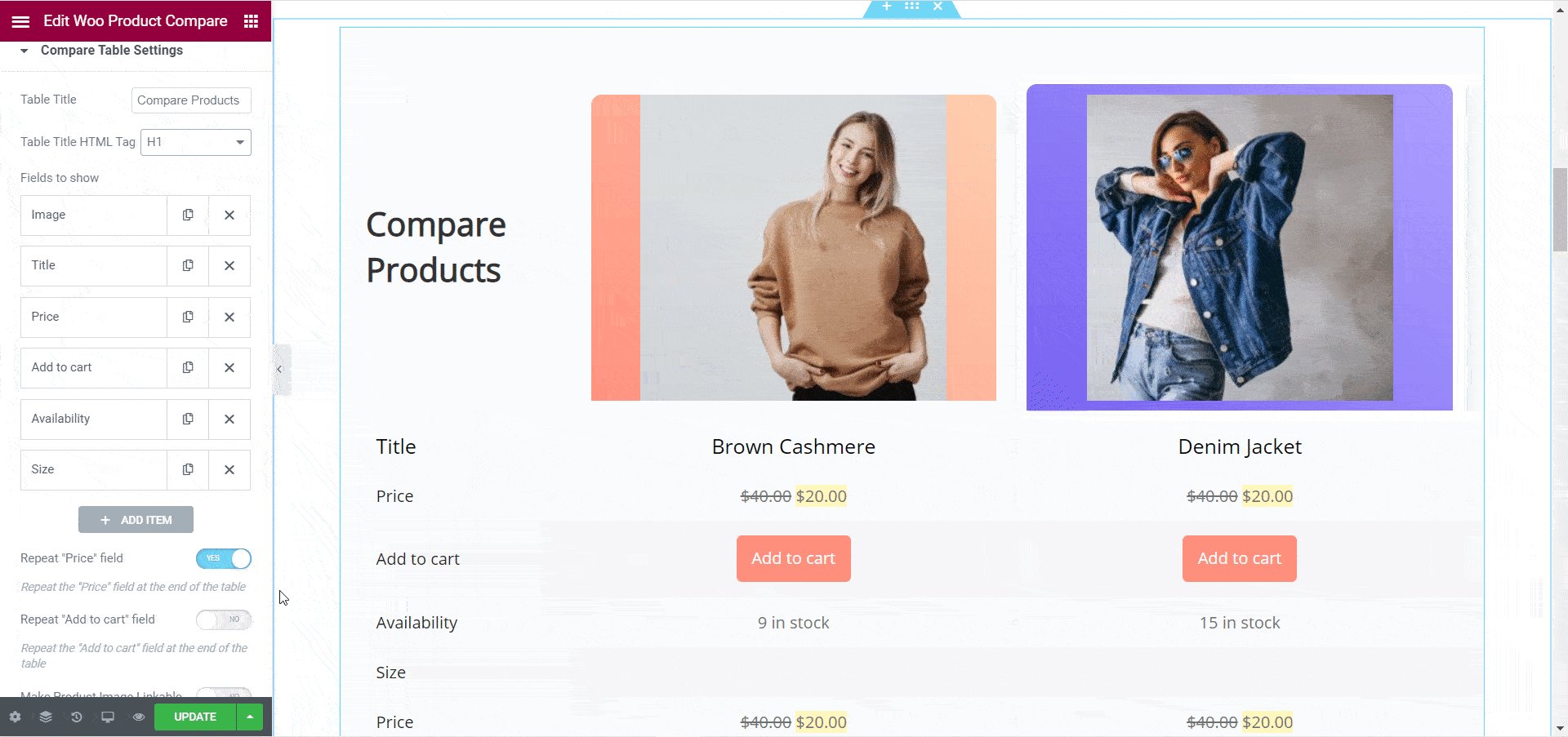
제품 비교 테이블에 표시할 제품을 추가한 후에는 테이블에 표시할 내용을 수정해야 합니다. Woo Product Compare 요소를 사용하면 이 작업을 쉽게 수행할 수 있습니다. '내용' 탭에서 ' 표 설정 비교' 옵션을 클릭합니다. 여기에서 테이블의 제목과 제목 태그를 변경할 수 있습니다.
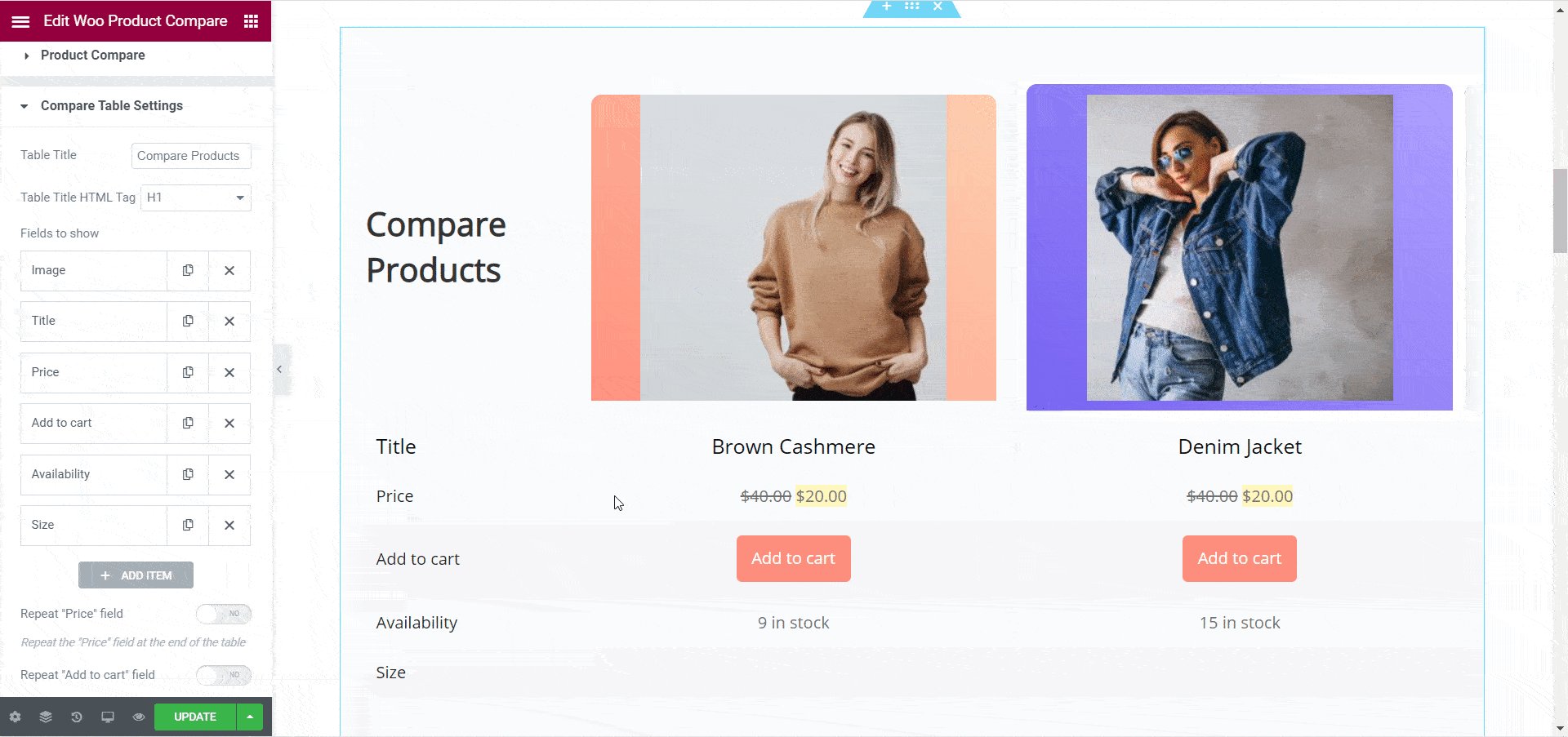
이 외에도 '표시할 필드' 설정에서 표시할 기능을 선택할 수도 있습니다. 기본적으로 Woo 제품 비교 요소는 '이미지', '가격', '제목', '설명', '장바구니에 담기', '재고', '무게', '색상' 등을 포함한 11개의 다른 필드를 표시합니다. .

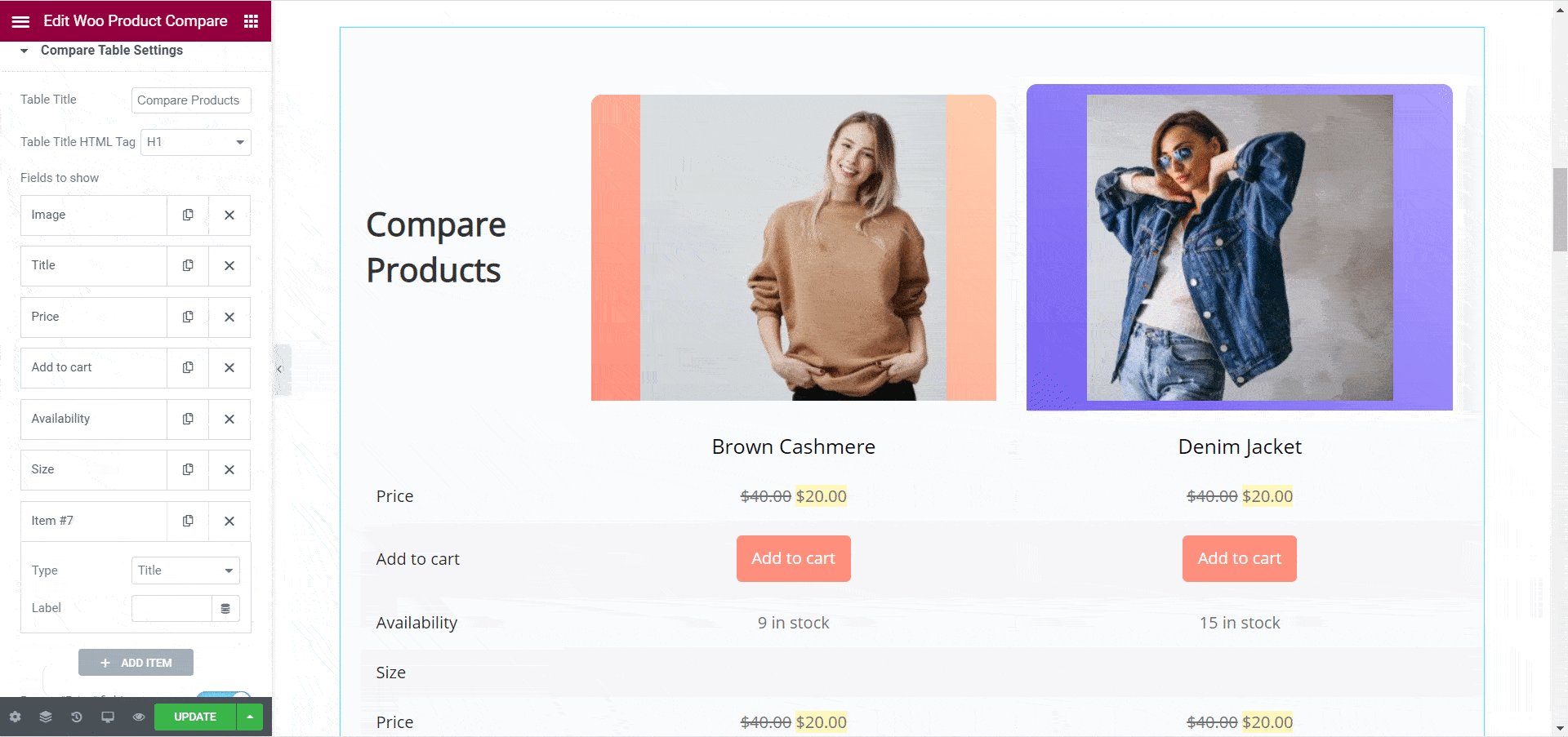
필드를 제거하려면 이름 필드 이름 옆에 있는 'X' 아이콘을 클릭하기만 하면 됩니다. 새 필드나 기능을 추가하려면 아래와 같이 '+ 항목 추가' 버튼을 클릭하기만 하면 됩니다. 새 필드를 추가할 때 필드 유형과 레이블도 선택할 수 있습니다.
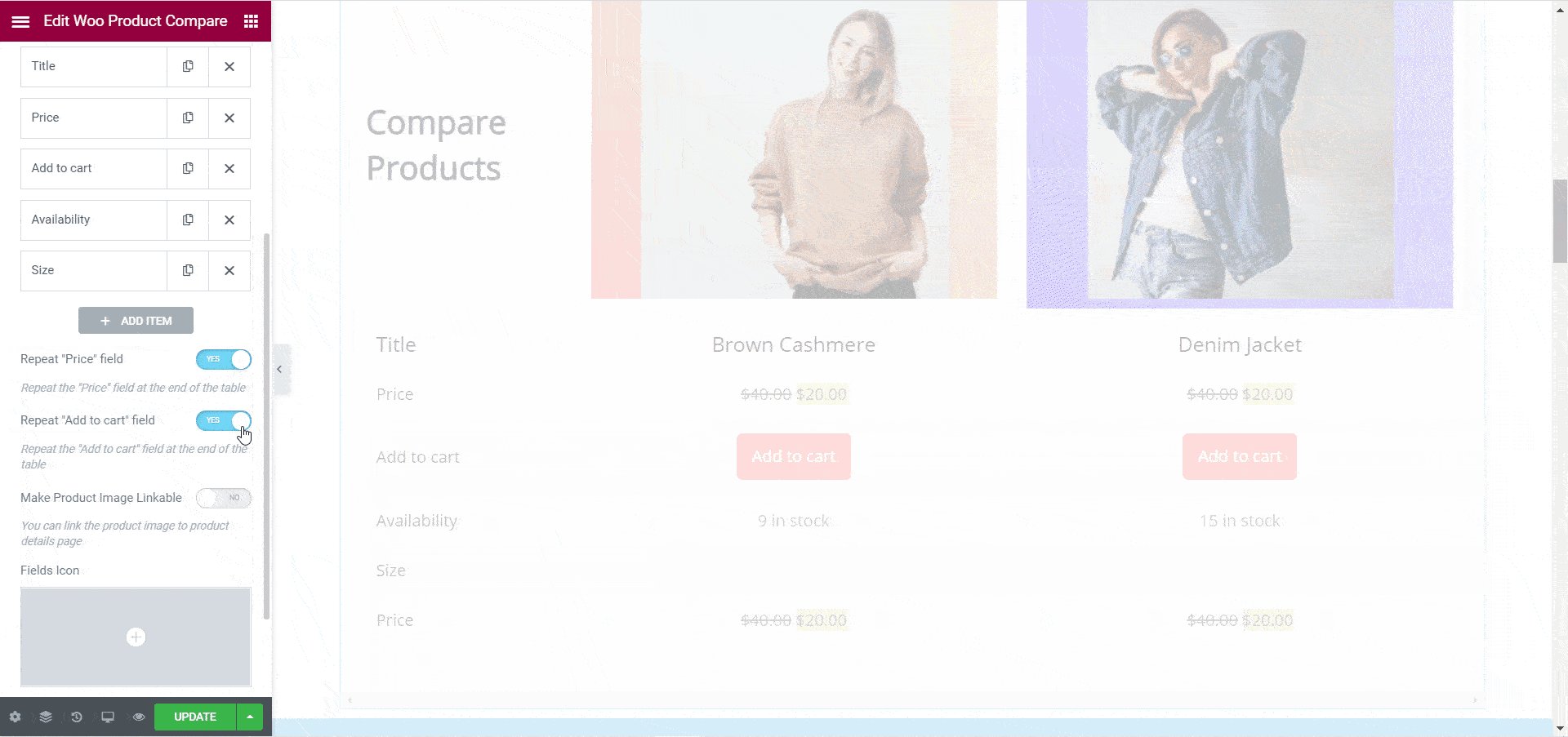
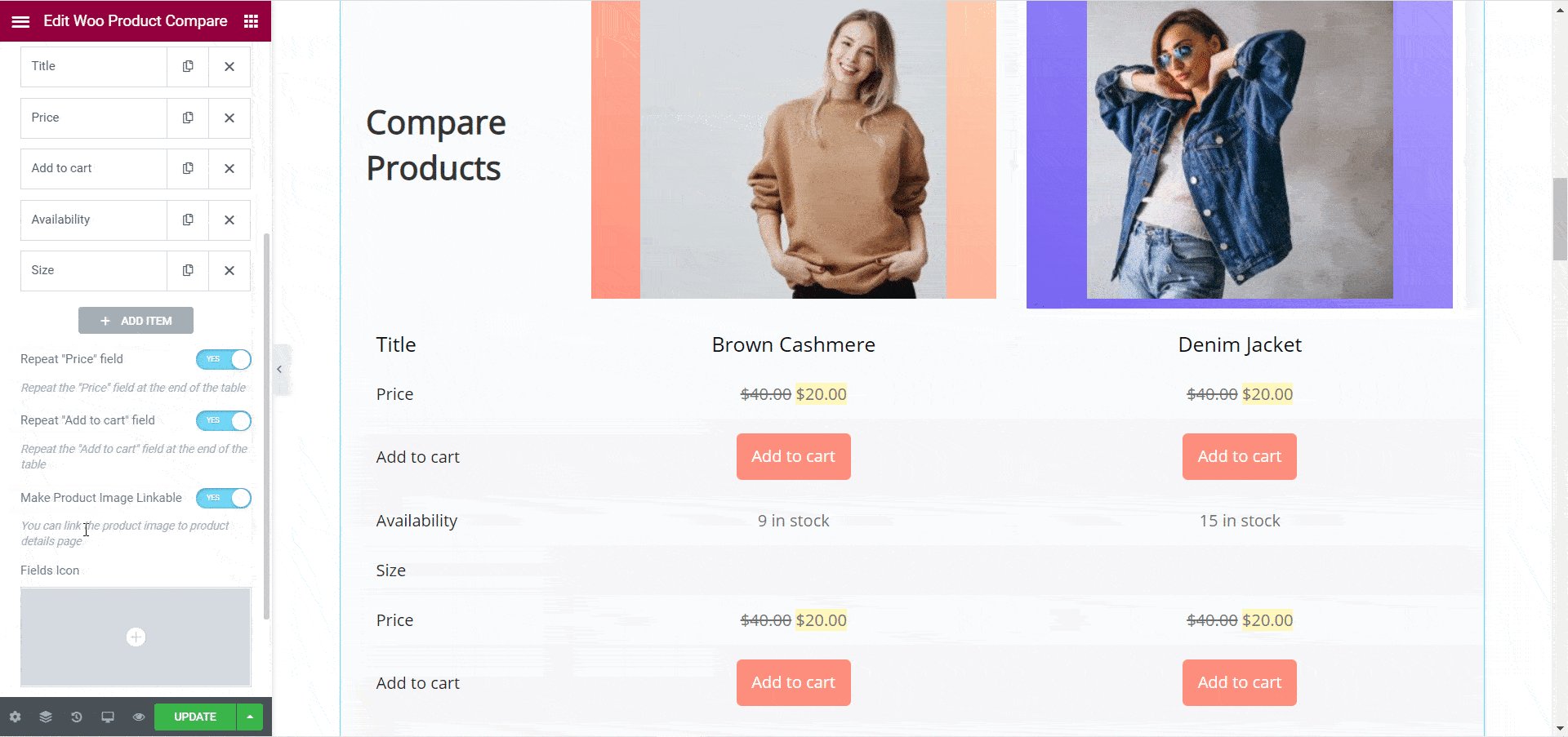
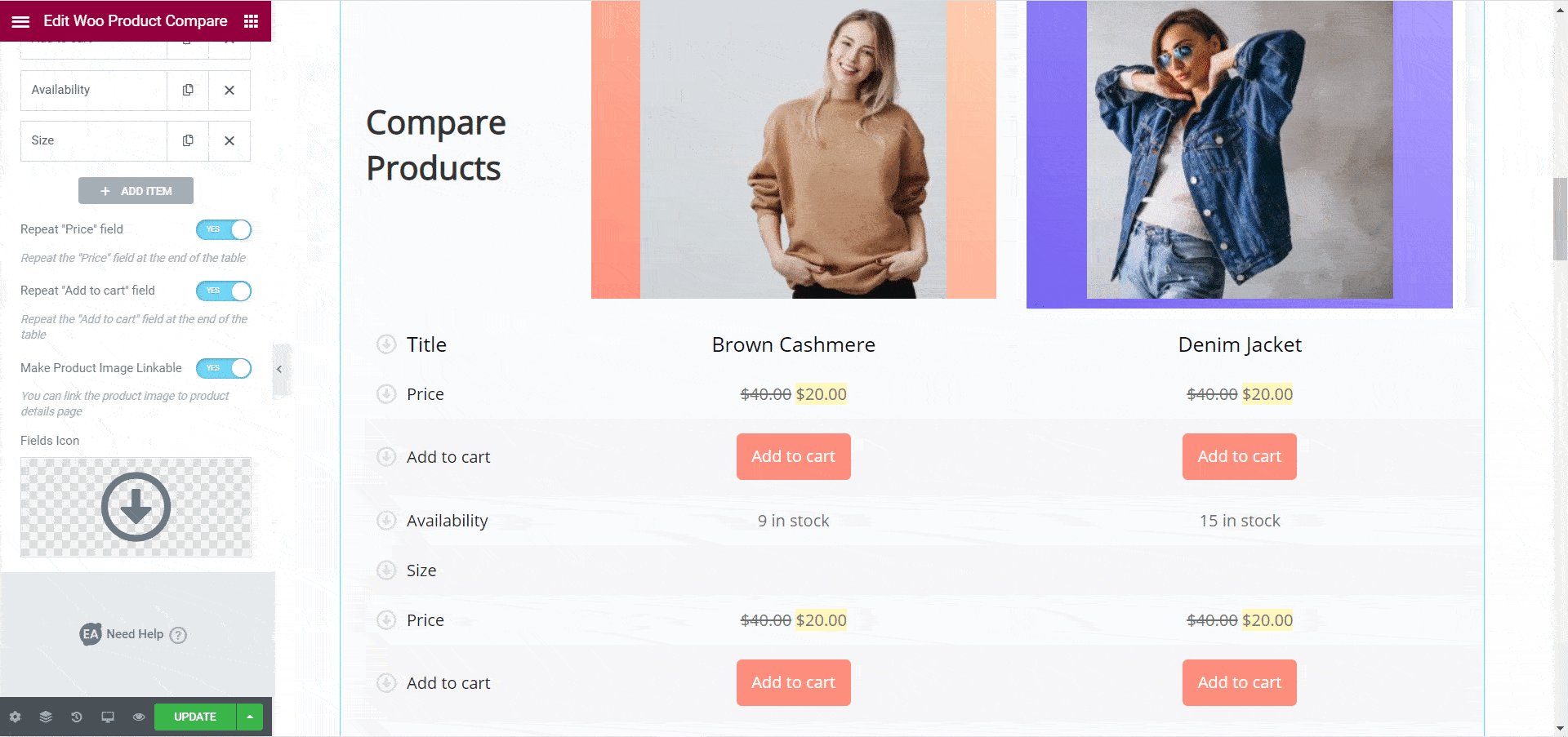
이 외에도 상점에 중요할 수 있는 특정 필드를 반복할 수 있는 옵션도 있습니다. 예를 들어, 아래와 같이 테이블 끝 근처에 '가격' 필드 또는 '장바구니 에 추가' 필드 를 반복하도록 선택할 수 있습니다 . 또한 사이트 방문자가 이미지를 클릭할 때 제품 세부 정보 페이지로 리디렉션되도록 제품 이미지를 클릭 가능하도록 선택할 수 있습니다.
마지막으로 각 필드에 표시할 아이콘을 추가할 수도 있습니다. '비교 테이블 설정' 옵션 에는 제품 필드에 대한 아이콘을 설정할 수 있는 옵션이 있습니다.

3단계: WooCommerce 제품 비교표 사용자 지정
WooCommerce 제품 비교 위젯에 대한 콘텐츠 추가를 완료했다면 이제 사용자 정의할 차례입니다. Elementor Editor를 사용하여 원하는 방식으로 제품 비교 테이블의 스타일을 지정할 수 있습니다.
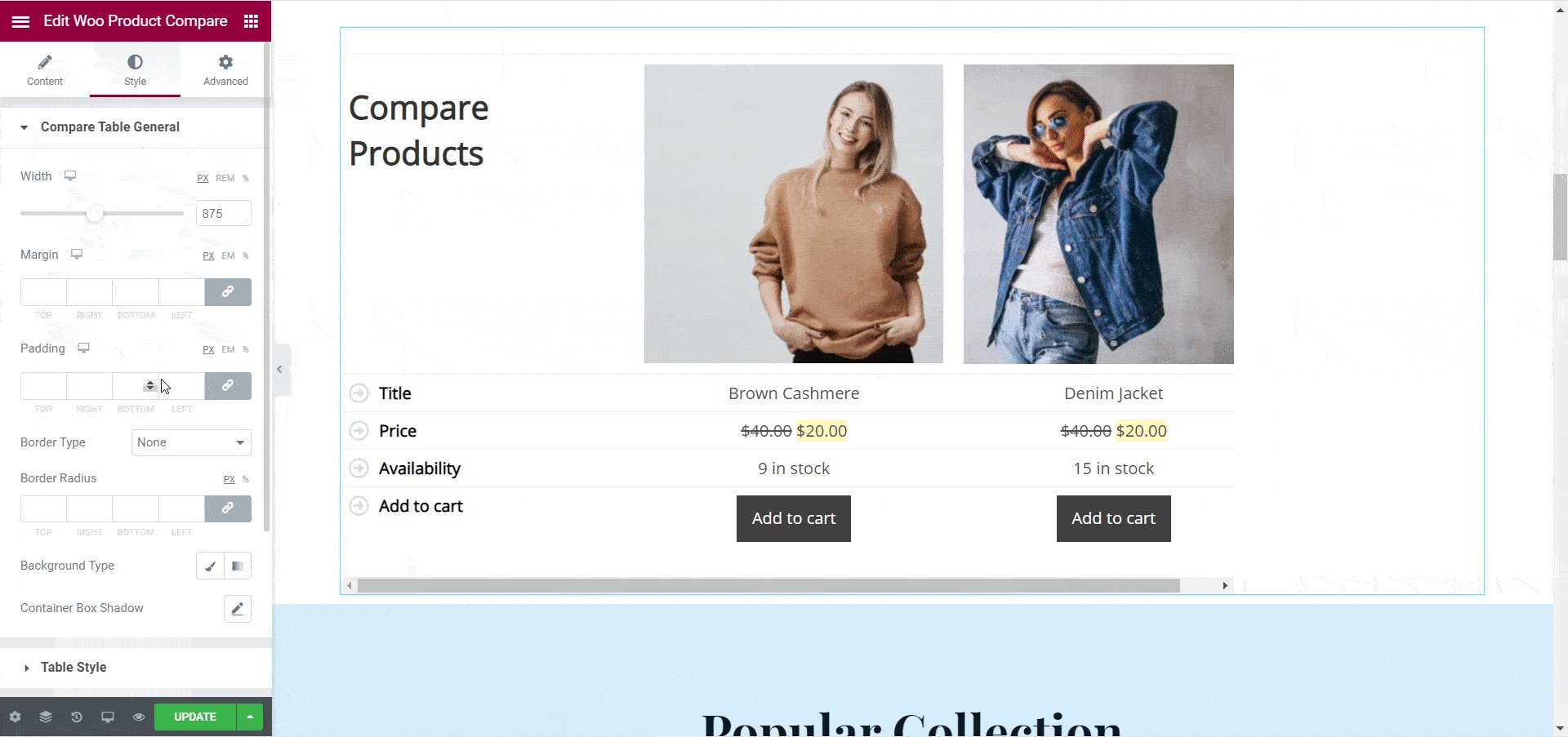
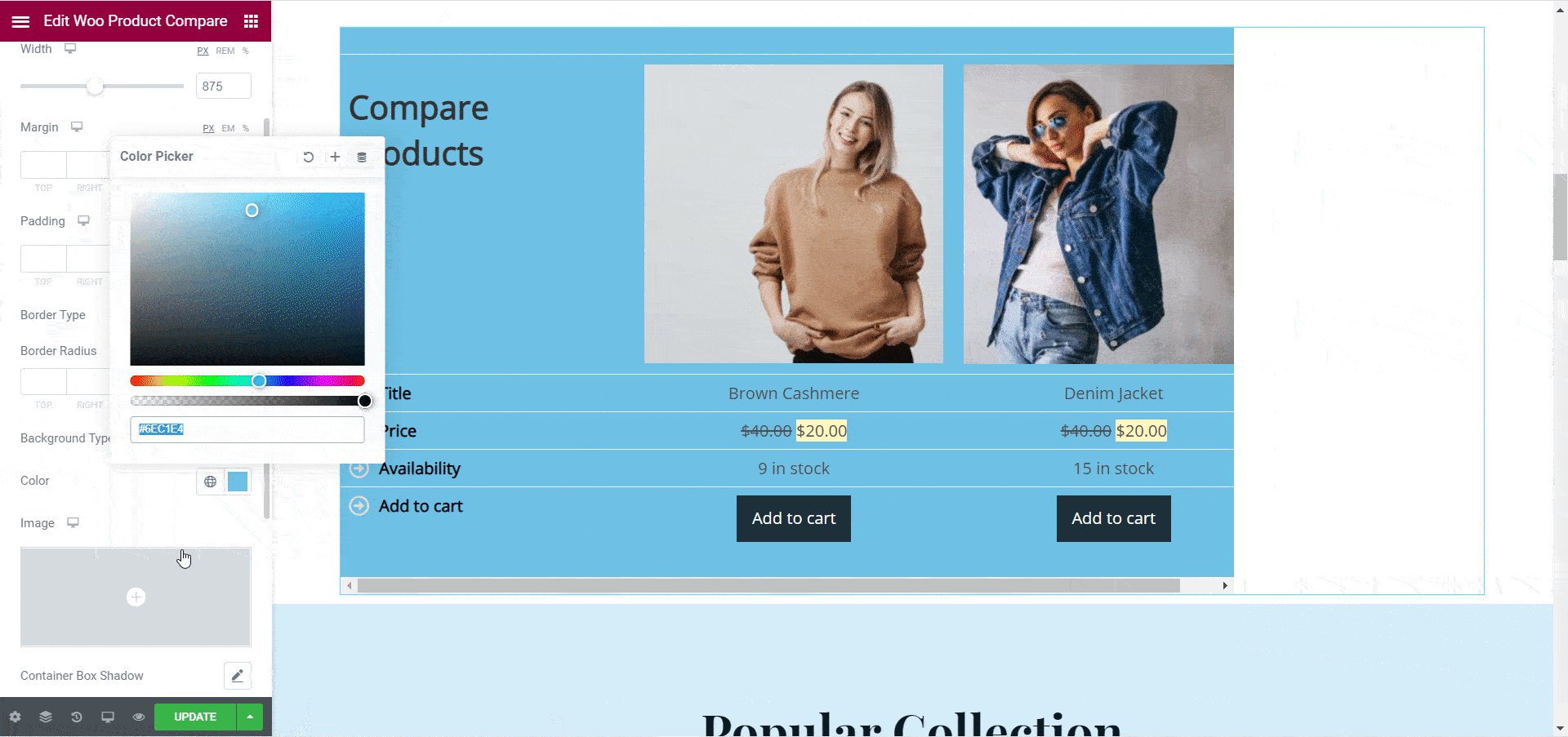
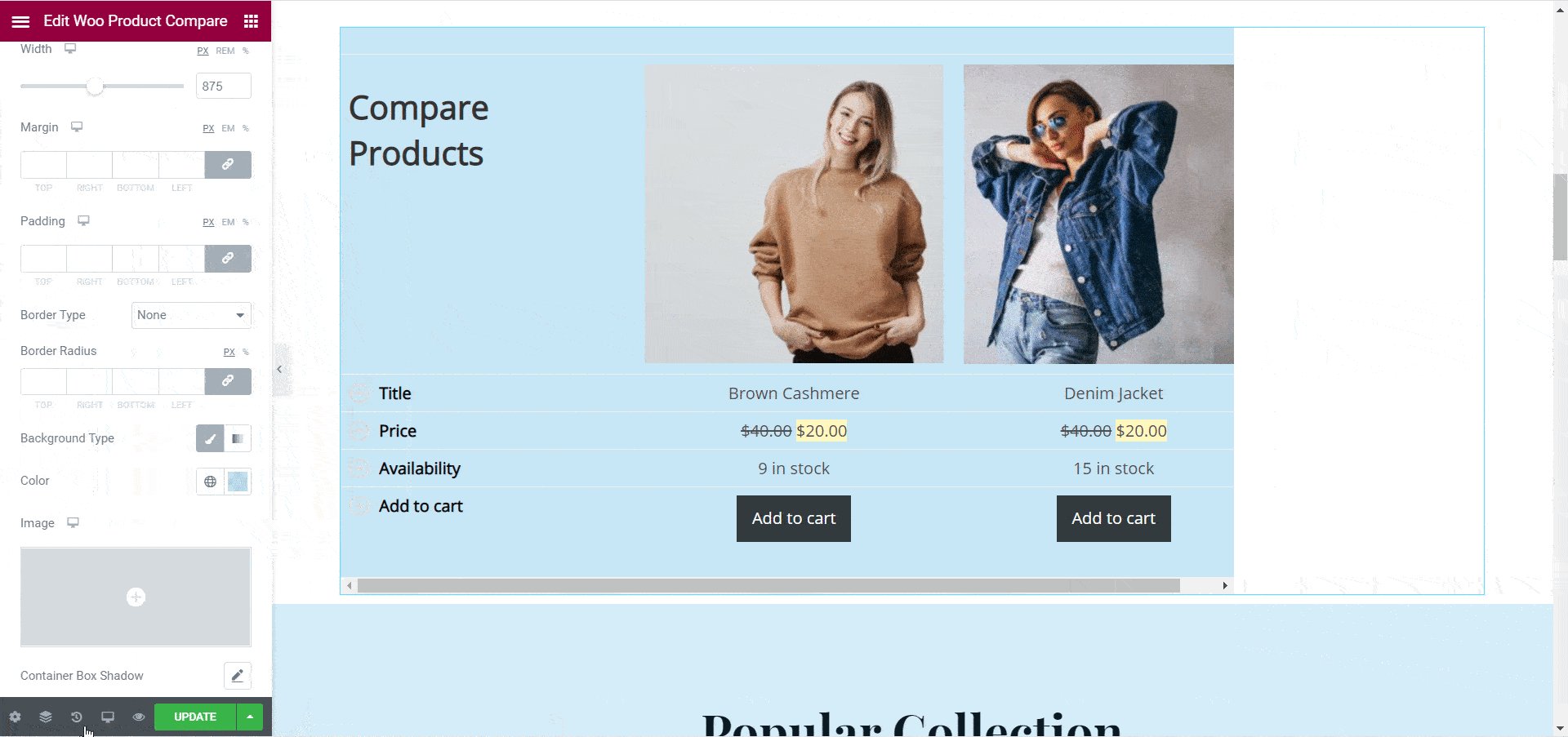
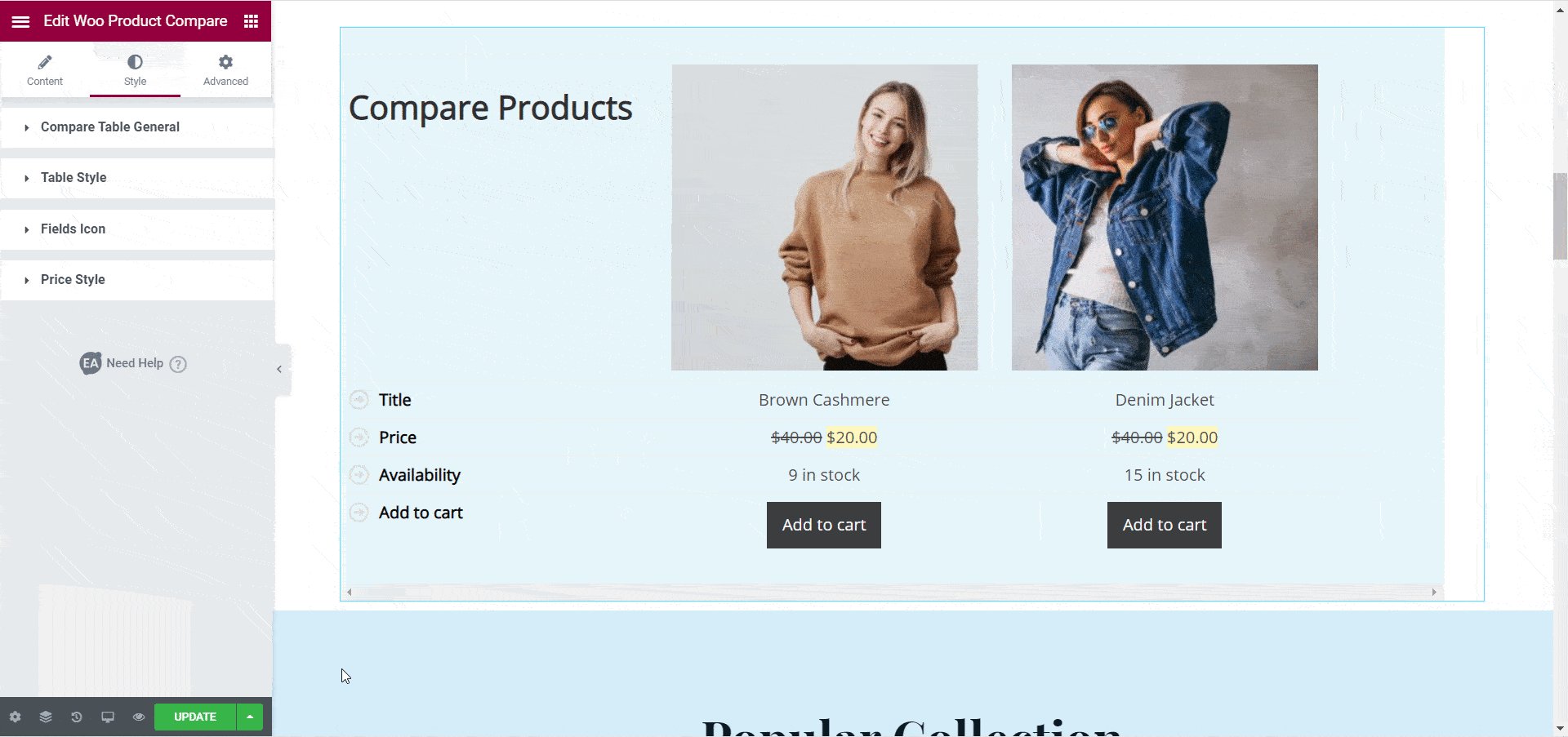
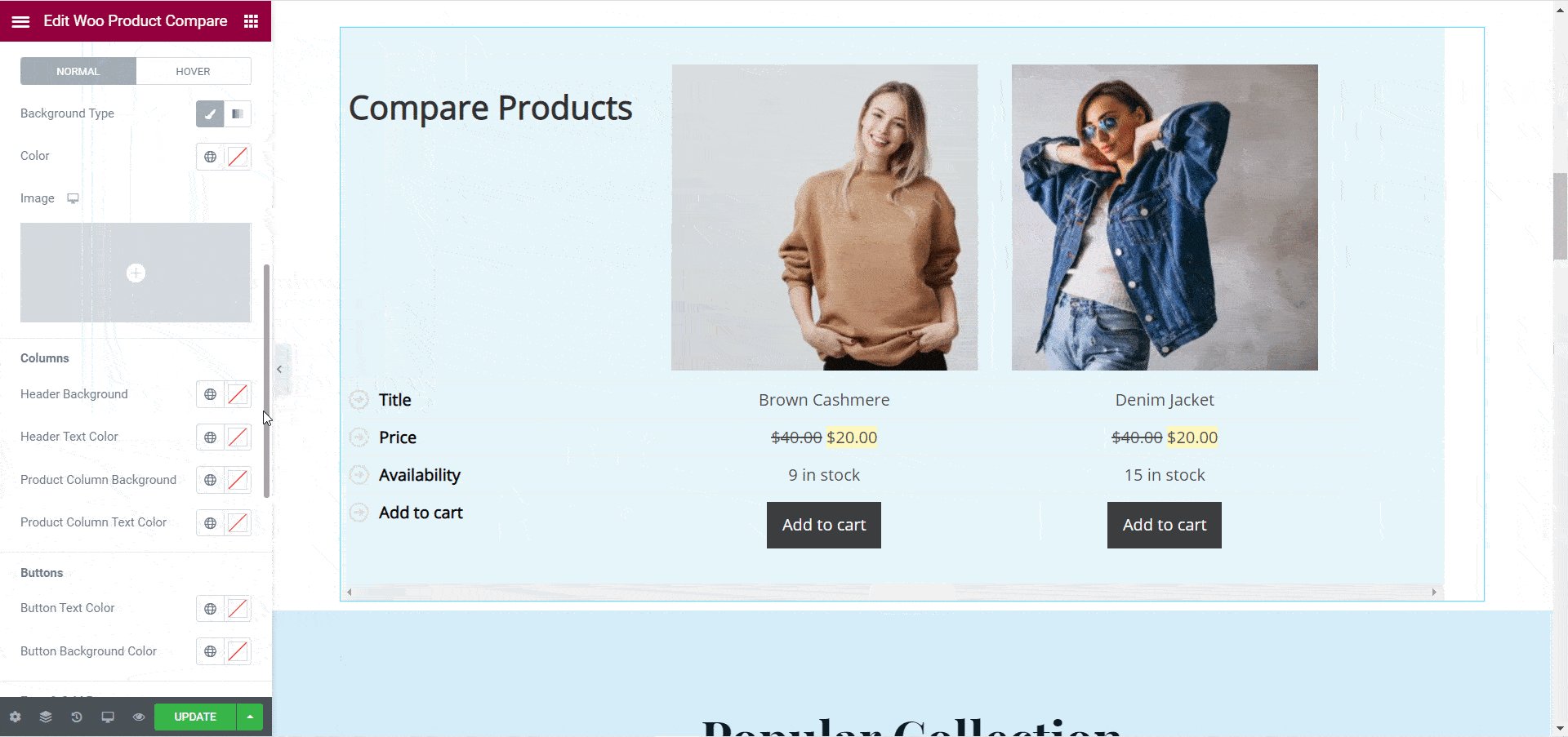
이렇게 하려면 Woo 제품 비교 요소를 클릭한 다음 '스타일' 탭으로 이동합니다. 여기에서 제품 비교 테이블을 사용자 정의할 수 있는 다양한 옵션을 볼 수 있습니다. 예를 들어, '일반 테이블 비교' 섹션에서 테이블 스타일을 지정하는 몇 가지 옵션을 가져와야 합니다. 여백, 너비 및 패딩을 변경하고 배경색을 사용자 지정하는 등의 작업을 수행할 수 있습니다.

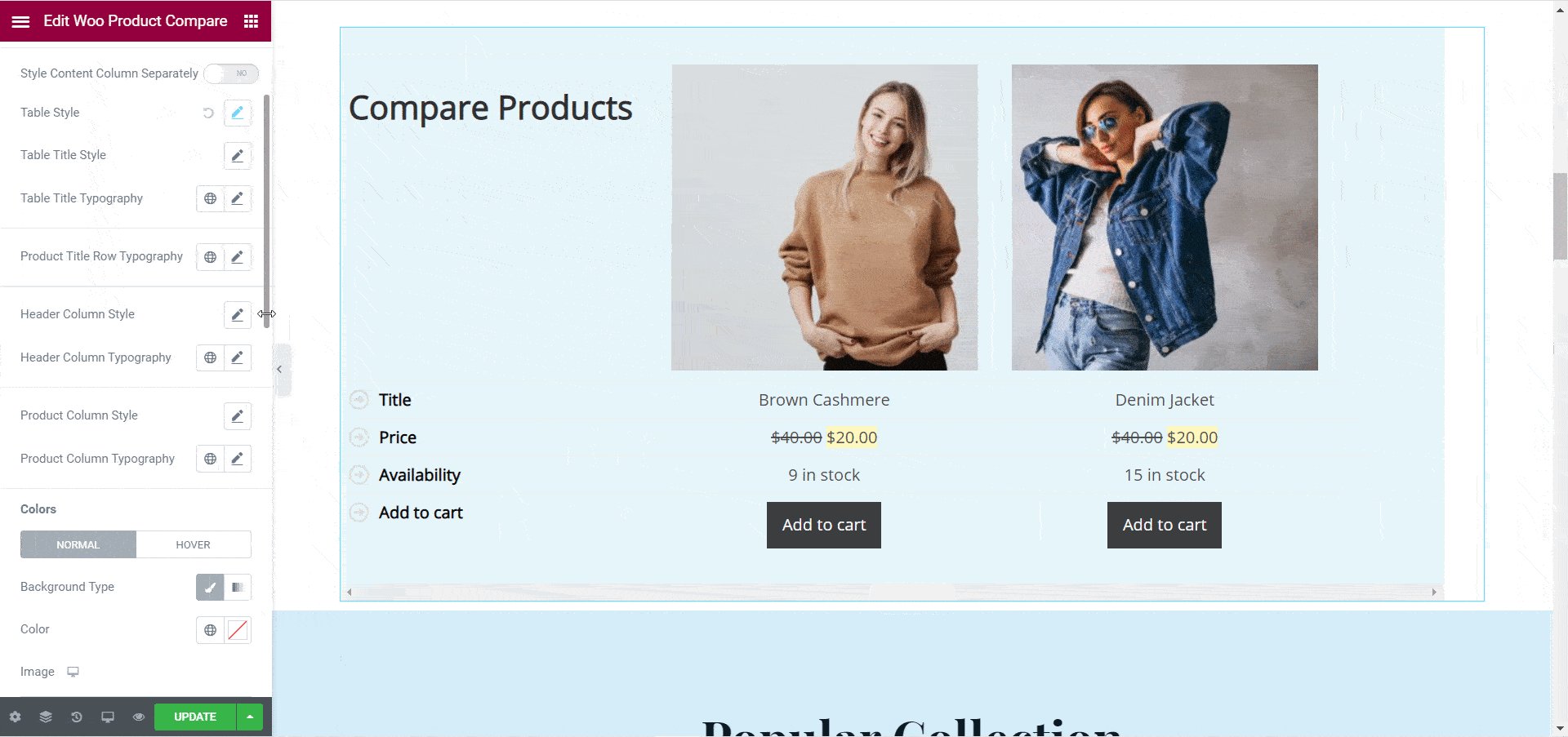
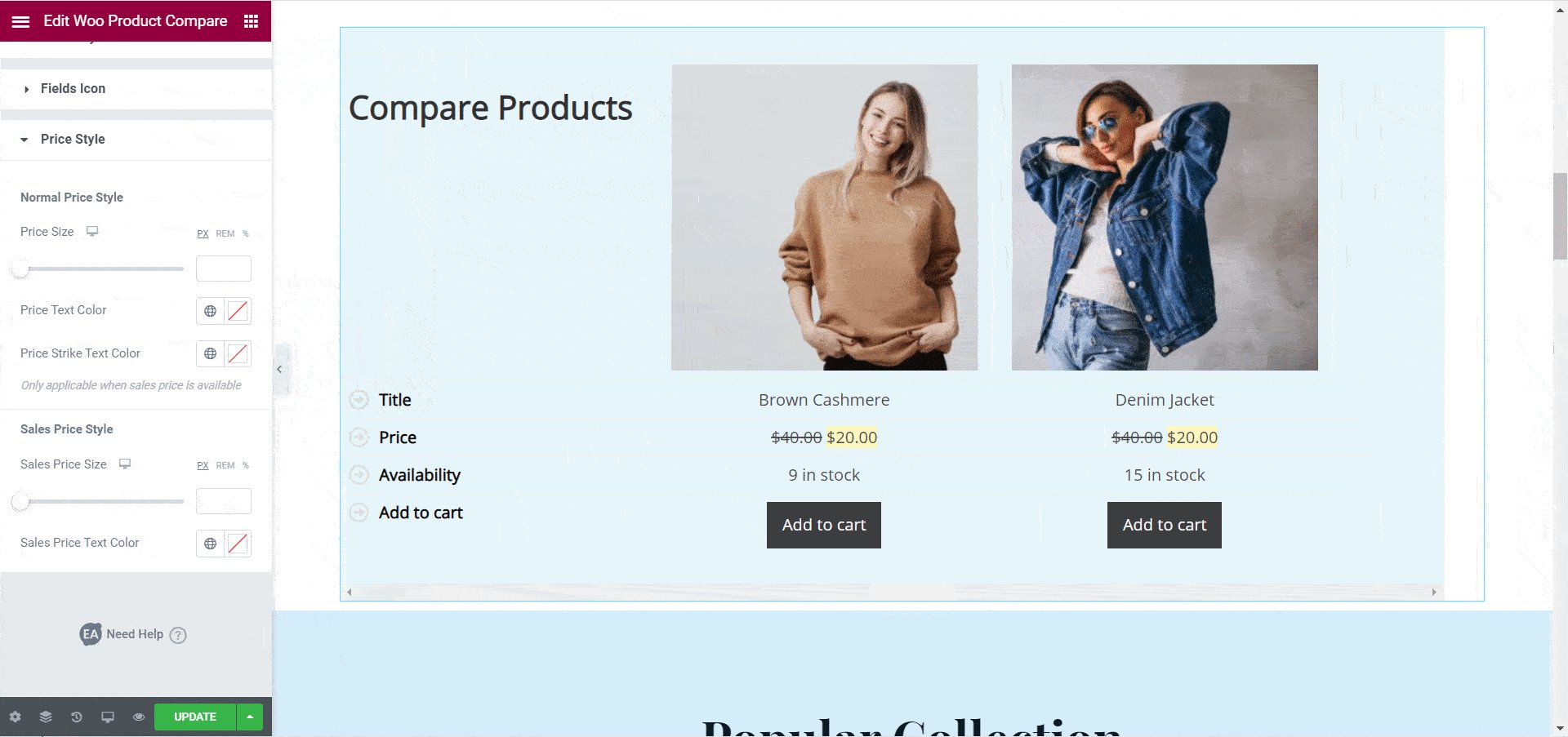
마찬가지로 '표 스타일' 섹션에서 제품 비교 표의 모든 측면을 유연하게 사용자 지정할 수 있습니다. ' 컨텐츠 열을 별도로 스타일 지정' 옵션 을 활성화하도록 토글하여 컨텐츠 열을 개별적으로 사용자 정의하도록 선택할 수도 있습니다 . Woo Product Compare 요소를 사용하여 헤더 열, 제품 열, 테이블 제목 스타일, 필드 아이콘, 가격 스타일 등을 사용자 지정할 수 있습니다.
제품 비교 테이블을 사용자 정의하는 방법에 대한 자세한 정보는 여기 에서 Woo 제품 비교 요소에 대한 자세한 문서를 확인하십시오 .

마지막으로 작업이 완료되면 WooCommerce 스토어에 대한 제품 비교 테이블이 표시됩니다.

보시다시피 Elementor용 Essential Addons 의 WooCommerce 제품 비교 요소를 사용하여 제품 비교 테이블을 만드는 것은 매우 쉽습니다. 이제 WooCommerce 웹사이트에서 사이트 방문자의 쇼핑 경험을 개선하고 이 유용한 위젯을 통해 구매 결정을 더 빠르게 내릴 수 있습니다.
오늘 직접 사용해 보고 생각을 공유해 주세요. 귀하의 피드백을 알고 Elementor 로 페이지 구축 경험을 향상시키고 싶습니다. 문제가 발생하거나 질문이 있는 경우 지원 팀 에 연락 하거나 친근한 Facebook 커뮤니티 에 가입하여 추가 지원을 받을 수 있습니다.
보너스: Elementor용 무료 WooCommerce 템플릿 받기
코딩 없이 Elementor에서 멋진 WooCommerce 웹사이트를 만들고 싶으십니까? 그런 다음 Templately 로 이동하여 WooCommerce용으로 준비된 멋진 Elementor 템플릿 팩을 확인하십시오.