Elementor용 WooCommerce 제품 갤러리: 코딩 없이 온라인 스토어 사용자 지정
게시 됨: 2021-09-22제품 컬렉션이 아무리 훌륭해도 웹 사이트에 아름답게 표시되지 않으면 잠재 고객을 유치하기 어렵습니다. 이것이 바로 Elementor용 WooCommerce 제품 갤러리 위젯을 제공한 이유입니다. 이 위젯을 사용하면 코딩 없이 갤러리 레이아웃에서 제품을 아름답게 선보일 수 있습니다.

Essential Addons For Elementor 의 이 위젯을 사용 하여 온라인 상점을 더 매력적으로 보이게 할 수 있습니다. 고객은 제품 갤러리에서 원하는 제품을 쉽게 찾을 수 있습니다. Essential Addons의 'Woo 제품 갤러리' 위젯 을 사용하여 온라인 상점을 쉽게 눈에 띄게 만드는 방법을 알아보겠습니다 .
코딩 없이 WooCommerce 제품 갤러리 전시
대부분의 온라인 상점은 일반적으로 제품 갤러리 페이지를 사용하여 모든 제품 을 한 곳에 표시합니다. 하나를 추가하려는 경우 고객이 모든 제품을 한 번에 탐색하도록 도울 수 있습니다. 또한 웹 사이트 가 잠재 고객에게 매력적이고 매력적으로 보이도록 만듭니다.
온라인 상점에서 Woo 제품 갤러리 위젯을 사용하는 가장 좋은 점은 코딩 없이 원하는 대로 모든 것을 사용자 정의 할 수 있다는 것입니다. 타이포그래피부터 배경색까지 모두 변경할 수 있습니다. WooCommerce 제품에 대한 카테고리를 추가 하고 모양을 디자인 할 수도 있습니다 . 제품 이미지 갤러리의 레이아웃을 선택할 수도 있습니다.

예를 들어 할인 판매를 알리기 위해 '판매 중' 태그를 추가하는 것 외에는 대안이 없습니다. WooCommerce 제품 갤러리를 사용하면 손쉽게 제품에 판매 태그를 사용 하고 사용자 지정할 수 있습니다. 이 놀라운 위젯을 최대한 활용하려면 모든 설정을 탐색해야 합니다. 그렇기 때문에 이 위젯 을 사용하면 온라인 상점에서 사용할 수 있는 몇 가지 유용한 '행동 유도 버튼'을 스타일로 추가 할 수 있습니다.
대화형 웹 페이지는 제품 목록보다 낫습니다. 'EA Woo 제품 갤러리' 위젯을 사용하면 온라인 상점을 더욱 눈길을 끌게 만들고 잠재 고객이 제품을 구매하도록 유도할 수 있습니다.
Elementor에서 WooCommerce 제품 갤러리를 쉽게 만드는 방법은 무엇입니까?
Elementor 를 사용하여 온라인 상점용 WooCommerce 웹사이트를 만드는 것은 놀라운 위젯으로 웹사이트를 디자인할 수 있기 때문에 더 쉽습니다. Elementor로 웹사이트를 만들기 전에 먼저 WooCommerce 스토어에 제품을 추가해야 합니다. 이제 웹사이트에서 WooCommerce 제품 갤러리 위젯을 사용하는 데 필요한 모든 유용한 플러그인을 설치하고 활성화할 준비가 되었습니다. 설치에 필요한 모든 필수 플러그인을 알아보겠습니다.
WooCommerce 제품 갤러리를 만드는 데 필요한 것
- Elementor : 코딩 없이 WooCommerce 제품 갤러리를 만들고 싶다면 먼저 Elementor를 설치하고 활성화 해야 합니다.
- WooCommerce : 물론 WordPress에 온라인 상점을 만들려면 WooCommerce 플러그인을 설치하고 활성화 해야 합니다.
- Elementor용 필수 애드온 : 'Woo 제품 갤러리' 위젯은 Elementor용 필수 애드온에서 가져온 것이므로 웹사이트에서 필수 애드온을 설치하고 활성화해야 합니다 .
1단계: WooCommerce 제품 갤러리 위젯 활성화
Elementor용 WooCommerce 제품 갤러리를 사용하여 WooCommerce 웹사이트를 보다 인터랙티브하고 생동감 있게 만들 수 있습니다. 시작하기 전에 WooCommerce 스토어를 이미 설정했는지 확인하십시오.
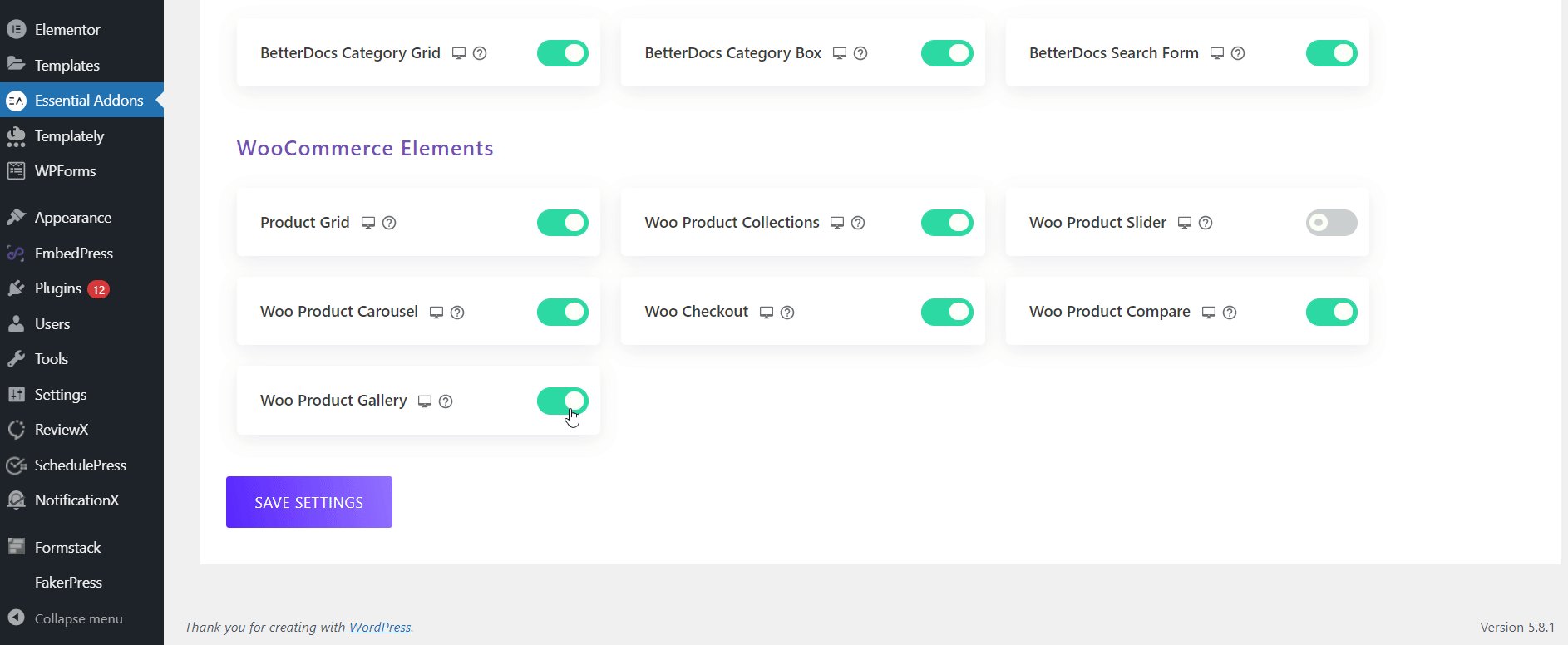
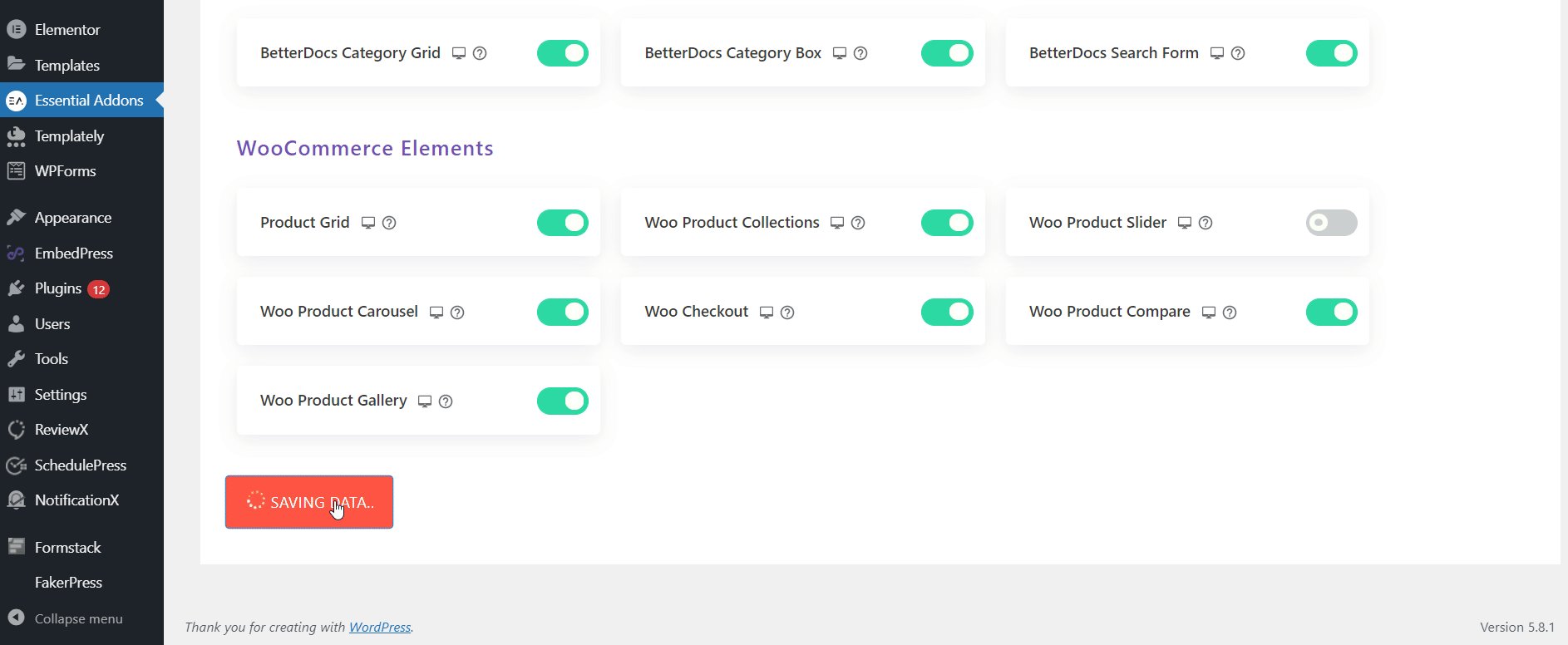
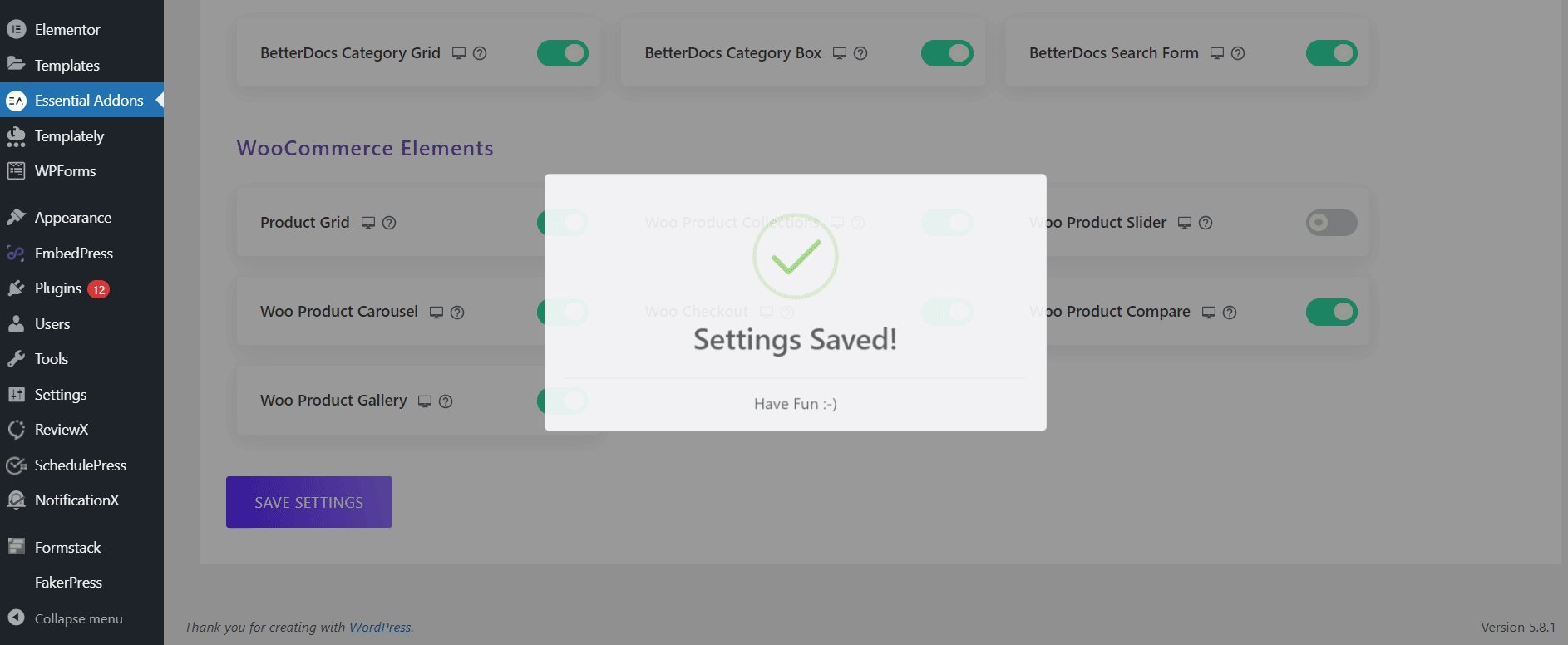
WooCommerce 제품 갤러리는 먼저 Elementor에서 활성화해야 합니다. WordPress 대시보드에서 Essential Addons→ Elements 로 이동 하여 ' Woo Product Gallery ' 위젯이 켜져 있는지 확인합니다. 변경 사항이 저장되었는지 확인하려면 '설정 저장' 버튼을 클릭하는 것을 잊지 마십시오.

Elementor 내부의 'Elements' 탭에서 ' EA Woo Product Gallery ' 위젯을 검색하세요. 갤러리를 표시하려는 모든 위치에 요소를 쉽게 끌어다 놓습니다.

2단계: 콘텐츠 설정 사용자 지정 시작
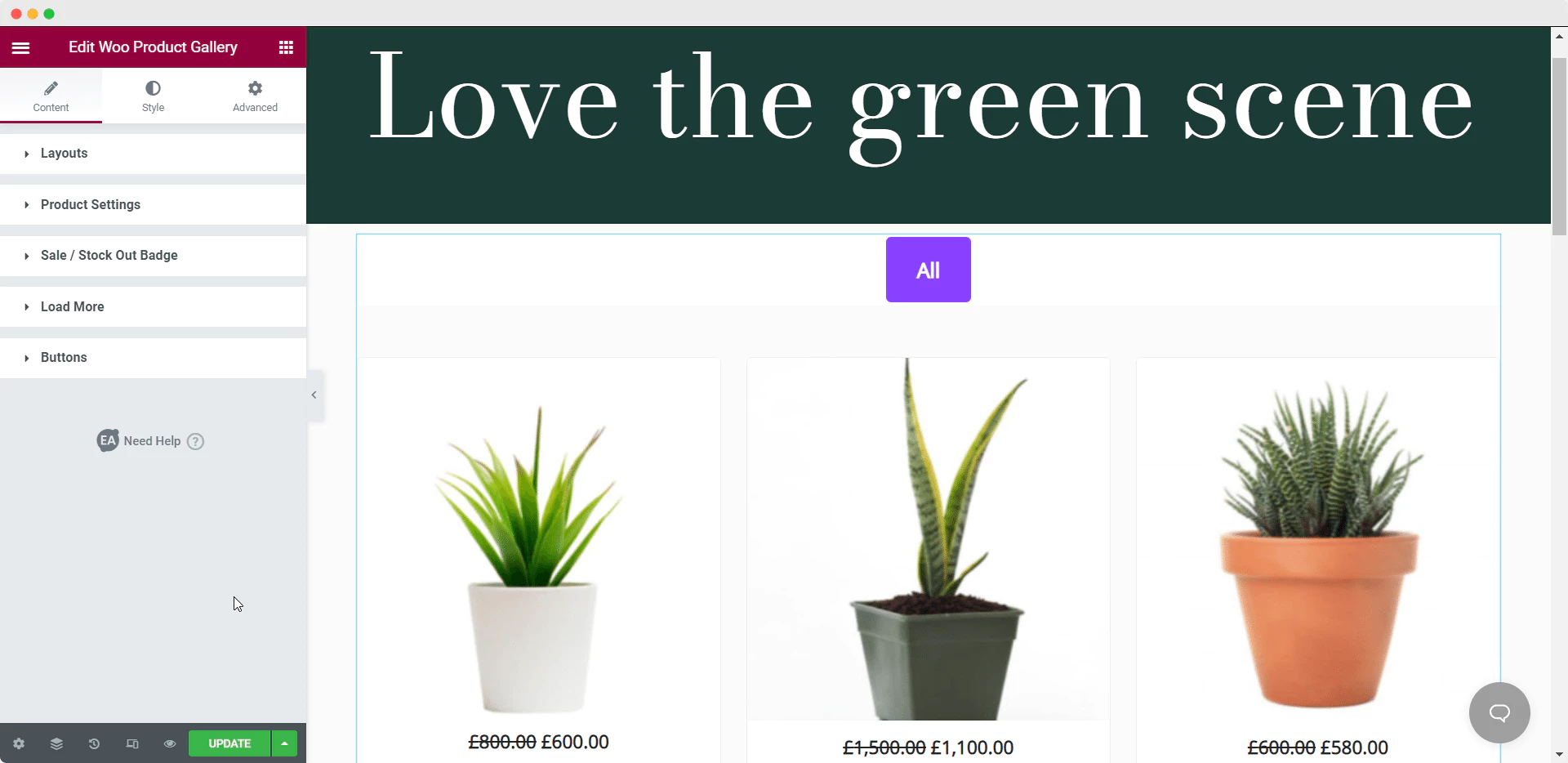
요소를 올바른 위치에 성공적으로 놓은 후 WooCommerce 웹 사이트에 따라 콘텐츠 사용자 지정을 시작할 수 있습니다.
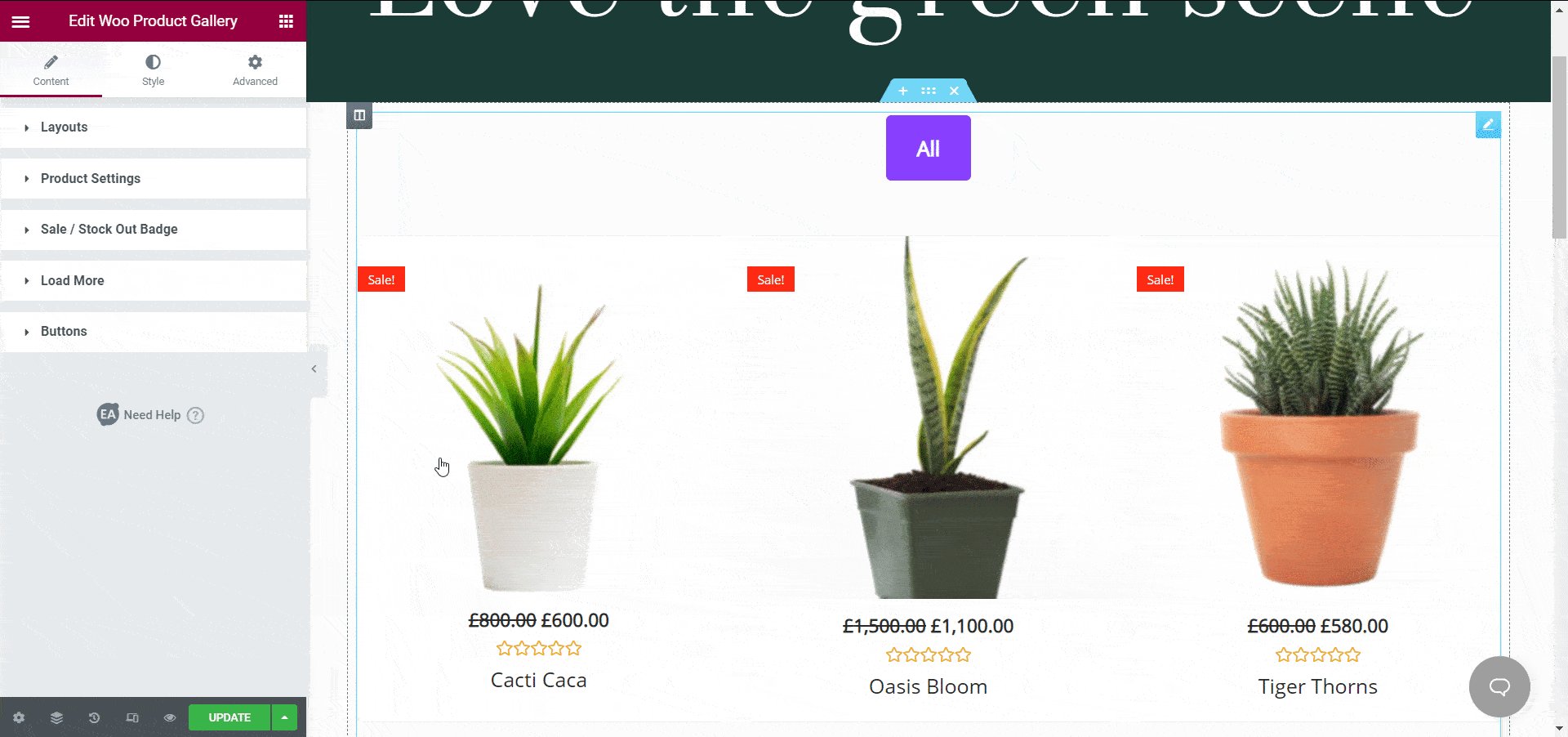
콘텐츠 탭에서 '레이아웃', '제품 설정', '세일' 또는 '재고' 배지, '더 로드' 버튼 등을 사용자 지정할 수 있습니다 . WooCommerce 테마에 따라 웹사이트를 디자인할 올바른 패턴을 선택해야 합니다. 이 튜토리얼 블로그에서는 식물 기반 WooCommerce 온라인 상점을 디자인하고 있습니다.

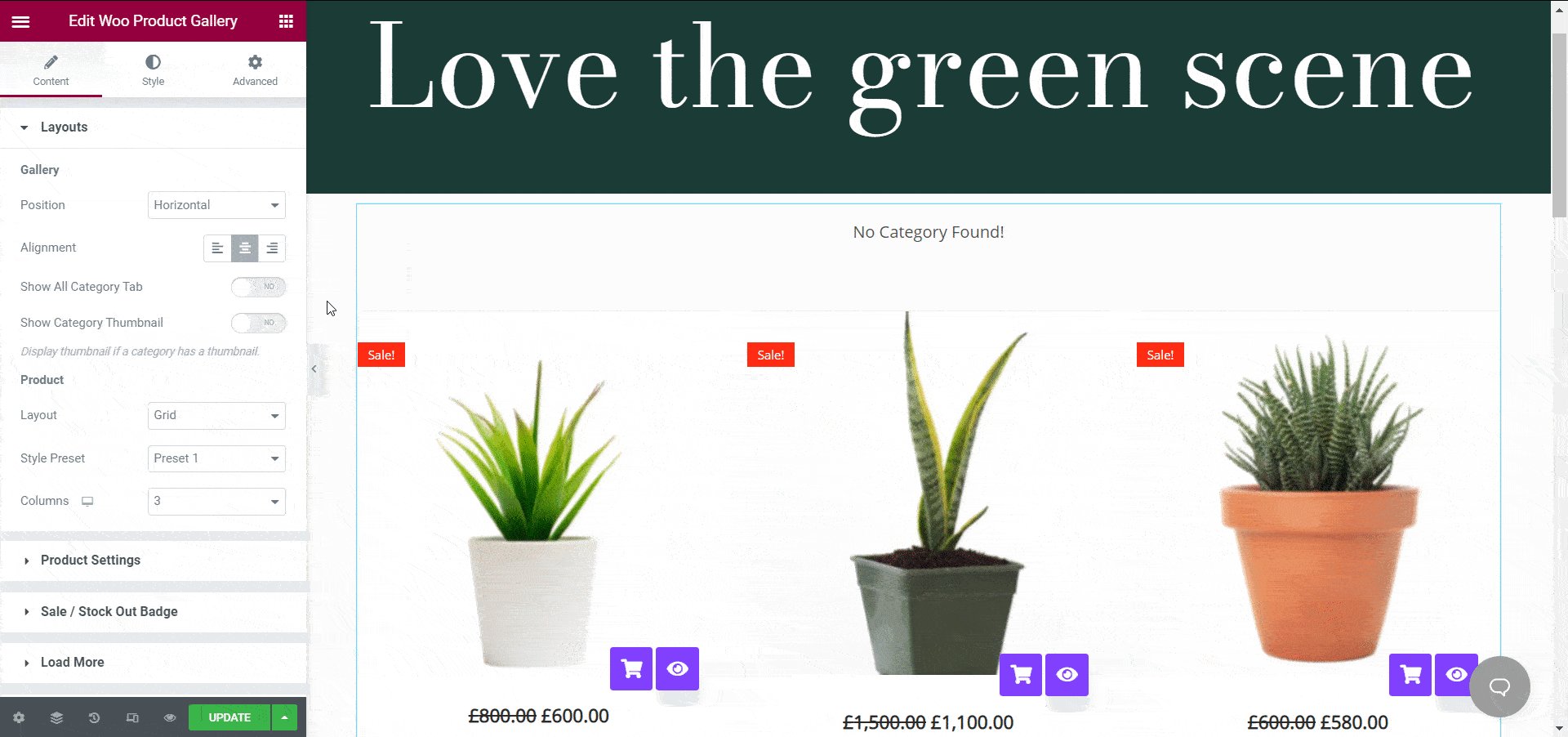
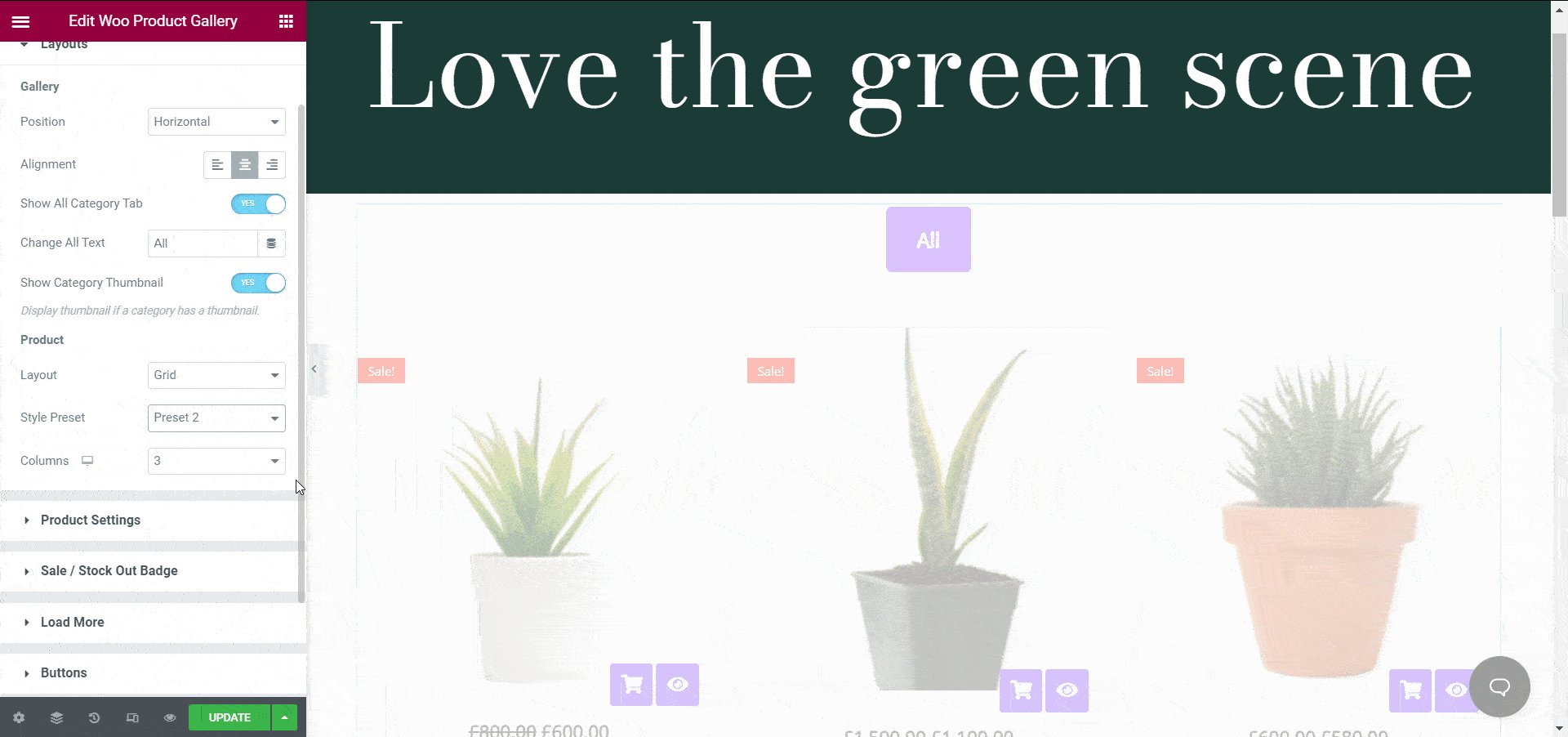
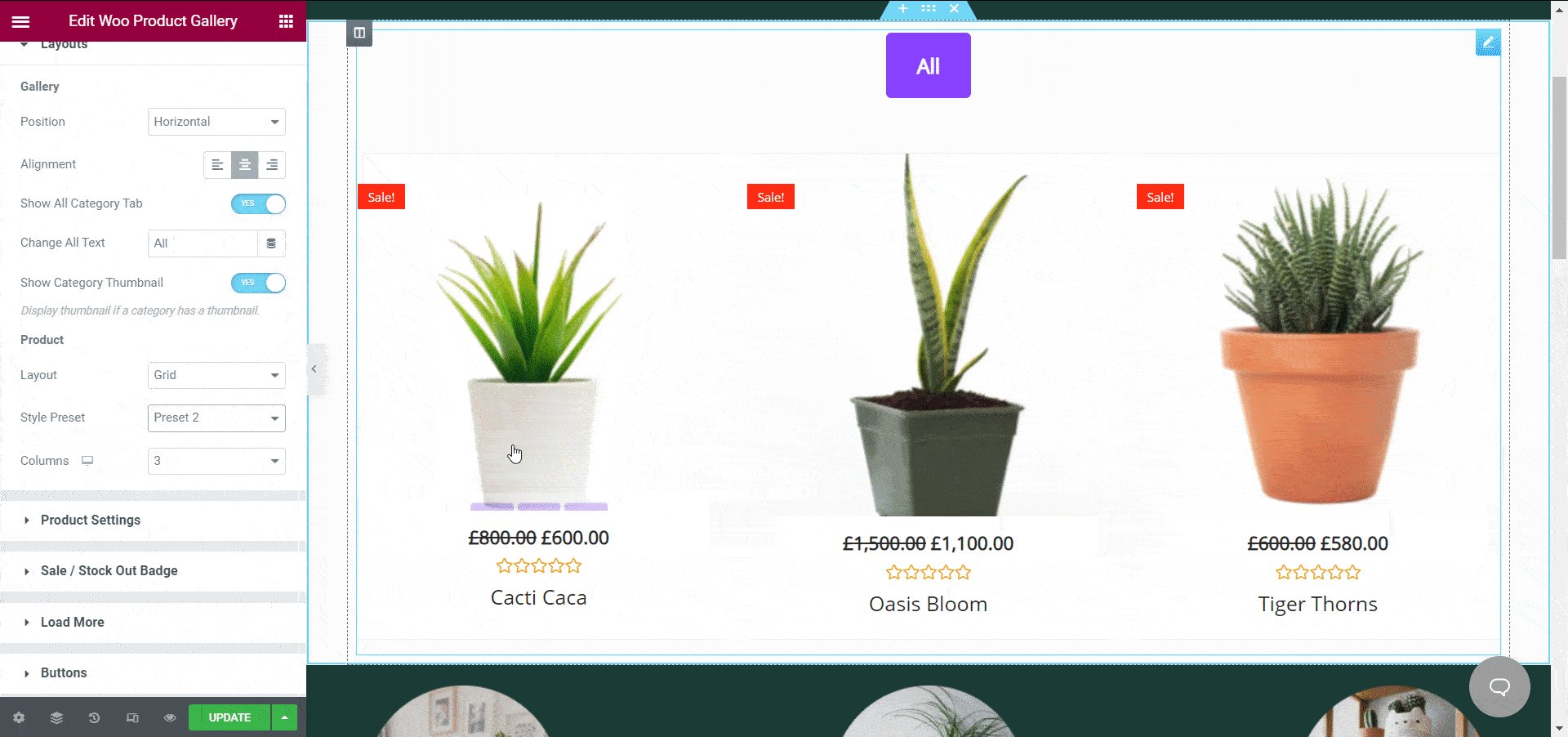
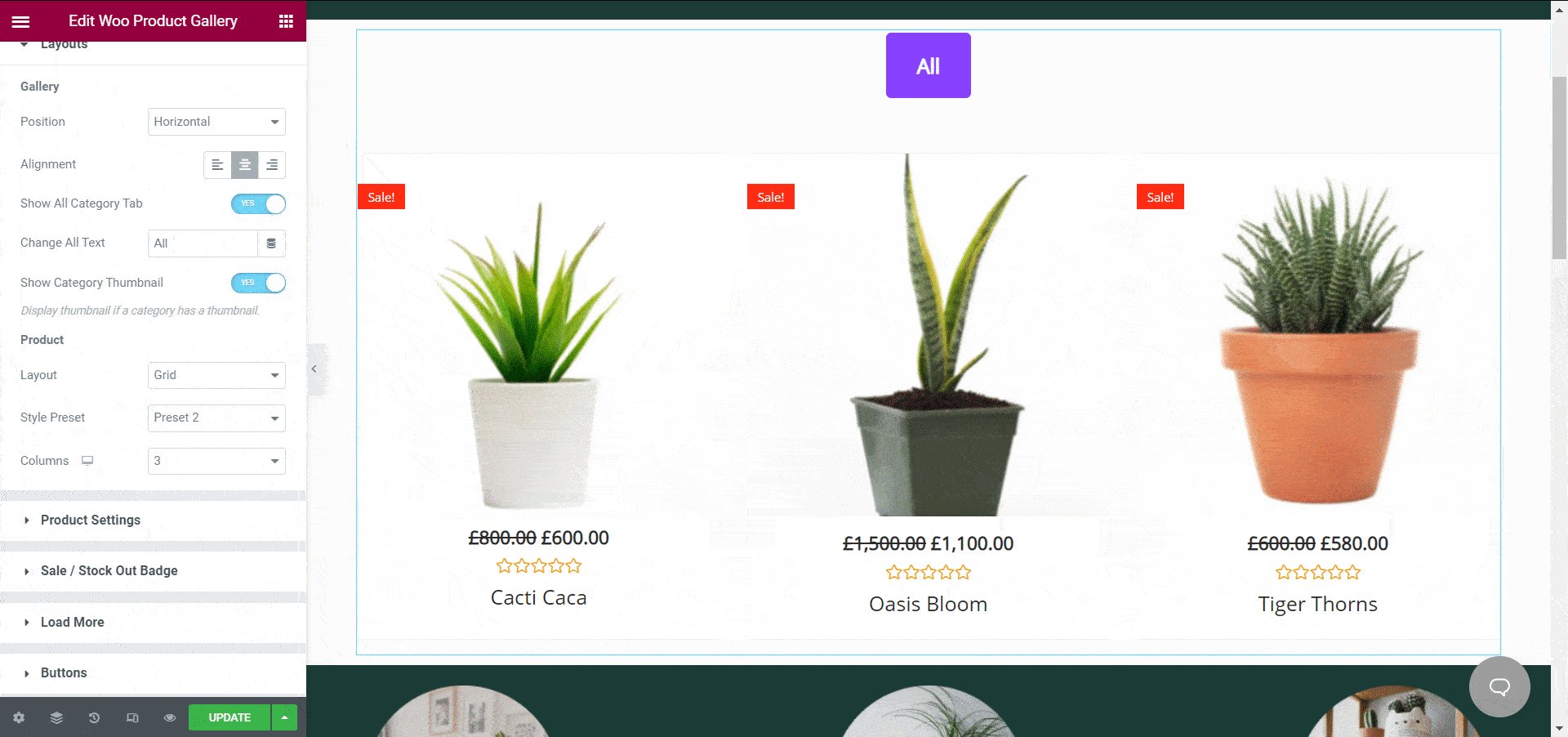
레이아웃 설정 사용자 정의
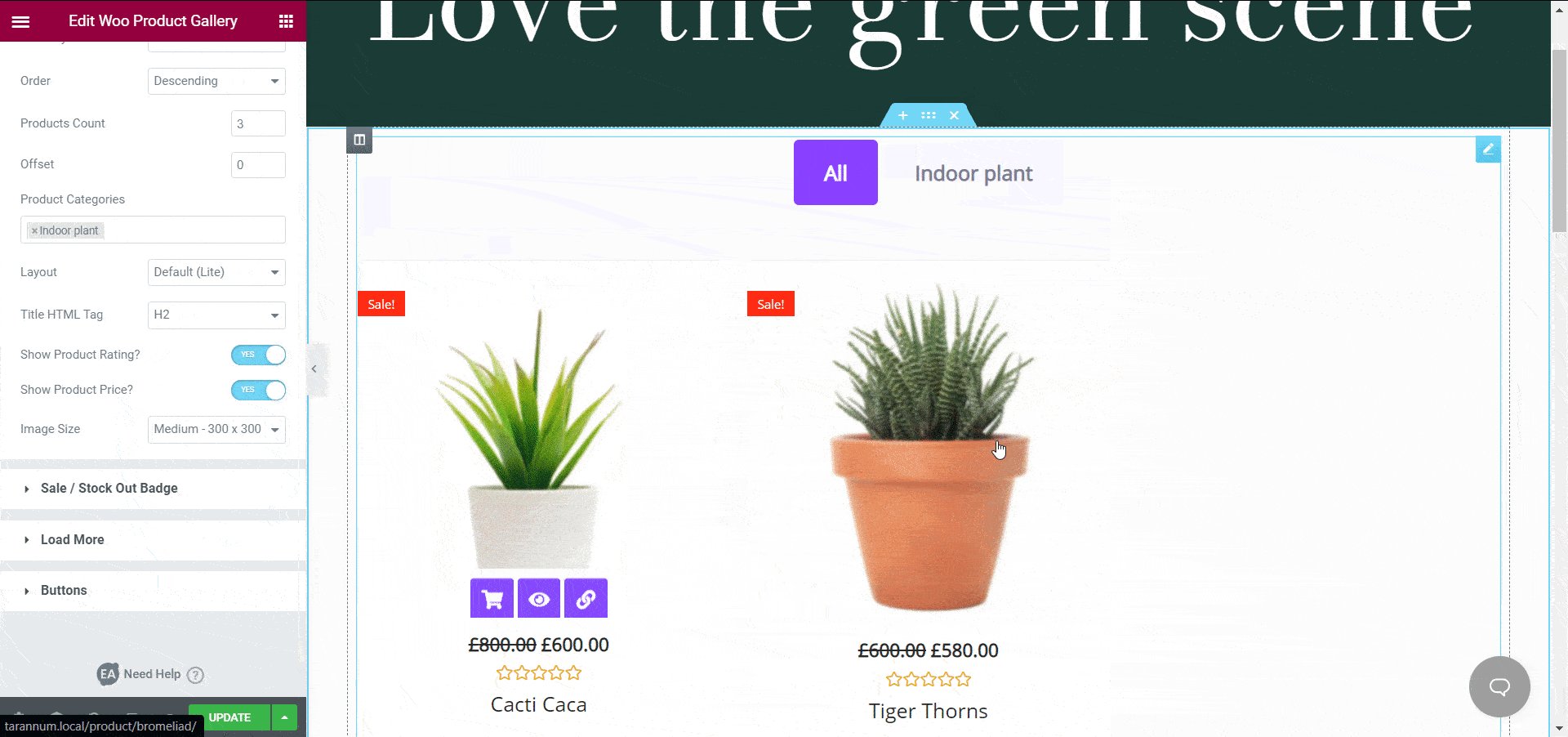
'우 제품 갤러리' 위젯은 온라인 상점을 유연하게 사용자 정의할 수 있는 4가지 사전 설정 스타일 과 2가지 레이아웃 으로 제공됩니다. '레이아웃' 섹션 에서 WooCommerce 제품의 열 수를 변경할 수 있습니다. 예를 들어, 4개의 열을 표시하는 것이 웹사이트에 어수선해 보일 수 있습니다. 3개의 열을 표시하여 최소화할 수 있습니다.

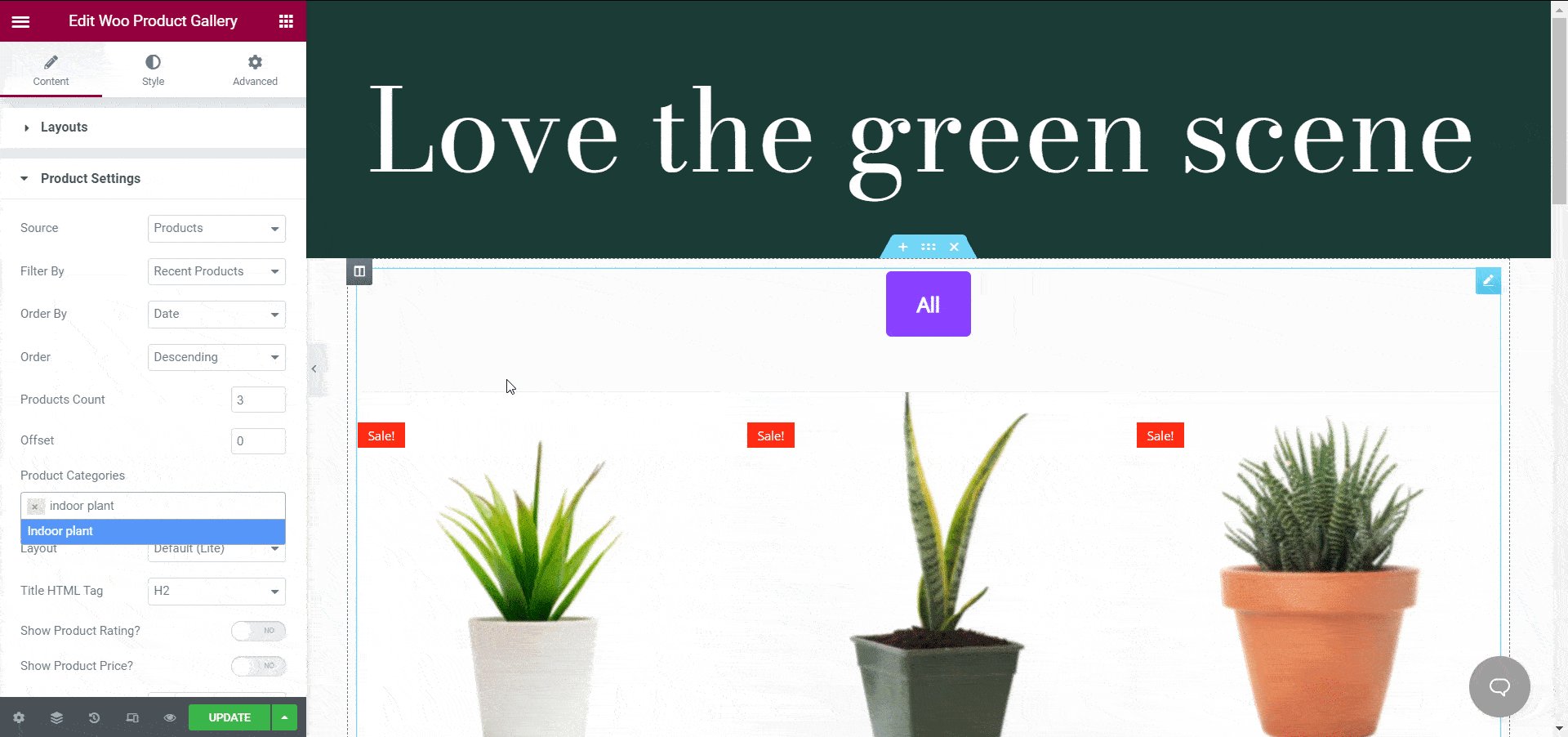
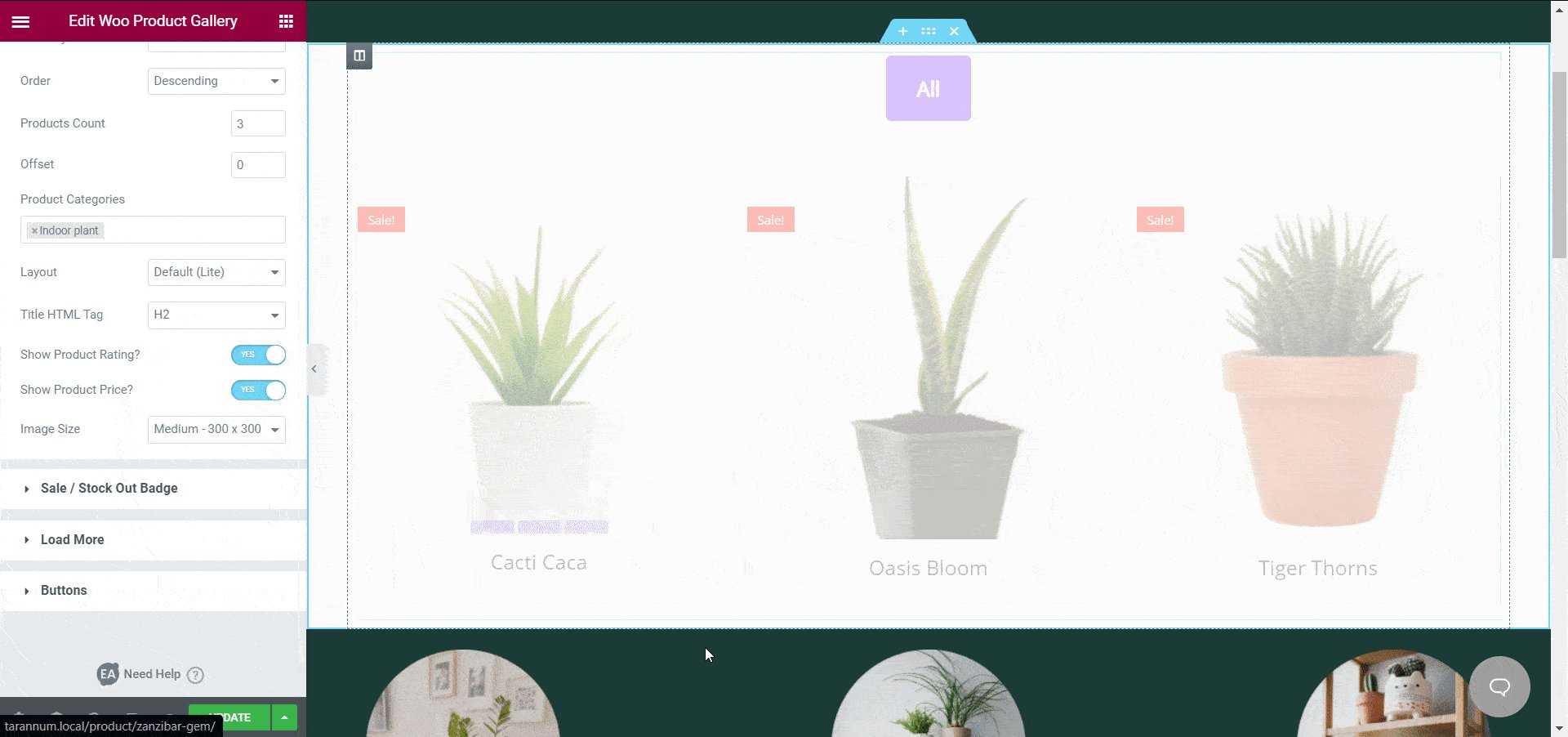
제품 설정을 유연하게 구성

앞서 언급했듯이 Elementor용 WooCommerce 제품 갤러리를 사용하여 제품 카테고리를 만들 수 있습니다. '제품 설정' 섹션 에서 카테고리를 추가하면 고객이 원하는 제품을 더 쉽게 찾을 수 있습니다.

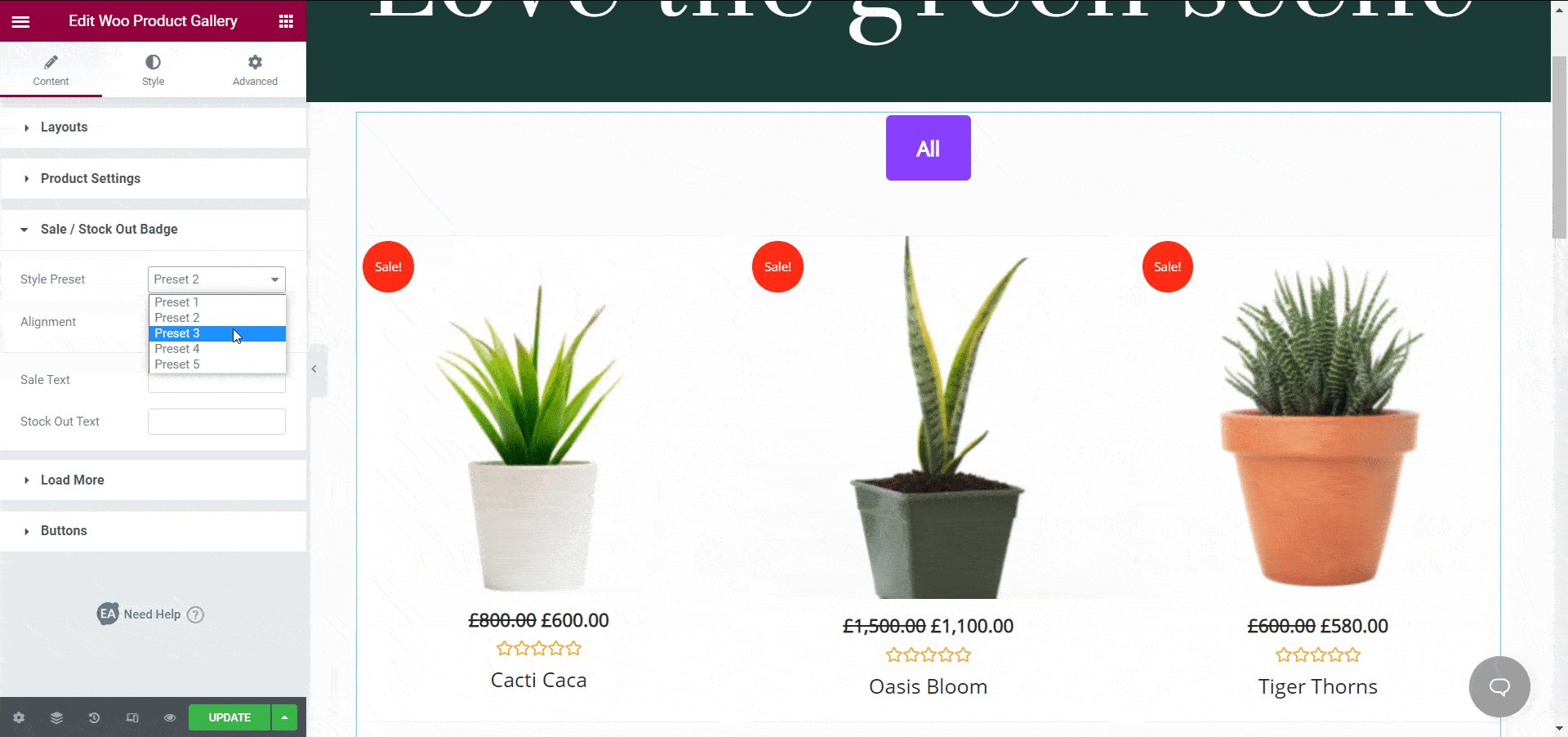
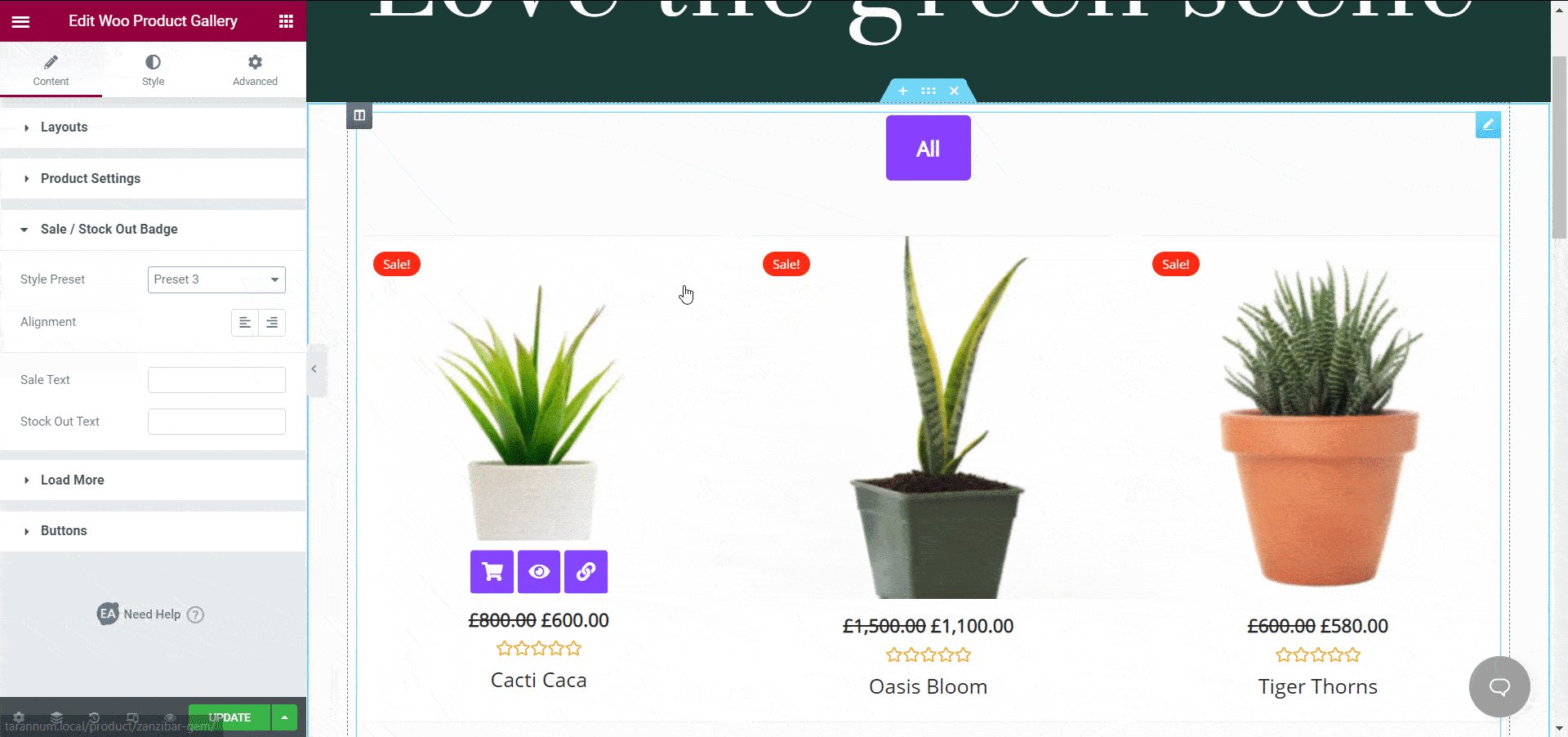
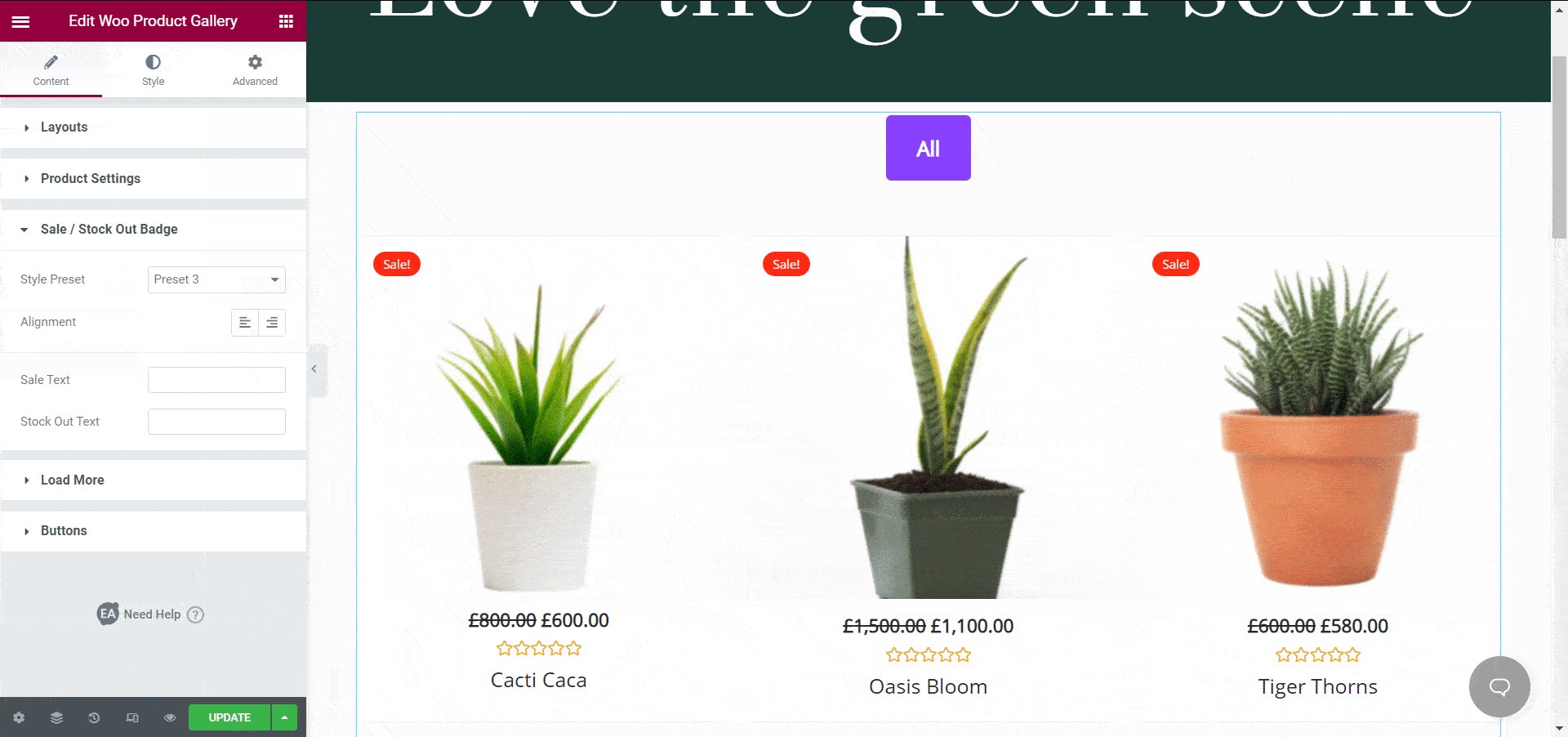
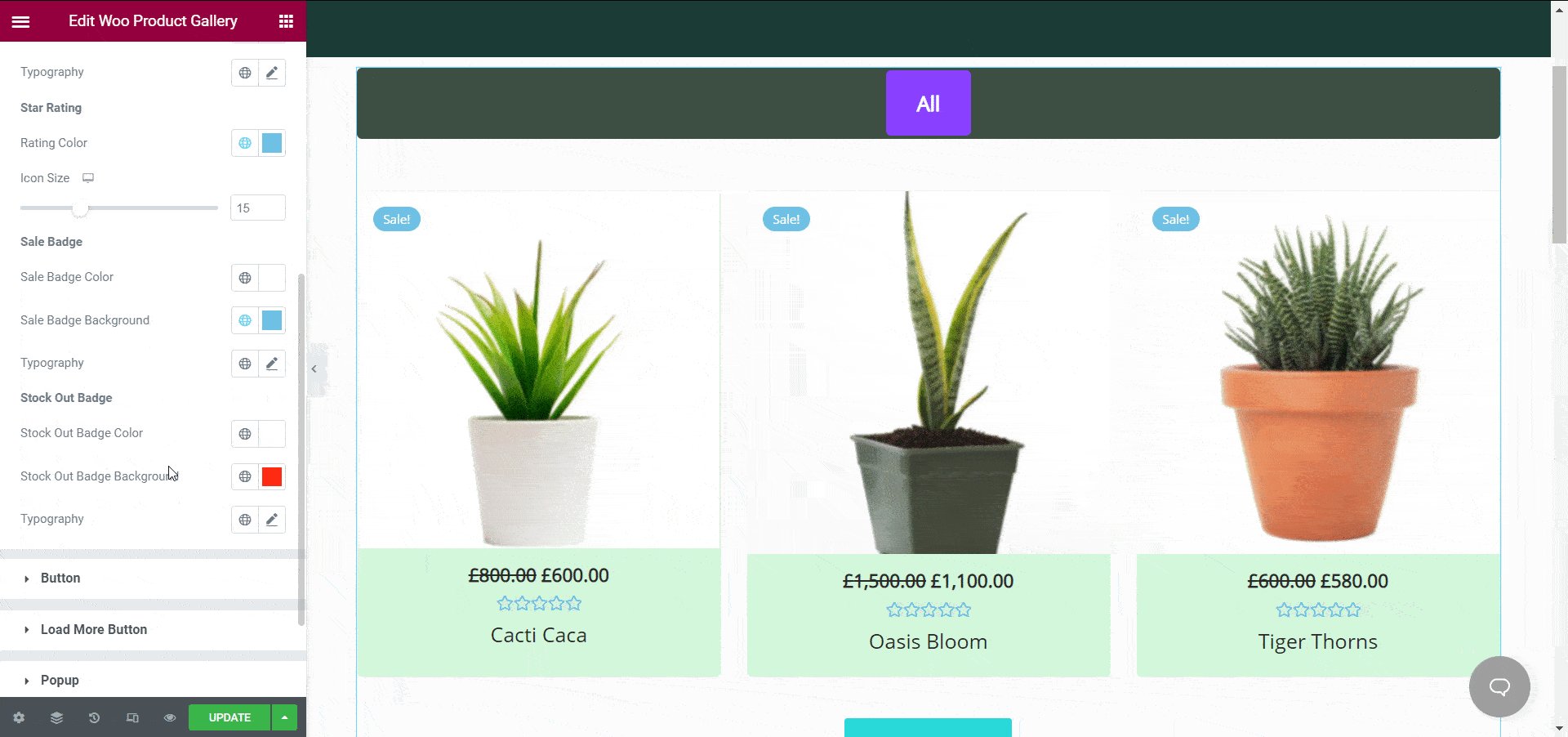
각 제품에 판매 배지 추가
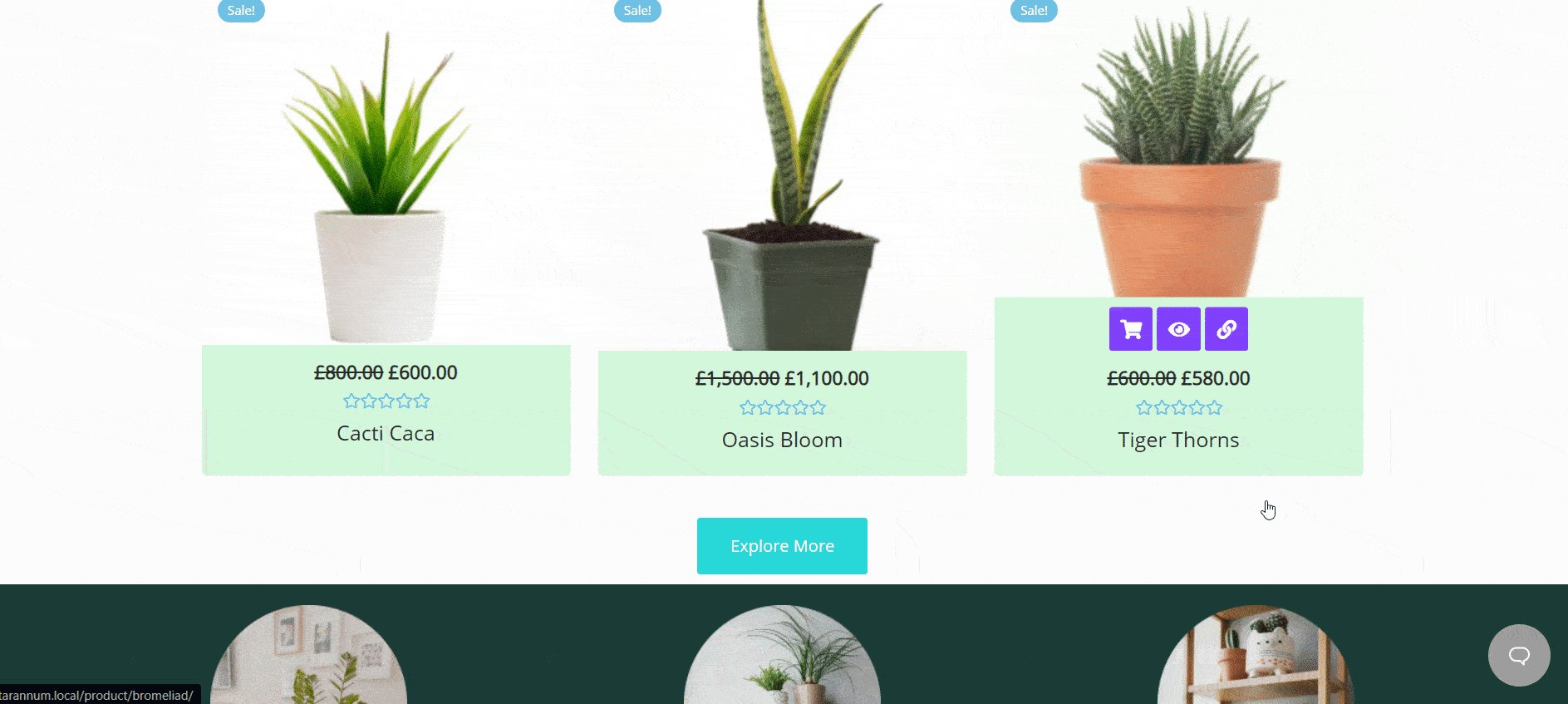
WooCommerce 제품에 가격을 추가하는 것 외에도 판매 배지를 추가하거나 배지를 비축할 수 있습니다. WooCommerce 스토어에서 할인 캠페인을 실행하고 있다고 가정 하고 ' 세일/재고 배지 ' 설정 을 사용하여 모든 제품에 '세일 중' 태그를 추가할 수 있습니다. 기본 설정에 따라 이 배지를 유연하게 사용자 지정할 수 있습니다.

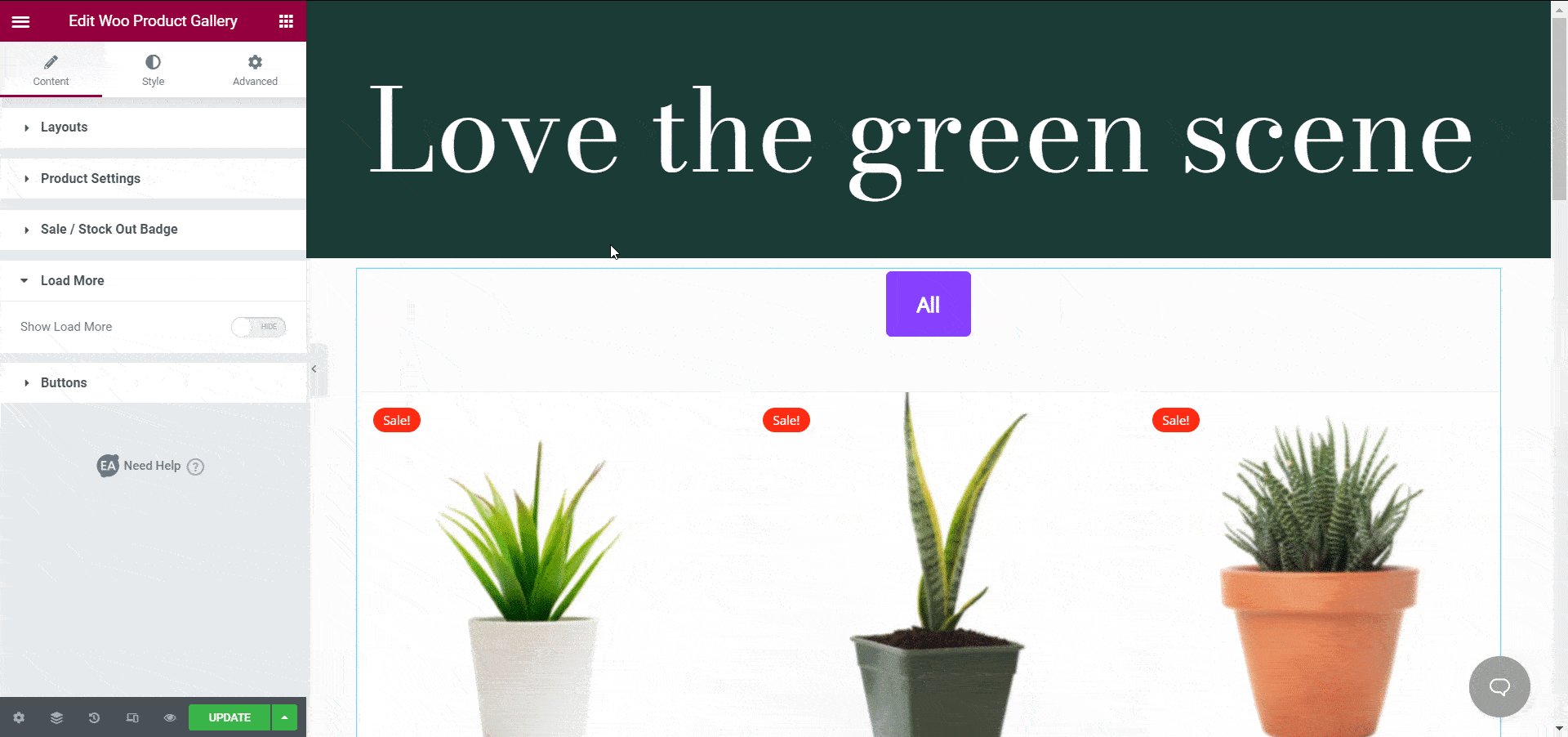
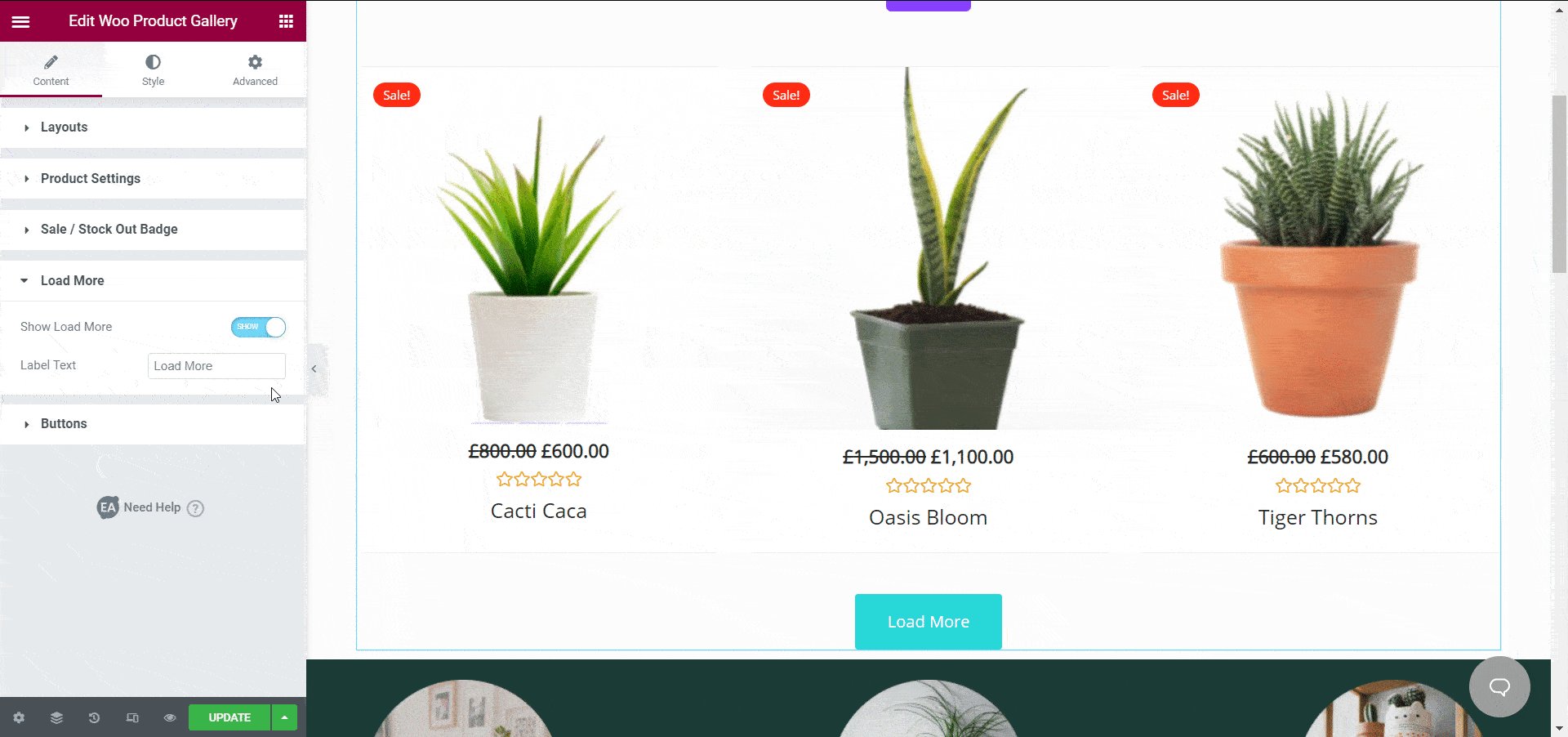
매장을 위한 매력적인 버튼 만들기
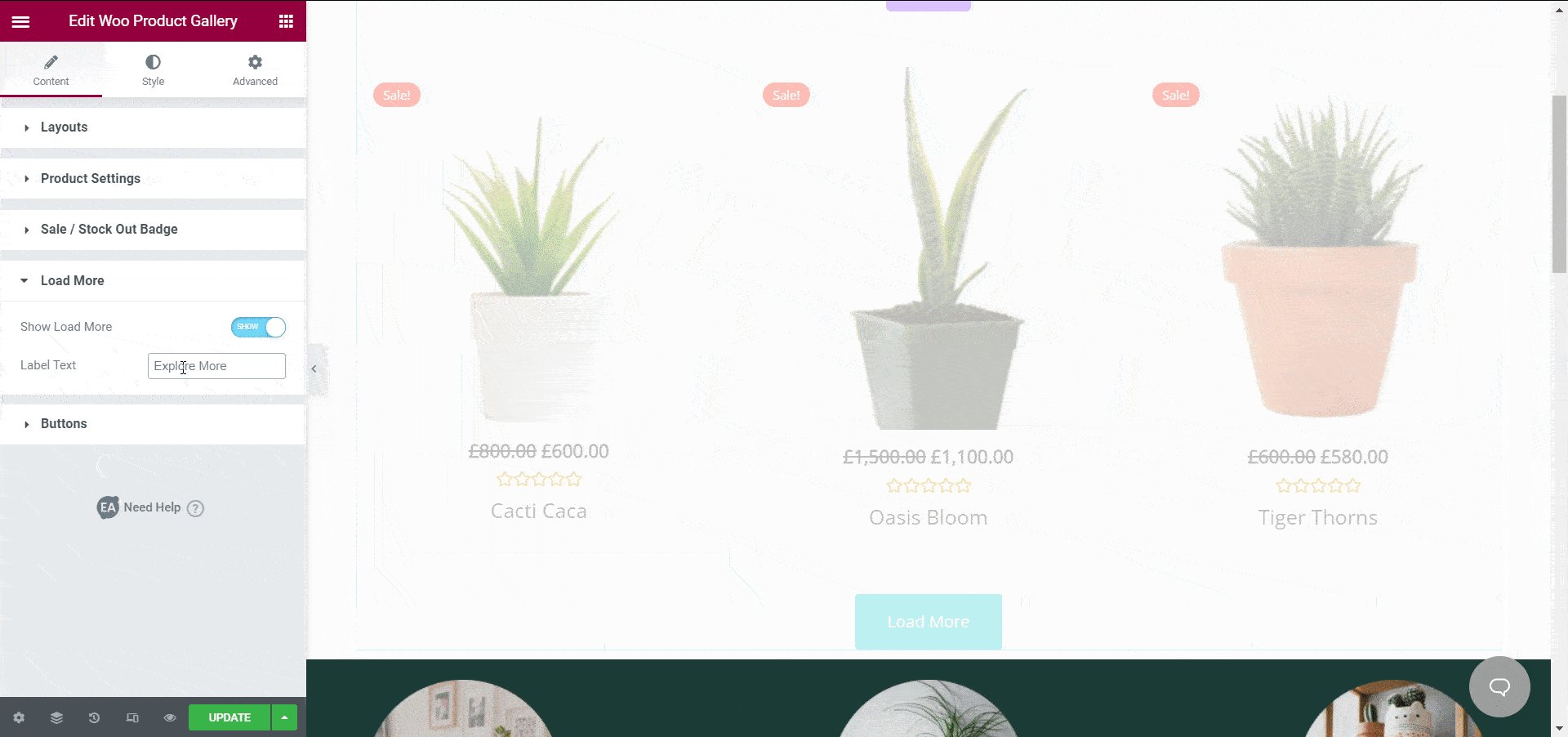
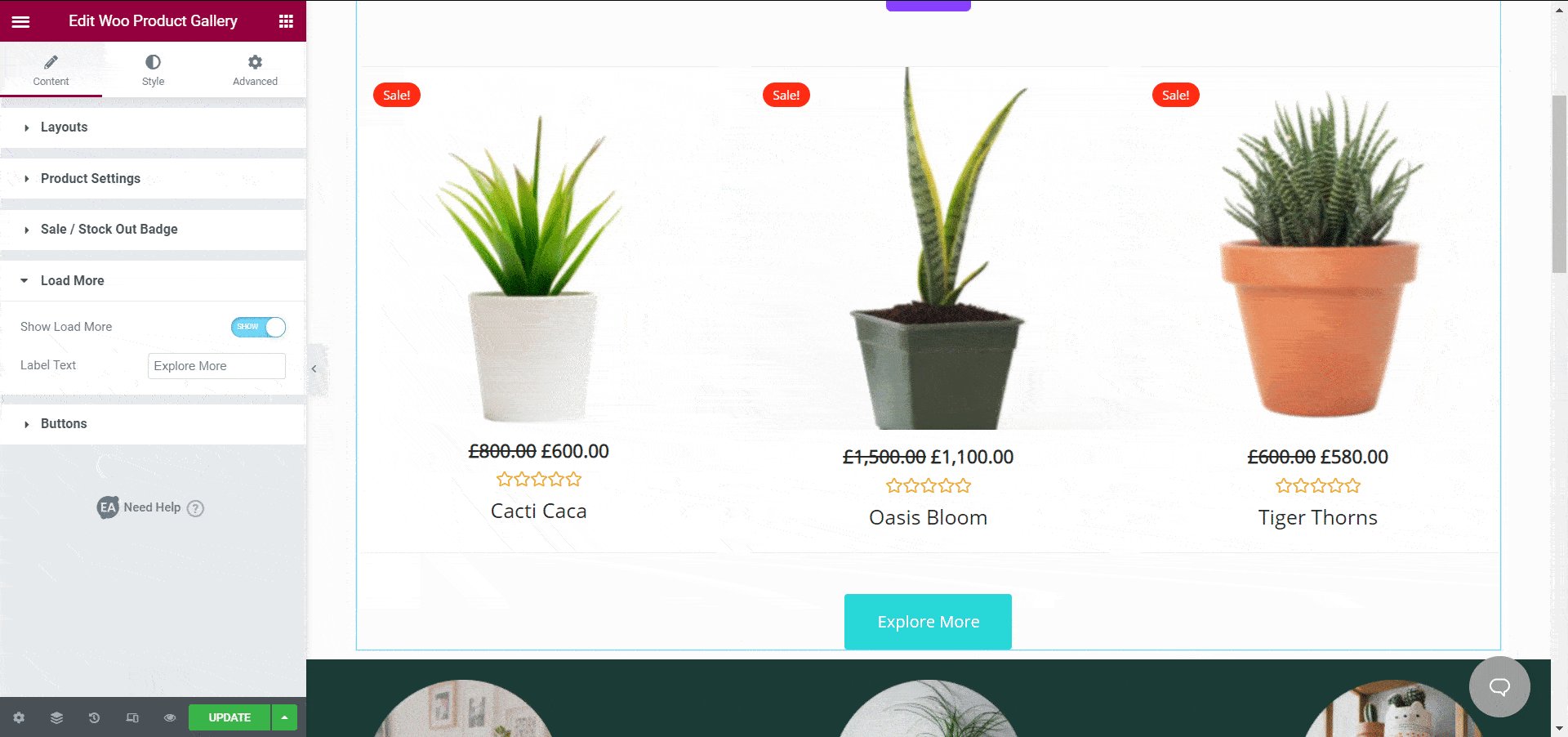
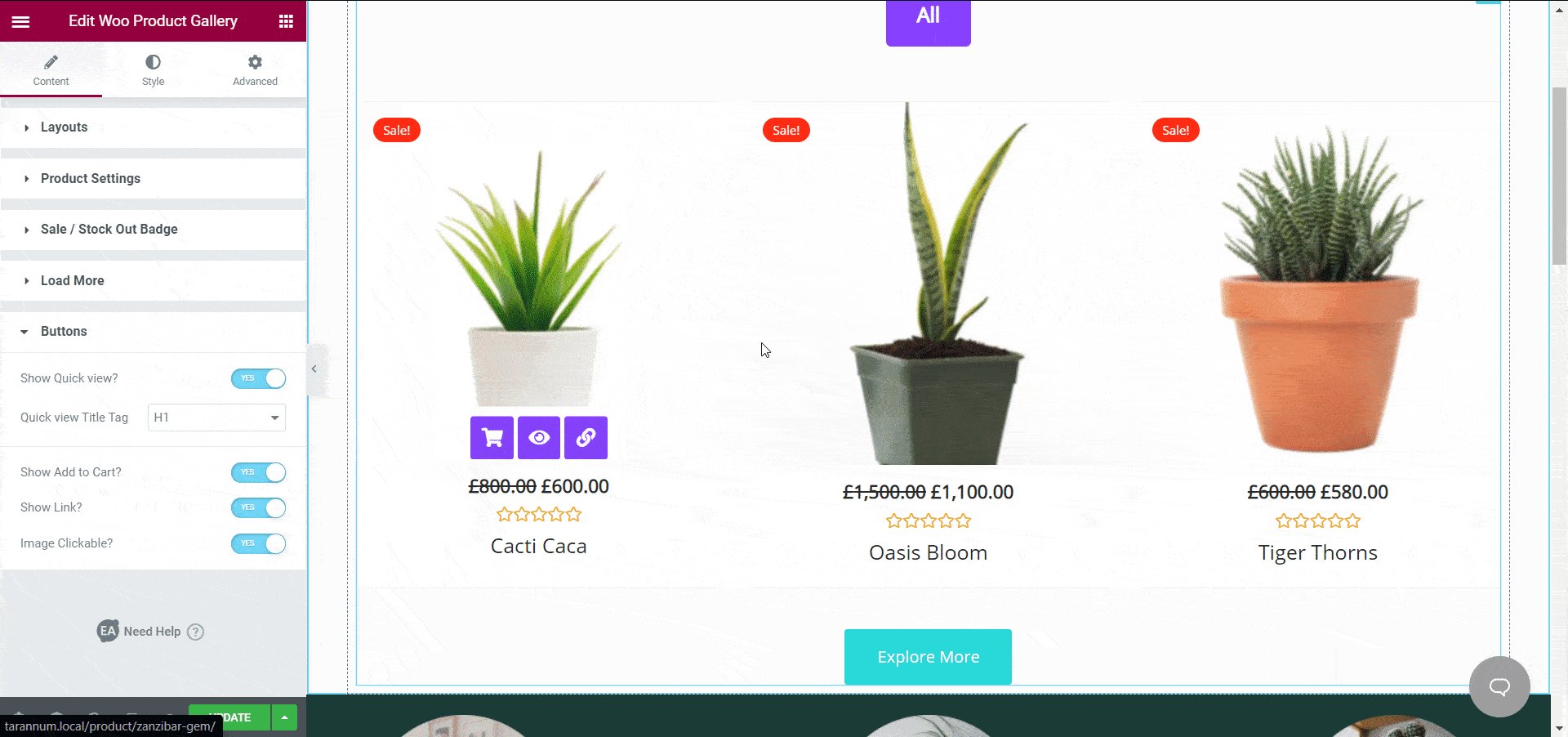
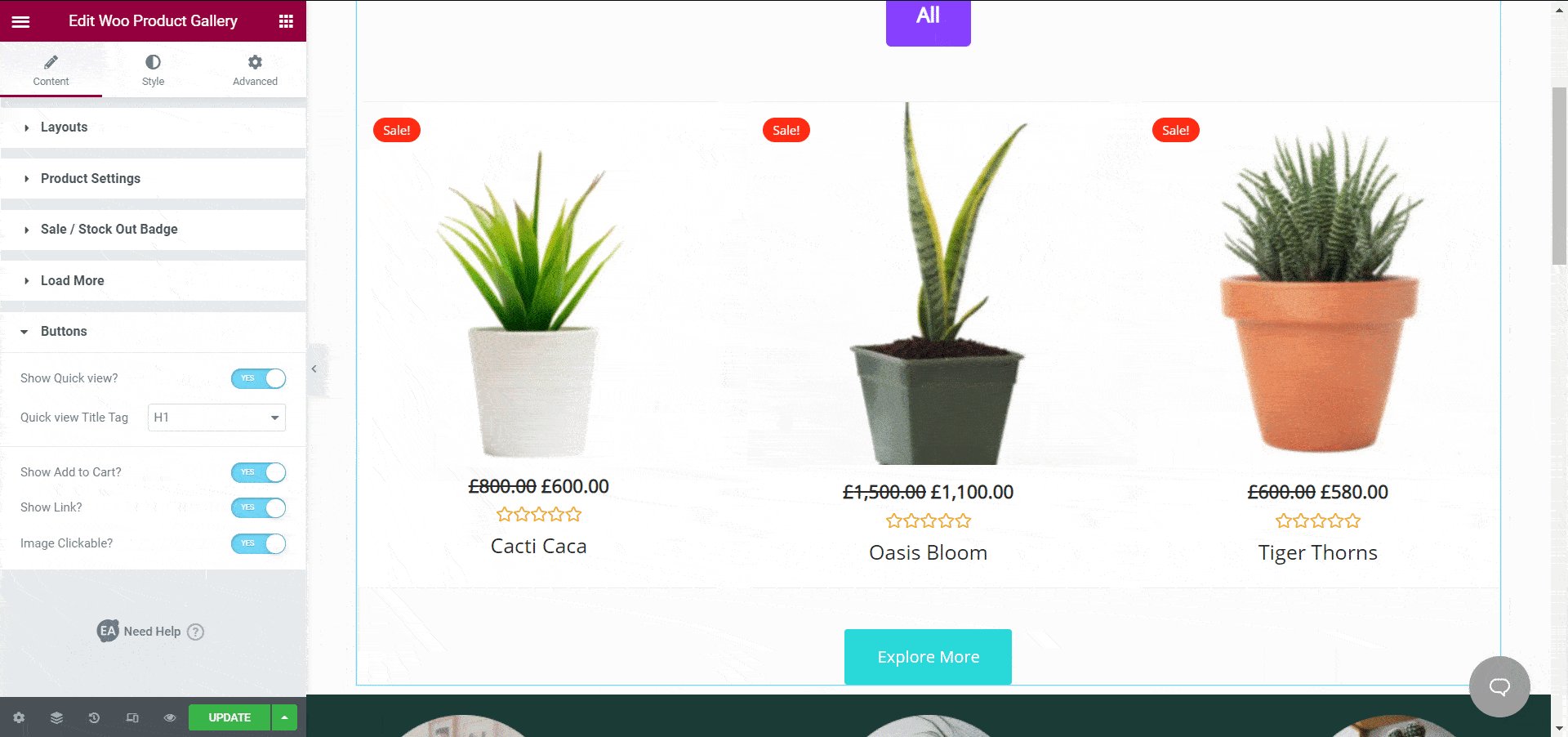
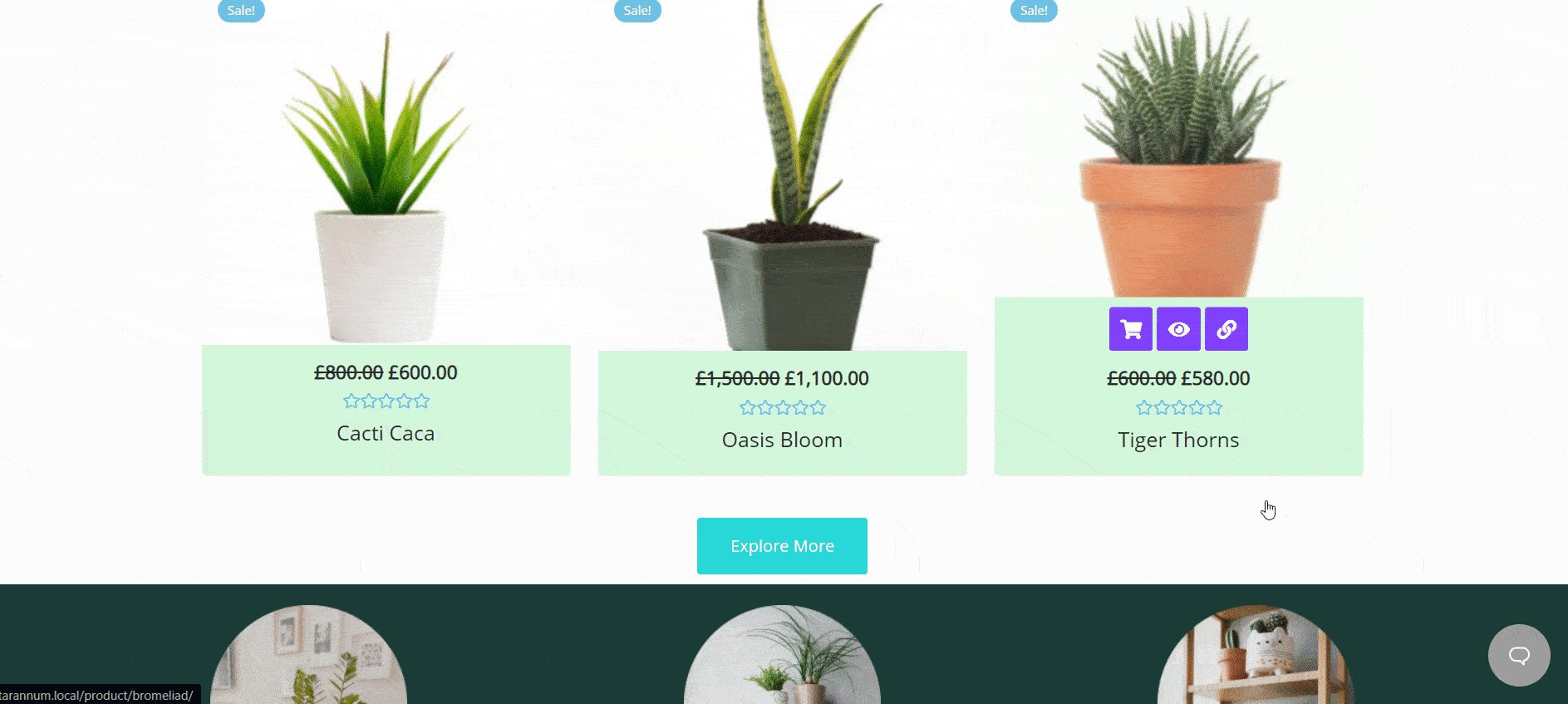
이 위젯을 사용하면 더 나은 사용자 경험을 위해 '더 보기' 버튼 을 다른 클릭 유도문안 버튼으로 전환할 수 있습니다. 귀하의 잠재 고객이 귀하의 웹사이트 콘텐츠가 매력적이라고 생각한다면 더 많은 것을 탐색하고 '더 보기' 버튼을 클릭하는 데 관심을 가질 수 있습니다. 따라서 이 간단한 버튼은 WooCommerce 웹사이트에 유용하며 Elementor용 ' EA Woo 제품 갤러리' 위젯을 사용하여 설정할 수 있습니다.

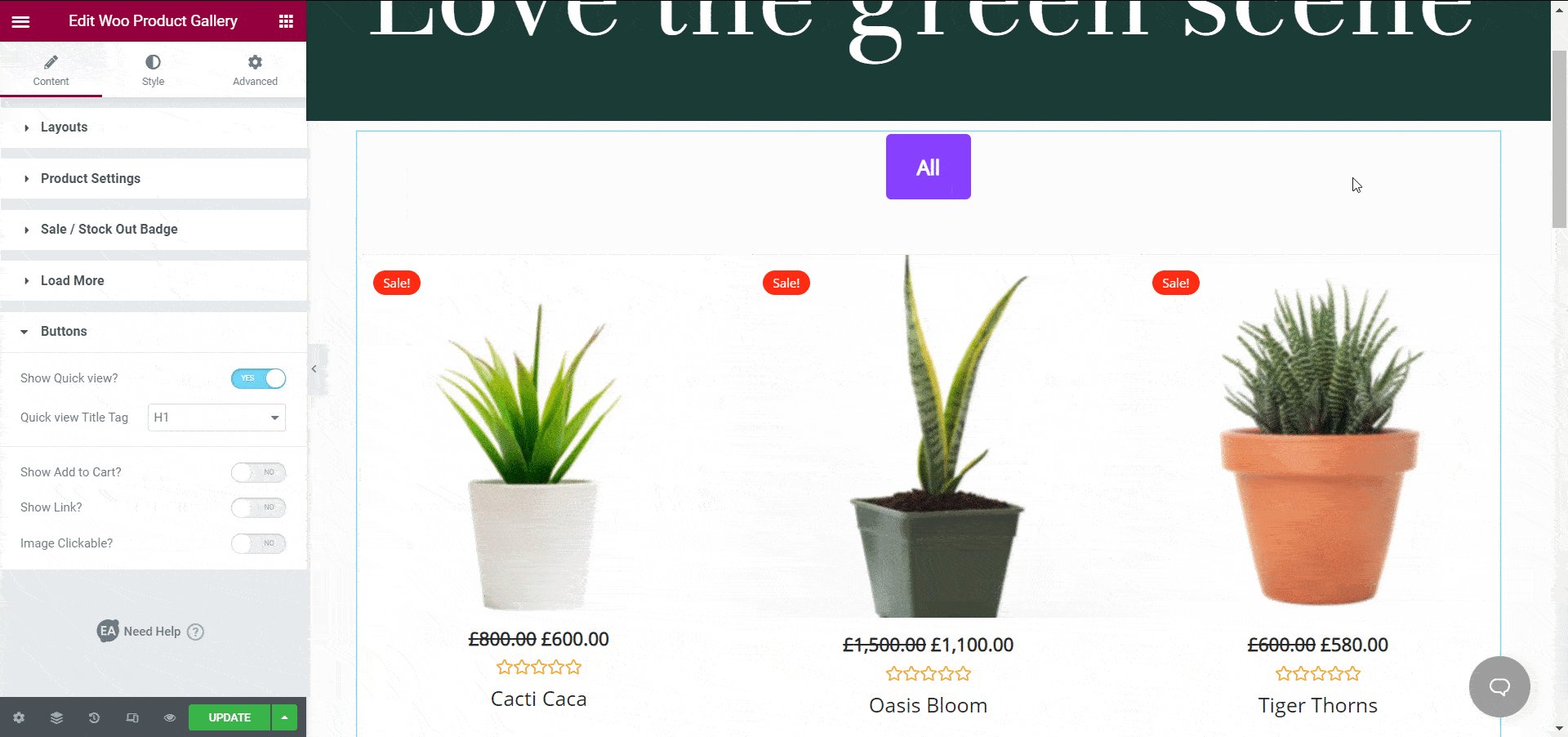
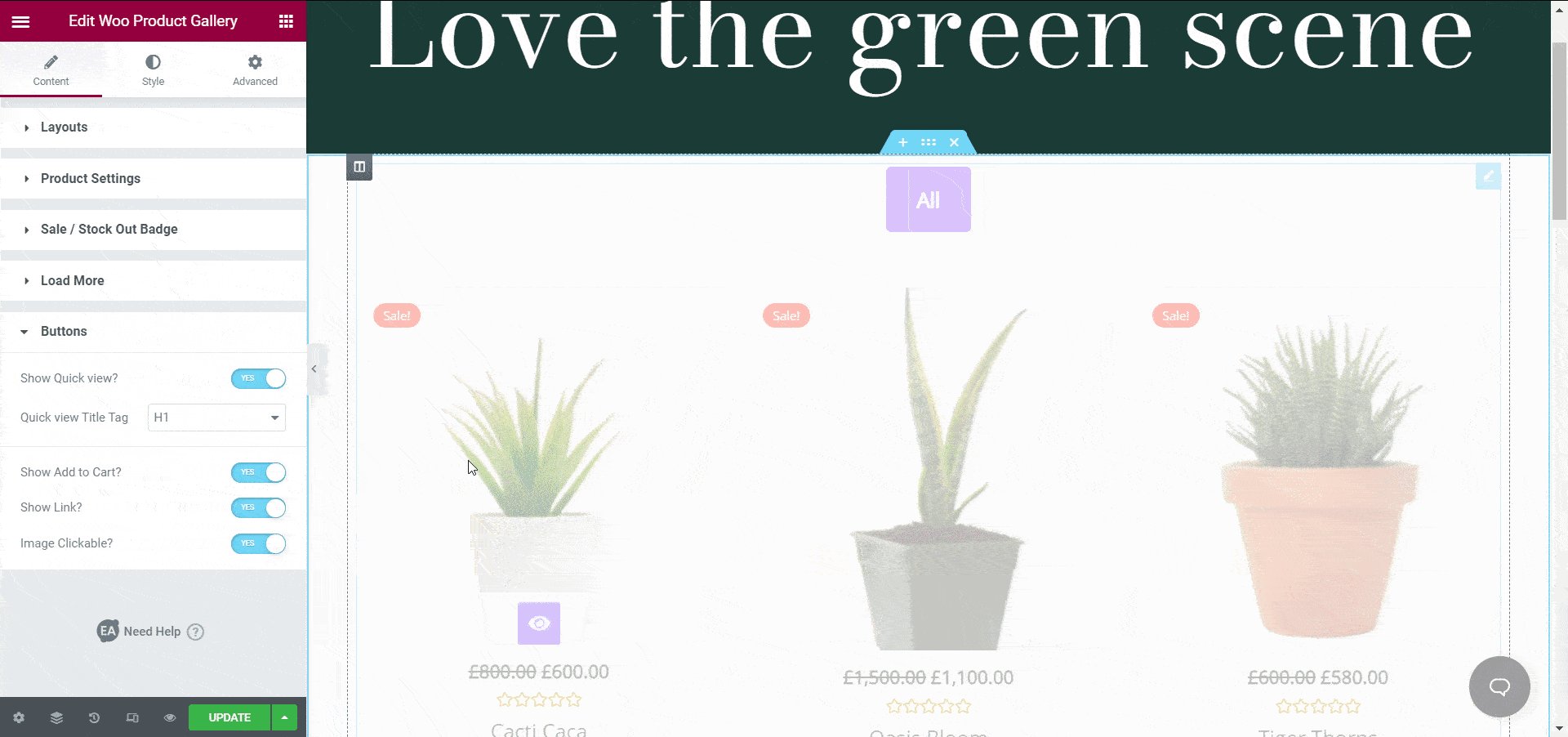
이 위젯 의 '버튼' 옵션에서 ' 빠른 보기 표시 ', ' 장바구니에 추가 표시' 및 ' 이미지 클릭 가능 '과 같은 세 가지 선택 항목이 표시됩니다. WooCommerce 제품에 표시하고 싶은 버튼을 쉽게 표시할 수 있습니다. '빠른 보기 표시' 버튼은 결국 고객 이 유용한 세부 정보 가 포함 된 제품을 빠르게 확인할 수 있도록 돕게 될 것입니다. 그들은 제품을 클릭하고 세부 정보를 볼 필요가 없습니다. 시간을 절약하고 웹사이트의 유용성을 즉시 높일 수 있습니다.

제품과 함께 '장바구니에 추가' 버튼을 표시하면 잠재 고객 이 즉각적인 조치를 취 하도록 초대 하는 것입니다. WooCommerce 웹사이트의 적절한 위치에 클릭 유도문안 버튼을 배치하면 사람들은 즉시 필요한 조치를 취하는 경향이 있습니다. 따라서 간단하지만 유용한 단계가 매출 성장에 도움이 될 수 있습니다 .
클릭 가능한 이미지는 정적 제품 이미지보다 더 매력적입니다. 그렇기 때문에 제품 이미지를 클릭 할 수 있게 만듦으로써 웹사이트를 보다 인터랙티브하게 만들 수 있습니다 . 누군가 귀하의 제품 이미지 중 하나를 클릭하면 세부 정보를 보고 귀하가 해당 이미지를 탐색할 때 조치를 취합니다.
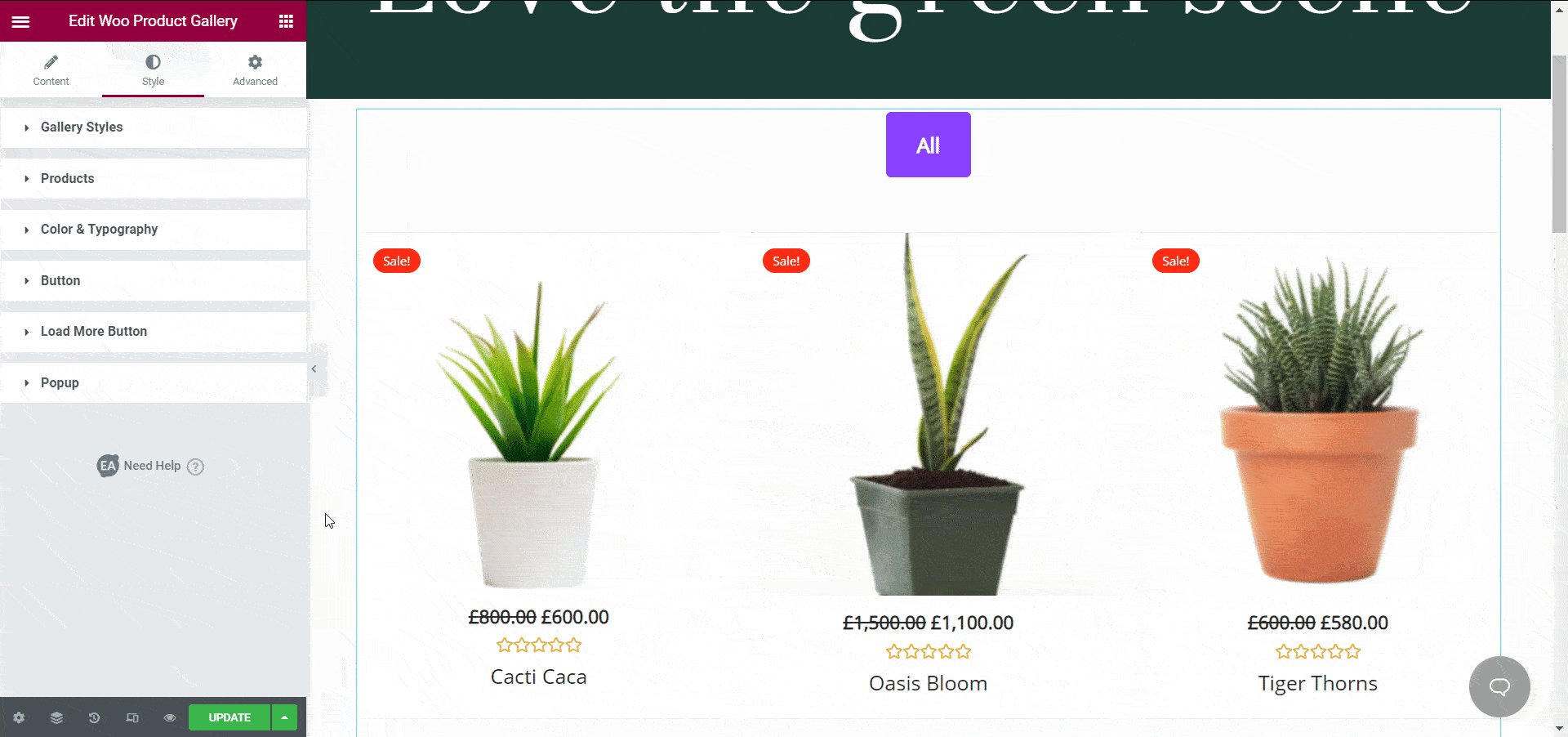
3단계: WooCommerce 제품 갤러리 스타일 지정
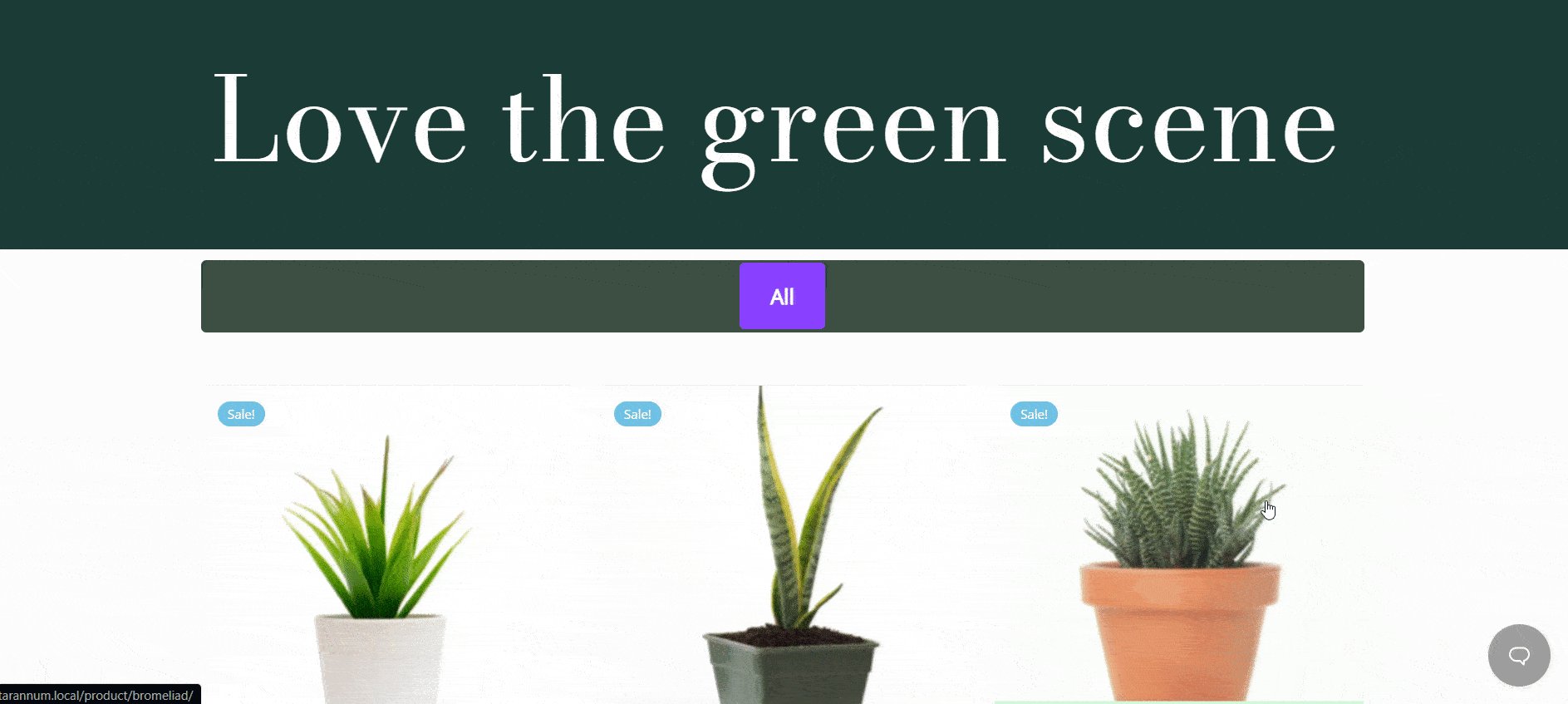
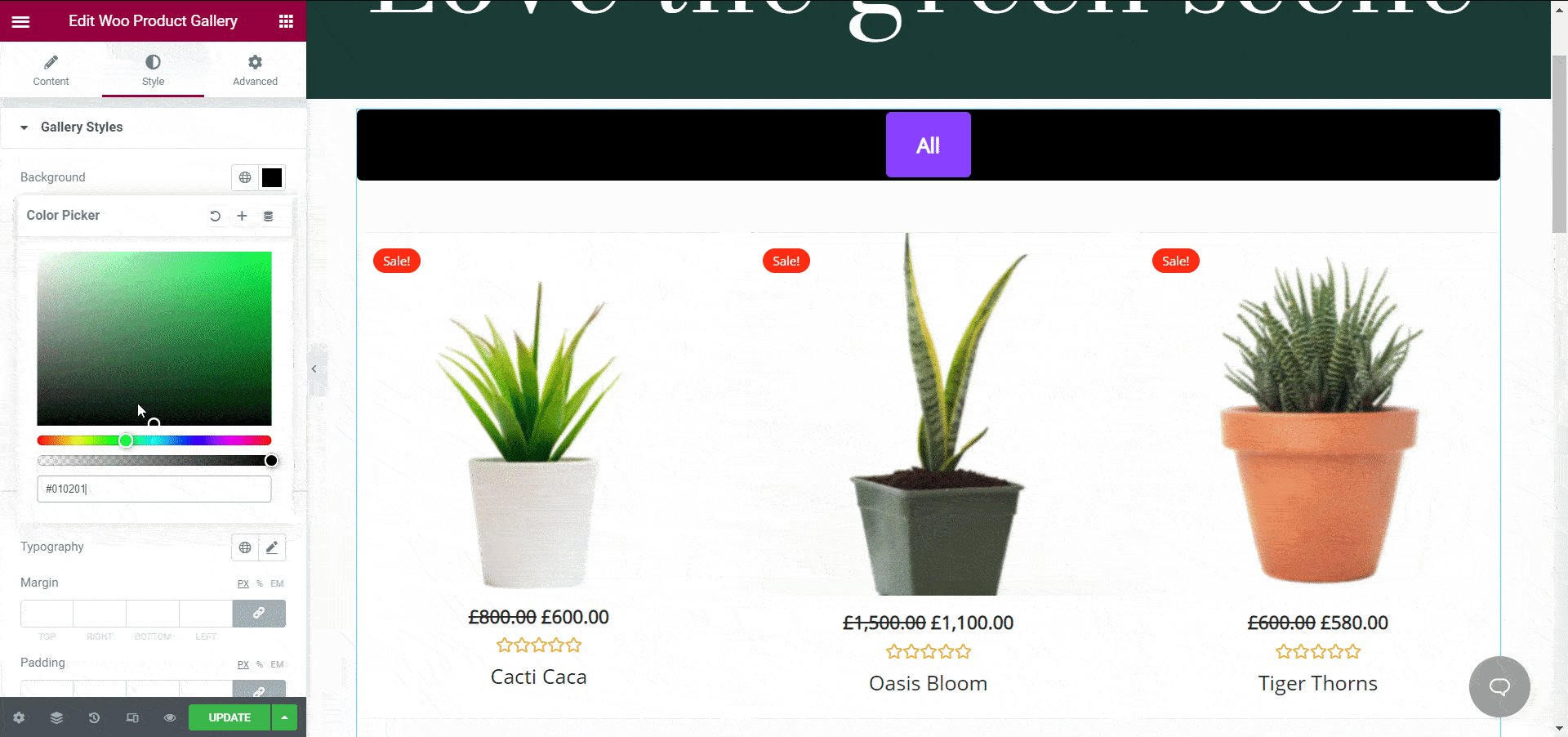
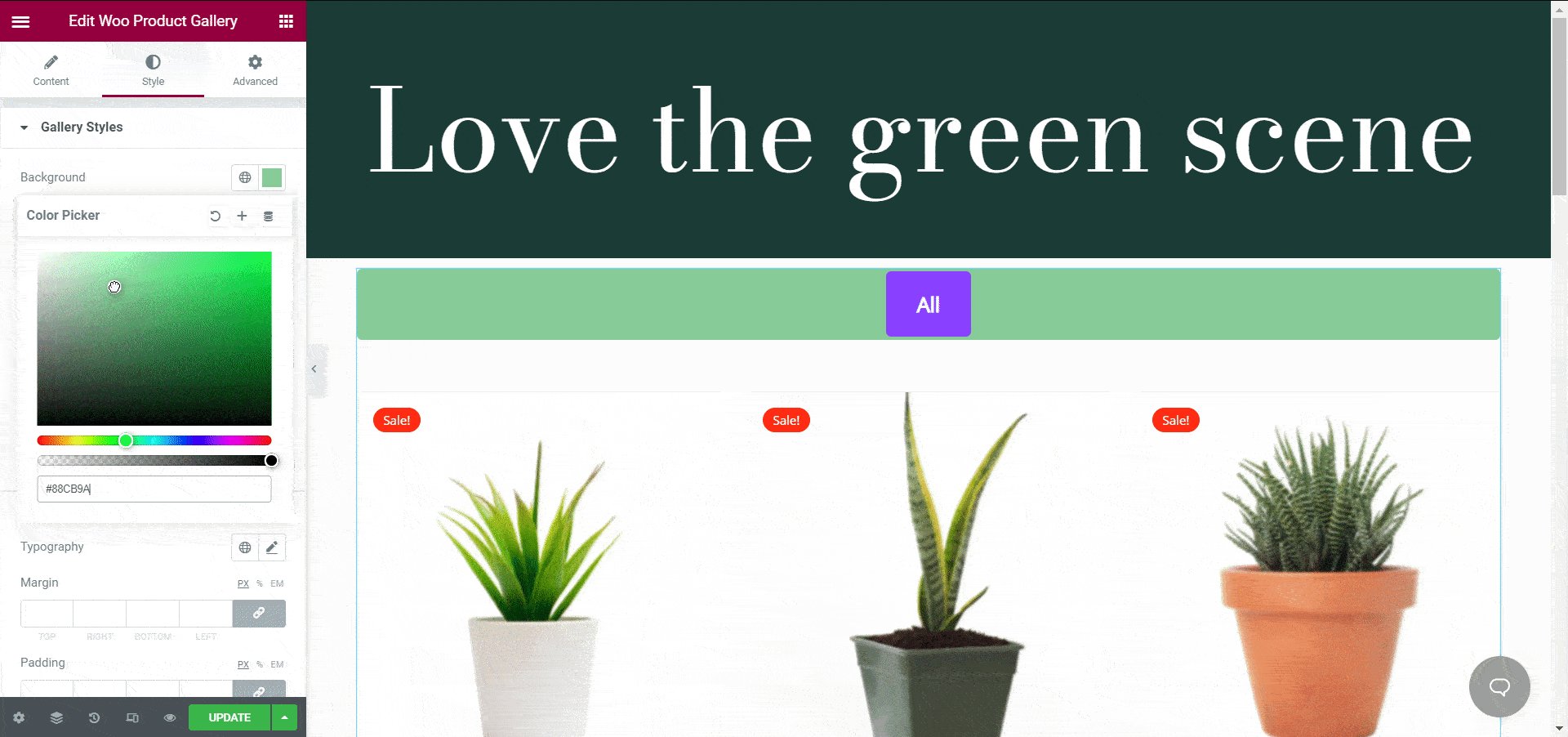
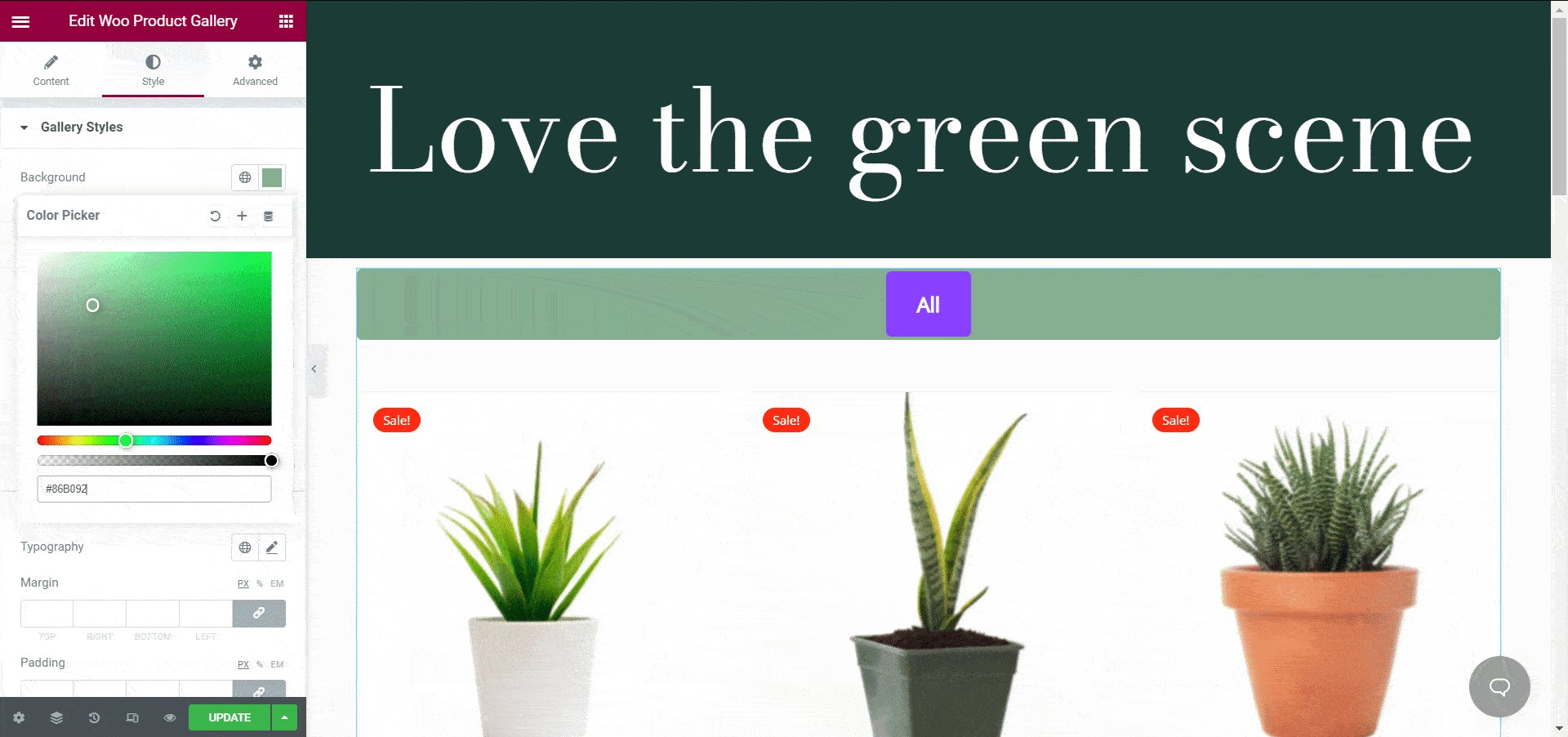
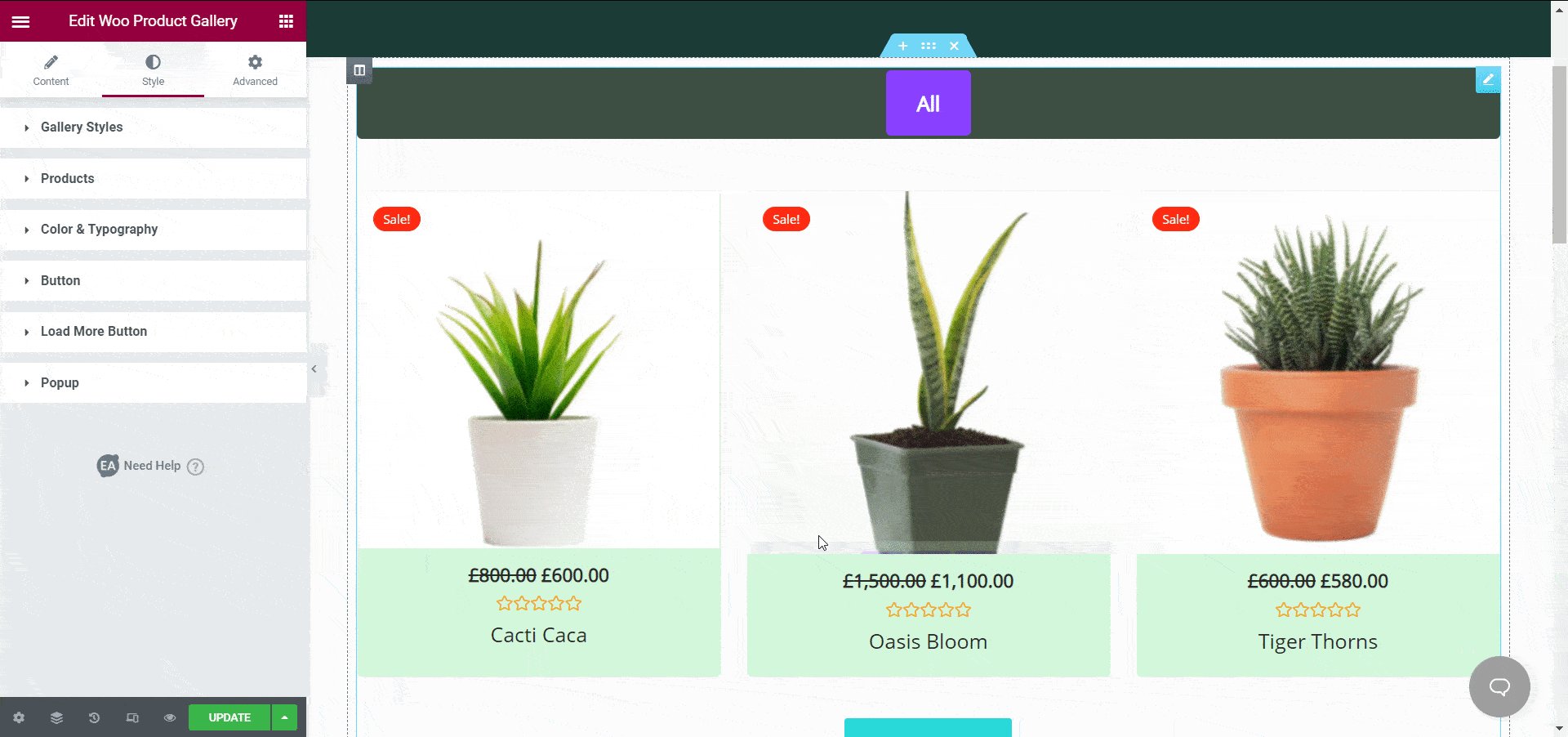
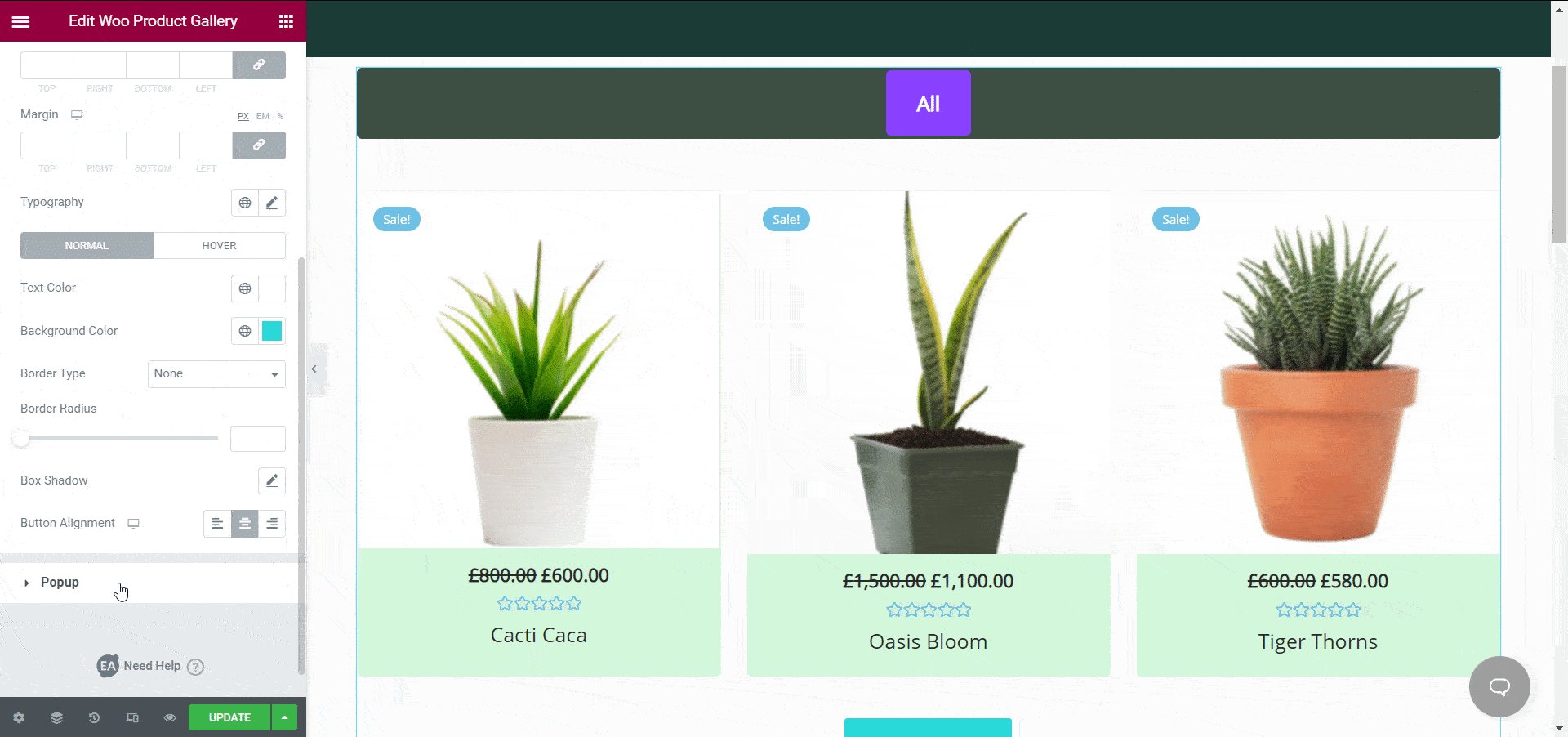
온라인 상점에서 WooCommerce 제품을 표시할 방법을 구성했으므로 이제 6가지 스타일 옵션으로 레이아웃을 디자인할 차례입니다. ' 갤러리 스타일 ' , '제품' , '색상 및 타이포그래피' , '버튼' , '더 로드' 버튼 및 '팝업' 에 대한 디자인 옵션이 제공됩니다 . 갤러리 스타일 옵션에서 갤러리의 모양을 편집하고 배경색을 변경할 수 있습니다. 이 블로그에서는 식물 가게 테마와 어울리도록 배경색을 녹색으로 설정했습니다. 항목의 배경색, 테두리 유형 등을 변경할 수 있습니다.

이러한 옵션을 조정하는 것 외에도 필요한 경우 패딩, 정렬 또는 상자 그림자를 변경할 수도 있습니다. WooCommerce 웹사이트를 사용자 지정하면서 이러한 모든 가능성을 탐색하면 자신의 웹사이트 디자인을 훨씬 더 잘할 수 있습니다.
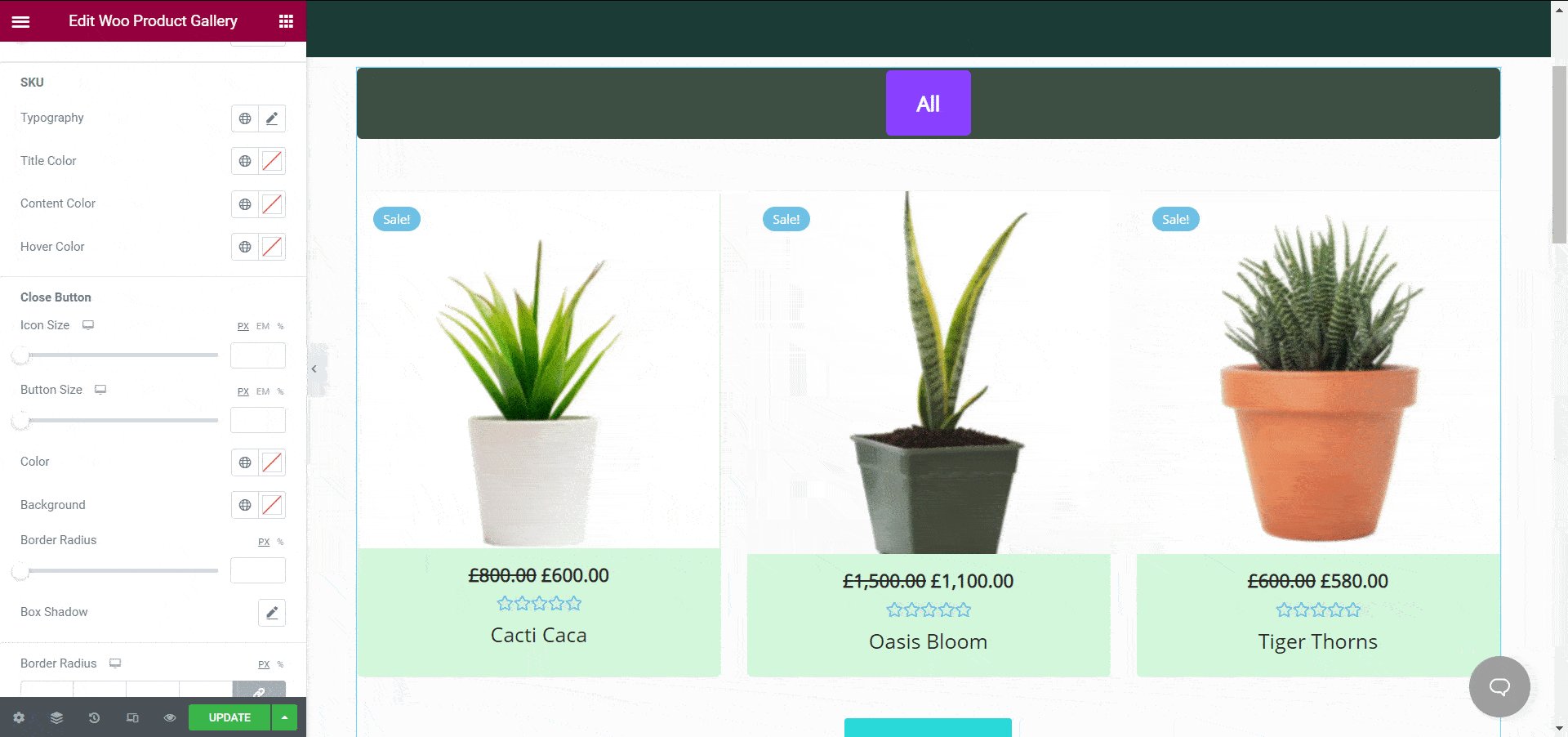
사용 가능한 모든 설정을 살펴보고 웹사이트의 모양을 개선할 수 있는 방법을 확인하십시오. 예를 들어 ' 색상 및 타이포그래피 ' 섹션 에서 글꼴 크기, 글꼴 색상 등을 수정할 수 있습니다 . WooCommerce 제품 갤러리를 돋보이게 하려면 ' 더 로드 ' 및 '팝업' 섹션에서 옵션을 조정하고 디자인할 수도 있습니다. WooCommerce 제품 갤러리의 스타일을 지정하는 방법에 대한 자세한 정보는 여기에서 자세한 문서 를 확인하세요.

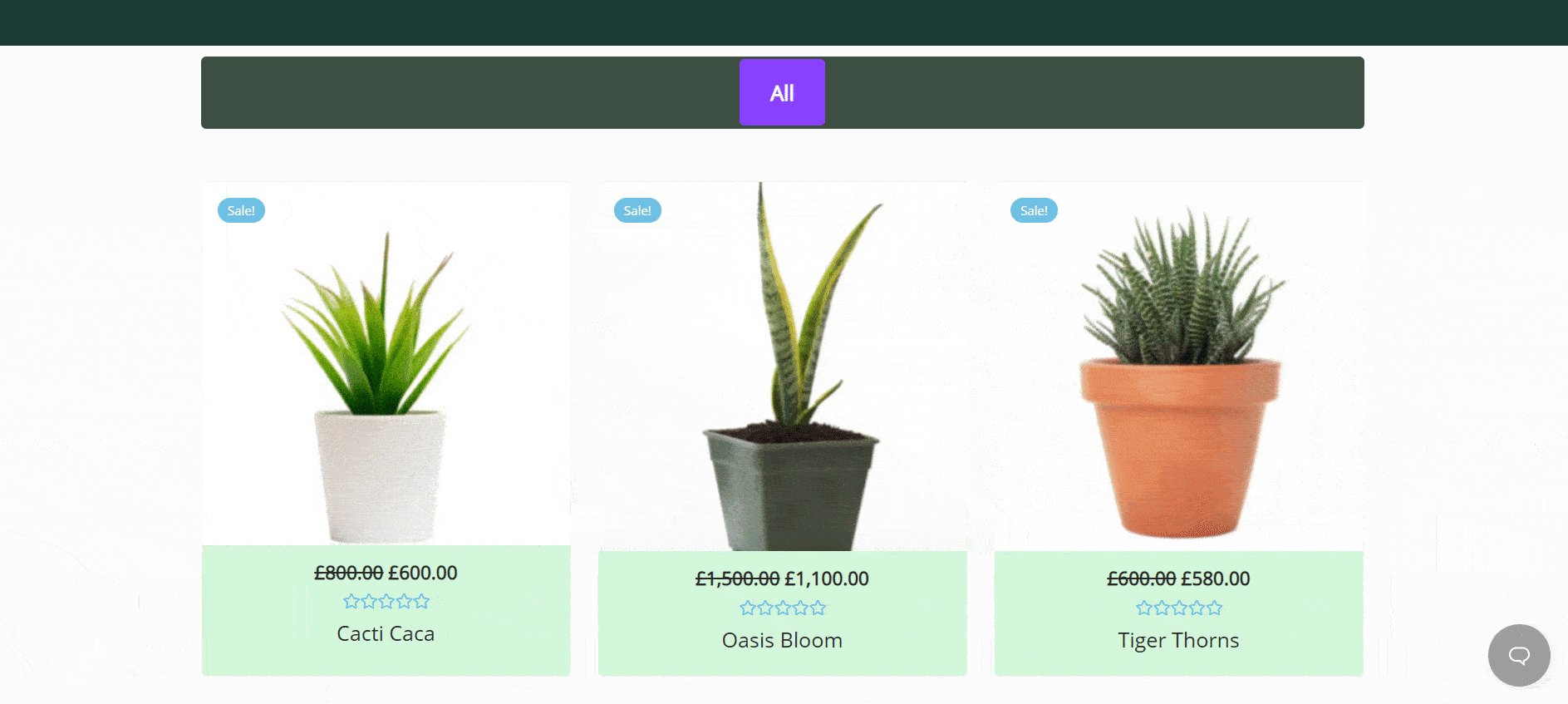
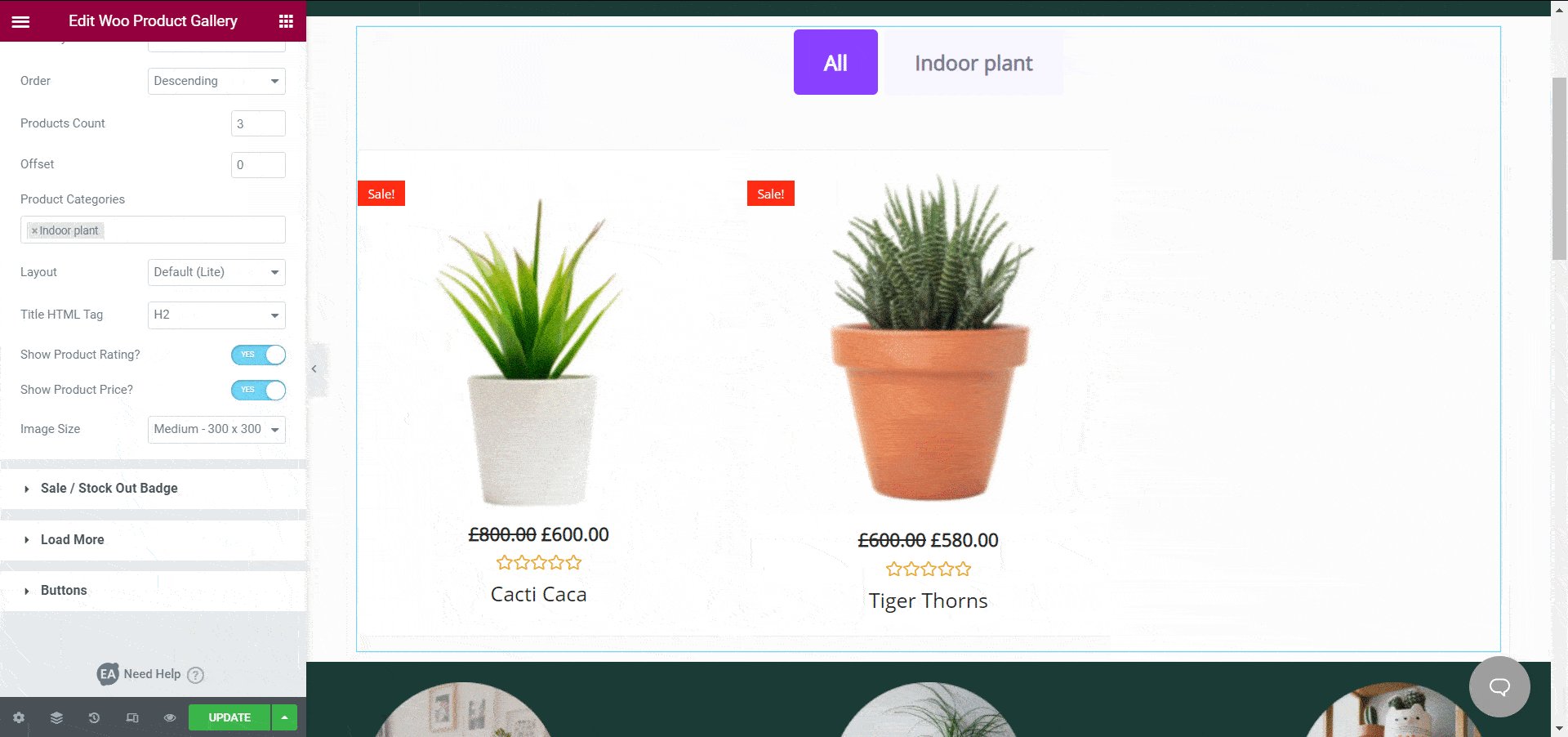
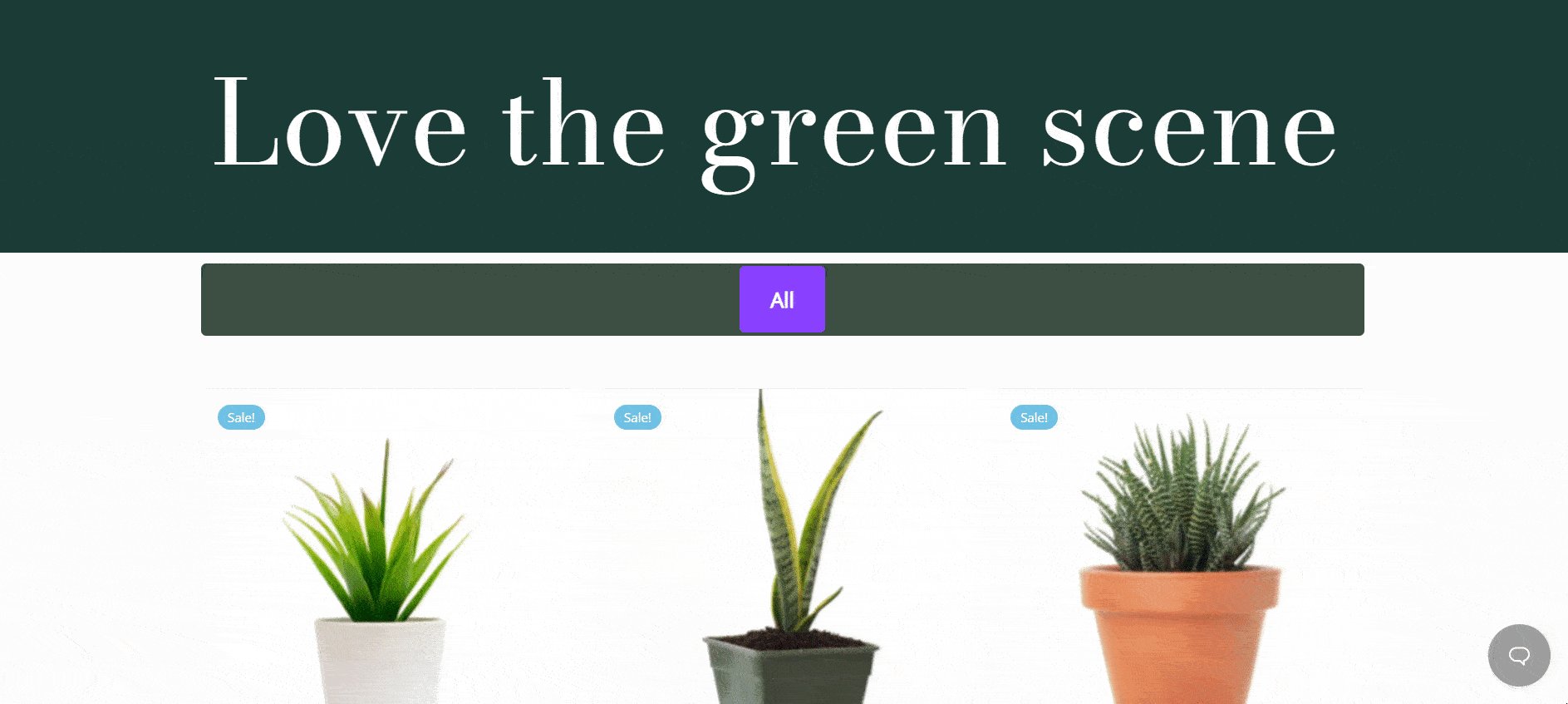
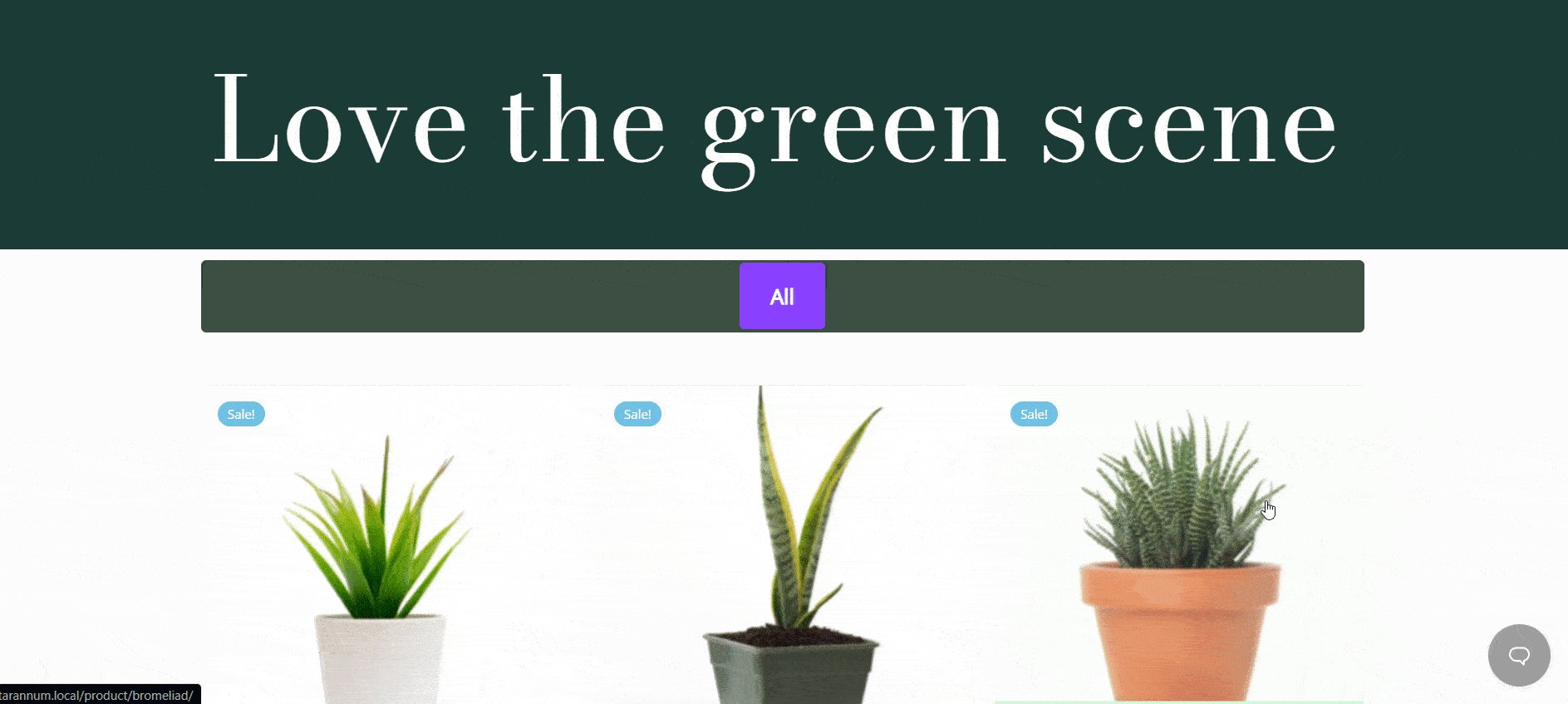
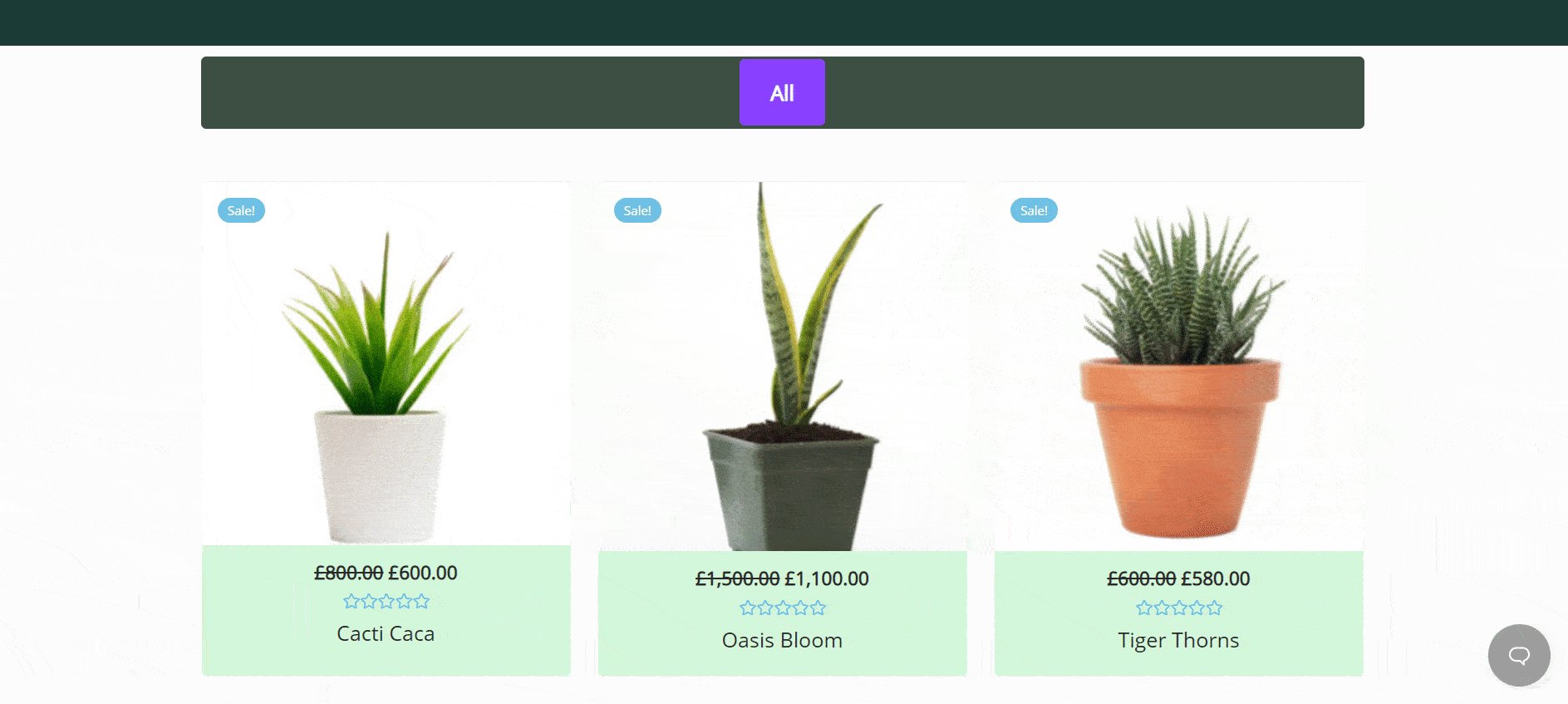
이제 제품 갤러리의 모양이 마음에 들면 페이지를 게시할 수 있습니다. 이 튜토리얼을 위해 Elementor에서 만든 WooCommerce 제품 갤러리를 살펴보세요.

보시다시피 Elementor용 Essential Addons를 사용하면 코딩 없이 매력적이고 대화형 WooCommerce 제품 갤러리를 만들 수 있으므로 멋진 온라인 상점을 매우 쉽게 만들 수 있습니다. 직접 사용해 보고 도움이 필요하면 언제든지 지원 팀 에 문의하세요.
최신 Elementor 애드온, 웹 디자인 튜토리얼, 팁 및 트릭 등에 대한 추가 업데이트를 보려면 블로그를 구독 하거나 친근한 Facebook 커뮤니티 에 가입하세요.
보너스: 준비된 템플릿을 사용하여 뛰어난 웹사이트 만들기
Elementor에서 웹사이트 구축을 즐기십니까? 고유한 클라우드 협업 기능을 갖춘 WordPress용 최고의 템플릿 클라우드인 Templately 에서 1000개 이상의 준비된 템플릿에 독점적으로 액세스할 수 있습니다. 지금 계정에 가입하고 몇 분 만에 즉시 아름다운 웹사이트를 만드십시오.