WooCommerce 스토어 소유자가 제품 이미지로 저지르는 12가지 실수
게시 됨: 2022-03-09
온라인 상점에서 판매를 늘리고 전환을 유도하려면 WooCommerce 제품 이미지에 세심한 주의를 기울이는 것이 중요합니다. 불행히도 사이트 소유자가 비즈니스에 피해를 줄 수 있는 몇 가지 일반적인 제품 이미지 실수가 있습니다.
그러나 좋은 소식은 이러한 실수에 익숙해지면 실수를 피하는 데 도움이 될 수 있다는 것입니다. WooCommerce 제품 이미지로 하지 말아야 할 일을 배우면 전자 상거래 상점을 개선하고 사용자 경험(UX)을 개선하며 궁극적으로 더 많은 수익을 창출하는 데 도움이 될 수 있습니다.
이 게시물에서는 제품 이미지가 수행하는 중요한 역할에 대해 논의하는 것으로 시작하겠습니다. 그런 다음 피해야 할 가장 일반적인 실수 12가지 목록을 제공합니다. 뛰어들자!
WooCommerce 제품 이미지의 중요성
웹사이트에 이미지를 표시하는 방식이 가장 중요합니다. 방문자가 귀하의 제품을 더 잘 이해하고 무엇을 기대해야 하는지에 대한 아이디어를 얻을 수 있습니다.
고품질 이미지를 사용하면 브랜드를 전문적이고 신뢰할 수 있으며 신뢰할 수 있는 것으로 나타낼 수 있습니다. 쇼핑객이 품목이 어떻게 생겼는지 확실한 아이디어를 얻지 못한다면 구매에 대한 특별한 동기가 없을 것입니다.
WooCommerce 제품 이미지를 올바르게 처리하면 판매를 촉진하고 고객 충성도를 높이는 데 도움이 될 수 있습니다. 또한 더 나은 순위를 위해 사이트를 최적화하여 트래픽과 참여를 높일 수 있습니다.
WooCommerce 스토어 소유자가 제품 이미지로 저지르는 12가지 실수
이제 제품 이미지가 왜 그렇게 중요한지 더 많이 이해했으므로 제품 이미지로 해서는 안 되는 일을 살펴보겠습니다. 다음은 피해야 할 12가지 WooCommerce 제품 이미지 실수입니다.
1. 상품 이미지를 전혀 제공하지 않음
WooCommerce 스토어에 포함된 모든 제품에는 이미지가 포함되어 있어야 합니다. 그렇지 않으면 고객이 구매하는 제품을 시각화할 수 없습니다. 대신, 그들은 설명과 텍스트에 기초하여 인식이나 결정을 내릴 수 있을 뿐입니다. 이것은 효과적이지 않으며 시각적으로 매력적이지도 않습니다.
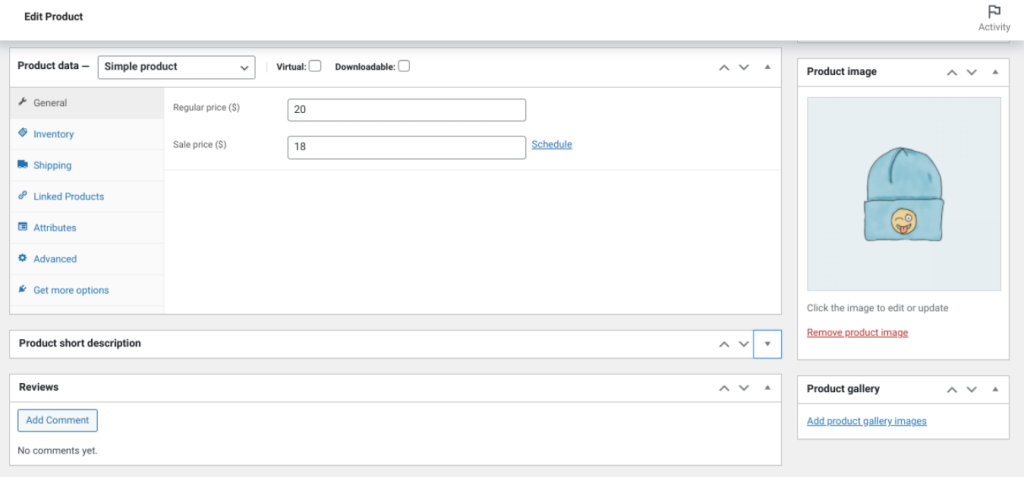
2. 추천 이미지를 제대로 설정하지 않은 경우
WooCommerce 제품 이미지가 올바르게 설정되지 않으면 사이트가 비전문적으로 보일 수 있습니다. 이것은 쇼핑객이 가장 먼저 보게 되는 기본 이미지나 추천 이미지에 특히 중요합니다.
WooCommerce에서 기본 이미지는 제품 이미지 로 선택한 이미지입니다.

기본 이미지는 제품에 대해 자세히 알아보고 상점의 다른 항목을 탐색하기 위해 제품을 클릭하는 결정을 내리거나 깨뜨릴 수 있습니다. 제품에 대한 다양한 관점을 추가하려면(권장) 제품 갤러리 이미지 추가 를 선택할 수 있습니다.
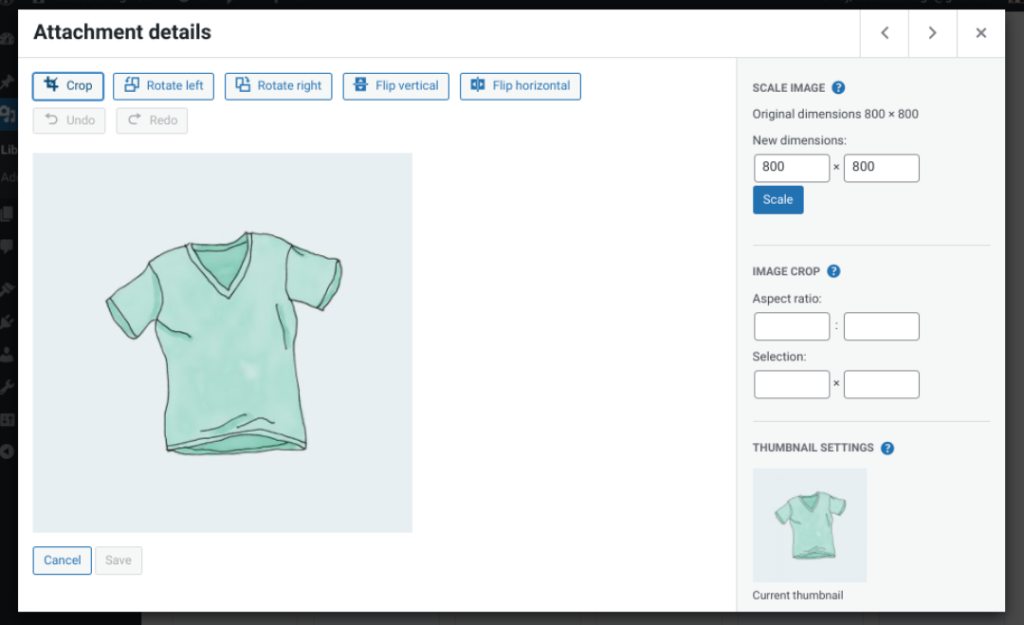
3. 상품 이미지의 사이즈가 맞지 않는 경우
크기가 이상하거나 흐릿하거나 치수가 잘못된 이미지는 부정적인 첫인상을 줄 수 있습니다. 테마는 추천 이미지의 적절한 크기에 대한 자세한 정보를 제공해야 합니다. 그러나 최소 800 x 800픽셀(px)의 이미지를 선택하는 것이 좋습니다.
이미지를 업로드하기 전에 또는 미디어 라이브러리에서 편집하여 크기를 조정할 수 있습니다.

이미지가 올바른 해상도와 크기인지 확인하면 더 나은 조명에서 제품을 표현할 수 있습니다. 결국 제품의 이미지가 저품질이라면 고객은 왜 제품 자체의 품질이 다를 것이라고 생각합니까?
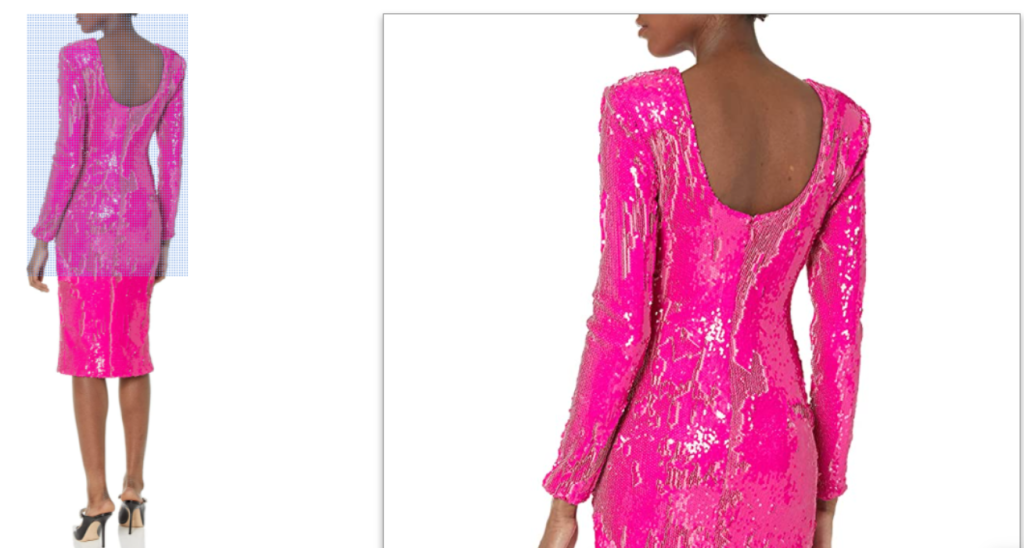
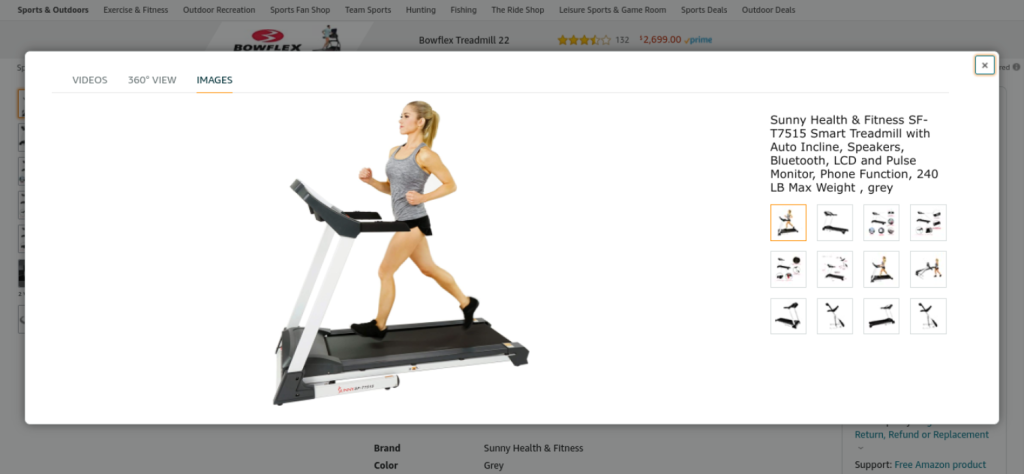
4. 확대 보기를 잊어버린 경우
이미지의 크기를 적절하게 조정하는 것과 마찬가지로 방문자에게 제품을 가까이에서 볼 수 있도록 하는 것도 중요합니다.

사람들은 특히 오프라인에서 구매하는 경우 일반적으로 직접 검사하는 항목의 세부정보를 보고 싶어합니다. 대부분의 사람들은 예를 들어 옷 한 벌의 재료를 클로즈업하여 보고 싶어합니다.
이 수준의 통찰력을 제공하면 기대치를 관리하는 데 도움이 될 수 있습니다. 쇼핑객은 품질을 가까이서 볼 수 있다면 온라인에서 찾은 제품에 대해 불만족할 가능성이 적습니다.
5. 제품을 돋보이게 하기 위해 배경을 제거하지 못한 경우
WooCommerce 제품 이미지와 관련하여 항목이 주요 초점인 것이 중요합니다. 팝업을 만드는 한 가지 방법은 배경을 제거하는 것입니다.

이렇게 하면 가능한 모든 방해 요소를 제거하고 이미지가 보다 고품질이고 전문적으로 보이도록 도울 수 있습니다. 배경을 제거하는 데 사용할 수 있는 서비스가 있습니다. 대부분 저렴하며 비용이 몇 달러에 불과합니다. Upwork와 같은 플랫폼을 사용하여 누군가에게 비용을 지불할 수도 있습니다.
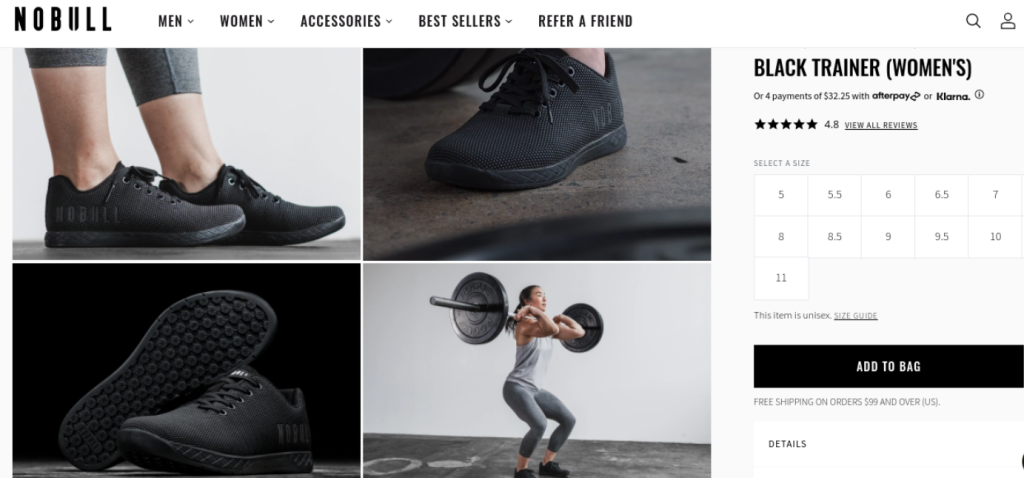
6. 갤러리에서 라이프스타일 사진 남기기
제품의 이점을 강조하는 효과적인 방법은 사용 중인 제품을 보여주는 것입니다. 따라서 WooCommerce 제품 이미지 갤러리에 사람이 착용하거나 아이템을 사용하는 모습을 보여주는 라이프스타일 사진을 포함하는 것이 좋습니다.

컨텍스트를 제공하고 표준 제품 전용 이미지를 분해하는 데 도움이 될 수 있습니다. Amazon 제품 페이지에서 이에 대한 많은 예를 찾을 수 있습니다.

7. WooCommerce 제품 이미지를 최적화하지 않음
이미지는 일반적으로 파일 크기가 큽니다. 이미지가 많으면 웹사이트의 성능과 속도가 저하될 수 있으므로 이미지를 최적화하는 것이 중요합니다. 이를 위해 사용할 수 있는 여러 도구가 있습니다.
몇 가지 인기 있는 예로는 Imagify 및 Smush가 있습니다.

이 WordPress 플러그인을 사용하면 품질을 해치지 않고 이미지를 쉽게 압축하고 최적화할 수 있습니다. WordPress 미디어 라이브러리에 업로드하기 전에 TinyPNG와 같은 소프트웨어 또는 이미지 최적화 서비스 사이트를 사용하여 최적화할 수도 있습니다.
8. 하나의 뷰 포인트만 표시
제품을 강조 표시하고 쇼핑객에게 제품 모양에 대한 완전한 그림을 제공하려면 다양한 관점을 보여주는 것이 중요합니다.

한 각도만 표시하면 고객의 항목 이해가 제한될 수 있습니다. 그것은 또한 그들이 무엇을 기대해야 하는지에 대한 완전한 그림을 얻지 못하게 합니다. 대신, 매장에서와 유사하게 제품을 평가하기 위해 다양한 관점과 각도를 탐색할 수 있어야 합니다.
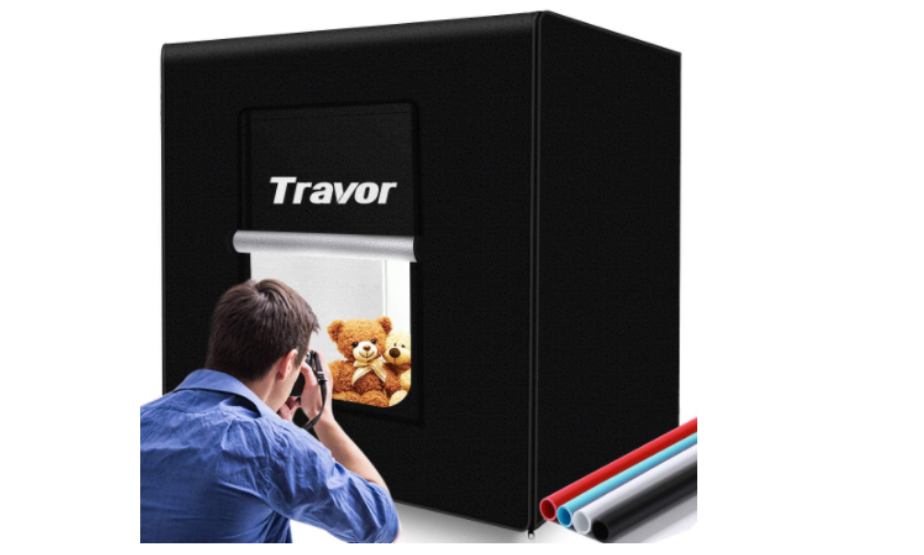
9. 사진 라이트박스를 사용하지 않음
포토 라이트박스는 반사되지 않는 재질로 만들어진 상자입니다. 다른 광원의 그림자 또는 드리운 부분을 취소하는 제품 이미지에 중립적인(일반적으로 흰색) 배경을 제공하는 데 도움이 됩니다.

사진 라이트박스를 사용하지 않으면 비전문적이고 낮은 품질의 이미지가 생성될 수 있습니다. 따라서 특히 자신의 사진을 다룰 계획이라면 하나에 투자하는 것이 좋습니다. 위에 표시된 것과 같이 많은 것이 Amazon에서 비교적 저렴하게 구입할 수 있습니다.
10. 대비 및 채도를 추가하기 위해 레벨 조정 실패
WooCommerce 제품 이미지를 편집하는 것은 가능한 한 최상의 조명(문자 그대로)에서 묘사하는 데 중요합니다. 사진의 수준을 조정하지 못한다는 것은 어두운 점과 밝은 점을 조정하지 않는다는 의미입니다. 이것은 대비를 추가하고 채도를 개선하는 데 중요합니다.
Photoshop 또는 Lightroom과 같은 소프트웨어를 사용하여 이 작업을 쉽게 수행할 수 있습니다. 또는 Pixlr과 같은 온라인 이미지 편집 도구를 사용할 수 있습니다.

사진 조정 및 편집에 대한 지침이 필요한 경우 YouTube 자습서를 확인할 수 있습니다. 각 유형의 편집 소프트웨어 또는 플랫폼에 사용할 수 있는 항목이 많이 있습니다.
11. 콘텐츠 전송 네트워크(CDN) 사용을 잊어버린 경우
CDN에서 이미지를 제공하지 않으면 웹사이트 성능이 저하될 수 있습니다. CDN은 이미지와 같은 정적 파일을 원활하게 전달하여 페이지 속도와 로딩 시간을 개선합니다.
하나를 사용하지 않으면 서버에 불필요한 부담이 가중되어 과부하가 발생하고 이미지 렌더링이 느려집니다.
선택할 수 있는 여러 CDN 서비스가 있습니다. 우리가 적극 권장하는 것은 BunnyCDN입니다.

이 플랫폼에는 파일 사본을 영구적으로 저장하는 영구 캐시 기능이 포함되어 있습니다. 또한 고객을 가장 관련성 높은 페이지로 안내하는 SmartEdge 기능도 함께 제공됩니다.
12. 3D 뷰 생략
앞서 언급했듯이 제품 이미지에 여러 관점을 포함하는 것은 현명한 생각입니다. 3D(또는 360) 보기를 포함하는 것도 또 다른 훌륭한 옵션입니다.
이것은 비교적 새로운 유형의 제품 이미지 기술이지만 이를 채택하면 고객이 제품을 더 잘 이해하고 현대적이고 효과적인 방식으로 제품을 선보일 수 있습니다.

고객이 제품을 더 잘 시각화할 수 있도록 제품의 3D 보기를 생성할 수 있는 다양한 도구와 서비스를 사용할 수 있습니다. 예를 들어 360 제품 뷰어와 같은 플랫폼을 사용할 수 있습니다. 이 도구를 사용하면 가상 사진 스튜디오를 통해 모든 제품을 3D 모델로 구성할 수 있습니다.
결론
제품 이미지는 WooCommerce 스토어에서 중요한 역할을 합니다. 그러나 적절한 크기, 최적화 및 표시되지 않으면 브랜드가 프로답지 못하고 신뢰할 수 없는 것처럼 보일 수 있습니다.
이 기사에서 논의한 바와 같이 WooCommerce 제품 이미지로 피해야 할 다양한 실수가 있습니다. 여기에는 충분한 관점과 각도를 제공하지 않는 것, 사진 라이트박스와 CDN을 사용하지 않는 것, 사이트에 업로드하기 전후에 최적화하는 것을 잊어버리는 것 등이 포함됩니다.
WooCommerce 제품 이미지 사용에 대해 궁금한 점이 있습니까? 아래 의견 섹션에서 알려주십시오!
