WooCommerce 스토어에 제품 빠른 보기를 추가하는 방법
게시 됨: 2023-05-12고객이 목록 페이지에서 바로 제품 세부 정보를 볼 수 있도록 하시겠습니까? 그런 다음 WooCommerce 제품 빠른 보기 버튼을 추가하는 것을 고려해야 합니다.
Quick View 기능을 통해 방문자는 상품 상세 페이지를 방문하지 않고 Shop 페이지, 카테고리 페이지 또는 검색 결과 페이지에서 상품 정보를 보고 구매할 수 있습니다. 다른 페이지로 이동하지 않고도 좋아하는 항목에 접근할 수 있어 매우 편리합니다.
그러나 기본 WooCommerce가 상점 소유자에게 이러한 놀라운 기능을 제공하지 않는 것은 유감입니다. 그런 다음 해야 할 일은 지원 도구를 찾는 것입니다.
이 기사에서는 이 기능이 어떻게 작동하고 상점을 강화하는지 설명합니다. 또한 Woostify Quick View라는 강력한 WooCommerce 빠른 보기 도구를 소개합니다. 모든 것을 탐색하려면 계속 읽으십시오.

- WooCommerce의 빠른 보기는 무엇입니까? 어떻게 작동합니까?
- WooCommerce 스토어에 "빠른 보기" 기능을 추가해야 하는 이유는 무엇입니까?
- WooCommerce 제품 빠른 보기를 추가하는 방법(Woostify 빠른 보기 사용)
- 1. Woostify에서 Quick View 애드온 활성화
- 2. 목록 페이지(상점 페이지)에 대한 빠른 보기 버튼 사용자 지정
- 3. 프런트엔드에서 빠른 보기가 작동하는 방식 확인
- 4. WooCommerce에서 빠른 보기 제거
- 지금 바로 WooCommerce 제품 빠른 보기를 스토어에 추가하세요!
WooCommerce의 빠른 보기는 무엇입니까? 어떻게 작동합니까?
Quick View는 상점 페이지에서 사람들에게 제품 개요를 제공하는 기능입니다. 항목의 빠른 보기 버튼을 클릭하면 방문자가 제품 가격, 간단한 설명, 이미지, 사진 갤러리, 색상 및 크기와 같은 제품 세부 정보를 볼 수 있는 라이트박스/팝업이 표시됩니다.
기능이 제공되기 전에 방문자가 기능을 탐색하려면 각 단일 제품 페이지로 이동해야 할 수 있습니다. 자세히 보고 싶은 제품이 많을수록 새 페이지를 로드하는 데 더 많은 시간을 할애해야 합니다. 많은 사람들에게 이것은 시간이 많이 걸리는 과정이며 이러한 열악한 쇼핑 경험에 지루함을 느낄 것입니다.
상점 소유자로서 이 프로세스를 최적화하고 싶습니까? 빠른 보기 기능이 도움이 될 것입니다. 빠른 보기 버튼을 사용하면 방문자가 보기를 원하는 제품 수에 관계없이 새 페이지 로드가 필요하지 않습니다. 한 곳에서 모든 제품의 세부 정보를 보고 빠르게 비교할 수 있습니다.
빠른 보기 팝업에는 장바구니에 추가 버튼도 포함되어 있습니다. 방문자가 항목을 "빠르게 보기"한 후 만족스럽다면 라이트박스/팝업에서 바로 카트에 추가할 수 있습니다.
WooCommerce 스토어에 "빠른 보기" 기능을 추가해야 하는 이유는 무엇입니까?
위 섹션을 통해 이미 WooCommerce 제품 빠른 보기의 작동 방식을 이해하고 있습니다. 이 부분에서는 이 기능을 사용할 때의 구체적인 이점을 나열합니다.
- 무엇보다도 웹 사이트 탐색을 개선하십시오 . 사람들은 제품 목록 페이지와 제품 세부 정보 페이지 사이를 왔다 갔다 하지 않고도 각 제품의 필요한 세부 정보를 얻을 수 있습니다. Quick View 버튼을 클릭하면 라이트박스가 표시되어 항목의 제품 세부 정보에 액세스할 수 있습니다. 상자를 닫은 후에도 원하는 경우 다른 항목을 계속 찾아보고 해당 빠른 보기 상자를 열 수 있는 목록 페이지에 계속 남아 있습니다.
- 둘째, 방문자가 서로 다른 제품 간의 기능을 쉽게 비교할 수 있도록 합니다. 위에서 언급한 것처럼 WooCommerce 제품 퀵뷰 기능을 사용하면 방문자가 제품 목록과 개별 제품 페이지 사이를 이동하는 대신 한 페이지에서 다양한 항목의 세부 정보를 탐색할 수 있습니다. 이 기능을 사용하면 방문자가 더 쉽게 탐색하고 비교하고 구매 결정을 내릴 수 있습니다.
- 마지막으로 장바구니 담기 비율을 높여 더 많은 매출을 창출하세요. 빠른 보기 라이트박스가 표시되면 카트에 추가 버튼이 포함되는 경우가 많습니다. 사람들이 페이지를 탐색하지 않고도 많은 제품을 볼 수 있기 때문에 이 기능은 고객이 장바구니에 여러 제품을 추가하도록 권장합니다. 장바구니 포기가 발생할 수 있지만 통계에 따르면 장바구니에 추가하기로 선택한 사용자의 거의 40%가 최종적으로 해당 항목을 구매합니다. 완전 굉장해요!
Quick View의 이점을 누리셨습니다. 그런 다음 이 기능을 매장에 추가할 차례입니다. 다이빙하자!
WooCommerce 제품 빠른 보기를 추가하는 방법(Woostify 빠른 보기 사용)
처음부터 말했듯이 기본 WooCommerce에는 빠른 보기 기능이 포함되어 있지 않습니다. 이 기능을 WooCommerce 스토어에 추가하려면 도구의 지원이 필요합니다.
여기서는 Quick View 기능을 빠르고 쉽게 활성화하는 데 도움이 되는 Quick View(Woostify에서 제공)라는 강력한 도구를 소개합니다. 다른 WooCommerce용 Quick View 플러그인과 달리 이 기능은 Woostify 테마에 통합되어 있습니다. 그런 다음 Woostify를 설치하고 프로 버전으로 업그레이드하면 Quick View 및 기타 환상적인 기능을 사용할 수 있습니다.
Woostify Quick View를 사용하면 WooCommerce 상점 페이지 또는 카테고리 페이지의 각 제품에 Quick View 버튼을 추가하고 불필요한 경우 이러한 목록 페이지에서 버튼을 제거할 수 있습니다. 장바구니에 추가 버튼은 Quick View 제품 라이트박스에 포함되어 있으므로 고객은 장바구니에 항목을 추가하고 제품 목록 페이지에서 직접 구매 프로세스를 완료할 수 있습니다.
지금 바로 Woostify Quick View의 뛰어난 기능을 자세히 살펴보고 버튼을 생성하거나 매장에서 버튼을 제거하는 단계별 가이드를 보여드리겠습니다.
1. Woostify에서 Quick View 애드온 활성화
Quick View 기능을 작동시키려면 먼저 활성화해야 합니다.
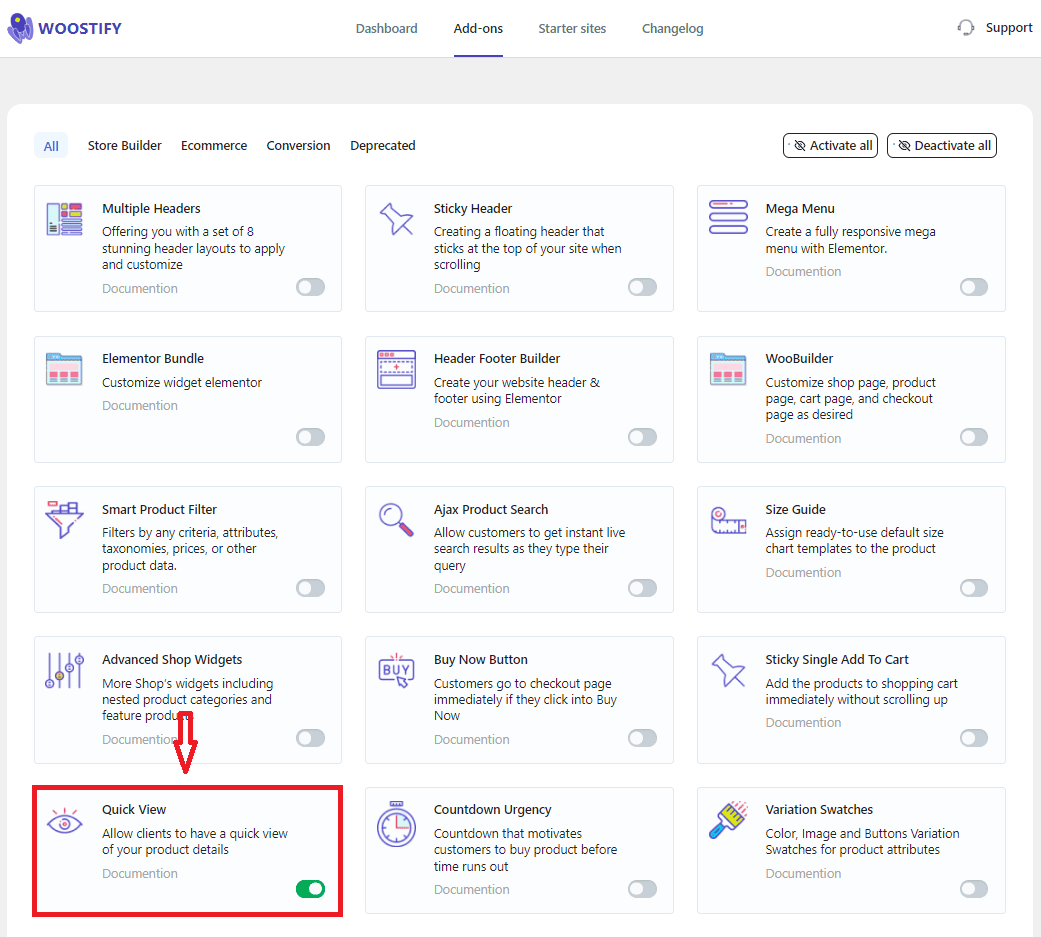
- WooCommerce 대시보드에서 왼쪽 메뉴의 Woostify 옵션으로 이동합니다.
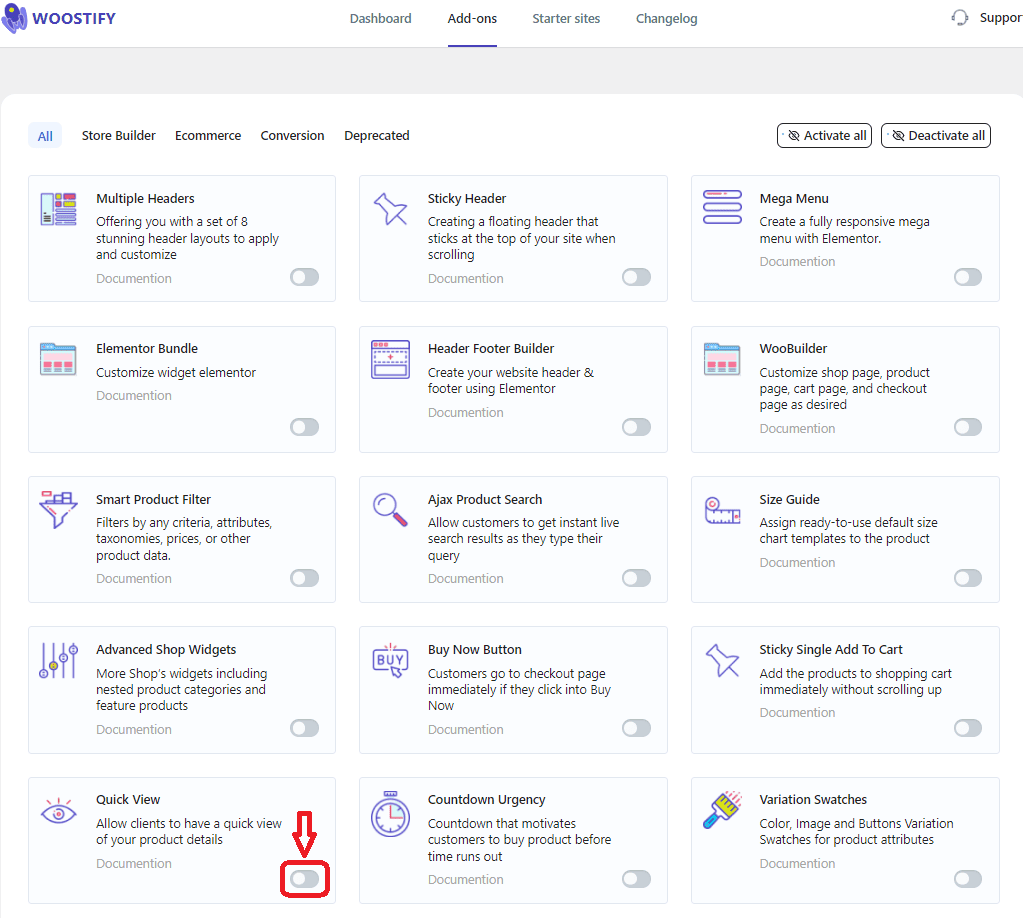
- 그런 다음 모든 Woostify 애드온이 표시되는 애드온 탭을 방문하십시오.
- 아래로 스크롤하여 Quick View 애드온을 찾고 애드온 모서리에 있는 버튼을 누릅니다.
이제 WooCommerce 상점에 대한 빠른 보기 기능이 활성화되었습니다.

2. 목록 페이지(상점 페이지)에 대한 빠른 보기 버튼 사용자 지정
추가 기능 탭에서 활성화한 후 빠른 보기는 목록 페이지에서 잘 작동할 수 있습니다. 그러나 원하는 대로 빠른 보기 버튼의 스타일을 지정하려면 이 단계를 수행하십시오. 즉, 버튼을 사용자 지정하십시오.

상점 페이지는 목록 페이지이며 여기에서는 상점 페이지의 빠른 보기를 예로 들어 보겠습니다.
시작하자!
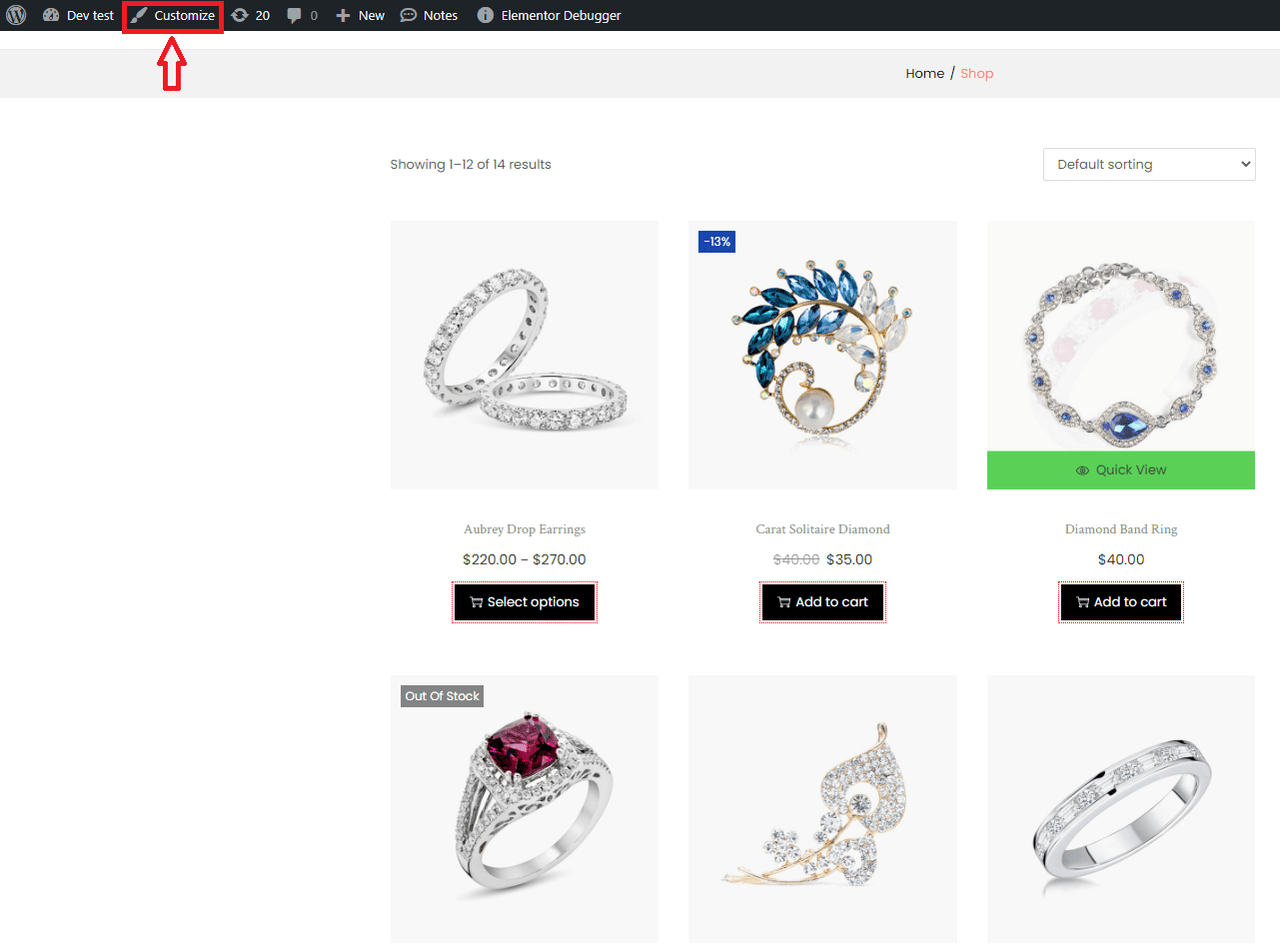
상점 페이지를 방문하여 사용자 정의를 클릭하십시오.

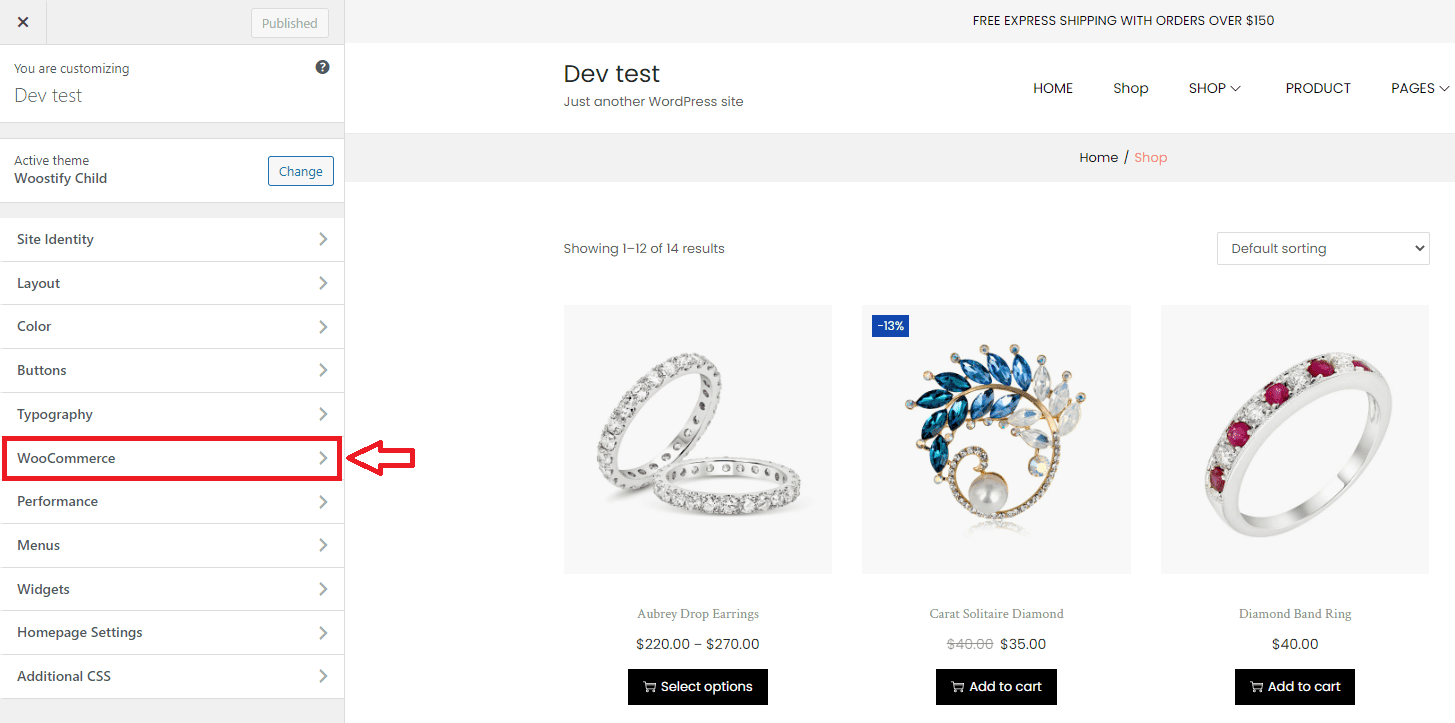
사용자 지정 인터페이스에는 WooCommerce 스토어를 사용자 지정할 수 있는 많은 섹션이 있습니다. 빠른 보기 버튼에 도달하려면 WooCommerce 섹션을 방문하십시오.

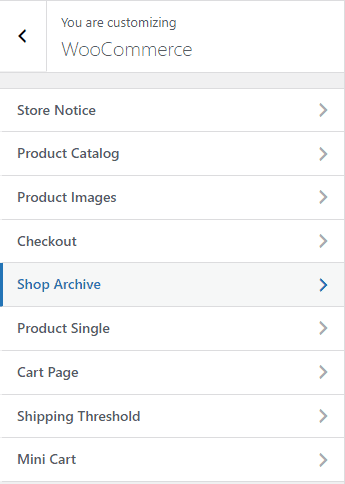
WooCommerce로 이동하면 아래 이미지의 메뉴로 이동합니다. 상점 페이지의 빠른 보기를 편집하려면 상점 아카이브 탭으로 이동하십시오.

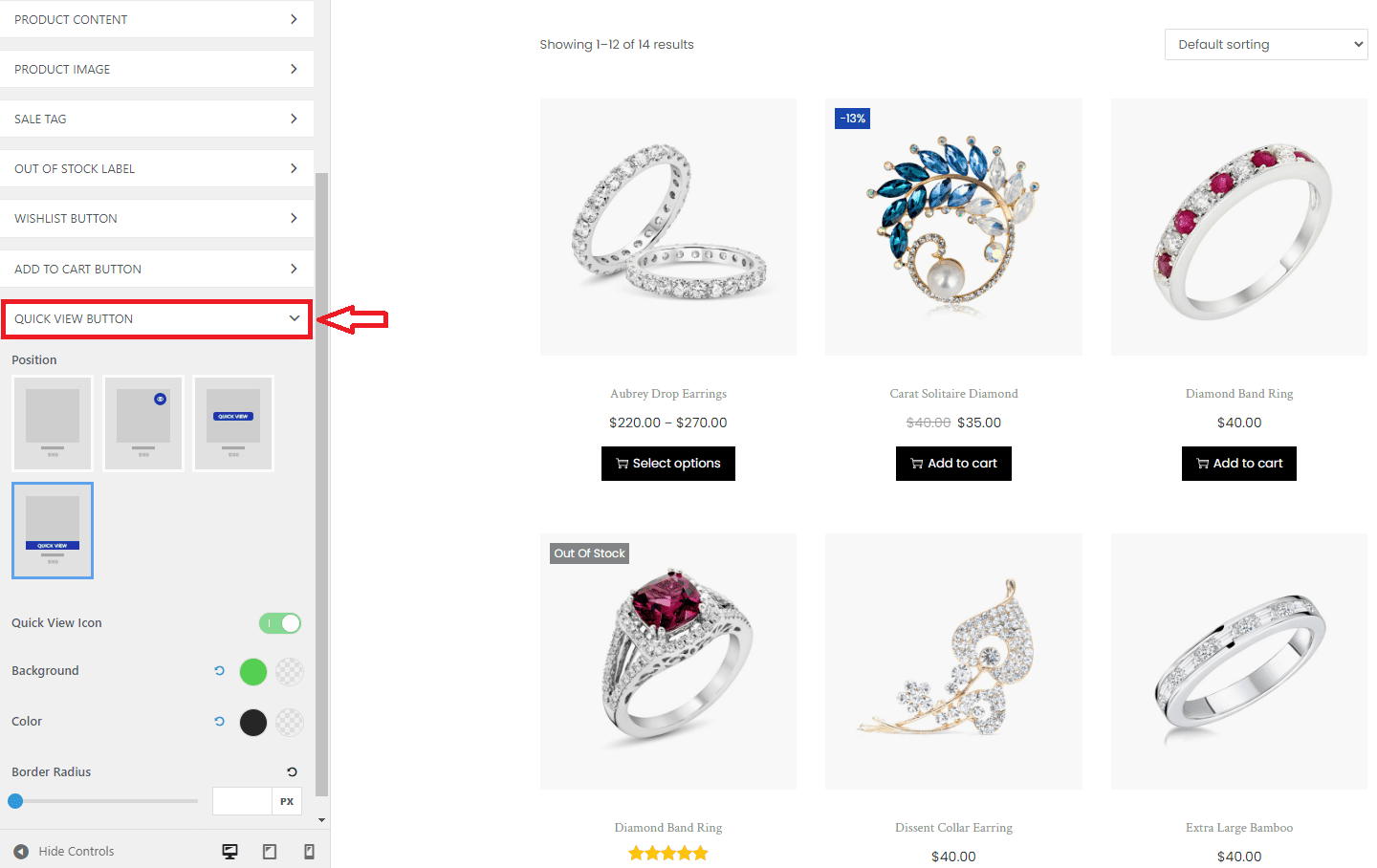
이제 다양한 사용자 지정 옵션이 있는 빠른 보기 버튼을 볼 수 있습니다.

- 위치 : 표시할 빠른 보기 버튼에 사용할 수 있는 네 가지 위치 옵션이 있습니다. 첫 번째 옵션은 빠른 보기 버튼이 없습니다.
- 빠른 보기 아이콘 : 아이콘은 눈입니다. 빠른 보기 아이콘을 표시하거나 숨기도록 선택할 수 있습니다.
- 배경 : 배경 색상을 설정하는 두 가지 옵션이 있습니다. Normal(방문객이 제품 이미지 위에 마우스를 올렸을 때 표시되는 색상)과 Hover(방문객이 Quick View 버튼 위에 마우스를 올렸을 때 표시되는 색상)가 있습니다.
- 색상 : 여기에서 빠른 보기 텍스트의 색상을 변경합니다. Background 와 마찬가지로 애드온은 텍스트 색상 편집을 위한 두 가지 옵션인 Normal 및 Hover를 제공합니다.
- 테두리 반경 : 둥근 버튼을 만들려면 이 부분을 설정합니다. 이 옵션은 제품 이미지 중앙에 배치된 버튼에만 적용됩니다.
WooCommerce 제품 빠른 보기 기능은 Live Customizer에 있으므로 버튼의 모양과 작동 방식을 미리 볼 수 있습니다.
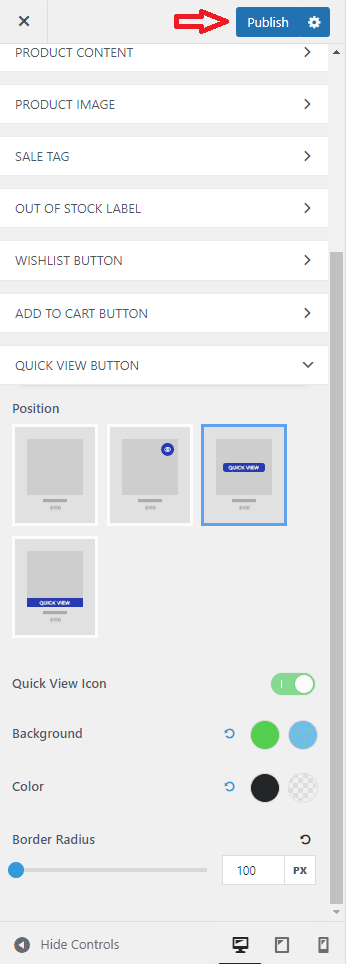
설정한 변경 사항을 저장하려면 게시 버튼을 누르는 것을 잊지 마십시오.

3. 프런트엔드에서 빠른 보기가 작동하는 방식 확인
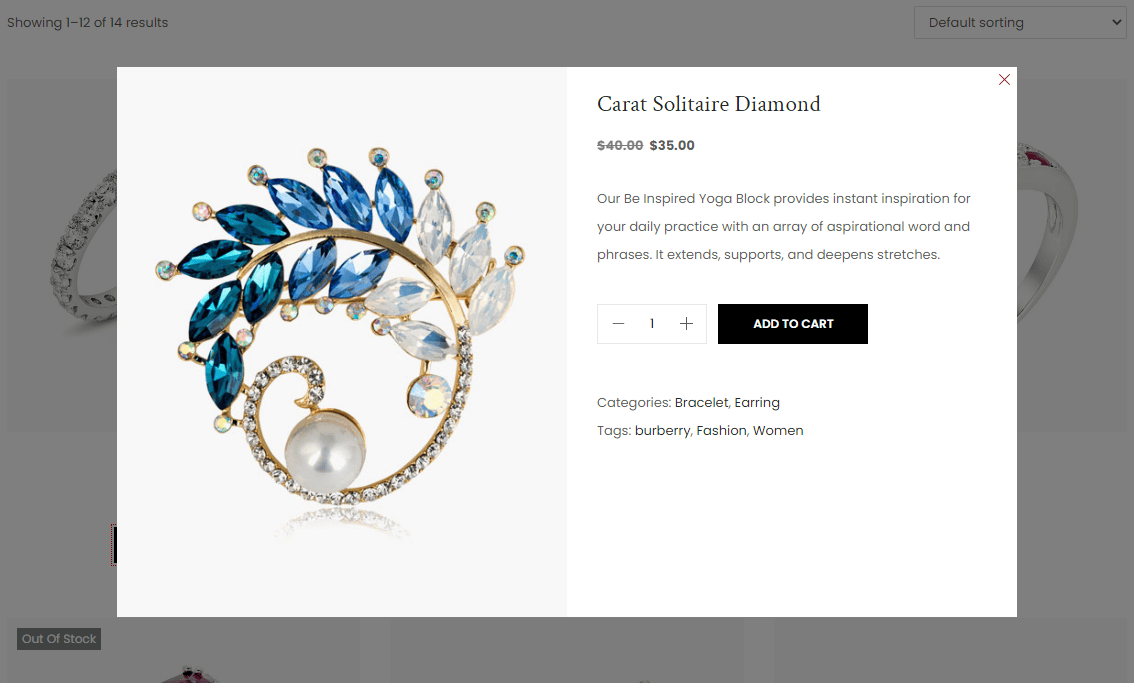
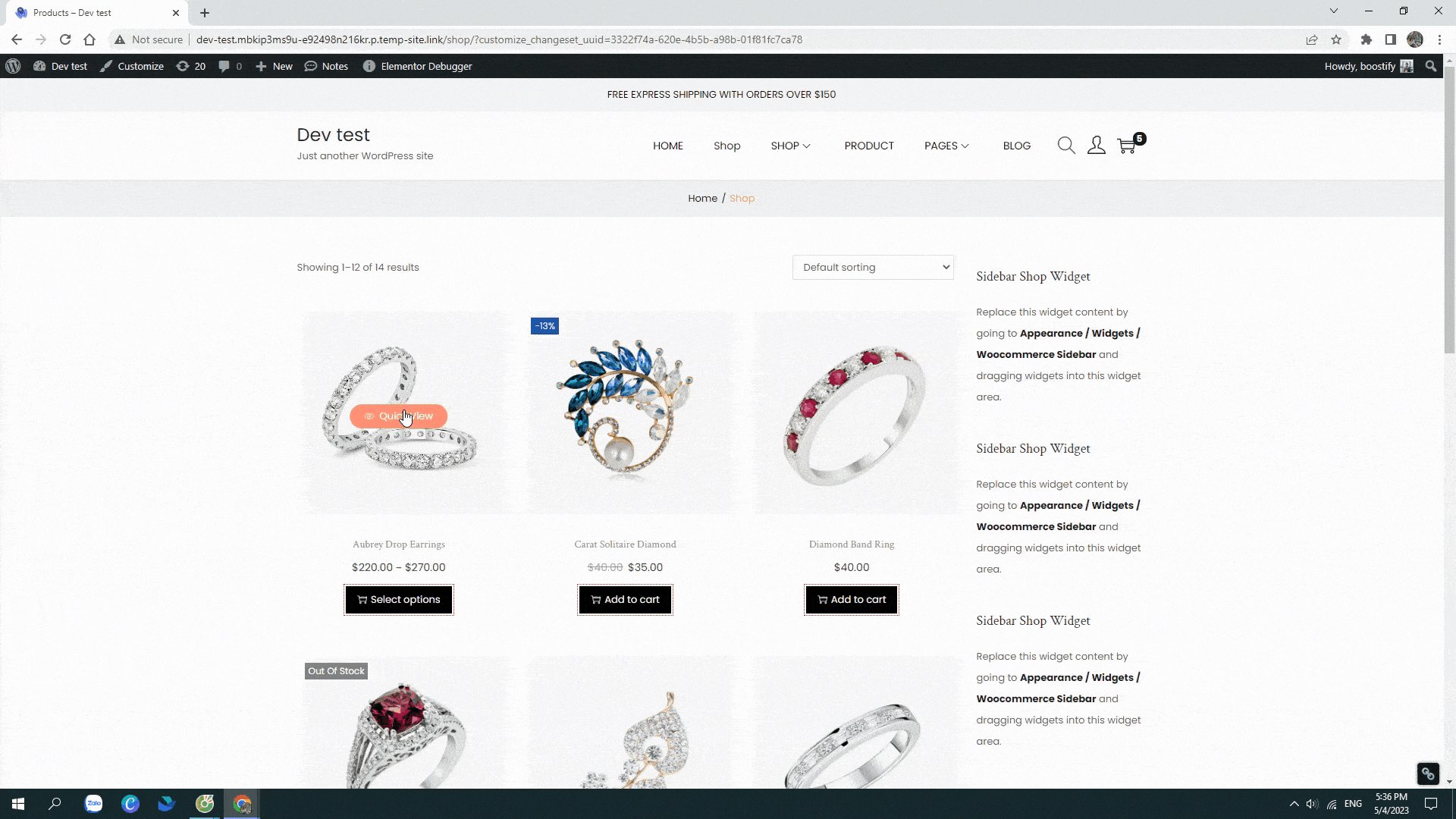
설정을 완료한 후 상점 페이지를 방문하여 Quick View 기능이 어떻게 작동하는지 확인할 수 있습니다.

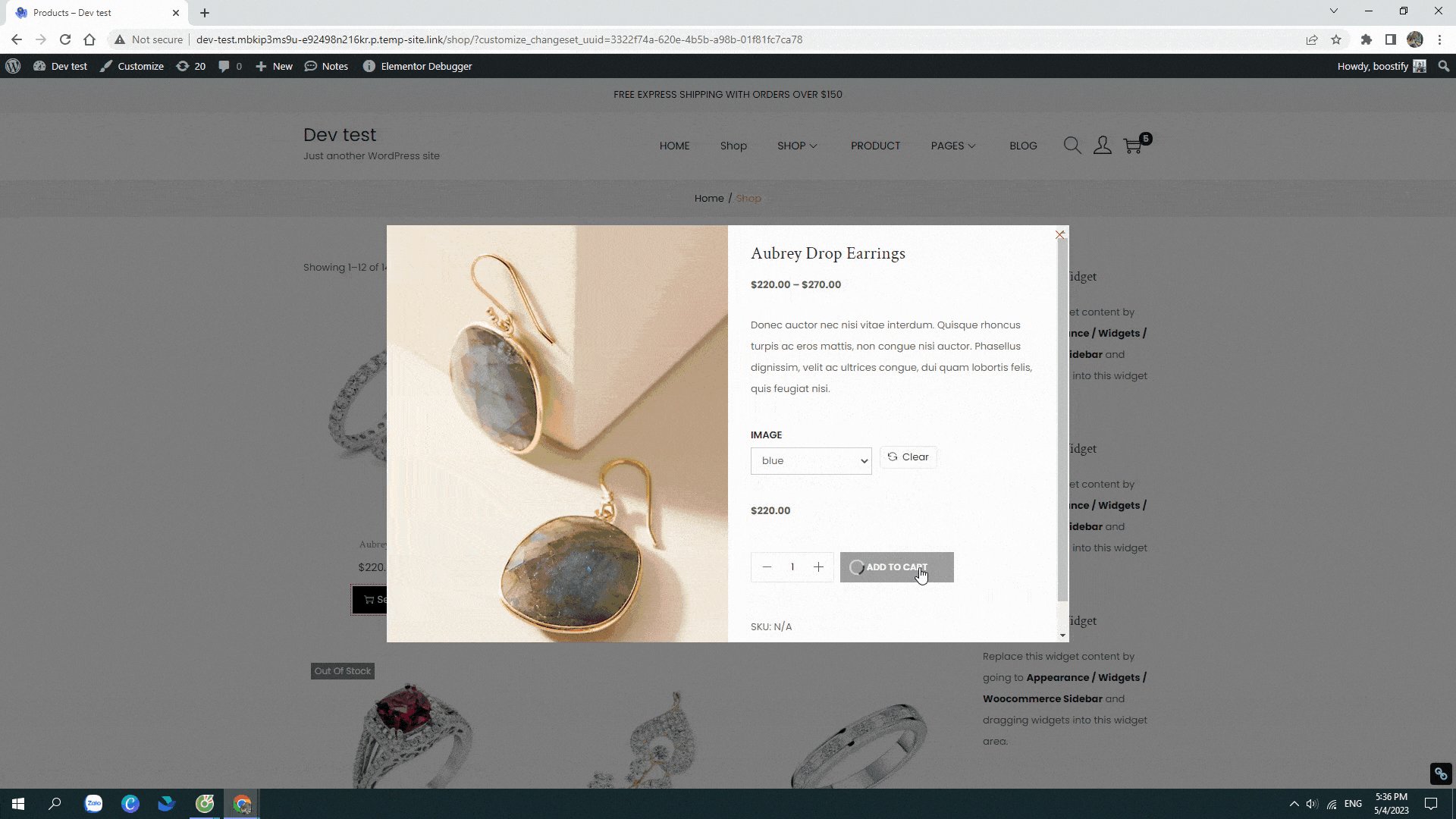
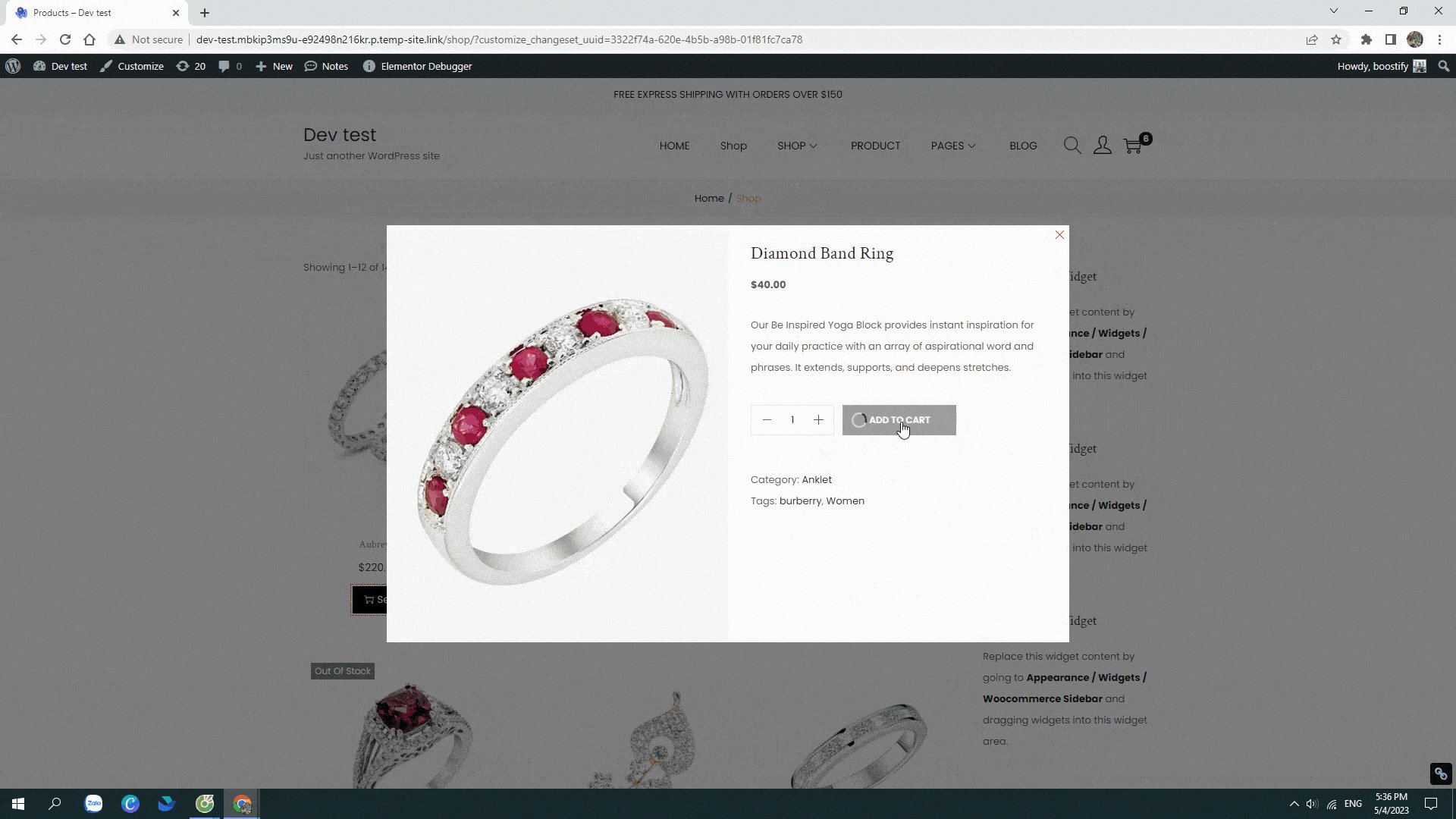
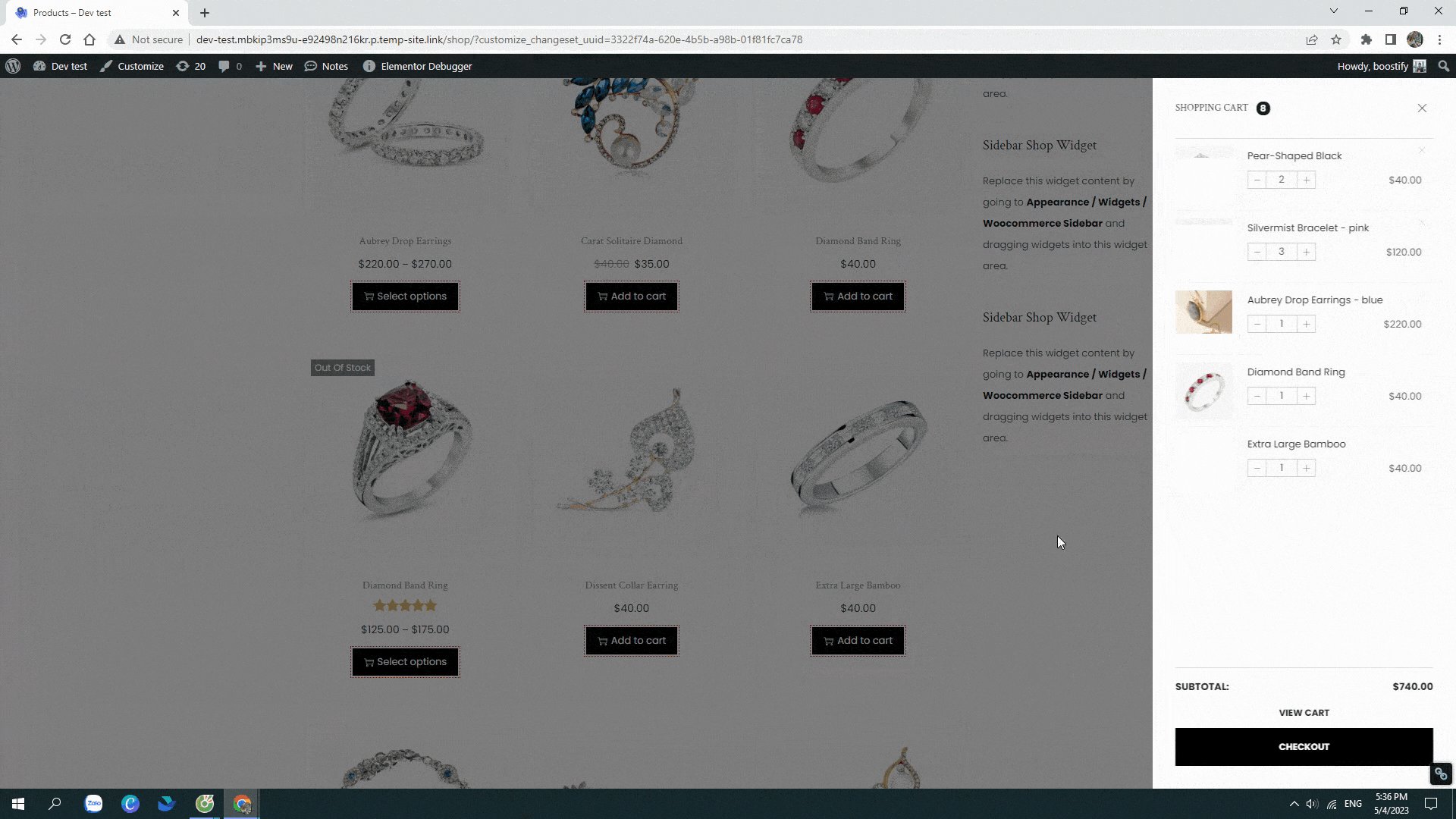
보시다시피 항목의 빠른 보기 버튼을 클릭하면 제품 가격, 설명, 변형, SKU, 카테고리 및 장바구니에 추가 버튼을 미리 볼 수 있습니다. 여기서는 다른 페이지로 이동하지 않고 원하는 여러 항목을 카트에 추가합니다.
4. WooCommerce에서 빠른 보기 제거
WooCommerce 목록 페이지에서 Quick View 버튼을 제거하려면 WooCommerce 대시보드로 돌아와 Add-ons 탭을 방문하고 아래 이미지와 같이 버튼을 탭하여 Quick View Add-on을 비활성화합니다. 모두 끝났습니다!

애드온이 비활성화되어 있는지 확인합시다!
상점 페이지로 이동하여 페이지를 새로고침하기만 하면 됩니다. 이제 상점 페이지에서 제품 위로 마우스를 가져가면 빠른 보기 버튼이 더 이상 표시되지 않습니다. 완료되었습니다

지금 바로 WooCommerce 제품 빠른 보기를 스토어에 추가하세요!
빠른 보기 기능은 매장을 향상시키는 데 중요한 역할을 합니다. 따라서 장바구니 담기율을 높이고 매출을 향상시키려면 퀵뷰 툴을 설치해야 합니다. Woostify Quick View는 이 작업을 처리하기 위한 제안입니다. 이 Woostify 애드온을 사용하면 다음을 수행할 수 있습니다.
- 빠른 보기 라이트박스에 제품 세부 정보 표시
- 다양한 옵션으로 빠른 보기 버튼 사용자 지정
- 한 페이지에서 장바구니에 여러 항목 추가
매장에 이 기능을 설정하는 것도 매우 간단합니다. 활성화, 사용자 지정 및 확인만 하면 됩니다. 전체 프로세스를 완료하는 데 5분도 채 걸리지 않을 수 있습니다. 이 기능을 별도로 판매하지 않습니다. 애드온을 사용하려면 Woostify Pro 사용자여야 합니다.
Woostify Pro 사용자가 되면 Quick View 외에도 다음과 같은 다른 환상적인 기능을 사용할 수 있습니다.
- WooBuilder – 쇼핑 페이지, 제품 상세 페이지, 카트 페이지, 체크아웃 페이지, 내 계정 페이지, 빈 카트 페이지, 감사 페이지를 구축합니다.
- 머리글 및 바닥글 작성기 – Elementor를 사용하여 웹 사이트에 대한 사용자 지정 머리글 및 바닥글 만들기
- 스마트 제품 필터 – 모든 기준 및 속성으로 WooCommerce 제품 필터 생성
- 화이트 라벨 – Woostify 테마를 나만의 브랜드로 교체
- 변형 견본 – 아름다운 색상, 이미지, 크기 및 브랜드 견본으로 제품 변형을 더욱 매력적으로 만듭니다.
