Elementor용 WooCommerce 제품 슬라이더 소개: 매력적인 제품 캐러셀 만들기
게시 됨: 2021-05-20고객의 참여를 유도하는 매력적인 전자 상거래 웹사이트를 만드는 것은 모든 온라인 비즈니스에서 중요합니다. 그렇게 하는 쉬운 방법은 제품을 아름답게 전시하는 것입니다. 이것이 우리가 Elementor 용 WooCommerce 제품 슬라이더 를 만들고 출시한 이유 입니다.

Elementor용 Essential Addons의 이 새로운 위젯을 사용하면 매력적인 제품 캐러셀을 쉽게 만들고 사이트 방문자의 관심을 끌 수 있습니다. EA Woo Product Slider 를 사용하여 전자상거래 웹사이트를 돋보이게 만드는 방법을 알아보겠습니다 .
애니메이션 슬라이더로 WooCommerce 제품 표시
EA Woo 제품 슬라이더 위젯을 사용하여 이제 WooCommerce 제품을 표시하는 아름다운 애니메이션 슬라이더를 쉽게 만들 수 있습니다.
WooCommerce 제품 슬라이더는 어떤 면에서 제품 캐러셀 과 유사합니다. 두 경우 모두 '장바구니에 추가' 버튼 을 추가하여 제품을 아름답게 선보이고 온라인 상점의 매출을 높일 수 있습니다 .
그러나 EA Woo 제품 슬라이더 를 사용하면 좀 더 유연하게 사용할 수 있습니다. 눈길을 끄는 제품 설명을 추가하여 고객에게 제품에 대한 더 많은 정보를 제공하여 구매를 유도할 수 있습니다.

또한 코딩 없이 원하는 대로 자유롭게 사용자 정의 하여 WooCommerce 제품 슬라이더 를 돋보이게 만들 수도 있습니다 . 준비된 레이아웃 중에서 선택하여 WooCommerce 제품 슬라이더를 즉시 매력적으로 보이게 하고, 제품에 대한 별 등급을 표시하여 신뢰성을 높이는 등의 작업을 할 수 있습니다.
Elementor에서 WooCommerce 제품 슬라이더를 만드는 방법은 무엇입니까?
Elementor 로 페이지 제작을 즐기는 분들을 위해 아래의 단계별 가이드에 따라 EA Woo Product Carousel 위젯을 사용하면 온라인 상점에 대한 코딩 없이 멋진 제품 슬라이더를 만들 수 있습니다.
또한 이 인기 있는 드래그 앤 드롭 웹 사이트 빌더를 사용하는 방법을 알아보려면 Elementor 에 대한 완전한 초보자 가이드를 확인하십시오 .
시작하기 전에 먼저 WooCommerce 스토어를 설정하고 (아직 설정하지 않은 경우) 스토어에 모든 제품을 추가한 다음 시작 하려면 Elementor용 Essential Addons를 설치해야 합니다. 아래에서 보다 쉽게 하기 위해 필요한 사항에 대한 간단한 체크리스트를 제공했습니다.
WooCommerce 제품 슬라이더를 만드는 데 필요한 것들
️ Elementor : 코딩 없이 WooCommerce 스토어용 제품 슬라이더를 생성하려면 웹사이트에서 Elementor를 설치하고 활성화해야 합니다.
️ WooCommerce : WordPress용 WooCommerce 플러그인이 설치되어 있는지 확인한 다음 화면의 지시에 따라 스토어를 설정하고 제품을 추가하세요.
️ Elementor용 필수 애드온 : EA Woo 제품 슬라이더 위젯은 Elementor용 필수 애드온의 요소이므로 웹사이트에서 필수 애드온을 설치하고 활성화해야 합니다.
이 플러그인을 설치하고 활성화하면 Elementor에서 WooCommerce 제품 슬라이더 를 만들 준비가 된 것 입니다.
1단계: Elementor에서 EA Woo 제품 슬라이더 위젯 활성화
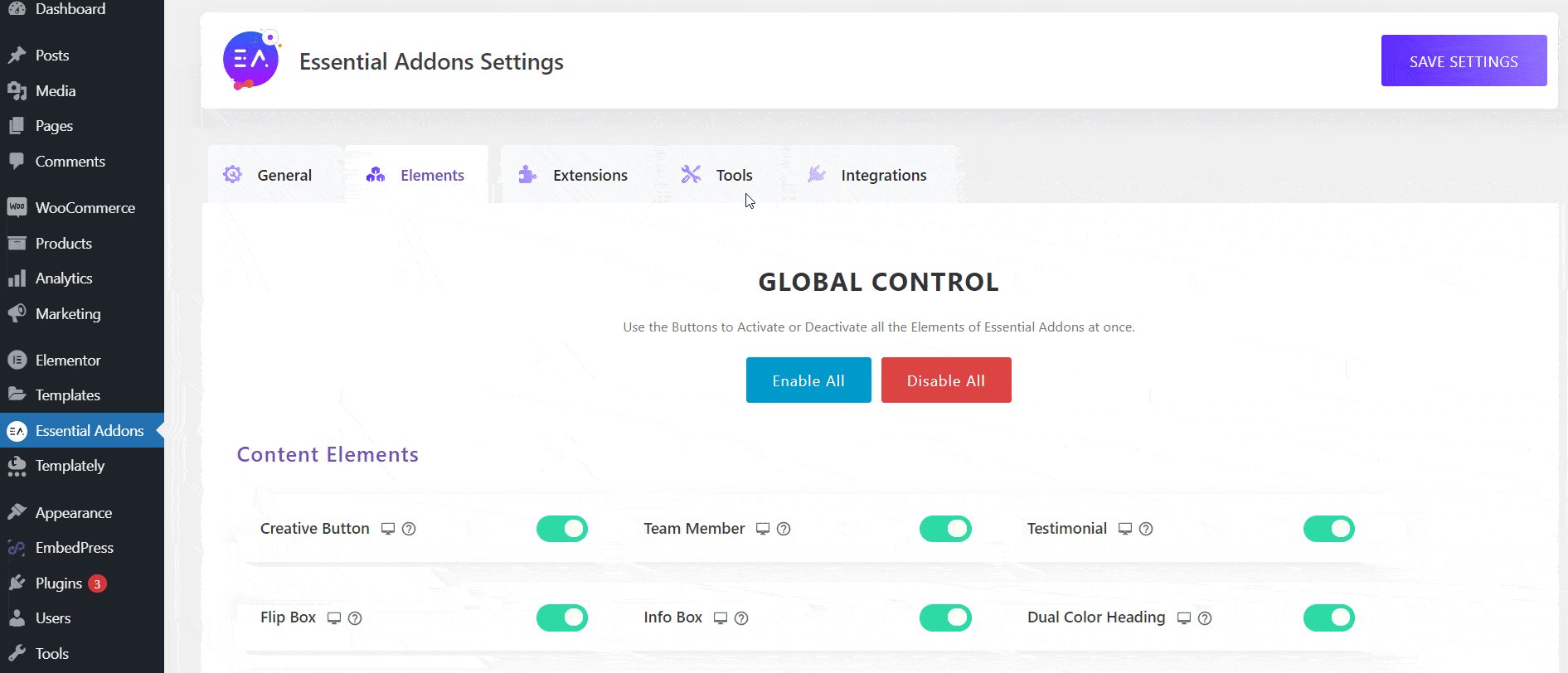
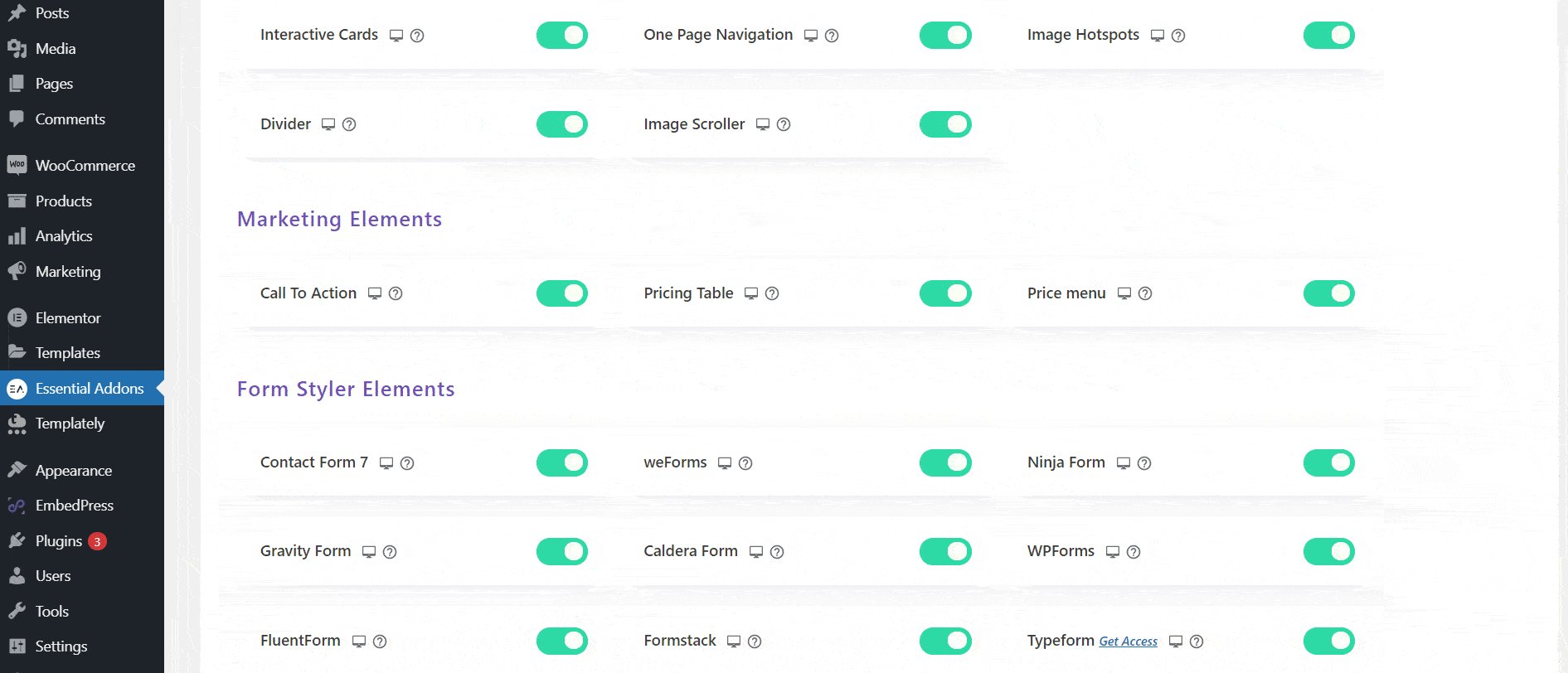
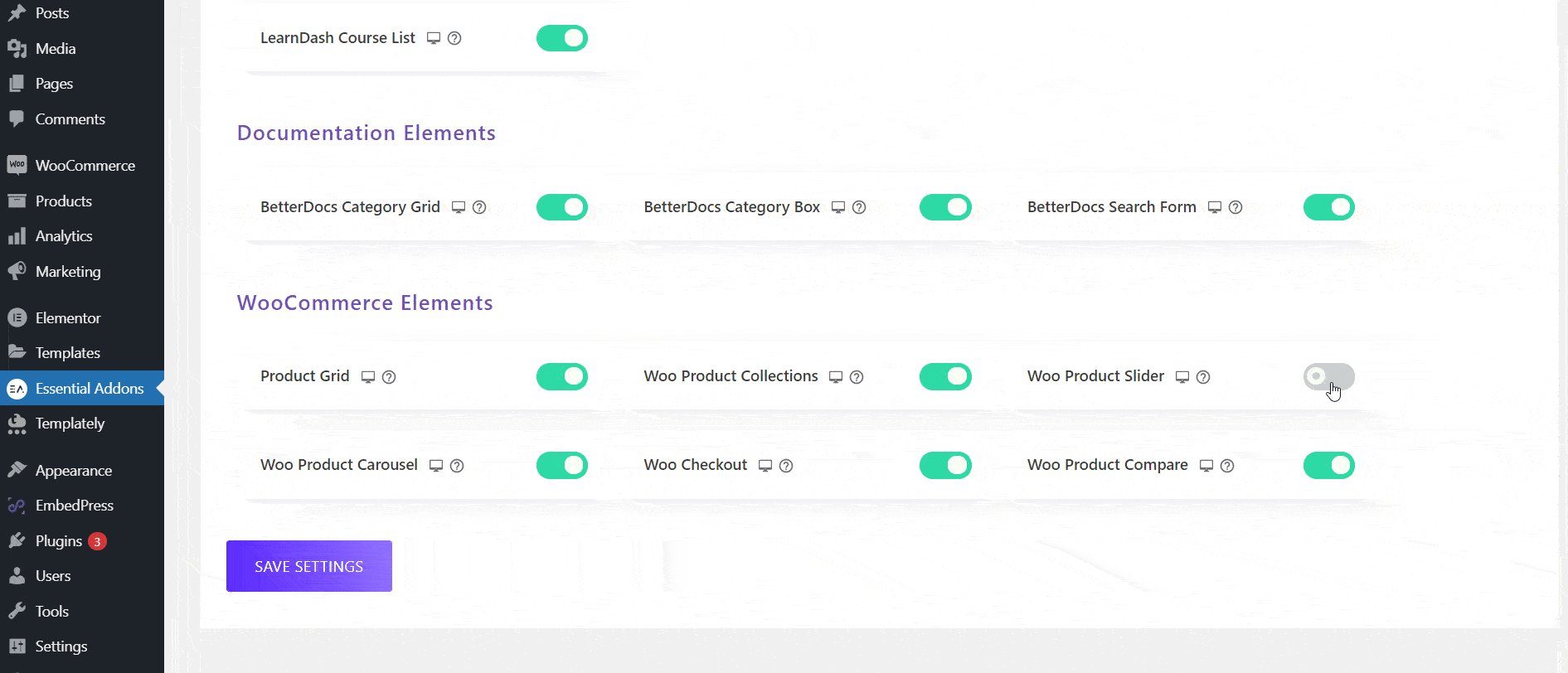
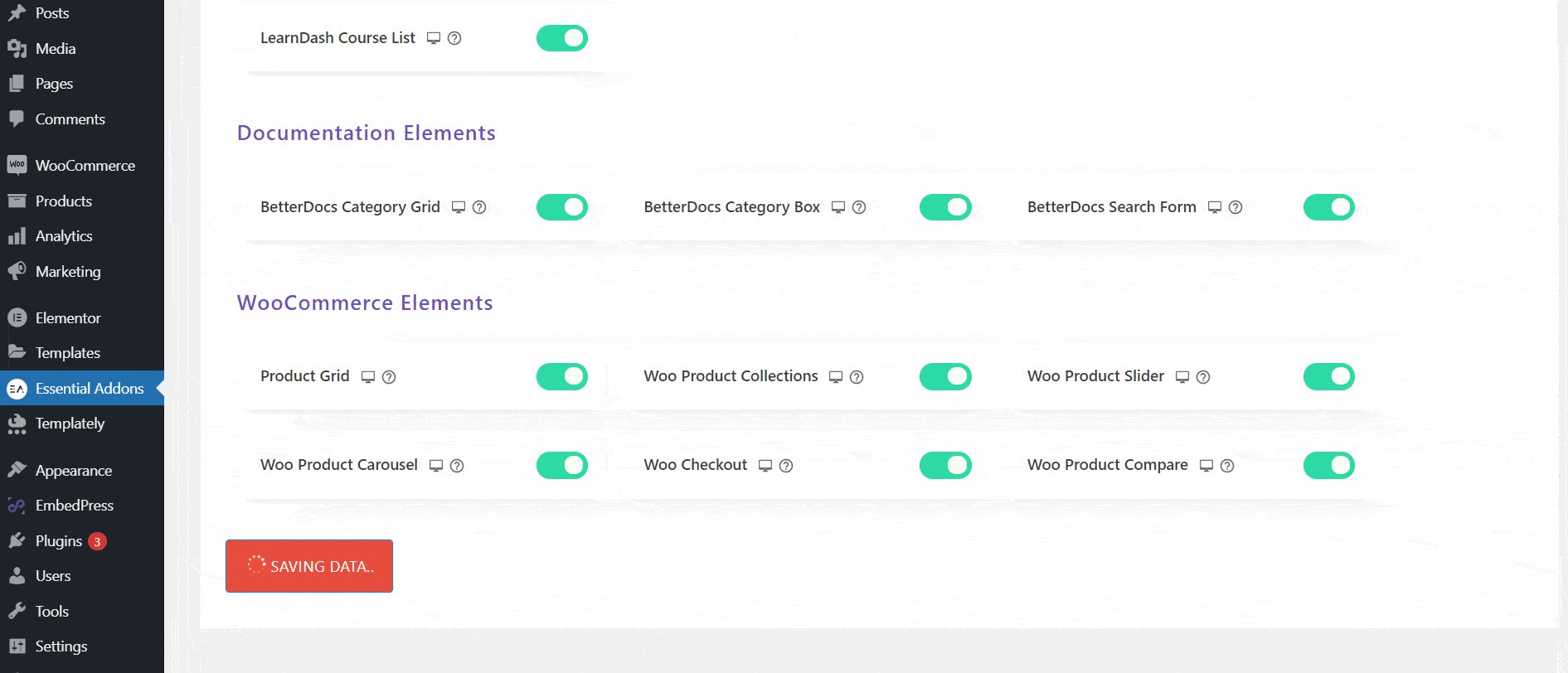
첫 번째 단계는 Elementor에서 WooCommerce 제품 슬라이더 위젯을 활성화하는 것입니다. WordPress 대시보드에서 Essential Addons→ Elements 로 이동 한 다음 'Woo Product Slider' 위젯이 활성화 되어 있는지 확인하십시오 . 활성화되어 있지 않으면 언제든지 토글하여 켤 수 있습니다. 변경 사항이 저장되었는지 확인 하려면 '설정 저장 ' 버튼 을 클릭하는 것을 잊지 마십시오 .

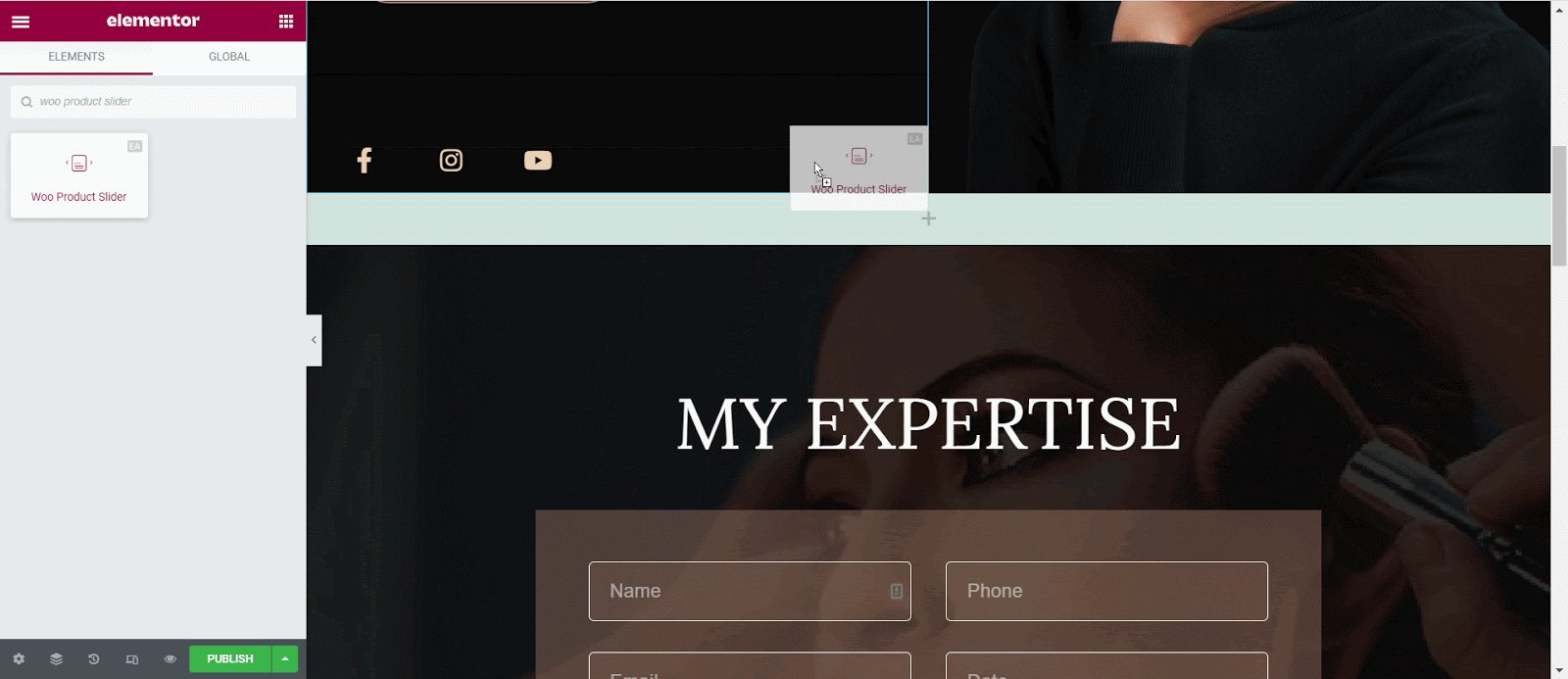
다음으로 Elementor Editor에서 새 페이지를 열고 'ELEMENTS' 탭에서 'Woo Product Slider' 위젯을 검색합니다.
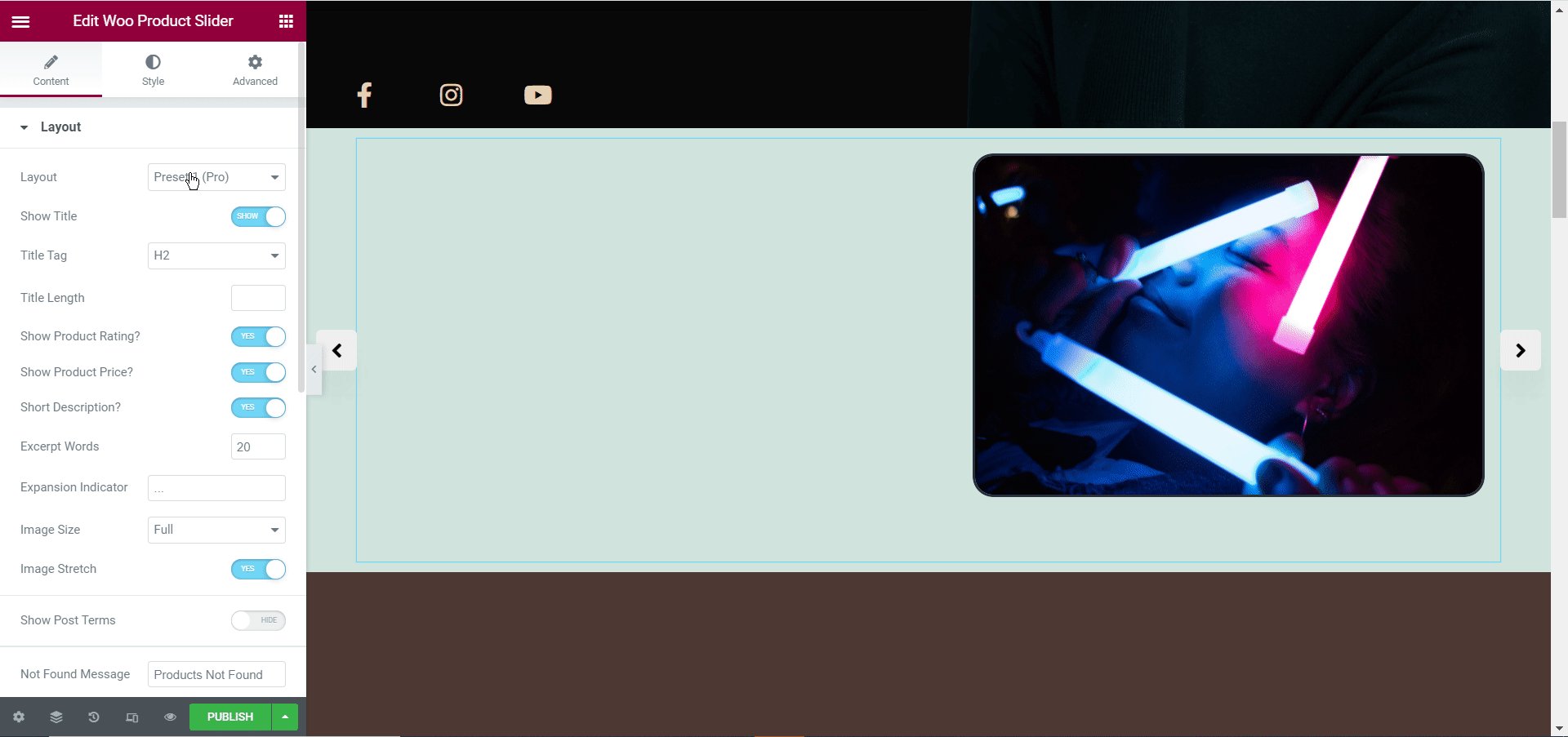
이제 페이지의 아무 곳이나 위젯을 끌어다 놓으면 WooCommerce 제품 슬라이더가 기본적으로 아래와 같이 표시됩니다.

2단계: WooCommerce 제품 슬라이더 구성
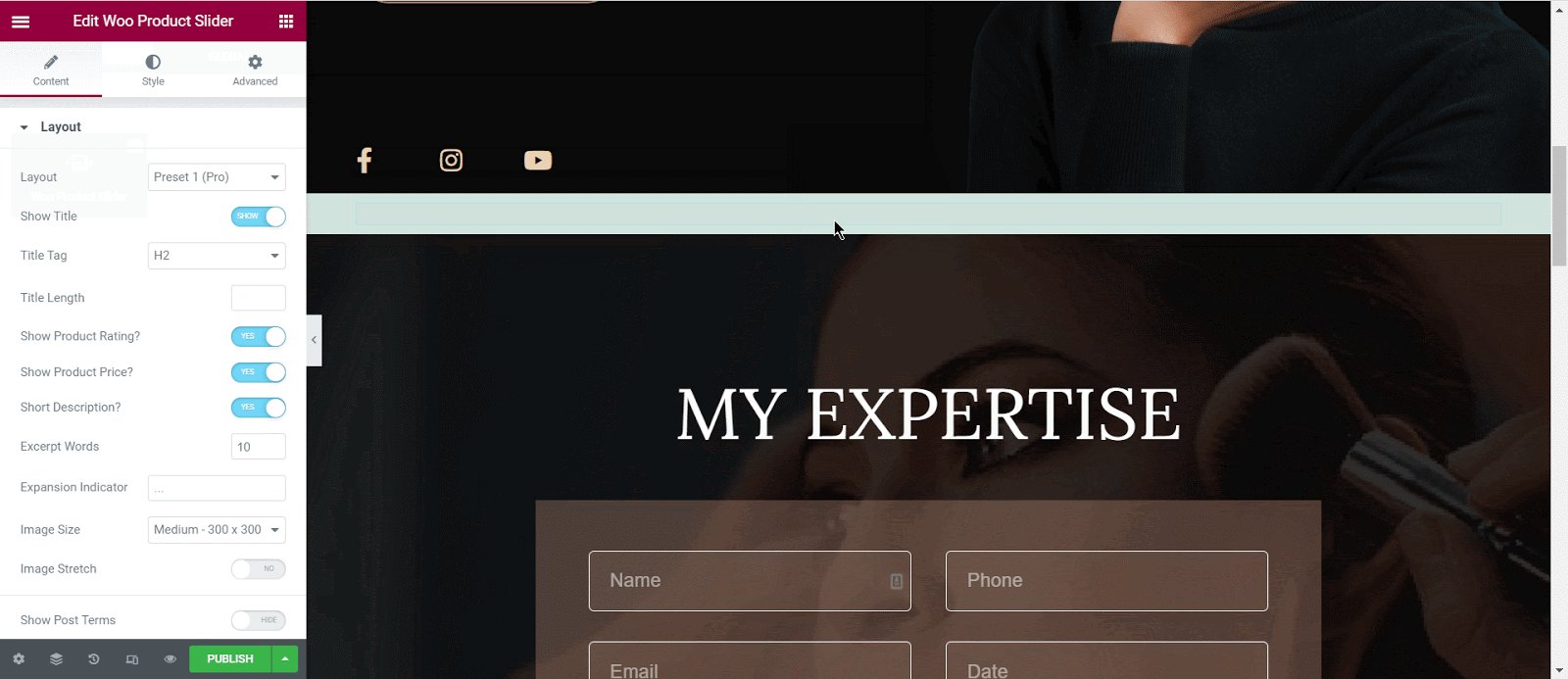
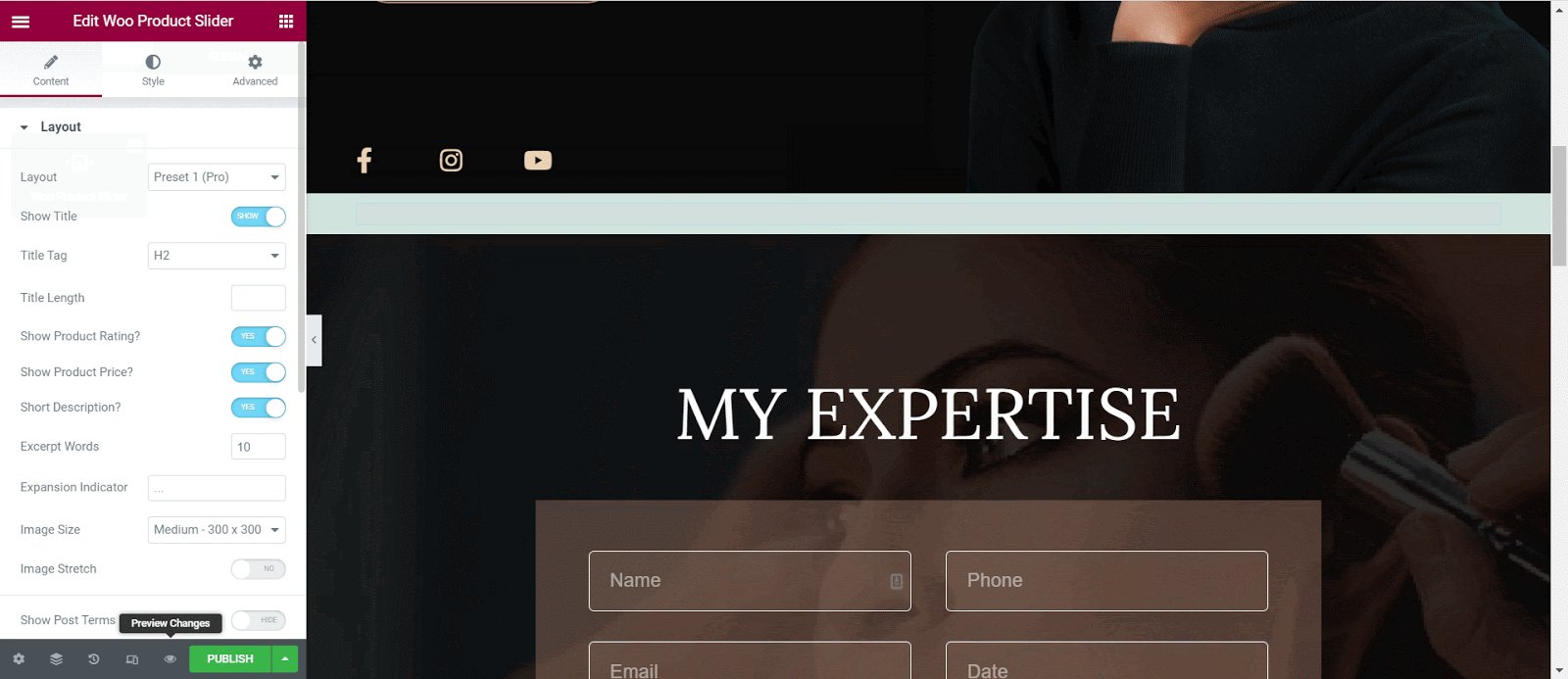
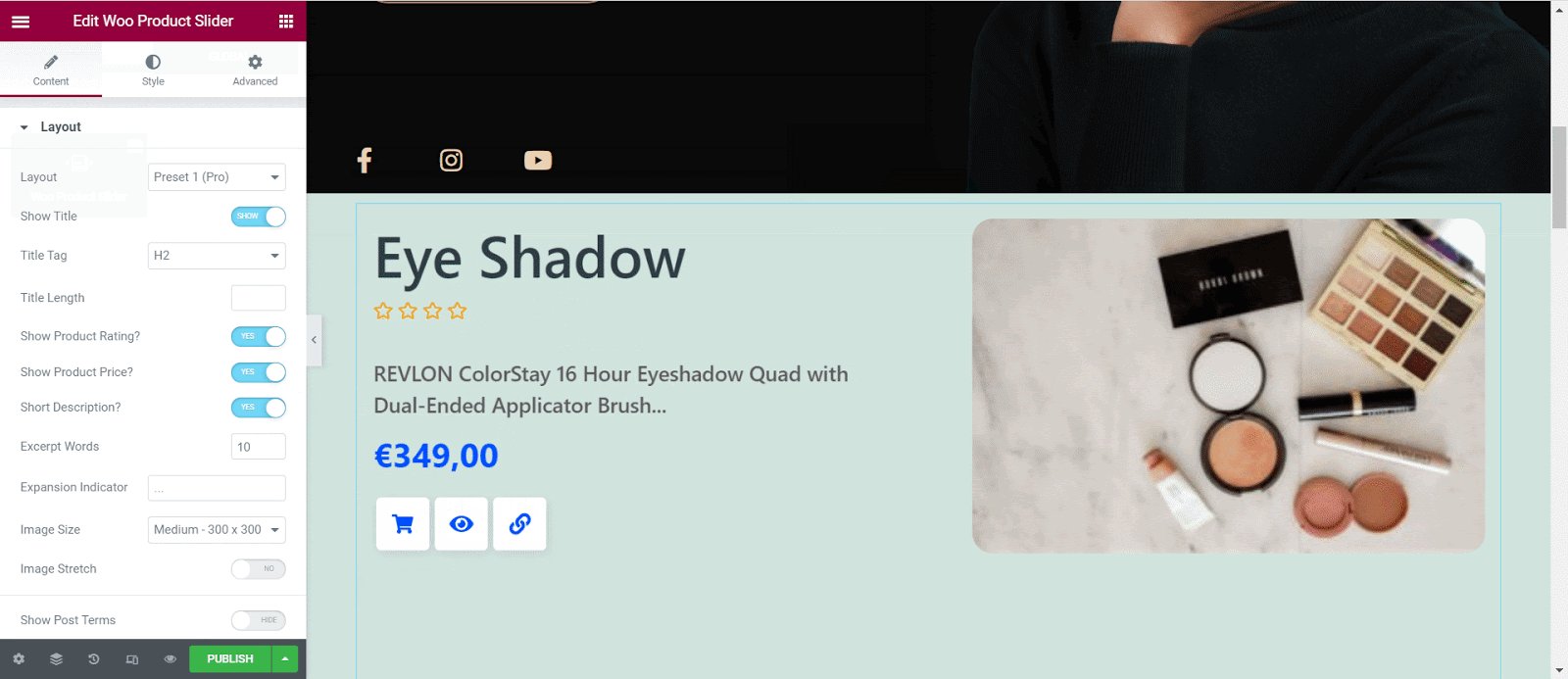
Elementor Editor의 '콘텐츠' 탭 아래에는 WooCommerce 제품 슬라이더의 콘텐츠를 구성하는 네 가지 옵션이 있습니다. 여기에는 '레이아웃' , '슬라이더 설정' , '쿼리' , '세일/재고 배지'가 포함 됩니다.
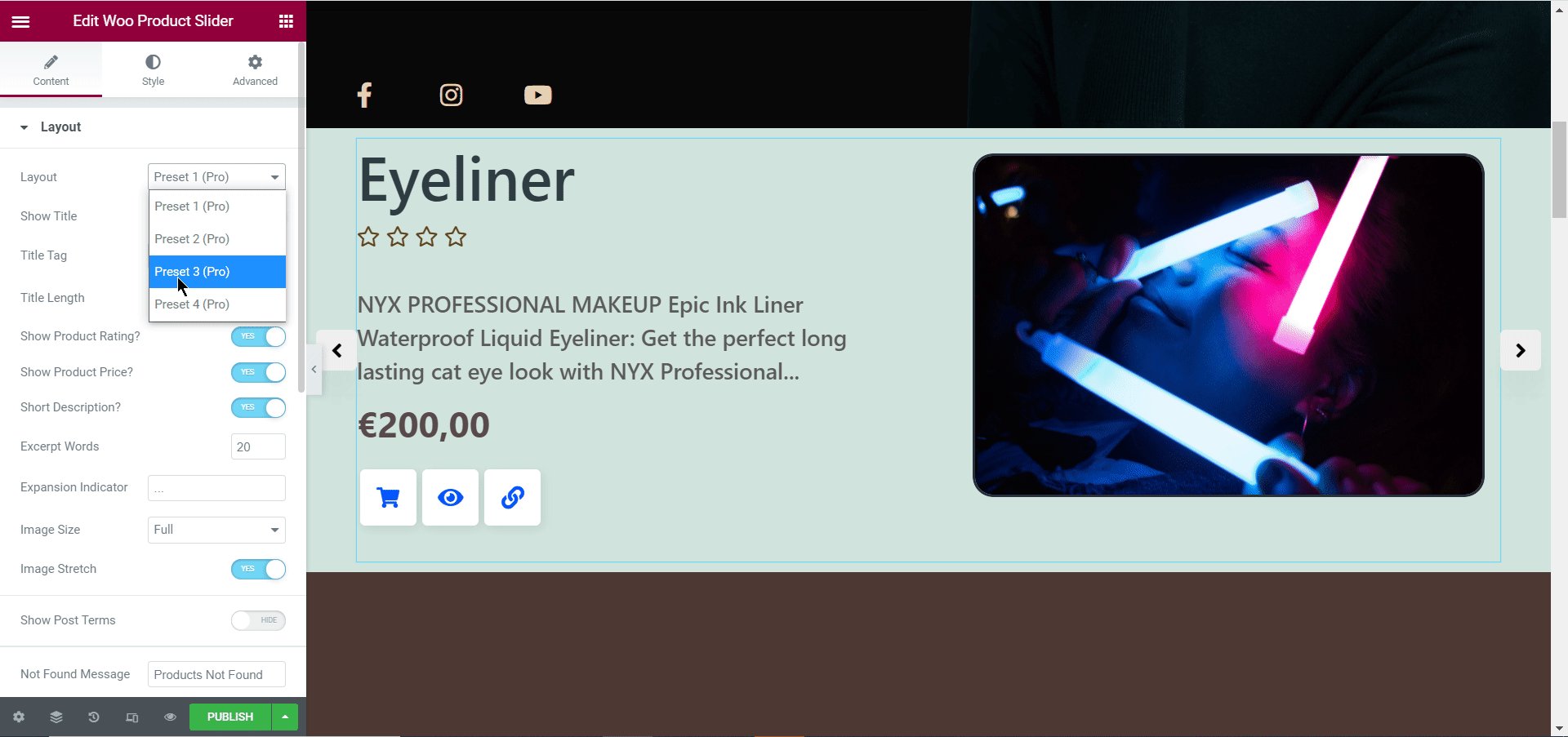
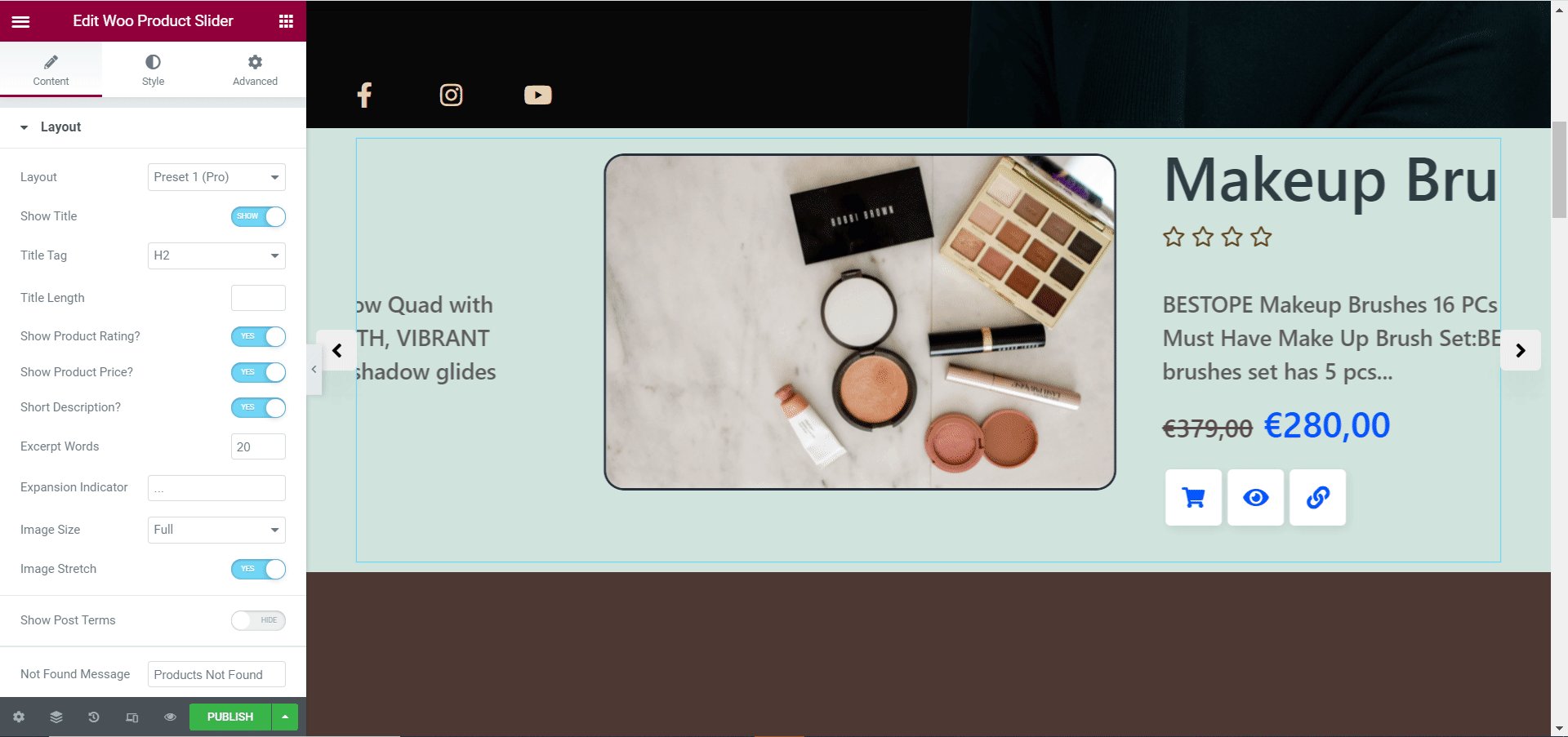
'레이아웃' 설정 에서 아래와 같이 WooCommerce 제품 슬라이더를 위한 4가지 준비된 레이아웃 중에서 선택할 수 있습니다.


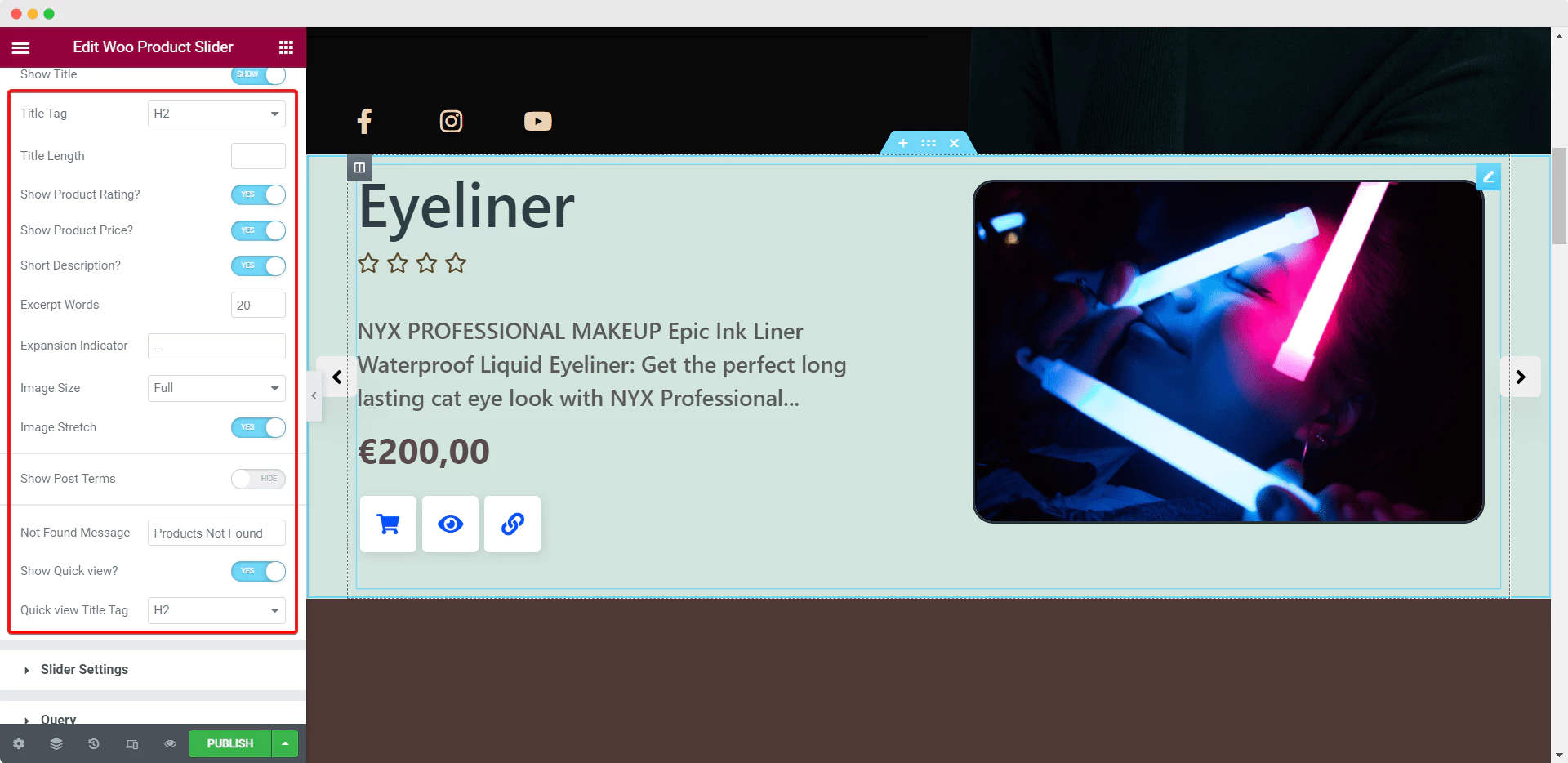
여기에서 제품 제목, 제품 등급, 가격 및 설명도 표시할지 여부를 선택할 수도 있습니다.
또한 제품에 대한 발췌문으로 표시될 단어 수를 설정하고, 이미지 크기를 제어하고, '빠른 보기'를 숨기거나 표시하는 등의 작업을 수행 할 수 있습니다.

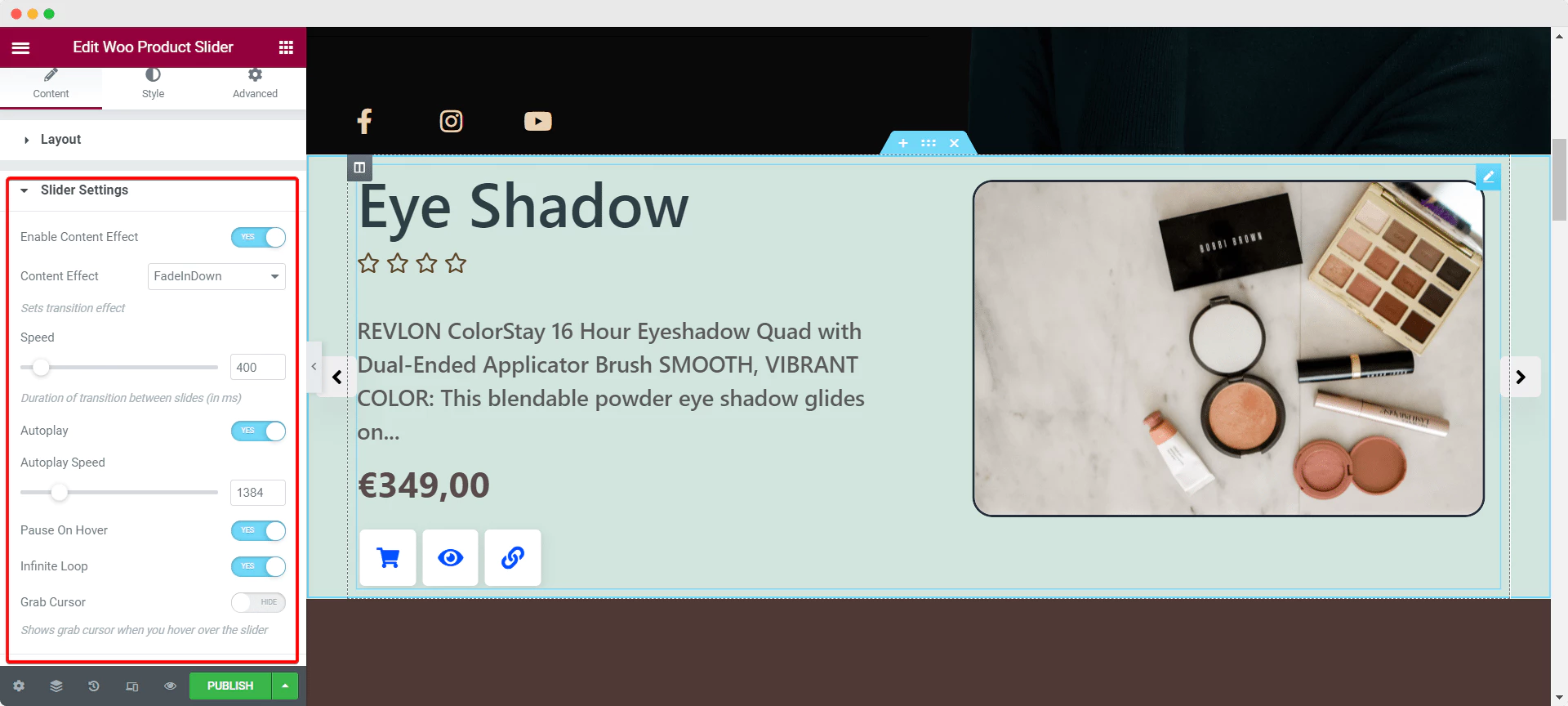
마찬가지로 '슬라이더 설정' 섹션에서 EA Woo 제품 슬라이더 위젯을 사용하여 제품 캐러셀에 멋진 사전 설정 효과를 추가할 수 있습니다. 슬라이더의 속도를 자유롭게 조정하고 전환 효과를 조정하고 '자동 재생' 및 '무한 루프' 및 기타 설정을 활성화하여 매력적이고 눈길을 끄는 제품 캐러셀을 만드십시오.

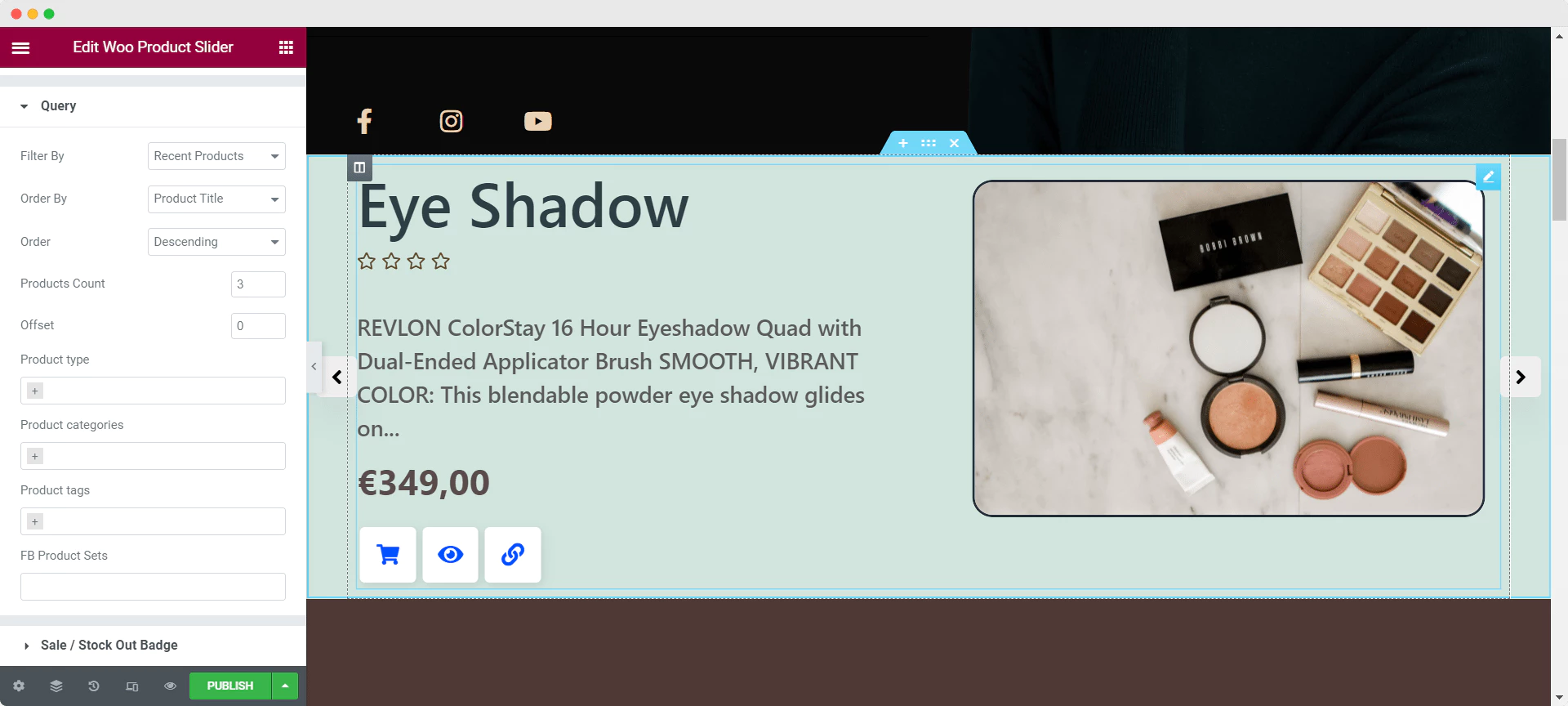
그런 다음 '쿼리' 옵션으로 이동하여 제품 필터링 방법, 주문 방법을 선택하고 내림차순 또는 오름차순으로 정렬합니다. 또한 제품 캐러셀 또는 슬라이더에 표시할 제품 수를 선택하고 태그 및 카테고리별로 표시할 제품을 선택할 수도 있습니다.

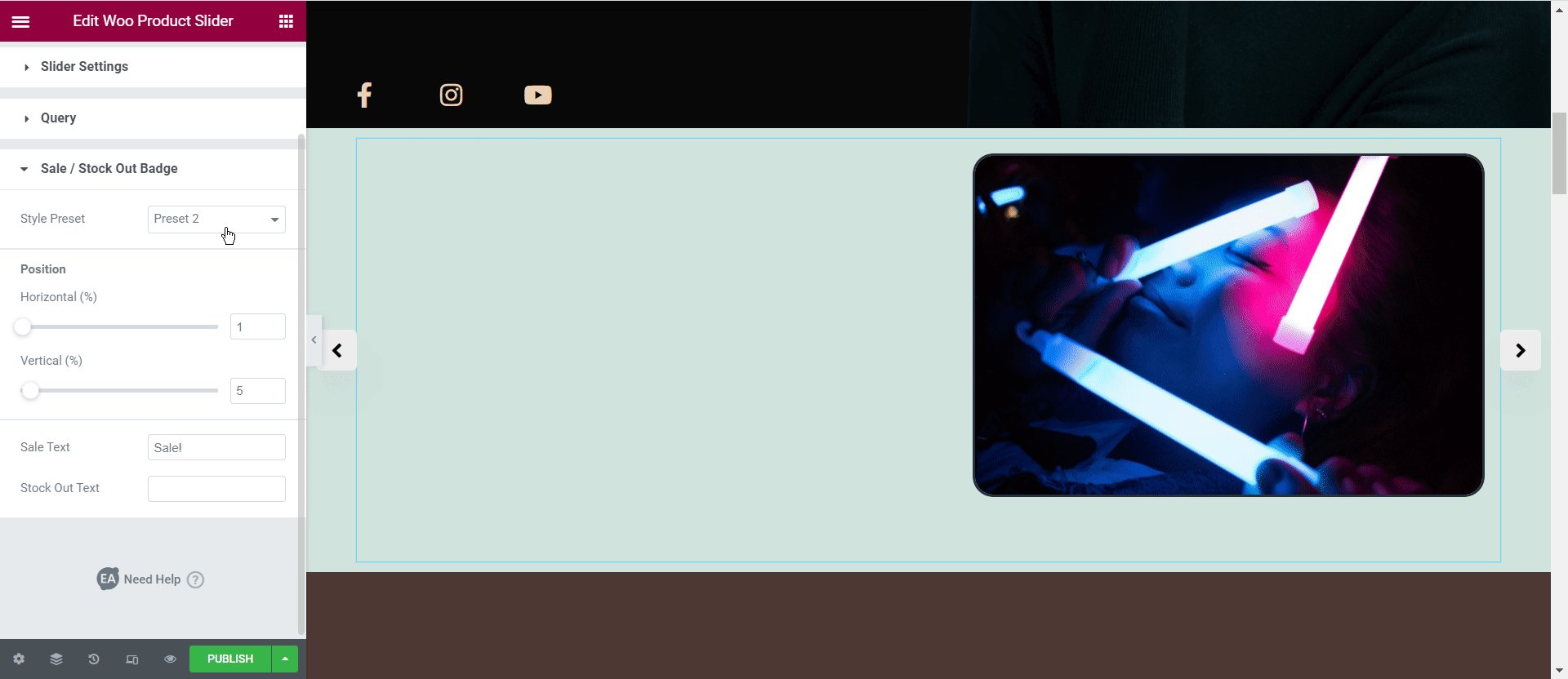
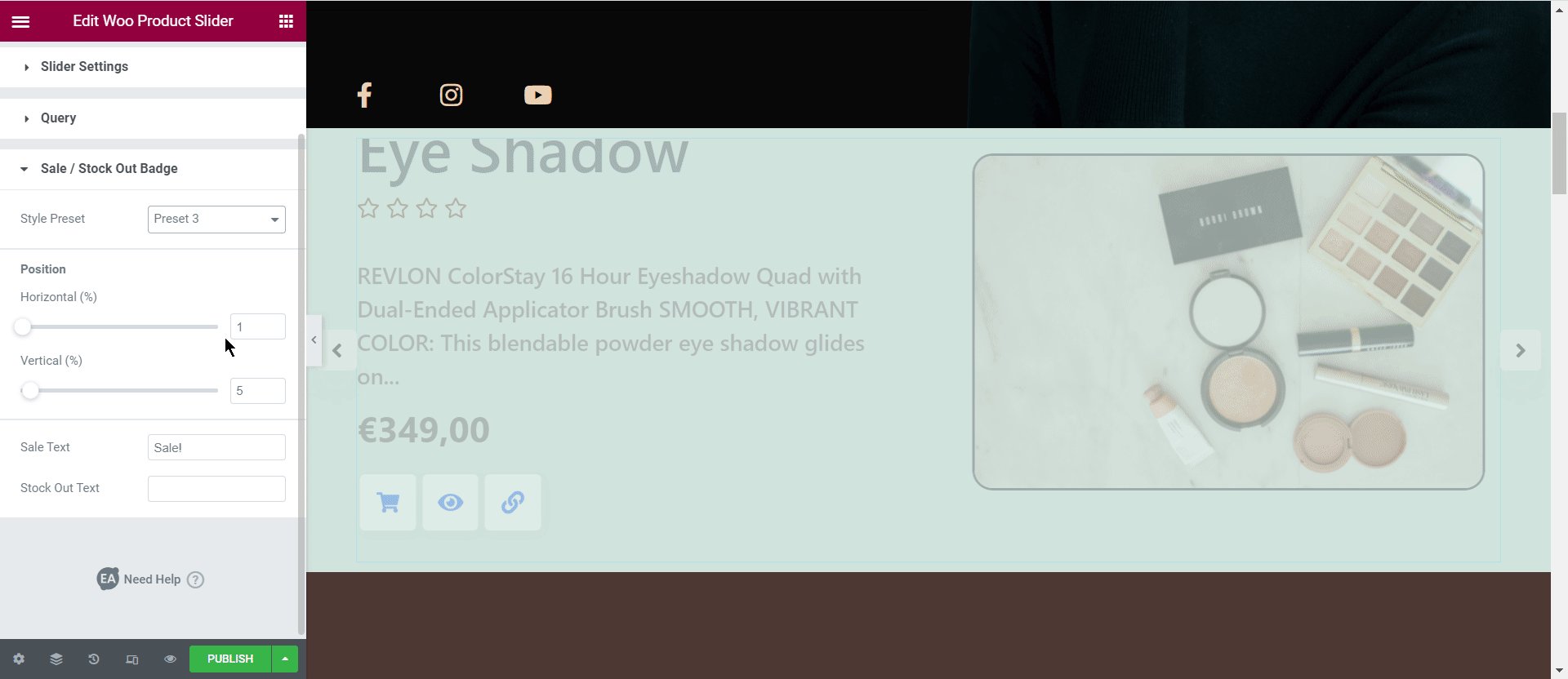
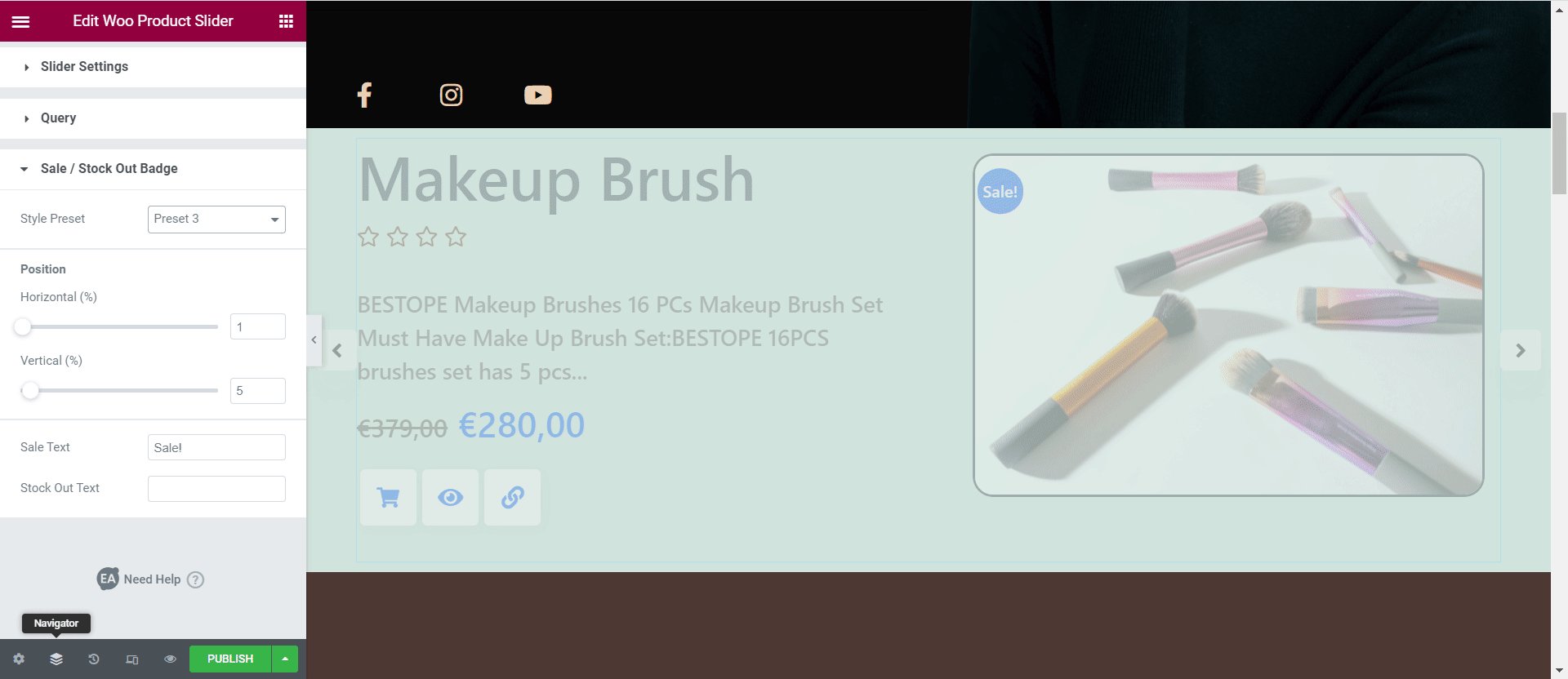
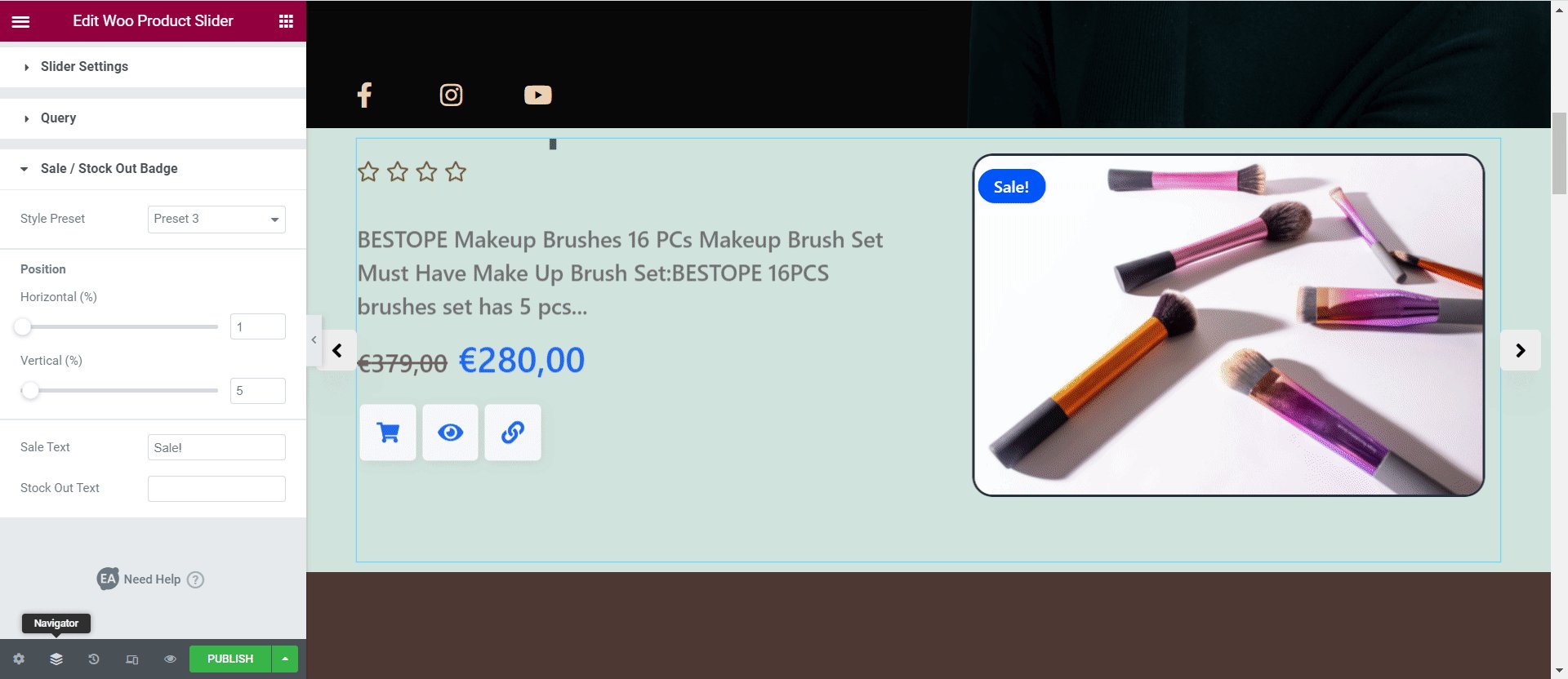
이 외에도 '세일/재고 없음 배지' 설정 에서 옵션을 가지고 놀면서 품절 또는 매진된 제품을 표시할 방법을 결정할 수도 있습니다 . EA Woo 제품 슬라이더 위젯에는 재고 소진 배지를 빠르게 사용자 정의하는 데 도움이 되도록 선택할 수 있는 4가지 사전 설정 스타일이 있습니다.

EA Woo 제품 슬라이더 위젯에 대한 설정을 구성했으면 Elementor에서 제품 슬라이더 스타일 지정으로 넘어갑니다.
3단계: Elementor에서 WooCommerce 제품 슬라이더 스타일 지정
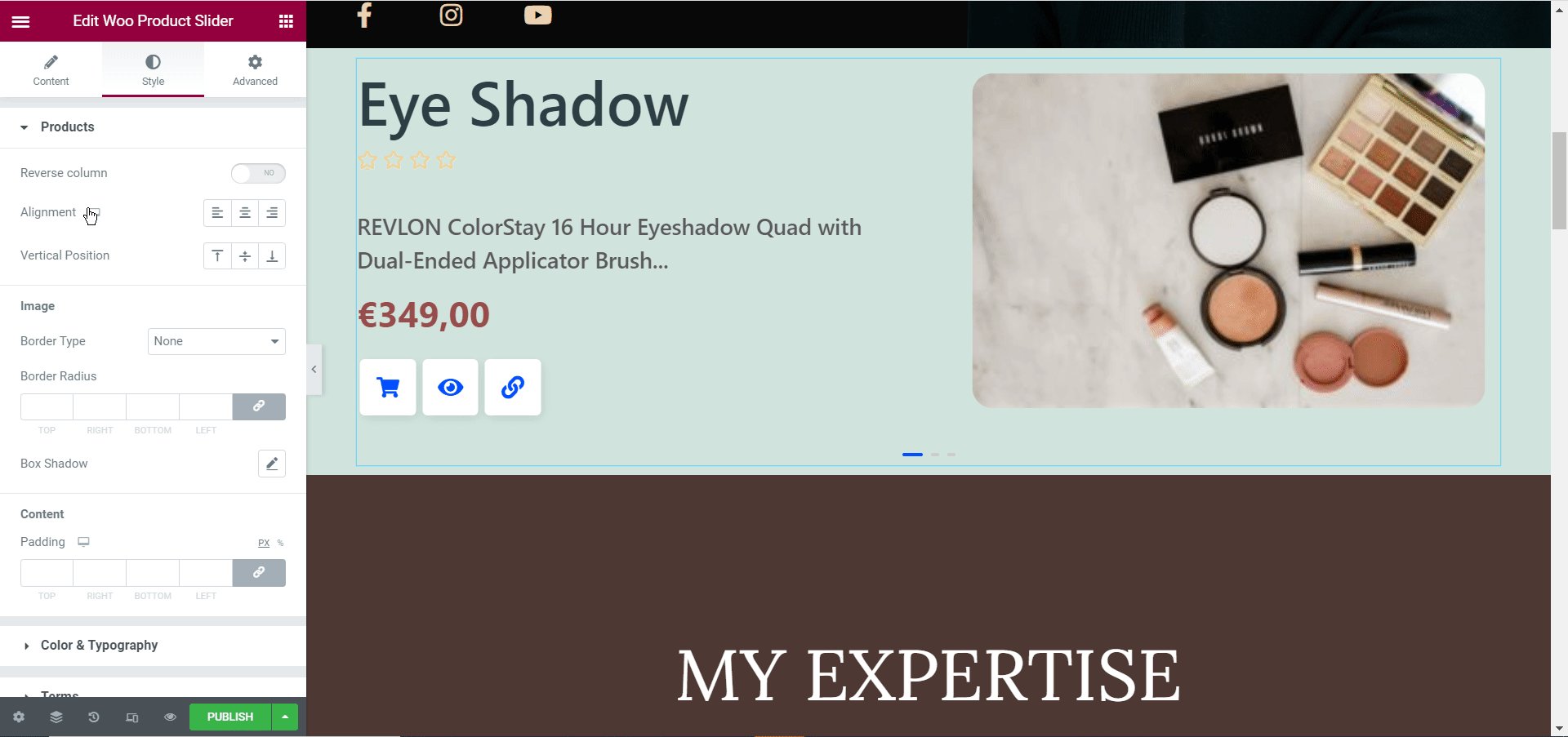
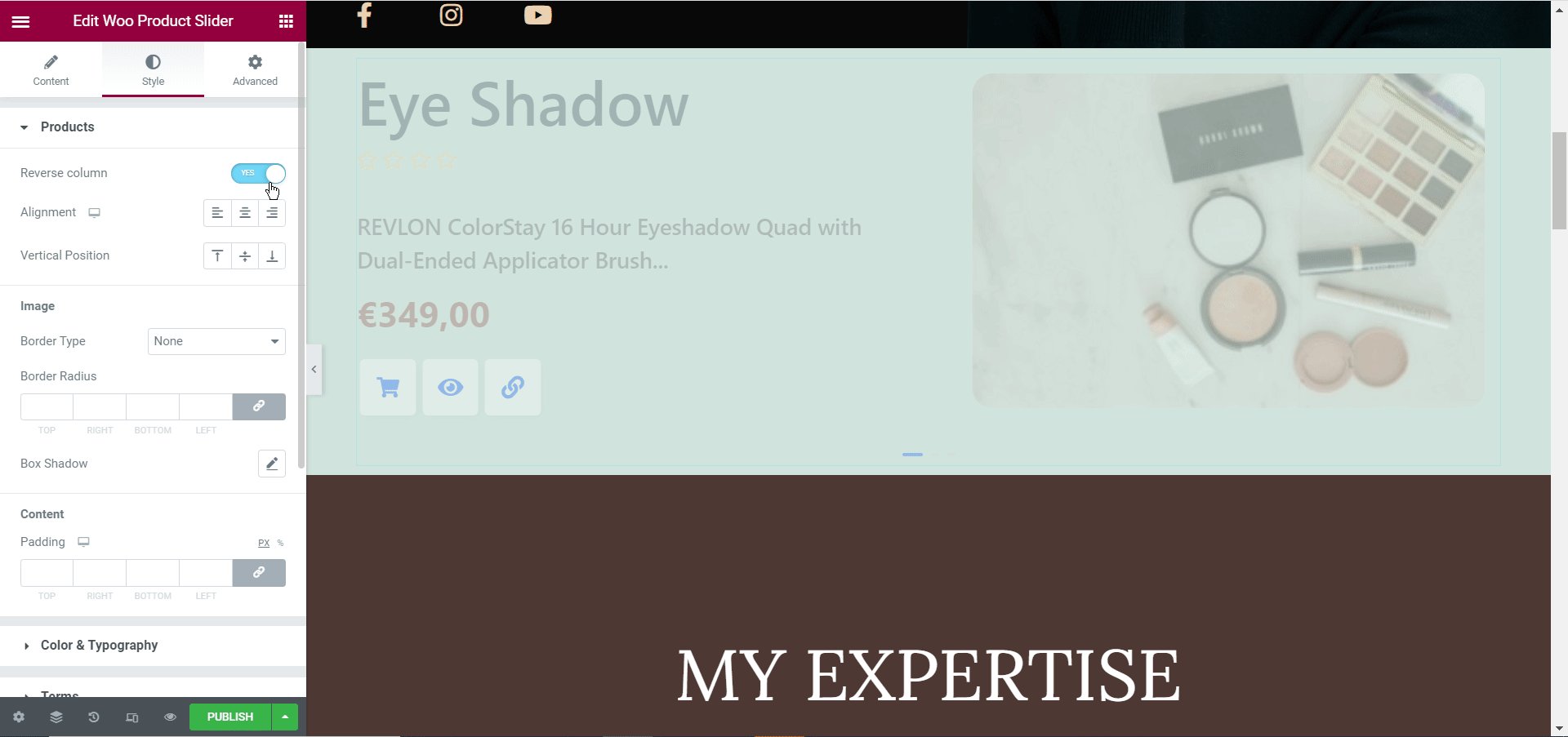
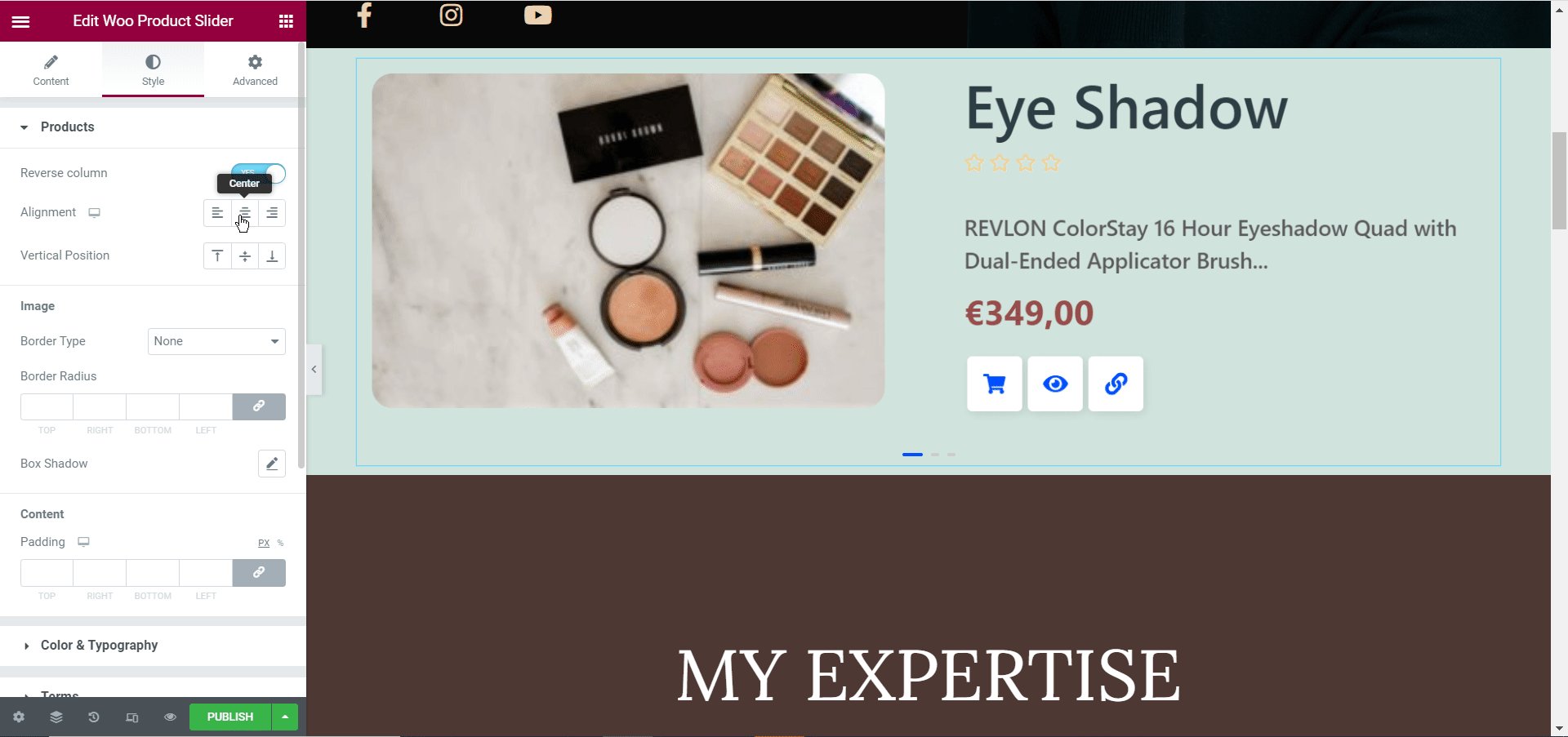
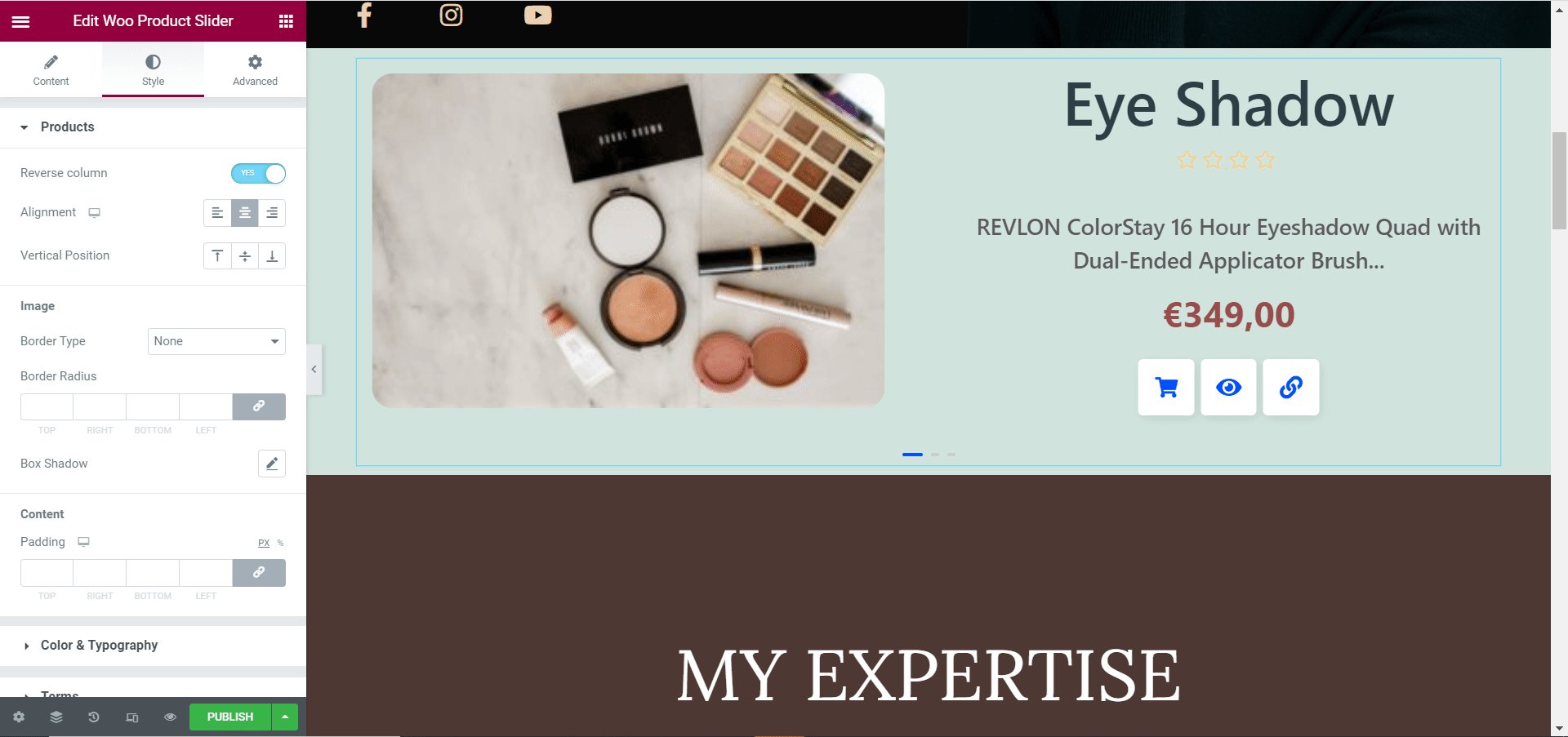
Elementor에서 WooCommerce 제품 슬라이더를 사용자 지정하려면 Elementor 패널의 '스타일' 탭으로 이동하여 설정을 조정하세요.
'제품' 섹션 에서 제품 설명, 열 및 위치의 정렬을 변경할 수 있습니다. 마찬가지로 '이미지' 설정에서 제품 이미지에 테두리를 추가하고 배경색 등을 변경할 수 있습니다. 또한 색상 및 서체 사용자 지정, 버튼 스타일 지정 등과 같은 추가 변경 작업을 수행할 수 있습니다.

EA Woo 제품 슬라이더 위젯으로 제품 캐러셀을 사용자 정의하는 방법에 대한 자세한 내용을 보려면 여기에서 단계별 문서 를 확인하십시오 .
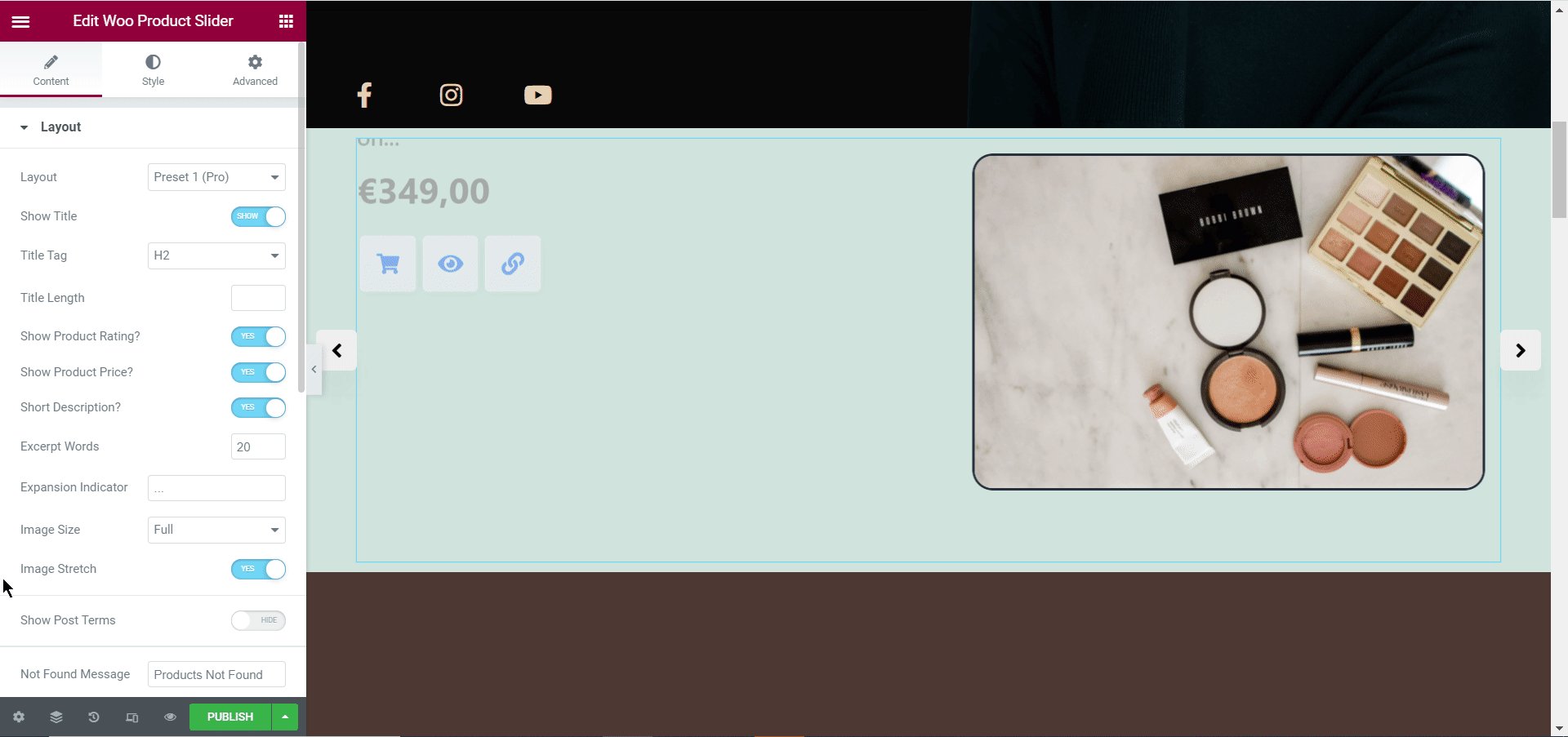
완료되면 변경 사항을 저장 하고 Elementor에서 '게시' 버튼을 클릭하여 WooCommerce 제품 슬라이더를 게시할 수 있습니다. 이 튜토리얼에서 만든 제품 슬라이더를 살펴보십시오.

Elementor용 Essential Addons 의 도움으로 코딩 없이 자신만의 WooCommerce 제품 슬라이더 를 만드는 것이 그 어느 때보다 쉬워졌습니다. 10분 이내에 매력적인 제품 캐러셀을 만들어 제품 제안을 아름답게 선보이고 온라인 상점의 매출을 높일 수 있습니다.
직접 사용해 보고 경험을 공유하십시오. 귀하의 피드백을 알고 싶습니다. 더 재미있는 튜토리얼, 뉴스 및 업데이트를 보려면 블로그를 구독 하십시오.
질문이 있는 경우 언제든지 지원 팀 에 연락 하거나 친근한 Facebook 커뮤니티 에 가입하여 추가 지원을 받을 수 있습니다.
보너스: 준비된 Elementor 템플릿으로 멋진 온라인 스토어 구축
Elementor 사용을 좋아하시나요? 그런 다음 Templately 로 이동하여 1000개 이상의 준비된 Elementor 템플릿 을 탐색하고 WordPress에서 즉시 온라인 상점을 구축하십시오.