Elementor로 WooCommerce 관련 제품을 표시하는 방법은 무엇입니까?
게시 됨: 2021-11-16고객이 자신의 요구에 가장 잘 맞는 완벽한 제품을 찾도록 도와줌으로써 WooCommerce 웹사이트 전환율을 높이고 싶으십니까? 각 제품 페이지에 WooCommerce 관련 제품 을 표시하고 즉시 고객 만족도와 매출을 쉽게 높이는 방법을 배우십시오 .

WooCommerce 관련 제품은 고객이 매장 웹사이트에서 제품이나 항목을 볼 때 함께 제공 되는 추가 권장 사항 입니다. 이러한 관련 WooCommerce 제품은 원래 제품의 사용을 돕기 위한 것이며 일반적으로 둘 다 서로 보완적인 역할을 합니다.
따라서 웹 사이트에 관련 제품을 표시하면 매장 방문자가 조금 더 머물고 웹 사이트를 더 많이 탐색하며 더 많은 제품을 구매하게 만드는 마케팅 전략으로 작동합니다.
이 블로그에서는 WordPress에서 가장 인기 있고 쉬운 드래그 앤 드롭 페이지 빌더 중 하나인 Elementor 를 사용하여 WooCommerce 관련 제품을 손쉽게 표시할 수 있는 다양한 방법을 안내합니다 .
전자 상거래 상점에 관련 제품을 표시하는 것이 귀하의 비즈니스에 도움이 됩니까?
그러나 WooCommerce 관련 제품을 표시하는 단계를 시작하기 전에 이러한 권장 사항을 보여주는 것이 비즈니스에 어떻게 도움이 되는지 이해하려고 합니다.
물론, 먼저 사용자는 상점에서 다른 유사한 제품을 확인하는 데 관심을 갖게 되어 웹사이트를 탐색하는 데 더 많은 시간을 할애하게 됩니다. 따라서 참여율과 SEO 점수가 치솟습니다.
그러나 그뿐만 아니라 고객은 이미 구매하기로 선택한 품목과 함께 어울리거나 칭찬하는 관련 제품을 구매하는 경향이 더 커질 것입니다. 땀을 흘리지 않고 고객에게 새롭거나 흔하지 않은 제품을 소개할 수도 있습니다.
인기 상품이나 판매 중인 제품을 쉽게 홍보할 수 있으며, 다시 쉽게 전환율을 높일 수 있습니다.
이는 사용자가 관련 항목을 개별적으로 검색할 필요가 없으므로 보다 효율적이고 일반적으로 즐거운 쇼핑 경험을 즉시 만드는 데 도움이 됩니다. 그리고 가장 중요한 것은 WooCommerce 스토어 의 평균 주문 금액 이 기하급수적으로 증가한다는 것입니다.
WooCommerce 관련 제품 유형: 상향 판매 및 교차 제품
이제 WooCommerce 관련 제품 에 대해 이야기해 보겠습니다. 제품 이 무엇이고 몇 번의 클릭으로 WordPress 웹사이트에서 설정하는 방법입니다. 웹사이트에서 관련 제품을 설정할 때 다음 유형 중에서 선택할 수 있습니다.

교차 제품: 온라인 소매 비즈니스에서 교차 제품은 일반적으로 유사한 제품 또는 이미 구매한 원래 제품과 함께 제공되는 제품을 의미합니다. 쇼핑객이 구매를 고려하고 있는 아이템을 보완해주는 유용한 아이템들이다. 목표는 고객이 원래 구매하려고 계획했던 품목과 교차 판매 품목을 함께 구매 하여 평균 주문 가치를 높이는 것 입니다.
예를 들어 고객이 매장에서 노트북을 구매할 계획이라면 사이트에 다른 모든 문구류 항목을 표시하여 사용자가 더 많이 구매하도록 할 수 있습니다.
상향 판매: 반면 상향 판매 를 사용 하면 고객이 현재 구매를 생각하고 있는 품목(일반적으로 더 수익성이 높은 품목) 대신 구매할 수 있는 관련 제품을 고객에게 추천할 수 있습니다. 즉, 상향 판매는 말 그대로 고객이 구매할 수 있는 업그레이드된 제품입니다. 따라서 교차 제품과 마찬가지로 상향 판매도 평균 주문 가치를 높입니다.
상향 판매의 예에서 고객이 웹사이트에서 노트북을 구매할 계획이라면 고품질 노트북과 문구류가 패키지로 제공되는 거래를 보여줄 수 있다고 말할 수 있습니다. 그렇게 하면 고객이 필요한 모든 것을 한 번에 구입할 수 있습니다.
태그 및 카테고리: 마지막으로 태그 및 카테고리로 이동합니다. 이는 스토어 웹사이트에 WooCommerce 관련 제품을 표시하는 가장 간단한 방법입니다. 개념은 적절한 태그를 함께 설정하여 모든 관련 제품을 특정 카테고리로 연결하는 것입니다.
Elementor 위젯을 사용하여 WooCommerce 관련 제품 표시
이제 WooCommerce 관련 제품이 무엇인지 명확히 이해했으므로 Elementor를 사용하여 전자 상거래 웹사이트에 제품을 표시하는 몇 가지 방법에 대해 알아보겠습니다.
️ Elementor의 제품 관련 위젯을 사용하여 전자 상거래 매장 판매 촉진
먼저 Elementor PRO는 전자 상거래 상점을 위한 완전히 사용자 정의 가능한 관련 제품 위젯을 제공합니다. 이름에서 알 수 있듯이 이 유용한 요소는 몇 번의 클릭만으로 모든 WooCommerce 관련 제품을 표시할 수 있는 완전한 유연성을 제공합니다.
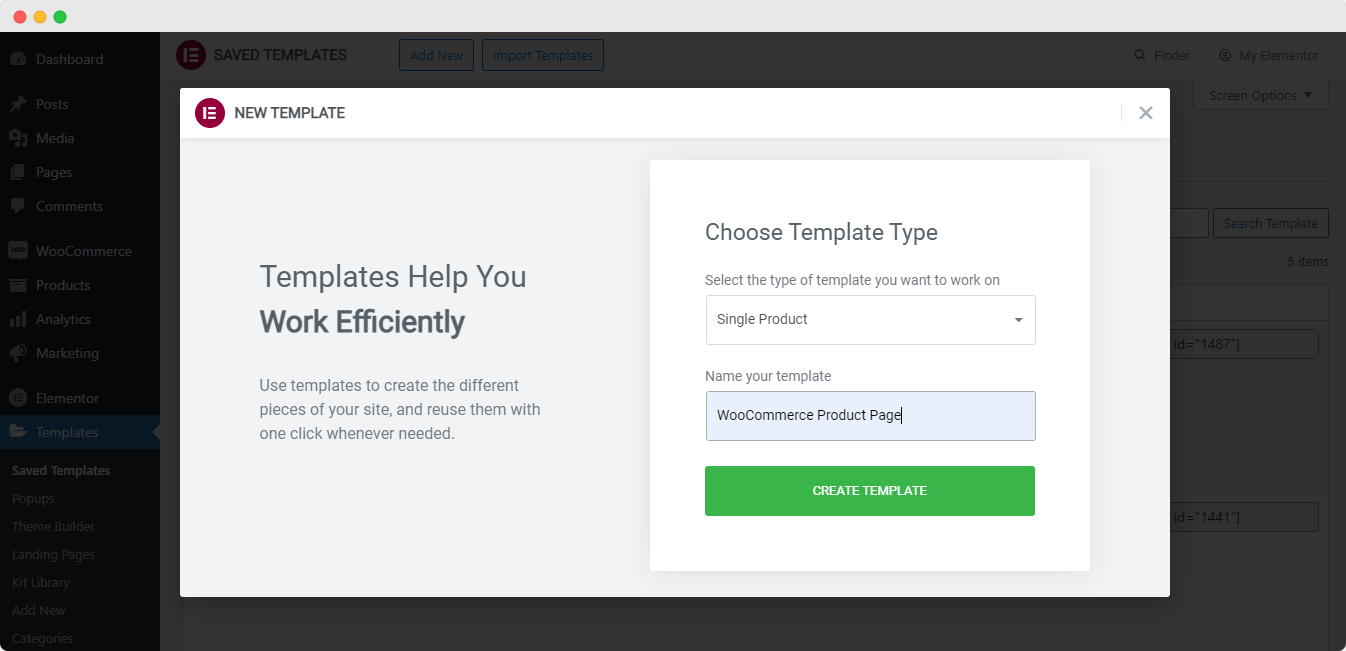
이 위젯을 사용하는 첫 번째 단계는 Elementor PRO 템플릿 을 사용하여 편집기 내에서 단일 제품 페이지를 설정하는 것 입니다. 그렇게 하려면 WordPress 웹 사이트 대시보드에서 Elementor를 설치하고 활성화할 때 함께 제공되는 템플릿 탭으로 이동합니다.

상단의 '새로 추가' 버튼을 클릭하면 화면에 사용할 템플릿의 유형을 설정할 수 있는 팝업 창이 나타납니다. 여기에서 템플릿 유형을 '단일 페이지'로 선택하고 사용자 지정 이름을 지정합니다. 그런 다음 ' 템플릿 만들기 ' 버튼을 누르십시오.
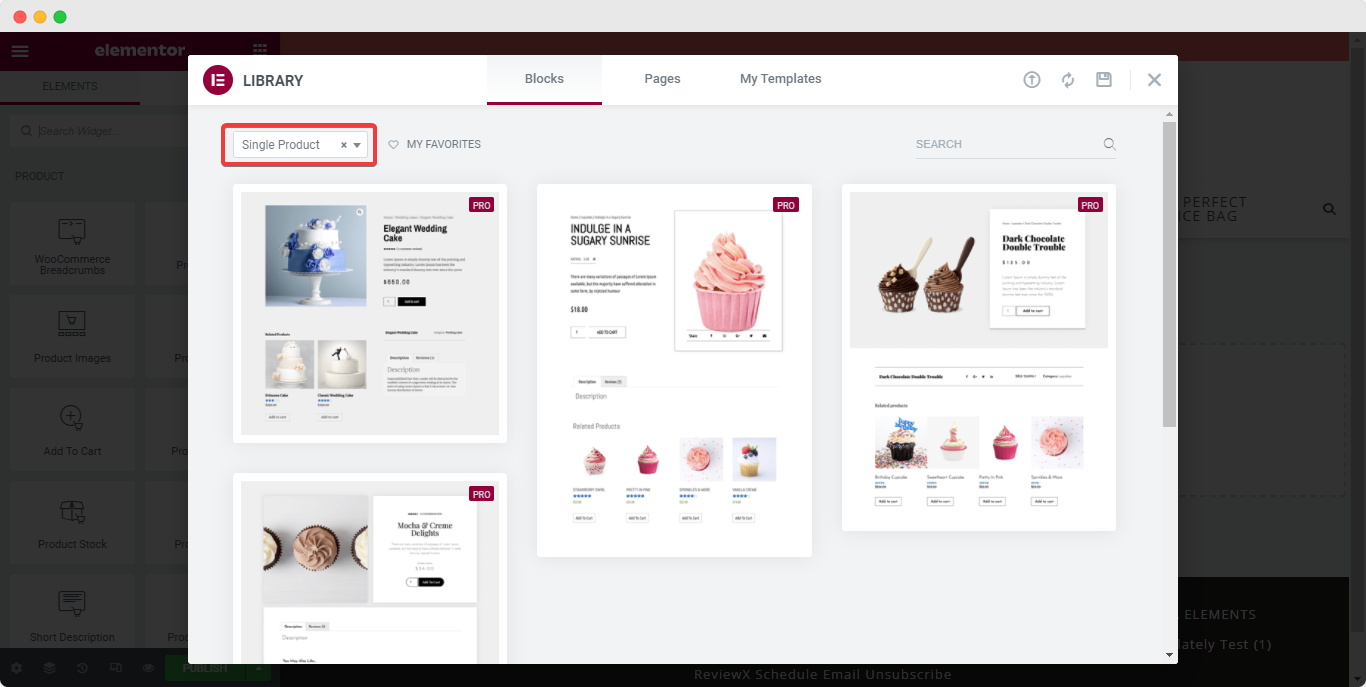
그 후, ' 단일 제품 ' 페이지 에 대해 Elementor의 사용 가능한 모든 템플릿을 표시하는 또 다른 팝업 창이 있는 Elementor 편집기로 리디렉션됩니다 . 가장 마음에 드는 페이지 템플릿을 선택하고 '삽입'을 클릭하기만 하면 시작됩니다.

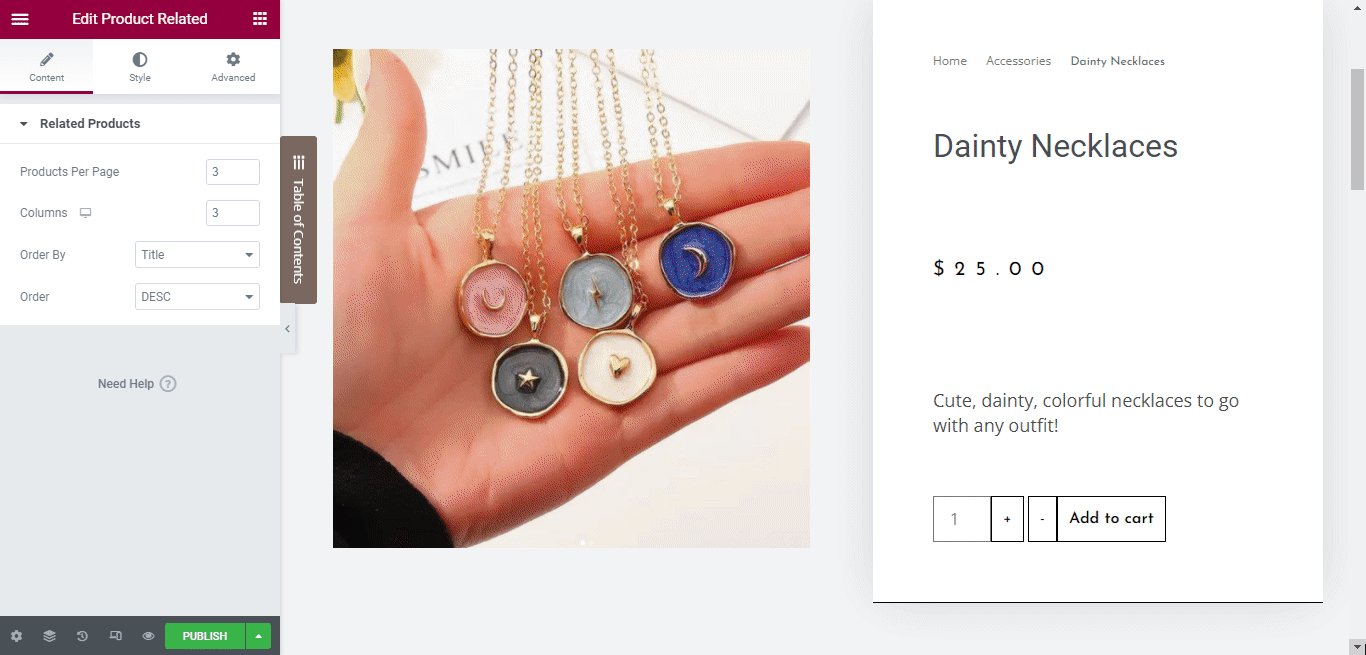
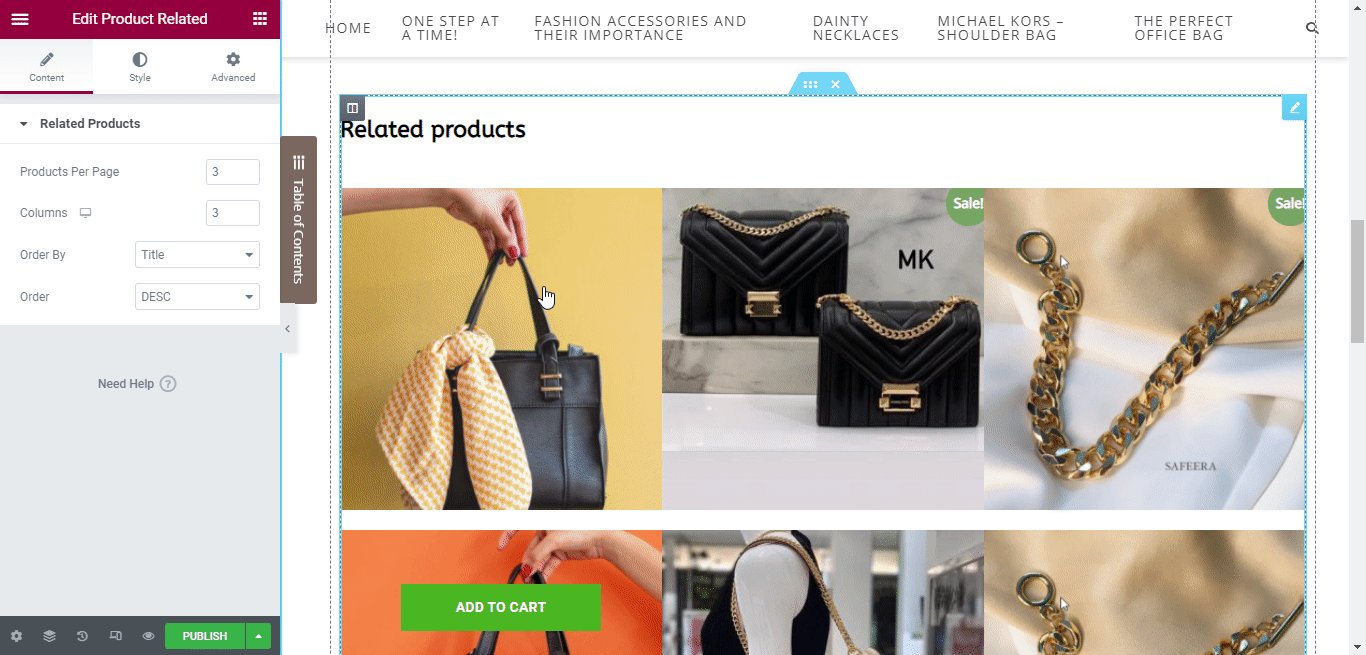
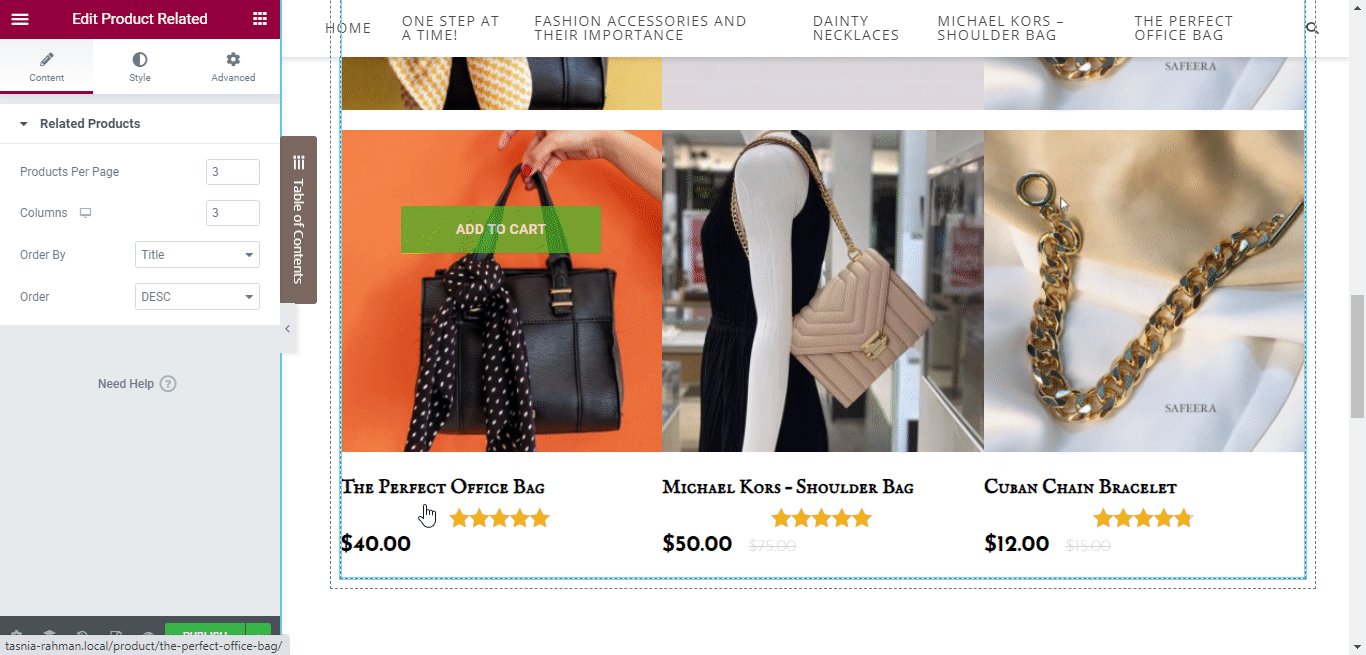
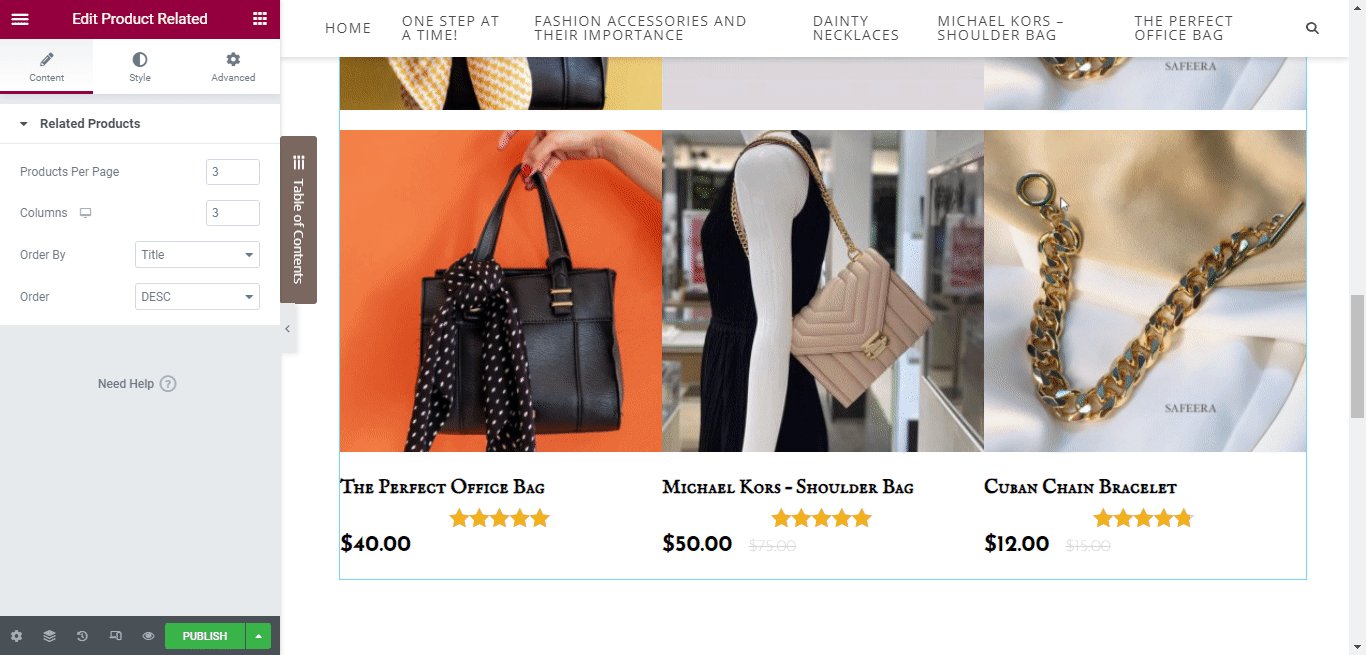
기본적으로 이러한 ' 단일 제품 ' 템플릿은 페이지의 ' 관련 제품 ' 위젯 과 함께 제공됩니다 . 위젯의 콘텐츠 및 스타일 설정을 쉽게 사용자 정의하고 약간의 노력으로 웹사이트에 관련 제품을 표시할 수 있습니다.
또한 필요에 따라 '관련 제품' 섹션을 이동하고 다른 Elementor 위젯을 그 주변에 추가하여 페이지의 기능을 더욱 향상시킬 수 있습니다.

수정 사항에 만족하면 웹 페이지를 게시하십시오. 귀하의 단일 제품 페이지는 즉시 모든 웹사이트 사용자와 고객이 탐색하고 제품을 구매할 수 있도록 라이브 상태가 됩니다. 그게 다야 – 간단합니다.
️ Essential Addons의 Woo 제품 갤러리를 사용하여 제품 분류
다음으로, Elementor용 Essential Addons – Woo Product Gallery 의 우수한 위젯을 사용 하여 제품을 별도의 범주로 구성할 수 있습니다. 원하는 제품을 즉시 쉽게 찾을 수 있는 갤러리에 모든 관련 제품을 표시할 수 있습니다.

EA Woo 제품 갤러리 를 사용 하면 WooCommerce 관련 제품을 아름다운 레이아웃으로 표시하여 웹사이트를 보다 인터랙티브하고 생생하게 보이게 할 수 있습니다.
참고: Elementor용으로 이 놀라운 위젯을 사용하려면 플러그인 Essential Addons를 WooCommerce 스토어 웹사이트에 설치하고 활성화 해야 합니다.
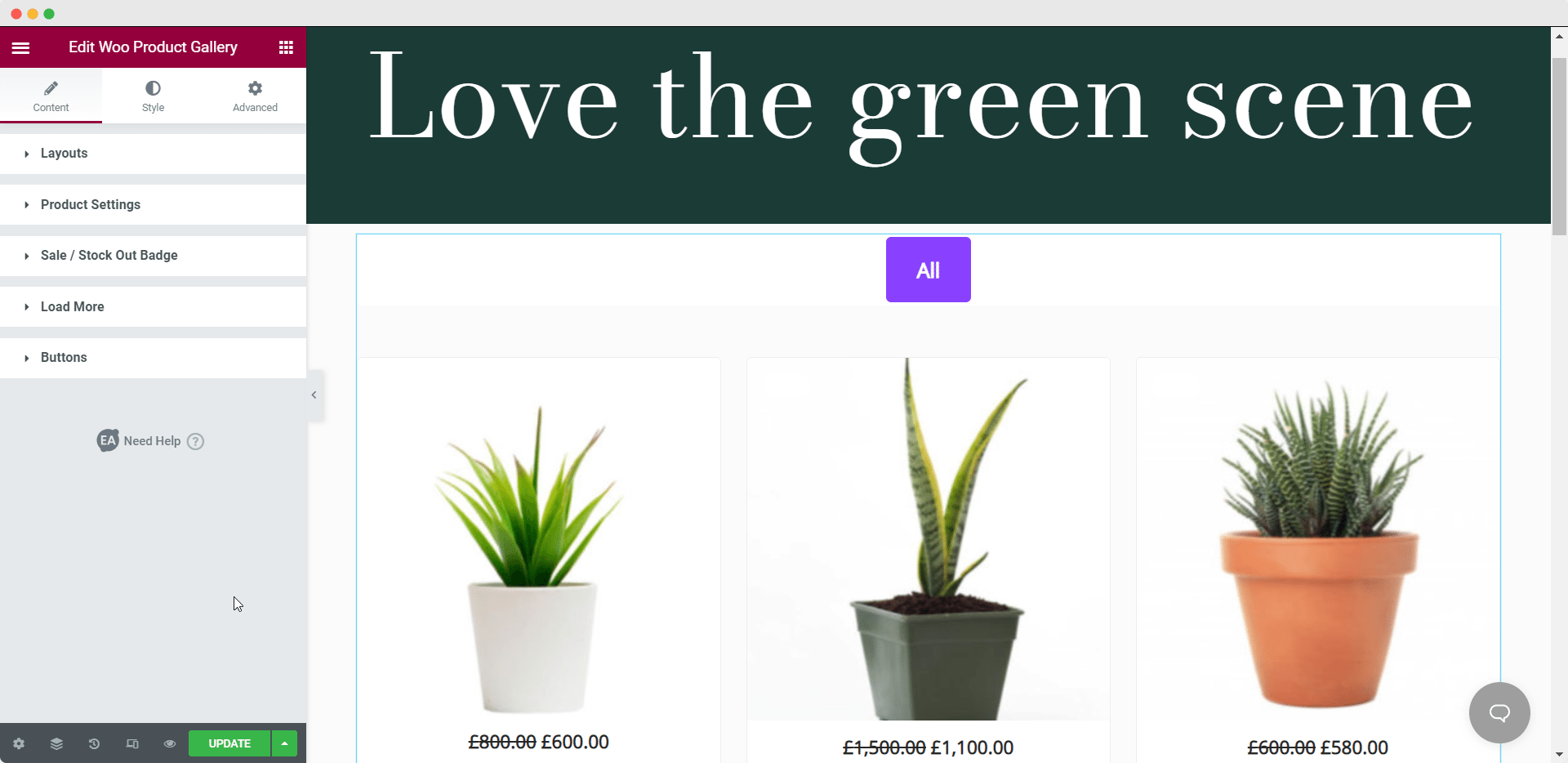
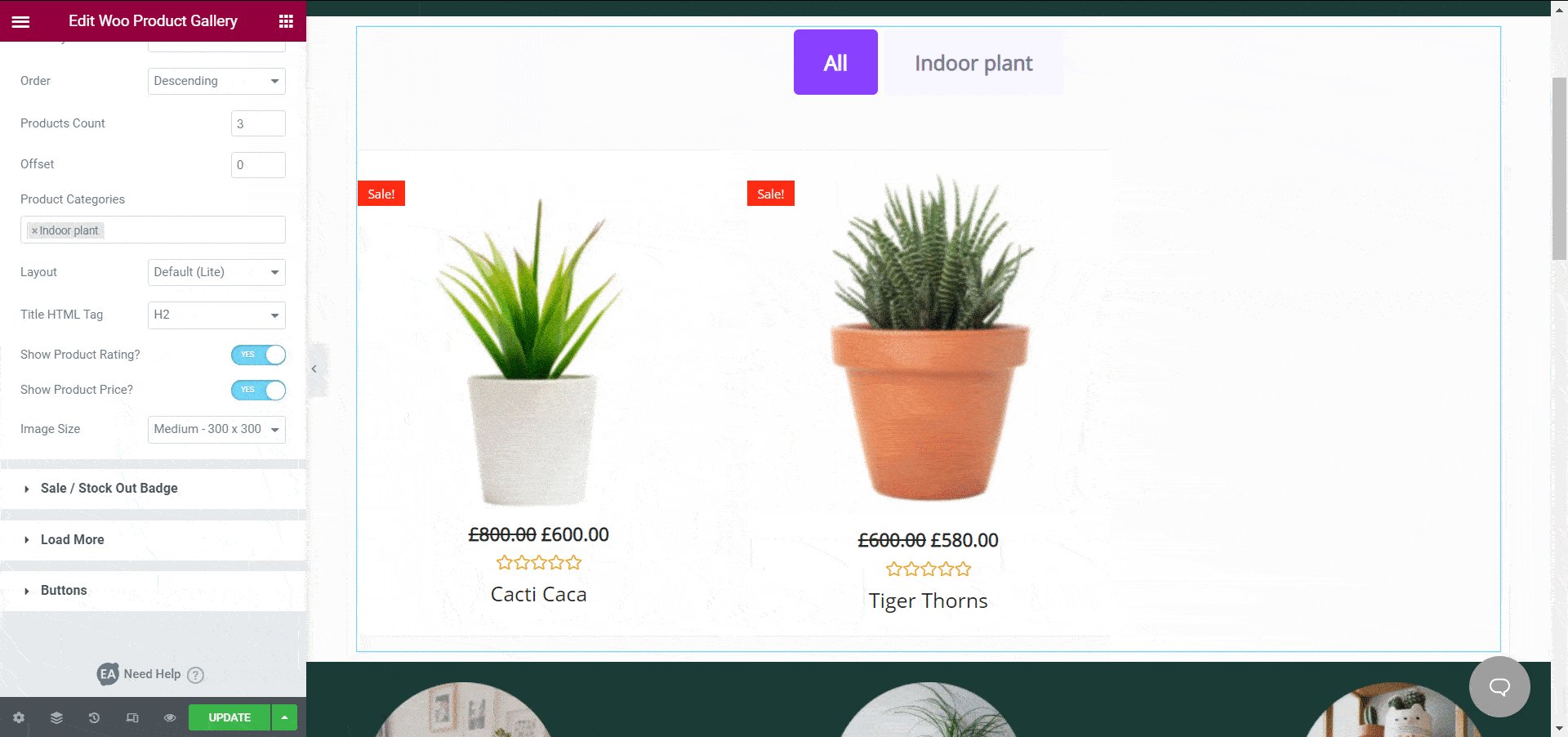
편집기의 '요소' 탭 아래에 '우 제품 갤러리'를 입력한 다음 위젯을 웹 콘텐츠로 끌어다 놓기만 하면 됩니다.

그런 다음 '컨텐츠' 및 '스타일' 탭에서 원하는 대로 위젯을 구성 및 사용자 정의하고 상점 미학과 일치시키기만 하면 됩니다.
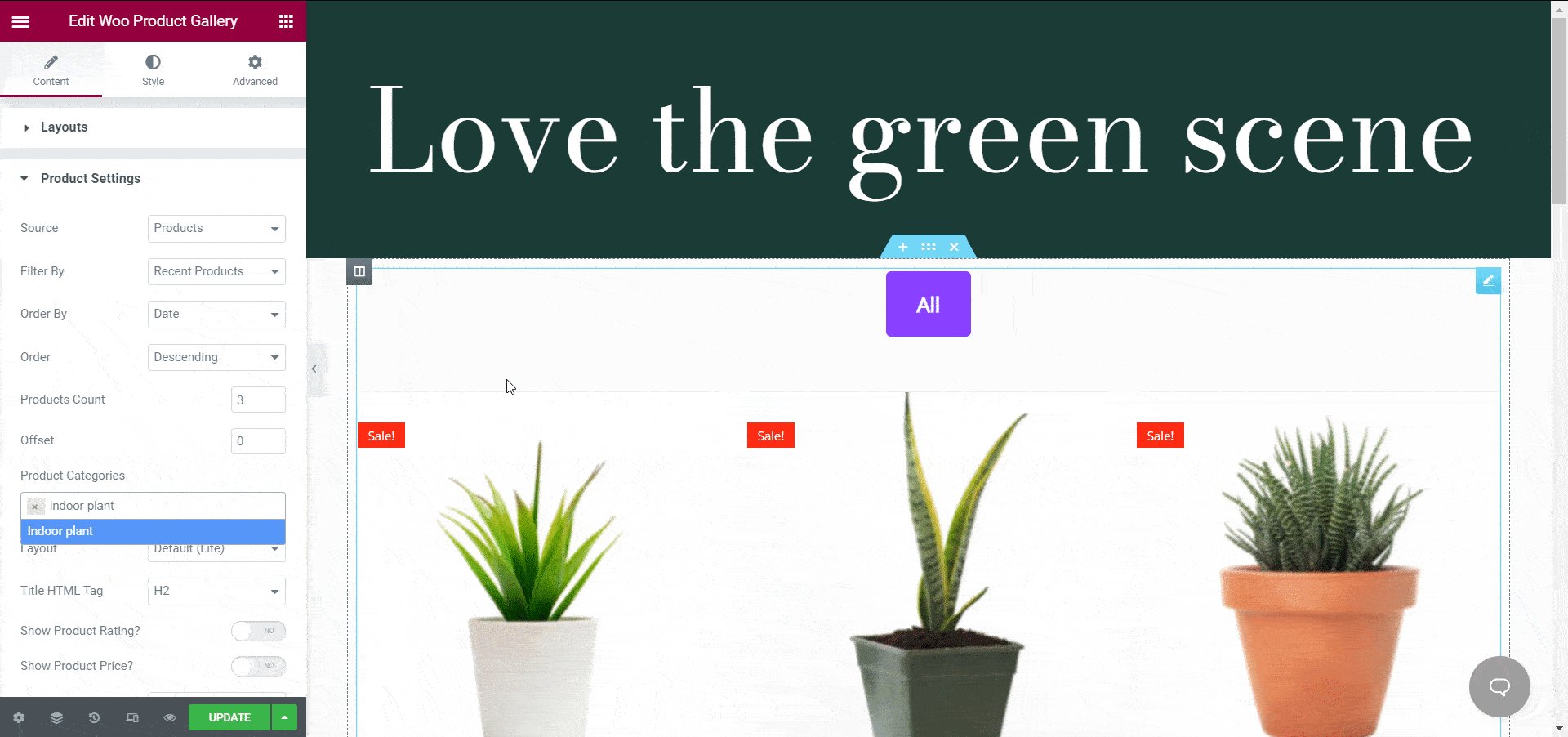
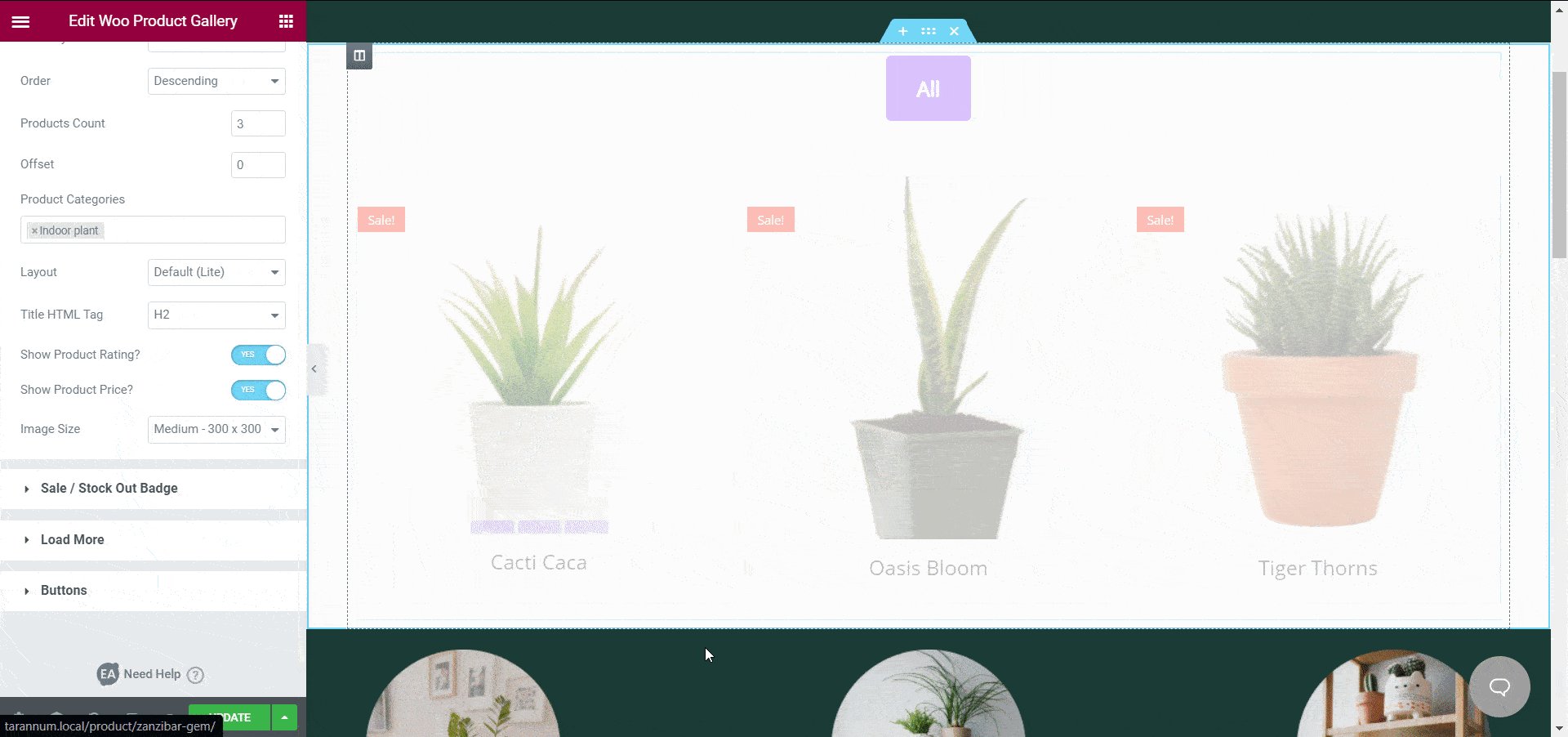
이제 WooCommerce 제품 갤러리 를 디자인하거나 사용자 지정할 수 있는 5개의 섹션을 제공하는 '콘텐츠 탭'부터 시작하겠습니다.

Woo 제품 갤러리를 사용하여 4가지 스타일의 제품 갤러리 레이아웃을 설정할 수 있습니다. 그러나 가장 중요한 것은 제품 갤러리에서 다양한 필터링 옵션을 사용하여 제품에 대한 소스를 추가할 수 있다는 것입니다.
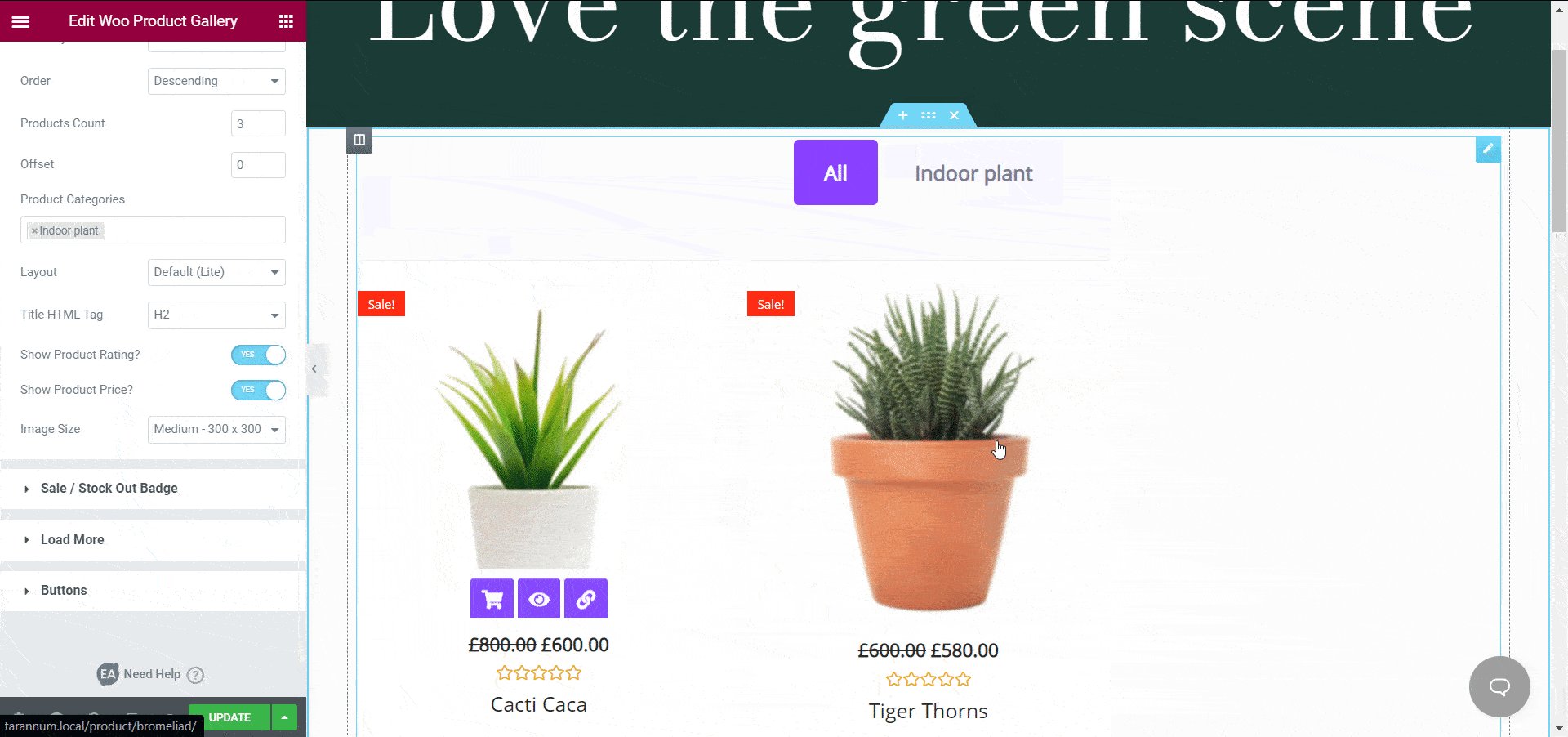
여기에서 모든 제품에 필요한 만큼 카테고리를 설정할 수 있습니다. 여기에서 제품이 여러 섹션으로 분류되어 사용자가 관련 제품이나 동일한 카테고리에서 제품을 쉽게 찾을 수 있습니다.

몇 번의 클릭으로 Elementor의 기본 기능을 사용하여 더 많은 사용자 정의를 추가할 수 있습니다. 작업이 끝나면 페이지를 게시하기만 하면 됩니다.
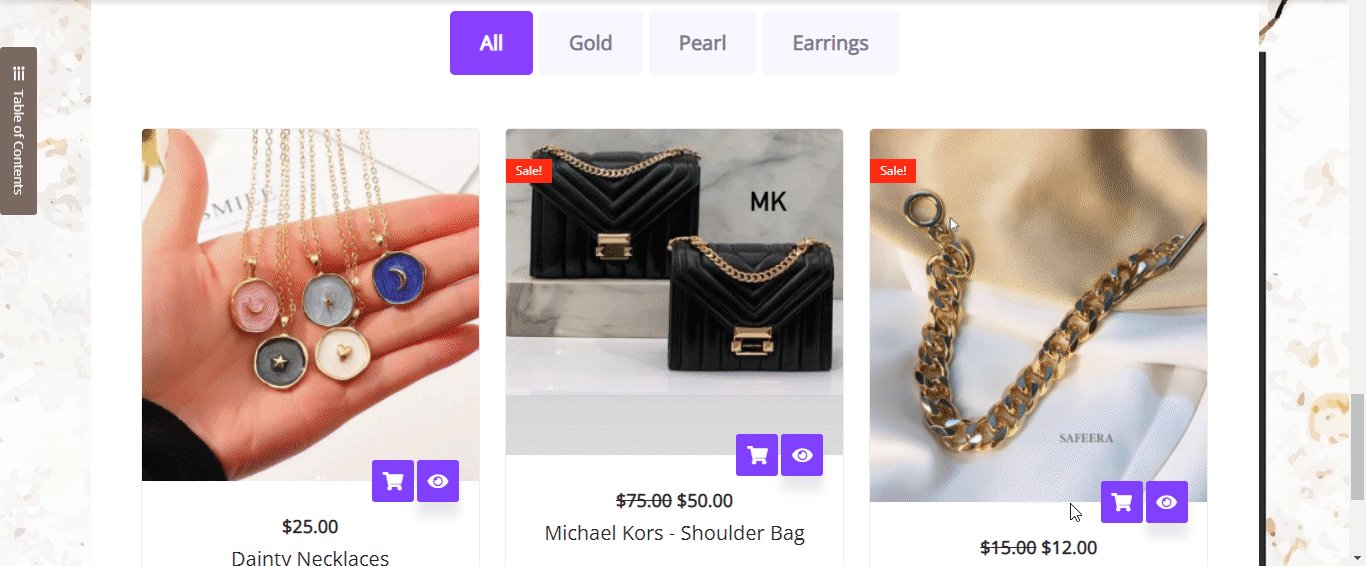
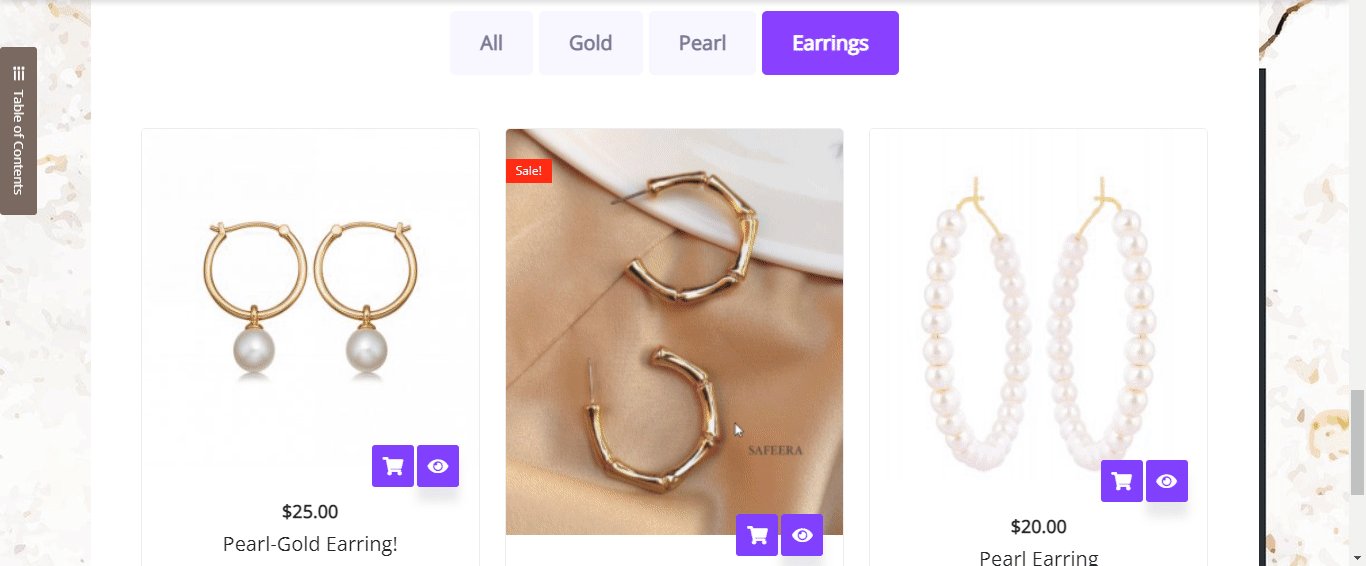
다음은 귀하가 액세서리 매장의 소유자인 경우 제품 갤러리가 고객 경험을 향상시키는 방법에 대한 예입니다. 고객은 카테고리를 클릭하기만 하면 모든 관련 제품을 한 번에 볼 수 있습니다.

️ Woo 제품 컬렉션을 사용하여 모든 관련 제품 표시
마지막으로 고객에게 WooCommerce 관련 제품을 표시하는 데 도움이 되는 마지막 위젯으로 Essential Addons 의 Woo 제품 컬렉션 이 있습니다. 이것은 주어진 WooCommerce 태그, 카테고리 및 속성을 사용하여 관련 제품 컬렉션을 구성하는 데 도움이 되는 또 다른 요소입니다.
참고: 다시 말하지만, 플러그인 Essential Addons가 WooCommerce 스토어 웹사이트에 설치 및 활성화되어 있어야 합니다.
Elementor 페이지 빌더를 사용하여 다른 모든 요소를 편집기로 끌어다 놓는 방법과 유사하게 편집기의 '요소' 검색 표시줄에서 ' 제품 컬렉션 '을 찾을 수도 있습니다.
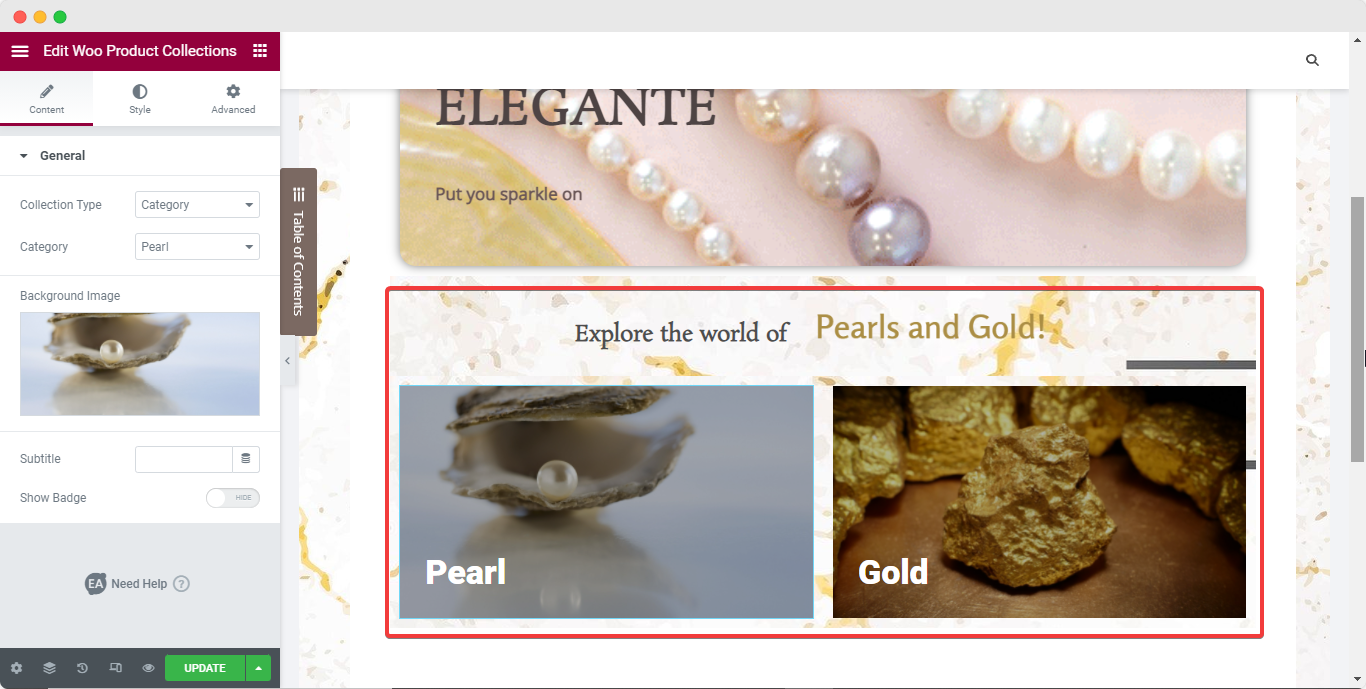
위젯을 설정했으면 필요에 따라 '카테고리', '태그' 및 '속성'에서 컬렉션 유형을 선택할 수 있으며 사용자는 특정 페이지로 리디렉션됩니다.
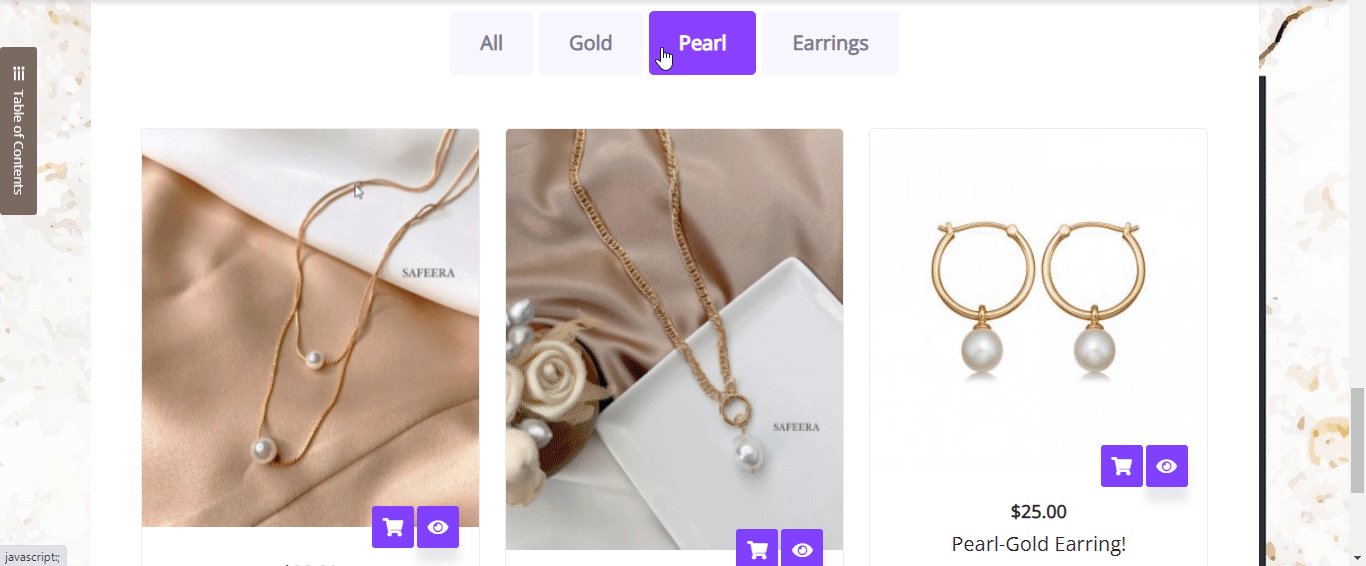
그런 다음 표시하려는 카테고리를 선택하고 카테고리의 초점을 강조 표시하는 배경 이미지를 추가하기만 하면 됩니다. 다시 말하지만, 보석 매장을 WooCommerce 매장 예로 사용하면 제품 컬렉션이 다음과 같이 보일 것입니다.

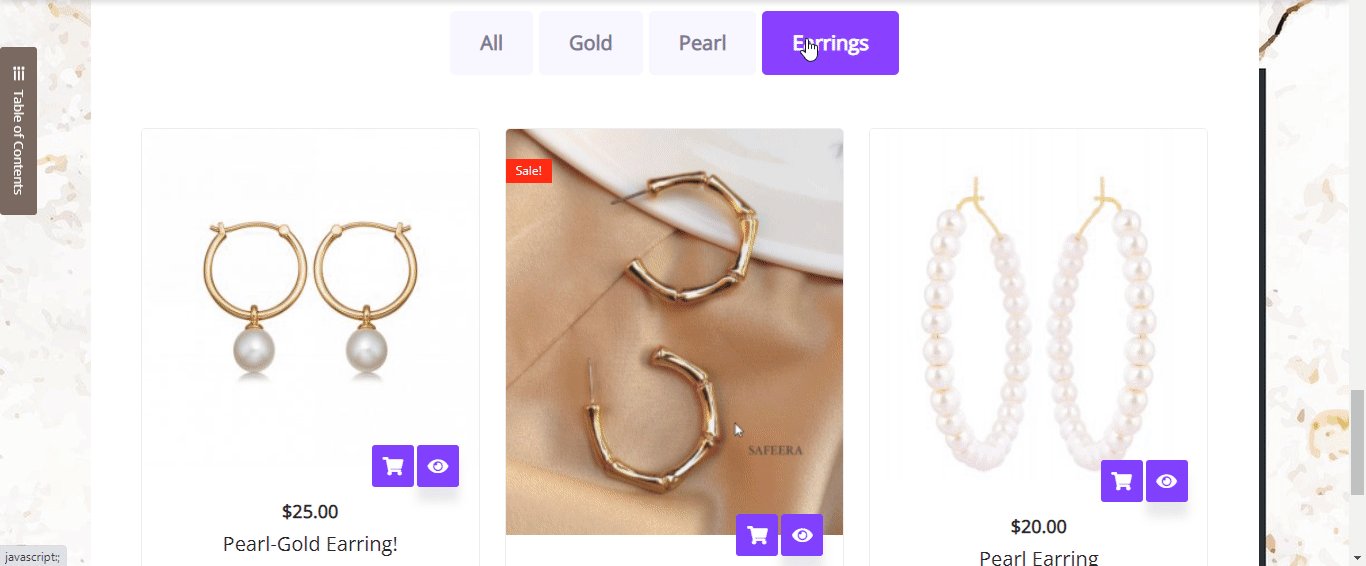
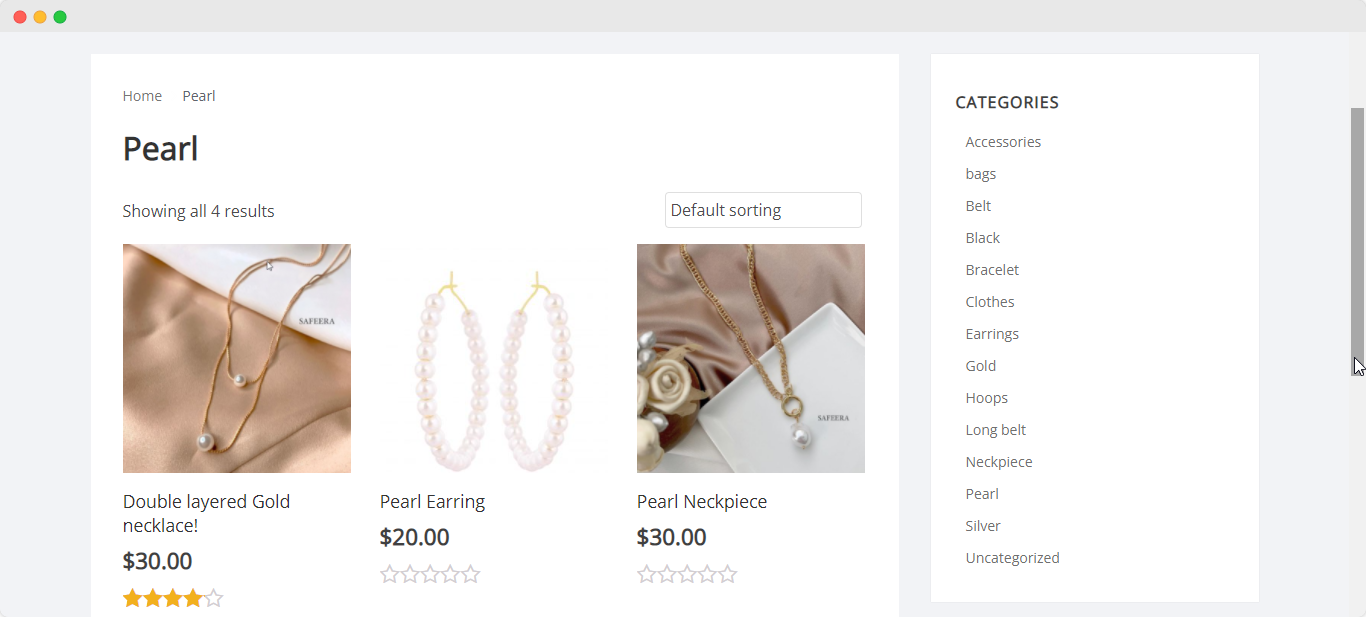
그런 다음 카테고리에 더 많은 사용자 정의를 추가하고 상점에 더 많은 카테고리를 추가할 수 있습니다. 웹 페이지를 게시하면 누구나 탐색할 수 있도록 컬렉션이 활성화됩니다. 사용자가 컬렉션 중 하나를 클릭하면 아래와 같은 '펄 컬렉션' 페이지로 리디렉션됩니다.

다른 모든 카테고리와 태그도 웹 컬렉션 페이지에 나열되어 사용자의 효율성과 효율성을 더욱 높일 수 있습니다.
Elementor를 사용하여 WooCommerce로 판매 전환 증가
이것으로 Elementor 편집기와 전용 위젯을 사용하여 상점 웹사이트에 WooCommerce 관련 제품 을 표시하는 방법에 대한 궁극적인 가이드가 끝났 습니다.

보시다시피 Elementor 및 Essential Addons를 사용하면 코딩 없이도 멋진 온라인 상점을 만들고 WooCommerce 관련 제품을 표시하는 것이 매우 쉽습니다. 직접 사용해 보고 아래에 댓글을 달아 경험을 알려주세요. 또한 도움이 필요하면 언제든지 지원팀 에 문의하세요.
WooCommerce 스토어 개발에 대한 유사한 가이드, 최신 Elementor 애드온, 웹 디자인 튜토리얼, 팁 및 트릭 등에 대한 업데이트를 보려면 블로그를 구독 하거나 친근한 Facebook 커뮤니티 에 가입하십시오 .
