WooCommerce: 별도의 로그인 및 등록 페이지
게시 됨: 2019-02-13로그아웃한 고객은 로그인 페이지로, 미등록 고객은 별도의 등록 페이지로 보내야 하는 경우가 있습니다.
아시다시피 [woocommerce_my_account] 단축 코드가 포함된 WooCommerce 내 계정 페이지에는 내 계정 설정에서 등록이 활성화된 경우 로그인 및 등록 양식이 모두 있습니다.
이것은 사용자 등록과 같은 특정 목표를 가진 방문 페이지나 판매 페이지를 사용할 때 항상 좋은 생각은 아닙니다.
분명히, 이런 일이 발생하면 거기에 로그인 양식을 갖고 싶지 않을 것입니다. 내 솔루션은 로그인 양식용과 등록 양식용의 두 가지 새로운 단축 코드를 제공합니다.
등록 페이지 단축 코드 콘텐츠는 WooCommerce 템플릿 파일에서 복사됩니다. WooCommerce가 업데이트를 출시하거나 이러한 파일을 변경하는 경우 스니펫도 업데이트해야 할 수 있습니다.
시도해 보세요. 피드백은 매우 감사합니다.

아래 단축 코드를 사용하기 전에 해야 할 일...
아시다시피, [woocommerce_my_account] 단축 코드는 매우 중요하며 어떤 경우에도 WooCommerce 내 계정 페이지에 보관해야 합니다. 즉, 내 계정 페이지를 제거하거나 삭제할 수 없습니다.
따라서 LOGIN + MY ACCOUNT 페이지와 별도의 REGISTRATION 페이지를 갖고 싶다면 다음 스택을 사용하십시오.
- 등록 페이지의 [wc_reg_form_bloomer] – SNIPPET #1 BELOW
- 내 계정 페이지의 [woocommerce_my_account]
- 등록 리디렉션 스니펫을 추가하여 내 계정 페이지로 이동합니다.
별도의 LOGIN, REGISTRATION 및 MY ACCOUNT 페이지를 갖고 싶다면 다음 스택을 사용하십시오.
- 등록 페이지의 [wc_reg_form_bloomer] – SNIPPET #1 BELOW
- 로그인 페이지의 [wc_login_form_bloomer] – SNIPPET #2 BELOW
- 내 계정 페이지의 [woocommerce_my_account ]
- 등록 리디렉션 스니펫을 추가하여 내 계정 페이지로 이동합니다.
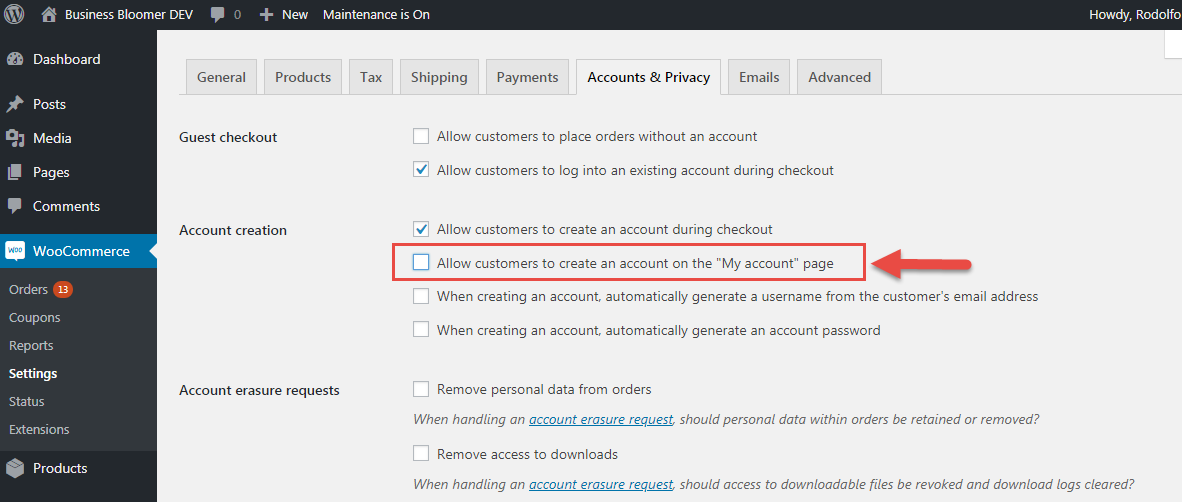
두 경우 모두 " 계정 및 개인 정보 " 설정 " 에서 " 고객이 " 내 계정 " 페이지에서 계정을 만들 수 있도록 허용 " 확인란을 비활성화해야 합니다 .

PHP 스니펫 #1: 별도의 WooCommerce 고객 등록 양식 단축 코드
이 단축 코드 [wc_reg_form_bloomer]를 새로운 WordPress 페이지에 배치하면 등록 양식이 마술처럼 나타납니다.
/**
* @snippet WooCommerce User Registration Shortcode
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_shortcode( 'wc_reg_form_bbloomer', 'bbloomer_separate_registration_form' );
function bbloomer_separate_registration_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
do_action( 'woocommerce_before_customer_login_form' );
// NOTE: THE FOLLOWING <FORM></FORM> IS COPIED FROM woocommerce\templates\myaccount\form-login.php
// IF WOOCOMMERCE RELEASES AN UPDATE TO THAT TEMPLATE, YOU MUST CHANGE THIS ACCORDINGLY
?>
<form method="post" class="woocommerce-form woocommerce-form-register register" <?php do_action( 'woocommerce_register_form_tag' ); ?> >
<?php do_action( 'woocommerce_register_form_start' ); ?>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_username' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_username"><?php esc_html_e( 'Username', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="text" class="woocommerce-Input woocommerce-Input--text input-text" name="username" id="reg_username" autocomplete="username" value="<?php echo ( ! empty( $_POST['username'] ) ) ? esc_attr( wp_unslash( $_POST['username'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php endif; ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_email"><?php esc_html_e( 'Email address', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="email" class="woocommerce-Input woocommerce-Input--text input-text" name="email" id="reg_email" autocomplete="email" value="<?php echo ( ! empty( $_POST['email'] ) ) ? esc_attr( wp_unslash( $_POST['email'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_password' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_password"><?php esc_html_e( 'Password', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="password" class="woocommerce-Input woocommerce-Input--text input-text" name="password" id="reg_password" autocomplete="new-password" />
</p>
<?php else : ?>
<p><?php esc_html_e( 'A password will be sent to your email address.', 'woocommerce' ); ?></p>
<?php endif; ?>
<?php do_action( 'woocommerce_register_form' ); ?>
<p class="woocommerce-FormRow form-row">
<?php wp_nonce_field( 'woocommerce-register', 'woocommerce-register-nonce' ); ?>
<button type="submit" class="woocommerce-Button woocommerce-button button woocommerce-form-register__submit" name="register" value="<?php esc_attr_e( 'Register', 'woocommerce' ); ?>"><?php esc_html_e( 'Register', 'woocommerce' ); ?></button>
</p>
<?php do_action( 'woocommerce_register_form_end' ); ?>
</form>
<?php
return ob_get_clean();
}
PHP 스니펫 #2: 별도의 WooCommerce 로그인 양식 단축 코드
위의 참고 사항을 읽으십시오. 이 단축 코드가 전혀 필요하지 않을 수 있으며 [woocommerce_my_account] 로그인 양식을 표시하기에 충분할 수 있습니다.

그렇지 않으면 이 단축 코드 [wc_login_form_bloomer]를 새로운 로그인 페이지에 추가하십시오.
/**
* @snippet WooCommerce User Login Shortcode
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 6
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/
add_shortcode( 'wc_login_form_bbloomer', 'bbloomer_separate_login_form' );
function bbloomer_separate_login_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
woocommerce_login_form( array( 'redirect' => '/my-account' ) );
return ob_get_clean();
}
