WooCommerce에서 배송 및 청구 주소 섹션을 개인화하는 방법은 무엇입니까?
게시 됨: 2018-09-14WooCommerce 배송 및 청구지 주소 섹션은 결제에서 가장 중요한 섹션입니다. 기본적으로 잘 작동합니다. 때로는 더 필요한 것이 있습니다. 작동 방식과 모양을 변경할 수 없거나... 할 수 있나요? 이 기사에서 이 섹션을 원하는 방식으로 사용자 정의하는 방법을 알려 드리겠습니다!
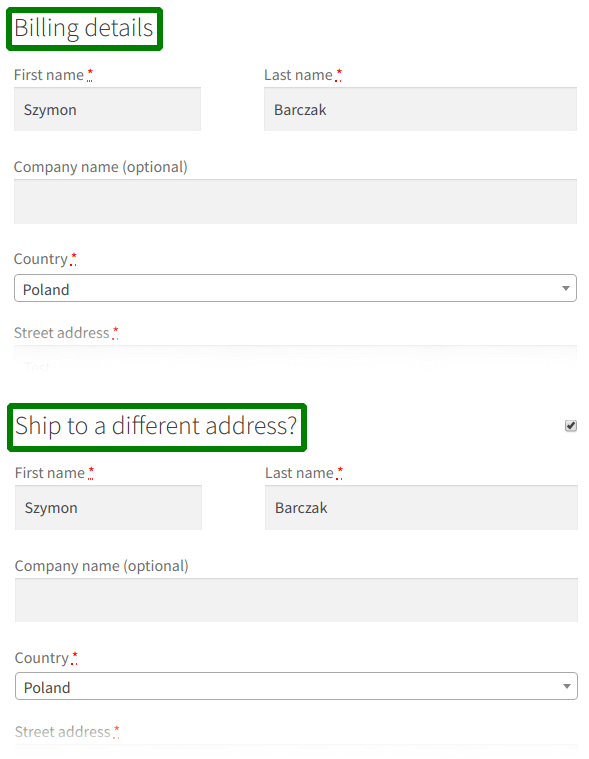
WooCommerce 배송 및 청구지 주소 섹션
고객은 주문하는 동안 청구 세부정보를 제공해야 합니다. 다른 배송 주소를 설정하는 옵션이 있습니다. 고객은 결제 페이지에서 확인란을 선택해야 합니다.

기본적으로 매우 잘 작동합니다. 대부분의 경우 해당 페이지를 변경할 필요가 없습니다. 뭔가 더 필요해서 여기 온 것 같아요 :)
원하는 방식으로 결제 페이지를 개인화할 수 있습니다.
- 일부 필드를 필요하지 않은 것으로 설정
- 모든 필드 비활성화(예: 디지털 상품의 경우)
- 필드 순서 변경
- 사용자 정의 필드를 추가하십시오.
이를 위해서는 Flexible Checkout Fields 라는 간단한 플러그인이 필요합니다. 매일 70,000개 이상의 WooCommerce 매장에서 사용합니다.
이 비디오를 보고 이 플러그인이 무료 버전에서 무엇을 제공할 수 있는지 직접 확인하십시오:
유연한 결제 필드 WooCommerce
체크아웃 양식에서 편집, 새 필드 추가 또는 불필요한 필드 숨기기. 전환과 더 나은 사용자 경험에 관한 것입니다.
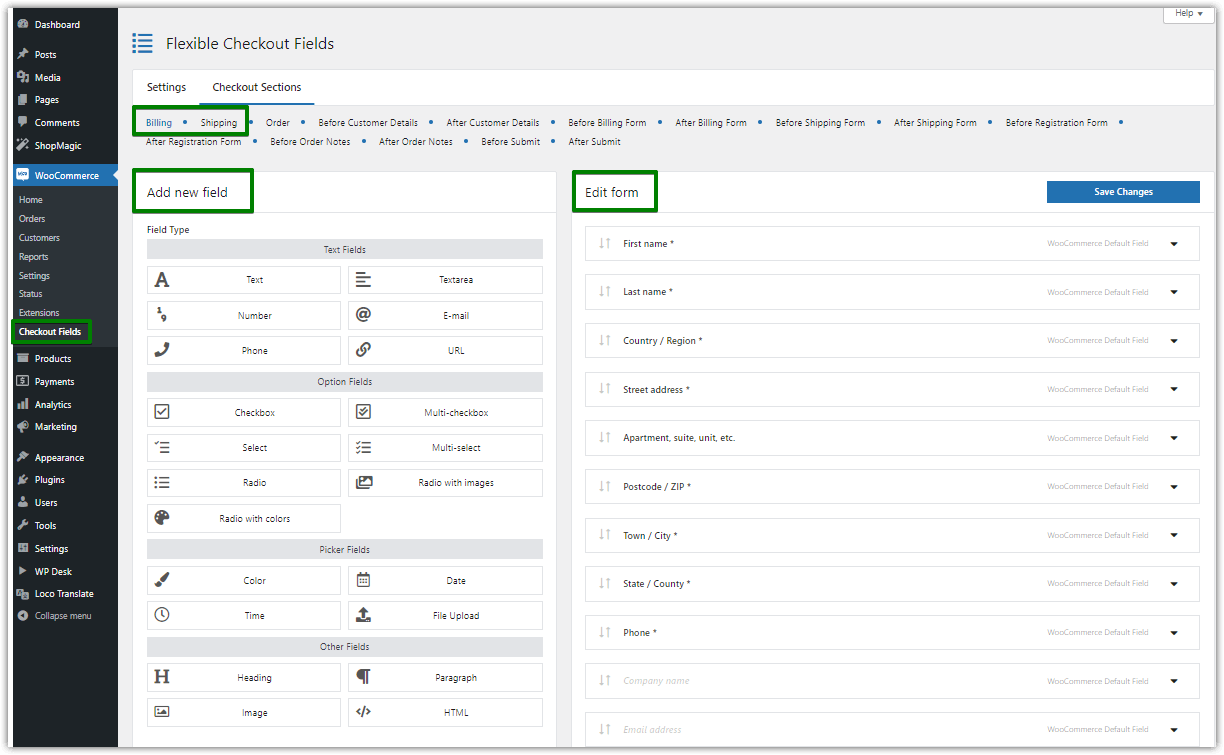
무료로 다운로드 또는 WordPress.org로 이동설치하면 WooCommerce 배송 및 청구지 주소 섹션을 구성할 수 있습니다. WooCommerce → Checkout Fields 로 이동합니다. 화면 상단의 탭을 사용하여 전환할 수 있습니다( 청구 및 배송 ):

보시다시피 새 필드 추가 또는 섹션 편집 을 쉽게 할 수 있습니다. 다음과 같은 옵션이 있습니다.
- 필드 활성화
- 필수 필드
- 상표
- 확인
모양, 표시 설정 및 고급 탭 아래에는 더 많은 기능이 있습니다. 직접 확인하실 수 있습니다. 그들에 대해 더 알고 싶다면 이 기사를 계속 읽으십시오.
체크아웃 필드 구성
구성 옵션을 살펴보겠습니다.
필수 입력 사항
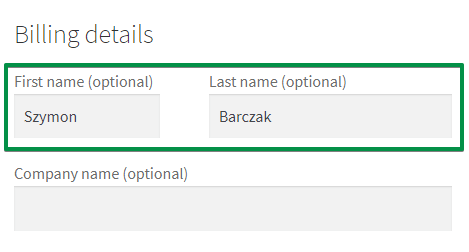
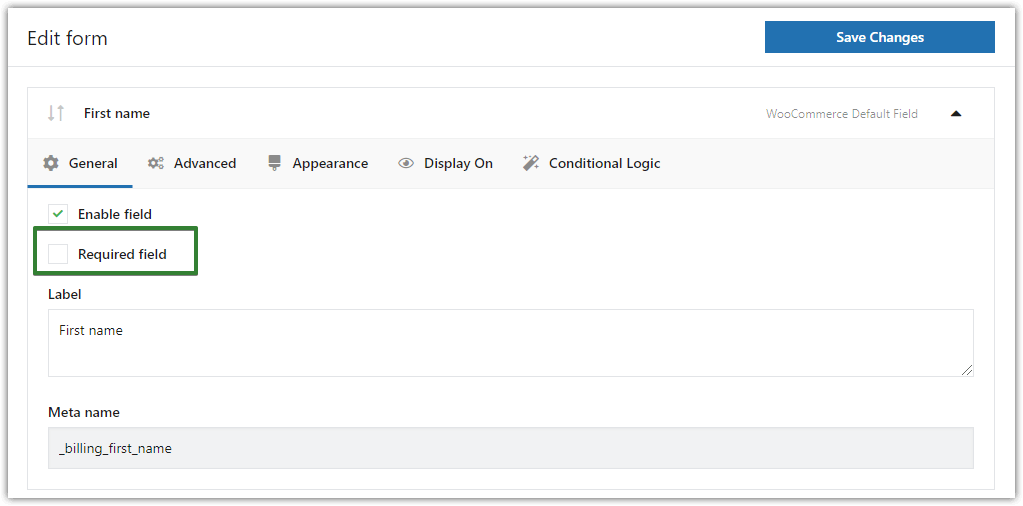
배송 및 청구 주소 섹션의 일부 필드는 필수입니다. 쉽게 변경할 수 있습니다. 바라보다:

보시다시피 이 필드는 선택 사항 입니다. 새 사용자 정의 필드를 생성하고 필요에 따라 설정할 수도 있습니다.

어떻게? 필수 필드 옵션을 표시하거나 표시 해제하기만 하면 됩니다.

WooCommerce Checkout 필수 필드에 대해 자세히 알아보기
확인
기본 WooCommerce 유효성 검사 또는 사용자 정의 유효성 검사를 사용할 수 있습니다.
유효성 검사는 매우 유용합니다.

배송 및 청구 주소 섹션에 유효성 검사를 추가하려면 WooCommerce Checkout Validation Guide를 사용하십시오 →
디스플레이 켜기
거기에 필드를 표시할 위치를 구성할 수 있습니다. 기본적으로 플러그인은 모든 위치에 필드를 표시합니다.
- 감사 페이지
- 내 계정 페이지 - 주소 섹션
- 내 계정 페이지 - 주문 섹션
- 이메일에서
변경할 수 있습니다. WooCommerce 내 계정 사용자 정의 필드에 대한 가이드를 확인하십시오 →

모습
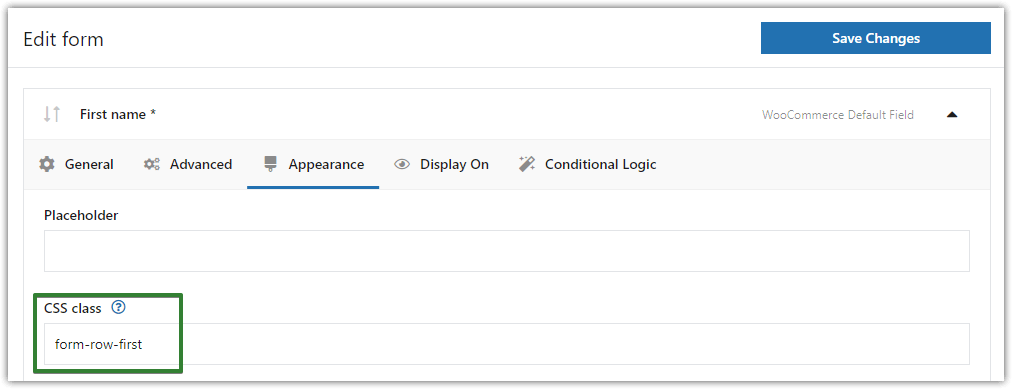
WooCommerce 배송 및 청구 섹션의 필드 모양을 변경하십시오.
필드에 대한 사용자 정의 클래스를 설정하십시오.

이 방법으로 다음에서 모든 필드를 변경할 수 있습니다.

이것으로 (또는 원하는 무엇이든):

CSS로 사용자 정의 필드 스타일 지정에 대한 가이드에서 자세히 알아보기 →
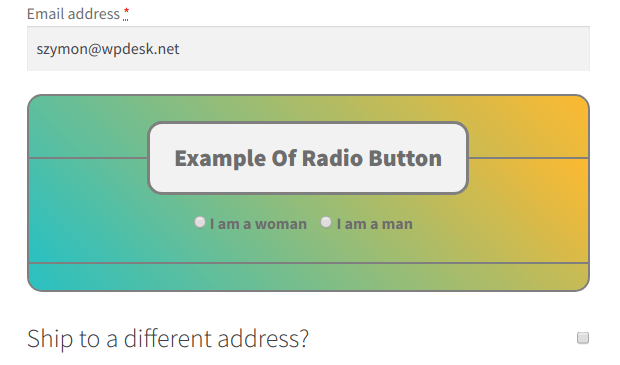
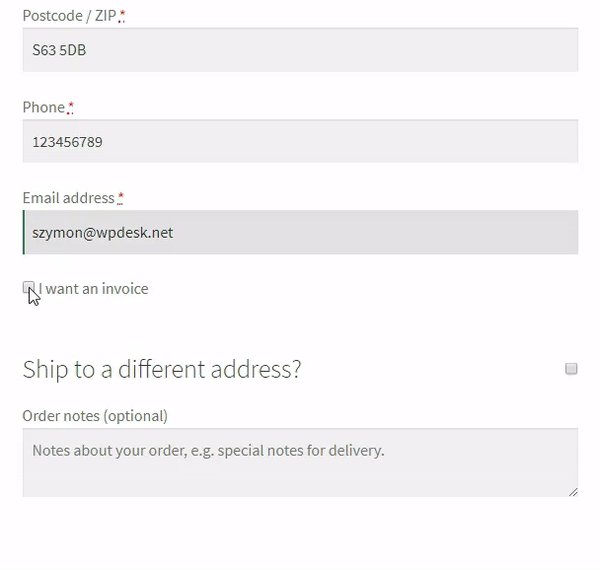
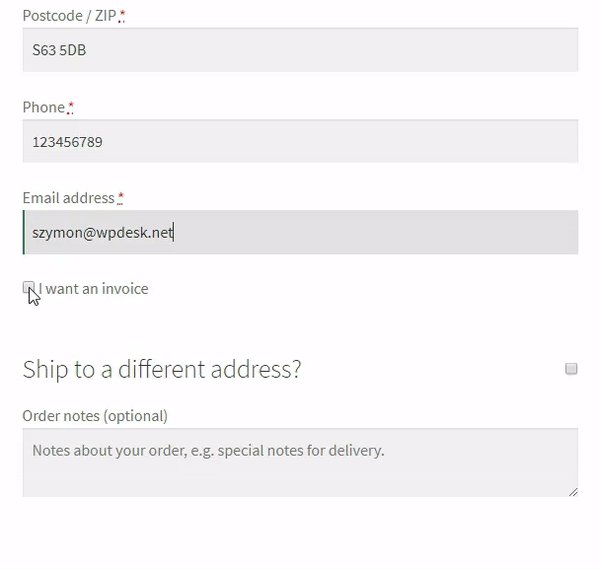
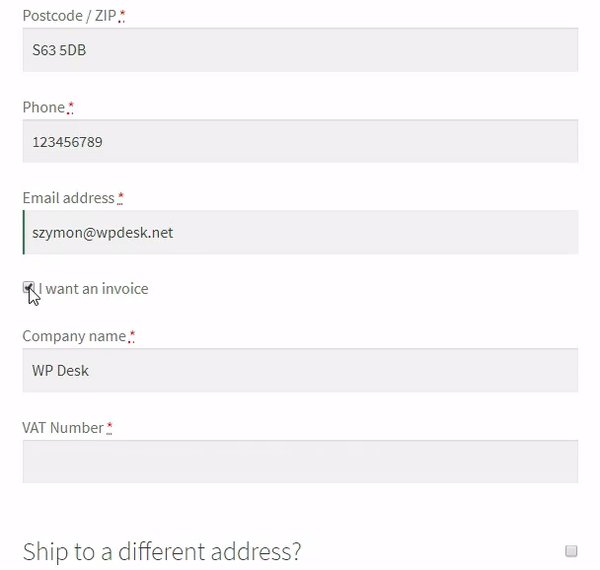
조건부 논리
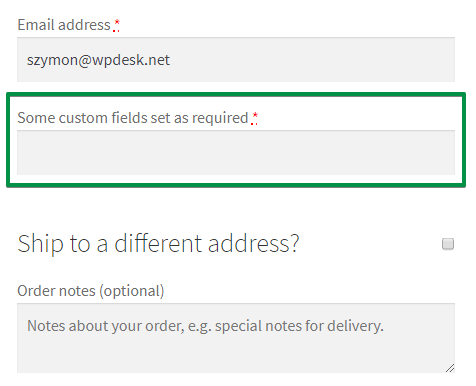
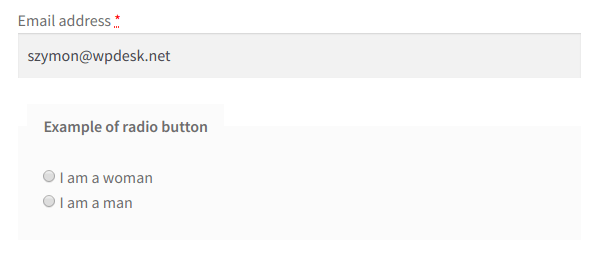
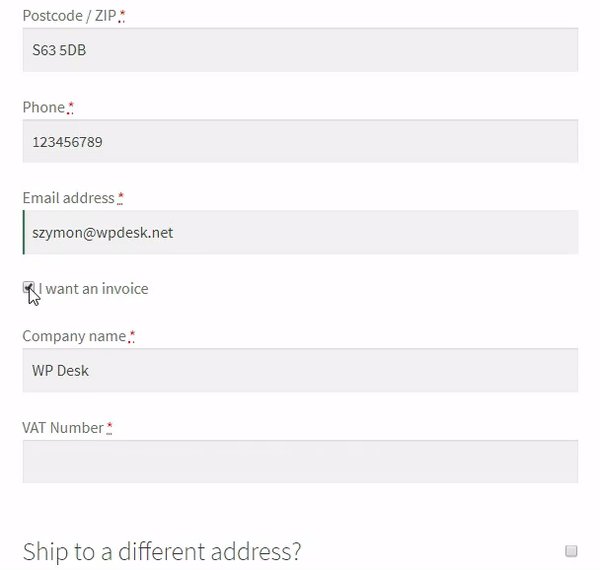
배송 및 청구 주소 섹션에 조건부 논리를 구현할 수 있습니다. 예를 원하십니까? 바라보다:

고객 이 송장을 원함 확인란을 표시해야 합니다. 이 작업 후에 새 필드가 나타납니다.
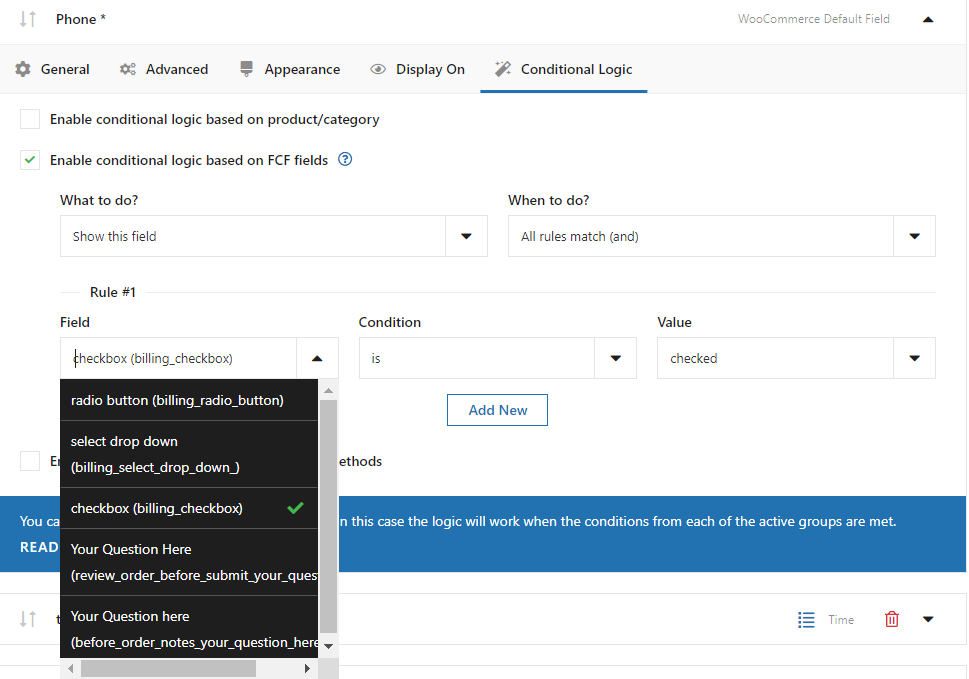
조건부 논리를 사용할 수 있는 시나리오가 많이 있습니다. 필드에 대한 조건부 논리를 설정할 수 있습니다...

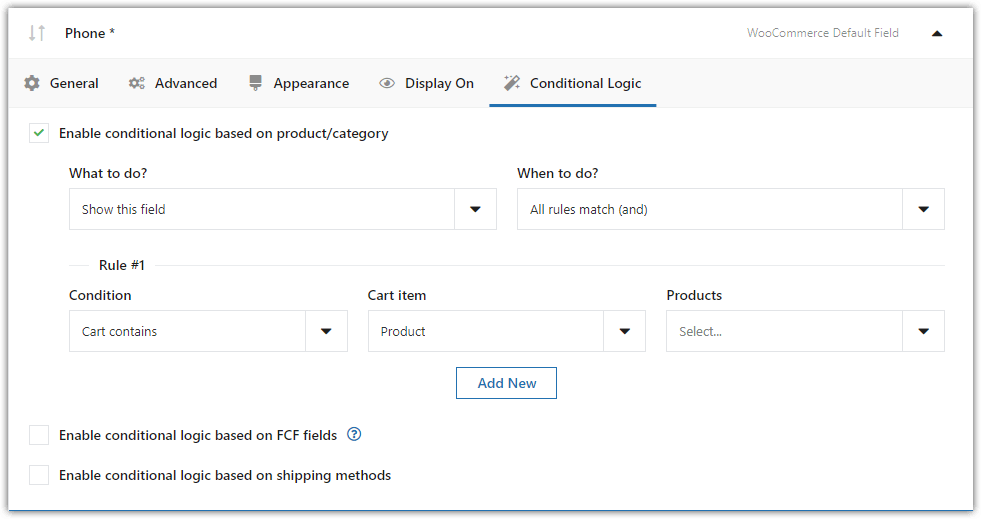
...제품/카테고리...

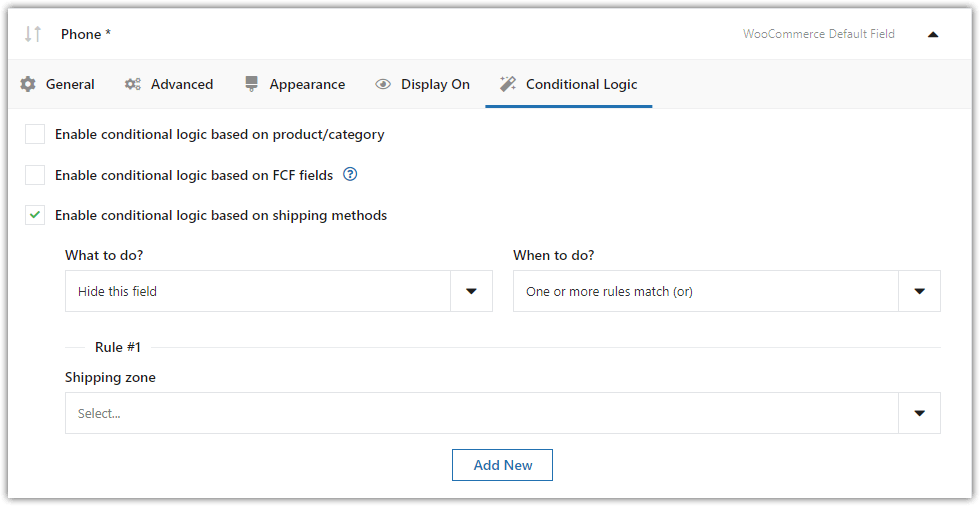
...또는 선택한 배송 방법.

보시다시피 고급 탭으로 이동해야 합니다. 거기에서 모든 옵션을 찾을 수 있습니다.
WooCommerce Checkout 조건부 필드에 대해 자세히 알아보기 →
다른 설정
Flexible Checkout Fields 플러그인을 사용하면 다음과 같은 다른 섹션에 사용자 정의 필드를 추가할 수 있습니다.
- 주문 메모
- 고객의 세부 사항
- 또는 등록 양식
활용해보세요! 체크아웃 페이지 사용자 정의에 대한 기사 읽기 →
WooCommerce 체크아웃 필드 편집기
보시다시피 Flexible Checkout Fields 플러그인은 매우 강력합니다. 우리(개발자)에게 이 플러그인은 시장에서 최고입니다 :)
그러나 전 세계적으로 70,000개 이상의 WooCommerce 매장 에서 매일 사용하고 있습니다.

우리는 종종 이 플러그인에 새로운 기능을 추가하거나 버그를 수정합니다. 사람들은 그것을 정말로 감사합니다!
이 플러그인은 또한 WordPress 모양과 느낌을 활용하며 깨끗한 인터페이스로 인해 사용하기가 매우 쉽습니다.
사람들은 우리가 만든 것을 높이 평가합니다.

위와 같은 긍정적인 리뷰를 더 많이 찾을 수 있습니다! 그러나, 당신은 그것에 대해 내 말을 받아들일 필요가 없습니다. 이 플러그인을 무료로 다운로드하고 직접 확인할 수 있습니다!
유연한 체크아웃 필드 다운로드 →
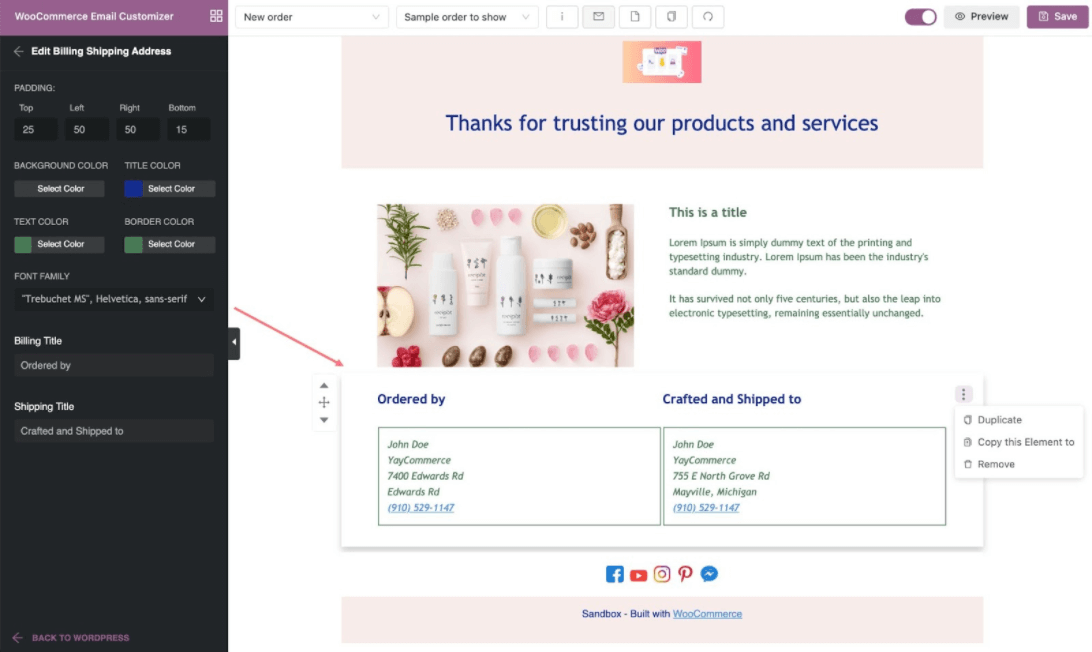
WooCommerce 이메일의 배송 및 청구 주소 섹션 사용자 지정
Woo 이메일 템플릿의 배송 및 청구 섹션을 사용자 지정하려면 YayMail이라는 타사 플러그인이 필요합니다. 무료로 다운로드하고 드래그 앤 드롭 이메일 빌더에서 이메일을 디자인할 수 있습니다.
이 WooCommerce 이메일 사용자 정의 프로그램의 프리미엄 버전은 유연한 체크아웃 필드를 지원합니다. 주문 이메일 템플릿에 추가한 사용자 정의 필드를 표시하고 원하는 대로 섹션을 현지화하는 데 도움이 됩니다.

다음을 포함하여 이메일을 아름답게 꾸미는 데 도움이 되는 기본 제공 디자인 옵션:
- 청구 제목
- 배송 제목
- 글꼴 모음
- 배경/상자 테두리/텍스트 색상
요약
이 짧은 기사에서는 WooCommerce 배송 및 청구서 수신 주소 섹션을 사용자 정의하는 단순성을 보여주었습니다. 당신이 그것을 좋아합니까 방법? 아래 댓글 섹션에서 알려주십시오.
여기까지 오면 WooCommerce 체크아웃 구성에 대한 안내가 필요할 수 있습니다. WooCommerce Checkout Settings에 대한 멋진 가이드를 이미 만들었습니다 →
또한 확인하십시오: 유연한 위시리스트 - 분석 및 이메일

