WooCommerce 단축 코드에 대한 간단한 가이드
게시 됨: 2022-09-15WooCommerce 단축 코드에 대해 들어 보았고 아마 사용했을 것입니다. 그러나 어떻게 그리고 어디서 작동하는지 모를 수 있습니다.
WooCommerce의 잠재력을 최대한 활용하려면 단축 코드에 익숙해져야 합니다.
왜요? 단축 코드는 장바구니 페이지, 체크아웃 페이지, 제품 페이지, 제품 카테고리 페이지, 내 계정 페이지와 같은 모든 페이지를 포함하여 플러그인 기능의 대부분을 지원하기 때문입니다.
WooCommerce 단축 코드의 작동 방식을 더 잘 이해하면 고도로 맞춤화된 판매 페이지를 쉽게 만들고 어떤 상황에서도 믿을 수 없을 정도로 강력한 온라인 상점 사이트를 구축할 수 있습니다.
WooCommerce 단축 코드가 무엇인지, 왜 사용해야 하는지, 어떻게 사용할 수 있는지… 이 기사에서 모두 다룰 것입니다.
WooCommerce 단축 코드는 무엇입니까?
일반인의 관점에서 WooCommerce의 단축 코드는 [이것]처럼 보이는 대괄호로 묶인 짧은 코드/텍스트입니다.
이러한 단축 코드는 실제로 WooCommerce 스토어 소유자가 아닌 비전문가가 사용할 수 있도록 짧은 문구에 압축된 엄청난 양의 코드입니다.
단축 코드는 원하는 모든 것을 얻을 수 있습니다.
- 모든 페이지에 체크아웃 표시
- 홈페이지에 베스트 셀러 표시
- 고객이 제품에 관심을 보일 때 관련 제품 홍보
- 비디오 및 오디오 표시
- 크리에이티브 슬라이더 추가
- 장바구니에 추가 버튼 삽입
- Gutenberg 블록, 사이드바, 기타 위젯화된 영역에서 주요 제품 강조 표시
… 다른 것들
이제 단축 코드의 기본 사항을 이해했으므로 상점에 단축 코드를 추가하는 방법을 살펴보겠습니다.
WooCommerce 스토어에 단축 코드를 추가하는 방법은 무엇입니까?
WooCommerce 매장을 운영하는 것은 누구에게나 시간이 많이 걸립니다. 매장 관리, 제안 생성, 쿠폰, 결제 개선 등 수백 가지 작업이 있습니다. 시간을 절약하기 위해 단축 코드가 유용합니다.
단축 코드는 또한 정확성을 향상시켜 긴 코드 작성과 관련된 실수를 줄입니다.
단축 코드를 추가하는 방법에는 세 가지가 있습니다.
Gutenberg 블록 편집기를 사용하여 단축 코드 삽입
Gutenberg 편집기를 사용하면 단축 코드를 쉽게 추가할 수 있습니다.
- WordPress 관리자 패널로 이동합니다.
-
Pages > Add New를 클릭합니다. 기존 페이지를 편집할 수도 있습니다. -
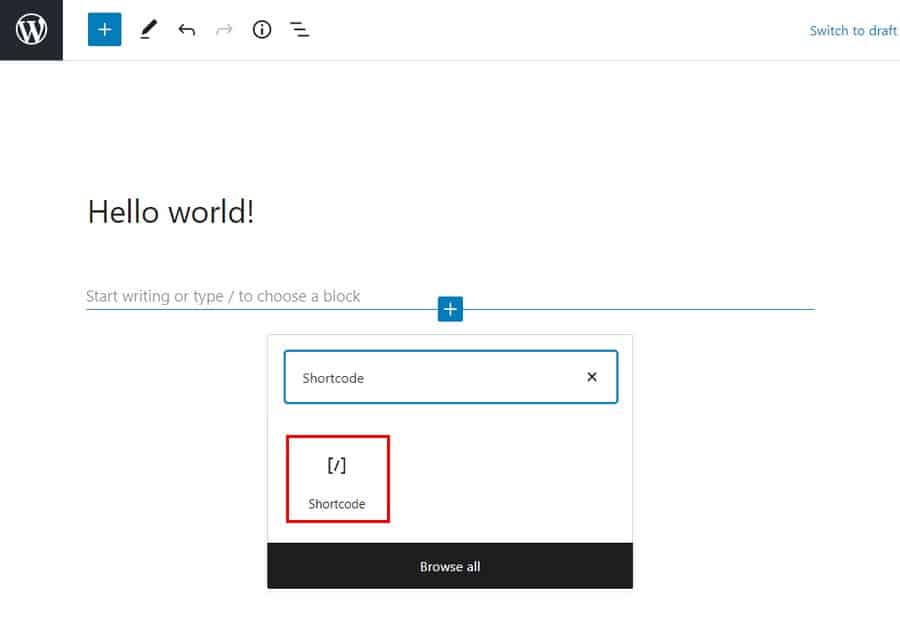
plus기호를 클릭하여 새 블록을 추가하고 검색 창에 'shortcode'를 입력한 다음Shortcode블록을 선택합니다. - 이제 필드에 단축 코드를 입력하십시오. 예를 들어 –
[products]. - 페이지 오른쪽 상단에 있는 파란색
Publish또는Update버튼을 클릭하면 이제 제품이 새 페이지에 표시됩니다.

Classic 편집기/WordPress 편집기를 사용하여 단축 코드 삽입

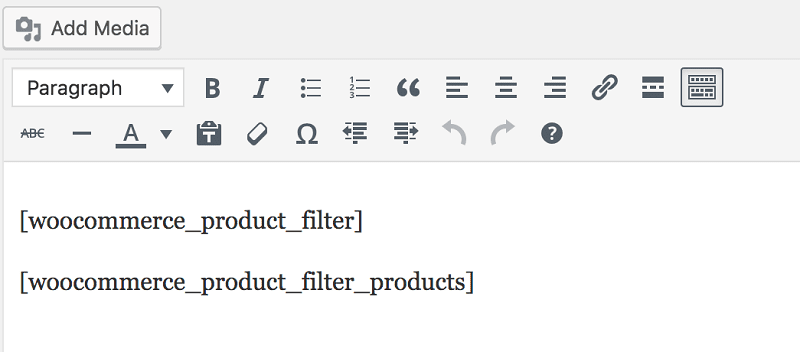
Classic 편집기로 단축 코드를 추가하는 것도 쉽습니다. 대괄호([ 및 ])를 포함하는지 확인하고 단축 코드를 추가하기만 하면 됩니다.
위젯을 사용하여 단축 코드 삽입

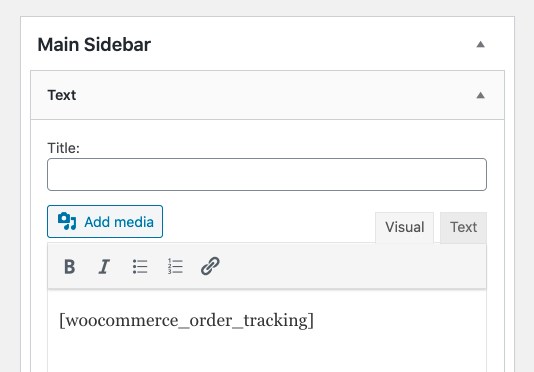
위젯화된 영역에 단축 코드를 추가하려면 단축 코드가 있는 텍스트 위젯을 추가하기만 하면 됩니다. 그런 다음 페이지를 로드하여 사이드바에서 단축 코드의 콘텐츠를 확인합니다.
WooCommerce 단축 코드는 어떻게 작동합니까?
간단해 보이지만 단축 코드는 실제로 매우 강력합니다! 단축 코드를 구성하는 다양한 부분을 살펴보겠습니다.
단축 코드 자체 :
위에서 언급했듯이 단축 코드는 다음과 같이 밑줄로 연결된 단일 단어 또는 단어 집합입니다.
-
[products] -
[woocommerce_order_tracking]
일부 단축 코드는 단독으로 작동하지만 다른 단축 코드에는 일부 매개변수가 필요합니다.
매개변수 :
매개변수 또는 인수(일부 WooCommerce 문서에서는 Args라고 함)는 단축 코드를 보다 구체적으로 만드는 방법입니다. 예를 들어, [add_to_cart] 단축 코드에 id=”36″을 추가하면 ID가 36인 제품에 대해 '장바구니에 추가' 버튼이 생성됩니다.
내장 WooCommerce 단축 코드 목록
WooCommerce에서 사용할 수 있는 5가지 필수 단축 코드가 있습니다.
-
[woocommerce_cart]– 장바구니 페이지 표시 -
[woocommerce_checkout]– 결제 페이지를 표시합니다. -
[woocommerce_my_account]– 사용자 계정 페이지 표시 -
[woocommerce_order_tracking]– 주문 추적 양식을 보여줍니다. -
[products]– 제품을 보여줍니다.
대부분의 경우 이러한 단축 코드는 WooCommerce 온보딩 마법사를 통해 페이지에 자동으로 추가되며 수동으로 사용할 필요가 없습니다.
각각의 숏코드와 사용법을 살펴보자.
[우커머스_장바구니]
이 단축 코드는 페이지에 WooCommerce 장바구니 기능을 추가합니다. 사용자가 장바구니에 추가한 모든 제품이 표시됩니다. 이 단축 코드에 추가할 매개변수가 없습니다.
[우커머스_체크아웃]
이름에서 알 수 있듯이 이 단축 코드는 결제 페이지를 표시합니다. 이 페이지가 올바르게 설정되었는지 확인하십시오. 결국 고객이 결제 페이지를 쉽게 찾을 수 없거나 결제가 번거롭다면 아무것도 사지 않을 것입니다.
이 단축 코드에 추가할 추가 매개변수도 없습니다.
[woocommerce_my_account]
이 단축 코드는 고객의 모든 정보와 이전 주문이 포함된 내 계정 페이지를 보여줍니다.
기본적으로 표시되는 주문 수는 15로 설정되어 있습니다. 숫자를 -1로 설정하여 모든 주문을 표시하도록 변경할 수 있습니다. 다음과 같이 이 단축 코드에 매개변수 또는 인수를 추가할 수 있습니다.
정렬(
'현재_사용자' => ''
)woocommerce_my_account
현재 사용자 인수는 get_user_by( 'id', get_current_user_id() ) 를 사용하여 자동으로 설정됩니다.
[우커머스_주문_추적]
이 단축 코드는 고객이 주문의 현재 상태를 볼 수 있는 "주문 추적" 페이지를 만듭니다. 다른 주장은 없습니다.
[제품]
[products] 단축 코드는 가장 강력한 단축 코드 중 하나입니다. 페이지 매김, 무작위 정렬 및 제품 태그를 지원하는 게시물 ID, SKU, 속성, 카테고리별로 제품을 표시 할 수 있습니다.
WooCommerce 버전 3.2 미만에서 사용되는 [featured_products] , [sale_products] , [best_selling_products] , [recent_products] , [product_attribute] 및 [top_rated_products] 와 같은 여러 단축 코드의 필요성을 대체했습니다 .
표시되는 제품의 유형과 수량을 사용자 정의할 수 있는 수많은 매개변수가 있습니다.
매개변수를 추가하려면 이름, 등호 및 원하는 값을 따옴표 안에 입력하기만 하면 됩니다. [products] 단축 코드 안에 있는지 확인하십시오.
예를 들어 의류 카테고리에서 5개의 제품을 표시하려면 [products limit="5" category="clothing"] 단축 코드를 사용하십시오.
사용 가능한 제품 속성
다음 속성은 제품 단축 코드와 함께 사용할 수 있습니다. 제품 페이지의 레이아웃을 제어하는 데 도움이 되는 몇 가지 매개변수가 있습니다. 디스플레이 제품 속성부터 시작하여 예를 들어 살펴보겠습니다.
제품 속성 표시
- limit – 표시되는 제품 수를 제어합니다. 기본값은 제품을 나열할 때 -1(모두 표시)이고 범주에 대해 -1(모두 표시)입니다. 예 –
[products limit="3"] - 열 – 표시할 열 수를 제어합니다. 기본값은 4입니다. 일반적으로 모바일에서는 더 작은 숫자로 축소되지만(테마에 따라 다름) 예 –
[products columns="3"] - paginate – 제품 결과 페이지에 페이지를 매길지 여부를 결정합니다. 제한과 함께 사용됩니다. 기본값은 false이고 페이지를 매기려면 true로 설정합니다. 예 –
[products paginate="true"] - orderby – 제품 주문 방식을 사용자 지정합니다. 기본값은 제품 제목입니다. 두 슬러그 사이에 공백을 추가하여 하나 이상의 옵션을 전달할 수 있습니다. 사용 가능한 옵션은 다음과 같습니다.
- 날짜 – 제품이 게시된 날짜입니다.
- id – 제품의 게시물 ID입니다.
- menu_order – 설정된 경우 메뉴 순서(낮은 숫자가 먼저 표시됨).
- 인기도 – 구매 횟수.
- rand – 페이지 로드 시 제품을 무작위로 주문합니다(특정 주문을 저장할 수 있으므로 캐싱을 사용하는 사이트에서는 작동하지 않을 수 있음).
- 등급 - 평균 제품 등급.
- 제목 – 제품 제목. 예 –
[products orderby="date"]
- skus – 쉼표로 구분된 특정 SKU를 추가합니다. 예 –
[products skus="shirt-black-small, shirt-black-large"] - 카테고리 – 특정 카테고리 슬러그가 있는 제품을 표시합니다. 범주 사이에 쉼표를 넣어 둘 이상의 범주를 추가할 수 있습니다. 예 –
[products category="watches, purses"] - tag – 특정 태그 슬러그가 있는 제품을 표시합니다. 태그 사이에 쉼표를 넣어 둘 이상의 태그를 추가할 수 있습니다. 예 –
[products tag="rainy, kids"] - order – orderby에 설정된 방법을 사용하여 제품 주문이 오름차순(ASC)인지 내림차순(DESC)인지를 나타냅니다. 기본값은 ASC입니다. 예 –
[products order="DESC"] - class – HTML 래퍼 클래스를 추가하여 사용자 정의 CSS로 특정 출력을 수정할 수 있습니다. 예 –
[products class="custom-element"] - on_sale – 판매 제품을 표시합니다. best_sale 또는 top_rated와 함께 사용하지 마십시오. 예 –
[products on_sale="true"] - best_sale - 가장 많이 판매되는 제품을 표시합니다. on_sale 또는 top_rated와 함께 사용하지 마십시오. 예 –
[products best_selling="true"] - top_rated – 가장 높은 평가를 받은 제품을 표시합니다. on_sale 또는 best_sale과 함께 사용하지 마십시오. 예 –
[products top_rated="true"]
다음으로 콘텐츠 제품 속성입니다.

콘텐츠 제품 속성
이러한 단축 코드는 크기, 색상 등의 속성을 기반으로 제품을 표시하는 데 사용할 수 있습니다.
- 속성 – 특정 속성을 가진 제품을 표시합니다.
- 용어 – 속성에 연결된 특정 용어가 있는 제품을 표시합니다. 이것은 위의 속성과 함께 사용해야 합니다. 예를 들어 속성은 색상이고 용어는 빨간색, 파란색 또는 노란색일 수 있습니다.
- term_operator – 계산을 수행하여 포함할 용어를 결정할 수 있습니다. 마찬가지로 속성 및 용어와 함께 사용해야 합니다. 사용 가능한 옵션은 다음과 같습니다.
- AND – 선택한 모든 속성의 제품을 표시합니다.
- IN – 선택한 속성이 있는 제품을 표시합니다. 이것은 기본 terms_operator 값입니다.
- NOT IN – 선택한 속성에 없는 제품을 표시합니다.
- tag_operator – 태그를 제외하고 위의 용어 연산자와 동일합니다. 사용 가능한 옵션은 다음과 같습니다.
- AND – 선택한 모든 태그의 제품을 표시합니다.
- IN – 선택한 태그가 있는 제품을 표시합니다. 이것은 기본 tag_operator 값입니다.
- NOT IN – 선택한 태그에 없는 제품을 표시합니다.
- 가시성 – 사이트의 가시성에 따라 제품을 표시합니다. 사용 가능한 옵션은 다음과 같습니다.
- visible – 매장 및 검색 결과에 제품이 표시됩니다. 이것은 기본 가시성 옵션입니다.
- 카탈로그 - 상점에서만 볼 수 있지만 검색 결과에는 표시되지 않는 제품.
- 검색 – 검색 결과에만 표시되지만 상점에는 표시되지 않는 제품.
- hidden – 상점과 검색에서 모두 숨겨져 있으며 직접 URL로만 액세스할 수 있는 제품입니다.
- 추천 – 추천 제품으로 표시된 제품.
- 카테고리 – 특정 카테고리 슬러그가 있는 제품을 표시합니다.
- tag – 특정 태그 슬러그가 있는 제품을 표시합니다.
- cat_operator – 포함할 제품을 결정하기 위해 계산을 수행할 수 있습니다. 사용 가능한 옵션은 다음과 같습니다.
- AND – 선택한 모든 범주에 속하는 제품을 표시합니다.
- IN – 선택한 카테고리 내의 제품을 표시합니다. 이것은 기본 cat_operator 값입니다.
- NOT IN – 선택한 카테고리에 없는 제품을 표시합니다.
- ids – 쉼표로 구분된 게시물 ID 목록을 기반으로 제품을 표시합니다.
- skus – 쉼표로 구분된 SKU 목록을 기반으로 제품을 표시합니다.
제품이 표시되지 않는 경우 "카탈로그 가시성"에서 "숨김"으로 설정되어 있지 않은지 확인하십시오.
속성을 기반으로 하는 제품 시나리오의 예
시나리오 1 – 무작위 판매 품목

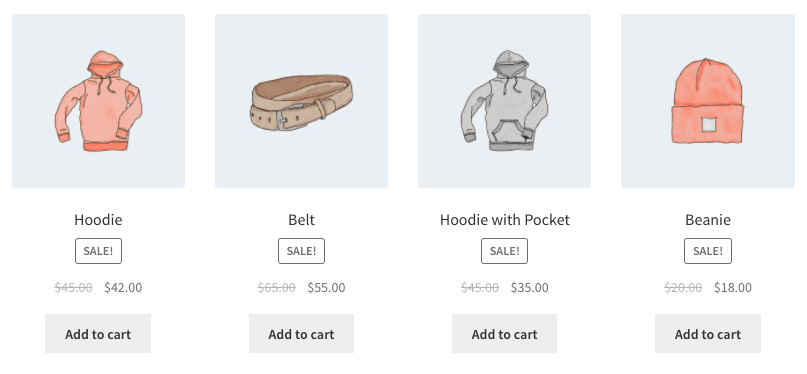
판매 중인 4개의 제품을 표시하려고 합니다.
[products limit="4" columns="4" orderby="popularity" class="quick-sale" on_sale="true"]
이 단축 코드는 가장 인기 있는 판매 품목을 보여주는 4개의 열(한 행이 됨)이 있는 4개의 제품을 명시적으로 나타냅니다. 또한 테마에서 수정할 수 있는 CSS 클래스 빠른 판매를 추가합니다.
시나리오 2 – 주요 제품

최대 4개의 항목이 있는 행당 2개의 추천 제품을 표시하려고 합니다.
[products limit="4" columns="2" visibility="featured"]
이 단축 코드는 최대 4개의 제품이 2개의 열에 로드되며 해당 제품이 추천되어야 함을 나타냅니다. 명시적으로 명시되어 있지는 않지만 제목별 정렬(A~Z)과 같은 기본값을 사용합니다.
시나리오 3 – 베스트 셀러 제품

한 행에 상위 3개 베스트 셀러 제품을 표시하려고 합니다.
[products limit="3" columns="3" best_selling="true"]
더 많은 예는 WooCommerce 단축 코드 문서를 참조하십시오.
제품 카테고리
이 두 개의 단축 코드는 모든 페이지에 제품 카테고리를 표시합니다.
-
[product_category]– 지정된 제품 카테고리의 제품을 표시합니다. -
[product_categories]– 모든 제품 카테고리를 표시합니다. 이것은 특정 카테고리를 표시하기 위한 일반 단축 코드입니다. 실제로 하나(또는 그 이상)를 표시하려면 아래 나열된 특정 매개변수를 추가해야 합니다.
사용 가능한 제품 카테고리 속성
- ids – id별로 특정 카테고리를 표시합니다. product_categories에서 사용됩니다. 예 –
[products _categories ids="1,2"] - category – 카테고리 ID, 이름 또는 슬러그가 될 수 있습니다.
[product_category]에서 사용 - limit – 표시할 범주의 수를 결정합니다. 예 –
[products _categories limit="3"] - 열 – 표시할 열 수를 결정합니다. 기본값은 4입니다.
- hide_empty - 빈 카테고리를 숨깁니다. 기본값은 빈 범주를 숨기는 "1"입니다. 빈 카테고리를 표시하려면 "0"으로 설정하십시오. .예 –
[products _categories hide_empty="1"] - parent – id가 대상으로 하는 특정 상위 카테고리의 하위 카테고리를 표시합니다. 예를 들어 [parent=”3″]은 id가 3인 범주의 하위 범주를 표시합니다. parent를 “0”으로 설정하면 최상위 범주만 표시됩니다. 예 –
[products _categories parent="0"] - orderby – 카테고리가 표시되는 순서를 제어합니다. 기본값은 "이름"으로 주문하는 것입니다. "id", "slug" 또는 "menu_order"로 설정할 수 있습니다. 지정한 ID로 주문하려면 orderby=”include”를 사용할 수 있습니다. 예 –
[products _categories orderby="id"] - order - orderby에 설정된 방법을 사용하여 범주 정렬이 오름차순(ASC)인지 내림차순(DESC)인지를 나타냅니다. 기본값은 ASC입니다. 예 –
[products _categories order="ASC"]
제품 카테고리 시나리오의 예
최상위 카테고리만 표시
페이지에 최상위 카테고리만 표시하고 하위 카테고리는 제외하고 싶다고 상상해 보세요. [product_categories number="0" parent="0"] 단축 코드로 가능합니다.
기타 유용한 단축 코드
[장바구니에 추가]
이 단축 코드를 사용하면 id가 대상으로 하는 특정 제품에 대한 Add to Cart 버튼을 쉽게 만들 수 있습니다. 꽤 많은 매개 변수가 있습니다. 다른 단축 코드와 마찬가지로 각각 "like this"와 같이 두 개의 따옴표 안에 넣어야 합니다.
- id : 아이디로 상품 선택
- style : 버튼의 CSS를 직접 사용자 정의
- sku : SKU별 제품 선택
- show_price : 버튼으로 가격을 표시할지 여부를 선택합니다. "TRUE"와 "FALSE"의 두 가지 옵션이 있습니다.
- class : CSS 코드로 대상을 지정할 수 있도록 버튼에 HTML 클래스를 할당합니다.
- 수량 : 장바구니에 담을 상품의 수량을 선택합니다. 대부분의 경우 이것은 "1"일 것입니다.
예: [add_to_cart show_price="TRUE" quantity="1" class="example-cart-button"]
장바구니 URL에 추가
이 단축 코드는 특정 제품의 실제 URL을 표시합니다. 매개변수는 두 개뿐입니다.
- id: ID로 제품 타겟팅
- sku: SKU별로 제품 타겟팅
예: [add_to_cart_url]
이렇게 하면 단일 제품의 장바구니에 추가 버튼에 ID별로 URL이 표시됩니다.
[shop_messages]
WooCommerce가 아닌 페이지에 WooCommerce 메시지를 표시하고 싶습니까? 이 단축 코드를 사용하면 "이 제품이 장바구니에 추가되었습니다"와 같은 알림을 함께 표시할 수 있습니다.
쿠폰 단축번호
WooCommerce는 또한 사용 가능한 쿠폰을 모든 페이지에 표시하고 자동으로 쿠폰을 생성하는 방법을 제공합니다. 그러나 스마트 쿠폰 확장을 구입해야 합니다. 단축 코드를 얻으려면 아래 게시물을 참조하십시오.
- 모든 페이지에 사용 가능한 쿠폰을 표시하는 방법
- 쿠폰 자동 생성 방법
단축 코드 문제 해결
삽입한 단축 코드가 작동하지 않을 수 있습니다. 확인해야 할 사항은 다음과 같습니다.
단축 코드는 태그 사이에 있습니다 .
페이지에 숏코드를 추가할 때 코드를 표시(실행하지 않음)하도록 설계된 태그 사이가 아닌지 확인하세요.
따옴표는 직선이 아니라 곱슬입니다.
또 다른 일반적인 오류는 인용 부호(매개변수와 함께 사용)가 각이 진 경우 또는 "곱슬"(예: ")이고 직선이 아닌(예: ") 경우입니다. 매개변수는 중괄호와 함께 작동하지 않습니다.
자세한 내용은 이 문서를 참조하십시오.
WooCommerce 단축 코드 플러그인 목록
내장 및 무료 WooCommerce 단축 코드 외에도 상점을 사용자 정의하는 데 도움이되는 몇 가지 플러그인이 있습니다.
- Woo Shortcodes 키트
- WooCommerce용 SIP 리뷰 단축 코드
- WooCommerce용 SIP 프런트 엔드 번들러
결론
WooCommerce 단축 코드는 매우 유용하고 강력합니다. 약간 기술적으로 보일 수 있지만 사용 및 구현이 매우 쉽습니다.
이 가이드가 WooCommerce 단축 코드와 관련된 모든 질문을 해결하는 데 도움이 되었기를 바랍니다.
그 동안 WooCommerce 스토어를 더 빠르고 스마트하게 만드는 데 도움이 되는 인기 있는 WooCommerce 플러그인을 확인할 수도 있습니다.
질문이나 제안 사항이 있는 경우 아래에 의견을 남겨주시면 해결해 드리겠습니다!
