WooCommerce 장바구니 건너뛰기 페이지 및 결제 페이지 리디렉션
게시 됨: 2024-03-13귀하의 웹사이트에서 사용자 경험을 향상시키고 WooCommerce 결제 프로세스를 가속화하고 싶으십니까?
그렇다면 사용자가 장바구니 페이지를 건너뛰고 결제 페이지로 리디렉션되도록 할 수 있습니다.
맞습니다. WooCommerce 장바구니 건너뛰기 플러그인과 추가 기술(여기에도 자세히 설명되어 있음)을 활용하여 고객을 결제 페이지로 유도하고 장바구니 페이지를 완전히 피할 수 있습니다.
이 블로그 게시물에서는WooCommerce 장바구니 건너뛰기 페이지를 활용하는 경우의 장점과 단점 을 웹사이트에 설정하는 방법과 함께 설명 하겠습니다 .또한 결제 절차를 최대한 활용하고 플러그인을 효율적으로 사용하기 위한 몇 가지 권장 사례도 살펴보겠습니다.
가자!
장바구니 페이지란 무엇입니까?
장바구니 페이지는 온라인 상점의 쇼핑 도우미와 같습니다. 여기서는 구매하고 싶은 제품을 선택하고, 검토하고, 실제로 구매하기 전에 실수를 수정하는 곳입니다. 온라인 쇼핑을 쉽게 해주는 곳이라고 생각하세요.
결제 페이지란 무엇입니까?
체크아웃 페이지는 전자상거래 상점에서의 결제 및 배송/청구 세부사항과 관련된 페이지입니다. 결제 페이지에서는 고객이 결제 세부정보를 입력하고 주문을 완료할 수 있습니다. 결제 프로세스에서는 고객의 배송 세부정보와 청구 세부정보를 수집합니다.
기존 장바구니 페이지의 문제
WooCommerce와 같은 전자상거래 플랫폼의 기존 장바구니 페이지는 결제 과정에서 장애물로 보일 수 있습니다. 고객이 선택한 제품을 검토하고 수량을 조정한 후 별도의 페이지로 이동하여 개인 정보 및 결제 세부 정보를 입력하도록 요구합니다. 이 다단계 프로세스는 시간이 많이 걸릴 수 있으며 구매를 완료하기 전에 잠재 고객을 이탈시키는 결과를 가져올 수 있습니다.
당신이 할 수 있는 일
이러한 문제를 해결하기 위해 WooCommerce는 "추가 성공 후 장바구니 페이지 리디렉션"이라는 솔루션을 제공합니다. 이를 통해 제품 페이지를 건너뛰고 고객을 장바구니 페이지로 직접 리디렉션하여 결제 프로세스를 간소화할 수 있습니다. 여기에서 소비자는 단 한 번의 클릭만으로 쉽게 결제 페이지로 이동할 수 있습니다.
이러한 원활한 전환은 고객에게 보다 원활한 경험을 보장하여 궁극적으로 전환율과 고객 만족도를 향상시킵니다.
간소화된 결제 프로세스의 중요성
전자상거래 세계에서는 원활하고 효율적인 결제 프로세스가 사용자 경험을 향상하고 전환율을 극대화하는 데 매우 중요합니다. 온라인 쇼핑객은 구매할 때 빠르고 번거롭지 않은 경험을 기대하며, 불필요한 단계는 좌절감과 장바구니 포기로 이어질 수 있습니다.
WooCommerce에서 장바구니 페이지 건너뛰기의 이점:
WooCommerce에서 장바구니 페이지를 건너뛰면 온라인 상점 소유자와 고객 모두에게 여러 가지 이점을 제공할 수 있습니다.
> 더 빠른 결제: 장바구니 페이지를 제거하여 구매 프로세스를 간소화합니다.고객은 추가 페이지를 거치지 않고도 빠르게 제품을 선택하고 결제를 진행한 후 구매를 완료할 수 있습니다.
> 단계 감소: 결제까지 직접 경로가 제공되므로 고객이 수행해야 하는 단계가 더 적습니다.이는 프로세스를 단순화하고 고객이 카트를 버릴 가능성을 줄여 전반적인 사용자 경험을 향상시킬 수 있습니다.
> 향상된 전환율: 더 빠르고 간단한 결제 프로세스는 더 높은 전환율에 기여할 수 있습니다.고객이 구매를 신속하게 완료할 수 있으면 구매를 완료하고 거래할 가능성이 더 높아집니다.
> 향상된 사용자 경험: 장바구니 페이지를 건너뛰면 더욱 원활하고 원활한 사용자 경험을 만들 수 있습니다.고객은 단순성을 높이 평가하며, 간소화된 결제 프로세스는 온라인 상점에 대한 긍정적인 인식에 기여합니다.
> 모바일 친화적: 단순화된 결제 프로세스는 모바일 사용자에게 특히 유용합니다.탐색할 단계와 페이지가 줄어들어 모바일 쇼핑 경험이 더욱 사용자 친화적이 되어 잠재적으로 모바일 전환율이 높아집니다.
> 충동 구매 장려: 결제로 이어지는 직접적인 경로는 충동 구매를 장려할 수 있습니다.장바구니에 있는 품목을 검토하는 추가 단계가 없으면 고객은 빠른 구매 결정을 내리는 경향이 더 커질 수 있습니다.
> 사용자 정의 옵션: 장바구니 페이지를 건너뛰면 제품 표시 및 결제 양식에서 사용자 정의 옵션을 사용할 수 있습니다.매장 소유자는 자신의 브랜드에 맞게 경험을 맞춤화하고 전환을 최적화할 수 있습니다.
좋습니다. 장바구니 페이지와 결제 페이지에 대한 모든 기본 사항을 논의했습니다. 이제 WooCommerce 사이트에서 설정을 구현하여 장비를 끌어올 차례입니다. 준비 되었나요?
WooCommerce 장바구니 건너뛰기 페이지 (3가지 쉬운 방법):
이제 WooCommerce 매장에서 장바구니 페이지를 건너뛰는 것이 좋은 생각인 이유를 알았으니 이를 수행하는 매우 쉬운 세 가지 방법을 살펴보겠습니다. 이러한 요령은 고객이 WooCommerce 사이트에서 더 빠르고 번거롭지 않게 물건을 구매하는 데 도움이 될 것입니다. 뛰어들어보자!
방법 1: WooCommerce 기본 설정
고객이 구매하려는 제품을 클릭할 때마다 해당 제품이 장바구니 페이지에 나열되어 기본적으로 고객이 동일한 제품 페이지에 표시됩니다. 그런 다음 보기 장바구니를 클릭해야 합니다. 그 후 장바구니 페이지가 나타납니다. 고객이 타겟 구매 페이지에 도달하려면 더 많은 클릭을 해야 하기 때문에 이는 비즈니스에 정말 좋지 않은 조치입니다.

제품 페이지를 건너뛰고 장바구니 페이지를 리디렉션하는 가장 쉬운 방법이 있습니다. 아래에 설명된 간단한 단계를 따르기만 하면 됩니다.
> 웹사이트 대시보드로 이동합니다.
> WooCommerce를 클릭하세요. 그런 다음 거기에 있는 설정 옵션을 클릭하세요.

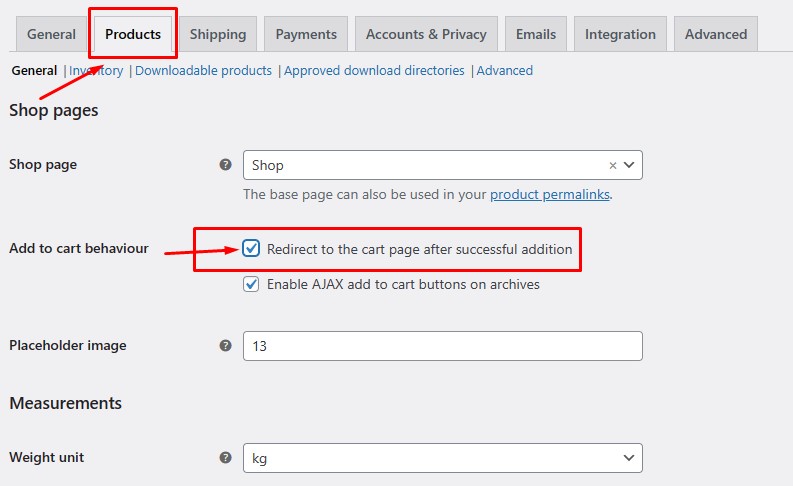
그런 다음 설정 페이지로 이동합니다. 이제 그림에 표시된 제품 옵션을 클릭하세요.
그런 다음 "장바구니에 추가 동작" 옵션 옆에 "추가 성공 후 장바구니 페이지로 리디렉션"이라고 적힌 상자를 선택합니다.

그리고 한 가지 더 중요한 점은 변경 사항 저장 버튼 을 누르는 것을 잊지 마세요 .

축하해요! 몇 번의 클릭만으로 제품 페이지를 건너뛰고 장바구니 페이지로 이동했습니다. 정말 멋지지 않나요 여러분?
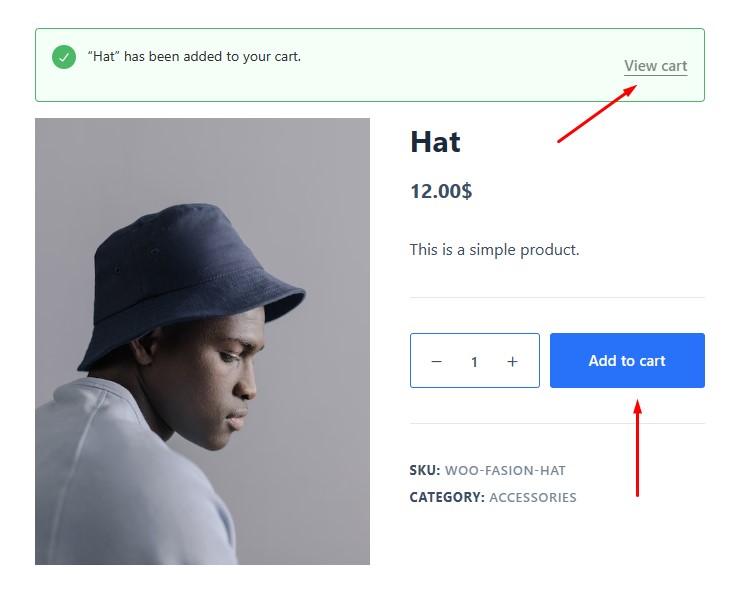
직접 확인해 보겠습니다. 이것이 고객이 구매하고 싶어하는 제품이라고 가정해 보겠습니다.

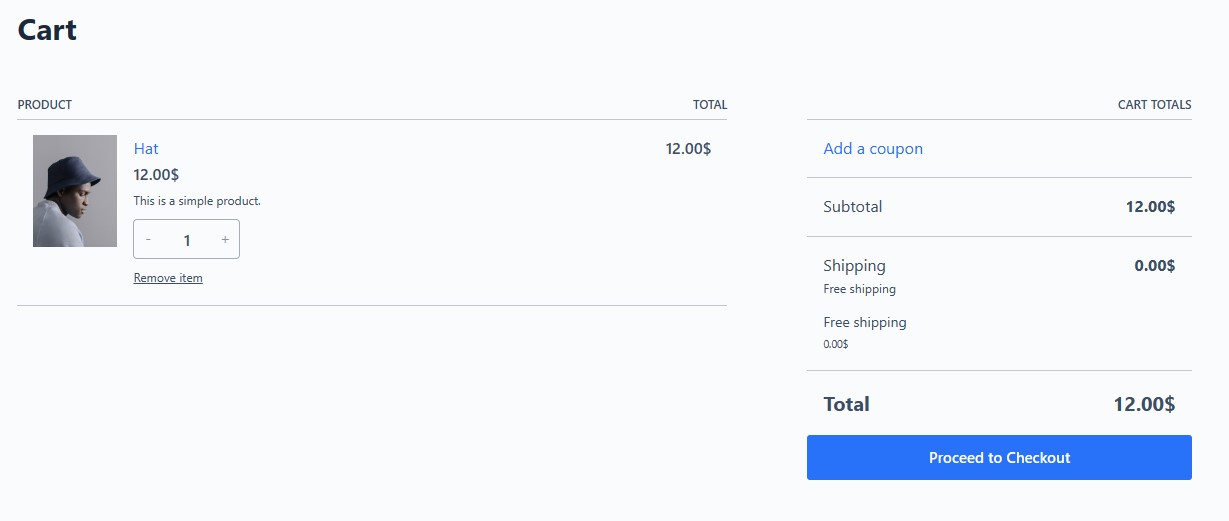
소중한 고객이장바구니에 추가 버튼을 누르면 제품 페이지에서 장바구니 페이지로 이동됩니다.

이러한 원활한 전환은 고객에게 보다 원활한 경험을 보장하여 궁극적으로 전환율과 고객 만족도를 향상시킵니다.
그만해, 어떻게 고객을 최종 목적지(결제 페이지)에 도달하도록 한 발 앞서 밀어붙일 수 있습니까? 당신이 들은 게 맞아요. 플러그인을 사용하면 원하는 곳으로 고객을 리디렉션할 수 있습니다(결제 페이지도 물론입니다).
방법 2: 플러그인을 사용하여 WooCommerce에서 장바구니 페이지를 건너뛰는 방법
제품 페이지를 건너뛰고 장바구니 페이지로 리디렉션할 수 있는 WooCommerce 설정에 대해 이미 알고 계셨습니다. 하지만 장바구니 페이지를 건너뛰고 제품 페이지에서 한 번의 클릭만으로 결제 페이지를 리디렉션하려면 해당 플러그인을 사용해야 합니다.
올바른 플러그인을 선택하는 것은 온라인 상점에 딱 맞는 도구를 선택하는 것과 같습니다. 이를 통해 기업은 필요한 것과 원하는 작업 방식에 정확히 일치하도록 결제 프로세스를 조정하고 조정할 수 있습니다. 그것은 자신만의 맞춤형 초능력 세트를 갖는 것과 같습니다!
그리고 가장 좋은 점은? 모든 것을 설정하는 것은 매우 쉽습니다. 몇 가지 간단한 단계만 따르면 단 몇 초 만에 귀하의 온라인 상점이 모두 맞춤화되어 고객에게 적합한 원활하고 맞춤화된 결제 경험을 제공할 준비가 됩니다. 온라인 상점을 장갑처럼 딱 맞게 만드는 것과 같습니다!
이와 관련하여 플러그인이 너무 많아서 그중 하나를 선택할 수 있습니다. 하지만 저는 신선하고 사용하기 쉬우며 WordPress의 최신 버전으로 테스트된 제가 가장 좋아하는 플러그인을 사용할 것입니다.
" WooCommerce에 대한 장바구니 리디렉션에 추가 " 라고 합니다 .
이 플러그인은 다양한 WooCommerce 버전 및 테마와의 호환성이 뛰어납니다. 원활한 통합 프로세스를 보장하고 발생할 수 있는 모든 기술 문제를 해결하기 위해 안정적인 고객 지원을 제공합니다.
따라서 먼저 다운로드하십시오. 그런 다음 아래 설명된 간단한 지침을 따르십시오.
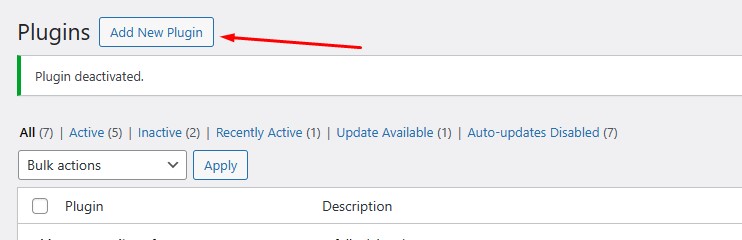
> 대시보드로 이동합니다. 커서를 플러그인 쪽으로 이동하고 새 플러그인 추가를 클릭하세요.

> 새 플러그인 추가를 클릭하세요.

> 그런 다음 앞서 다운로드한 플러그인을 업로드하세요.



> 이제 플러그인 활성화를 누르세요.

>플러그인을 활성화한 후 일반 설정을 위해 GetWooPlugins.로 이동하세요.

이제 Tick 상자를 확인하십시오. 장바구니에 추가가 결제 페이지로 리디렉션되도록 하려면 선택하세요.
장바구니에 추가 버튼의 이름을 "장바구니에 추가됨 버튼 텍스트 옵션"에서 지금 구매등 원하는 이름으로 바꿀 수도 있습니다 .

이제 제품 페이지로 이동하여 모든장바구니에 추가 버튼이 지금 구매버튼 으로 바뀌는 것을 확인하세요.
와우..멋지지 않나요? 예, 그렇습니다.

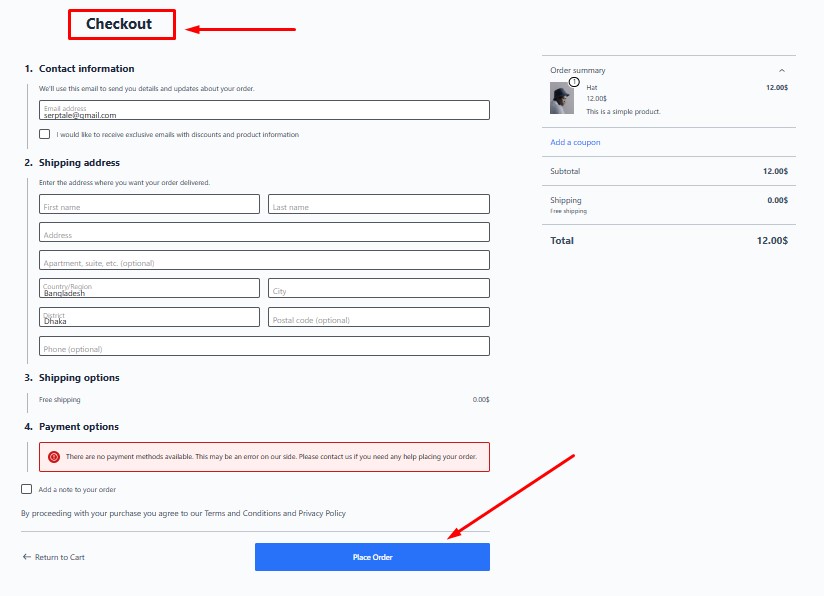
이때 소비자가 제품 페이지에 와서지금 구매 버튼을 누르면 즉시 결제 페이지로 리디렉션됩니다.이것이 바로 플러그인을 사용하여 WooCommerce 매장의 장바구니 페이지를 얼마나 빠르고 쉽게 건너뛸 수 있는지를 보여줍니다.

이 옵션은 마술처럼 작동합니다. 이 플러그인은 고급 기능과 광범위한 사용자 정의 옵션을 제공합니다. 이를 통해 기업은 고유한 브랜딩 요소, 추가 필드 및 개인화된 메시지를 사용하여 리디렉션 체크아웃 프로세스를 맞춤화할 수 있습니다.
장바구니 페이지를 건너뛰면 충동구매의 기회가 생깁니다. 장바구니에 담긴 상품을 검토할 필요 없이 고객은 신속하게 결제를 진행하고 그 자리에서 구매를 완료할 수 있어 자발적인 구매 결정 가능성이 높아집니다.
방법 3: 코드를 사용하여 WooCommerce에서 장바구니 페이지를 건너뛰는 방법
테마 파일에 몇 줄의 코드를 추가하면 WooCommerce의 장바구니 페이지를 건너뛸 수도 있습니다. 이 접근 방식을 진행하기 전에 백업을 확인하십시오.
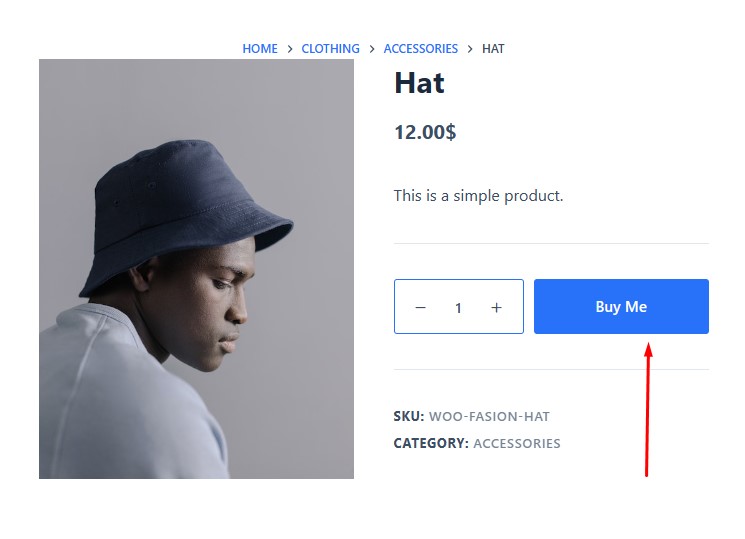
add_filter(add_to_cart_redirect', 'cw_redirect_add_to_cart'); function cw_redirect_add_to_cart() { global $woocommerce; $cw_redirect_url_checkout = $woocommerce->cart->get_checkout_url(); } add-filter( 'woocommerce_product_single_add_to_cart_text', 'cw_btntext_cart'); add_filter( 'woocommerce_product_add_to_cart_text', 'cw_btntext_cart' ); function cw_btntext_cart() { return __ ( 'Buy Me', 'woocommerce' ); }이 방법에 필요한 코드입니다. 그냥 복사하세요. 이것을 보고 걱정되셨나요? 이 코드를 어디에 붙여넣어야 할지 고민 중이신가요? 아래 지침을 따르십시오.
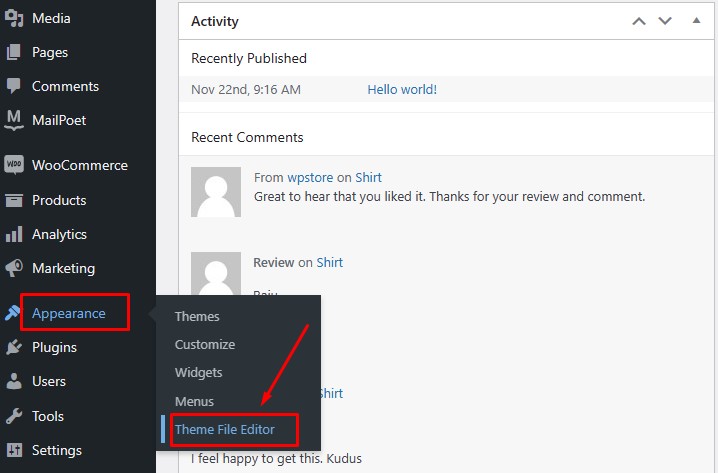
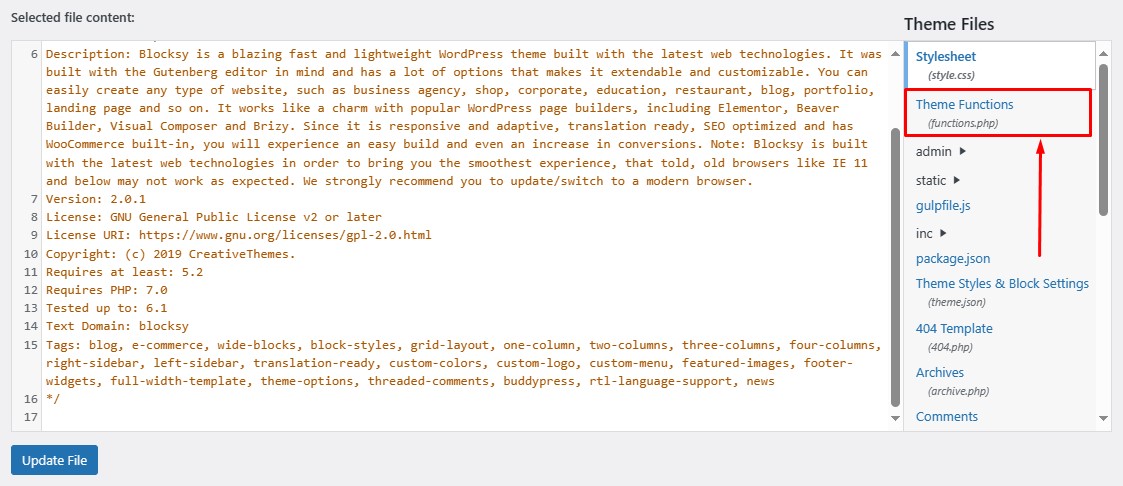
대시보드로 이동합니다. 모양 섹션에서 테마 파일 편집기를 찾을 수 있습니다. 그것을 클릭하세요.

> 아래 표시된 페이지로 이동합니다. 이제 function.php 파일을 클릭하세요.

> 거기에 코드를 붙여넣으세요.

팔! 정말 간단하고 시간도 절약되죠? 아, 한 가지 더, 버튼을 편집할 수도 있습니다. Buy Me라는 제목의 빨간색 사각형으로 표시된 위의 그림을 보십시오. 여기에서 원하는 단어를 편집할 수 있습니다.

WooCommerce 스킵 카트 페이지의 모범 사례
우리는 장점을 살펴보고 WooCommerce 매장의 장바구니 페이지를 우회할 수 있는 세 가지 기술을 제공했습니다. 그럼에도 불구하고, 판매나 웹사이트 성과에 부정적인 영향을 주지 않는 방식으로 이를 구현하는 것이 중요합니다.
- 사용자 테스트 : "장바구니 건너뛰기" 기능을 구현하기 전에 사용자 테스트를 수행하여 특정 대상에 대한 사용자 경험을 향상시키는지 확인하십시오.결제 프로세스에 대한 피드백을 수집하여 잠재적인 문제나 개선이 필요한 영역을 식별합니다.
- 명확한 의사소통 : 구매 과정을 고객에게 명확하게 전달합니다.장바구니를 건너뛰고 바로 결제를 진행할 수 있다고 알려주세요. 직관적인 라벨과 지침을 사용하여 사용자에게 간소화된 프로세스를 안내합니다.
- 모바일 최적화 : "장바구니 건너뛰기" 기능이 모바일 사용자에게 최적화되어 있는지 확인하세요.모바일 친화적인 디자인은 스마트폰과 태블릿에서의 원활한 경험을 위해 매우 중요합니다.
- 반응형 디자인 : 온라인 상점 디자인이 다양한 화면 크기에 반응하는지 확인하세요.이를 통해 다양한 장치에서 일관되고 사용자 친화적인 경험을 보장합니다.
- 로딩 속도 : 웹사이트의 로딩 속도, 특히 결제 프로세스를 최적화합니다.빠르고 반응이 빠른 웹사이트는 고객이 구매를 포기할 가능성을 줄여줍니다.
- 보안 고려 사항 : 특히 결제 프로세스를 간소화할 때 고객 정보 보안을 최우선으로 생각합니다.안전한 결제 게이트웨이와 SSL 인증서를 사용하여 데이터를 암호화하세요.
- A/B 테스트 : 기존 카트와 스킵 카트 접근 방식의 성능을 비교하기 위해 A/B 테스트를 구현합니다.이는 어떤 방법이 청중에게 더 잘 공감하는지 이해하는 데 도움이 됩니다.
- 사용자 정의 옵션 : 결제 페이지에 대한 사용자 정의 옵션을 제공합니다.일부 고객은 기존 카트를 선호할 수 있으므로 선호하는 방법을 선택하도록 하면 만족도가 향상될 수 있습니다.
장바구니 건너뛰기의 효과는 특정 고객과 제품의 성격에 따라 달라집니다. 변경 사항의 영향을 정기적으로 평가하고 사용자 피드백 및 분석을 기반으로 조정을 수용합니다.
자주 묻는 질문
- 장바구니 페이지를 건너뛰면 재고 관리에 영향이 있나요?
아니요. 장바구니 페이지를 건너뛰어도 재고 관리에는 영향을 미치지 않습니다. 고객이 결제 페이지로 이동하면 선택한 품목이 여전히 재고에 남아 있습니다.
- 리디렉션 결제를 통해 할인 코드를 계속 제공할 수 있나요?
예, 리디렉션 결제를 통해 할인 코드를 계속 제공할 수 있습니다. 결제 프로세스를 리디렉션하기 위해 선택한 플러그인에는 결제 중에 할인 코드를 적용할 수 있는 조항이 있어야 합니다.
- 장바구니 페이지를 사용하지 않고 반품을 처리하고 주문을 수정하는 방법은 무엇입니까?
장바구니 페이지를 이용하지 않아도 주문 반품 및 수정이 가능합니다. 온라인 스토어 내에서 지정된 반품 및 수정 프로세스를 구현하여 고객이 반품 또는 수정을 시작하고 관리하는 편리한 방법을 확보할 수 있습니다.
- 결제 프로세스를 리디렉션하면 잠재적인 단점이 있나요?
결제 프로세스를 리디렉션하는 것은 제대로 실행되지 않으면 단점이 있을 수 있습니다. 신뢰할 수 있는 플러그인을 선택하고, 결제 필드를 적절하게 사용자 정의하고, 성능을 지속적으로 모니터링하여 잠재적인 문제를 해결하는 것이 중요합니다.
- WooCommerce 리디렉션 체크아웃은 모든 유형의 온라인 상점에 적합합니까?
WooCommerce 리디렉션 체크아웃은 대부분의 온라인 상점 유형에 유용할 수 있습니다. 그러나 대상 고객의 고유한 요구 사항과 선호도를 평가하고 리디렉션 결제가 제공하려는 전반적인 사용자 경험과 일치하는지 평가하는 것이 중요합니다.
결론:
WooCommerce의 장바구니 페이지를 뛰어넘는 것은 단지 멋진 트릭이 아닙니다. 실제로 고객의 일이 훨씬 쉬워집니다. 이 블로그에서는 장바구니를 건너뛰는 것이 왜 좋은지 알아보고 WooCommerce 매장에서 장바구니를 건너뛸 수 있는 세 가지 간단한 방법을 공유했습니다.
이제 핵심은 올바르게 수행하는 것입니다. 다른 플러그인과 잘 작동하는지 확인하고 라이브로 구현하기 전에 좋은 테스트를 실행하는 등 우리가 제시한 모범 사례를 따르세요. 우리를 믿으세요. 그만한 가치가 있습니다!
장바구니 건너뛰기 마법이 작동하면 고객이 결제를 쉽게 완료할 수 있습니다. 행복한 고객은 더 많은 전환을 의미하며 물론 수익도 증가합니다. 그렇다면 한번 시도해 보는 것은 어떨까요? 귀하의 온라인 상점이 훨씬 더 친숙해질 것입니다!
