WooCommerce: 슬라이딩 카트를 활성화하는 이유는 무엇입니까?
게시 됨: 2021-11-28
장바구니 포기는 WooCommerce 매장 소유자의 최악의 천적입니다. 조사에 따르면 무려 69.8%의 고객이 장바구니를 포기하여 매출과 수익이 크게 감소했습니다. 동일한 연구에 따르면 예상하지 못한 높은 배송료, 복잡한 체크아웃 프로세스, 주문 총액을 확인할 수 없는 것이 장바구니 포기의 주요 원인 중 하나입니다.
그러나 이러한 문제를 극복하고 전환율을 높일 수 있는 방법이 있다면 어떨까요?
글쎄, 우리는 이미 가능한 솔루션을 여기에서 다루었으므로 오늘 부동 카트 플러그인을 살펴봄으로써 그것에 추가할 것입니다.
이러한 도구를 사용하면 고객이 WooCommerce 스토어의 모든 페이지에서 장바구니를 볼 수 있으므로 현재 있는 페이지와 WooCommerce 장바구니 페이지 사이를 오가며 저장할 수 있습니다.
고객은 다른 페이지로 이동하지 않고도 장바구니에 추가한 항목, 주문 총액, 배송 비용 및 체크아웃까지 모두 볼 수 있습니다. 이를 통해 매장에서의 경험을 원활하게 하고 구매 프로세스를 단축하여 더 많은 판매 및 수익을 창출할 수 있습니다.
이 기사에서는 상점에서 이 기능을 활용하는 데 사용할 수 있는 몇 가지 인기 있는 WooCommerce 플로팅 카트 플러그인을 살펴봅니다. 그러나 먼저 플로팅 카트가 어떻게 작동하는지 이해하고 온라인 상점에서 더 많은 매출을 창출하는 데 도움이 됩니다.
슬라이딩/플로팅 카트란 무엇이며 어떻게 도움이 됩니까?
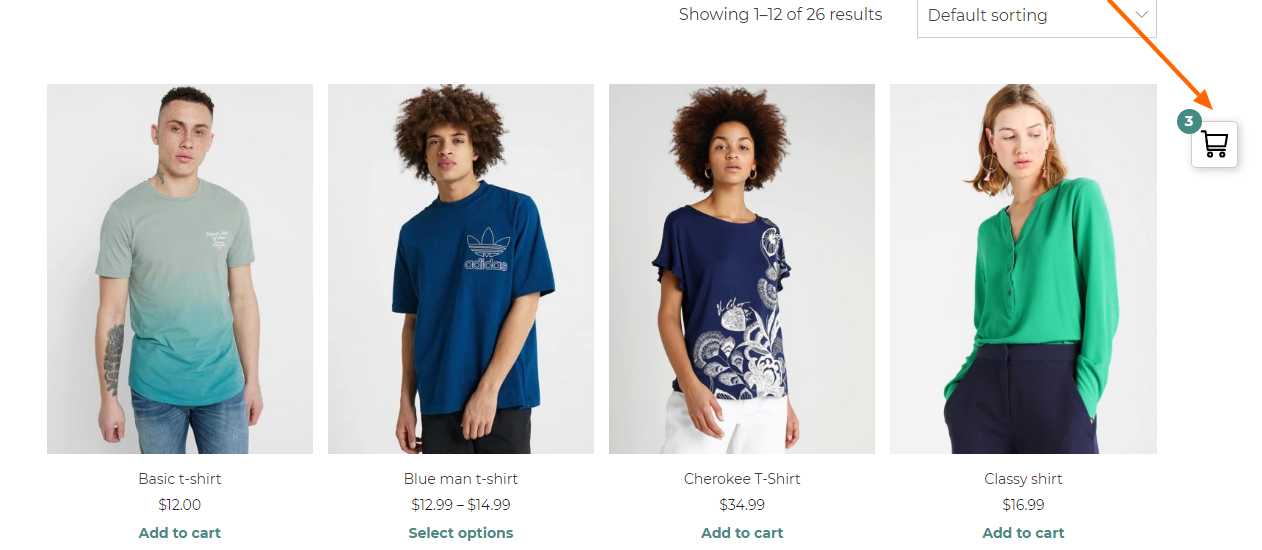
플로팅 카트는 쇼핑객이 카트에 제품을 추가하는 즉시 표시되는 빠른 패널입니다 . 고객이 위, 아래로 스크롤하거나 웹사이트의 다른 페이지로 이동하는 등 동일한 위치에 계속 표시되기 때문에 "플로팅"이라고 합니다.
고객이 이 패널을 탭하면 추가한 제품에서 수량 및 합계까지 장바구니 세부정보를 볼 수 있습니다. 또한 항목을 제거하고 수량을 변경하고 이 패널에서 바로 결제를 진행할 수 있습니다. 흥미롭지 않나요?
플로팅 카트의 장점은 다음과 같습니다.
- 고객은 장바구니를 추적 하기 위해 쇼핑 페이지를 떠나 흐름을 중단할 필요가 없습니다. 더 많은 제품을 탐색하면서 세부 정보에 액세스 및 수정하고 총계를 주시할 수 있습니다.
- 슬라이딩 카트는 쇼핑객이 별도의 결제 페이지를 방문하지 않고도 결제를 진행할 수 있도록 하여 결제 프로세스를 보다 빠르고 간단 하게 만듭니다. 이것은 또한 장바구니에 제품을 추가하고 구매하는 사이의 시간과 마찰을 줄여줍니다.
- 이러한 카트는 고객 경험을 개선하고 시간과 노력을 절약하고 카트 포기를 줄여 전환 을 높이는 데 도움이 됩니다. 그러나 더 많은 것이 있습니다. 또한 관련 제품을 추천 하여 평균 주문 금액(AOV) 및 매출을 높일 수 있습니다.
이제 이러한 모든 혜택을 누리는 데 도움이 되는 WooCommerce 플러그인을 살펴보겠습니다!
장바구니 팝업에 YITH WooCommerce 추가
이 플러그인을 사용하면 고객이 장바구니에 제품을 추가할 때마다 장바구니 팝업을 표시할 수 있습니다. 이렇게 하면 장바구니 내용을 보고 편집하거나 쇼핑을 계속하거나 현재 있는 동일한 페이지에서 체크아웃할 수 있습니다.
그게 아니야. 또한 상점 페이지에 떠 있는 미니 카트 아이콘을 추가합니다. 이 아이콘을 클릭하면 고객에게 카트 세부 정보를 보여주는 카트 팝업이 열립니다.
흥미롭게도, 미니 카트에 대한 자신의 아이콘을 업로드하고 드래그 앤 드롭 기능을 사용하여 화면에서 위치를 결정할 수도 있습니다. 또한 이 아이콘을 모바일, 데스크탑 또는 둘 다에 표시하고 그 위에 추가된 항목 수와 함께 카운터를 표시할 수 있습니다.
플러그인은 팝업에 대해 더 많은 사용자 정의 기능을 제공합니다. 크기, 입구 애니메이션, 색상, 표시할 페이지, 제품 정보 및 썸네일 표시 여부를 선택할 수 있습니다.
주요 기능: 장바구니 팝업에 제안된 제품을 표시할 수 있습니다. 관련 제품, 교차 판매 또는 상향 판매 제품을 표시할지 선택할 수 있습니다.
가격: $59.99/년, 1년 업데이트 및 지원, 30일 환불 보장.
WooCommerce용 플로팅 카트
WooCommerce용 플로팅 카트를 사용하면 매장에 슬라이딩 카트를 추가하고 결제 단계까지의 단계와 클릭을 줄여 전환 가능성을 높일 수 있습니다.
장바구니에 추가된 제품을 고객에게 상기시키기 위해 계속 튀는 애니메이션 부동 장바구니 아이콘이 함께 제공됩니다. 다른 플러그인과 마찬가지로 이 아이콘도 고객 장바구니의 모든 세부정보를 표시하는 장바구니 팝업으로 열어 고객이 장바구니를 수정하거나 결제를 진행할 수 있도록 합니다. 또한 고객이 장바구니에 더 많은 항목을 추가하면 자동으로 새로 고쳐집니다.
그러나이 플러그인을 눈에 띄게 만드는 것은 방대한 사용자 정의 기능입니다. 아이콘을 표시할 페이지(홈 페이지, 제품 페이지 등) 및 정확한 위치(가로 및 세로)를 저장하는 다양한 부동 카트 아이콘(또는 원하는 이미지 업로드) 중에서 선택할 수 있습니다.
배경 및 버튼 색상, 크기를 변경하고 빈 장바구니 및 결제에 표시할 텍스트를 지정하여 표시되는 장바구니 팝업을 완전히 사용자 정의할 수도 있습니다.
주요 기능: 고객이 제품을 살펴볼 때 "장바구니에 추가" 팝업을 표시할 수 있습니다. 이 팝업에서 원하는 수량과 변형(크기, 색상)을 바로 선택하고 간편하게 장바구니에 담을 수 있습니다.
가격: 1년 업데이트 및 지원 및 30일 환불 보장이 포함된 연간 $29.

WooCommerce용 플로팅 스티커 카트
Floating Sticky Cart를 사용하면 고객이 웹사이트 전체에서 따라가는 고정 패널을 통해 장바구니에 추가한 제품에 즉시 액세스할 수 있습니다.
사용자는 떠 있는 장바구니 아이콘을 클릭하여 이 패널을 확장할 수 있습니다. 웹사이트의 다른 곳을 클릭하면 자동으로 축소됩니다.
플러그인은 이 외에도 몇 가지 흥미로운 기능을 제공합니다. Ajax를 기반으로 하므로 고객은 페이지 새로고침이나 지연 없이 장바구니에서 제품을 추가하거나 제거할 수 있습니다. 이는 원활한 쇼핑 경험을 제공하여 판매를 증가시킵니다.
장바구니 아이콘 및 패널 모양을 사용자 정의할 수 있을 뿐만 아니라 고객이 선택한 제품 변형을 표시하고 장바구니에 제품 링크를 추가할 수 있습니다. 관련 제품을 슬라이더로 표시할 수도 있습니다. 구매 프로세스를 단축하기 위해 장바구니에 추가 버튼이 함께 제공됩니다.
소계, 배송료 및 쿠폰 필드를 표시할 수 있지만 플러그인을 사용하면 고객이 장바구니 자체에서 배송 세부정보를 편집할 수 있으므로 체크아웃이 더욱 간소화됩니다.
주요 기능: PayPal 통합과 함께 제공됩니다. 따라서 고객은 플로팅 카트 패널 내에서 PayPal을 통해 계속 쇼핑, 체크아웃 또는 결제할 수 있습니다.
가격: 1년 업데이트 및 지원 및 30일 환불 보장이 포함된 연간 $29.
WooCommerce 빠른 장바구니 플러그인
Barn2의 WooCommerce Fast Cart를 사용하면 고객이 장바구니에 즉시 액세스하여 장바구니를 업데이트하거나 장바구니 팝업을 사용하여 매장의 모든 페이지에서 체크아웃할 수 있습니다.
플로팅 카트의 색상, 위치 및 사이드바 또는 중앙 팝업으로 표시할지 여부를 선택할 수 있습니다. 팝업 카트에 쿠폰 코드와 교차 판매 제품을 표시할 수도 있습니다. 맨 위에 있는 체리는 어떤 기능을 추가하든 팝업이 빠르고 가볍게 유지되며 웹사이트 성능에 영향을 미치지 않는다는 것입니다.
이 플러그인을 사용하면 기본 장바구니와 결제 페이지를 모두 처리할 수 있으므로 완전히 없앨 수도 있습니다. 고객은 상점에 배치된 장바구니 아이콘을 사용하여 언제든지 장바구니를 볼 수 있습니다. 한편, "빠른 체크아웃" 기능을 통해 체크아웃하고 다른 페이지를 방문할 필요 없이 플로팅 카트 위젯 내에서 결제하세요.
이 팝업이 표시하는 결제 필드는 상점의 원래 결제 페이지와 동일하므로 추가 설정을 할 필요가 없습니다.
주요 기능: 직접 결제 기능을 사용하면 고객이 장바구니에 제품을 추가할 때 바로 결제하도록 제품에 대한 "지금 구매" 옵션을 만들 수 있습니다.
가격: $79/년부터 시작합니다. 30일 환불 보장을 제공합니다.
WooCommerce 플로팅 카트 팝업
MakeWebBetter의 플로팅 카트 팝업은 스토어에 플로팅 카트 아이콘을 추가하고, 표시할 페이지를 지정하고, 카트 팝업을 여는 작업(마우스를 가리키거나 클릭)을 할 수 있는 훌륭한 플러그인입니다.
또한 다양한 카트 사용자 정의 기능을 제공합니다. 카트 아이콘 또는 GIF를 업로드하고, 애니메이션을 추가하고, 팝업의 색상, 텍스트 및 위치를 선택할 수 있습니다. 선택하고 사용자 지정할 수 있는 세 가지 팝업 템플릿도 제공합니다. 모두 사용자 경험을 방해하지 않는 방식으로 설계되었습니다.
플러그인은 모바일 반응형입니다. 아이콘, 팝업 및 위치와 크기는 모든 고객에게 탁월한 경험을 제공하기 위해 모바일 장치에 적합합니다.
주요 기능: 고객이 자동차에 제품을 추가할 때 제품이 떠 있는 카트 아이콘으로 "날아가는" "장바구니로 이동" 애니메이션은 상점에 또 다른 흥미로운 요소를 추가할 수 있습니다. 또한 사용자가 원하는 상품을 장바구니에 끌어다 놓을 수 있는 '드래그' 효과를 제공하여 편의성을 극대화했습니다.
가격: 라이선스 비용은 $25입니다.
사이드 카트 우커머스(Ajax)
간단하고 사용하기 쉬운 Xootix의 사이드 카트 WooCommerce는 쇼핑객이 선택한 항목에 액세스, 업데이트 또는 제거할 수 있는 미니 카트를 상점에 만듭니다.
이 카트 팝업의 모든 요소(헤딩, 내용, 버튼, 높이, 너비 및 열어야 하는 위치)를 사용자 지정할 수 있습니다. 자동으로 열릴지 아니면 사용자가 아이콘, 제품 순서(최근 마지막에 추가된 항목 등), 표시하지 않을 페이지(슬러그 입력)를 클릭할 때만 열지 여부를 선택할 수도 있습니다.
플러그인도 Ajax 기반입니다. 이 옵션을 활성화하면 페이지를 새로 고침할 필요 없이 제품이 고객의 장바구니에 추가되어 고객 경험이 더욱 향상됩니다.
다른 플러그인과 마찬가지로 장바구니 아이콘에 원하는 이미지를 추가하고 추가된 항목 수를 표시하는 카운터를 추가하고 웹사이트 테마에 따라 아이콘 색상을 선택할 수 있습니다. 그러나 도움이 되는 점은 쇼핑객의 장바구니가 비어 있을 때 이 바구니를 숨길 수 있어 방해 없이 웹사이트와 제품을 탐색할 수 있다는 것입니다.
주요 기능: 미니 카트에서 바로 무료 배송 자격을 얻기 위해 얼마나 더 구매해야 하는지 고객에게 보여줄 수 있습니다.
가격: 무료.
결론
플로팅 카트는 고객이 언제 어디서나 카트에 액세스할 수 있게 하고 체크아웃 프로세스를 번거롭지 않게 함으로써 매장의 전환 및 매출을 크게 높이는 데 도움이 됩니다.
이 6가지 플러그인은 상점에 플로팅 카트를 추가하는 데 가장 적합한 플러그인입니다. 유사하게 작동하지만 필요와 예산에 가장 적합한 것을 기반으로 선택하십시오.
