WooCommerce 변수 제품 속성 설정 2023
게시 됨: 2023-10-11WooCommerce 변수 제품 속성에 대한 라디오, 라벨, 색상 및 이미지 변형 견본을 만드는 방법이 걱정되시나요?
WooCommerce 매장에서 다양한 제품 변형 견본을 판매하는 경우 고객을 유지하고 전체 전환율을 높이는 데 매우 도움이 될 수 있습니다. 변형 견본은 WooCommerce 다양한 제품 속성을 설정하는 데 도움이 됩니다.
제품 선택을 견본으로 제공하면 사이트를 방문하는 고객이 제품의 잠재적인 용도를 빠르게 이해할 수 있습니다. 고객이 원하는 정확한 변형을 선택할 수 있으므로 전환 마찰 지점이 크게 줄어들 수 있습니다.
WooCommerce 견본이란 무엇입니까?
WooCommerce 견본은 온라인 상점에 추가 제품 선택 항목을 표시하는 보다 효과적인 접근 방식입니다. 표준 WooCommerce 드롭다운 필드를 제품 변형 견본으로 대체하여 제품 페이지를 보다 대화형이고 사용자 친화적으로 만들 수 있습니다.
선택사항을 만들지 않고도 온라인 상점에서 제품 옵션을 보다 효과적으로 표시할 수 있으므로 구매자가 무엇을 구매할지 빠르게 결정할 수 있습니다. WooCommerce 제품 변형용 견본을 속성 필터로도 사용할 수 있습니다. 이를 통해 고객은 필요한 항목을 즉시 쉽게 찾을 수 있습니다. 또한 WooCommerce 견본은 사진이나 색상 견본을 사용하여 변형을 효과적으로 표시함으로써 제품 페이지를 완전히 새로 고칠 수 있습니다.
변형 견본을 추가하는 이유는 무엇입니까?
WooCommerce 사이트에서 쇼핑 경험을 개선하고 전환율을 높이는 훌륭한 방법은 변형 견본을 추가하는 것입니다. 고객은 견본을 통해 동일한 제품의 여러 반복을 쉽게 시각화할 수 있습니다.
예를 들어, 제품에 여러 가지 색상 선택이 있는 경우 변형 대안을 시각적으로 설명하는 데 도움이 되는 이미지나 색상 견본을 표시할 수 있습니다. 결과적으로 고객에게 더 많은 명확성을 제공할 수 있습니다. 이는 사람들이 특정 제품 옵션을 선택하면 무엇을 받게 될지 더 잘 이해하는 데 도움이 됩니다.
WooCommerce 변형 견본을 포함하면 웹사이트의 사용자 경험을 크게 향상시킬 수 있습니다. 고객은 드롭다운 메뉴를 스크롤하는 대신 원하는 제품 변형을 시각적으로 연결할 수 있습니다. 이제 고객은 무엇을 사고 싶은지 빠르게 결정할 수 있습니다.
이 글에서는 WooCommerce 변수 제품 속성에 라디오, 라벨, 색상 및 이미지를 추가하는 방법을 보여 드리겠습니다.
WooCommerce 변수 제품 속성을 추가하는 방법은 무엇입니까?
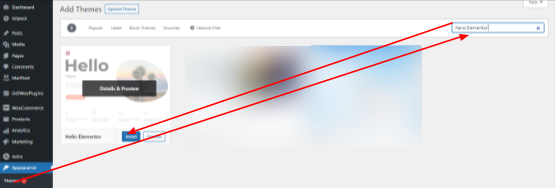
모양 버튼으로 이동하여 테마 옵션을 클릭하세요. 테마 옵션에 도달한 후 새로 추가 버튼을 클릭해야 합니다. Hello Elemtor 테마를 검색해야 합니다. Hello Elemtor 테마를 설치해야 합니다. 테마를 설치한 후 활성화 버튼을 클릭하면 활성화됩니다.

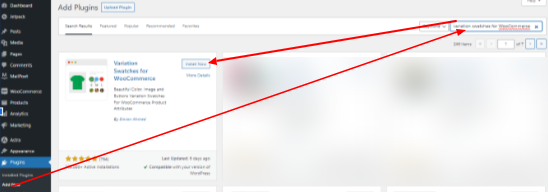
플러그인 옵션으로 이동하여 새로 추가 버튼을 클릭하세요. 이제 검색 필드에서 WooCommerce 플러그인의 변형 견본을 검색해야 합니다. 설치된 WooCommerce에 대한 Variation Swatches 설치 버튼을 클릭한 다음 플러그인을 활성화하세요.

플러그인을 활성화한 후 이제 WooCommerce 가변 제품에 대한 라디오, 라벨, 색상 및 이미지 변형 견본을 만드는 작업으로 이동합니다.
WooCommerce 설정을 위한 변형 견본
OceanWP 테마에 WooCommerce 및 Photos용 변형 견본 플러그인을 설치한 후. 이제 귀하의 가변 제품에 대해 이 플러그인을 구성할 차례입니다. 이 플러그인을 설치하는 방법에는 두 가지가 있습니다.
- 기존 가변 제품에 대한 변형 견본 활성화
- 새로운 가변 제품에 대한 변형 견본 설정
기존 가변 제품에 대한 변형 견본 활성화
이미 WooCommerce로 전자상거래 사업을 하려는 분들은 제품을 위한 스토어를 만드셨습니다. 라디오, 라벨, 색상, 이미지 등 제품에 변형을 추가하려면 WooCommerce용 변형 견본을 사용해 보아야 합니다. 이 기사에서는 플러그인 활성화에 대한 적절한 지침을 제공합니다. 이를 따라야 하는 몇 가지 스크린샷을 제공합니다.
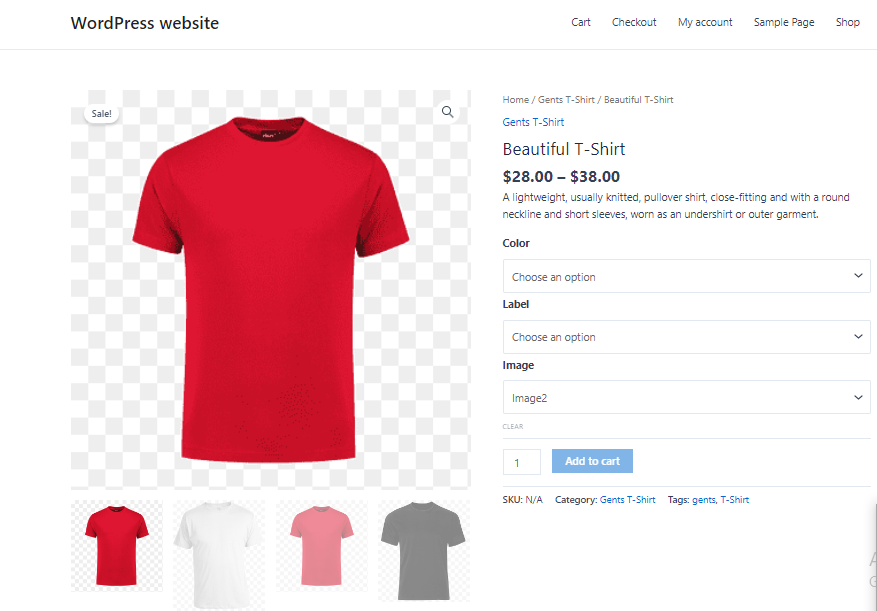
전에

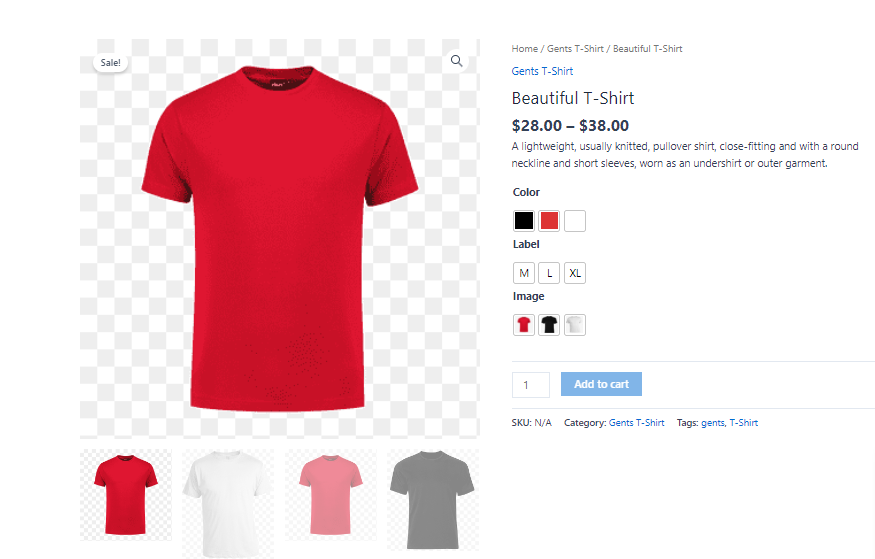
후에

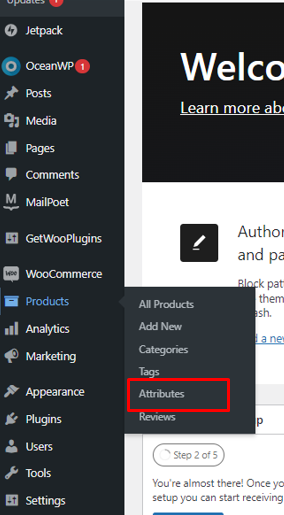
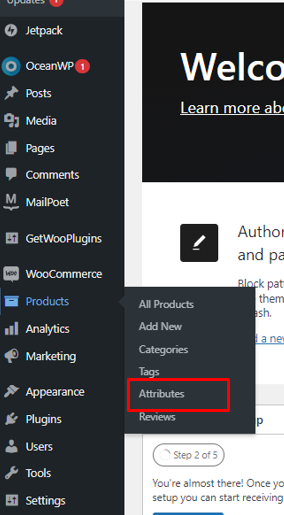
제품으로 이동한 후 속성을 클릭하세요.

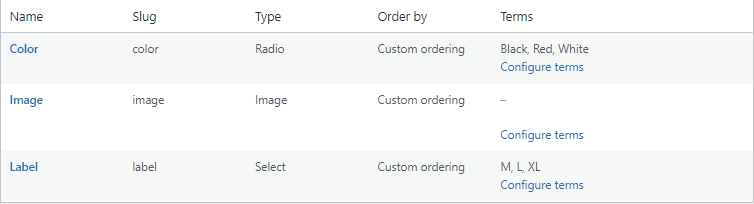
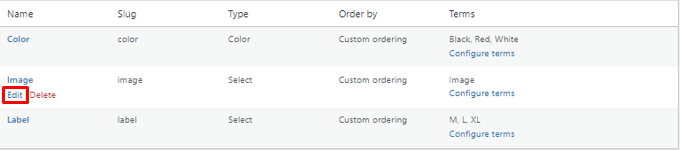
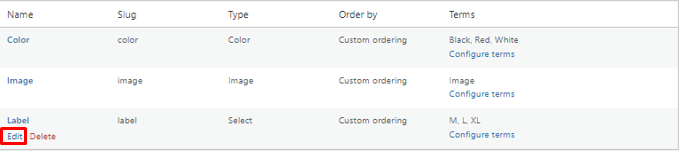
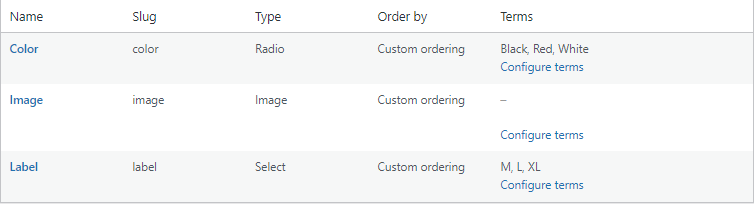
기존 속성이 모두 이 섹션에 나열됩니다. WooCommerce 플러그인의 변형 견본은 설치 후 유형 필드를 추가합니다.

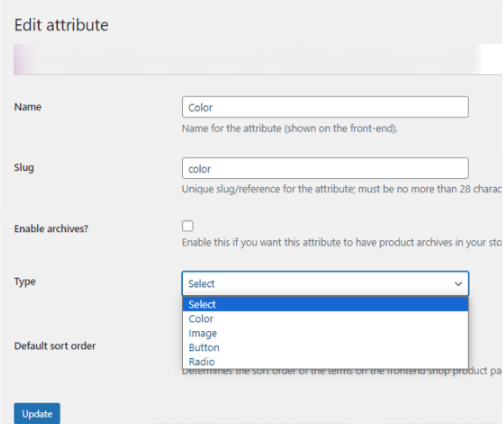
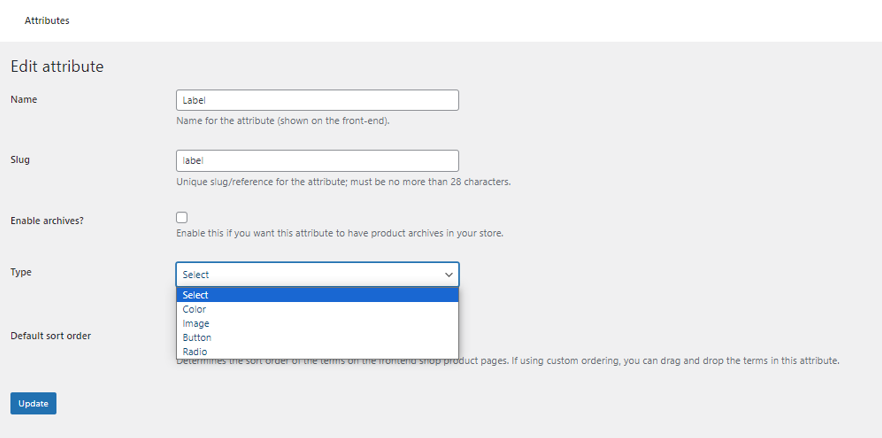
색상 속성에는 유형 이름이 있어야 합니다. 편집을 클릭하고 유형 드롭다운에서 유형을 선택합니다.

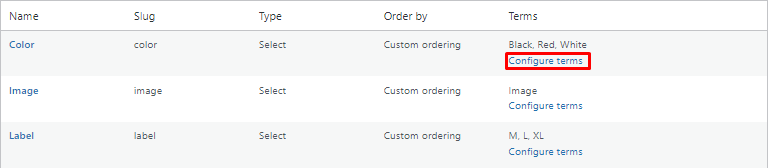
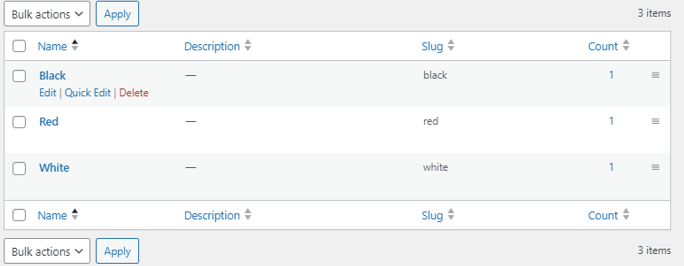
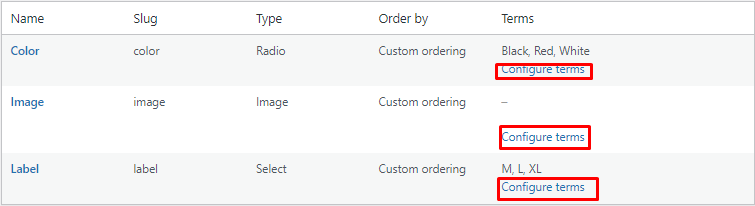
유형 섹션을 추가한 후 용어 구성을 클릭해야 합니다. 용어 구성을 선택하면 속성 변형 목록이 표시됩니다. 여기에는 검정색, 빨간색, 흰색의 세 가지 색상 가능성이 나열되어 있습니다. 변형 색상을 추가하려면 각 변형을 한 번에 하나씩 편집하세요.


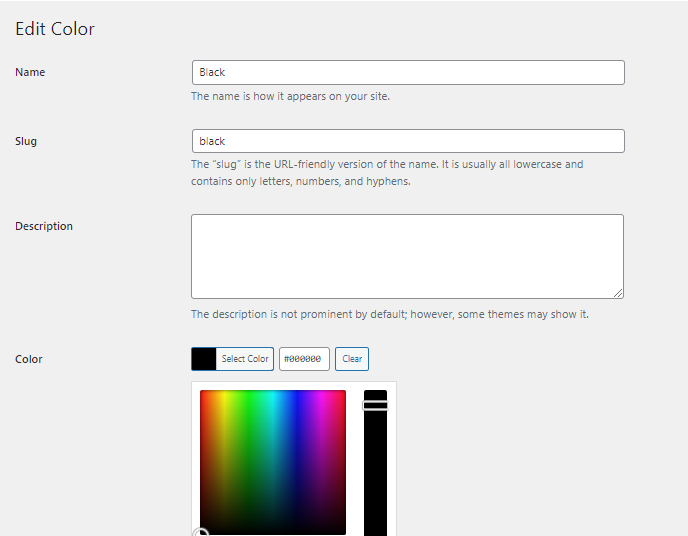
색상을 편집하려면 편집 버튼을 클릭하세요. 그리고 색상을 원하는 대로 변경해 보세요. 색상을 변경하면 색상 선택기가 표시되며 제품 색상을 선택합니다. 그리고 모든 색상 변형이 성공적으로 업데이트되었습니다.

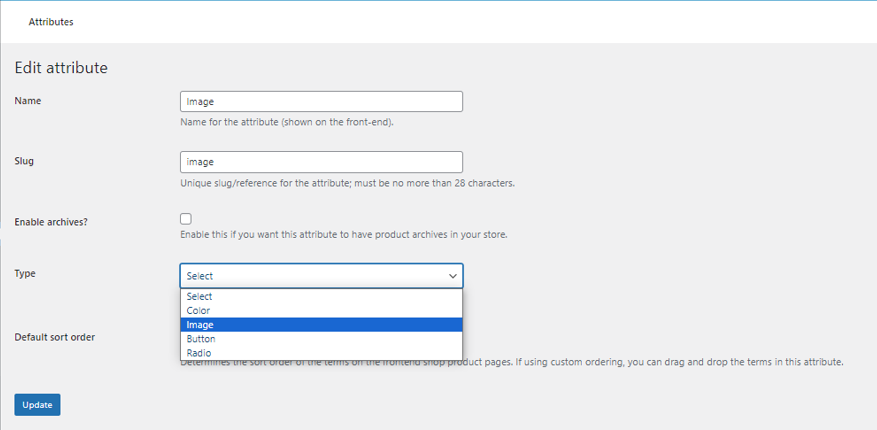
색상을 추가한 후에는 그림 속성을 변경해야 합니다. 편집 버튼을 클릭하고 이미지를 선택하여 이미지 속성 유형을 선택합니다.


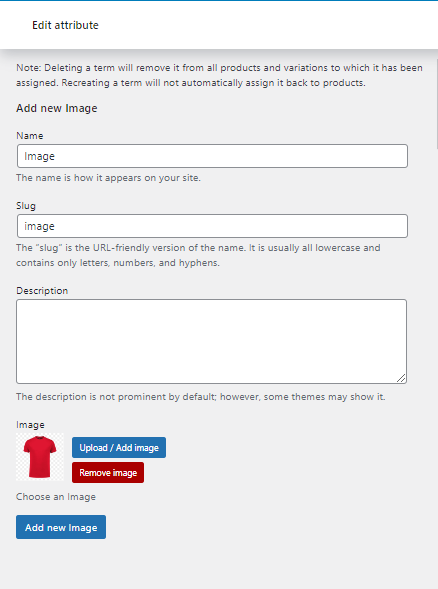
유형을 변경한 후 이미지를 구성하거나 속성에 이미지를 추가합니다.

색상 및 구성과 동일하게 라벨 속성을 구성해야 합니다. 라벨을 추가한 후 기존 제품으로 이동하여 편집 버튼을 클릭합니다.



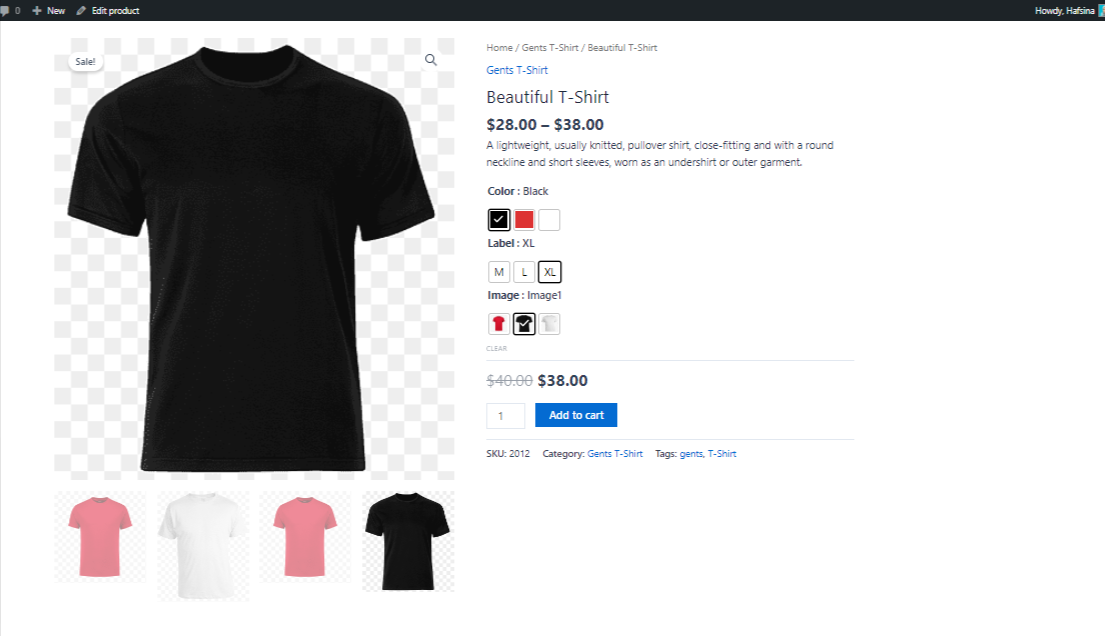
레이블 속성 유형은 버튼입니다. 버튼 유형을 선택한 후 라벨을 구성하면 모든 속성이 성공적으로 변경되었습니다. 그리고 이 제품의 최종 모습은 아래와 같습니다.

새로운 가변 제품에 대한 변형 견본 설정
제품으로 이동한 후 속성을 클릭하세요.

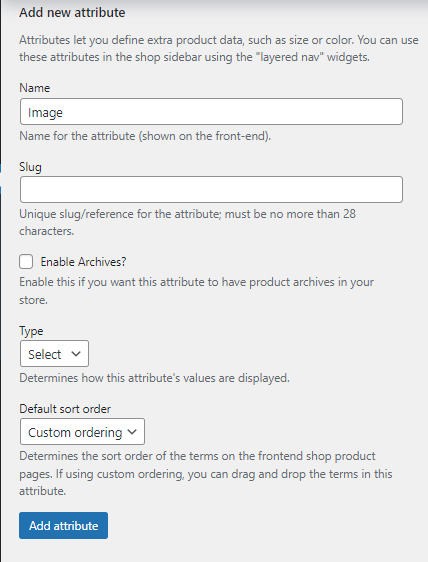
새 속성인 이미지, 색상 및 라벨 변형을 생성하고 유형 드롭다운에서 속성 제목과 해당 속성 유형을 입력해야 합니다.

새로운 속성 필드.

이 필드의 용어를 이전과 같이 구성합니다.

이 필드를 사용자 정의한 후 신규 추가 버튼을 클릭하고 새 제품 페이지로 이동해야 합니다. 새 제품의 이름과 설명을 입력해야 합니다.

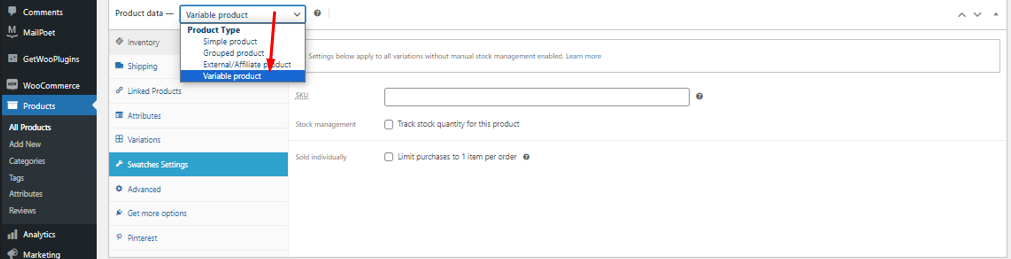
그런 다음 제품 데이터 필드로 이동하여 선택 항목에서 가변 제품을 선택합니다.

이 필드에는 제품에 대한 간략한 설명을 제공해야 합니다.

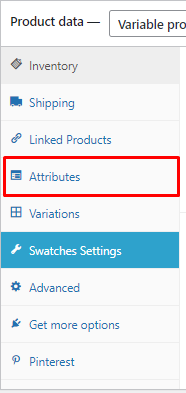
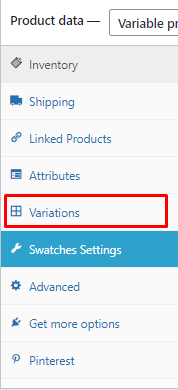
설명을 추가한 후 위로 스크롤하여 속성을 다시 클릭하세요.

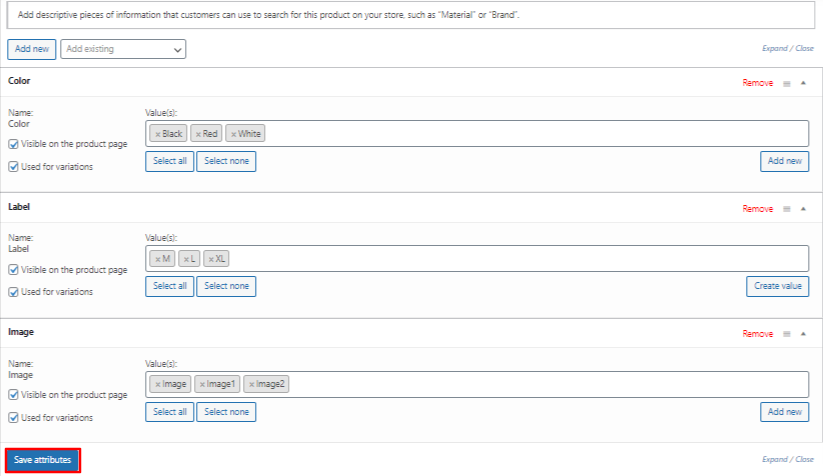
이전에 생성한 기존 속성을 설정합니다.




이러한 속성을 설정한 후 속성 저장 버튼을 누르고 변형으로 이동해야 합니다.

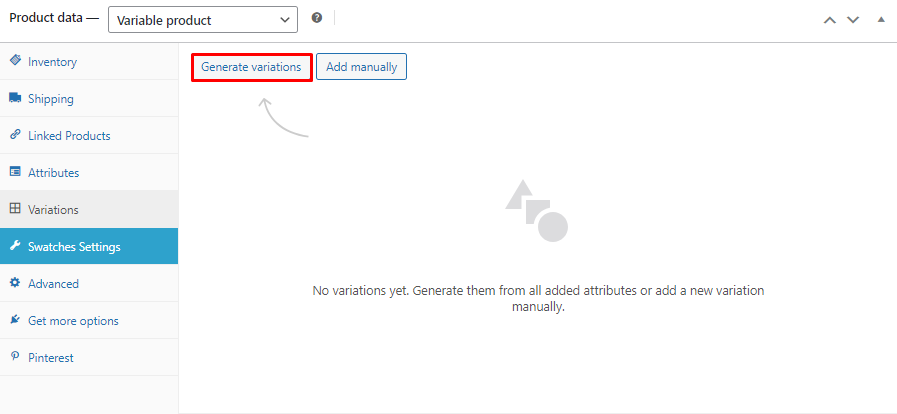
변형을 클릭한 다음 변형 생성 버튼을 클릭하면 자동 생성 변형이 생성됩니다.

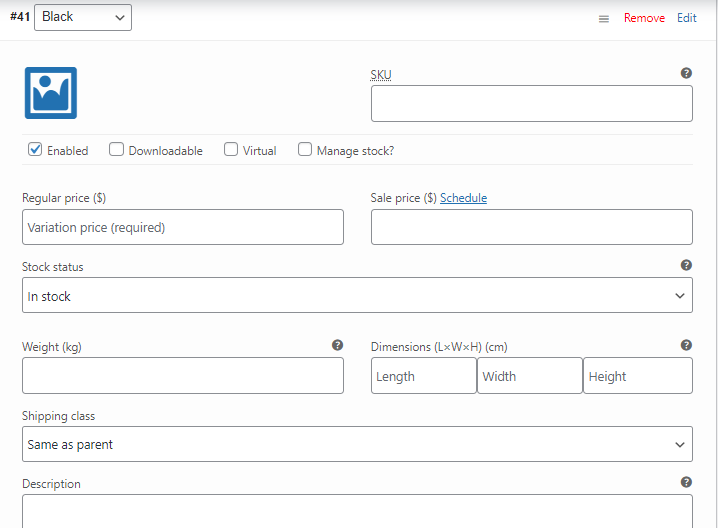
그런 다음 이미지, SKU, 제품 가격, 판매 가격, 무게 등을 추가해야 합니다.

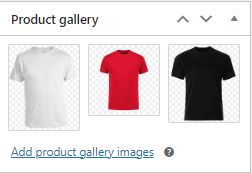
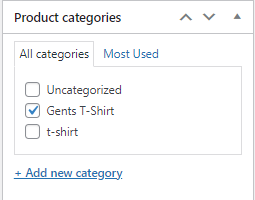
이 필드를 생성한 후 제품 갤러리 이미지, 제품 이미지, 제품 태그 및 제품 카테고리를 추가합니다.




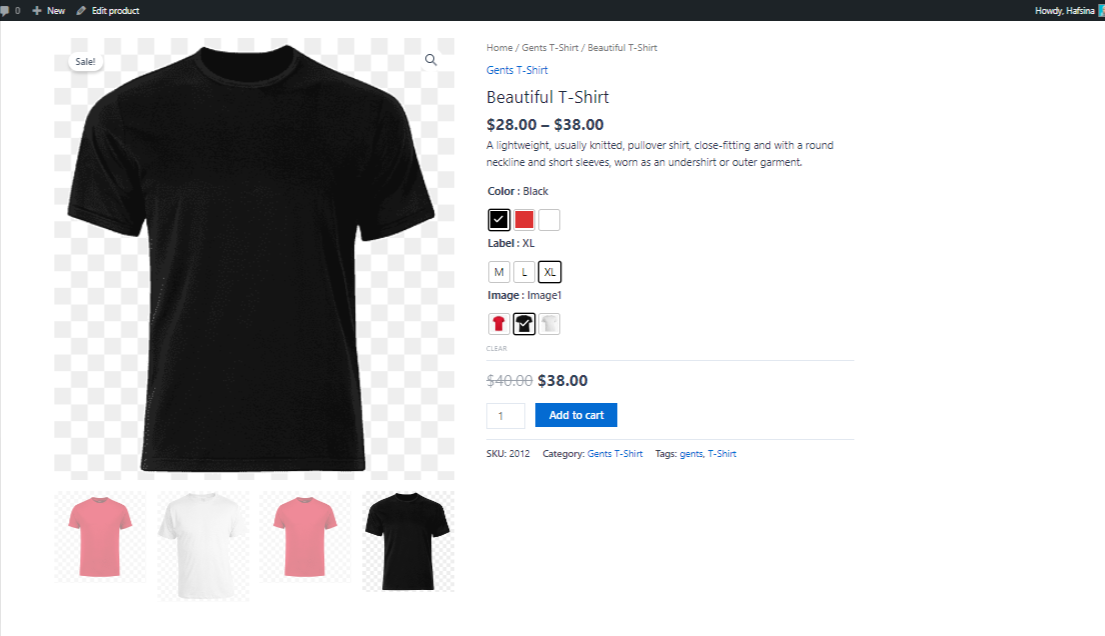
이러한 모든 항목을 추가한 후 이 제품의 최종 모습은 아래와 같습니다.

결론
마지막으로 WooCommerce 변형 견본을 사용하면 온라인 상점 소유자가 웹사이트에서 다양한 제품의 가시성을 쉽게 높일 수 있습니다.
또한 WooCommerce 비즈니스를 위해 추가 변형 이미지 갤러리를 사용할 수도 있습니다. 방문자를 고객으로 전환하여 매출을 확실히 높일 수 있습니다.
고객이 다양한 제품 옵션을 더 쉽게 숙독할 수 있도록 하면 구매 가능성이 높아집니다. 결과적으로 전환율을 높이고 수익을 높일 수 있습니다. 말할 것도 없이, 이는 웹사이트의 유용성을 개선하고 전반적으로 뛰어난 온라인 구매 경험을 제공하는 훌륭한 접근 방식입니다.
