WooCommerce 전체 가이드 및 더 나은 대안의 가변 제품
게시 됨: 2018-06-25우커머스 가변상품은 색상이나 사이즈 등 다양한 변수가 있는 상품입니다. 오늘은 기본 제공 옵션, 제품 사용자 지정 필드 추가 및 무료 플러그인으로 제품 가져오기의 3가지 방법으로 WooCommerce에서 변수 제품을 만드는 방법을 배웁니다.
아시다시피 WooCommerce에 여러 제품을 추가하려면 시간이 많이 걸릴 수 있습니다 . 특히 속성, 기능, 옵션이 다른 유사 상품을 판매할 때
오늘은 WooCommerce 제품을 변형하여 추가하는 3가지 방법을 보여드리겠습니다: 내장 플러그인과 2가지 무료 플러그인! 의 시작하자!
목차
- WooCommerce 변수 제품을 추가하는 방법은 무엇입니까?
- 간단하고 가변적인 제품을 WooCommerce로 가져오기
- 사용자 정의 필드로 WooCommerce에 변형 추가
WooCommerce 변수 제품을 추가하는 방법은 무엇입니까?
먼저 변형이 있는 제품을 추가하는 기본 방법을 살펴보겠습니다.
WooCommerce 가변 제품을 만들려면 제품 → 새로 추가 로 이동하십시오. 가변 상품을 추가하고 관리하는 것은 다른 상품을 관리하는 것과 매우 유사합니다.
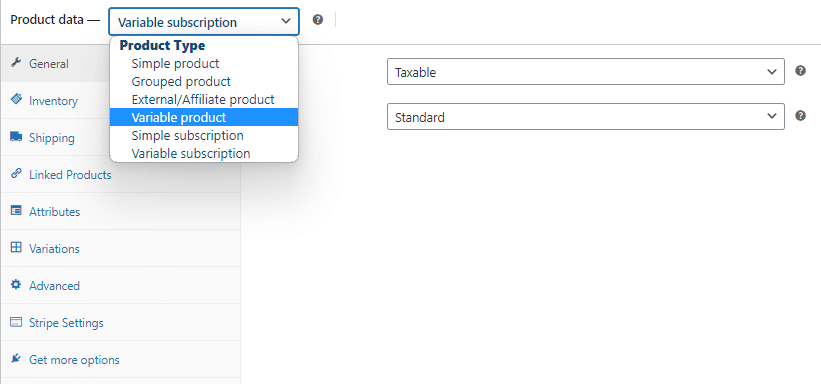
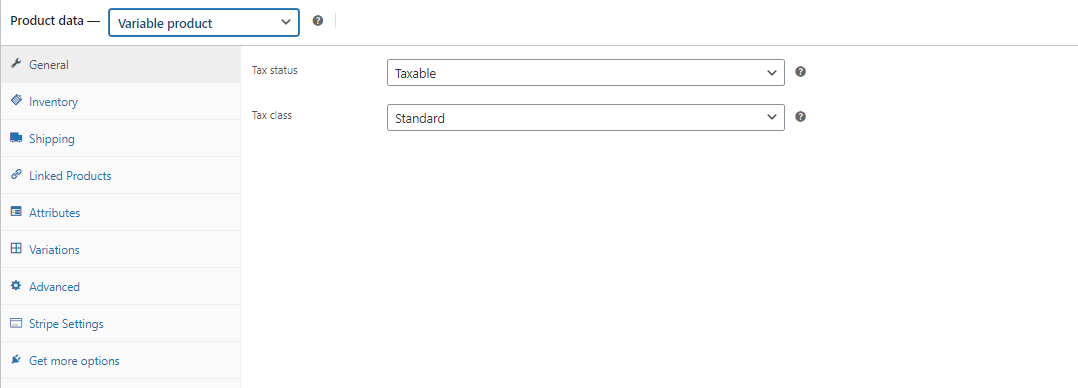
기본 상품 정보 입력 후 상품 데이터 메타박스로 이동합니다. 이제 여기에서 선택 상자에서 변수 제품을 선택해야 합니다.

WooCommerce 가변 제품 구성
WooCommerce 가변 제품을 쉽게 추가할 수 있습니다. 이제 구성할 시간입니다. 과정을 안내해 드리겠습니다.
다양한 제품 설정
먼저 변형 탭으로 이동합니다.
그러나 속성을 먼저 구성해야 한다는 알림을 받게 될 것입니다.

가변 상품 WooCommerce 제품 속성
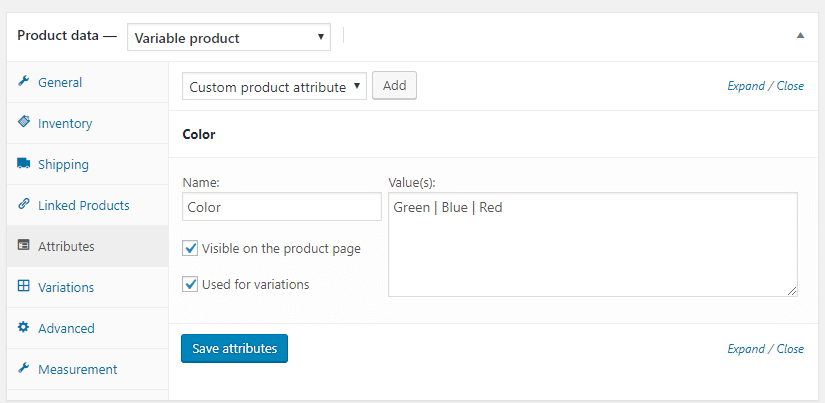
이제 속성 탭으로 이동하십시오. 기존 또는 새 속성을 선택하고 추가를 클릭합니다. 결과적으로 다음과 같은 구성 옵션이 제공됩니다.

변수 제품: 속성 속성 설정
다음으로 속성 이름을 설정하고 변형을 추가합니다(값을 '|' 문자로 구분). 예를 들어 녹색, 파란색 및 빨간색 변형으로 색상 속성을 구성할 수 있습니다.
물론 색상, 크기, 유형 등 필요한 만큼 많은 속성을 변형에 추가할 수 있습니다.
이제 변형에 사용 확인란을 선택해야 합니다. 그렇지 않으면 WooCommerce에서 기존 속성의 변형을 만들 수 없습니다.
따라서 속성 저장을 클릭하면 준비가 된 것입니다!
제품 → 속성 에서 전체적으로 속성을 추가한 다음 여러 제품에 할당할 수도 있습니다.다양한 제품 구성
그런 다음 변형 탭으로 돌아갑니다.
이제 구성한 모든 속성에서 변형을 자동으로 생성할 수 있습니다. 모든 속성에서 변형 만들기를 선택하고 이동을 클릭합니다.
결과적으로 제품 속성의 가능한 모든 변형이 표시됩니다.

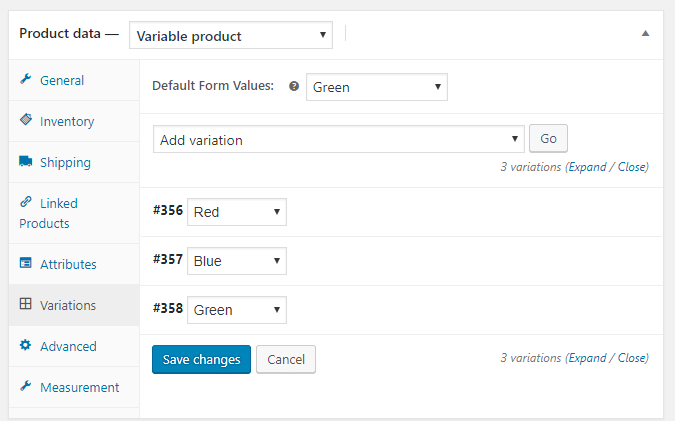
가변 제품: 변형 변형 설정
기본 양식 값 옵션을 사용하면 제품 페이지에서 기본적으로 고객에게 표시되는 변형을 설정할 수 있습니다. 이는 선택 사항이지만 적극 권장됩니다.
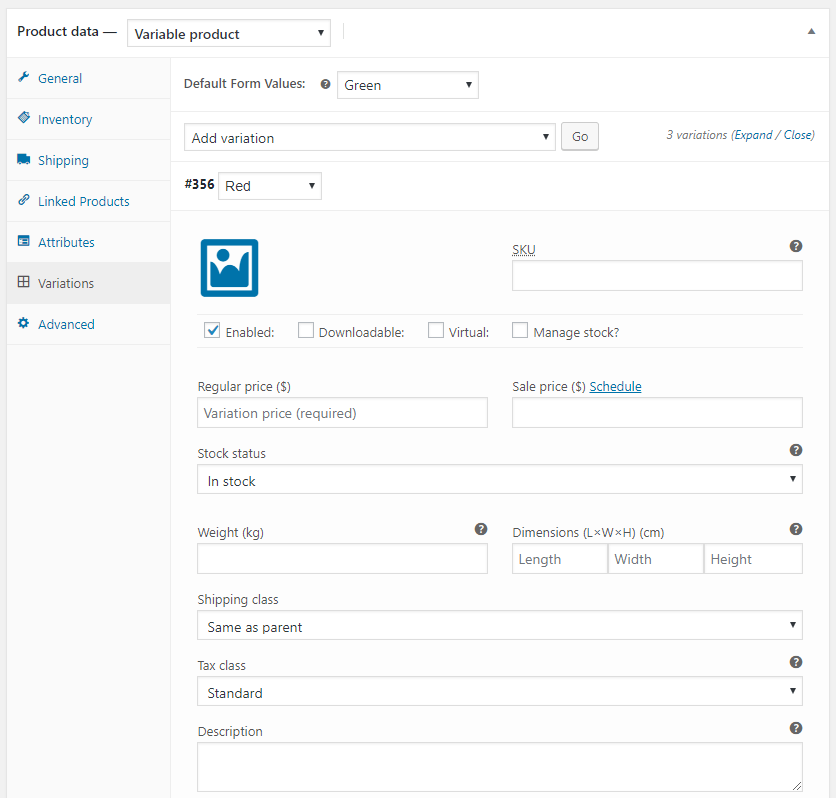
간단한 제품을 구성하는 것과 동일한 방식으로 모든 변형을 구성할 수 있습니다. 따라서 이미지, SKU, 크기, 가격, 배송 등급 및 세금까지 설정할 수 있습니다.
변형의 가격을 설정하는 것을 잊지 마십시오. 그렇지 않으면 변형이 제품 페이지에 표시되지 않습니다.
가변 제품: 빨간색 변형 한 가지 팁: 변형이 가상인지 여부를 선택할 수 있습니다. 이 옵션을 사용하면 음악 앨범을 실제 CD 또는 MP3 파일로 판매하여 다운로드 할 수 있습니다.그러면 고객은 하나의 제품 페이지에서 이 두 가지 옵션 중 하나를 선택할 수 있습니다!
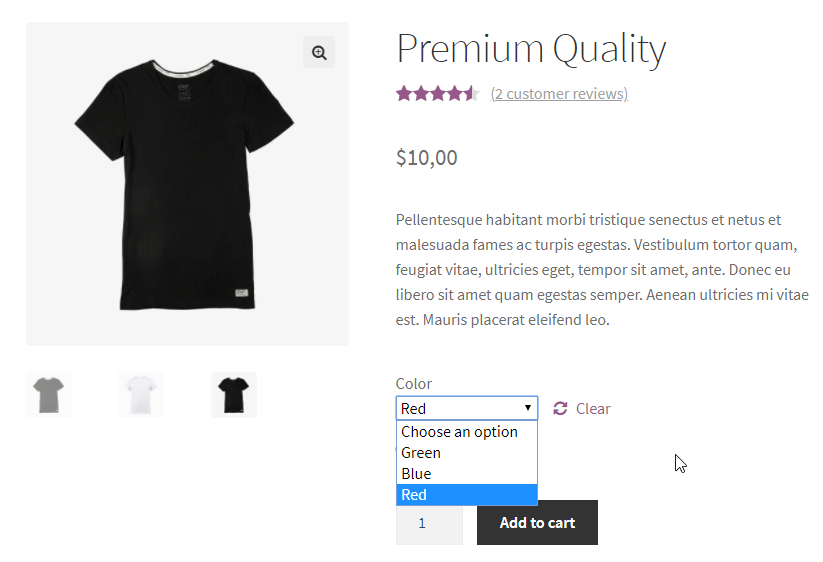
WooCommerce 변수 제품 - 제품 페이지
보시다시피 방금 WooCommerce 변수 제품을 구성했습니다.
이제 상점에서 어떻게 보이는지 봅시다.

제품 페이지의 옵션
간단하고 가변적인 제품을 WooCommerce로 가져오기
물론 무료 플러그인을 사용하면 훨씬 빠르게 WooCommerce에 가변 제품을 추가할 수 있습니다. 어떻게?
먼저 무료 플러그인을 다운로드합니다.
WP 데스크직송 XML WooCommerce
WooCommerce 가변 제품 플러그인. 또한 18개의 추가 제품 필드를 추가하여 WooCommerce 제품 페이지를 순식간에 풍부하게 만들 수 있습니다!
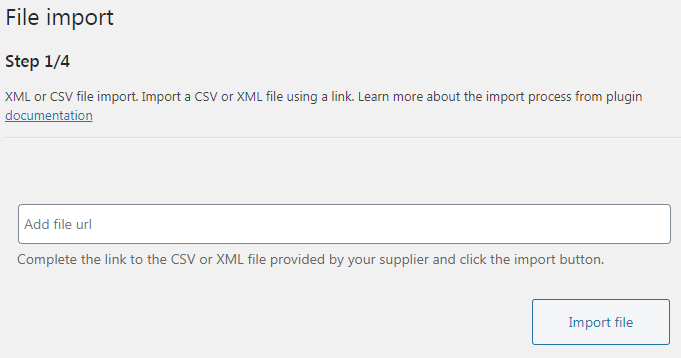
무료로 다운로드 또는 WordPress.org로 이동마지막 업데이트: 2023-04-29WooCommerce 7.3 - 7.7.x에서 작동다음으로 가져오기를 만듭니다.
가져오기를 설정하려면 XML 또는 CSV 파일의 URL이 필요합니다.

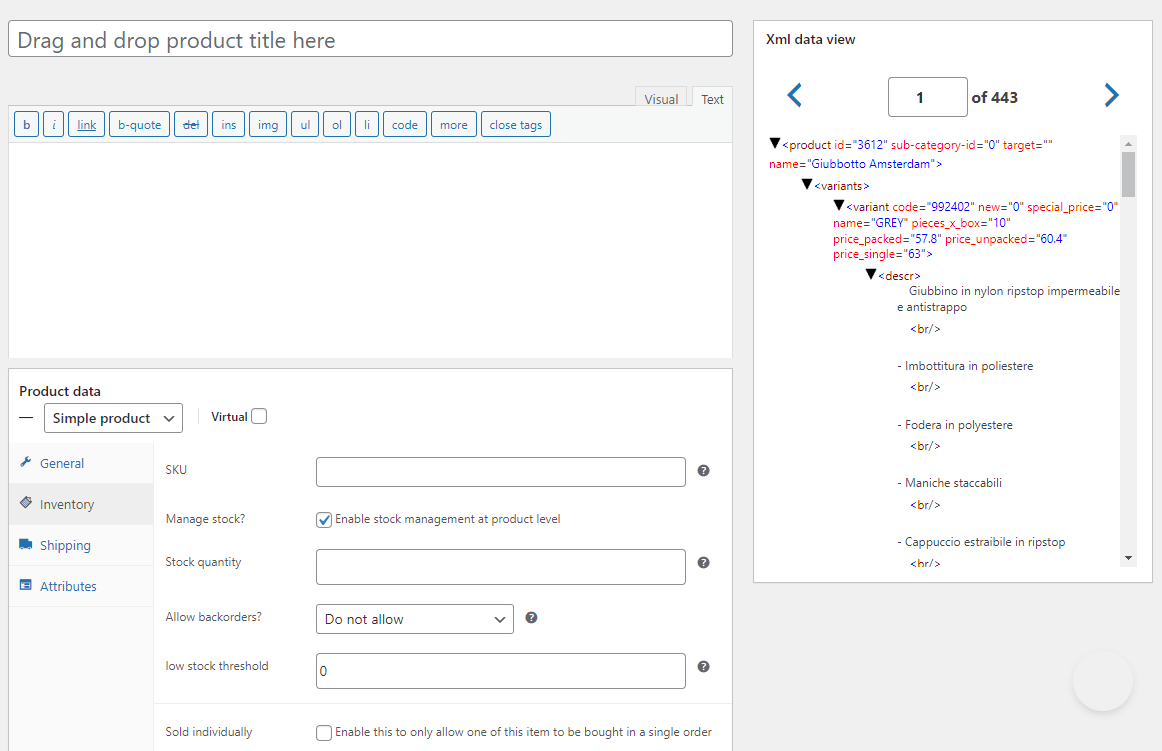
먼저 CSV 또는 XML 제품 피드 파일을 추가하여 이미지가 있는 가변 제품을 WooCommerce로 가져옵니다. 그런 다음 제품 필드를 매핑합니다.
제품 필드에 사용할 XML 파일에서 데이터를 선택합니다.


그런 다음 제품 매퍼를 사용하여 속성, 카테고리 또는 이미지와 같은 모든 데이터와 함께 제품을 WooCommerce로 가져옵니다. 물론 변수 제품을 만들기 위해 XML 필드를 인식하고 사용하는 옵션을 선택할 수 있습니다.

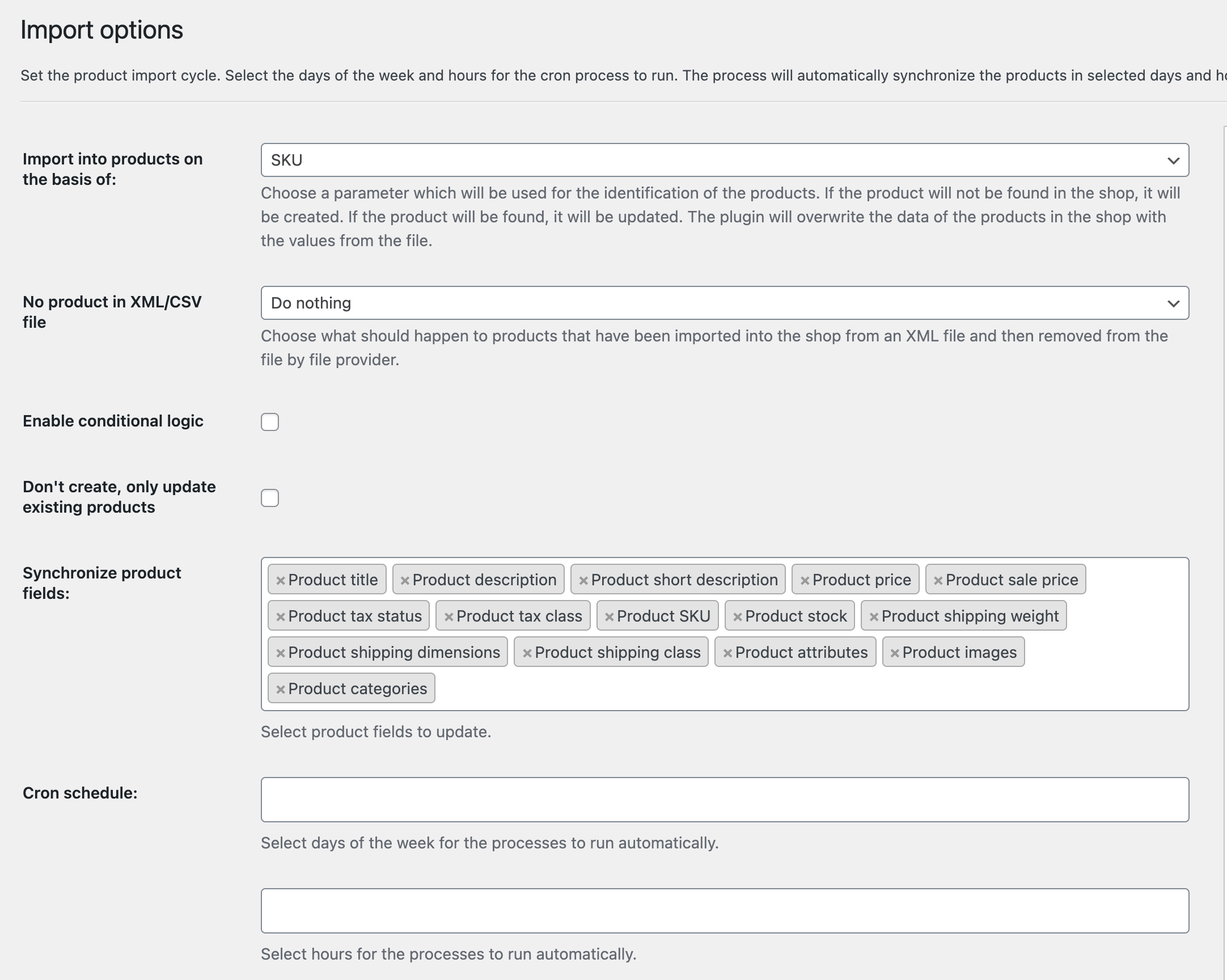
또한 XML 또는 CSV 파일에서 데이터를 가져와서 WooCommerce에 변수 제품을 추가합니다. 또한 가져오기 옵션에 대해 결정합니다.
가져오기를 다시 수행하는 경우 업데이트할 필드를 선택하십시오. 여기에는 몇 가지 유용한 옵션이 있습니다.

마지막으로 가져오기 옵션을 사용하여 가져오기 및 제품 업데이트를 더 잘 관리하십시오. 마지막으로 가져오기 시작
플러그인은 가변 제품을 포함하여 지금 WooCommerce 제품을 추가하거나/업데이트합니다. 보시다시피 플러그인을 사용하면 내장 옵션보다 훨씬 빠르게 제품을 추가할 수 있습니다.
이 무료 플러그인을 사용하여 WooCommerce로 제품을 가져오는 방법 에 대해 자세히 알아보고 플러그인에 대한 짧은 비디오를 보십시오.사용자 정의 필드로 WooCommerce에 변형 추가
WooCommerce 가변 제품이 항상 귀하의 요구에 맞지는 않습니다.
모든 변형은 WooCommerce에서 생성된 개별 제품임을 기억하십시오. 그래서 본품에 붙어있습니다.
이는 모든 변형에 대해 여러 데이터베이스 항목을 가져옵니다. 50개의 변형에 대해 데이터베이스에 50개의 하위 제품이 있습니다. 또한 데이터베이스에 과부하가 걸리고 사이트 속도가 느려질 수 있습니다.
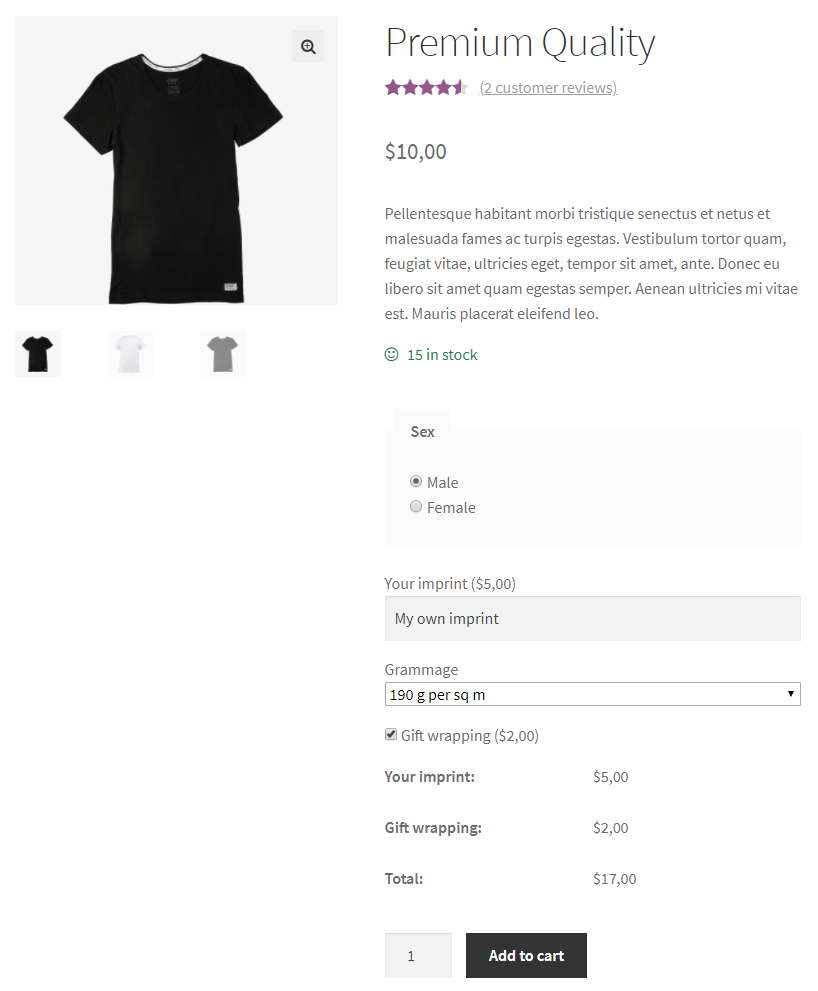
그러나 매장에서 일부 개인화 기능을 원하는 경우 변형으로는 사용할 수 없습니다. 각인 텍스트 필드나 선물 포장 확인란을 추가할 수 없습니다.
WooCommerce 변수 제품 플러그인
그래서 제품 페이지에서 추가 기능을 만들 수 있도록 유연한 제품 필드 플러그인을 만들었습니다.
이제 변수 제품 대신(또는 함께) 사용할 수 있는 필드 유형을 살펴보겠습니다.
- 텍스트
- 텍스트 영역
- 숫자
- 이메일
- URL
- 체크박스
- 다중 체크박스
- 선택하다
- 이미지가 있는 라디오
- 다중 선택
- 라디오
- 시간
- 색상
- 표제
- 색상 라디오
- 절
- 영상
- HTML
- 날짜(PRO)
- 파일 업로드(PRO)
하나 더...
유연한 제품 필드를 무료로 다운로드할 수 있습니다.
WP 데스크유연한 제품 분야 WooCommerce
WooCommerce 가변 제품 플러그인. 또한 18개의 추가 제품 필드를 추가하여 WooCommerce 제품 페이지를 순식간에 풍부하게 만들 수 있습니다!
무료로 다운로드 또는 WordPress.org로 이동마지막 업데이트: 2023-03-13WooCommerce 7.1 - 7.5.x에서 작동지금은 이 플러그인이 어떻게 작동하는지 예를 보여드리겠습니다.

제품 페이지의 유연한 제품 필드 플러그인 기능에 대한 자세한 정보가 필요하면 설명서를 확인하십시오 .
사용자 지정 필드에 대한 요약 및 추가 정보
오늘은 기본 상품관리자를 이용하여 우커머스 가변 상품을 추가하는 방법을 알아보았습니다.
또한 WooCommerce 제품을 빠르게 추가하고 관리할 수 있는 두 가지 대안을 보여 드렸습니다.
기사가 도움이 되었다면 아래 댓글 섹션에서 알려주세요!