WooCommerce 위시리스트 텍스트 사용자 정의 4단계
게시 됨: 2022-07-18WordPress Repository에서 사용할 수 있는 WooCommerce 위시리스트 플러그인이 많이 있습니다. 그러나 이들 모두가 보이는 텍스트 필드를 쉽게 사용자 정의할 수 있는 것은 아니라는 것을 알고 계셨습니까? 이 기사에서는 무료 WooCommerce 위시리스트 플러그인을 사용하여 단 4단계로 수행하는 방법을 보여줍니다.
목차
- 1단계: WooCommerce 플러그인용 유연한 위시리스트 다운로드
- 2단계: 텍스트 설정으로 이동
- 3단계: 위시리스트 텍스트 사용자 지정 시작
- 4단계: 변경 사항 저장
1단계: WooCommerce 플러그인용 유연한 위시리스트 다운로드
WooCommerce를 위한 유연한 위시리스트
고객이 좋아하는 제품을 저장 나중에. 그들의 충성도를 얻고 당신의 판매를 향상 !
무료로 다운로드 또는 WordPress.org로 이동이 간단하지만 강력한 WooCommerce 위시리스트 플러그인은 위시리스트 텍스트 사용자 정의와 관련하여 귀하의 선택이 될 것입니다. 까다로운 사용자가 요구할 수 있는 모든 것을 갖추고 있으며 동시에 믿을 수 없을 정도로 직관적이고 사용하기 쉽습니다. 그것의 도움으로 위시리스트의 텍스트 버튼을 쉽게 사용자 정의할 수 있습니다.
유연한 위시리스트 - 기능 개요 및 플러그인에 대한 빠른 소개:
먼저 플러그인을 다운로드한 후 활성화합니다.
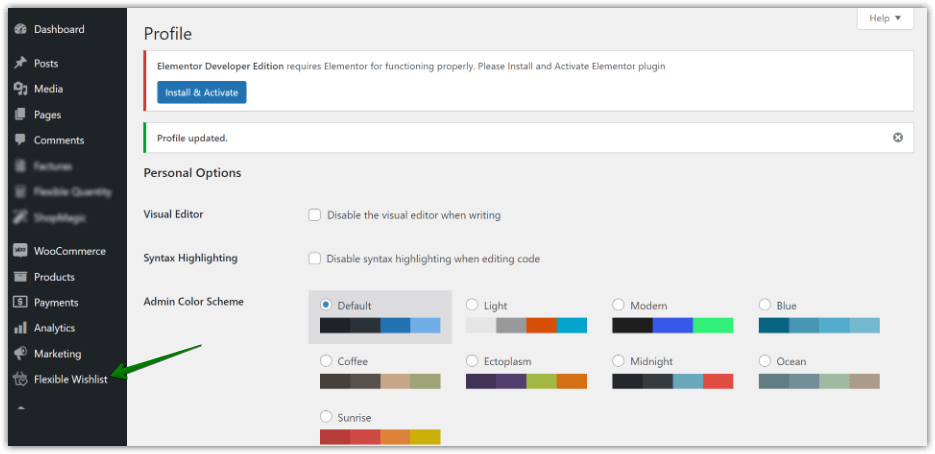
작업이 완료되면 WooCommerce 대시보드 왼쪽에 하트가 있는 장바구니 아이콘이 나타납니다. 이것이 새로운 WooCommerce 위시리스트 플러그인입니다. 그것을 클릭하고 WooCommerce 위시리스트 텍스트 사용자 정의를 시작합시다!

2단계: 텍스트 설정으로 이동
둘째, 텍스트 설정 섹션을 찾습니다. 조종석에서 Flexible Wishlist 로고를 클릭하면 모든 설정에서 찾을 수 있습니다.

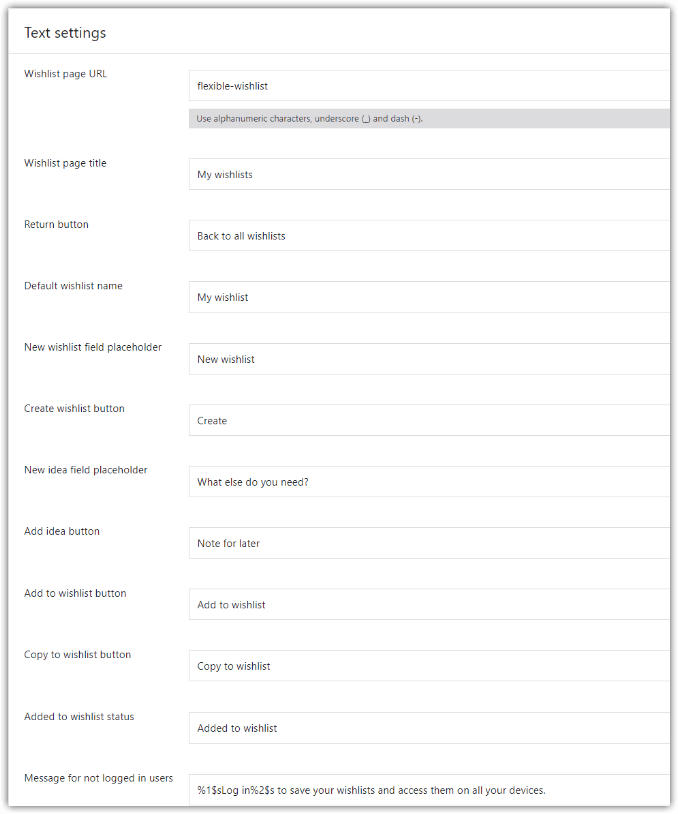
위의 인쇄 화면에서 볼 수 있듯이 기본적으로 새 위시리스트에서 사용할 수 있는 모든 텍스트 입력을 사용자 정의할 수 있습니다.
3단계: 위시리스트 텍스트 사용자 지정 시작
- 유연한 위시리스트를 사용하면 다음 텍스트 필드를 편집할 수 있습니다.
위시리스트 페이지 URL - 상점과 가장 잘 어울리는 나만의 URL을 삽입하세요.
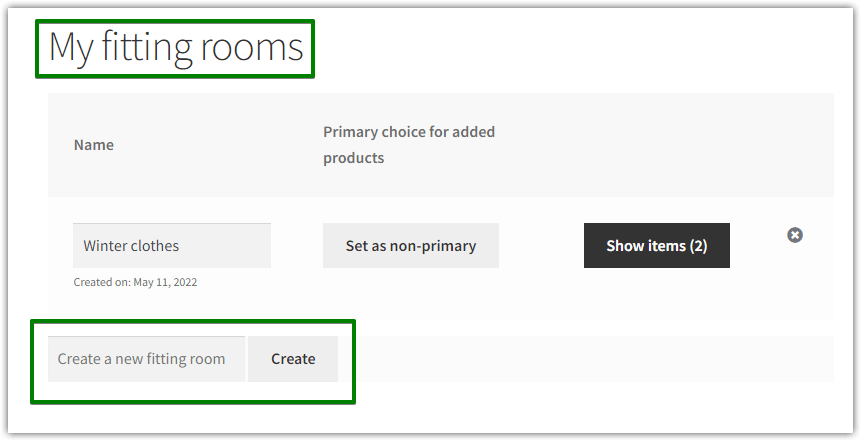
위시리스트 페이지 제목 - 고객의 위시리스트 위에 표시됩니다.
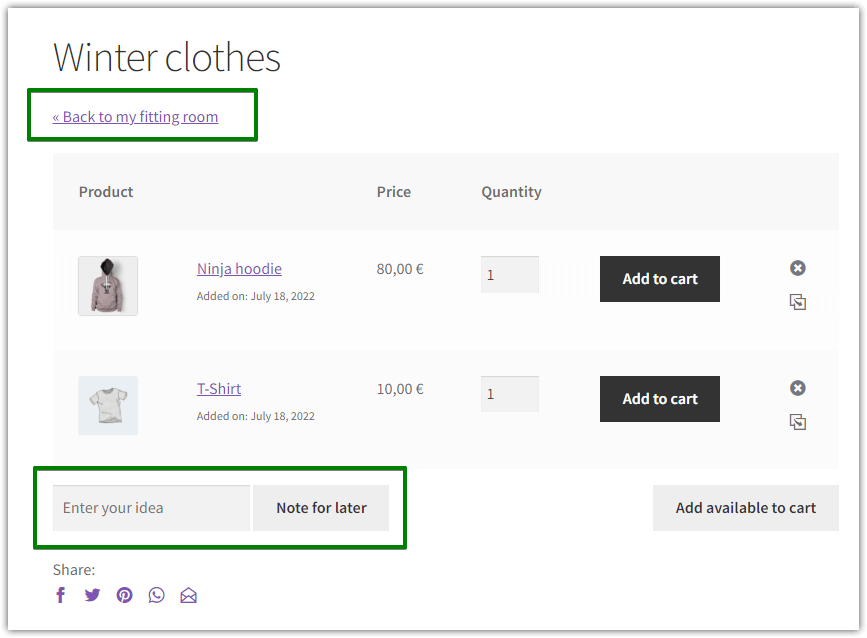
돌아가기 버튼 - 모든 위시리스트 보기로 돌아가기
기본 위시리스트 이름 - 위시리스트는 어떤 식으로든 이름을 지정할 수 있습니다. "내 옷장", "내가 가장 좋아하는 항목" 또는 "내 보관함". 창의력을 발휘하세요!
새 위시리스트 필드 자리 표시자 - 새 결혼 목록 과 같은 필드 자리 표시자를 입력하여 새 목록을 만들 수 있습니다 .

위시리스트 생성 버튼 - 버튼 의 제목을 입력하여 새로운 위시리스트를 생성합니다.
새 아이디어 필드 자리 표시자 - 위시리스트의 아이디어(메모) 섹션에 표시될 자리 표시자를 입력합니다.
아이디어 추가 버튼 - 새 아이디어를 생성하는 버튼 이름 지정(메모)
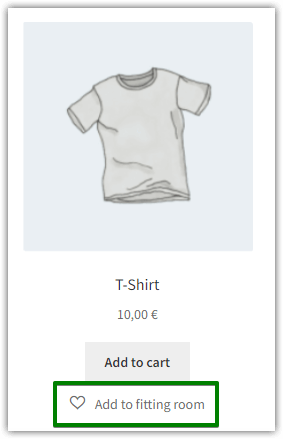
위시리스트에 추가 버튼 - 목록에 제품을 추가하도록 사용자를 초대하는 텍스트를 배치합니다(예: 옷장에 추가).
위시리스트에 복사 버튼 - 제품을 리스트에 복사할 버튼의 제목을 입력합니다.
위시리스트에 추가됨 상태 - 위시리스트 에 제품을 추가한 후 표시되는 메시지 편집
로그인하지 않은 사용자를 위한 메시지 - 먼저 로그인하지 않고 매장을 방문하는 사용자에게 표시할 메시지를 결정합니다. 계정을 만들도록 권장하므로 이 메시지가 표시됩니다.
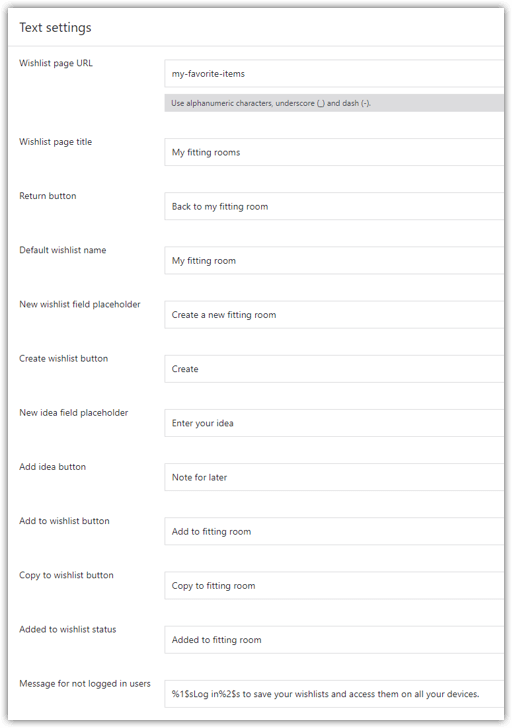
이제 이러한 위시리스트 텍스트 입력을 사용자 정의할 수 있는 방법과 WooCommerce 쇼핑 페이지에서 어떻게 보이는지에 대한 예를 보여드리겠습니다.

4단계: 변경 사항 저장
변경 사항을 저장하는 것을 잊지 마십시오!
라이브 WooCommerce 상점 페이지에서 어떻게 보이는지 궁금하십니까? 사용자 정의된 텍스트 입력의 일부 스크린샷을 보여드리겠습니다.



보너스: 유연한 위시리스트: 분석 및 이메일
이 플러그인의 애드온을 살펴보는 것이 좋습니다. 유연한 위시리스트: 분석 및 이메일은 강력한 마케팅 도구를 제공하기 위해 만들어졌습니다.
유연한 위시리스트: 분석 및 이메일을 선택해야 하는 이유
프로모션 이메일 작성 및 보내기
고객의 위시리스트에 대한 통찰력 확보
위시리스트에 가장 많이 추가된 상품을 분석하고, 재고를 분석하여 보다 원활하게 판매
유연한 위시리스트 애드온 - 분석 및 이메일
️ 가장 인기 있는 제품 식별 ️ 위시리스트의 콘텐츠 추적 ️ 홍보 이메일 작성 및 보내기
장바구니에 추가 또는 세부 정보 보기위시리스트 텍스트 사용자 정의: 요약
본질적으로 이 게시물에서는 WooCommerce 플러그인용 Flexible Wishlist로 텍스트 필드를 사용자 정의하는 것이 얼마나 쉬운지 보여주려고 했습니다. 제 목표는 여러분이 직접 사용해 보고 플러그인이 얼마나 직관적이고 위시리스트 플러그인 내에서 텍스트 버튼 사용자 정의가 단 4단계로 실제로 가능한지 알아보도록 권장하는 것입니다. 테스트를 위해 이 플러그인을 사용하고 의견에 대해 어떻게 생각하는지 알려주십시오!
