Woostify 2.0 소개 – 더 빠르고 더 많은 WooCommerce 기능
게시 됨: 2021-11-07오랜 기간의 개발, 테스트 및 조정 끝에 Woostify의 최신 릴리스를 소개하게 되어 매우 기쁩니다. Woostify 2.0이 출시되었으며 수십 가지의 대규모 업데이트 및 개선 사항이 제공됩니다.
Woostify 2.0은 테마 성능 향상에 중점을 두고 있으며 WooCommerce 사이트를 최대한 원활하게 운영하는 것을 목표로 하는 몇 가지 놀라운 기능을 제공합니다. 특히 이번 업데이트로 Woostify WordPress 테마는 테마 글꼴을 변경하고 동적 CSS Print 방식을 추가하고 Google 글꼴을 로컬로 로드합니다. 동시에 전체 색상 및 타이포그래피, 미니 카트 최적화, 새로운 체크아웃 레이아웃, 카탈로그 모드, 수량 모드, 제품 탭 디자인, 아코디언 레이아웃 및 캐러셀 지원을 비롯한 몇 가지 뛰어난 기능이 추가되었습니다.
성능 향상
SVG 글꼴
Woostify 2.0은 이전에 Woostify WordPress 테마에 자주 사용되었던 Themify 아이콘 글꼴 대신 SVG 글꼴을 사용할 수 있는 옵션을 사용자에게 제공합니다. SVG 글꼴을 사용하면 두 가지 이점을 얻을 수 있습니다.
첫째, 사이트 로드가 빨라집니다. 특히 CSS 및 글꼴 파일을 로드하는 시간을 절약하여 요청 횟수를 줄입니다.

둘째, SVG는 사용자에게 다양한 SVG 아이콘 세트를 제공할 때 훨씬 더 큰 유연성을 제공합니다. 그러면 다른 선택이 있을 것입니다. 이제 사용자 정의 PHP 후크를 사용하여 글꼴 아이콘을 쉽게 변경할 수 있습니다.
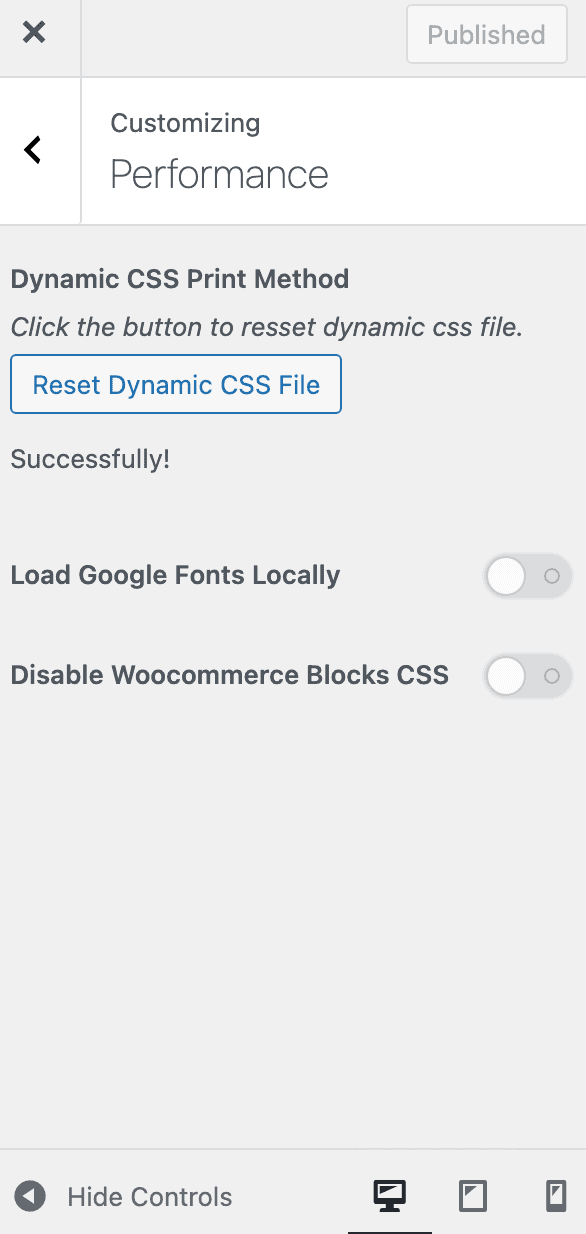
동적 CSS 인쇄 방법
기본적으로 테마 Customizer 또는 pro addons의 사용자 정의 CSS는 인라인 CSS로 제공됩니다. 그런 다음 이 업데이트를 통해 사용자 정의 CSS를 외부 파일에 생성할 수 있습니다. 이는 페이지 로드 시간을 줄이고 사이트 성능을 향상시키는 데 매우 유용합니다.
CSS 파일을 생성하려면 모양 > 사용자 정의 > 성능 을 방문하십시오. 그런 다음 CSS 파일 재생성 을 클릭합니다. 마지막으로 게시 를 눌러 작업을 완료합니다.
로컬에서 Google 글꼴
Google 글꼴에는 약 1000개의 글꼴이 있으며 거의 모든 글꼴을 모든 웹사이트에 추가하여 무료로 사용할 수 있습니다. 다른 WooCommerce 테마와 마찬가지로 Woostify WordPress 테마는 Google의 다양한 글꼴을 지원합니다.
GTmetrix 또는 Pingdom과 같은 일부 도구를 사용하여 웹사이트 성능을 테스트할 때 Google 글꼴 오류가 때때로 존재할 수 있습니다. 이 문제는 Google 서버에 Google 글꼴 로드 요청을 보내는 데 약간의 시간이 소요될 때 발생할 수 있습니다. 몇 밀리초에 불과하지만 핵심 성능 평가 점수에 영향을 미칩니다. 이 문제를 해결하기 위해 Woostify 2.0은 Google 글꼴을 로컬로 로드할 수 있는 새로운 기능을 제공합니다. 즉, 자체 서버에서 로컬로 Google 글꼴을 호스팅하는 데 도움이 되어 페이지 로드 시간을 최적화하는 데 기여합니다.

새로운 Woostify 테마 기능
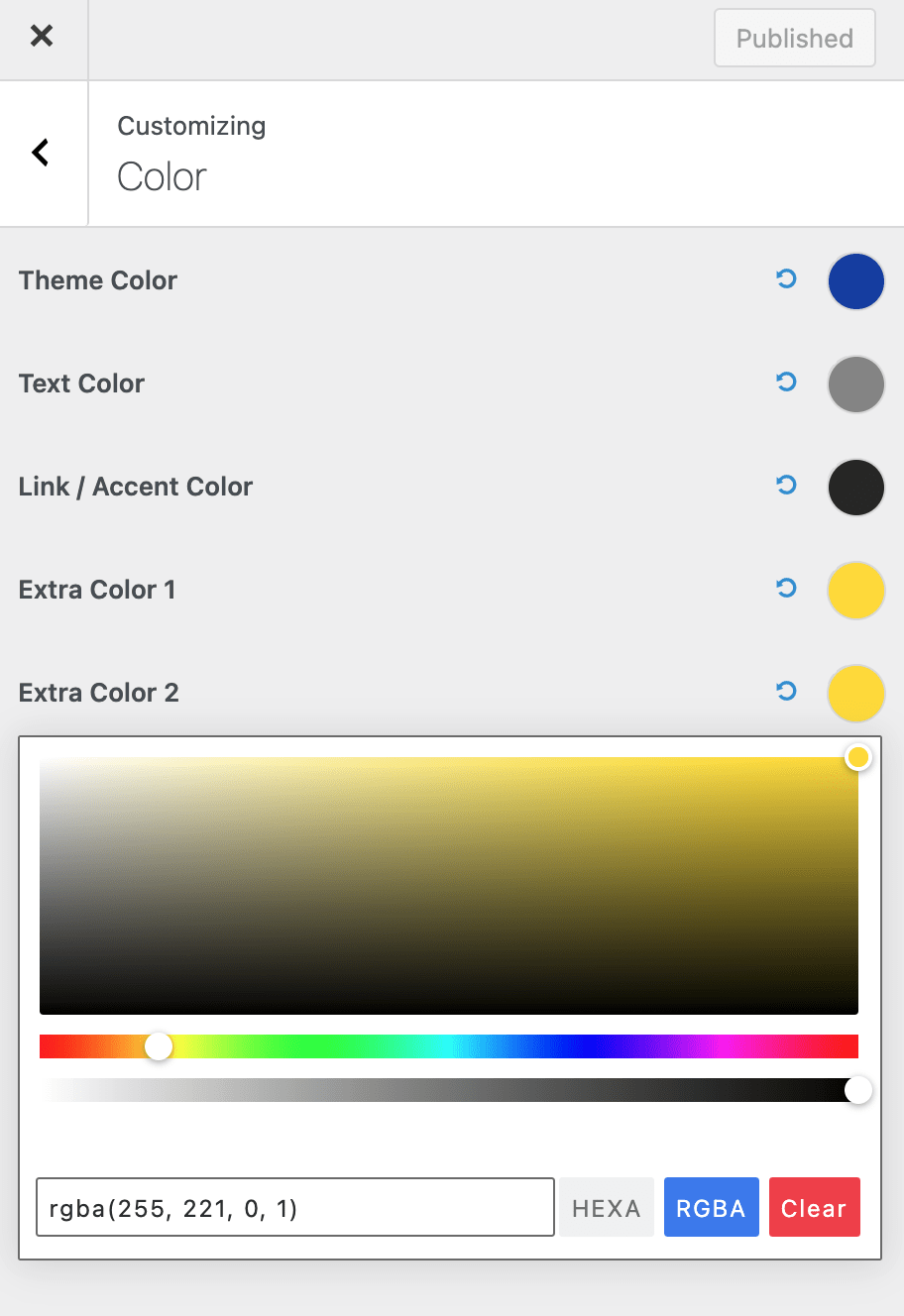
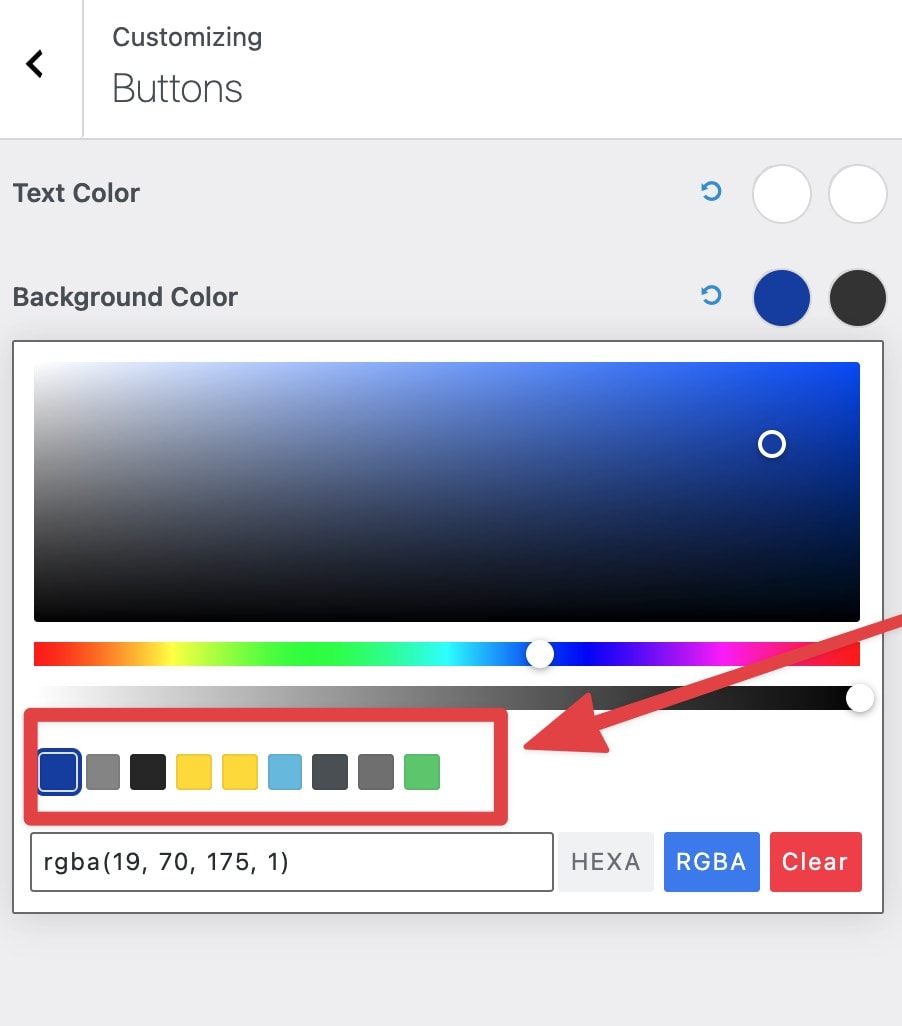
글로벌 컬러 및 글로벌 타이포그래피
Woostify 2.0에서는 사용자가 웹사이트를 디자인하는 과정을 최적화할 수 있도록 Global color 기능을 도입했습니다.
평소와 같이 웹 사이트에는 여러 페이지와 다른 요소가 있습니다. 그러면 색상을 하나씩 설정하는 데 지칠 것입니다. 이 문제를 알고 있으면 Woostify WordPress 테마가 출시된 Global Color는 다른 페이지에 동일한 색상을 추가하여 시간을 절약하는 데 도움이 될 수 있습니다. 클릭 한 번으로 전체 색상을 조정하면 해당 색상을 사용하는 모든 부분도 변경됩니다. 시간을 절약하는 요소 외에도 전체 웹 사이트에서 색상을 통일하는 것에 대해 안심할 수 있습니다.


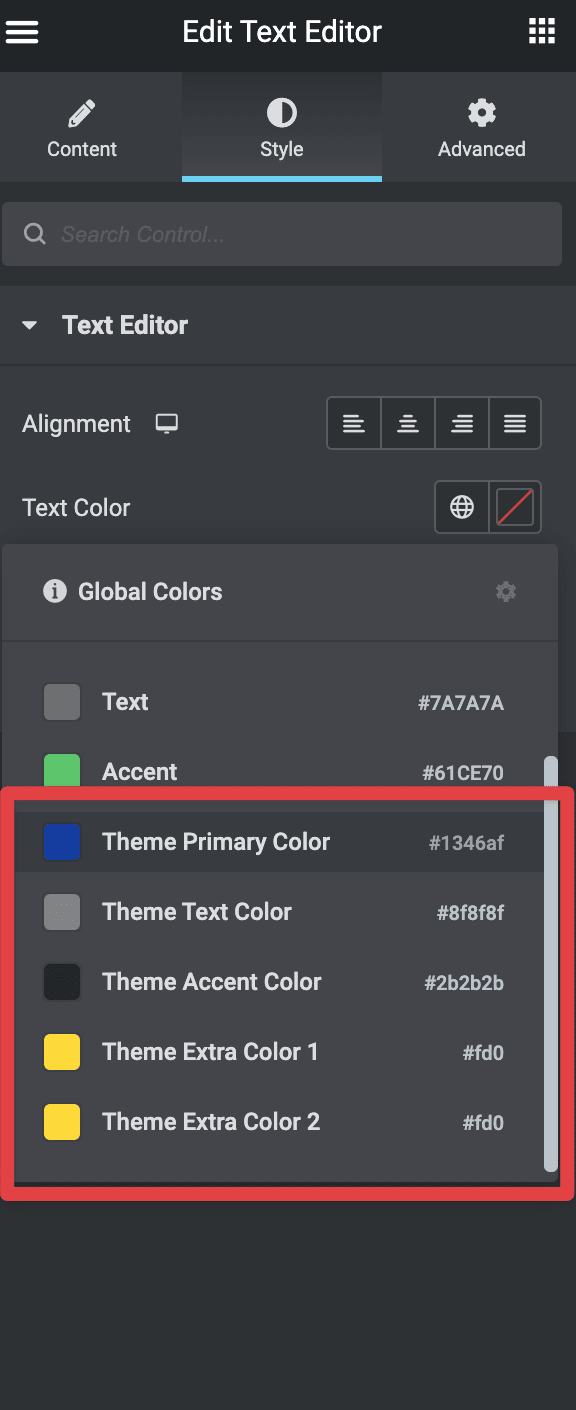
Elementor로 페이지를 구축하면 어떻게 되나요? 걱정하지 마세요. Woostify는 Global 테마 색상을 Global Elementor 색상과 통합하므로 Elementor 페이지 빌더 내에서 쉽게 테마 색상을 선택할 수 있습니다.


미니 카트 최적화
우리 팀은 또한 WooCommerce 미니 카트 를 최적화하는 데 시간을 할애하여 Ajax 로딩 속도를 2배 향상시킬 수 있습니다.
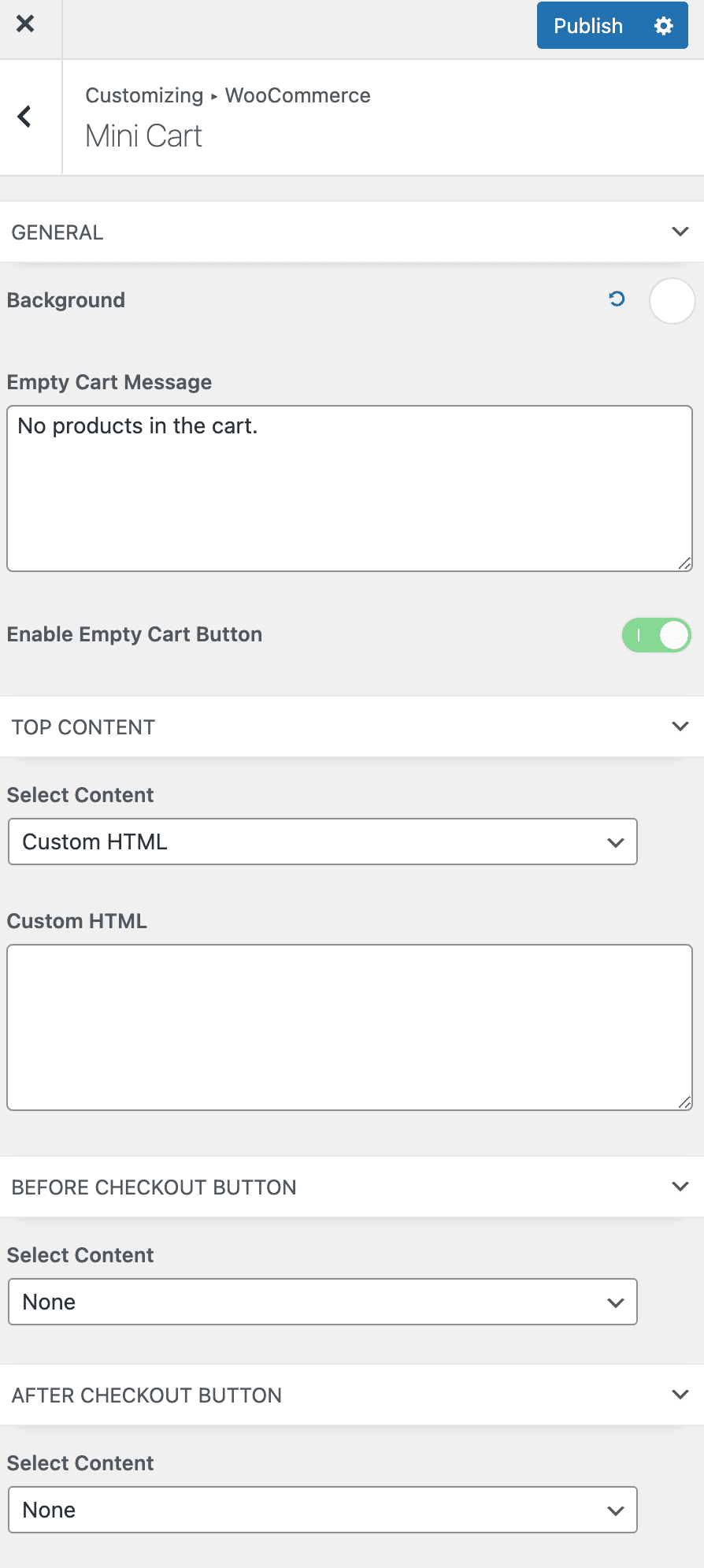
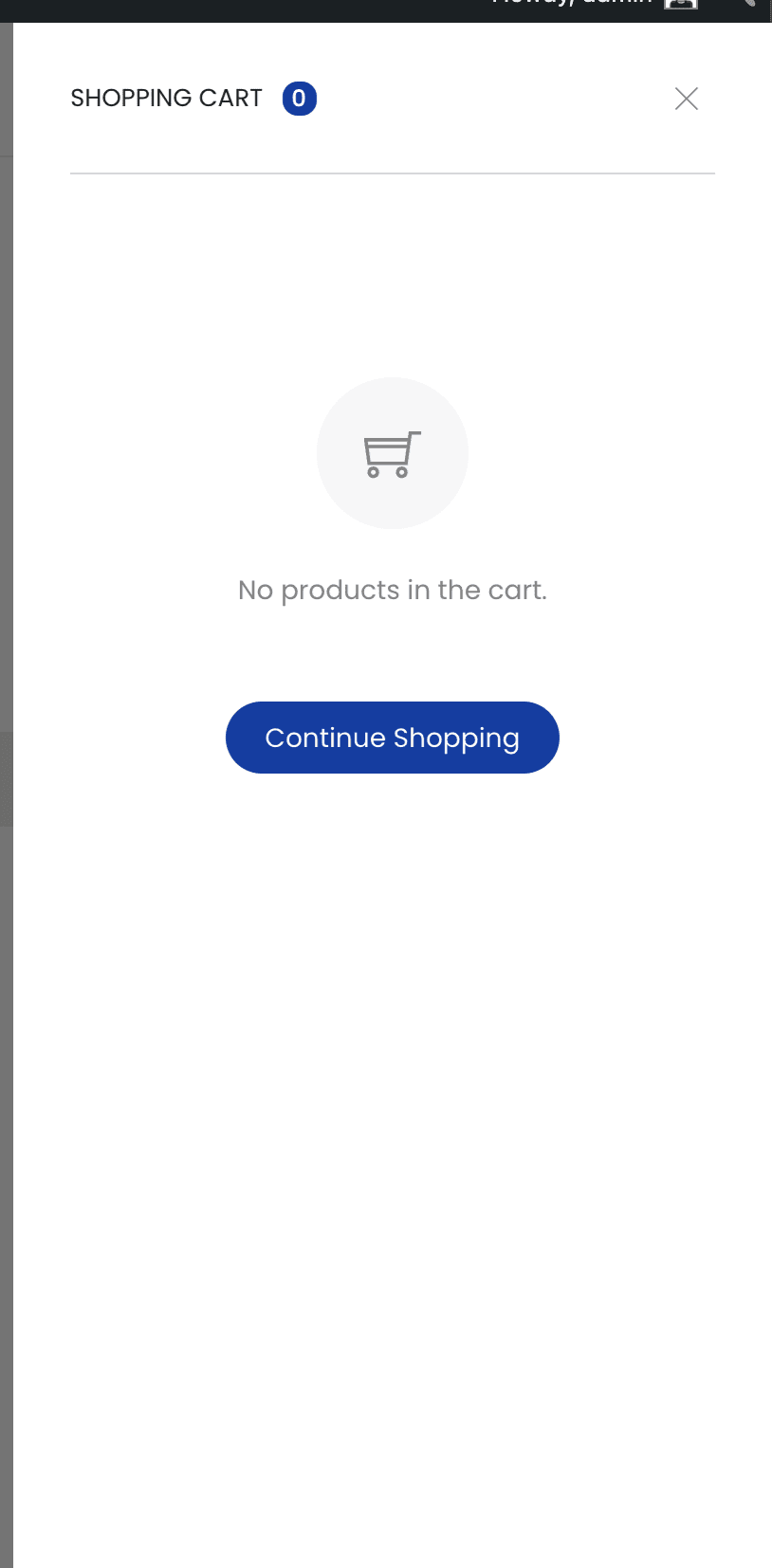
미니 카트 업데이트를 통해 더 많은 사용자 지정 옵션이 제공됩니다. 특히 Woostify 2.0에서는 미니 카트의 색상을 변경할 수 있습니다. 게다가 새로운 사용자 정의 섹션을 추가할 수 있습니다. 메시지, 이미지 또는 콘텐츠를 원하는 대로 미니 카트에 추가할 수 있습니다. 우리는 또한 빈 미니 카트를 다시 디자인합니다.


배송 임계값
또한 이 버전은 무료 배송 임계값을 설정할 수 있는 옵션을 제공합니다. 고객이 임계값에 도달하면 무료 배송을 받게 됩니다. 이러한 방식으로 이 기능은 고객이 필요한 임계값을 충족하기 위해 장바구니에 더 많은 항목을 추가하도록 권장하는 데 매우 유용합니다.
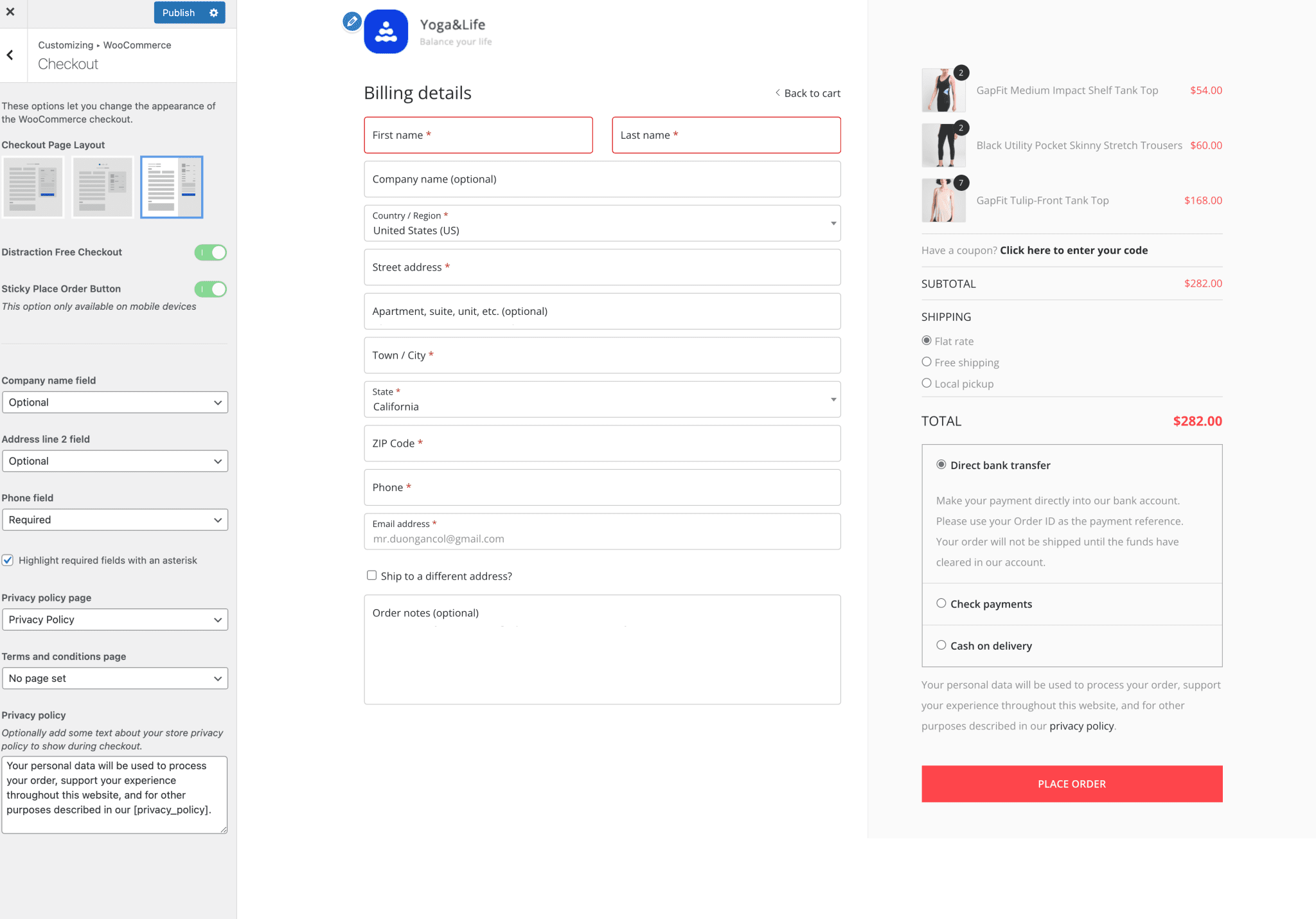
새로운 결제 레이아웃
이 최신 버전의 또 다른 놀라운 점은 새로운 계산대 레이아웃의 생성입니다. 우리 팀은 전환율 향상을 위한 WooCommerce 체크아웃 페이지 의 중요성을 분명히 알고 있습니다. 그런 다음 이전보다 훨씬 더 최적화되고 눈길을 끄는 결제 레이아웃을 만들기 위해 많은 노력을 기울입니다.

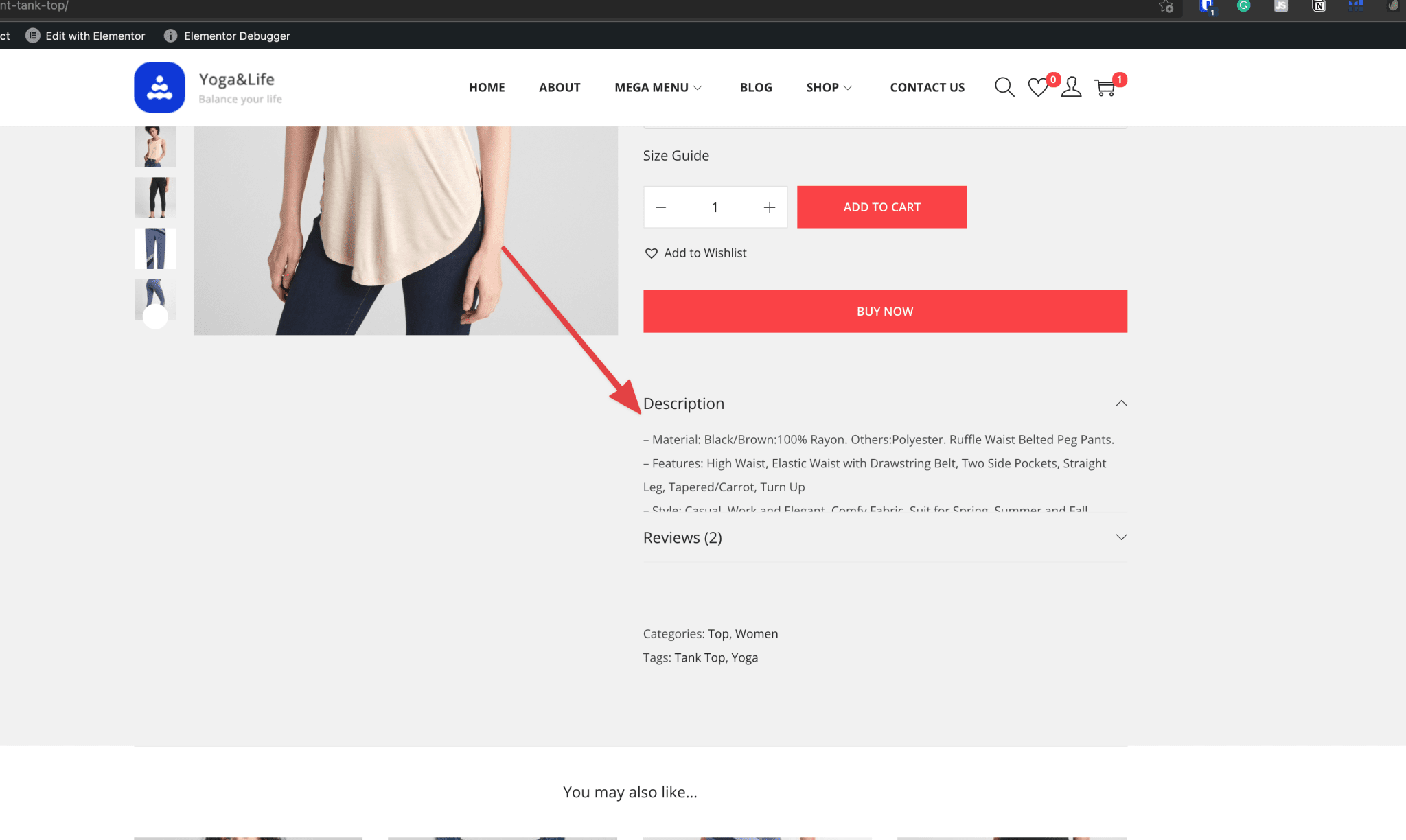
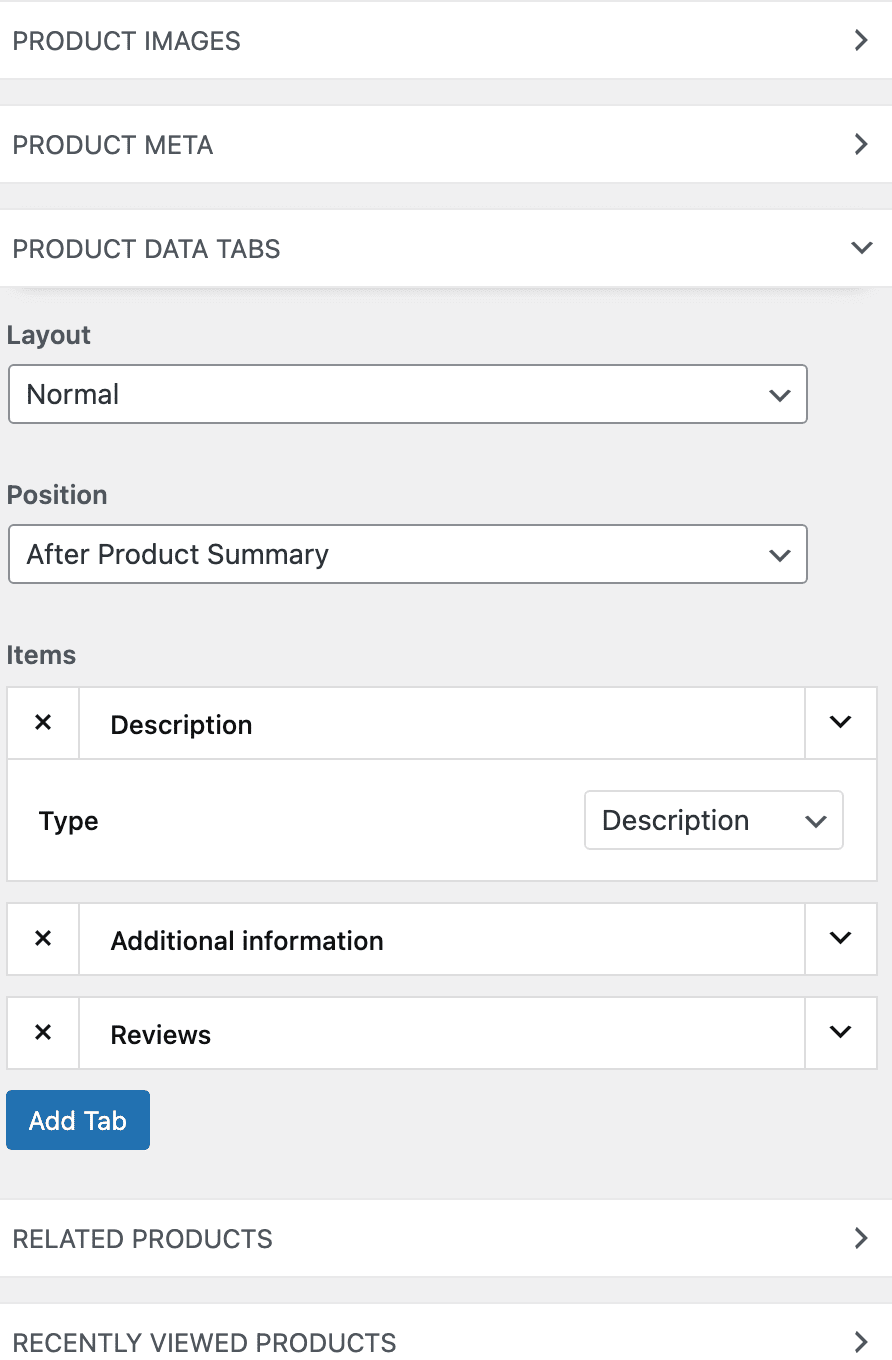
제품 탭 디자인
버전 2.0의 또 다른 큰 업데이트는 단일 제품 페이지가 아코디언 스타일에 따라 디자인된다는 것입니다. 이 스타일은 제품 페이지를 깔끔하게 만들고 다른 섹션을 명확하게 구분합니다. 게다가, 새로운 아코디언 레이아웃은 모바일에서 기본으로 설정됩니다.

또한, 제품 탭 사용자 정의에 올 때 탭의 위치를 재정렬 하고 새 사용자 정의 탭을 추가하고 원하는 탭을 삭제할 수 있습니다.

카탈로그 모드
일부 사용자는 코드나 플러그인을 사용하지 않고 카탈로그 모드에서 제품을 표시하기를 원할 것입니다. 주로 온라인에서 제품을 판매하고 싶지 않기 때문입니다. 따라서 사이트에 장바구니를 표시할 필요가 없습니다. 대신 WooCommerce 사이트를 카탈로그로 전환하여 더 많은 잠재 고객을 확보할 것입니다.
이제 Woostify WordPress 테마 v.2.0에서 카탈로그 모드를 사용하여 사용자의 요구 사항을 충족할 수 있습니다. 사용자 정의 프로그램에서 카탈로그 모드를 활성화하면 장바구니에 추가 버튼 도 모두 숨겨집니다.
수량 모드
이것은 WooCommerce 쇼핑 페이지에 수량 필드를 표시할 수 있는 훌륭한 기능입니다. 이 모드를 활성화하면 고객이 장바구니에 추가하려는 항목 수를 변경할 수 있습니다. 구체적으로, "+" 아이콘을 클릭하여 더 추가하고 "-" 아이콘을 클릭하여 제품의 수량을 줄입니다.
캐러셀 지원
WooCommerce 단일 제품 페이지 에는 종종 교차 판매 및 상향 판매 항목이 포함됩니다. 그것들을 보여주는 방법은 여러 가지가 있을 것입니다. 고객이 멋진 슬라이더에서 관련 제품을 볼 수 있도록 하는 제품 캐러셀은 이를 수행하는 가장 좋은 방법 중 하나입니다.
캐러셀 지원을 통해 Woostify 2.0은 WooCommerce 매장을 둘러보는 동안 고객에게 새로운 경험을 제공하여 고객이 사이트에서 더 많은 조치를 취하도록 할 것으로 기대합니다.
마지막으로 한마디 하자면,
Woostify 2.0은 WooCommerce 웹사이트를 향상시키는 강력한 도구를 제공합니다. 우리 팀은 이러한 업데이트가 사이트에서 고객의 경험을 개선하고 향후 판매를 늘리는 데 도움이 되기를 바랍니다.
Woostify 2.0의 이러한 새로운 개선 사항을 즐기시기 바랍니다. 우리는 그들이 당신을 만족시킬 것으로 기대합니다. 더 많은 업데이트가 있으니 계속 지켜봐 주시기 바랍니다.
