워드프레스 6.3이 출시됩니다! 모든 새로운 하이라이트를 알고
게시 됨: 2023-07-21많은 기대를 모았던 WordPress 6.3 출시에 흥분되십니까? 그렇다면 여기가 새로운 하이라이트를 찾을 수 있는 최고의 장소입니다.
WordPress 6.3은 개발 마지막 단계에 있으며 2023년 8월 8일 에 릴리스될 예정입니다. 의심할 여지 없이 이 주요 릴리스는 우리가 사이트를 만들고 관리하는 방식에 혁명을 일으킬 것입니다. 또한 혁신적인 기능 과 개선 사항을 얻을 수 있습니다. 그래서, 그들을 알고 싶습니까?
베타 버전은 세심한 테스트를 거치고 있으며 RC(Release Candidate)가 출시되었습니다. 하지만 앞으로 출시될 기능을 살짝 엿볼 수 있습니다.
좋은 소식! 이 기사는 WordPress 6.3의 모든 획기적인 기능을 나열합니다. 또한 베타 또는 RC 버전을 테스트하고 개선을 위한 피드백을 보고하는 방법을 배우게 됩니다.
따라서 WordPress의 미래를 흥미롭게 엿볼 수 있도록 준비하십시오!
WordPress 6.3 소개 - 곧 출시될 WordPress 버전 알아보기
새로운 WordPress 6.3 버전은 2023년 8월 8일 에 출시될 예정입니다. 이 발표는 수백만 명의 웹 사이트 소유자, 개발자 및 블로거에게 흥분을 안겨줍니다.

이 버전은 사용자 친화성, 다양성 및 성능에 대한 플랫폼의 명성을 기반으로 구축될 것을 약속합니다. 궁극적으로 동적 웹 사이트를 만들고 관리하기 위한 선택으로 자리를 굳힐 것입니다.
의심할 여지 없이 WordPress는 사용자 경험을 향상시키기 위해 다양한 개선, 최적화 및 기능을 제공할 것입니다. 이 릴리스에서는 정확히 500개 이상의 새로운 기능 및 개선 사항 과 400개 이상의 버그 수정 사항을 얻을 수 있습니다.
따라서 이 업데이트는 초보자와 노련한 개발자 모두에게 적합하여 창의력을 발휘할 수 있도록 합니다.
일반 릴리스 날짜가 다가옴에 따라 WordPress 커뮤니티 내에서 기대감이 형성됩니다. 따라서 새 버전의 잠재력을 탐색하기를 간절히 기다리고 계실 것입니다. 그렇지?
워드프레스 6.3의 새로운 하이라이트
현재 다양한 베타 버전과 첫 번째 릴리스 후보를 찾을 수 있습니다. 모두 다운로드 및 테스트할 준비가 되었습니다. 따라서 테스트 사이트에서 확인하고 평가할 수 있습니다. 그러나 이러한 기능은 최종 릴리스 전에 변경될 수 있습니다.
우리는 이미 테스트 웹사이트에서 새로운 기능을 테스트하고 모니터링했습니다. 무엇보다도 아래에 최신 WordPress 하이라이트를 모두 모아 놓았습니다.
그래서, 당신은 무엇을 기다리고 있습니까? 지금 찾아봅시다!
1. 증폭된 성능
이전 WordPress 6.2 버전에는 놀라운 성능 향상이 있었습니다. 이제 새 릴리스 에는 170개 이상의 성능 관련 업데이트가 포함됩니다. 그것은 포함:
- WP 스크립트 API(Application Programming Interface)에 대한 지연 및 비동기 지원.
- 블록 템플릿 해상도 최적화.
- PHP 버전 8.0, 8.1 및 8.2에 대한 지원이 향상되었습니다.
- 이미지 지연 로딩 및 이모티콘 로더 등의 최적화
PHP 5 지원 종료
실제로 WordPress 6.3은 PHP 5에 대한 지원을 종료합니다. 예, 잘 읽었습니다!
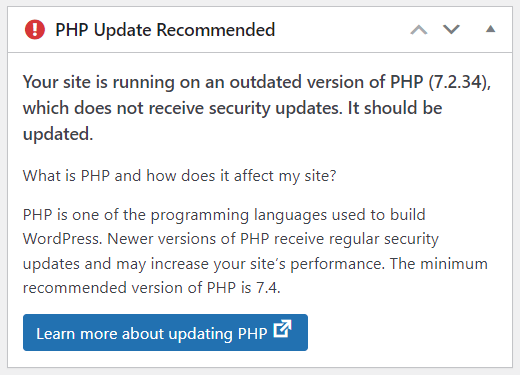
WordPress 6.2는 PHP 5.6.20 이상을 지원합니다. 그러나 2023년 7월 현재 모니터링되는 설치의 3.9%만이 PHP 5.6을 사용합니다.
따라서 WordPress 핵심 팀은 PHP 5.6.20에 대한 지원을 중단했습니다 . 지원되는 최소 버전은 PHP 7로 설정되어 있지만 권장되는 PHP 버전은 PHP 7.4 이상입니다.

웹사이트에서 PHP 5.6을 사용하고 있습니까? 귀하의 웹사이트에 어떤 일이 일어날지 궁금하십니까? 이러한 사이트는 지속적인 보안 업데이트를 통해 WordPress 6.2 분기에 유지됩니다. 보안 정책은 WordPress 버전 4.1 이상을 지원합니다.
따라서 PHP 5.6 웹사이트 소유자는 호스팅 제어판에서 PHP 버전 설정을 변경할 것을 권장합니다.
또한 Gutenberg는 블록 편집기의 기능을 향상시키는 WordPress 플러그인입니다. WordPress 코어와 별도의 릴리스 계획이 있으며 최신 WordPress 릴리스 2개를 지원합니다. 따라서 Gutenberg는 아마도 WordPress 6.4가 출시될 때까지 PHP 5.6을 지원할 것입니다.
2. 손쉬운 사이트 편집기
곧 출시될 이 WordPress 버전은 사이트 편집기 의 새로운 모습을 갖출 것입니다. 사이트를 탐색, 편집 및 관리하는 동안 보다 효율적이고 사용자 친화적인 경험을 얻을 수 있습니다.
그럼 주요 내용을 하나씩 살펴보도록 하겠습니다!
재설계된 내비게이션 사이드바
6.2 버전을 사용하는 경우 사이트 편집기의 새 네비게이터를 찾을 수 있습니다. 사이드바의 메뉴에는 ' 템플릿' 및 ' 템플릿 부품'이 포함됩니다.
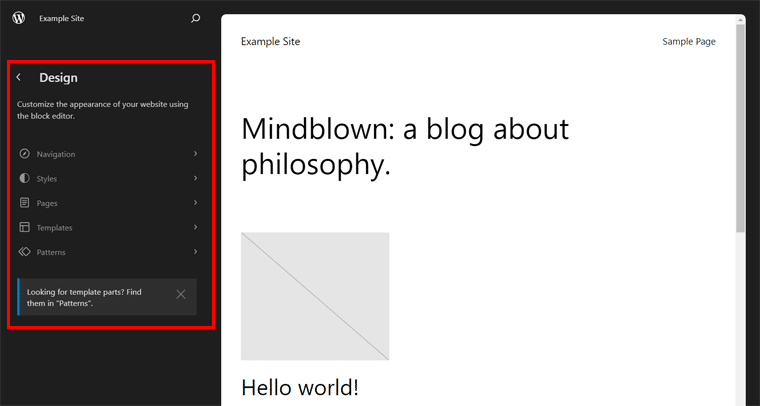
이제 6.3에서는 이 탐색 사이드바를 확장하고 더 많은 메뉴를 삽입합니다. 그들은:

- 탐색: 여기에서 탐색 블록에 있는 링크를 찾을 수 있습니다. 또한 메뉴 항목을 재정렬하거나 제거하고 '편집' 옵션을 사용하여 변경할 수 있습니다.
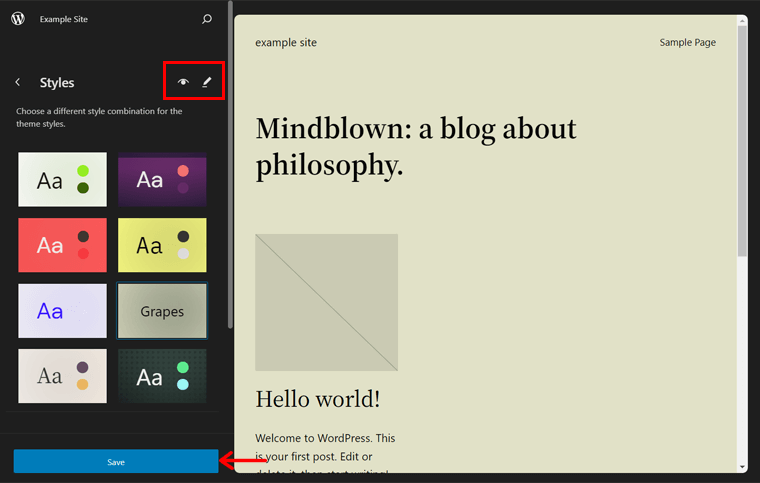
- 스타일: 이 메뉴를 사용하면 테마의 스타일 변형을 선택하고 미리 볼 수 있습니다. 또한 ' 스타일 북 '을 열어 모든 사이트 구성 요소가 테마 스타일로 표시되는 방식을 볼 수 있습니다. 또는 ' 스타일 편집 '의 전역 스타일 패널을 사용하십시오.
- 페이지: 이 메뉴에는 초안을 포함하여 사이트에서 사용 가능한 모든 페이지가 표시됩니다. 무엇보다 사이트 편집기에서 직접 페이지를 열고 편집하고 설정할 수 있습니다.
- 템플릿: 이전과 마찬가지로 이 메뉴에는 편집을 위해 선택할 수 있는 템플릿이 포함되어 있습니다. 또한 ' 새 템플릿 추가 ' 옵션을 클릭하여 새 템플릿을 만들 수 있습니다.
- 패턴: 여기에는 ' 테마 패턴 ' 및 ' 내 패턴 '과 함께 템플릿 부분이 있습니다. 여기에는 별도로 관리할 수 있는 옵션도 포함되어 있습니다.

더 빠른 페이지, 콘텐츠 및 템플릿 편집
뭔지 맞춰봐? 사이트 편집기의 로딩 환경이 개선됩니다. 또 뭔데?
앞에서 언급했듯이 사이트 편집기를 통해 페이지를 직접 추가하고 편집할 수 있습니다. 이렇게 하면 사이트 생성 프로세스가 더 간단해집니다. 전용 페이지 편집기로 이동할 필요가 없기 때문입니다.
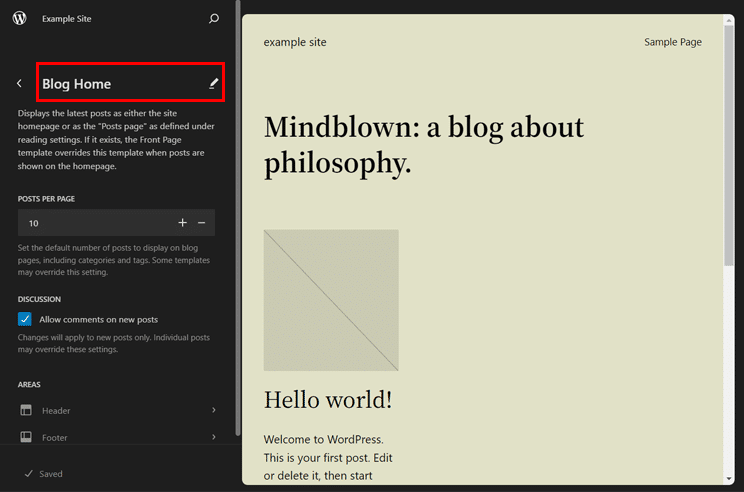
탐색에서 페이지(예: ' 블로그 홈 ')를 열기만 하면 됩니다. 이제 페이지를 구성할 수 있습니다. 여기에서 페이지당 블로그 게시물 수를 설정하고 토론을 활성화할 수 있습니다. 또한 ' 편집 ' 옵션을 눌러 블로그 페이지 편집을 시작할 수 있습니다.

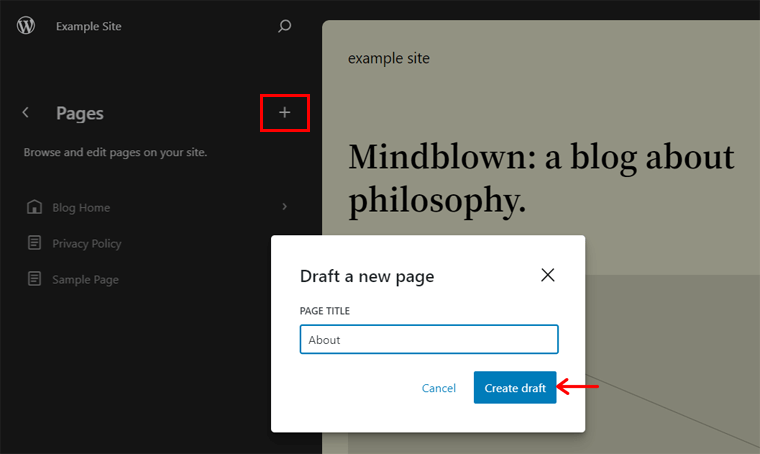
말할 것도 없이 ' 새 페이지 작성 ' 옵션을 클릭하여 새 페이지를 만들 수 있습니다. 이제 페이지 제목을 삽입하고 ' 초안 만들기 ' 버튼을 눌러야 합니다.

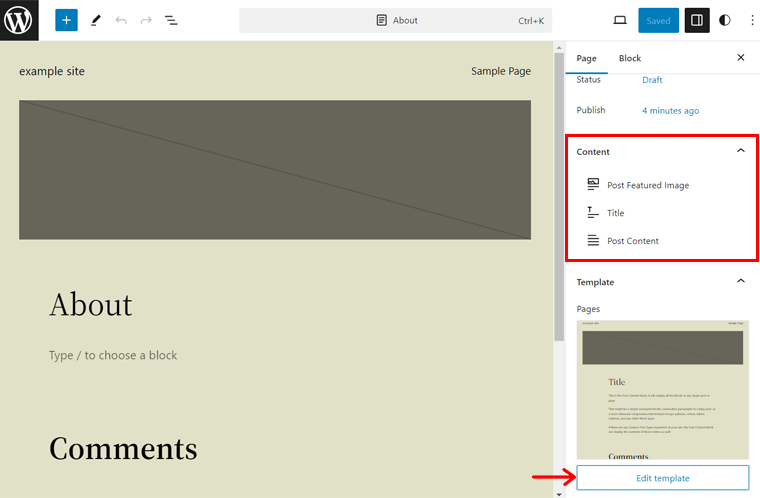
또한 콘텐츠 편집을 통해 웹 사이트를 원활하게 사용자 지정할 수 있습니다. 같은 페이지에서 오른쪽의 '콘텐츠' 드롭다운 메뉴를 찾을 수 있습니다.
여기에는 페이지에 있는 모든 다양한 유형의 콘텐츠 목록이 포함됩니다. 여기에서 콘텐츠를 선택하여 쉽게 편집할 수 있도록 특정 콘텐츠에 액세스할 수 있습니다.
내용 작성이 완료되면 '저장' 버튼을 클릭하여 새 페이지를 저장합니다.
그 외에 템플릿을 편집하여 레이아웃을 조정하는 것도 사이트 편집기에서 가능합니다. 무엇보다도 이전에 중단한 페이지의 템플릿을 바로 편집할 수 있습니다.
'콘텐츠' 옵션 아래에는 '템플릿' 섹션이 있습니다. 이제 ' 템플릿 편집 ' 버튼을 클릭할 수 있습니다.

이렇게 하면 템플릿 편집 인터페이스로 리디렉션됩니다. 얼마나 멋진가요?
효율적인 명령 팔레트
6.3의 또 다른 대기 기능은 명령 팔레트입니다. 사이트 편집기의 다양한 패널 사이를 탐색하거나 작업을 수행하는 더 빠른 방법을 제공합니다. 예를 들어 템플릿 간 이동, 새 게시물 또는 페이지 추가, 템플릿 편집 등을 할 수 있습니다.
자, 방법을 봅시다!
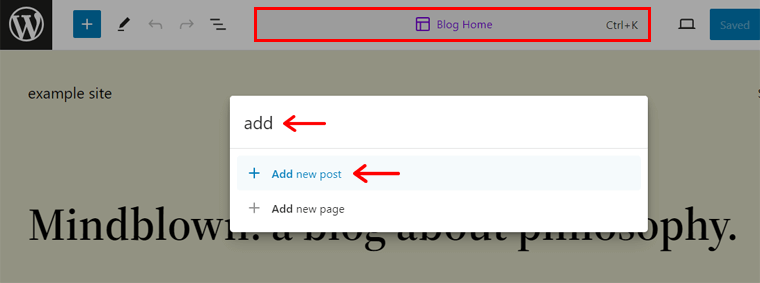
페이지 또는 템플릿에서 사이트 편집기를 열면 보고 있는 페이지 또는 템플릿 이름이 맨 위에 표시됩니다. 그 외에도 ' Ctrl+K ' 옵션이 있습니다.
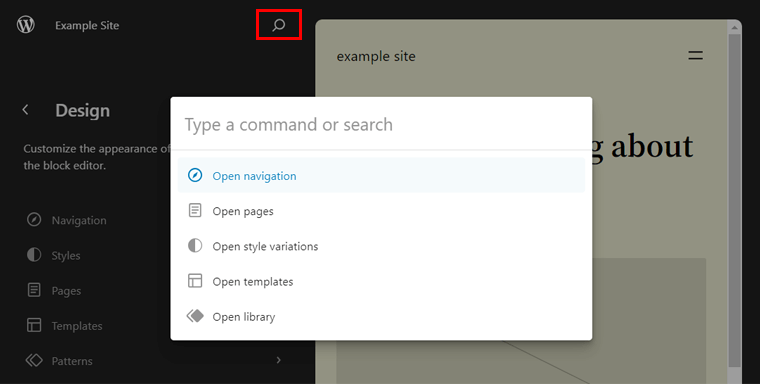
그것을 클릭하면 명령 팔레트가 열립니다. 여기에서 열려는 패널이나 수행할 작업을 검색할 수 있습니다.
블로그 홈 템플릿을 편집 중이고 새 게시물을 빠르게 추가하고 싶다고 가정합니다. 그런 다음 '추가' 라는 용어를 검색하면 이미 ' 새 게시물 추가 ' 옵션이 표시됩니다. 이 옵션을 클릭하면 게시물 편집기로 이동합니다. 저것과 같이 쉬운!

전에 우리가 놓친 것이 하나 있습니다. 새로운 탐색 사이드바 자체에서 ' 명령 팔레트 열기 ' 옵션을 찾을 수 있습니다. 거기에서 명령을 입력하거나 원하는 것을 검색할 수 있습니다.

또한 이 검색 옵션의 왼쪽 위로 마우스를 가져가면 ' 사이트 보기 ' 옵션이 표시됩니다. 이 옵션을 클릭하면 새 탭에서 웹사이트를 열 수 있습니다.
얼마나 좋은가요?
사용하기 쉬운 스타일 수정
앞으로 WordPress 6.3은 스타일 개정을 시작할 것입니다. 테마 스타일에 대해 저장한 변경 사항을 확인하고 필요할 때 취소할 수 있습니다.
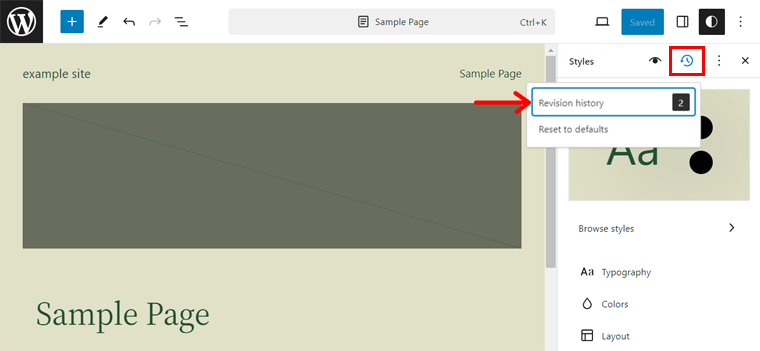
편집기에서 스타일 설정을 열기만 하면 됩니다. 거기에서 '개정' 옵션을 클릭하고 ' 개정 기록 ' 옵션을 선택합니다.

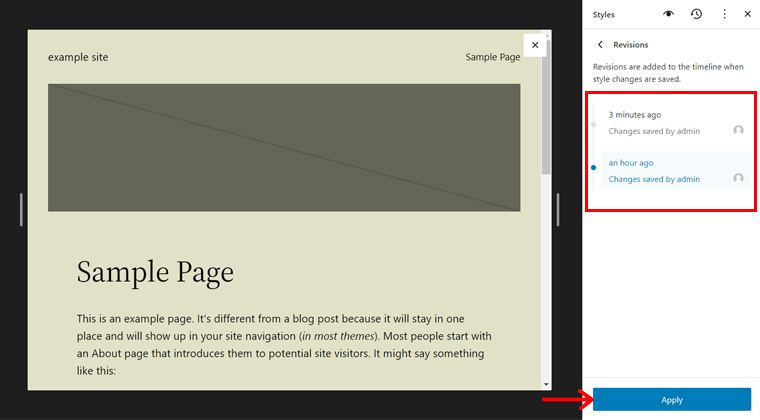
이제 사용 가능한 개정, 타임스탬프 및 변경한 사용자 목록이 표시됩니다. 되돌리려면 원하는 버전을 클릭하고 '적용' 버튼을 누르십시오.

그게 다야! 이것이 서로 다른 버전 간에 전환하고 이전 상태로 되돌리는 방법입니다.
간소화된 산만 방지 모드
현재 콘텐츠 생성을 위해 페이지 및 게시물 편집기에 산만하지 않은 모드가 있습니다. 예정된 업데이트를 통해 사이트 편집기에서도 얻을 수 있습니다.
주의 산만 방지 모드가 무엇인지 모르십니까? 이 모드는 모든 측면 및 상단 패널을 숨기고 블록 도구 모음을 비활성화합니다. 그 모든 것은 콘텐츠 편집에 집중할 수 있도록 하는 것입니다.
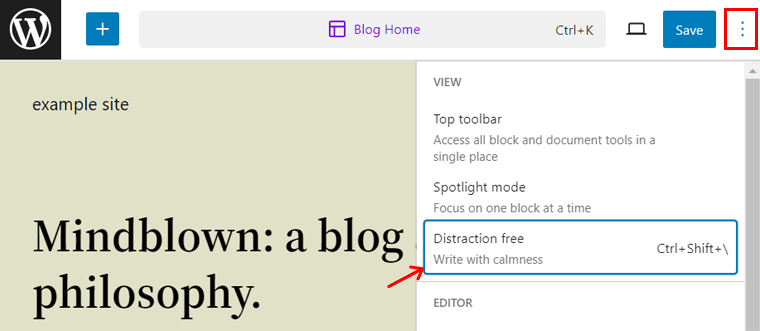
다음은 주의 산만 방지 모드를 시작하는 방법에 대한 간단한 스냅샷입니다.
사이트 편집기를 열고 오른쪽 상단의 '옵션' 아이콘을 클릭합니다. 거기에서 ' 산만 무료 ' 옵션을 눌러 모드를 시작하세요. 그게 다야!

유용한 블록 테마 미리보기
새 버전은 완벽한 테마를 설치하기 전에 WordPress 테마를 미리 보는 과정을 쉽게 해줍니다. 사이트 편집기 내에서 테마를 실시간으로 미리 볼 수 있기 때문입니다.
그리고 더 많은 것을 제공합니다. 보자!
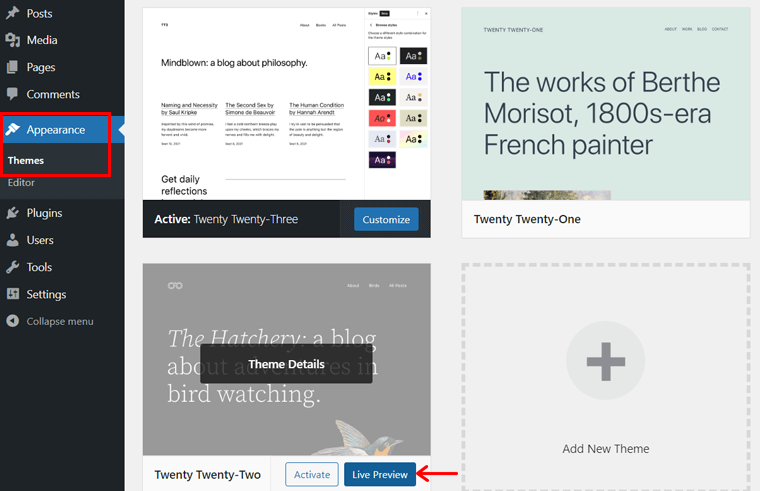
모양 > 테마 메뉴에서 웹사이트의 블록 테마를 찾고 있다고 가정합니다. 여기에서 테마의 ' 라이브 미리보기 ' 버튼을 클릭하기만 하면 됩니다.

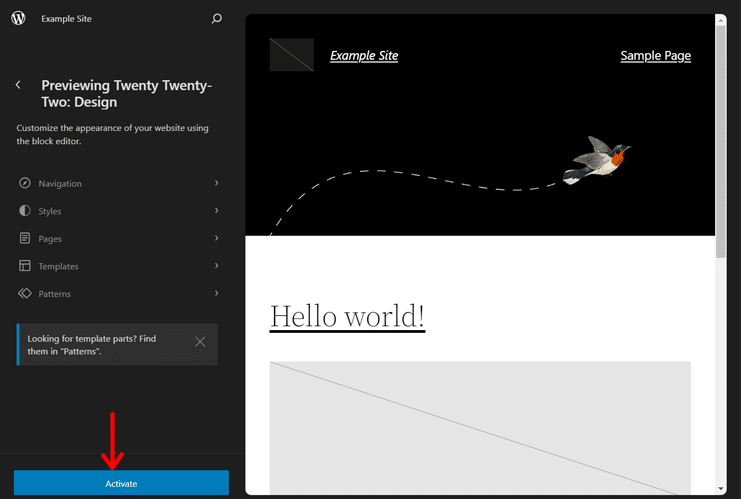
이렇게 하면 사이트 편집기로 리디렉션되어 방금 미리 보기로 선택한 테마가 표시됩니다. 또한 탐색 사이드바에 옵션이 있는 모든 메뉴가 표시됩니다.
따라서 이를 사용하여 테마를 편집한 후 웹 사이트가 어떻게 보이는지 확인할 수 있습니다. 테마가 괜찮다면 편집기에서 '활성화' 버튼을 직접 클릭할 수 있습니다. 이렇게 하면 웹사이트 디자인이 즉시 업데이트됩니다.

완벽한 WordPress 블록 테마를 찾고 계십니까?
전체 사이트 편집(FSE) 기능을 즐기려면 WordPress 블록 테마를 사용해야 합니다. 다음은 FSE를 위한 최고의 WordPress 블록 테마 목록에 대한 링크입니다.
3. 신규 및 업데이트된 블록
새로운 업데이트의 또 다른 중요한 변화는 새로운 블록의 추가입니다. 또한 일부 이전 항목에 대한 개선 사항을 찾을 수 있습니다. 그것들을 살펴봅시다.
새로운 세부 정보 블록
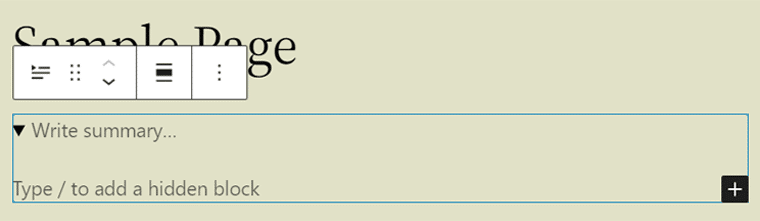
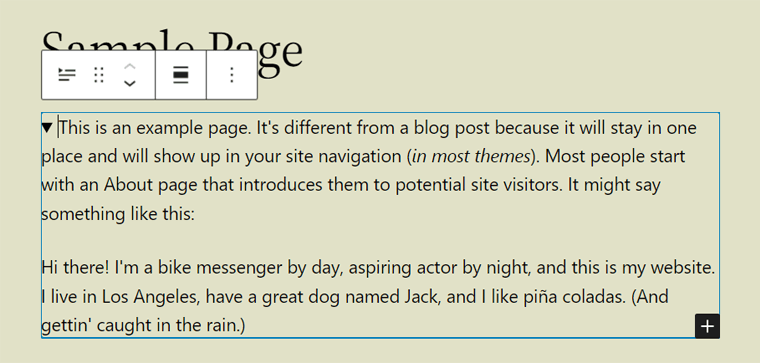
'Details'는 상단의 요약 제목과 하단의 접을 수 있는 섹션으로 구성된 새로운 블록입니다. 따라서 사용자는 요약 텍스트를 클릭하여 내부에 숨겨진 정보를 표시해야 합니다.

이를 사용하려면 '세부 정보' 블록을 추가하고 모든 사용자에게 텍스트가 표시되도록 해야 합니다. 그 아래에 숨길 콘텐츠를 추가합니다. 무엇보다도 두 영역의 콘텐츠는 텍스트, 이미지 등이 될 수 있습니다.

기본적으로 이 블록을 사용하여 스포일러, 코드 스니펫, 제품 사양 등과 같은 광범위한 콘텐츠를 표시할 수 있습니다.
새 각주 블록
이전에는 게시물에 각주를 추가하려면 WordPress 플러그인을 사용해야 했습니다. 이제 새 버전은 ' 각주 ' 블록을 빌드합니다. 간단히 말해서 이 블록을 사용하면 인용을 추가할 수 있습니다.
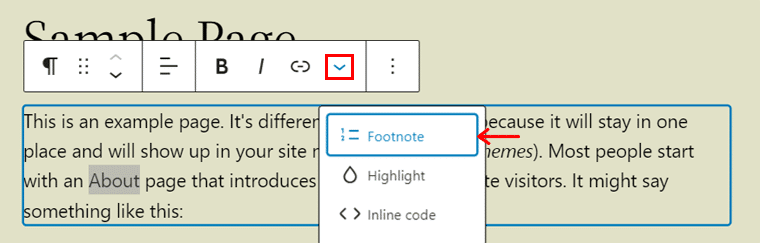
먼저 인용할 텍스트를 선택해야 합니다. 그런 다음 블록 도구 모음에서 '더보기' 버튼을 클릭합니다. 거기에서 ' 각주 ' 옵션을 클릭하십시오.

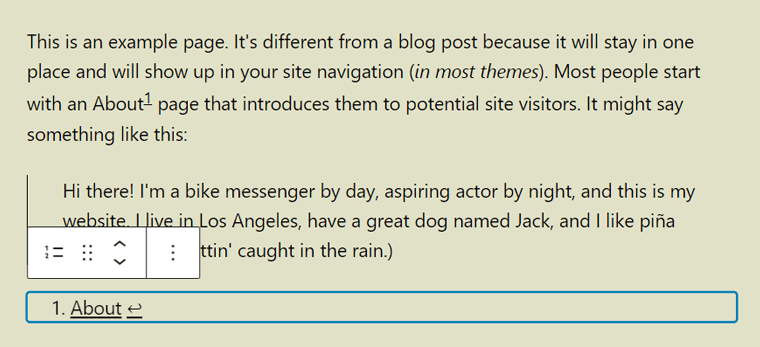
자동으로 각주 블록이 텍스트를 참조하는 콘텐츠 끝에 추가됩니다. 이제 블록을 사용하여 인용을 추가할 수 있습니다.


WordPress 코어에서 원하는 블록을 찾지 못했습니까?
다양한 요구에 맞는 추가 블록을 제공하는 여러 WordPress 플러그인을 찾을 수 있습니다. 따라서 아래 목록에서 플러그인 중 하나를 선택하십시오.
이미지, 스페이서 및 커버 블록에 대한 업데이트
새 블록과 함께 기존 블록에 대한 업데이트도 받을 수 있습니다. 일부 블록에는 Image , Spacer 및 Cover 가 포함됩니다. 이 블록들이 어떤 차이를 만드는지 봅시다!
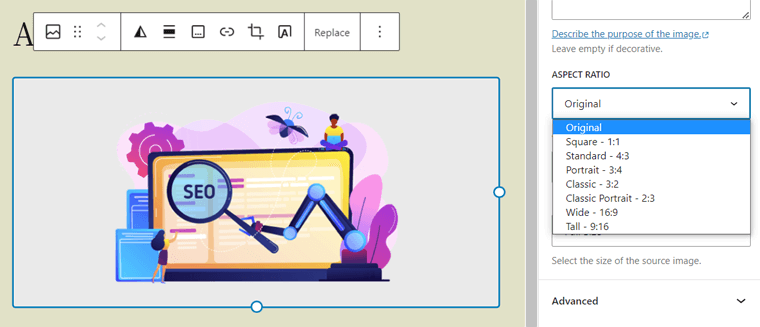
먼저 이미지 블록을 추가할 때 이미지의 종횡비를 선택할 수 있습니다. 그러면 종횡비를 유지하면서 사용자가 이미지 크기를 선택할 수 있습니다.
아래 스크린샷은 이미지 블록에 대한 다양한 '종횡비' 옵션을 보여줍니다. 일부 옵션은 원본, 정사각형, 표준, 세로 등입니다.

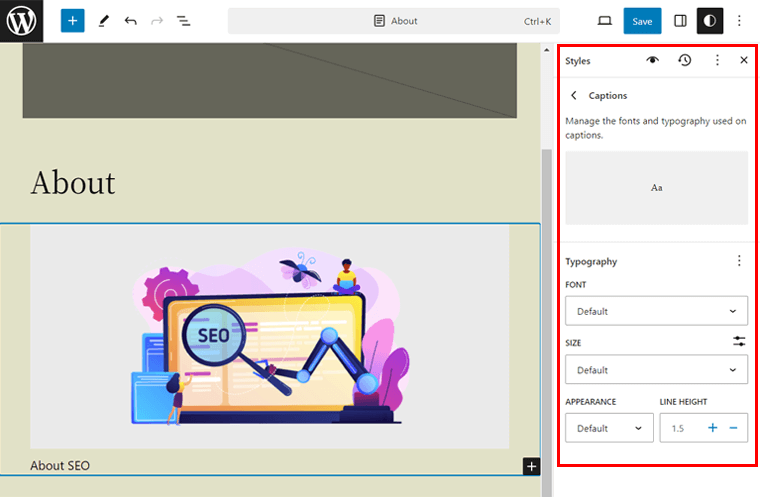
또한 전역 스타일은 캡션에 대한 스타일 지정 옵션을 제공합니다. ' 스타일 > 타이포그래피 '로 이동하시면 찾으실 수 있습니다.
여기에서 ' 캡션 ' 옵션을 방문하고 다양한 스타일 옵션에 매료됩니다. 옵션은 글꼴, 크기, 모양 및 줄 높이입니다.

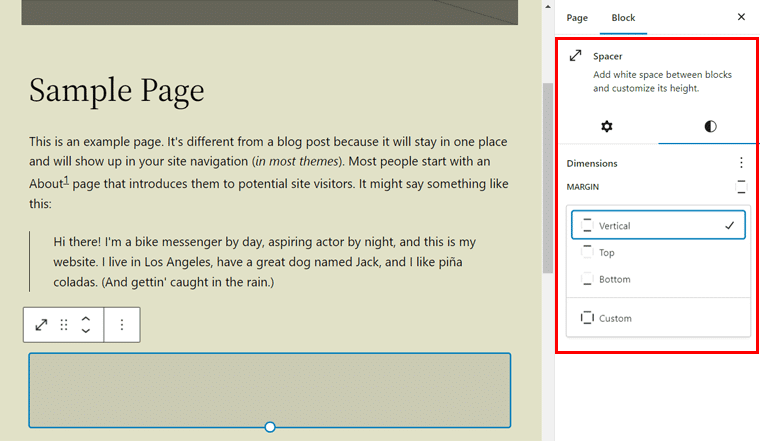
마찬가지로 WordPress 6.3에는 Spacer 블록에 대한 사전 설정이 포함됩니다. 즉, 미리 정의된 옵션을 사용하여 수평, 수직 또는 두 여백을 쉽게 설정할 수 있습니다.
이미지에서 어떻게 작동하는지 알아보세요.

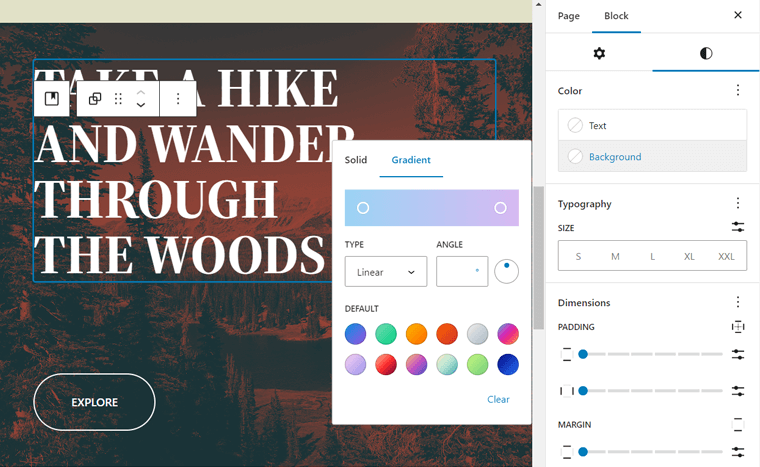
마지막으로 중요합니다. Cover 블록에는 다음과 같은 몇 가지 개선 사항이 포함됩니다.
- 표지 블록 내부의 텍스트에 대한 텍스트 색상 디자인 도구를 포함합니다.
- 이전에 이미지 블록에 있던 이중톤 필터 지원.
- 그룹 블록과 유사한 다양한 레이아웃 옵션을 찾을 수 있습니다.

블록과 위젯이 혼동되십니까? WordPress 블록 대 위젯에 대한 이 비교 기사를 읽으십시오.
4. 패턴 개선
기쁘게도 다가오는 업데이트에서 패턴이 많이 개선될 것입니다. 자, 확인해 봅시다!
동기화 및 동기화되지 않은 패턴
첫째, 워드프레스 6.3은 재사용 가능한 블록과 패턴을 결합하여 더 나은 사용자 정의 가능성과 사용자 경험을 제공합니다. 실제로 새 버전에는 두 가지 유형의 패턴이 도입되었습니다.
- 동기화됨: 동기화된 패턴은 이름이 다른 재사용 가능한 블록입니다. 변경하면 원래 동기화된 패턴에 영향을 줍니다.
- Unsynced: Unsynced 패턴은 전통적인 블록 패턴입니다. 언제든지 패턴을 삽입하고 원본 패턴에 영향을 주지 않고 변경할 수 있습니다.
패턴을 쉽게 생성, 저장 및 관리
사이트 편집기에서 '패턴' 메뉴는 템플릿 부분과 패턴을 보여줍니다. 특히 여기에서 동기화된 패턴과 동기화되지 않은 패턴을 모두 생성, 저장 및 관리할 수 있습니다. 보자!
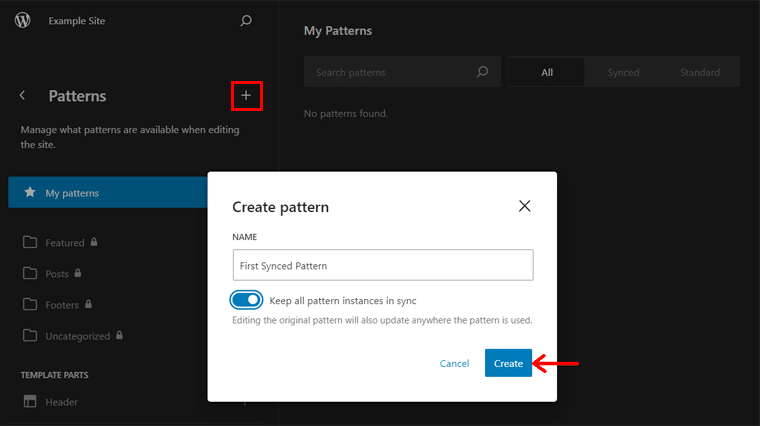
먼저 2가지 옵션을 제공하는 ' 패턴 만들기 ' 옵션을 클릭합니다.
- 템플릿 부분 만들기
- 패턴 만들기
이제 두 번째 옵션을 선택하면 팝업이 나타납니다. 거기에 새 패턴의 이름을 적습니다. 또한 ' 모든 패턴 인스턴스를 동기화 상태로 유지 ' 옵션을 볼 수 있습니다.
해당 옵션을 비활성화하고 ' 만들기 ' 버튼을 클릭하면 동기화되지 않은 패턴이 생성됩니다. 하지만 활성화하고 '만들기' 버튼을 누르면 동기화된 패턴이 됩니다.

이제 패턴을 디자인하고 '저장' 버튼을 클릭할 수 있습니다.
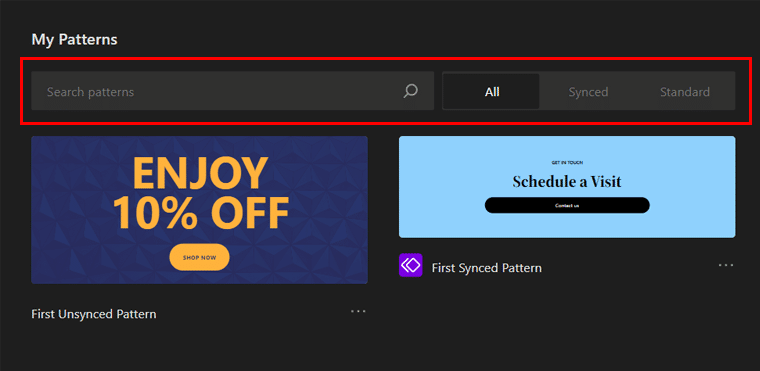
또한 모든 패턴은 ' 내 패턴 ' 카테고리에 저장됩니다. 패턴을 찾기 위한 검색 버튼을 찾을 수도 있습니다. 또한 All , Synced 및 Standard 의 3가지 범주가 있습니다. 이렇게 하면 재사용 가능한 블록과 패턴을 구별하는 데 도움이 됩니다.

패턴을 관리하려면 사이드바에서 ' 내 모든 패턴 관리 '를 클릭하세요. 이렇게 하면 패턴을 편집, 삭제 및 내보낼 수 있습니다.
사이트 편집기를 사용하지 않고 일반 게시물 또는 페이지 편집기를 사용한다고 가정합니다. 그런 상황에서 어떤 종류의 패턴도 만들 수 있습니다.
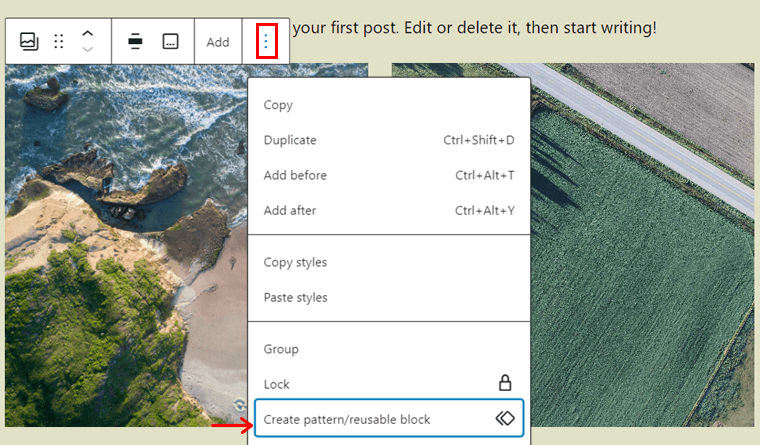
예를 들어 게시물이나 페이지를 열고 디자인을 만듭니다. 이 디자인을 패턴으로 저장하려면 디자인을 선택하고 툴바에서 '옵션'을 클릭하세요. 그런 다음 ' 패턴/재사용 가능 블록 만들기 ' 옵션을 클릭합니다.

그런 다음 이름을 쓰고 동기화 또는 동기화 해제할 패턴을 선택할 수 있습니다.
WordPress 블록 패턴에 대한 가이드를 원하십니까?
그렇다면 여기 있습니다. 아래 링크를 클릭하여 블록 패턴이 무엇이며 이를 사용하여 페이지를 디자인하는 방법을 알아보세요. 시작합니다!
5. 사용성 향상
다음은 새 업데이트와 함께 제공되는 다양한 사용성 기능에 대한 설명입니다. 그들 모두는 웹 사이트를 만드는 과정을 쉽게 만드는 데 중점을 둡니다. 갑시다!
툴바 업데이트
기본적으로 블록 도구 모음은 블록을 선택하면 블록 상단에 바로 표시됩니다. 이것은 더 많은 공간을 차지하며 편집 프로세스를 방해할 수 있습니다.
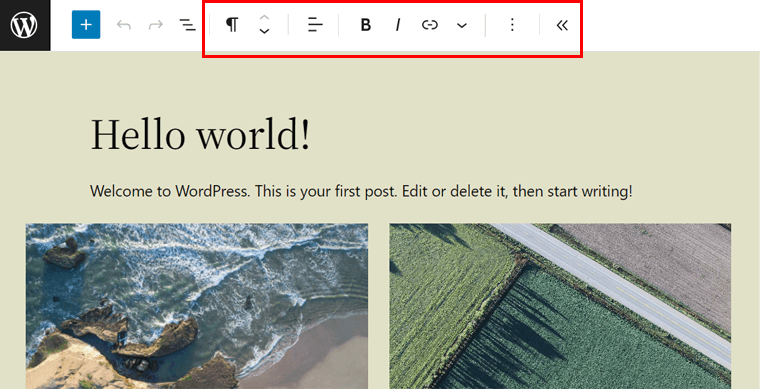
그러나 개선된 ' 상단 도구 모음 ' 기능은 이제 각 블록의 블록 도구 모음을 공통 상단 패널에 표시할 수 있습니다. 예! 모든 블록 및 문서 도구가 한 곳에 있습니다.
혼란스러운? 이 기능을 사용하여 더 잘 이해해 봅시다.
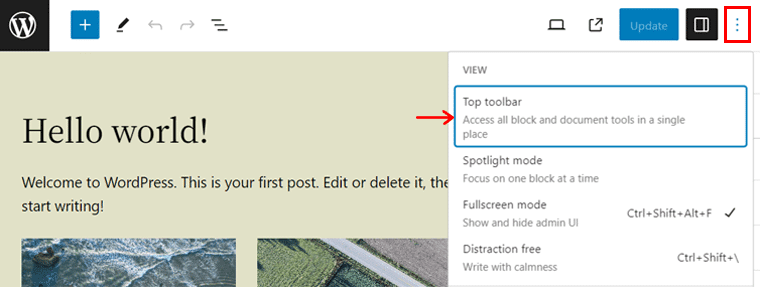
편집기에서 오른쪽의 '옵션' 으로 이동하여 ' 상단 도구 모음 ' 기능을 활성화합니다.

이제 인터페이스에서 아무 블록이나 선택하십시오. 상단 패널에서 차단 툴바를 찾으셨나요? 아래 스크린샷을 확인하여 어떻게 보이는지 확인하세요.

확대된 패딩 및 여백 컨트롤
WordPress 6.2까지는 패딩과 여백 컨트롤을 연결 해제하면 오른쪽 열의 공간을 차지했습니다. 이제 6.3에서는 확대된 패딩 및 여백 컨트롤을 도입합니다. 예, 이러한 컨트롤은 이전보다 더 간편하고 쉬워졌습니다. 보자!
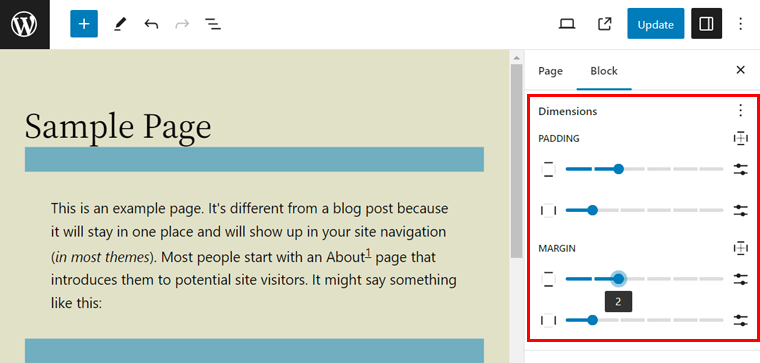
치수 스타일에서 향상된 패딩 및 여백 컨트롤을 찾을 수 있습니다. 업데이트를 통해 패딩과 여백을 모든 면에서 또는 각 면에서 개별적으로 쉽게 설정할 수 있습니다.

더 나은 링크 제어
블록 편집기의 링크 제어 도구를 사용하여 링크를 추가할 수 있습니다. 다음 릴리스에서 이 도구에 대한 조정 사항을 찾을 수 있습니다. 정확히 이 도구에서 바로 새 페이지를 만들어 게시물이나 페이지의 텍스트를 연결할 수 있습니다. 확인 해보자!
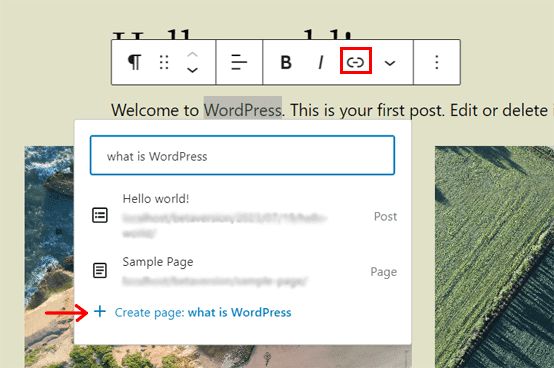
페이지나 게시물을 열고 링크할 텍스트를 선택할 수 있습니다. 블록 도구 모음에서 '링크' 옵션을 선택합니다.
아직 작성되지 않은 페이지에 텍스트를 링크한다고 가정해 보십시오. 그런 다음 새 페이지 이름을 사용하여 검색하고 ' 페이지 만들기 ' 옵션을 클릭할 수 있습니다. 그러면 해당 이름으로 새 페이지가 생성되고 텍스트에 대한 링크가 생성됩니다.

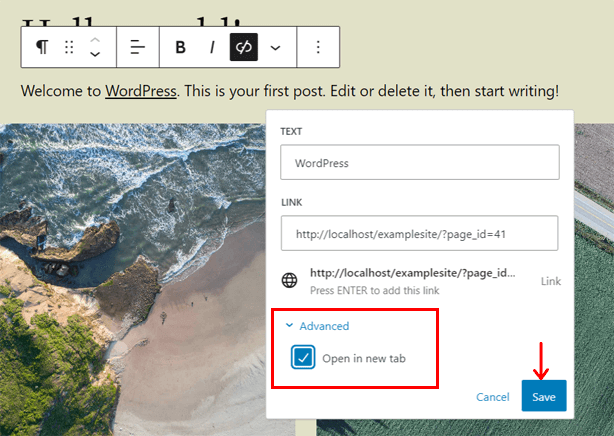
또한 링크에서 '편집' 버튼을 클릭할 수 있습니다. 거기에서 새로운 ' 고급 ' 섹션을 찾을 수 있습니다. 그것을 열면 새 탭에서 링크를 열도록 선택할 수 있습니다. 마지막으로 '저장' 버튼을 꼭 눌러주세요.

6. 접근성 강화
WordPress는 항상 모든 사람이 웹사이트 구축 경험에 액세스할 수 있도록 했습니다. 계속해서 워드프레스 6.3은 50개 이상의 접근성 개선 사항을 제공합니다.
접근성 향상의 주목할만한 일부 영역 목록은 다음과 같습니다.
- 고급 라벨링
- 고급 탭 및 화살표 키 탐색
- 미세 조정된 제목 계층
- 스크린 리더용 관리 이미지 편집기의 추가 컨트롤
- 세련된 키워드 탐색
- 더 나은 로그인 양식, 설치 단계 및 목록 테이블
- WordPress Trac에서 더 많은 접근성 티켓을 볼 수 있습니다.
귀하의 사이트에 더 쉽게 접근할 수 있도록 최고의 WordPress 접근성 플러그인 후보 목록을 확인하십시오.
7. 추가 기타 변경 사항
위에서 언급한 기능 및 개선 사항 외에 다른 기타 변경 사항 목록은 다음과 같습니다.
- 로그인한 사용자의 민감한 데이터가 캐시되고 다른 사람이 사용할 수 없도록 방지하는 수정된 관리 기능이 있습니다. 예를 들어, 사용자가 로그아웃하면 브라우저 기록을 통해.
- jQuery 버전은 v3.6.4에서 v3.7.0으로 업데이트됩니다 . 이 최신 jQuery 버전에는 새로운 메서드의 버그 수정이 포함되어 있습니다.
- WordPress 로그인 양식의 사용자 이름 및 비밀번호 입력 필드에 'required' 속성 추가.
- WordPress 플러그인을 필터링할 수 있는 새로운 필터 후크인 ' plugin_list' 를 소개합니다.
- 엔터티가 휴지통으로 이동될 때 블록 편집기가 정확한 메시지를 알릴 수 있는 새로운 ' item_trashed ' 포스트 유형 레이블을 포함합니다.
이것이 새로운 WordPress 6.3 하이라이트의 전부입니다! 그러나 다가오는 업데이트를 테스트하는 과정을 공개하므로 여기 계십시오. 계속 읽으십시오!
WordPress 6.3 테스트 및 릴리스 계획
WordPress 6.3의 최종 릴리스가 2023년 8월 8일로 예정되어 있으므로 달력에 표시하십시오. 첫 번째 릴리스 후보(RC)는 며칠 전인 2023년 7월 18일 에 출시되었습니다. 그 전에 다양한 베타 버전을 테스트했습니다.

또한 RC 개발 버전을 테스트해 보시기 바랍니다. 이를 통해 새로운 WordPress 시대의 새로운 기능과 개선 사항에 액세스할 수 있습니다.
또한 웹 사이트에 있을 수 있는 호환성 문제를 식별할 수 있습니다. 사이트에 사용자 지정 코드가 포함되어 있거나 여러 플러그인을 사용하는 경우 특히 그렇습니다.
플러그인 또는 테마 개발자이신가요? 그런 다음 플러그인 또는 테마가 다음 버전과 호환되는지 확인하려면 개발 버전을 테스트하는 것이 중요합니다.
새로운 WordPress 6.3 베타/RC 버전을 어떻게 테스트합니까?
특히 라이브 웹사이트에서 베타 또는 RC 버전을 테스트해서는 안 됩니다. 그러나 새로운 예상 기능을 탐색할 수 있는 테스트 웹 사이트를 설정해야 합니다.
따라서 로컬 개발 환경이나 스테이징 서버가 필요합니다. 여기 당신을 위한 가이드가 있습니다!
1단계: 로컬 개발 환경 또는 스테이징 서버 설정
가장 쉬운 방법은 장치에서 로컬 호스트 서버를 구성할 수 있다는 것입니다. 로컬 호스트에 WordPress를 설치하는 방법에 대한 전체 자습서를 읽으십시오.
그 후 RC 버전을 설정하는 과정은 다음과 같습니다. 시작합니다!
2단계: WordPress 베타 테스터 플러그인 설치
테스트 환경이 준비되면 WordPress 대시보드에 로그인합니다. 여기에서 최신 WordPress 6.3 RC 버전을 설정할 수 있는 WordPress 플러그인을 설치해야 합니다. 그리고 플러그인은 ' 워드프레스 베타 테스터 '입니다.
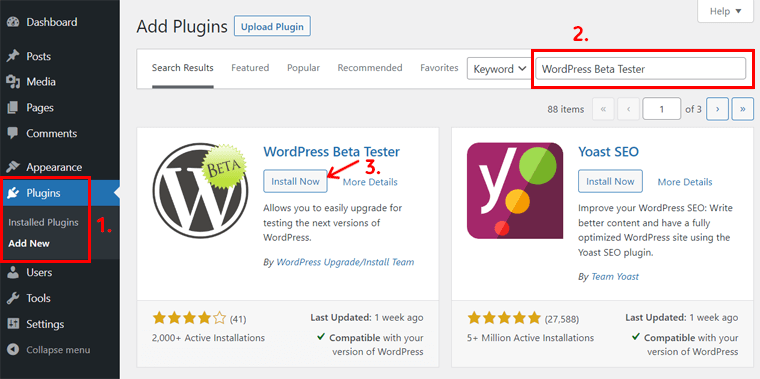
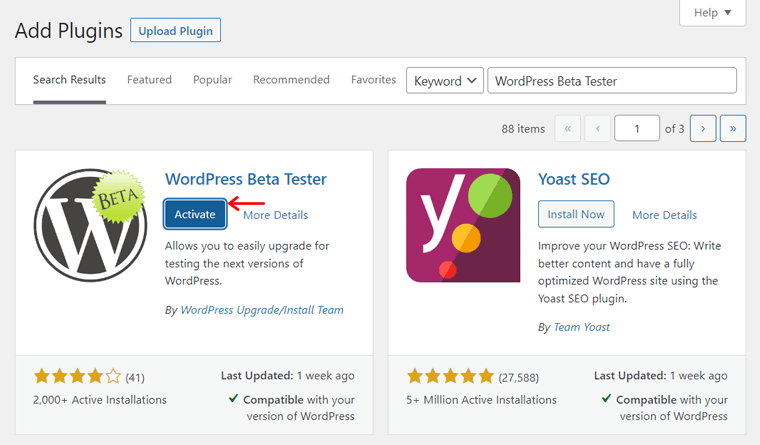
' 플러그인 > 새로 추가 ' 메뉴로 이동하기만 하면 됩니다. 거기에서 ' WordPress Beta Tester '를 검색하고 찾으면 '지금 설치' 버튼을 클릭합니다.

다시 '활성화' 버튼을 클릭하여 테스트 웹사이트에서 플러그인을 활성화합니다.

3단계: 베타 테스트 도구 구성
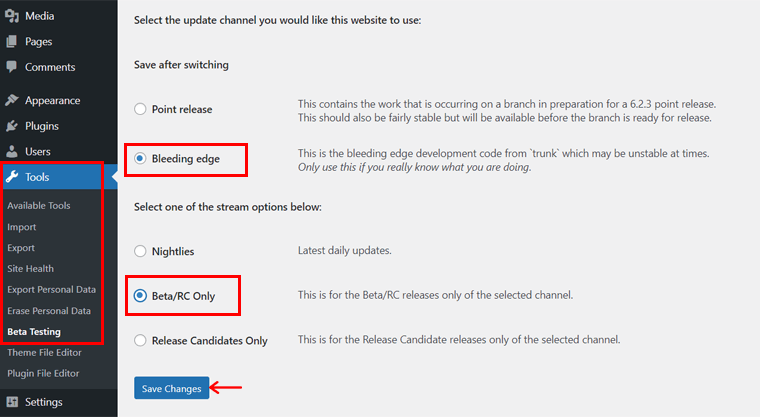
플러그인이 설치되고 활성화되면 ' 도구 > 베타 테스트 ' 메뉴를 엽니다. ' WP 베타 테스터 설정 '에서 RC 버전을 받을 수 있는 다양한 방법을 찾을 수 있습니다.
모든 6.3 기능을 사용하려면 ' Bleeding edge ' 채널과 ' Beta/RC Only ' 스트림 옵션을 선택하는 것이 좋습니다. 따라서 이러한 옵션을 선택하고 ' 변경 사항 저장 ' 버튼을 누르십시오.

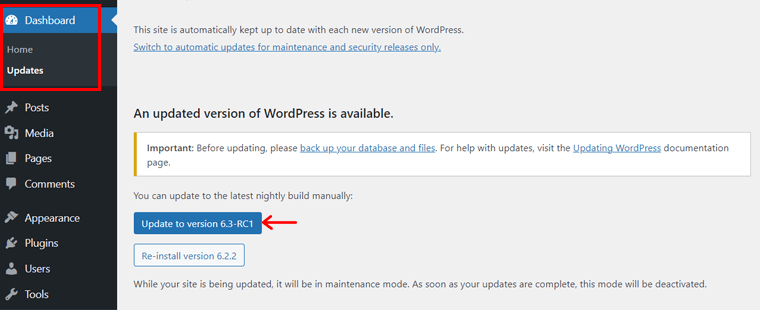
이제 ' 대시보드 > 업데이트 ' 메뉴에서 워드프레스 대시보드를 업데이트할 수 있습니다. 거기에서 ' 버전 6.3-RC1로 업데이트 ' 버튼을 클릭합니다.

WordPress RC 버전을 직접 원하는 경우 여기에서 다운로드할 수 있습니다. 따라서 로컬 호스트에서 이 버전을 즉시 설정할 수 있습니다.
축하해요! 이제 최신 WordPress 6.3 RC 버전이 대시보드에 설치됩니다. 따라서 이를 사용하여 다음 릴리스의 모든 새로운 하이라이트에 액세스할 수 있습니다.
WordPress 6.3 피드백은 어디에 보고합니까?
개발 버전을 사용하는 동안 문제가 발생했습니까? 그렇다면 피드백을 보고할 수 있는 곳은 다음과 같습니다.
- 지원 포럼의 알파/베타 영역에 문제를 보고할 수 있습니다.
- 재현 가능한 버그 보고서를 작성할 수 있다면 WordPress Trac에 제출하는 것이 좋습니다.
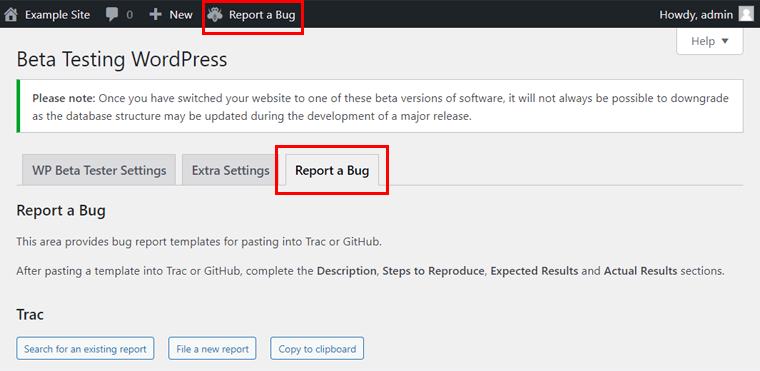
- WordPress 테스트 대시보드의 상단 패널에서 '버그 신고' 옵션을 찾을 수 있습니다. 또한 ' 도구 > 베타 테스트 ' 메뉴에 ' 버그 신고 ' 탭이 있습니다.

그러나 먼저 버그가 이미 알려지지 않았는지 확인하십시오. 따라서 이 알려진 버그 목록에서 찾아보십시오.
결론
워드프레스 6.3은 웹사이트 제작의 세계로 본격적으로 진입할 준비가 되었습니다. WordPress 6.3의 주요 개선 사항에 익숙해지면 웹 사이트에 대한 기능을 적절하게 활용할 수 있습니다.
실제로 이 릴리스는 전체 웹 사이트를 쉽게 만들고 사용자 지정할 수 있는 기능과 개선 사항을 제공합니다. 이 기사가 새로운 하이라이트에 대해 알려주길 바랍니다.
WordPress 6.3이 출시되면 WordPress 버전 업데이트 방법에 대한 기사를 읽을 수 있습니다.
문제가 발생하거나 질문이 있는 경우 주저하지 말고 문의하세요. 솔루션을 찾고 WordPress 6.3의 제품을 최대한 활용할 수 있도록 도와드리겠습니다.
지식을 넓히려면 다른 기사를 살펴보는 것이 좋습니다. 여기에는 WordPress 영구 링크를 확인하고 수정하는 방법과 WordPress 블록을 이동하는 방법이 포함됩니다.
마지막으로 Facebook 및 Twitter의 소셜 미디어 플랫폼을 팔로우하여 우리와 연결하십시오.
