워드프레스 6.5의 새로운 기능은 무엇입니까? 사용자를 위한 8개 이상의 주요 하이라이트
게시 됨: 2024-04-08WordPress 6.5 의 가장 뛰어난 최신 기능을 살펴보게 되어 기쁩니다. 글쎄, 더 이상 보지 마세요!
작년에는 WordPress에 급속한 혁신이 이루어졌습니다. 우리는 세련된 사이트 편집기, 강력한 패턴 시스템, 개발자 및 콘텐츠 제작자 요구 사항에 초점을 맞춘 WordPress 6.4의 도입을 확인했습니다.
하지만 WordPress는 결코 쉬지 않습니다! WordPress 6.5는 더욱 강력해질 것을 약속합니다. 귀하의 웹사이트를 한 단계 더 발전시킬 수 있도록 설계된 고급 업그레이드가 포함되어 있습니다.
더욱 원활한 편집 환경을 경험해 보세요! 흥미로운 새 기능과 지속적인 개선을 통해 WordPress 사이트를 쉽게 관리할 수 있습니다.
이 문서는 사용자가 WordPress 6.5 업데이트에서 기대할 수 있는 모든 주요 하이라이트에 대한 원스톱 가이드가 될 것입니다.
자, 시작해 봅시다!
WordPress 6.5 사용자를 위한 8개 이상의 주요 하이라이트
WordPress는 흥미로운 새 기능과 개선 사항을 제공하는 6.5 버전을 출시할 예정입니다. 이들 모두는 사용자와 개발자 모두의 경험을 향상시키도록 설계되었습니다.
이 업데이트는 작업 흐름을 간소화하고 웹 사이트의 디자인과 기능을 향상시키는 다양한 이점을 제공합니다. WordPress 6.5가 제공하는 8가지 주요 특징을 살펴보겠습니다.
1. 글꼴 라이브러리
제한된 글꼴 선택에 작별을 고하세요!
WordPress 6.5에는 혁신적인 내장 글꼴 라이브러리가 도입되었습니다. 블록 편집기 내에서 직접 방대한 Google 글꼴 컬렉션에 액세스할 수 있습니다.
이렇게 하면 타사 플러그인이 필요하지 않습니다. 그리고 웹 사이트의 미적 특성과 완벽하게 일치하도록 다양한 글꼴을 실험해 볼 수 있도록 도와줍니다.
정말 좋은 것 같지 않나요?
액세스 방법은 다음과 같습니다.
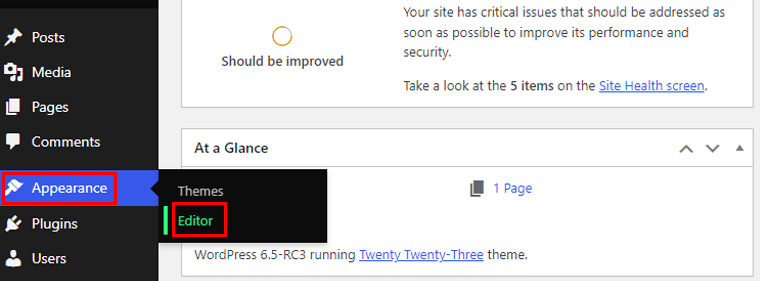
대시보드로 이동한 다음 “외관 > 편집기” 옵션으로 이동하세요.

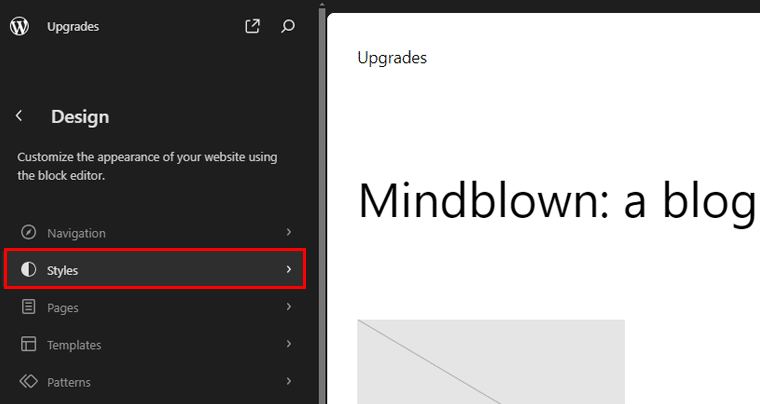
사이트 편집기 UI에서 '스타일'을 선택하세요.

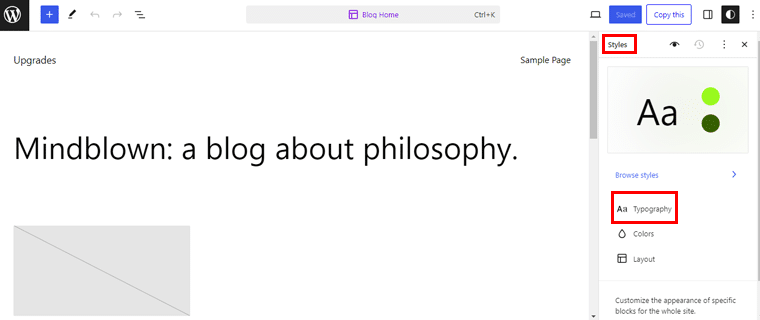
그런 다음 스타일 메뉴에서 "타이포그래피" 옵션을 선택합니다.

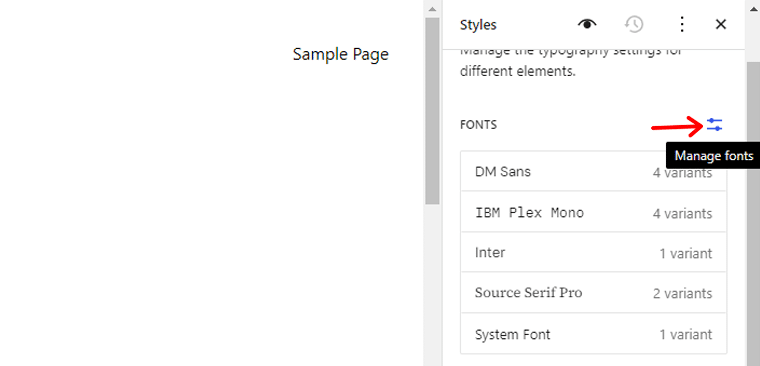
그런 다음 글꼴 메뉴 옆에 있는 "글꼴 관리" 아이콘을 누르세요.

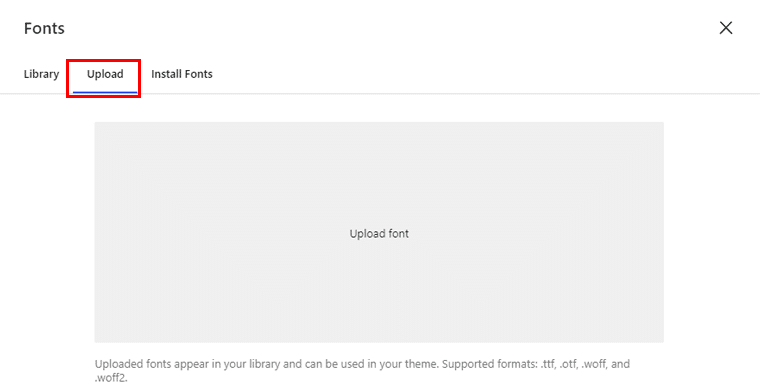
이제 글꼴 라이브러리를 볼 수 있는 팝업이 나타납니다. .ttf , .wof 및 .woff2 형식으로 글꼴을 업로드할 수 있는 "업로드" 탭도 있습니다.

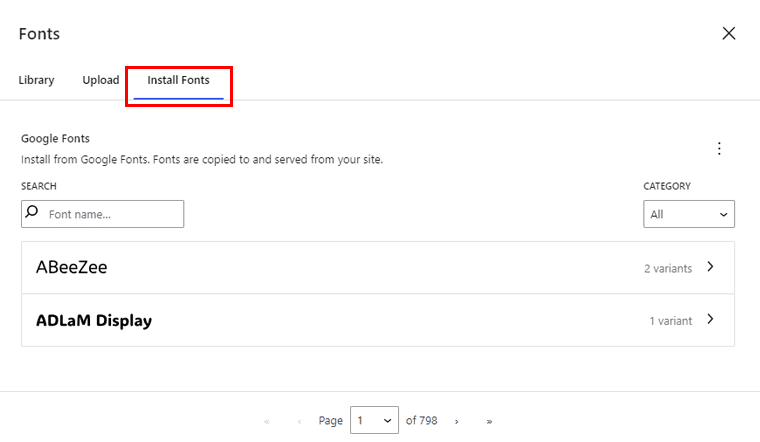
이 외에도 "글꼴 설치" 옵션도 있습니다. Google 서버 에 직접 연결하도록 허용되어야 하는 경우. 그런 다음 글꼴을 다운로드하면 웹사이트에 저장됩니다.

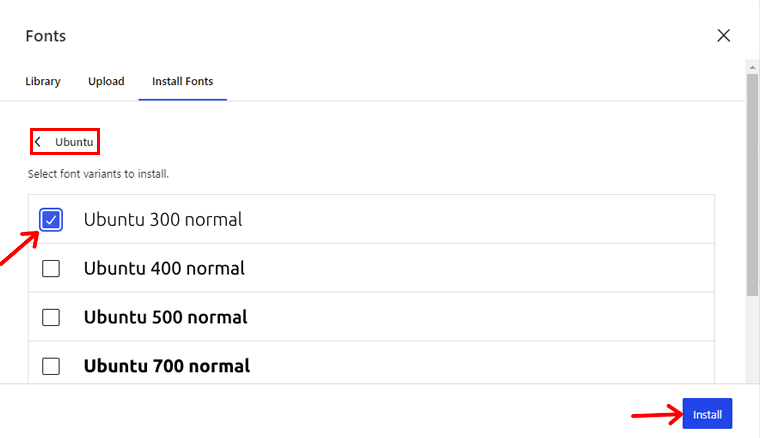
여기에서 이름으로 글꼴을 검색하고 원하는 변형을 선택한 다음 설치할 수도 있습니다.

설치가 완료되면 선택한 글꼴이 글꼴 라이브러리에 추가됩니다. 그리고 그게 다야!
2. 블록 이름 바꾸기
WordPress 6.5에는 블록 이름을 바꾸는 기능이 도입되었습니다. 콘텐츠 구성에 대한 더 큰 제어권을 귀하에게 제공합니다. 내용을 더 잘 반영하도록 블록 이름을 사용자 정의함으로써 편집 프로세스를 단순화하고 작업 흐름 효율성을 향상시킬 수 있습니다.
단락 블록의 이름을 "소개" 로 바꾸거나 갤러리 블록의 이름을 "포트폴리오 쇼케이스"로 바꾸는지 여부. 이 기능은 콘텐츠 관리를 단순화하고 사용자 경험을 향상시킵니다.
어떻게 하는지 봅시다!
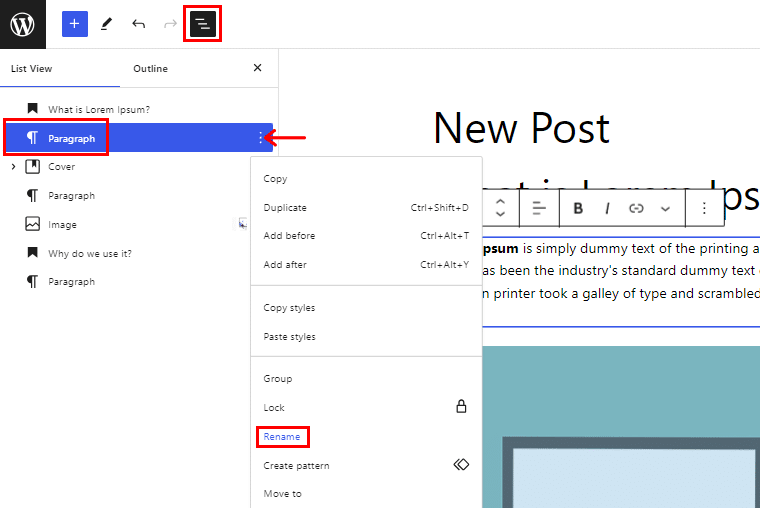
게시물 왼쪽 상단에 있는 목록 보기 아이콘을 클릭하세요. 여기에서 게시물에 사용한 모든 블록을 볼 수 있습니다.
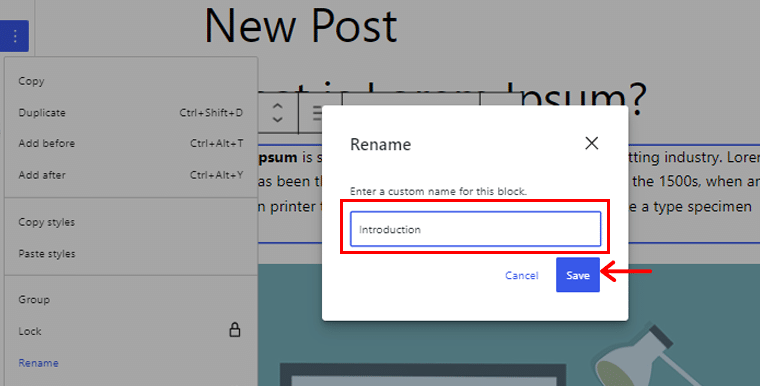
이제 여기서는 "단락 블록"의 이름을 변경하겠습니다. 따라서 블록을 클릭한 다음 단락 블록 옆에 있는 점 3개를 누르세요 . 아래로 스크롤하면 "이름 바꾸기" 옵션이 나타납니다.

그러면 팝업 상자가 나타납니다. 단락 블록에 이름을 지정합니다. 예를 들어 이름을 Introduction 으로 지정합니다. 그런 다음 "저장" 버튼을 누르세요.

마찬가지로 모든 블록의 이름을 쉽게 바꿀 수 있습니다.
3. 그룹 블록 배경 이미지 크기
그룹 블록 사용자에게 흥미로운 소식은 이제 배경 이미지에 대한 향상된 사용자 정의 옵션을 제공한다는 것입니다. 그룹 블록 내에서 배경 이미지의 크기와 반복을 조정할 수 있습니다.
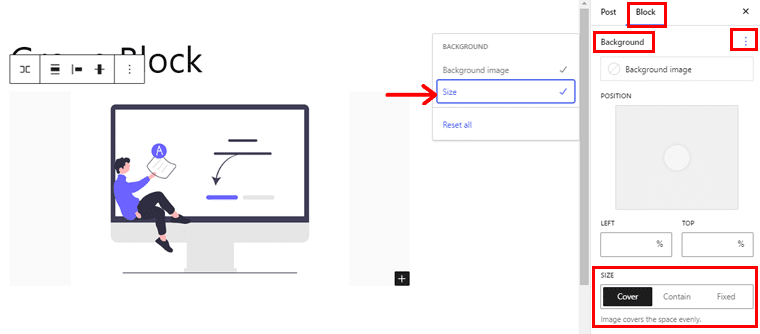
따라서 블록 옵션 아래에 "그룹 블록"을 추가한 후 배경 메뉴 옆에 있는 점 3개를 클릭하세요 . "크기" 옵션을 선택하면 이미지를 완전히 덮거나 포함하거나 고정하도록 선택할 수 있습니다.

즉, 배경 이미지가 블록 전체를 덮을지 아니면 포함할지를 유연하게 선택할 수 있습니다. 이러한 새로운 기능을 사용하면 시각적으로 멋진 레이아웃을 쉽게 만들 수 있습니다.
4. 커버 블록 종횡비 지원
다음. Cover 블록은 이제 종횡비 지원을 제공합니다. 콘텐츠 표시 방법을 더 효과적으로 제어할 수 있습니다. 글로벌 스타일을 통해 전체적으로 또는 콘텐츠 내에서 개별적으로 블록의 종횡비를 쉽게 조정할 수 있습니다.
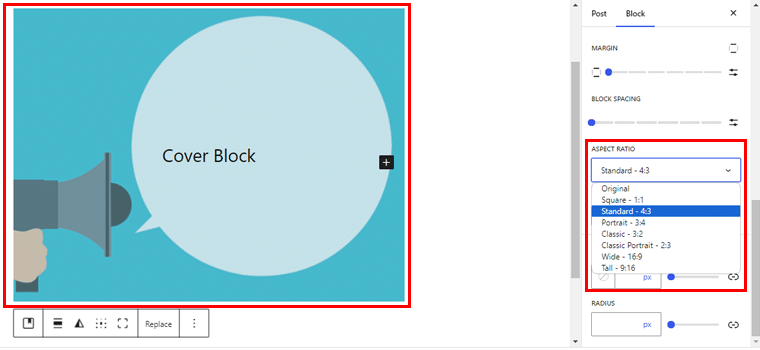
따라서 Cover 블록을 추가한 후 . "스타일" 패널 아래에 "종횡비" 옵션이 표시됩니다.

여기에서 커버 블록의 크기를 선택할 수 있습니다.

5. 그림자 효과
WordPress 6.5에 도입된 그림자 효과를 사용하면 웹 사이트 요소에 깊이와 차원을 쉽게 추가할 수 있습니다. 이제 이미지, 열, 버튼에 미묘한 그림자를 적용할 수 있습니다. 따라서 방문자의 관심을 끌 수 있는 시각적으로 눈에 띄는 디자인을 만듭니다.
어떻게 보이는지 봅시다!
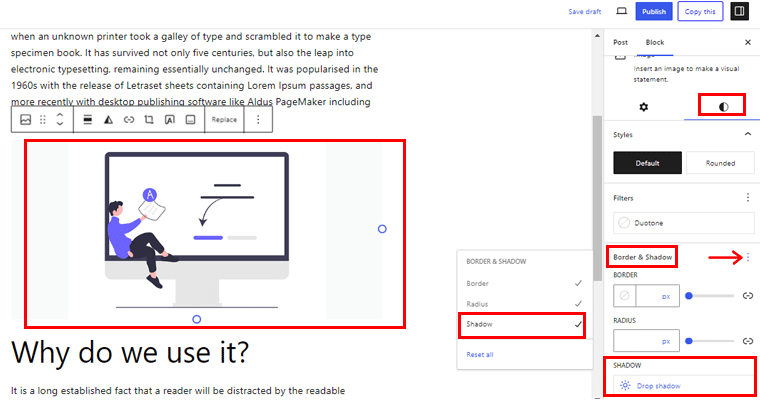
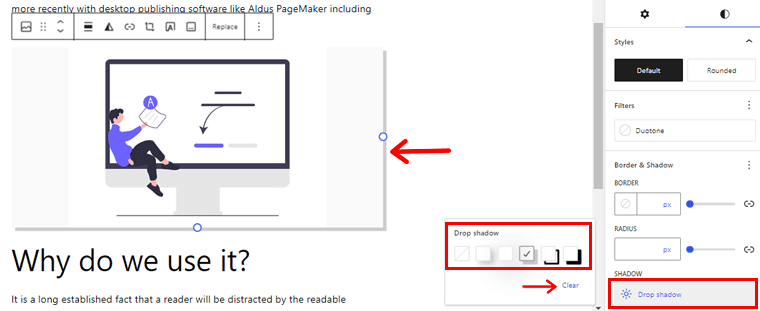
따라서 게시물 편집기 페이지로 이동한 다음 "이미지 블록"을 클릭하세요. 이제 오른쪽 메뉴에서 “스타일” 패널을 클릭합니다.
그런 다음 "Border & Shadow(테두리 및 그림자)" 옵션 옆에 있는 점 3개를 누르세요. 이제 "Shadow" 옵션을 활성화하면 하단에 "Drop Shadow" 버튼이 나타나는 것을 볼 수 있습니다.

이제 "Drop Shadow" 탭을 클릭하면 선택할 수 있는 6가지 그림자 옵션이 표시됩니다. 또한 그림자를 제거하려면 "지우기" 옵션이 있습니다.
예를 들어 아래 이미지에서 볼 수 있듯이 그림자 옵션을 선택했습니다.

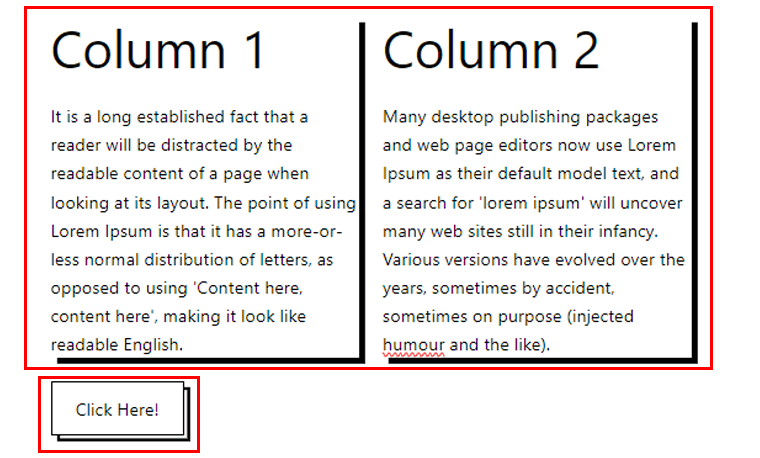
마찬가지로 열과 버튼 블록에 그림자를 추가할 수 있습니다. 아래는 그것이 어떻게 보이는지에 대한 예입니다.

6. 커버블록 오버레이 색상 기능
블록 편집기의 인기 기능인 커버 블록이 워드프레스 6.5에서 업그레이드되었습니다. 이제 오버레이 색상 기능이 추가되었습니다.
이 기능을 통해 사용자는 커버 블록에 색상 오버레이를 적용하여 이미지와 텍스트 오버레이의 시각적 효과를 향상시킬 수 있습니다. 사용자 정의 가능한 오버레이 색상을 사용하면 이미지와 텍스트 간의 완벽한 균형을 이룰 수 있습니다.
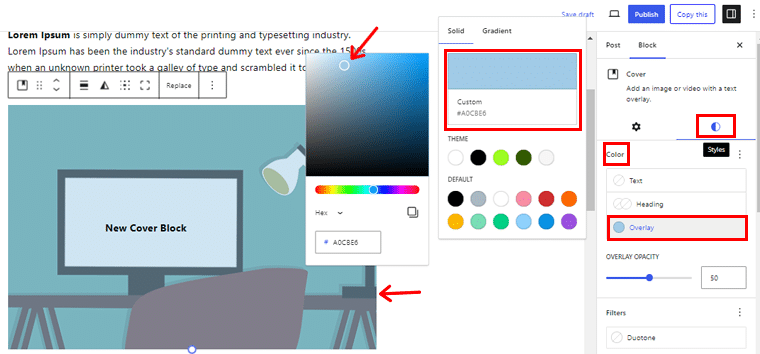
이것이 바로 이런 모습일 것입니다!
그래서 여기에 Cover 블록을 추가했습니다. 이제 블록을 클릭하고 오른쪽에 있는 “스타일” 패널을 선택합니다.
그런 다음 "색상" 메뉴에서 "오버레이" 옵션을 클릭합니다.

이제 여기에서 원하는 대로 색상 옵션을 선택할 수 있습니다.
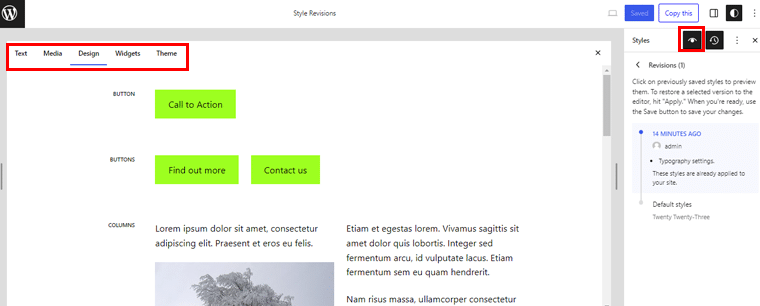
7. 더 나은 스타일 수정
브랜드 아이덴티티를 유지하려면 웹사이트 스타일 전반에 걸쳐 일관성을 유지하는 것이 중요합니다. WordPress 6.5를 사용하면 더 나은 스타일 수정 도구의 이점을 누릴 수 있습니다. 이전 스타일 설정으로 쉽게 변경하거나 새로운 디자인 변형을 실험할 수 있습니다.
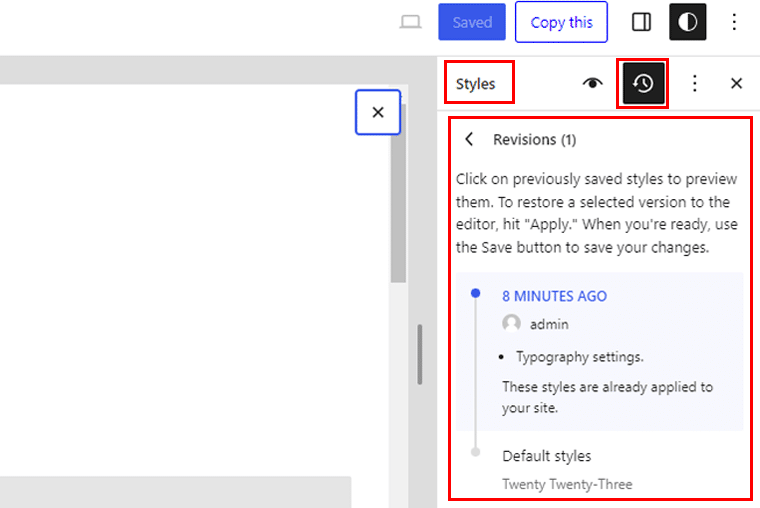
기대할 수 있는 것은 다음과 같습니다!
I. 세부 개정
WordPress 6.5 이전에는 개정판에 날짜, 시간, 작성자와 같은 기본 정보만 표시되었습니다. 그러나 최신 업데이트에서는 이제 각 개정판에 대한 보다 포괄적인 세부 정보에 액세스할 수 있습니다. 간결한 요약과 추가 정보를 포함합니다.

사이트 편집기에서 개정판을 볼 수 있습니다. 거기에서 "스타일" 패널로 이동하여 개정 아이콘을 선택합니다. 그리고 최근에 변경한 사항이 표시됩니다.
II. 개정 스타일 북 통합
또 다른 주목할만한 업데이트는 스타일 북과 개정판 패널의 통합입니다. 이제 Style Book과 함께 Revisions 패널 에 액세스할 수 있습니다.

이를 통해 현재 템플릿에 없는 패턴과 블록 전반에 걸쳐 스타일에 대한 변경 사항을 검토할 수 있습니다. 이는 스타일 수정에 대한 포괄적인 개요를 제공합니다. 템플릿 경계 외부에서도 눈에 띄지 않는 것이 없도록 합니다.
8. 상호작용 API
사용자 참여를 높이는 것은 웹사이트 소유자의 최우선 과제입니다. 그리고 WordPress 6.5에는 대화형 경험을 촉진하기 위해 Interactivity API가 도입되었습니다.
이는 대화형 블록을 생성하기 위한 새로운 표준 지시문 시스템입니다. 이를 통해 블록의 프런트 엔드에 대화형 기능을 추가할 수 있습니다. 따라서 방문자는 페이지를 다시 로드하지 않고도 콘텐츠와 상호 작용할 수 있습니다.
이것은 될 수있다:
- 즉시 검색
- 댓글 추가
- 장바구니에 추가
- 동적 페이지 매김 등
예를 들어, 사용자가 기사를 북마크에 추가할 수 있도록 사이트에 "나중에 확인" 버튼을 추가하려고 합니다. 또한 사용자가 기사를 북마크한 횟수를 표시하는 블록을 헤더에 추가하려고 합니다.
그리고 Interactivity API를 사용하면 이 기능을 쉽게 구현할 수 있습니다. 복잡한 바닐라 JavaScript 또는 jQuery 스크립트가 필요하지 않습니다. 즉, 코드 작업 없이 이러한 블록을 쉽게 연결할 수 있습니다.
이는 블록이 다음을 공유할 수 있음을 의미합니다.
- 데이터
- 행위
- 콜백
이번 업그레이드는 프런트 엔드에서 동적 상호 작용을 생성하는 프로세스를 단순화하는 것을 목표로 합니다. 사용자 경험을 더욱 원활하고 매력적으로 만듭니다.
API를 사용하여 대화형 블록을 생성하려면 WordPress 코어 문서를 확인하세요.
9. 성능 및 접근성 업데이트
WordPress 6.5는 웹사이트 속도와 유용성 향상을 목표로 하는 최적화를 통해 성능과 접근성을 우선시합니다. 블록 및 사이트 편집기는 WordPress 6.4보다 2배 더 빠르게 로드되고 입력 시간은 4배 더 빠릅니다.
그리고 로딩 시간이 빨라지면 모든 방문자에게 탁월한 탐색 경험을 제공할 수 있습니다.
여기에서 자세한 정보를 얻을 수 있습니다.
또한 WordPress 6.5에서는 핵심 기능에 65개 이상의 향상된 기능이 도입됩니다. 관리자 패널 전체에서 접근성 향상을 우선시하는 모든 것.
이러한 업데이트에는 다음이 포함됩니다.
- 초점 스타일 개선
- 명암비 최적화
- 커스터마이저 메뉴 재구성
- 기타 접근성 향상.
성능과 접근성을 우선시함으로써 WordPress 6.5는 웹사이트가 시각적으로 훌륭할 뿐만 아니라 기능적이고 포괄적이도록 보장합니다.
10. 기타 업그레이드
잠시만요, 더 있으니까요! WordPress 6.5는 위의 기능뿐만 아니라 몇 가지 다른 업데이트와 개선 사항도 포함하고 있습니다. 그리고 그것은 외칠 가치가 있습니다!
- 블록 바인딩 API : 이제 사용자 지정 블록 상용구를 작성할 필요 없이 핵심 블록을 바인딩하여 다양한 소스에서 읽을 수 있습니다. 이는 게시물의 메타데이터 에서 읽기 위해 단락을 바인딩하거나 플러그인의 PHP 로직 에서 제목을 바인딩 하는 것이 가능하다는 것을 의미합니다.
- 클래식 테마용 모양 도구 : 테두리, 색상, 간격 및 타이포그래피 디자인 기능을 지원합니다. 클래식 테마에서 블록 테마로 원활한 전환을 제공합니다.
- AVIF 지원 : 이제 다른 이미지 형식과 마찬가지로 WordPress 미디어 라이브러리를 통해 AVIF 파일을 원활하게 업로드할 수 있습니다.
- HTML API 업데이트 : 이제 태그 및 태그가 아닌 토큰, 주석, 문서 유형 정의 및 텍스트 노드를 포함한 모든 구문 토큰을 검사합니다.
- 블록 후크 업데이트 : WordPress 6.5를 사용하면 후크 블록을 탐색 블록에 첫 번째 또는 마지막 하위 항목으로 추가할 수 있습니다.
WordPress 6.5와 함께 제공되는 주요 업데이트 중 일부는 다음과 같습니다. 하지만 앞으로 더 많은 내용이 있으므로 계속 지켜봐 주시기 바랍니다.
결론
그럼 그게 다야! 여기에서 WordPress 6.5의 새로운 기능 에 대한 기사를 마무리하겠습니다. 이 기사가 새로운 WordPress 6.5의 이점을 이해하는 데 도움이 되기를 바랍니다.
이 기사와 관련하여 질문이 있는 경우 댓글을 통해 알려주시기 바랍니다. 기꺼이 도와드리겠습니다.
또한, 이 글에서 부족한 부분을 발견했다면 주저하지 말고 제안해 주세요.
게다가 호스팅 없이 WordPress 사이트를 구축하는 방법과 WordPress를 무료로 백업하는 방법에 대한 기사를 확인하고 싶을 수도 있습니다.
또한 Facebook과 Twitter에서 우리를 팔로우하여 우리와 계속 소통하세요.
