워드프레스 6.7의 새로운 기능은 무엇입니까? 사용자를 위한 10가지 주요 사항
게시 됨: 2024-11-18흥미로운 소식은 WordPress 6.7이 "Rollins"라는 새로운 이름으로 출시되었다는 것입니다.
업데이트할 때마다 WordPress는 계속해서 개선되고 있으며 버전 6.7도 예외는 아닙니다.
사이트를 쉽게 구축할 수 있도록 새로운 기본 테마와 디자인 도구가 함께 제공됩니다.
지체 없이 WordPress 6.7의 주요 10가지 주요 내용을 살펴보고 무엇이 여러분을 기다리고 있는지 살펴보겠습니다!
WordPress 6.7의 10가지 주요 특징
WordPress 6.7에는 웹사이트 디자인과 경험을 향상시켜 줄 흥미로운 업데이트가 많이 있습니다. 그리고 이들 중 일부는 여러분이 놓치고 싶지 않은 것들입니다!
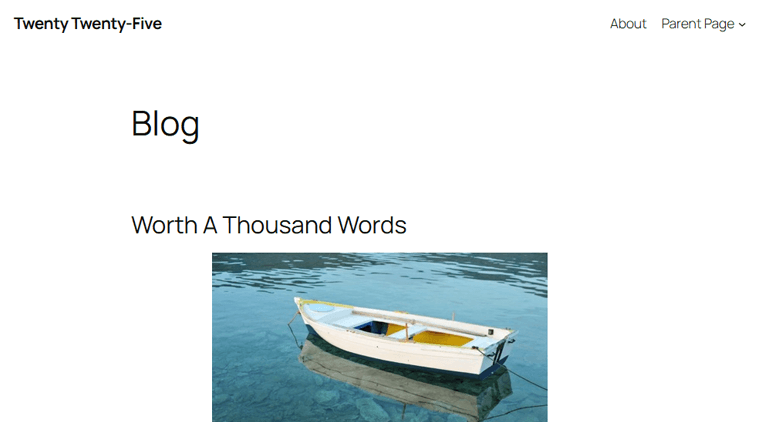
1. 새로운 스물다섯 테마
새로운 Twenty Twenty-Five 테마부터 시작해 보겠습니다. 이 테마는 사용자 정의하여 자신만의 테마를 만들 수 있는 단순성과 깊이의 조합을 제공합니다. 유연성이 있어 간단한 작업을 관리하기 쉽고 더 복잡한 설정이 항상 가능합니다.

Twenty Twenty-Five를 다재다능하게 만드는 이유는 내장된 다양한 패턴 때문입니다. 랜딩 페이지, 이벤트 섹션 또는 서비스 쇼케이스를 위한 디자인이 필요하십니까? 다양한 레이아웃을 갖춘 이 테마를 사용하면 번거로움 없이 멋진 페이지를 만들 수 있습니다.
그리고 그것은 거기서 끝나지 않습니다. 이 테마는 개인 블로거부터 사진 작가, 심지어 복잡한 콘텐츠 제작자까지 모든 사람의 요구에 맞는 다양한 블로그 스타일을 제공합니다. 한번 시도해 보는 것은 어떨까요?
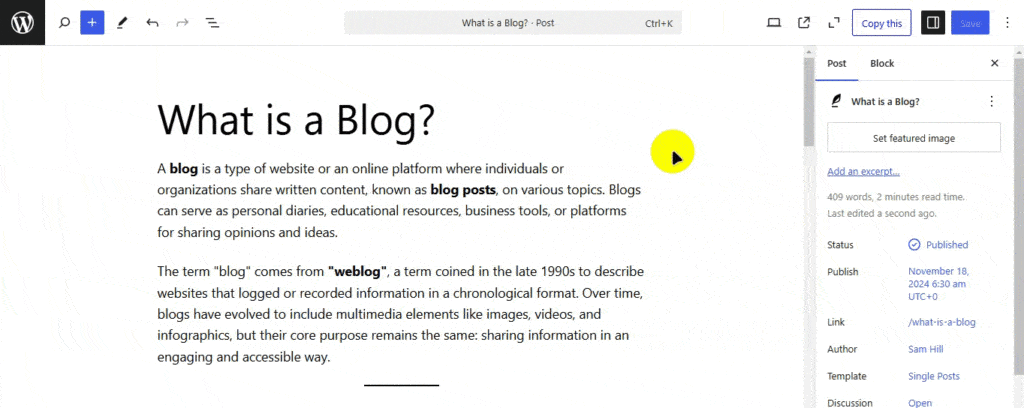
2. 축소 기능을 갖춘 큰 그림
다음으로 WordPress 6.7의 멋진 새 기능인 "축소" 기능을 확인해 보세요. 모든 것을 큰 그림으로 보기 위해 축소하는 것처럼 전체 웹사이트 레이아웃을 한 번에 볼 수 있습니다.
따라서 한 번에 하나의 작은 부분을 편집하는 대신 모든 섹션과 패턴이 어떻게 조화를 이루는지 확인할 수 있습니다.
아무 게시물이나 페이지 편집기로 이동하세요. 오른쪽 상단에 축소 아이콘이 있습니다. 간단히 클릭하면 바로 진행됩니다!

정말 편리하지 않나요?
그렇습니다. 사이트의 전체 분위기를 제어하고 싶다면 이 기능이 마음에 드실 것입니다!
3. 글꼴 크기 사전 설정
WordPress 6.7의 또 다른 놀라운 개선 사항은 글꼴 크기 사전 설정입니다. 그것이 무엇을 하는지 보자!
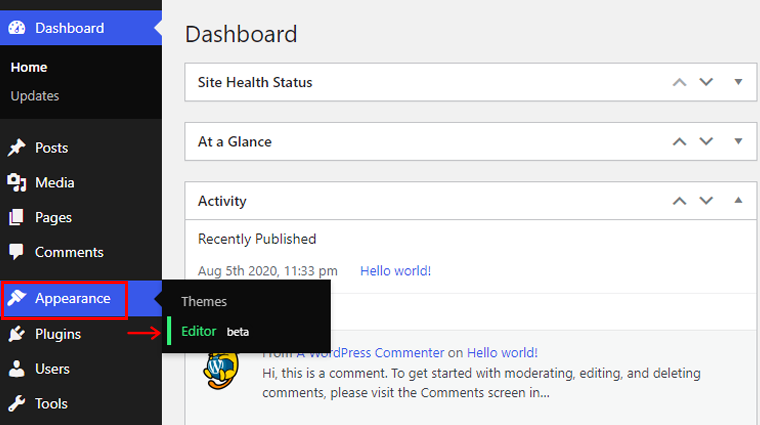
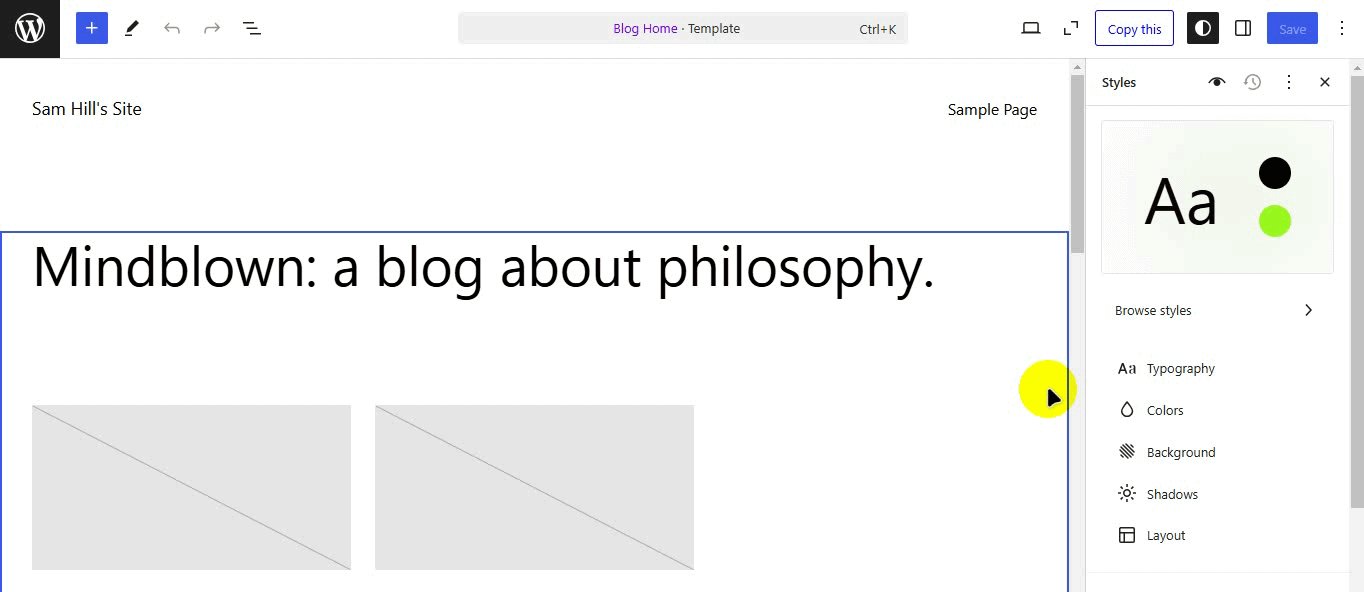
먼저 모양 > 편집기 로 이동한 다음 사이트 편집기의 아무 곳이나 클릭하세요.

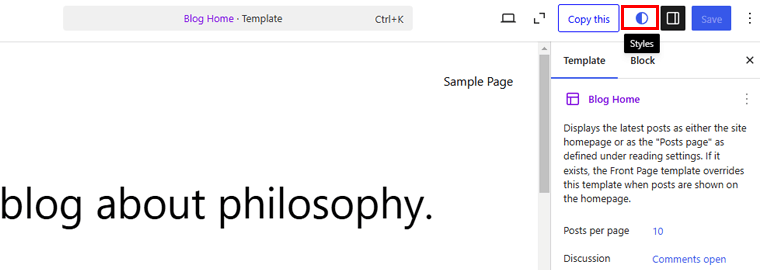
이제 오른쪽 상단 탐색 탭에서 스타일 아이콘을 클릭하세요.

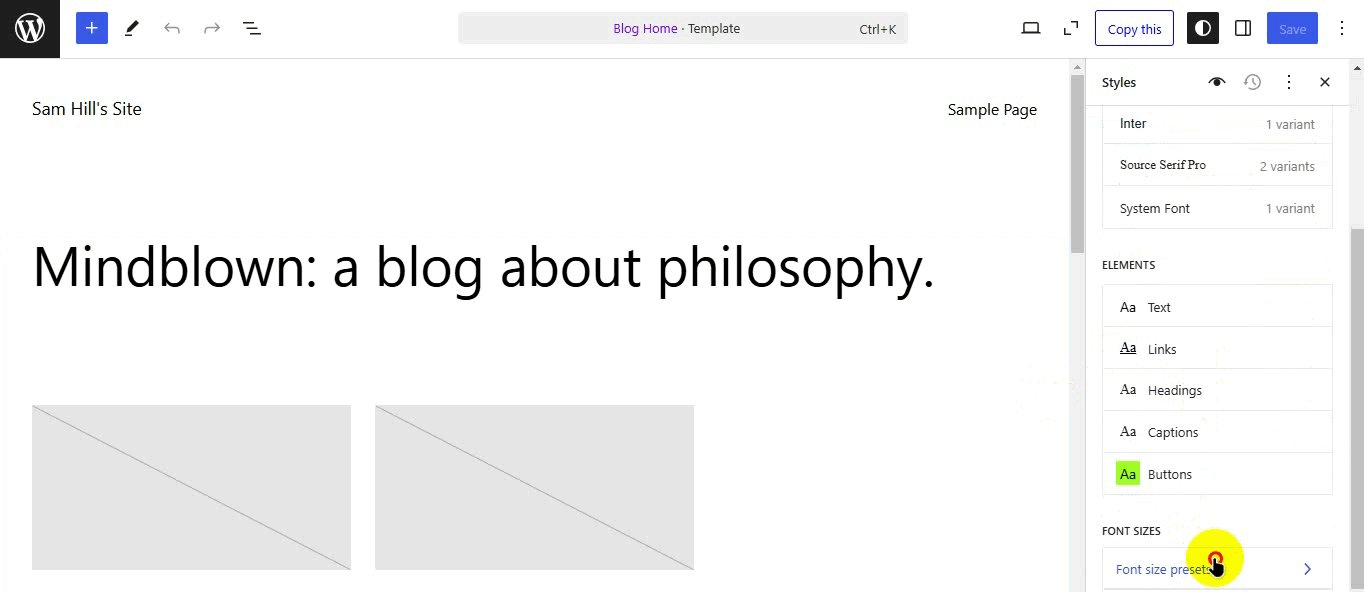
그런 다음 타이포그래피 옵션을 클릭하고 아래로 스크롤하면 글꼴 크기 사전 설정 탭이 표시됩니다. 그것을 클릭하세요!

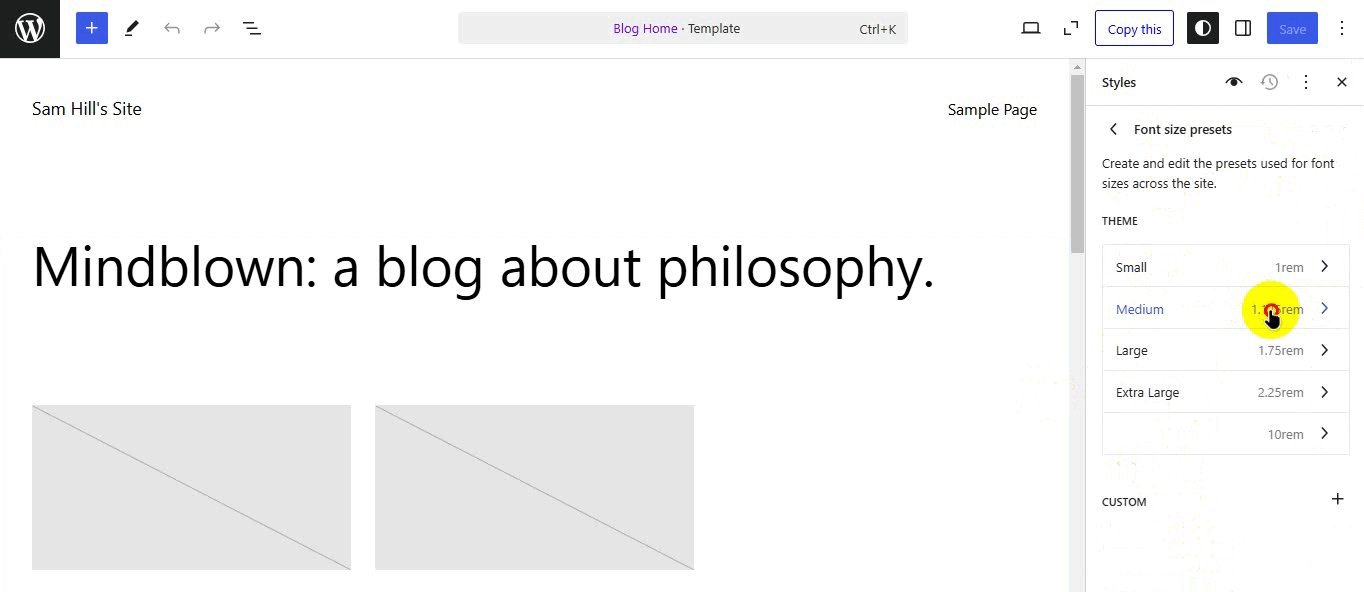
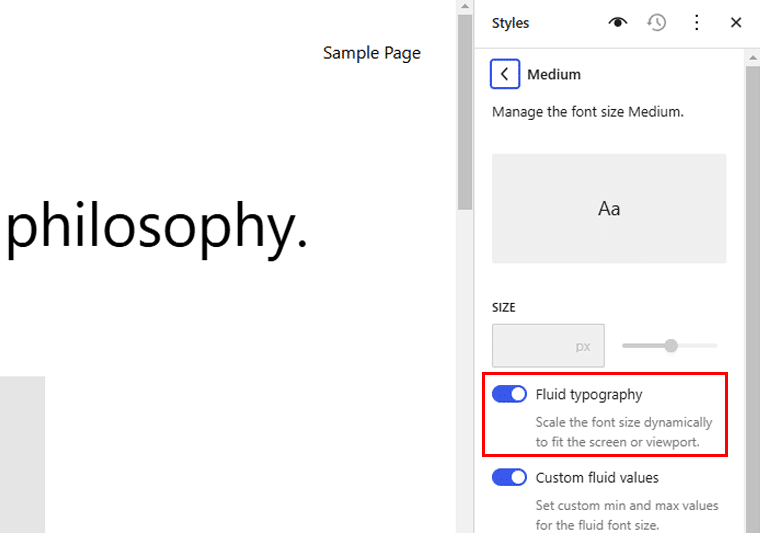
여기에서는 사이트 전체의 글꼴 크기에 사용되는 사전 설정을 만들고 편집할 수 있습니다. 사용 가능한 옵션 중에서 선택하거나 사용자 정의 크기를 만들 수 있습니다. 지금은 중간 옵션을 사용해 보겠습니다.

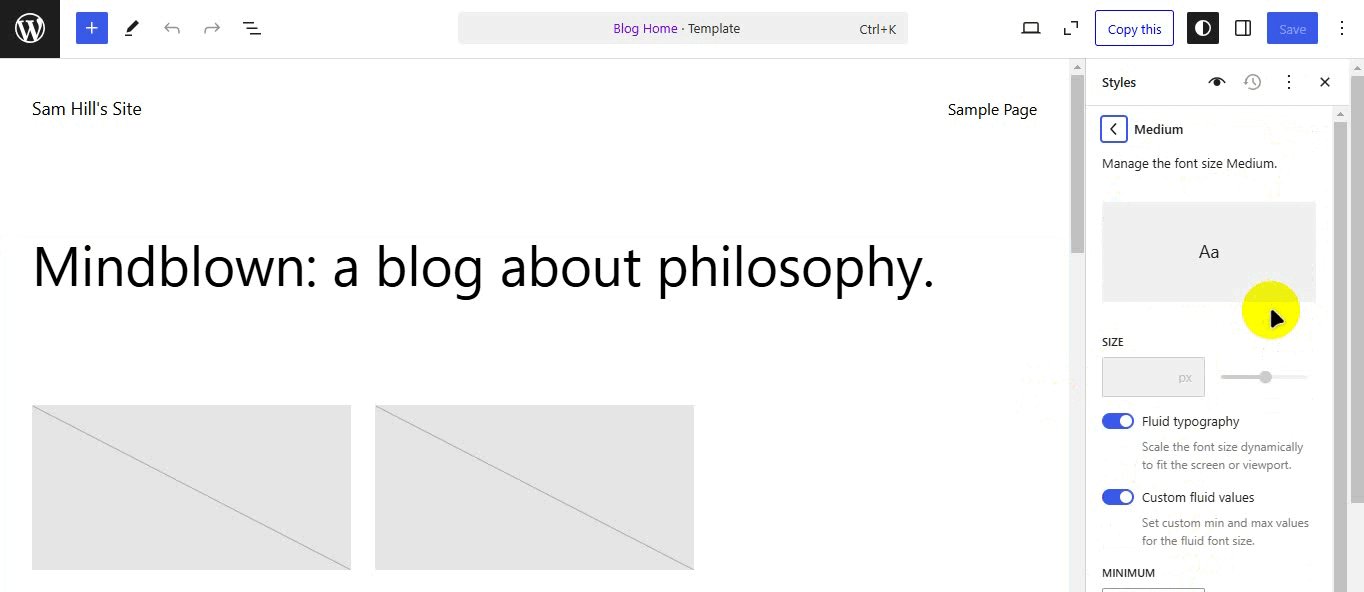
이제 글꼴 크기를 볼 수 있으며 Fluid Typography 옵션을 활성화할 수도 있습니다. 그러면 화면이나 뷰포트에 맞게 글꼴 크기가 동적으로 조정됩니다.
원하는 경우 사용자 정의 유동 값 옵션을 활성화하여 유동 글꼴 크기에 대한 사용자 정의 최소 및 최대 값을 쉽게 설정할 수 있습니다.
변경 사항을 저장하면 끝입니다!
4. HEIC 이미지 지원
iPhone에서 WordPress로 사진을 업로드하는 것이 얼마나 번거로웠는지 기억하시나요?
하지만 이제 WordPress 6.7이 여러분을 도와드립니다! 이제 HEIC 이미지를 지원하므로 다른 파일과 마찬가지로 업로드할 수 있습니다.
가장 좋은 점은 Imagick 지원을 위해 서버가 필요하지 않다는 것입니다. 많은 호스팅 제공업체가 이를 포함할 것입니다.
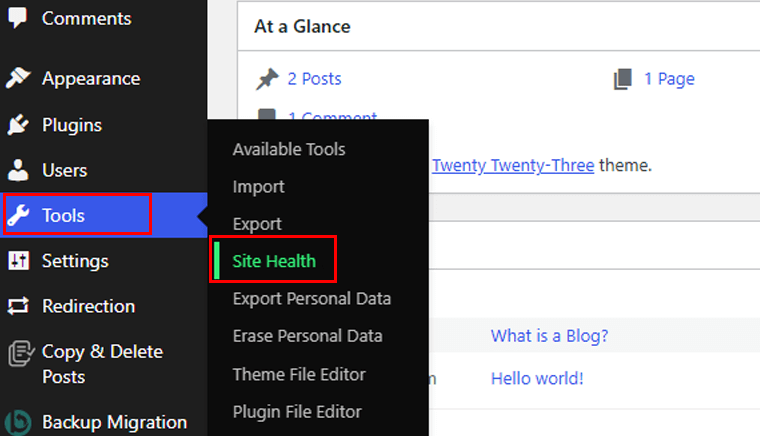
사이트가 HEIC 변환을 지원하는지 확인하려면 도구 > 사이트 상태 옵션으로 이동하세요.

그리고 정보 탭으로 가세요

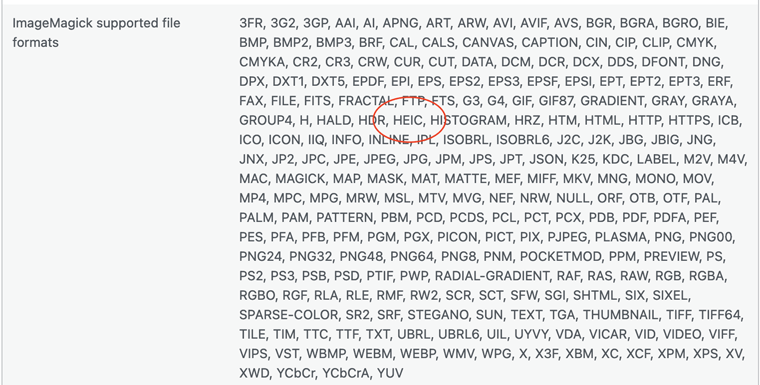
여기에서 미디어 처리가 나타날 때까지 아래로 스크롤합니다. 그것을 클릭하고 ImageMagick 지원 파일 형식 섹션을 찾으십시오. 목록에 HEIC가 표시되면 사이트에서 HEIC를 지원하는 것입니다.

따라서 HEIC 파일을 업로드하면 WordPress에서 이미지의 JPEG 버전을 표시합니다.
걱정할 일이 하나 줄어들지 않았나요?
더 자세한 내용은 공식 문서를 확인하실 수도 있습니다.
5. 견적 및 그룹 블록에 대한 배경 이미지 사용자 정의
WordPress 6.7의 또 다른 재미있는 업데이트는 이제 견적 및 그룹 블록에 배경 이미지를 추가할 수 있다는 것입니다!
따라서 배경에 고유한 이미지를 사용하여 강력한 인용문을 쉽게 강조 표시하거나 페이지의 그룹화된 콘텐츠에 대한 특정 배경을 설정할 수 있습니다.
그것이 어떻게 완료되었는지 봅시다! 여기서는 견적 블록에 배경 이미지를 추가하는 방법을 보여드리겠습니다.
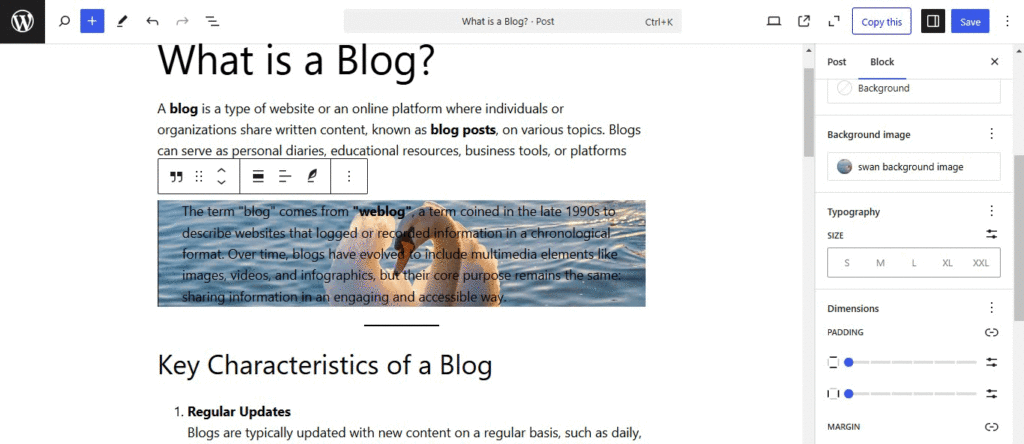
게시물이나 페이지로 이동하여 견적 블록을 선택한 다음 오른쪽 메뉴 옵션에서 배경 이미지 추가 옵션을 클릭하세요.

그게 아니야! 배경 이미지 탭을 클릭하면 이미지의 초점을 설정할 수 있는 옵션이 표시됩니다. 또한 이미지를 포함, 수정 또는 인용 블록에 대한 타일 형식으로 유지할지 여부를 선택하세요.


단순한 변화이지만 개성이 더해집니다. 그렇게 생각하지 않나요?
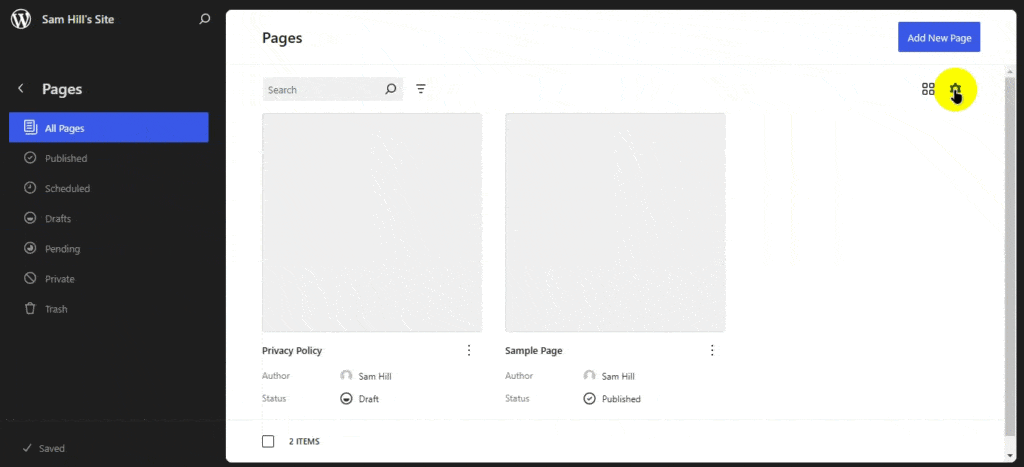
6. 사이트 편집기의 세련된 페이지 보기
완전히 새로운 WordPress 6.7에서는 사이트 편집기의 페이지 보기도 개선되었습니다. 이제 향상된 제어력과 유연성이 제공됩니다.
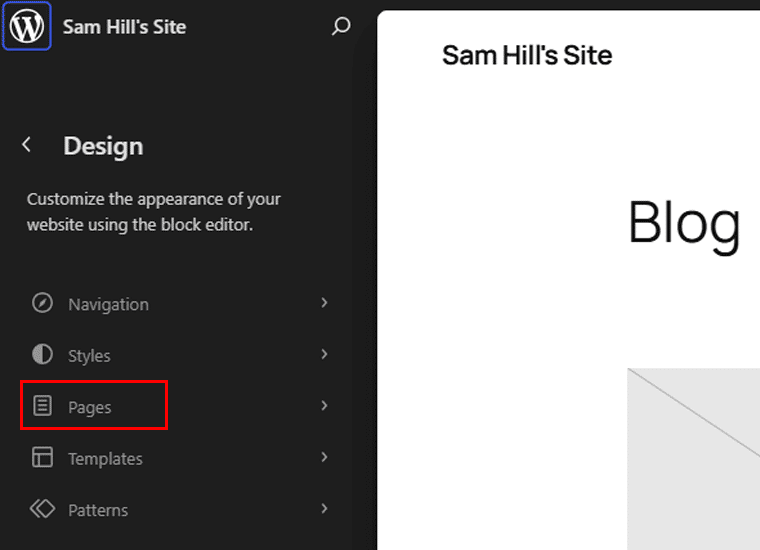
작동 방식을 보려면 사이트 편집기로 이동한 다음 페이지 메뉴로 이동하세요.

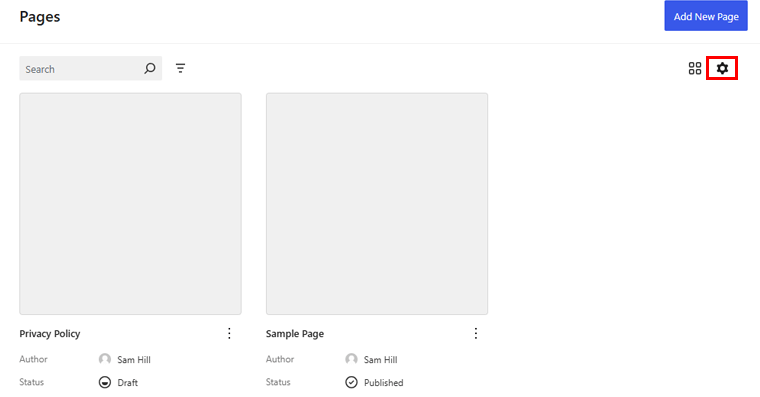
거기에 설정 아이콘이 표시되면 클릭하세요.

여기에서 날짜, 작성자 또는 제목별로 페이지 모양을 변경하고 페이지 순서를 선택할 수 있습니다.

또한 한 페이지에 표시할 항목 수를 선택합니다. 그 외에도 페이지에서 숨기고 표시할 정보를 선택할 수 있습니다.
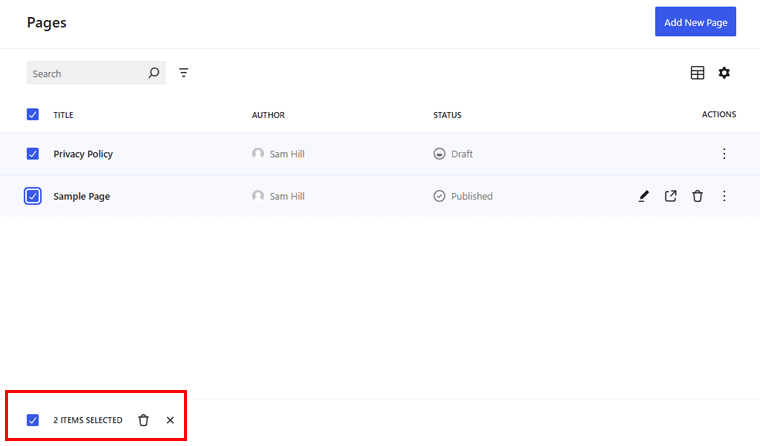
또 다른 점은 향상된 일괄 작업 기능입니다.
부동 도구 모음과 함께 바닥글에서 대량 작업 메뉴를 찾을 수 있습니다.

이는 작은 변화일 수 있지만 이 기능을 사용하면 많은 양의 콘텐츠를 관리하는 것이 훨씬 쉬워질 수 있습니다.
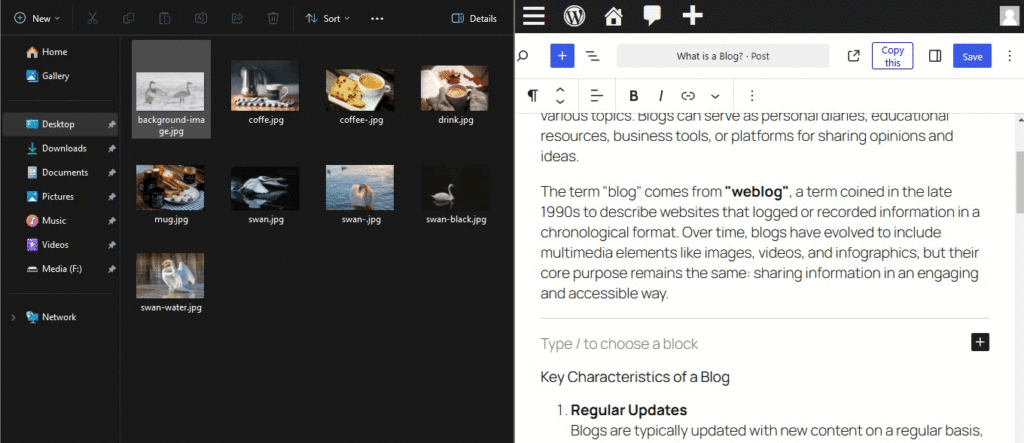
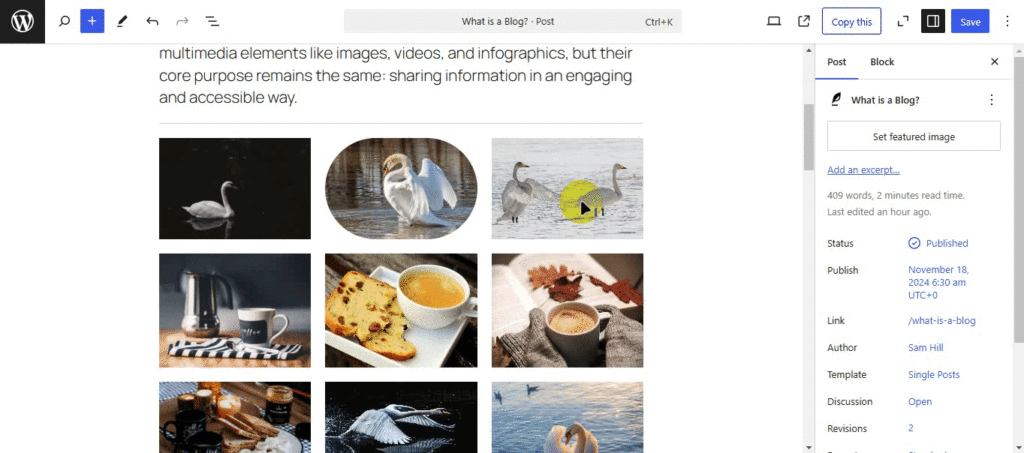
7. 여러 이미지 업로드가 갤러리로 변환됩니다.
따라서 웹사이트에 선보이고 싶은 아름다운 이미지가 많이 있습니다.
이미지를 하나씩 추가하거나 갤러리 옵션을 수동으로 선택해야 했던 시간을 기억하세요. 이제 WordPress가 귀하를 위해 작업을 수행합니다.
원하는 이미지를 모두 드래그하거나 선택하기만 하면 즉시 깔끔하고 정리된 갤러리로 통합됩니다. 이미지 블록을 선택할 필요도 없이 완벽하지 않나요?

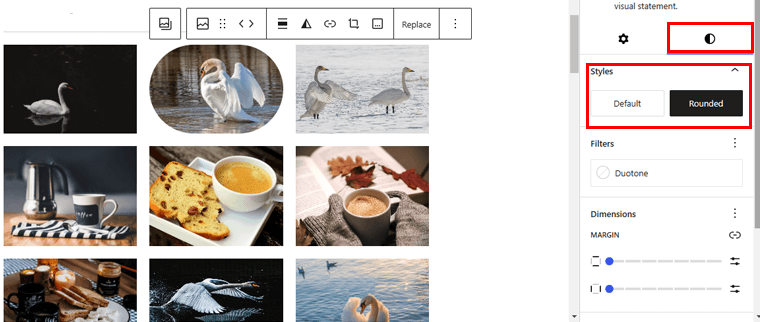
게다가 생성된 갤러리에서 각 이미지의 스타일을 지정할 수도 있습니다. 예를 들어 이미지를 선택한 다음 오른쪽 메뉴에서 스타일 옵션을 클릭합니다. 여기서 특정 이미지를 기본 스타일로 유지하거나 둥근 스타일로 변경할 수 있습니다.

또한 특정 이미지에 여백 과 패딩을 추가할 수 있습니다. 테두리 색상을 추가하고, 픽셀을 변경하고, 테두리 반경을 쉽게 사용자 정의하세요.
이벤트 사진을 공유하고, 포트폴리오를 표시하고, 게시물에 시각적 요소를 쉽게 추가할 수 있다는 것은 재미있습니다.
잠깐만요! 더 있어요!
이미지를 선택하고 웹사이트 방문자를 위해 클릭 시 확장 되도록 설정할 수 있습니다. 당신이 해야 할 일은 갤러리에서 이미지를 선택하고 탐색 탭에서 링크 아이콘을 누르는 것입니다.
확장 옵션을 클릭 하십시오. 모든 이미지나 원하는 이미지에 이 작업을 수행할 수 있습니다.

이렇게 하면 웹사이트 방문자를 위해 이미지에 확대 아이콘이 표시됩니다. 그래서 클릭하시면 원본크기로 확대되어 더 자세히 보실 수 있습니다.
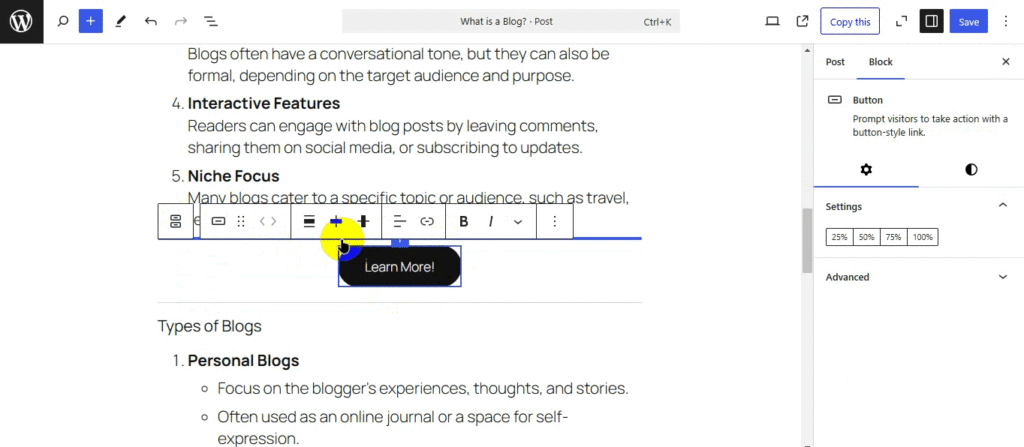
8. 버튼 블록의 배경색 사용자 정의
버튼에 대해 이야기 해 봅시다! "지금 구매", "자세히 알아보기", "구독" 버튼 등은 웹사이트에서 중요한 부분입니다.
이제 WordPress 6.7을 사용하면 배경색을 사용자 정의하여 버튼 모양을 정확히 원하는 대로 만들 수 있습니다.
이렇게 하려면 페이지나 게시물 편집기에서 버튼 블록을 선택하세요. 왼쪽 메뉴에서 스타일 옵션을 선택합니다.
거기에 배경 탭이 표시되면 클릭하세요. 이제 원하는 색상을 선택할 수 있습니다. 또는 웹사이트 브랜드와 일치하도록 색상 코드를 추가할 수 있습니다.

또한 버튼에 여백과 패딩을 추가할 수 있습니다.
이번 업데이트 이전에는 스타일 버튼이 약간 제한되었습니다. 하지만 이제는 당신이 모든 것을 통제할 수 있습니다.
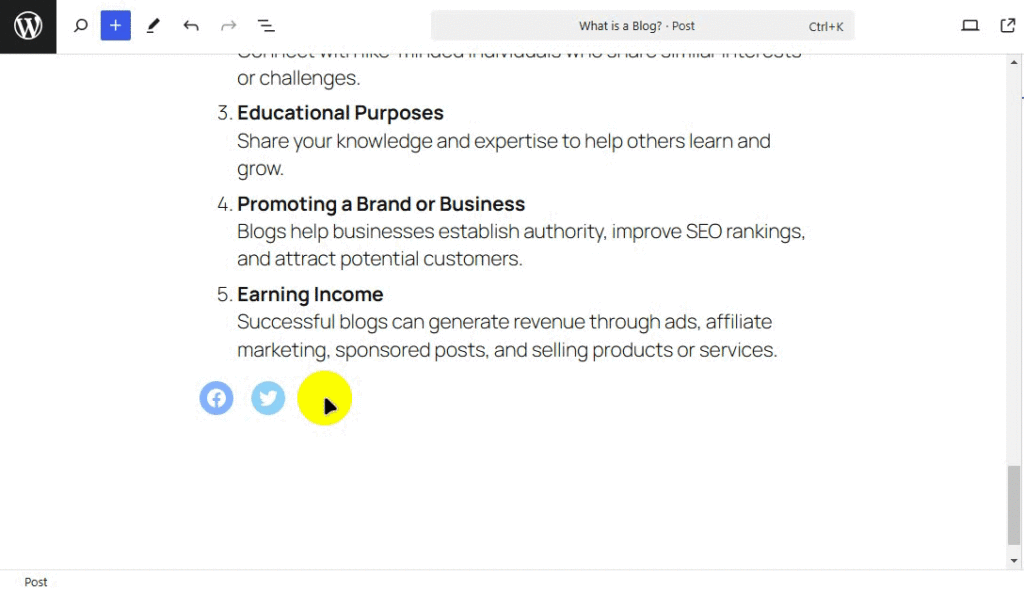
9. 소셜 아이콘 기능 개선
귀하의 웹사이트에 있는 소셜 아이콘을 통해 방문자는 Instagram, Facebook, Twitter 및 귀하가 온라인으로 어울리는 모든 곳에서 귀하를 찾을 수 있습니다.
WordPress 6.7에서는 이 작은 아이콘이 훨씬 더 좋아졌습니다! 이제 소셜 블록에 추가 아이콘이 있습니다.

이를 통해 이전처럼 검색할 필요 없이 소셜 미디어 아이콘을 쉽게 추가할 수 있습니다.
10. 필드가 있는 링크 블록 – 코딩 없음
사용자 정의 필드 및 블록 속성을 다루는 것은 항상 기술적인 느낌이 들었습니다. 그렇죠? 글쎄요, WordPress 6.7이 이를 바꿔 놓았습니다. 이제 블록과 사용자 정의 필드 간의 링크를 관리하는 보다 직관적인 방법이 되었습니다.
WordPress 6.7에는 블록 편집기에서 블록 속성을 메타데이터에 직접 연결하기 위한 새로운 사용자 인터페이스(UI)가 도입되었습니다. 이를 블록 바인딩 API라고 합니다.
그리고 사용이 매우 간단합니다. 블록 설정으로 이동하여 원하는 메타데이터를 선택하면 블록이 연결됩니다!
참고: 패널에는 현재 블록의 활성 바인딩이 표시됩니다. 사용 가능한 게시물 메타가 있으면 패널도 대화형입니다. 내장된 포스트 메타 블록 바인딩 소스를 통해 해당 사용자 정의 필드에 속성을 바인딩할 수 있습니다.
자세한 내용은 WordPress.org 공식 문서를 확인하세요.
WordPress 6.7의 기타 개선 사항
WordPress 6.7에는 위에서 언급한 것 외에도 더 많은 개선 사항이 있습니다. 빠르게 살펴보겠습니다!
- 크기를 조정하여 그리드 레이아웃의 정보 밀도를 조정할 수 있습니다. 이를 통해 더 적은 수의 열로 패턴을 볼 수 있으므로 미리보기가 더 크고 분석하기 쉬워집니다.
- 이제 사이트 제목, 사이트 태그라인, 구절 및 버튼 블록에 쓰기 모드 옵션이 포함됩니다. 따라서 고유한 레이아웃에 맞게 텍스트 방향을 조정할 수 있습니다.
- 쿼리 루프 블록은 기본적으로 템플릿에서 쿼리를 자동 상속합니다 . 추가 구성 없이 동적 콘텐츠를 표시하는 것이 간단하고 직관적입니다.
- 새로운 템플릿 등록 API는 플러그인이 사용자 정의 템플릿을 처리하는 방법을 단순화합니다. 필터의 필요성이 줄어들므로 개발자가 템플릿 관리를 더 쉽고 효율적으로 수행할 수 있습니다.
- 소스별로 글꼴을 구성 하고 여러 글꼴을 한 번에 활성화하거나 비활성화할 수 있습니다.
- 새로운 형식 지정 옵션이 날짜 블록에 직접 추가되었으므로 추가 도구 없이도 상대 날짜를 표시할 수 있습니다.
이 외에도 WordPress 경험의 기본 측면에 초점을 맞춘 65개 이상의 접근성 수정 및 개선 사항이 있습니다.
결론
그럼 그게 다야!
여기에서 WordPress 6.7의 새로운 기능에 대한 기사를 마무리하겠습니다. 이 기사가 새로운 WordPress 6.7의 이점을 이해하는 데 도움이 되기를 바랍니다.
이 기사와 관련하여 질문이 있는 경우 댓글을 통해 알려주시기 바랍니다. 기꺼이 도와드리겠습니다.
또한, 이 글에서 부족한 부분을 발견했다면 주저하지 말고 제안해주세요.
게다가, 호스팅 없이 WordPress 사이트를 구축하는 방법과 아무것도 판매하지 않고 돈을 버는 방법에 대한 기사를 확인하고 싶을 수도 있습니다.
또한 Facebook과 Twitter에서 우리를 팔로우하여 우리와 계속 소통하세요.
