Uncode를 사용하여 멋진 앨범 갤러리를 만드는 방법(3단계)
게시 됨: 2018-04-03때로는 복잡하게 보이지 않으면서 한 페이지에 포함할 수 있는 것보다 더 많은 이미지를 표시해야 합니다. 일반적으로 유일한 옵션은 이미지를 여러 갤러리 섹션으로 분리하거나 다른 페이지에 표시하는 것입니다. 그러나 이미지를 분할하면 사용자가 모든 이미지를 찾을 수 있는 가능성이 낮아집니다.
바로 여기에서 편리한 앨범 갤러리 기능과 함께 Uncode가 등장합니다. 이 옵션은 기본적으로 갤러리 갤러리를 구축하는 데 도움이 됩니다. 이렇게 하면 원하는 모든 이미지를 작은 공간에 깔끔하게 정리할 수 있습니다. 또한 사용자는 여러 페이지를 탐색할 필요 없이 귀하가 제공하는 모든 것을 탐색할 수 있습니다.
이 기사에서 우리는 Uncode의 앨범 갤러리에 대해 더 많이 이야기하고 언제 사용을 고려해야 하는지 논의할 것입니다. 그런 다음 간단한 세 단계로 자신만의 앨범 갤러리를 만드는 방법을 알려 드리겠습니다. 일하러 가자!
앨범 갤러리가 무엇인지(그리고 언제 사용해야 하는지)

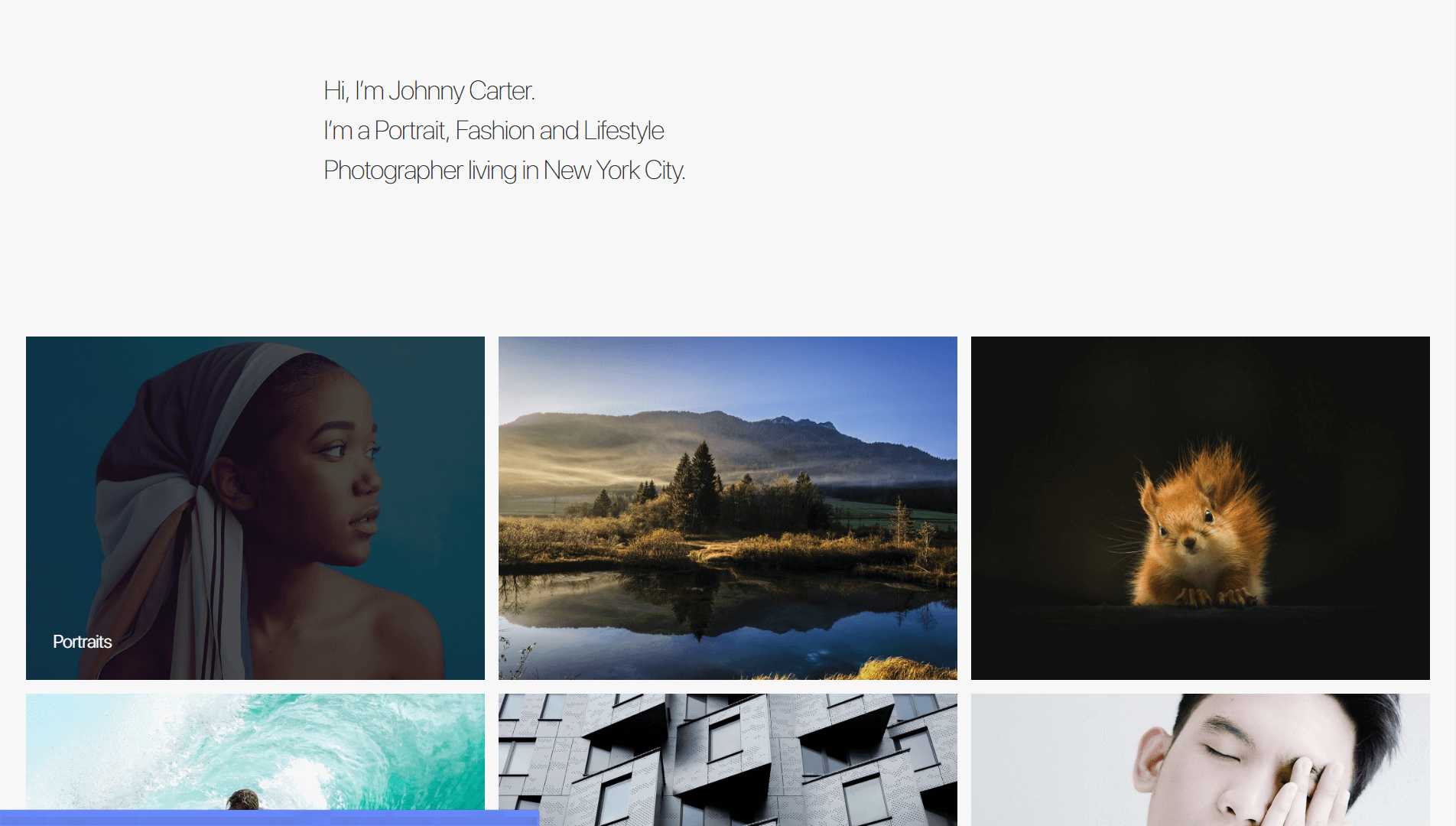
앨범 갤러리는 외부에서 일반 WordPress 갤러리와 동일하게 보입니다. 그러나 사진 중 하나를 클릭하면 라이트박스 효과를 사용하여 전체 갤러리가 표시되도록 열립니다. 이것은 사용성에 부정적인 영향을 미치지 않으면서 한 페이지에 수십 개의 이미지를 추가하는 방법을 찾는 복잡한 문제에 대한 우아한 솔루션입니다.
항상 같은 페이지에 여러 갤러리를 포함하거나 해당 이미지를 여러 페이지에 분산할 수 있습니다. 그러나 이러한 기술은 방문자가 귀하가 제공하는 모든 것을 보고 원하는 이미지를 찾는 것을 더 어렵게 만들 수 있습니다. 게다가, 앨범 갤러리를 사용하는 것이 매우 의미가 있는 특정한 상황이 있습니다.
예를 들어 이 기능은 다음과 같은 경우에 적합합니다.
- 포트폴리오 웹사이트. 하나 이상의 카테고리에서 작품을 선보이고 싶다면 앨범 갤러리를 사용하면 웹사이트에 불필요한 페이지를 추가할 필요 없이 그렇게 할 수 있습니다.
- 여러 이벤트의 사진을 표시합니다. 앨범 갤러리는 개별 이벤트에 대해 별도의 갤러리를 만들고 나란히 전시할 수 있는 완벽한 방법입니다.
물론 앨범 갤러리를 위한 훨씬 더 실용적인 응용 프로그램이 있으므로 자신의 웹 사이트에 대해 고려해 볼 가치가 있습니다. 그러나 앨범 갤러리는 Uncode 전용 기능입니다. 테마 내에서 생성하는 방법에 대해 이야기합시다!
Uncode를 사용하여 멋진 앨범 갤러리를 만드는 방법(3단계)
시작하기 전에 Uncode와 모든 권장 플러그인을 설정해야 합니다. 이것이 없으면 테마의 기능이 제한되고 일부 고급 기능이 의도한 대로 작동하지 않을 수 있습니다. 준비가 되면 첫 번째 단계로 이동할 수 있습니다.
1단계: 각 개별 갤러리 설정
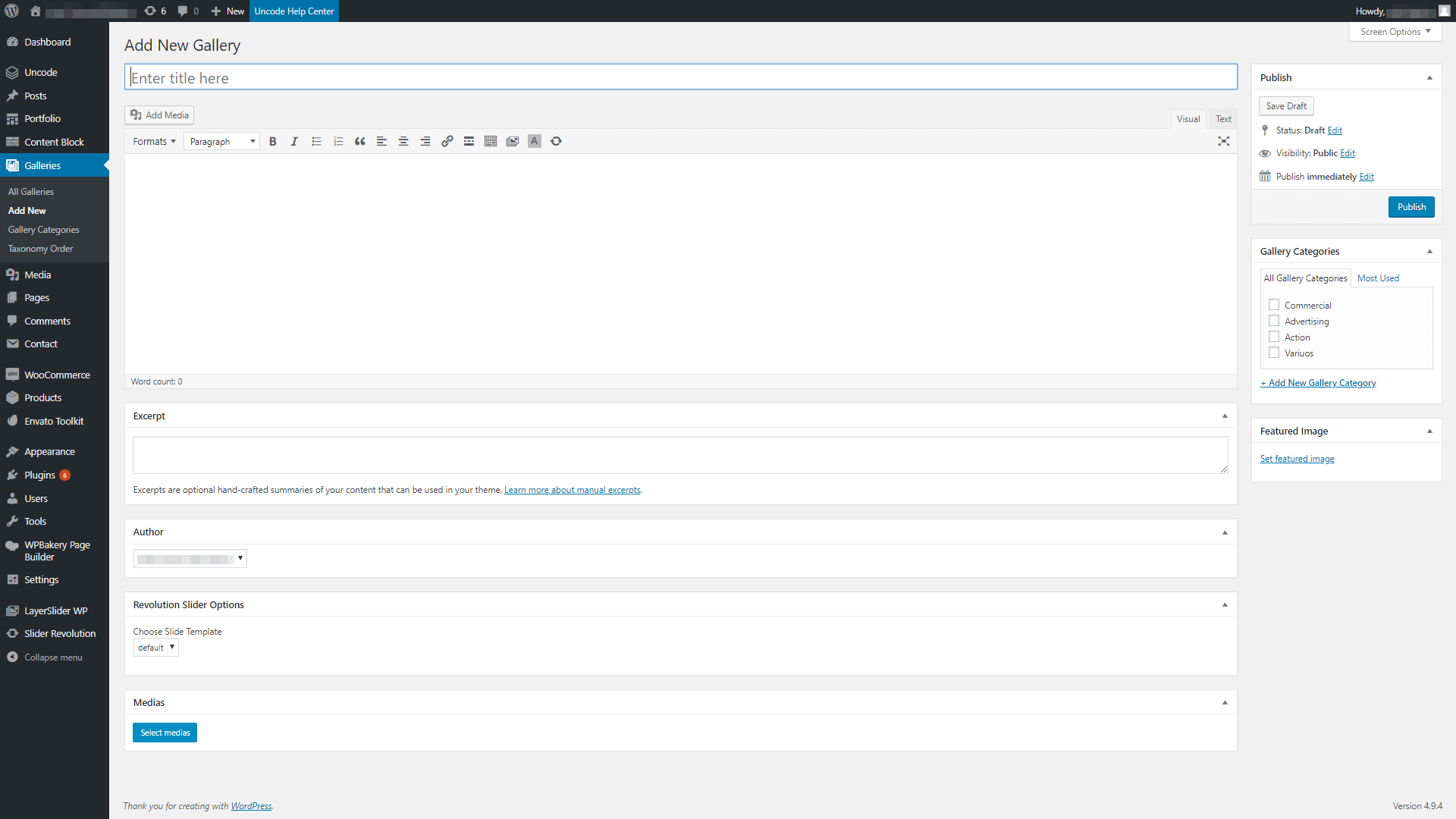
Uncode를 사용하면 대시보드에 새 탭을 추가하여 갤러리를 사용자 정의 게시물 유형으로 설정할 수 있습니다. 시작하려면 갤러리 로 이동하여 새로 추가 를 클릭하십시오. 다음 화면에서 새 갤러리의 제목을 입력하고 해당 갤러리의 추천 이미지를 선택할 수 있습니다.

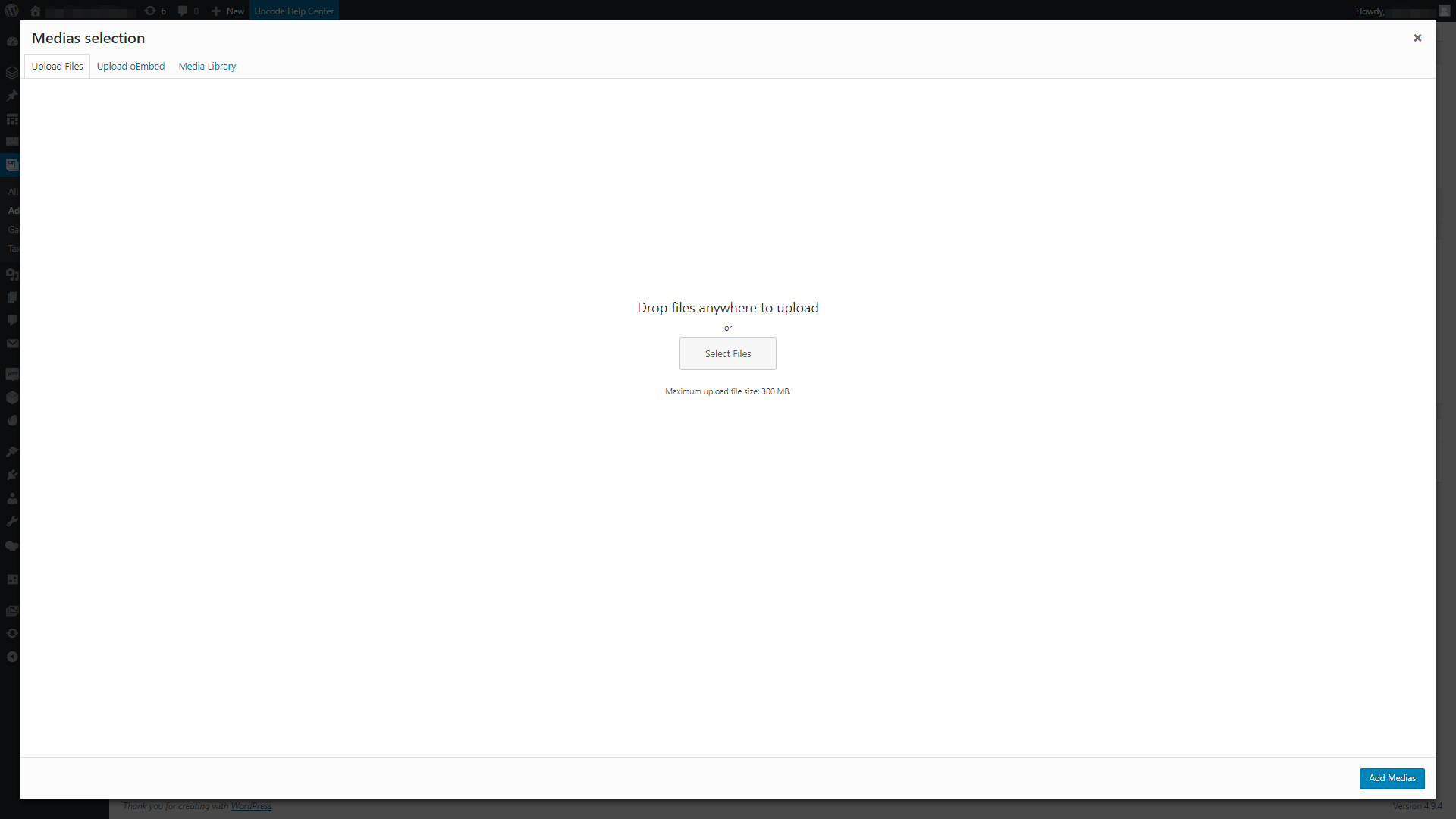
이제 갤러리가 페이지 하단의 미디어 섹션에 포함할 모든 이미지를 업로드하세요.

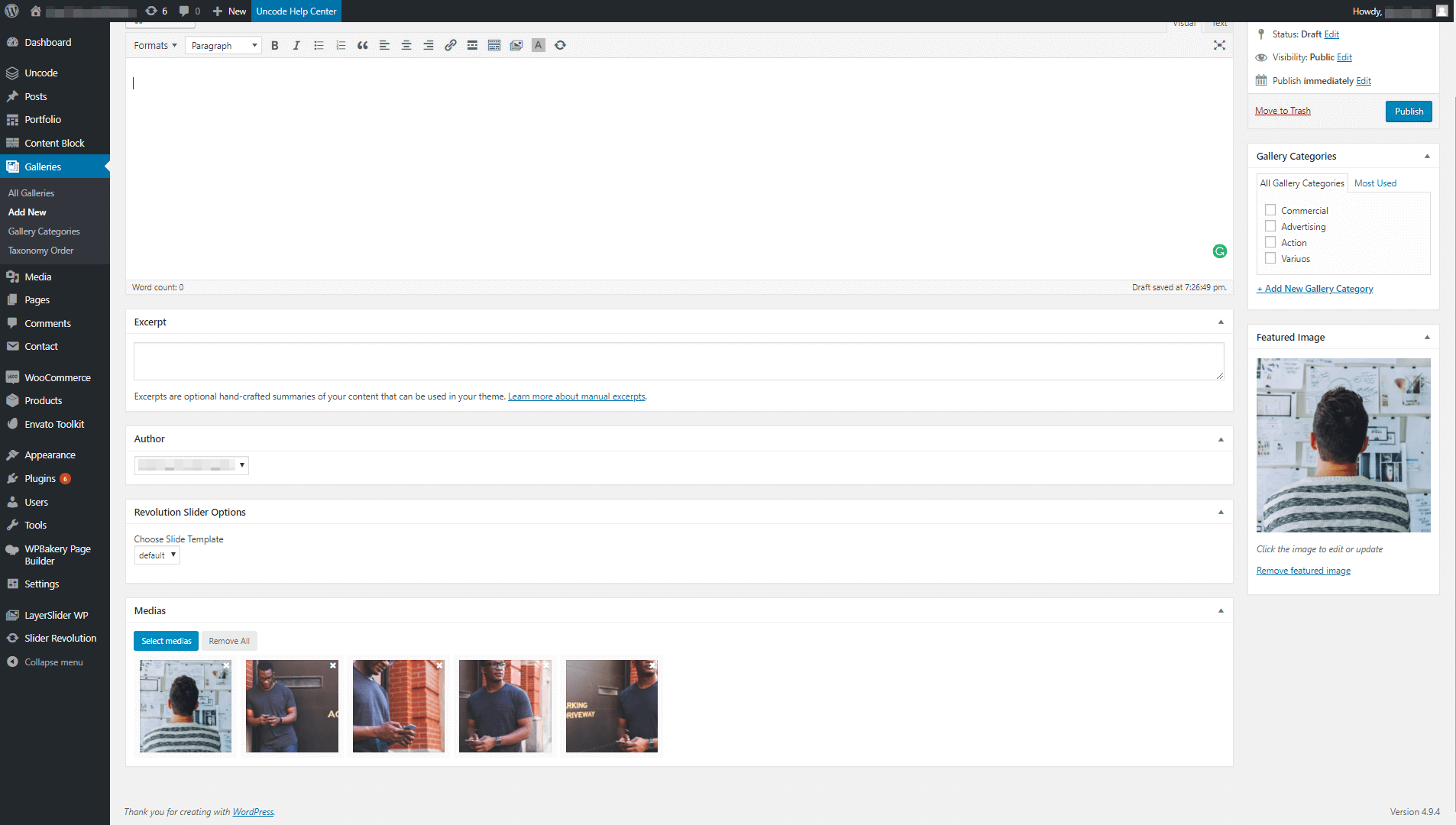
갤러리에는 원하는 만큼 이미지를 포함할 수 있으며 이미지를 끌어다 놓아 순서를 구성할 수 있습니다. 또한 여기에 추천 이미지를 다시 업로드하고 첫 번째 위치에 배치하고 싶을 것입니다. 그렇지 않으면 사용자가 앨범 갤러리를 클릭하면 다음과 같은 다른 사진이 표시됩니다(거칠 수 있음).

또한 모든 이미지가 비슷한 크기인지 확인하는 것이 좋습니다. 그렇게 하면 더 매력적인 갤러리가 되는 경향이 있기 때문입니다. 변경을 완료하면 게시 버튼을 눌러 새 갤러리를 저장하는 것을 잊지 마십시오.
사용하려는 각 개별 갤러리에 대해 이 프로세스를 반복합니다. 그러면 다음 단계로 넘어갈 준비가 된 것입니다. 갤러리를 변경해야 하는 경우 이 화면으로 돌아가 쉽게 변경할 수 있습니다.
2단계: Uncode의 페이지 빌더를 사용하여 앨범 갤러리 만들기
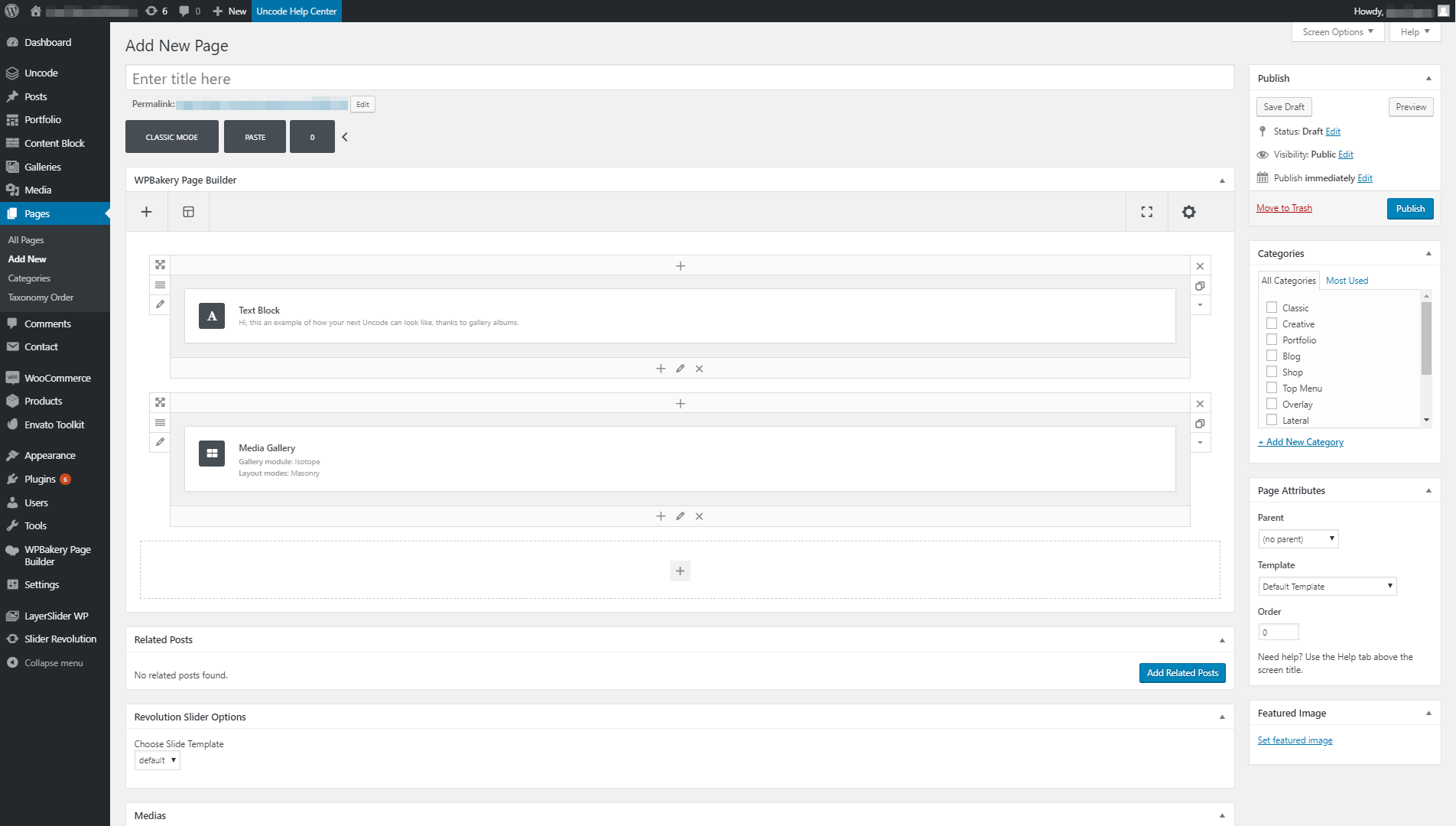
아시다시피 Uncode는 특별히 설계된 WPBakery Page Builder 버전을 사용하여 멋진 페이지를 쉽게 만들 수 있도록 도와줍니다. 이 인기 있는 플러그인은 페이지와 게시물에 요소를 배치하고 정렬하는 데 도움이 되는 모듈 시스템을 사용합니다. 앨범 갤러리를 추가하려면 미디어 갤러리 모듈을 사용해야 합니다.


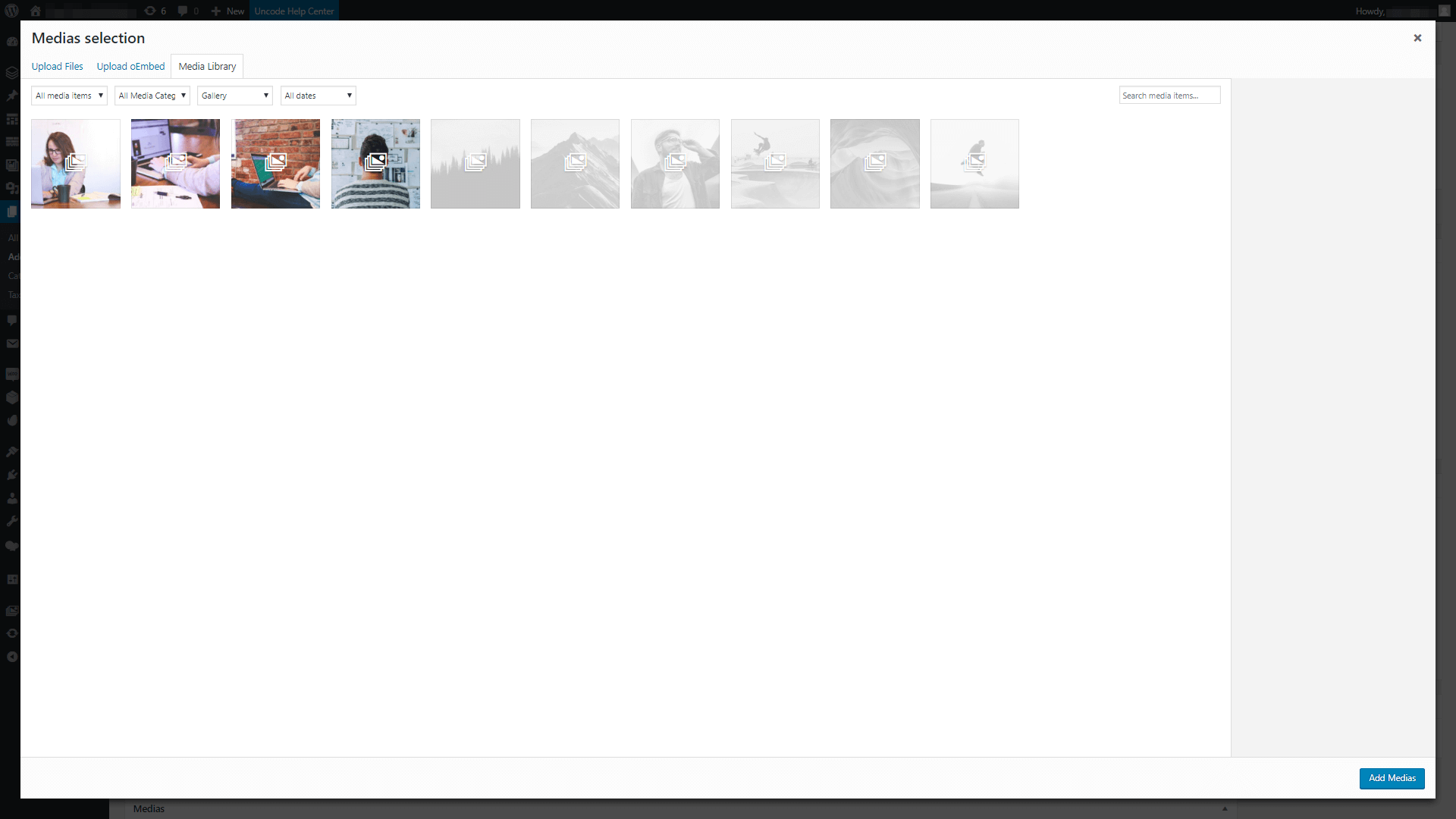
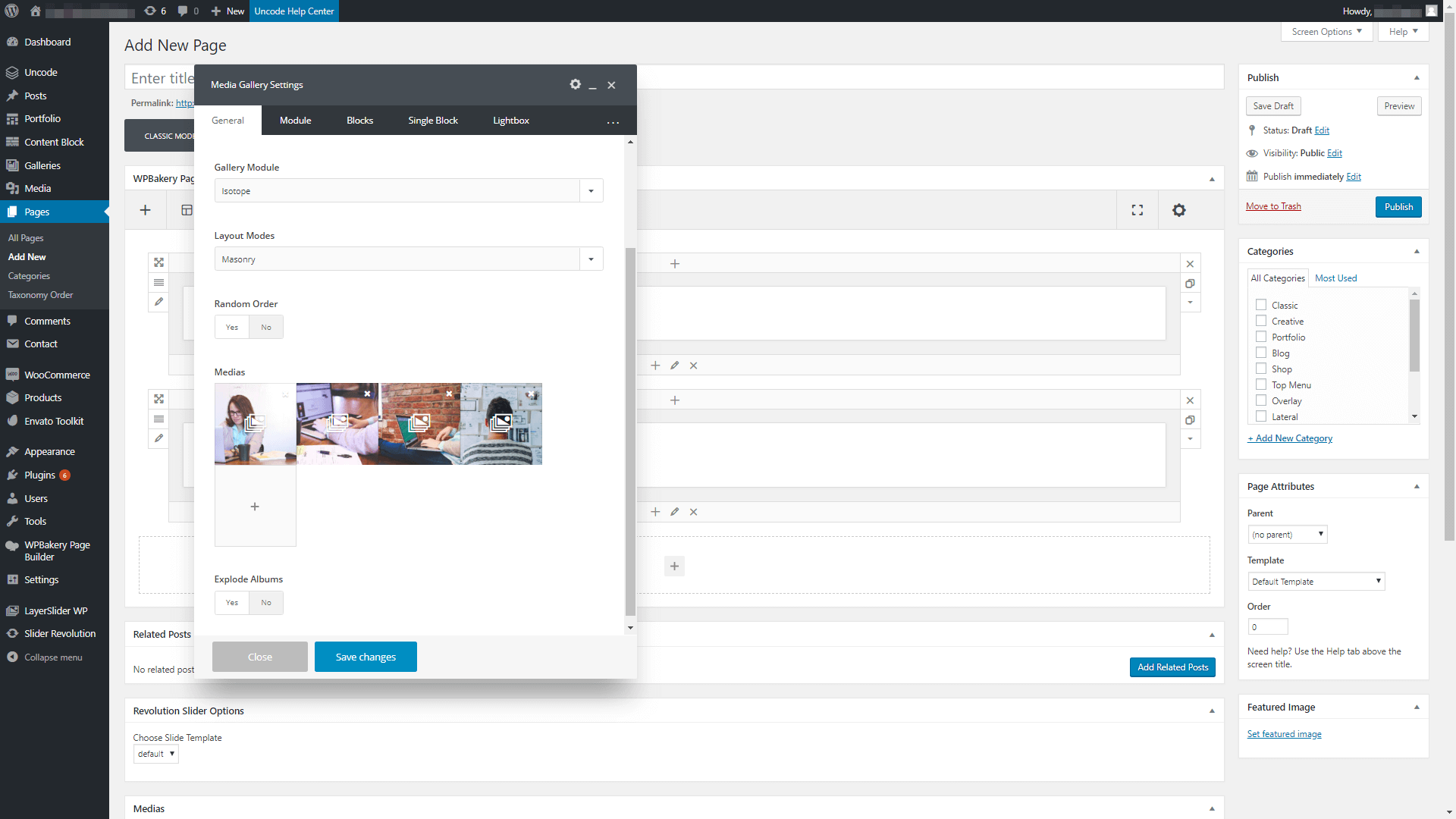
모듈을 배치한 후 설정 화면을 열고 일반 탭으로 이동합니다. 미디어 섹션을 찾을 때까지 아래로 스크롤하고 옆에 있는 버튼을 클릭하여 새 요소를 추가합니다. 다음 화면에서 미디어 라이브러리 탭을 선택하고 미디어 선택기에서 갤러리 옵션을 선택합니다.

Uncode를 사용하여 만든 모든 갤러리가 이 화면에 나란히 표시됩니다. 하나 이상의 갤러리를 선택하여 미디어 갤러리 모듈에 추가할 수 있습니다. 선택한 갤러리는 다음과 같이 모듈의 설정 창 아래에 나타나야 합니다.

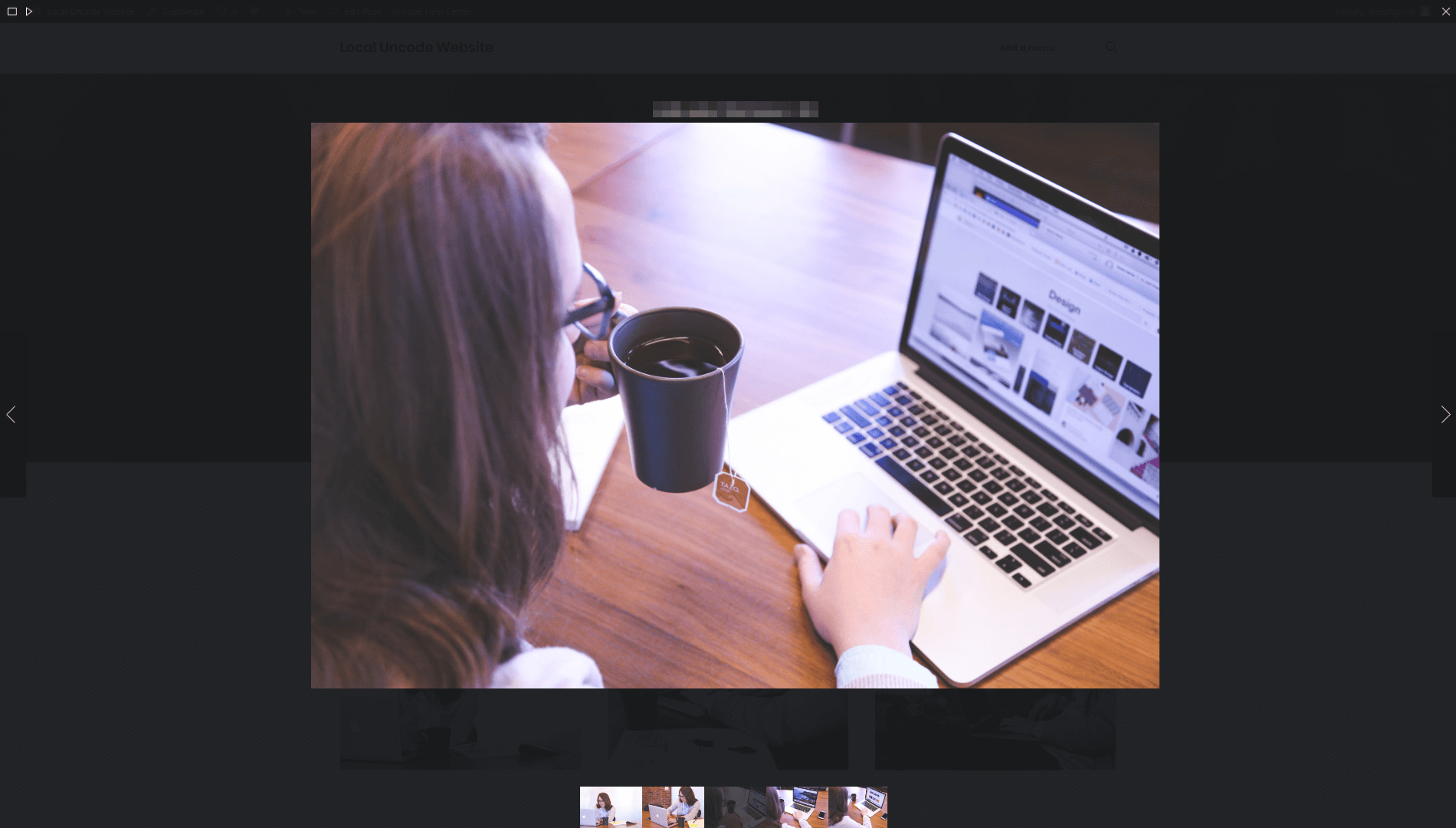
변경 사항 저장 버튼을 클릭하면 됩니다. 이제 앨범 갤러리가 실행될 것이므로 웹사이트에서 확인하십시오.

기본적으로 갤러리에는 이전에 설정한 제목이 표시됩니다. 또한 사용자가 액세스할 때 기본적으로 어두운 라이트박스 효과로 설정됩니다. 그러나 Uncode를 사용하면 원하는 경우 앨범 갤러리의 스타일을 조정할 수 있습니다. 마지막 단계에서 제공하는 사용자 지정 옵션을 알아보겠습니다.
3단계: 앨범 갤러리의 스타일 사용자 지정
앨범 갤러리의 모양을 변경하려면 미디어 갤러리 모듈을 편집하여 변경할 수 있습니다. 찾으면 모듈의 설정 창을 열고 내부의 스타일 탭을 살펴보십시오. 내부에서 갤러리의 기본 레이아웃을 Masonry 에서 Metro 로 변경할 수 있습니다. 아래에서 완전한 영광을 볼 수 있습니다.

같은 탭에서 앨범 갤러리의 배경색을 설정할 수 있습니다. 기본값은 흰색이지만 웹사이트의 색상 팔레트와 일치하도록 변경할 수 있습니다.
계속해서 앨범 갤러리에 적용할 수 있는 다른 가장 중요한 변경 사항은 라이트박스가 표시되는 방식을 조정하는 것입니다. 그렇게 하려면 모듈 설정에서 라이트박스 탭으로 이동합니다. 첫 번째 옵션을 사용하면 라이트박스의 기본 스킨을 Dark 에서 Light 로 변경할 수 있습니다.

마지막으로 Uncode가 갤러리의 썸네일을 표시하는 방식을 변경하여 기본 가로 설정에서 세로 레이아웃으로 전환할 수도 있습니다.

갤러리 변경을 완료하면 변경 사항 저장 버튼을 누르는 것을 잊지 마십시오. 그런 다음 웹 사이트의 프런트 엔드에서 어떻게 보이는지 확인할 수 있습니다. 변경한 사항이 마음에 들지 않으면 앨범 갤러리가 제대로 표시될 때까지 모듈 스타일을 계속 편집할 수 있습니다.
결론
WordPress를 사용하면 웹 사이트에 이미지를 추가하고 갤러리의 일부로 표시하는 것이 매우 간단합니다. 그러나 갤러리가 많은 공간을 차지할 수 있기 때문에 한 번에 많은 이미지를 표시할 때 문제가 발생합니다.
다행스럽게도 Uncode의 앨범 갤러리 기능을 사용하여 다음과 같은 간단한 단계에 따라 개별 갤러리를 구성할 수 있습니다.
- 각 개별 갤러리를 설정합니다.
- Uncode의 페이지 빌더를 사용하여 앨범 갤러리를 만드십시오.
- 앨범 갤러리의 스타일을 사용자 지정합니다.
Uncode의 앨범 갤러리를 언제, 어떻게 사용하는지 궁금하신가요? 아래 코멘트 섹션에서 그들에 대해 이야기합시다!
이미지 크레디트: 픽사베이.
