WordPress 앵커 링크를 만드는 방법은 무엇입니까?
게시 됨: 2022-04-25컴퓨터 앞에 앉아 블로그 디자인에 대한 영감을 찾고 있습니다.
Google 검색결과 중 하나가 눈길을 끕니다. 클릭하여 열고 읽기 시작합니다.
조금 더, 조금 더 아래로 스크롤하면 "오, 이 게시물이 너무 길어서 관심이 없습니다. 사용 도구가 어디에 언급되어 있습니까?!" .

내 목차와 함께 오는 내가 보이나요? 예: 많은 양의 콘텐츠가 포함된 게시물이나 페이지를 읽기 쉽게 만드는 훌륭한 솔루션은 앵커 링크 가 있는 목차를 삽입하는 것입니다 .
하지만, 그것은 무엇입니까? 그것을 하는 방법? 점은 무엇인가? 저와 함께 참아 주십시오. 이 게시물이 끝나면 이러한 질문에 대한 답을 얻게 될 것이며 WordPress 앵커 링크를 만드는 방법을 정확히 알게 될 것입니다. 간단하게, 그리고 단계별로.
개요
- WordPress 앵커 링크란 무엇입니까?
- WordPress 앵커 링크를 만드는 이유는 무엇입니까?
- 콘텐츠 편집기로 WordPress 앵커 링크를 만드는 방법은 무엇입니까?
- HTML 코드에서 WordPress 앵커 링크를 만드는 방법은 무엇입니까?
- 다른 페이지에 있는 앵커에 대한 링크를 만드는 방법은 무엇입니까?
- 플러그인으로 WordPress에 앵커를 만드는 방법은 무엇입니까?
- 요약
원래 2020년 4월에 작성된 이 게시물은 2022년 4월에 마지막으로 업데이트되었습니다.
WordPress 앵커 링크란 무엇입니까?
앵커 링크는 클릭 시 방문자를 동일한 페이지의 다른 위치 또는 외부 페이지로 자동 리디렉션하는 하이퍼링크입니다. 방문자는 더 이상 원하는 정보를 찾기 위해 끝없이 스크롤할 필요가 없습니다.
기술적으로 앵커 요소는 HTML 요소
<a>입니다.
<a> 태그 사이의 텍스트가 앵커입니다. 확장하면 아래 예와 같이 완전한 링크, 즉 <a> 태그와 그 내용을 나타냅니다.
<a href="https://wpmarmite.com/en/">Go to WPMarmite</a>
WordPress 앵커 링크는 텍스트, 이미지, 제목 등 모든 요소에 추가할 수 있습니다 .
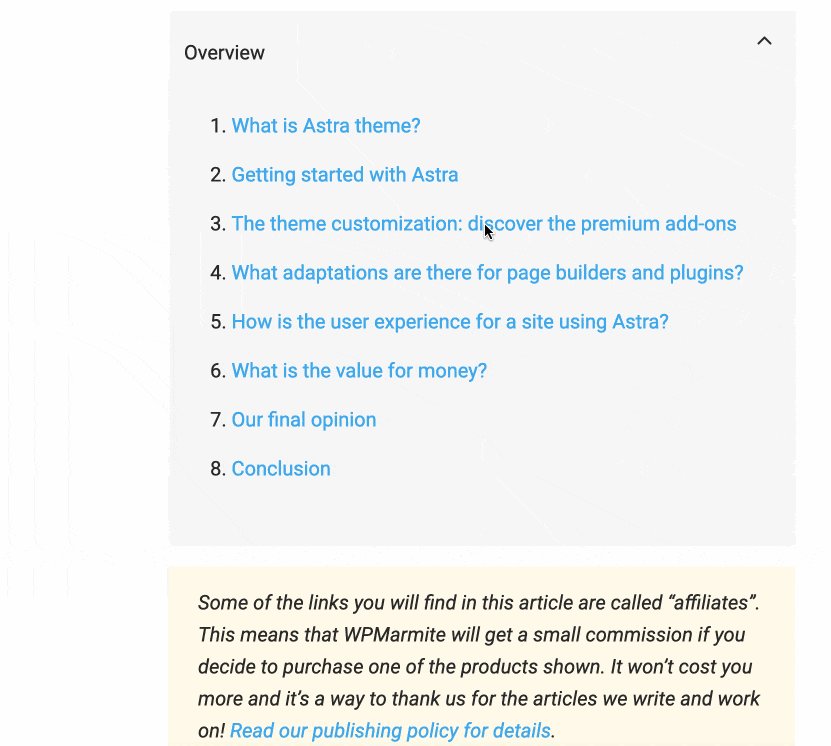
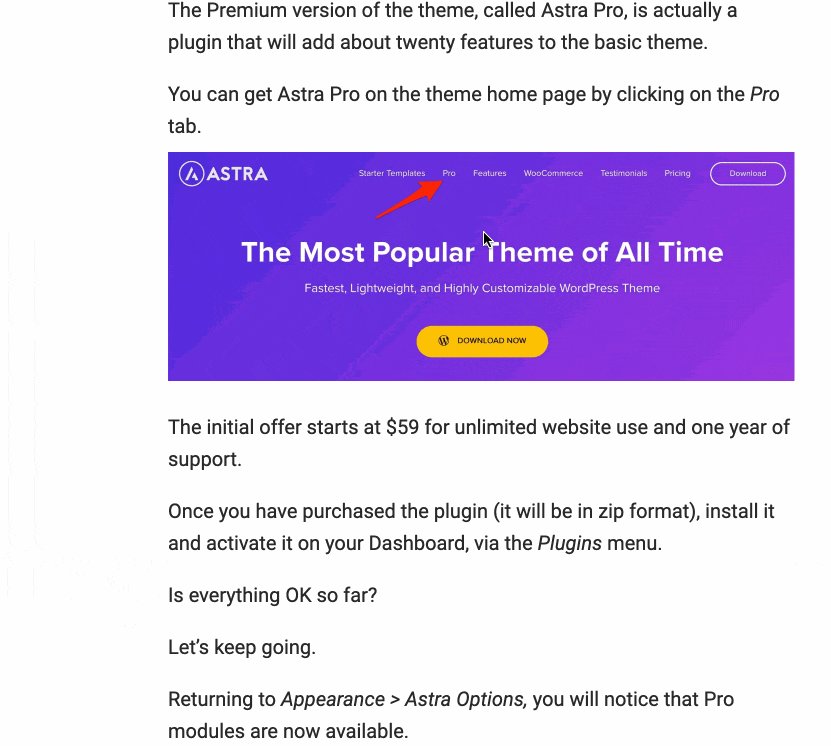
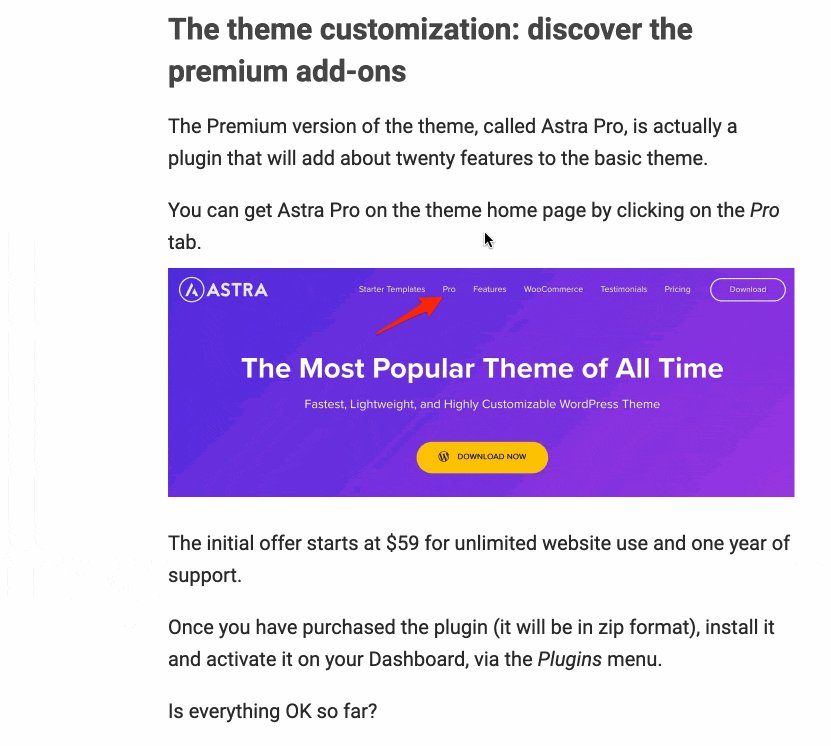
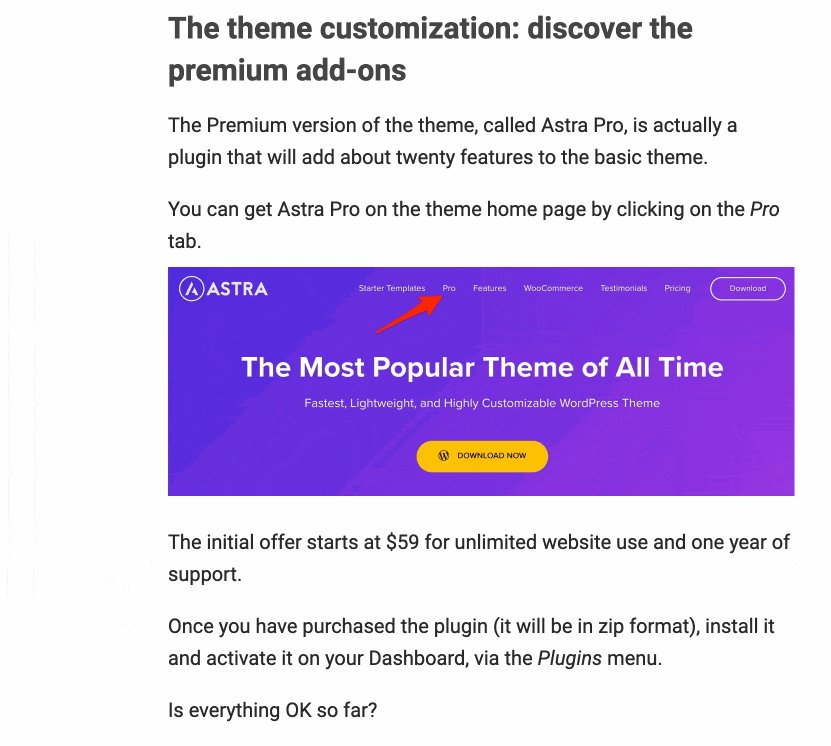
앵커 개념을 잘 이해하기 위해 간단한 예를 들어보겠습니다. Astra 테마에 대한 이 게시물에서 페이지 상단의 개요에 내용이 요약되어 있습니다.
각 부분의 제목 덕분에 콘텐츠에서 길을 찾을 수 있습니다.
이 목차에서 선택한 제목을 클릭하면(종종 앵커 링크가 삽입되는 위치에 있음) 검색하기로 선택한 부분으로 바로 이동합니다.

앵커는 게시물의 개요와 해당 섹션 사이를 탐색하는 데 도움이 됩니다.
WordPress 앵커 링크를 만드는 이유는 무엇입니까?
이제 앵커가 무엇인지 이해했으므로 유용한지 궁금할 것입니다. 글쎄요, 대답은 당연합니다. 3가지 주요 이유가 있습니다.
- 사용자 경험(UX)을 향상시킵니다 . 목차의 이전 예제에서 본 것처럼 사용자가 원하는 섹션으로 직접 이동할 수 있기 때문에 사용자가 페이지를 더 쉽게 탐색할 수 있도록 하는 좋은 방법입니다.
- Google 검색결과에서 페이지 표시를 개선할 수 있습니다 . 검색 엔진은 콘텐츠의 메타 설명 아래에 일부 앵커 링크를 표시할 수 있으며, 이는 콘텐츠의 클릭률을 향상시켜 WordPress 사이트의 트래픽을 증가시킬 수 있습니다.

- 다른 페이지의 섹션에 연결할 수 있습니다 . 그리고 이것은 페이지 중앙이나 하단에 있어도 가능합니다. 당신이 포스트를 쓰고 있다고 가정해 봅시다. 귀하는 귀하의 서비스에 대해 이야기하고 있으며 가격 페이지 끝에 있는 특정 제안에 직접 연결하려고 합니다. 닻으로 할 수 있습니다. 자세한 방법은 포스팅 마지막에 하겠습니다.
모든 것이 명확합니까? 이제 연습할 시간입니다. WordPress 앵커 링크를 설정하는 방법을 알아보겠습니다.
콘텐츠 편집기로 WordPress 앵커 링크를 만드는 방법은 무엇입니까?
이 연습을 더욱 구체적으로 만들기 위해 앵커 링크를 추가할 개요를 디자인하겠습니다. 시작하자!
1단계: 선택한 제목 블록에 앵커 만들기
개요가 아니라 텍스트 본문에 위치할 앵커 식별자를 만드는 것부터 시작하겠습니다.
이 단계에서는 고유한 이름을 지정하기만 하면 됩니다. 진행 방법은 다음과 같습니다.
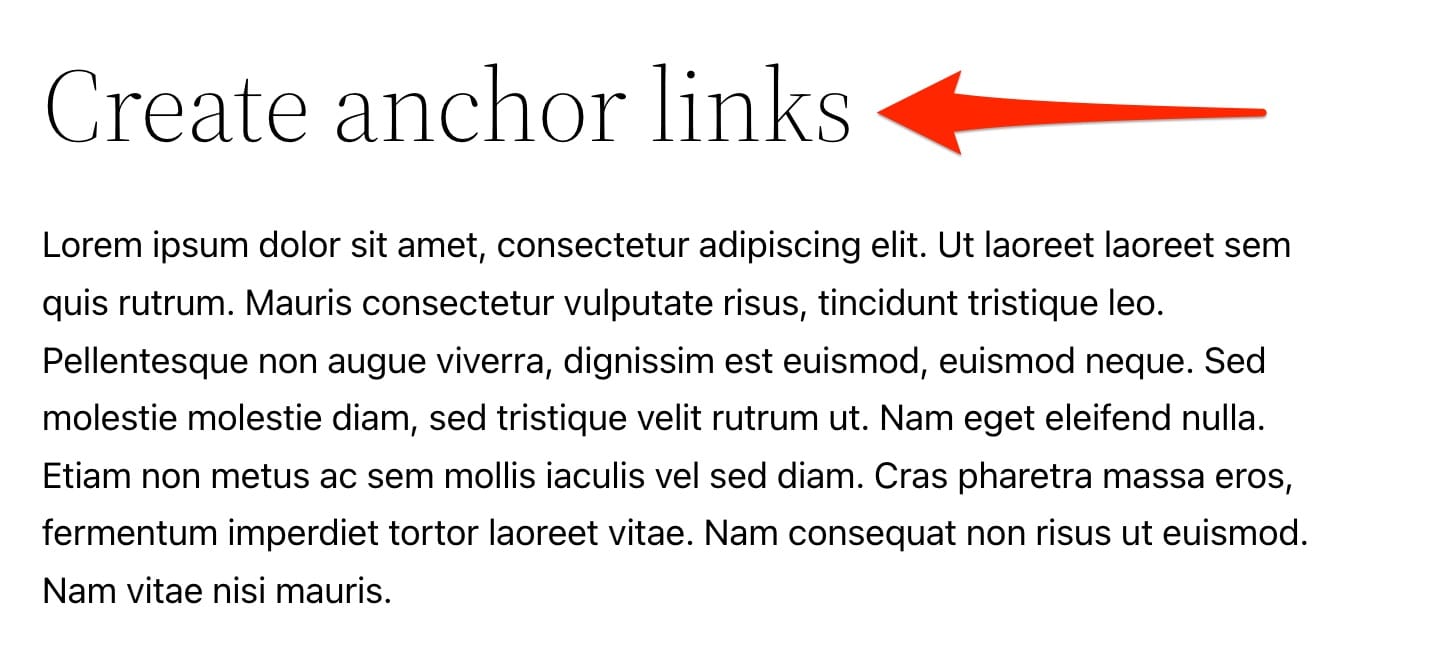
- 먼저, 관심 있는 장의 블록, 예를 들어 h2 제목을 가리키고 싶은 블록을 선택하십시오. "앵커 링크 생성"이라고 상상할 수 있습니다. 클릭해 봅시다.

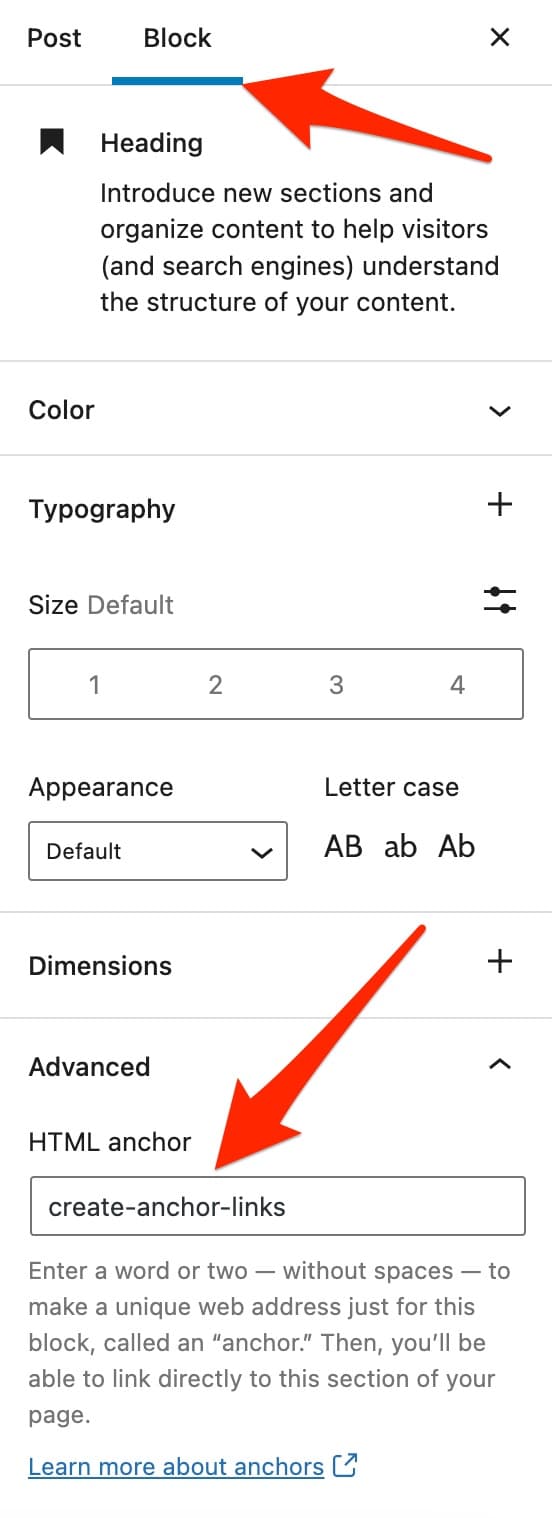
- 편집기의 "차단" 열 에서 화면 오른쪽의 "고급" 을 클릭합니다. 그런 다음 "HTML 앵커" 필드에서 앵커에 지정할 이름을 선택합니다. 이것은 식별자입니다.
예를 들어 "create-anchor-links"와 같이 간단하고 짧은 이름을 선택하십시오. 링크가 생성된 섹션과 관련된 이름을 지정하는 것이 가장 좋습니다.

앵커 이름과 관련하여 WordPress 문서는 따라야 할 몇 가지 실용적인 조언을 제공합니다. 그렇지 않으면 앵커가 작동하지 않습니다.
- 앵커 및 웹 페이지별로 고유한 이름을 사용 하십시오.
- 앵커 이름은 대소문자를 구분 합니다. 이해할 수 있는 한 대문자와 소문자를 사용할 수 있습니다.
- 하이픈 "
-" 또는 밑줄 "_"과 같은 일부 특수 문자를 사용하여 두 단어를 구분할 수 있지만 공백은 사용할 수 없습니다 (모두 함께 붙어 있어야 함). - 앵커 이름의 첫 번째 문자는 문자여야 합니다 .
WordPress 콘텐츠 편집기는 HTML 앵커를 추가할 때 사용하는 단어에서 약간 오해의 소지가 있을 수 있습니다. 제안한 대로 "고유한 웹 주소"를 만들 수 없습니다.
방금 본 것처럼 선택한 요소에 연결하는 데 사용할 수 있는 식별자를 추가할 수 있습니다.
2단계: HTML 앵커에 대한 앵커 링크 만들기
두 번째 단계에서는 게시물의 시작 부분으로 돌아갑니다.
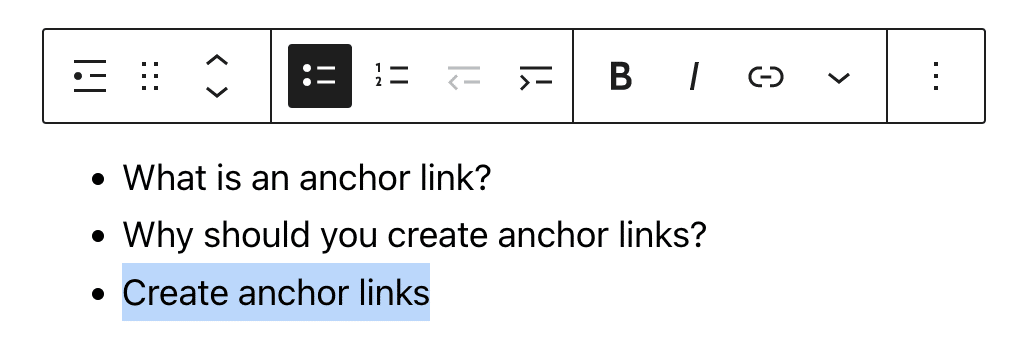
- 예를 들어 "목록" 블록을 사용하여 개요를 작성하는 것으로 시작하십시오. 게시물의 모든 챕터 제목을 입력합니다. 선택한 장의 이름을 강조 표시하여 완료합니다 . 아래는 이 예의 "앵커 링크 생성" 블록입니다.

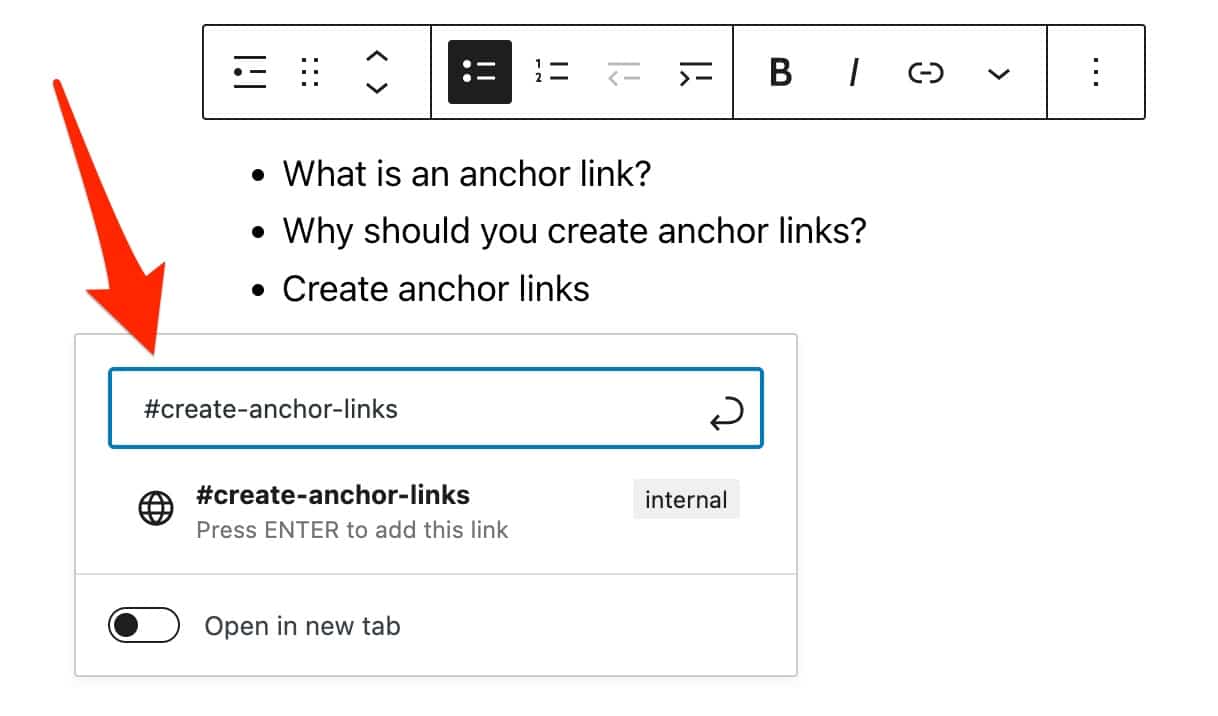
- 이전에 추가한 앵커 이름으로 링크를 생성합니다
(create-anchor-links). 조심하세요, 여기에 미묘함이 있습니다. 이 이름 앞에#문자가 와야 합니다. 이 예에서는#create-anchor-links.
이 링크는 현재 페이지에서 해당 식별자를 가진 요소로 연결됩니다(이전 단계에서 선택한 것, 즉 h2 제목):

그게 다야: 앵커 링크가 실행 중입니다. 축하합니다!
이 예에서는 페이지 제목에 대한 앵커 링크를 만들었습니다. 일반적으로 하이퍼링크를 삽입하는 데 사용할 수 있는 모든 요소(예: 제목, 텍스트, 이미지 등)는 페이지의 앵커에 대한 링크가 될 수 있습니다.
HTML 앵커를 추가하기 위해 WordPress 설명서에는 다음을 제외한 모든 블록에 대해 설정을 사용할 수 있다고 나와 있습니다.
- 클래식, 더 읽기, 검색, 페이지 나누기 블록
- 위젯 블록(소셜 네트워크 아이콘 제외)
- 포함된 콘텐츠 블록
- 테마 블록
HTML 코드에서 WordPress 앵커 링크를 만드는 방법은 무엇입니까?
WordPress 콘텐츠 편집기에서 제공하는 "HTML 앵커" 옵션을 사용하지 않으려면 콘텐츠 편집기에서도 HTML 코드에서 수동으로 앵커를 만들 수도 있습니다.

바로 아래에 있는 스레드를 다시 두 단계로 펼칠 것입니다.
1단계: 선택한 섹션의 앵커 만들기
관심 있는 블록을 선택하는 것으로 시작하십시오. 여기서는 이전 설명의 h2 예제를 사용하겠습니다.
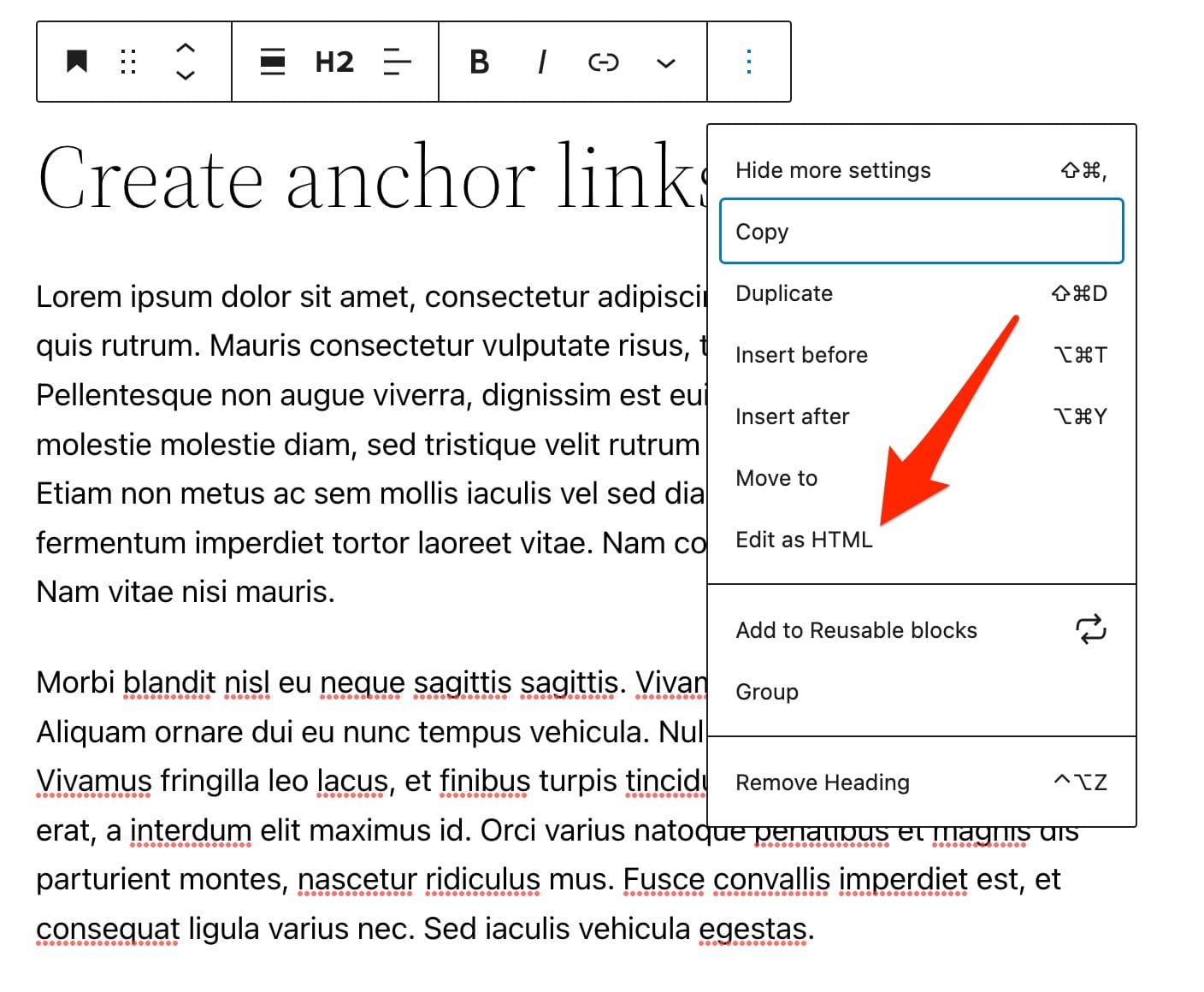
3개의 작은 점이 있는 블록 버튼을 클릭한 다음 "HTML로 편집"을 선택합니다.

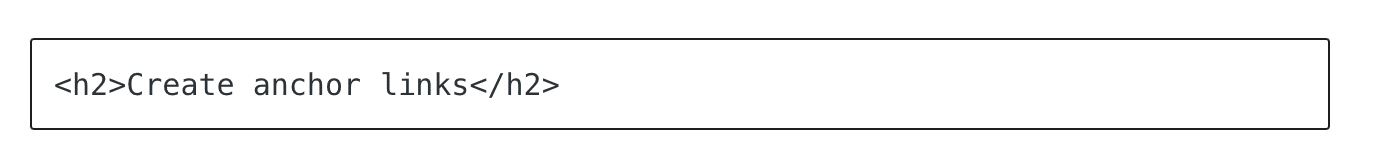
위에서 선택한 h2를 "앵커 링크 생성"이라고 합니다. HTML 편집을 시작하면 다음이 표시됩니다.

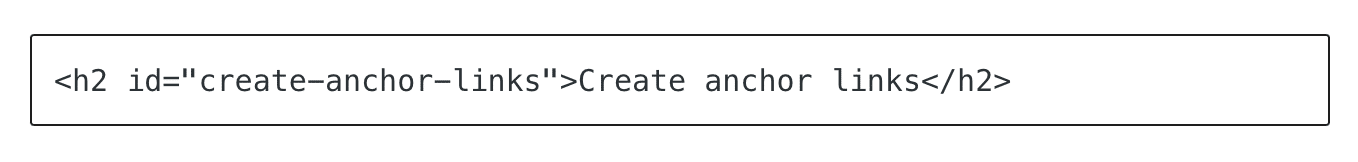
거기에서 수동으로 id 속성을 h2 태그에 추가 하여 앵커에 이름을 지정합니다(비주얼 편집기에는 표시되지 않음). 다음을 제공합니다.

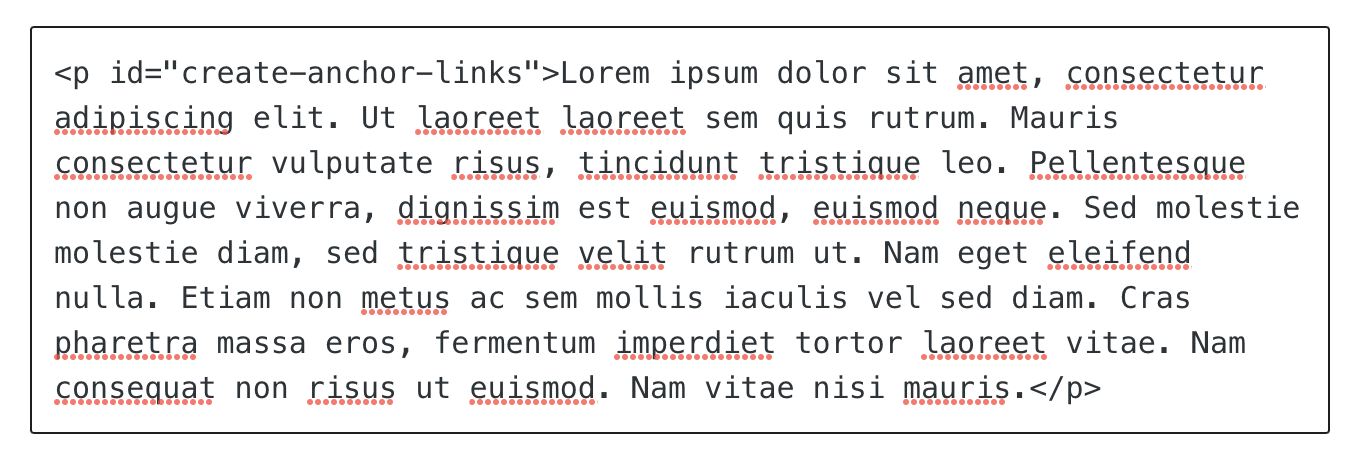
단락이나 다른 유형의 블록에서 동일한 작업을 수행하려는 경우 절대적으로 가능합니다.
유일한 차이점은 h2 태그로 작업하지 않고 예를 들어 p 태그(단락용)로 작업한다는 것입니다. 이것은 여기에 줄 것입니다 :

2단계: 개요에 앵커 링크 배치
다시 한 번, 이전에 만든 개요로 돌아갑니다.
이 목차에서 "HTML로 편집"이 아직 없는 경우 다시 선택합니다.
앵커 텍스트(챕터 이름) 주위에 <a> 태그를 추가하고 해당 값으로 식별자 이름과 함께 href 속성을 추가하여 클릭 가능한 앵커 링크를 만듭니다.
연결된 블록의 id 속성을 참조하기 위해 # 접두사를 추가하는 것을 잊지 마십시오.
따라서 다음을 볼 수 있습니다.

다시 말하지만 정확히 같은 이름을 사용하도록 주의하십시오(처음에는 " create-anchor-links ", 다음에는 " #create-anchor-links ").
다른 페이지에 있는 앵커에 대한 링크를 만드는 방법은 무엇입니까?
이 게시물의 시작 부분에서 WordPress에서 앵커를 사용 하여 독자를 다른 페이지의 중간으로 직접 보내는 방법을 설명하겠다고 약속했습니다.
이를 이해하기 위해 이미 사용한 예를 사용하겠습니다. 여러 서비스가 포함된 가격 책정 페이지가 있습니다. 마지막 게시물에서 독자를 이 페이지의 마지막 서비스로 직접 보내고 싶습니다.
가장 먼저 해야 할 일은 분명히 이 유명한 마지막 서비스(예: " last service ")의 블록에 앵커를 만드는 것입니다. 하지만 이제 그 방법을 알게 되었습니다.
그런 다음 게시물에 서비스에 대한 링크를 만들 때 다음을 수행하면 됩니다.
- 페이지의 URL을 입력하십시오 (예: "
https://www.mysite.com/rates"). - 그런 다음 앵커 이름의
#접두사를 추가합니다(예: "https://www.mysite.com/rates/#last-rate").

귀하의 링크를 클릭하면 귀하의 요금 페이지에 있는 마지막 요금으로 바로 연결됩니다.
지금까지 콘텐츠 편집기나 HTML 코드를 사용하여 WordPress 앵커 링크를 수동으로 만드는 방법을 보여 드렸습니다.
주제에 대해 더 자세히 알아보려면 플러그인을 사용하여 WordPress에 앵커를 추가할 수 있다는 것을 알아야 합니다. 이에 대해서는 다음 섹션에서 자세히 알려 드리겠습니다.
플러그인으로 WordPress에 앵커를 만드는 방법은 무엇입니까?
블로그에 정기적으로 게시물을 작성합니까? 클릭 가능한 앵커와 개요(목차)를 통합하는 데 사용되는 다소 긴 게시물?
플러그인을 사용하여 WordPress 사이트에 앵커를 만들 때 이 프로세스를 자동화하고 더 빠르게 진행할 수 있다는 것을 알아야 합니다. 이를 위해 자세히 볼 몇 가지 솔루션이 있습니다.
옵션 1: LuckyWP 목차 플러그인을 사용하여 목차 만들기
목차를 디자인하는 데 도움이 되도록 공식 디렉토리에서 다양한 플러그인을 사용할 수 있습니다. 가장 유명한 것들 중에는 Easy Table of Contents, Table of Contents Plus 또는 LuckyWP Table of Contents가 있습니다.
이 마지막 것은 3개 중 최고 등급 (별 5개 중 4.9개)이고 사용하기 매우 쉽고 많은 사용자 정의 옵션이 있기 때문에 제 주의를 끌었습니다.

목차를 자동으로 추가하고 위치를 선택할 수 있습니다(예: 첫 번째 제목 앞이나 뒤, 첫 번째 텍스트 블록 뒤 등). 또는 전용 Gutenberg 블록을 사용하여 콘텐츠의 원하는 위치에 수동으로 통합할 수도 있습니다.
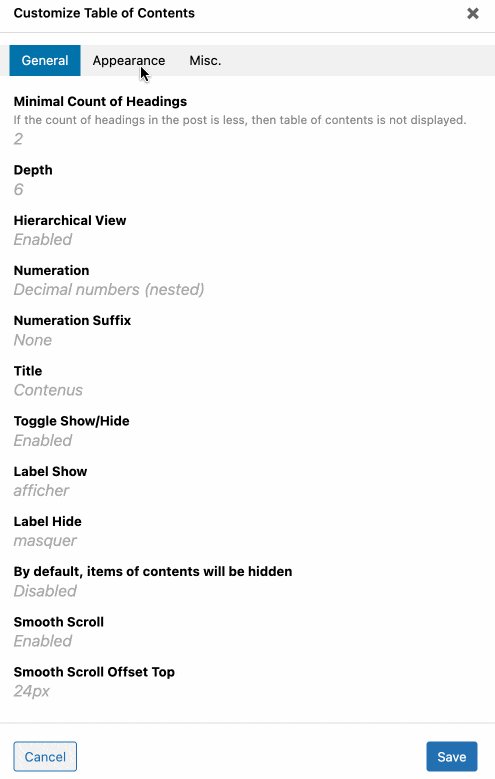
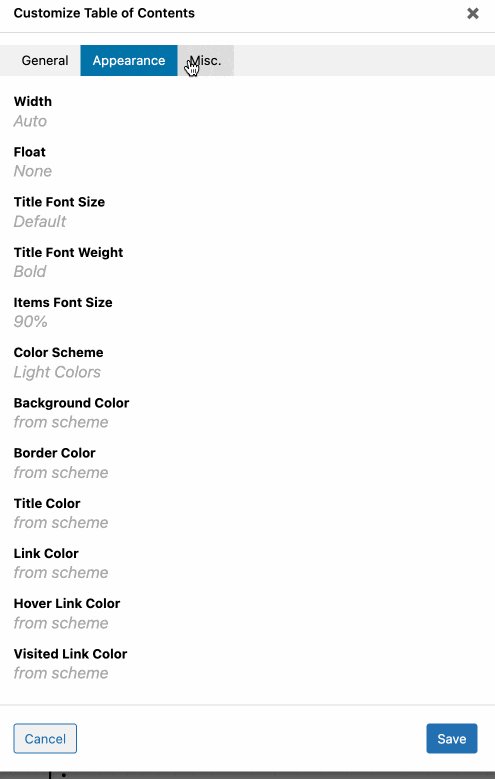
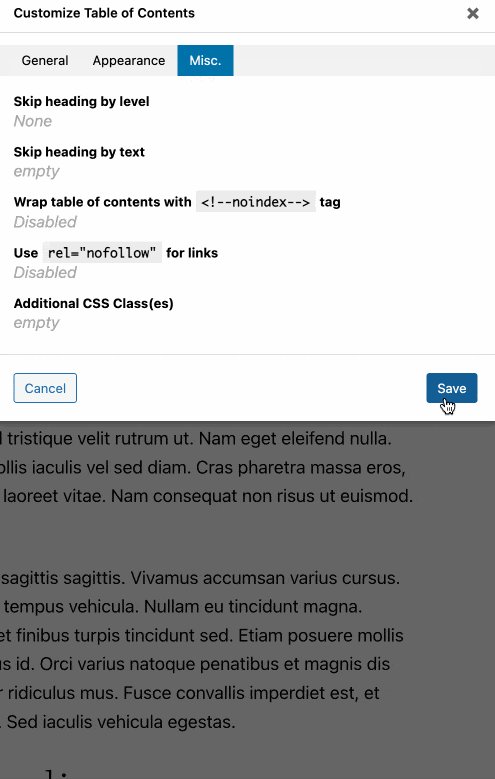
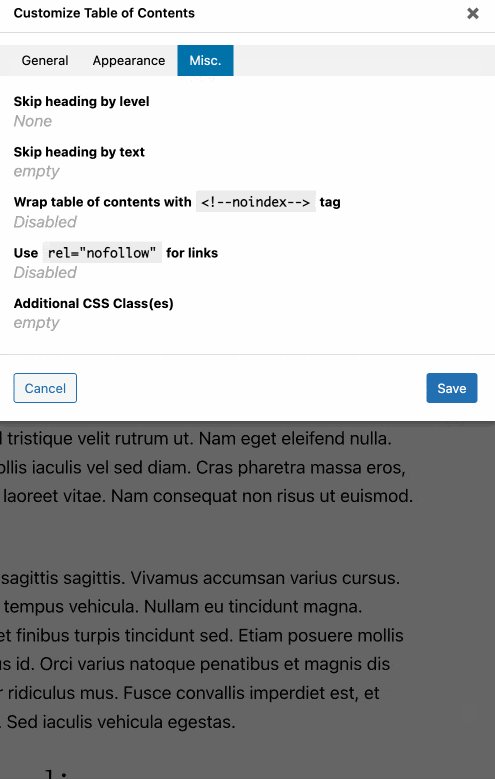
이 작업이 완료되면 무엇보다도 다음 설정을 사용 하여 콘텐츠, 개요 작동 방식 및 모양에 대해 작업을 수행할 수 있습니다.
- 제목에 번호를 추가합니다.
- 목차의 이름과 다양한 태그("표시", "숨기기" 등) 사용자 지정.
- 색상(배경, 테두리, 제목, 링크 등) 및 글꼴(크기, 굵기) 관리 가능.
- nofollow 속성을 활성화할 수 있습니다.

LuckyWP 목차 다운로드:
옵션 2: Gutenberg 블록 플러그인 사용
LuckyWP 목차 및 기타 사용자가 목차 추가 및 사용자 지정이라는 특정 목표에 초점을 맞추는 경우 보다 일반적이고 목차 추가 옵션을 제공하는 다른 플러그인이 있습니다 .
이것은 Gutenberg 블록 플러그인의 경우입니다. 이 플러그인은 WordPress 콘텐츠 편집기 전용 블록(콘텐츠 항목)을 제공합니다. 헤드라인, 클릭 유도문안, 슬라이더, 양식, 검색창, 가격표 등을 추가할 수 있습니다.
물론 그 중 일부는 목차입니다. LuckyWP 목차와 같은 전용 플러그인과 같은 고급 설정을 항상 찾을 수 있는 것은 아니지만 필요에 따라 충분할 수 있습니다.
목차를 제공하는 구텐베르크 블록 플러그인 중에서 예를 들면 다음과 같습니다.
- Astra 테마 제작자가 디자인한 Gutenberg용 Ultimate Addons.
- Kadence 테마 제작자의 Kadence Blocks.
- 쌓을 수 있습니다.
옵션 3: Elementor 플러그인 사용
마지막으로, 제가 이야기하고 싶은 마지막 옵션은 페이지 빌더이기 때문에 조금 특별한 플러그인을 기반으로 합니다.
그것의 이름? Elementor(제휴 링크). 전 세계적으로 천만 명 이상의 사용자가 있는 워드프레스 생태계에서 가장 유명합니다.

모듈(이미지, 텍스트, 버튼, 비디오 등)과 바로 사용할 수 있는 템플릿 덕분에 페이지 빌더를 사용하면 코드로 손을 더럽히지 않고도(또는 거의) 사이트의 시각적 모양을 디자인할 수 있습니다. 드래그 앤 드롭을 매우 자주 사용합니다.
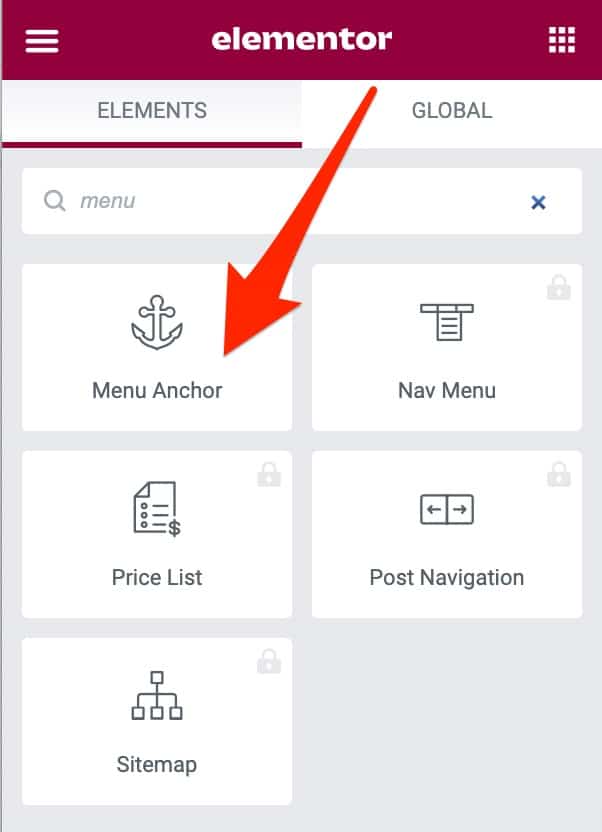
무료 버전에서도 Elementor에는 WordPress의 앵커 생성 전용 위젯인 "메뉴 앵커"가 있습니다. 다음과 같이 보입니다.

그것을 사용하려면 이 짧은 튜토리얼을 따르십시오.
더 나아가 Elementor를 사용하고 싶으십니까? 페이지 빌더 전용 사용자 가이드를 확인하십시오.
요약
이 줄을 통해 WordPress에서 앵커를 만드는 여러 가지 방법을 발견했습니다. 즉, 필요에 따라 다음 솔루션 중 하나를 선택할 수 있습니다.
- 콘텐츠 편집기의 기본 기능
- HTML 코드
- 전용 WordPress 플러그인
조작을 완전히 이해하기 위해 주저하지 말고 초안에서 테스트하십시오.
#WordPress에 앵커를 만들고 싶지만 어떻게 진행해야 할지 모르십니까? 목표를 달성하기 위한 다양한 수단과 방법을 공개합니다.
가장 중요한 것은 정확히 동일한 앵커 이름을 유지하는 것입니다! 클릭 가능한 앵커 링크에는 # 이 있고 링크된 앵커 id 에는 # 이 없습니다. 이 작업을 수행하는 방법을 이해하면 나머지는 어린애 장난이 될 것입니다.
긴 콘텐츠가 있을 때마다 사용하는 것을 잊지 마세요. 독자들은 감사할 것입니다.
이제 앵커를 사용하고 싶습니까? WordPress 사이트에서 만들 수 있었다면 댓글로 알려주십시오.