WordPress에서 블록 패턴을 만들고 사용하는 방법은 무엇입니까?
게시 됨: 2023-08-08한 번. 두 배. 열 번. 50번. 수십, 수십 개의 서로 다른 발행물에 동일한 콘텐츠를 만드는 것은 빠르게 지루해질 수 있습니다. 그리고 무엇보다 시간이 많이 걸립니다. 매우 시간이 많이 걸립니다.
편리한 기능인 WordPress 블록 패턴 덕분에 단 몇 번의 클릭만으로 이러한 시간과 에너지 낭비를 피할 수 있습니다.

모든 블로그 게시물에 통합할 작은 텍스트 삽입물을 만들고 싶습니까? 이 기능은 당신의 삶을 훨씬 더 쉽게 만들 수 있습니다. 모든 페이지에 클릭 유도문안 또는 맞춤 표를 추가하려는 경우에도 마찬가지입니다.
당신은 흥분? 이 기사를 마치면 프로처럼 블록 패턴을 만들고 사용자 정의하고 관리하는 방법을 알게 될 것입니다 . 시작할 준비가 되셨습니까? 가이드를 따르십시오.
개요
- WordPress의 블록 패턴이란 무엇입니까?
- 동기화된 패턴은 무엇에 사용할 수 있습니까?
- WordPress에서 블록 패턴을 만드는 방법
- WordPress에서 블록 패턴을 사용하는 방법
- 사이트 편집기에서 블록 패턴을 관리하는 방법은 무엇입니까?
- 결론
WordPress의 블록 패턴이란 무엇입니까?
블록 패턴은 WordPress 콘텐츠 편집기(Gutenberg)를 사용하여 만든 블록 세트(예: 제목 블록 + 이미지 블록 + 버튼 블록)입니다 .
"패턴 만들기" 옵션에서 콘텐츠와 형식을 저장한 후에는 간단한 스위치를 통해 게시물, 페이지 및 기타 사용자 정의 게시물 유형 과 같은 사이트의 다양한 출판물에서 재사용하기 위해 이 블록 세트를 동기화하도록 선택할 수 있습니다.
동기화하도록 선택한 경우 수정하면 이 패턴의 내용이 사이트에 통합될 때마다 자동으로 업데이트됩니다.
Gutenberg 블록은 WordPress 콘텐츠 편집기(Gutenberg)에서 제공하는 컨테이너입니다. 텍스트, 미디어, 위젯 및 포함된 콘텐츠를 표시하는 데 사용할 수 있습니다. 또한 구조를 만들고 발행물의 스타일을 사용자 지정하는 데 사용할 수 있습니다.
2023년 8월 WordPress 버전 6.3이 출시되기 전에 사용할 수 있는 재사용 가능한 블록은 "동기화 패턴"으로 이름이 변경되었습니다. 블록 삽입기, "동기화된 패턴" 탭 또는 사이트 편집기의 "패턴" 메뉴에서 찾을 수 있습니다.
템플릿 부분도 WordPress 6.3부터 패턴이 되었으며 사이트 편집기(모양 > 편집기)의 "패턴" 메뉴에서 찾을 수 있습니다.
동기화된 패턴에 초점
WordPress에서 블록 패턴 생성에 대해 자세히 알아보기 전에 동기화된 패턴의 몇 가지 세부 사항을 살펴보겠습니다.
- "동기화 패턴" 기능 은 2023년 8월에 버전 6.3이 출시된 이후 WordPress 콘텐츠 편집기에 기본적으로 제공되어 이전 "재사용 가능 블록" 기능을 대체했습니다.
- 동기화된 패턴은 전체 사이트에 대해 매번 동일한 콘텐츠를 다시 생성할 필요가 없음을 의미합니다.
- 동기화된 패턴은 발행물의 기본 콘텐츠 영역에 있는 블록을 수정하는 데 가장 자주 사용됩니다.
- 동기화된 패턴의 콘텐츠는 전체 WordPress 사이트에서 동기화됩니다 . 사이트의 한 위치(예: 블로그 게시물)에서 동기화 패턴을 수정하면 동기화 패턴이 포함된 다른 모든 발행물에 수정 사항이 반영됩니다.
- WordPress 콘텐츠 편집기 또는 사이트 편집기 인터페이스에서 직접 몇 번의 클릭만으로 동기화된 패턴을 만들고 저장할 수 있습니다 (나중에 다시 설명하겠습니다).
알고 계셨나요? 공식 WordPress 디렉토리에서 블록 패턴을 복사하여 사이트에 붙여넣을 수 있습니다.

동기화된 패턴은 무엇에 사용할 수 있습니까?
WordPress의 동기화된 패턴 기능(처음에는 재사용 가능한 블록이라고 함)은 사이트의 여러 페이지 또는 게시물에서 동일한 콘텐츠를 사용하는 데 익숙하다면 관심을 가질 것입니다.
이 기능 덕분에 새로운 유형의 콘텐츠를 추가할 때마다 블록을 다시 생성할 필요가 없습니다.
사물을 더 명확하게 볼 수 있도록 동기화된 패턴을 사용하는 것이 합당한 여러 상황이 있습니다. 다음을 추가해야 하는 경우 생각해 보십시오.
- 자신의 작은 사진과 간단한 소개 텍스트와 함께 모든 블로그 게시물 끝에 "저자" 삽입물
- 독자가 이러한 플랫폼에서 귀하를 팔로우하도록 장려하기 위해 블로그 게시물 끝에 소셜 네트워크 링크
- CTA( Call to Action )는 방문자가 뉴스레터 구독 또는 백서 다운로드와 같은 특정 작업을 수행하도록 권장합니다.
- 연락처 페이지 외에 다양한 전략적 위치에 있는 연락처 양식입니다 . 예를 들어 이것은 서비스 및/또는 정보 페이지에 통합될 수 있습니다.
- 간행물의 예약 양식 또는 영업 시간
- 독자에게 추천하는 제품 및 서비스를 홍보하기 위한 제휴 링크가 포함된 삽입물
그게 당신에게 좋은가요? 그럼 메인 코스로 갑시다!
Elementor를 사용하는 경우 이 페이지 빌더가 WordPress에서 제공하는 "동기화 패턴" 기능과 유사한 플러그인을 제공한다는 것을 알아야 합니다. Elementor Blocks for Gutenberg 라고 하는 이 플러그인을 사용하면 Elementor로 조립된 위젯 세트를 페이지나 기사에 직접 추가할 수 있습니다 .
WPMarmite에서 우리는 Elementor를 정확하게 홍보하기 위해 이와 같은 다양한 클릭 유도 문안을 위해 이를 사용합니다. 확인 해봐 :
WordPress에서 블록 패턴을 만드는 방법
몇 번의 클릭만으로 매우 간단하게 블록 패턴을 생성하는 단계별 방법이 있습니다.

이 자습서의 목적을 위해 클릭 유도 문안 삽입 생성과 같은 실용적인 예를 사용합니다.
1단계: 콘텐츠 생성 또는 수정
시작하려면 게시물 > 새로 추가 로 이동하여 새 게시물을 추가합니다 (선택한 게시물 또는 페이지를 수정할 수도 있음).
간행물에 제목을 지정한 다음 원하는 텍스트를 추가합니다.

2단계: WordPress 블록 패턴 생성
클릭 유도 문안 삽입물을 만들려면 여러 블록을 하나로 병합해야 합니다. 이를 위해 배경 이미지를 쉽게 추가할 수 있는 "표지" 블록을 사용합니다 .
그러나 동일한 컨테이너에 여러 블록을 그룹화할 수 있는 "그룹" 블록을 선택할 수도 있습니다.
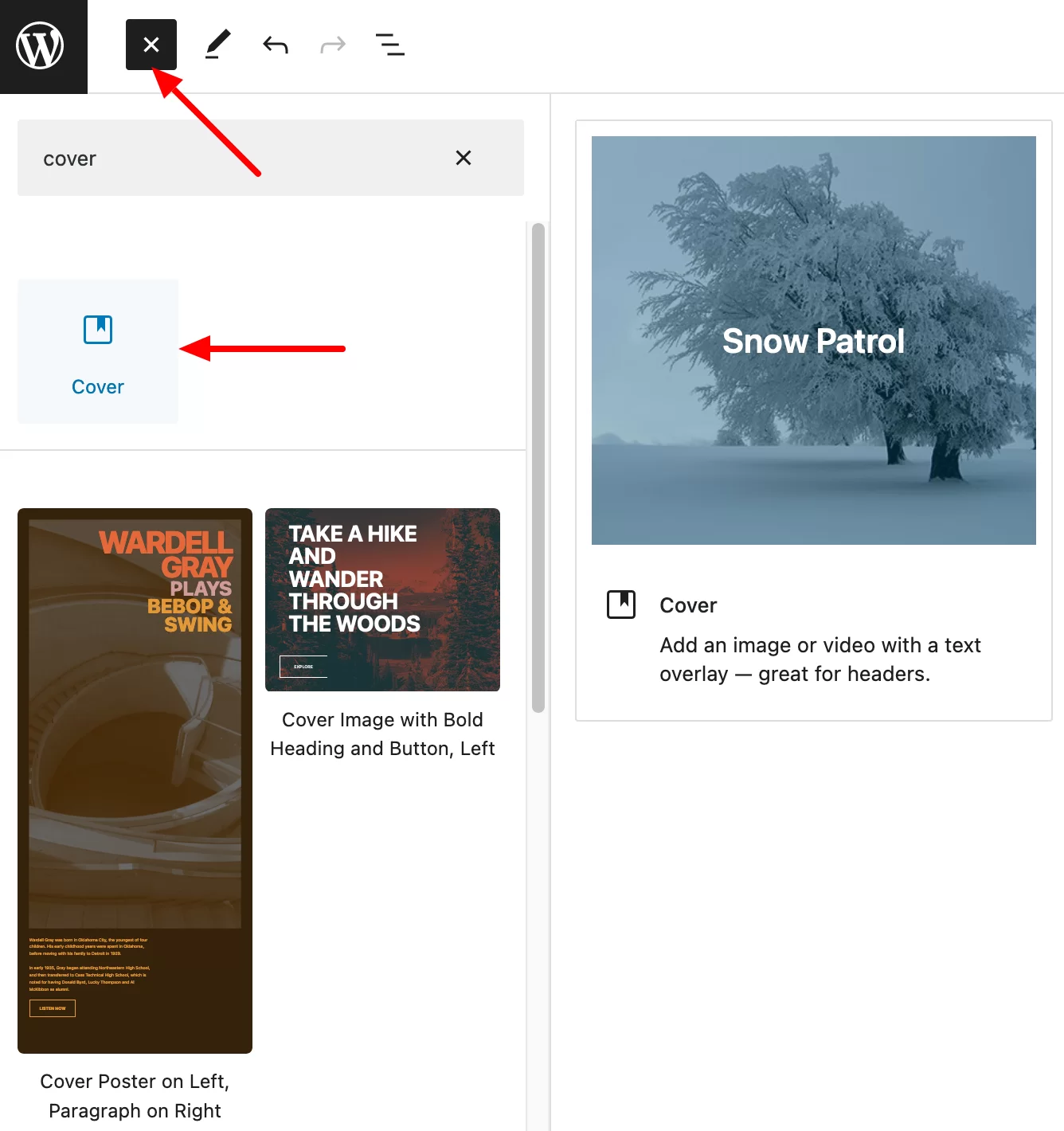
페이지 왼쪽 상단에 있는 블록 삽입기를 사용하여 "Cover" 블록을 추가합니다.

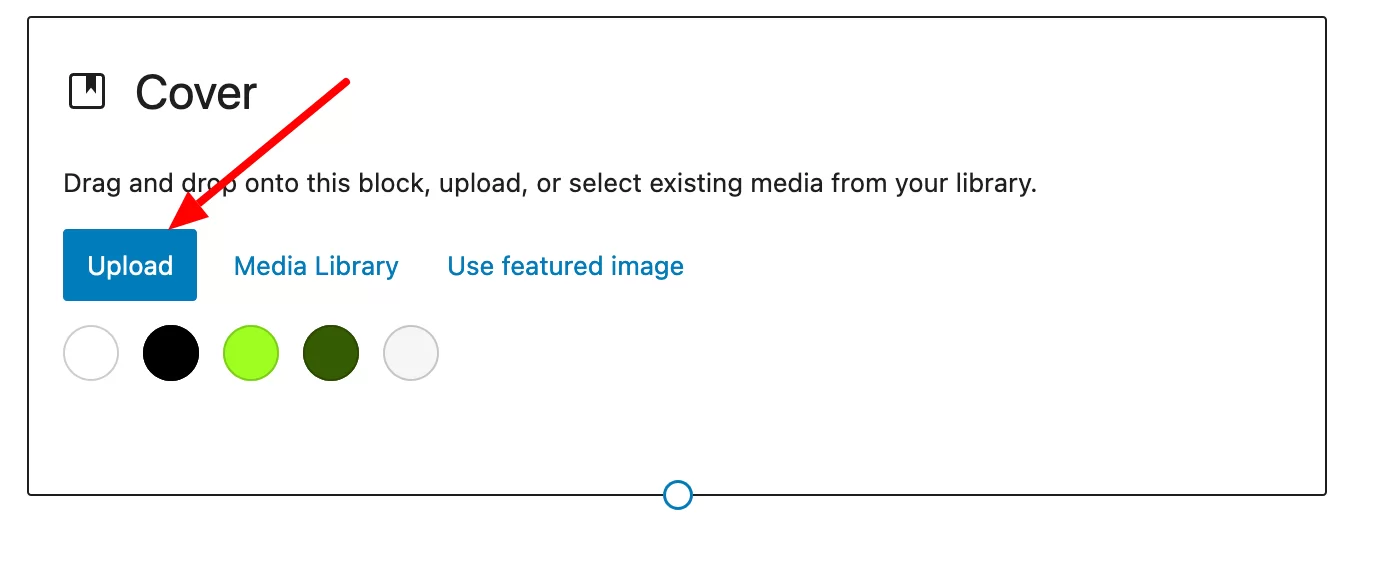
선택한 이미지를 배경에 추가하려면 "업로드" 버튼을 클릭하십시오. 예를 들어 로열티 프리 이미지 은행인 Unsplash에서 이미지를 찾았습니다.

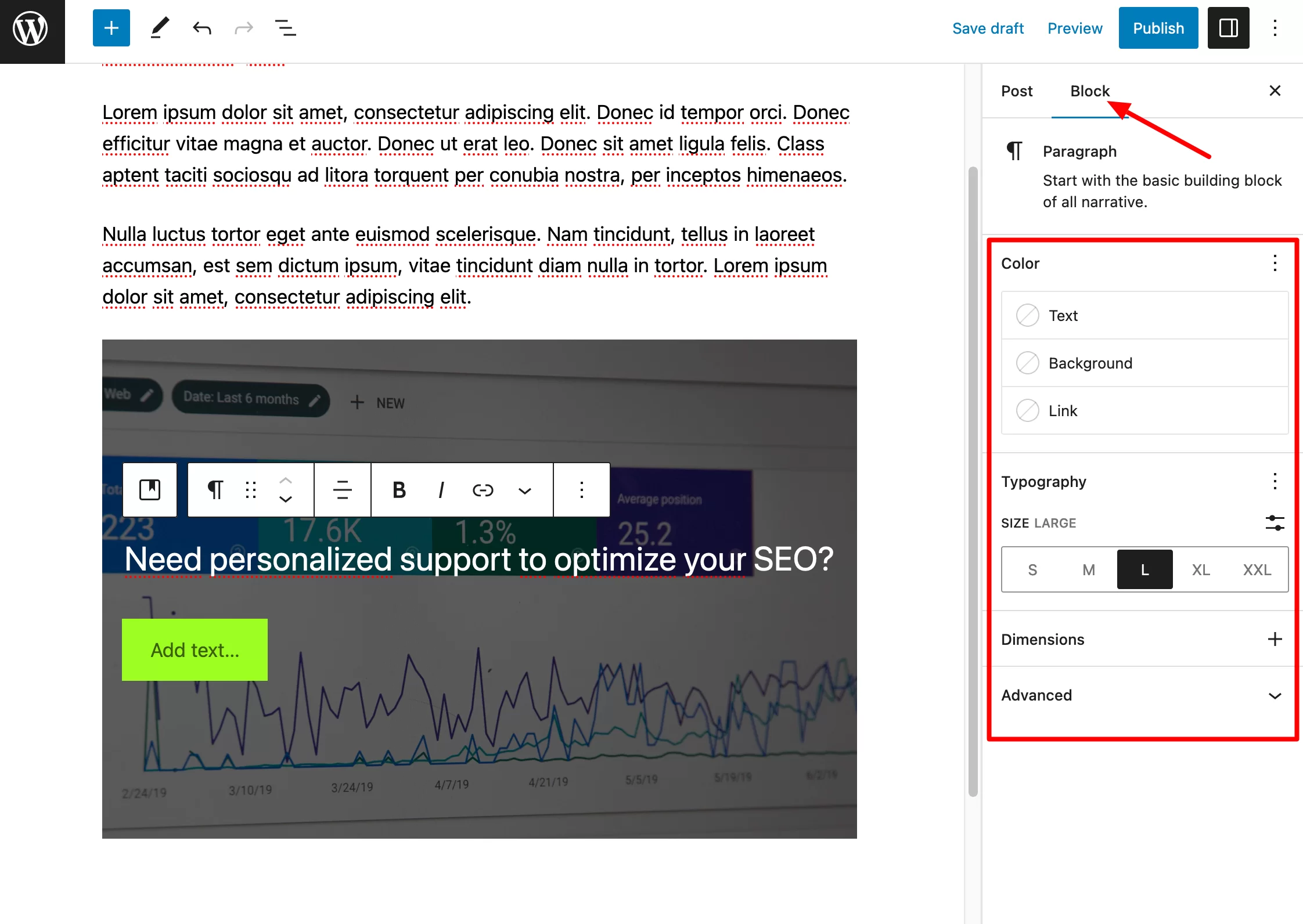
계속해서 원하는 제목을 추가한 다음 블록 설정으로 이동하여 사용자 지정합니다.

이제 "배너" 블록 안에 "버튼" 블록을 추가하기만 하면 됩니다. 이렇게 하려면 "배너" 블록 안의 아무 곳이나 클릭하여 삽입기를 표시하고 "버튼" 블록을 추가합니다.
제목을 사용자 정의한 것처럼 이 블록을 사용자 정의하십시오. 예를 들어 크기, 배경색, 여백, 테두리 등을 변경할 수 있습니다.
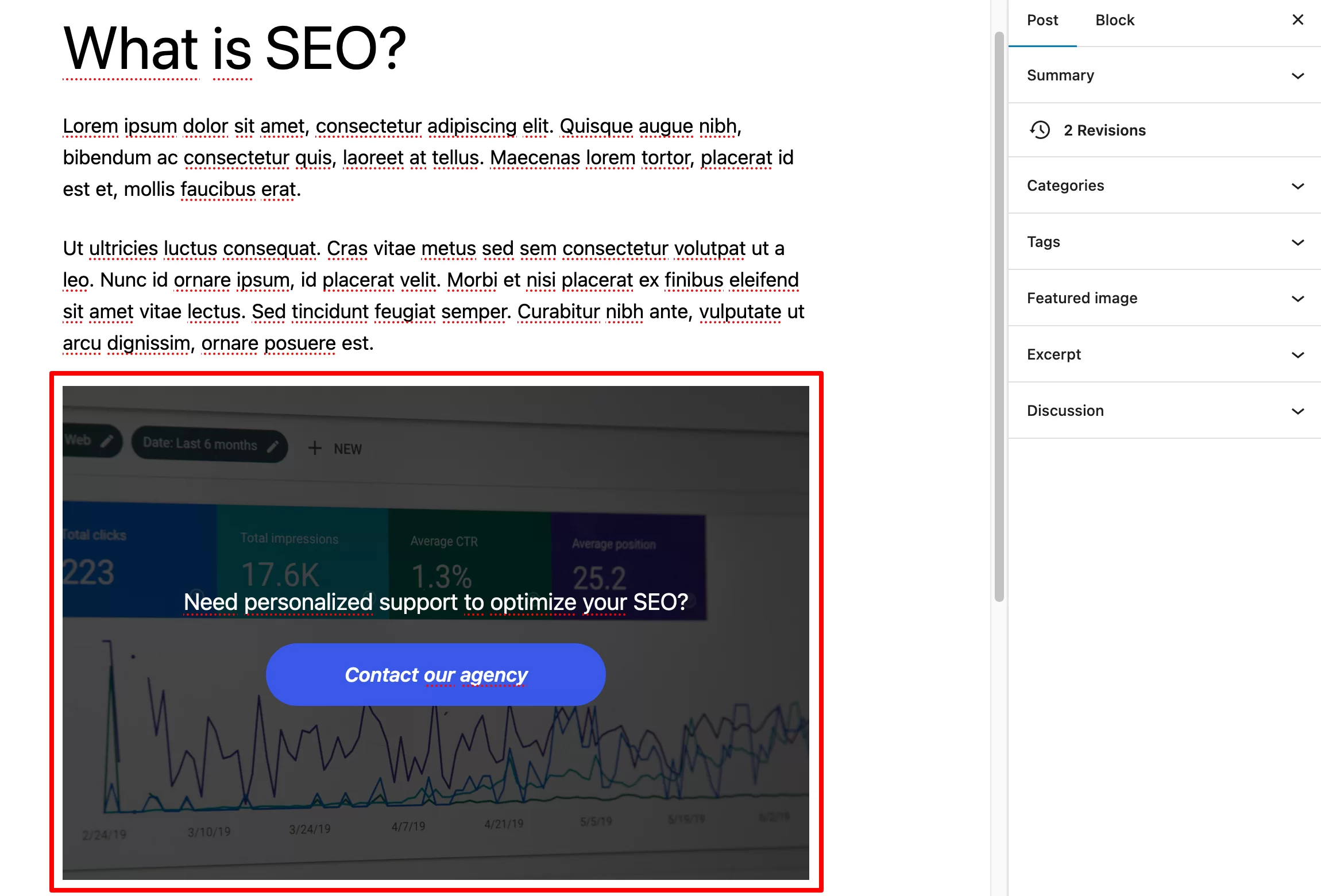
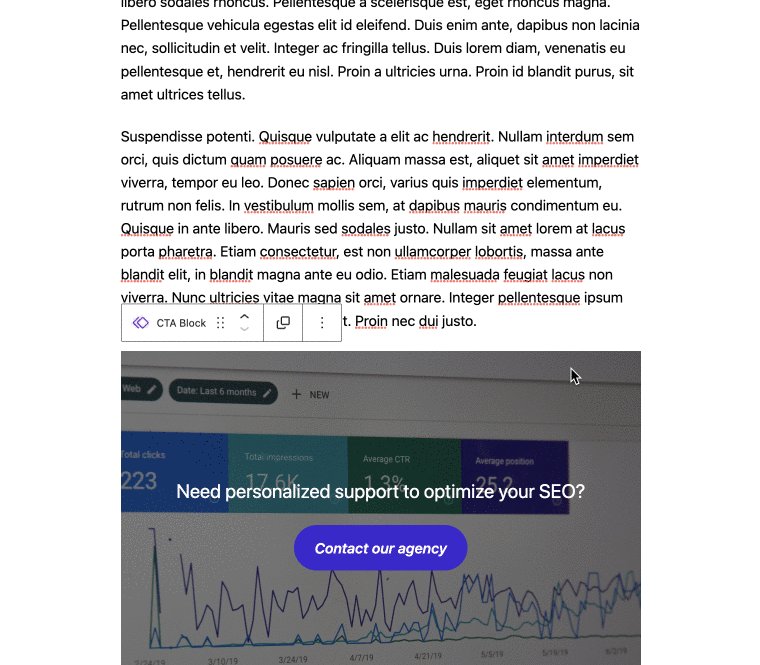
최종 결과는 다음과 같습니다.

물론 하나의 블록으로 구성된 블록 패턴을 생성할 수 있습니다. 여러 블록으로 구성된 블록 패턴의 경우 프로세스는 완전히 동일하지만 이번에는 원하는 블록(예: “단락” 블록, “표” 블록, “이미지” 블록 등)을 추가합니다.
3단계: 블록 패턴 저장
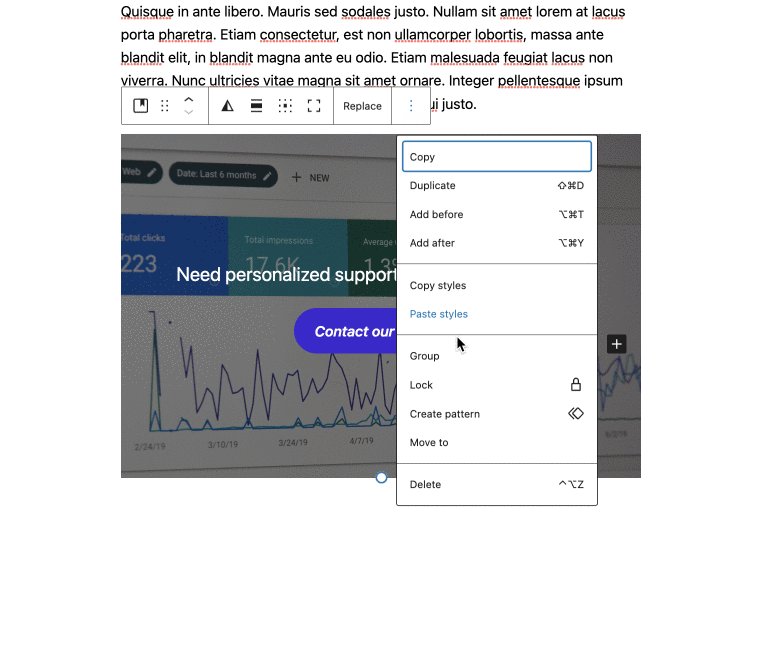
결과에 만족하면 "배너" 블록을 클릭하여 블록 설정을 표시합니다(세 개의 작은 점).
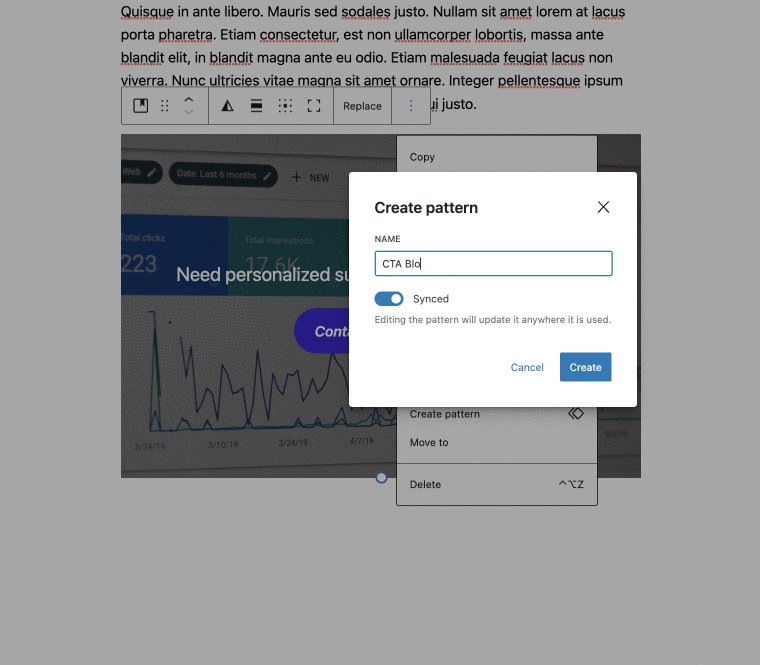
그것을 클릭하고 "패턴 만들기"옵션을 선택하십시오. 블록 이름(예: "CTA 블록")을 지정한 다음 "저장"을 클릭합니다.

축하합니다. 이제 WordPress 블록 패턴이 저장되어 선택한 출판물에서 사용할 준비가 되었습니다.
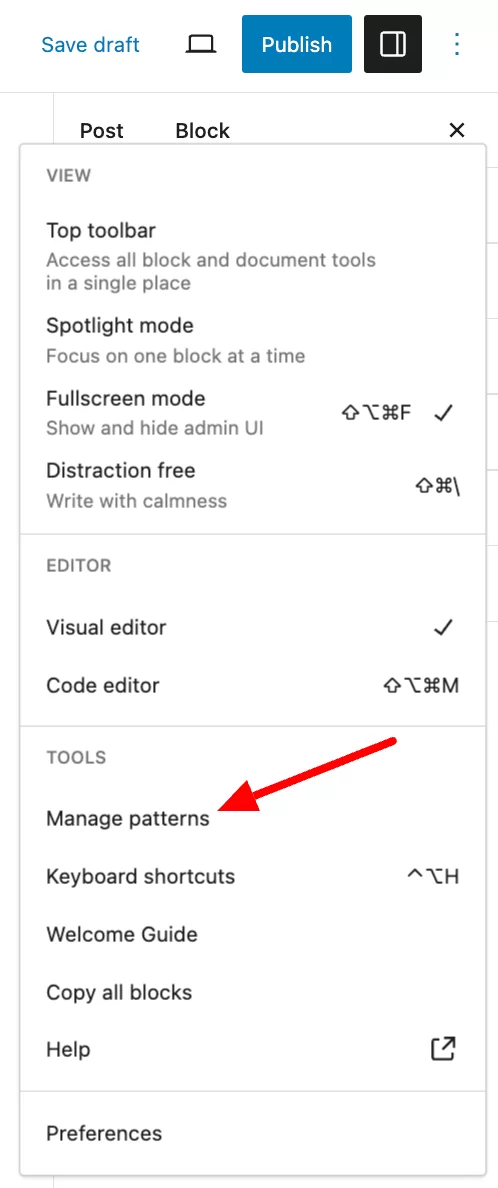
참고로 콘텐츠 편집기에서 워드프레스 사이트에 블록 패턴을 추가하는 또 다른 방법이 있습니다. 게시물이나 페이지를 편집할 때 오른쪽 상단 모서리에 있는 페이지 옵션(작은 점 3개)을 클릭합니다. 그런 다음 "도구" 섹션에서 "패턴 관리"를 선택합니다. 열리는 인터페이스에서 "패턴 만들기" 버튼을 클릭하여 패턴을 만듭니다.

4단계: 발행물에 블록 패턴 추가
이제 새 블로그 게시물 끝에 블록 패턴을 추가한다고 상상해 보십시오.
새 게시물을 작성합니다(이미 수행할 작업을 알고 있음). 블록 패턴을 추가할 위치를 선택합니다. 간행물의 끝이나 콘텐츠 중간에 쉽게 놓을 수 있습니다.
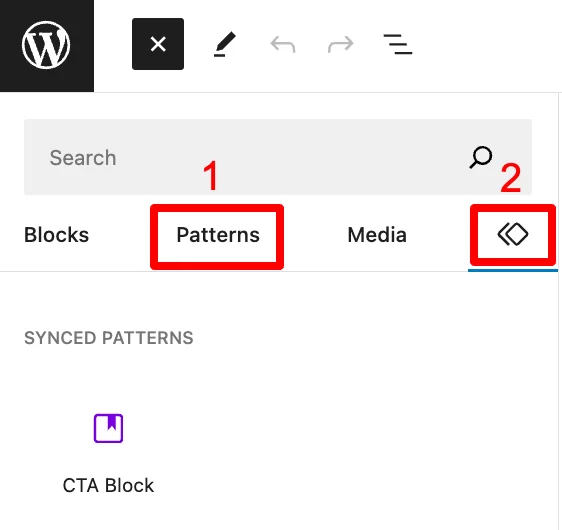
그런 다음 블록 삽입기로 이동합니다. 두 개의 겹쳐진 다이아몬드를 나타내는 탭(아래 스크린샷의 2번)에서 동기화된 패턴(처음에는 재사용 가능한 블록이라고 함)을 찾을 수 있으며 "패턴" 탭(1번)에는 사용 가능한 나머지 패턴이 표시됩니다.

여기에서 첫 번째 범주인 "내 패턴"에서 생성한 (비동기화) 패턴을 찾을 수 있습니다. 다음 범주에는 사용할 준비가 된 패턴이 포함되어 있으며 텍스트, 갤러리, 머리글 등의 여러 범주로 나뉩니다.
선택한 패턴을 클릭하여 콘텐츠에 추가하기만 하면 됩니다. 이 패턴 기능이 마음에 들고 필요에 맞는 것을 찾으면 곧 상당히 많은 목록을 갖게 될 것입니다.
그런 다음 진행하면서 블록 패턴을 관리하고 최대한 정리하는 것이 유용할 것입니다.
다음 섹션에서 자세히 알려 드리겠습니다.
WordPress에서 블록 패턴을 사용하는 방법
WordPress 관리에서 블록 패턴을 관리하는 방법은 무엇입니까?
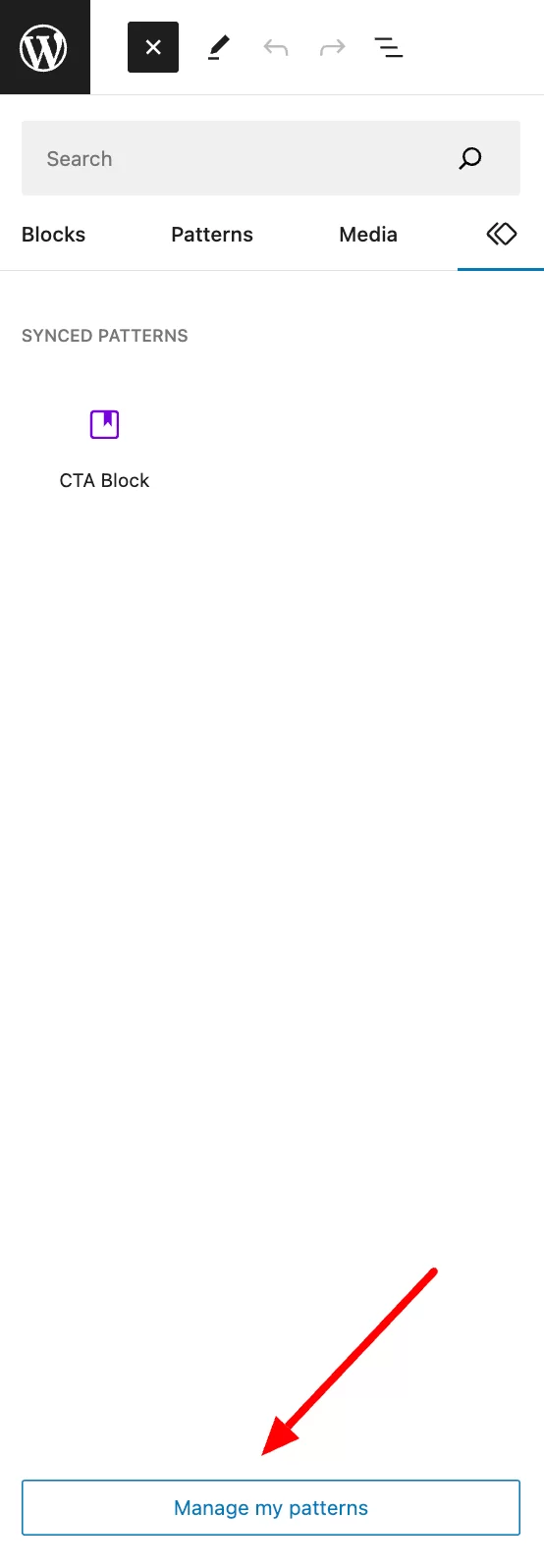
블록 패턴을 가장 잘 관리하려면 "패턴" 페이지로 이동하십시오. 이 화면으로 이동하려면 콘텐츠 편집기로 이동하여 블록 삽입기의 "동기화 패턴" 탭(처음에는 "재사용 가능한 블록"이라고 함)에서 "내 패턴 관리" 버튼을 클릭할 수 있습니다.

여기에서 생성한 모든 블록 패턴 목록이 나타납니다. 특히 다음 요소가 나열됩니다.
- 블록 패턴의 이름
- 만든 날짜
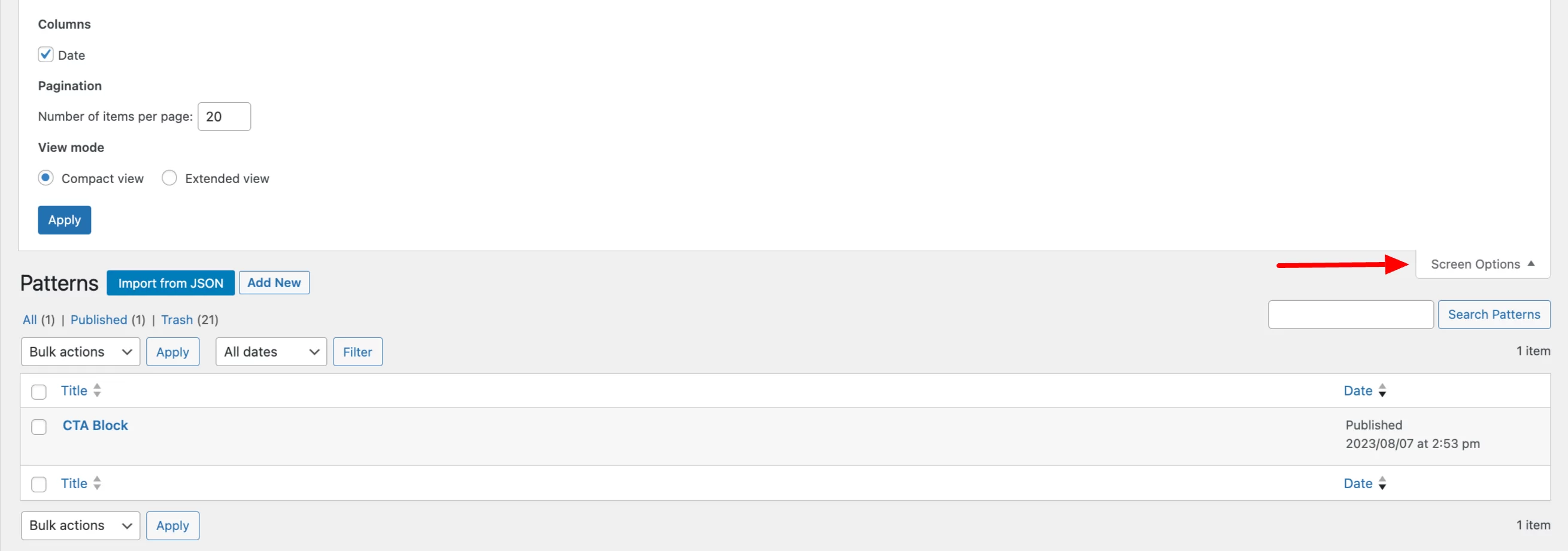
"화면 옵션"을 클릭하여 날짜 표시 여부를 선택하고 페이지당 요소 수를 선택할 수도 있습니다.

수정하려는 패턴의 이름 위로 마우스를 가져가면 각 패턴에서 수행할 수 있는 조치를 볼 수 있습니다. 다음을 수행할 수 있습니다.
- 패턴 수정
- 삭제 (휴지통)
- 예를 들어 다른 사이트로 가져오기 위해 JSON 파일로 내보내기
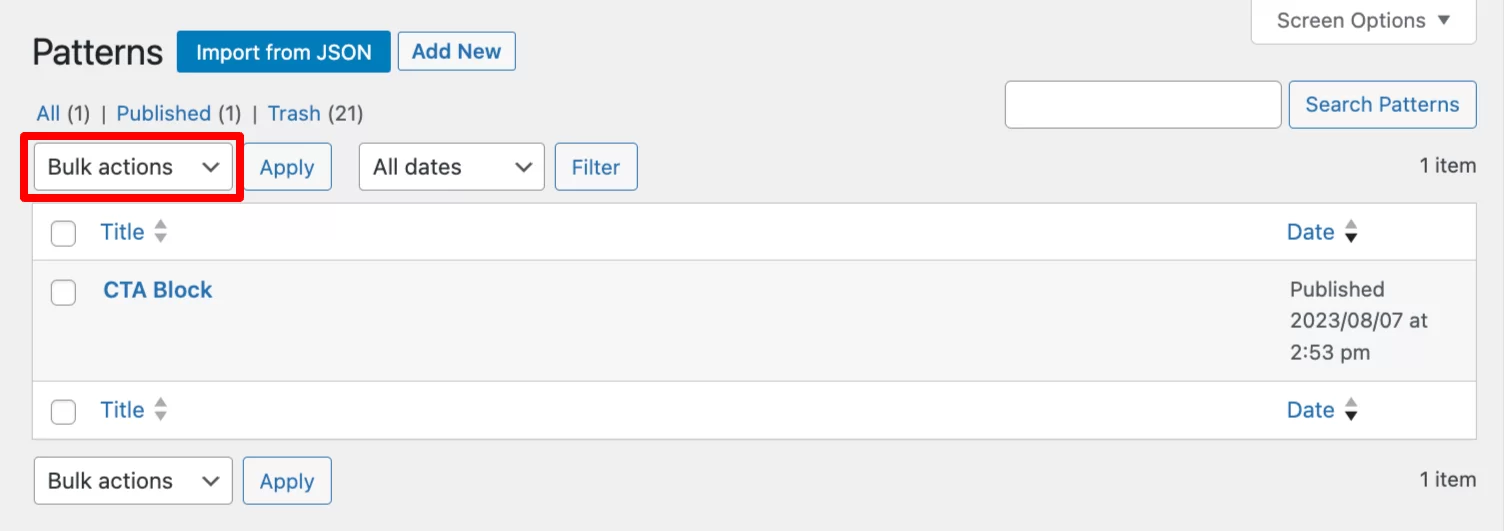
마지막으로 워드프레스에서 여러 차단 패턴을 선택하여 일괄 조치를 취할 수 있습니다. 예를 들어 한 번에 여러 블록 패턴을 삭제하거나 편집할 수 있습니다.

이 마지막 작업을 통해 차단 패턴의 상태(예: 공개, 비공개, 보류 중인 검토 또는 초안)를 수정할 수 있습니다.
사이트 편집기에서 블록 패턴을 관리하는 방법은 무엇입니까?
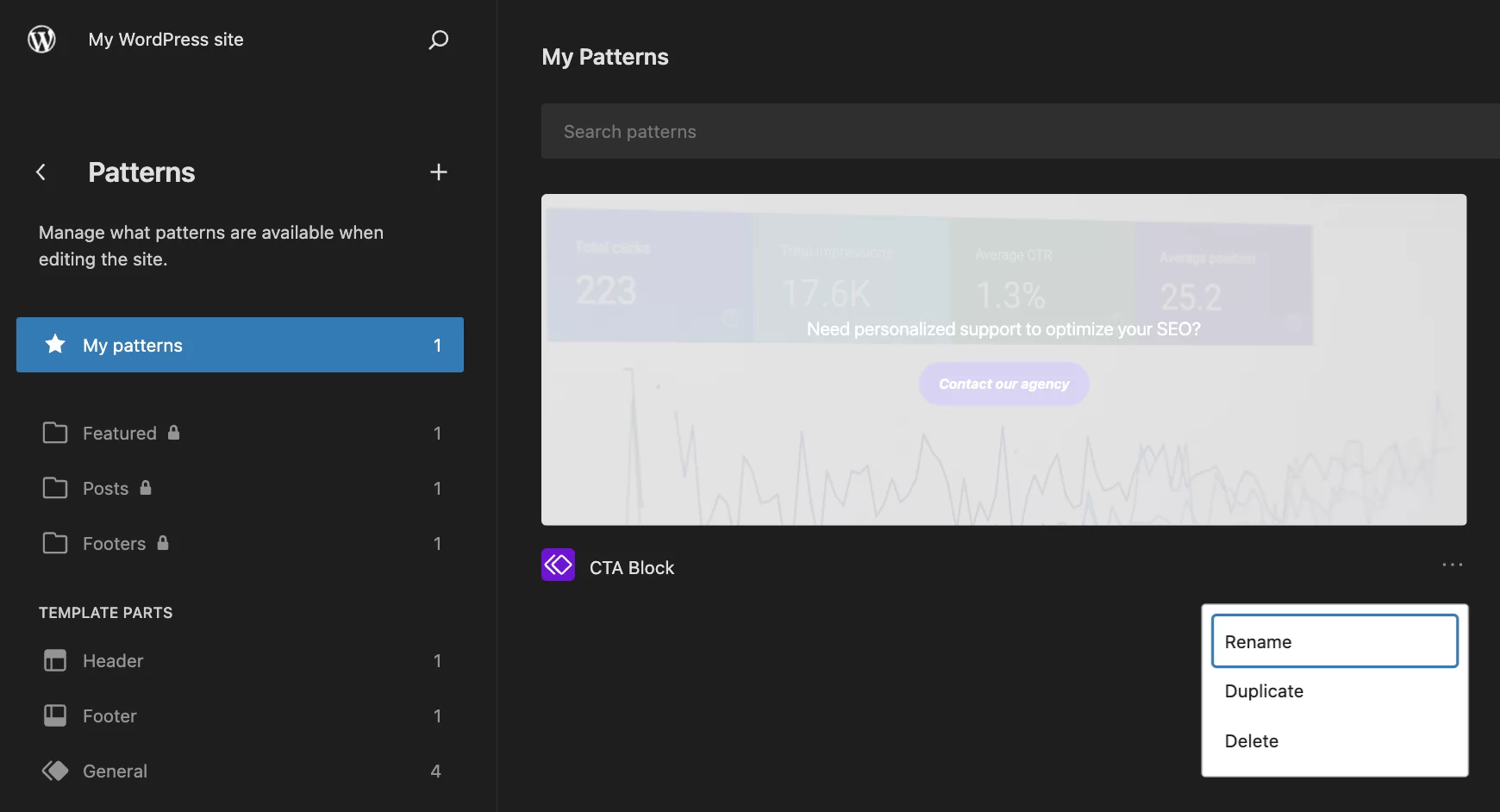
사이트 편집기( 모양 > 편집기 메뉴)의 "패턴"에서 모든 패턴을 관리할 수도 있습니다.
"동기화됨"과 "표준"의 두 가지 범주로 나뉩니다.

이 인터페이스에서 블록 패턴 아래에 있는 세 개의 작은 점을 클릭하여 다음을 수행할 수 있습니다.
- 이름을 바꾸다
- 그것을 복제
- 삭제
내용을 수정하려면 패턴을 클릭하고 필요한 조정을 합니다.
결론
이번 포스팅에서는 워드프레스 블록 패턴 기능에 대해 알아보았습니다.
이제 사이트에서 블록 패턴을 만들고 관리하는 방법을 알게 되었습니다. 사이트의 여러 위치에서 동일한 콘텐츠 섹션을 만들어야 하는 경우 이 지식을 활용하십시오.
출판물을 시각적으로 표현하는 데 일관성을 유지하면서 귀중한 시간을 얻을 수 있습니다.
#WordPress 사이트에서 블록 #패턴을 만들어야 합니까? 이 완전한 가이드는 당신에게 그것에 대한 모든 것을 가르쳐 줄 것입니다!
WordPress 사이트에서 블록 패턴을 사용합니까? 의견을 남겨 피드백과 모범 사례를 공유하십시오.