WordPress 블록 패턴 – 페이지를 디자인하는 데 사용하는 방법?
게시 됨: 2022-05-26WordPress 블록 패턴이 정확히 무엇인지 알고 있습니까? 또는 페이지를 디자인하는 데 사용하는 방법을 알고 싶으십니까? 그렇다면 이 튜토리얼 문서가 당신을 위한 것입니다.
간단히 말해서 블록 패턴을 WordPress의 페이지에 사용할 수 있는 사전 조립된 블록 모음으로 이해할 수 있습니다. 또한 바닥글, 머리글, 페이지 등에 대한 몇 가지 독점적인 블록 패턴이 있습니다.
따라서 WordPress 블록 패턴은 블록으로 구축된 미리 만들어진 콘텐츠 섹션입니다. 페이지, 게시물 및 사이트의 다양한 영역을 쉽게 디자인하는 데 도움이 됩니다. 의심할 여지 없이 WordPress 블록 패턴을 사용하면 많은 시간을 절약할 수 있습니다.
WordPress 블록 패턴을 사용하는 방법을 알고 싶습니까? 우리는 당신을 위해 이 쉬운 튜토리얼 가이드를 준비했습니다! 의 시작하자!.
WordPress 블록 패턴 소개
WordPress 블록 패턴을 사용하여 페이지를 디자인하는 방법에 대해 알아보기 전에 WordPress 블록 패턴을 자세히 살펴보겠습니다.
앞서 언급했듯이 WordPress 블록 패턴은 기본적으로 몇 개의 블록으로 구성된 템플릿입니다. 두 개 이상의 블록을 포함할 수 있으며 페이지, 게시물, 사이드바 또는 웹사이트의 다른 부분에 맞게 특정 방식으로 배치됩니다.

예를 들어 클릭 유도문안, 제품 설명, 가격표, 회원 평가, 팀, 연락처, 갤러리, 기능 목록 등에 대한 블록 패턴을 찾을 수 있습니다. 또한 헤더, 바닥글, 404 페이지 등에 대한 블록 패턴을 얻을 수 있습니다. .
블록 패턴의 주요 목표는 WordPress 사용자가 아름다운 페이지를 보다 효율적으로 디자인하도록 돕는 것입니다. 블록을 하나씩 결합하는 대신 미리 결합된 블록 패턴을 사용하면 더 쉽고 빠르게 디자인할 수 있습니다.
또한 블록 패턴은 사전 조립된 블록에 대한 구성 설정과 함께 제공됩니다. 이런 식으로 색상, 내용 및 추가 세부 사항을 변경하는 것과 같은 약간의 조정을 통해 원하는 대로 패턴을 쉽게 조정할 수 있습니다.
본질적으로 WordPress 블록 패턴을 사용하여 페이지를 디자인하는 가장 큰 이유는 다음과 같습니다.
- 개별 조각을 반복적으로 디자인하는 대신 패턴을 사용하여 시간을 절약할 수 있습니다.
- 더 복잡한 페이지 디자인을 직접 만들 때 편리합니다.
- 개발자가 전문적으로 디자인한 미리 만들어진 패턴을 사용할 수 있습니다.
- 자주 만드는 특정 콘텐츠 스타일을 재사용할 수 있어 생산성을 높일 수 있습니다.
- 패턴은 고도로 구성할 수 있으며 해당 테마 내의 다양한 테마 및 레이아웃에서 패턴을 활용할 수 있습니다.
WordPress 블록 패턴은 어디에서 찾을 수 있습니까?
이제 WordPress 블록 패턴을 찾을 수 있는 위치가 궁금할 것입니다.
글쎄, 당신은 WordPress 코어에 몇 가지 블록 패턴이 있다는 것을 알게 되어 기쁠 것입니다. 페이지 편집기 인터페이스에서 직접 사용하여 페이지를 디자인할 수 있습니다.
또한 WordPress.org의 WordPress 블록 패턴 디렉토리에서 다양한 아름다운 블록 패턴을 찾을 수도 있습니다.

이러한 블록 패턴은 WordPress 테마 및 플러그인과 마찬가지로 전 세계의 기여자가 제출합니다. WordPress.org의 검토 팀은 제출된 각 블록 패턴을 검토한 다음 승인합니다.
아름다운 블록 패턴을 만들어 WordPress.org 디렉토리에 제출할 수도 있습니다. 이 기사에서 그 방법을 알려줄 테니 끝까지 함께 하세요.
즉, WordPress 블록 패턴을 사용하여 페이지를 디자인하는 방법에 대해 알아보겠습니다.
WordPress 블록 패턴을 사용하여 페이지를 디자인하는 방법은 무엇입니까?
기본적으로 WordPress 블록 패턴을 사용하여 페이지를 디자인하는 2가지 쉬운 방법이 있습니다. 따라서 이러한 방법을 개별적으로 확인해 보겠습니다.
방법 1: 편집기 인터페이스에서
첫 번째 방법은 편집기 인터페이스에서 직접 WordPress 블록 패턴을 사용하는 것입니다.
여기에서는 편집기 인터페이스에서 WordPress 블록 패턴을 사용하여 페이지를 단계별로 만드는 방법을 안내합니다.
1단계: 새 페이지 만들기
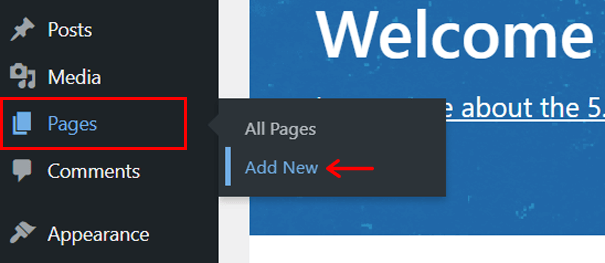
페이지를 디자인하려면 먼저 새 페이지를 만들어야 합니다. 따라서 WordPress 대시보드에 로그인한 후 대시보드의 왼쪽 탐색 메뉴에서 '페이지' 로 이동합니다. 그런 다음 '새로 추가' 옵션을 클릭합니다.

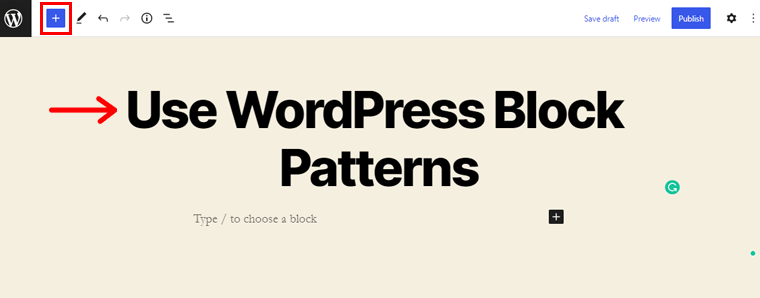
이제 페이지 편집기 인터페이스로 이동합니다. 예를 들어 페이지 이름을 ' WordPress 블록 패턴 사용 '으로 지정해 보겠습니다.

그러면 왼쪽 상단 모서리에 '+' 아이콘이 표시됩니다. 그것을 클릭하여 콘텐츠 삽입기를 불러옵니다.
2단계: 블록 패턴 탐색
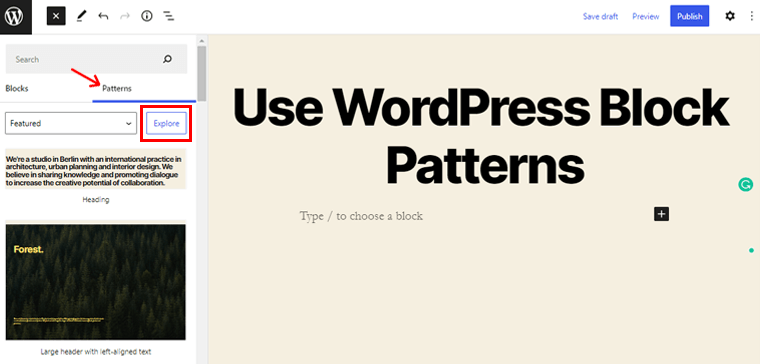
클릭하면 나타나는 사이드바에 2개의 하위 옵션이 표시됩니다. 블록과 패턴입니다. 이제 '패턴' 탭으로 전환합니다.

그런 다음 '탐색' 옵션을 클릭하여 인터페이스에서 사용할 수 있는 다양한 블록 패턴을 탐색합니다.

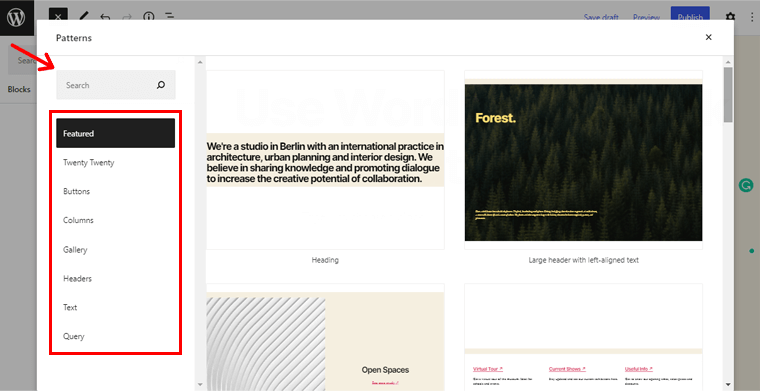
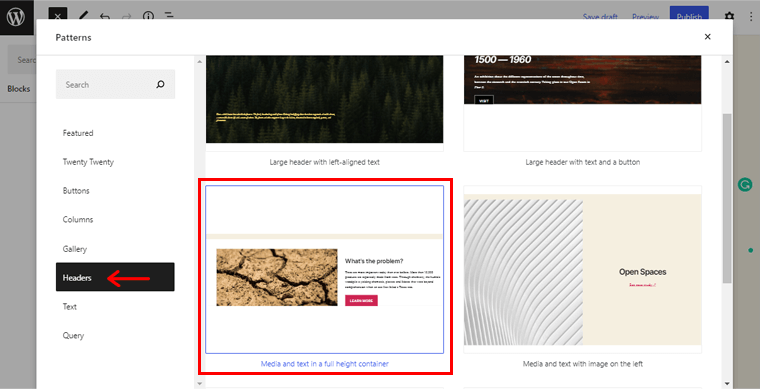
그러면 위와 같은 페이지가 나타납니다. 오른쪽 메뉴를 사용하여 여러 패턴 범주를 탐색할 수 있습니다. 추천, 버튼, 열, 갤러리, 헤더, 텍스트 등. 검색 상자에서 이름으로 특정 블록 패턴을 검색할 수도 있습니다.
3단계: 블록 패턴 통합
그런 다음 일부 블록 패턴을 페이지에 통합해 보겠습니다. 지금은 '헤더' 메뉴로 이동하여 사용 가능한 헤더 패턴을 확인하겠습니다.

사용 가능한 다양한 패턴 중에서 원하는 패턴을 선택할 수 있습니다. 여기에서 ' 전체 높이 컨테이너의 미디어 및 텍스트 ' 헤더 패턴을 선택했습니다.
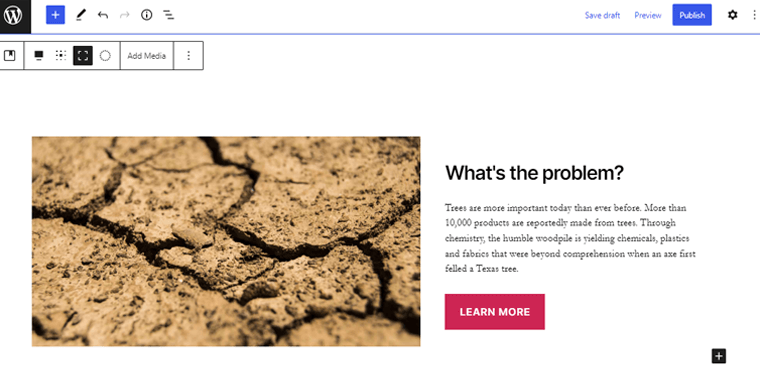
선택한 패턴을 클릭하기만 하면 통합할 수 있습니다.

이제 위의 스크린샷과 같이 헤더 패턴이 이미 페이지에 통합되어 있는 것을 볼 수 있습니다. 곧 제공할 패턴을 원하는 대로 추가로 사용자 정의할 수 있습니다.
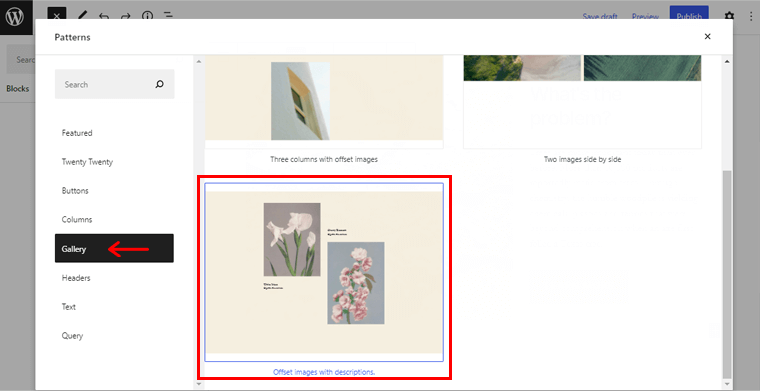
같은 방법으로 '갤러리' 패턴을 탐색해 봅시다. 그리고 여기에서 ' 설명으로 이미지 오프셋 ' 갤러리 패턴을 선택했습니다. 이전과 마찬가지로 선택한 패턴을 클릭하기만 하면 통합됩니다.

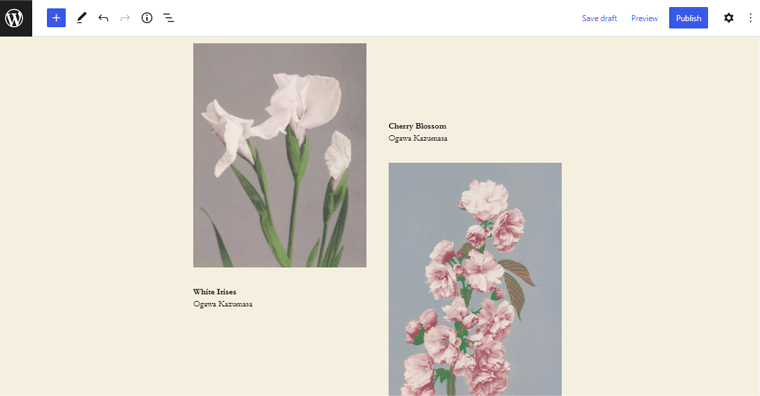
성공적으로 통합되면 아래와 같은 페이지가 표시됩니다. 이를 통해 갤러리 패턴을 사용했습니다.

마찬가지로 다른 다양한 패턴을 사용할 수 있습니다. 필요한 패턴을 탐색하고 위와 같은 방식으로 통합하기만 하면 됩니다.
4단계: 블록 패턴 사용자 정의
특정 WordPress 블록 패턴을 사용한 후 원하는 대로 사용자 정의할 수 있습니다.
따라서 이전에 통합한 Header 패턴 을 사용자 지정해 보겠습니다.
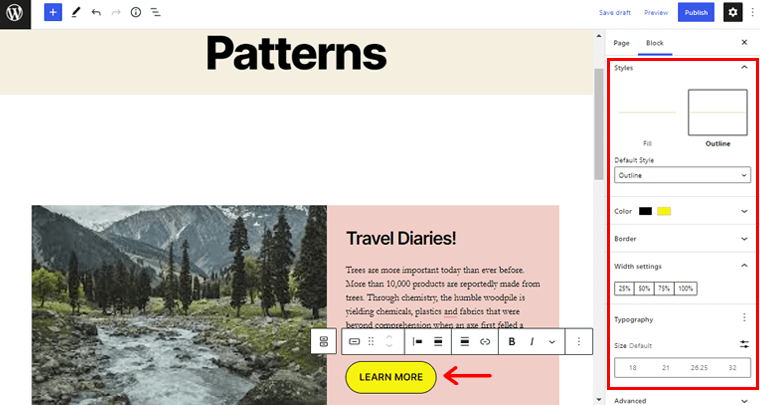
페이지의 헤더 패턴을 클릭하기만 하면 사용자 정의 가능성에 액세스할 수 있습니다.

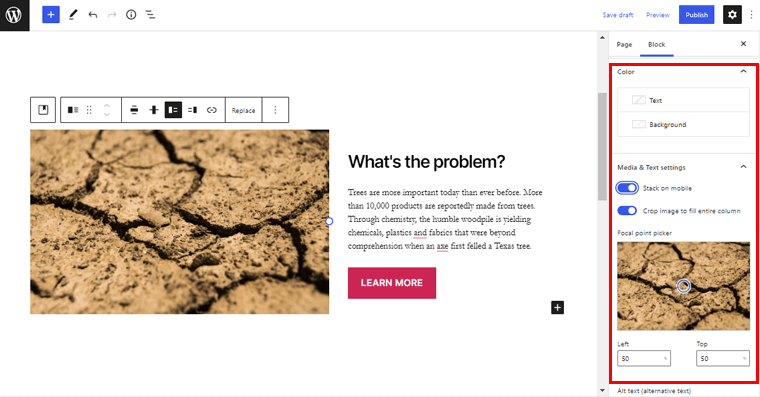
그렇게 하면 편집기의 오른쪽에서 다양한 설정을 찾을 수 있습니다.

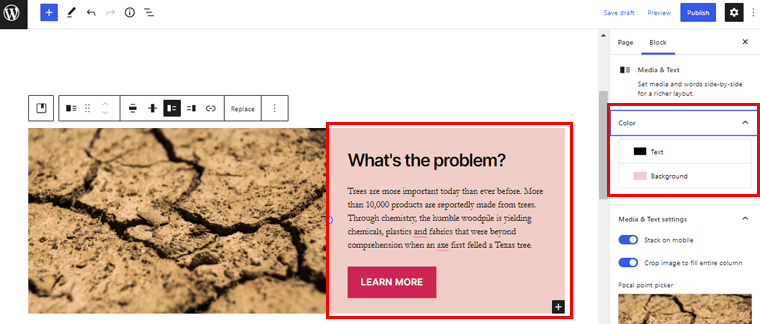
색상 옵션을 사용하면 텍스트와 배경에 원하는 색상을 넣을 수 있습니다.
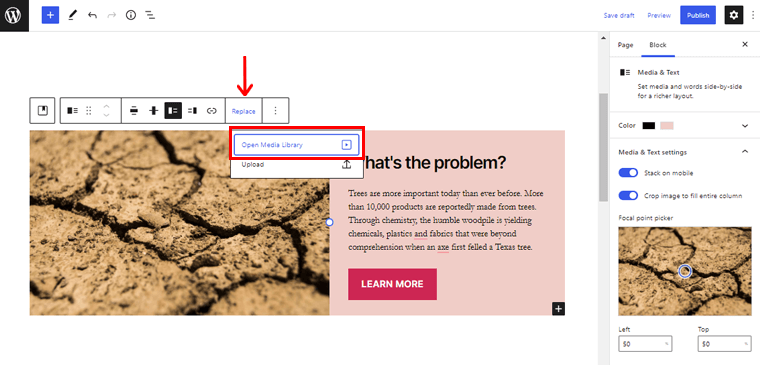
또한 이미지를 클릭하기만 하면 '바꾸기' 버튼에 액세스할 수 있습니다. 그리고 미디어 라이브러리 에서 원하는 이미지를 업로드합니다.

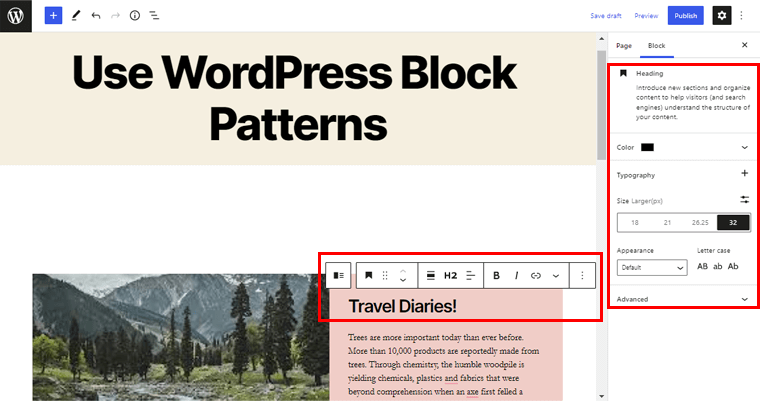
마찬가지로 제목을 클릭하고 텍스트를 편집하기만 하면 됩니다. 바로 ' 여행일기! ' 여기.

또한 제목 수준, 색상, 타이포그래피, 크기 등을 변경할 수도 있습니다.
마찬가지로 버튼 스타일, 색상, 테두리 스타일 및 반경 등을 개인화할 수 있습니다.

이렇게 하면 제공된 모든 사용자 정의 가능성을 사용하여 WordPress 블록 패턴을 원하는 대로 사용자 정의할 수 있습니다.
비슷한 방식으로 페이지를 디자인하기 위해 통합한 다른 다양한 패턴을 개인화할 수 있습니다. 정말 간단합니다.
5단계: 페이지 미리보기
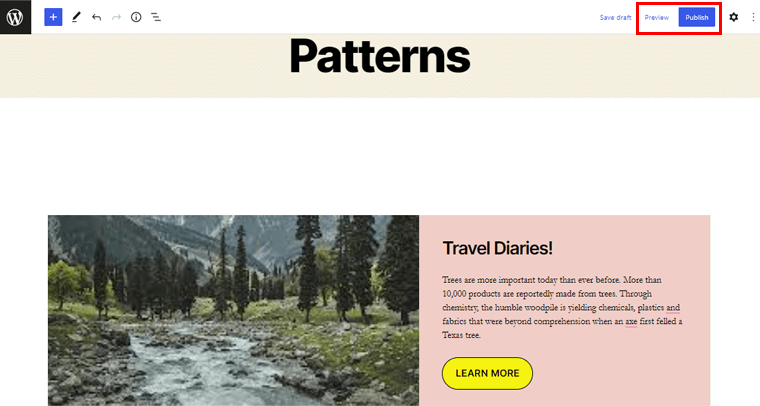
사용자 정의가 완료되면 오른쪽 상단에 '미리보기' 버튼이 표시됩니다. 패턴을 사용하여 방금 디자인한 페이지를 미리 보려면 클릭하기만 하면 됩니다.

디자인한 페이지가 마음에 들면 '게시' 버튼을 클릭하여 디자인한 페이지를 사용할 수 있습니다.
이렇게 하면 편집기 인터페이스에서 바로 WordPress 블록 패턴으로 웹사이트에 멋진 디자인 레이아웃을 만들 수 있습니다.
그럼 워드프레스 블록 패턴을 사용하는 다음 방법으로 넘어갑시다.
방법 2: WordPress 블록 패턴 디렉토리에서
마찬가지로 편집기 인터페이스에서 원하는 패턴을 찾을 수 없는 경우 다른 방법이 있습니다. 즉, WordPress 블록 패턴 디렉토리에서 직접 WordPress 블록 패턴을 사용하는 것입니다.
그럼 워드프레스 블록 패턴 디렉토리에서 워드프레스 블록 패턴을 사용하여 페이지를 디자인하는 방법을 단계별로 확인해 보겠습니다. 우리가 당신을 안내할 때 우리를 따르십시오.
1단계: WordPress.org로 이동하여 패턴으로 이동
WordPress 블록 패턴의 패턴을 직접 활용하려면 먼저 공식 WordPress.org 웹 사이트로 이동하십시오.

이제 플러그인, 테마, 패턴, 학습 등과 같은 다양한 옵션이 탐색 모음에 표시됩니다.

그러려면 '패턴' 옵션을 클릭해야 합니다.
2단계: 패턴 탐색
그러면 아래 이미지와 같은 페이지로 이동하게 됩니다. 여기에서 이제 저장소에서 사용할 수 있는 다양한 블록 패턴을 탐색할 수 있습니다.

일반적으로 패턴은 버튼, 열, 추천, 갤러리, 헤더 등으로 분류됩니다. 검색 상자에서 찾고 있는 패턴의 종류를 검색할 수도 있습니다.
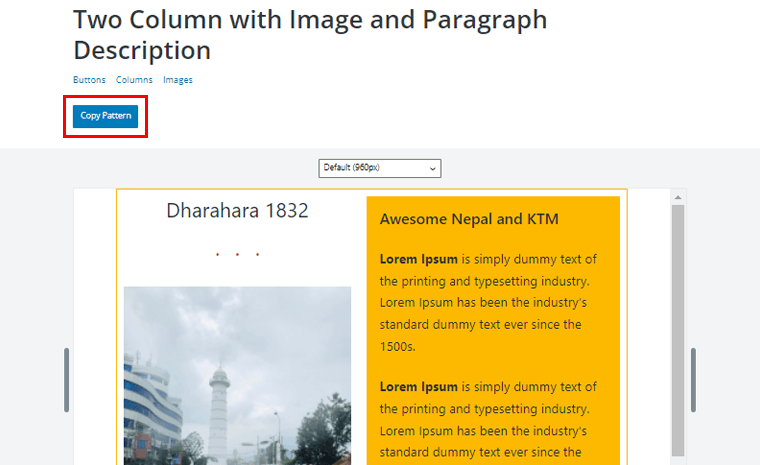
현재로서는 Columns 하위 섹션에서 ' Two Column with Image and Paragraph Description ' 패턴을 탐색하고 선택했습니다.
3단계: 패턴 복사 옵션 클릭
따라서 원하는 패턴을 찾은 후 패턴을 미리 보려면 두 번 클릭하기만 하면 됩니다.
그리고 왼쪽 상단에 '패턴 복사' 옵션이 있습니다. 클릭하면 패턴이 복사됩니다.

또는 패턴 위로 마우스를 가져갈 수 있습니다. 그러면 '복사' 옵션이 표시됩니다. 클릭하면 패턴이 복사됩니다.
4단계: 페이지에 패턴 붙여넣기
그런 다음 이제 WordPress 페이지 편집기로 돌아가야 합니다.

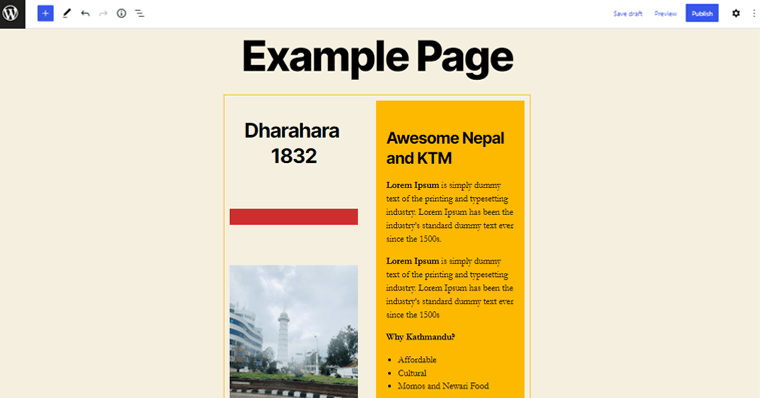
이제 WordPress 디렉토리에서 방금 복사한 패턴을 페이지 편집기에 붙여 넣어야 합니다. 그러면 아래 이미지와 같이 변경 사항이 표시됩니다.

5단계: 패턴 사용자 지정
그런 다음 패턴을 원하는 대로 추가로 사용자 지정할 수 있습니다. 이전 방법과 마찬가지로 동일한 방식으로 패턴을 사용자 지정할 수 있습니다.
따라서 패턴을 약간 조정하고 선택하여 패턴을 변경해 보겠습니다.
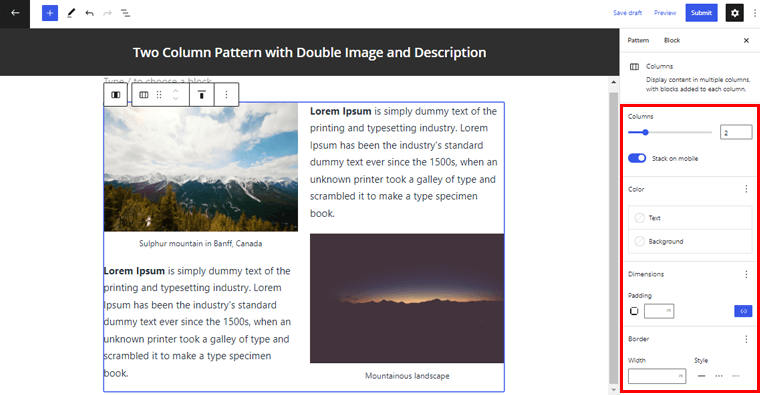
패턴 블록을 두 번 클릭하여 오른쪽에 있는 사용자 정의 가능성에 액세스할 수 있습니다.

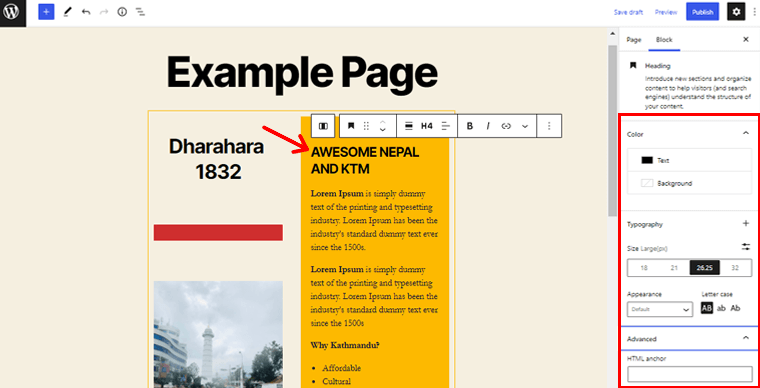
패턴의 인터페이스를 직접 편집하여 패턴 텍스트를 원하는 대로 쉽게 변경할 수 있습니다.

또한 오른쪽의 사용자 정의 설정에서 텍스트를 쉽게 변경할 수 있습니다. 텍스트 색상, 배경 색상, 타이포그래피 크기, 텍스트 모양, 대소문자 조정 등.
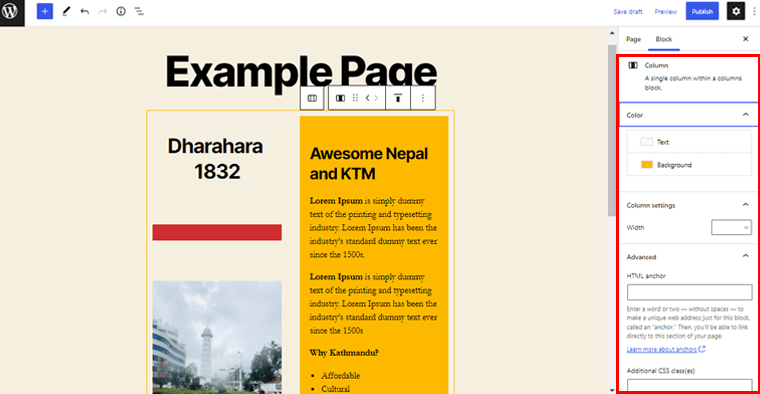
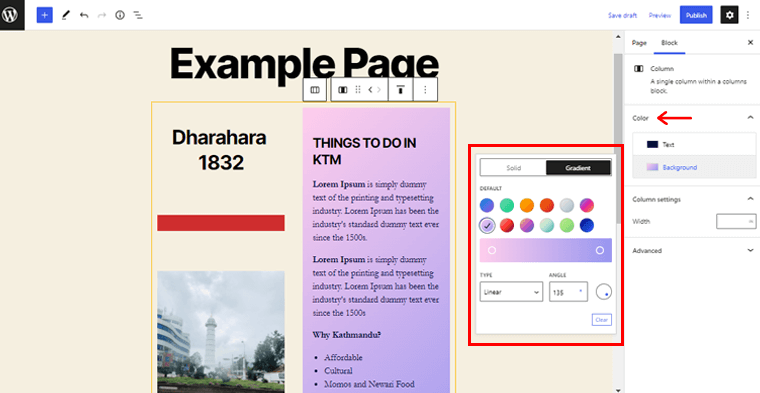
마찬가지로 열의 기본 색상을 원하는 대로 변경할 수 있습니다. 색상으로 변경하려는 열을 클릭하기만 하면 됩니다.

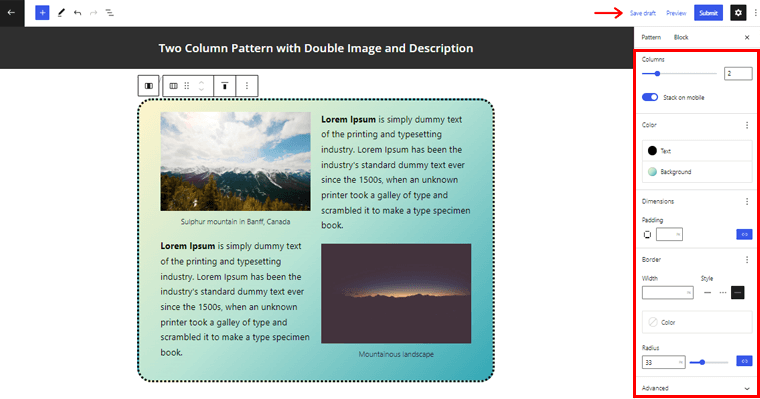
그리고 위의 스크린샷과 같이 사용자 정의 설정에서 원하는 색상을 배치하기만 하면 됩니다.
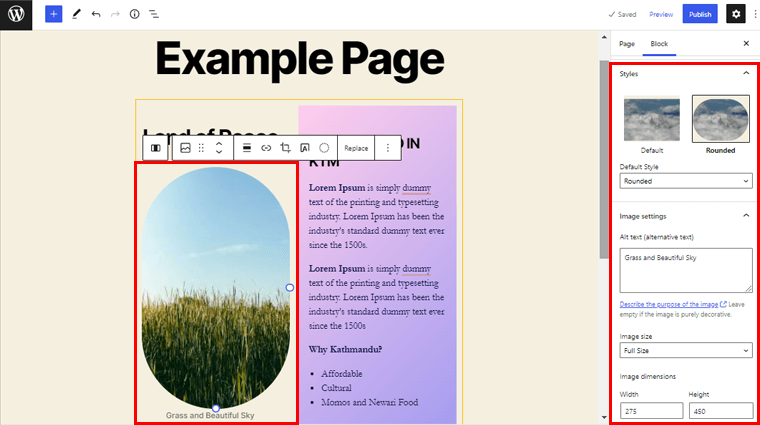
마찬가지로 패턴의 기본 이미지를 원하는 이미지로 바꿀 수 있습니다.

또한 이미지의 기본 스타일을 조정하고, 이미지 크기를 개인화하고, 이미지 크기를 사용자화하는 등의 작업을 수행할 수 있습니다. 또한 페이지에 필요하지 않은 패턴 내 블록을 제거할 수도 있습니다.
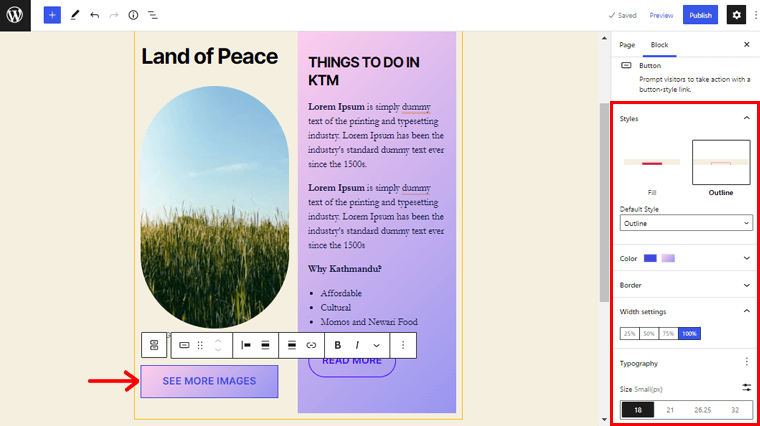
그런 다음 패턴의 버튼 섹션을 사용자 지정해 보겠습니다.

버튼 스타일, 텍스트 및 배경색, 테두리 반경, 너비 설정, 타이포그래피 등을 변경할 수 있습니다.
같은 과정을 거친 후 패턴의 구석구석을 비틀고 돌려 개인화할 수 있습니다.
6단계: 페이지 미리보기
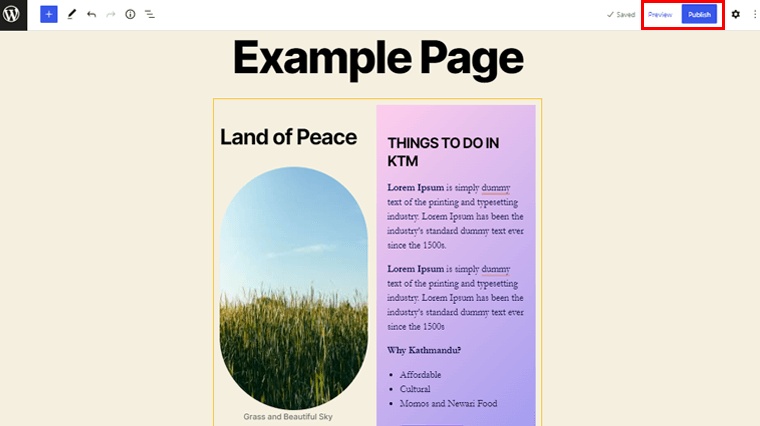
사용자 정의를 완료한 후 오른쪽 상단에서 '미리보기' 버튼을 찾으세요. 패턴을 사용하여 방금 만든 페이지의 미리보기를 보려면 클릭하기만 하면 됩니다.

디자인한 페이지가 만족스러우면 ' 게시' 버튼을 클릭하여 페이지를 라이브로 만드십시오.
그렇게 하면 웹사이트를 위한 우아한 페이지 디자인 레이아웃을 빠르게 만들 수 있습니다. WordPress 블록 패턴 라이브러리의 WordPress 블록 패턴 덕분에 모두 가능합니다. 꽤 멋지지 않습니까?
자신의 WordPress 블록 패턴을 만들고 제출하는 방법은 무엇입니까?
이제 블록 패턴을 사용하여 페이지를 디자인하는 방법을 알았으므로 블록 패턴을 만드는 데 기여할 수도 있는지 궁금할 것입니다.
글쎄요, 당신은 당신이 그렇게 할 수 있다는 것을 알게 되어 기쁠 것입니다. 근데 어렵나요? 절대적으로하지!
이 섹션에서는 고유한 블록 패턴을 만들고 저장소에 제출하는 방법을 살펴보겠습니다. 다음 단계를 안내해 드리겠습니다.
1단계: WordPress.org에서 계정 만들기
따라서 블록 패턴을 만들고 제출하려면 WordPress.org에 계정이 있어야 합니다. 그렇지 않은 경우 가장 먼저 해야 할 일은 계정을 만드는 것입니다.
WordPress.org 공식 웹사이트에서 '등록' 옵션으로 이동하여 계정을 쉽게 만들 수 있습니다.

그리고 계정 생성에 필요한 정보를 입력합니다. 정말 간단합니다.
계정을 생성하면 쉽게 로그인하여 블록 패턴을 추가로 생성할 수 있습니다.
2단계: 리포지토리에서 블록 패턴 생성 및 제출
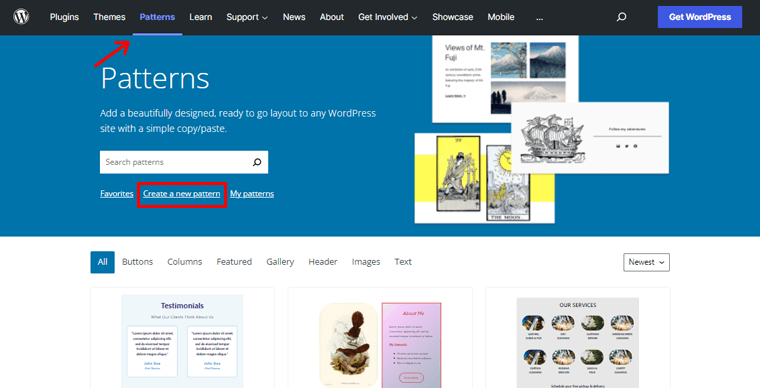
블록 패턴을 생성하려면 먼저 공식 WordPress.org 웹사이트의 '패턴' 메뉴로 이동합니다.

그러면 위 이미지와 같이 ' 새 패턴 만들기 ' 옵션을 볼 수 있습니다. 그것을 클릭하십시오. 그러면 패턴을 만들 수 있는 새 편집기 페이지가 표시됩니다.

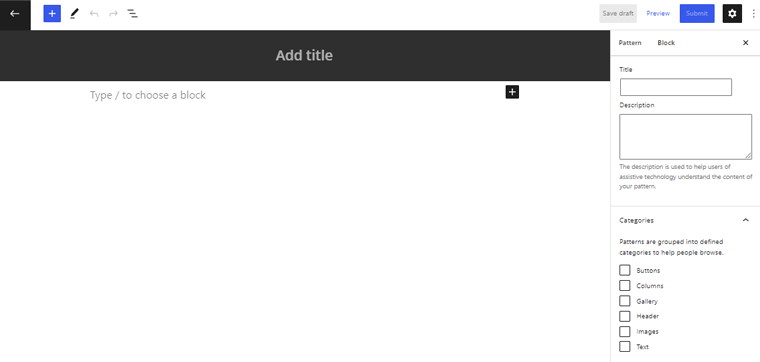
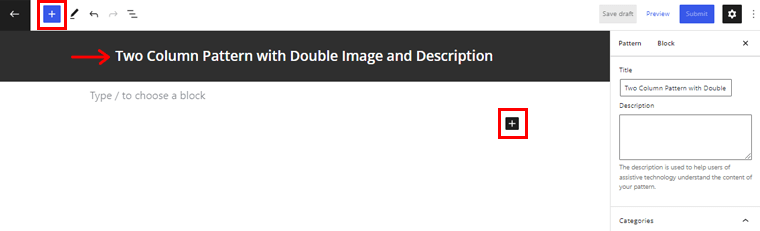
이제 패턴에 적절한 이름을 지정해 보겠습니다. 예: ' 이중 이미지 및 설명이 있는 2열 패턴 '. 그런 다음 '+' 아이콘을 클릭하기만 하면 필요한 블록을 삽입할 수 있습니다.

지금은 Column 블록을 삽입해 보겠습니다. 또한 패턴에 대해 원하는 열 수를 선택할 수 있습니다.

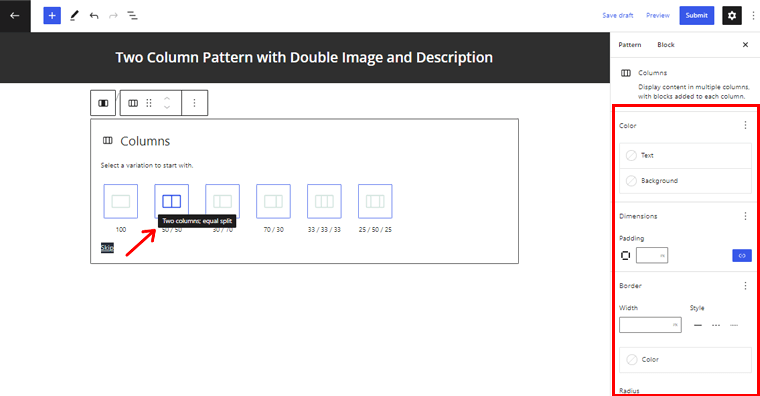
여기에서 2열 패턴을 생성할 것이므로 50/50 2열 블록을 선택했습니다. 또한 오른쪽에 있는 설정 옵션에서 원하는 대로 열을 조정할 수 있습니다.
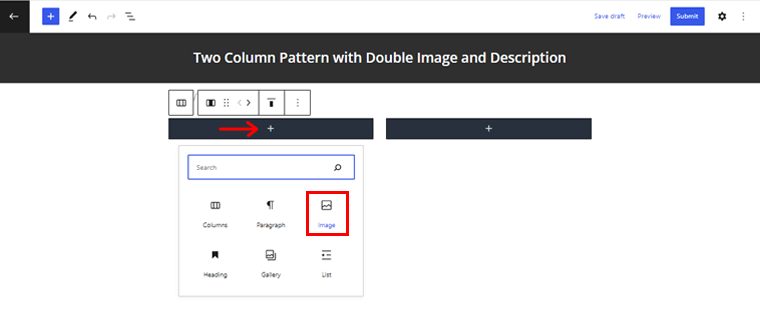
또한 열의 '+' 아이콘을 클릭하고 그 안에 하위 블록을 추가할 수 있습니다.

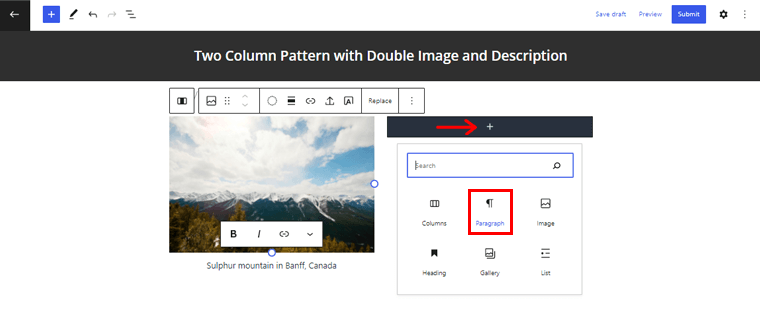
이제 Image 블록을 삽입해 보겠습니다. 그렇게 하면 미디어 라이브러리에서 WordPress.org 저장소에 있는 적절한 이미지를 업로드할 수 있습니다. 그러나 패턴에 자신의 이미지를 업로드할 수는 없습니다 .
또한 패턴에 설명 섹션을 만들기 위한 단락 블록을 삽입할 수 있습니다.

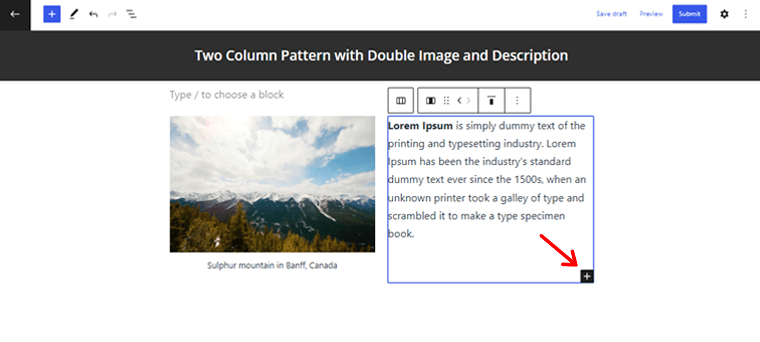
마찬가지로 블록의 ' + ' 아이콘을 클릭하여 동일한 열에 다른 블록을 추가할 수 있습니다.

같은 방법으로 첫 번째 열에 다른 단락 블록을 추가할 수 있습니다.
또한 패턴에 필요한 사용자 정의를 수행할 수 있습니다. 사용자 정의에 액세스하려면 전체 열을 두 번 클릭하기만 하면 됩니다.

이제 텍스트와 배경색, 테두리 스타일, 반경, 패딩 및 기타 여러 설정을 변경할 수 있습니다.

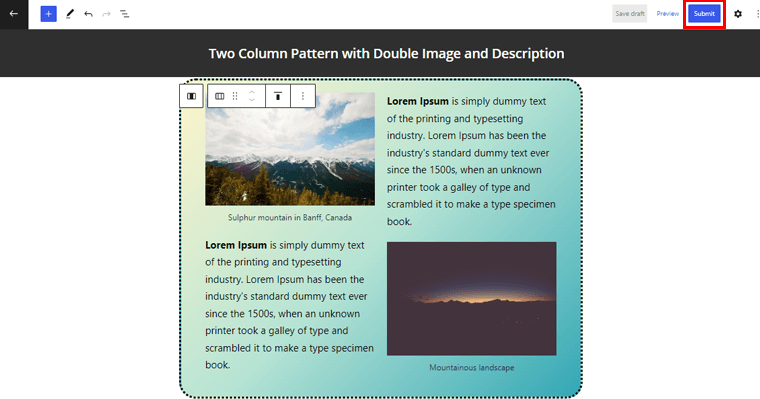
완료되면 상단의 '임시 저장' 옵션을 클릭하기만 하면 됩니다.
마지막으로 오른쪽 상단 모서리에 있는 '제출' 버튼을 클릭하여 패턴을 게시할 수 있습니다.

정말 쉽습니다. 패턴이 승인되면 WordPress 공식 패턴 디렉토리에서 찾을 수 있습니다.
결론
그게 다야, 여러분! 우리는 이 기사의 마지막 여정에 도달했습니다.
이 기사가 WordPress 블록 패턴과 이를 사용하여 페이지를 디자인하는 방법에 대한 아이디어를 제공했기를 바랍니다. 위의 방법을 따르면 WordPress 블록 패턴을 쉽게 사용하여 순식간에 페이지를 우아하게 디자인할 수 있습니다. 또한 원하는 경우 하나를 만드십시오.
WordPress 블록 패턴을 사용하는 방법에 대해 혼동이 있는 경우 주저하지 말고 아래에 의견을 남겨주세요. 최대한 빨리 연락드리겠습니다.
또한, 이 기사가 재미있었다면 친구 및 가족과 공유하는 것을 염두에 두시기 바랍니다.
전체 사이트 편집을 위한 최고의 WordPress 블록 테마와 같은 다른 기사에도 관심이 있을 수 있습니다. 또한 WordPress용 최고의 Gutenberg 블록 플러그인에 대해서도 이 기사를 확인하십시오.
마지막으로 더 많은 관련 기사를 보려면 Facebook과 Twitter에서 좋아요와 팔로우를 잊지 마세요.
