코딩 없이 처음부터 자신의 WordPress 블로그 웹사이트를 만드는 방법
게시 됨: 2021-07-21라이프스타일, 비즈니스 또는 프리랜서 블로거이든 상관없이 자신의 WordPress 블로그 웹사이트 를 만들면 대화식으로 자신을 홍보하고 더 많은 청중에게 다가갈 수 있습니다.

인터넷 사용자의 77% 는 온라인에 있을 때마다 블로그를 읽습니다. 블로그는 대중적인 마케팅 수단 중 하나이기 때문에 홍보 활동을 하고 가장 중요한 것은 자신의 생각을 아름다운 말로 표현하는 것입니다. 다른 많은 시설은 코딩 없이 처음부터 자신의 WordPress 블로그 웹사이트를 갖거나 만드는 것입니다.
매력적으로 들리죠? WordPress에서 블로그 웹사이트를 만들어야 하는 이유를 알아보려면 끝까지 읽으십시오. 자세한 내용은 아래를 참조하세요.
왜 블로그 웹사이트를 만들어야 합니까?
블로깅은 오늘날의 디지털 환경에서 가장 강력한 마케팅 도구 중 하나로 인식되고 있습니다. 자신의 블로그 웹 사이트를 보유하면 비즈니스, 열정 및 전문 지식에 대한 신뢰를 얻을 수 있습니다. 자신의 블로그 웹사이트가 있어야 하는 이유를 확인해 보겠습니다.
 트래픽을 리드로 전환
트래픽을 리드로 전환
다양한 주제에 대한 블로그를 웹사이트에 계속 게시하면 짧은 시간 내에 단골 독자를 확보 할 수 있습니다. 새로운 서비스, 제품 또는 비즈니스를 소개하고 싶다면 기꺼이 그 일부가 될 수 있습니다.
검색 엔진에서 더 높은 순위
귀하의 웹사이트가 검색 엔진에서 맨 위에 올라올 때만 더 많은 트래픽을 얻을 수 있습니다. 블로그는 검색 엔진에서 사이트의 순위를 매기고 적절한 백링크, 키워드 등을 사용하여 SEO 점수를 높이는 데 도움이 될 수 있습니다.
비슷한 생각을 가진 사람들과 네트워크 구축
실제 사무실이나 비즈니스가 없다면 전 세계에서 틈새 고객을 찾는 것이 불가능합니다. 블로그는 전 세계의 잠재적인 독자에게 다가갈 수 있도록 도와줍니다 .
WordPress를 사용하여 블로그 웹사이트를 만들 때의 장점
전 세계적 으로 블로그 웹사이트의 약 96% 가 워드프레스로 만들어졌습니다. 따라서 WordPress가 블로그 웹 사이트를 만드는 데 얼마나 인기가 있는지 짐작할 수 있습니다. 코딩 없이 나만의 WordPress 블로그 웹사이트를 만들고 싶다면 이 섹션은 당신만을 위한 것입니다.
WordPress는 매우 유연하여 코딩에 대한 지식이 전혀 없어도 전체 블로그 웹사이트 를 구축할 수 있습니다. 적응력이 뛰어나고 유연하게 사용할 수 있습니다. 즉, 사용자 지정 가능한 기능을 포함하려는 경우 손쉽게 수행할 수 있습니다.
게다가 기본 WordPress 테마와 함께 제공되거나 비용을 지출하거나 지출하지 않고 준비된 테마 중에서 선택할 수 있습니다. 모든 WordPress 테마는 100% 반응형이며 사용자 친화적인 방식으로 제작되었습니다 . 방문자가 번거로움 없이 모든 기기에서 웹사이트를 쉽게 탐색할 수 있도록 합니다.
WordPress 블로그 웹 사이트 생성을 시작하는 방법은 무엇입니까?
WordPress 블로그 웹사이트 를 시작 하려면 전략을 만들고 모든 단계를 하나씩 따라야 합니다. 여기에서는 자신의 WordPress 블로그를 즉시 만들 수 있도록 처음부터 모든 세부 정보를 언급했습니다.
도메인 및 호스팅 서비스 제공업체 받기
WordPress 블로그 웹 사이트를 만들기 전에 가장 먼저 해야 할 일은 도메인 이름과 호스팅 서비스 제공업체를 선택하는 것입니다. 귀하의 도메인 이름은 귀하의 브랜드 가치를 높이고 대상 고객이 귀하의 웹 사이트에 대해 더 열광하게 만들 것입니다. 블로깅과 관련된 인상적인 도메인 이름을 선택할 수 있습니다.
호스팅 제공업체를 선택한다는 것은 인터넷에서 웹사이트를 위한 가상 공간을 확보했음을 의미합니다. 항상 웹사이트 에 가장 적합한 호스팅 서비스 제공업체 를 선택해야 합니다.
 자신의 WordPress 블로그 웹사이트를 디자인하기 위한 필수 플러그인
자신의 WordPress 블로그 웹사이트를 디자인하기 위한 필수 플러그인
블로그 웹사이트의 멋진 이름을 얻은 후 다음 작업은 올바른 솔루션으로 웹사이트 만들기를 시작하는 것입니다. WordPress로 블로그 웹사이트를 만들 때 코딩 없이 웹사이트를 만드는 유연한 방법을 많이 찾을 수 있습니다 .
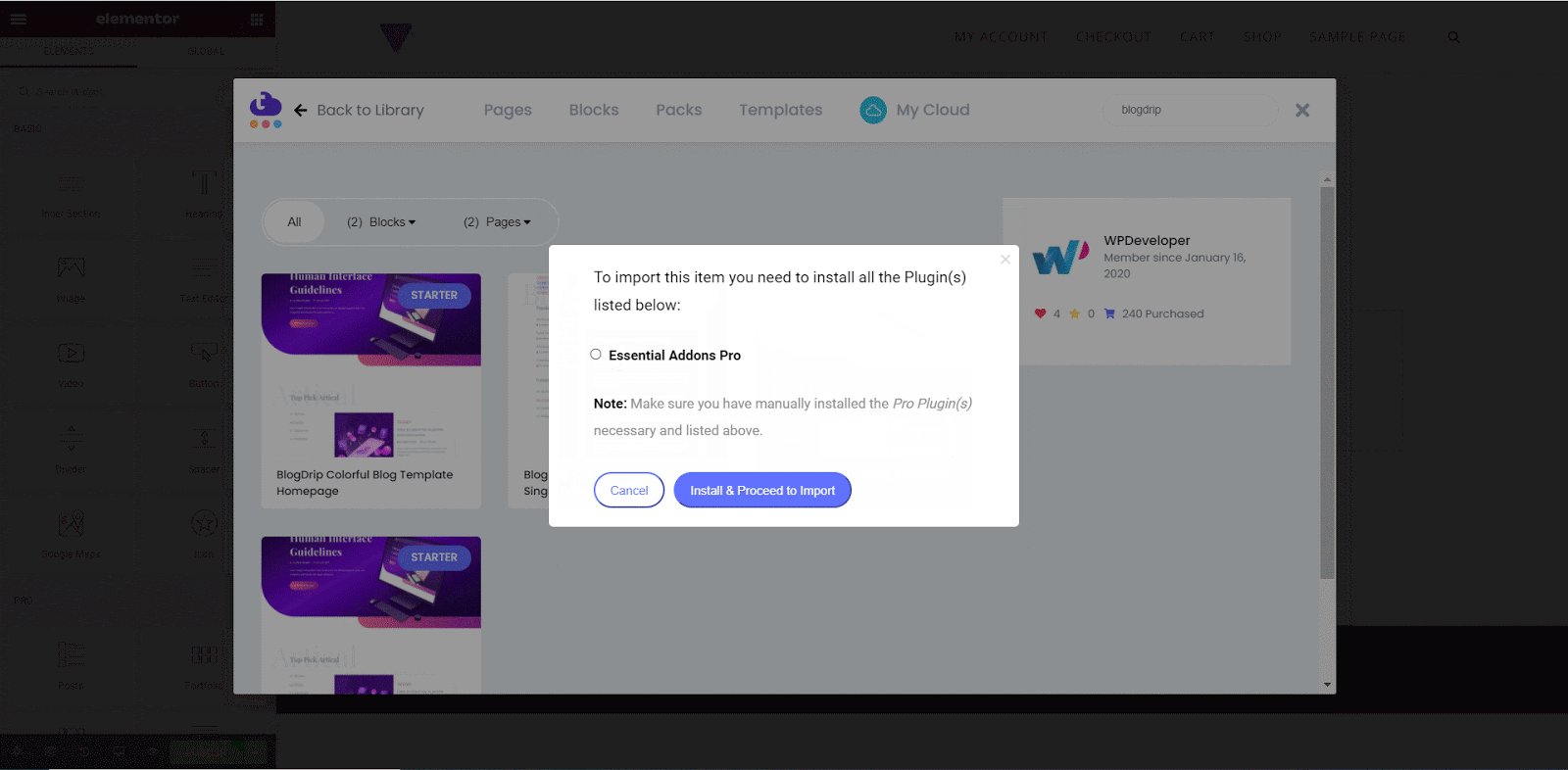
WordPress Elementor 템플릿 을 시작하려면 가장 좋은 선택이 될 수 있습니다. 그 전에 아래 나열된 플러그인이 모두 있는지 확인하십시오.
Elementor : Elementor 는 코딩 없이 전체 웹사이트를 구축하는 데 도움이 되는 WordPress 최고의 페이지 빌더입니다. 끌어서 놓기 기능을 사용 하면 WordPress 블로그 웹 사이트에 필요한 모든 필수 요소를 삽입하고 사용자 지정할 수 있습니다. WordPress 대시보드에서 이 Elementor 페이지 빌더를 쉽게 설치하고 활성화하십시오.
Essential Addons For Elementor : Essential Addons For Elementor 는 가장 훌륭하고 자원이 풍부한 Elementor 라이브러리입니다. 이제 70개 이상의 위젯과 1백만 명 이상의 행복한 사용자가 있습니다. 이 플러그인을 설치 하고 활성화 하면 여러 필수 위젯을 사용하여 WordPress 블로그 웹사이트를 디자인할 수 있습니다.
나만의 블로그 웹사이트 디자인을 위한 템플릿 준비
WordPress 블로그 웹사이트의 환경 설정을 마쳤으면 이제 모든 틈새 독자를 사이트로 끌어들이는 WordPress 블로그용 Elementor 템플릿 을 얻을 차례입니다.
이러한 준비된 템플릿은 웹사이트의 제작 경험을 더 부드럽고 빠르게 만듭니다. 픽셀 완벽한 WordPress 블로그 웹 사이트를 만들기 위해 디자이너를 찾을 필요가 없습니다. 이제 블로그 웹사이트에 사용할 템플릿을 준비하기 위해 유명한 리소스를 살펴보겠습니다.
Templately: WordPress용 궁극의 템플릿 클라우드
Templately 에는 WordPress에서 모든 유형의 웹사이트를 만들 수 있도록 짧은 시간 내에 100,000개 이상의 활성 설치 가 포함된 1000개 이상의 준비 템플릿 이 있습니다. 단일 포트폴리오, 전자 상거래 웹 사이트, 기업 웹 사이트 등과 같이 Templately 지원 템플릿을 사용하여 Elementor 에서 쉽게 구축할 수 있습니다.

이 외에도 사용자 정의 템플릿을 저장하는 ' MyCloud ' , 저장된 템플릿을 재사용하고 다른 사람과 협업할 수 있는 Templately WorkSpace 와 같은 고유한 기능이 있습니다. Templately에는 WordPress 플러그인도 있으므로 WordPress 대시보드에서 직접 원하는 플러그인을 삽입할 수 있습니다.
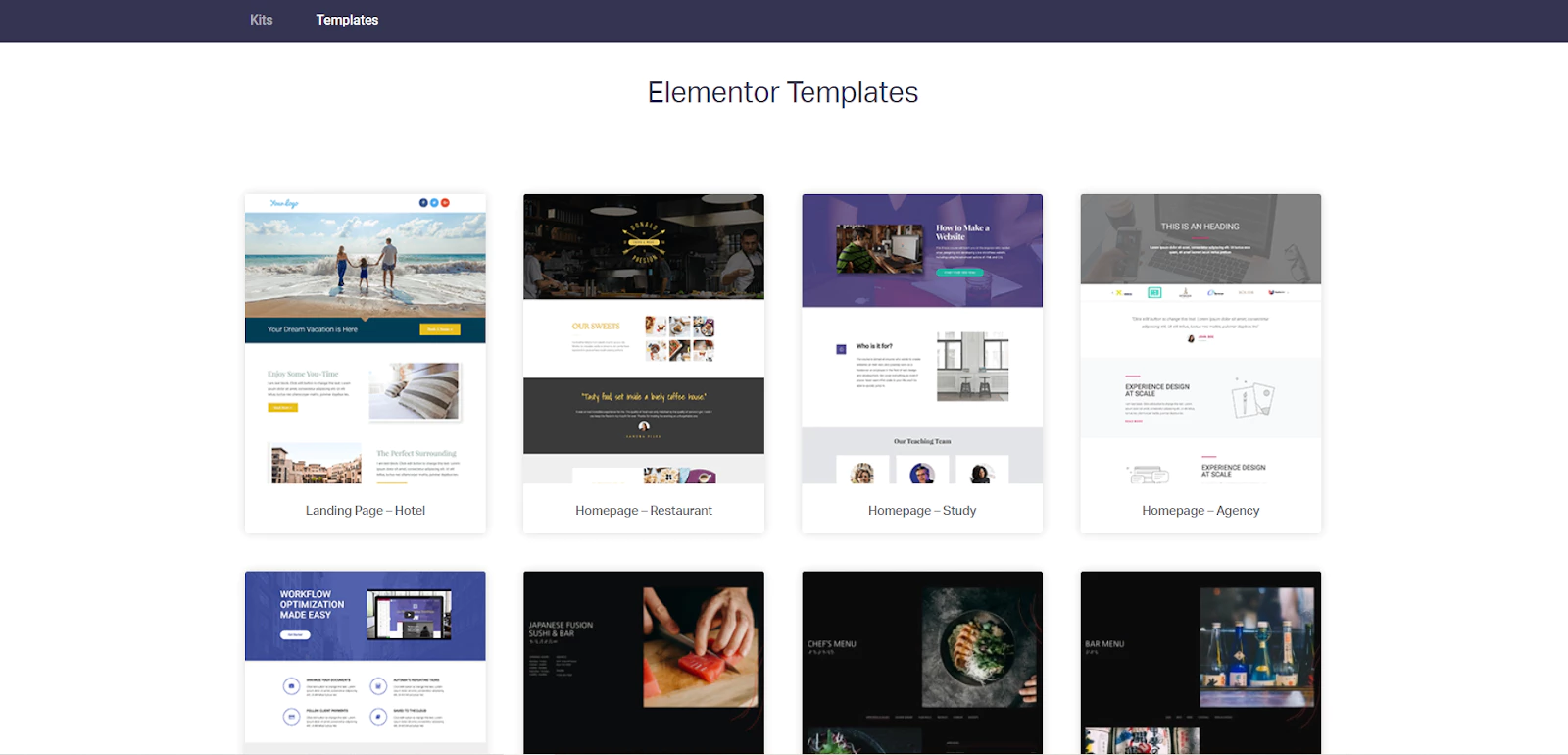
Elementor PRO 템플릿 라이브러리
Elementor에는 멋지고 사용자 친화적인 웹 사이트를 만들기 위한 템플릿 라이브러리가 있습니다. Elementor Pro 템플릿 라이브러리 에는 100개 이상의 무료 및 프리미엄 템플릿이 있으며 필요에 따라 사용자 지정할 수 있습니다. Elementor의 Theme Builder 기능에서 이러한 놀라운 템플릿을 삽입하고 자신의 웹사이트 구축을 시작하기만 하면 됩니다.

자신의 WordPress 블로그를 위해 선택할 수 있는 놀라운 Elementor 템플릿
이 두 유명한 소스에서 자신의 WordPress 블로그 웹사이트를 만들기 위해 어떤 Elementor 템플릿 을 선택해야 할지 궁금 하십니까? 여기에 가장 인기 있고 정교하게 디자인된 템플릿이 나열되어 있습니다.
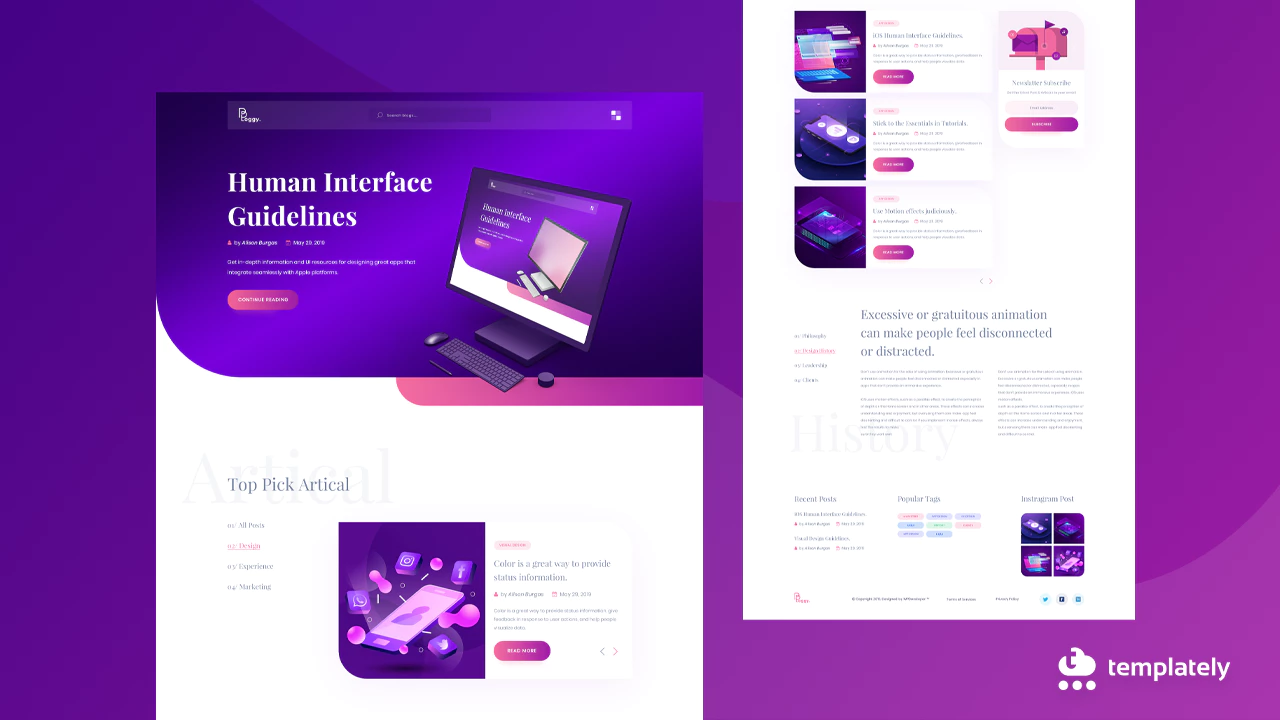
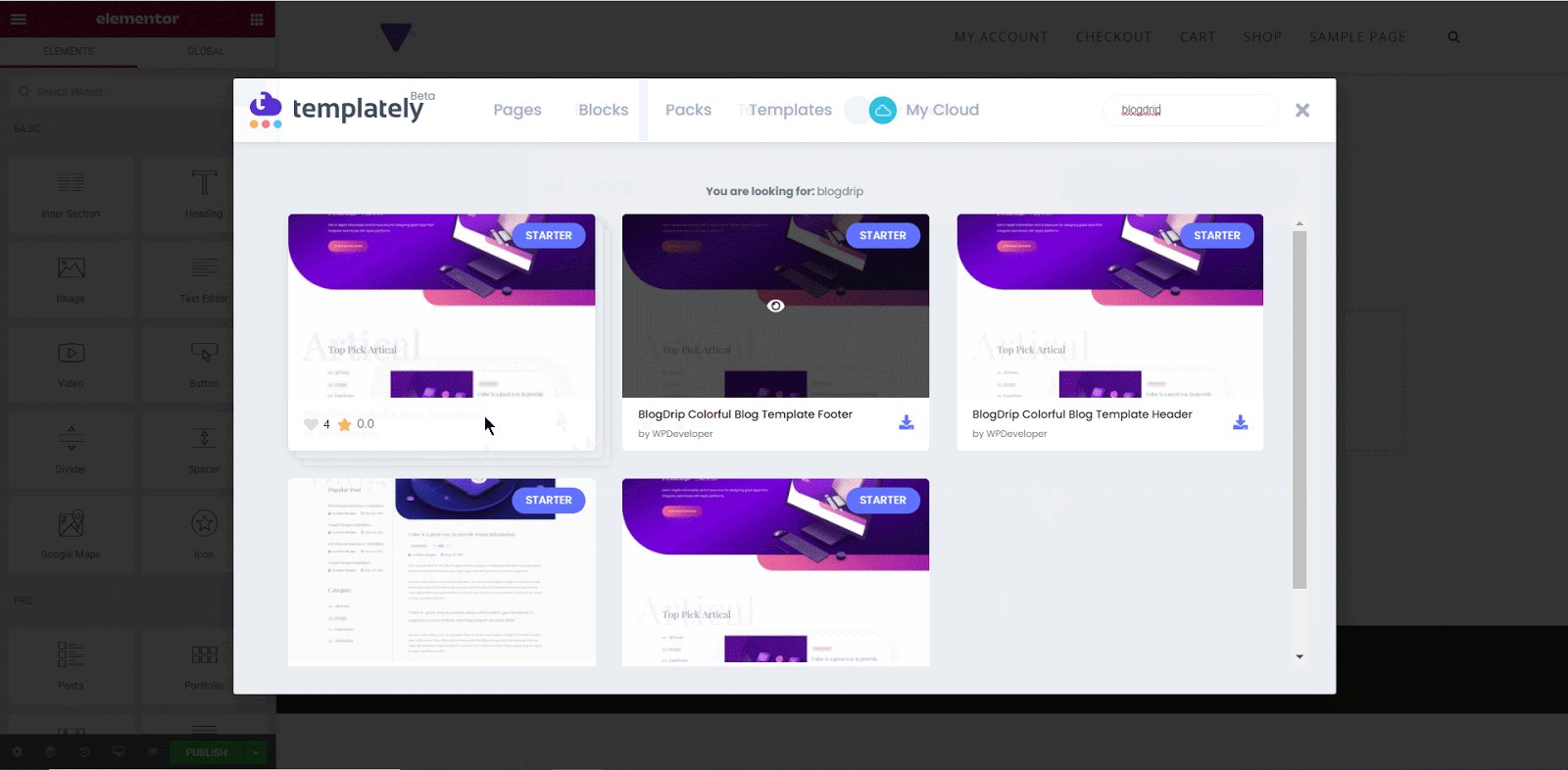
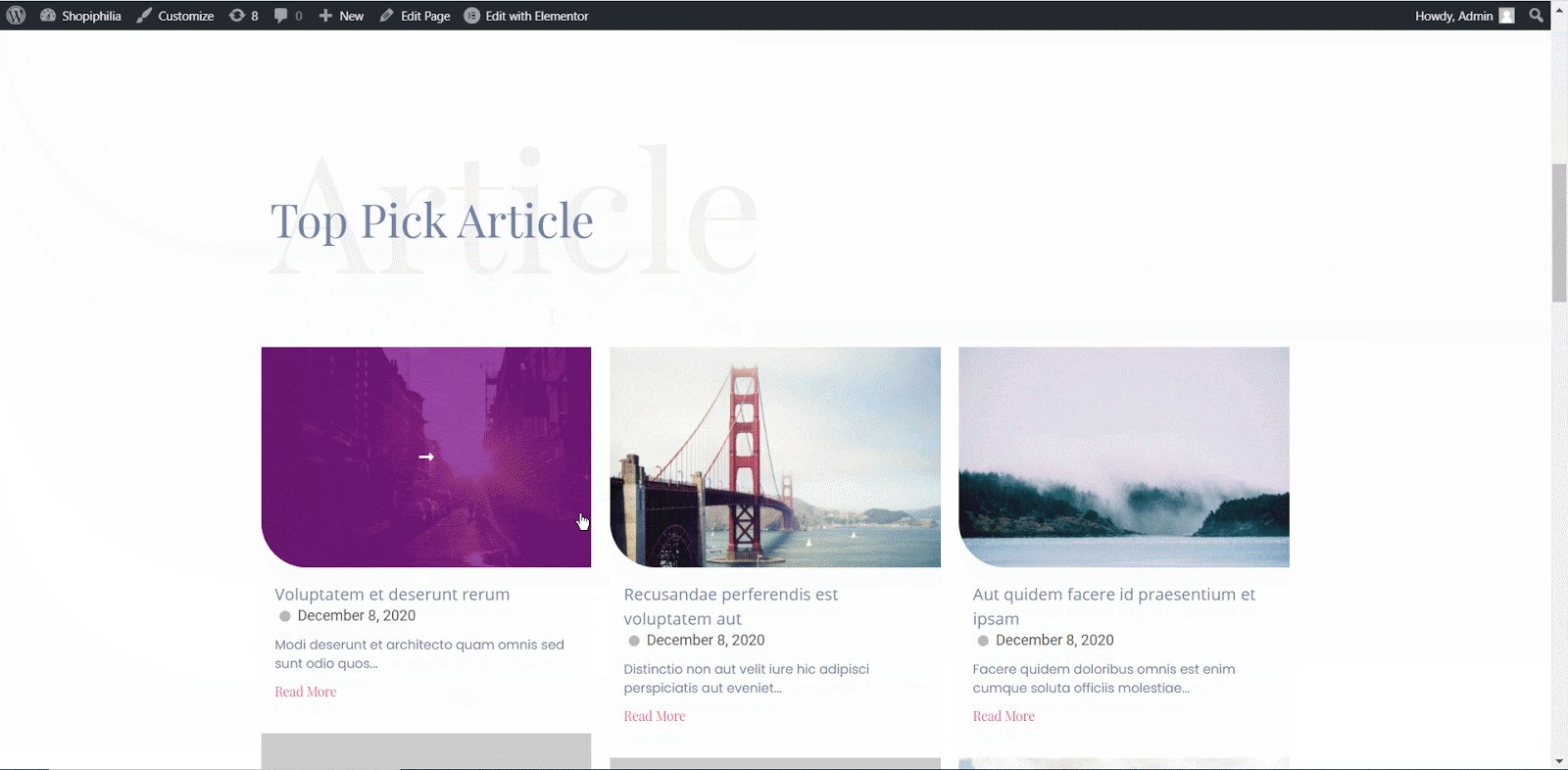
BlogDrip 다채로운 블로그 템플릿
이것은 창의적인 다목적 블로그 템플릿 팩입니다. 라이프 스타일, 패션, 여행, 음식, 기술 제품 또는 모든 유형의 블로그 콘텐츠를 웹 사이트에 대화형 방식으로 표시할 수 있습니다. 자신의 멋진 블로그 웹사이트를 바로 만들 수 있도록 완전히 디자인된 두 페이지가 있습니다.

Blog Metro – WordPress용 블로거 웹사이트 템플릿
블로거, 작가, 프리랜서, 아티스트, 사진 작가 또는 창의적인 콘텐츠 제작자를 위해 특별히 제작된 밝고 다채롭고 아름답게 디자인된 WordPress 블로그 웹사이트 템플릿입니다. 또한 자신의 포트폴리오 웹사이트, 비즈니스 포트폴리오 웹사이트, 크리에이티브 스튜디오 웹사이트 등을 디자인하는 데 적합합니다.

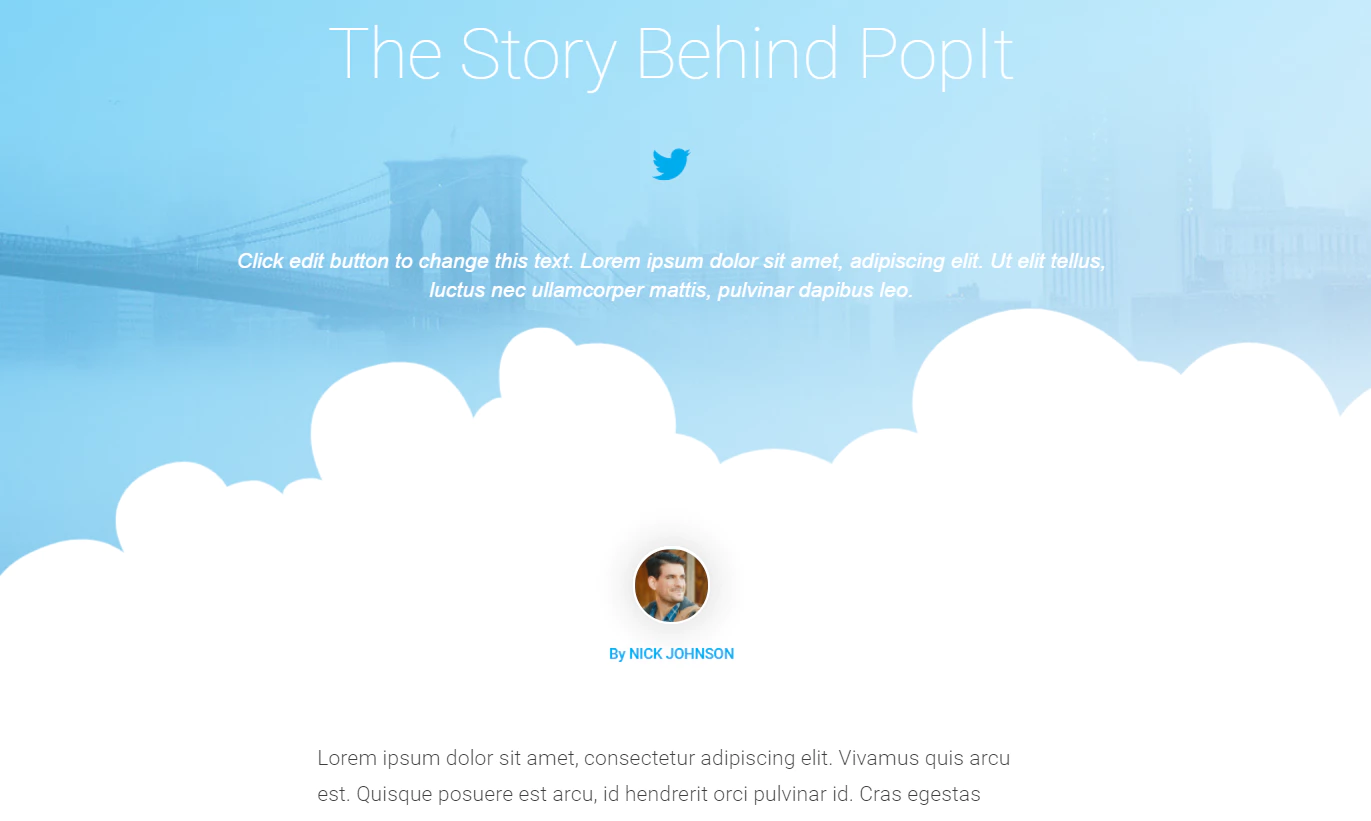
블로그 게시물 – 시작
그것으로 블로그의 상세 페이지를 수정할 수 있습니다. 소셜 미디어 플랫폼을 포함하고 뉴스레터 구독 옵션을 제공하는 등의 작업을 수행합니다. 또는 모든 블로그 카테고리에 사용하십시오.

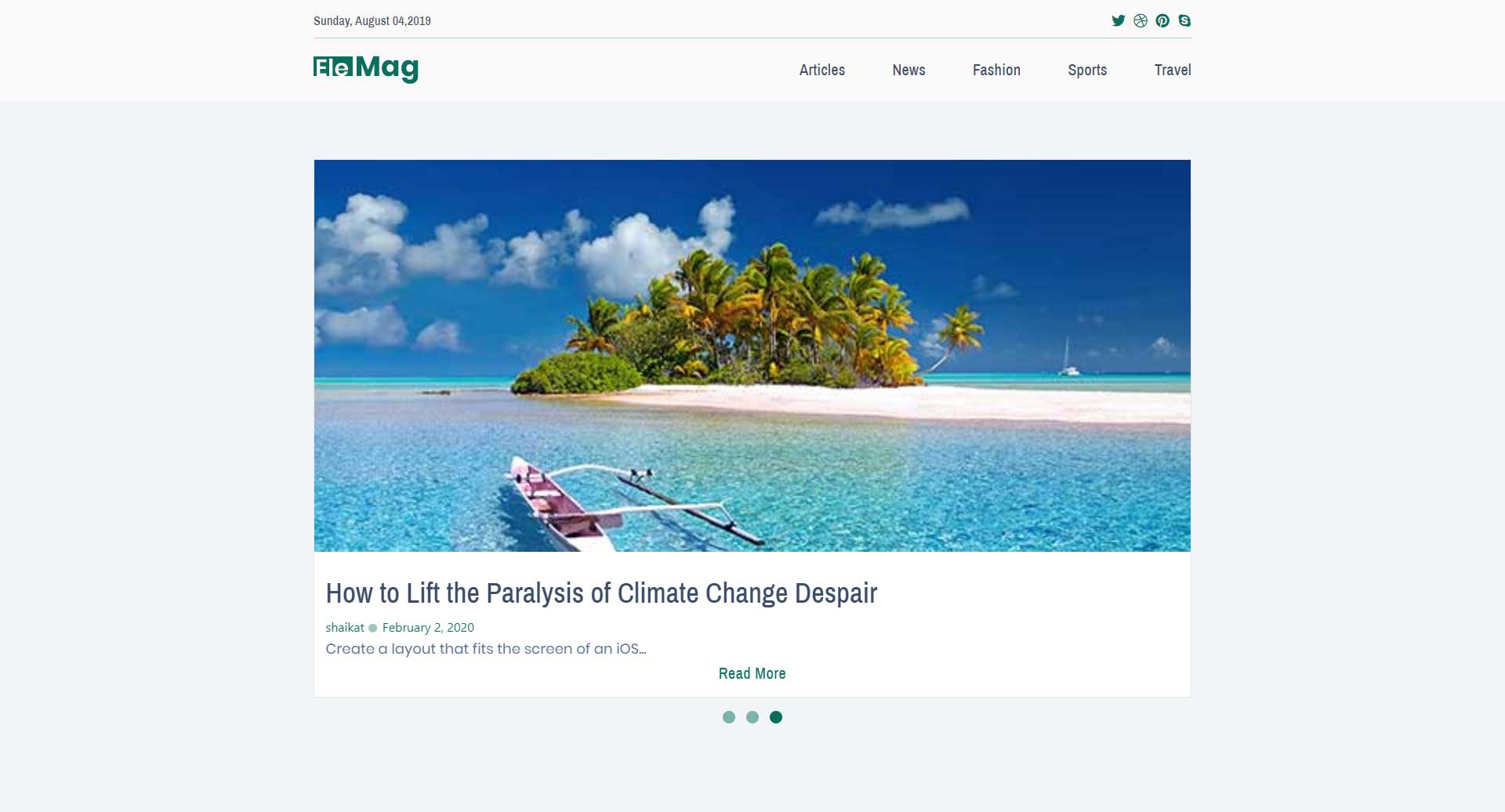
EleMag 잡지 템플릿
밝고 화려하며 아름답게 디자인 된 WordPress 블로그 웹 사이트 템플릿입니다. 블로거, 작가, 프리랜서, 아티스트, 사진 작가 또는 모든 창의적인 콘텐츠 제작자를 위해 특별히 제작되었습니다.


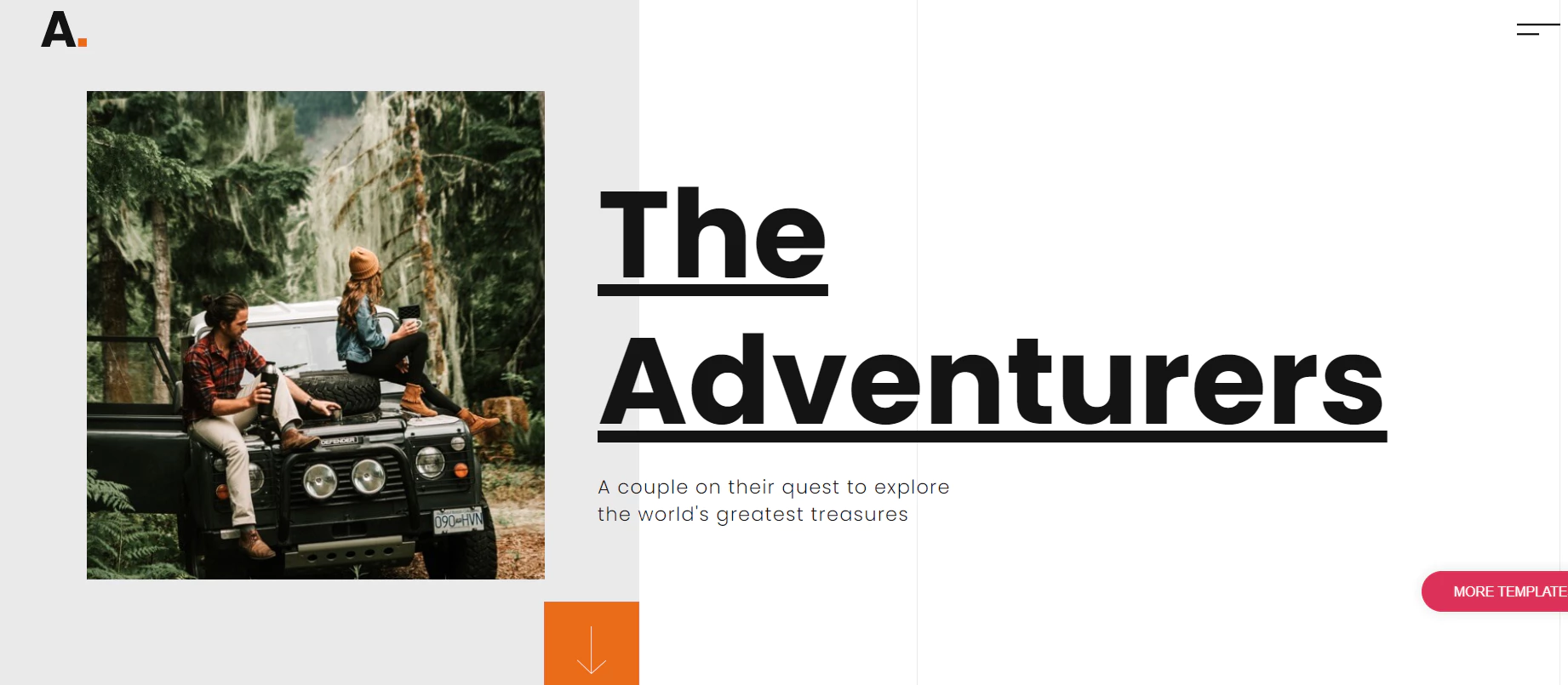
여행자 블로그
이 템플릿으로 경험, 좋은 순간, 스릴 넘치는 모험을 공유하십시오. 여행과 글쓰기를 사랑하는 사람들을 위해 특별히 제작되었습니다. 이 완전한 템플릿 팩으로 여행 블로그를 정교하게 작성할 수 있습니다.

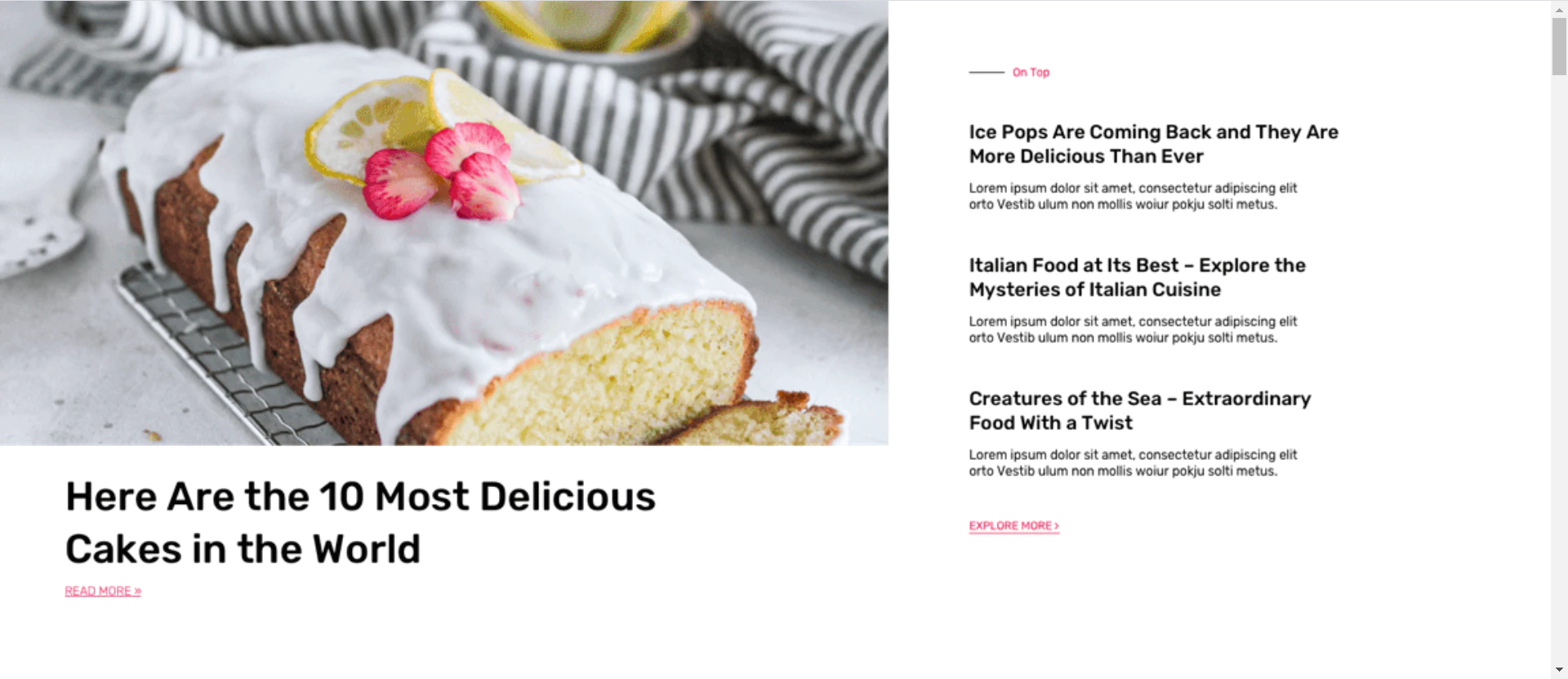
잡지 및 블로그
다용도 템플릿입니다. 잡지와 블로그 웹사이트를 모두 만들고 모든 기사를 아름답게 표시할 수 있습니다. 이 템플릿은 100% 반응형이며 브라우저 간 호환성이 있습니다.

단계별 가이드: 자신의 WordPress 블로그 웹사이트를 만드는 방법
블로그 웹사이트 도메인, 호스팅, 가장 적합한 Elementor 블로그 템플릿 또는 템플릿 팩 설정을 마쳤다 면 이제 자신의 블로그 웹사이트를 만들 차례입니다. 코딩 없이 처음부터 멋진 WordPress 블로그 웹사이트 를 만들려면 아래 단계를 따르세요 .
1단계: Templately에서 BlogDrip 템플릿 선택
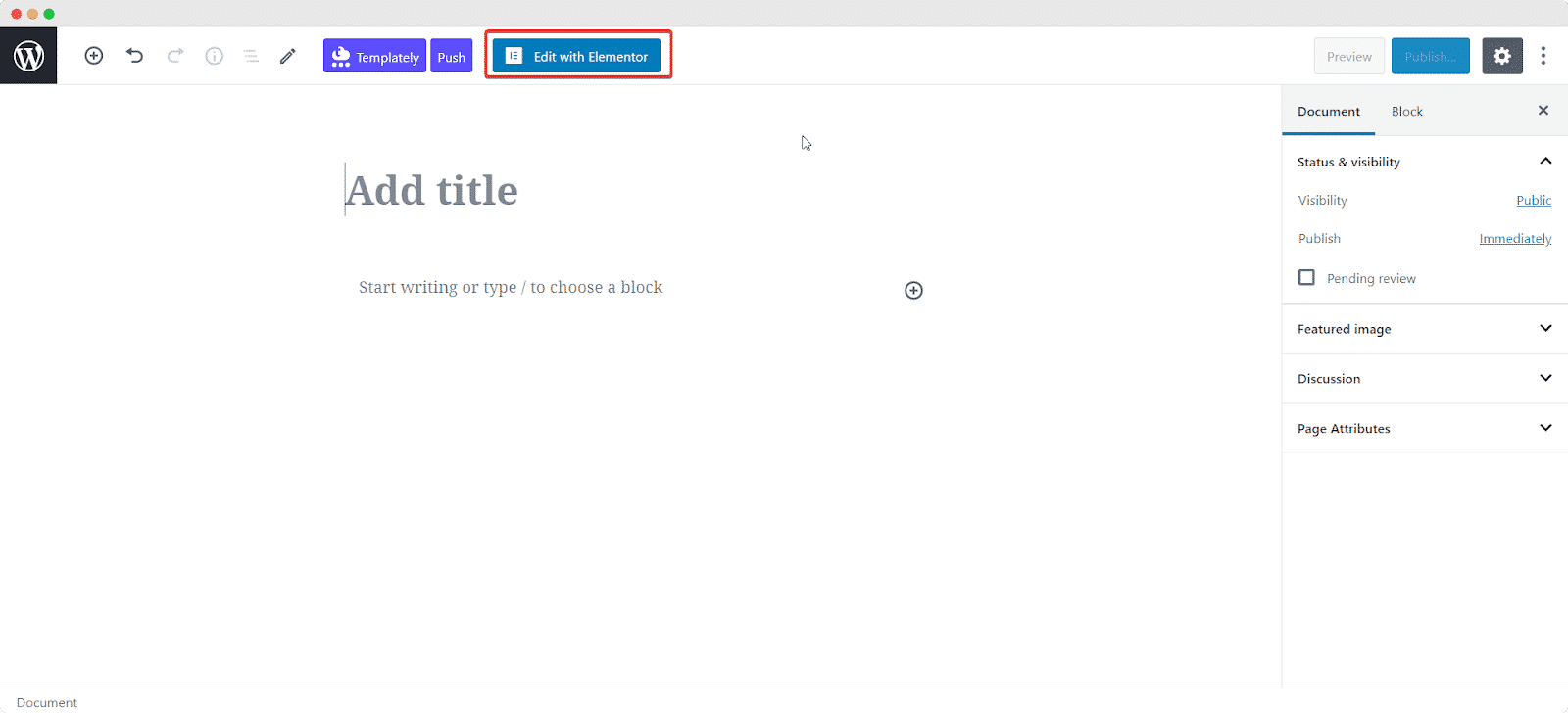
먼저 WordPress 대시보드를 열고 새 페이지를 만듭니다. 페이지 이름을 지정하고 'Elementor로 편집' 을 선택 하면 잠시 후 편집기가 열립니다.

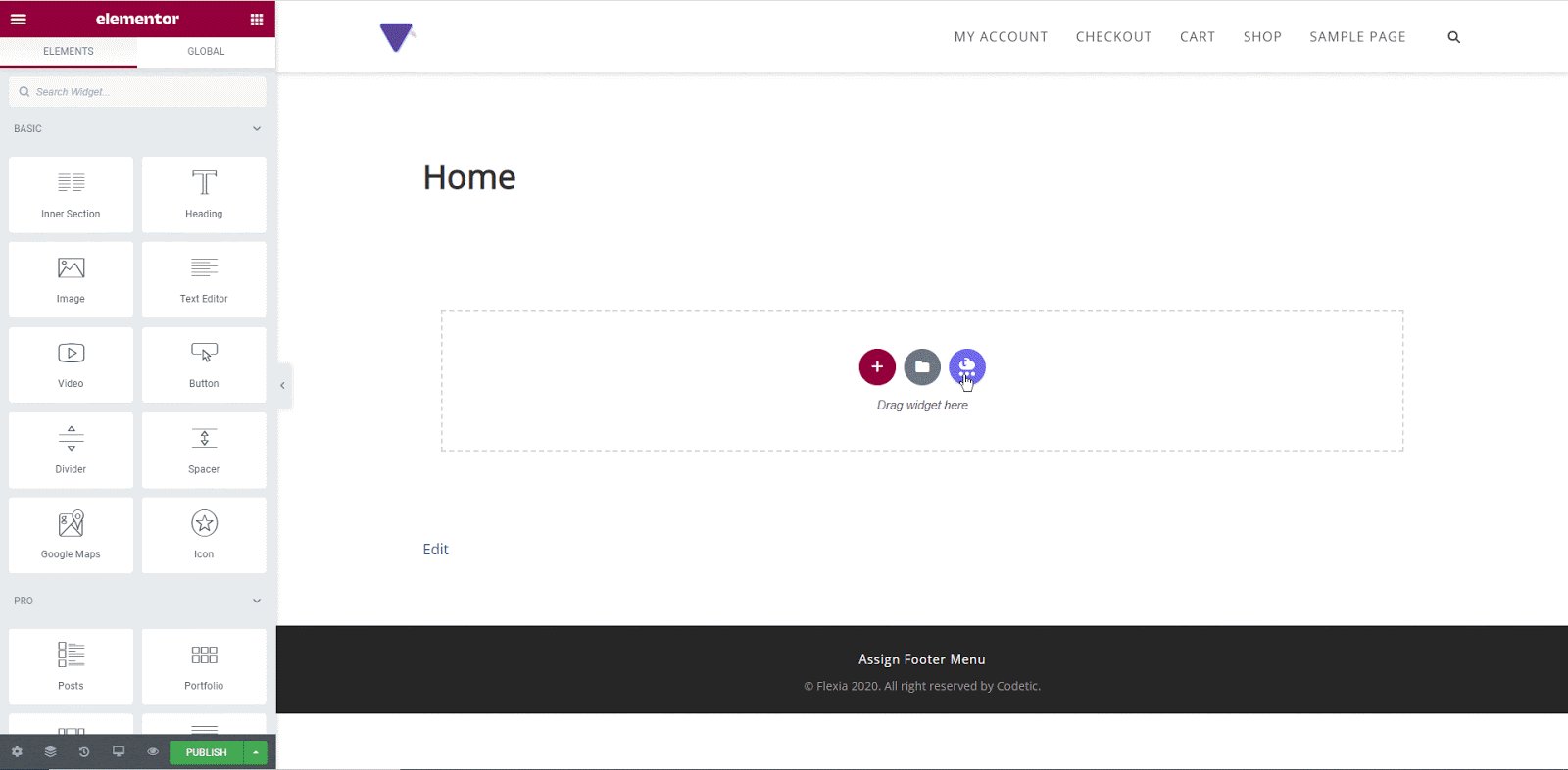
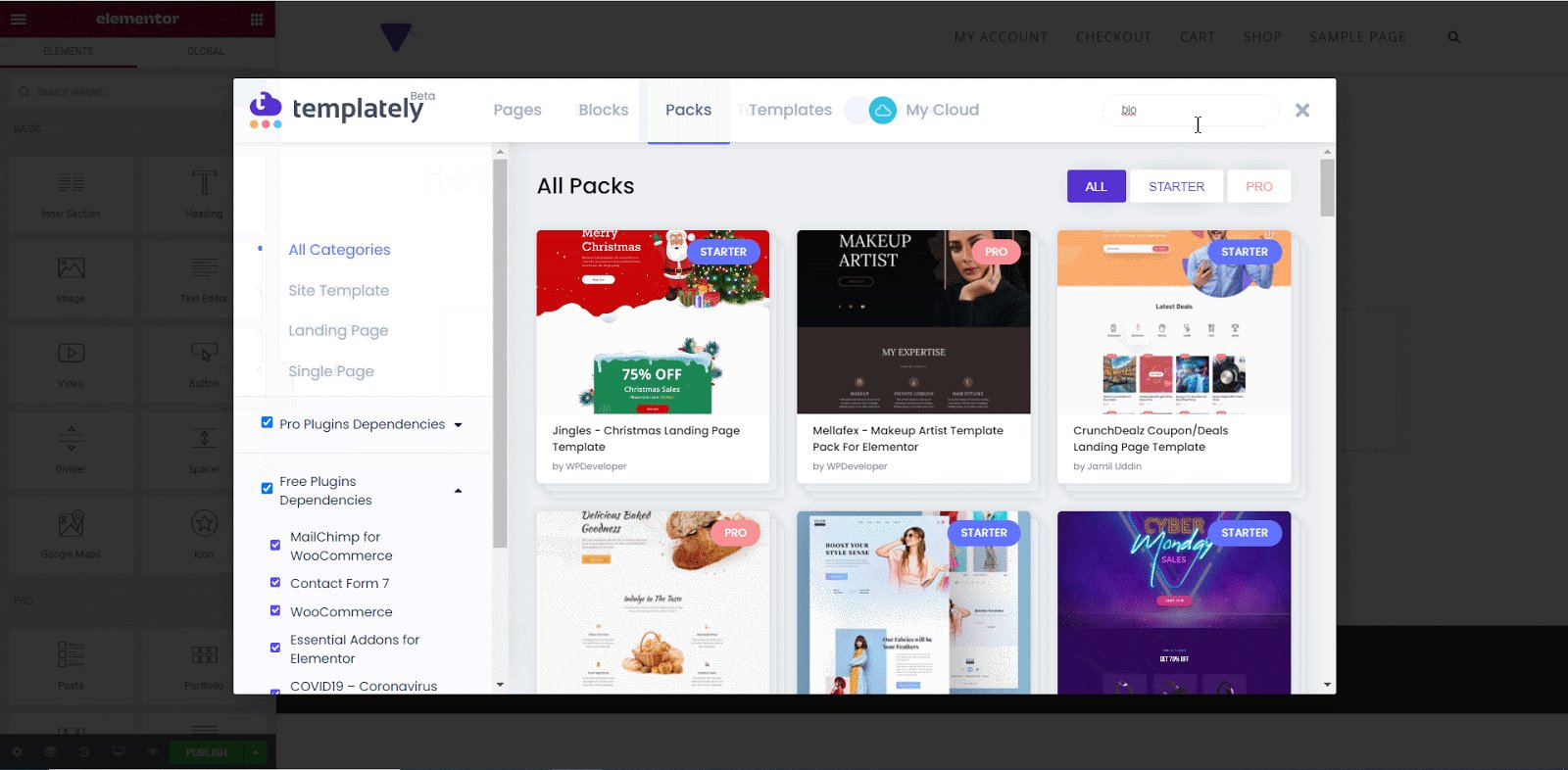
편집기 패널에서 'Templately blue' 아이콘을 찾을 수 있습니다. 그것을 클릭하면 Templately 템플릿 라이브러리로 이동합니다. 자신의 WordPress 블로그 웹사이트에 적합한 템플릿을 선택할 수 있습니다.

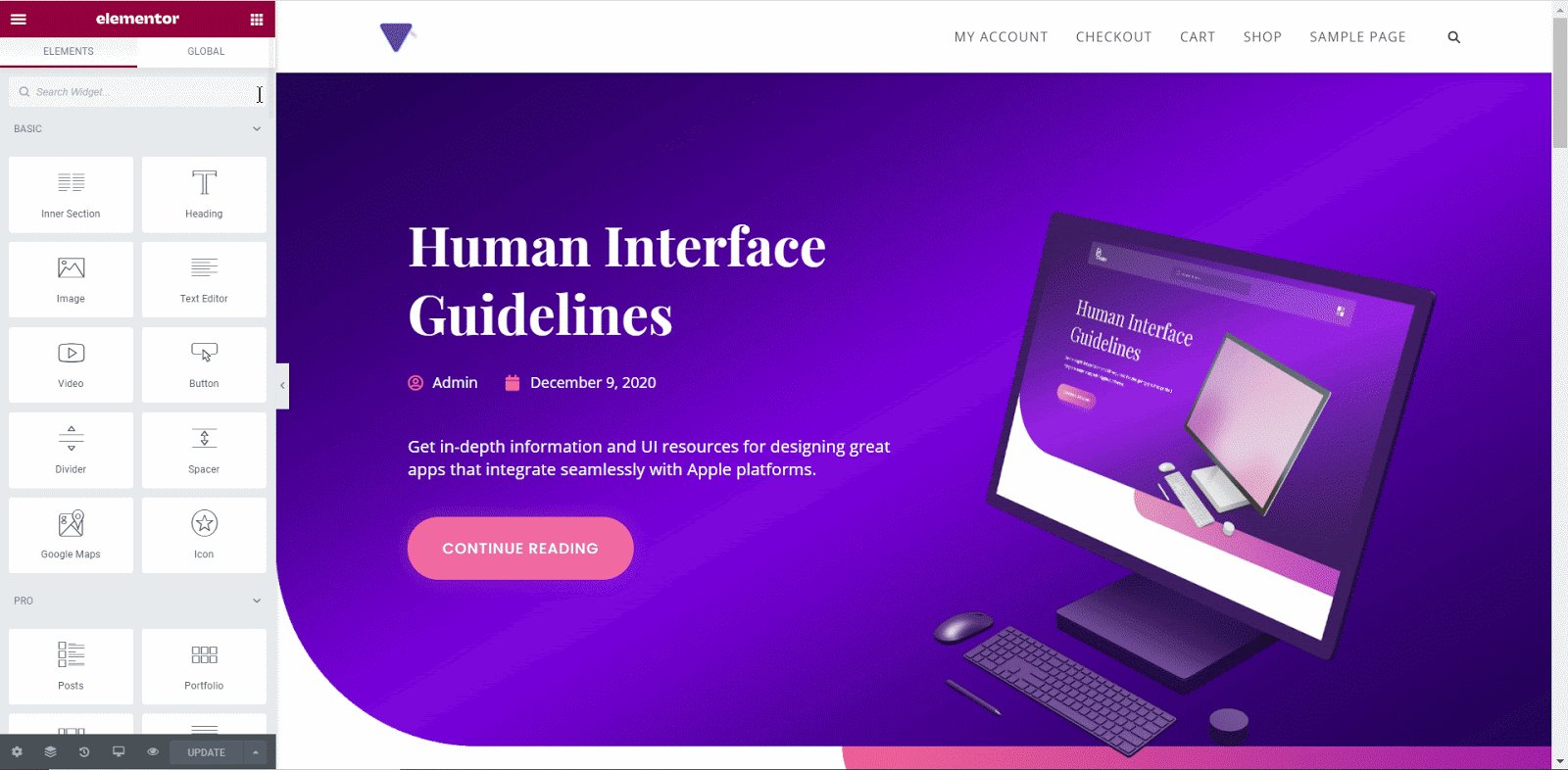
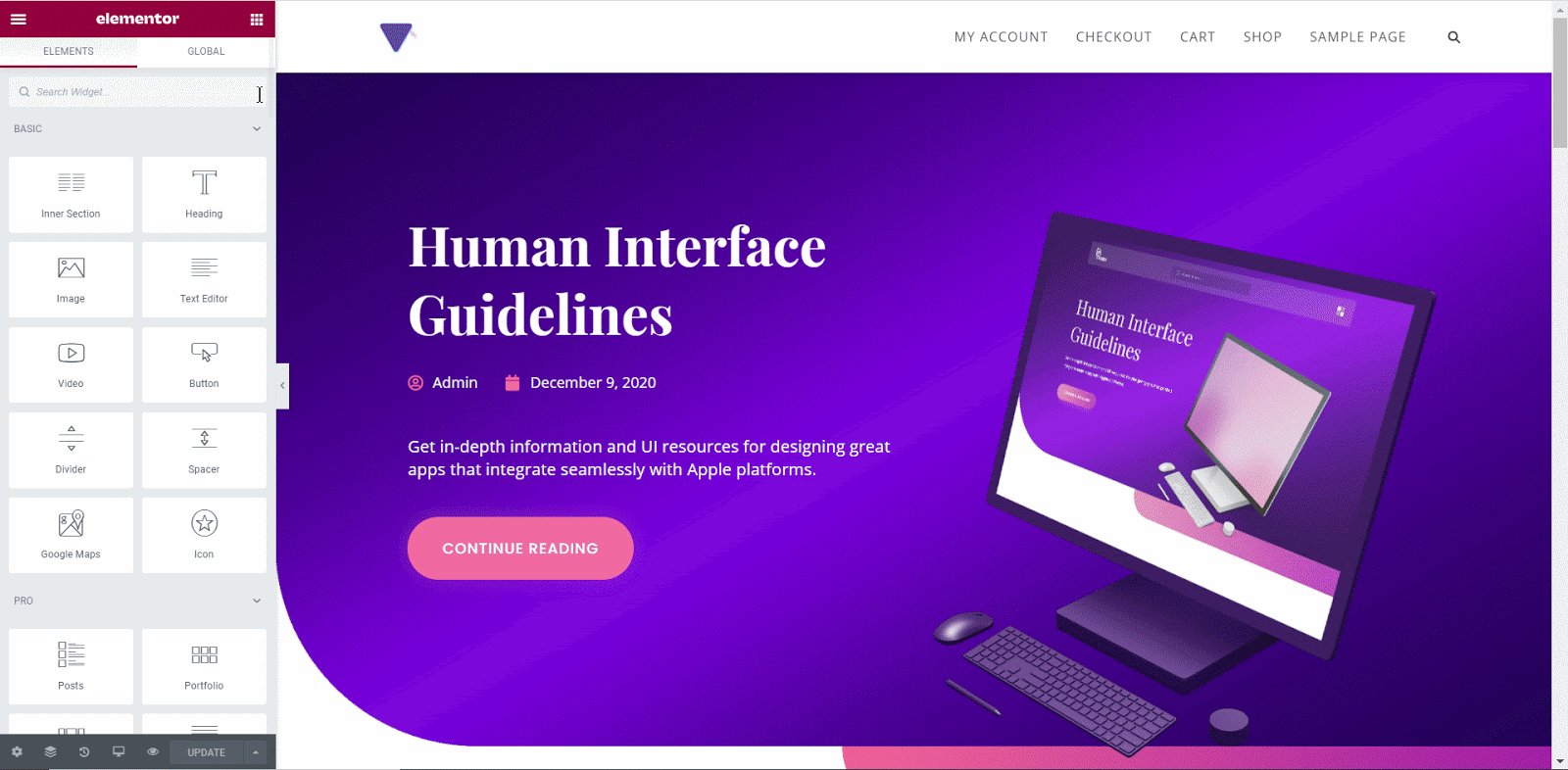
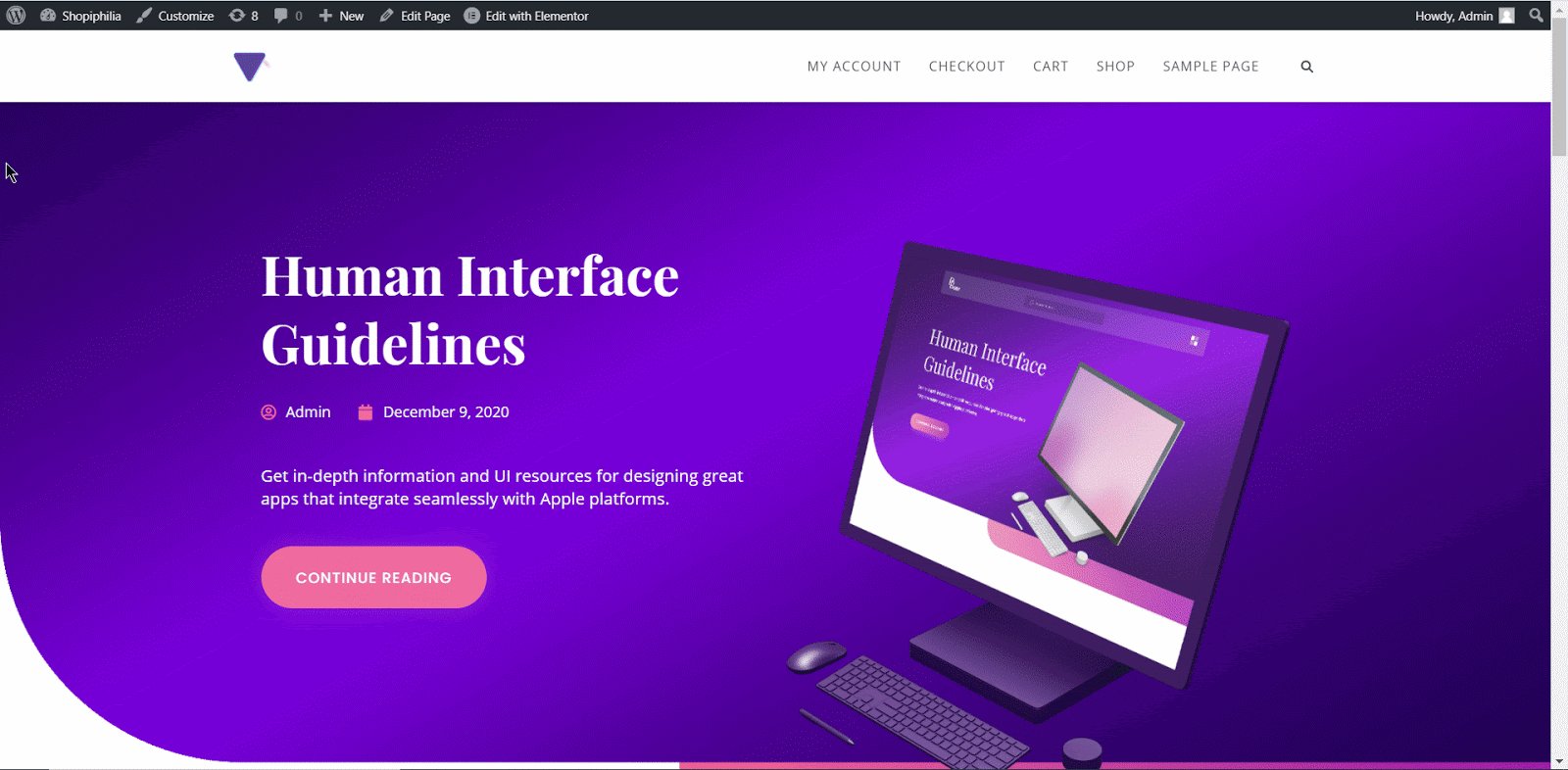
튜토리얼 목적으로 Templately의 BlogDrip 홈페이지 디자인 템플릿을 사용하겠습니다. 페이지에 템플릿을 로드하는 데 몇 시간이 걸립니다. 로딩이 끝나면 이런 모양이 됩니다.

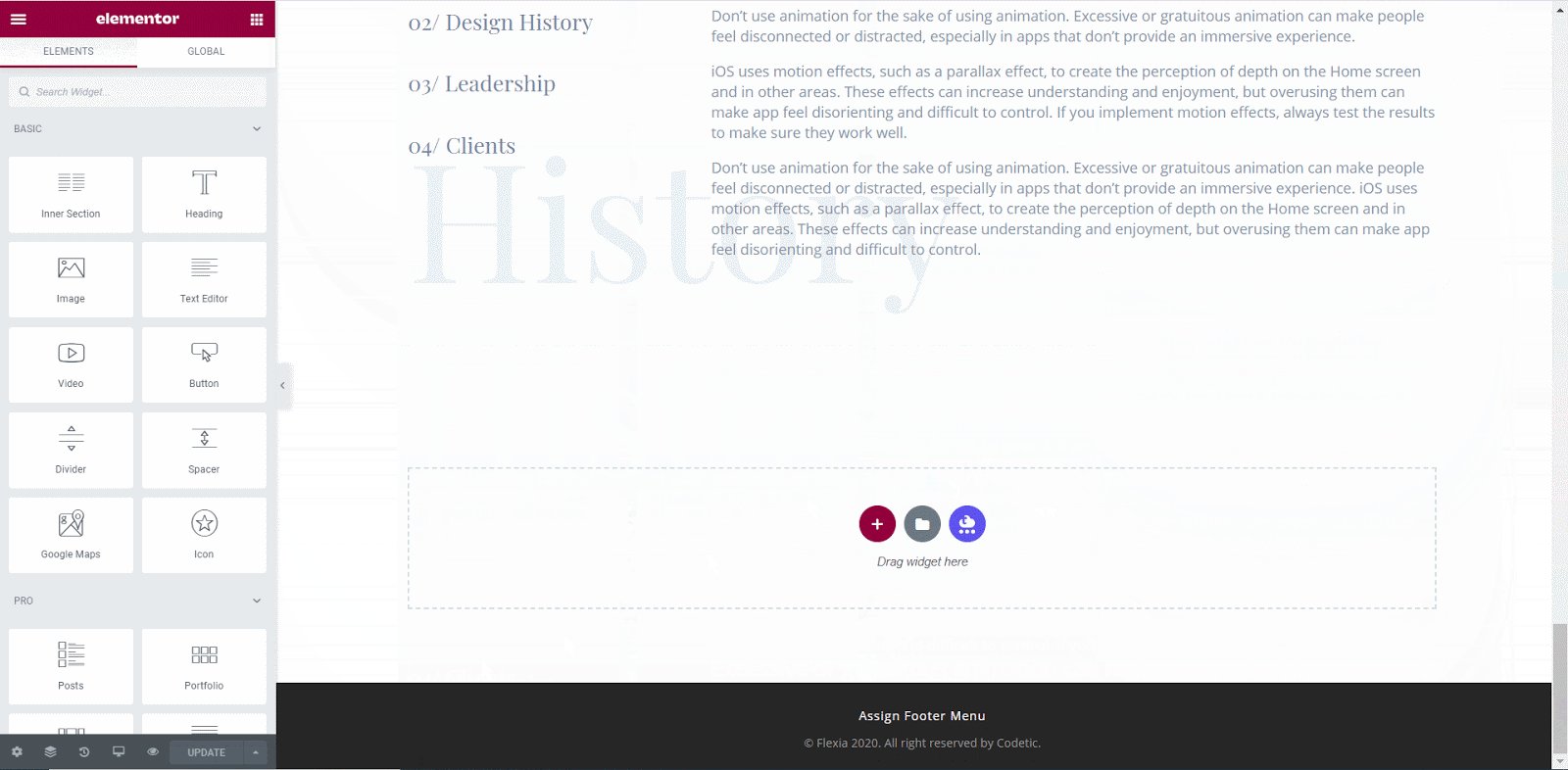
2단계: 나만의 WordPress 블로그 홈페이지 디자인 사용자 지정
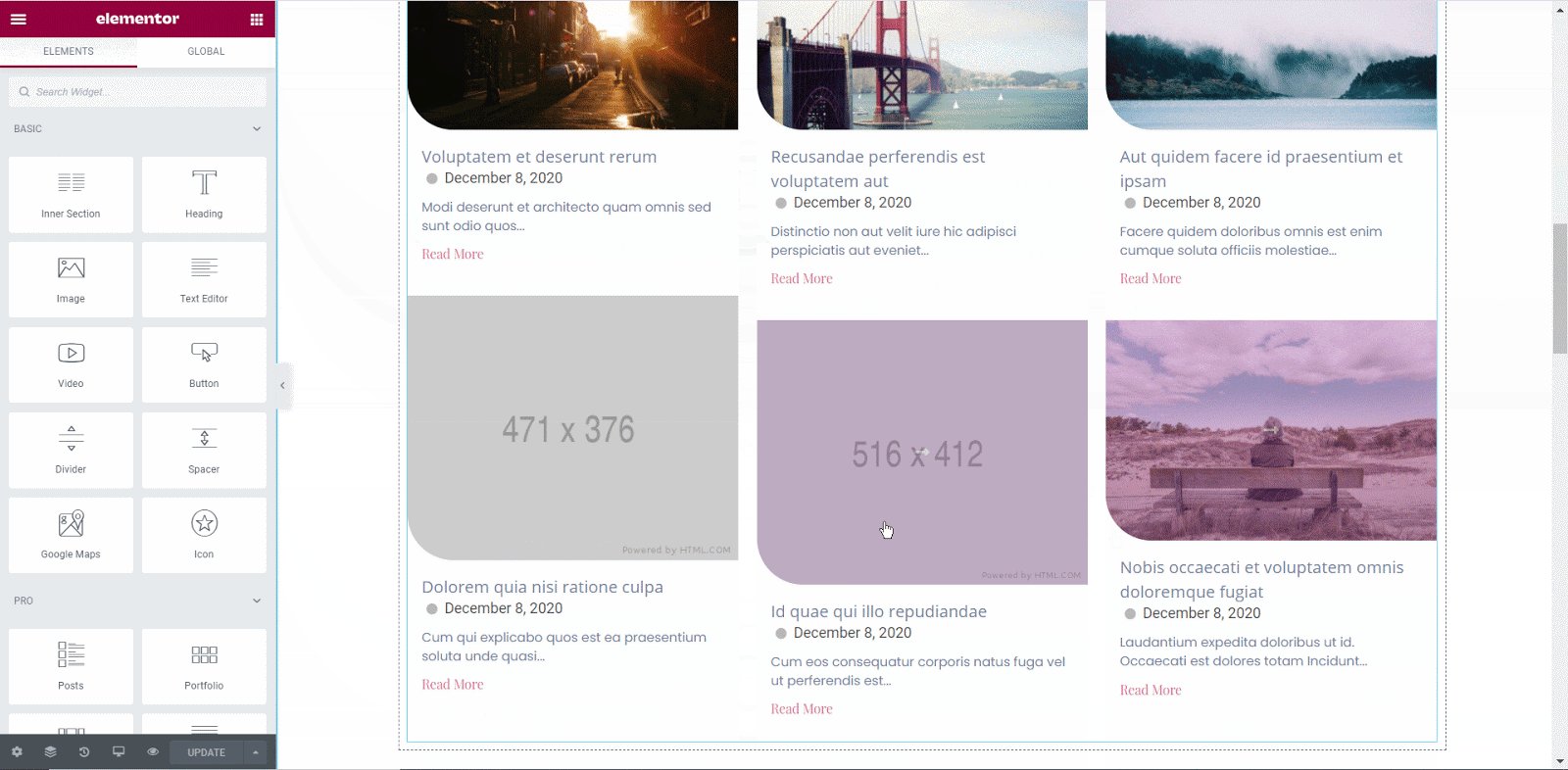
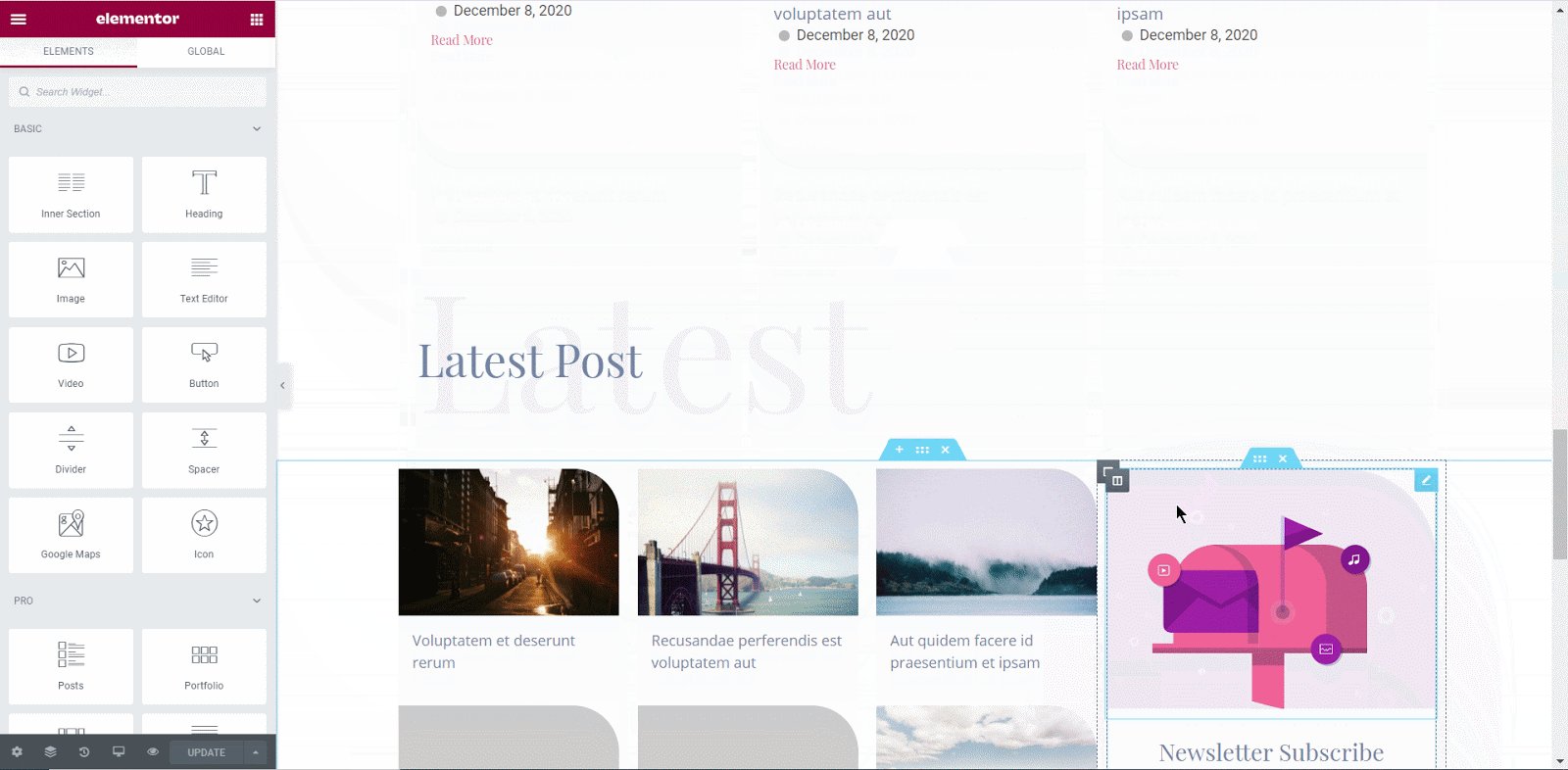
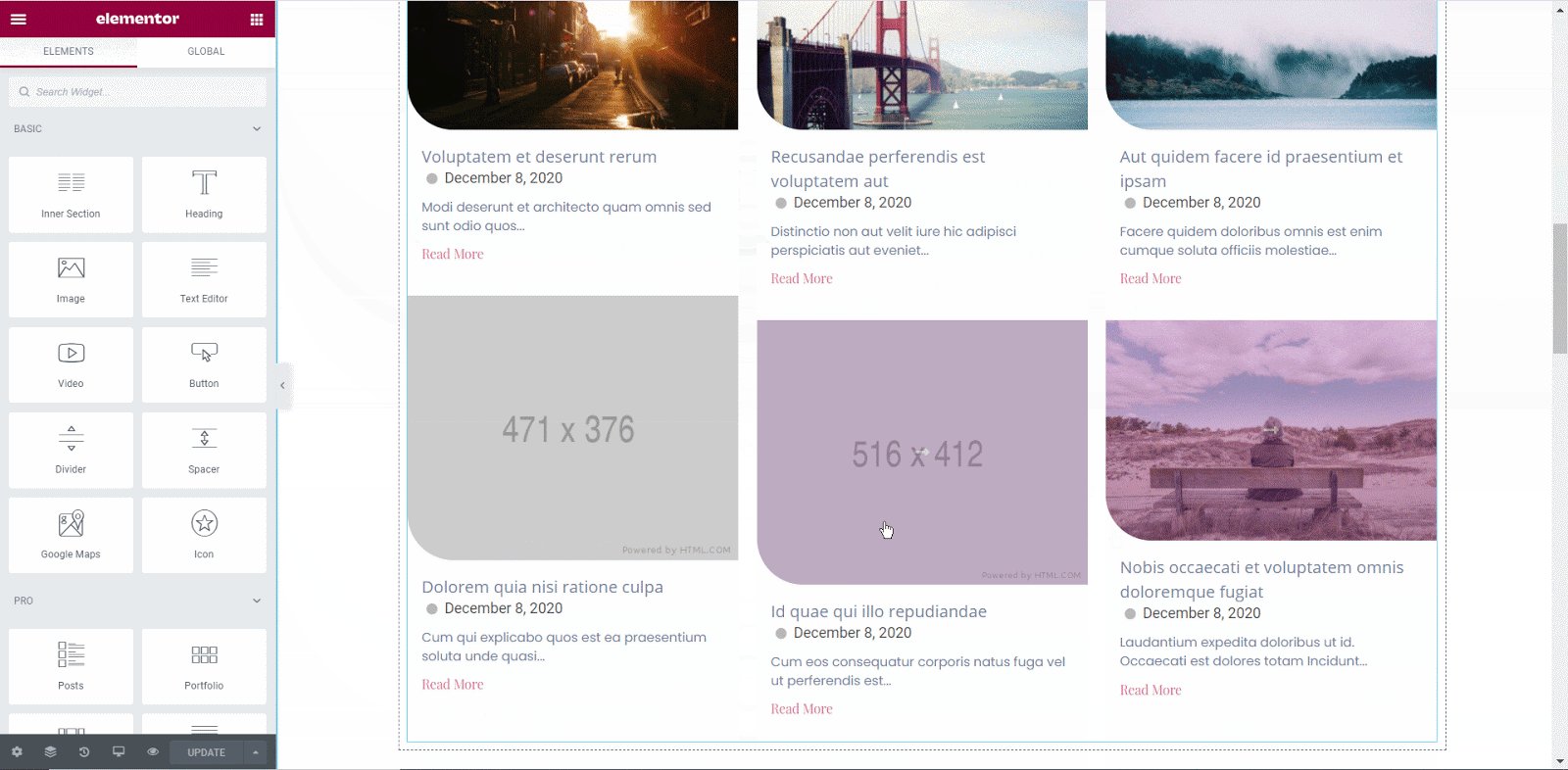
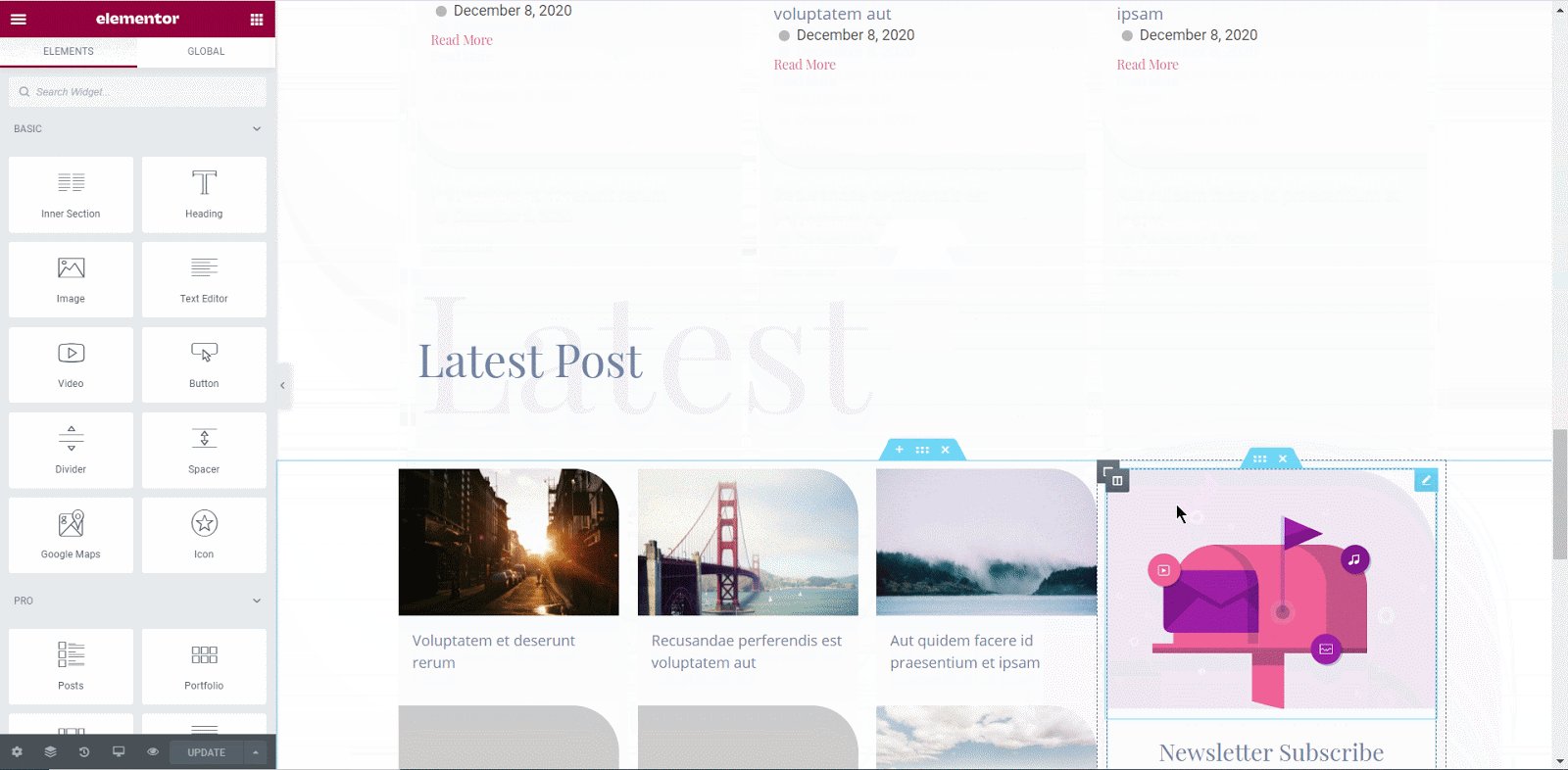
가장 중요한 부분은 브랜드 가치, 타겟 고객의 취향 등에 따라 블로그 웹 사이트를 디자인 하는 것입니다. 웹사이트 레이아웃, 텍스트 및 이미지를 사용자 정의하기 위해 왼쪽 의 Elementor 위젯 패널 에서 간단히 사용자 정의할 수 있습니다 . 위젯에서 사용할 수 있는 모든 옵션을 탐색하여 온라인 패션 매장을 사용자 지정하고 방문자의 관심을 끌 수 있습니다.
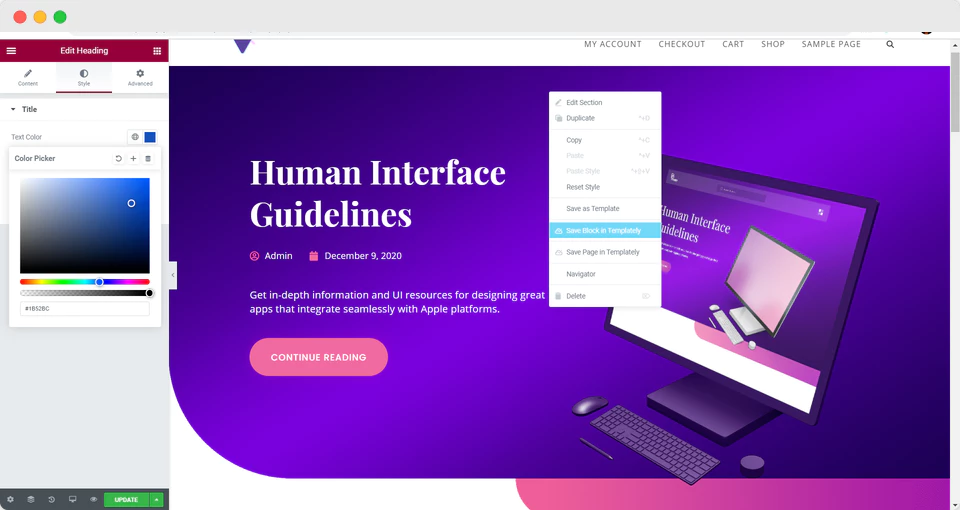
 3단계: 준비된 디자인을 템플릿에 저장
3단계: 준비된 디자인을 템플릿에 저장
모든 레이아웃, 색상 등을 사용자 정의하고 조정한 후 미리보기 버튼을 눌러 모든 변경 사항을 확인하십시오. Templately 의 MyCloud 기능 을 사용하여 전체 페이지 또는 선택 블록을 클라우드에 저장할 수 있습니다 . 페이지와 블록을 Templately에 저장하고 다른 웹사이트나 페이지에서 사용할 수 있습니다. 이렇게 하려면 특정 블록이나 페이지의 아무 곳이나 마우스 오른쪽 버튼으로 클릭하고 '템플릿에 페이지 저장' 을 선택 합니다.

다른 팀원과 공동으로 WordPress 블로그 웹사이트를 만드는 경우 Templately WorkSPace 를 통해 저장된 템플릿 , 페이지를 다른 사람과 공유할 수 있습니다 . 이 기능을 사용하면 팀원들과 실시간으로 협업하고 멋진 WordPress 블로그 웹사이트를 즉시 만들 수 있습니다.
WordPress에서 블로그 웹 사이트를 시작할 시간
축하합니다! 위의 모든 단계를 완료했다면. 왼쪽 하단에서 게시 버튼을 누르는 것을 잊지 마십시오 . 이제 웹사이트가 준비되었습니다. 올바른 방법으로 블로그를 작성하고 다른 사람들과 공유하십시오.

보너스: 놀라운 마케팅 도구로 블로그 웹사이트 참여 및 생산성 향상
WordPress 블로그 사이트에 대한 더 많은 조회수와 독자를 확보 하거나 검색 엔진에서 블로그 순위를 매기는 것은 쉽지 않습니다. 전략을 수립하고 지속적으로 유지해야 합니다. WordPress 리포지토리에는 웹사이트에서 더 많은 참여를 유도할 수 있는 입증된 전략 플러그인이 많이 있습니다. 블로그 사이트 관리 및 트래픽 증가를 위한 몇 가지 인기 있는 플러그인에 대해 알아보겠습니다.
블로그 웹사이트 UX를 개선하기 위한 독점적인 필수 애드온 위젯
Templately 템플릿 을 사용하면 WordPress 블로그 웹 사이트를 만드는 것이 매우 간단하고 시간을 절약할 수 있습니다. 모든 블로그를 읽기 쉽고 눈길을 끌도록 만드는 것은 귀하에게 달려 있습니다. 블로그 사이트 콘텐츠를 아름답고 매력적으로 디자인하고 표시할 수 있다면 더 많은 독자를 끌어들이고 다시 방문하도록 영향을 줄 것입니다.
UX를 개선하고 블로그 웹사이트를 보다 인터랙티브하게 만드는 Essential Addons 에서 삽입하기 쉬우면서도 인기 있는 Elementor 위젯 을 확인해 보겠습니다 .

스마트포스트 목록
이 위젯은 블로그 세부 정보 페이지에서 직접 데이터를 가져와 태그 및 키워드를 기반으로 표시합니다. 블로그를 쉽게 검색할 수 있고 사이트를 사용자 친화적으로 보이게 할 수 있습니다.
콘텐츠 타임라인
콘텐츠 타임라인과 함께 블로그를 표시하면 시간과 날짜와 함께 콘텐츠가 표시되므로 독자의 신뢰도를 높이는 데 도움이 됩니다.
내용의 테이블
때때로 독자는 읽을지 말지 블로그의 콘텐츠 레이아웃을 한 눈에 보고 편안하게 느낄 수 있습니다. 이 위젯을 사용하면 모든 블로그 섹션을 하나씩 아름답게 표시할 수 있습니다.
읽기 진행률 표시줄
블로그로 스크롤할 때마다 이 위젯은 읽은 부분과 사용할 부분이 얼마나 남았는지 보여주는 막대를 표시합니다. 따라서 독자는 블로그 길이에 대한 명확한 가정을 갖게 됩니다.
️ 동일한 플랫폼에서 게시 및 소셜 공유를 유지하기 위한 SchedulePress
Oberlo 의 통계에 따르면 블로거의 97%는 블로그 를 홍보하기 위해 소셜 미디어를 사용합니다. 따라서 모든 블로그를 예정된 시간에 게시하고 소셜 미디어에서 정기적으로 공유하는 것이 중요합니다.
SchedulePress 를 사용 하면 미리 설정된 시간과 날짜에 블로그를 자동으로 예약할 수 있습니다. 동시에 블로그를 공유할 소셜 미디어를 선택하고 동일한 플랫폼에서 이 모든 작업을 수행할 수 있습니다. 이 WordPress 플러그인은 블로그 게시물을 관리할 수 있는 멋진 캘린더, 수동 또는 자동으로 게시물을 예약하는 옵션, 일정 처리를 놓치는 등의 기능을 제공합니다.

사이트 참여 및 활동 촉진을 위한 NotificationX
NotificationX 는 WordPress 블로그 웹사이트에서 더 많은 참여를 유도하는 데 도움이 되는 사회적 증거 플러그인입니다. 이 플러그인 은 블로그에서 직접 데이터를 가져와 웹사이트 의 블로그 댓글 팝업 에 표시합니다. 얼마나 많은 사람들이 귀하의 블로그에 댓글을 달았는지, 어떤 블로그가 몇 번 읽었는지 등을 보여줄 수 있습니다. 이러한 유형의 팝업 은 새로운 방문자 가 특정 블로그를 읽거나 소중한 댓글을 공유하도록 영향을 미칩니다.
코딩 없이 처음부터 이 블로그의 모든 기본 지침을 따라 WordPress 블로그 웹사이트를 만들어 보세요. 마음에 드셨기를 바라며, 아래 블로그에 댓글로 소중한 생각을 자유롭게 공유해 주세요.
또한 이러한 유형의 블로그, 재미있는 자습서 및 통찰력을 더 많이 읽으려면 블로그를 구독하는 것을 잊지 마십시오 . 다른 Templately 사용자와 지식과 견해를 공유할 수 있는 Facebook 커뮤니티 에 여러분을 초대 하고 싶습니다 .
