WordPress 하위 테마를 만들고 사용자 지정하는 방법: 초보자를 위한 단계별 가이드
게시 됨: 2021-07-23현재 WordPress 테마는 완벽하게 작동하지만 전반적인 전망을 사용자 정의해야 할 필요성을 느낀다면 어떻게 하시겠습니까? 유일한 해결책은 WordPress 하위 테마 를 만들고 사이트 환경에 맞게 변경하는 것입니다.
이 WordPress 자식 테마 개념이 처음이거나 완벽한 방법을 원한다면 이 자세한 블로그가 특히 적합합니다.

초보자로서 기본 테마를 직접 변경하려는 경우 수행하기 힘든 작업입니다. 글쎄요, 올바른 전술을 구현하면 코딩 없이 WordPress 하위 테마를 만들고 모든 변경을 수행하지 않고도 이 작업을 보다 유연하게 수행할 수 있습니다. 핵심 기능을 변경하지 않고도 동일한 테마로 원하는 웹사이트를 손쉽게 구축할 수 있도록 도와줍니다.
따라서 하위 테마에서 모든 사용자 정의를 수행하려면 완벽하고 강력 하며 다용도의 다목적 테마 솔루션 을 얻어야 합니다 . 그러면 하위 테마의 모든 사용자 지정을 수행하는 데 도움이 되며 기본 테마는 변경되지 않은 상태로 유지됩니다. WordPress 자식 테마 에 대한 명확한 아이디어를 얻으려면 끝까지 읽으십시오.
상위 테마와 하위 테마의 변형
당신이 코딩 배경이 아니며 완벽한 솔루션을 찾고 있는 현재 테마 전망을 사용자 정의할 필요가 있다고 가정해 봅시다. 이미 알고 있듯이 WordPress 하위 테마 를 만드는 것은 가능한 유일한 솔루션입니다.

먼저 하위 테마가 무엇인지, 어떻게 작동하는지, 아래 웹사이트의 현재 테마와 다른 점에 대한 기본 지식을 수집해 보겠습니다.
상위 테마: 상위 테마는 현재 귀하의 웹사이트에 설치된 기본 테마입니다. WordPress의 기능은 테마와 관련이 있습니다. 웹 사이트를 구축하고 실행하려면 테마 를 활성화해야 합니다. 상위 테마에 필요한 모든 템플릿 파일이 있습니다. 잘 알려진 다목적 테마를 선택하면 외부 기능이나 플러그인의 도움 없이 쉽게 웹 사이트를 구축할 수 있습니다.
not all parent themes framework supports 참고: 따라서 귀하의 웹 사이트에 대한 테마를 얻는 동안 이 요점을 체크리스트에 유지하십시오.
하위 테마 : WordPress 하위 테마는 상위 테마의 일부입니다. 즉 , 상위 테마와 유사한 기능과 템플릿을 가지고 있지만 모든 편의 시설을 갖추고 있지는 않습니다. 상위 테마의 주요 기능을 다른 섹션으로 나누면 각 섹션으로 하위 테마를 만들 수 있습니다.

WordPress 하위 테마의 모든 주요 특성
WordPress 하위 테마는 상위 테마 의 일부 주요 기능을 수정하고 복제 하여 생성됩니다 . 초보자가 자식 테마를 만들 때 테마에는 이러한 특성이 있어야 합니다.
→차일드 테마를 사용하면 웹 사이트 사용자 정의를 쉽게 복제하고 이식할 수 있습니다.
→모든 사용자 정의는 메인 테마의 기능에 영향을 미치지 않습니다.
→부모 테마에 대한 업데이트가 있으면 쉽게 업데이트할 수 있으며 자녀의 테마 수정에 영향을 미치지 않습니다.
→또한 자식 테마는 전분으로 만들 필요가 없으므로 개발 시간을 절약할 수 있습니다.
언제 어린이 테마로 가야합니까?
이미 논의했듯이 WordPress 하위 테마를 만들고 기본 설정에 따라 사용자 지정하여 현재 WordPress 테마를 변경하는 기본 사항입니다. 이제 좀 더 알아보자.

여러 기능을 가진 상위 테마가 있을 수 있지만 더 적은 기능으로 시작 웹사이트 를 만들고 싶을 수 있습니다 . 이 상황에서 WordPress 자식 테마 를 만들고 사용자 지정 하여 필요에 맞게 변경할 수 있습니다.
또 다른 시나리오는 웹 사이트에 대한 놀라운 상위 테마가 있지만 스타일, 색상, 테마 레이아웃 이 사이트 환경과 적절하게 일치하지 않는 경우입니다. 그 시간에는 현재 WordPress 테마 모양을 변경해야 합니다.
웹 사이트에 몇 가지 추가 기능 을 추가 하기 위해 WordPress 하위 테마를 만들고 기본 설정에 따라 적절하게 사용자 지정할 수 있습니다.
WordPress 하위 테마의 이점
WordPress 자식 테마를 만드는 주요 목적은 작업을 용이하게 하고 시간을 절약 하며 테마 사용자 지정 프로세스를 더 간단하게 만드는 것입니다. 다음은 아래의 하위 테마로 WordPress 웹 사이트를 만드는 동안 얻을 수 있는 매력적인 이점 목록입니다.
웹사이트 기능을 쉽게 확장
강력한 상위 테마에서 WordPress 하위 테마를 만들 때 최고의 유연성을 얻을 수 있습니다. 하위 테마를 사용하면 새로운 기능, 코딩 없이 레이아웃을 추가할 수 있으며 상위 테마의 핵심 기능을 변경하지 않아도 됩니다. 시간을 절약하고 웹사이트를 보다 효율적으로 만들 수 있습니다.
사이트 업데이트 보안
하위 템플릿은 본질적으로 상위 템플릿 스타일, 색상, 기능을 갖습니다. 하위 테마에서 변경한 사항은 상위 테마를 수정하지 않습니다. 새로 만든 업데이트가 보호됩니다. 새 상위 테마를 포함하면 새 테마에 변경 사항을 복제할 수 있습니다.
보안 폴백
브랜드 색상과 가치에 따라 상위 테마를 사용자 지정하려면 많은 작업이 필요합니다. 변경하려면 코드를 추가해야 할 수도 있습니다. 그러나 WordPress 자식 테마에는 수정의 경계가 없습니다 . 따라서 코딩 없이 모든 작업을 쉽게 수행할 수 있습니다.

단계별 초보자 가이드: WordPress 하위 테마 만들기 및 사용자 지정
이미 알고 있듯이 자식 테마는 부모 테마의 확장입니다 . 워드프레스 하위 테마를 생성하려면 위에서 언급한 바와 같이 하위 테마 추가 기능을 지원하는 상위 테마를 설치하고 활성화 해야 합니다.
자식 테마를 만들기 위한 완벽한 부모 테마를 찾고 있다면 Flexia- 강력한 WordPress 테마 로 이동할 수 있습니다 . 이 다목적 테마는 완벽하게 사용자 정의할 수 있고 가볍고 현대적이며 반응형이며 SEO 친화적입니다. 정적 웹사이트 또는 다중 공급업체 전자상거래 웹사이트 모두 이 테마를 사용하여 만들 수 있습니다. 그리고 가장 중요한 것은 Flexia를 사용하여 여러 하위 테마를 쉽게 만들 수 있다는 것입니다 .
1단계: 기본 WordPress 하위 테마 즉시 만들기
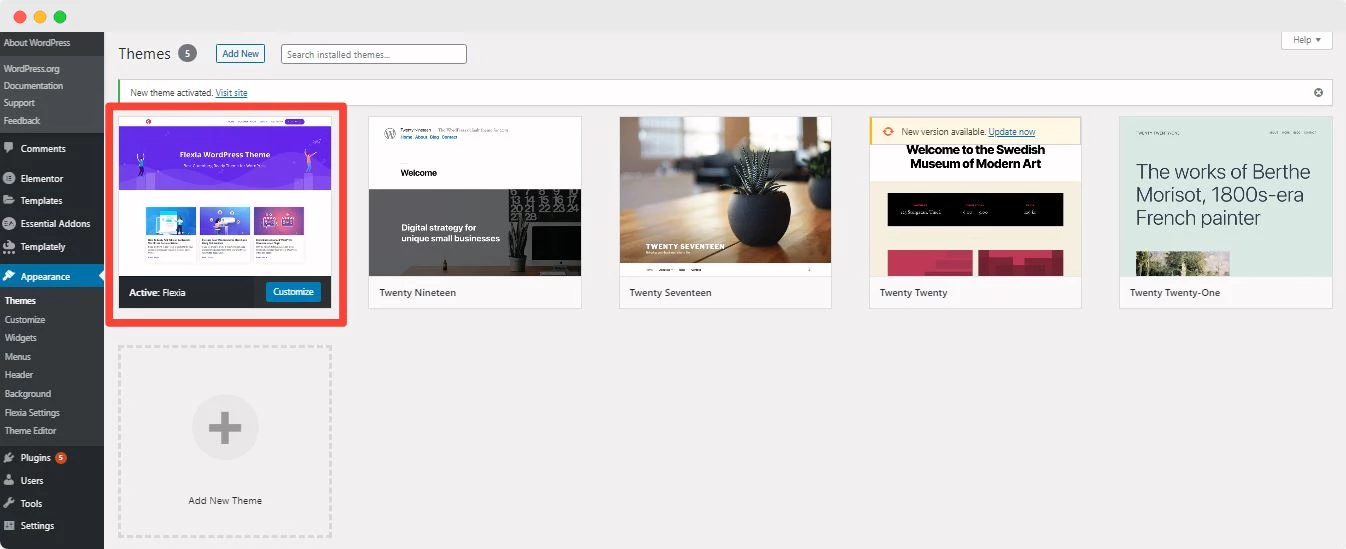
하위 테마를 생성하려면 먼저 테마를 활성화해야 합니다. 튜토리얼을 위해 Flexia 테마 를 선택 하겠습니다 . 모양 → 테마 → 새로 추가 로 이동하여 Flexia 를 선택 합니다. 이제 이 놀라운 테마를 설치하고 활성화하세요.


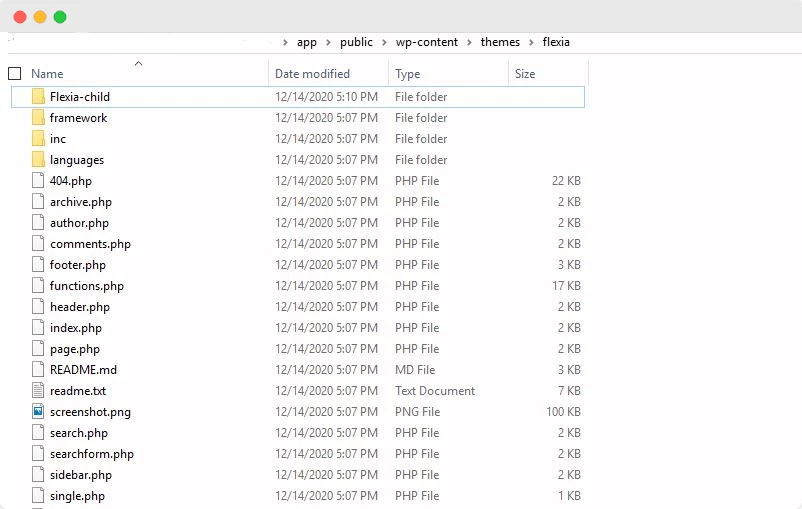
먼저 테마 디렉토리 에 폴더를 만듭니다 . 그런 다음 하위 테마 생성이 완료되면 폴더 이름을 지정할 때 명명 규칙을 따르십시오. 폴더 이름은 상위 테마 이름 과 '-child' 를 포함해야 합니다 . Flexia 의 하위 테마를 만들 때 폴더 이름은 Flexia-child 가 됩니다.

모든 테마에는 작동할 몇 가지 기본 파일이 있어야 하며, WordPress 하위 테마의 경우 각각 다른 유형입니다. 이들은 functions.php 및 style.css 파일 입니다. style.css 파일에는 테마에 대한 모든 설명이 포함되어 있습니다. style.css 이름으로 텍스트 편집기 파일을 생성하고 아래 내용을 포함하여 저장합니다.
/*
테마 이름: Flexia Child
설명: Flexia 테마의 하위 테마
작성자: 관리자
저자 URI: http://shopilia.com/
버전: 1.0
템플릿: 플렉시아
*/
@import url("../flexia/style.css");
function.php 파일 을 만들고 편집할 시간 입니다. 상위 테마에서 전체 파일을 복사한 다음 wp_enqueue_scripts 함수 만 변경합니다 . 텍스트 편집기에서 아래 언급된 텍스트를 복사하여 붙여넣을 수 있습니다. 변경 사항을 '저장' 하는 것을 잊지 마십시오 .
<?php
// 자식 테마 스타일시트를 대기열에 넣습니다.
함수 shopilia_child_theme_enqueue_scripts() {
wp_register_style( '자식', get_stylesheet_directory_uri() . '/style.css' );
wp_enqueue_style( '자식' );
}
add_action( 'wp_enqueue_scripts', 'shopilia_child_theme_enqueue_scripts', 11);
다음 작업은 하위 테마의 미리보기 축소판을 추가하는 것입니다. 상위 테마의 스크린샷을 찍어 Flexia-child 폴더에 저장 했습니다.
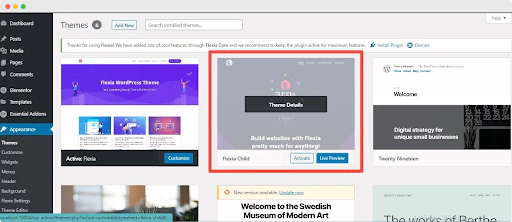
이것이 자식 테마를 만드는 데 필요한 모든 것입니다. 이제 Flexia-child 폴더를 압축 폴더로 변환하고 WordPress 대시보드에 업로드합니다. 업로드 후 대시보드에 하위 테마가 다음과 같이 표시됩니다.

2단계: WordPress 대시보드에서 자녀 테마 설치 및 활성화
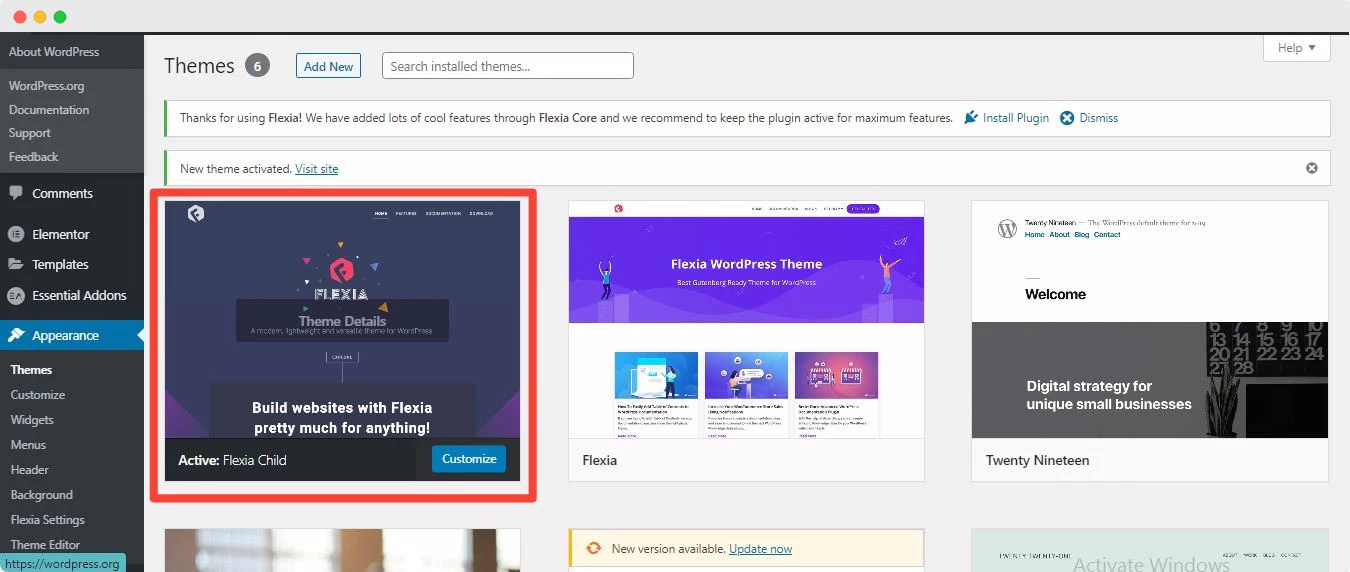
웹사이트를 만들기 위해 이 WordPress 자식 테마를 사용하기 전에 테마를 활성화해야 합니다. 이제 WordPress 대시보드에서 모양 → 테마로 이동하여 Flexia Child를 선택 하고 활성화 버튼을 클릭합니다. 잠시 후 새로 만든 하위 테마가 성공적으로 활성화됩니다.

3단계: WordPress 하위 테마 사용자 지정
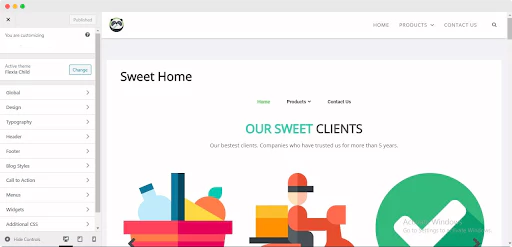
우리가 만든 것의 재미있는 부분을 시작해 봅시다: Flexia 의 WordPress 자식 테마를 사용자 지정합니다 . 모든 유형의 수정은 자녀의 테마에 대해 수행할 수 있습니다. 테마를 사용자 지정하기 위해 전문가 수준의 코딩 지식이 필요하지 않습니다.
상단 표시줄에서 사용자 정의 옵션으로 이동 하면 디자인, 레이아웃, 타이포그래피, 머리글, 바닥글 등 모든 하위 테마 를 변경할 수 있습니다 . '추가 CSS' 또는 '추가 자바스크립트' 를 추가하여 하위 테마를 변경합니다 .

언제든지 자녀 테마의 기능을 삽입하거나 제거할 수 있습니다 . 기능을 수동으로 변경하려는 경우 functions.php 파일을 사용자 정의하여 변경할 수 있습니다. 이 험난한 길을 피하려면 하위 테마에 플러그인을 설치하고 활성화하기만 하면 됩니다.
최종 결과: 라이브 WordPress 하위 테마 살펴보기
모든 변경을 수행한 후 사용자 정의 패널에서 '게시' 버튼을 누르십시오. 축하합니다! 현재 WordPress 테마 모양을 WordPress 자식 테마 로 성공적으로 만들고 사용자 지정했습니다 . 이제 WordPress Child 테마를 살펴보십시오.

기존 상위 테마의 핵심 기능을 손상시키지 않으면서 WordPress 하위 테마는 상위 테마의 기능 을 기반으로 완전히 새로운 프로젝트를 생성하는 강력한 방법을 제공합니다 . 그리고 무엇을 추측? 코드를 한 줄도 추가할 필요가 없습니다. 원하는 대로 하위 테마를 수정 하여 디자인에 다양한 가능성을 제공하고 인스턴스에서 웹사이트의 전망을 변경할 수 있습니다.
여기에서 이 기사를 마칩니다. 이 기사가 WordPress 자식 테마 를 만들고 사용자 지정하는 방법 에 대해 알려준 경우 아래에 댓글을 달아 경험을 알려주세요. 흥미로운 기사를 모두 읽고 싶더라도 블로그를 구독 하고 Facebook 커뮤니티 에 참여하십시오 .
