Uncode를 사용하여 출시 예정 페이지를 만드는 방법(3단계)
게시 됨: 2018-08-18새로운 웹사이트, 앱 또는 기타 유형의 온라인 프로젝트를 시작하려고 할 때마다 라이브가 시작되기 전에 가능한 한 많은 흥분을 불러일으키고 싶을 것입니다. 출시와 관련하여 소문이 나지 않으면 핵심 청중도 눈에 띄지 않을 수 있습니다.
많은 웹사이트가 하는 일은 '곧 출시될' 페이지를 올리는 것이므로 제품 출시, 재설계 또는 작업 중인 기타 작업이 언제 예상되는지 알 수 있습니다. 곧 출시될 페이지는 웹의 중심이며 귀하의 페이지가 충분히 매력적이라면 사람들이 곧 있을 내용에 대해 계속 흥분하게 될 것입니다.
이 기사에서는 웹사이트에 곧 출시될 페이지를 설정하는 것이 적절한 시기에 대해 이야기할 것입니다. 그런 다음 Uncode 테마를 사용하여 하나를 만드는 방법을 알려 드리겠습니다. 일하러 가자!
출시 예정 페이지를 사용해야 하는 경우
곧 출시될 페이지를 만들 생각이라면 작업 중인 프로젝트가 있는 것이 당연합니다. 일부 사람들은 이 페이지를 사용하여 사이트 전체를 재설계하는 동안 방문자를 안내하거나 새로운 기능을 구현하는 동안 자리 표시자로 사용합니다. 다른 사람들은 제품 또는 모퉁이에 있는 전체 사이트에 대한 곧 페이지를 설정합니다.
궁극적으로 곧 출시될 페이지를 사용하는 현명한 시간이 많이 있습니다. 그러나 경험에 따르면 완제품의 출시 날짜를 염두에 둘 때까지 기다리는 것이 가장 좋습니다. 그렇게 하면 사용자는 새로운 추가가 언제 예상되는지 알게 되며 계속 확인하도록 권장됩니다.
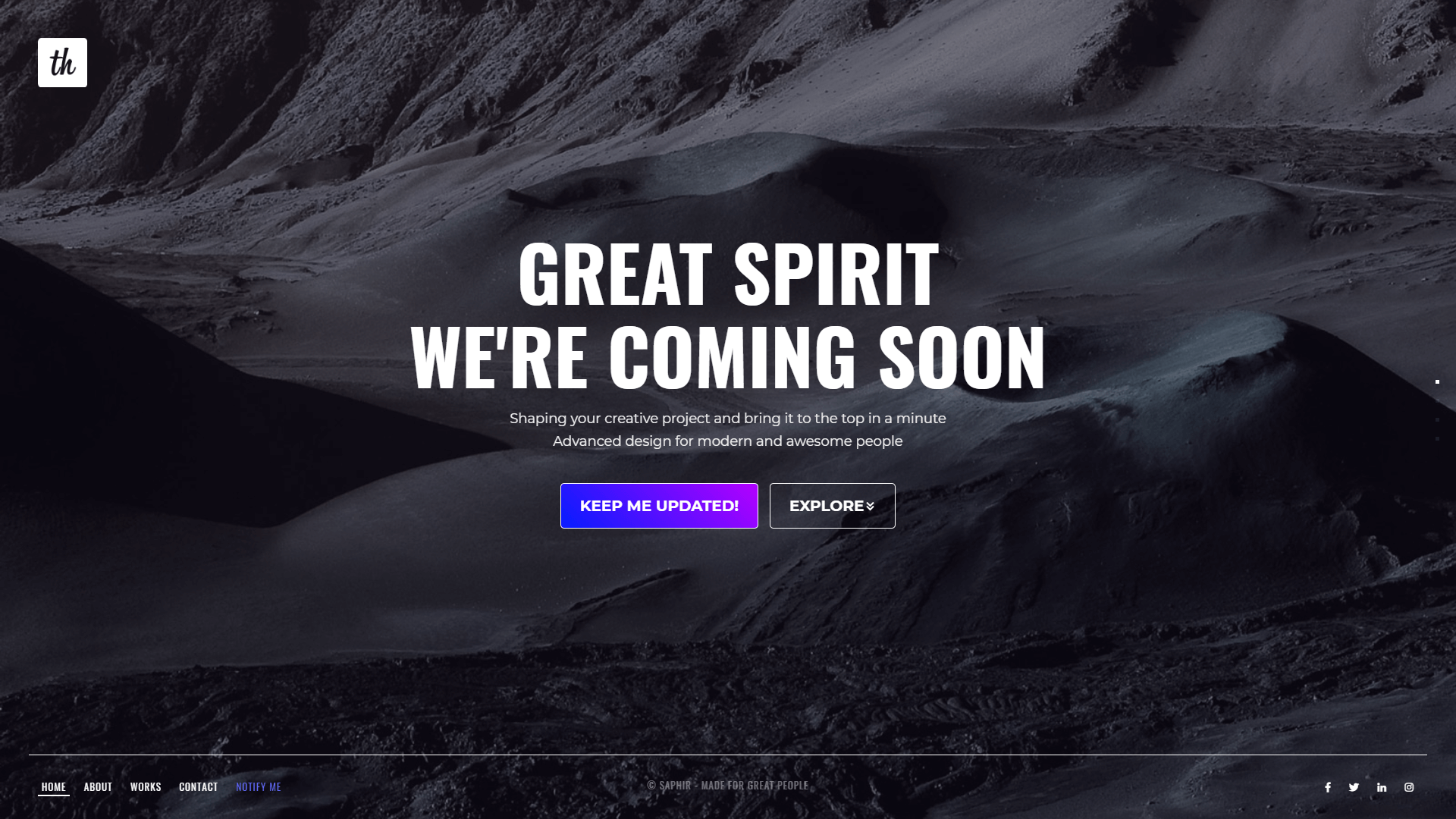
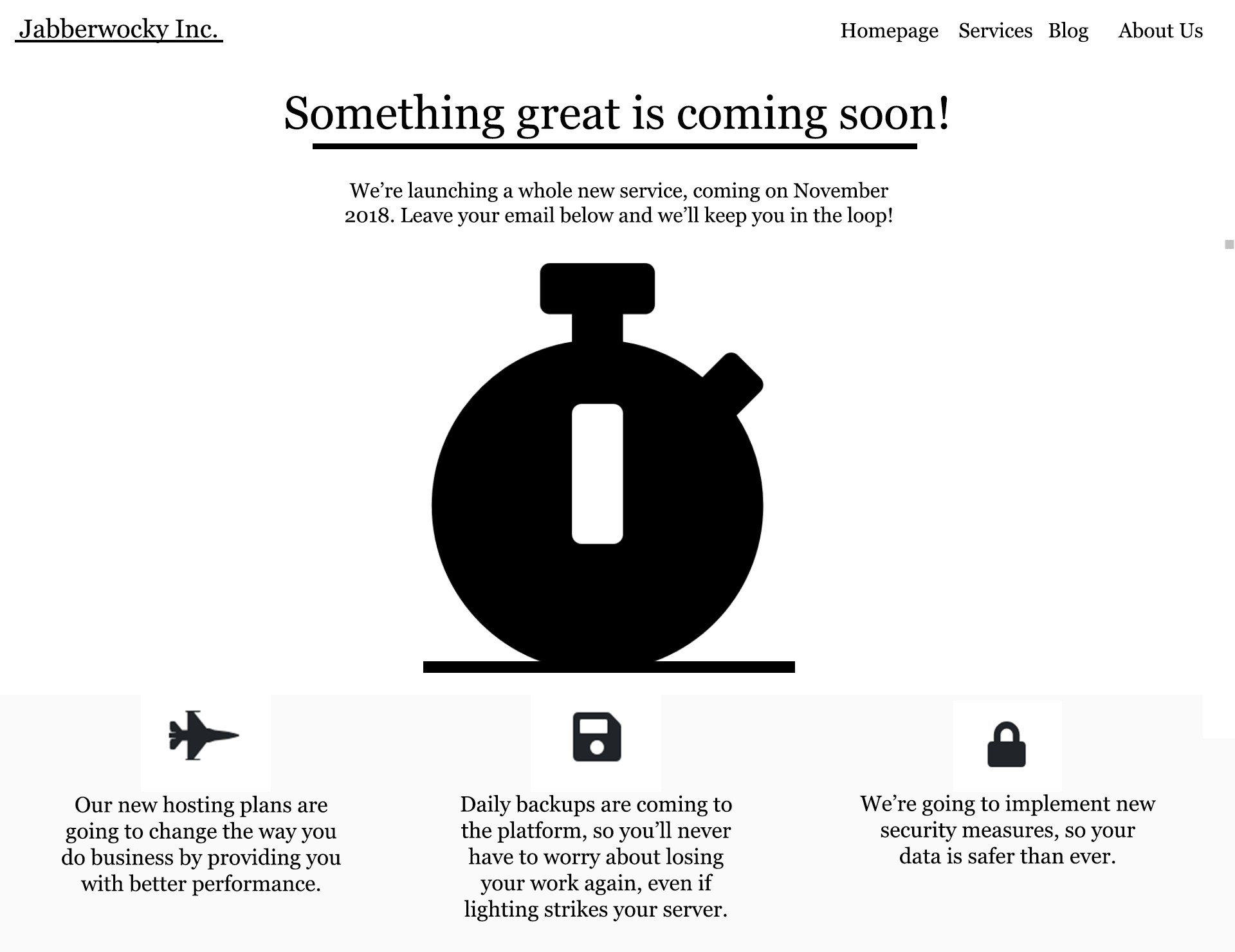
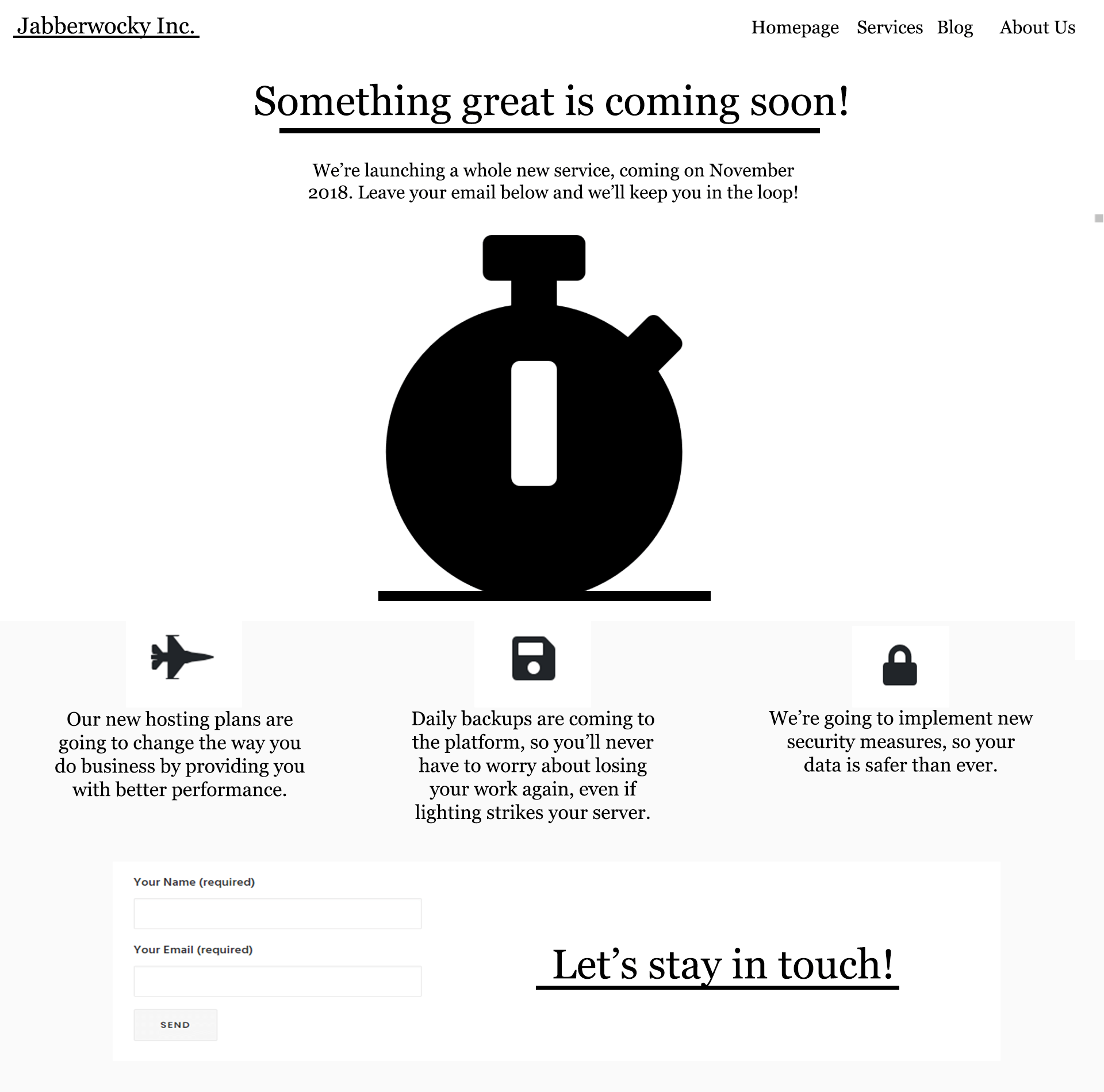
다음은 잘 디자인된 곧 출시될 페이지의 간단한 예입니다.

이것은 너무 많은 정보로 방문자를 압도하지 않고 모든 기본 사항을 다룹니다. 이를 염두에 두고 곧 출시될 페이지에 어떤 요소가 포함되어야 하는지 이야기해 보겠습니다.
출시 예정 페이지의 필수 요소
곧 출시될 대부분의 페이지는 최소한 디자인 관점에서 보면 다소 단순합니다. 어떤 경우에는 거대한 "출시 예정"이라는 메시지가 표시됩니다.

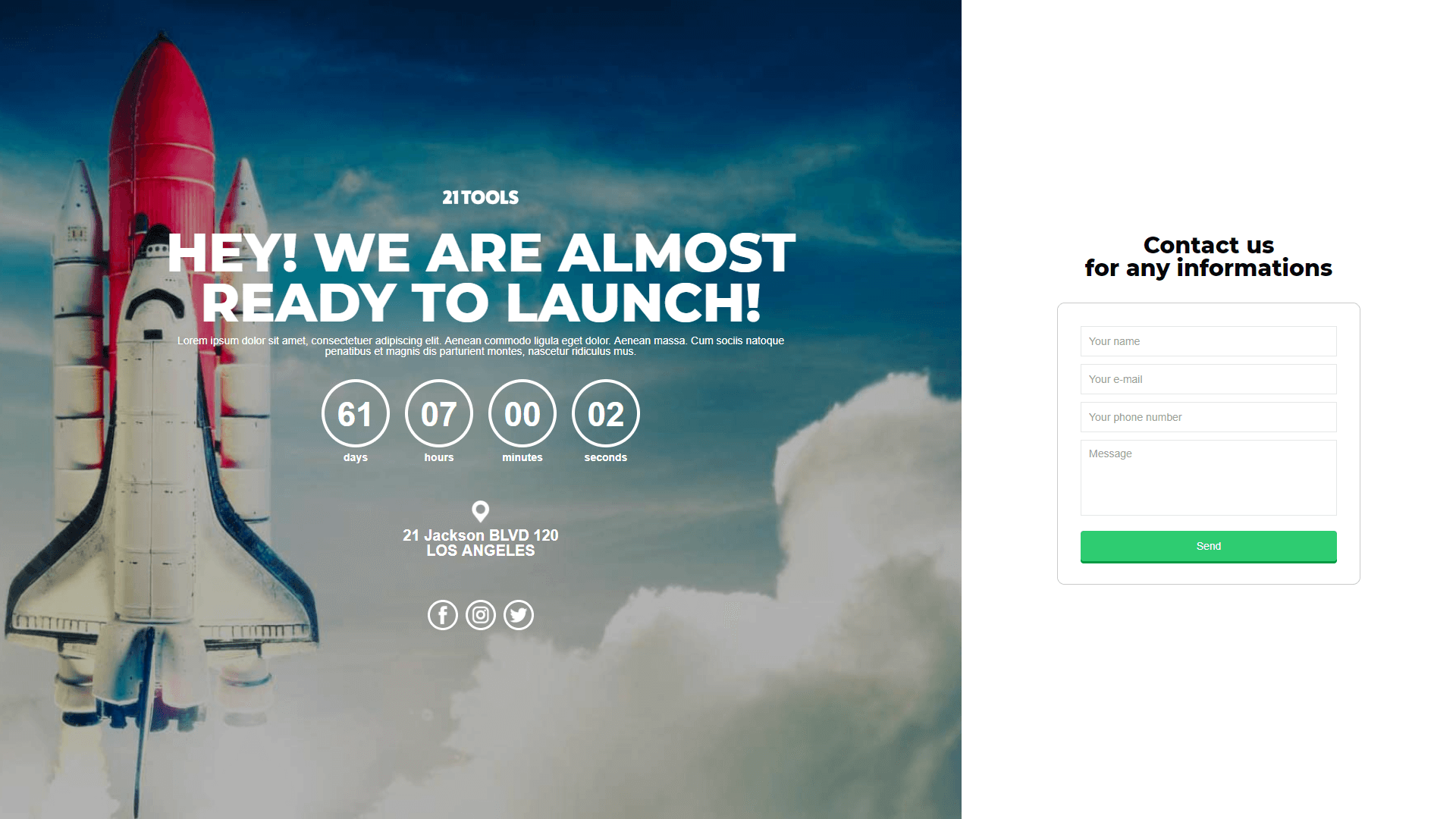
다른 회사들은 이 기회를 사용하여 다가오는 출시에 대해 최대한 많이 알려줍니다. 이것은 흥분을 북돋우는 데 도움이 되기 때문에 의미가 있습니다.

우리의 경험에 비추어 볼 때, 귀하의 곧 출시될 페이지를 최대한 활용하려면 다음을 포함해야 합니다.
- "곧 출시될 것"이라는 메시지. 페이지 어딘가에 사람들에게 나중에 다시 오라는 메시지가 있어야 합니다. 그러나 어떤 문구를 사용할지는 귀하에게 달려 있습니다.
- 출시에 소요되는 예상 시간입니다. 특정 날짜를 알려줄 필요는 없지만 야구장 견적을 제공하는 것은 항상 현명한 생각입니다.
- 작업 중인 프로젝트에 대한 정보입니다. 방문자가 무엇을 기다리고 있는지 모른다면 아마도 그것에 대해 흥분하지 않을 것입니다. 물론 당신은 신비로운 분위기를 유지할 수 있지만 그들이 기대할 수 있는 것에 대한 아이디어를 제공하고 싶을 것입니다.
- 이메일 가입 양식입니다. 곧 출시될 페이지는 리드를 수집할 수 있는 환상적인 기회를 제공합니다. 또한 이메일 등록 양식을 사용하면 제품 출시가 도착하면 구독자에게 알릴 수 있습니다.
이는 모두 제안일 뿐입니다. 곧 출시될 페이지를 생성할 때 엄격하고 빠른 규칙은 없습니다. 그러나 설정하는 데 어려움을 겪을 경우 기회를 최대한 활용하려고 시도하는 것이 좋습니다.
Uncode를 사용하여 출시 예정 페이지를 만드는 방법(3단계)
이제 곧 출시될 페이지가 어떻게 생겼는지 알았으니 어떻게 만드는지 이야기해 보겠습니다. 유연하고 사용자 정의 가능한 테마를 기초로 삼고 싶을 것입니다. 이것이 Uncode가 필요한 곳입니다. 다목적 WordPress 테마는 귀하의 요구에 맞는 곧 출시될 페이지를 만드는 데 적합합니다.
1단계: 웹사이트에 Uncode 설치
가장 먼저 해야 할 일은 웹사이트에서 Uncode 테마를 설정하는 것입니다. 테마를 처음 사용하는 경우 설치 프로세스가 평소보다 조금 더 복잡하다는 것을 알 수 있습니다. 다행스럽게도 Uncode를 빠르게 시작하고 실행하는 데 도움이 되는 포괄적인 자습서가 있습니다.
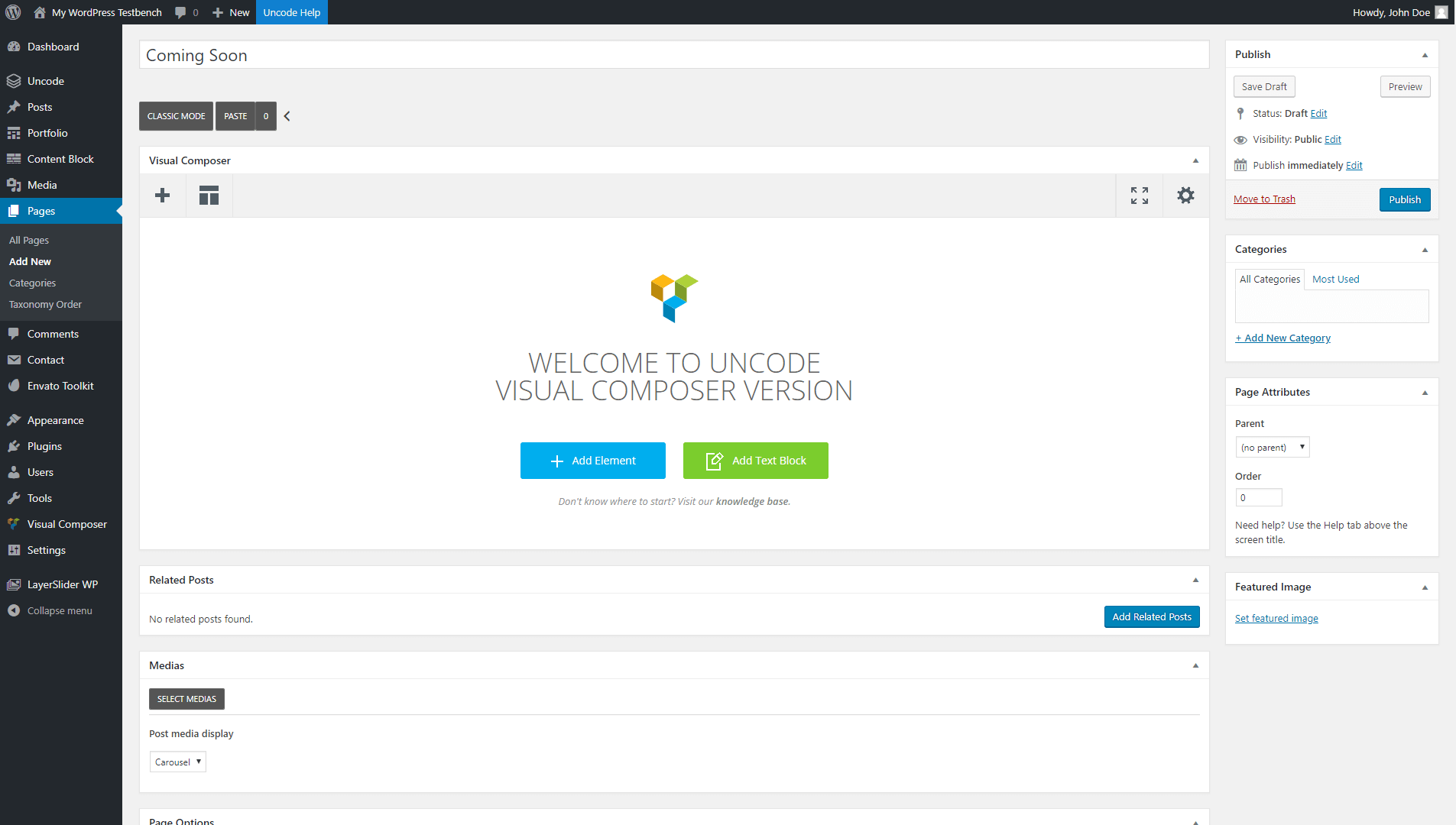
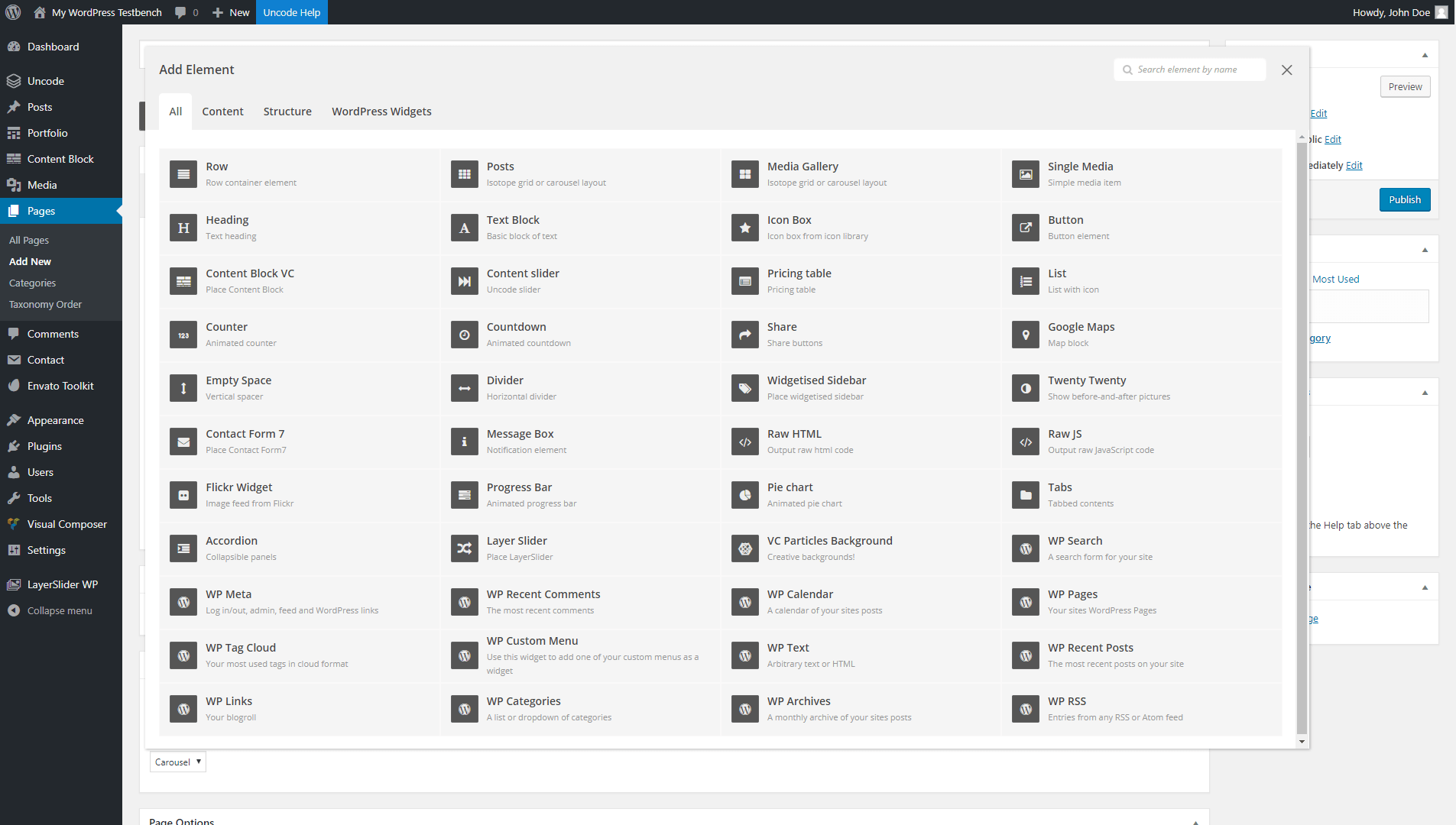
테마가 모두 준비되면 대시보드의 페이지 탭으로 이동하여 새로 추가 를 클릭합니다. 바로 Uncode가 페이지를 보다 쉽게 생성할 수 있도록 유명한 Visual Composer 편집기(사용자 정의 버전이기는 하지만)를 사용한다는 것을 알 수 있습니다.
Uncode에서는 원하는 모든 작업을 수행할 수 있으며 곧 출시될 페이지는 귀하의 비즈니스에 고유해야 합니다. 그러나 가능한 것에 대한 아이디어를 제공하기 위해 앞에서 설명한 가장 중요한 요소로 기본 페이지를 설정하는 방법을 살펴보겠습니다.
2단계: 출시 예정 페이지 사용자 지정
일을 시작하기 위해 곧 출시 예정 페이지의 이름을 지정하겠습니다. 그런 다음 Uncode의 시각적 빌더 모드를 사용하여 첫 번째 요소를 배치합니다.

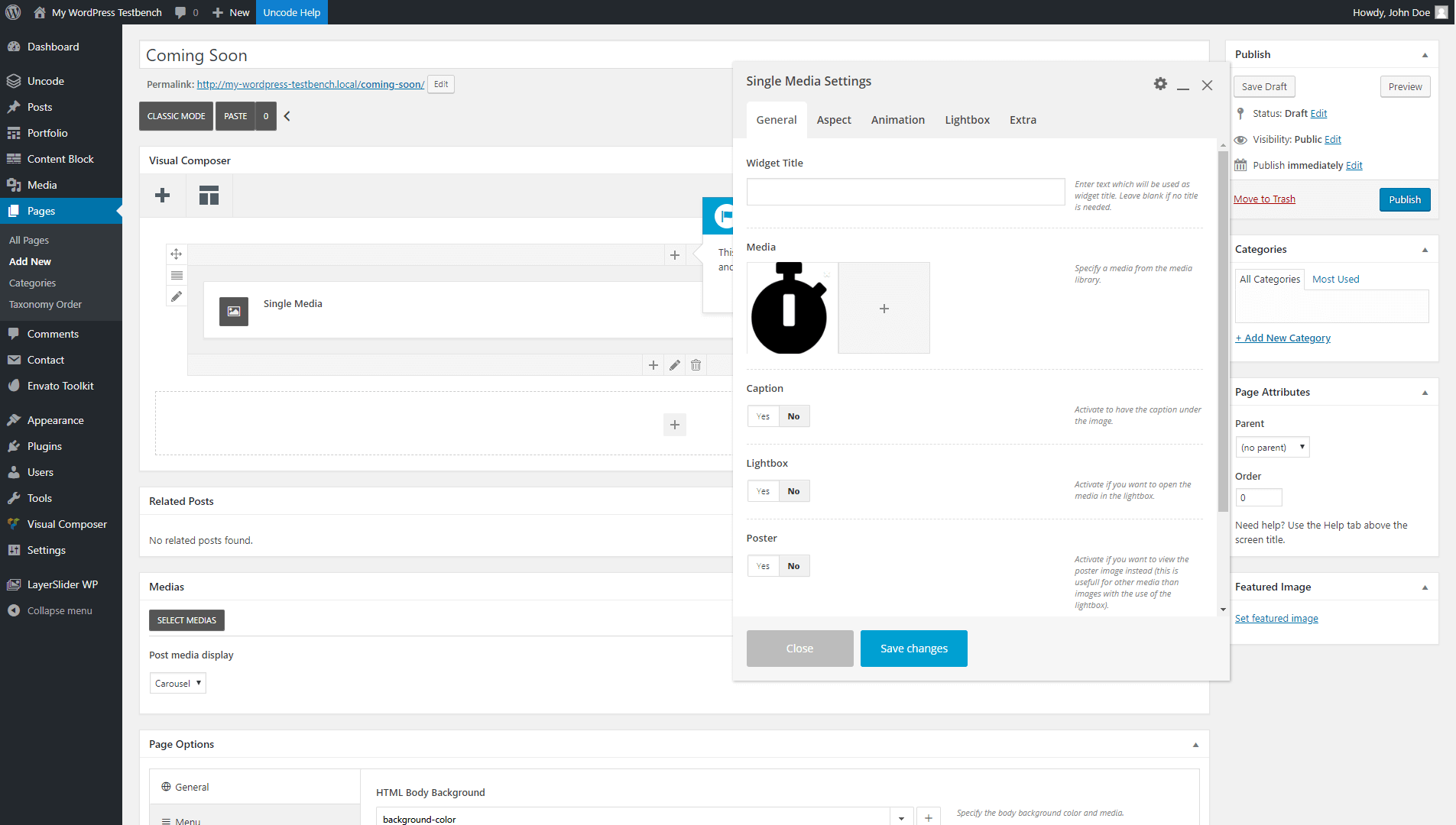
페이지 상단에 이미지를 배치하는 데 사용할 수 있는 단일 미디어 요소를 추가해 보겠습니다.

이미지의 경우 출시를 향해 시간이 카운트다운 중임을 나타내기 위해 간단한 스톱워치를 사용하기로 결정했습니다. 또한 이미지를 중앙에 정렬하고 다른 모든 설정은 거의 그대로 두었습니다.


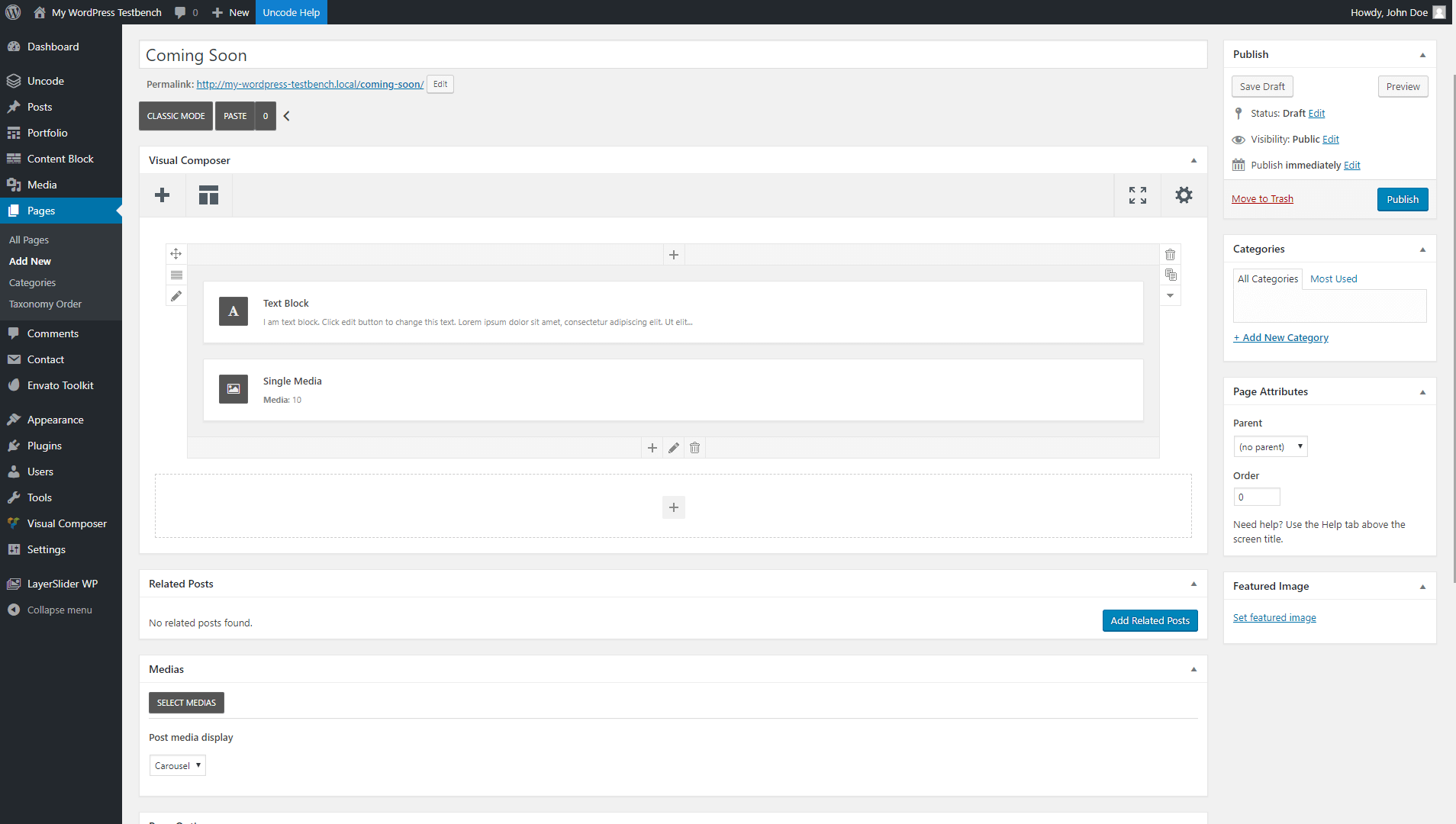
우리의 스톱워치는 거기에서 꽤 외로워 보이므로 바로 위에 새 요소를 추가해 보겠습니다. 이 경우 "곧 출시될" 메시지를 표시하는 텍스트 블록 으로 이동합니다.

이 텍스트 블록에서는 방문자에게 아래에 이메일을 남기도록 안내하고 있습니다. 이메일은 가입 양식을 사용하여 수집할 것입니다. 그러나 그 전에 그들이 우리 제품 출시에 관심을 가져야 하는 이유 를 설명하겠습니다.
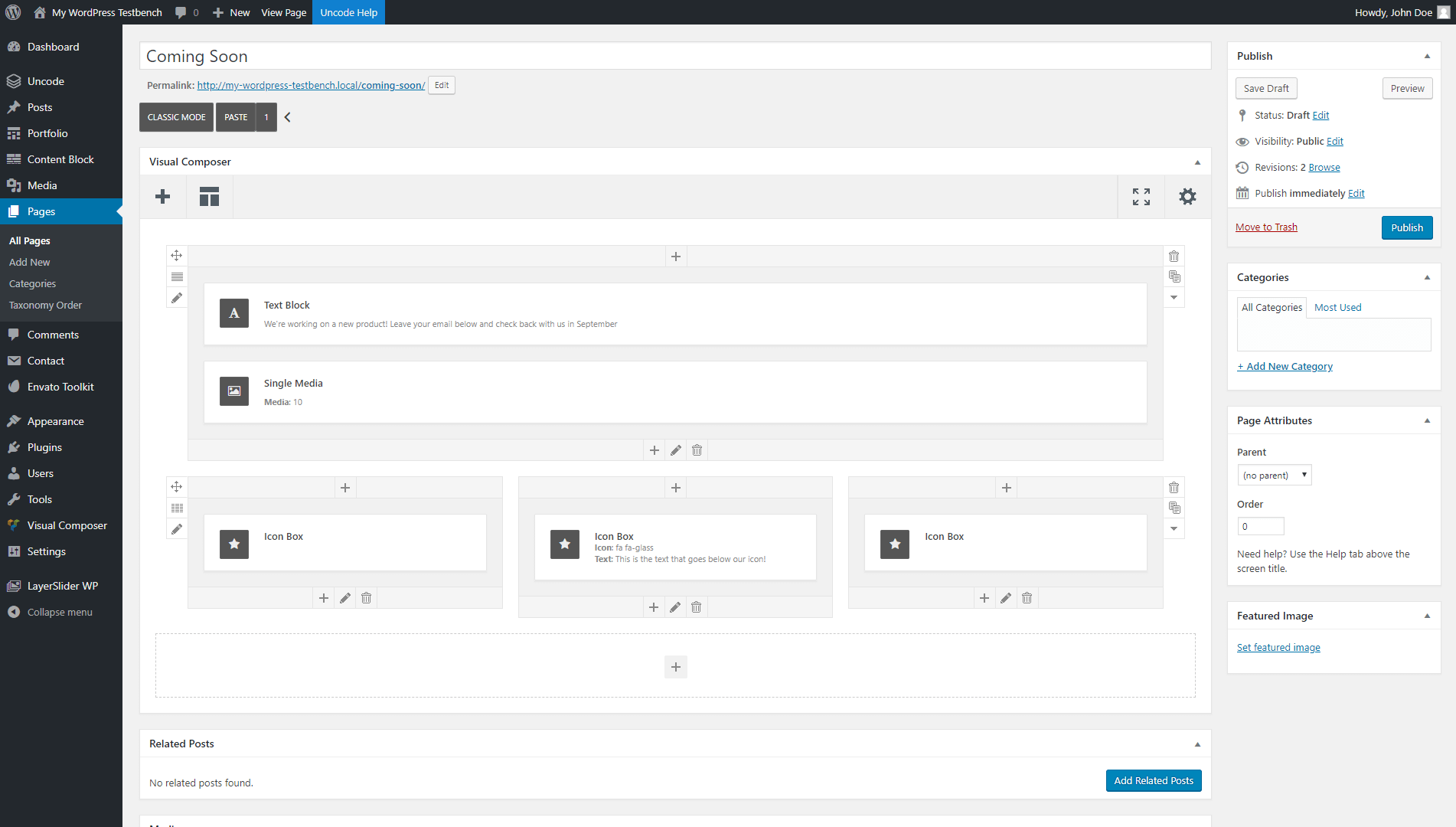
이를 위해 첫 번째 행 바로 아래에 3열 행을 만들고 그 안에 아이콘 상자 모듈을 추가합니다.

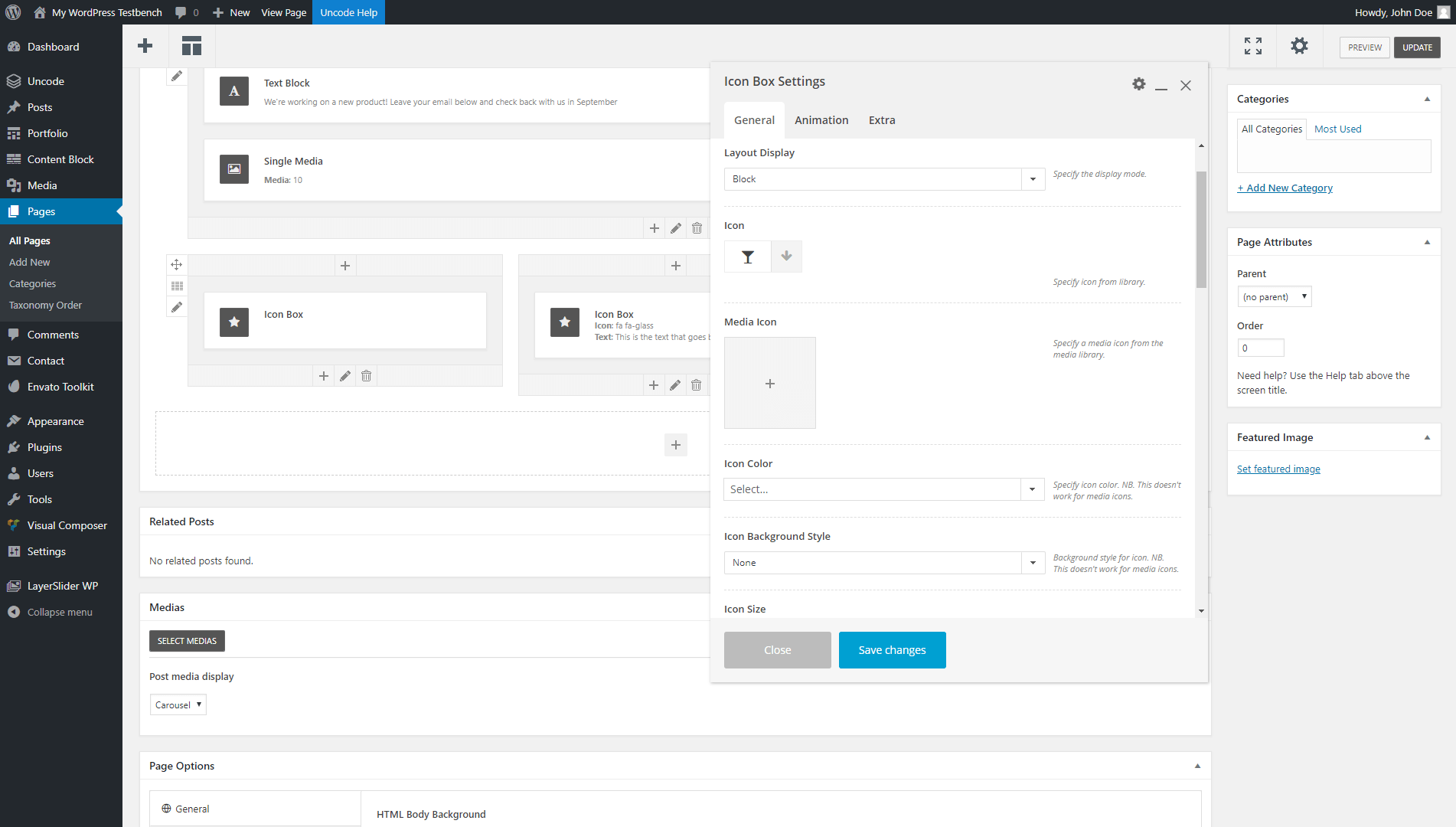
아이콘 상자 모듈 설정을 열면 사용할 아이콘을 선택하고 그 아래에 표시할 텍스트를 추가할 수 있습니다. 또한 아이콘을 약간 확대하고 텍스트를 중앙에 배치했습니다.

세 개의 아이콘 상자 모두에 대해 이 프로세스를 반복하여 주요 정보를 강조 표시하는 별도의 섹션을 만들 수 있습니다. 이 시점에서 곧 출시될 페이지는 다음과 같습니다.

상당히 기본적이지만 간결하고 효과적입니다. 물론, 당신은 당신의 마음의 내용에 당신 자신의 곧 출시될 페이지를 계속해서 사용자화할 수 있습니다. 색상, 배경, 브랜딩 요소 등을 추가할 수 있습니다.
3단계: 이메일 가입 양식 추가
가장 효과적인 웹 페이지에는 클릭 유도문안(CTA)이 있습니다. 이것은 방문자에게 다음에 무엇을 해야 하는지 알려주는 요소이며 곧 출시될 페이지에 유용한 추가 기능입니다. 지금은 사이트나 제품을 볼 수 없지만 방문자에게 연락하거나 이메일 목록에 등록하는 등의 조치를 취할 수 있습니다.
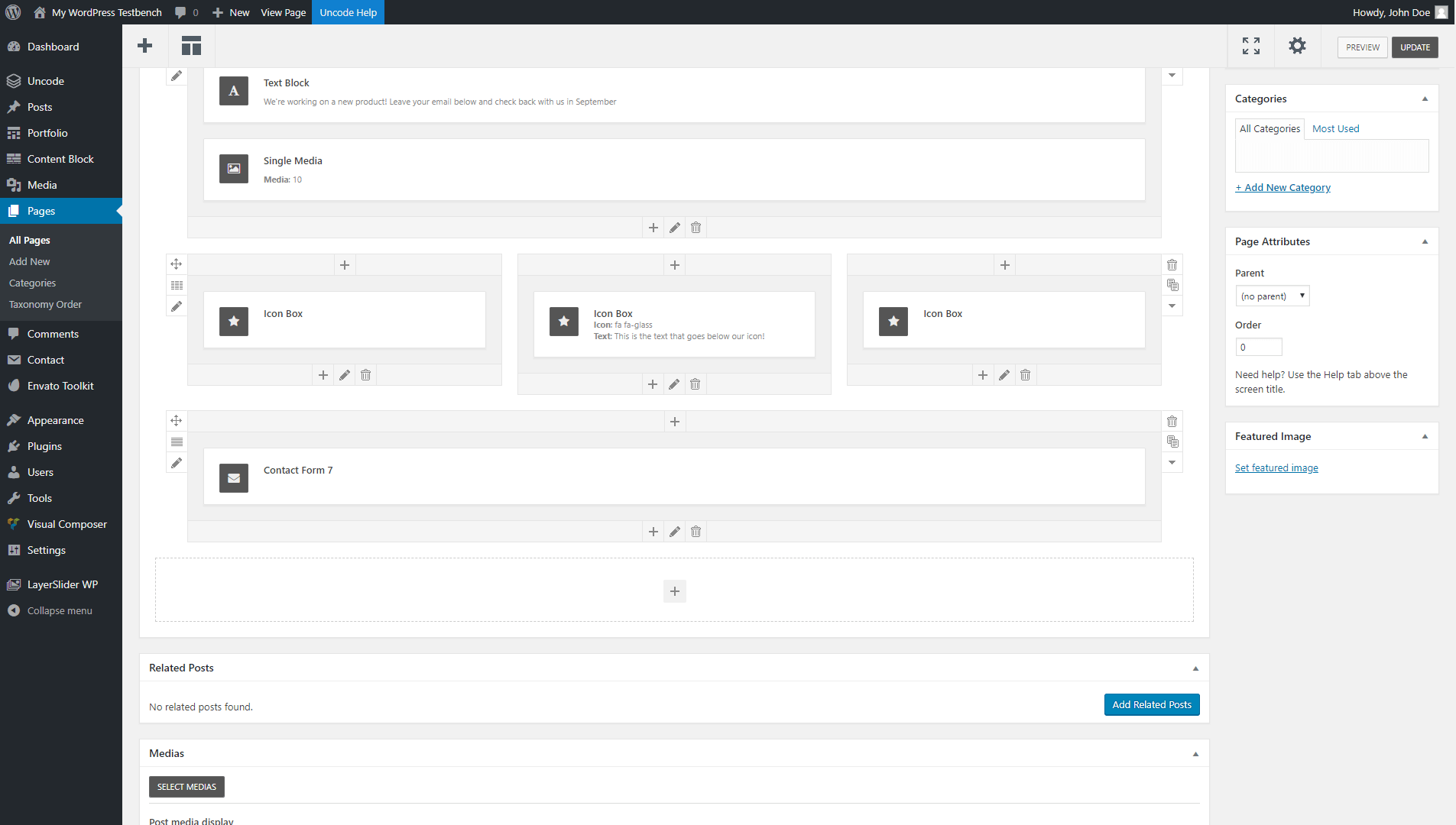
다행히도 이 기능의 일부는 이미 Uncode에 내장되어 있습니다. 페이지 맨 아래에 새 행을 사용하여 Contact Form 7 모듈을 추가해 보겠습니다.

그런 다음 새 플러그인을 설치해야 하므로 변경 사항을 곧 출시될 페이지에 저장합니다. Contact Form 7은 유용한 도구이지만 방문자로부터 이메일을 수집하는 데에는 별로 도움이 되지 않습니다. 그렇게 하려면 무료 Contact Form 7 MailChimp 확장을 설치해야 합니다.

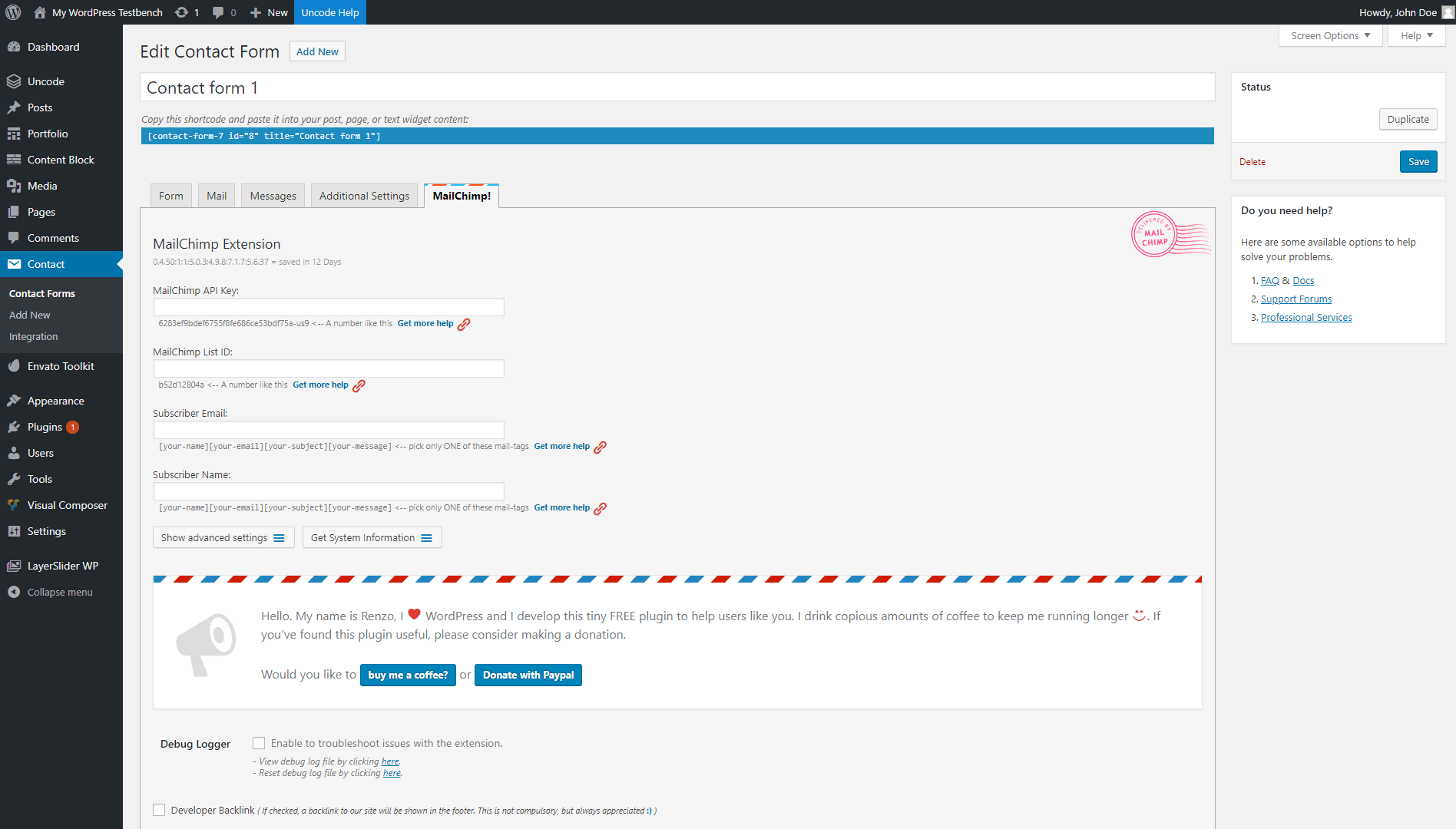
따라하고 있다면 지금 확장 프로그램을 추가할 수 있습니다. 무료 MailChimp 계정에 가입하는 것을 잊지 마십시오. 플러그인이 활성화되면 연락처 > 새로 추가 탭으로 이동하여 MailChimp를 찾을 수 있습니다! 화면 오른쪽에 있는 옵션:

가입 양식을 활성화하려면 MailChimp API 키와 목록 ID를 가져와야 합니다. 그런 다음 새 문의 양식 페이지에 입력하고 변경 사항을 저장할 수 있습니다.
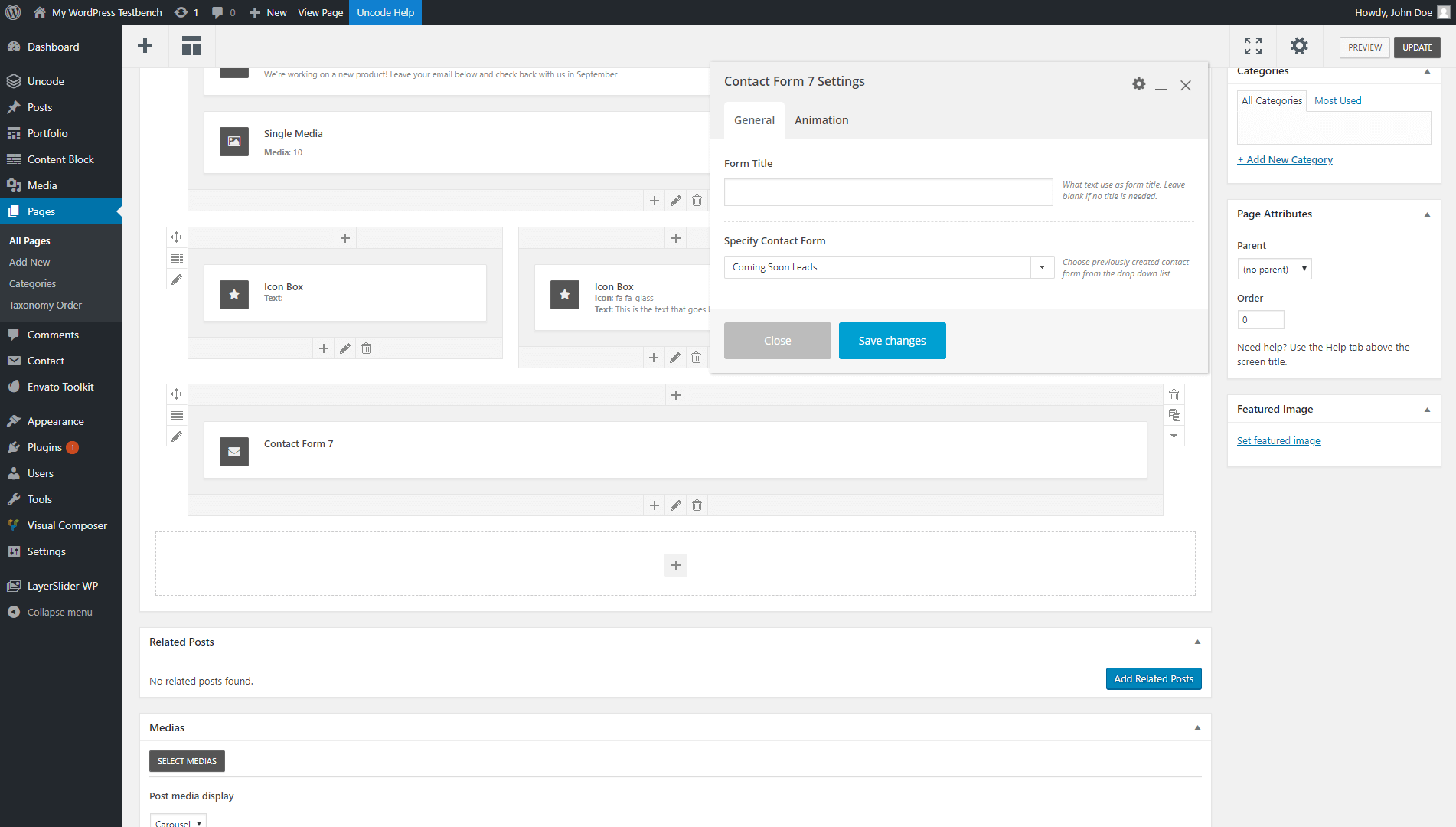
그런 다음 편집기를 사용하여 곧 출시될 페이지를 다시 열고 Contact Form 7 모듈까지 아래로 스크롤하여 설정에 액세스합니다. 연락처 양식을 선택하라는 메시지가 표시되면 방금 설정한 MailChimp 등록 시트를 선택합니다.

마지막으로 곧 출시될 페이지를 마지막으로 한 번 살펴보겠습니다.

간단하지만 곧 출시될 대부분의 페이지보다 방문자에게 훨씬 더 유용한 정보를 제공합니다. 또한 누군가 이름과 이메일을 남길 때마다 MailChimp 목록 중 하나로 바로 이동합니다. 즉, 사이트나 제품이 활성화되는 즉시 빠른 이메일을 보내고 방문이 들어오는 것을 볼 수 있습니다.
결론
곧 페이지가 인기를 얻는 데는 이유가 있습니다. 하나가 없으면 청중은 웹 사이트에서 작업하는 모든 작업에 대해 어둠 속에 잠길 것입니다. 새로운 프로젝트나 사이트를 시작하는 경우 매력적인 출시 예정 페이지를 만드는 것은 사람들을 흥분시키고 주요 정보를 알려주는 훌륭한 방법입니다. 그렇게 하면 첫날부터 잠재고객을 확보하게 됩니다.
많은 사이트에서 곧 출시될 페이지로 안전하게 플레이하지만 Uncode를 사용하면 무엇이든 얻을 수 있습니다. 다음은 고유한 출시 예정 페이지를 구축하는 데 사용할 수 있는 세 가지 기본 단계입니다.
- 웹사이트에 Uncode를 설치합니다.
- 곧 출시될 페이지를 맞춤설정하세요.
- 이메일 가입 양식을 추가합니다.
곧 출시될 페이지를 효과적으로 디자인하는 방법에 대해 질문이 있습니까? 아래 코멘트 섹션에서 그들에 대해 이야기합시다!
