손쉬운 WordPress 디자인 사용자 정의
게시 됨: 2023-09-05CSS를 건드리지 않고 WordPress 웹 사이트 스타일을 사용자 정의하려는 경험이 없는 수많은 사람 중 하나라면 운이 좋을 것입니다.
WordPress용 CSS Hero 플러그인을 사용하면 단 한 줄의 코드도 건드리지 않고도 스타일을 개인화할 수 있습니다.
이 최신 CSS Hero 평가에서는 CSS Hero를 사용하여 웹 사이트를 사용자 정의하는 방법과 이것이 각 WordPress 초보자가 고려해야 할 플러그인 중 하나라고 믿는 이유를 보여줍니다.

CSS 영웅이 평가합니다.
CSS Hero는 한 줄의 코드도 작성하지 않고(HTML이나 CSS가 필요하지 않음) WordPress 테마를 구성할 수 있게 해주는 고품질 WordPress 플러그인입니다.
조정을 즉시 취소할 수 있으며 이는 경험이 없는 사람에게 매우 유용합니다. 모든 변경 사항은 추가된 스타일시트로 저장되므로 변경 사항 삭제에 대해 걱정할 필요 없이 WordPress 테마를 업데이트할 수 있습니다.
당신이 디자이너나 개발자라면 CSS Hero도 마찬가지로 훌륭하다는 것을 알게 될 것입니다. 선호하는 모든 WordPress 테마 및 프레임워크에 효과적입니다. 테마나 어린이 테마를 신속하게 변환하고 클라이언트의 웹 페이지로 내보낼 수 있습니다.
CSS Hero는 레이아웃 사용자 정의를 생성할 때 시간과 번거로움을 줄여줍니다.
CSS Hero 대 WordPress 웹 페이지 빌더
CSS Hero는 랜딩 페이지를 만들거나 사용자 정의 WordPress 개념을 처음부터 생성하기 위한 최선의 해결책이 아닌 디자인 도구입니다. WordPress 주제와 함께 작동하며 CSS 코드를 작성하지 않고도 CSS를 사용자 정의할 수 있습니다.
반면, WordPress 웹사이트 페이지 빌더 플러그인을 사용하면 랜딩 웹 페이지를 생성하고 어떤 WordPress 주제를 활용하고 있는지에 관계없이 WordPress 형식을 개인화할 수 있습니다.
전문적인 팁: 랜딩 웹페이지, 수익 웹페이지, 상품 웹페이지 등을 만들고 싶다면 SeedProd를 활용하는 것이 좋습니다. 가장 효과적인 WordPress 웹 사이트 빌더 플러그인으로, 웹 사이트에 대한 전환율이 높고 멋진 웹 페이지를 신속하게 스타일과 디자인할 수 있습니다.
CSS Hero를 사용하여 WordPress 개념을 개인화하는 방법
우선 CSS Hero 플러그인을 설치하고 활성화하려고 합니다. 더 많은 사실을 보려면 WordPress 플러그인을 삽입하는 방법에 대한 단계별 이동 가이드북을 참조하세요.
이것은 단일 인터넷 사이트의 경우 29달러부터 시작하는 고품질 WordPress 플러그인입니다(시간과 불편함을 고려하면 비용 대비 가치가 충분합니다).
CSS Hero 쿠폰 코드: WPBEGINNER를 사용하면 34% 할인이라는 독특하고 저렴한 가격을 얻을 수 있습니다. Pro 플랜을 구입하는 경우 동일한 코드로 무려 40% 저렴한 비용을 얻을 수 있습니다.
활성화 시 중요한 CSS Hero 라이센스를 얻기 위해 리디렉션됩니다. 모니터상의 지시를 따르기만 하면 몇 번의 클릭만으로 귀하의 사이트로 다시 리디렉션됩니다.
CSS Hero는 테마 편집을 위한 WYSIWYG(What You See Is What You Get) 인터페이스를 제공하는 것을 목표로 합니다.
로그인한 상태에서 WordPress 웹사이트로 이동하면 WordPress 관리 표시줄에 CSS Hero 버튼이 표시됩니다.

버튼을 클릭하면 귀하의 웹사이트가 실시간 미리보기로 변경됩니다.
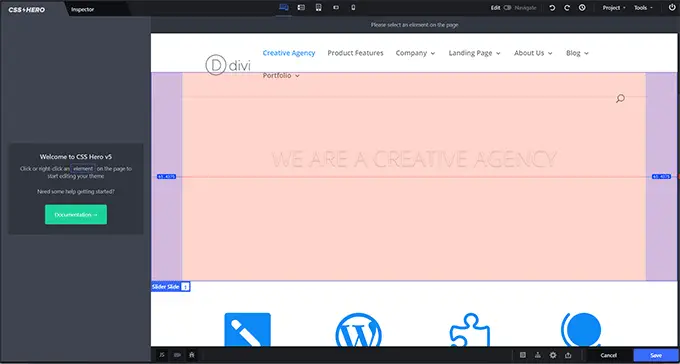
이제 CSS Hero 편집기를 볼 수 있는 위치에 있게 됩니다. 여기에는 최고 평점 및 기본 도구 모음, 왼쪽 열 및 사이트의 체류 미리 보기가 있습니다.

다음으로 편집하고 싶은 요소에 마우스를 가져가면 CSS Hero가 이를 강조하여 어디에 있는지 드러냅니다.
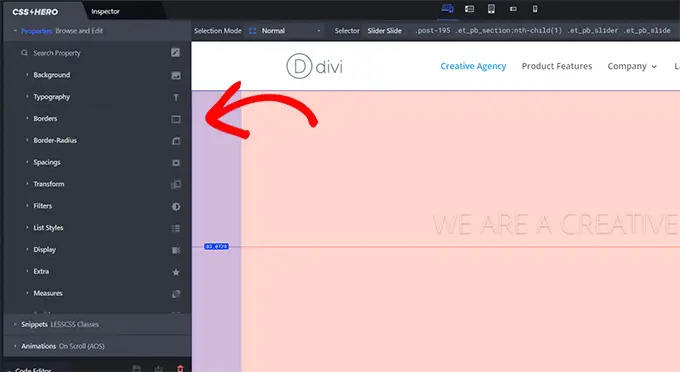
이를 클릭하면 해당 측면이 선택되고 나머지 열에 해당 속성이 명확하게 표시됩니다.

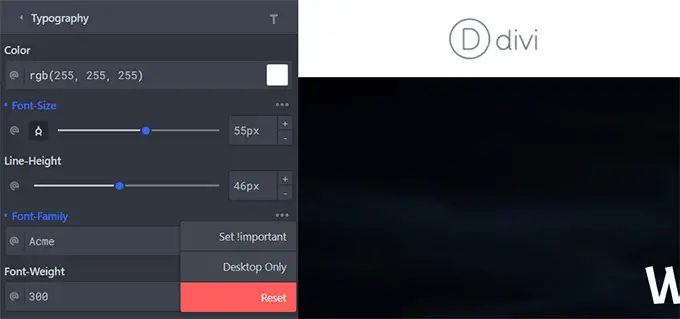
여기에는 배경, 타이포그래피, 테두리, 간격 및 추가 요소와 같은 선택한 요소에 대한 광범위한 CSS 홈 등이 포함됩니다.
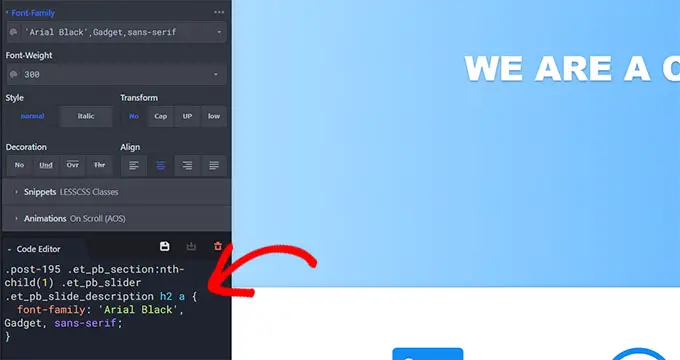
제품을 클릭하여 개발한 다음 간단한 개인 인터페이스를 활용하여 CSS 속성을 편집할 수 있습니다.

변경을 하면 맞춤 제작된 CSS가 마법처럼 아래에 나타납니다.
CSS를 찾고 있다면 드웰 미리보기에서 최종 결과에 다양한 CSS 변형이 어떻게 활용되는지 확인하는 것이 중요합니다.

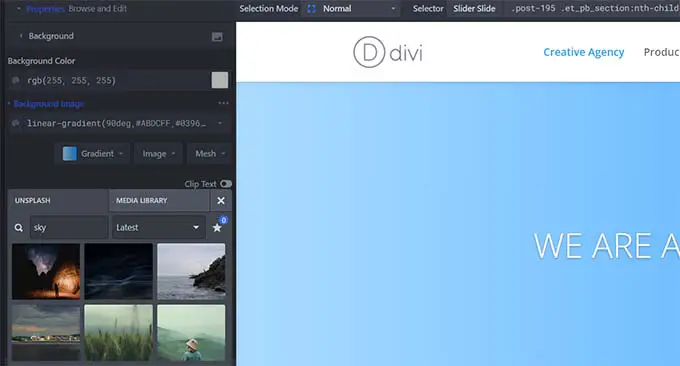
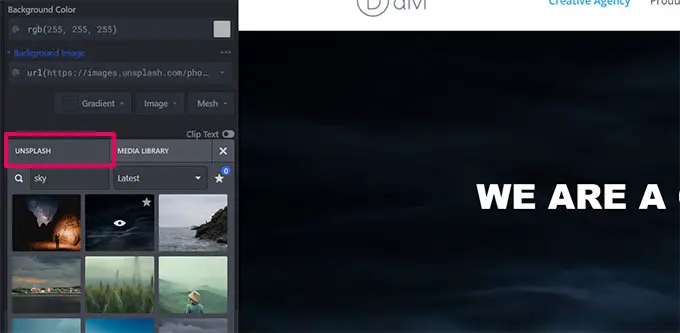
귀하의 인터넷 사이트에 로열티가 전혀 없는 사진을 찾는 데 문제가 있습니까?
CSS Hero에는 또한 Unsplash 통합 기능이 내장되어 있어 웹 사이트 디자인과 스타일에 맞는 멋진 사진을 검색하고 찾고 사용할 수 있습니다.

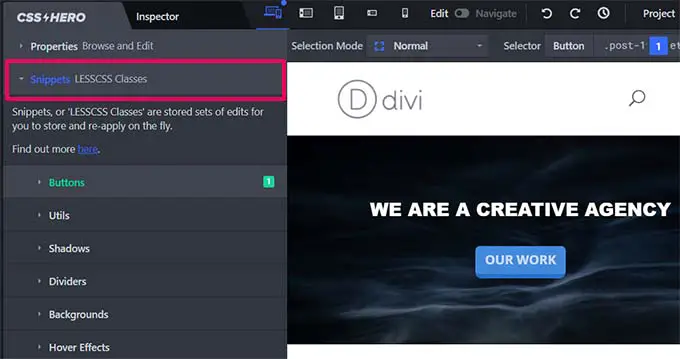
CSS Hero에는 인터넷 사이트의 다양한 요소에 사용할 수 있는 일부 세트 생성 스니펫도 함께 제공됩니다.

왼쪽 열의 'Snippets' 탭으로 전환하세요. 거기에 설명된 여러 열 측면이 표시됩니다.

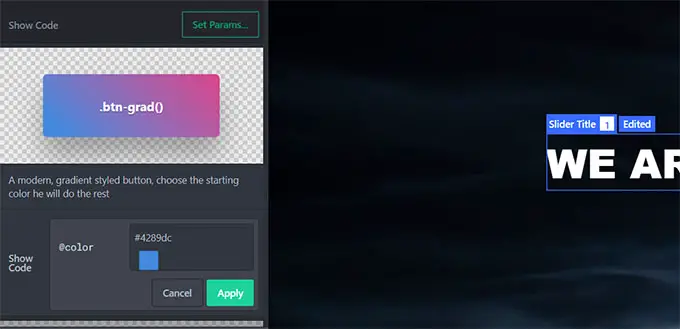
요소를 찾으려면 클릭하세요. CSS Hero는 다양한 디자인과 스타일 버전을 제시합니다.
원하는 모델을 편집하려면 '매개변수 설정' 버튼을 클릭하고, 주제에 삽입하려면 '적용' 버튼을 클릭하기만 하면 됩니다.

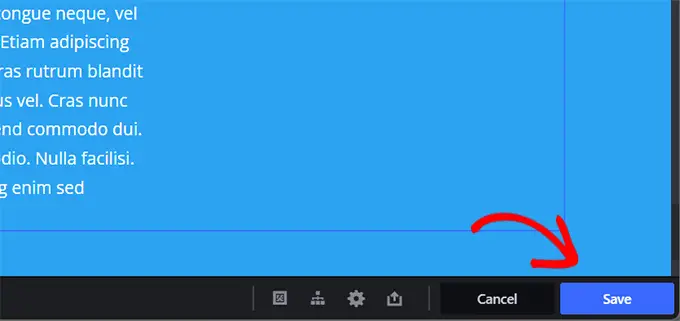
인터넷 사이트를 변형하면 CSS Hero는 사용자 개선 사항을 자동 저장하지만 게시하지는 않습니다.
이러한 조정 사항을 상주 웹 사이트에 적용하려면 모니터 하단의 적절한 모서리에 있는 '저장 및 게시' 버튼을 클릭해야 합니다.

CSS Hero의 개선 사항을 실행 취소하는 방법
CSS Hero의 가장 뛰어난 기능 중 하나는 언제든지 수정 사항을 취소할 수 있는 기능입니다.
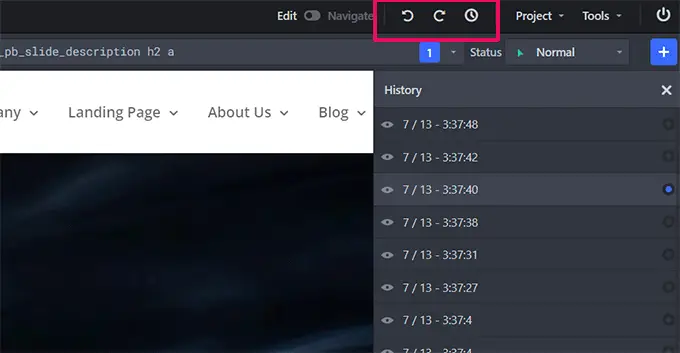
CSS Hero는 주제에 대한 모든 변형의 유산을 유지합니다. CSS Hero 도구 모음의 기록 버튼을 클릭하면 개선 사항 체크리스트를 볼 수 있습니다. 이 버튼은 평범한 시계처럼 보입니다.

날짜와 시간을 클릭하면 당시 인터넷 사이트가 어떤 모습이었는지 확인할 수 있습니다. 해당 지적으로 되돌리려면 해당 문제를 유지하거나 수정을 재개하세요.
그렇다고 해당 시점 직후에 작성한 변경 사항이 반드시 사라지는 것은 아닙니다. 계속해서 저장되며, 해당 시간으로 되돌릴 수도 있습니다. 그보다 덜 복잡하지는 않습니다.
하지만 특정 항목에 대해 생성한 변경 사항만 되돌리고 싶다면 어떻게 해야 할까요?
그러한 상황에서는 실제로 백그라운드 악기를 사용할 필요가 없습니다. 이전 버전으로 되돌리려는 구성 요소를 클릭한 다음 '재설정' 버튼을 클릭하세요.

그러면 항목이 WordPress 테마에 설명된 기본 구성으로 다시 변환됩니다.
CSS Hero에서 모바일 장치용 인터넷 사이트 사용자 정의
월드와이드웹 레이아웃의 가장 복잡한 요소는 시스템 호환성입니다. 귀하의 웹 페이지가 모든 장비 및 디스플레이 화면 측정에서 똑같이 특별하게 나타나는지 절대적으로 확인해야 합니다.
웹사이트 디자이너는 브라우저와 가젯 호환성을 확인하기 위해 수많은 장비를 사용합니다. 운 좋게도 CSS Hero에는 미리보기 도구가 내장되어 있습니다.
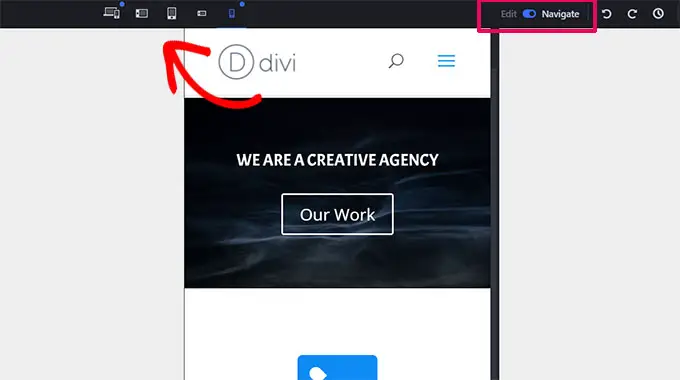
상단 도구 모음에서 셀, 알약, 데스크톱 제품 중에서 선택하기만 하면 됩니다. 미리보기 영역이 선택한 단위로 변경됩니다. 또한 '편집'과 '탐색' 모드 사이를 전환하여 다른 도구 모음을 숨길 수도 있습니다.

'편집' 방법으로 전환하면 모바일 장비에서 웹페이지를 미리 보면서 웹페이지를 편집할 수 있습니다. 이 소프트웨어는 셀룰러 및 태블릿에 맞게 테마 스타일과 디자인을 조정하는 데 유용합니다.
CSS Hero 테마 호환성
공식 CSS Hero 웹 페이지에는 적절한 테마에 대한 체크리스트가 계속 늘어나고 있습니다. 이 체크리스트에는 이상적인 완전 무료 WordPress 테마가 많이 포함되어 있습니다.
또한 CSSIgniter, Themify, StudioPress 등과 같은 상점에서 가장 잘 알려진 프리미엄 테마도 포함되어 있습니다.
주제 호환성 목록에 없는 테마는 어떻게 되나요?
CSS Hero에는 Rocket Method Vehicle-Detection이라는 속성이 있습니다. 개념 호환성 체크리스트에 통합되지 않은 테마를 사용하는 경우 CSS Hero는 정기적으로 Rocket Manner를 사용하기 시작합니다.
로켓 모드는 테마에서 CSS 선택기를 추측하려고 시도합니다. 이것은 대부분의 경우 완벽하게 작동합니다. 주제가 WordPress 코딩 사양을 따른다면 거의 모든 것을 편집할 수 있습니다.
또한 주제 개발자에게 전화하여 CSS Hero와의 호환성을 확인하고 싶을 수도 있습니다.
CSS Hero에는 어떤 플러그인이 적합합니까?
CSS Hero는 호환성을 위해 주요 WordPress 플러그인을 사용하여 정기적으로 테스트됩니다. 여기에는 통화 유형 플러그인, 인기 있는 웹페이지 빌더, WooCommerce 및 기타 개인이 포함됩니다.
CSS Hero가 편집할 수 없는 출력을 생성하는 WordPress 플러그인을 사용하는 경우 플러그인 작성자에게 문의하여 문제를 해결할 수 있습니다. CSS Hero와의 호환성을 제공하기 위해 많은 노력을 기울일 필요는 없습니다.
더 자세한 내용은 WordPress 지원을 올바르게 문의하고 얻는 방법에 대한 가이드를 참조하세요.
CSS Hero 비평이 도움이 되었기를 바랍니다. 또한 초보자를 위한 WordPress 속도 및 성능 강화에 대한 최고의 지침과 CSS를 사용하지 않고도 주제 및 웹 사이트 웹 페이지의 스타일을 지정하고 디자인할 수 있는 가장 효과적인 WordPress 웹 사이트 페이지 빌더에 대한 자격을 갖춘 추천을 확인하고 싶을 수도 있습니다.
이 보고서가 마음에 드셨다면 WordPress 비디오 클립 튜토리얼용 YouTube 채널을 구독하셔야 합니다. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
