WordPress에서 드롭다운 메뉴를 만드는 방법
게시 됨: 2023-03-13오늘날 우리는 상점, 소셜 네트워크, 신문, 블로그, 포럼 등 다양한 유형의 웹사이트에서 서핑하는 데 익숙합니다. 이러한 각 웹사이트 범주에 대해 동일한 반사 작용을 합니다. 바로 메뉴를 확인하는 것입니다.
메뉴는 사용자 경험(UX)의 중요한 측면을 형성하며 오늘날 그 어느 때보다 웹 사이트를 만들 때 이를 염두에 두어야 합니다.
여기에서 WordPress 메뉴를 만들고 관리하는 방법에 대해 이미 논의했습니다. 이제 궁극적인 종류의 사이트 메뉴인 더 많은 옵션을 제공하는 드롭다운 메뉴에 초점을 맞춰 더 나아가야 할 때입니다.
당신에게 좋은 소리? 시작하자!
개요
- 드롭다운 메뉴란 무엇입니까?
- WordPress에서 드롭다운 메뉴를 만드는 방법
- 결론
드롭다운 메뉴란 무엇입니까?
드롭다운 메뉴를 사용하면 축소된 페이지 수를 표시하고 첫 번째 페이지 위로 마우스를 가져가면 추가 페이지를 방문할 수 있는 옵션을 제공하여 사용자의 탐색을 구성하고 용이하게 할 수 있습니다 .
드롭다운 메뉴는 사이트 페이지의 개요를 제공하고 방문자가 특정 페이지에 쉽게 액세스할 수 있도록 하므로 사용자 경험(UX) 측면에서 실질적인 부가 가치를 제공합니다.
기본적으로 탐색 메뉴가 반응하도록(디스플레이가 다양한 크기의 화면에 맞음) 우리가 선호하는 CMS에 모든 것이 이미 정렬되어 있어 WordPress 사이트 제작자의 삶을 더 쉽게 만듭니다.
WordPress에서 드롭다운 메뉴를 만들기 위해 메가 메뉴에 대한 이 기사와 WordPress 메뉴를 개선하는 데 사용할 수 있는 플러그인에 대한 이 가이드에서 이미 제시한 다양한 플러그인이 있습니다.
그러나 플러그인을 추가하지 않고 이 모든 작업을 직접 수행할 수 있다는 점을 알고 있어야 합니다.
"정말? 하지만… 어떻게?!”

이것이 우리가 지금 자세히 살펴볼 것입니다.
WordPress에서 드롭다운 메뉴를 만드는 방법
이 자습서에서는 WordPress에서 드롭다운 메뉴를 만드는 세 가지 방법을 살펴봅니다.
- 모양 > 사용자 지정 메뉴를 통해
- 외모 > 메뉴 메뉴를 통해
- FSE 호환 테마가 있는 탐색 블록을 통해
사용자 지정 도구 사용
WordPress 사이트를 만들 때 기본 테마를 선택하거나 모든 무료 및 유료 테마 중에서 더 적합한 테마를 선택할 수 있습니다.
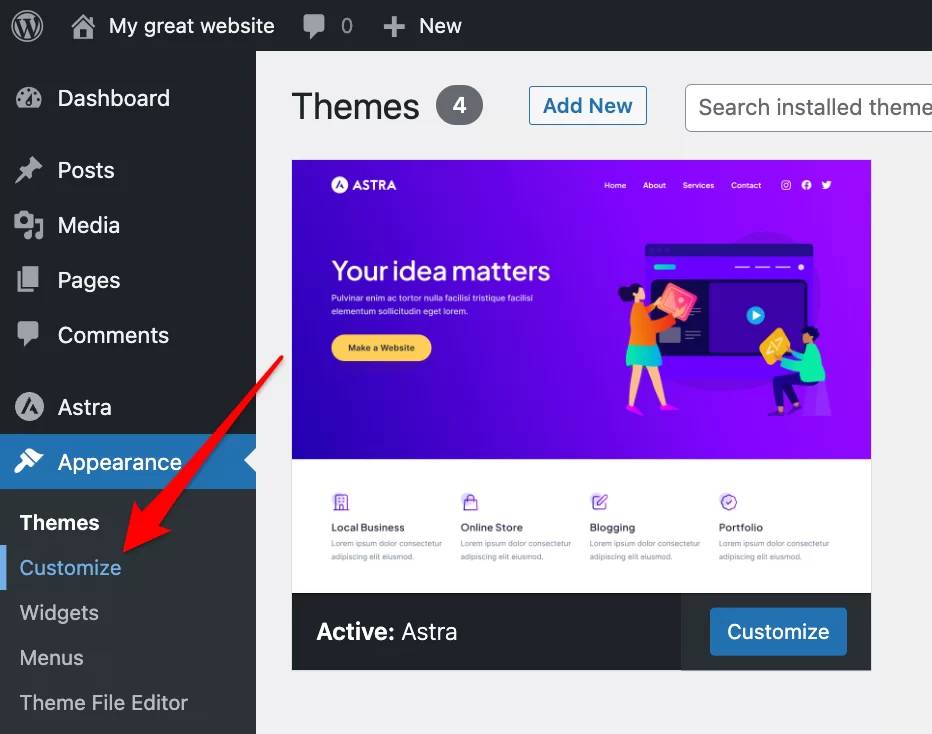
적합한 테마를 찾으려면 테마 페이지를 확인하세요.
이 예에서는 공식 디렉토리에서 가장 인기 있는 테마 중 하나인 Astra( 1M+ 활성 설치)를 사용합니다.
다양한 수준의 페이지 만들기
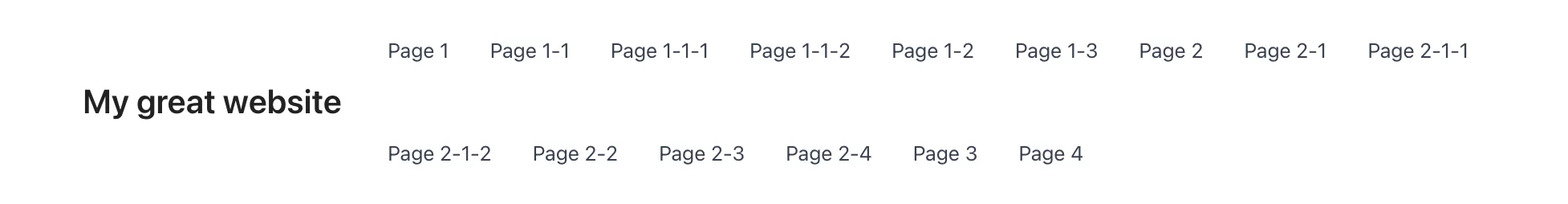
"어머니 페이지"(페이지 1, 페이지 2, 페이지 3…), 딸 페이지(페이지 1-1, 페이지 1-2, …), 심지어 손녀 페이지라고 하는 첫 번째 수준 페이지를 만드는 것으로 시작합니다. (필요에 따라 페이지 1-1-1, 페이지 1-1-2 등).
이 작업이 완료되면 드롭다운 메뉴에서 가장 논리적인 방식으로 표시하기만 하면 됩니다.
메뉴에 페이지 추가
이제 이러한 다양한 수준의 페이지를 모두 포함하는 메뉴 만들기로 이동하겠습니다. 먼저 Appearance > Customize > Menus 를 통해 첫 번째 방법을 살펴보겠습니다.

주의: 기존 페이지를 모두 추가하여 메뉴를 생성하면 드롭다운 메뉴가 아니기 때문에 기대에 미치지 못하는 결과를 얻게 됩니다.

반면 페이지를 만들 때 선택한 모녀, 손녀 페이지의 논리를 따르면 원하는 워드프레스 드롭다운 메뉴가 나옵니다.
이렇게 하려면 "새 메뉴 만들기"를 클릭하여 메뉴를 만들고 이름을 지정하고 표시할 위치를 선택한 다음 "다음"을 클릭합니다.
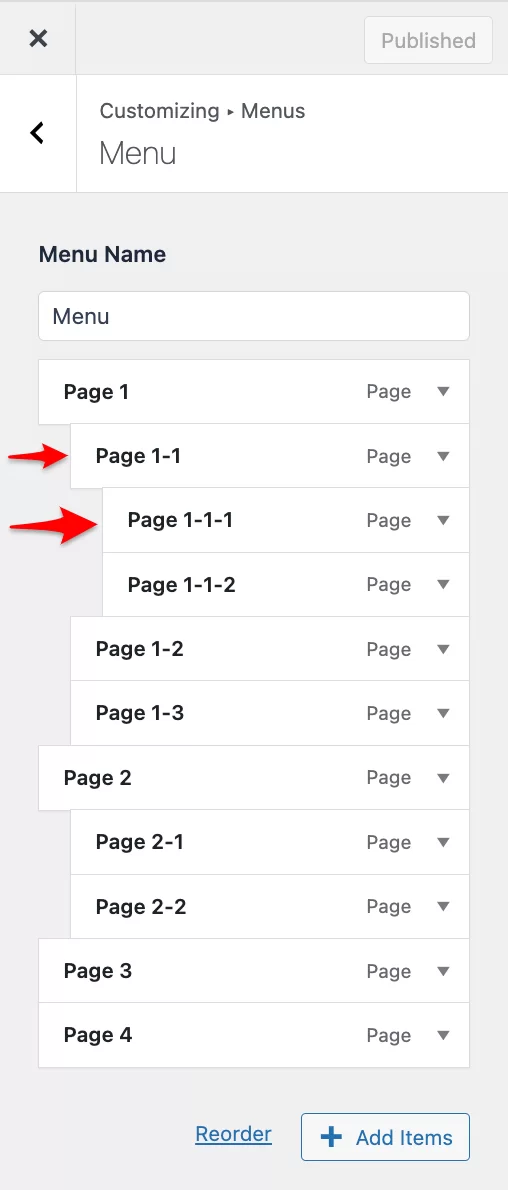
다음으로 "항목 추가" 버튼을 클릭하여 메뉴에 원하는 페이지를 추가합니다. 그런 다음 각 딸을 각 어머니 아래로, 각 손녀를 각 딸 아래로 끌어다 놓으십시오.

"재주문" 버튼을 클릭한 다음 표시되는 화살표를 사용하여 드롭다운 메뉴의 구조를 편집할 수도 있습니다.
드롭다운 메뉴에 너무 많은 항목이나 다른 수준을 추가하지 않도록 주의하세요. 이렇게 하면 방문자가 탐색하기가 더 어려워질 수 있습니다.
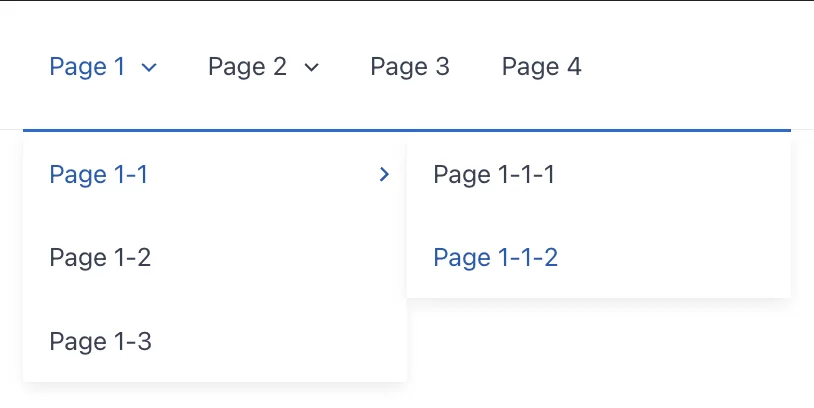
방문자 측 화면에는 페이지의 게시 논리를 따르는 완벽한 디스플레이가 표시됩니다. 사이트 방문자는 모든 페이지 수준을 통합하는 드롭다운 메뉴 덕분에 매우 쉽게 길을 찾을 수 있습니다.

페이지가 아닌 게시물 및 카테고리에 대한 드롭다운 메뉴를 만들려면 드래그 앤 드롭을 사용하여 동일한 단계를 따를 수 있습니다.
고전적인 방법
WordPress에 기본적으로 제공되는 "클래식" 메뉴 생성 옵션을 선호하는 경우 그렇게 할 수도 있습니다. 이 방법도 복잡하지 않다는 것을 알 수 있습니다.
메뉴 만들기
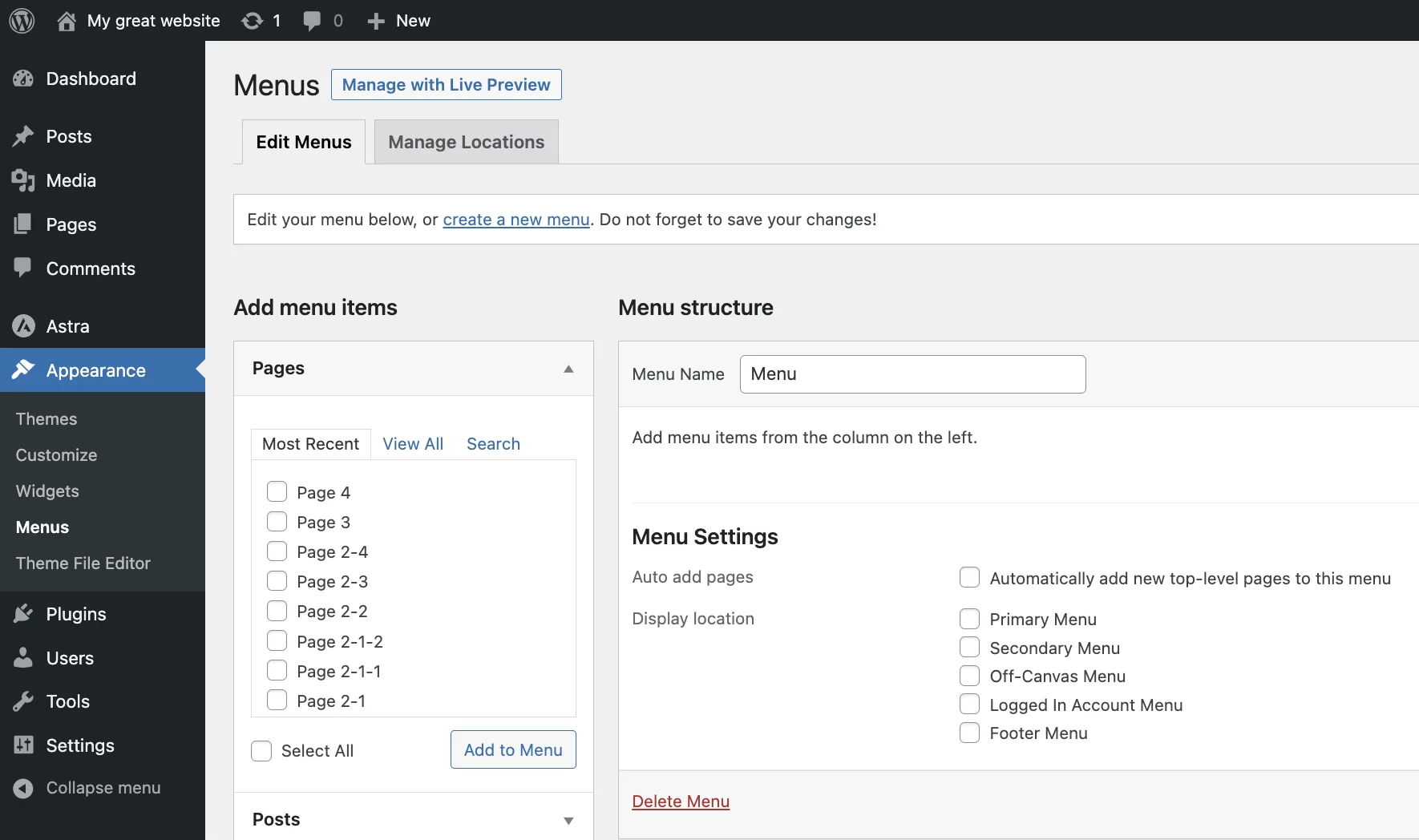
WordPress 관리에서 Appearance > Menus 로 이동합니다. 이 페이지에서 자신을 찾을 수 있습니다.

그런 다음 다음 단계를 따라야 합니다.

"메뉴 구조" 섹션에서:
- 메뉴에 이름을 지정하십시오.
- 소위 최상위 페이지를 메뉴에 즉시 추가할지 여부를 선택합니다(여기서는 페이지 1, 2, 3 및 4).
- 위치 선택:
- 헤더에서
- 바닥글에서
- 화면 오른쪽 하단의 파란색 "메뉴 저장" 버튼을 클릭합니다.
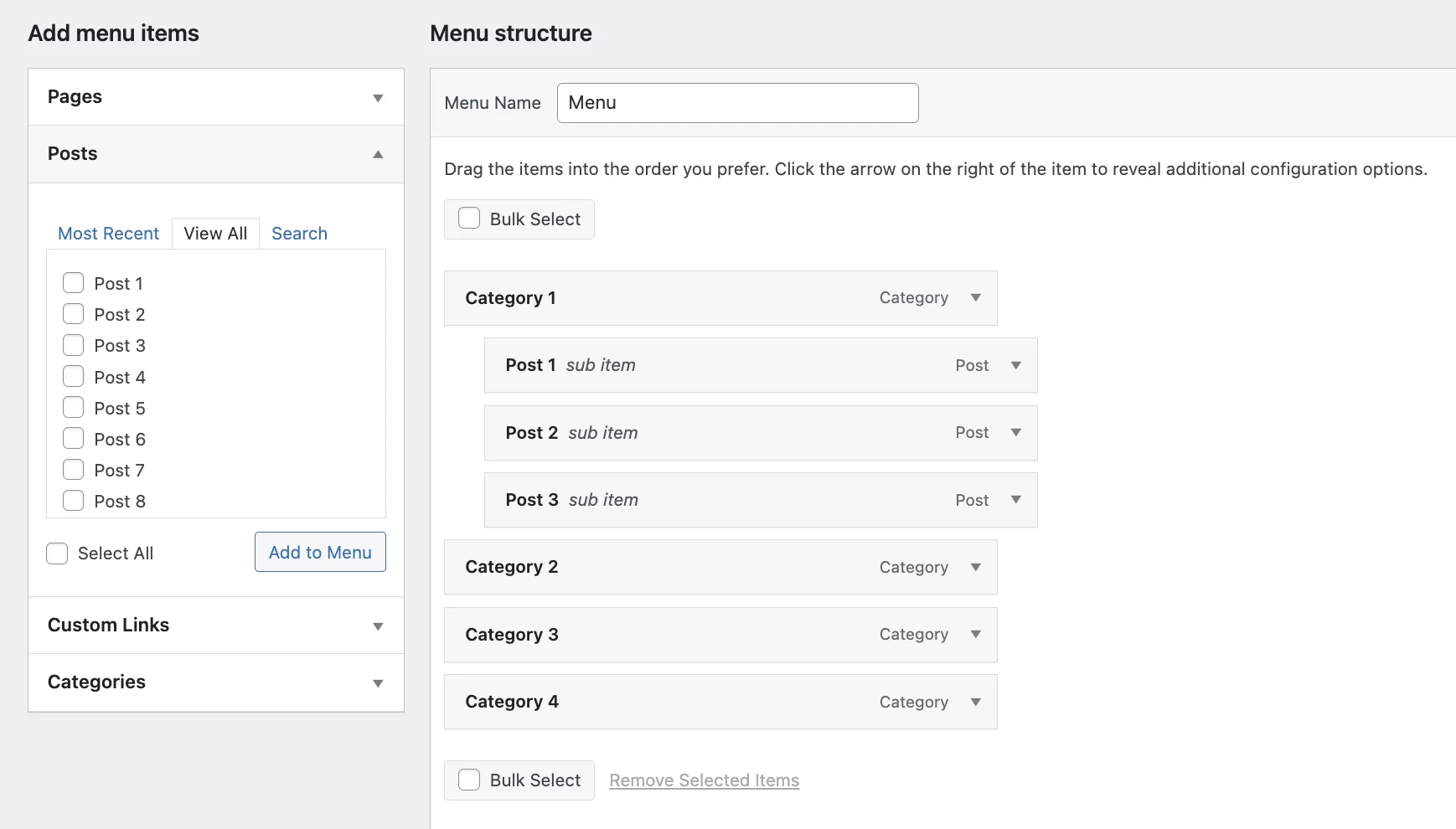
메뉴 항목 추가
"메뉴 항목 추가" 섹션에서 다음 중 하나를 표시하도록 선택합니다.
- 페이지
- 게시물
- 카테고리
- 개인화된 링크 (예: 사이트 외부 또는 예를 들어 이용약관과 같은 사이트의 특정 페이지를 가리키는 링크)
페이지의 경우:
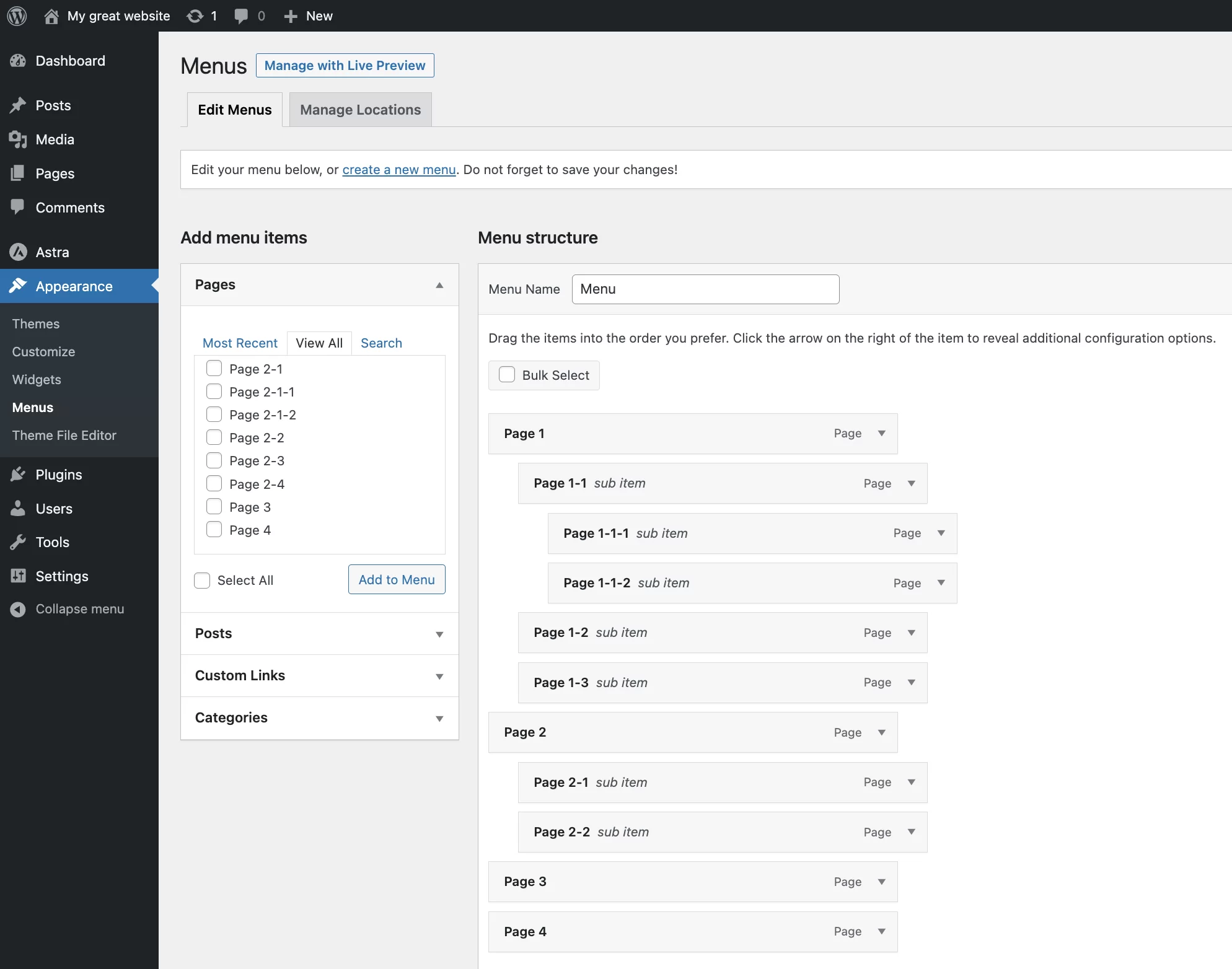
1. "모두 보기"를 클릭하고 드롭다운 메뉴에 추가할 페이지를 선택한 다음 "메뉴에 추가"를 클릭합니다.
2. 아래와 같이 드래그 앤 드롭을 이용하여 하위 페이지를 상위 페이지 아래로, 손녀 페이지를 하위 페이지 아래로 이동합니다.

드롭다운 메뉴에 카테고리와 게시물을 추가하기로 선택한 경우 페이지와 동일한 단계를 따르세요.
- 먼저 카테고리를 추가한 다음 게시물을 추가하고 "메뉴에 추가"를 클릭합니다.
- 그런 다음 드래그 앤 드롭하여 항목을 올바른 범주 아래로 이동합니다.

탐색 블록 및 FSE 테마로 드롭다운 메뉴 만들기
사이트 편집기(이전에는 전체 사이트 편집의 경우 FSE라고 함)가 출시되면서 내비게이션 블록이 출시되었습니다.
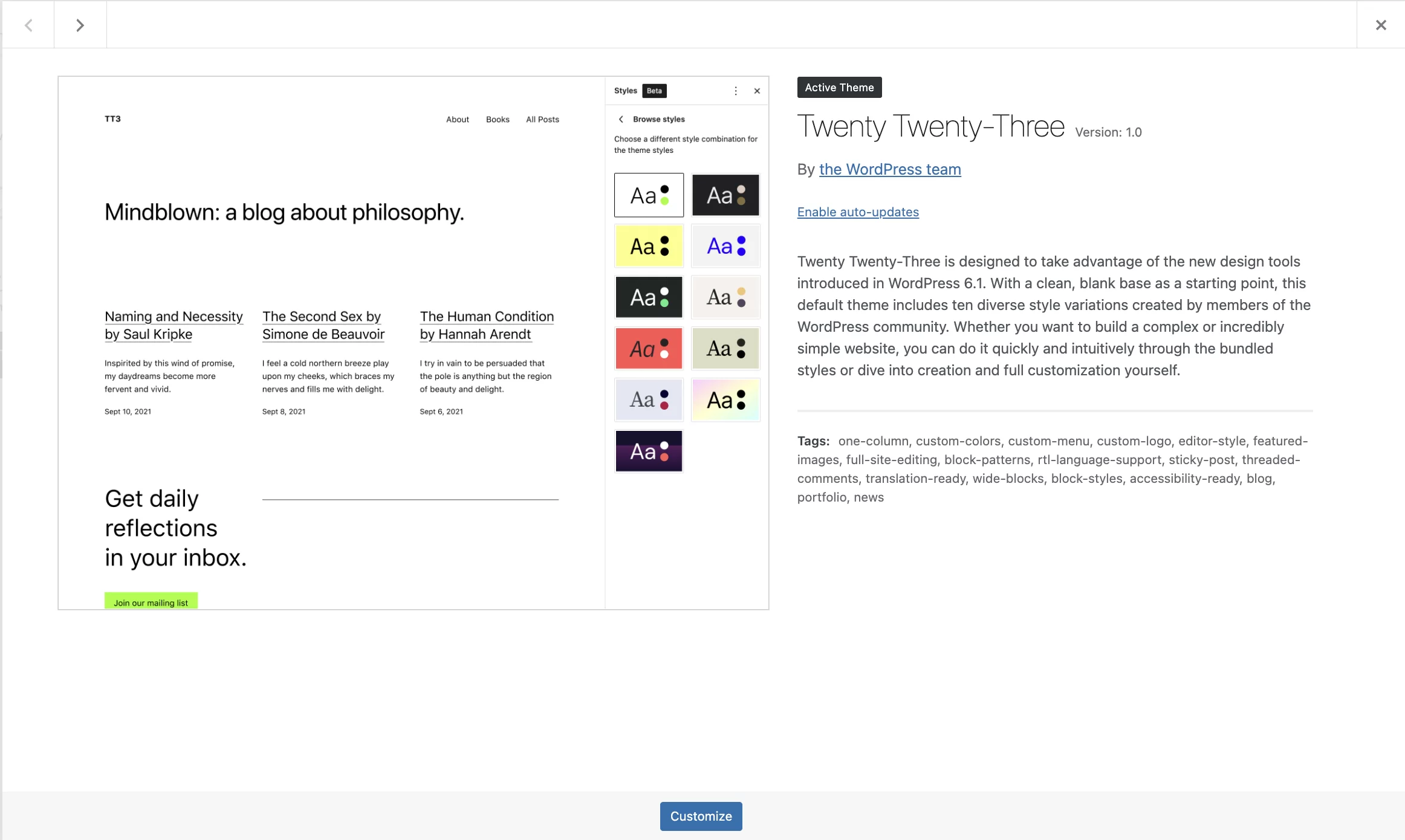
이 자습서의 목적을 위해 전체 사이트 편집과 호환되고 기본적으로 WordPress 버전 6.1에서 무료로 제공되는 테마를 선택했습니다. Twenty Twenty-Three라고 합니다.

Twenty Twenty-Three와 같은 FSE 테마를 사용하면 탐색 블록을 사용하여 드롭다운 메뉴를 만들 수도 있습니다.
탐색 블록으로 메뉴 만들기
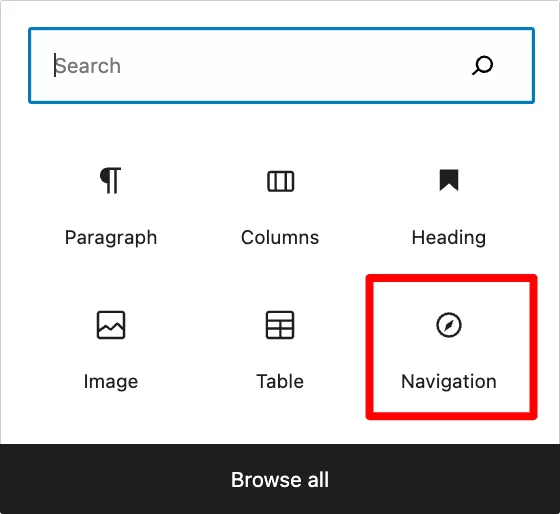
먼저 Appearance > Editor 를 통해 Site Editor로 이동합니다. 그런 다음 다른 블록과 마찬가지로 아름다운 드롭다운 메뉴를 표시할 탐색 블록을 추가합니다.

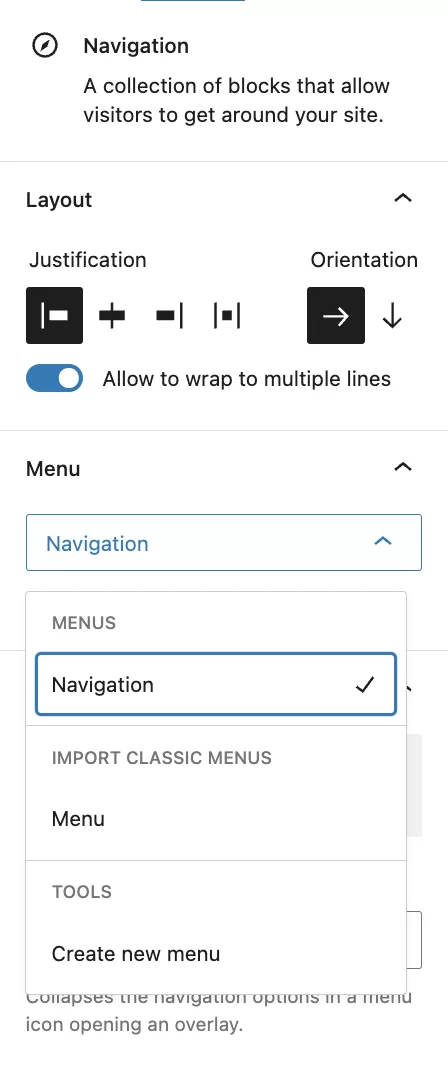
모든 것은 화면 오른쪽에 있는 블록 설정에 있습니다.

현재 이 페이지에서만 볼 수 있는 새 메뉴를 여기에서 만들거나 사용하는 기술에 관계없이 이미 만든 메뉴를 삽입할 수 있는 옵션이 있습니다.
후자는 디자인한 대로 나타납니다.

메뉴에 다양한 수준의 페이지 추가
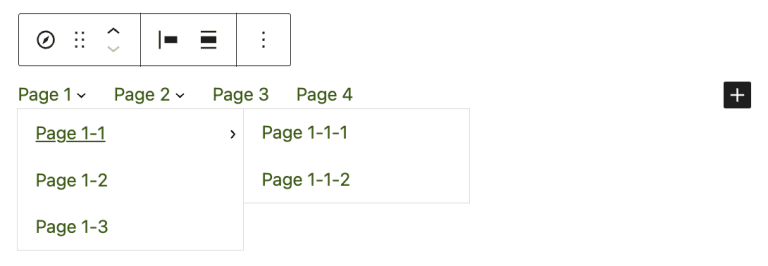
새 메뉴를 만들려면 탐색 블록 설정에서 "새 메뉴 만들기"를 클릭하십시오. 이제 드롭다운 메뉴에 표시할 마스터 페이지를 검색하고 추가할 수 있습니다.
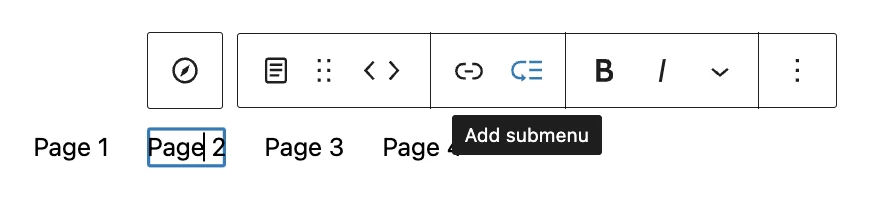
딸과 손녀 페이지를 추가하려면 상위 페이지를 클릭한 다음 "하위 메뉴 추가"를 클릭하십시오.

그런 다음 표시되는 "+"를 클릭하여 하위 수준 페이지를 추가합니다. 예를 들어 로고, 소셜 네트워크 아이콘 또는 검색 표시줄과 같은 다른 유형의 블록을 메뉴에 추가할 수 있습니다.
드래그 앤 드롭으로는 메뉴에서 항목을 이동할 수 없지만 해당 화살표를 클릭하면 이동할 수 있습니다.
WordPress 드롭다운 메뉴 생성을 완료하면 화면 오른쪽의 블록 설정에서 모양(디스플레이, 색상, 타이포그래피, 간격 등)을 사용자 지정할 수 있습니다.
그런 다음 WordPress 사이트에서 원하는 대로 이 메뉴를 사용할 수 있습니다.
결론
이러한 방법 중 하나를 선호하든 다른 방법을 선호하든 다음을 볼 수 있습니다.
- WordPress에는 드롭다운 메뉴를 디자인하는 여러 가지 방법이 있습니다.
- 모두 배우기 쉽다.
이 세 가지 방법 각각에서 프로세스가 다르기 때문에 WordPress에 대한 습관과 경험으로 인해 둘 중 하나를 사용하게 될 것입니다.
#WordPress에서 드롭다운 메뉴를 만드시겠습니까? WPMarmite의 튜토리얼을 통해 방법을 알아보세요.
우리는 때때로 습관에 집착하기 때문에 이미 CMS를 많이 사용해 본 사용자는 메뉴 개발의 고전적인 방법을 선호할 수 있습니다. WordPress를 처음 사용하는 사용자는 탐색 블록 사용에 대해 더 열정적일 수 있습니다.
어떤 경우든 드롭다운 메뉴에 너무 많은 요소나 다른 수준을 포함하지 않도록 주의하여 사이트 방문자의 탐색을 단순하게 유지하십시오.
WordPress 사이트에서 드롭다운 메뉴를 제공합니까? 있다면 어떤 방법을 사용하여 생성했습니까? 의견에 대해 모두 알려주십시오.