Elementor PayPal 버튼 위젯을 사용하여 WordPress에서 결제를 수락하는 방법
게시 됨: 2022-02-18Elementor PayPal 버튼 을 사용하여 WordPress 웹사이트에 원클릭 결제를 추가하시겠습니까 ? 그런 다음 올바른 위치에 있는 자신을 찾았습니다. Elementor PRO 는 다양한 애플리케이션을 제공하는 새로운 결제 위젯으로 큰 화제를 불러일으켰습니다. 오늘은 코딩 없이 원클릭으로 결제를 수락하는 단계를 다룰 것입니다.

요즘에는 결제 옵션을 추가하는 것이 전자 상거래 사이트에만 필요한 것은 아닙니다. 여행 사이트에서 블로그 사이트에 이르기까지 오늘날 거의 모든 유형의 웹 사이트에서 지불을 수락해야 할 수 있습니다. 그리고 Elementor 결제 위젯 인 PayPal 버튼을 사용하면 훨씬 간편해집니다. Elementor 사이트의 모든 범주에서 지불을 수락하는 시설을 만들 수 있는 올바른 단계를 따르십시오.
웹사이트에 원클릭 결제를 통합해야 하는 이유
현재 많은 WooCommerce 결제 플러그인, Checkout 플러그인 등이 있으며 웹사이트에서 직접 결제를 수락할 수 있습니다. 그렇다면 Elementor가 PayPal 버튼을 결제 위젯으로 통합한 이유는 무엇입니까? 다음은 확인해야 하는 주요 이유입니다.
웹사이트를 가볍고 빠르게 로드하세요.
WordPress에서 웹 사이트를 만드는 동안 멋진 전망을 제공 함에도 불구하고 사이트 로딩 과 플러그인 및 테마가 사용하는 메모리 양에 대해 걱정해야 합니다. 메모리 사용량과 웹사이트 로딩 속도는 서로 관련되어 있습니다. 따라서 무거운 지불 플러그인으로 웹사이트를 로드하면 웹사이트 성능이 느려집니다. 페이지 빌더와 함께 멋진 PayPal 버튼 위젯을 얻을 때 Elementor 는 메모리를 절약하는 동시에 웹 사이트 성능을 저해하지 않습니다.
쉽게 지불 수락 및 시간 절약
Checkout 플러그인을 사용하면 웹사이트에서 기부금 지불을 완료하는 데 3/4 단계가 추가됩니다. 그것은 고객이 서투른 체크아웃 페이지에서 되돌아가는 많은 시간을 죽입니다. 다음은 체크아웃 페이지에 대해 공유할 흥미로운 데이터입니다.
쇼핑객의 57% 는 페이지가 로드될 때까지 3초를 기다려야 하는 경우 포기합니다.
따라서 원클릭 결제를 Elementor PayPal 버튼과 통합하면 고객의 시간을 쉽게 절약할 수 있습니다. 또한 WordPress 웹 사이트의 거래도 증가합니다.
제품 판매 급증
원클릭 결제 옵션을 사용하면 고객이 더 빨리 거래를 완료할 수 있습니다. 그것은 기본적으로 모든 고객이 꿈꾸는 것입니다. 결과적으로 더 만족스러운 고객 과 더 높은 매출을 얻을 수 있습니다. 이것이 원클릭 결제가 제품 판매 및 수익 증대에 큰 영향을 미치는 방식입니다.
Elementor 결제 플러그인으로 원 클릭 결제를 수락하는 가장 좋은 방법
WordPress 웹사이트에서 Elementor 결제 버튼 을 만드는 방법을 확인할 시간입니다. 노코딩 솔루션을 찾고 있다면 결제 플러그인에 대한 다른 대안이 없습니다. 여기에서는 Elementor에서 PayPal 버튼을 만드는 데 도움이 되는 상위 2개의 결제 플러그인을 언급하고 있습니다.
Elementor의 PayPal 버튼 위젯
이 멋진 PayPal 버튼은 Elementor PRO 와 함께 제공됩니다 . 따라서 Elementor의 프리미엄 버전으로 업그레이드해야 합니다. 이 매우 쉬운 결제 위젯은 구현하기가 매우 쉽고 클릭 한 번으로 결제를 수락할 수 있습니다. 귀하와 귀하의 고객 모두 자신의 PayPal 계정 이 있어야 합니다 .
Elementor PayPal 버튼 위젯을 사용해야 하는 주요 이유는 다음과 같습니다.
이 원클릭 결제 위젯을 코딩 없이 사전 설정된 웹사이트에 통합할 수 있습니다.
결제, 구독 및 기부를 위한 이 하나의 도구로
귀하의 사이트를 위한 가장 안전하고 신뢰할 수 있는 결제 시스템입니다.
더 나은 결제 플러그인
Elementor PayPal 버튼을 만드는 무료 솔루션을 찾고 있다면 Better Payment 플러그인이 가장 좋은 곳입니다. 이 유용한 결제 플러그인을 사용하면 Elementor PayPal 버튼을 만들고 클릭 한 번으로 결제 수락을 시작할 수 있습니다. 또한 WordPress 대시보드에서 직접 모든 거래를 추적할 수 있습니다.
웹사이트에 Elementor Paypal 버튼 통합: 단계별 지침
Elementor PayPal Button 의 엄청난 이점이 WordPress 웹 사이트에 통합되도록 영향을 미치는 경우 신속하게 추가할 수 있는 방법을 살펴보겠습니다. 이 간단한 단계별 지침을 따르십시오.

1단계: 웹 페이지에 Elementor PayPal 버튼 추가
Elementor PayPal 버튼 은 Elementor PRO에서 사용할 수 있으므로 WordPress 웹 사이트에서 Elementor 를 다운로드하고 프리미엄 버전으로 업그레이드하십시오. 이제 Elementor Paypal 버튼을 통합하려는 페이지를 엽니다. 그런 다음 'Elementor로 편집' 버튼을 클릭하여 시작하세요.
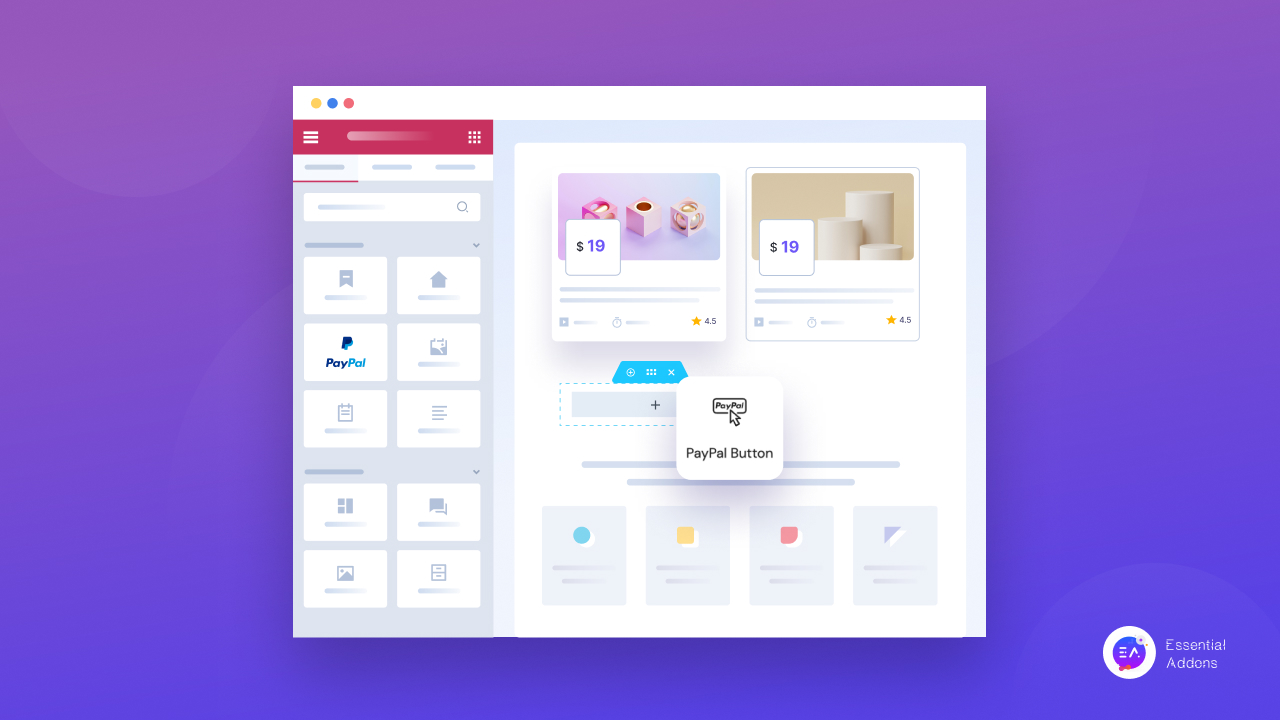
Elementor 편집 패널에서 PayPal 버튼 을 검색합니다 . 그런 다음 Elementor PayPal 버튼을 웹 페이지로 끌어다 놓습니다. 이것이 PayPal 버튼이 웹사이트를 미리 보는 방식입니다.
2단계: 가격 세부정보 설정 및 PayPal 계정 연결
두 번째 단계는 가장 중요한 부분입니다. Elementor 결제 위젯에 PayPal 계정을 통합해야 합니다. 계정이 없으면 이 문서 를 단계별로 따르십시오.
PayPal 계정 이메일 ID를 복사하여 위젯 필드에 붙여넣습니다. Elementor PayPal 버튼 사용의 이점은 사전 설정이 필요하지 않다는 것입니다. 원클릭 결제 옵션을 통합할 때 PayPal 이메일 ID를 구성할 수 있습니다.
이제 '가격 및 지불' 섹션 에서 가격, Elementor PayPal 버튼 유형 등과 같은 기타 중요한 세부 정보를 설정할 시간 입니다. Elementor PayPal 버튼을 사용하여 기부금을 모으는 경우 거래 필드 에서 '기부금' 을 선택하십시오 . 같은 과정에서 상품 결제를 위한 'Checkout' 등이 있습니다.
다음 단계는 Elementor PayPal 버튼의 모양을 사용자 지정하는 것입니다. 이를 위해 편집 패널에서 '버튼' 섹션으로 이동합니다 . 여기에서 Elementor PayPal 버튼 위치, 간격, 아이콘 등을 사용자 지정할 수 있습니다.
또한 '추가 옵션' 에서 성공적인 거래 후 리디렉션할 위치를 설정할 수 있습니다. 다른 탭에서 PayPal 페이지를 활성화하고 더 많은 유연한 사용자 지정 을 활성화하려면 토글 하십시오.
3단계: Elementor PayPal 버튼 스타일업
'스타일' 탭 에서 버튼의 간격, 패딩, 색상 등을 사용자 지정할 수 있습니다. 모든 거래 후 성공 메시지가 표시되는 방식도 설정할 수 있습니다. Elementor PayPal 버튼은 지불을 수락할 수 있는 최대한의 유연성을 제공합니다.
WordPress 사이트에서 Elementor PayPal 버튼 통합 후 최종 모습
사용자 정의가 완료되면 '미리보기' 버튼을 클릭하여 전망을 확인하십시오. 최종 모양이 마음에 들면 '게시' 버튼을 누르십시오. 그게 다야! Elementor PayPal 버튼을 통합하여 원클릭 결제를 관리할 수 있는 방법은 다음과 같습니다.
WordPress에서 지불을 수락하는 프로세스가 나날이 유연해지고 있고 Elementor PayPal 버튼을 사용하면 유연성이 극대화됩니다. 이 가이드가 고객을 위한 사용자 친화적인 결제 옵션을 만드는 데 도움이 되기를 바랍니다. 추가 지원이 필요한 경우 언제든지 전담 지원 팀 에 연락할 수 있습니다 . 그리고 앞으로 이러한 종류의 심도 있는 튜토리얼을 계속 업데이트하려면 블로그를 구독하십시오 .
