언코딩 갤러리를 위한 6가지 멋진 레이아웃(및 사용 방법)
게시 됨: 2018-04-13많은 웹 사이트에서 갤러리를 사용하여 이미지를 선보입니다. 그러나 사진을 나란히 배치하면 특히 대신 구현할 수 있는 고유한 레이아웃이 너무 많은 경우 지루한 페이지가 될 수 있습니다.
다행히 Uncode는 사이트 페이지에 추가할 수 있는 다양한 고급 갤러리 레이아웃과 기능을 제공합니다. 다목적 테마를 사용하면 몇 분 만에 레이아웃을 전환할 수 있으므로 '둔한' 스타일에 안주할 이유가 없습니다. 독특한 레이아웃을 사용하는 것은 이미지를 돋보이게 하고 관심을 끌 수 있는 좋은 방법입니다.
이 기사에서는 이미지 갤러리에 사용하는 레이아웃이 중요한 이유에 대해 설명합니다. 그런 다음 Uncode의 고유한 갤러리 스타일 6가지를 소개하고 사용 방법을 알려 드리겠습니다. 일하러 가자!
갤러리 레이아웃을 신중하게 선택하는 것이 중요한 이유

갤러리는 매우 단순한 기능입니다. 여러 이미지를 체계적으로 나란히 표시할 수 있으므로 사용자가 좋아하는 이미지를 클릭하고 자세히 볼 수 있습니다. 일부 갤러리는 새 탭에서 개별 사진을 열고, 다른 갤러리는 라이트박스를 사용하며, 특정 테마(예: Uncode)를 사용하여 중첩 갤러리를 만들 수도 있습니다.
특정 갤러리의 작동 방식에 관계없이 멋지게 보여야 합니다. 이 기능과 관련하여 외모가 중요한 이유에 대해 이야기해 보겠습니다.
- 갤러리를 더욱 돋보이게 합니다. 가능한 한 많은 사용자가 이미지에 관심을 갖기를 원하므로 갤러리가 그들의 관심을 끌어야 하는 것은 당연합니다.
- 다른 웹사이트와 차별화될 것입니다. 대부분의 사이트는 단순한 갤러리 레이아웃을 고수하므로 다른 스타일을 사용하는 것이 시각적으로 눈에 띄는 빠른 방법입니다.
- 독특한 레이아웃은 웹사이트에 보다 현대적인 느낌을 줄 수 있습니다. 일부 갤러리 레이아웃은 사이트의 전체 스타일에 추가할 수 있는 이미지를 표시할 때 특이한 접근 방식을 취합니다.
다행히도 새로운 유형의 갤러리를 웹사이트에 추가하는 데 사용할 수 있는 플러그인과 테마가 부족하지 않습니다. 우리 고유의 Uncode 테마가 완벽한 예입니다. 이 테마는 처음부터 모든 유형의 웹사이트를 만들고 멋지게 보이게 하기 위해 만들어졌습니다. 이를 염두에 두고 강력한 인상을 주기 위해 사용할 수 있는 여러 유형의 갤러리를 포함했습니다. 이제 이러한 레이아웃을 찾고 사용하는 방법에 대해 이야기해 보겠습니다.
Uncode 갤러리의 레이아웃을 변경하는 방법
Uncode를 처음 사용하는 경우 고급 기능을 사용하기 전에 테마와 모든 권장 플러그인을 설정해야 합니다. 처리가 완료되면 첫 번째 갤러리를 만들 수 있습니다.
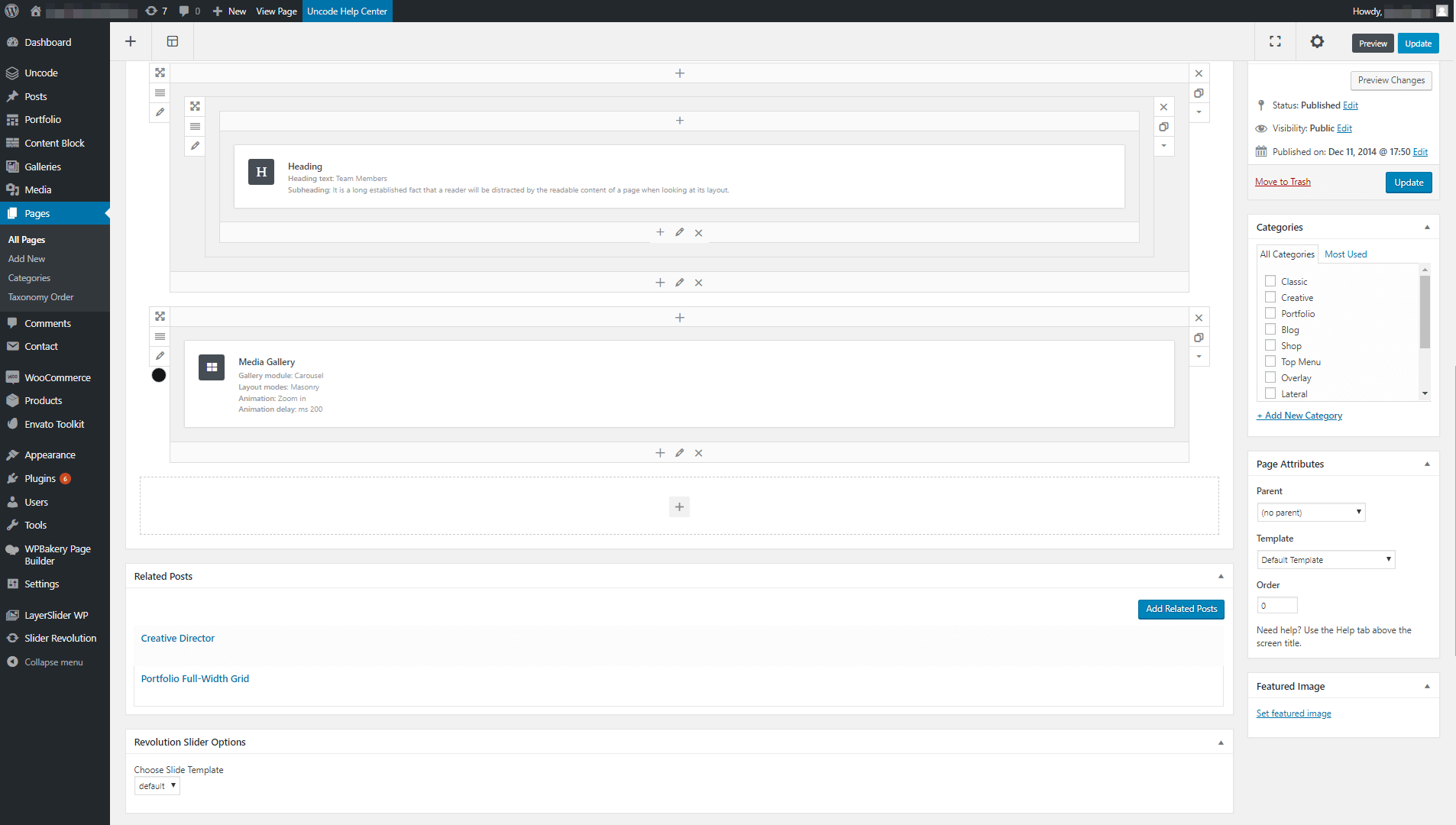
이렇게 하려면 페이지나 게시물의 편집기를 열고 갤러리를 배치할 바로 위치에 미디어 갤러리 모듈을 추가합니다.

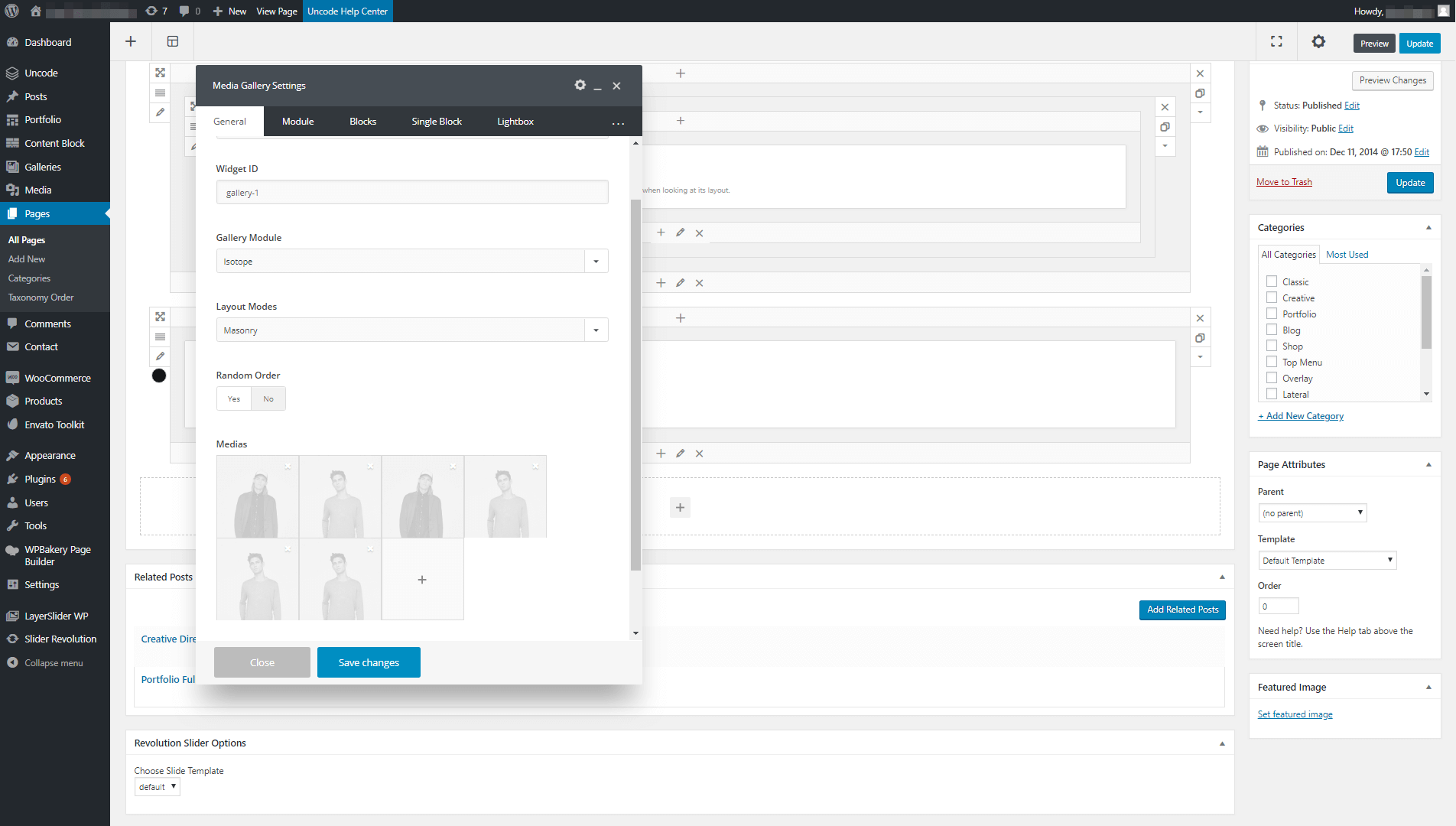
이제 새 모듈에 대한 미디어 갤러리 설정 창을 열고 갤러리 모듈 및 레이아웃 모드 설정을 찾습니다.
갤러리 모듈 을 사용하면 세 가지 기본 유형의 갤러리 중에서 선택할 수 있습니다. Isotope , Carousel 및 Justified . 동위 원소 옵션을 선택하면 레이아웃 모드 설정을 사용하여 고급 갤러리 유형을 선택할 수 있습니다.
이러한 옵션 아래에는 갤러리에 포함할 모든 이미지를 추가할 수 있는 섹션이 있습니다.

Uncode를 사용하면 이미지 이상을 사용하는 갤러리를 구축할 수 있습니다. 오디오 파일, 비디오, Instagram 및 Flickr 피드를 기반으로 갤러리를 만들 수도 있습니다. 그러나 작업하는 미디어 유형에 관계없이 원하는 레이아웃 유형을 사용할 수 있습니다. 어떤 레이아웃이 귀하의 사이트에 가장 적합한지 확실하지 않더라도 걱정하지 마십시오. 사용 가능한 모든 옵션을 소개하겠습니다.
언코드 갤러리를 위한 6가지 멋진 레이아웃
Uncode는 기본적으로 모든 페이지 또는 게시물에서 사용할 수 있는 6가지 고유한 유형의 갤러리를 제공합니다. 당신은 이미 그들 사이를 전환하는 방법을 알고 있으므로 남은 일은 각 옵션을 알고 웹 사이트에 가장 적합한 옵션을 결정하는 것입니다.
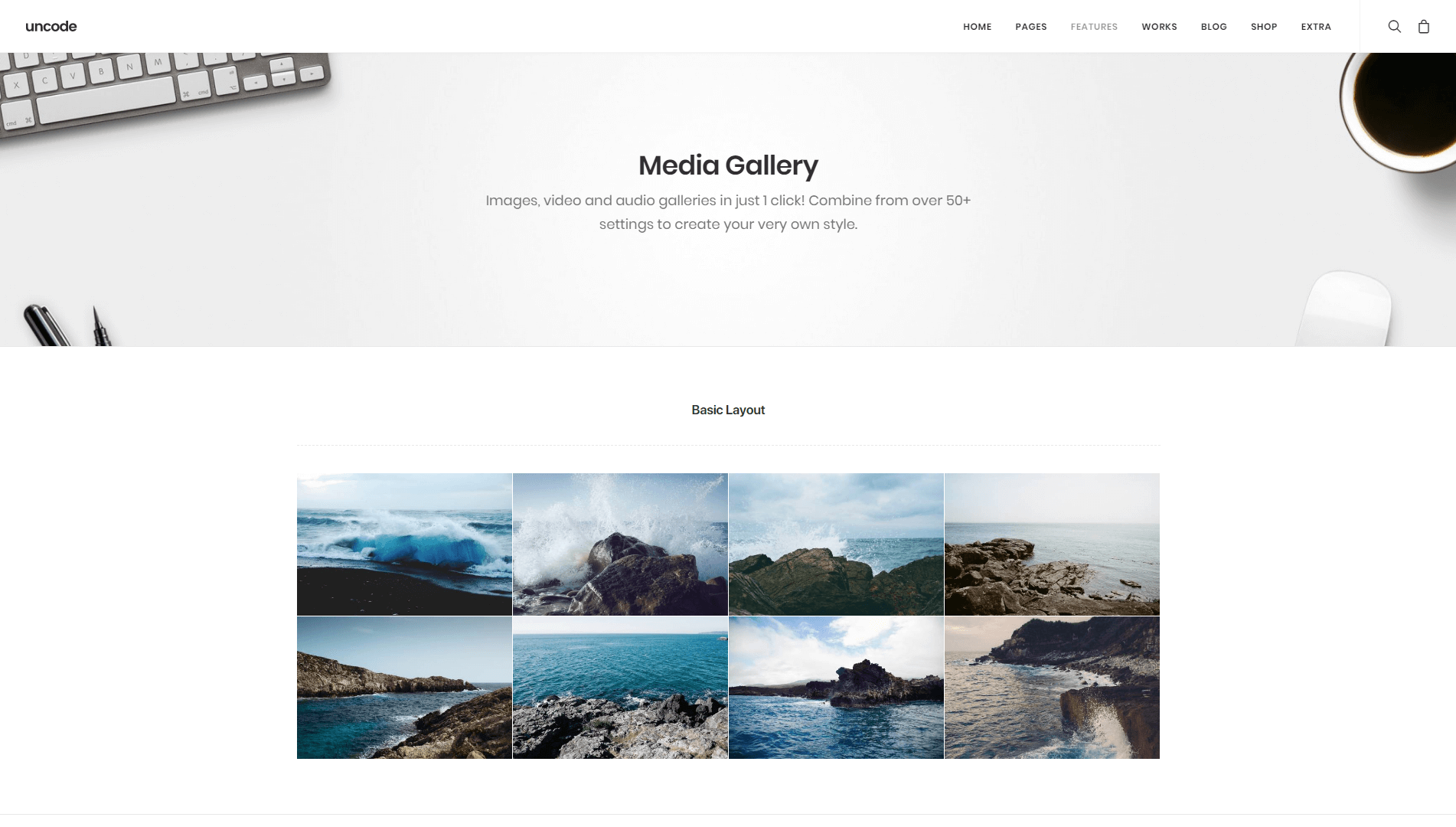
1. 기본 레이아웃


단순하게 유지하고 싶다면 Uncode 를 사용하면 갤러리에 군더더기 없는 레이아웃을 사용할 수 있습니다. 이 스타일을 사용하면 모든 이미지가 동일한 크기의 행과 열로 표시됩니다.
이 스타일은 혁신에 대한 상을 수상하지 못할 수도 있지만 사이트를 전문적으로 보이게 하려는 경우 잘 작동하는 시대를 초월한 고전입니다. 또한 이것은 Uncode 갤러리가 기본적으로 사용하는 스타일이므로 원하는 이미지를 미디어 갤러리 모듈에 추가하기만 하면 준비가 완료됩니다.
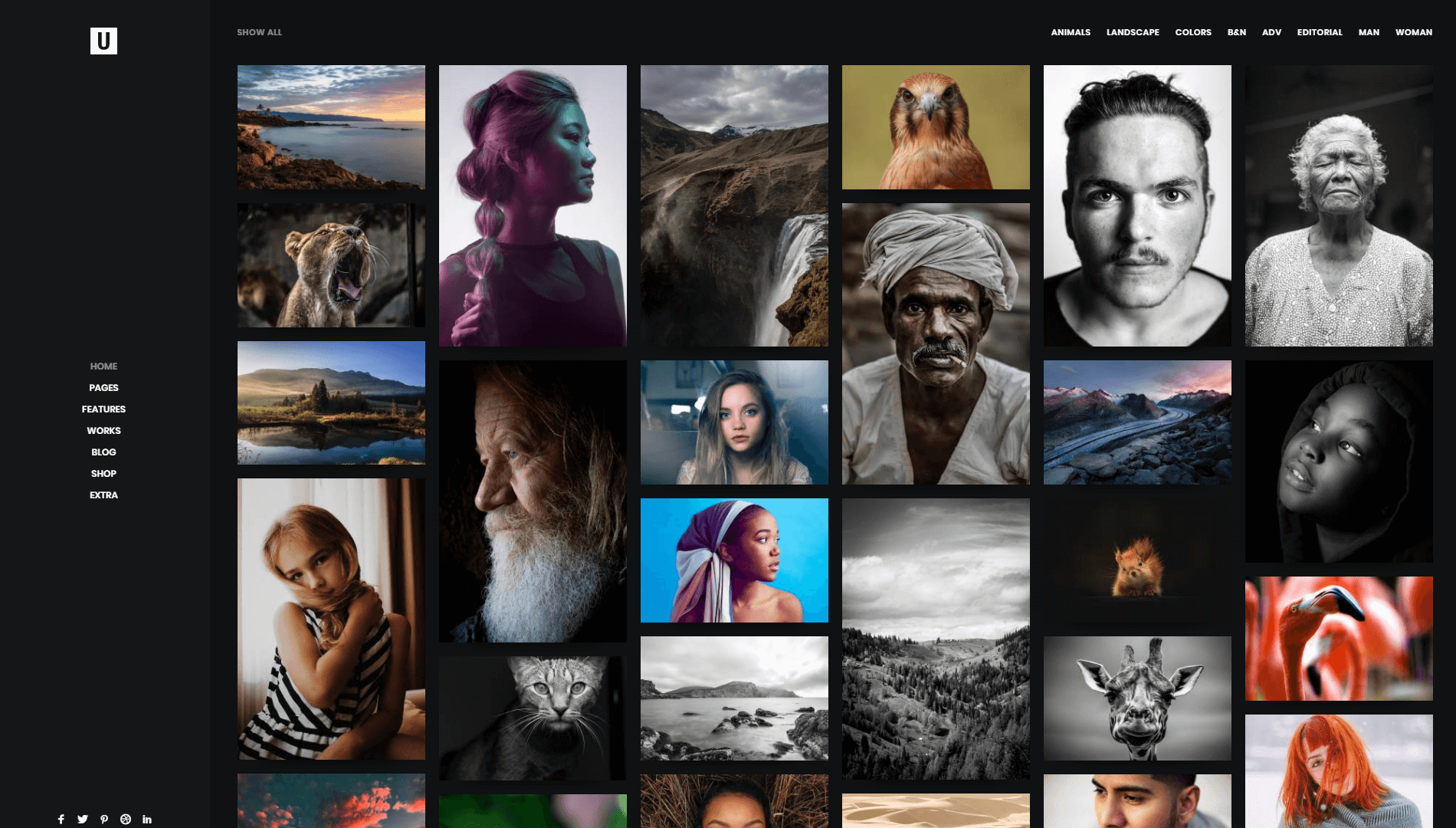
2. 벽돌

석조 갤러리는 이미지를 전시하고 방문자가 특별한 관심을 갖기를 원하는 이미지를 강조 표시하는 세련된 방법입니다. 일반 갤러리와 달리 석조 디자인은 크기가 다른 이미지를 표시합니다. 이 접근 방식은 웹사이트에 거의 혼란스럽고 현대적인 스타일을 제공하여 창의적인 프로젝트에 적합합니다.
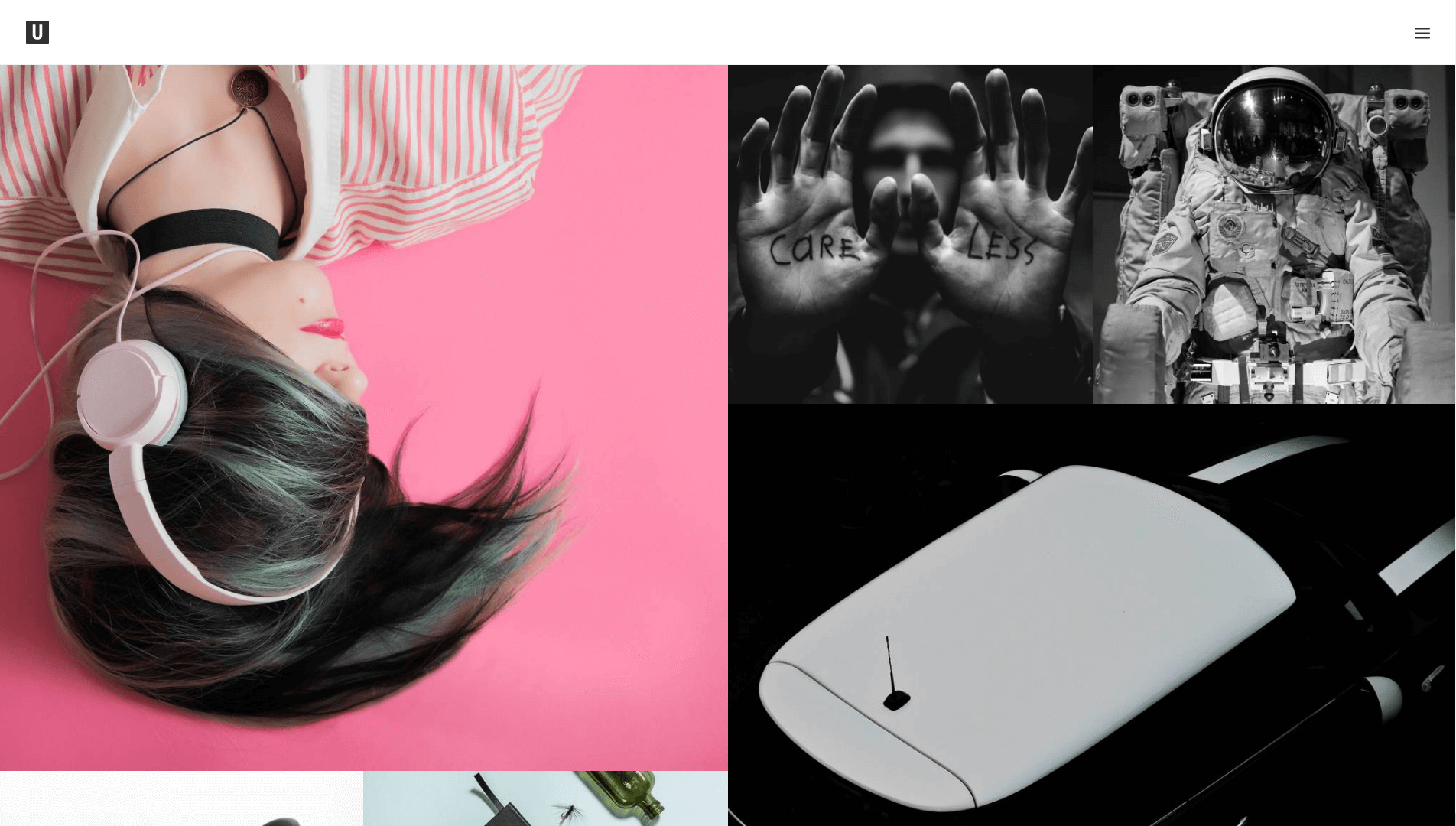
3. 지하철

Metro 및 Masonry 스타일은 표면적으로 상당히 유사합니다. 둘 다 균일하지 않은 크기를 사용하여 특정 이미지를 강조 표시하고 독특한 모양을 만듭니다. 그러나 Metro 디자인은 특정 패턴을 고수하므로 석조 갤러리보다 더 조직적인 모양을 얻는 데 도움이 될 수 있습니다. 특집 기사 이미지를 쉽게 보여줄 수 있기 때문에 뉴스 웹사이트나 온라인 잡지에서 인기가 있습니다.
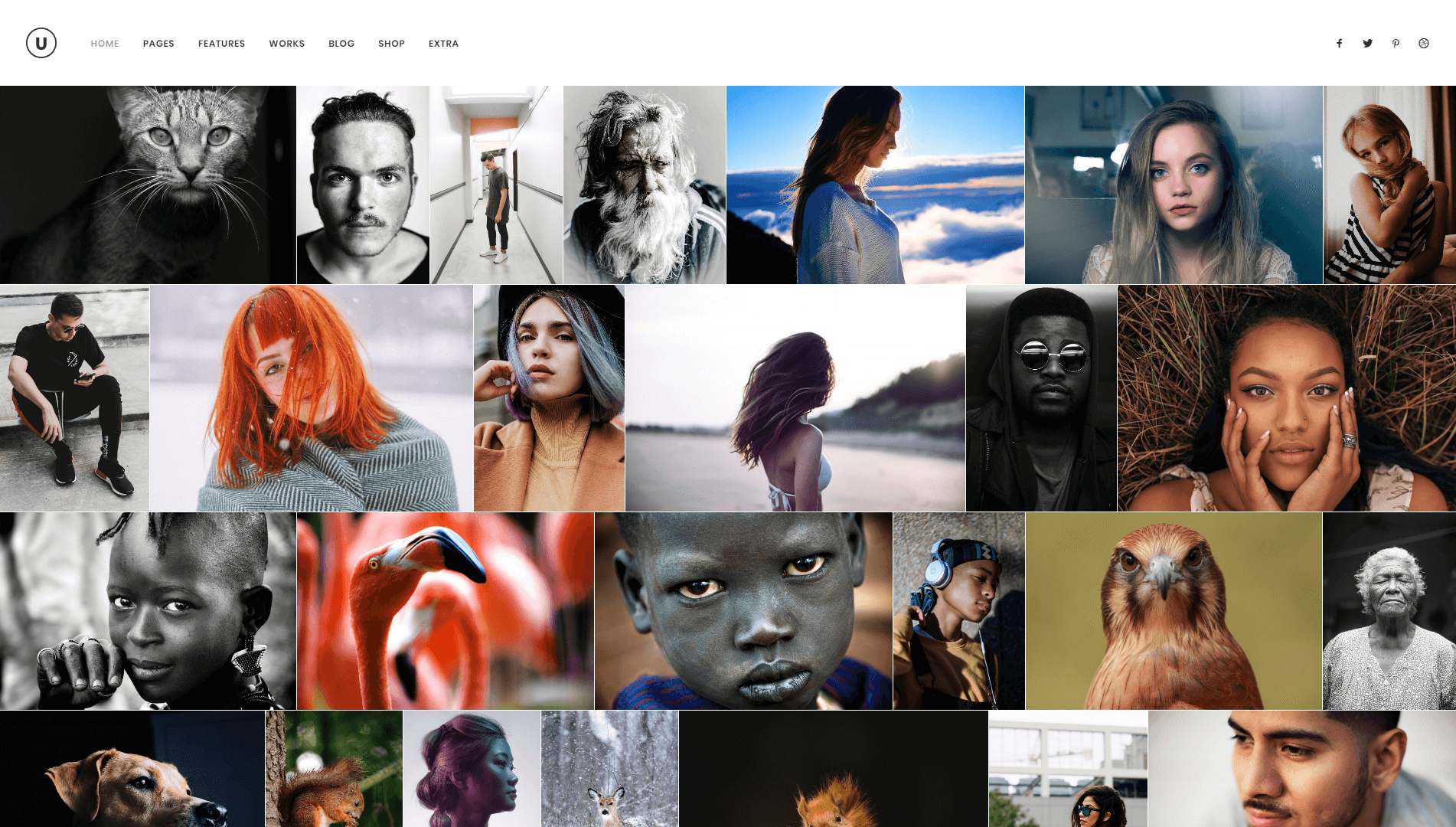
4. 정당화

Justify 스타일은 매우 간단합니다. 짝수 행의 이미지를 사용한다는 점에서 일반 갤러리처럼 작동합니다. 그러나 정렬된 레이아웃을 사용하면 각 행 내의 이미지 수가 다를 수 있습니다. Uncode는 갤러리에 추가한 사진을 가져와 자동으로 크기를 조정하므로 일부가 다른 사진보다 더 넓더라도 갤러리의 전체 너비는 여전히 동일합니다. 이것은 기본 갤러리 레이아웃보다 여전히 더 현대적이고 창의적으로 보이는 깔끔한 모양으로, Justify를 거의 모든 유형의 웹 사이트에 적합하게 만듭니다.
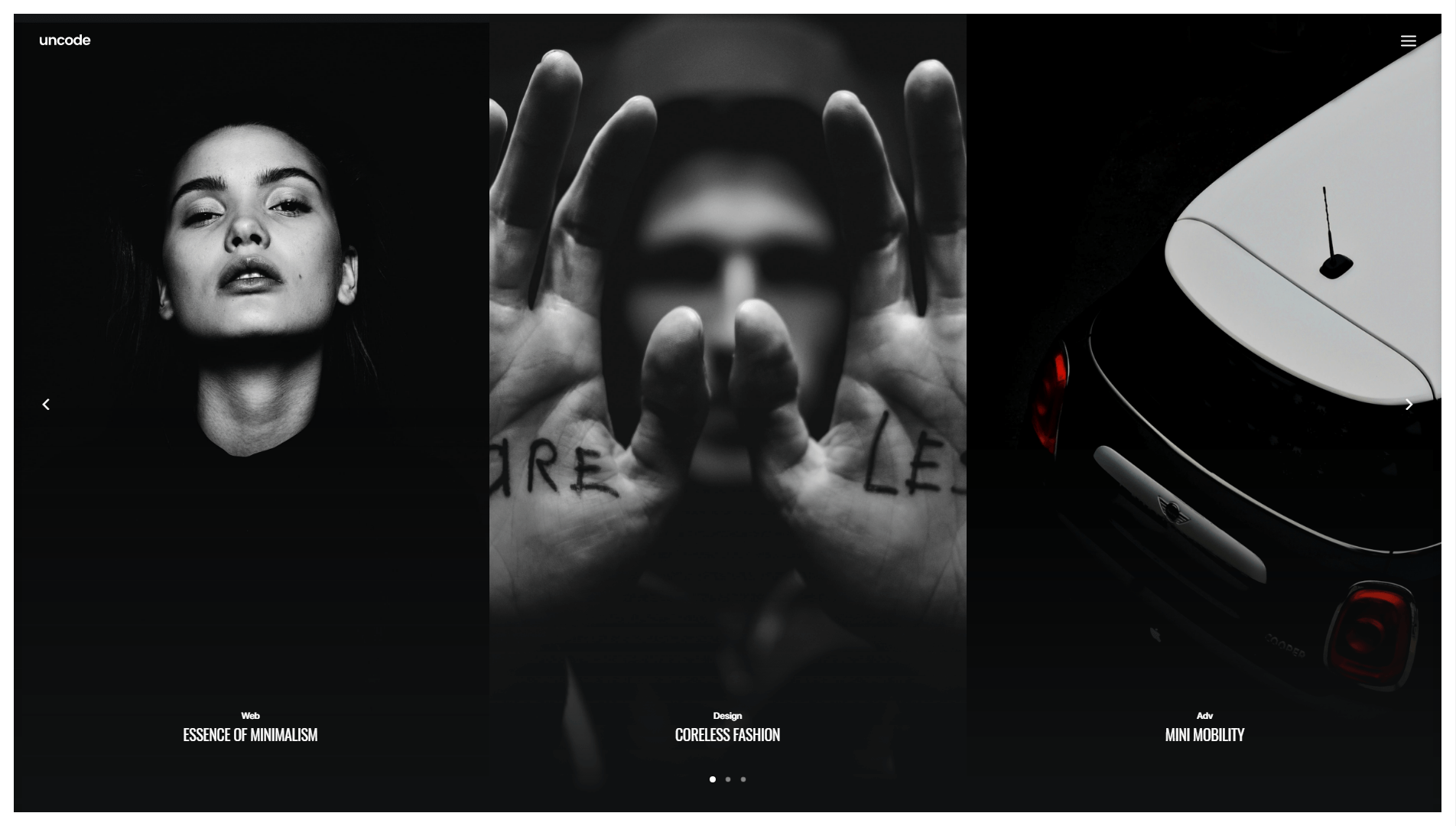
5. 캐러셀

지금까지 여러 이미지를 표시할 수 있는 갤러리 레이아웃에 중점을 두었습니다. 그러나 슬라이드쇼는 한 번에 한 장의 사진에 스포트라이트를 비추는 것입니다. 이것은 헤더에 대한 환상적인 스타일이거나 소수의 이미지만 표시하려는 경우입니다. 슬라이드쇼는 포트폴리오 사이트에서 특히 강력한 선택입니다. 슬라이드쇼를 사용하여 세련된 방식으로 최고의 작품을 뽐낼 수 있기 때문입니다.
6. 캡션

캡션 갤러리는 기본 갤러리 레이아웃의 변형입니다. 표준 갤러리와 마찬가지로 이 디자인을 사용하면 짝수 행을 사용하여 여러 이미지를 표시할 수 있습니다. 그러나 이 경우 각 이미지에 캡션을 추가할 수도 있습니다. 이 캡션을 사용하여 사진을 설명하고 제목이나 날짜를 표시하는 등의 작업을 할 수 있습니다. 이것은 클래식 레이아웃에 간단한 추가 기능이며 사용자가 각 이미지를 개별적으로 확대하지 않고도 더 많은 정보를 제공할 수 있습니다.
결론
갤러리는 현대 웹사이트에서 볼 수 있는 가장 일반적인 기능 중 하나입니다. 자신의 이미지 갤러리를 디자인할 때 모든 이미지를 나란히 표시하고 하루라고 부를 수 있습니다. 그러나 시도할 수 있는 더 많은 흥미로운 스타일이 있으므로 안전하게 플레이할 이유가 없습니다.
Uncode를 사용하면 갤러리 레이아웃 간에 즉시 전환할 수 있습니다. 우리가 가장 좋아하는 스타일로는 Masonry와 Metro가 있으며, 둘 다 세련되고 현대적으로 보입니다. 또한 Uncode에는 비디오 및 오디오 파일과 소셜 미디어 피드에 대한 갤러리 설정도 포함되어 있습니다. 즉, 어떤 유형의 디자인을 원하든 상관없이 사이트에 완벽한 옵션이 있습니다.
Uncode를 사용하여 멋진 갤러리를 만드는 방법에 대해 질문이 있습니까? 아래 코멘트 섹션에서 그들에 대해 이야기합시다!
