WordPress .htaccess 파일에 대한 궁극적인 가이드
게시 됨: 2022-08-10저는 정말 이해하기 쉽지 않습니다. 제 기본 코드는 중국어처럼 보입니다.
내 이름에는 확장자가 없기 때문에 나는 내 모습이 유독 눈에 띈다.
나에게도 마법의 힘이 있다. 나를 올바르게 설정하면 다음을 수행할 수 있습니다.
- 웹사이트의 보안을 개선합니다.
- 페이지의 로딩 속도를 높입니다.
- 리디렉션 설정.
- 스팸 제한.
- 그리고 몇 가지 농담을 하기도 합니다. 그게 제 건방진 면입니다.

아직도 내가 누군지 모르니? 저는 WordPress 웹사이트의 .htaccess 파일입니다. 이 가이드에서 내가 일하는 방식에 대해 더 잘 알게 합시다.
이 라인을 통해 나를 구성하기 위한 30개 이상의 지침을 발견하게 될 것입니다. 집에서 복사하여 붙여넣기만 하면 바로 사용할 수 있는 코드 조각의 형태로 구현됩니다.
계속 읽으십시오. 실망하지 않을 것입니다!
개요
- .htaccess 파일이란 무엇입니까?
- .htaccess 파일은 어떻게 작동합니까?
- .htaccess 파일을 만드는 방법
- .htaccess 파일을 커스터마이징하기 전의 예방 조치
- .htaccess 파일을 올바르게 수정하는 방법.
- 웹 사이트 루트에서 .htaccess 파일을 사용자 정의하는 방법은 무엇입니까?
- wp-admin에서 .htaccess 파일을 사용자 정의하는 방법
- wp-includes에서 .htaccess 파일을 사용자 정의하는 방법은 무엇입니까?
- wp-content에서 .htaccess 파일을 사용자 정의하는 방법은 무엇입니까?
- wp-content/uploads에서 .htaccess 파일을 사용자 정의하는 방법은 무엇입니까?
- WordPress의 .htacess 파일에 대한 최종 요약
원래 2015년 10월에 작성된 이 기사는 2022년 7월에 마지막으로 업데이트되었습니다.
.htaccess 파일이란 무엇입니까?
.htaccess 파일은 대부분의 웹 서버가 실행하는 데 사용하는 소프트웨어인 Apache의 구성 파일입니다. 이 파일의 내용은 서버가 특정 방식으로 동작하도록 Apache에 지시문을 제공합니다.
일부 웹 호스트는 NGINX 서버에서만 실행됩니다. 예를 들어 플라이휠의 경우입니다. .htaccess 파일이 없습니다.
WordPress를 사용하는 거의 모든 웹사이트에는
.htaccess파일이 있습니다. 실제로 WordPress는 웹 사이트에 대한 영구 링크 설정을 포함하기 위해 설치 중에 자동으로 생성합니다.
설정 > 영구 링크 로 이동하여 URL 형식(일반적으로 "게시물 이름")을 선택하면 .htaccess 파일이 수정됩니다.
.htaccess 파일은 어떻게 작동합니까?
웹 사이트에는 여러 개의 .htaccess 파일이 있을 수 있습니다.
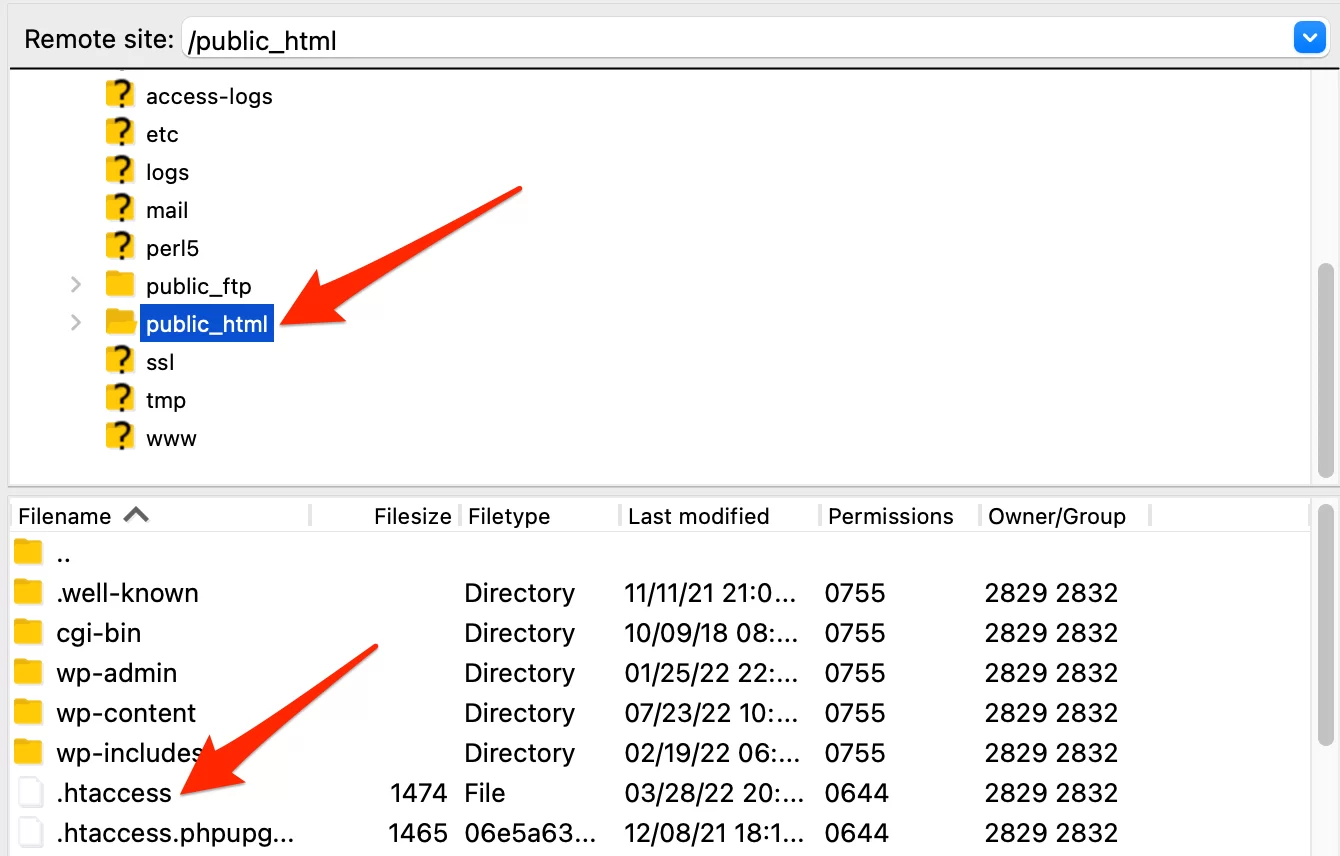
먼저, 웹사이트의 루트에 위치한 메인 .htaccess 파일이 있습니다.
웹사이트의 루트는 WordPress 파일( wp-admin , wp-includes 및 wp-content 폴더와 기타 파일)이 서버에 있는 위치입니다. 예를 들어 FTP 클라이언트에 연결하여 액세스할 수 있습니다. 이 루트 폴더의 이름은 호스팅 제공업체에 따라 다를 수 있습니다. 예를 들어 Bluehost(제휴 링크)에서는 public_html , OVH에서는 www 라고 합니다.
기본
.htaccess파일의 내용은 전체 웹사이트에 영향을 미칩니다.
다른 .htaccess 파일은 하위 디렉토리에 생성할 수 있습니다. WordPress의 경우 예를 들어 wp-admin 또는 wp-content/uploads 디렉토리에 둘 수 있습니다.
보조 .htaccess 파일은 하위 디렉토리뿐만 아니라 해당 파일이 위치한 디렉토리에 영향을 미칩니다.
.htaccess 파일이 wp-content/uploads 에 있다고 가정하면 uploads 디렉토리와 모든 하위 디렉토리는 .htaccess 파일에 정의된 내용의 영향을 받습니다.
.htaccess 파일을 만드는 방법
논리적으로 귀하의 웹사이트에는 웹사이트의 루트에 있는 하나 이상의 .htaccess 파일이 있어야 합니다. 선호하는 코드 편집기(Sublime Text, Brackets, Notepad++, Coda 등)를 사용하여 편집할 수 있습니다.
Htaccess 파일 편집기 플러그인과 같은 다른 솔루션을 사용하여 WordPress 대시보드에서 직접 편집할 수 있습니다.
그러나 문제가 있는 경우 FTP 클라이언트와 코드 편집기를 거쳐야 하므로 직접 손으로 수행하는 것이 좋습니다.
.htaccess 파일을 하위 디렉토리에 추가해야 하는 경우 다음 지침을 따르십시오.
컴퓨터에서 .htaccess 파일 만들기
- 새 텍스트 파일을 만들고 이름을
htaccess.txt로 지정합니다. - 원하는 대로 편집하십시오.
- 서버의 루트로 보냅니다.
- 이름을
.htaccess로 바꿉니다.

서버에서 .htaccess 파일 만들기
- 있어야 할 디렉토리를 마우스 오른쪽 버튼으로 클릭합니다.
- 새 파일을 추가하고 이름을
.htaccess. - 코드 편집기(Notepad++, Coda, Sublime Text 또는 기타)로 편집하십시오.
축하합니다. 이제 .htaccess 파일의 용도와 생성 방법을 알게 되었습니다. 어떤 지침을 추가할 수 있는지 알아보기 전에 주의해야 합니다!

.htaccess 파일을 커스터마이징하기 전의 예방 조치
.htaccess 파일의 코드를 커스터마이징하는 것은 매우 간단하지만(특히 이 기사의 나머지 부분에서 제공되는 코드 조각을 사용하여), 여전히 총을 쏘고 들어가지 않아야 합니다.
변경하기 전에 먼저 WordPress 웹 사이트를 백업하는 것이 좋습니다. 이를 위해 UpdraftPlus와 같은 전용 플러그인을 사용할 수 있습니다.
다음으로 .htaccess 파일의 초기 내용을 저장합니다. 이렇게 하려면 다음을 수행할 수 있습니다.
- 서버의
.htaccess파일을.htaccess-initial파일로 복제합니다. - 파일의 내용을 컴퓨터의 텍스트 파일로 복사합니다.
문제가 발생하면 원본 콘텐츠를 쉽게 복원할 수 있습니다.
.htaccess 파일을 올바르게 수정하는 방법.
변경하려면 아래 절차를 따르십시오.
- 코드 편집기에서 파일을 엽니다.
- 파일에 추가 사항을 배치합니다.
- 저장해.
- 모든 것이 정상인지 확인하려면 웹사이트를 업데이트하세요.
웹사이트를 새로 고치는 것은 매우 중요합니다. 추가된 코드에 문제가 있는지 확인하는 데 도움이 됩니다.
일반적으로 문제가 있는 경우 500 오류 "내부 서버 오류"가 화면에 나타납니다.

이 경우 변경 사항을 취소하고 다시 저장하십시오. 모든 것이 정상으로 돌아가야 합니다.
때때로 일부 호스트는 .htaccess 파일의 특정 코드를 허용하지 않습니다…
당신은 그것을 처리해야합니다.
자세한 내용은 호스트의 고객 서비스에 문의하십시오. 잘만되면 작동하려면 약간만 수정하면 됩니다.
일반적이고 널리 퍼진 500 오류와 같은 WordPress 오류가 발생했습니까? WPMarmite는 주요 문제를 해결하기 위한 포괄적인 가이드를 제공합니다.
이번에는 모든 것이 좋습니다. .htaccess 파일이 어떻게 작동하는지, 어떻게 제대로 만들고 편집하는지 알고 있습니다.
이제 5가지 다른 위치에서 맞춤설정하는 방법을 알아보세요.
- 웹사이트의 루트에서
-
wp-admin에서 -
wp-includes -
wp-content -
wp-content/uploads
바로 웹사이트의 루트부터 시작하겠습니다. 이것은 가장 일관된 부분이 될 것입니다.
모든 컴퓨터 언어와 마찬가지로 .htaccess 파일을 사용하면 주석을 포함할 수 있습니다. 이렇게 하려면 행이 무시되도록 행 시작 부분에 # 기호를 배치하기만 하면 됩니다. 이것은 어떤 코드 라인이 수행하는지 기억하는 데 매우 편리합니다. 이 기사의 예에서 주석을 볼 수 있습니다.
웹 사이트 루트에서 .htaccess 파일을 사용자 정의하는 방법은 무엇입니까?
설치가 잘 되었다면 웹사이트 루트에서 .htaccess 파일을 찾을 수 있습니다. 여기에는 다음 코드가 포함됩니다.
다중 사이트 모드에서 WordPress를 사용하는 경우 .htaccess 파일의 기본 코드가 다릅니다. 이것은 대부분의 경우에 영향을 미치지 않습니다.
이제 이 파일을 찾았으므로 아래 코드 조각을 사용하여 내용을 향상하여 몇 가지 특정 작업을 수행할 수 있습니다. 이것은 보안에 관한 것일 수도 있지만 다른 것들도 마찬가지입니다.
경우에 따라 이 코드가 수정될 수 있으므로 주석 # BEGIN WordPress 와 # END WordPress 사이에 코드를 포함하지 마십시오.
또 다른 알림: 변경하기 전에 원본 .htaccess 파일을 저장하십시오. 문제가 있으면 돌아갈 수 있어야 합니다.
디스플레이 디렉토리 비활성화
기본적으로 웹 사이트의 디렉토리에 액세스하려고 하면 서버에서 해당 디렉토리를 표시합니다. 형식은 다음과 같습니다.

이것이 해커를 위한 빵과 버터라고 상상할 수 있습니다. 그들이 당신의 웹사이트에서 파일을 볼 수 있다는 사실은 그들이 그것을 더 잘 공격할 수 있도록 도울 것입니다. 다음 코드를 .htaccess 파일에 삽입하여 웹사이트를 보호하세요.
디렉토리 나열을 방지하기 위해 이 코드를 사용할 수도 있습니다.
서버 정보 숨기기
일부 호스팅 제공업체의 경우 표시되는 페이지에 서버 정보가 포함될 수 있습니다. 이 정보는 잠재적인 공격자에게 세부 정보를 제공할 수 있습니다.
따라서 다음 코드로 숨기는 것이 가장 좋습니다.
다음 심볼릭 링크 활성화
나는 당신에게 완전한 횡설수설을 말해야하지만 다음 코드 줄을 기본 .htaccess 파일에 삽입하는 것이 중요합니다.
이렇게 하면 서버가 기호 링크, 즉 단축 코드를 따를 수 있습니다.
서버를 정확한 시간으로 설정
이것은 그다지 중요하지 않지만 서버가 해외에 있는 경우 다음 코드 줄을 사용하여 서버에 시간대를 설정하도록 지시할 수 있습니다.
기본 문자 인코딩 설정
다음 코드를 사용하면 텍스트 및 HTML 파일의 문자 인코딩을 UTF-8 (컴퓨터 문자 인코딩)로 설정할 수 있습니다. 이것이 없으면 악센트가 잘못 이해될 위험이 있습니다.
wp-config.php 보호
웹 사이트의 구성 파일( wp-config.php )에는 데이터베이스에 연결하기 위한 자격 증명이 포함되어 있습니다.
웹사이트에서 가장 민감한 파일입니다. 잠재적인 해커의 표적이 될 수 있습니다. 다음 코드를 기본 .htaccess 파일에 추가하여 보호할 수 있습니다.
.htaccess 파일 자체 보호
wp-config.php 파일과 마찬가지로 .htaccess 파일도 최대한 보호해야 합니다. 이렇게 하려면 다음 코드를 삽입하세요.
댓글 스팸 제한
블로그가 있으면 저처럼 알겠지만 스팸 댓글은 정말 고통스럽습니다.
고맙게도 .htaccess 파일에 직접 이를 방지하는 트릭이 있습니다. 이것은 빠른 수정이 아니지만 Akismet 플러그인과 결합하여 대부분의 스팸을 필터링해야 합니다.
mywebsite.com 을 도메인 이름으로 바꾸는 것을 잊지 마십시오.
작성자 ID 감지 방지
복잡한 사용자 로그인을 사용하더라도 여전히 감지될 수 있습니다.
물론, 나는 당신이 이미 당신의 테마와 함께 그것을 공개적으로 표시하고 있지 않다고 가정하고 있습니다(발생할 수 있습니다).
mywebsite.com/?author=x 를 입력하여 x를 관리자 또는 작성자 중 한 명의 ID로 1로 대체해 보십시오. 보호되지 않으면 mywebsite.com/author/author_id 와 같은 페이지로 리디렉션됩니다.
2초 만에 사용자 ID를 찾는 방법입니다. 거기에서 남은 것은 비밀번호를 추측하는 것뿐입니다.
이 기술로부터 자신을 보호하려면 다음 코드를 사용하십시오.
이미지의 핫링크 비활성화
도대체 핫링크란 무엇인가? 걱정하지 마세요, 제가 다 설명해 드리겠습니다.
기본적으로 웹사이트(예: 기사)에 이미지를 추가하면 누구나 이미지 중 하나의 URL을 복사하여 웹사이트에 표시할 수 있습니다.
이것이 그렇게 나쁘지 않다고 생각할 수도 있지만 어떤 이유로 매우 팔로우하는 웹 사이트가 이미지를 선택하여 해당 페이지 중 하나에 표시하면 서버에 요청이 만들어집니다.
핫링크는 실제로 대역폭을 훔치는 것 입니다. 웹사이트가 소규모 공유 서버에 설치된 경우 리소스가 제한되어 있으므로 호스트가 이를 인식하지 못할 수 있습니다.
문제를 방지하려면 .htaccess 파일에 다음 코드를 삽입하고 사용자 지정합니다.
특정 웹사이트에서 이미지를 표시하도록 허용하려면 다음 코드를 사용하세요.
요청한 이미지 대신 표시될 이미지를 사용자 정의할 수도 있습니다. 간단한 것을 추가했지만 더 창의적일 수 있습니다.
IP 주소 금지
일부 IP 주소가 웹사이트 관리에 너무 자주 로그인을 시도하는 것을 발견했다면(예: 로그인 잠금 플러그인 사용) 해당 IP 주소를 금지하여 제거할 수 있습니다.
댓글 스팸 발송자의 IP 주소를 검색하여 웹사이트에서 차단할 수도 있습니다.
공격자가 IP 주소를 변경할 수 있으므로 이 솔루션은 영구적이지 않지만 숙련되지 않은 개인에 대해서는 작동할 수 있습니다.
특정 웹사이트의 방문자 차단
비준수 웹사이트가 귀하의 웹사이트에 연결되어 있고 해당 웹사이트의 방문자가 귀하의 웹사이트에 액세스하지 못하도록 하려면 다음 코드를 사용하십시오.
한 웹사이트에서 다른 웹사이트로 방문자 리디렉션
이전 팁을 한 단계 더 발전시키기 위해 방문자를 특정 웹사이트에서 다른 웹사이트로 리디렉션할 수 있습니다.

사용할 코드는 다음과 같습니다.
리디렉션 만들기
.htaccess 파일을 사용하면 리디렉션을 수행할 수 있습니다(URL A를 URL B로 리디렉션).
이것은 몇 페이지를 리디렉션하는 데 편리하지만 많은 리디렉션을 만들고 싶다면 이 글에서 소개한 워드프레스 리디렉션 플러그인을 추천합니다.
.htaccess 파일에서 리디렉션을 만드는 방법:
www가 없는 주소를 www가 있는 주소로 리디렉션
웹사이트를 설정할 때 가장 먼저 수행해야 할 작업 중 하나는 www 가 없는 웹사이트를 www 가 있는 버전으로(또는 그 반대로) 리디렉션하는 것입니다.
다음에 웹 사이트를 만들 때 테스트를 수행하면 두 주소가 반드시 웹 사이트로 연결되는 것은 아님을 알 수 있습니다.
경우에 따라 호스팅 회사에서 이를 자동으로 처리하거나 호스팅 웹사이트의 관리 페이지를 통해 활성화해야 합니다(예: Gandi의 경우).
이 리디렉션을 수동으로 수행해야 하는 경우 mywebsite.com 을 귀하의 웹사이트로 대체하여 다음 코드를 사용하십시오.
www가 있는 주소를 www가 없는 주소로 리디렉션
반면에 웹 사이트 이름 앞에 www 를 사용하지 않으려면(WPMarmite와 같이) www 가 없는 버전으로 리디렉션할 수 있습니다.
.htaccess 파일에 다음 코드를 삽입합니다.
경고 : 이 코드를 이전 코드와 함께 사용하지 마십시오. 그렇지 않으면 웹사이트에 리디렉션 루프가 발생합니다( www 가 없는 버전은 www www 없는 버전 등).
HTTPS로 리디렉션
웹사이트에 SSL 인증서를 설정하여 HTTPS로 전환했다면 모든 방문자가 웹사이트의 보안 버전을 탐색하고 있는지 확인해야 합니다.
그렇지 않으면 민감한 정보가 해커에 의해 복구될 수 있습니다(예: 개인 또는 은행 데이터).
다음 코드를 사용하여 전체 웹사이트를 HTTPS로 전환합니다.
특정 파일 강제 다운로드
웹 사이트에서 파일을 다운로드하려는 경우 브라우저에서 파일을 표시하기 위해 파일을 열려고 시도하는 경우가 있습니다.
개인적으로 나는 이것이 PDF 파일에 편리하다고 생각합니다. 반면에 다른 유형의 파일에는 매우 불쾌합니다.
방문자가 이러한 확장자를 가진 파일을 직접 다운로드하도록 하려면 다음 코드를 삽입하십시오(원하는 대로 수정).
사용자 지정 유지 관리 페이지 만들기
이전 기사에서 다양한 유지 관리 플러그인을 발견했습니다. 단, 유지보수 페이지가 표시되지 않는 경우가 있습니다.
짜증나죠?
유지 관리 페이지를 얻으려면 다음 코드를 사용할 수 있습니다.
이 작업을 수행하려면 다음이 필요합니다.
- 웹 사이트가 유지 관리 중임을 나타내는 콘텐츠가 포함된
maintenance.html파일을 만듭니다. - 4행에 IP 주소를 추가합니다("
\"를 유지해야 함). 웹사이트에 액세스할 수 있습니다(이 웹사이트에서 IP 주소 찾기).
유지 보수가 완료되면 각 줄 앞에 " # "을 넣어 주석으로 전달하십시오.
캐싱 활성화
.htaccess 파일을 사용하면 방문자의 브라우저에서 웹사이트의 특정 파일을 캐시하여 더 빠르게 로드할 수 있습니다.
실제로 브라우저는 캐시에 있는 파일을 다시 다운로드할 필요가 없습니다.
이렇게 하려면 다음 코드를 삽입하십시오.
파일 캐싱은 각 파일 유형에 대해 지정된 기간 동안 또는 방문자가 캐시를 지울 때까지 유효합니다.
캐싱으로 웹사이트 속도를 높이려면 프리미엄 WP Rocket 플러그인(제휴 링크)을 사용하는 것이 좋습니다. 설정이 간단하고 빠르기 때문에 WordPress 초보자에게 적합합니다. 도움을 받으면 위에 제공된 스니펫(코드 조각)을 사용할 필요가 없습니다.
압축 활성화
지금까지 살펴본 모든 것 외에도 서버에서 브라우저로 전송되기 전에 일부 리소스를 압축할 수 있습니다.
그리고 파일 압축은 더 빠른 페이지 로딩 속도를 의미합니다. 따라서 웹사이트 속도를 높이기 위해 다음 코드를 구현하는 것이 좋습니다.
특정 스크립트에 대한 액세스 비활성화
작동하기 위해 WordPress는 wp-includes 디렉토리에 있는 스크립트를 사용합니다. 그러나 직접 액세스할 이유가 없습니다. 이 코드를 사용하여 액세스를 제한하십시오.
파일 주입에 대한 보호
해커는 웹사이트를 제어하기 위해 서버에 파일을 보내려고 할 수 있습니다. 경로에 렌치를 던지려면 다음 코드를 .htaccess 파일에 포함할 수 있습니다.
다른 위협으로부터 보호
Facebook에서 Richard는 .htaccess 파일에 몇 줄을 추가하여 클릭재킹 및 기타 위협으로부터 보호할 수 있다고 말했습니다.
참고로, 클릭재킹은 방문자가 frame 또는 iframe 태그를 사용하여 방문자가 귀하의 웹사이트에 있는 것처럼 믿게 만드는 기술입니다.
따라서 다음 코드는 클릭재킹으로부터 사용자를 보호하고, MIME 스니핑과 같은 다른 위협과 싸우고, XSS 공격(잘못 보호된 변수에 HTML 또는 JavaScript를 삽입함)의 경우 콘텐츠를 차단합니다.
그게 다야, 당신은 웹사이트의 루트에 있는 .htaccess 파일에 통합하기 위해 많은 최적화를 거쳤습니다.
계속 진행해 봅시다: wp-admin , wp-icludes , wp-content 및 wp-content/uploads 폴더에 대한 새로운 코드 조각.
wp-admin에서 .htaccess 파일을 사용자 정의하는 방법
wp-admin 은 웹사이트의 은신처입니다. 기사를 작성하고, 메뉴를 구성하고, 테마를 설정하는 등의 작업을 수행하는 곳입니다.
권한이 없는 사람이 이 안식처에 들어가면 안 된다는 것은 말할 필요도 없습니다. 그렇지 않으면 결과에 주의하십시오.
다음은 웹사이트의 wp-admin 폴더에 있는 .htaccess 파일로 보안을 강화하기 위해 할 수 있는 일입니다.
웹사이트 관리에 대한 액세스 제한
나열된 IP를 가진 사람만 wp-admin 폴더에 액세스할 수 있습니다. 낯선 사람이 웹사이트에 로그인하는 것을 방지하는 데 매우 편리합니다(비밀번호가 올바른 경우에도).
두 번째 인증 추가
WordPress 웹사이트의 관리자에 로그인할 때 로그인과 비밀번호를 사용합니다. 음, .htaccess 파일과 다른 파일을 통해 두 번째 파일을 추가하는 것이 가능합니다.
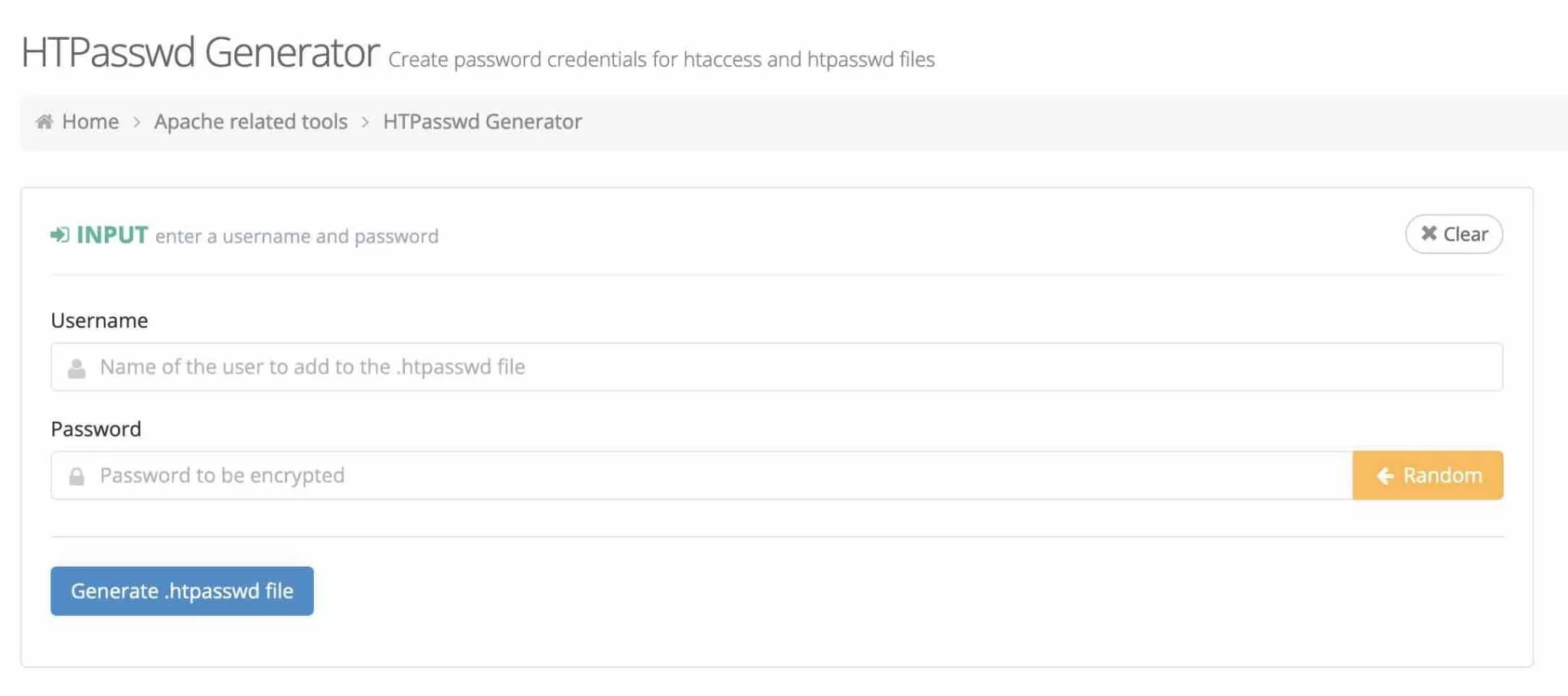
먼저 wp-admin 디렉토리에 .htpasswd 라는 파일을 만들고 여기에 사용자 이름과 암호 쌍을 삽입합니다. 이 웹사이트를 사용하여 다음을 안내합니다.

첫 번째 필드에 사용할 사용자 이름을 입력하고 두 번째 필드에 비밀번호를 입력한 다음 " .htpasswd 파일 생성"을 클릭합니다.
그런 다음 .htpasswd 파일에 나타날 줄을 복사합니다. 여러 사용자를 생성해야 하는 경우 프로세스를 반복하고 새 줄에 새 사용자 이름/암호 쌍을 추가합니다.
예를 들어, 다음과 같은 종류의 파일을 얻을 수 있습니다.
그런 다음 .htaccess 파일에 다음 코드를 삽입합니다.
이 작업의 까다로운 부분은 .htpasswd 파일의 전체 경로를 올바르게 가져오는 것입니다. 확실히 찾으려면 info.php 파일을 만들고 다음 코드를 삽입하세요.
yourwebsite.com/wp-admin/info.php 로 이동하면 .htaccess 파일에 배치할 .htpasswd 파일의 실제 경로를 얻을 수 있습니다. 올바른 경로를 info.php 파일을 삭제하십시오.
이 코드를 있는 그대로 삽입하면 AJAX 요청이 더 이상 작동하지 않습니다. 아래 스니펫을 사용하여 문제를 해결하세요 .
방금 언급한 모든 내용을 이해했다면 WordPress 관리에 액세스하려면 이중 인증이 있어야 합니다.
다음 부분으로 넘어갑시다.
wp-includes에서 .htaccess 파일을 사용자 정의하는 방법은 무엇입니까?
PHP 파일에 대한 직접 액세스 차단
wp-includes 에 .htaccess 파일을 만들고 PHP 파일이 직접 로드되지 않도록 다음 코드를 파일에 붙여넣습니다.
위의 코드는 Sucuri 플러그인에서 제공합니다.
wp-content에서 .htaccess 파일을 사용자 정의하는 방법은 무엇입니까?
PHP 파일에 대한 직접 액세스 차단
wp-content 폴더의 경우 코드는 유사하지만 예외가 제거되었습니다.
wp-content/uploads에서 .htaccess 파일을 사용자 정의하는 방법은 무엇입니까?
PHP 파일에 대한 직접 액세스 차단
이 동일한 코드를 사용하여 미디어가 저장된 폴더를 보호하여 PHP 파일이 외부의 누군가(예: 악의적인 해커)에 의해 실행되는 것을 방지합니다.
WordPress의 .htacess 파일에 대한 최종 요약
이 가이드 전체에서 발견했듯이 .htaccess 파일은 웹사이트의 서버를 구성하기 위한 매우 강력한 도구입니다.
주의해서 취급하면 웹사이트의 보안, 성능, SEO 또는 사용자 경험을 향상시킬 수 있습니다.
#WordPress 사이트의 #htaccess 파일은 강력한 도구입니다. 작동 방식을 알아보고 WPMarmite의 팁으로 요리사처럼 설정하십시오.
다시 한 번 말씀드리지만, 문제가 발생할 경우를 대비하여 항상 원래 .htaccess 파일의 백업을 유지하여 재설정을 수행할 것을 권장합니다.
극도의 주의를 기울여 변경을 진행하십시오(경고했을 것입니다!). 웹사이트의 호스트에 따라 오류 또는 비호환성이 발생할 수 있습니다.
이 기사에서 많은 부분을 다루었지만 다양한 리소스를 사용하여 .htaccess 설정을 더 진행할 수 있습니다.
- WordPress 문서 및 Apache 문서(서버를 실행하는 소프트웨어).
- 이 주제에 대한 유료 책도 있는 Perishable Press 블로그.
작별인사를 하기 전에 댓글로 여러분의 의견을 듣고 싶습니다. .htaccess 파일을 사용자 정의했습니까?
그리고 가장 중요한 것은 여러분이 사용하는 데 익숙한 코드 조각을 다른 독자와 자유롭게 공유할 수 있다는 것입니다.